Cómo crear un formulario personalizado de solicitud de cotización en WooCommerce
Publicado: 2023-02-23Algunos formularios de cotización en WooCommerce le permiten al cliente enviar una consulta básica como información de contacto y solicitar el precio de los productos o servicios. Pero eso no es suficiente para finalizar la cotización comercial.
En la plataforma de WordPress, el propietario de la tienda puede crear el campo de formulario de cotización personalizado desde el backend. Será útil solicitar cualquier información relevante a los compradores. Puede incluir información de cotización avanzada, como seleccionar tipos de negocios, elegir categorías de productos/servicios, documentos adjuntos, condiciones de pago, programar el tiempo para llamar y más.
La solicitud personalizada de un formulario de cotización en WooCommerce proporciona un mejor esquema de modelo comercial para el ajuste de costos y aumenta la satisfacción del cliente.
En esta publicación, aprenderá cómo crear un formulario de cotización personalizado efectivo sin esfuerzo en la tienda WooCommerce.
Empecemos.
¿Cómo crear el formulario personalizado usando el mejor complemento de cotización de WooCommerce?
Para crear un formulario de cotización eficiente, debe descargar e instalar el complemento premium WooCommerce de WebToffee Solicitar una cotización. Solo entonces podrá agregar el campo personalizado requerido dentro del formulario de cotización.
También puede consultar la guía completa para crear la página de cotización para la tienda WooCommerce.
Una vez que haya terminado con el formulario de cotización de WooCommerce, siga las instrucciones paso a paso a continuación para agregar cualquier campo personalizado.
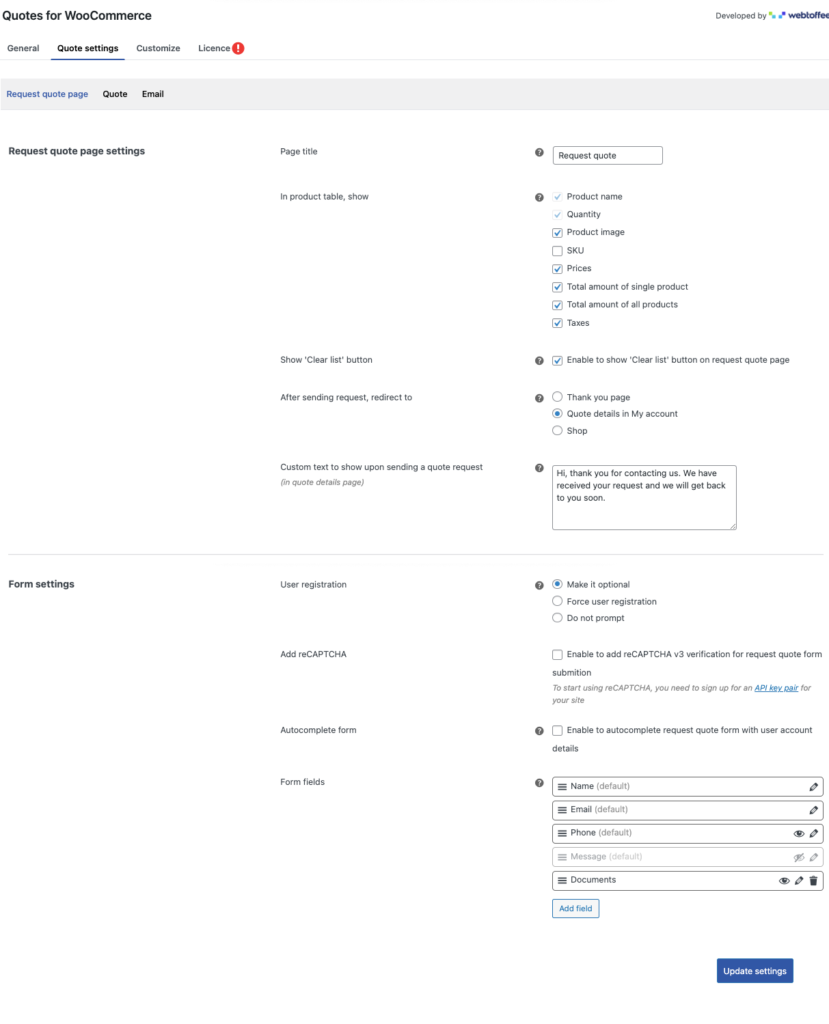
1. Vaya a Cotizaciones > Haga clic en "Configuración de Cotizaciones". Será redirigido a la pestaña "Solicitar página de cotización".

2. Debajo de la configuración de la página de cotización, hay una sección para editar el formulario.

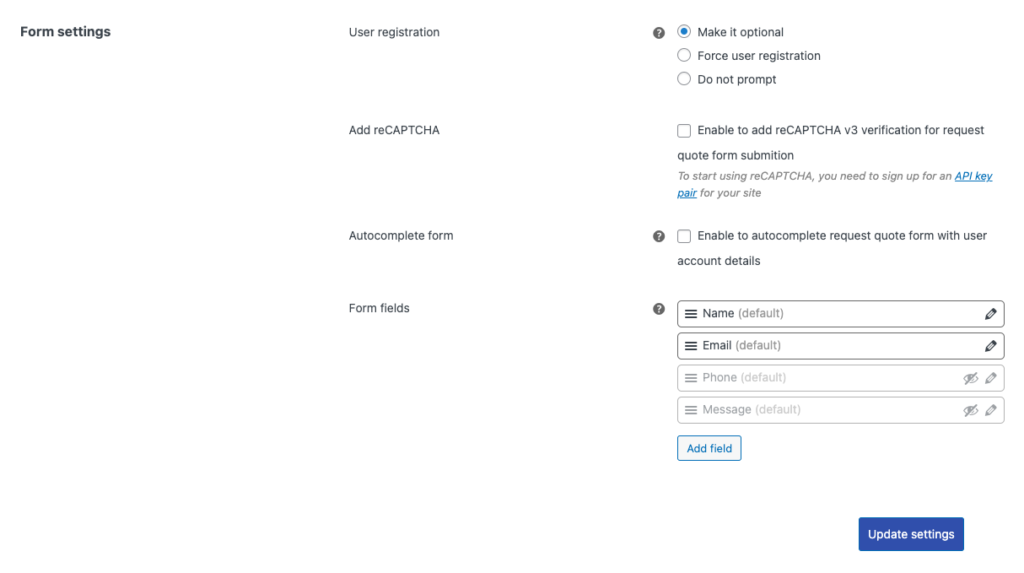
Usando la configuración del formulario, puede editar numerosas opciones como campos de formulario, agregar reCAPTCHA, activación de formulario de autocompletar y preferencia de registro de usuario para completar el formulario.
3. Aquí, aprenderá cómo agregar un nuevo campo en el formulario de solicitud de cotización.

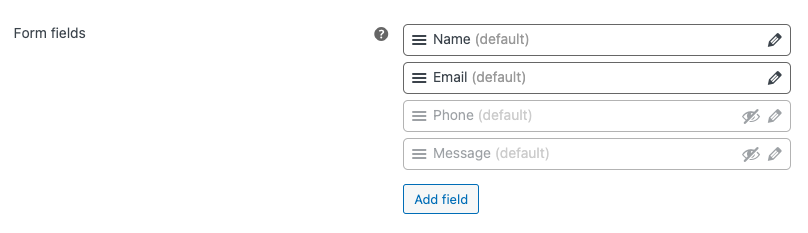
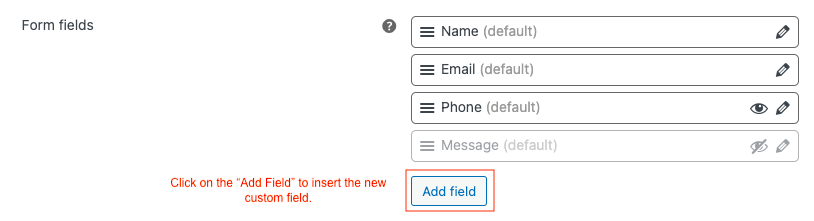
El nombre, el correo electrónico, el teléfono y el mensaje están en modo predeterminado. Lo que significa que es un campo predefinido. Puede editar estos campos para cambiar la etiqueta, cambiar el texto dentro del marcador de posición, crear una conexión con facturación y envío para completar automáticamente los datos requeridos y crear más de 9 campos en un solo lugar.
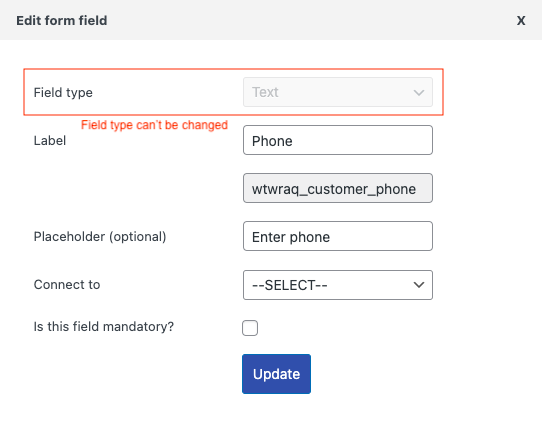
Nota: Hay una opción para ocultar los campos predeterminados de teléfono y texto del mensaje. Pero no puede cambiar el tipo de campo para el campo de formulario predefinido.

Los mejores ejemplos para comprender los formularios de cotización personalizados en WooCommerce
Ejemplo 1:
Aquí verá un ejemplo básico de cómo crear un campo personalizado en formulario de cotización para el documento adjunto.
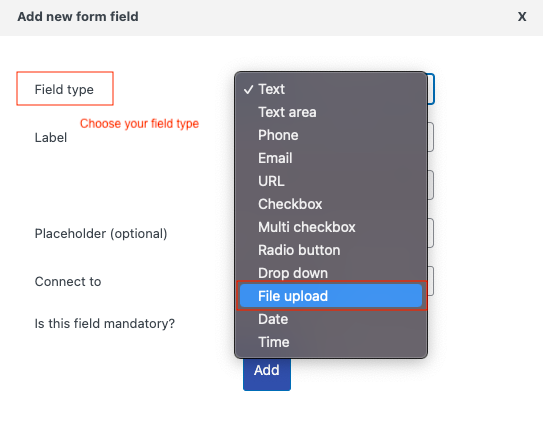
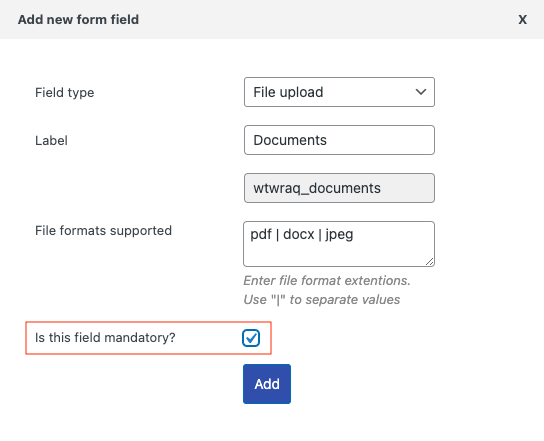
Paso 1: Haga clic en "Agregar campos" y elija el tipo de campo.


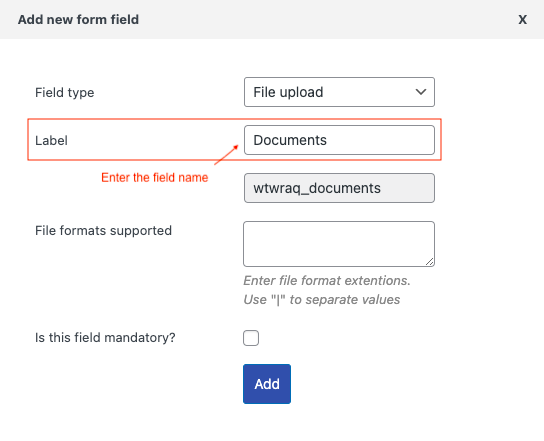
Paso 2: Proporcione los detalles de la etiqueta del documento adjunto.

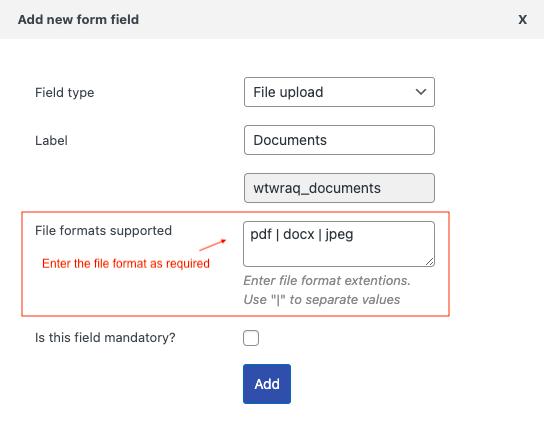
Paso 3: Ingrese el formato de soporte de archivos como docs, pdf, png y más.

Paso 4: puede verificar en el campo obligatorio para que esta sección sea obligatoria. Los clientes pueden enviar el formulario solo después de ingresar y completar este campo.

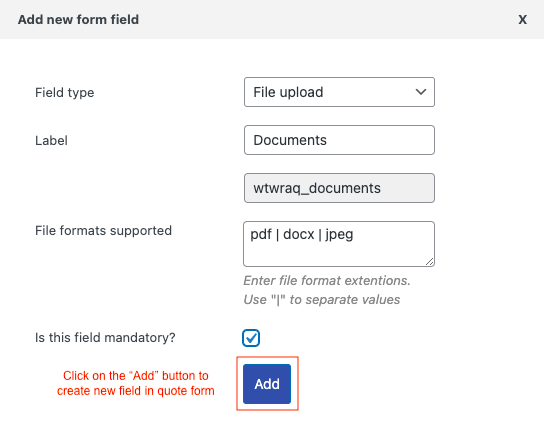
Paso 5: Por último, haga clic en el botón "Agregar" para incluir el campo y toque "Actualizar configuración" para guardar los cambios.

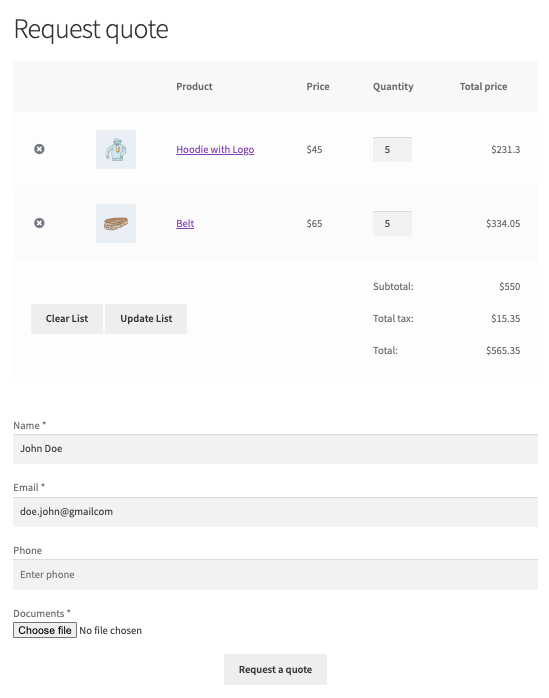
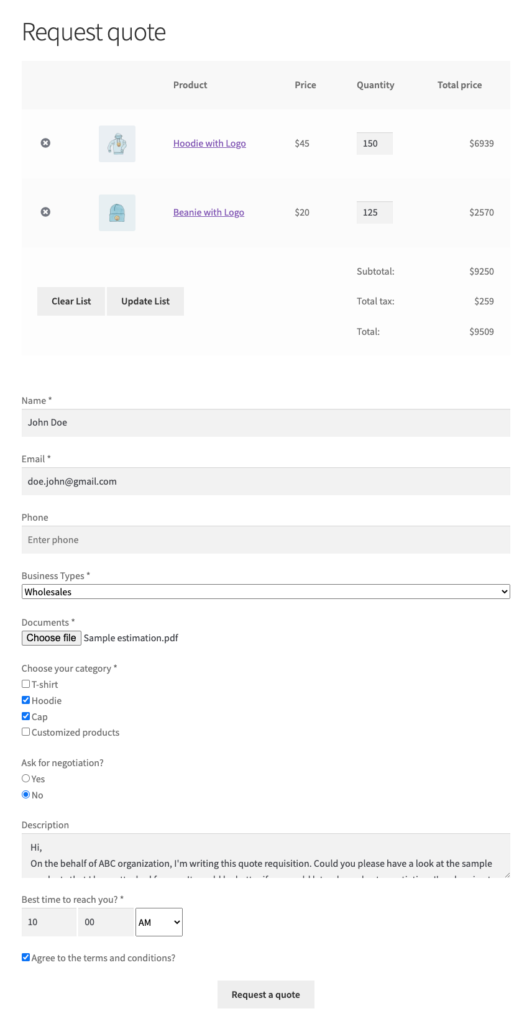
Puedes visitar su tienda online para ver tu resultado.

Ejemplo 2:
Imagine su tienda brindando servicios o vendiendo productos a industrias minoristas, mayoristas o de gran escala. Junto con la conversación de negociación, se producirá una gran cantidad de solicitudes de precios. Usando un formato de cotización simple, es bastante difícil entender las necesidades de su cliente. En el siguiente ejemplo, he demostrado cómo crear un formulario de cotización adecuado que cubra los datos requeridos de la tienda.
Paso 1: Igual que en el Ejemplo 1, haga clic en "Agregar campo" para comenzar el proceso de creación del campo de cotización.
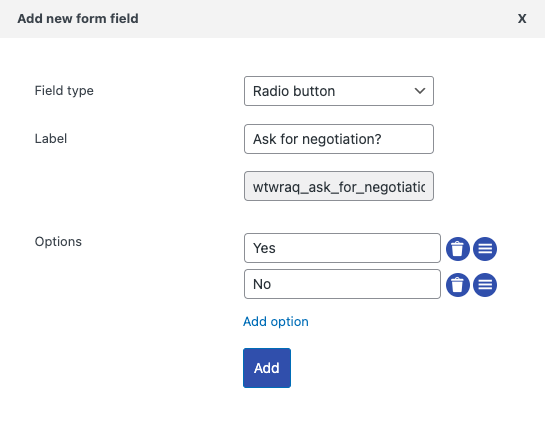
Paso 2: Vamos a crear una opción para el campo de negociación.
Elija el tipo de campo > botón de radio
Ingrese la Etiqueta > “¿Solicitar negociación?”
Enumere las opciones > “Sí” y “No”
Haga clic en "Agregar" para crear el nuevo campo.

El campo de negociación creado aparecerá como se ilustra a continuación.

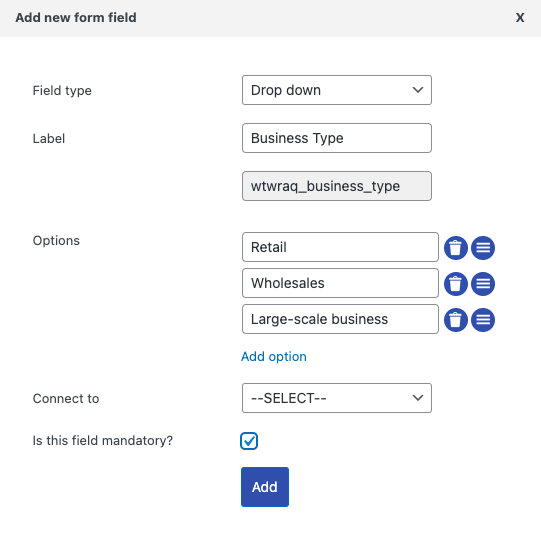
Paso 3: puede crear una lista desplegable como se muestra a continuación.

Tipo de campo > Elija "Desplegable"
Etiqueta > Ingrese "Tipos de negocio"
Opciones > Agregar campos como "Minorista", "Ventas al por mayor" o "Empresa a gran escala"
Aquí vamos a hacer que este campo sea obligatorio.
Haga clic en el botón "Agregar" para crear el campo desplegable.

Aparecerá un campo desplegable en la página de solicitud como se muestra a continuación.

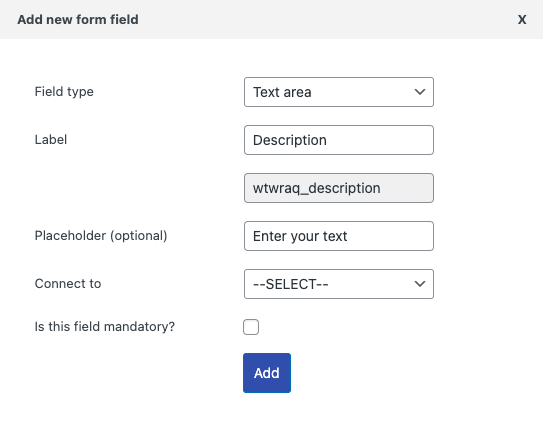
Paso 4: veamos cómo crear un cuadro de descripción en la página del formulario de cotización.
Tipo de campo > Seleccione el "Área de texto"
Etiqueta > Introducir “Descripción”
Marcador de posición > Proporcione el texto que desea que aparezca dentro del cuadro de descripción. Aquí elijamos “Ingrese su texto”
Haga clic en el botón "Agregar" para crear el cuadro de descripción.

El cuadro de descripción se mostrará en la página de cotización como se ilustra a continuación.

Ejemplo 3:
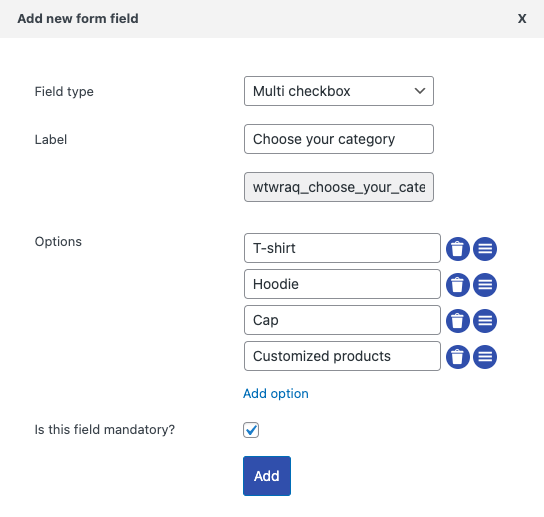
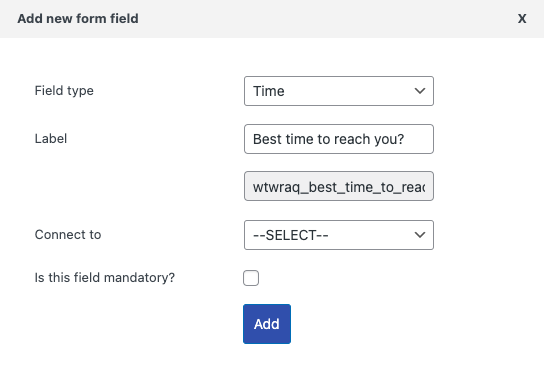
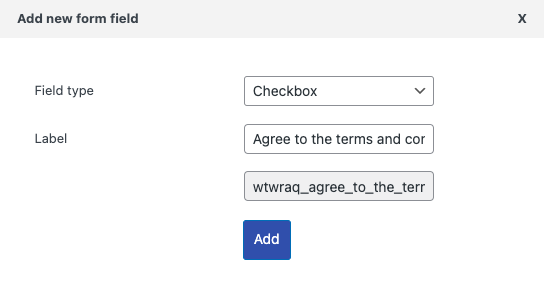
En esta sección, aprenderá cómo agregar campos adicionales, como la lista de casillas de verificación de categorías, la hora y la casilla de verificación del acuerdo. Estas opciones ayudarán al dueño de la tienda a ofrecer cotizaciones claras para los clientes. Comprenda el mejor momento para llegar a los clientes y más. Puede agregar cada campo como se ilustra a continuación. Veamos cómo se hace.



Por último, después de crear numerosos campos, haga clic en "Actualizar configuración" para guardar los cambios. Visite la tienda en línea para ver la función actualizada.
Aquí hay una versión compilada de los ejemplos anteriores: solicitudes de WooCommerce para una página de cotización.

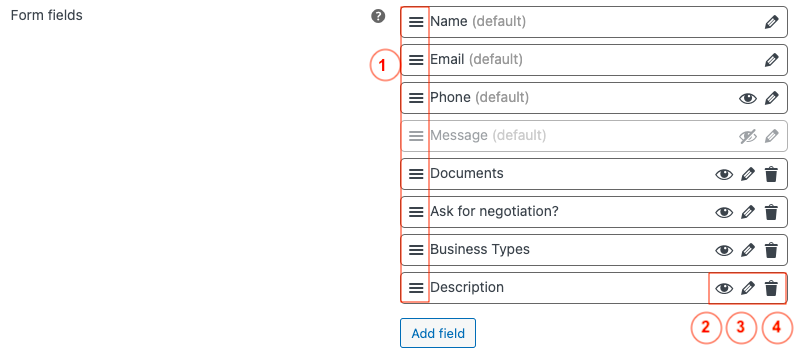
Funcionalidad clave para modificar el formulario de cotización existente en WooCommerce
La mayoría de los propietarios de tiendas prefieren formularios de cotización listos para usar en lugar de crear uno desde cero. Ahorra mucho tiempo para centrarse en la productividad. En esta sección, verá cómo la solicitud de un complemento de cotización es fácilmente editable y verá el resultado instantáneo.

- Cuando pase el cursor sobre este icono, el cursor del puntero se convertirá en una flecha de cuatro direcciones. Eso le permitirá arrastrar y soltar cada campo hacia arriba o hacia abajo. Puedes cambiar la posición fácilmente. Puede ver el resultado a medida que realizó la modificación.
- El icono del ojo indica la visibilidad del campo específico. Puede hacer clic en él para ocultar un campo en particular.
- Esta opción se utiliza para editar el campo creado. Puede actualizar el campo o agregar una nueva opción según lo requiera la tienda.
- Esta opción de icono de cesta es para eliminar el campo seleccionado.
¿Por qué debería usar un formulario de cotización personalizado en WooCommerce?
Un formulario de cotización es una sección de consulta donde el propietario de la tienda puede recopilar la información requerida de los clientes. Si tiene una tienda personalizada, probablemente tendrá muchas preguntas para sus clientes.
En ese caso, es mejor agregar más campos personalizados en el formulario de cotización según sea necesario. Eso lo ayudará a compilar toda la información necesaria para concluir la mejor cotización para los clientes de WooCommerce.
Evite las llamadas telefónicas y los mensajes de texto, automatice el proceso de cotización con campos personalizados y haga que el proceso de solicitud de cotización sea más conveniente para los compradores. Le permitirá captar más clientes potenciales y mejorar las conversiones.
Hay algunos beneficios más al usar un formulario de cotización personalizable como se muestra a continuación.
- Se asegurará de que usted y sus clientes estén en la misma página.
- Genera un esquema claro para comprender las demandas fundamentales de los compradores.
- Un formulario de cotización personalizado le permite recopilar numerosos comentarios de precios de su cliente. En consecuencia, puede crear una mejor estrategia de precios para su tienda en línea.
- Es más fácil manejar la gestión de existencias y mantener registros en el backend. Puede preseleccionar el registro obligatorio más adelante para el enfoque de impuestos o acuerdos.
Conclusión
El formulario de cotización personalizado es una gran adición a su tienda WooCommerce. Como puede agregar cualquier nuevo campo de cotización según las necesidades del cliente. Hace que tu tienda se destaque del resto.
Con la ayuda del complemento WooCommerce Request a Quote de WebToffee, podrá ofrecer todos los enfoques de cotización necesarios, incluidos:
- Permitir a los clientes solicitar precios.
- Siga el estado de sus cotizaciones.
- Cree una página de cotización de solicitud separada.
- Cree un formulario de cotización personalizado.
- Permitir que el administrador administre cotizaciones desde el backend y más.
Este formulario de cotización disminuye la barrera de comunicación entre el dueño de la tienda y el comprador. Permite al cliente solicitar cotización o negociación sin falta.
Para obtener más información, puede consultar la guía completa para crear un sistema de cotización en línea para WooCommerce.
