So erstellen Sie ein benutzerdefiniertes Angebotsformular in WooCommerce
Veröffentlicht: 2023-02-23Einige Angebotsformulare in WooCommerce ermöglichen es dem Kunden, eine grundlegende Anfrage wie Kontaktinformationen einzureichen und den Preis von Produkten oder Dienstleistungen anzufordern. Aber das reicht nicht aus, um das Geschäftsangebot abzuschließen.
Auf der WordPress-Plattform kann der Ladenbesitzer das benutzerdefinierte Angebotsformularfeld aus dem Backend erstellen. Es ist hilfreich, Käufer nach relevanten Informationen zu fragen. Sie können erweiterte Angebotsinformationen wie die Auswahl von Geschäftstypen, die Auswahl von Produkt-/Dienstleistungskategorien, Dokumentanhänge, Zahlungsbedingungen, die Planung von Anrufzeiten und mehr hinzufügen.
Das benutzerdefinierte Angebotsformular in WooCommerce bietet einen besseren Überblick über das Geschäftsmodell zur Kostenanpassung und erhöht die Kundenzufriedenheit.
In diesem Beitrag erfahren Sie, wie Sie mühelos ein effektives benutzerdefiniertes Angebotsformular im WooCommerce-Shop erstellen.
Lass uns anfangen.
Wie erstelle ich das benutzerdefinierte Formular mit dem besten WooCommerce-Zitat-Plugin?
Um ein effizientes Angebotsformular zu erstellen, müssen Sie das Premium-Plugin WooCommerce Request a Quote von WebToffee herunterladen und installieren. Nur dann können Sie das erforderliche benutzerdefinierte Feld im Angebotsformular hinzufügen.
Sie können sich auch die vollständige Anleitung zum Erstellen der Angebotsseite für den WooCommerce-Shop ansehen.
Wenn Sie mit dem Erstellen des WooCommerce-Angebotsformulars fertig sind, folgen Sie der Schritt-für-Schritt-Anleitung unten, um ein benutzerdefiniertes Feld hinzuzufügen.
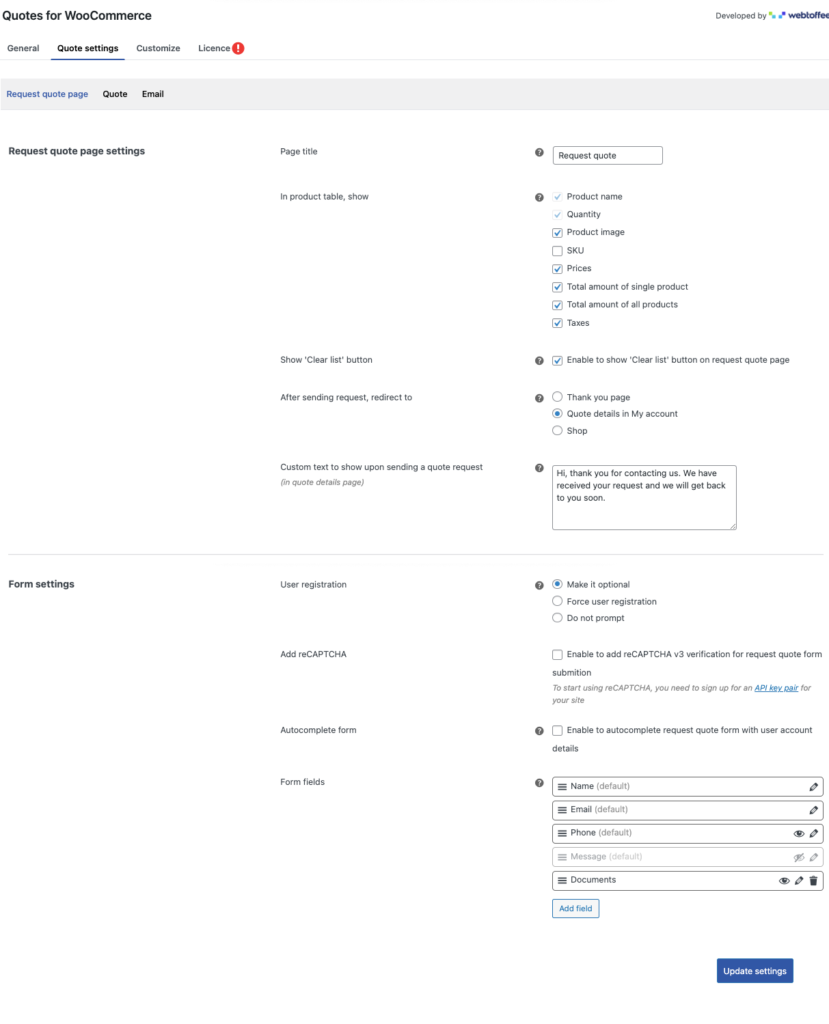
1. Gehen Sie zu Angebote > Klicken Sie auf „Angebotseinstellungen“. Sie werden auf die Registerkarte „Angebotsanfrageseite“ umgeleitet.

2. Unter den Einstellungen der Angebotsseite befindet sich ein Abschnitt zum Bearbeiten des Formulars.

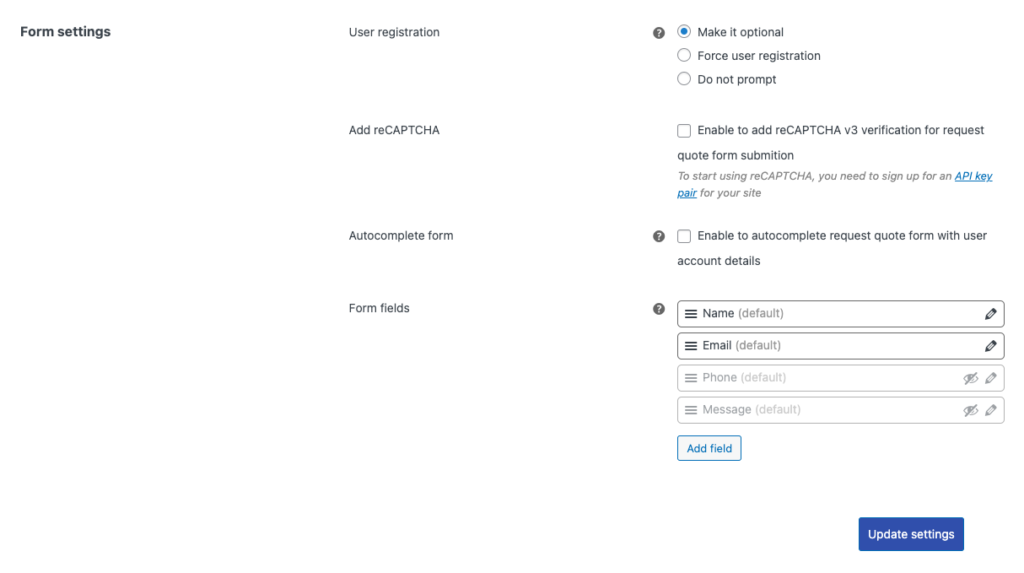
Mit den Formulareinstellungen können Sie zahlreiche Optionen wie Formularfelder bearbeiten, reCAPTCHA hinzufügen, die automatische Vervollständigung von Formularen aktivieren und Benutzerregistrierungseinstellungen zum Ausfüllen des Formulars vornehmen.
3. Hier erfahren Sie, wie Sie ein neues Feld im Anfrageformular hinzufügen.

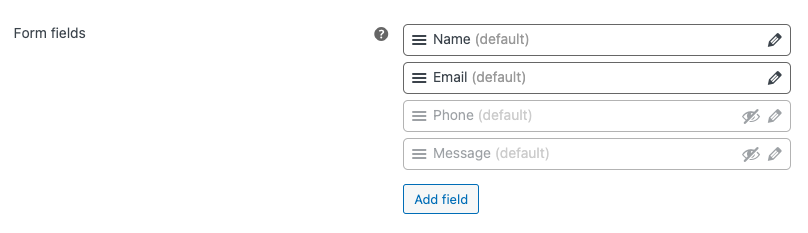
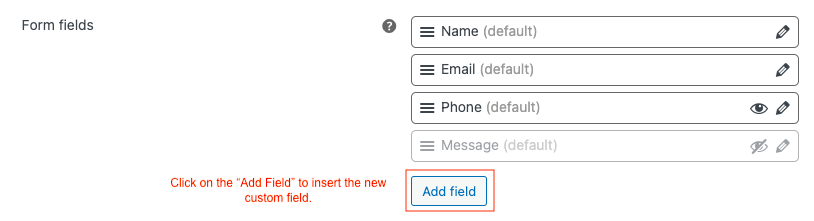
Name, E-Mail, Telefon und Nachricht sind im Standardmodus. Das bedeutet, dass es sich um ein vordefiniertes Feld handelt. Sie können diese Felder bearbeiten, um das Etikett zu ändern, den Text im Platzhalter zu ändern, eine Verbindung zu Rechnungsstellung und Versand herzustellen, um erforderliche Daten automatisch auszufüllen, und mehr als 9 Felder an einem Ort erstellen.
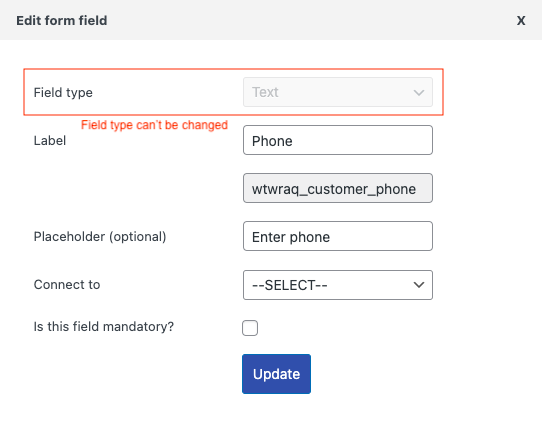
Hinweis: Es gibt eine Option zum Ausblenden der standardmäßigen Telefon- und Nachrichtentextfelder. Sie können den Feldtyp für das vordefinierte Formularfeld jedoch nicht ändern.

Beste Beispiele zum Verständnis benutzerdefinierter Angebotsformulare in WooCommerce
Beispiel 1:
Hier sehen Sie ein einfaches Beispiel, wie Sie ein benutzerdefiniertes Feld im Angebotsformular für das angehängte Dokument erstellen.
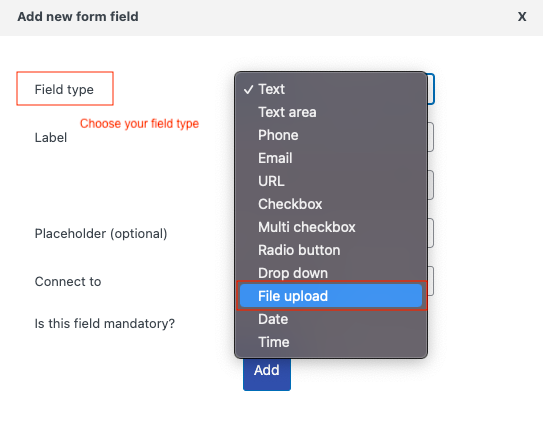
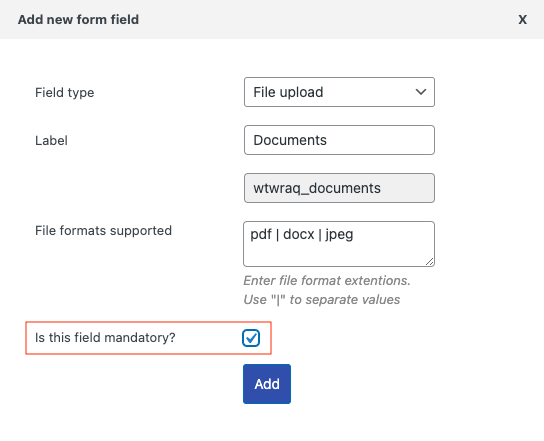
Schritt 1: Klicken Sie auf „Felder hinzufügen“ und wählen Sie den Feldtyp aus.


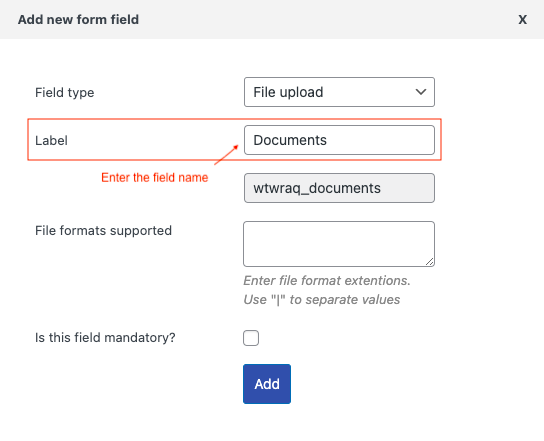
Schritt 2: Geben Sie die Etikettendetails für das angehängte Dokument an.

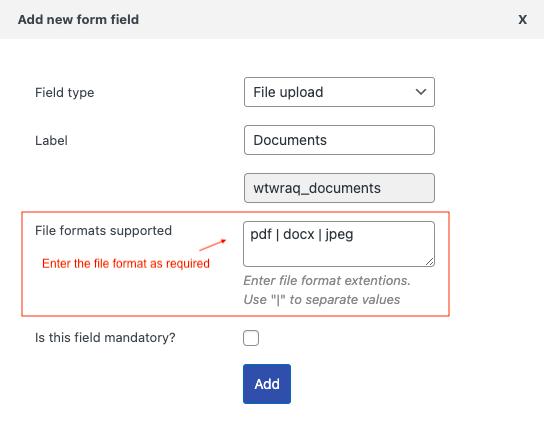
Schritt 3: Geben Sie das Dateiunterstützungsformat wie docs, pdf, png und mehr ein.

Schritt 4: Sie können das Pflichtfeld ankreuzen, um diesen Abschnitt obligatorisch zu machen. Kunden können das Formular erst absenden, nachdem sie dieses Feld ausgefüllt haben.

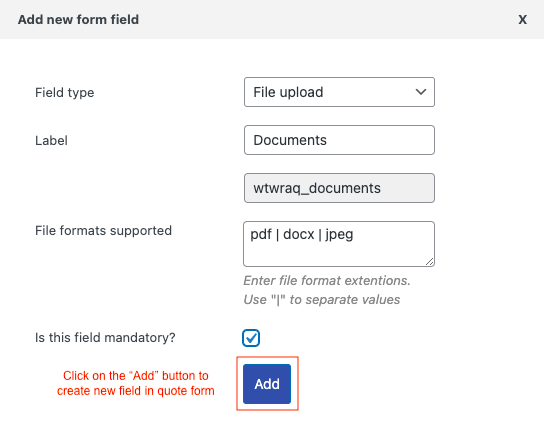
Schritt 5: Klicken Sie zuletzt auf die Schaltfläche „Hinzufügen“, um das Feld hinzuzufügen, und tippen Sie auf „Einstellungen aktualisieren“, um die Änderungen zu speichern.

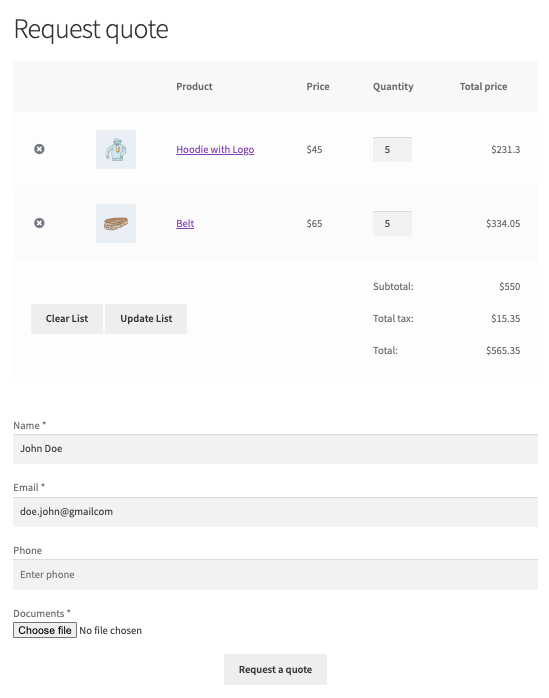
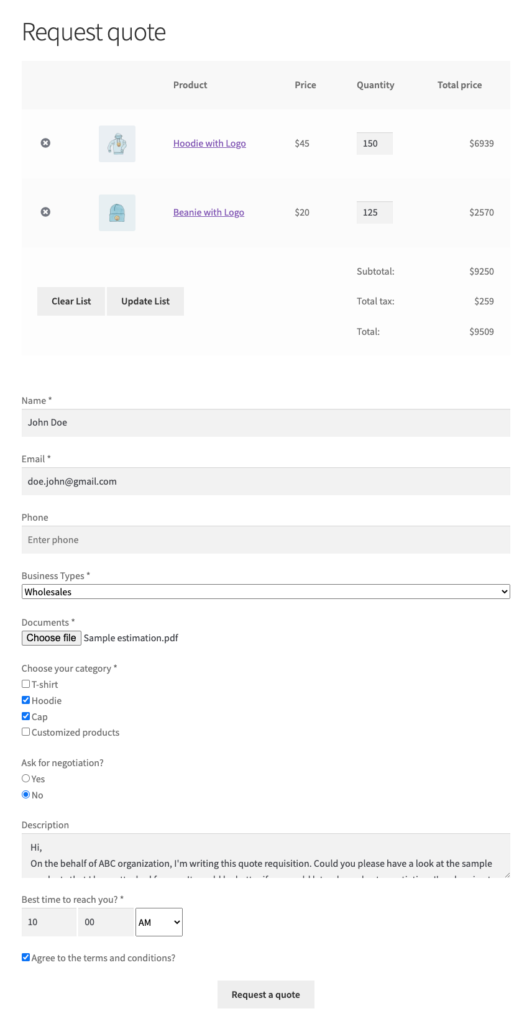
Sie können Ihren Online-Shop besuchen, um Ihr Ergebnis zu sehen.

Beispiel 2:
Stellen Sie sich vor, Ihr Geschäft bietet Dienstleistungen an oder verkauft Produkte an den Einzelhandel, den Großhandel oder die Großindustrie. Zusammen mit dem Verhandlungsgespräch wird eine große Anzahl von Preisanfragen auftreten. Mit einem einfachen Angebotsformat ist es ziemlich schwierig, die Bedürfnisse Ihres Kunden zu verstehen. Im folgenden Beispiel habe ich gezeigt, wie Sie ein geeignetes Angebotsformular erstellen, das die erforderlichen Daten des Geschäfts abdeckt.
Schritt 1: Klicken Sie wie in Beispiel 1 auf „Feld hinzufügen“, um mit der Erstellung des Angebotsfelds zu beginnen.
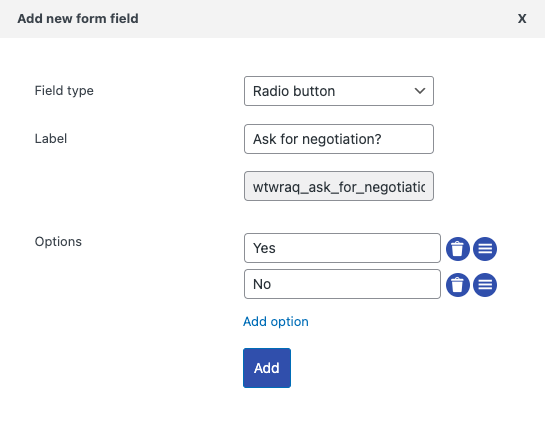
Schritt 2: Lassen Sie uns eine Option für das Verhandlungsfeld erstellen.
Wählen Sie Feldtyp > Optionsfeld
Geben Sie das Label ein > „Um Verhandlung bitten?“
Optionen auflisten > „Ja“ & „Nein“
Klicken Sie auf „Hinzufügen“, um das neue Feld anzulegen.

Das erstellte Verhandlungsfeld wird wie unten dargestellt angezeigt.

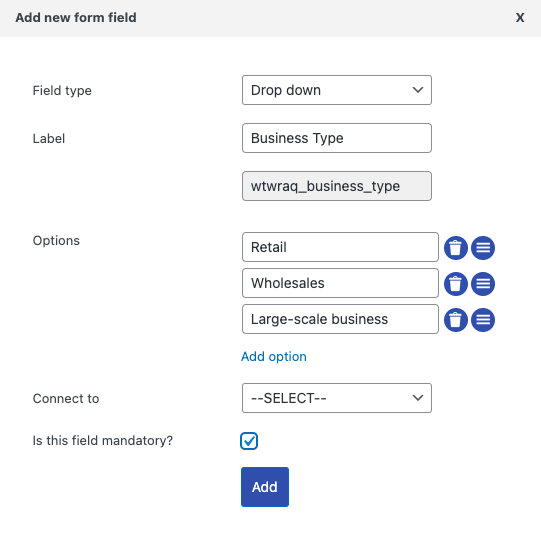
Schritt 3: Sie können eine Dropdown-Liste wie unten gezeigt erstellen.

Feldtyp > Wählen Sie „Dropdown“
Label > Geben Sie „Business Types“ ein
Optionen > Felder wie „Einzelhandel“, „Großhandel“ oder „Großunternehmen“ hinzufügen
Hier werden wir dieses Feld zum Pflichtfeld machen.
Klicken Sie auf die Schaltfläche „Hinzufügen“, um das Dropdown-Feld zu erstellen.

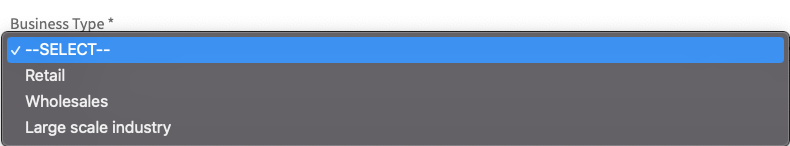
Auf der Anfrageseite wird ein Dropdown-Feld angezeigt, wie unten gezeigt.

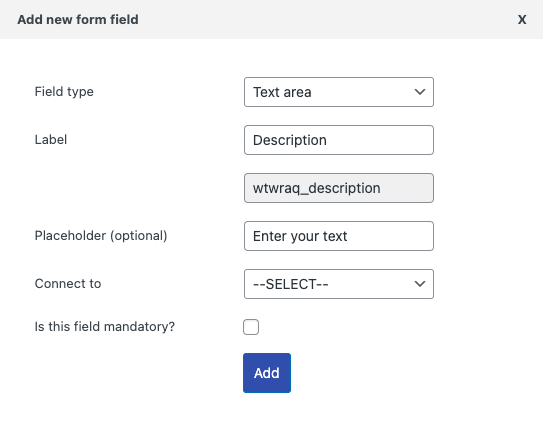
Schritt 4: Sehen wir uns an, wie Sie ein Beschreibungsfeld auf der Seite des Angebotsformulars erstellen.
Feldtyp > „Textbereich“ auswählen
Bezeichnung > „Beschreibung“ eingeben
Platzhalter > Geben Sie an, welcher Text im Beschreibungsfeld erscheinen soll. Hier wählen wir „Geben Sie Ihren Text ein“
Klicken Sie auf die Schaltfläche „Hinzufügen“, um das Beschreibungsfeld zu erstellen.

Das Beschreibungsfeld wird auf der Angebotsseite wie unten dargestellt angezeigt.

Beispiel 3:
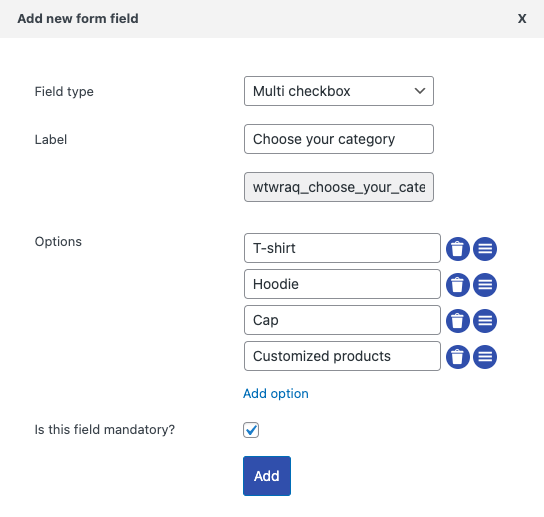
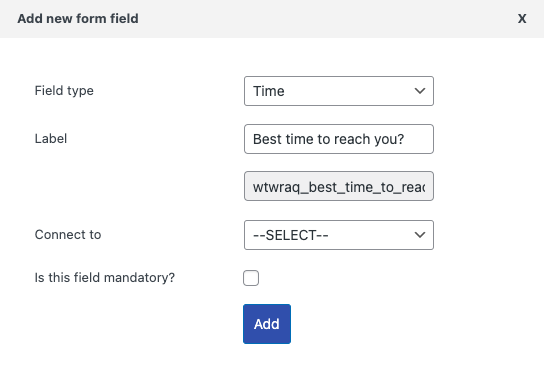
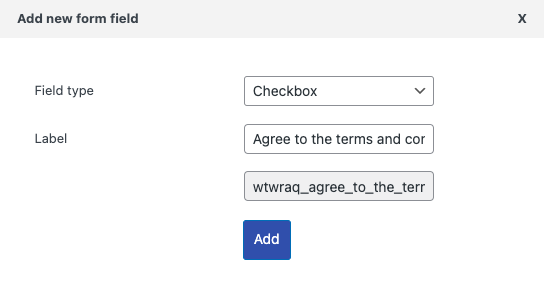
In diesem Abschnitt erfahren Sie, wie Sie zusätzliche Felder wie Kontrollkästchenliste für Kategorien, Zeit und Kontrollkästchen für Vereinbarungen hinzufügen. Diese Optionen helfen dem Ladenbesitzer, den Kunden klare Angebote zu unterbreiten. Verstehen Sie die beste Zeit, um die Kunden zu erreichen und mehr. Sie können jedes Feld wie unten dargestellt hinzufügen. Mal sehen, wie es gemacht wird.



Nachdem Sie zahlreiche Felder erstellt haben, klicken Sie abschließend auf „Einstellungen aktualisieren“, um die Änderungen zu speichern. Besuchen Sie den Online-Shop, um die aktualisierte Funktion zu sehen.
Hier ist eine kompilierte Version der obigen Beispiele – WooCommerce-Anfragen für eine Angebotsseite.

Schlüsselfunktionalität zum Ändern des bestehenden Angebotsformulars in WooCommerce
Die meisten Ladenbesitzer bevorzugen gebrauchsfertige Angebotsformulare, anstatt eines von Grund auf neu zu erstellen. Es spart viel Zeit, sich auf die Produktivität zu konzentrieren. In diesem Abschnitt sehen Sie, wie das Plugin für die Angebotsanfrage einfach bearbeitet werden kann und sehen das sofortige Ergebnis.

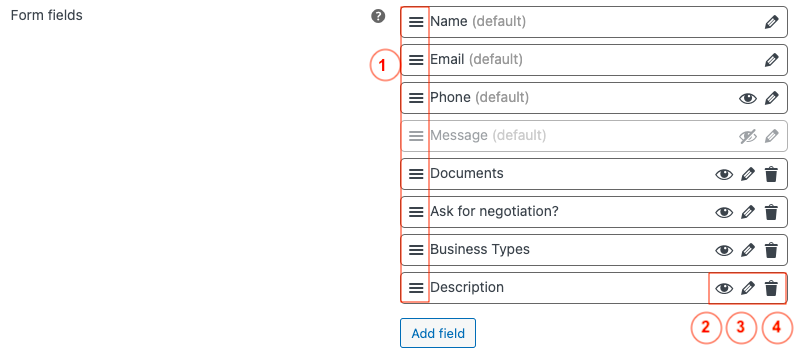
- Wenn Sie den Mauszeiger über dieses Symbol bewegen, verwandelt sich der Mauszeiger in einen Pfeil mit vier Richtungen. Auf diese Weise können Sie jedes Feld nach oben oder unten ziehen und ablegen. Sie können die Position leicht ändern. Sie können das Ergebnis anzeigen, während Sie die Änderung vorgenommen haben.
- Das Augensymbol zeigt die Sichtbarkeit des jeweiligen Felds an. Sie können darauf klicken, um ein bestimmtes Feld auszublenden.
- Diese Option wird verwendet, um das erstellte Feld zu bearbeiten. Sie können das Feld aktualisieren oder eine neue Option hinzufügen, wenn das Geschäft erforderlich ist.
- Diese Korbsymbol-Option dient zum Löschen des ausgewählten Felds.
Warum sollten Sie ein personalisiertes Angebotsformular in WooCommerce verwenden?
Ein Angebotsformular ist ein Anfragebereich, in dem der Ladenbesitzer die erforderlichen Informationen von den Kunden sammeln kann. Wenn Sie einen Custom Shop betreiben, haben Sie wahrscheinlich viele Fragen, die Sie Ihren Kunden stellen müssen.
In diesem Fall ist es besser, nach Bedarf mehr personalisierte Felder im Angebotsformular hinzuzufügen. Das wird Ihnen helfen, alle erforderlichen Informationen zusammenzustellen, um das beste Angebot für WooCommerce-Kunden abzuschließen.
Vermeiden Sie Telefonanrufe und SMS, automatisieren Sie den Angebotsprozess mit benutzerdefinierten Feldern und gestalten Sie den Angebotsprozess für Käufer bequemer. Dadurch können Sie mehr Leads erfassen und die Conversions verbessern.
Es gibt noch einige weitere Vorteile bei der Verwendung eines anpassbaren Angebotsformulars, wie unten gezeigt.
- Es stellt sicher, dass Sie und Ihre Kunden auf derselben Seite sind.
- Es erzeugt eine klare Gliederung, um die grundlegenden Anforderungen der Käufer zu verstehen.
- Ein benutzerdefiniertes Angebotsformular ermöglicht es Ihnen, zahlreiches Preisfeedback von Ihren Kunden zu sammeln. Folglich können Sie eine bessere Preisstrategie für Ihren Online-Shop entwickeln.
- Es ist einfacher, die Bestandsverwaltung zu handhaben und Aufzeichnungen im Backend zu pflegen. Sie können den vorgeschriebenen Datensatz später für die Besteuerung oder den Deals-Ansatz in die engere Wahl ziehen.
Abschluss
Das benutzerdefinierte Angebotsformular ist eine großartige Ergänzung zu Ihrem WooCommerce-Shop. Da Sie jedes neue Angebotsfeld nach Bedarf des Kunden hinzufügen können. Dadurch hebt sich Ihr Geschäft von den anderen ab.
Mit Hilfe des WooCommerce Request a Quote-Plugins von WebToffee können Sie alle erforderlichen Angebotsansätze anbieten, einschließlich –
- Kunden Preisanfragen ermöglichen.
- Verfolgen Sie den Status ihrer Angebote.
- Erstellen Sie eine separate Angebotsanfrageseite.
- Erstellen Sie ein individuelles Angebotsformular.
- Ermöglicht dem Administrator, Angebote aus dem Backend und mehr zu verwalten.
Dieses Angebotsformular verringert die Kommunikationsbarriere zwischen dem Ladenbesitzer und dem Käufer. Es ermöglicht dem Kunden, Preise oder Verhandlungen ohne Fehler anzufordern.
Weitere Informationen finden Sie in der vollständigen Anleitung zum Erstellen eines Online-Angebotssystems für WooCommerce.
