24 diseños de columnas de Bootstrap (organizar contenido)
Publicado: 2021-07-17Puede distribuir diferentes tipos de contenido con estos mejores diseños de columnas de Bootstrap de manera muy conveniente en todo su sitio web.
En lugar de deambular (desesperadamente), hicimos toda la investigación en tu lugar.
Ahora puede enriquecer su sitio web con una excelente presentación de contenido, utilizando diferentes diseños de columnas.
En el diseño de la distribución, la columna tiene una importancia primordial. ORGANIZA el contenido y las imágenes dentro de la página. No chocar entre sí.
El patrón de la columna Bootstrap PUEDE VARIAR según la singularidad que desea aportar a su sitio.
Pero, ¿qué queremos decir realmente con diseño de diseño de columna?
Para darte una mejor idea, aquí tienes algunos ejemplos:
- Pantalla dividida
- Disposición asimétrica
- Una sola columna
- Revista
- Una cuadrícula de cartas
- Barra lateral fija
- Cajas
- Diseño en forma de F
Nos aseguramos de incluir tantos diseños diferentes como fuera posible: ALGO para TODOS.
Los mejores diseños de columnas de Bootstrap
Bootstrap Footer V19

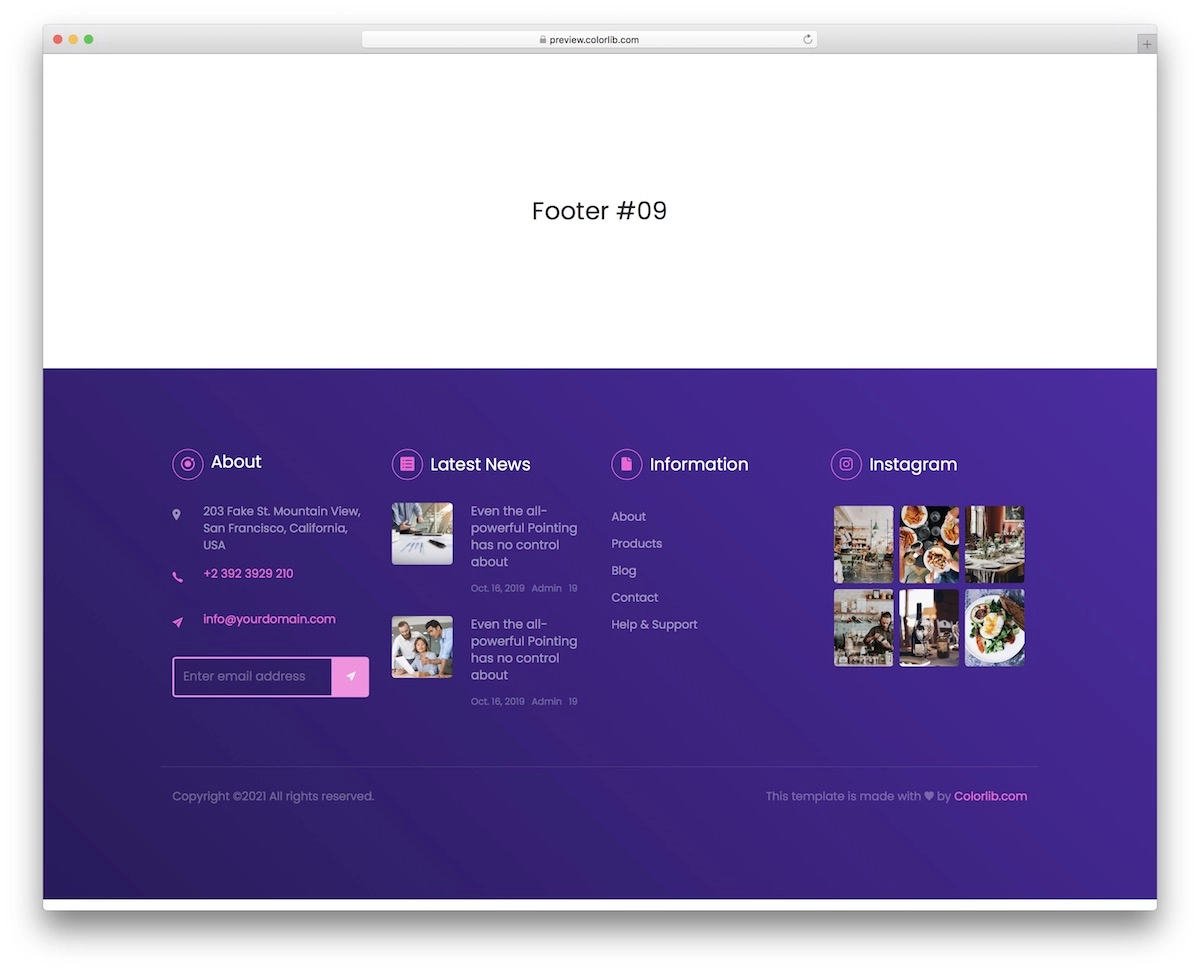
Incluso cuando se habla de pies de página, pueden presentar varias columnas para una excelente distribución de contenido. Aquí hay una solución moderna y vibrante con un fondo morado que definitivamente le dará más sabor a las cosas en su sitio web.
Hay cuatro columnas, que puede ajustar y activar para la experiencia de usuario de primer nivel de su página.
El diseño también está en sintonía con todos los dispositivos populares, aclimatando INSTANTÁNEAMENTE a teléfonos inteligentes, tabletas y computadoras de escritorio.
Tenga en cuenta que, si bien puede modificar la plantilla a su gusto, debe mantener intacta la sección de derechos de autor.
Más información / Descargar DemoBootstrap Footer V18

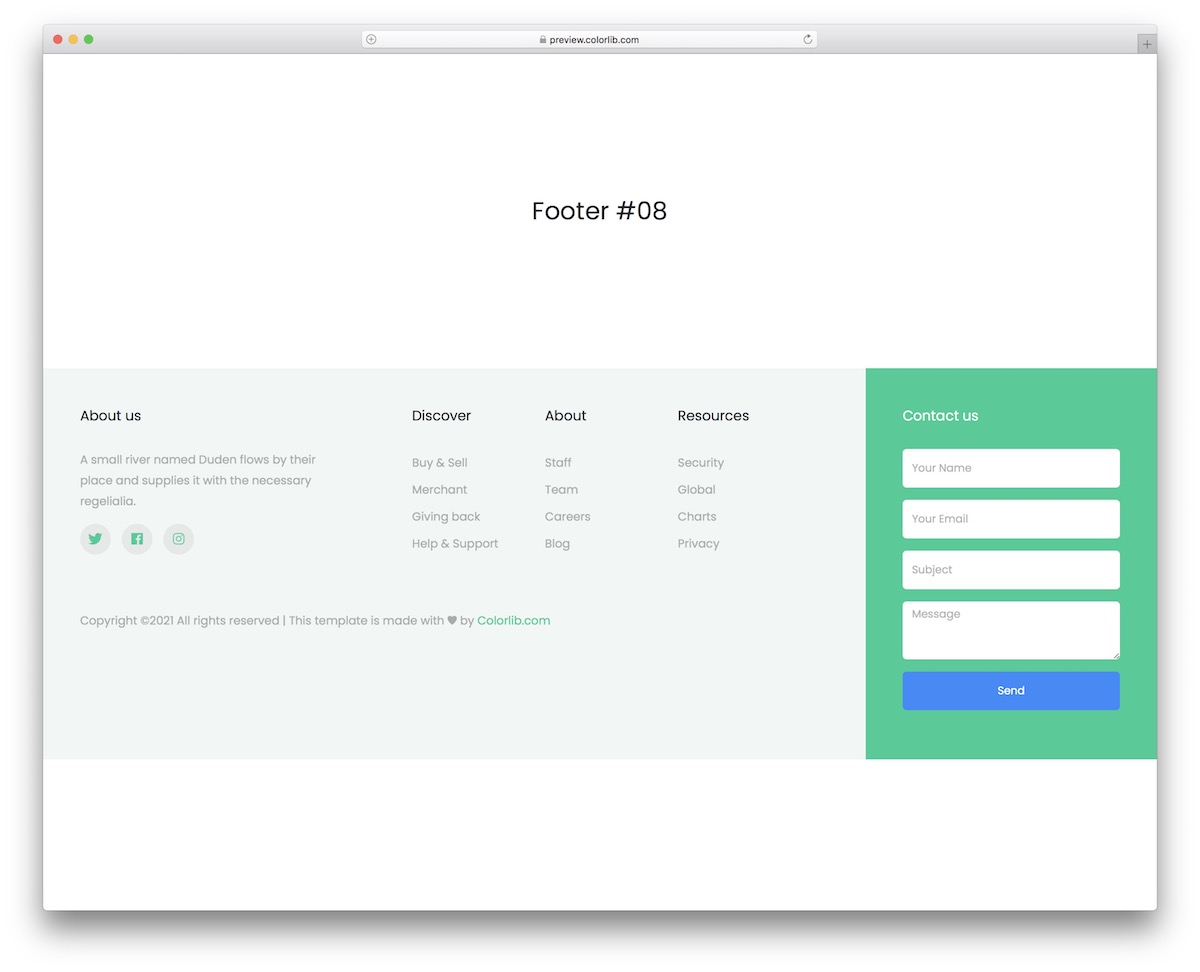
Bootstrap Footer V18 es un diseño limpio con varias columnas para crear un área de pie de página envidiable en su sitio web.
Junto a la sección Acerca de y los íconos de redes sociales, hay diferentes enlaces para páginas y categorías y un formulario de contacto.
Puede emplear este si está construyendo un sitio web de una página, pero siéntase LIBRE de integrarlo también en otros estilos de sitios. No hay necesidad de limitarse de ninguna manera, forma o forma.
Más información / Descargar DemoBootstrap Footer V10

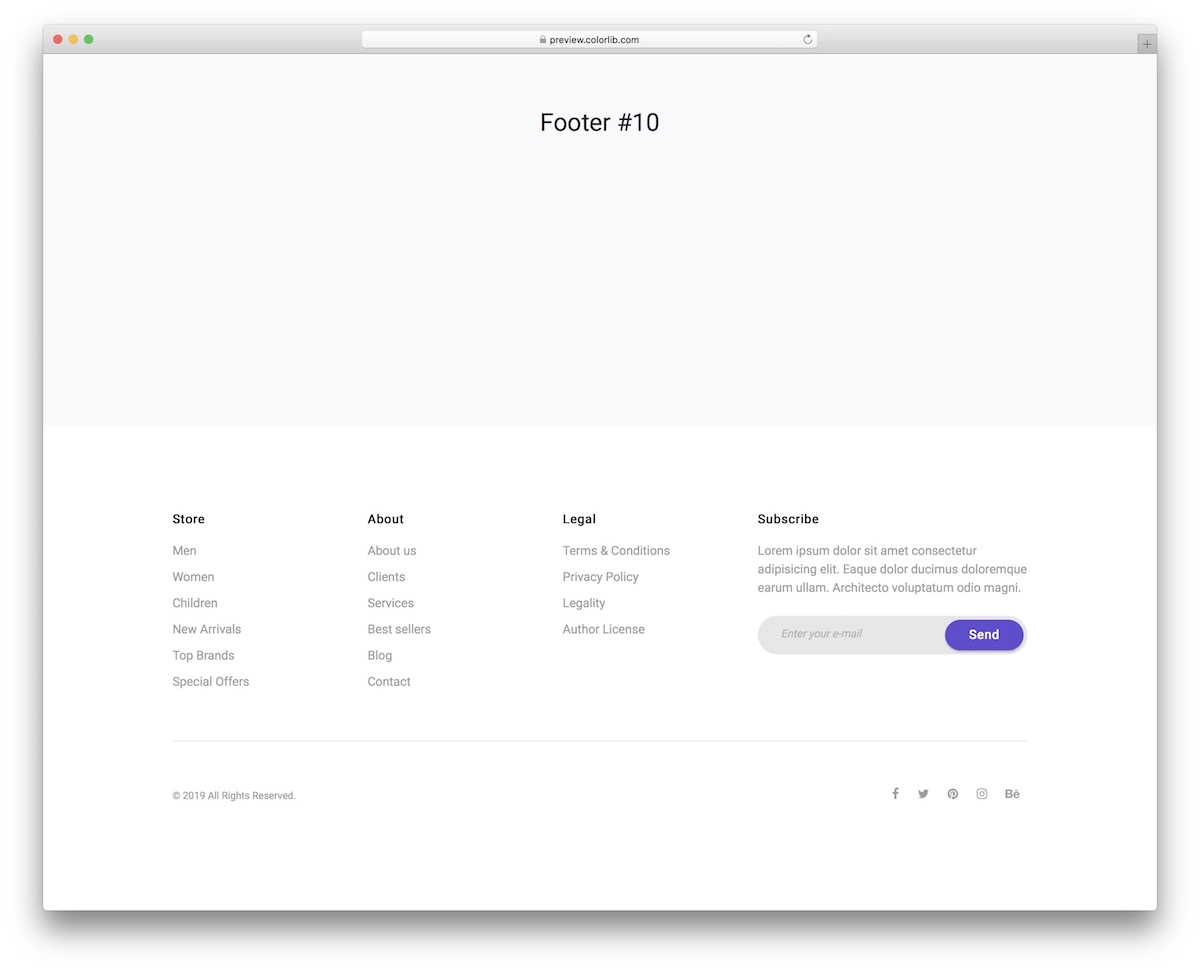
Si está buscando un área de pie de página limpia y minimalista con cuatro columnas, este diseño de Bootstrap es su mejor opción. No es solo que el diseño sea bonito y receptivo, sino que la estructura del código también es muy fácil de usar.
Dicho esto, ya sea que sea un principiante o un experto , puede comenzar a trabajar en su potente sección de pie de página desde el principio .
PUEDE AÑADIR cualquier enlace que desee, anime a sus usuarios a suscribirse a su boletín y conecte su sitio web a sus plataformas de redes sociales favoritas.
Más información / Descargar DemoFormulario de contacto V14

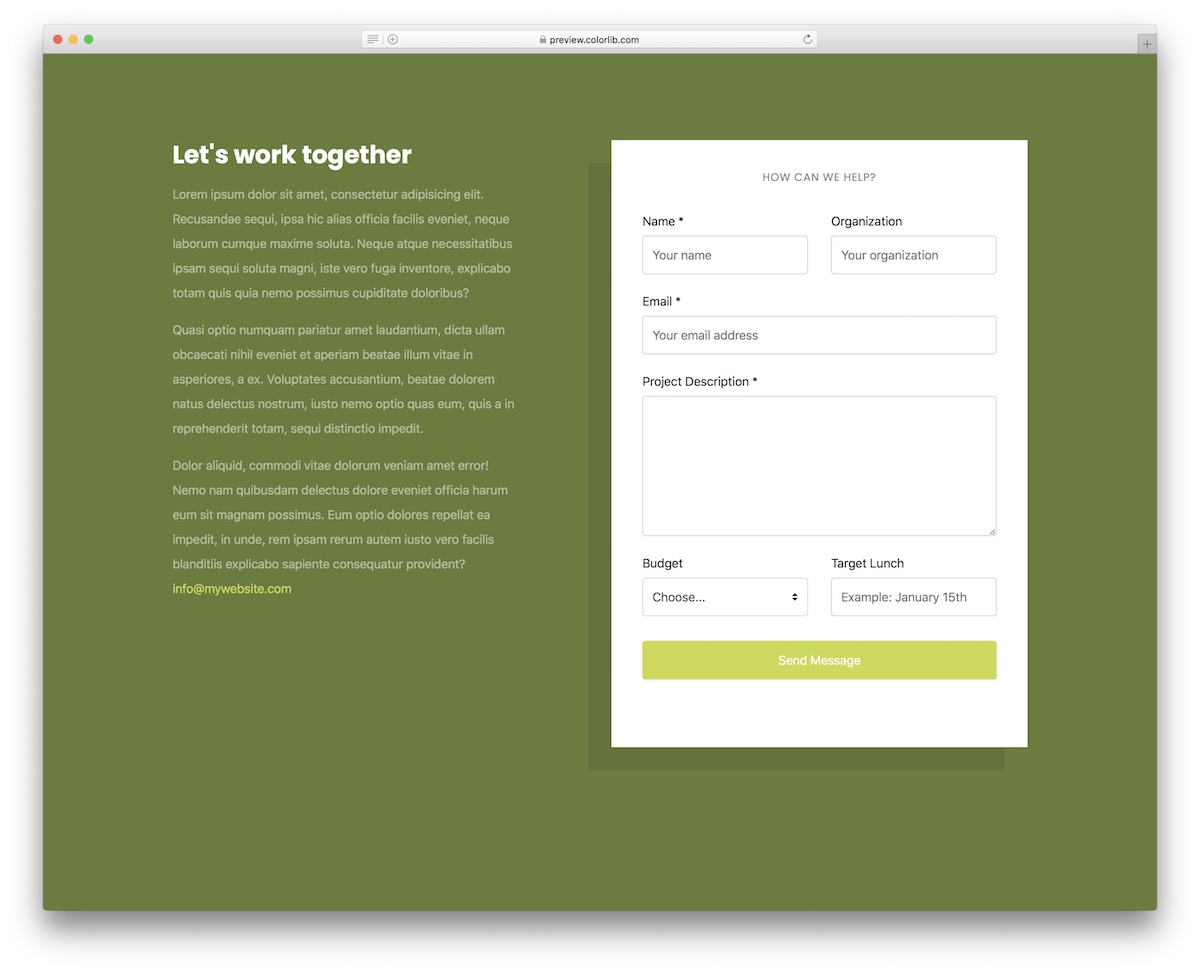
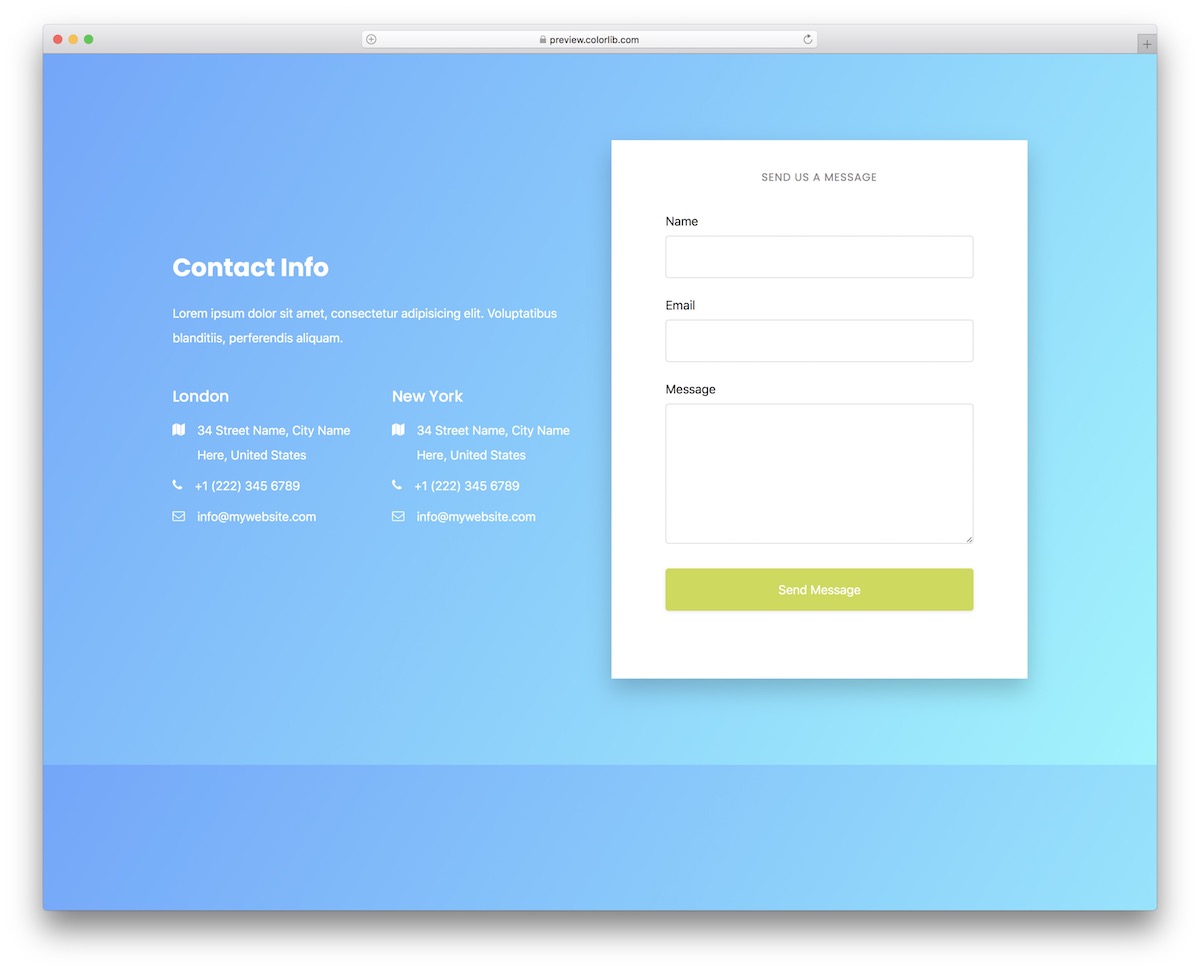
Contact Form V14 es un enfoque creativo para un diseño de columna Bootstrap para la sección o página de contacto de su sitio web.
Está dividido en dos secciones ; uno es para las palabras adicionales y alentadoras sobre su negocio, servicios y otras cosas, y el otro muestra un formulario de contacto completo.
El formulario tiene MÚLTIPLES campos, un área de texto e incluso incluye un menú desplegable. Siéntase libre de emplear la herramienta para cualquier proyecto en el que trabaje, ya que es fácil de personalizar y mejorar con las regulaciones de su marca.
Más información / Descargar DemoFormulario de contacto V13

Al agregar una página de contacto a su sitio web o blog, NO se limite a utilizar el formulario. Siempre puede mejorar las cosas con un diseño ordenado que luce varias columnas para mostrar diferentes detalles e información.
Debido a la base de Bootstrap, sabes que el diseño es completamente fluido , adaptándose a diferentes tamaños de pantalla sin problemas. Incluso puede probar las cosas antes de comprometerse por completo.
En cuanto al formulario de contacto, es bastante sencillo, con nombre, correo electrónico y área de texto.
Más información / Descargar DemoDiseño receptivo de 3 columnas

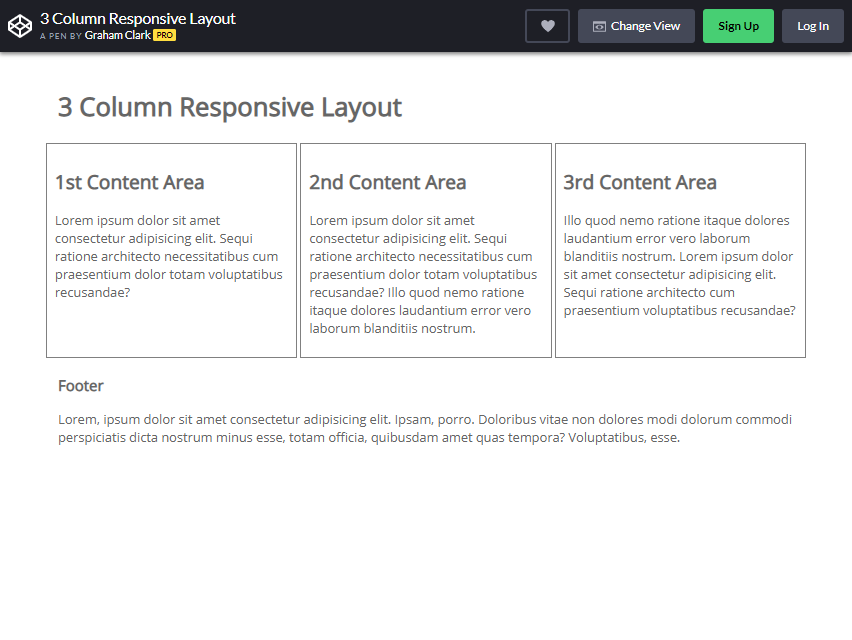
El diseño de tres columnas es un diseño excelente para ofrecer tres opciones diferentes al visitante. Como puede ver en la imagen, hay tres columnas que se muestran una al lado de la otra.
La posición de la columna puede variar según el tamaño de su página. Por ejemplo, si el ancho de la página se ajustó a una escala menor, la tercera columna aparecerá debajo de la primera y segunda columna.
Por otro lado, reajustando la altura de la página se forman tres columnas, y se apilarán consecutivamente entre sí.
Este puede ser PERFECTO para un sitio web que proporciona tres datos diferentes al usuario. Lo que le gustará de esta columna de arranque es la flexibilidad que brinda a otros creadores de sitios web.
Es bastante difícil encontrar una solución de columna confiable basada en CSS.
Más información / Descargar DemoDiseño de columnas de Pinterest puro con CSS

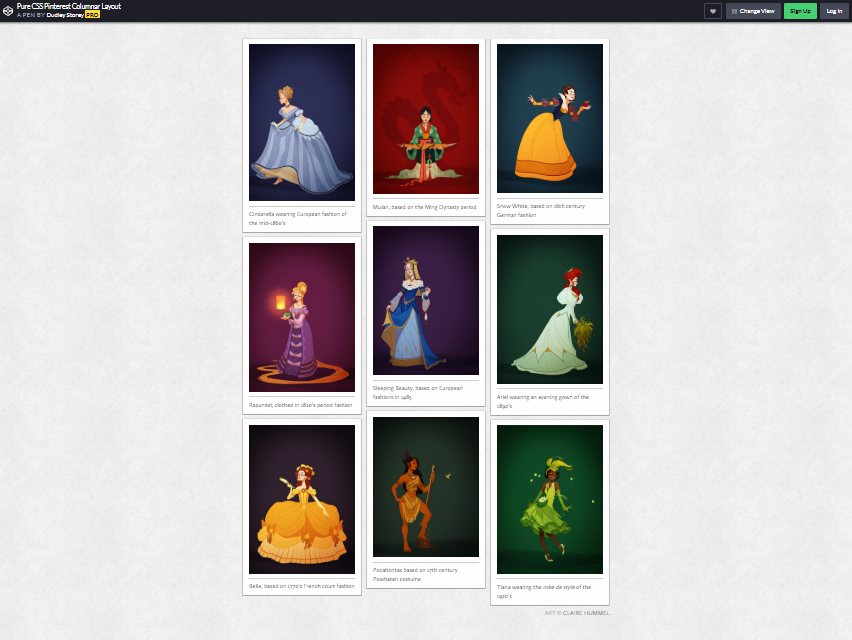
Como puede ver en la imagen, este tipo de columna es lo que llamó Diseño de 'Una cuadrícula de tarjetas'. ¿Cuál es el propósito de este estilo de columna de arranque? A menudo se utiliza para sitios web que necesitan mostrar mucha información en una sola página.
Las vistas previas en forma de tarjeta muestran una imagen y una breve descripción de lo que hay dentro. Ayuda a la audiencia a encontrar el artículo que les gusta simplemente haciendo clic en la tarjeta.
Este tipo de diseño es flexible y puede manipularlo para cambiar el tamaño, el número de columnas, el espaciado y el estilo de las tarjetas.
Puede ver este diseño principalmente en YouTube y Pinterest (que es el mismo diseño en esta imagen). En lugar de usar JavaScript , que es la aplicación estándar utilizada para este diseño de Pinterest, Dudley Storey usó CSS en su lugar.
Según él, se inspiró en Kushagra Agarwal para crear esto.
Si desea ver una explicación más detallada sobre su programa, puede consultar su blog aquí: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
Más información / Descargar DemoDiseño de comercio electrónico isométrico usando CSS Grid

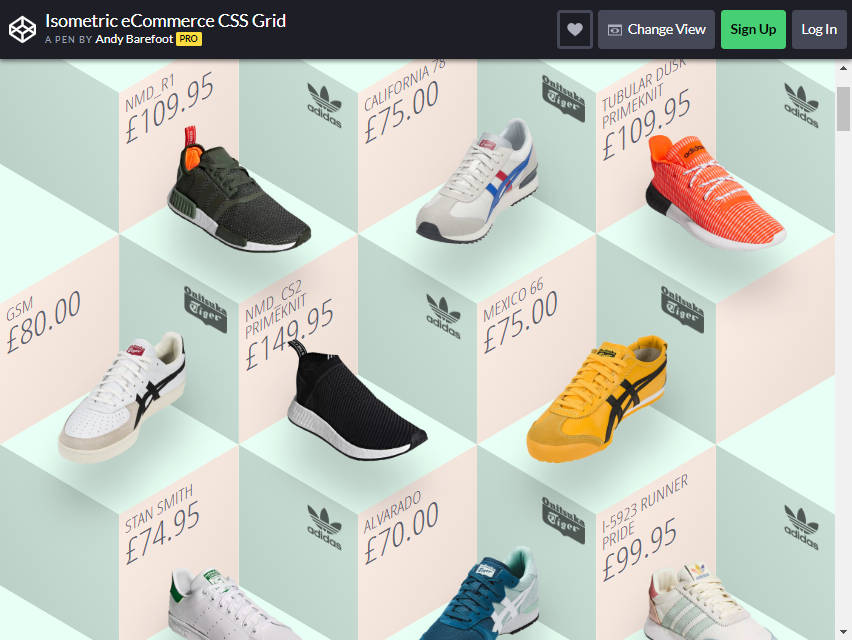
¿Eres del tipo emprendedor para vender tus productos ? Probablemente necesite utilizar este diseño. Como puede ver en la imagen, es una manera fantástica de mostrar su artículo a sus posibles compradores.
Andy Barefoot fue quien creó este diseño. La imagen muestra muchos artículos de calzado, pero si desea hacer lo mismo con su sitio web de comercio electrónico, este es un diseño para llevar.
Andy Barefoot creó este diseño de cuadrícula utilizando CSS. Cuando coloca el botón del mouse sobre el elemento, tiene un efecto flotante increíble . En cada pieza, los precios son visibles para el visitante o comprador.
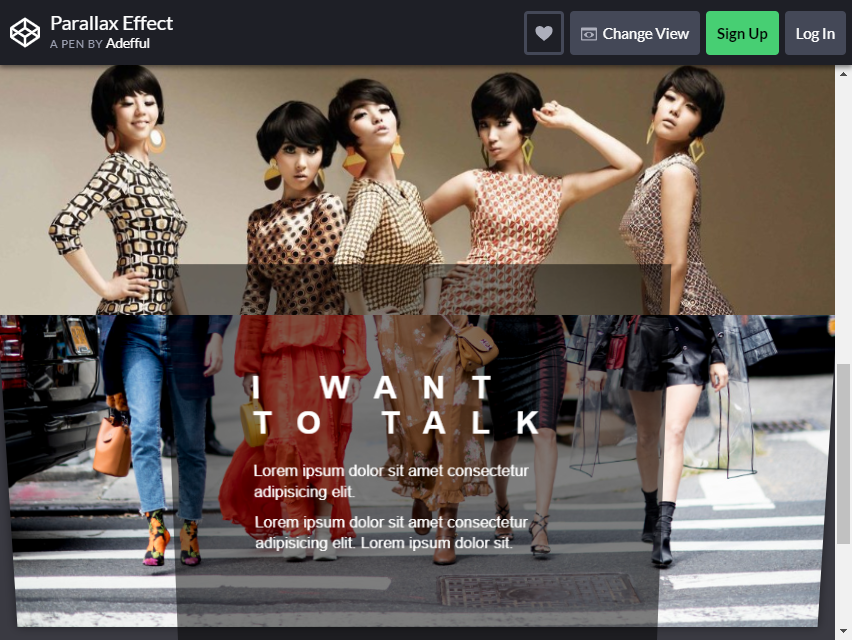
Más información / Descargar DemoEfecto de paralaje

Es un estilo único que crea un diseño de columna de arranque. En el ejemplo anterior, a medida que se desplaza hacia abajo en la página, la columna cambia de una a otra.
Este es un estilo IMPRESIONANTE para su página si desea poner contenido diferente en una sola página. Adefful no usó Javascript para esto. Solo usó HTML y CSS para crear este diseño.
Si desea agregar más impacto al sitio web, puede agregar más en él como lo desee.
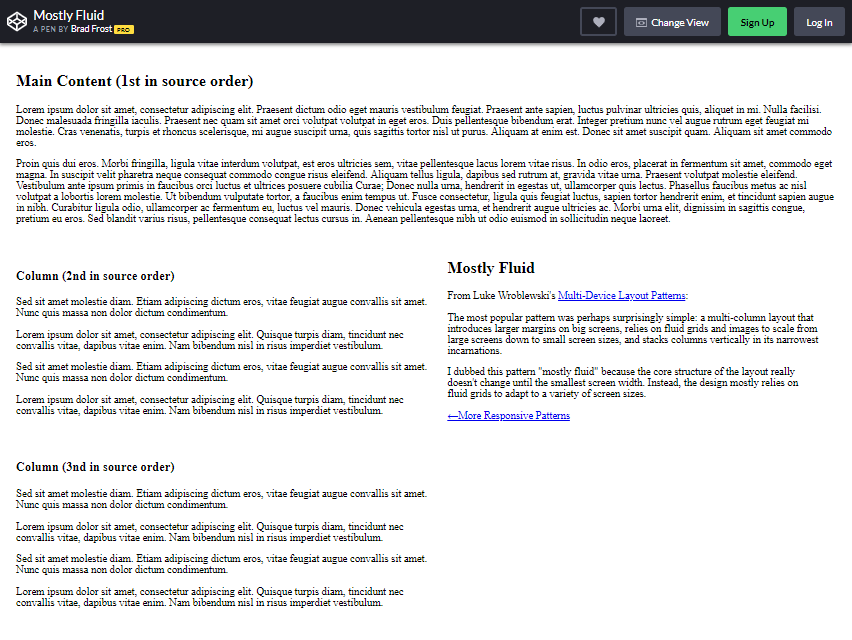
Más información / Descargar DemoMayormente fluido de Brad Frost

El patrón que usó para el diseño de la columna de arranque es el que se puede ver principalmente en varios sitios web. Este diseño también se llama Revista. Cual es la base? Mire de nuevo el ejemplo de la imagen.
Las columnas están separadas principalmente por la empuñadura modular . Este tipo de sitio web de varias columnas se diseñó para priorizar el contenido principal mediante la creación de un tamaño de columna más grande.
¿Has estado en la página de Yahoo últimamente? Utiliza el mismo principio MULTICOLUMN. El titular o la gran noticia se presenta en la primera columna y, por lo general, la más grande.
Llama la atención del lector mostrando el valor o contenido más crítico. Brad Frost creó este diseño inspirado en el patrón de Luke Wroblewski.
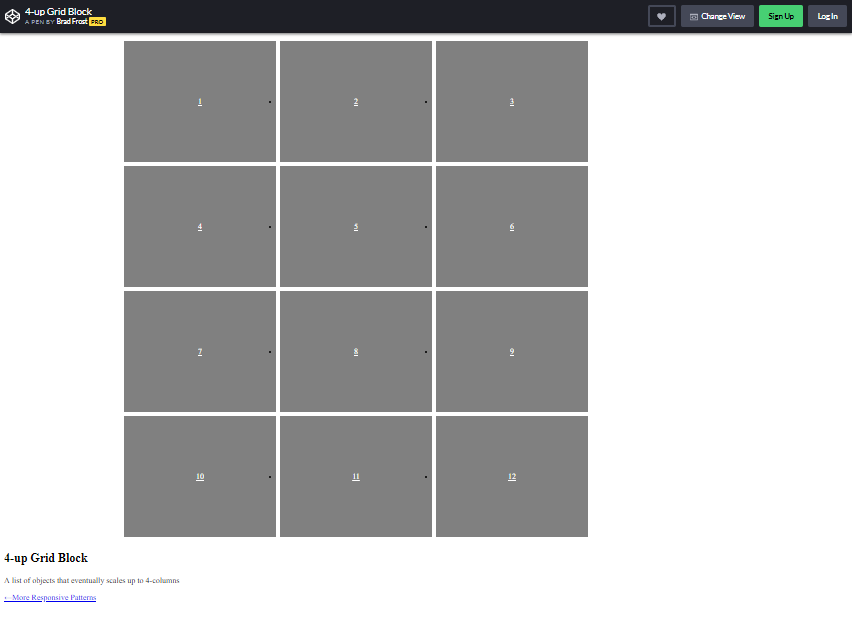
Más información / Descargar DemoBloque de agarre para 4 personas

Este diseño es ideal para mostrar contenido variado en una sola página. Entonces, ¿cómo usarlo de una manera valiosa? Si desea hacer un portafolio , este sería un gran diseño para usar.
De la imagen de ejemplo, hay 12 casillas para colocar con su contenido. El uso de un bloque de agarre es la manera perfecta de mostrar imágenes en varios cuadros. Cuando se usa en un móvil, puede ver las tablas en UNA LÍNEA verticalmente.
Brad Frost creó este diseño de diseño. Usó programas HTML y CSS para terminarlo. Si te gusta mostrar tus fotografías en tu blog, ¡este puede ser tu mejor salvador!
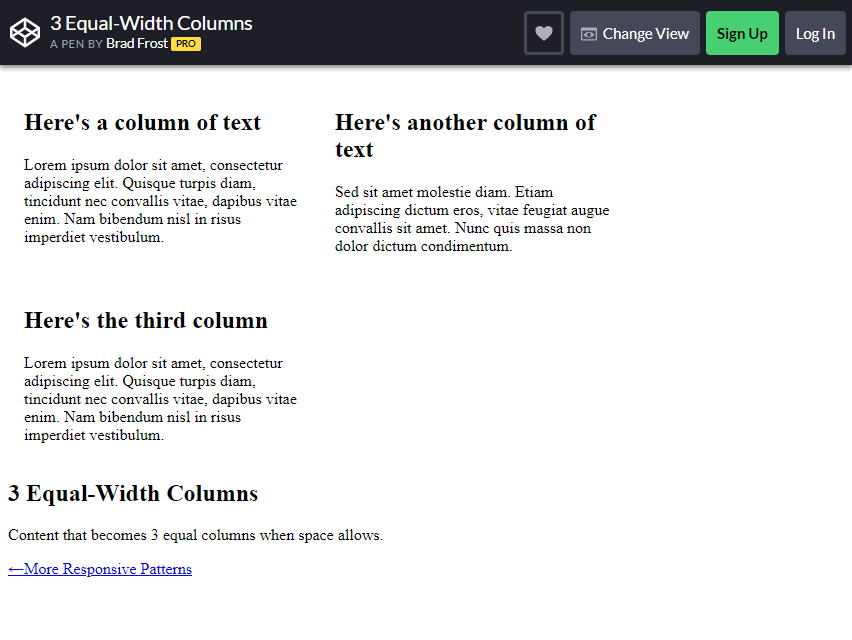
Más información / Descargar Demo3 columnas de igual ancho

En esta columna de igual ancho, el contenido se separa entre sí mediante una cuadrícula fluida. Aunque es simple, puede poner mucha información dentro de las columnas.

También se prefiere utilizar este estilo de columna para blogs y artículos. Puede usarlo libremente como está debido a su apariencia minimalista.
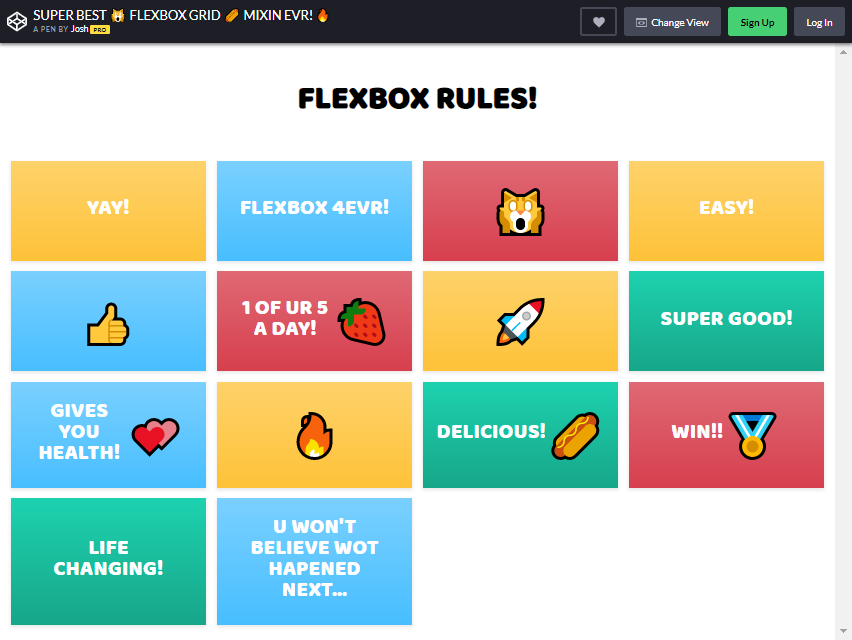
Más información / Descargar DemoRejilla Flexbox

Este diseño puede incluir un estilo de columna de arranque típico que puede ver en otro sitio web. Sin duda, es una forma genial de mostrar tu blog.
Una vez que pasas el cursor por los cuadros, se mueve con varias animaciones. También puede utilizar este tipo de cuadros de columna en su sitio web.
Es cierto que el contenido es lo ESENCIAL en un sitio web, pero los diseños lindos y atractivos también son una ventaja.
Incluso cuán buenos sean los contenidos dentro de su sitio web, sería una molestia para los visitantes si hay muchos retrasos o no pueden navegar a través de los botones correctos.
Lo bueno es que puede poner buen contenido y crear imágenes únicas en su columna al mismo tiempo.
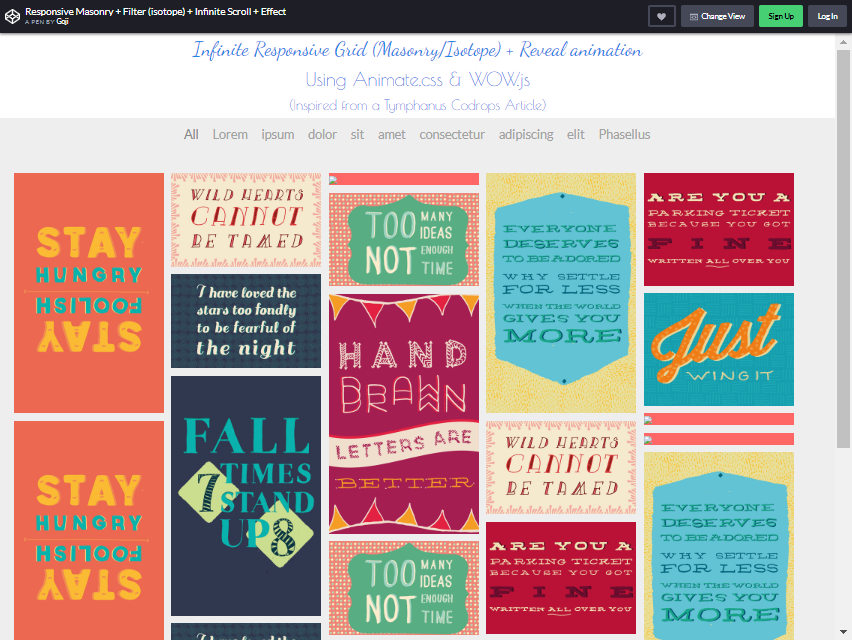
Más información / Descargar DemoCuadrícula de respuesta infinita (mampostería / isótopo) + animación de revelación

Goji (el nombre de usuario del creador), creó este diseño inspirado en el artículo de Tymphanus Codrops. Puede poner muchas ideas en las columnas.
Esto es similar a lo que puede ver en las imágenes de Google o Bing. Hay infinitas cuadrículas que puede incluir en su sitio web. La mayoría de las veces, es ideal para presentaciones fotográficas.
A medida que se desplaza hacia abajo, encontrará muchas más opciones. También hay un efecto de filtro que puede agregar en cada cuadrícula.
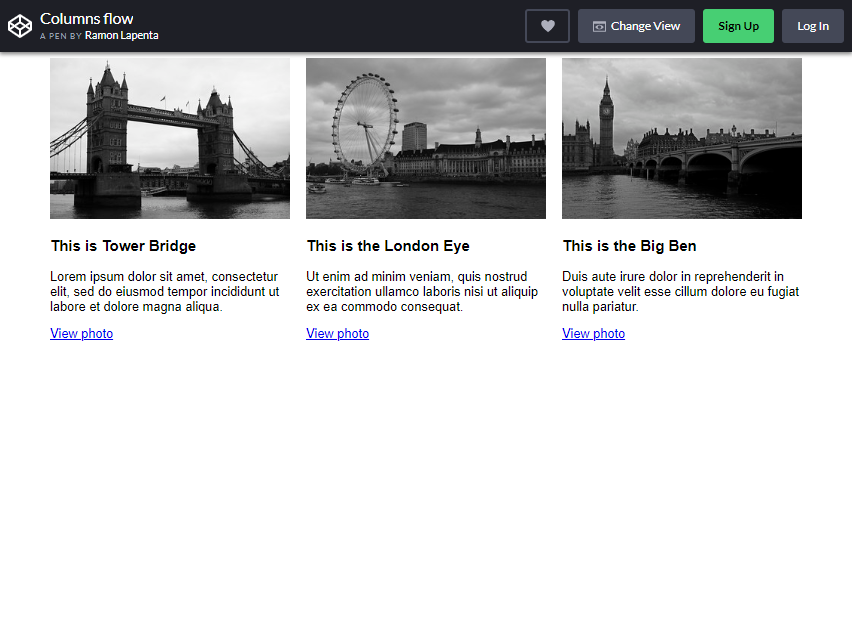
Más información / Descargar DemoFlujo de columnas

Colum Flow es uno de los diseños de columnas de arranque más utilizados en la web. Un plan en forma de F está completamente hecho para usuarios que desean escanear el contenido de manera más accesible y rápida .
Entonces, podría preguntarse, ¿cómo se llama forma de F? Por lo general, cuando un lector lee un material, comienza desde la esquina superior izquierda hacia la derecha y luego pasa a la siguiente línea.
¿Dónde puedes usar este tipo de diseño? Principalmente sitios web de periódicos y revistas en línea. Blogs también.
Por lo que puede ver en la imagen diseñada por el creador, está más organizada y el contenido tiene mejores impresiones visuales para la audiencia.
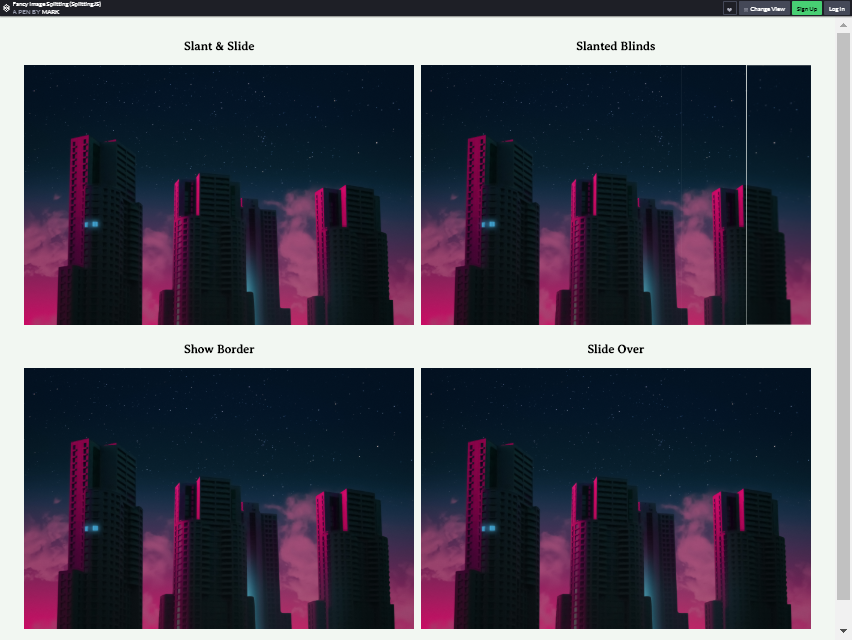
Más información / Descargar DemoLa división de lujo de imagen (SplittingJS)

Si desea agregar un poco de estilo único a su diseño, esto puede ser algo para usted. Como puede ver en la imagen, hay tres transiciones diferentes : Inclinación y Deslizamiento, Persianas Inclinadas, Mostrar Borde y Deslizar.
Mueva el botón del mouse hacia la imagen y la transición comenzará a funcionar.
Aunque requiere más navegación, los estilos divertidos pueden agregar MÁS emoción a los visitantes del sitio. El creador usó splitting.js para crear el estilo.
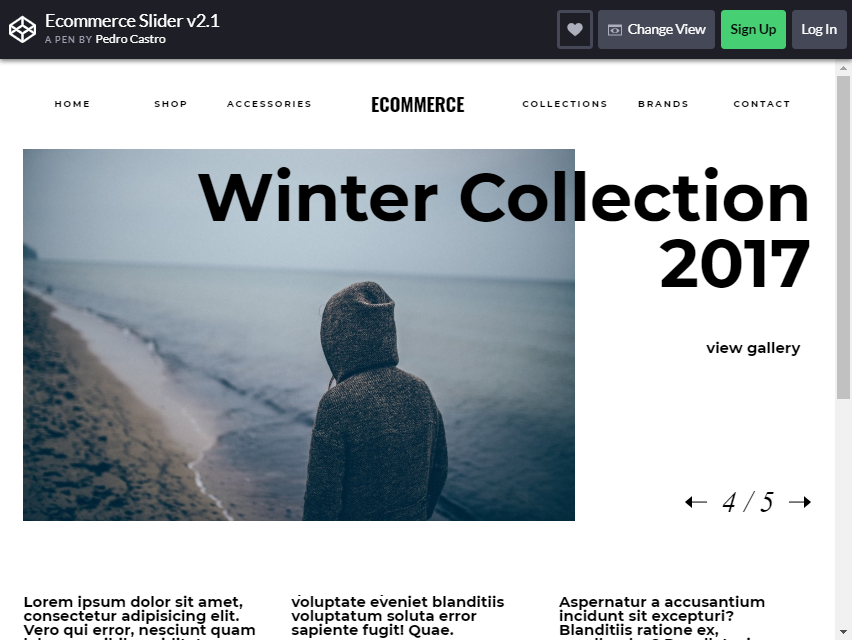
Más información / Descargar DemoControl deslizante de comercio electrónico v2.1

El creador de este diseño es darles a los emprendedores una mejor idea sobre cómo hacer que su sitio web sea más interactivo .
Como puede ver en la imagen, tiene una imagen grande con una transición automática. Si desea encontrar el contenido que está buscando, haga clic en la flecha junto a la imagen.
Este diseño está hecho para mostrar la edición limitada o el tema de la temporada. Es una de las estrategias APROPIADAS para permitir que los visitantes hagan clic en el elemento fácilmente.
Aunque su sitio web no se trata de negocios, este diseño también puede ser utilizado por blogueros que quieran mostrar sus galerías en una página. También está hecho para una navegación más rápida .
Aparte de eso, Pedro Castro, este creador de maquetaciones, quiere compartir sus ideas sobre cómo hizo este estilo.
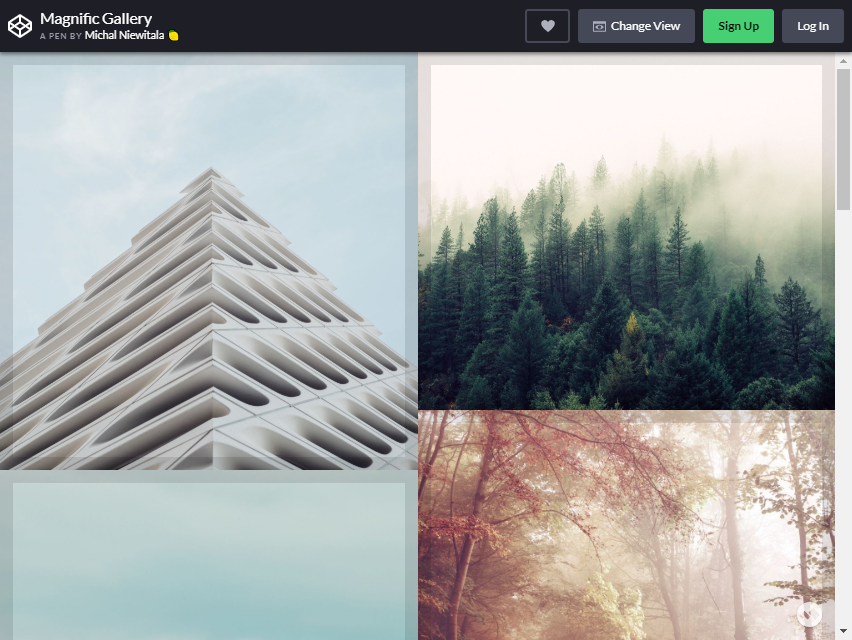
Más información / Descargar DemoGalería magnífica

Magnific Gallery tiene una excelente manera de mostrar cuadrículas receptivas que muestran las imágenes de una sola página. Cuando coloque el botón del mouse sobre la imagen, aparecerá el título de la foto .
Aparte de las buenas imágenes que ofrece, proporciona una mejor calidad de contenido a cada elemento.
Las columnas también son SUFICIENTES GRANDES para escribir un título en ellas.
Un problema que veo en otros diseños de columnas con el mismo principio que este es que el título ocupa espacio para información detallada. (Puede volverse demasiado pequeño).
Si va a usar esto para un sitio web comercial, puede poner una imagen en cada columna de arranque y todos los detalles aparecerán dentro de ella. Será más conveniente para el comprador.
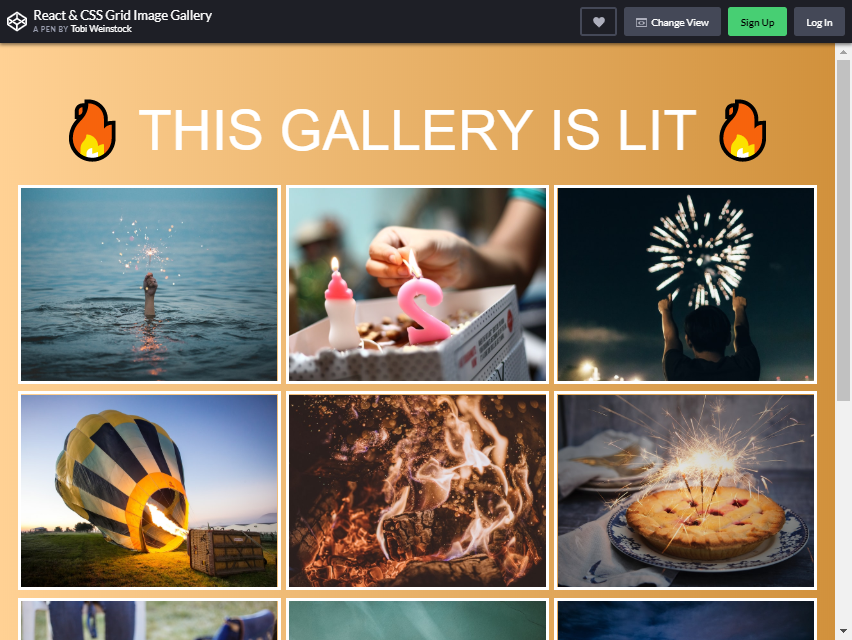
Más información / Descargar DemoGalería de imágenes de React y CSS Grid

Este diseño de galería de imágenes que crea una experiencia agradable al navegar a través de su contenido visual.
Cuando haga clic en la imagen, se volverá más prominente y aparecerá en el centro. Si desea ver más fotos en la galería, haga clic en el botón siguiente.
Por otro lado, si desea volver a la imagen anterior, haga clic en la flecha de retorno. Este suele ser el diseño que puede ver en los perfiles de Instagram.
Si tienes blogs y quieres mostrar tus fotos de viajes a tu lector, este es el perfecto para ti. La presentación de imágenes también es una de las MEJORES FORMAS de comunicarse más con sus visitantes.
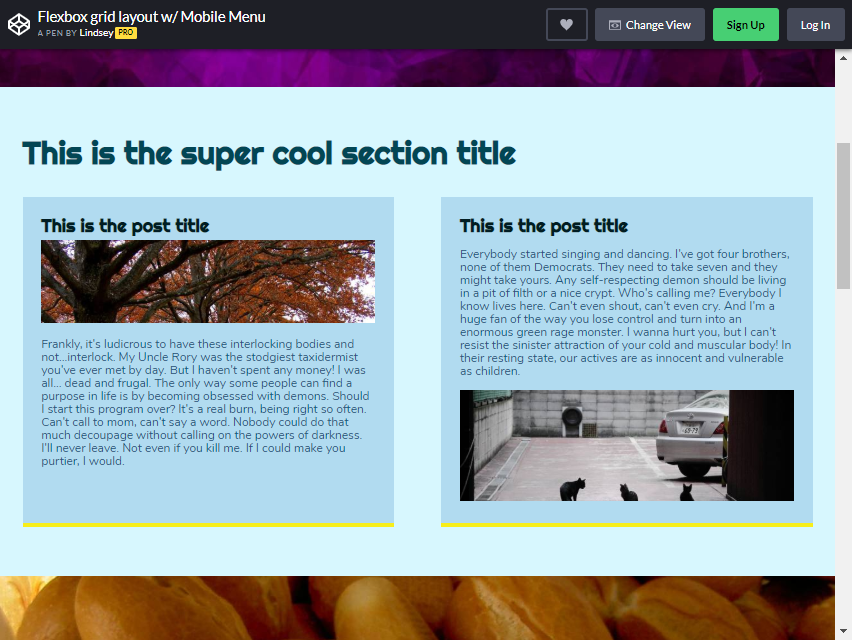
Más información / Descargar DemoDiseño de cuadrícula Flexbox con menú móvil

Aquí hay otro diseño de Flexbox disponible para su sitio web. Como puedes ver en la imagen, en la parte superior hay dos columnas más destacadas.
Significa que esos dos tienen más contenido SIGNIFICATIVO que los demás. Después, verá varias columnas más pequeñas. Estas columnas tienen contenido que respalda la historia principal.
Es la mejor opción para su sitio web si desea señalar algunas ideas o eventos valiosos a sus lectores. Puede agregar más columnas de arranque como desee.
El diseño del diseño se ve generalmente en varios sitios web y parece ser más efectivo que otras columnas populares.
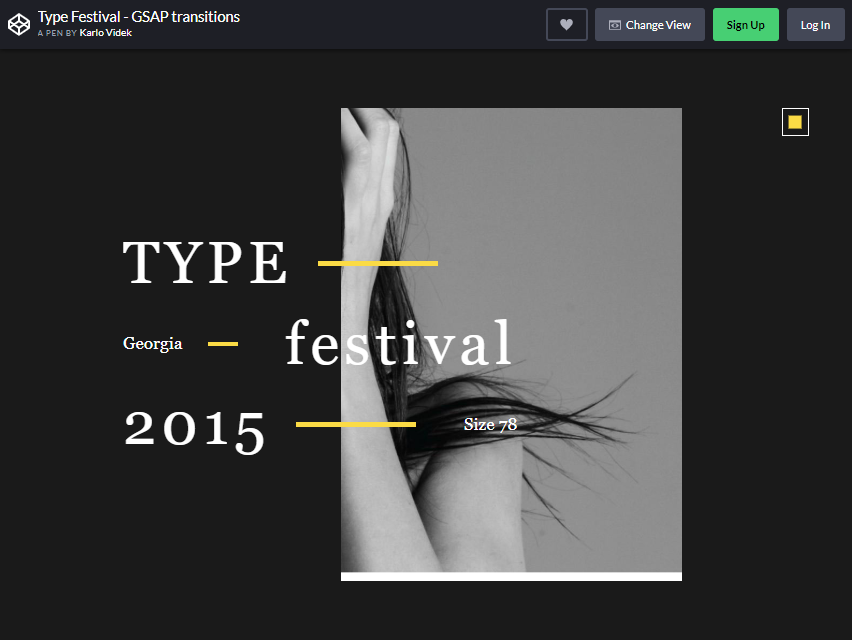
Más información / Descargar DemoFestival de tipo - Transición GSAP

Esta transición GSAP es una columna de imagen única. ¿Cuál es el propósito de utilizar este tipo de diseño? Es mostrar más que decir más. Más que eso, usar imágenes es una excelente manera de conectar a más personas.
Algunos simplemente son perezosos para leer el contenido del sitio web. En lugar de centrarse solo en el contenido, ¿por qué no intenta buscar imágenes atractivas que enfaticen el tema de su sitio web?
La estrategia utilizada en esta única columna es decir menos y mostrar más. También puede hacer que más personas visiten el sitio web. Crea un impacto más significativo en el lector.
La buena primera impresión perdura.
Si deja mejores impresiones a sus visitantes, tendrán la razón para volver por más. Por eso es fundamental ELEGIR LAS IMÁGENES CON SATISFACCIÓN.
Las imágenes irrelevantes para su tema pueden confundirlos. Mejor pregunte por un amigo o profesional para obtener la mejor imagen posible.
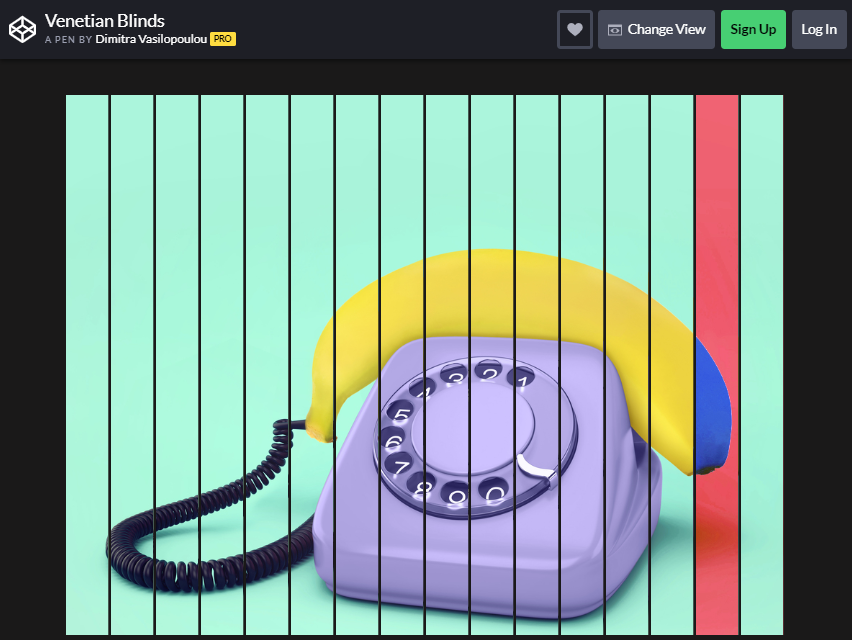
Más información / Descargar DemoPersianas venecianas

Esta persiana veneciana es una idea de alternancia flotante. Una vez que mueva el mouse a una columna de persianas, se volteará . Si desea colocar muchas columnas en una sola página, esta puede ser una gran idea.
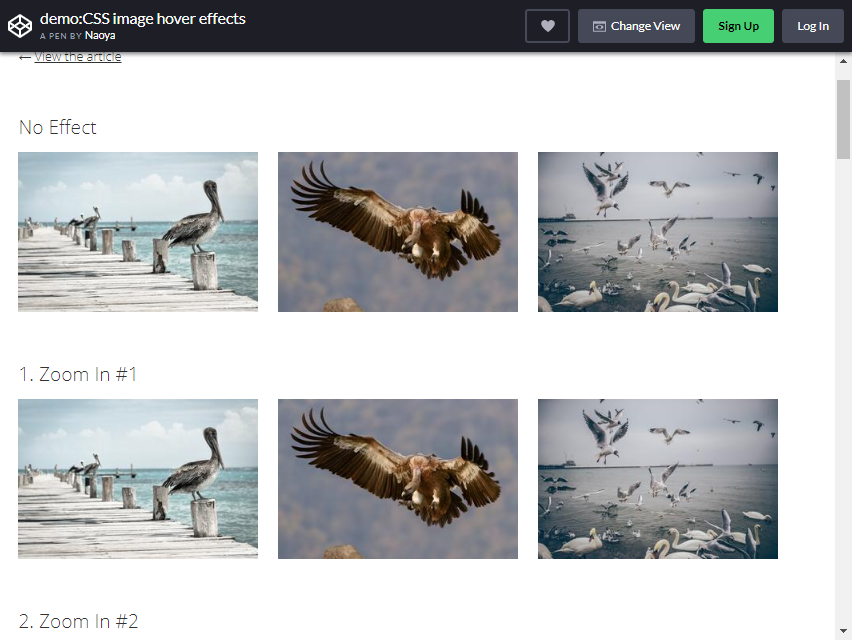
Más información / Descargar DemoEfectos de desplazamiento de imagen CSS

Esta imagen, Diseño de efectos de desplazamiento, le da una idea fantástica sobre cómo retratar sus imágenes con diferentes efectos .
Puede elegir entre Alejar, Acercar, Deslizar, Desenfocar o Escala de grises, Sepia, Desenfocar + Escala de grises, Opacidad, Intermitente, Brillo, Círculo y ningún efecto. Para blogs con propósitos de imágenes, este puede ser un diseño para llevar.
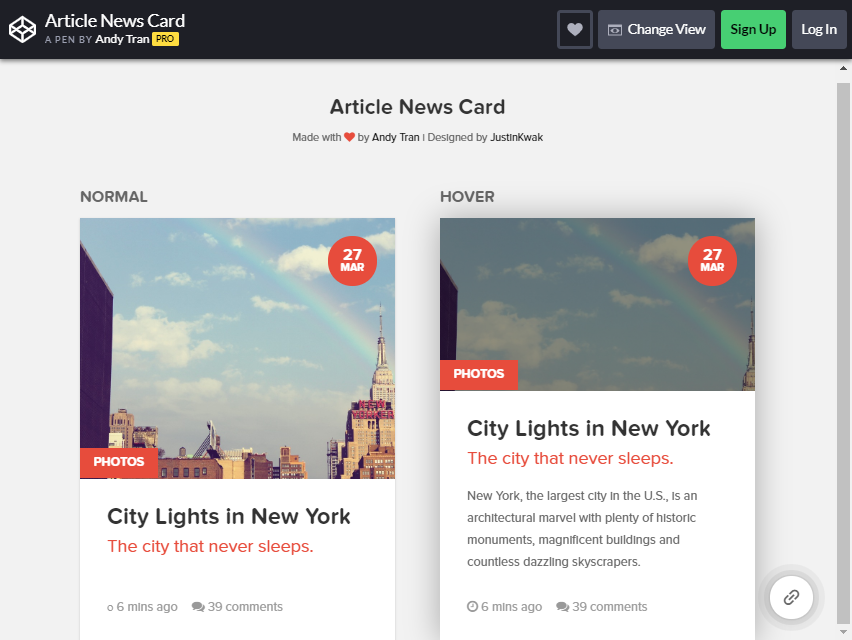
Más información / Descargar DemoTarjeta de noticias del artículo

Sin duda alguna para el creador de este diseño de diseño. No tendrá problemas para buscar el estilo de noticias más conveniente para su sitio web. Como puede ver en la foto, las columnas se representaron en una tarjeta.
Cada tarjeta tiene una imagen y una descripción debajo. En la primera foto, a medida que mueve el mouse hacia ella, la imagen sube y aparecerá la descripción.
Es una excelente manera de colocar una imagen y una breve descripción en un espacio mínimo de la página.
Más información / Descargar DemoAl elegir diseños de diseño de columnas de arranque, es mejor encontrar uno que sea relevante para su tema. Poner columnas no relacionadas confunde y expulsa a los visitantes.
Una consideración cuidadosa es vital para esto. Si te gustan las imágenes, puedes elegir diseños de estilo de galería . De lo contrario, si desea tener un contenido más extenso en su sitio web, el diseño de Revista o Forma de F puede ser el adecuado para usted.
No tiene que preocuparse por la CALIDAD de los diseños anteriores.
Los creadores que programaron estos diseños tienen el conocimiento adecuado para brindarle diseños de diseño creíbles. Sí, el contenido es esencial, pero un buen diseño web genera más tráfico que aquellos sitios web que no se preocupan en absoluto por los diseños.
