การรวมการแสดงองค์ประกอบโพสต์ 8 รายการสำหรับโมดูลบล็อกของ Divi
เผยแพร่แล้ว: 2022-02-23เรามักจะเห็นการ์ดบล็อกที่มีชื่อผู้เขียน หมวดหมู่ของโพสต์ หรือวันที่เผยแพร่ สิ่งเหล่านี้คือองค์ประกอบของโพสต์ที่เป็นของตัวโพสต์เอง Divi ให้คุณควบคุมองค์ประกอบโพสต์ภายในโมดูลบล็อกได้มากมาย อย่างไรก็ตาม บางครั้งอาจเป็นเรื่องยากที่จะตัดสินใจว่าองค์ประกอบใดที่คุณต้องการแสดง (และคุณไม่ต้องการแสดงองค์ประกอบใด) เพื่อช่วยคุณตัดสินใจ โพสต์นี้จะตรวจสอบ 8 องค์ประกอบของโพสต์บล็อกที่แสดงรวมกันสำหรับโมดูลบล็อกของ Divi เราจะพูดถึงข้อดีของแต่ละรายการด้วย
มาเริ่มกันเลย.
เพิ่มโมดูลบล็อกไปยังหน้าใหม่หรือหน้าที่มีอยู่
คุณสามารถเพิ่มโมดูล Blog ในหน้าใหม่หรือหน้าที่มีอยู่ หรือปรับเปลี่ยนโมดูล Blog ที่มีอยู่ สำหรับตัวอย่างของฉัน ฉันกำลังปรับโมดูลบล็อกในหน้าบล็อกสำหรับ Acai Bowl Layout Pack ที่มีอยู่ใน Divi
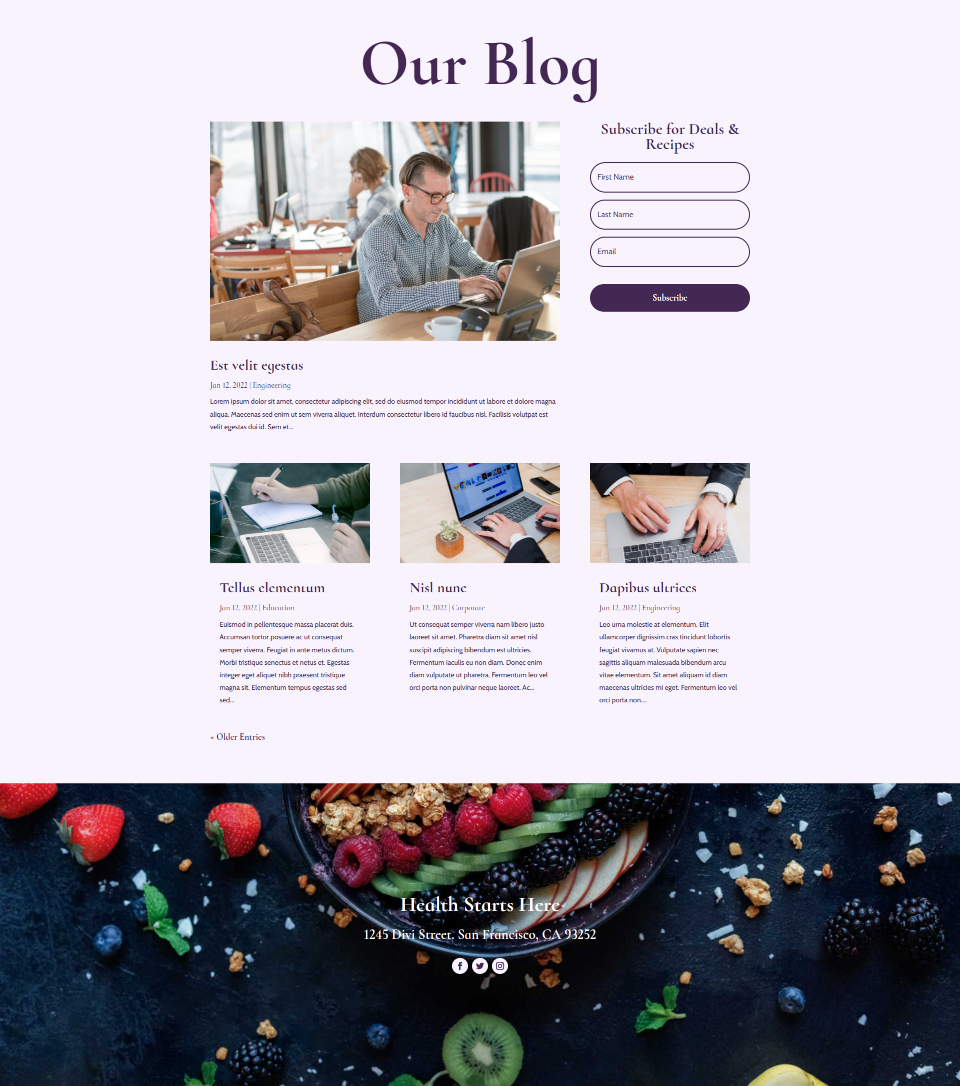
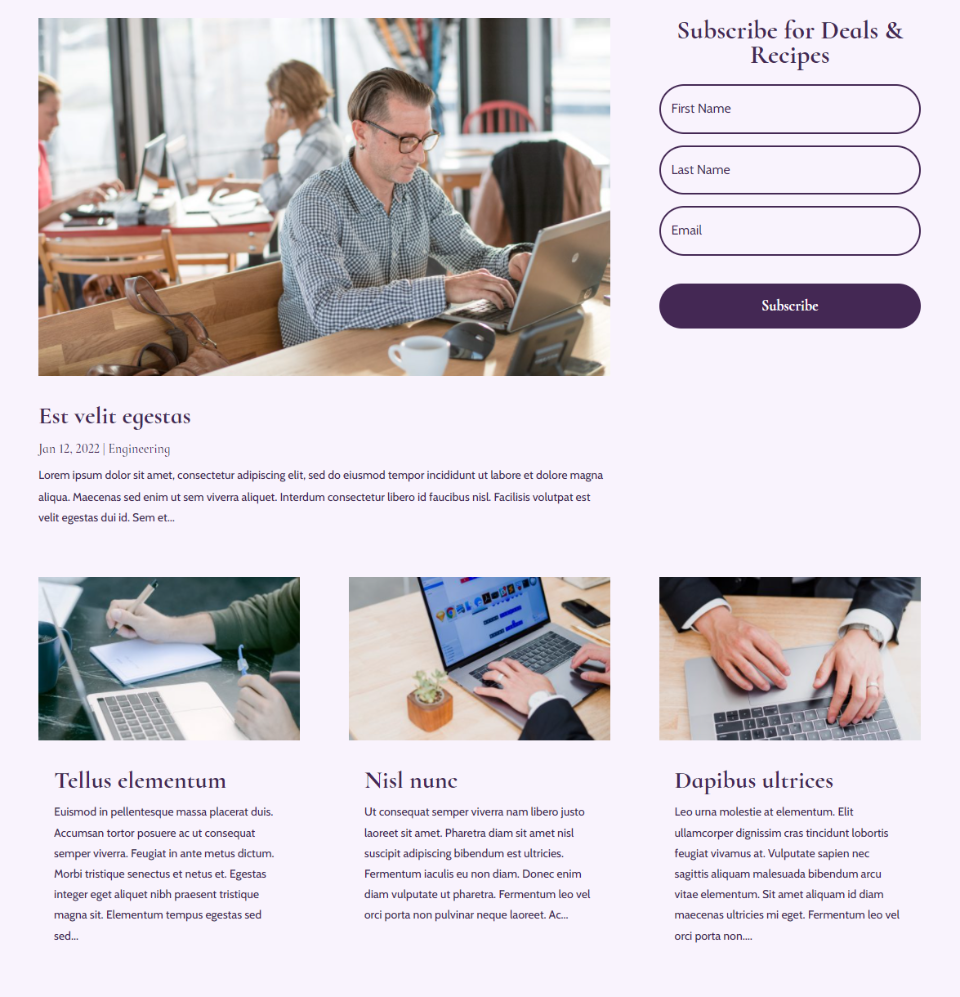
ต่อไปนี้คือหน้าเพจที่มีการตั้งค่าการออกแบบเริ่มต้น หน้านี้ประกอบด้วยโมดูลบล็อกสองโมดูลเพื่อสร้างส่วนฮีโร่และฟีดบล็อก

โมดูลบล็อกในส่วนฮีโร่ประกอบด้วย 1 โพสต์ที่มีเลย์เอาต์เต็มความกว้าง จะแสดงรูปภาพ ชื่อ วันที่ หมวดหมู่ และข้อความที่ตัดตอนมา

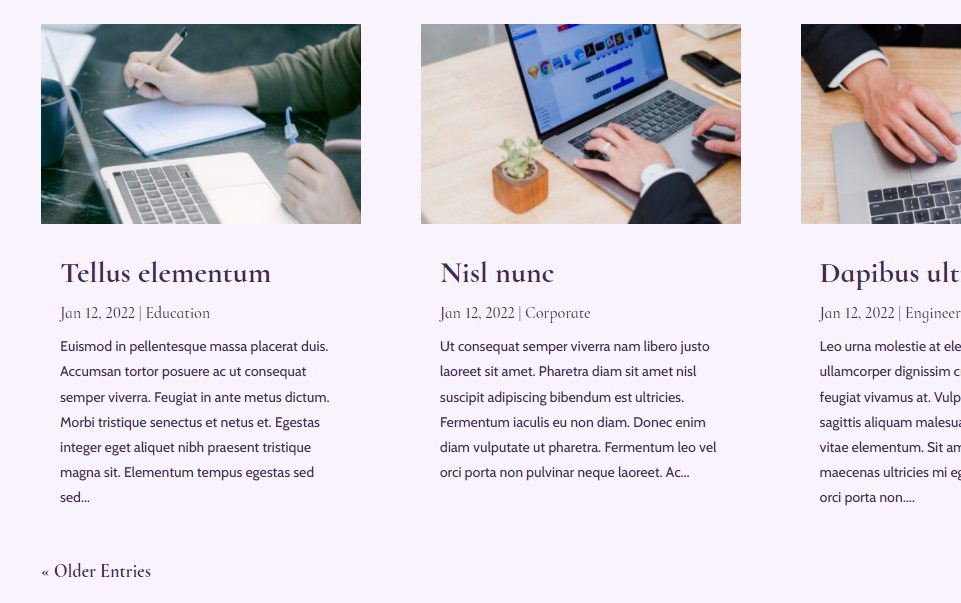
ฟีดของบล็อกจะชดเชยโพสต์ 1 เพื่อไม่ให้ทับซ้อนกับส่วนฮีโร่ จะแสดง 3 โพสต์ในรูปแบบกริด มันมีองค์ประกอบเดียวกันกับส่วนฮีโร่และเพิ่มเลขหน้า ส่วนใหญ่เราจะเน้นที่ฟีดบล็อกสำหรับตัวอย่างของเรา เนื่องจากรูปภาพเด่นมีขนาดเล็ก ทำให้มองเห็นองค์ประกอบต่างๆ ในภาพหน้าจอได้ง่ายขึ้น ฉันจะเพิ่มบางส่วนด้วยโมดูลโพสต์เด่นเพื่อแสดงให้เห็นว่าชุดค่าผสมสามารถทำงานร่วมกันได้อย่างไรในโมดูลต่างๆ

ไปที่แท็บองค์ประกอบ
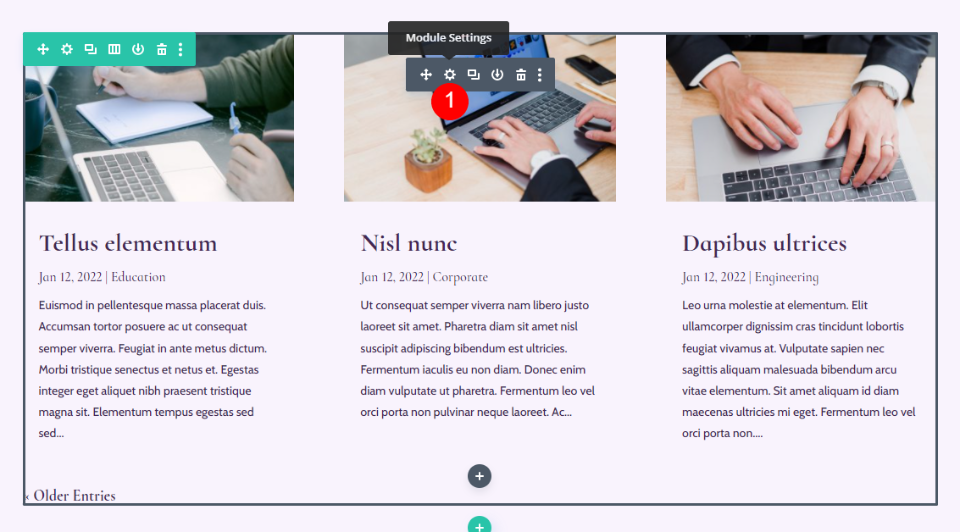
หากต้องการค้นหาแท็บองค์ประกอบภายในโมดูล Divi Blog ก่อนอื่นให้คลิก ไอคอนรูปเฟืองสีเทา ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือโมดูลบล็อก

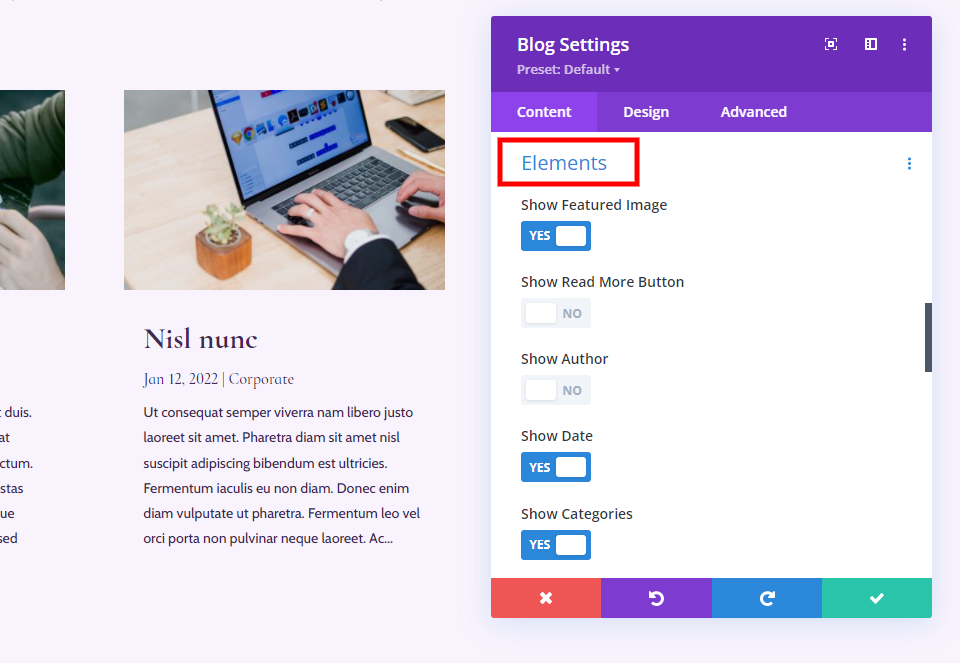
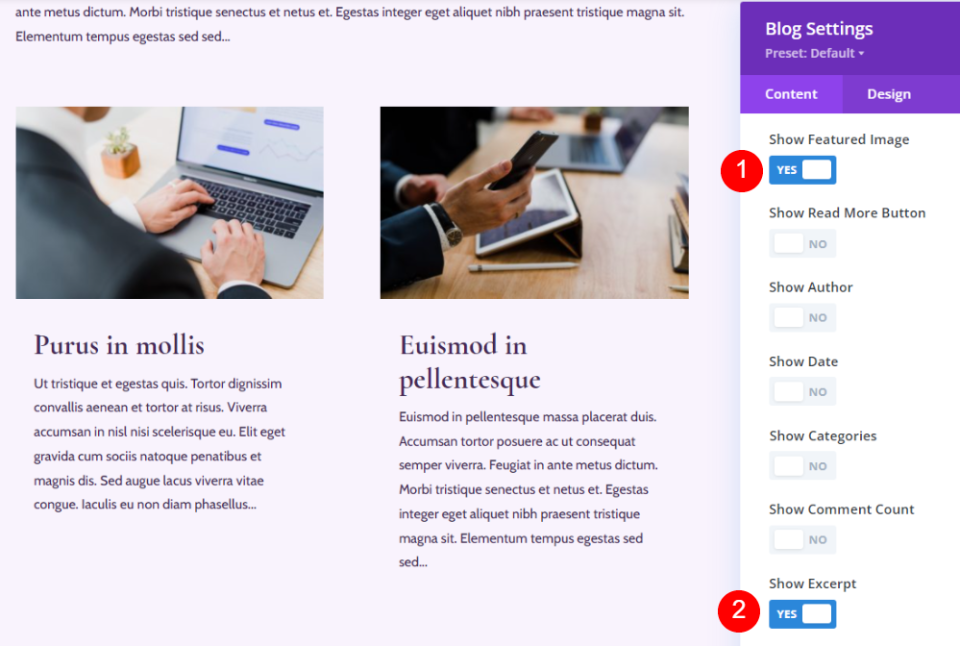
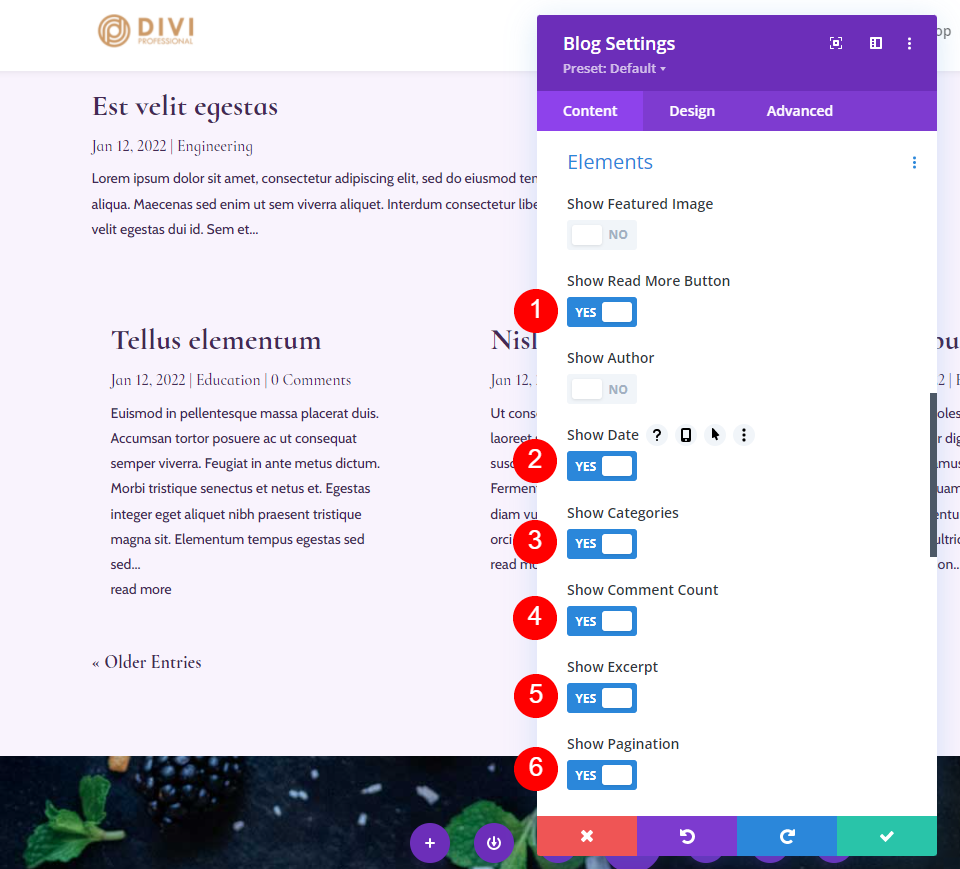
ซึ่งจะเปิดขึ้นในการตั้งค่าของโมดูลไปที่แท็บ เนื้อหา เลื่อนลงไปที่ Elements ที่นี่ คุณจะเห็นรายการตัวเลือกที่คุณสามารถเปิดหรือปิดใช้งานได้ด้วยการคลิกสลับ สิ่งเหล่านี้แต่ละอย่างเป็นองค์ประกอบที่คุณสามารถใช้ได้ และคุณสามารถใช้มันในการรวมกันที่คุณต้องการ มาดูทีละอย่างกัน

ภาพรวมขององค์ประกอบต่างๆ ที่คุณสามารถแสดง/ซ่อนในโมดูลบล็อกของคุณ
มาดูองค์ประกอบแต่ละอย่างกัน องค์ประกอบต่างๆ สามารถกำหนดสไตล์แยกกันได้ในแท็บ Design และแต่ละองค์ประกอบจะมีฟิลด์ CSS ที่กำหนดเองในแท็บ Advanced ซึ่งทำให้ง่ายต่อการกำหนดเป้าหมายด้วย CSS
ภาพที่โดดเด่น
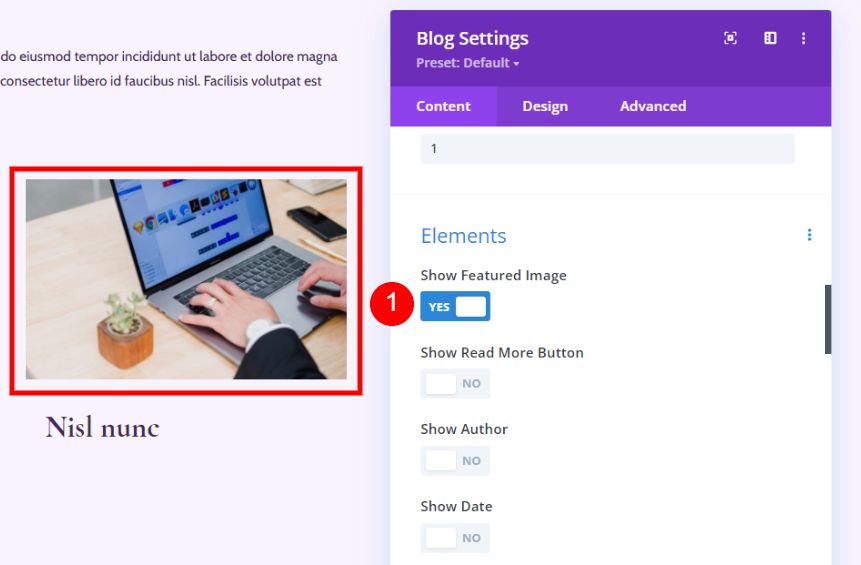
องค์ประกอบแรกคือ รูปภาพเด่น นี่คือภาพขนาดย่อจากโพสต์ มันดึงความสนใจไปที่โพสต์ นอกจากนี้ยังเป็นลิงก์ ดังนั้นการคลิกที่รูปภาพจะนำผู้อ่านไปยังโพสต์

ปุ่มอ่านเพิ่มเติม
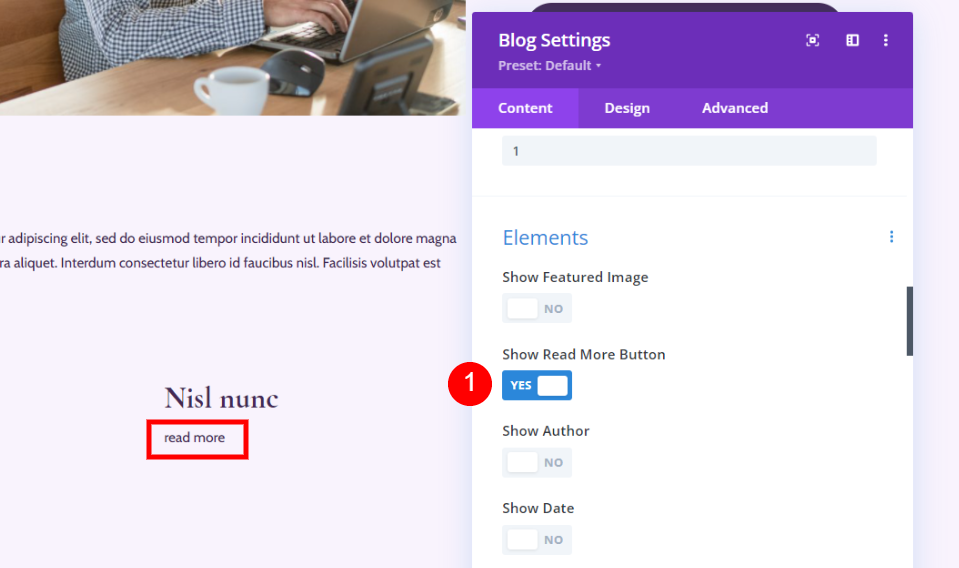
ต่อไป เรามี ปุ่ม อ่านเพิ่มเติม นี่คือลิงค์ไปยังโพสต์บล็อกแบบเต็ม ปรากฏอยู่ใต้เนื้อหาที่เหลือ

ผู้เขียน
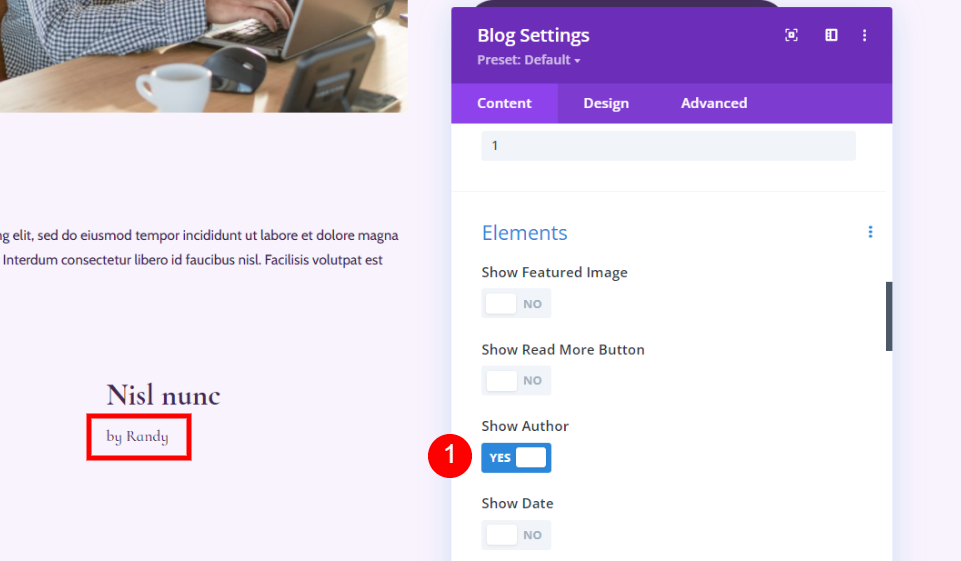
ผู้เขียน แสดงชื่อผู้เขียนโพสต์บล็อก จะแสดงชื่อตามที่ระบุไว้ในการตั้งค่าผู้ใช้ WordPress สามารถคลิกได้ เพื่อให้ผู้อ่านสามารถเห็นหน้าเก็บถาวรของผู้เขียนรายนั้น

วันที่
องค์ประกอบ วันที่ แสดงวันที่เผยแพร่โพสต์ ใช้รูปแบบวันที่ที่คุณระบุไว้ในการตั้งค่าทั่วไปของ WordPress

หมวดหมู่
หมวดหมู่ จะแสดงชื่อทุกหมวดหมู่ที่คุณเลือกสำหรับโพสต์ ชื่อหมวดหมู่แต่ละประเภทสามารถคลิกได้ ดังนั้นผู้อ่านจึงสามารถเห็นหน้าเก็บถาวรสำหรับทุกหมวดหมู่

จำนวนความคิดเห็น
จำนวนความคิดเห็น แสดงจำนวนความคิดเห็นในโพสต์ สิ่งนี้จะแจ้งให้ผู้อ่านทราบหากมีความคิดเห็นหรือความคิดเห็นใหม่ๆ ที่พวกเขาสามารถโต้ตอบด้วยได้

ข้อความที่ตัดตอนมา
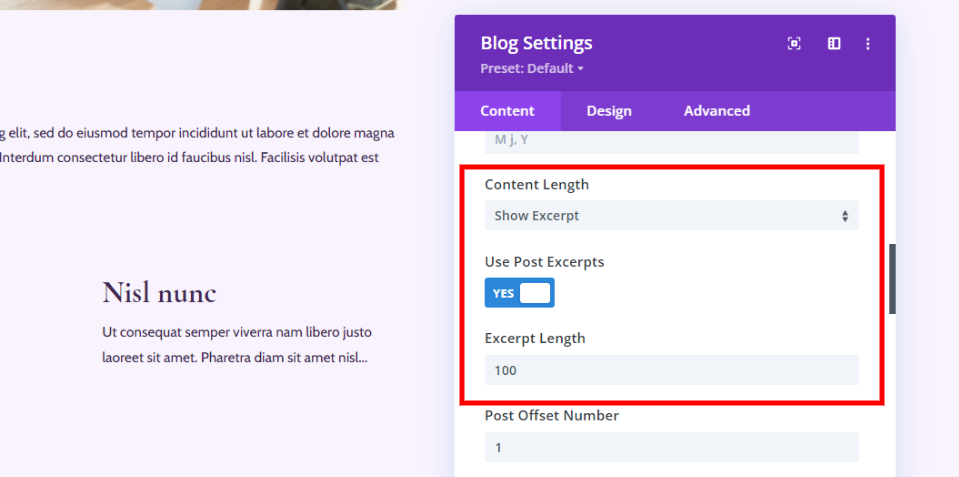
ข้อความที่ ตัดตอนมา จะแสดงตัวอย่างเล็กๆ ของโพสต์ตามวิธีที่คุณตั้งค่าไว้สำหรับโพสต์ สามารถใช้เป็นทีเซอร์หรือคำอธิบายของโพสต์ได้

นอกจากนี้ยังใช้งานได้กับการตั้งค่าที่คุณระบุไว้ในส่วน เนื้อหา ของการตั้งค่าของโมดูลบล็อก ซึ่งปรากฏเหนือการตั้งค่าองค์ประกอบ คุณสามารถตั้งค่าให้ใช้ ข้อความที่ตัดตอนมาแบบกำหนดเอง ได้หากมีและระบุ จำนวนอักขระ ที่จะแสดง ฉันได้ตั้งค่านี้เพื่อแสดง 100 ตัวอักษร

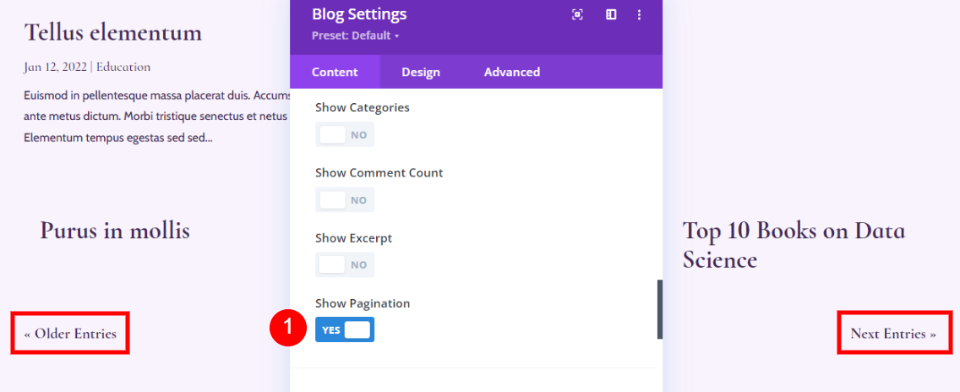
การแบ่งหน้า
การ แบ่งหน้า จะแสดงลิงก์เพื่อดูโพสต์ที่เก่ากว่าและใหม่กว่า ช่วยให้คุณไม่ต้องแสดงทุกโพสต์บนหน้า และผู้ใช้ยังสามารถอ่านได้ง่าย พวกเขาสามารถเห็นโพสต์ก่อนหน้าหรือถัดไปโดยคลิกที่ลิงก์ซึ่งคล้ายกับการเปลี่ยนหน้า

การผสมผสานองค์ประกอบและรูปลักษณ์
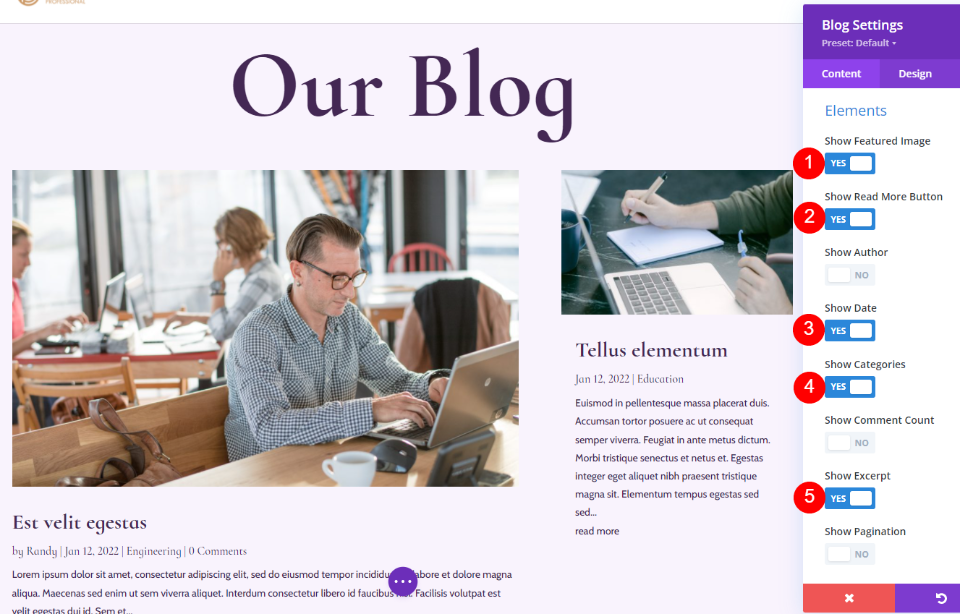
สามารถใช้องค์ประกอบร่วมกันเพื่อสร้างการออกแบบที่น่าสนใจ เป็นการดึงดูดที่จะเปิดใช้งานพวกเขาทั้งหมดดังที่ฉันได้ทำในภาพด้านล่าง แต่อาจทำให้หน้ารกและให้ข้อมูลที่ผู้อ่านไม่ต้องการ คุณควรเลือกสิ่งที่คุณต้องการแทน การเลือกพวกเขาในชุดค่าผสมบางอย่าง เราสามารถมีกลยุทธ์มากขึ้นเกี่ยวกับการออกแบบบล็อก เรายังสามารถใช้โมดูลเหล่านี้ร่วมกับโมดูลบล็อกอื่นๆ ได้ ดังที่เราจะเห็น

การรวมองค์ประกอบตัวเลือก 1: รูปภาพเด่น ชื่อและคำอธิบาย
หากคุณต้องการแสดงรูปภาพเด่น ชื่อโพสต์ และคำอธิบาย เพียงเปิดใช้งานรูปภาพเด่นและข้อความที่ตัดตอนมา

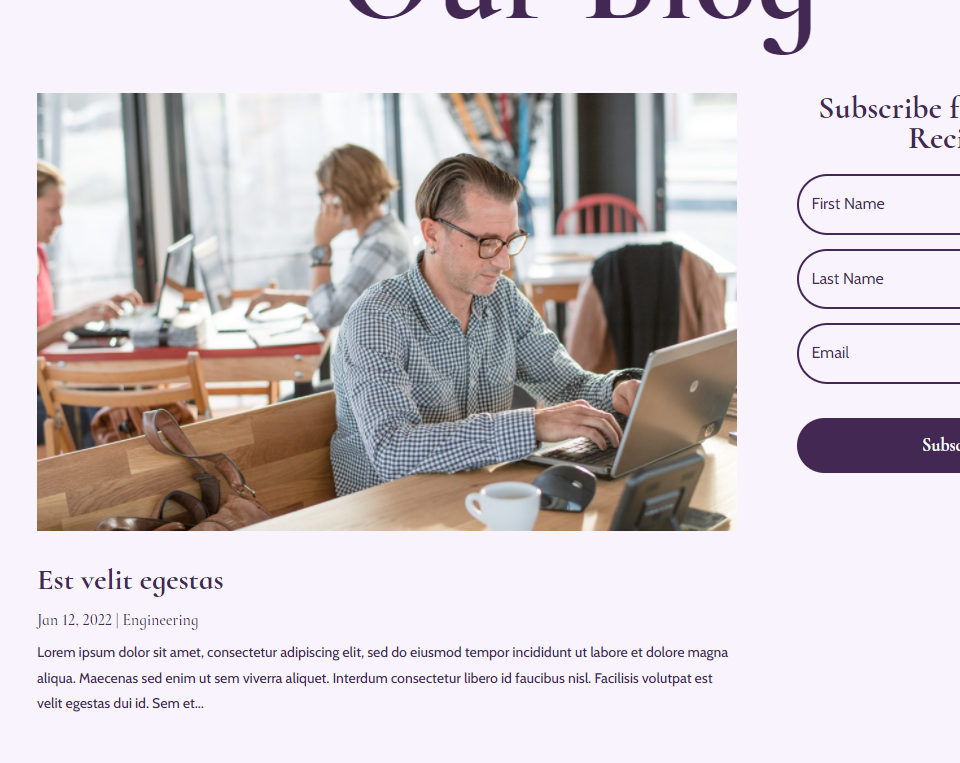
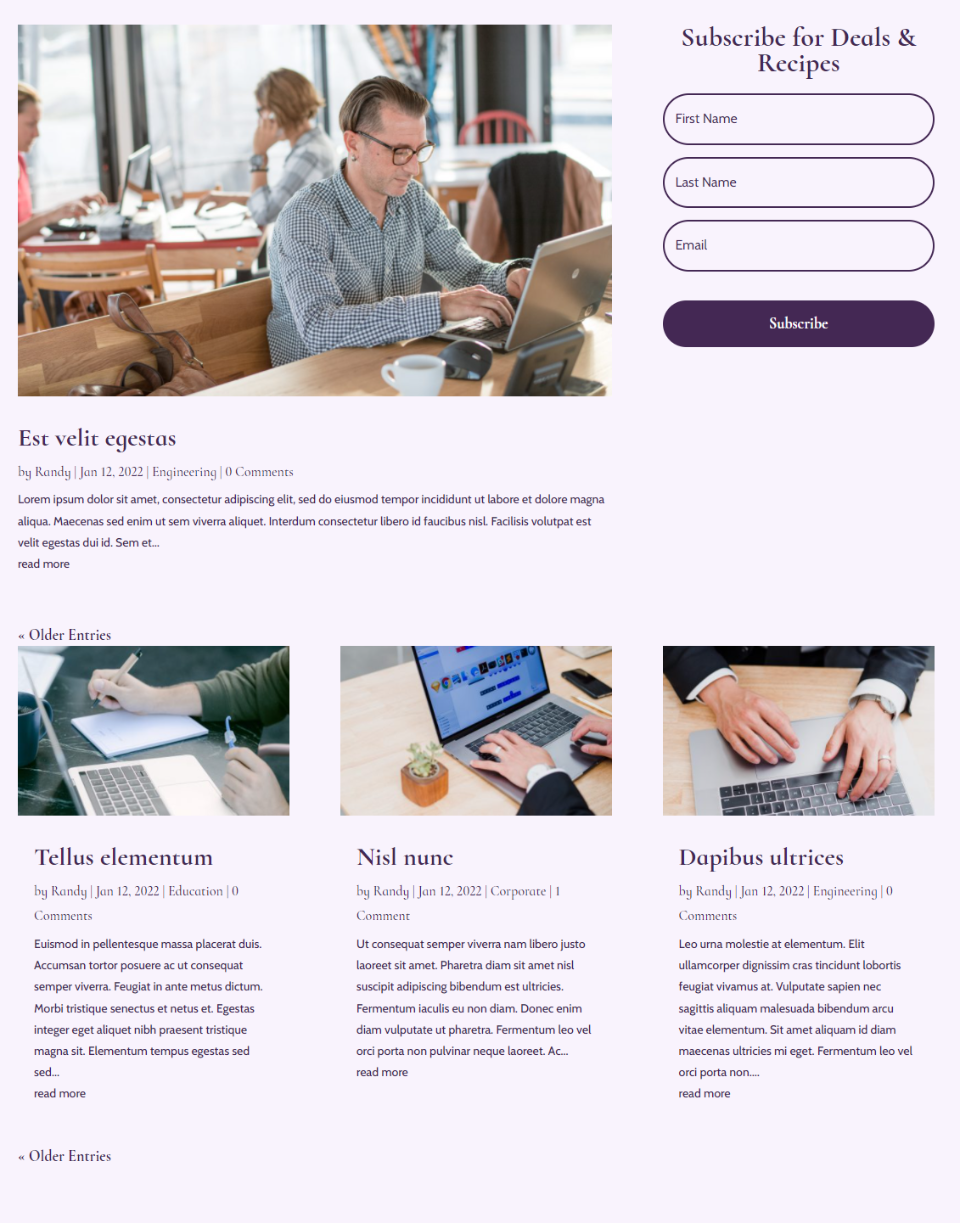
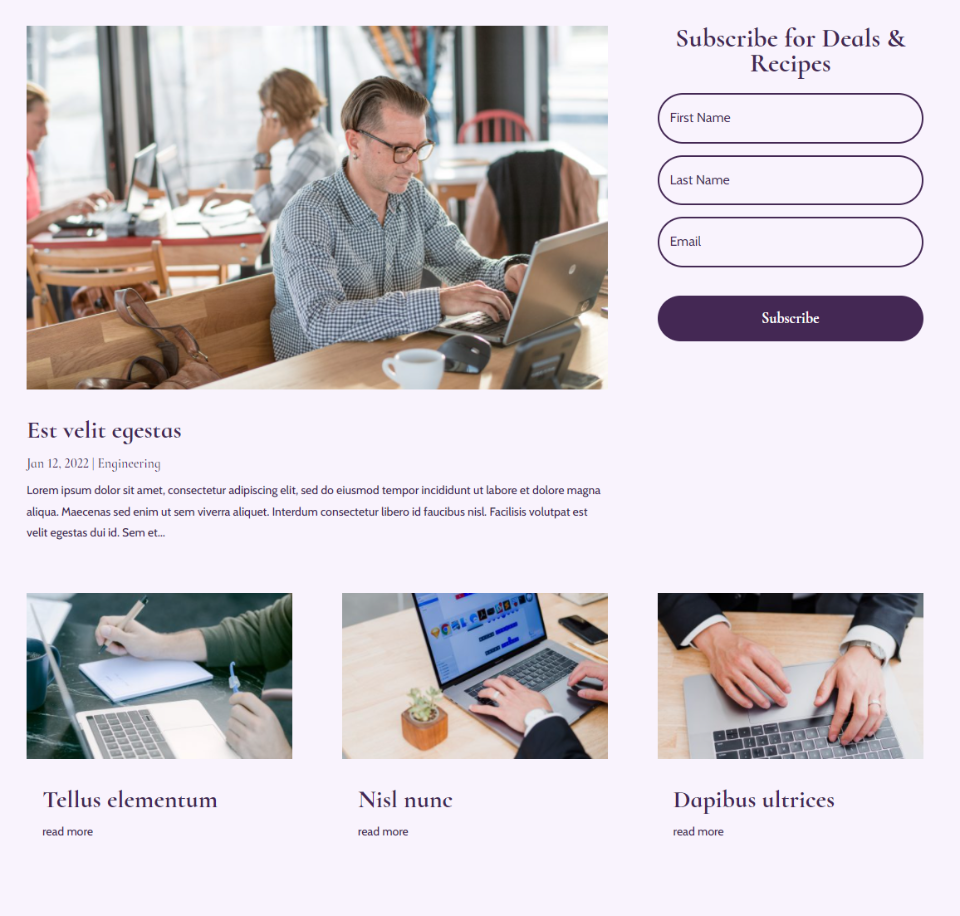
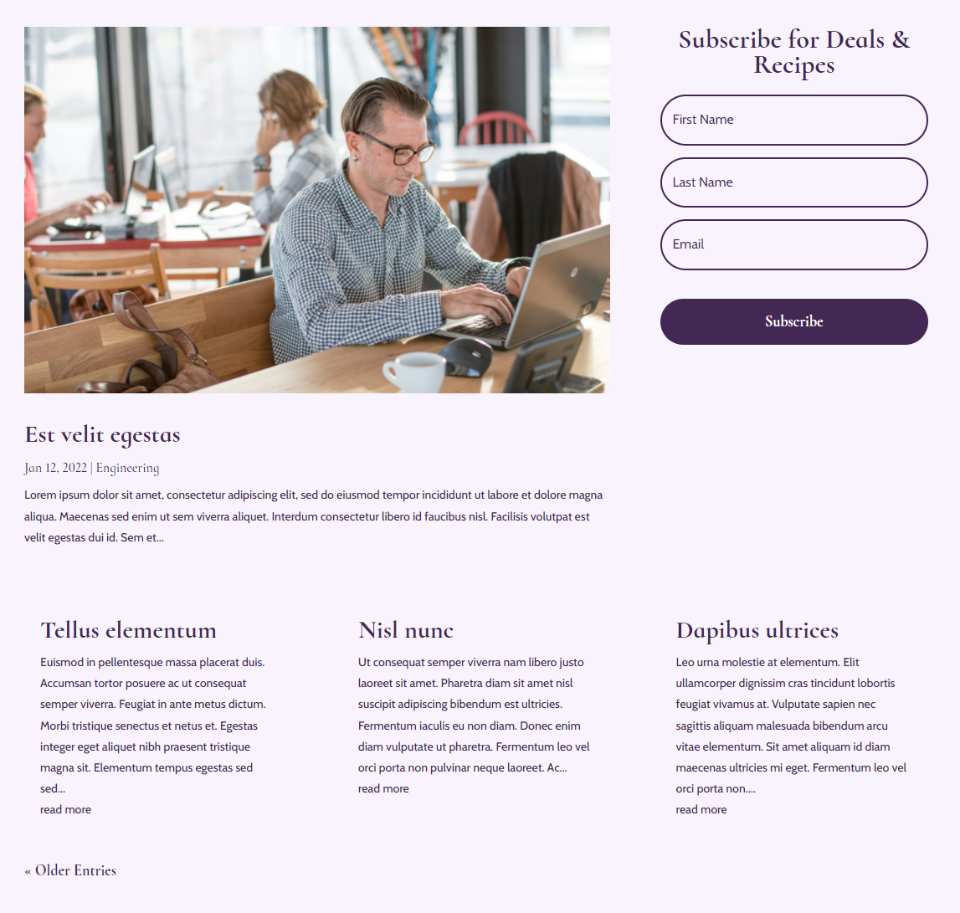
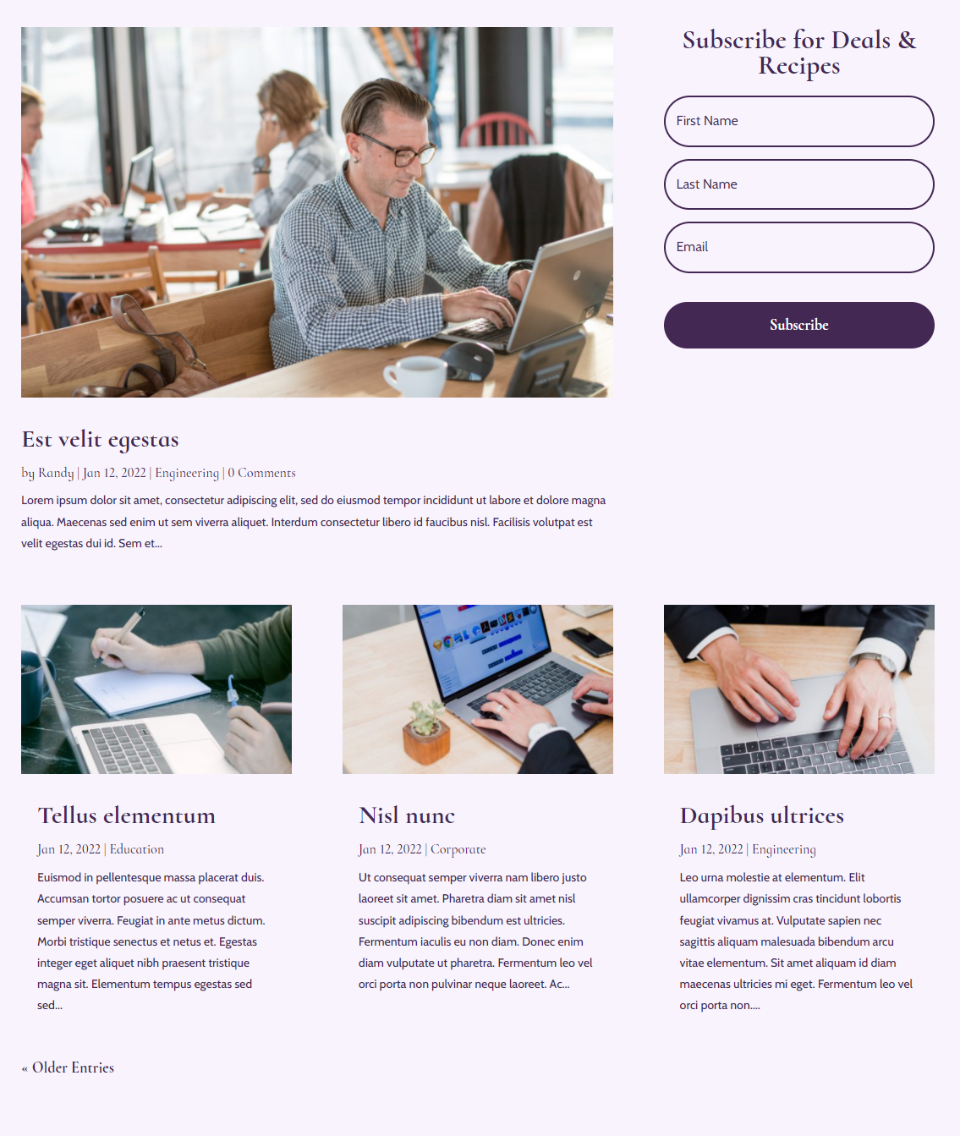
นี่คือลักษณะที่ปรากฏบนหน้าบล็อก ส่วนฮีโร่ยังคงแสดงวันที่และหมวดหมู่สำหรับการเน้นย้ำ วิธีนี้จะทำให้ฟีดบล็อกมีขนาดเล็กลงและช่วยให้หน้าสะอาดอยู่เสมอ


ตัวเลือกการรวมองค์ประกอบ 2: รูปภาพเด่น & ปุ่มอ่านเพิ่มเติม
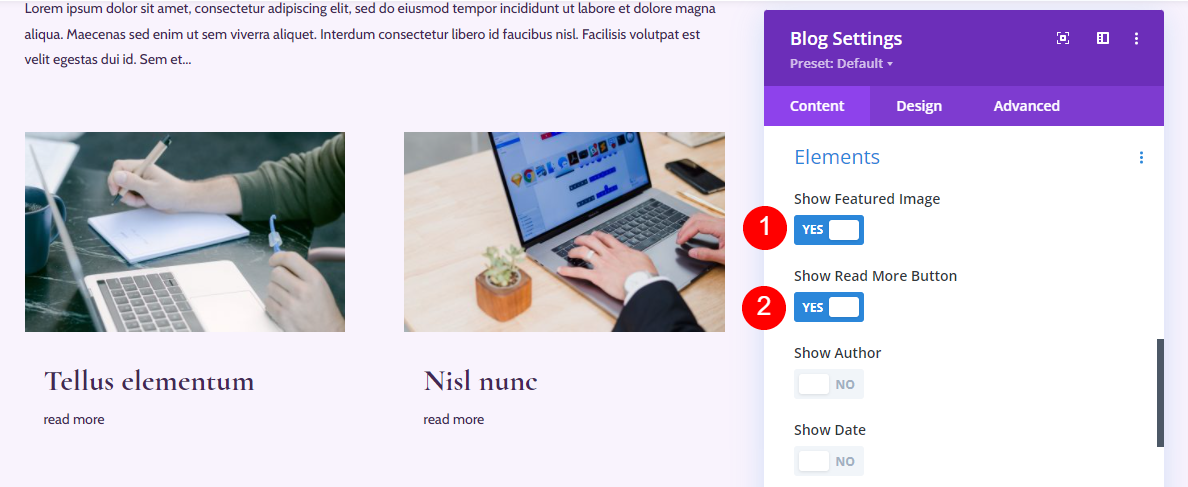
ตัวเลือกนี้รวมถึงรูปภาพเด่น ชื่อโพสต์ และปุ่มอ่านเพิ่มเติม

นี่คือลักษณะที่ปรากฏบนหน้าบล็อก ฟีดบล็อกนั้นเรียบง่ายยิ่งขึ้นไปอีก ข้อมูลนี้ไม่ได้ให้ข้อมูลมากนัก แต่อาจใช้ได้ดีหากเพียงคุณต้องการชื่อและรูปภาพเด่น ชื่อที่สื่อความหมายจะช่วยได้มาก

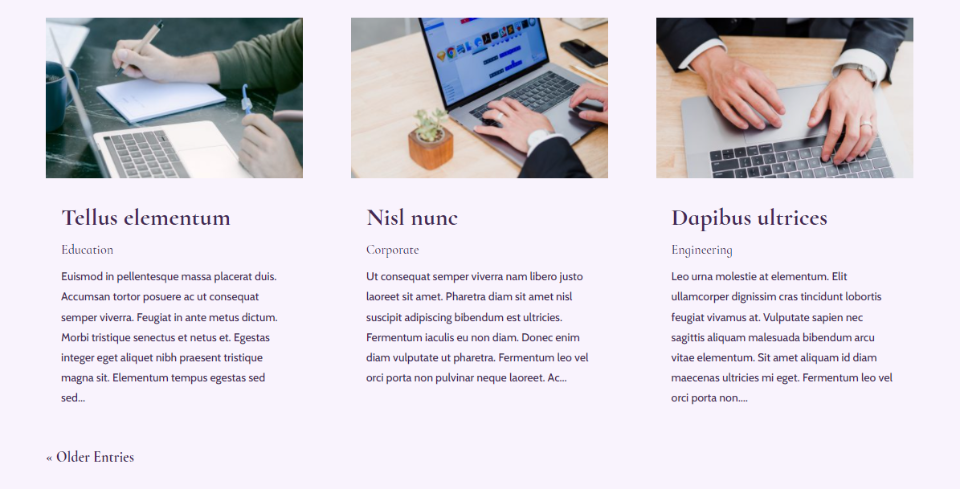
ตัวเลือกการรวมองค์ประกอบ 3: ข้อความที่ตัดตอนมา ปุ่มอ่านเพิ่มเติม & การแบ่งหน้า
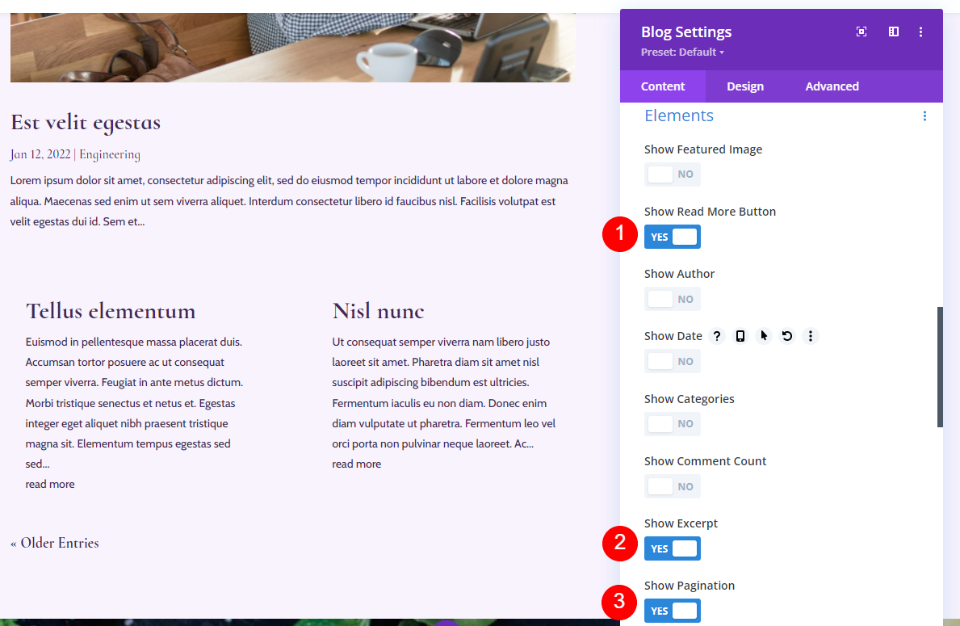
ชุดค่าผสมนี้ประกอบด้วยปุ่มอ่านเพิ่มเติม ข้อความที่ตัดตอนมา และการแบ่งหน้า

หน้าบล็อกนั้นสะอาดและให้ข้อมูลที่ผู้อ่านต้องการเกี่ยวกับโพสต์โดยไม่ต้องให้ความสนใจมากนัก

การรวมองค์ประกอบตัวเลือก 4: รูปภาพเด่น ผู้แต่ง ข้อความที่ตัดตอนมา & การแบ่งหน้า
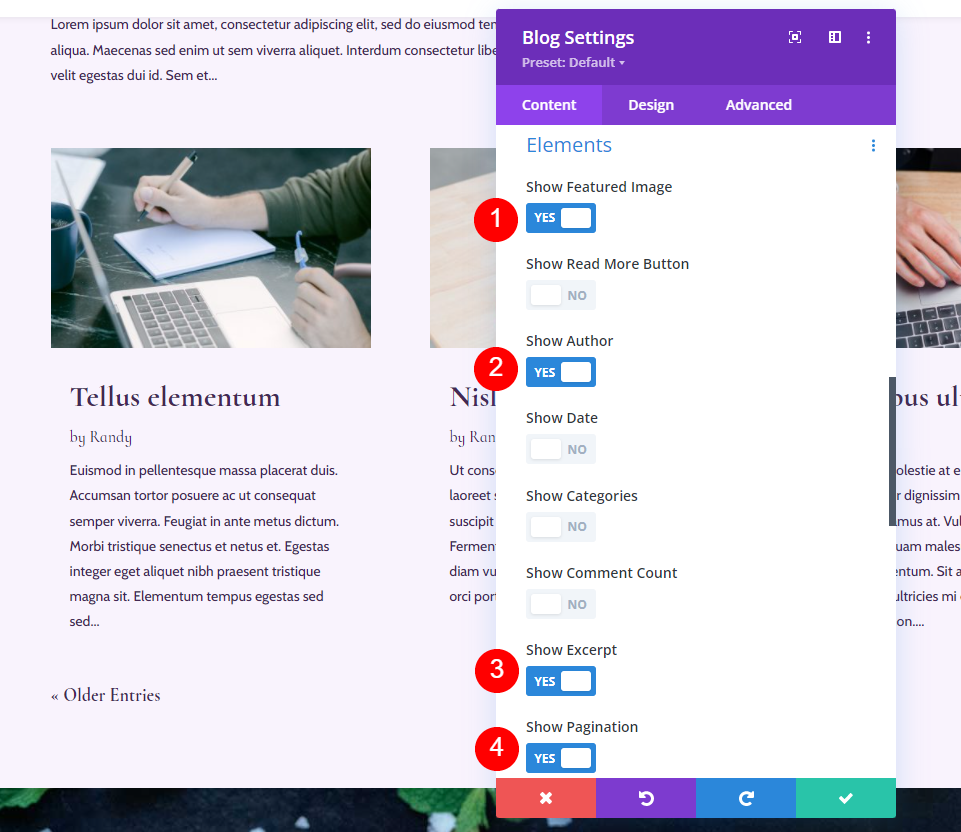
ตัวเลือกนี้รวมถึงรูปภาพเด่น ผู้แต่ง ข้อความที่ตัดตอนมา และการแบ่งหน้า

นี่คือลักษณะที่ปรากฏบนหน้าบล็อก หากไม่มีองค์ประกอบอื่น ชื่อของผู้เขียนก็โดดเด่น อันนี้ดีมากถ้าคุณมีผู้เขียนจำนวนมาก และคุณต้องการดึงความสนใจไปที่พวกเขา

การรวมองค์ประกอบ ตัวเลือก 5: รูปภาพเด่น หมวดหมู่ ข้อความที่ตัดตอนมา & การแบ่งหน้า
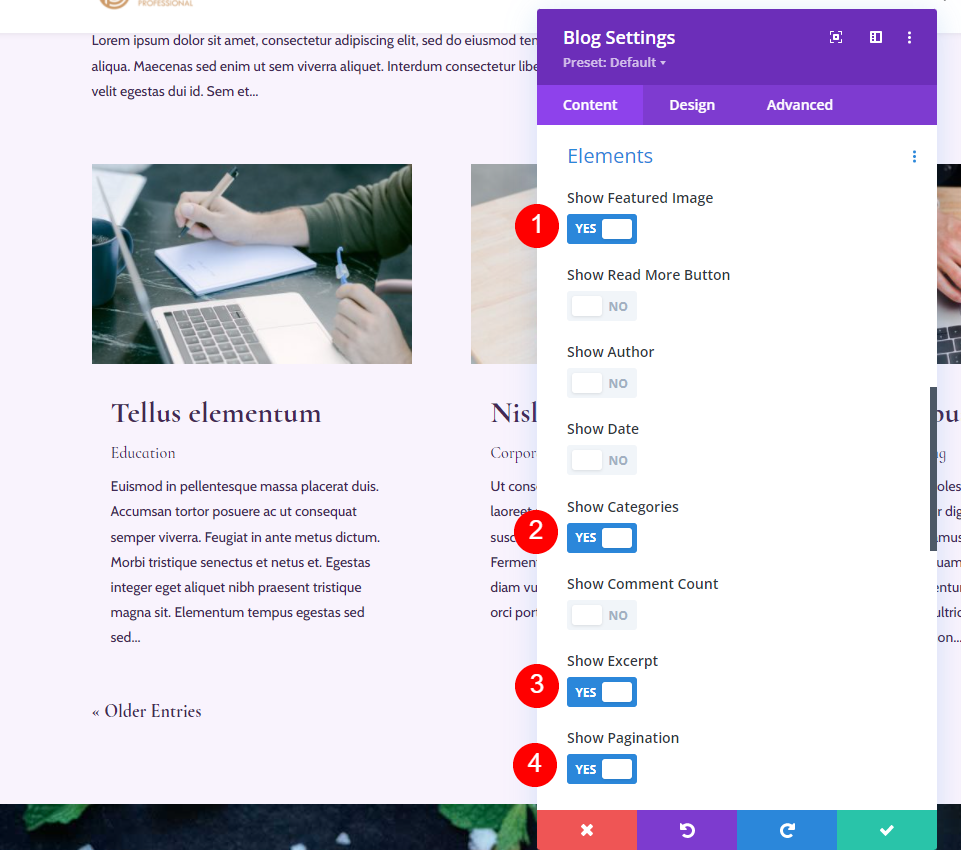
ตัวเลือกนี้จะเพิ่มรูปภาพเด่น หมวดหมู่ ข้อความที่ตัดตอนมา และการแบ่งหน้า

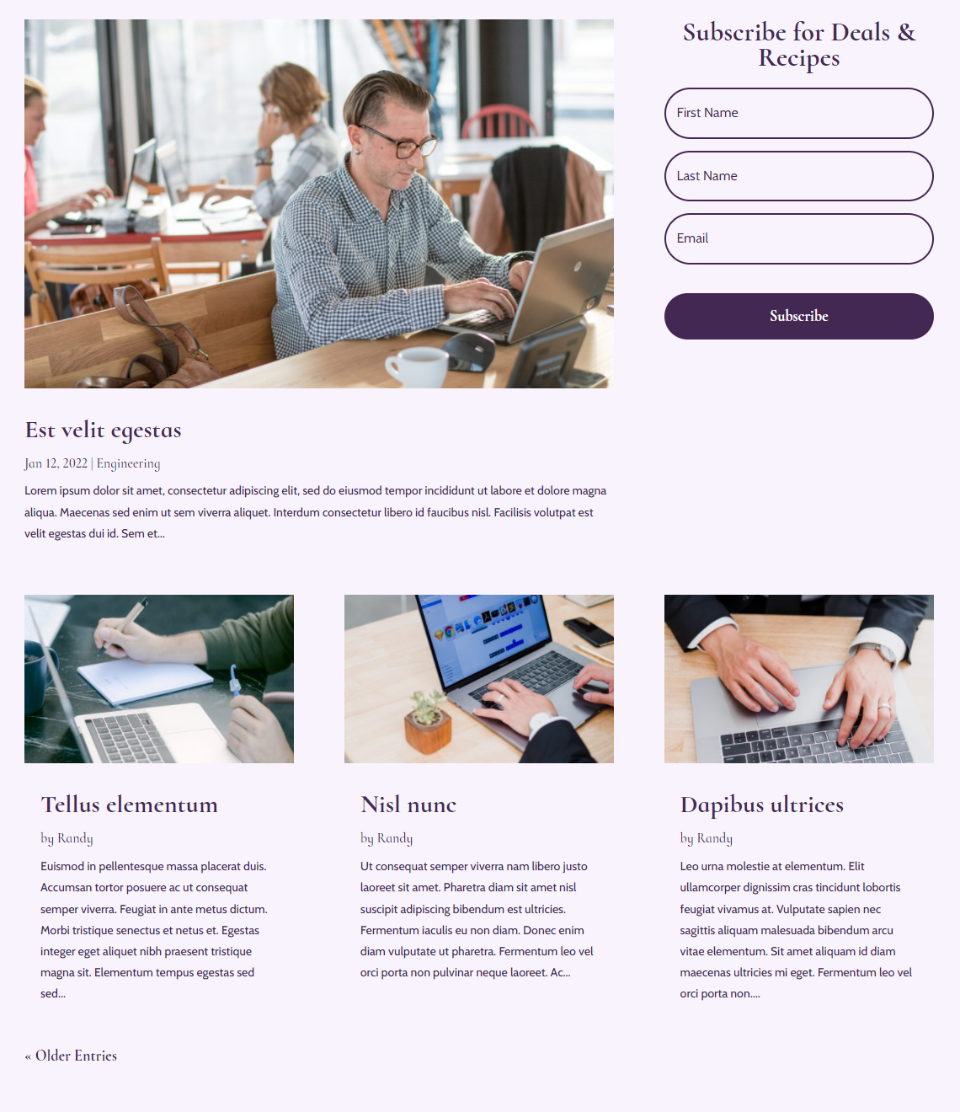
นี่คือลักษณะที่ปรากฏบนหน้าบล็อก หมวดหมู่มีความโดดเด่นมากขึ้นภายในการ์ดบล็อก หมวดหมู่เป็นสิ่งที่ดีที่จะแสดงหากคุณต้องการนำเสนอหรือมีจำนวนมาก พวกเขาสามารถทำให้การนำทางง่ายขึ้นเนื่องจากผู้อ่านสามารถเลือกหมวดหมู่ที่ต้องการดูได้อย่างง่ายดาย

การรวมองค์ประกอบตัวเลือก 6: ปุ่มอ่านเพิ่มเติม, วันที่, หมวดหมู่, การนับความคิดเห็น, ข้อความที่ตัดตอนมา & การแบ่งหน้า
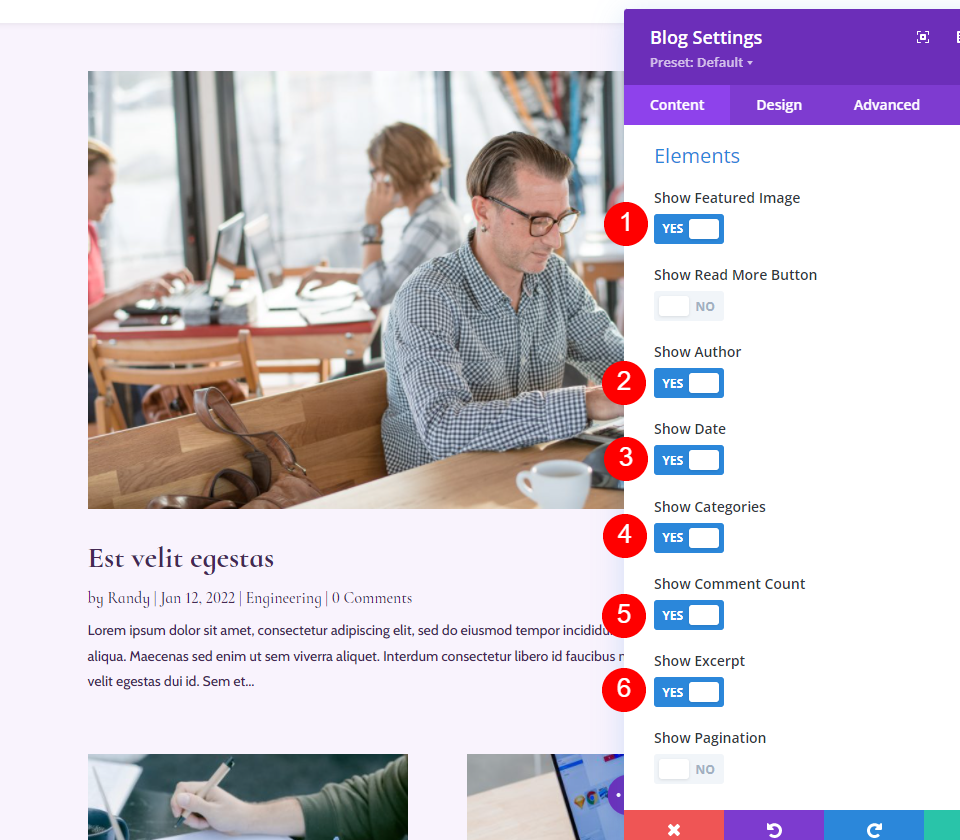
ปุ่มนี้มีปุ่มอ่านเพิ่มเติม วันที่ หมวดหมู่ จำนวนความคิดเห็น ข้อความที่ตัดตอนมา การแบ่งหน้า ฟังดูเหมือนเยอะและเป็นเช่นนั้น แต่ใช้งานได้ในฟีดบล็อก หากไม่มีรูปภาพเด่น การ์ดบล็อกจะใช้พื้นที่น้อยลง นอกจากนี้ เนื่องจากการแบ่งหน้าอยู่ในตำแหน่งอื่น จึงไม่รบกวนฟีดของบล็อก

นี่คือลักษณะที่ปรากฏบนหน้าบล็อก ทำงานได้ดีสำหรับฟีดบล็อกและสายตาของคุณยังคงดึงดูดไปยังโพสต์เด่น

การรวมองค์ประกอบตัวเลือก 7: ข้อความที่ตัดตอนมา & ปุ่มอ่านเพิ่มเติม
เราสามารถใช้โมดูลบล็อกหลายโมดูลร่วมกับองค์ประกอบต่างๆ ในแต่ละโมดูลเพื่อสร้างชุดค่าผสมเพิ่มเติม ชุดค่าผสมนี้ใช้เฉพาะปุ่มผู้เชี่ยวชาญและปุ่มอ่านเพิ่มเติม แต่โมดูลบล็อกถูกย้ายไปยังส่วนฮีโร่ที่อยู่ถัดจากโมดูลบล็อกที่แสดงโพสต์เด่น สิ่งนี้ทำให้โมดูลมีความรู้สึกและจุดประสงค์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง

นี่คือลักษณะที่ปรากฏบนหน้า โดยจะไฮไลต์โพสต์ล่าสุด จากนั้นจึงนำเสนอสองโพสต์ถัดไปโดยไม่ดึงความสนใจออกจากโพสต์ล่าสุด นี่เป็นเหมือนเลย์เอาต์ของนิตยสารมากกว่า

การรวมองค์ประกอบ ตัวเลือก 8: องค์ประกอบในหลายโมดูล
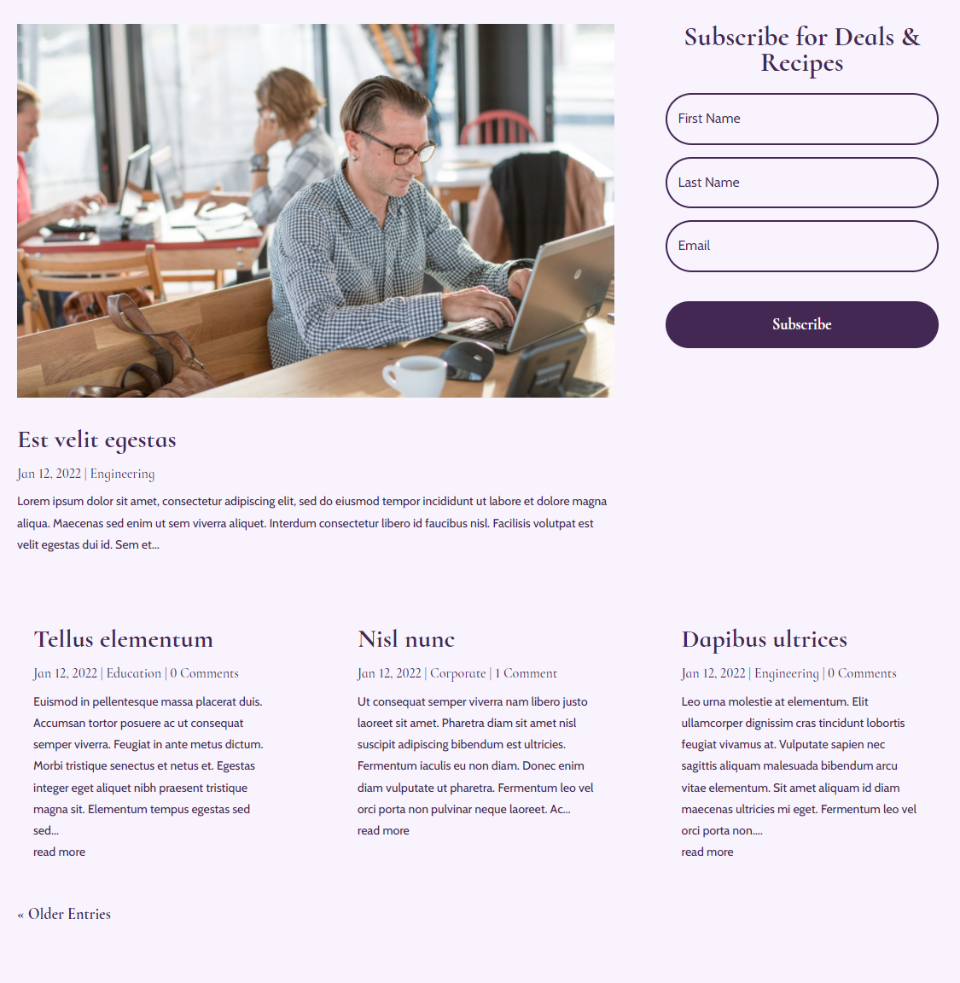
ฉันได้เพิ่มองค์ประกอบในโพสต์เด่นและปล่อยให้ฟีดบล็อกน้อยที่สุดสำหรับตัวเลือกนี้ สำหรับโมดูลบล็อกโพสต์เด่น ฉันได้เปิดใช้งานรูปภาพเด่น ผู้แต่ง วันที่ หมวดหมู่ จำนวนความคิดเห็น และข้อความที่ตัดตอนมา

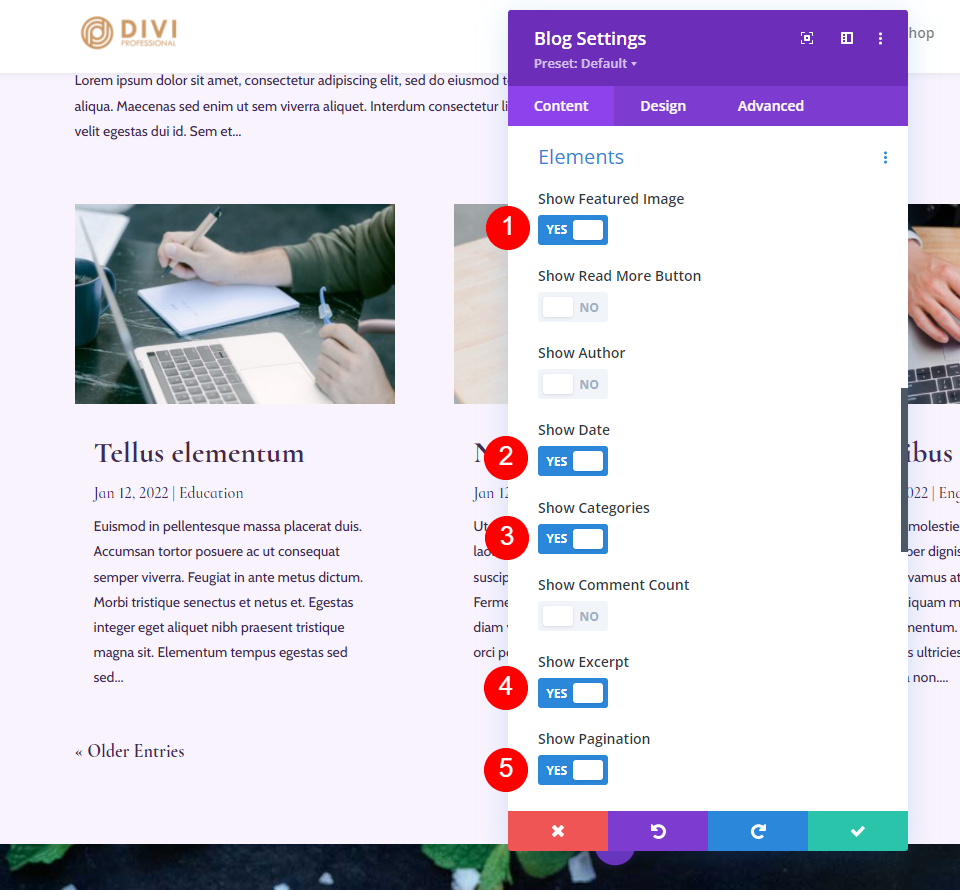
สำหรับโมดูลฟีดบล็อก ฉันได้เปิดใช้งานรูปภาพเด่น วันที่ หมวดหมู่ ข้อความที่ตัดตอนมา และการแบ่งหน้า

นี่คือลักษณะของโมดูลบล็อกในหน้าบล็อก ทั้งสองโมดูลทำงานร่วมกันได้ดี คนแรกได้รับความสนใจและมีข้อมูลเพิ่มเติม ซึ่งจะช่วยส่งเสริมความคิดเห็นในโพสต์ล่าสุด

ตัวเลือก 9: โมดูลบล็อกหลายชุดพร้อมรูปภาพเด่น
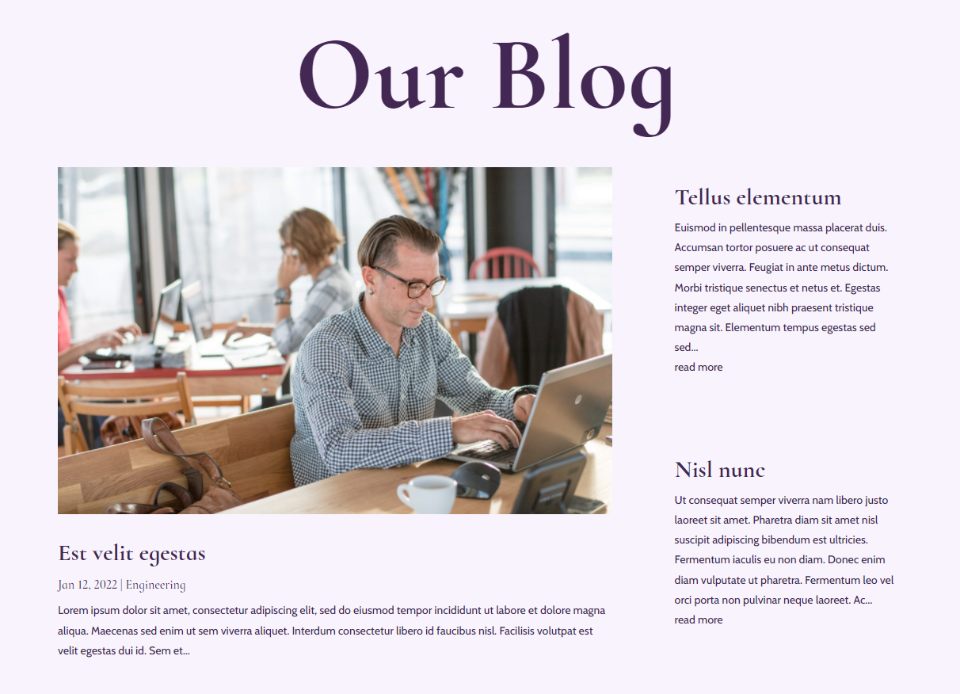
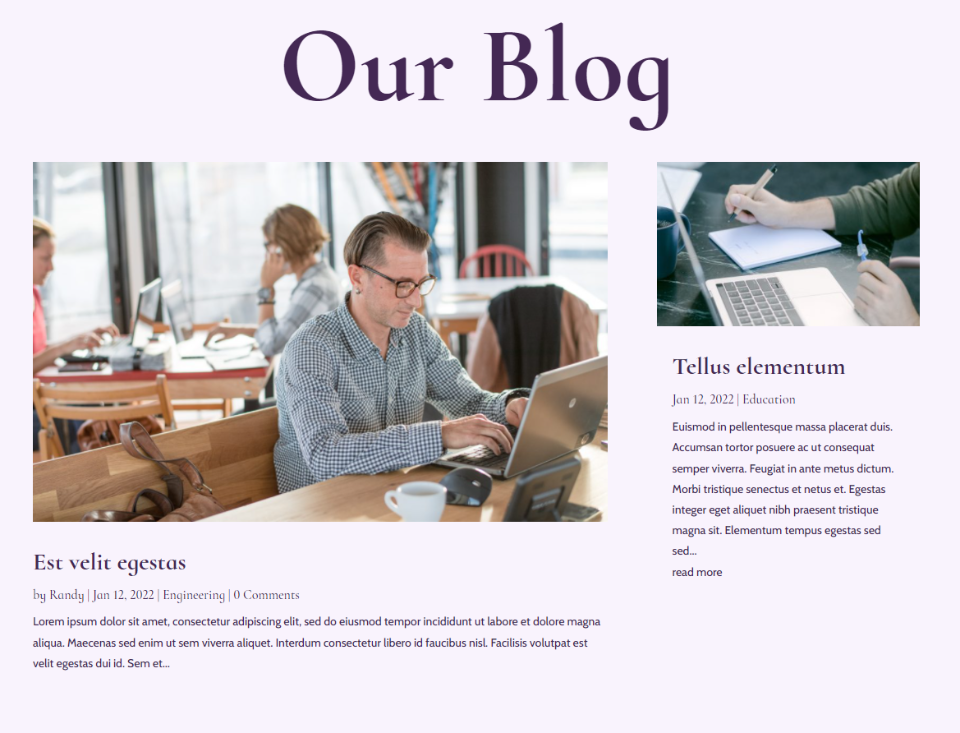
ตัวเลือกนี้ใช้การผสมผสานองค์ประกอบจากโมดูลบล็อกโพสต์เด่นจากตัวเลือกก่อนหน้า และย้ายฟีดบล็อกไปที่คอลัมน์ถัดจากโพสต์เด่น สิ่งนี้สร้างส่วนฮีโร่ที่น่าสนใจ สำหรับโมดูลบล็อกที่สอง ฉันได้เลือกรูปภาพเด่น ปุ่มอ่านเพิ่มเติม วันที่ หมวดหมู่ และข้อความที่ตัดตอนมา

นี่คือลักษณะที่ปรากฏบนหน้าบล็อก รูปภาพเด่นได้รับความสนใจ แต่โพสต์ที่สองจะไม่หายไปบนหน้า จำนวนองค์ประกอบที่ลดลงช่วยให้บล็อกการ์ดขนาดเล็กสะอาดและอ่านง่าย

จบความคิด
นั่นคือภาพรวมของการแสดงองค์ประกอบโพสต์สำหรับโมดูลบล็อกของ Divi ความสามารถในการเปิดใช้งานแต่ละรายการจะสร้างตัวเลือกการออกแบบมากมาย และการใช้พวกมันในการผสมผสานที่แตกต่างกันสามารถเปลี่ยนรูปลักษณ์ของหน้าบล็อกของคุณได้ ลองใช้องค์ประกอบต่างๆ รวมกันแล้วดูว่าแบบไหนเหมาะกับคุณที่สุด หากคุณไม่แน่ใจ ให้ลองใช้การทดสอบแยก a/b และดูว่าสิ่งใดได้รับคำตอบที่คุณต้องการ
เราต้องการที่จะได้ยินจากคุณ คุณใช้การแสดงองค์ประกอบโพสต์เหล่านี้ร่วมกันในโมดูลบล็อกของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
