8 combinații de afișare a elementelor de post pentru modulul de blog al Divi
Publicat: 2022-02-23Adesea vedem carduri de blog cu numele autorului, categoria postării sau data publicării. Acestea sunt elemente de postare care aparțin postării în sine. Divi vă oferă mult control asupra elementelor postării din interiorul unui Modul Blog. Cu toate acestea, uneori poate fi dificil să decideți ce elemente doriți să afișați (și care nu). Pentru a vă ajuta să decideți, această postare va examina 8 combinații de afișare a elementelor de postare de blog pentru modulul de blog al Divi. De asemenea, vom discuta despre avantajele fiecăruia.
Să începem.
Adăugați modul de blog la pagina nouă sau existentă
Puteți adăuga un modul Blog la o pagină nouă sau existentă sau puteți face ajustări la un modul Blog existent. Pentru exemplele mele, adaptez modulele Blog de pe pagina Blog pentru Pachetul Acai Bowl Layout, care este disponibil în Divi.
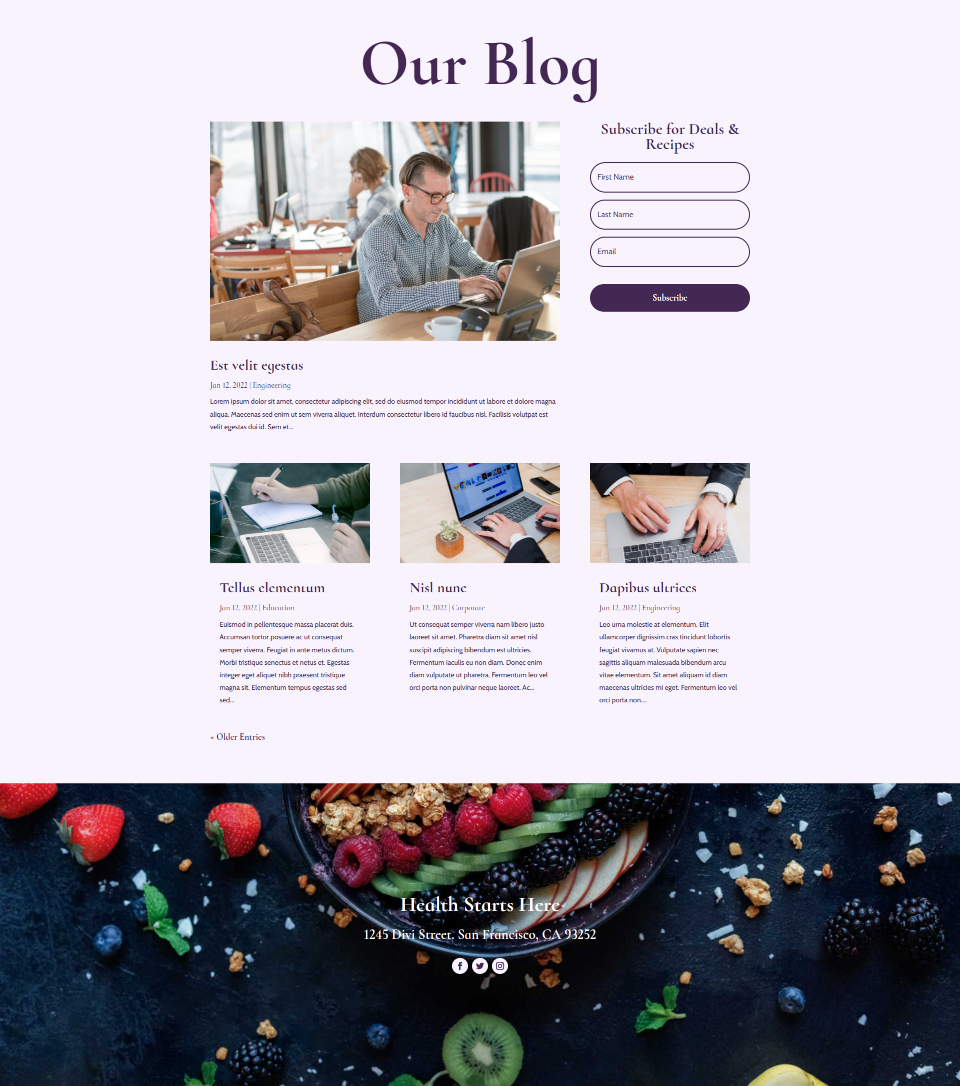
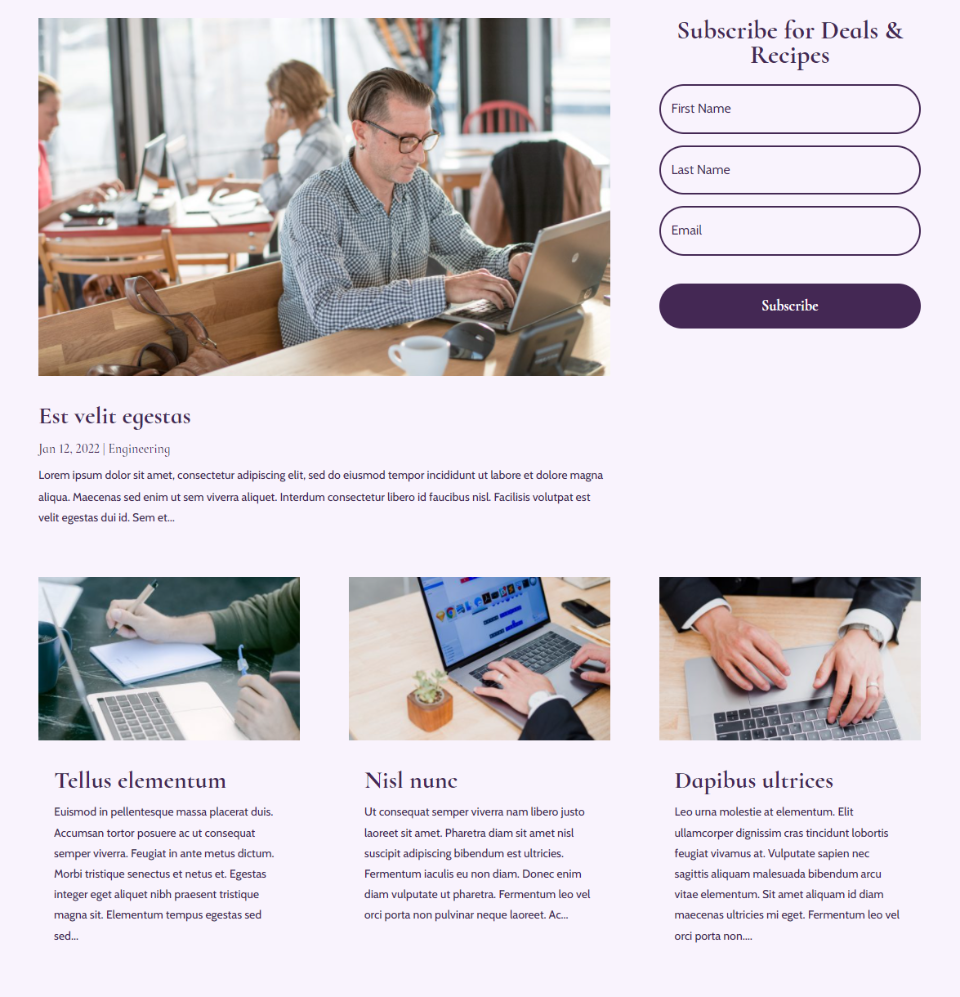
Iată o privire asupra paginii cu setările implicite de design. Această pagină include două module de blog pentru a crea o secțiune erou și un flux de blog.

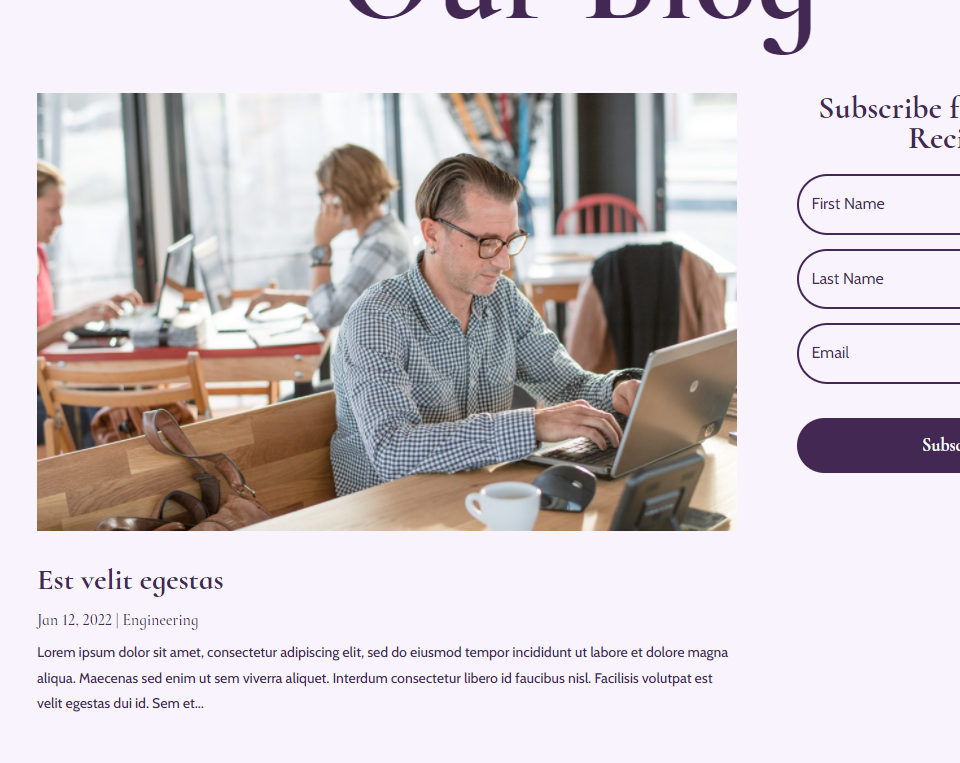
Modulul Blog din secțiunea eroi include 1 postare cu aspect complet. Afișează imaginea prezentată, titlul, data, categoria și fragmentul.

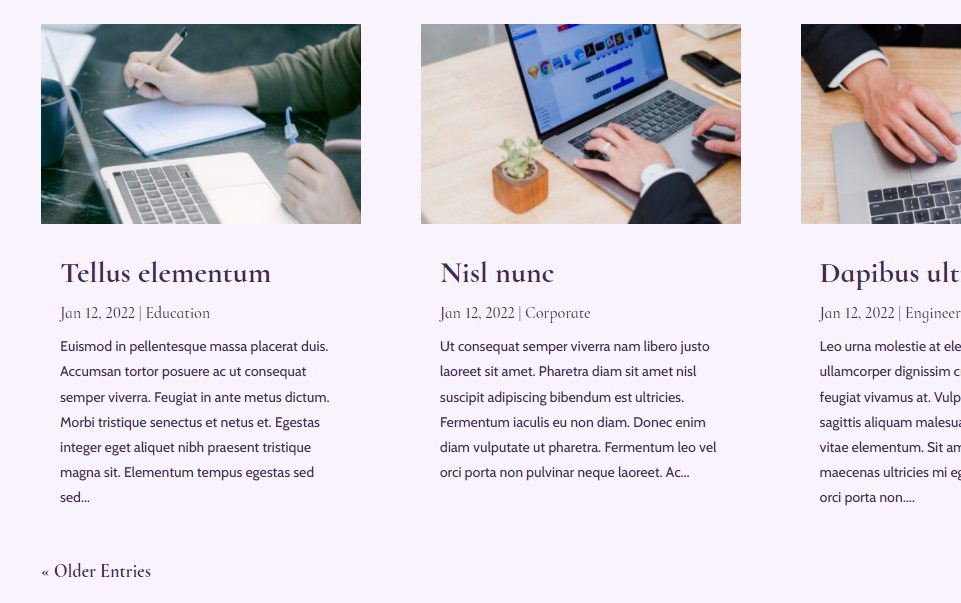
Fluxul blogului compensează postările cu 1, astfel încât să nu se suprapună cu secțiunea eroi. Afișează 3 postări într-un aspect grilă. Include aceleași elemente ca și secțiunea eroi și adaugă paginare. Ne vom concentra în principal pe fluxul de blog pentru exemplele noastre, deoarece imaginea prezentată este mai mică, ceea ce face elementele mai ușor de văzut în capturile mele de ecran. Voi adăuga, de asemenea, câteva cu modulul de postare prezentat pentru a arăta cum pot funcționa combinațiile între module.

Accesați fila Elemente
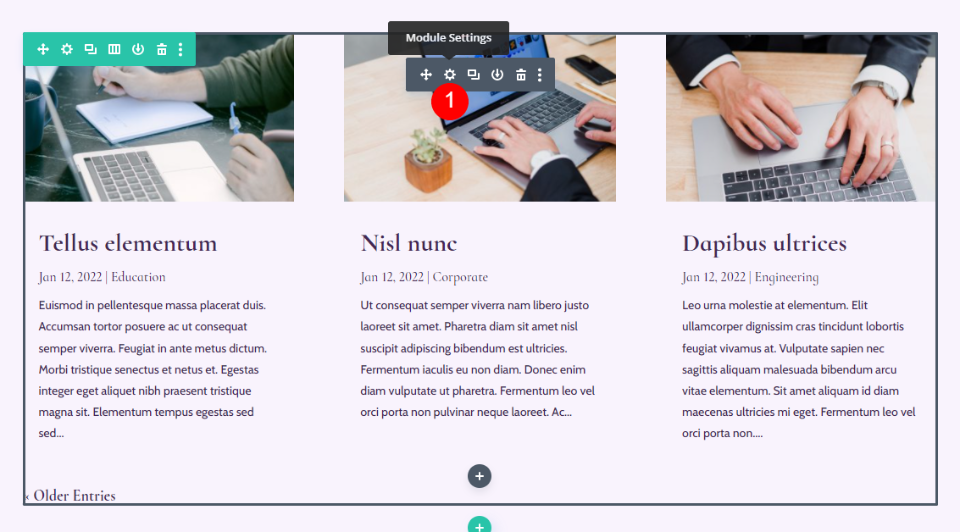
Pentru a găsi fila Elemente din modulul Blog Divi, mai întâi, faceți clic pe pictograma roată gri care apare când treceți cu mouse-ul peste modulul Blog.

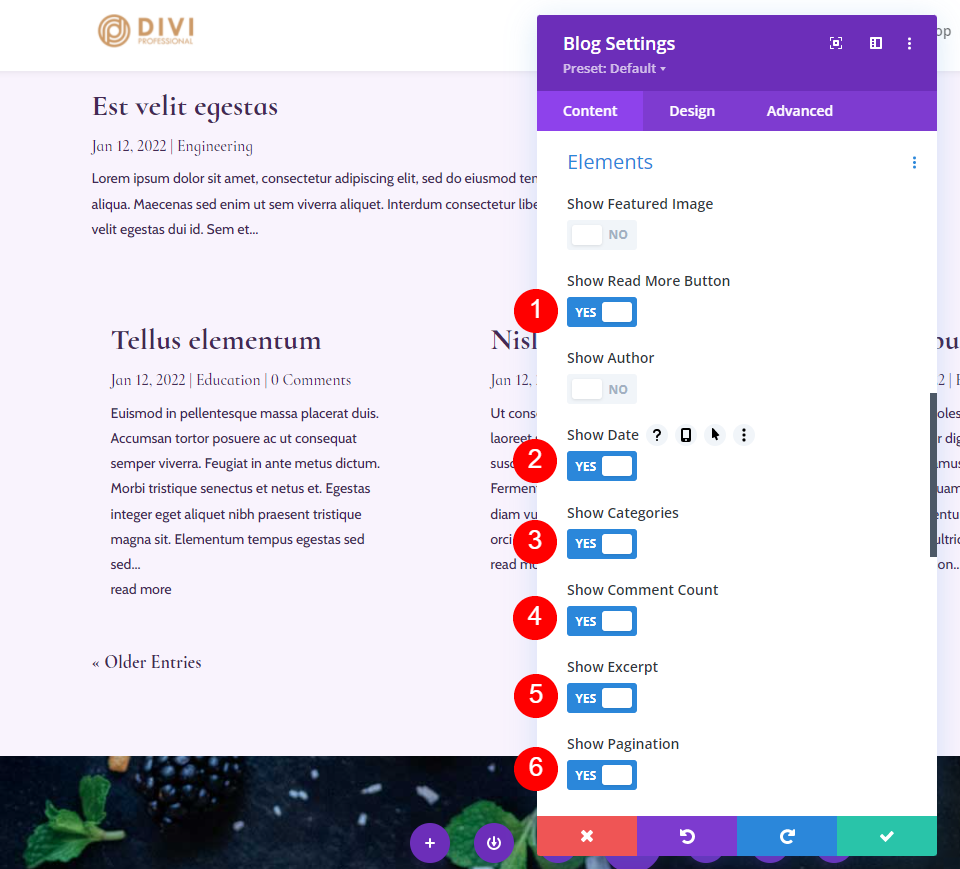
Aceasta se deschide în setările modulului în fila Conținut . Derulați în jos la Elemente . Aici, veți vedea o listă de opțiuni pe care le puteți activa sau dezactiva făcând clic pe comutatoarele acestora. Fiecare dintre acestea este un element pe care îl puteți folosi și le puteți folosi în orice combinație doriți. Să ne uităm la fiecare în parte.

Prezentare generală a diferitelor elemente pe care le puteți afișa/ascunde în modulul dvs. de blog
Iată o privire asupra fiecărui element. Elementele pot fi stilate individual în fila Design și fiecare element are un câmp CSS personalizat în fila Avansat, care facilitează direcționarea lor cu CSS.
Imagine prezentată
Primul element este Imaginea recomandată . Aceasta este imaginea în miniatură din postare. Atrage atenția asupra postării. Este, de asemenea, un link, așa că făcând clic pe imagine duce cititorul la postare.

Butonul Citește mai mult
În continuare, avem butonul Citiți mai multe . Acesta este un link către articolul complet de pe blog. Apare sub restul conținutului.

Autor
Autorul afișează numele autorului postării de blog. Afișează numele conform modului în care este specificat în Setările utilizatorilor WordPress. Se poate face clic, astfel încât cititorul să poată vedea pagina de arhivă a autorului respectiv.

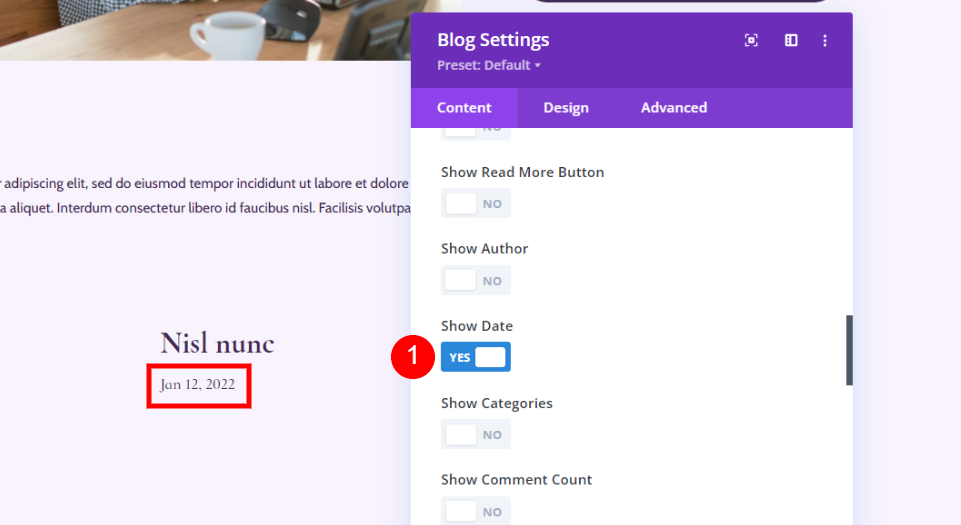
Data
Elementul Data afișează data la care a fost publicată postarea. Utilizează formatul de dată pe care l-ați specificat în Setările generale WordPress.

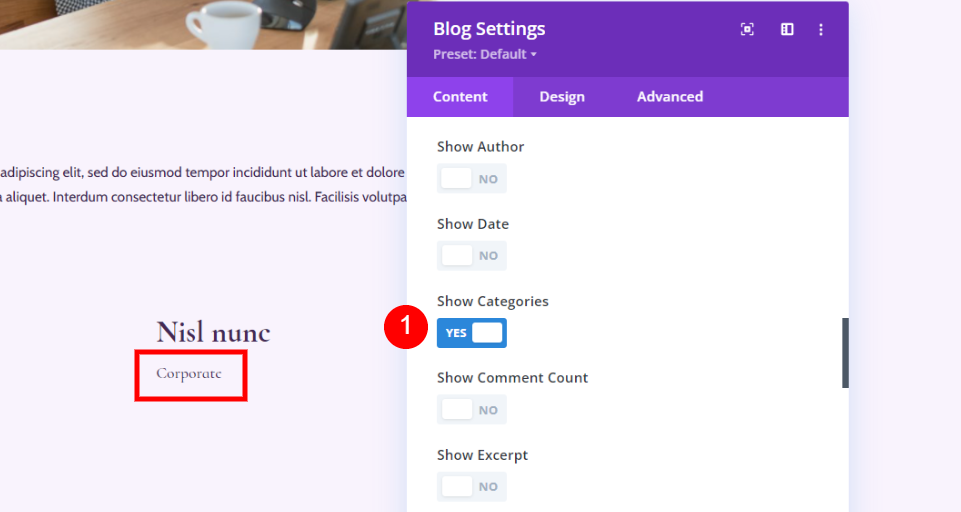
Categorii
Categorii afișează numele fiecărei categorii pe care ați selectat-o pentru postare. Fiecare nume de categorie se poate face clic, astfel încât cititorul poate vedea pagina de arhivă pentru fiecare categorie.

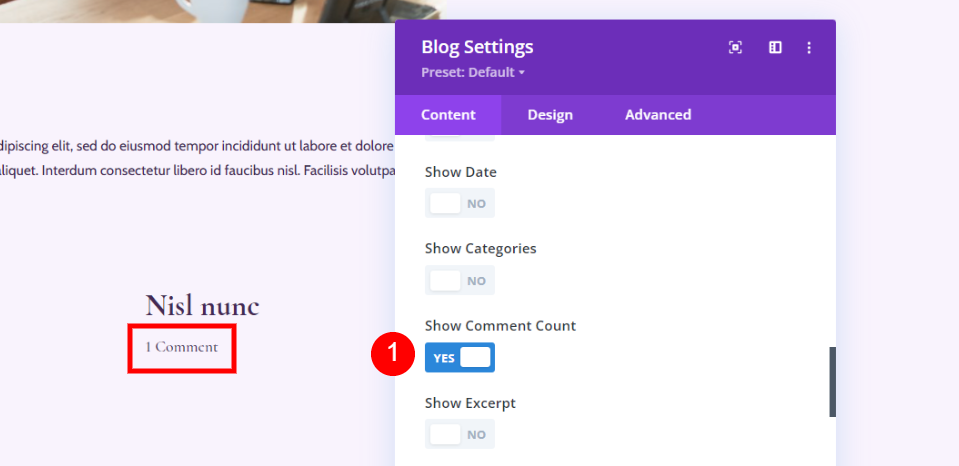
Număr de comentarii
Numărul de comentarii afișează numărul de comentarii la postare. Acest lucru informează cititorii dacă există comentarii sau comentarii noi cu care pot interacționa.

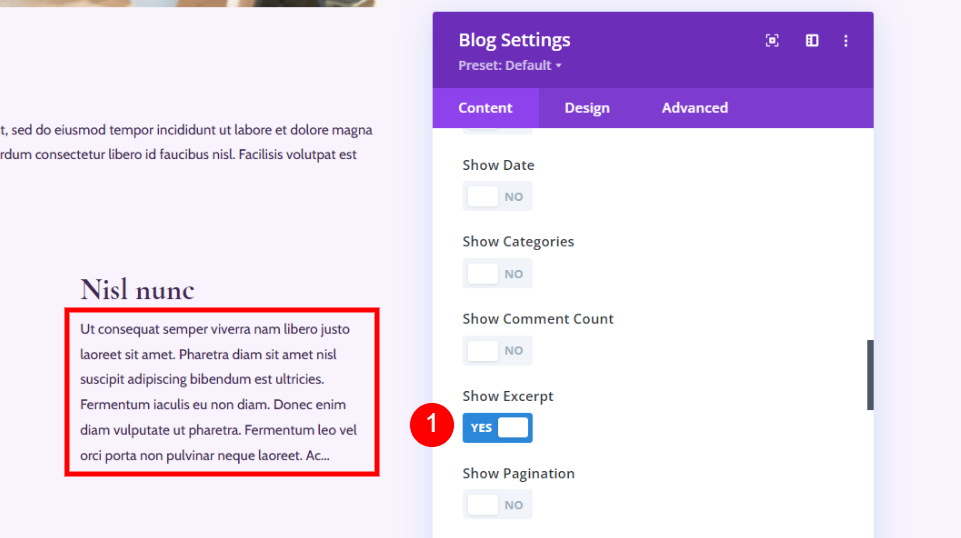
Extras
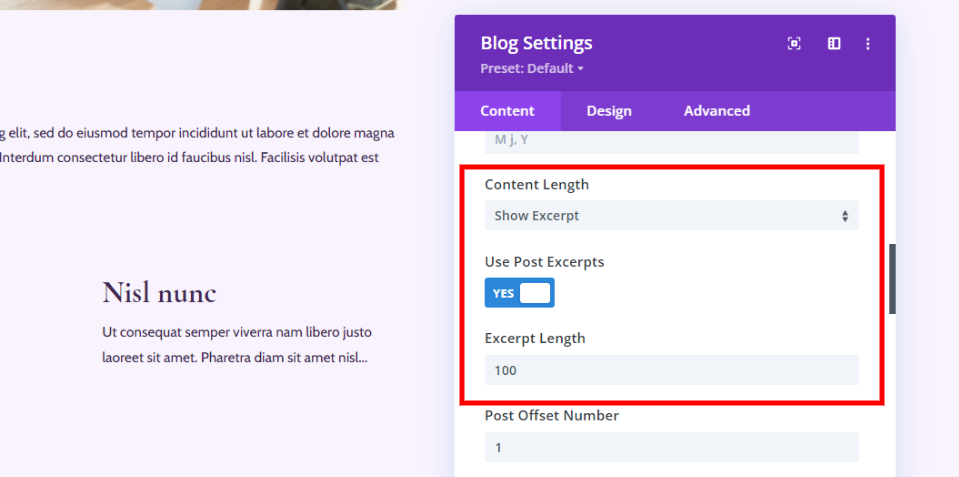
Fragmentul arată un mic fragment al postării în funcție de modul în care ați configurat-o pentru postare. Poate fi folosit ca un teaser sau ca o descriere a postării în sine.

Funcționează și cu setările pe care le-ați specificat în zona Conținut a setărilor modulului Blog, care apare deasupra setărilor Elemente. Îl puteți seta să utilizeze fragmentul de postare personalizat dacă există unul și să specificați numărul de caractere pe care îl va afișa. L-am setat pe acesta să arate 100 de caractere.

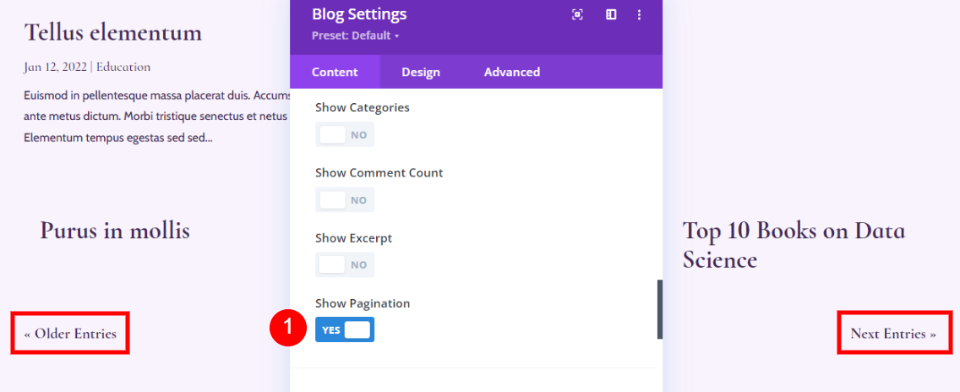
Paginare
Paginare arată linkurile pentru a vedea postările mai vechi și mai noi. Acest lucru vă împiedică să afișați fiecare postare de pe pagină, iar utilizatorii au în continuare acces ușor pentru a le citi. Ei pot vedea postările anterioare sau următoare făcând clic pe linkuri, ceea ce este similar cu întoarcerea unei pagini.

Combinații de elemente și cum arată
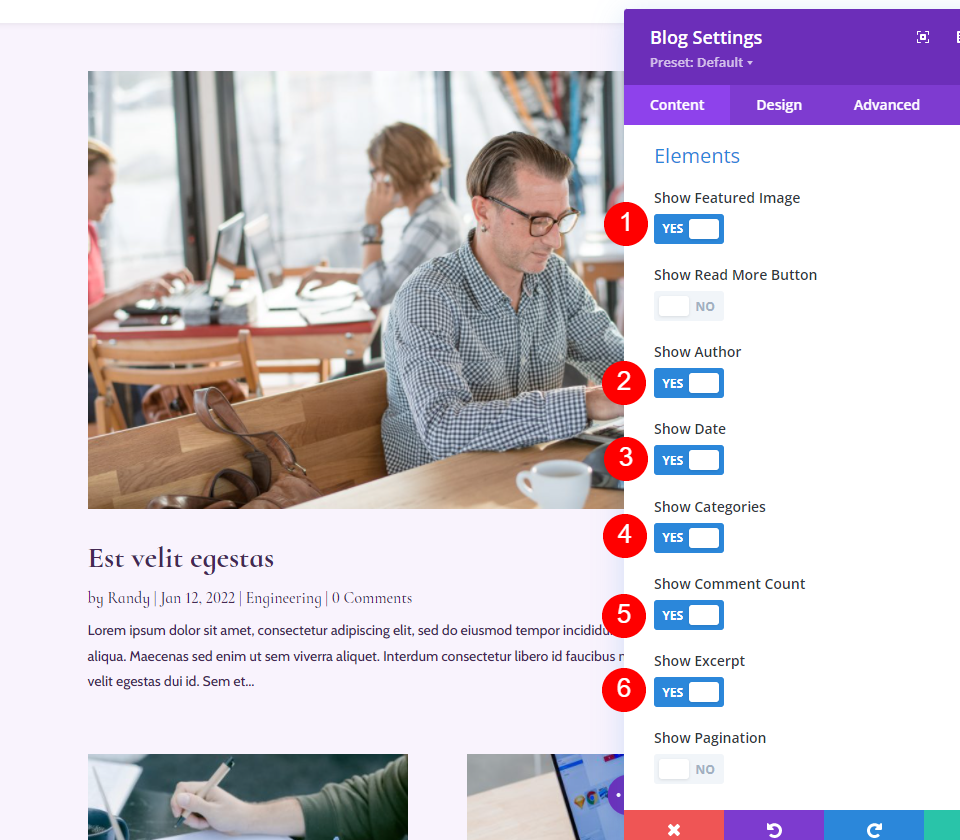
Elementele pot fi folosite în combinații pentru a crea câteva modele interesante. Este tentant să le activezi pe toate, așa cum am făcut în imaginea de mai jos, dar acest lucru poate aglomera pagina și poate oferi informații de care cititorul nu are nevoie. În schimb, este o idee bună să-i alegi pe cei pe care îi dorești. Selectându-le în anumite combinații, putem fi mai strategici în ceea ce privește designul blogului. Le putem folosi și în combinație cu alte module Blog, așa cum vom vedea.

Combinații de elemente Opțiunea 1: Imagine prezentată, titlu și descriere
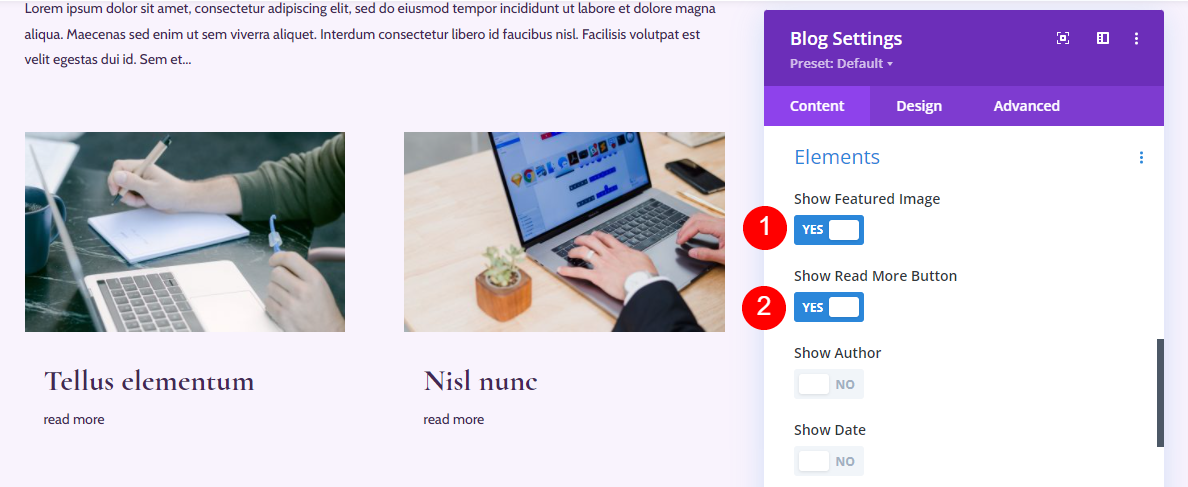
Dacă doriți să afișați imaginea prezentată, titlul postării și descrierea, activați pur și simplu Imaginea prezentată și extrasul.


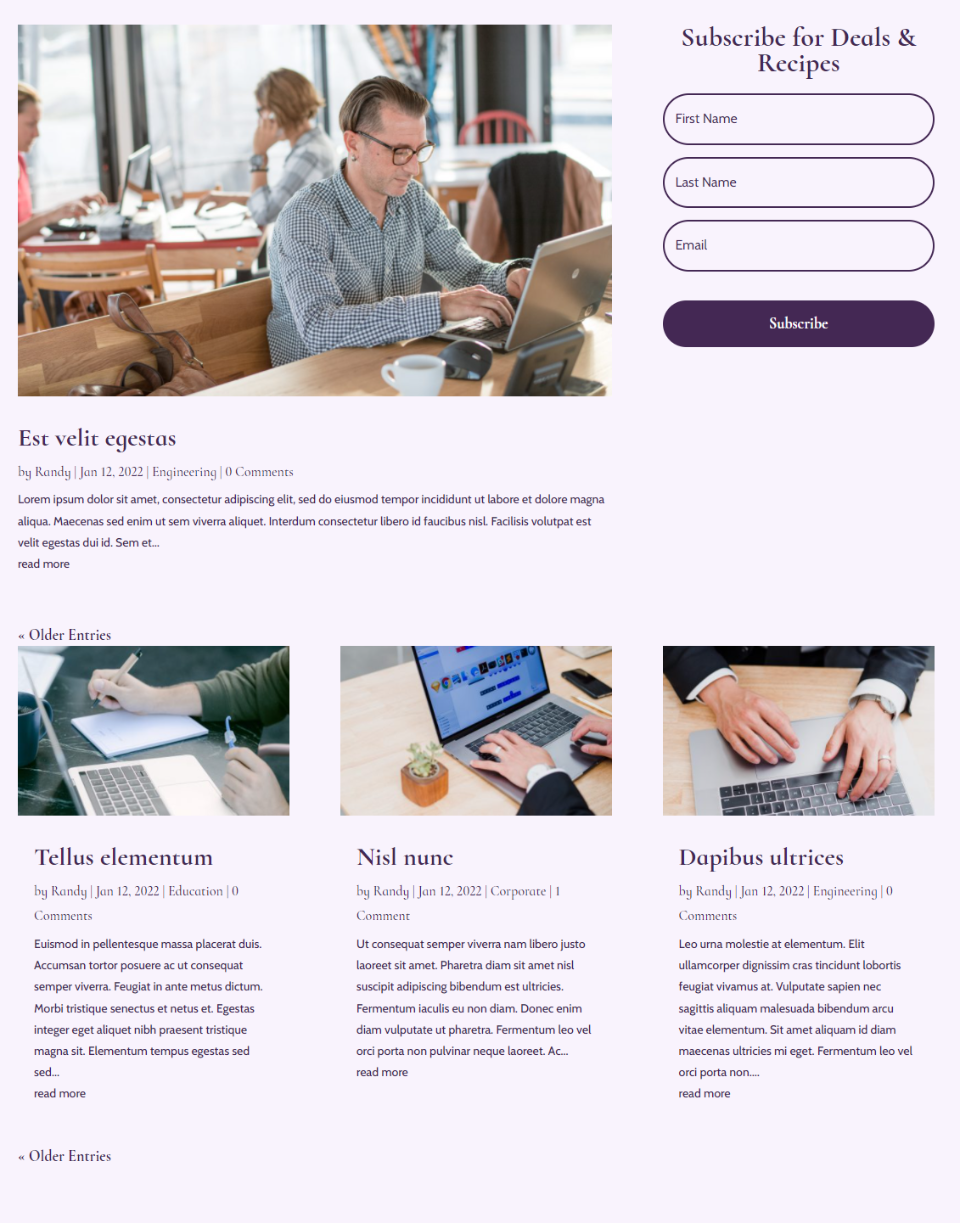
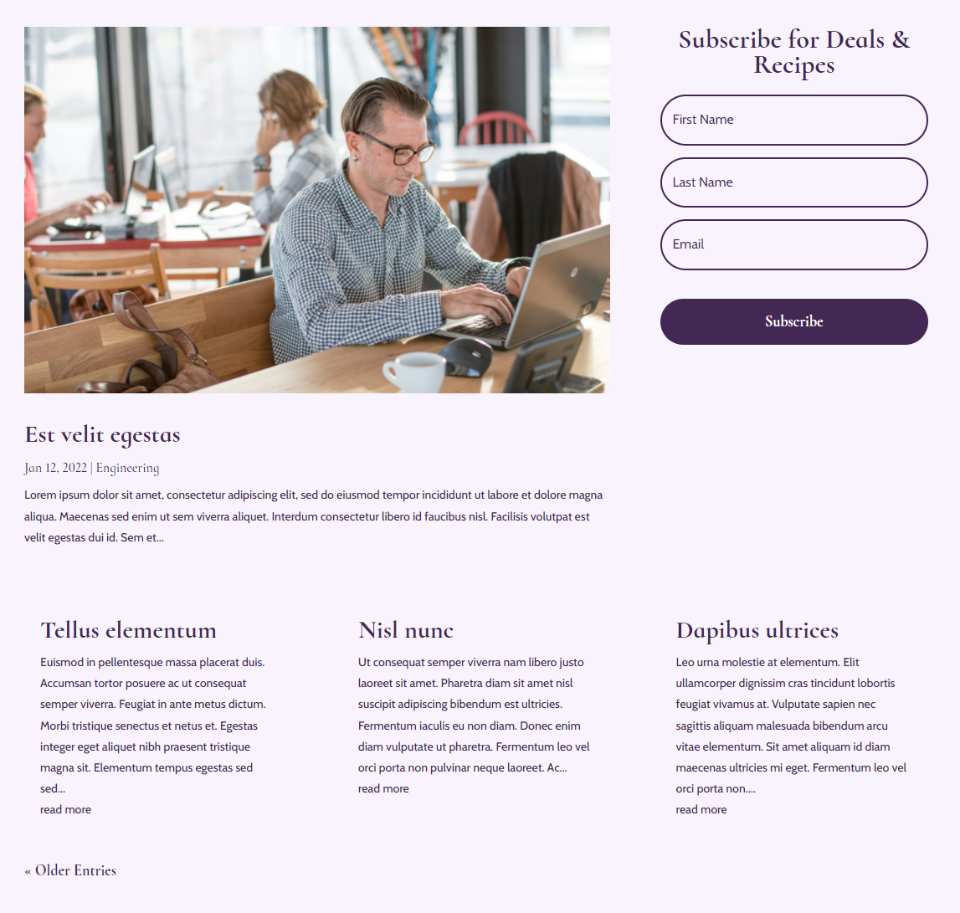
Iată cum arată pe pagina de blog. Secțiunea eroi arată în continuare data și categoriile pentru a fi subliniate. Acest lucru minimizează fluxul de blog și ajută la menținerea curată a paginii.

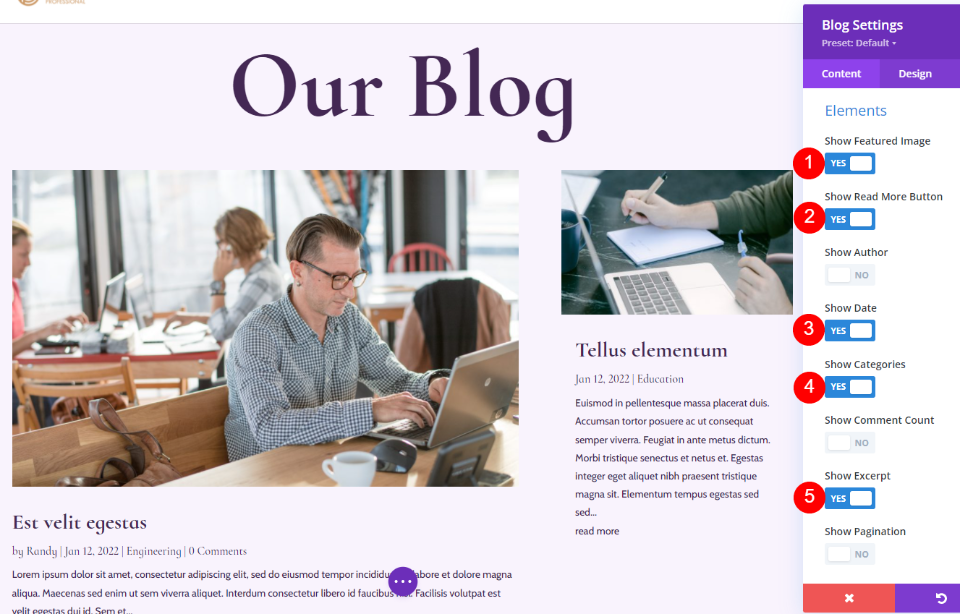
Combinații de elemente Opțiunea 2: Butonul Imagine prezentată și Citiți mai multe
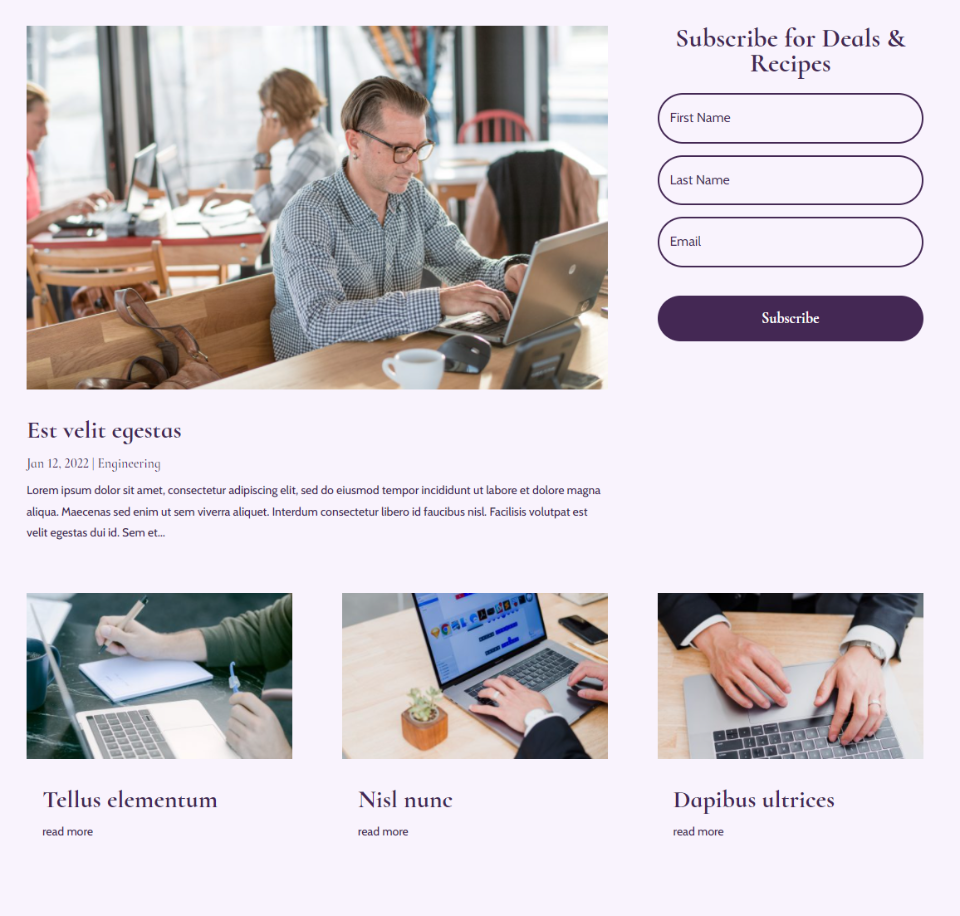
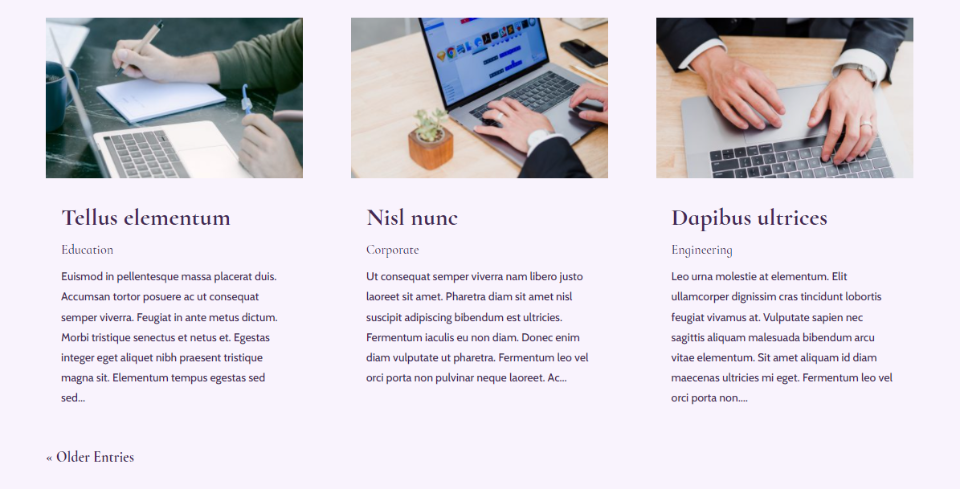
Această opțiune include imaginea prezentată, titlul postării și butonul Citiți mai multe.

Iată cum arată pe pagina de blog. Fluxul de blog este simplificat și mai mult. Acesta nu oferă multe informații, dar ar putea funcționa bine dacă titlurile și imaginea prezentată sunt tot ce aveți nevoie. Titlurile descriptive ar ajuta foarte mult.

Combinații de elemente Opțiunea 3: Extras, Buton Citiți mai multe și Paginare
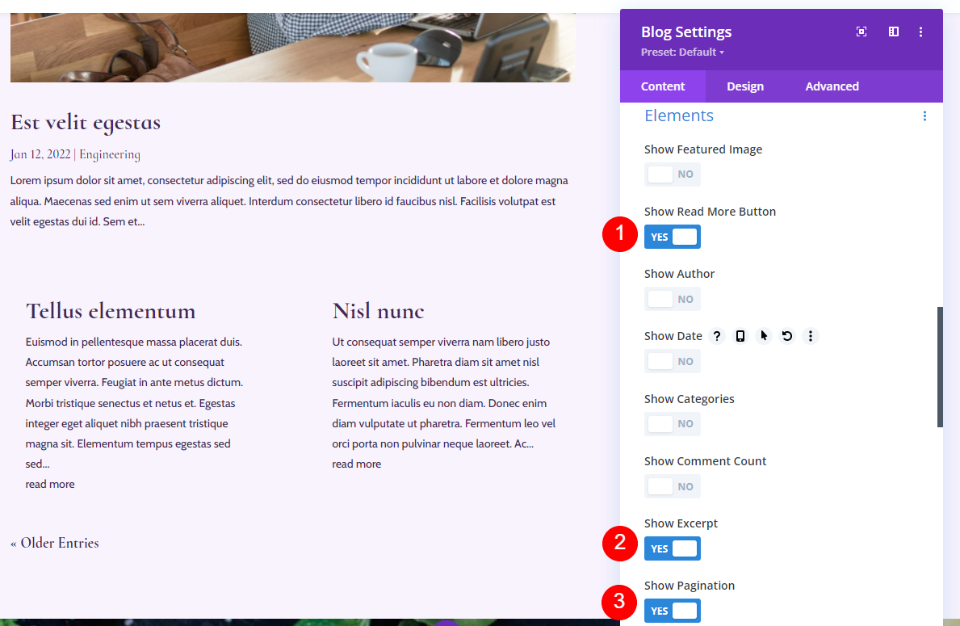
Această combinație include butonul Citiți mai multe, Extras și Paginare.

Pagina blogului este curată și oferă cititorului informațiile de care are nevoie despre postări, fără a atrage foarte mult atenția asupra lor.

Combinații de elemente Opțiunea 4: Imagine prezentată, Autor, Extras și Paginare
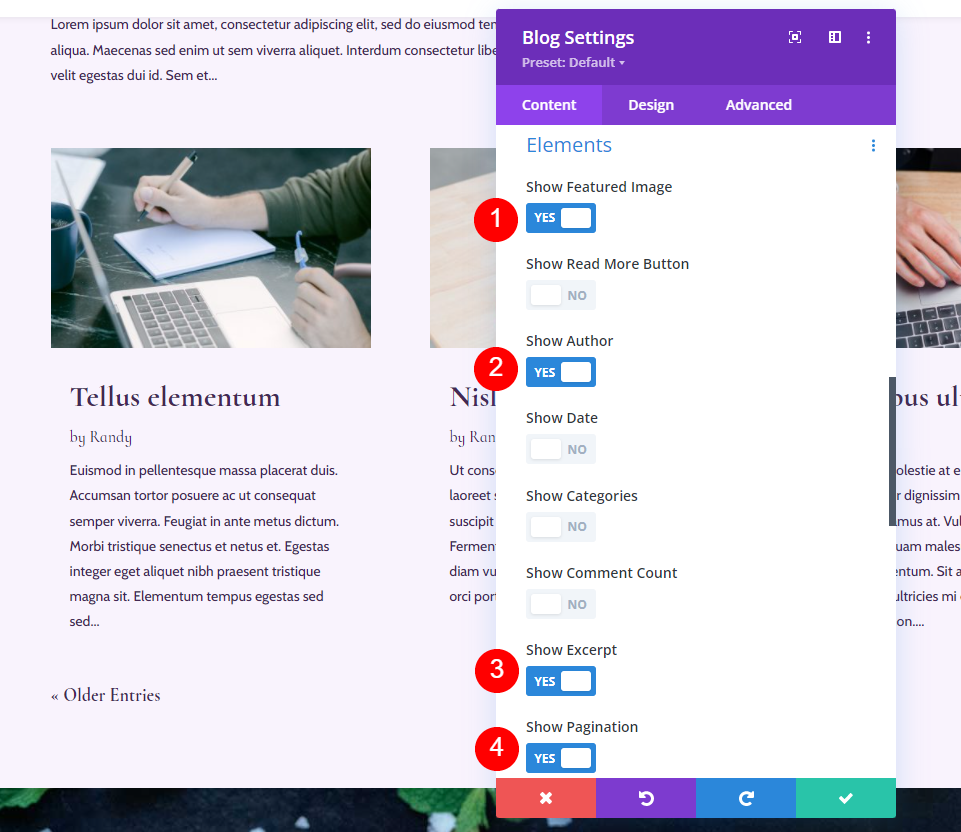
Această opțiune include Imaginea prezentată, Autorul, Extrasul și Paginarea.

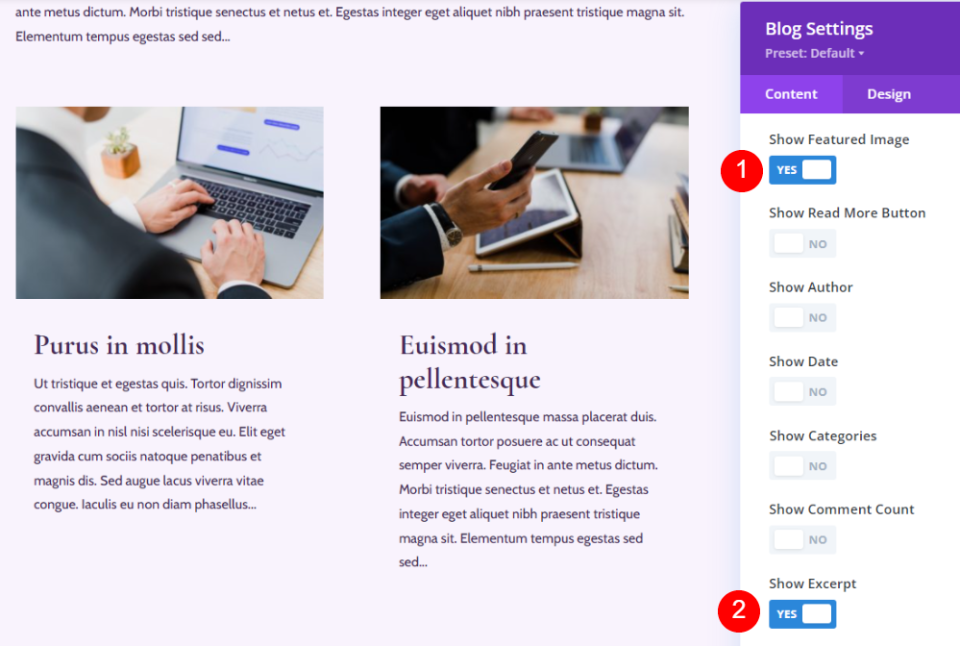
Iată cum arată pe pagina de blog. Fără celelalte elemente, numele autorului iese în evidență. Acesta este grozav dacă ai o mulțime de autori și vrei să atragi atenția asupra lor.

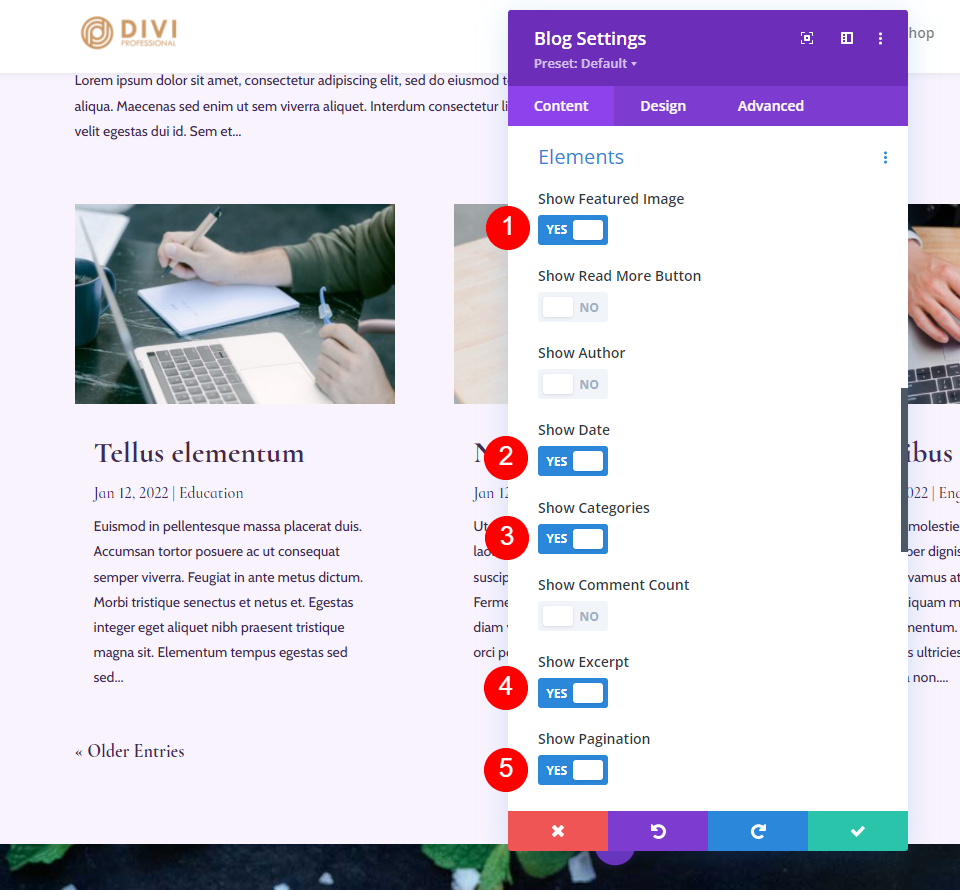
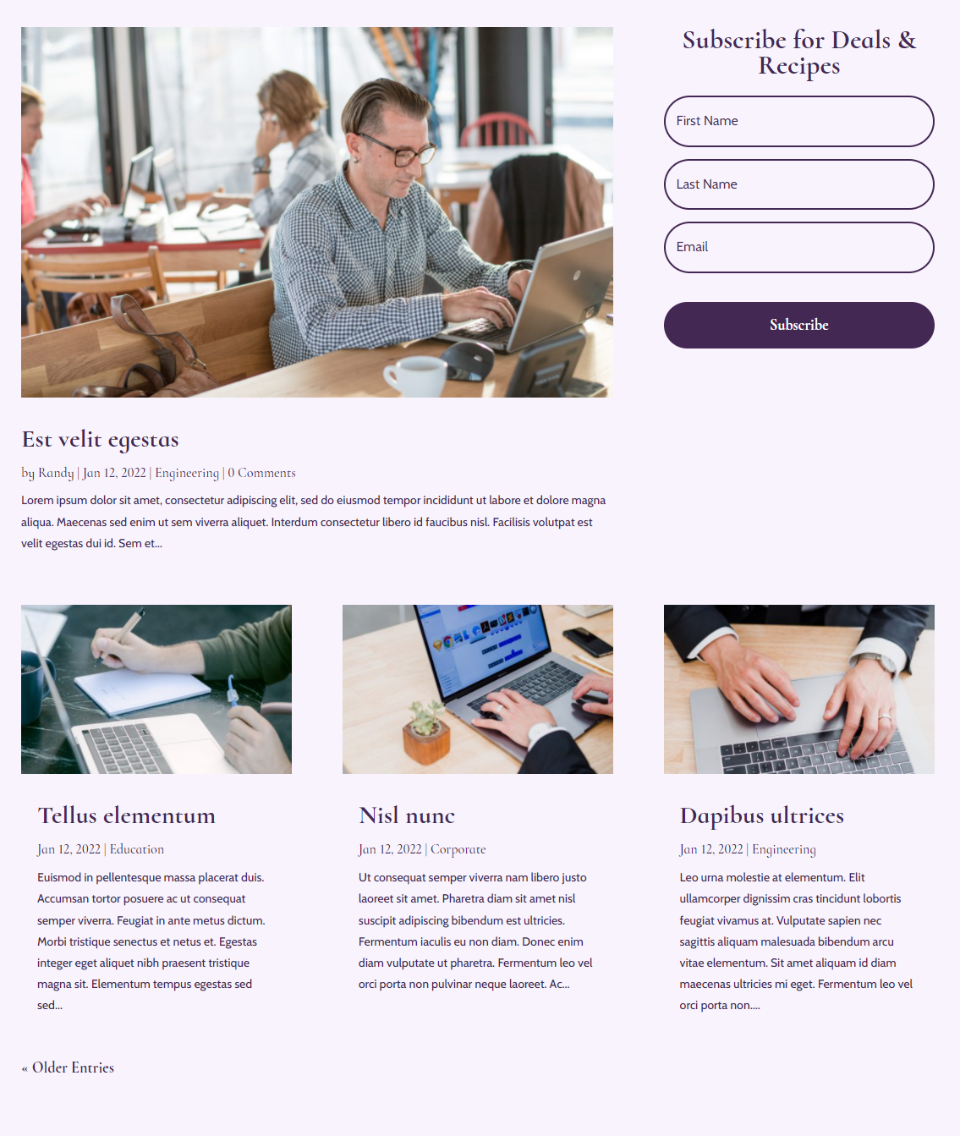
Combinații de elemente Opțiunea 5: Imagine prezentată, Categorii, Extras și Paginare
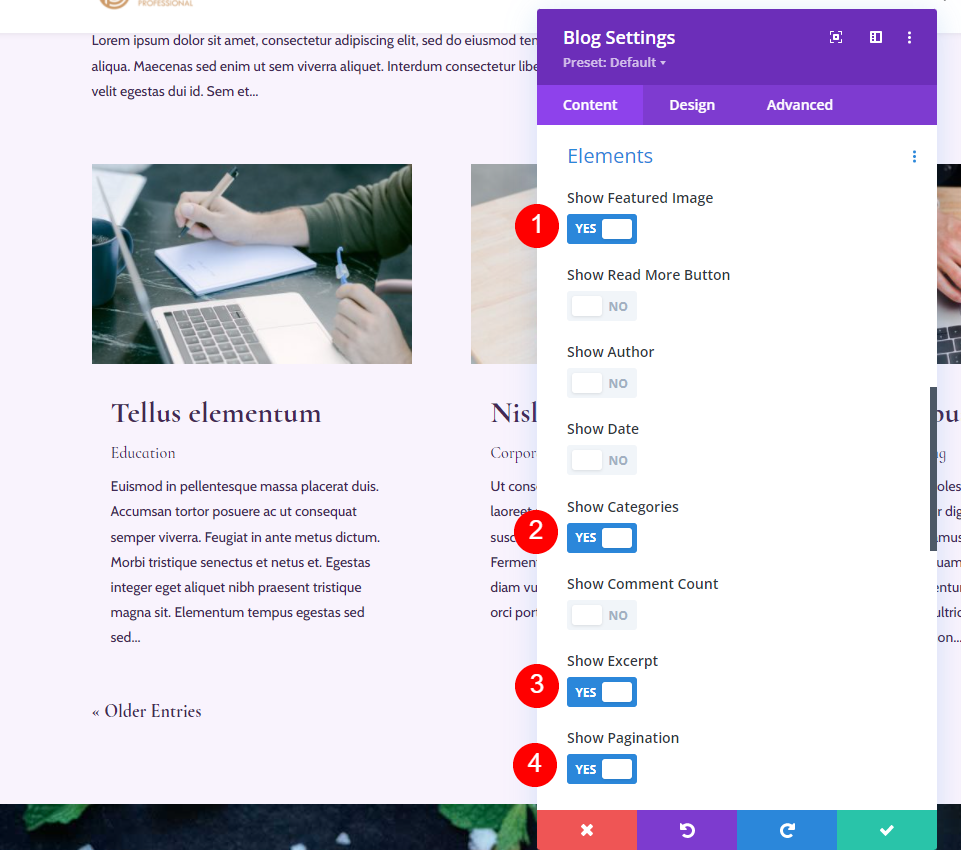
Această opțiune adaugă imaginea recomandată, Categorii, Extras și Paginare.

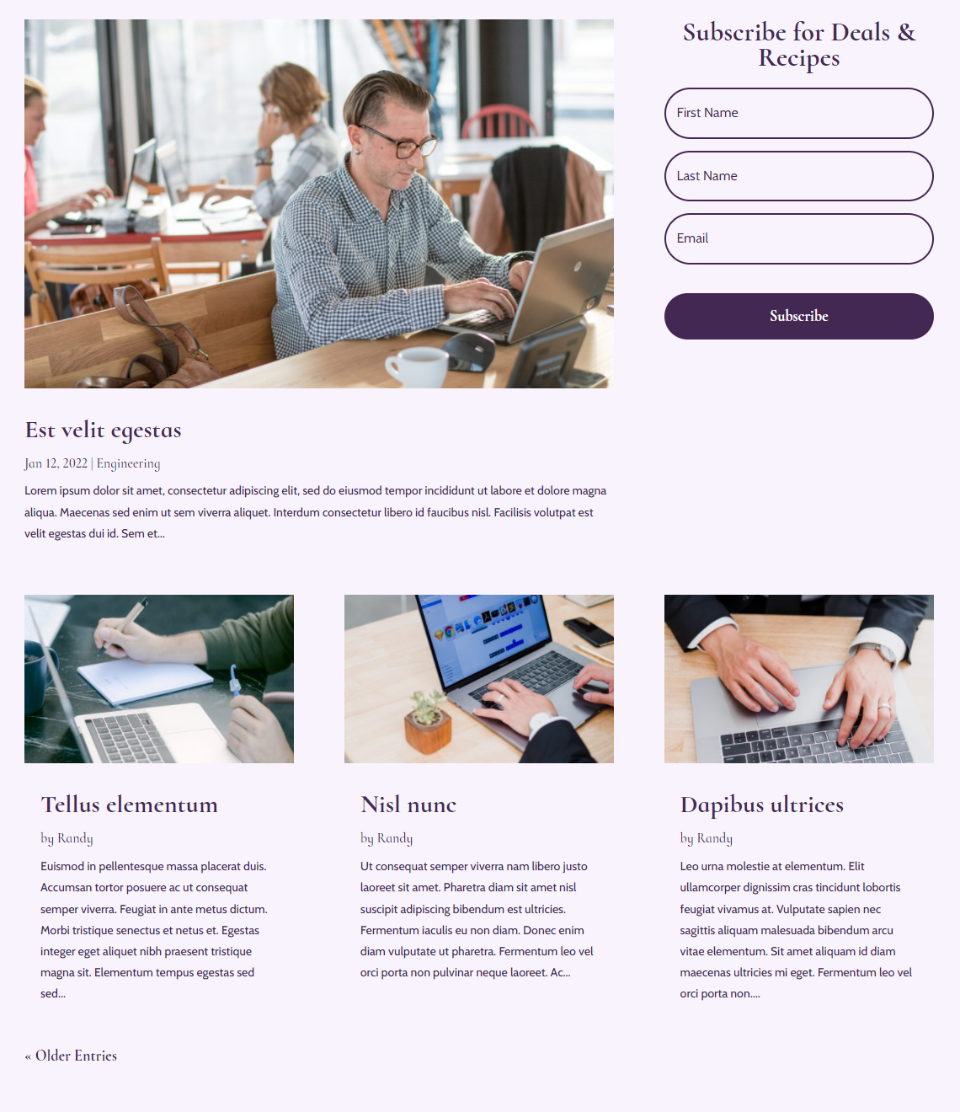
Iată cum arată pe pagina de blog. Categoria este mai proeminentă în cardul blogului. Categoriile sunt grozave de afișat dacă doriți să le prezentați sau dacă aveți multe dintre ele. Ele pot face navigarea mai ușoară, deoarece cititorul poate selecta cu ușurință categoria pe care dorește să o vadă.

Combinații de elemente Opțiunea 6: Citiți mai multe Buton, Data, Categorii, Număr comentarii, Extras și Paginare
Acesta include butonul Citiți mai multe, Data, Categorii, Număr de comentarii, Extras, Paginare. Sună mult și este, dar funcționează într-un flux de blog. Fără imaginea prezentată, cardurile de blog ocupă mai puțin spațiu. De asemenea, deoarece Paginarea se află într-o locație diferită, nu intervine în fluxul blogului.

Iată cum arată pe pagina de blog. Funcționează bine pentru fluxul de blog și ochii tăi sunt în continuare atrași de postarea prezentată.

Combinații de elemente Opțiunea 7: Butonul Extras și Citiți mai multe
Putem folosi mai multe module Blog împreună cu elemente diferite în fiecare pentru a crea mai multe combinații. Această combinație folosește doar butonul Expert și Citiți mai multe, dar modulul Blog a fost mutat în secțiunea eroi de lângă modulul Blog care arată postarea recomandată. Acest lucru conferă modulului o senzație și un scop complet diferit.

Iată cum arată pe pagină. Evidențiază cea mai recentă postare și apoi furnizează următoarele două postări fără a atrage atenția de la cea mai recentă postare. Acesta este mai degrabă un aspect al unei reviste.

Combinații de elemente Opțiunea 8: Elemente în module multiple
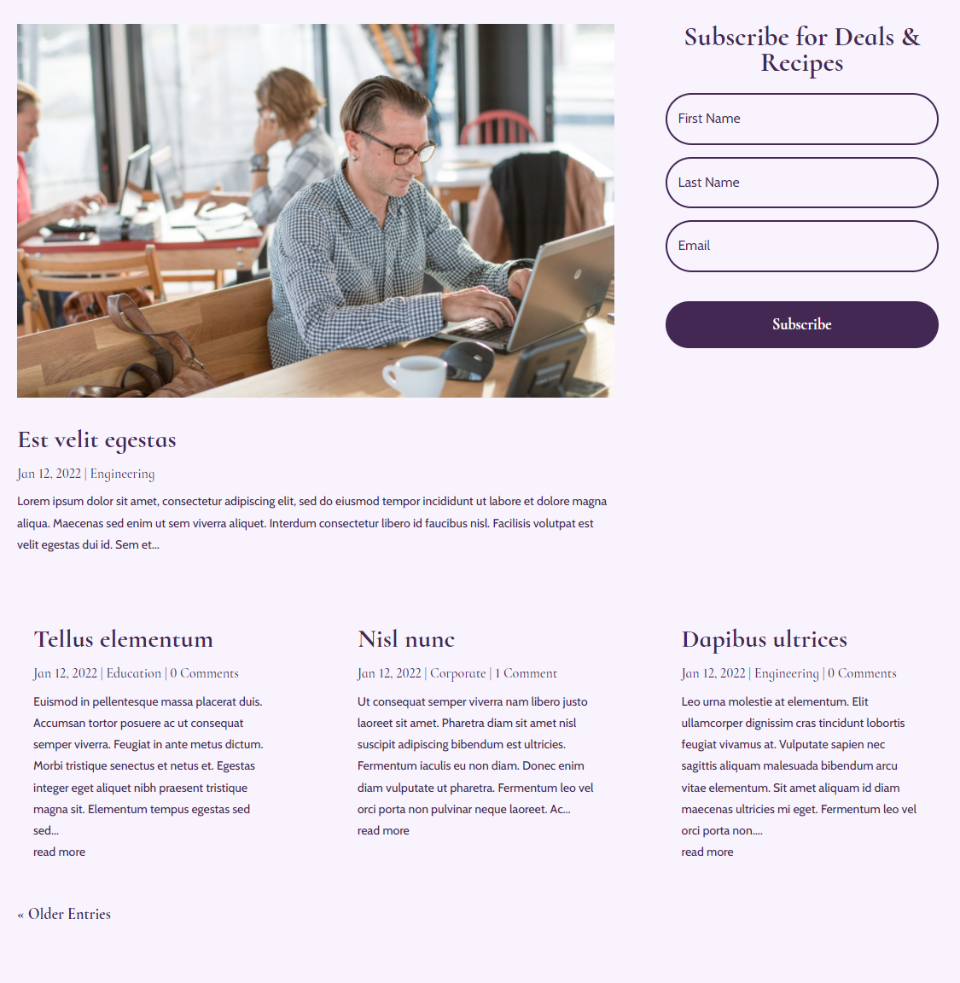
Am adăugat elemente la postarea prezentată și am lăsat fluxul de blog minim pentru această opțiune. Pentru modulul Blog postare recomandată, am activat Imaginea recomandată, Autorul, Data, Categoriile, Numărul de comentarii și Extras.

Pentru modulul Blog pentru fluxul de blog, am activat Imaginea prezentată, Data, Categoriile, Extras și Paginare.

Iată cum arată modulele Blog pe pagina blogului. Ambele module funcționează bine împreună. Primul atrage atenția și include mai multe informații. Acest lucru ajută la promovarea comentariilor la cea mai recentă postare.

Opțiunea 9: mai multe module de blog cu imagini prezentate
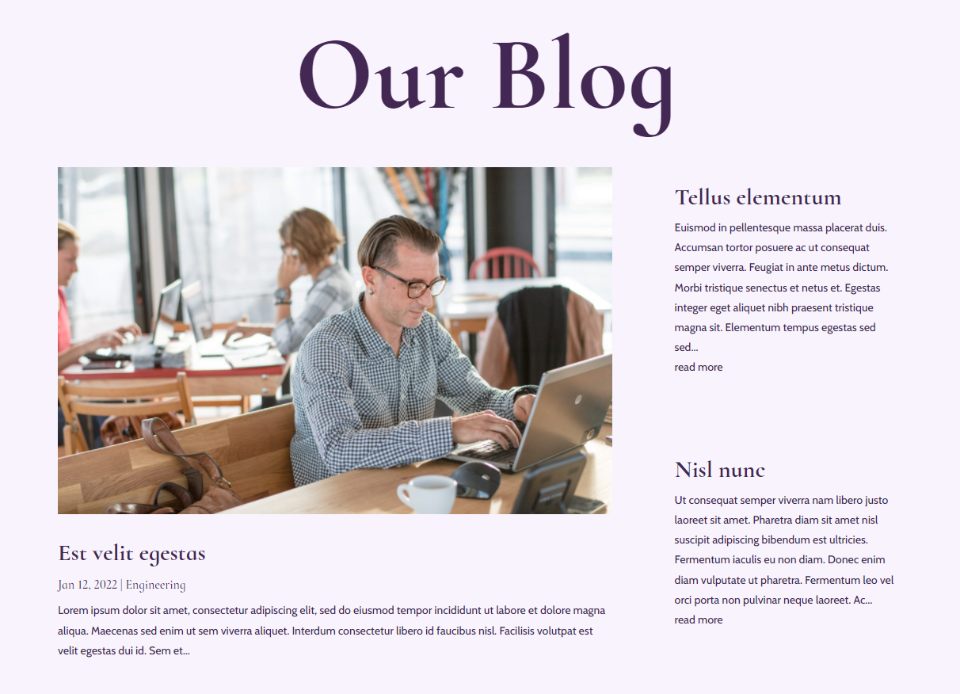
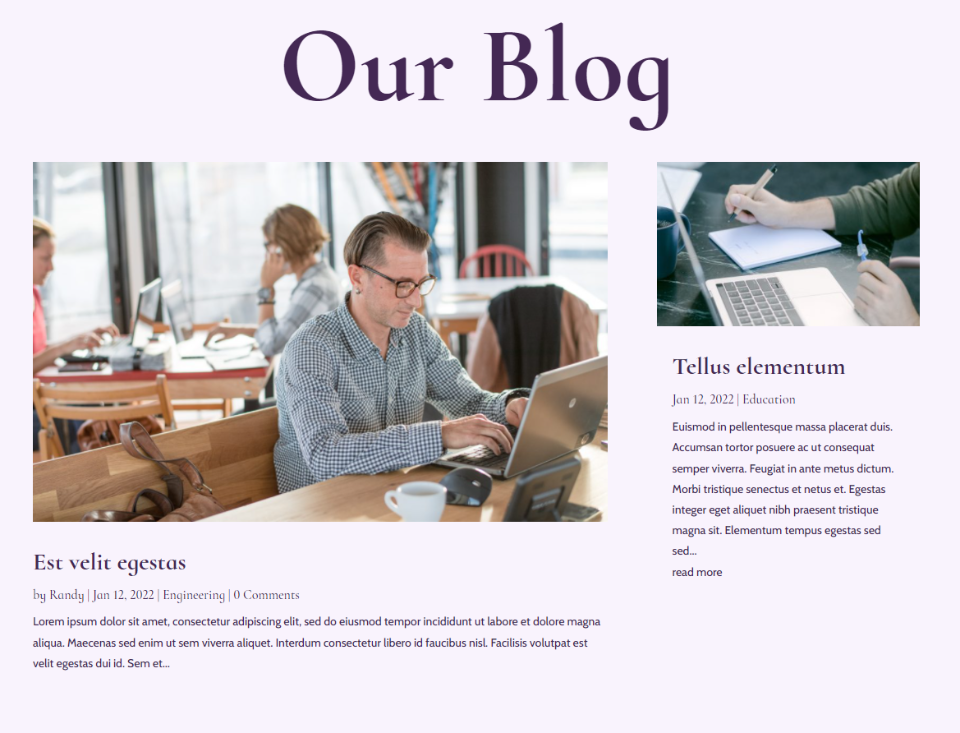
Această opțiune folosește combinațiile de elemente din modulul de blog al postării recomandate din opțiunea anterioară și mută fluxul de blog în coloana de lângă postarea prezentată. Acest lucru creează o secțiune interesantă de eroi. Pentru cel de-al doilea modul Blog, am selectat Imaginea prezentată, Butonul Citiți mai multe, Data, Categorii și Extras.

Iată cum arată pe pagina de blog. Imaginea prezentată atrage atenția, dar a doua postare nu se pierde pe pagină. Numărul redus de elemente menține cardul de blog mai mic curat și ușor de citit.

Gânduri de sfârșit
Acesta este aspectul nostru asupra combinațiilor de afișare a elementelor de post pentru modulul Blog Divi. Având capacitatea de a le activa individual, creează o mulțime de opțiuni de design, iar utilizarea lor în diferite combinații poate schimba aspectul paginii dvs. de blog. Încercați diferite combinații de elemente și vedeți ce funcționează cel mai bine pentru dvs. Dacă nu sunteți sigur, încercați un test de împărțire a/b și vedeți care primește răspunsul pe care îl căutați.
Vrem sa auzim de la tine. Folosiți vreuna dintre aceste combinații de afișare a elementelor postării în modulele dvs. de blog? Spune-ne despre asta în comentarii.
