8 combinazioni di visualizzazione degli elementi post per il modulo blog di Divi
Pubblicato: 2022-02-23Spesso vediamo schede blog con il nome dell'autore, la categoria del post o la data di pubblicazione. Questi sono elementi del post che appartengono al post stesso. Divi ti dà molto controllo sugli elementi dei post all'interno di un modulo blog. Tuttavia, a volte può essere difficile decidere quali elementi visualizzare (e quali no). Per aiutarti a decidere, questo post esaminerà 8 combinazioni di visualizzazione degli elementi dei post del blog per il modulo blog di Divi. Discuteremo anche i vantaggi di ciascuno.
Iniziamo.
Aggiungi il modulo blog alla pagina nuova o esistente
Puoi aggiungere un modulo Blog a una pagina nuova o esistente o apportare modifiche a un modulo Blog esistente. Per i miei esempi, sto modificando i moduli Blog nella pagina Blog per l'Acai Bowl Layout Pack che è disponibile in Divi.
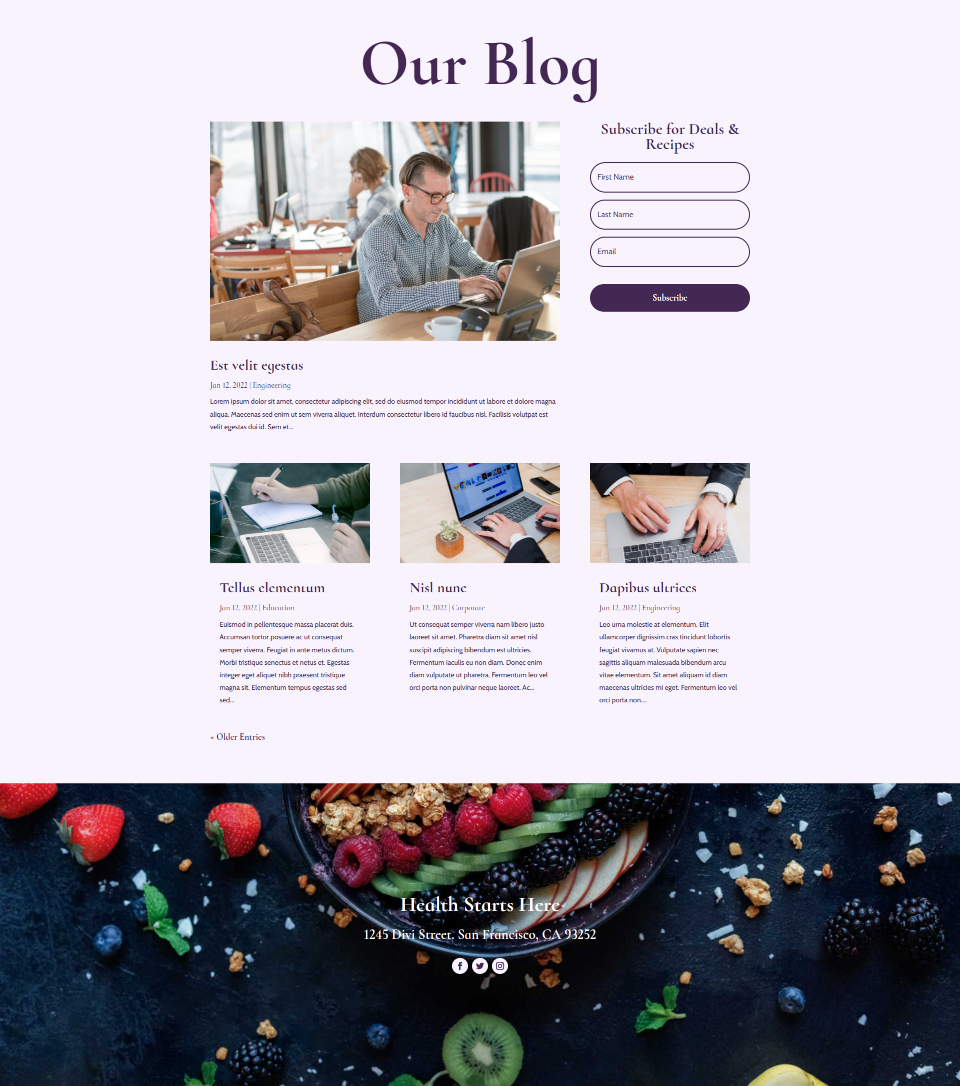
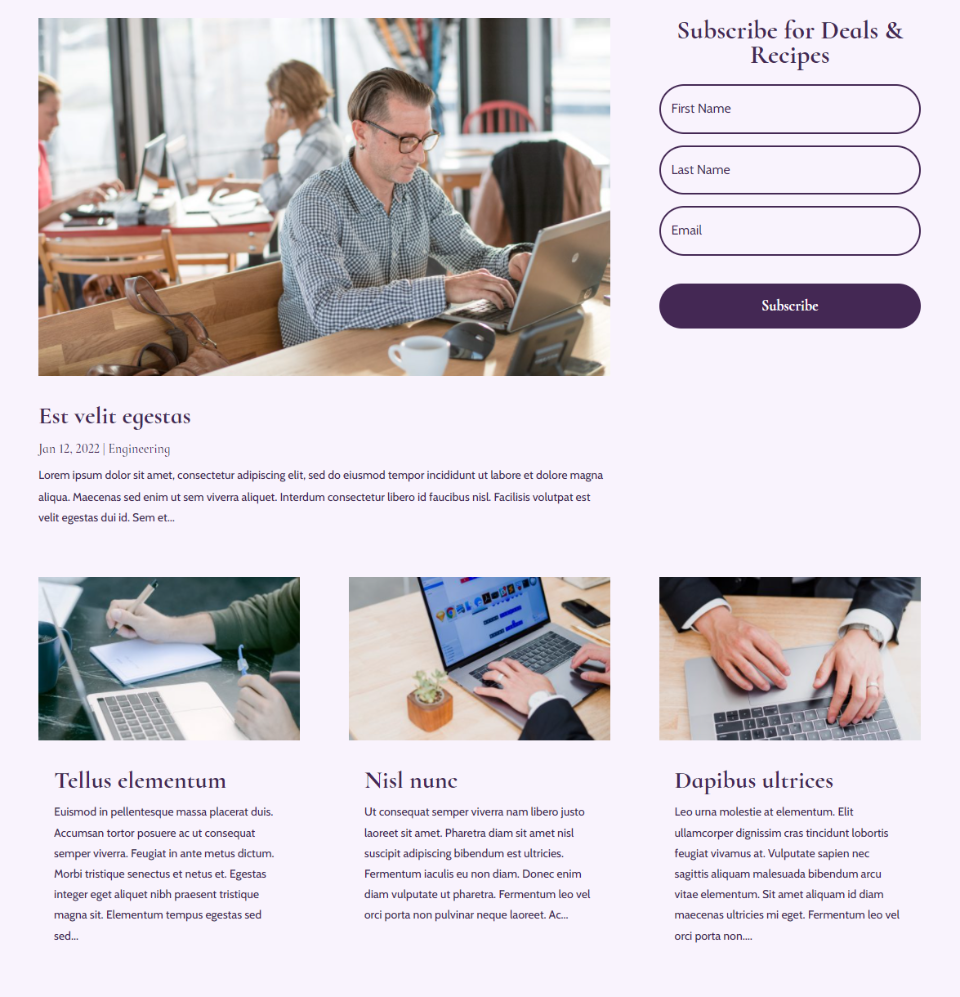
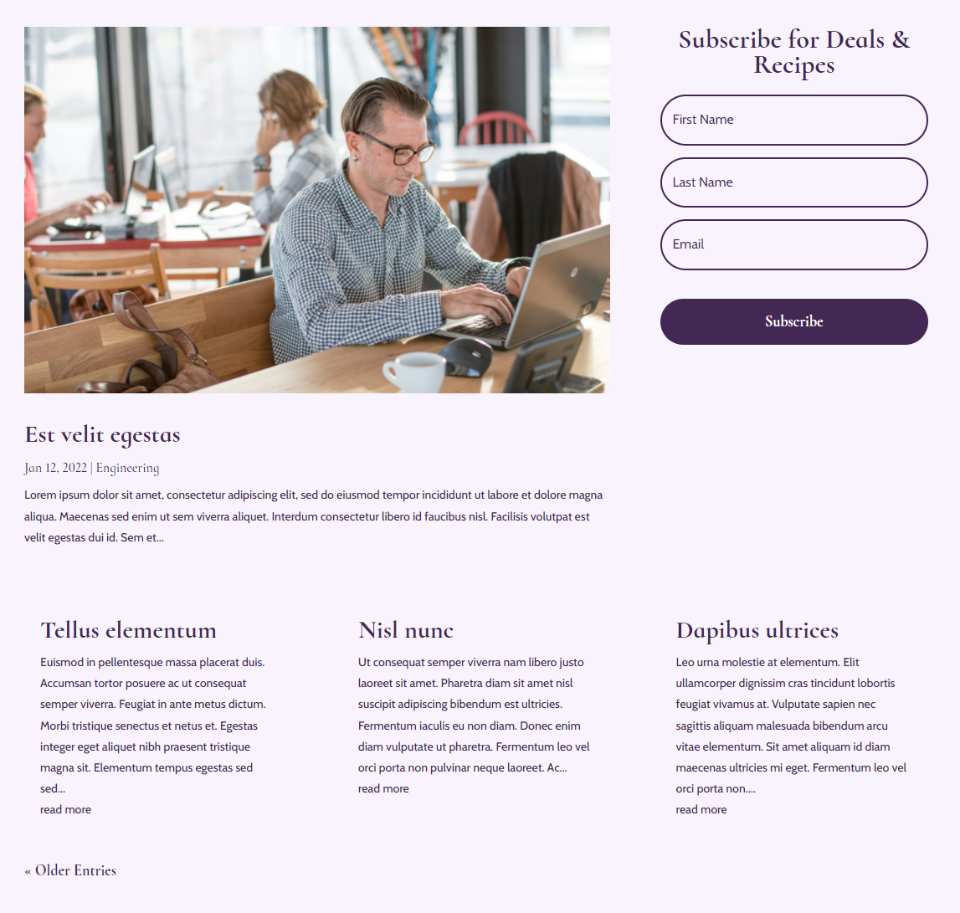
Ecco uno sguardo alla pagina con le sue impostazioni di progettazione predefinite. Questa pagina include due moduli Blog per creare una sezione eroe e un feed del blog.

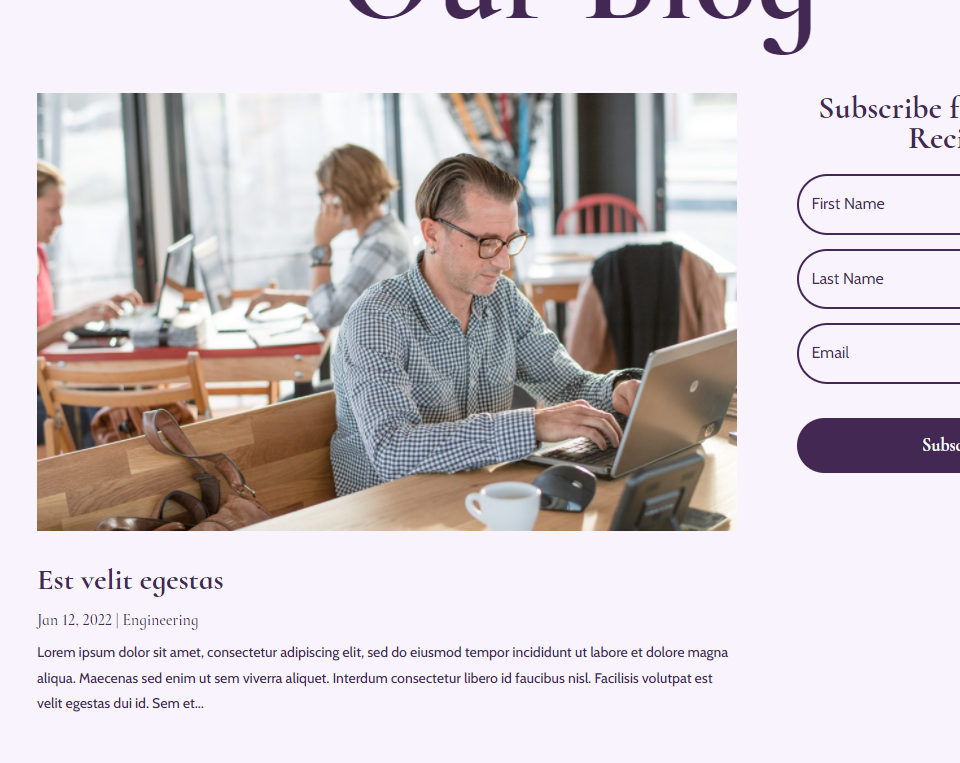
Il modulo Blog nella sezione eroe include 1 post con un layout a larghezza intera. Visualizza l'immagine in primo piano, il titolo, la data, la categoria e l'estratto.

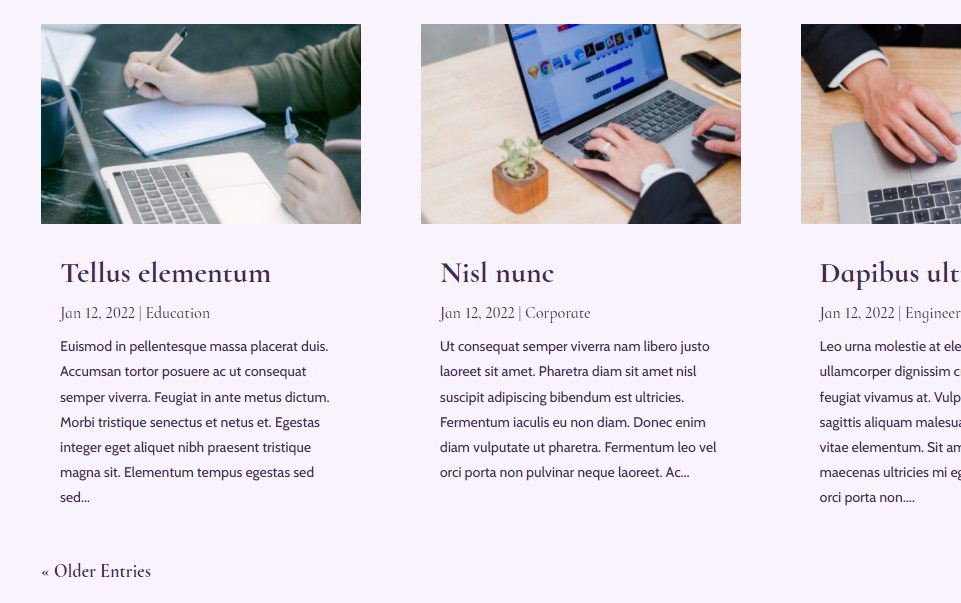
Il feed del blog compensa i post di 1 in modo da non sovrapporsi alla sezione dell'eroe. Visualizza 3 post in un layout a griglia. Include gli stessi elementi della sezione dell'eroe e aggiunge l'impaginazione. Ci concentreremo principalmente sul feed del blog per i nostri esempi perché l'immagine in primo piano è più piccola, rendendo gli elementi più facili da vedere nei miei screenshot. Ne aggiungerò anche alcuni con il modulo post in primo piano per mostrare come le combinazioni possono lavorare insieme tra i moduli.

Vai alla scheda Elementi
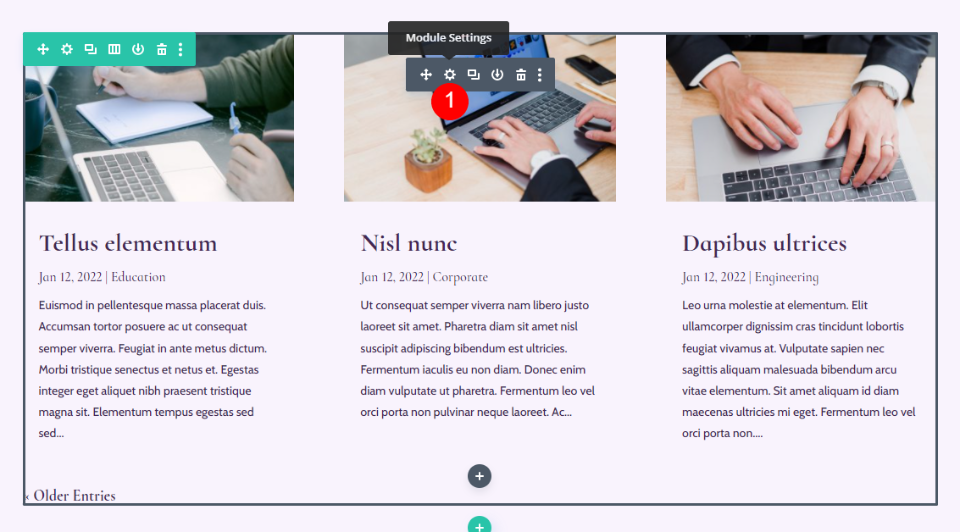
Per trovare la scheda Elementi all'interno del modulo Divi Blog, per prima cosa, fai clic sull'icona a forma di ingranaggio grigia che appare quando passi con il mouse sopra il modulo Blog.

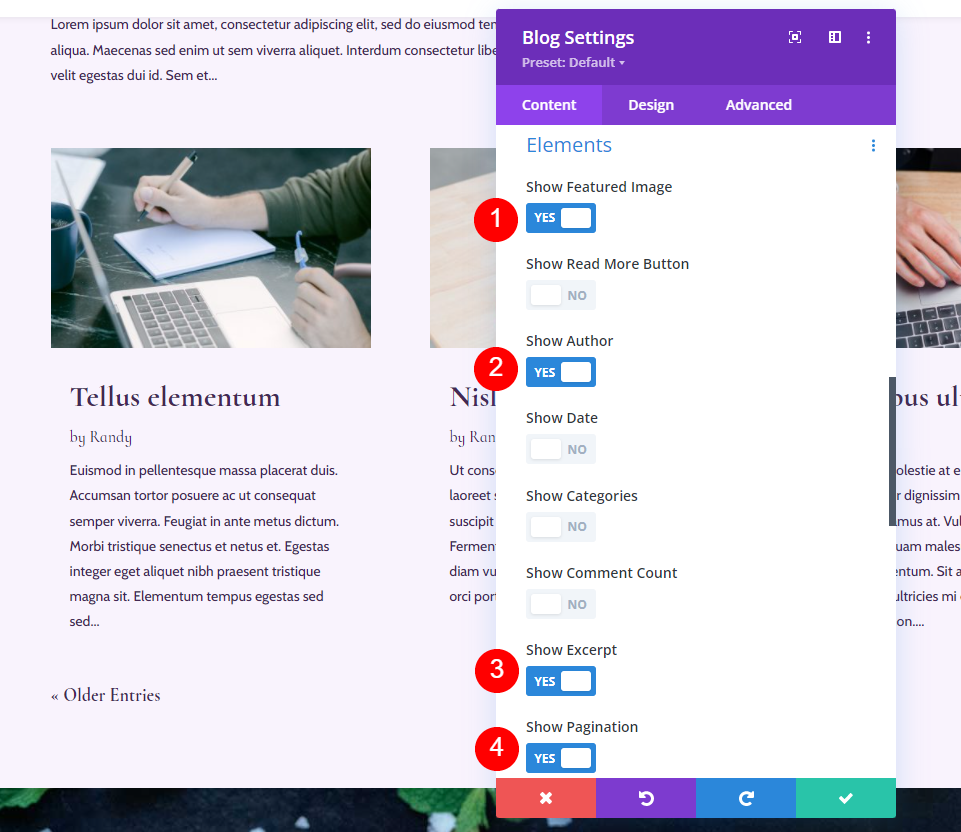
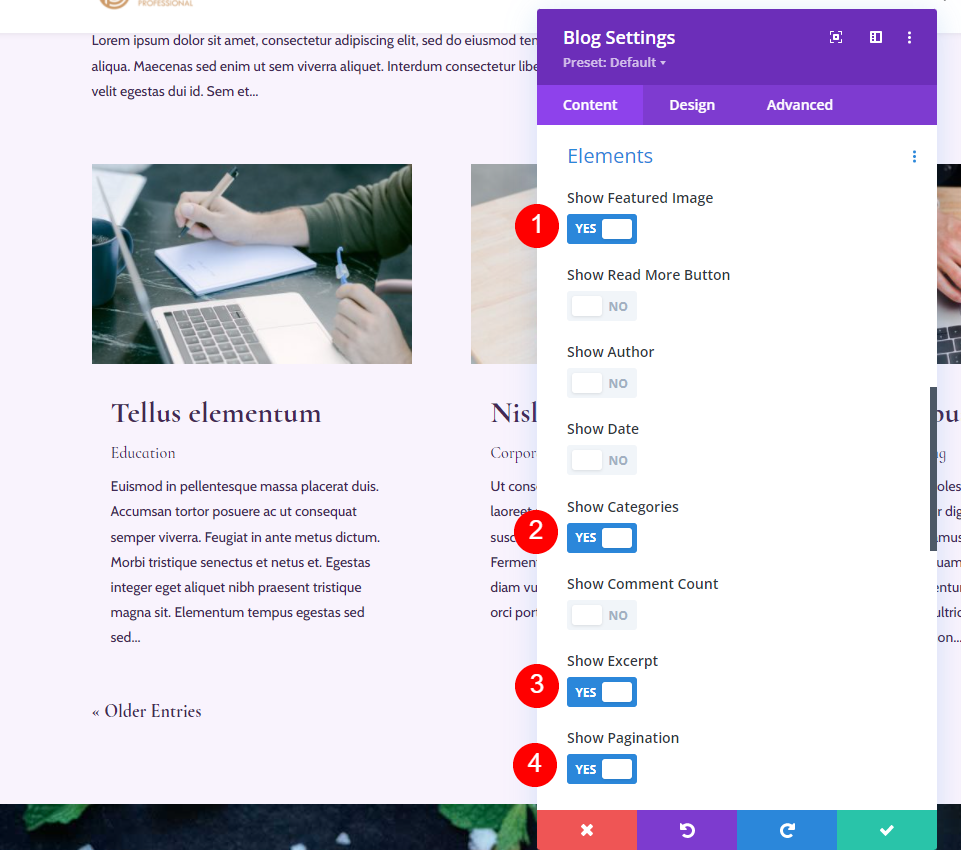
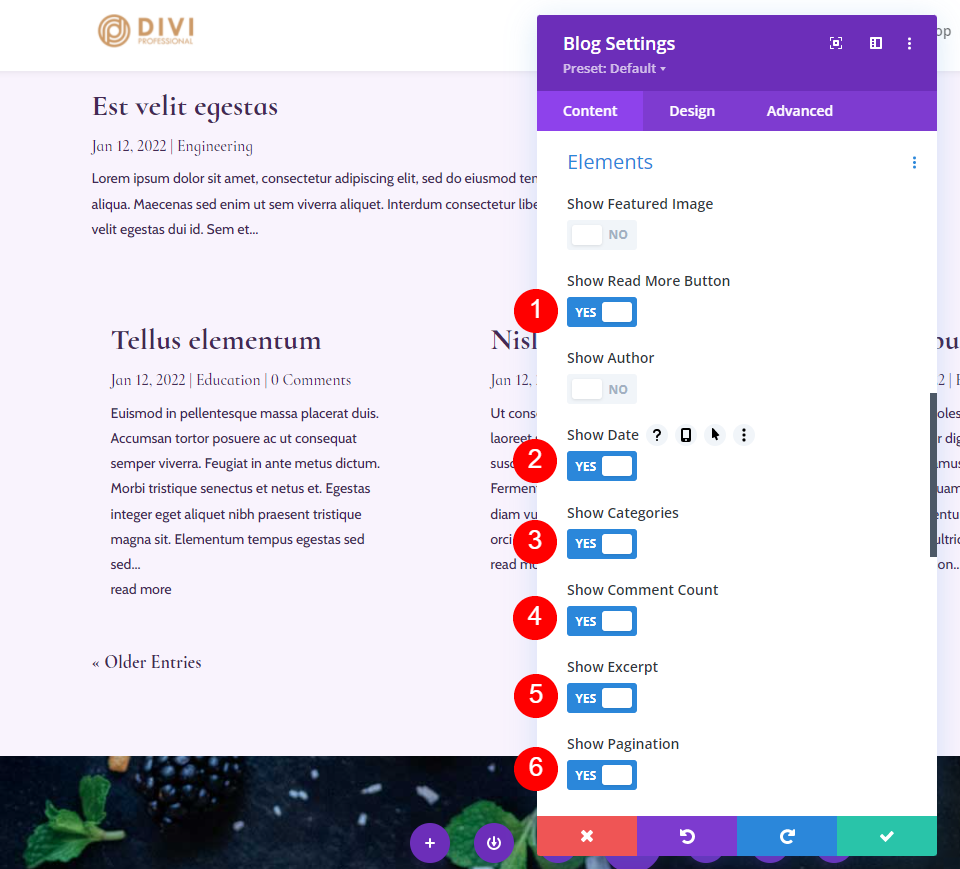
Si apre nelle impostazioni del modulo nella scheda Contenuto . Scorri verso il basso fino a Elementi . Qui vedrai un elenco di opzioni che puoi abilitare o disabilitare facendo clic sui loro interruttori. Ognuno di questi è un elemento che puoi usare e puoi usarli in qualsiasi combinazione tu voglia. Diamo un'occhiata a ciascuno individualmente.

Panoramica dei diversi elementi che puoi mostrare/nascondere nel modulo del tuo blog
Ecco uno sguardo a ciascuno degli elementi. Gli elementi possono essere stilizzati individualmente nella scheda Design e ogni elemento ha un campo CSS personalizzato nella scheda Avanzate che semplifica il targeting con CSS.
Immagine in primo piano
Il primo elemento è l' immagine in evidenza . Questa è l'immagine in miniatura del post. Attira l'attenzione sul post. È anche un collegamento, quindi facendo clic sull'immagine si porta il lettore al post.

Pulsante Leggi di più
Successivamente, abbiamo il pulsante Leggi di più . Questo è un link al post completo del blog. Appare sotto il resto del contenuto.

Autore
Autore mostra il nome dell'autore del post del blog. Visualizza il nome in base a come è specificato nelle Impostazioni utenti di WordPress. È cliccabile, quindi il lettore può vedere la pagina di archivio di quell'autore.

Data
L'elemento Data mostra la data di pubblicazione del post. Utilizza il formato della data che hai specificato nelle Impostazioni generali di WordPress.

Categorie
Categorie mostra il nome di ogni categoria che hai selezionato per il post. Ogni nome di categoria è cliccabile, così il lettore può vedere la pagina di archivio per ogni categoria.

Conteggio commenti
Conteggio commenti mostra il numero di commenti sul post. Questo informa i lettori se ci sono commenti o nuovi commenti con cui possono interagire.

Estratto
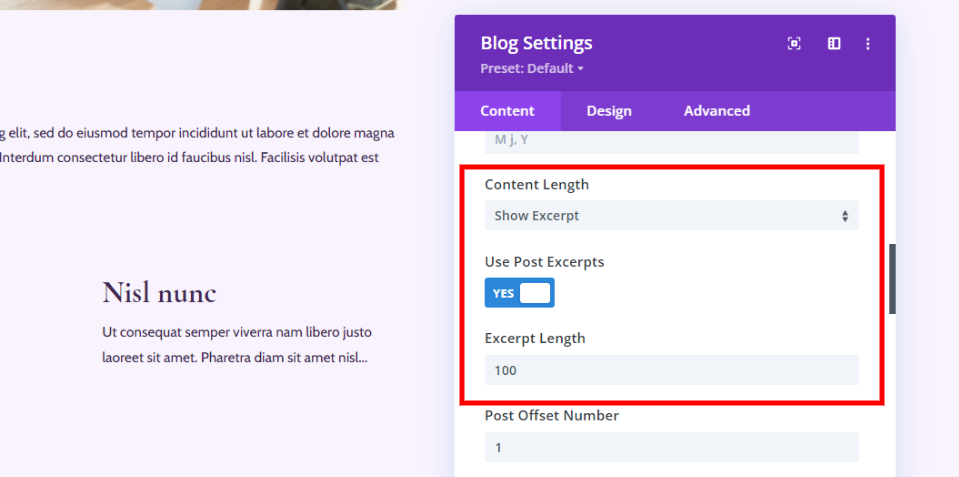
L' estratto mostra un piccolo frammento del post in base a come lo hai impostato per il post. Può essere utilizzato come teaser o come descrizione del post stesso.

Funziona anche con le impostazioni che hai specificato nell'area Contenuto delle impostazioni del modulo Blog, che appare sopra le impostazioni degli Elementi. Puoi impostarlo per utilizzare l' estratto di post personalizzato se ce n'è uno e specificare il numero di caratteri che verrà visualizzato. Ho impostato questo per mostrare 100 caratteri.

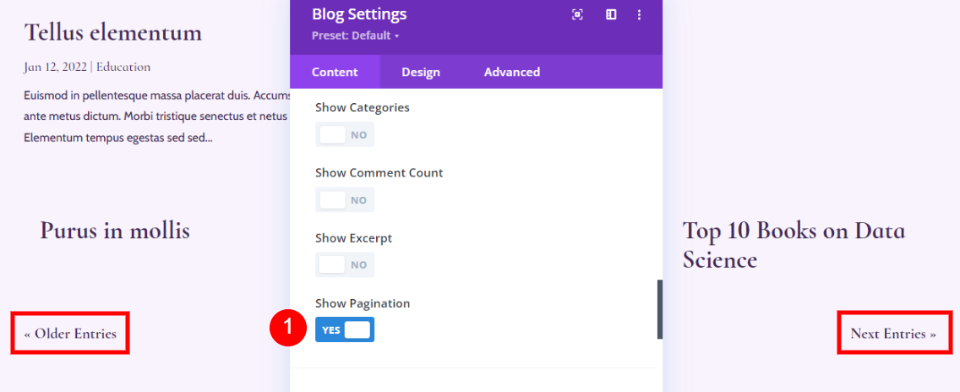
Impaginazione
Paginazione mostra i link per vedere i post più vecchi e più recenti. Ciò ti impedisce di mostrare tutti i post della pagina e gli utenti hanno comunque un facile accesso per leggerli. Possono vedere i post precedenti o successivi facendo clic sui collegamenti, un'operazione simile a voltare pagina.

Combinazioni di elementi e come appaiono
Gli elementi possono essere utilizzati in combinazione per creare dei design interessanti. Si è tentati di abilitarli tutti, come ho fatto nell'immagine qui sotto, ma questo può ingombrare la pagina e fornire informazioni di cui il lettore non ha bisogno. Invece, è una buona idea scegliere quelli che vuoi. Selezionandoli in determinate combinazioni, possiamo essere più strategici sul design del blog. Possiamo anche usarli in combinazione con altri moduli Blog, come vedremo.

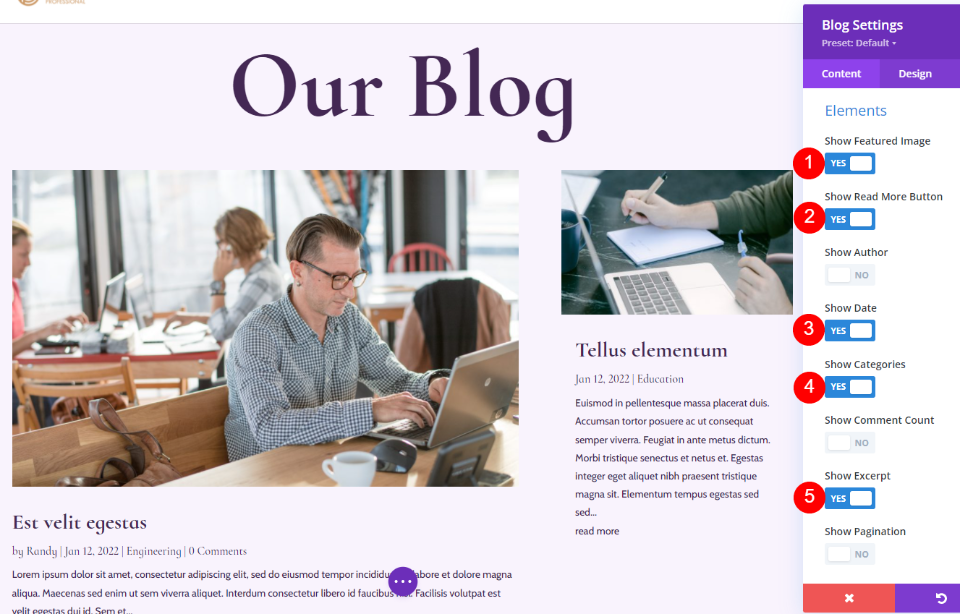
Combinazioni di elementi Opzione 1: immagine in primo piano, titolo e descrizione
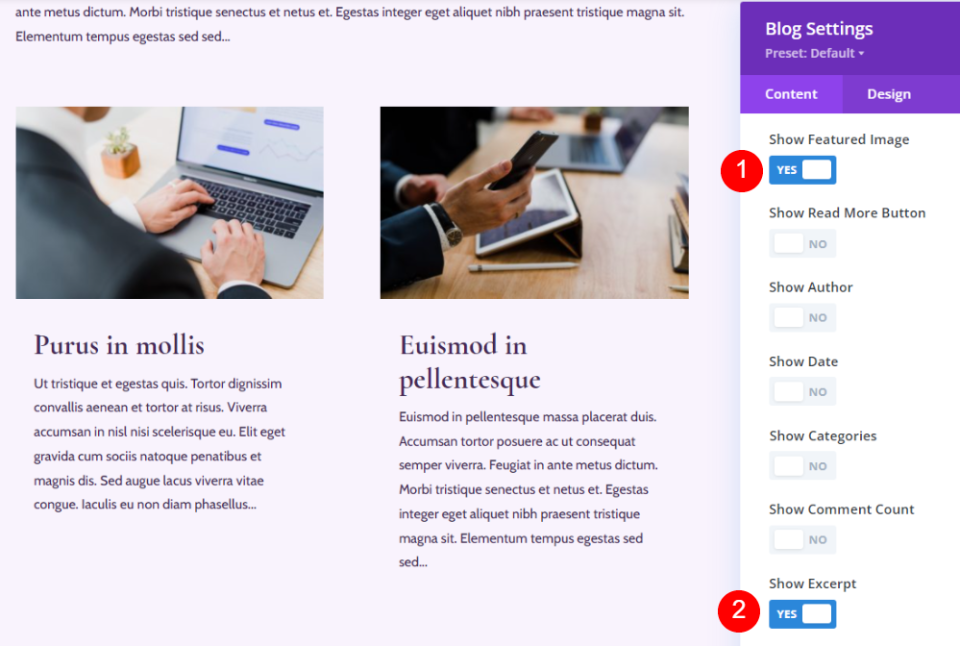
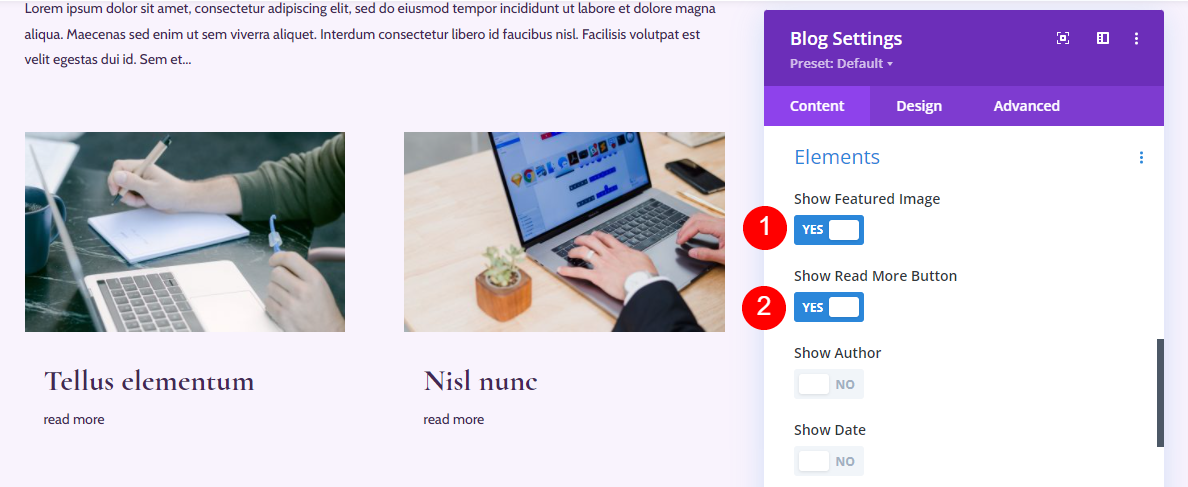
Se vuoi mostrare l'immagine in evidenza, il titolo del post e la descrizione, abilita semplicemente l'immagine in evidenza e l'estratto.

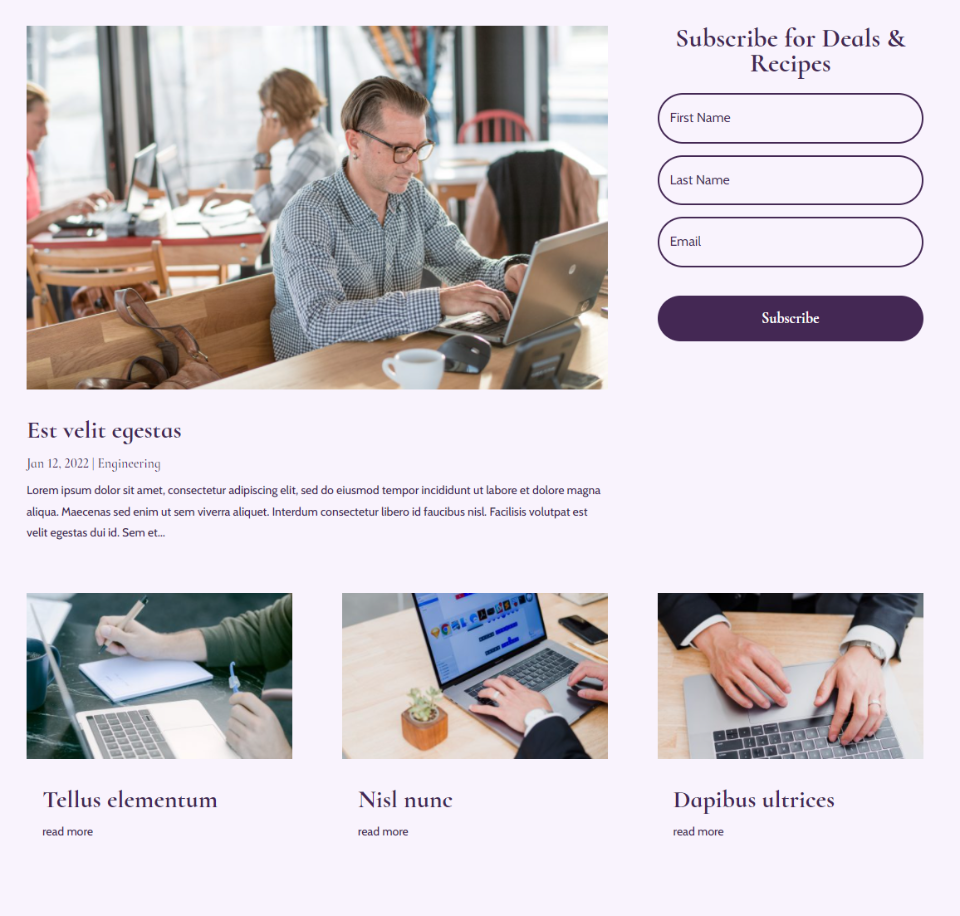
Ecco come appare sulla pagina del blog. La sezione dell'eroe mostra ancora la data e le categorie per l'enfasi. Ciò riduce al minimo il feed del blog e aiuta a mantenere pulita la pagina.


Combinazioni di elementi Opzione 2: immagine in primo piano e pulsante Leggi altro
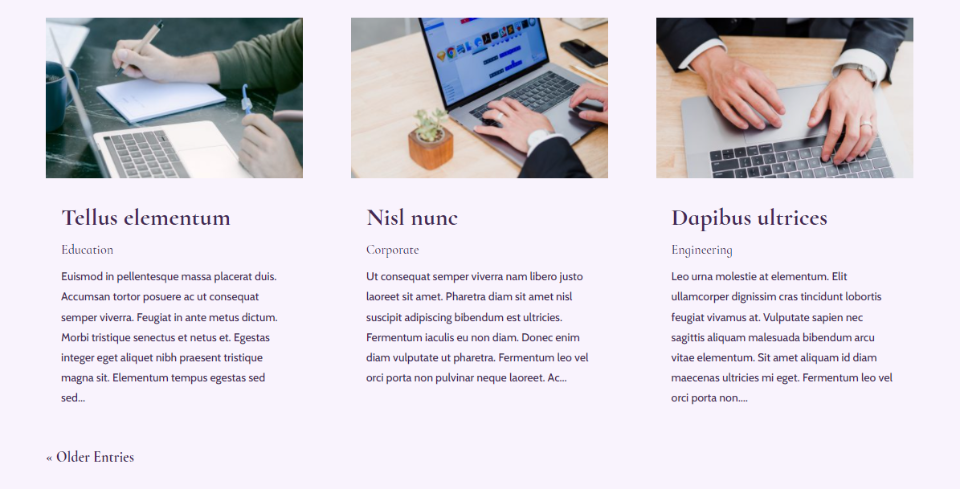
Questa opzione include l'immagine in primo piano, il titolo del post e il pulsante Leggi di più.

Ecco come appare sulla pagina del blog. Il feed del blog è ulteriormente semplificato. Questo non fornisce molte informazioni, ma potrebbe funzionare bene se i titoli e l'immagine in primo piano sono tutto ciò di cui hai bisogno. Titoli descrittivi aiuterebbero molto.

Combinazioni di elementi Opzione 3: Estratto, pulsante Leggi di più e impaginazione
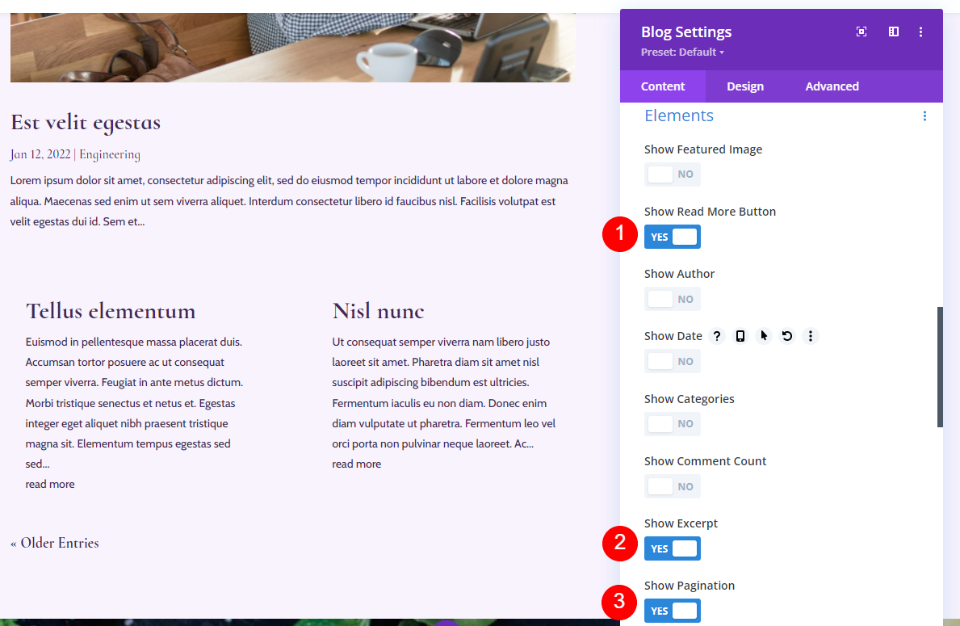
Questa combinazione include il pulsante Leggi di più, l'estratto e l'impaginazione.

La pagina del blog è pulita e fornisce al lettore le informazioni di cui ha bisogno sui post senza attirare molta attenzione su di essi.

Combinazioni di elementi Opzione 4: immagine in primo piano, autore, estratto e impaginazione
Questa opzione include l'immagine in primo piano, l'autore, l'estratto e l'impaginazione.

Ecco come appare sulla pagina del blog. Senza gli altri elementi spicca il nome dell'autore. Questo è fantastico se hai molti autori e vuoi attirare l'attenzione su di loro.

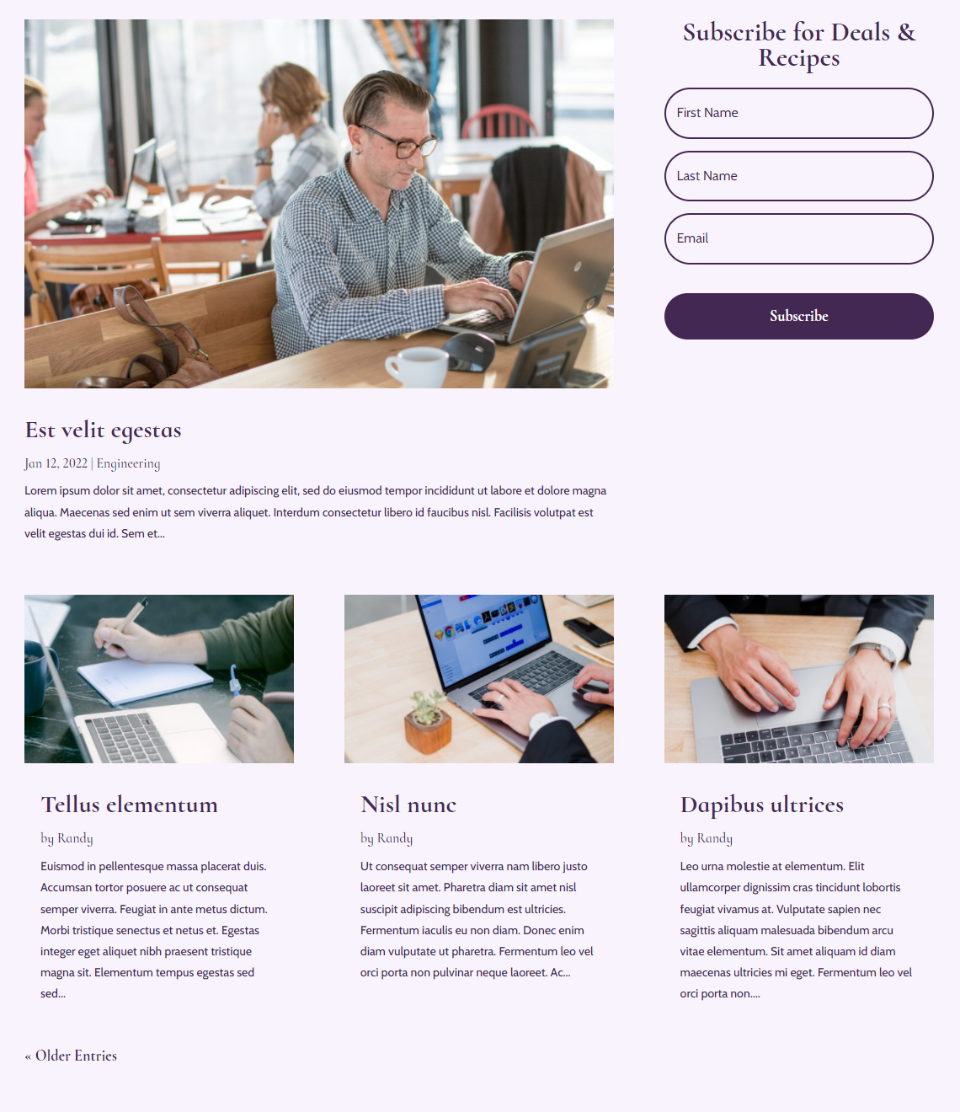
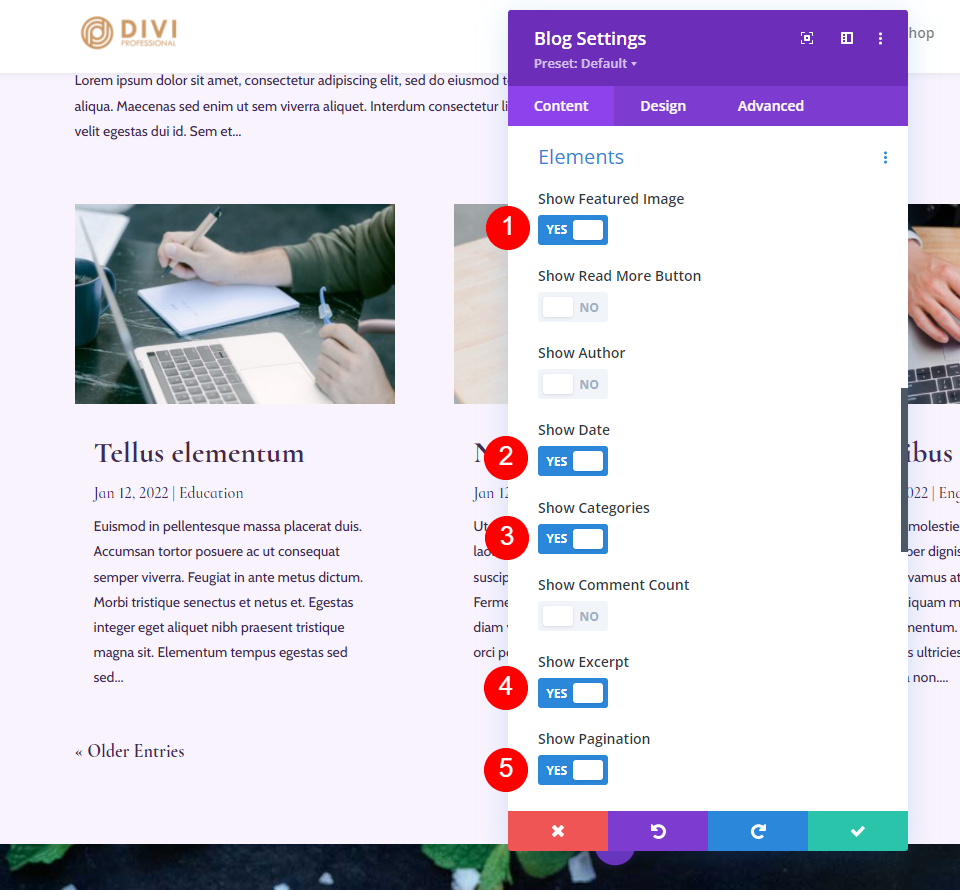
Combinazioni di elementi Opzione 5: immagine in primo piano, categorie, estratto e impaginazione
Questa opzione aggiunge l'immagine in primo piano, le categorie, l'estratto e l'impaginazione.

Ecco come appare sulla pagina del blog. La categoria è più prominente all'interno della scheda del blog. Le categorie sono fantastiche da mostrare se vuoi metterle in evidenza o se ne hai molte. Possono facilitare la navigazione perché il lettore può selezionare facilmente la categoria che desidera vedere.

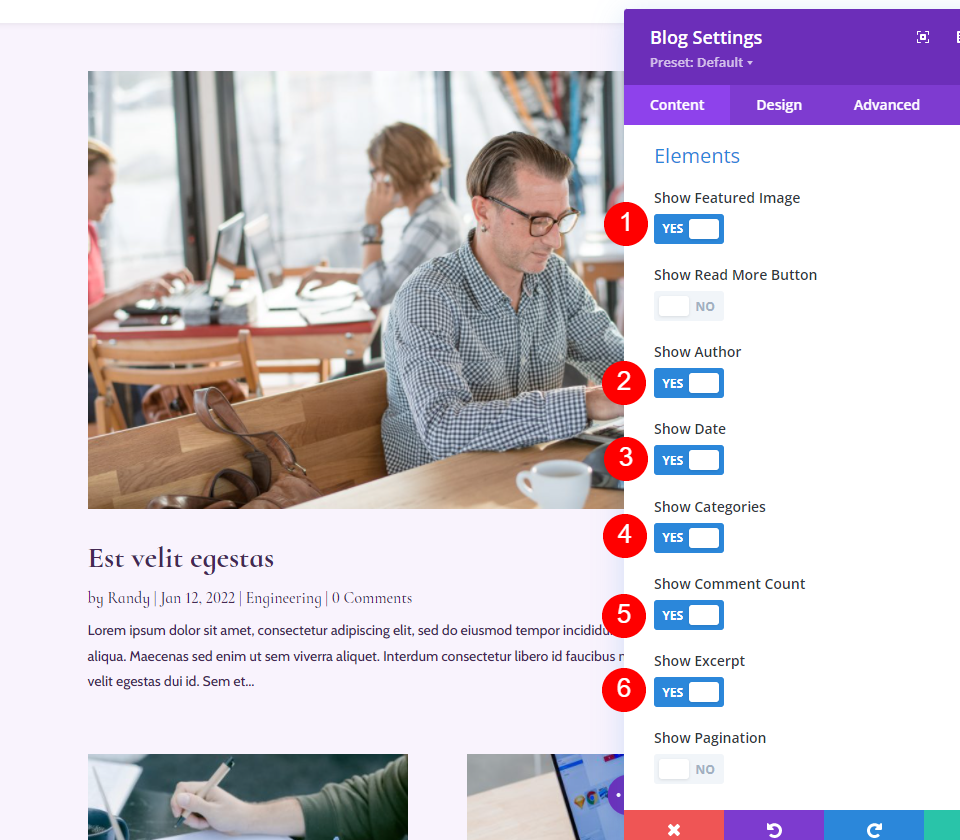
Combinazioni di elementi Opzione 6: pulsante Leggi di più, data, categorie, conteggio commenti, estratto e impaginazione
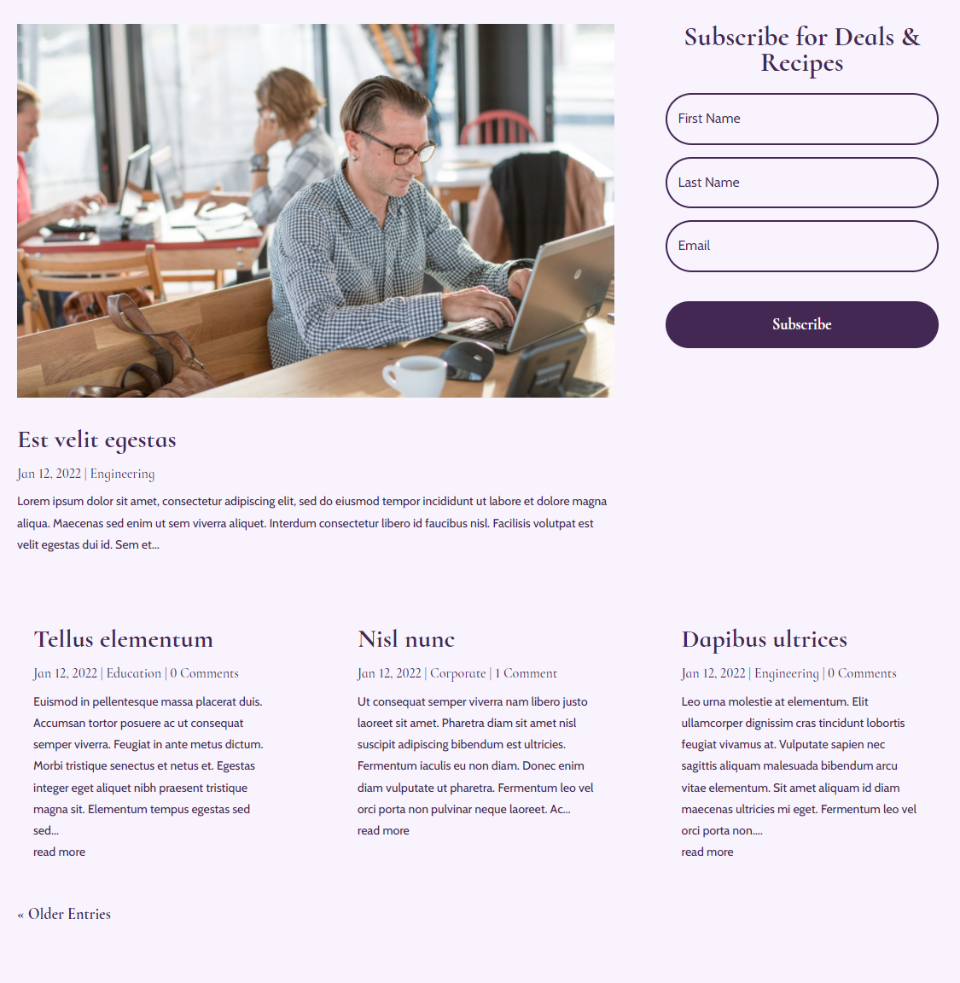
Questo include il pulsante Leggi di più, la data, le categorie, il conteggio dei commenti, l'estratto, l'impaginazione. Sembra molto, e lo è, ma funziona in un feed del blog. Senza l'immagine in evidenza, le schede del blog occupano meno spazio. Inoltre, poiché l'impaginazione si trova in una posizione diversa, non si intromette nel feed del blog.

Ecco come appare sulla pagina del blog. Funziona bene per il feed del blog e i tuoi occhi sono ancora attratti dal post in primo piano.

Combinazioni di elementi Opzione 7: Estratto e pulsante Leggi di più
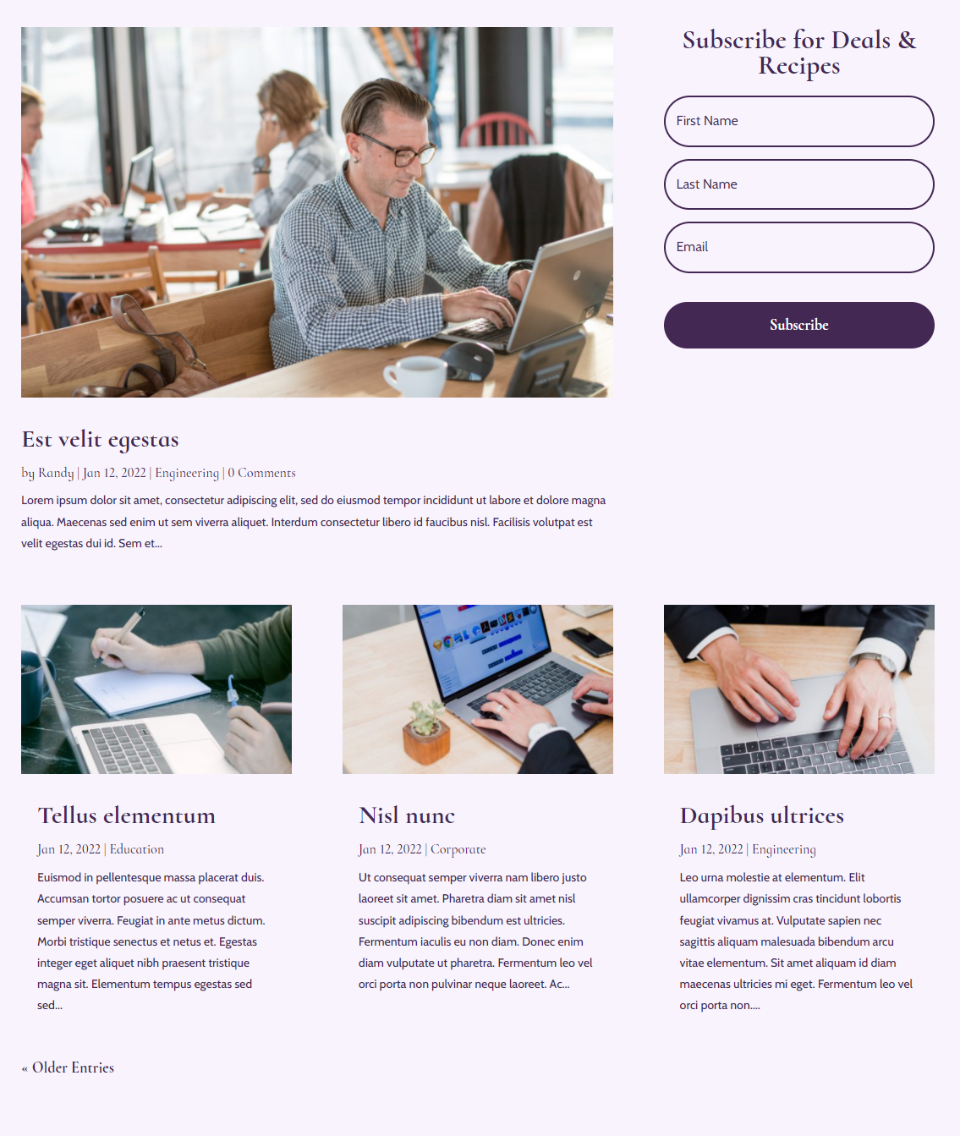
Possiamo utilizzare più moduli Blog insieme a diversi elementi in ciascuno per creare più combinazioni. Questa combinazione utilizza solo il pulsante Esperto e Leggi di più, ma il modulo Blog è stato spostato nella sezione Eroe accanto al modulo Blog che mostra il post in primo piano. Ciò conferisce al modulo una sensazione e uno scopo completamente diversi.

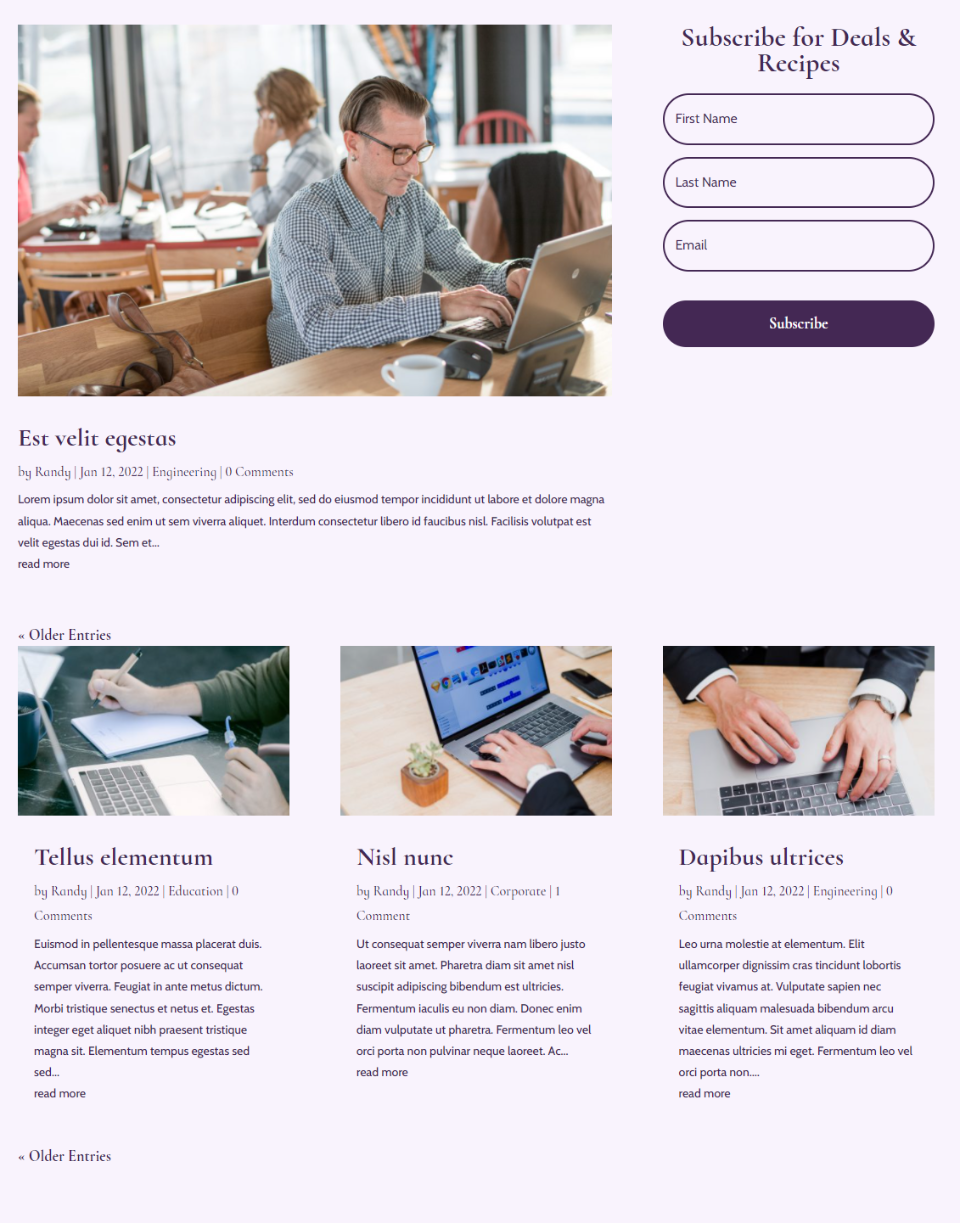
Ecco come appare sulla pagina. Evidenzia l'ultimo post e quindi fornisce i due post successivi senza distogliere l'attenzione dall'ultimo post. Questo è più simile al layout di una rivista.

Combinazioni di elementi Opzione 8: elementi in più moduli
Ho aggiunto gli elementi al post in primo piano e ho lasciato il feed del blog minimo per questa opzione. Per il modulo Blog del post in primo piano, ho abilitato l'immagine in primo piano, l'autore, la data, le categorie, il conteggio dei commenti e l'estratto.

Per il modulo Blog feed del blog, ho abilitato l'immagine in primo piano, la data, le categorie, l'estratto e l'impaginazione.

Ecco come appaiono i moduli Blog sulla pagina del blog. Entrambi i moduli funzionano bene insieme. Il primo attira l'attenzione e include più informazioni. Questo aiuta a promuovere i commenti sull'ultimo post.

Opzione 9: moduli blog multipli con immagini in primo piano
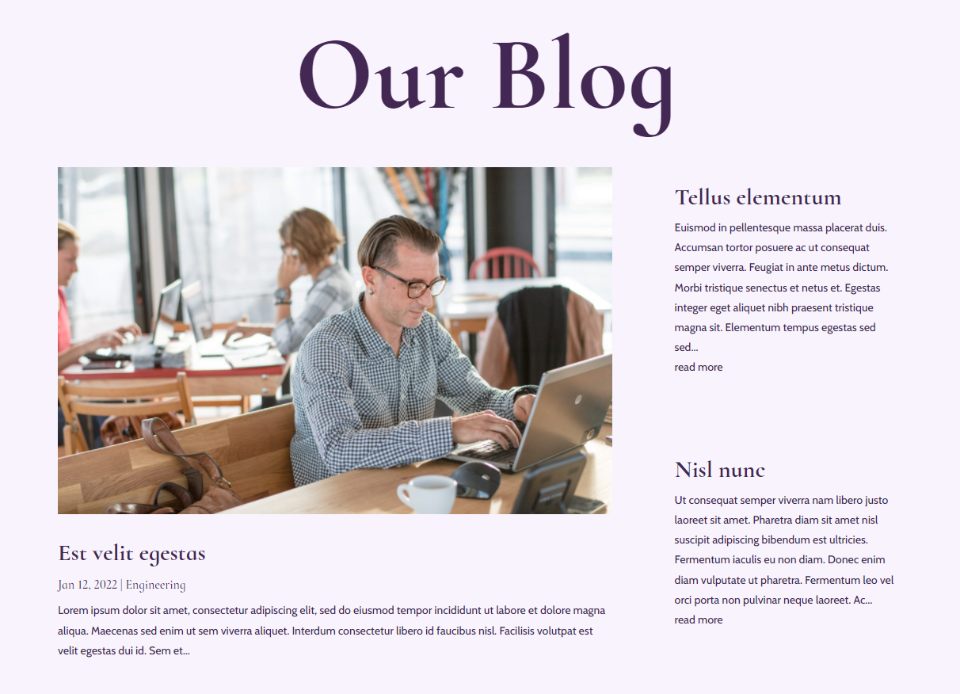
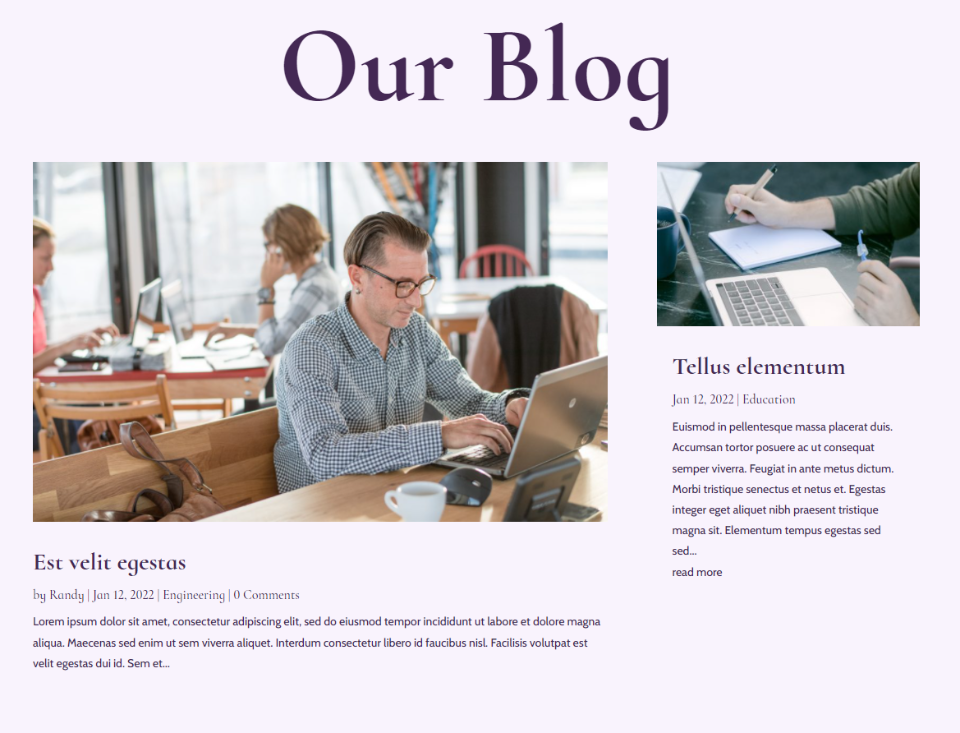
Questa opzione utilizza le combinazioni di elementi del modulo Blog del post in primo piano dell'opzione precedente e sposta il feed del blog nella colonna accanto al post in primo piano. Questo crea un'interessante sezione degli eroi. Per il secondo modulo Blog, ho selezionato l'immagine in primo piano, il pulsante Leggi altro, la data, le categorie e l'estratto.

Ecco come appare sulla pagina del blog. L'immagine in primo piano attira l'attenzione, ma il secondo post non viene perso nella pagina. Il numero ridotto di elementi mantiene la scheda del blog più piccola pulita e facile da leggere.

Pensieri finali
Questo è il nostro sguardo alle combinazioni di visualizzazione degli elementi dei post per il modulo Blog di Divi. Avere la possibilità di abilitarli individualmente crea molte opzioni di design e usarli in diverse combinazioni può cambiare l'aspetto della tua pagina del blog. Prova diverse combinazioni di elementi e guarda cosa funziona meglio per te. Se non sei sicuro, prova uno split test a/b e vedi quale ottiene la risposta che stai cercando.
Vogliamo sentire da voi. Utilizzi una di queste combinazioni di visualizzazione degli elementi dei post nei moduli del tuo blog? Fatecelo sapere nei commenti.
