So fügen Sie Ihrem Hintergrundmuster mit Divi eine benutzerdefinierte Größe hinzu
Veröffentlicht: 2022-05-02Die neuen Hintergrundmuster von Divi fügen jedem Divi-Layout viele visuelle Designoptionen hinzu. Diese sich wiederholenden Hintergrundmuster sehen toll aus, aber sie können für mehr als nur ein sich wiederholendes Muster verwendet werden. Wir können sie auch als einzelne Hintergrundgrafik verwenden, um die Aufmerksamkeit auf bestimmte Bereiche des Bildschirms zu lenken oder visuelle Elemente aufzubrechen. Die Hintergrundmustereinstellungen von Divi, in diesem Fall benutzerdefinierte Größe, geben uns viele Gestaltungsmöglichkeiten. In diesem Beitrag sehen wir uns drei Beispiele an und sehen, wie Sie Ihrem Hintergrundmuster mit Divi eine benutzerdefinierte Größe hinzufügen können, um Ihnen zu helfen, Ideen für Ihre eigene Divi-Website zu bekommen.
Vorschau
Zuerst wollen wir sehen, was wir machen werden. Hier ist ein Blick auf jedes Hintergrundmuster auf Desktop-, Tablet- und Telefonbildschirmgrößen.
Erste Ergebnisse für Hintergrundmuster in benutzerdefinierter Größe
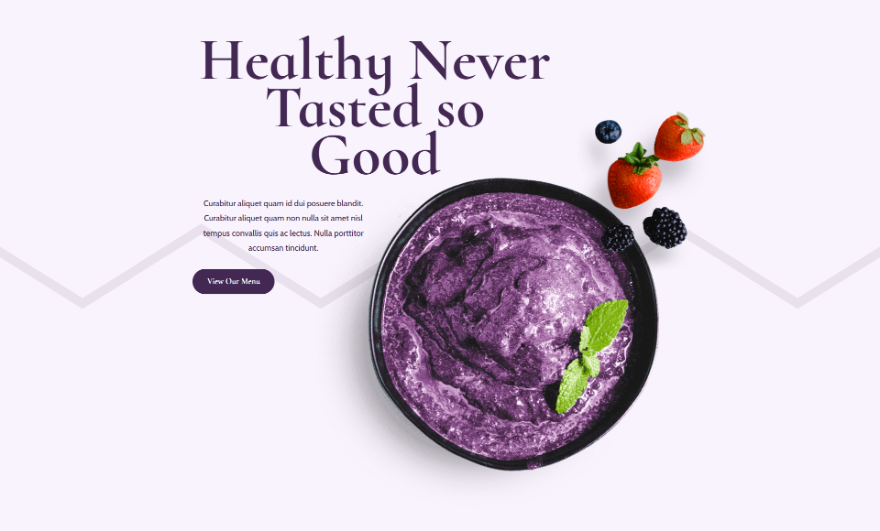
Schreibtisch

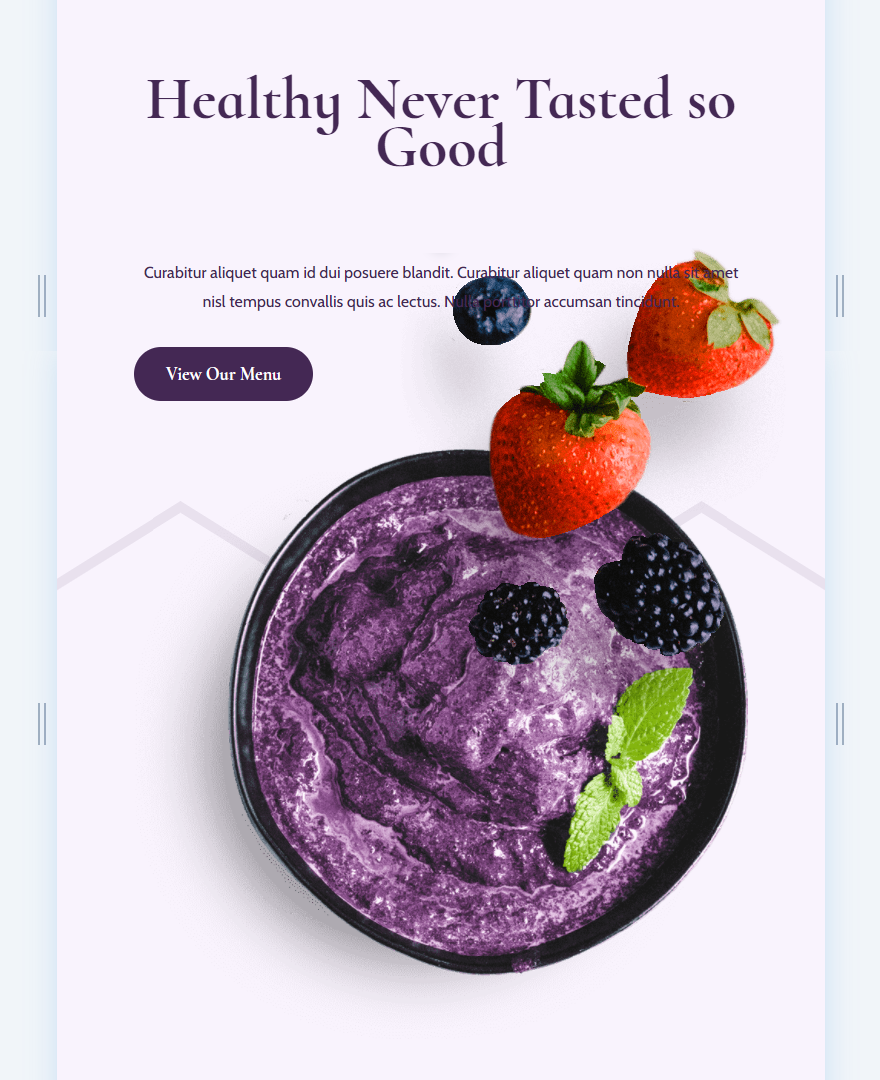
Tablette

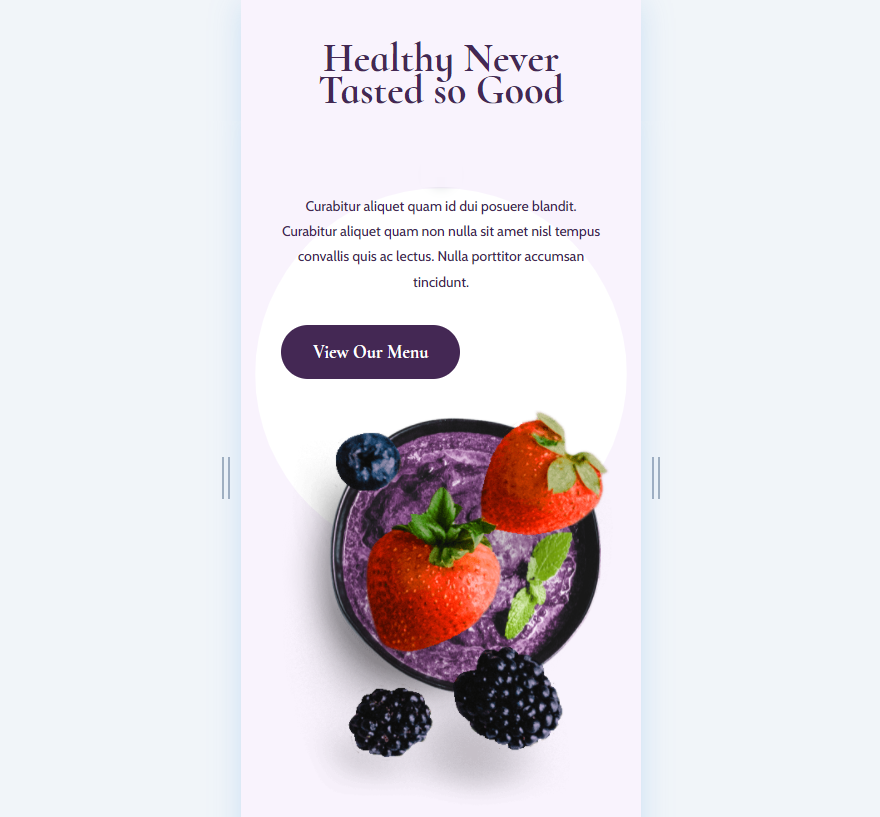
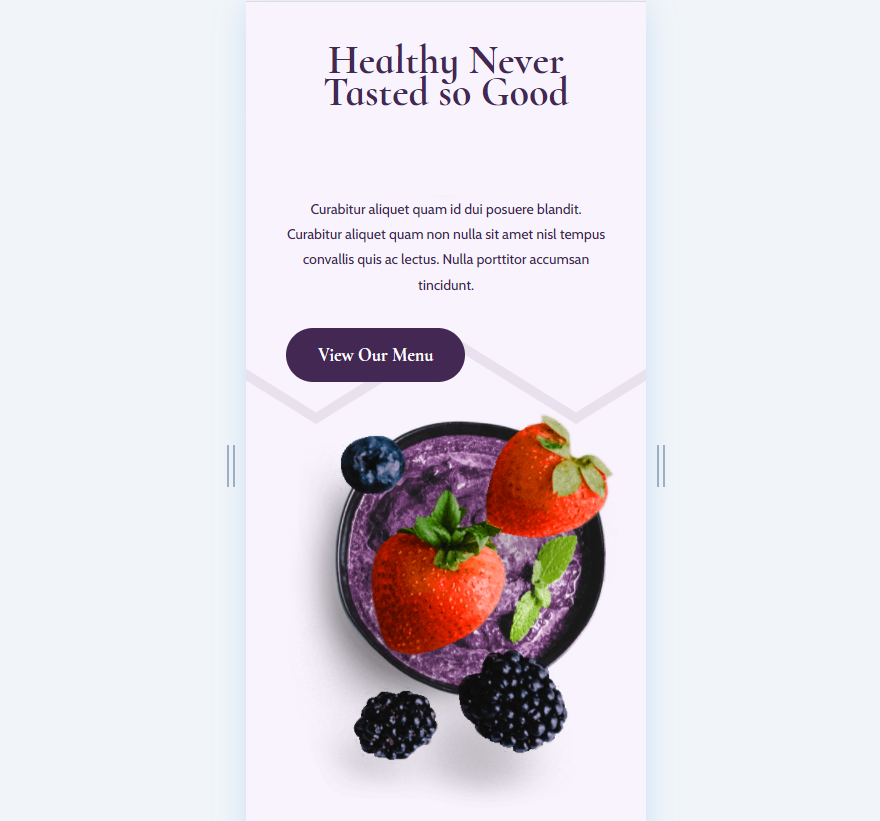
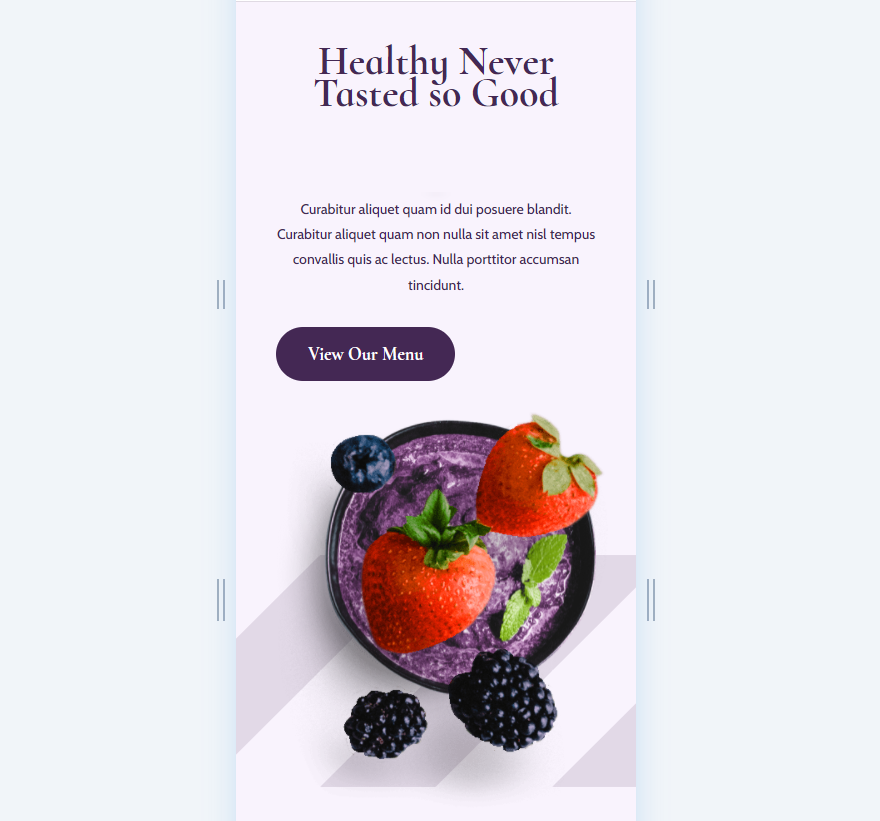
Telefon

Ergebnisse des zweiten Hintergrundmusters in benutzerdefinierter Größe
Schreibtisch

Tablette

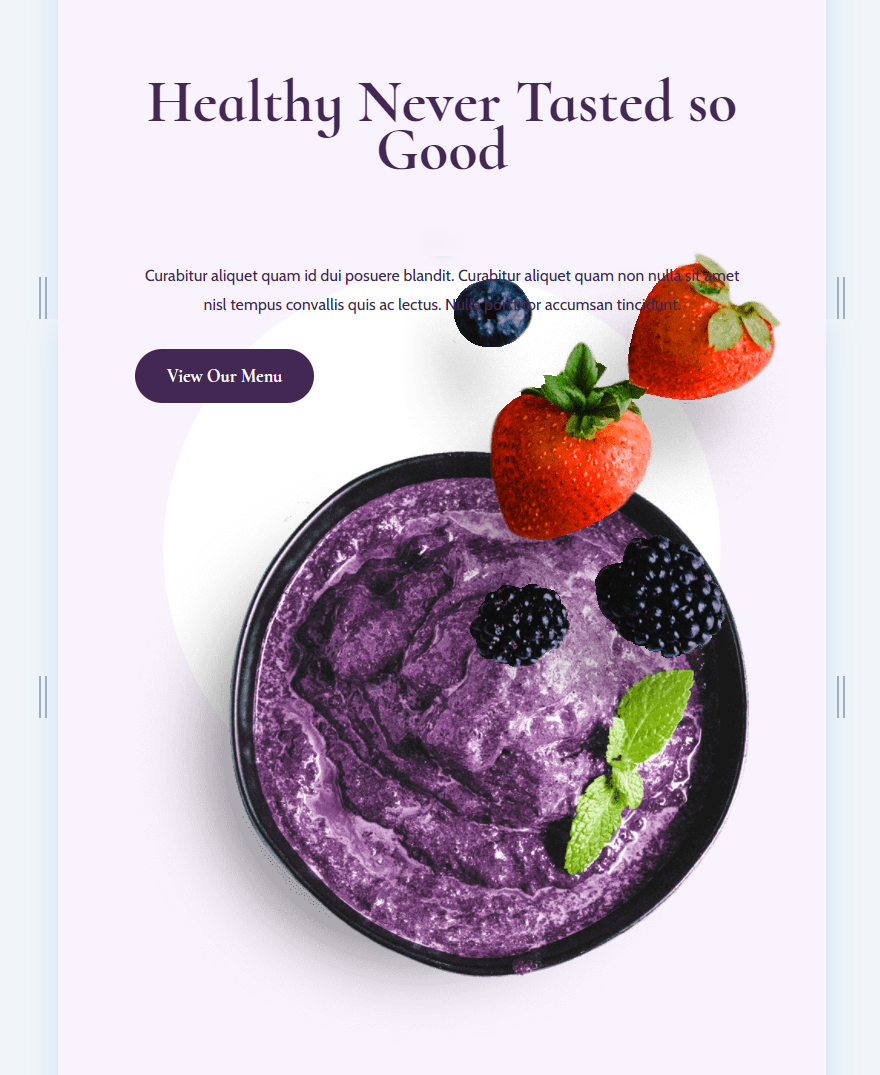
Telefon

Ergebnisse des dritten Hintergrundmusters in benutzerdefinierter Größe
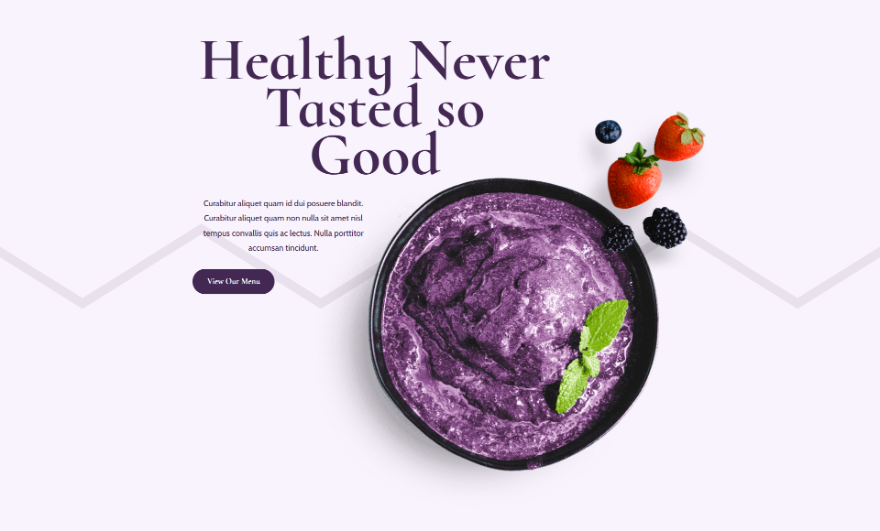
Schreibtisch

Tablette

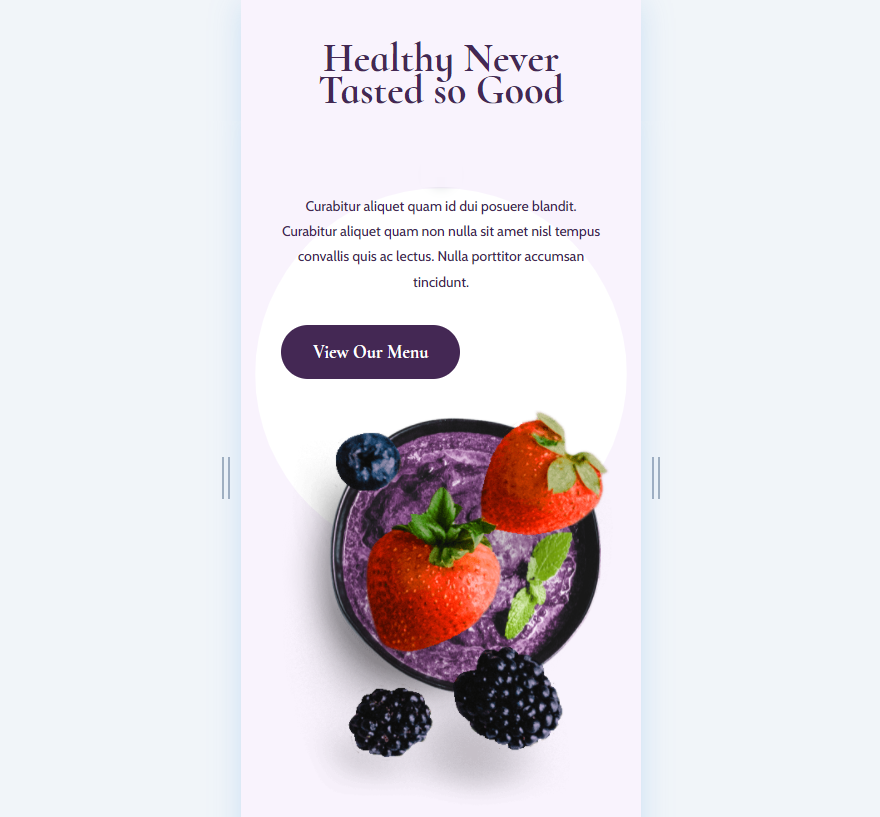
Telefon

Hintergrundmuster-Layout in benutzerdefinierter Größe
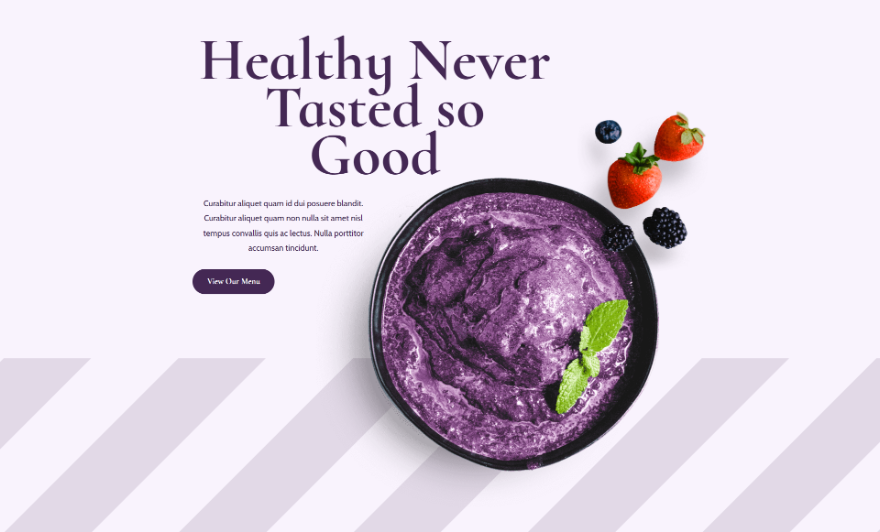
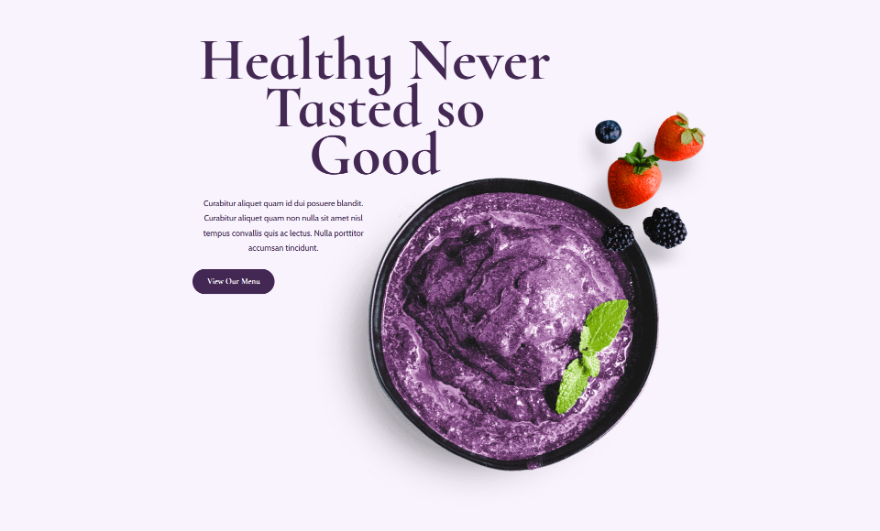
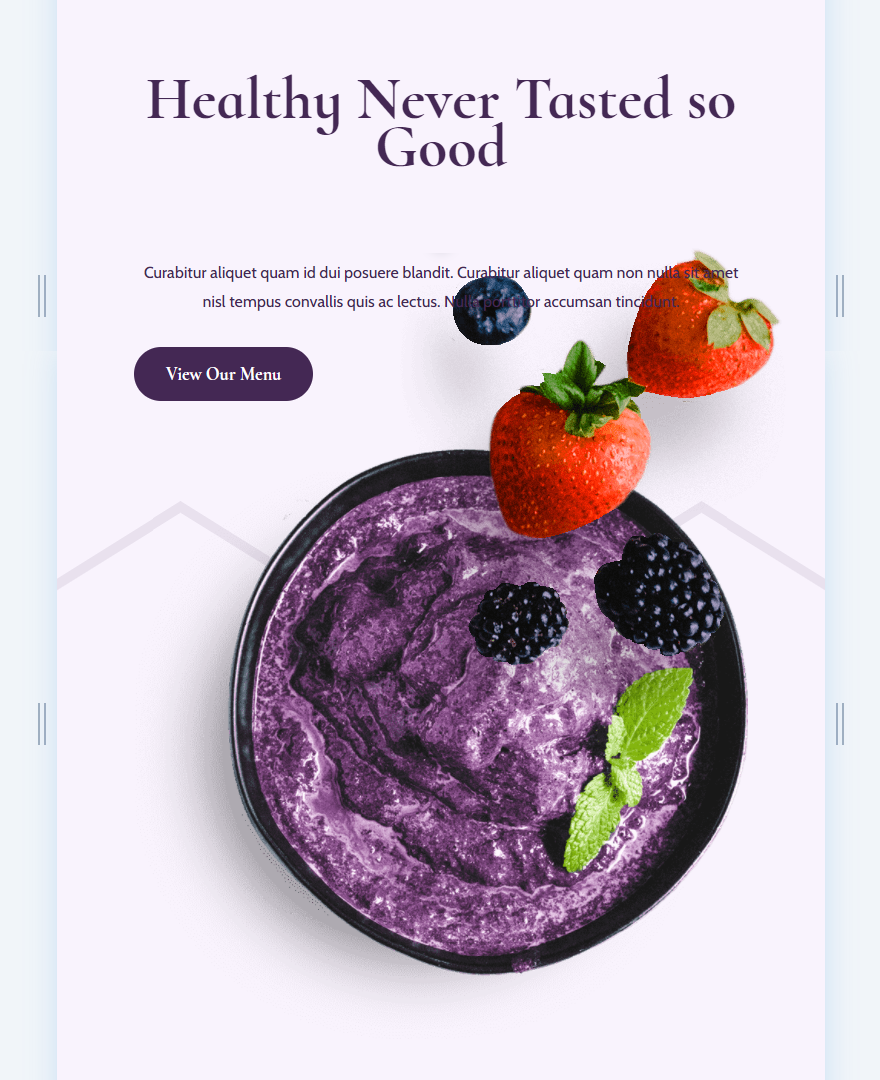
Für unsere Beispiele verwende ich den ersten Abschnitt der kostenlosen Acai Bowl Landing Page, die in Divi verfügbar ist. Wir fügen drei verschiedene Hintergrundmuster hinzu und passen sie für jede der Geräteoptionen an. Der Abschnitt für meine Beispiele verwendet die Hintergrundfarbe #f9f3fd. Wir behalten diese Hintergrundfarbe bei und fügen ihr Hintergrundmuster hinzu.

Erstes Beispiel für Hintergrundmuster in benutzerdefinierter Größe
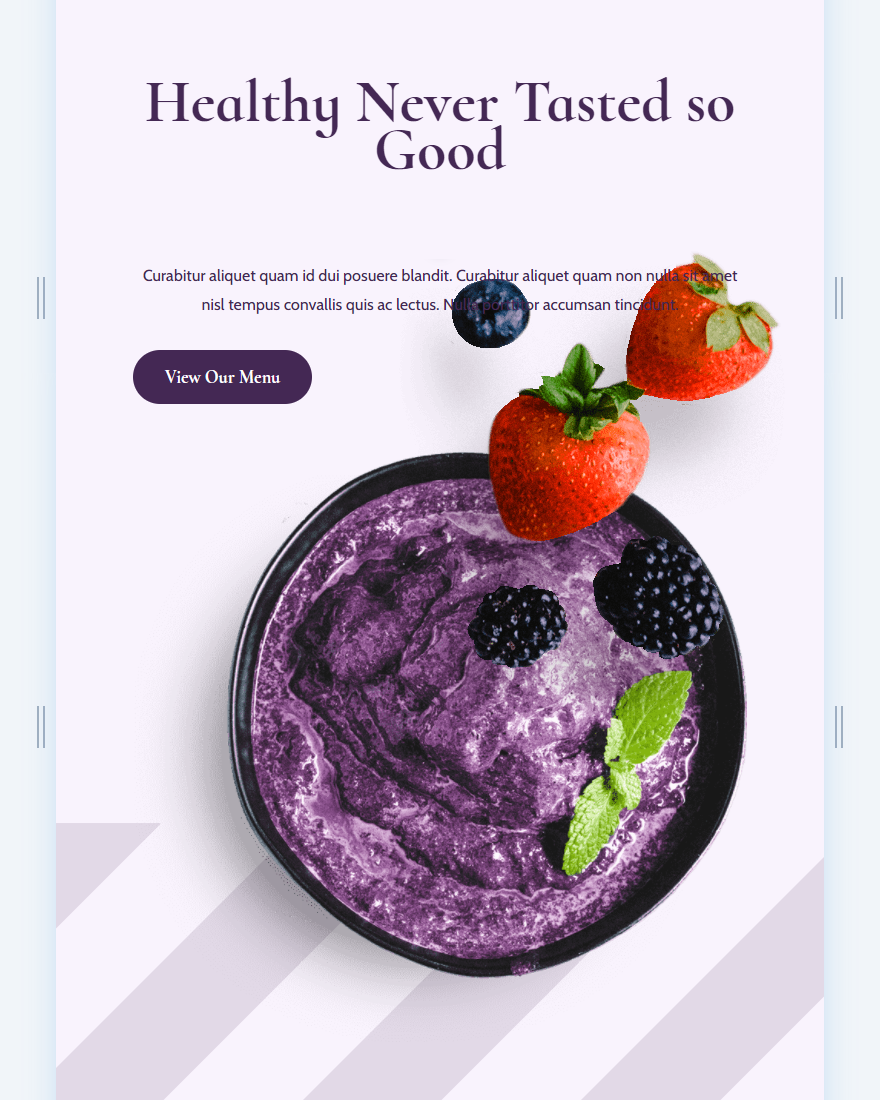
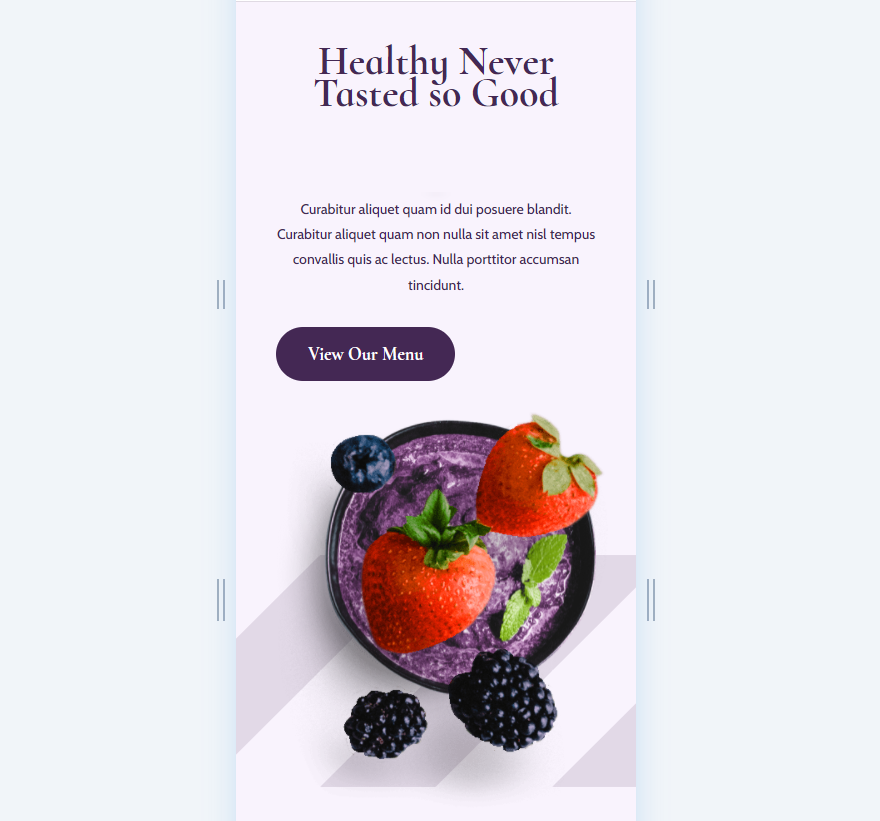
Unser erstes Beispiel fügt diagonale Streifen hinzu, die nur am unteren Rand des Abschnitts erscheinen. Wir benötigen unterschiedliche Einstellungen für Desktop-, Tablet- und Telefongeräte.
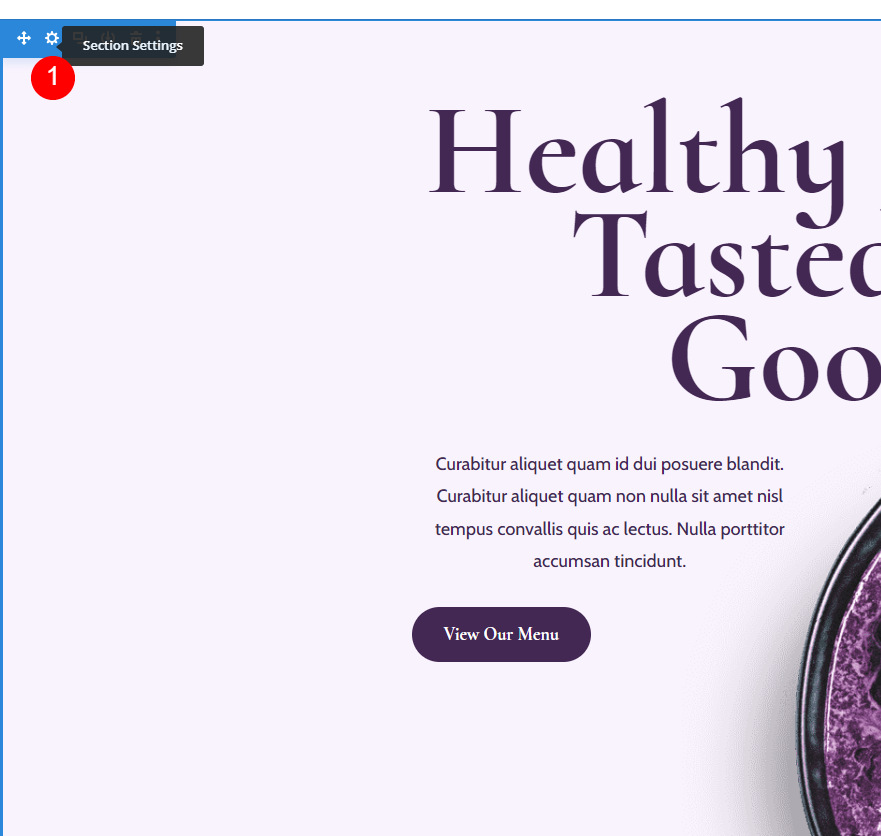
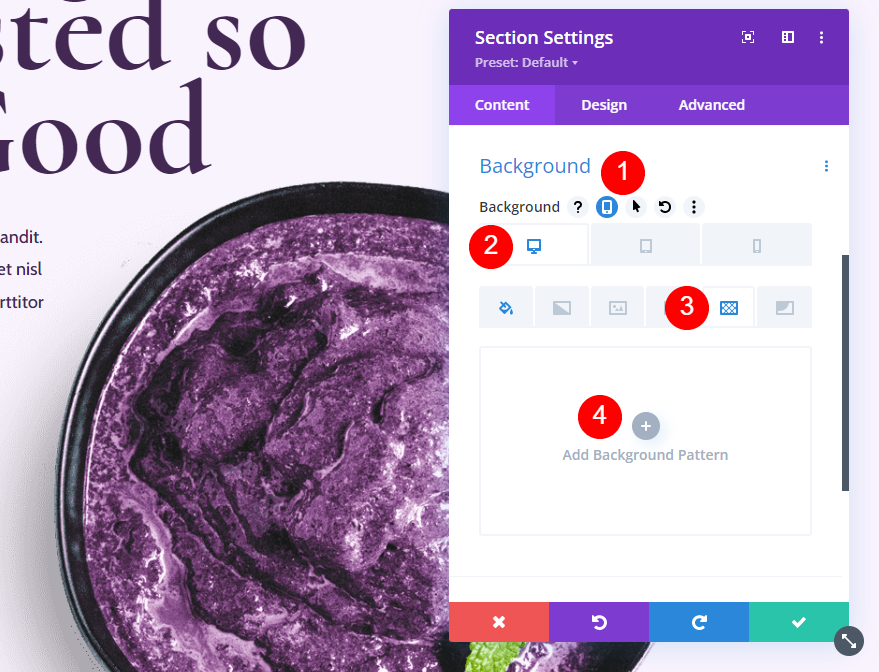
Öffnen Sie zunächst die Abschnittseinstellungen, indem Sie auf das Zahnradsymbol für den Abschnitt klicken.

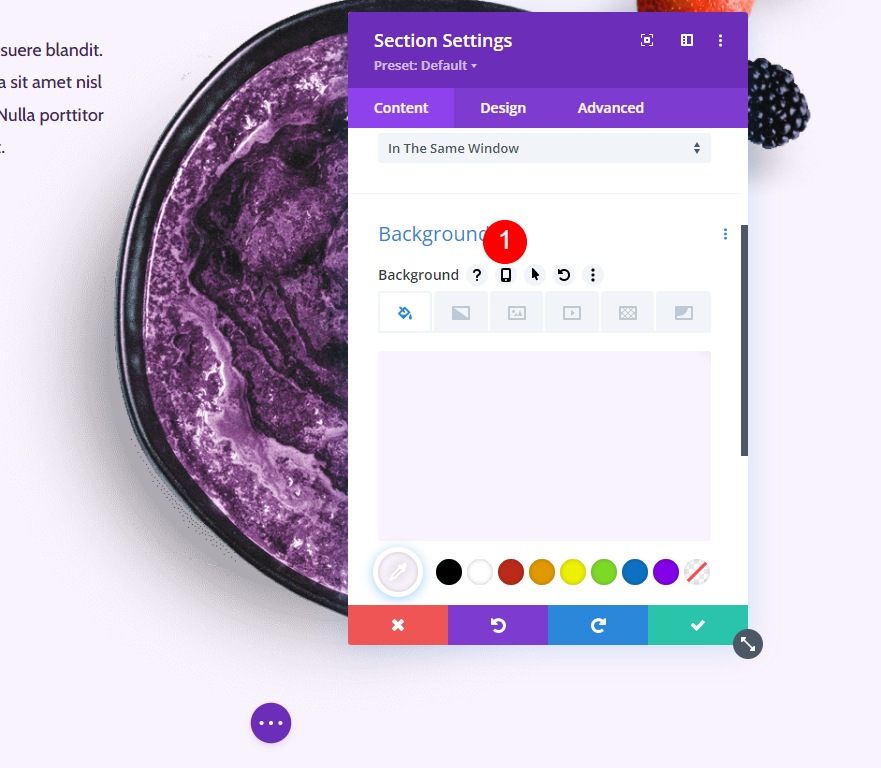
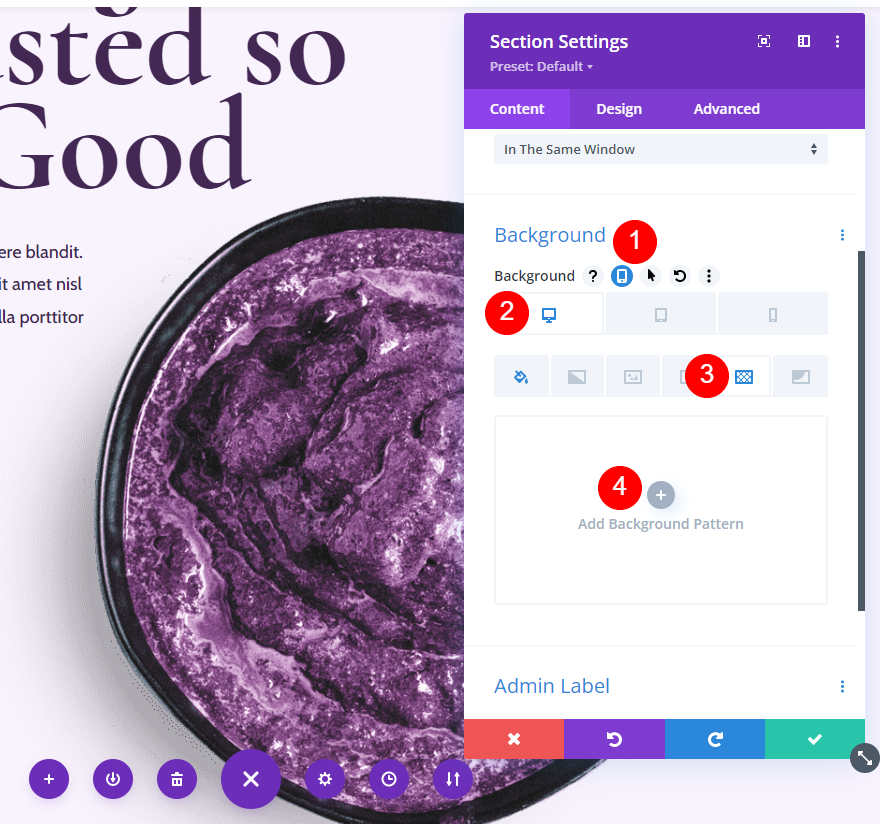
Scrollen Sie als Nächstes nach unten zu Hintergrund . Wir nehmen Anpassungen an allen drei Bildschirmgrößen vor, also beginnen wir mit der Auswahl des Tablettsymbols , das erscheint, wenn wir mit der Maus über die Hintergrundoptionen fahren.
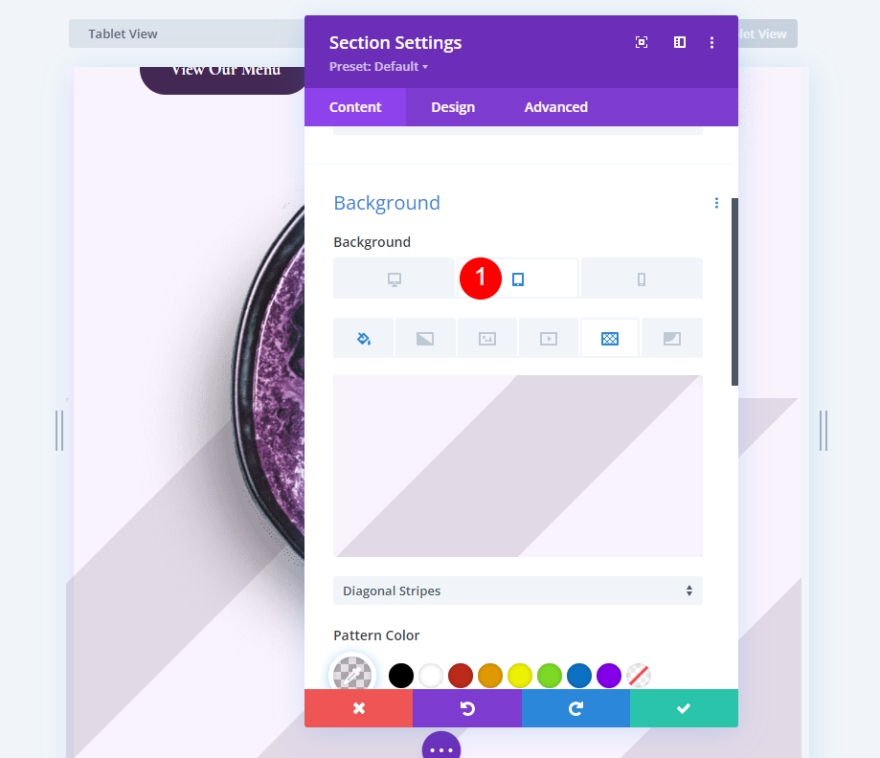
Wählen Sie das Hintergrundmuster

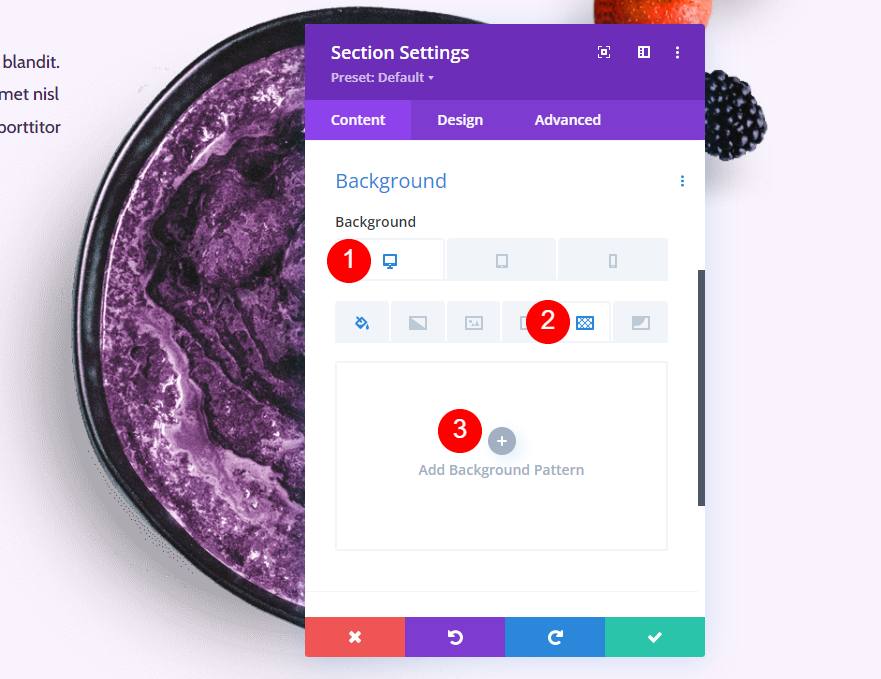
Stellen Sie als Nächstes sicher, dass Desktop ausgewählt ist, wählen Sie die Registerkarte Hintergrundmuster und klicken Sie auf Hintergrundmuster hinzufügen .

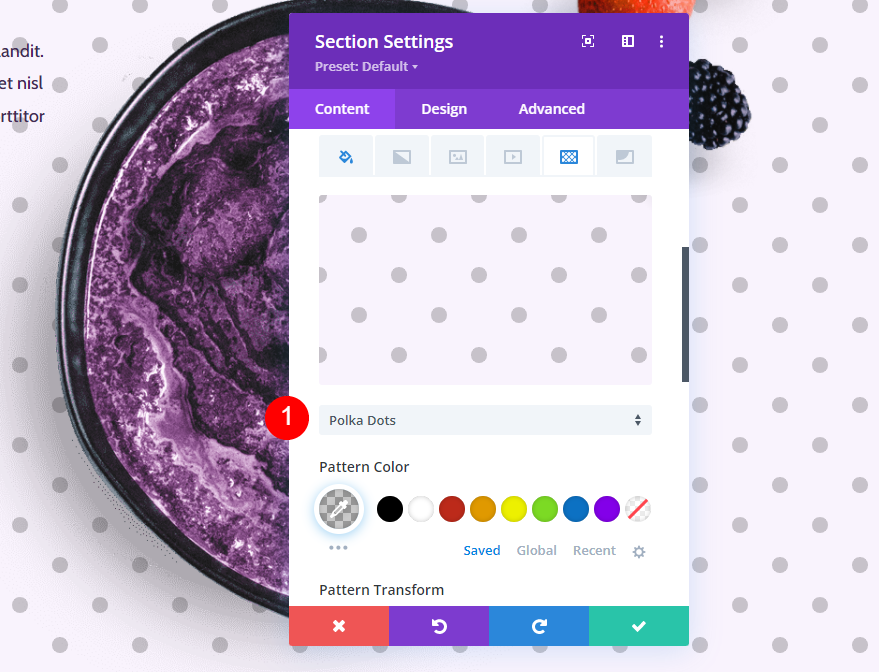
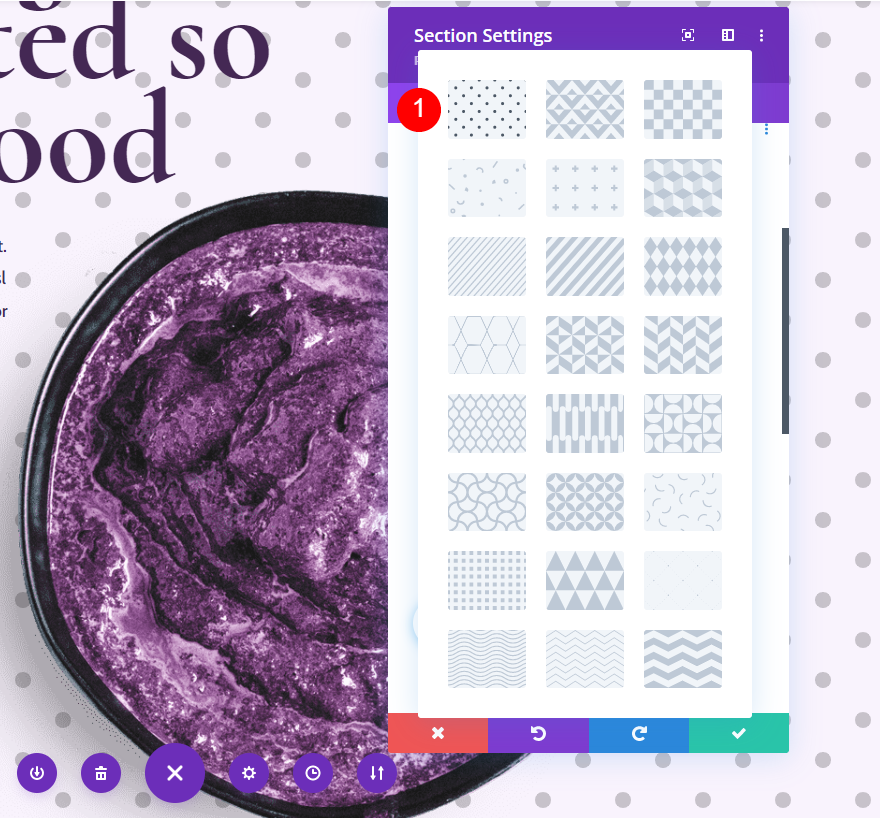
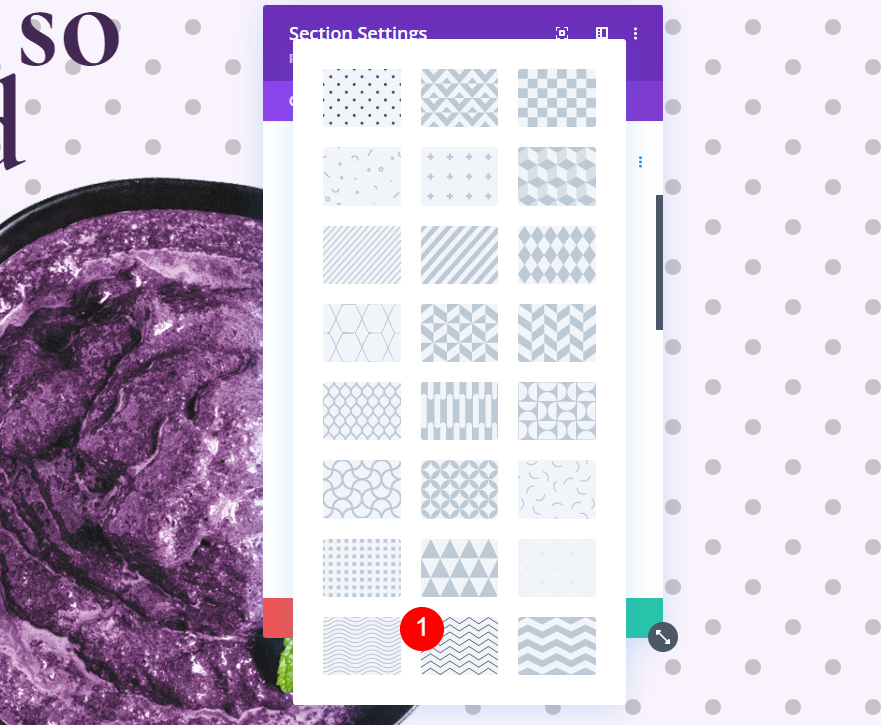
Wählen Sie das Dropdown-Feld unter dem Hintergrundmuster aus.

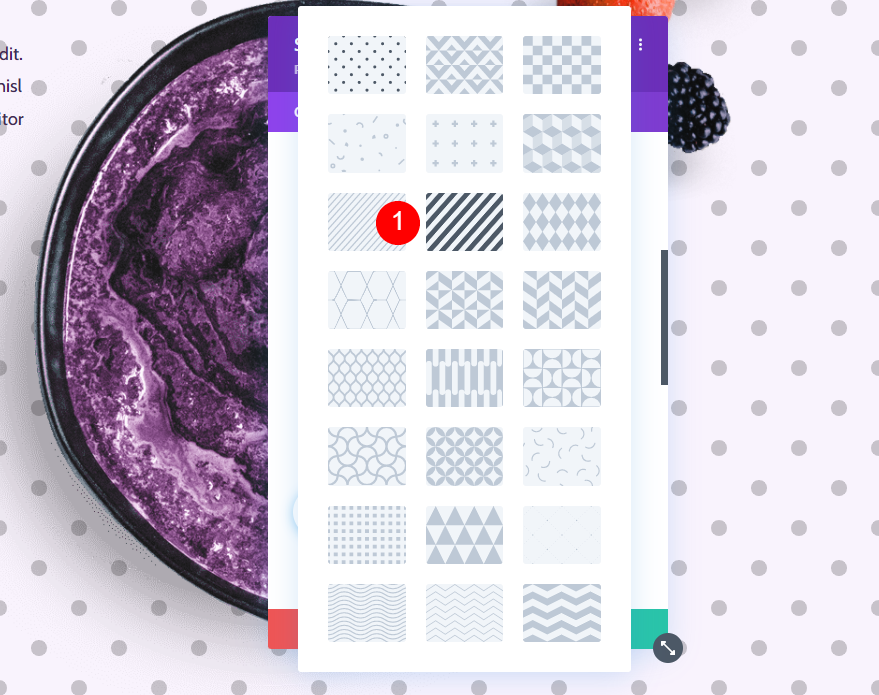
Wählen Sie das Hintergrundmuster Diagonale Streifen aus der Liste aus. Wir können dieses Muster ändern, sodass es nicht nur ein Bildschirm voller Streifen ist. Wir verwenden dies also, um unseren einzigartigen Hintergrund zu erstellen.
- Hintergrundmuster: Diagonale Streifen

Einstellungen für Hintergrundmuster
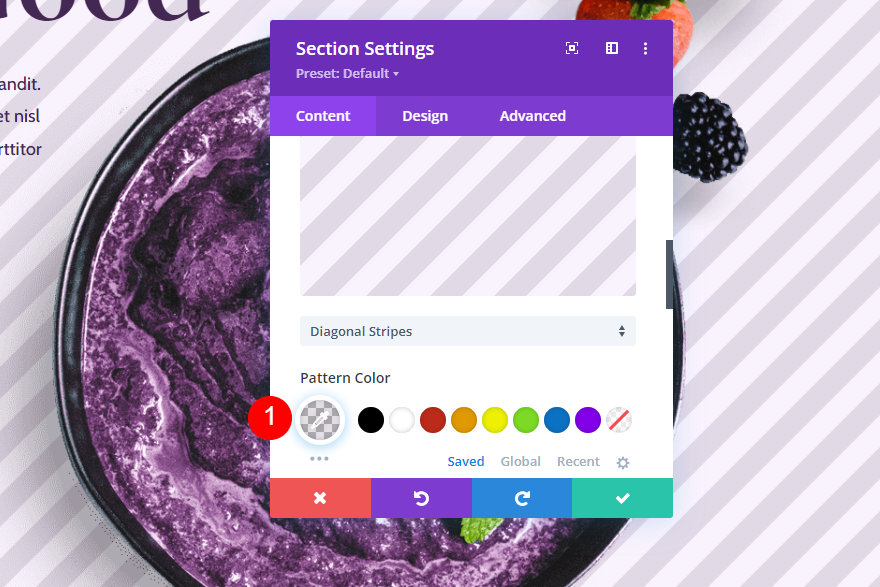
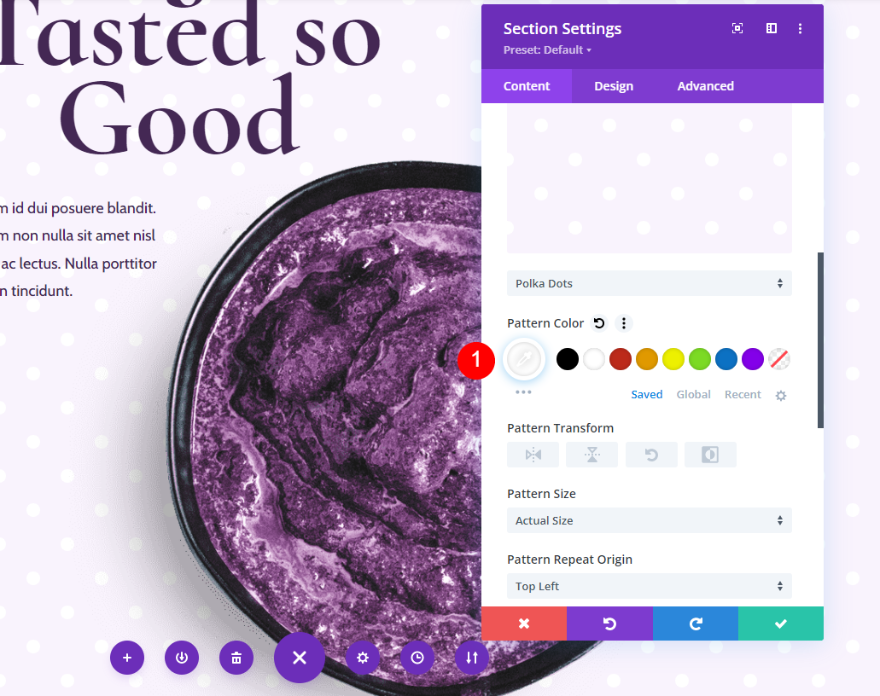
Ändern Sie die Musterfarbe in rgba (68,40,84,0,13). Diese Farbe passt gut zu unserer Hintergrundfarbe.
- Musterfarbe: rgba (68,40,84,0,13)

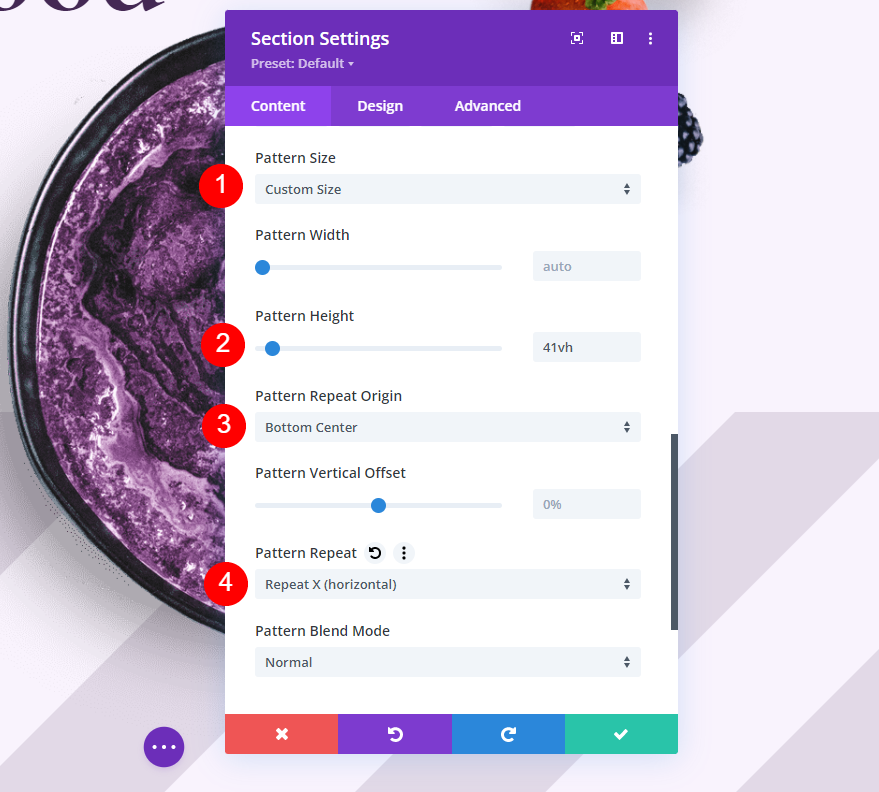
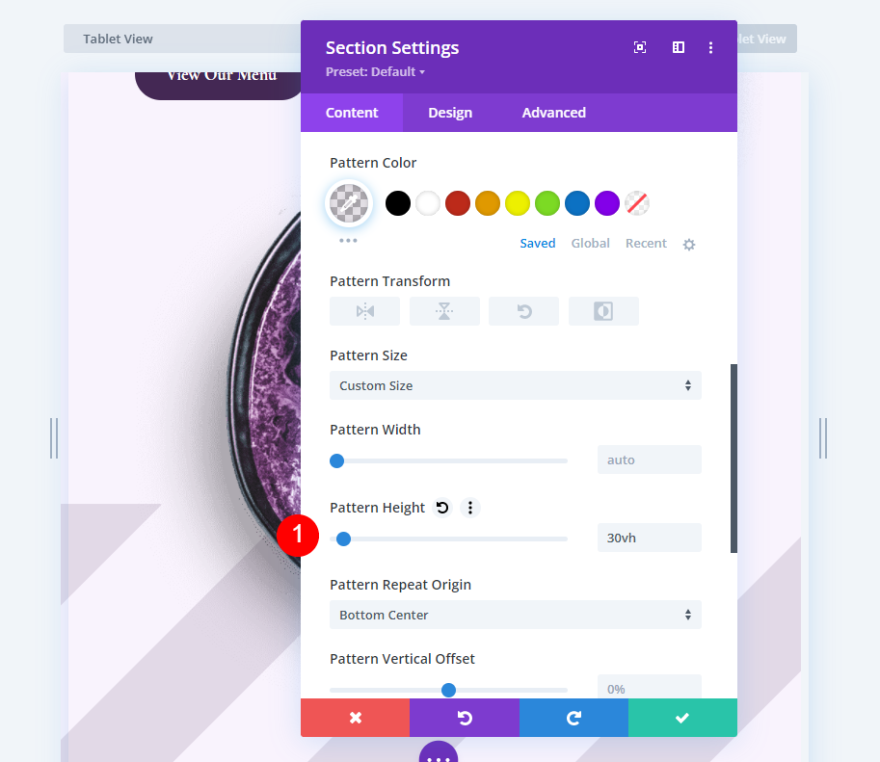
Öffnen Sie als Nächstes das Dropdown-Feld Mustergröße und wählen Sie Benutzerdefinierte Größe aus. Stellen Sie die Musterhöhe auf 41 vh, den Musterwiederholungsursprung auf Unten in der Mitte und die Musterwiederholung auf Wiederholung X (horizontal) ein. Dies gibt uns die Kontrolle über die Größe und Positionierung des Hintergrundmusters auf dem Bildschirm.
- Mustergröße: Benutzerdefinierte Größe
- Höhe: 41 vh
- Ursprung wiederholen: Unten Mitte
- Wiederholen: X wiederholen (horizontal)

Tablet-Hintergrundeinstellungen
Als nächstes müssen wir dafür sorgen, dass der Hintergrund mit verschiedenen Bildschirmgrößen gut funktioniert. Wir müssen die Musterhöhe basierend auf der Bildschirmgröße anpassen. Scrollen Sie zurück zu den Hintergrundeinstellungen und wählen Sie das Tablet-Symbol aus.

Ändern Sie die Musterhöhe auf 30 vh.
- Musterhöhe: 30vh

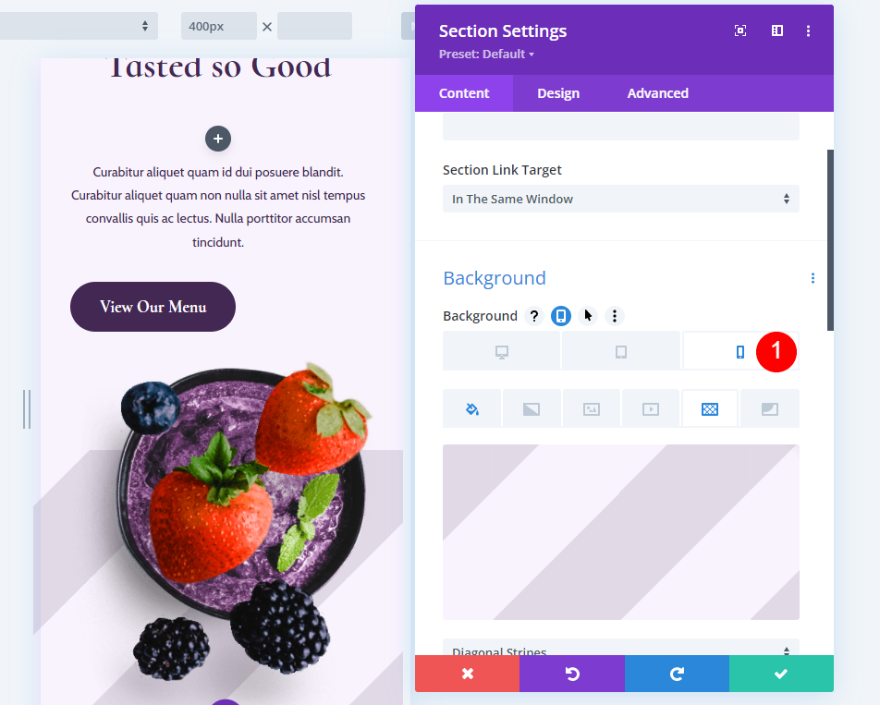
Hintergrundeinstellungen des Telefons
Scrollen Sie schließlich zurück zu den Hintergrundeinstellungen und wählen Sie das Telefonsymbol .

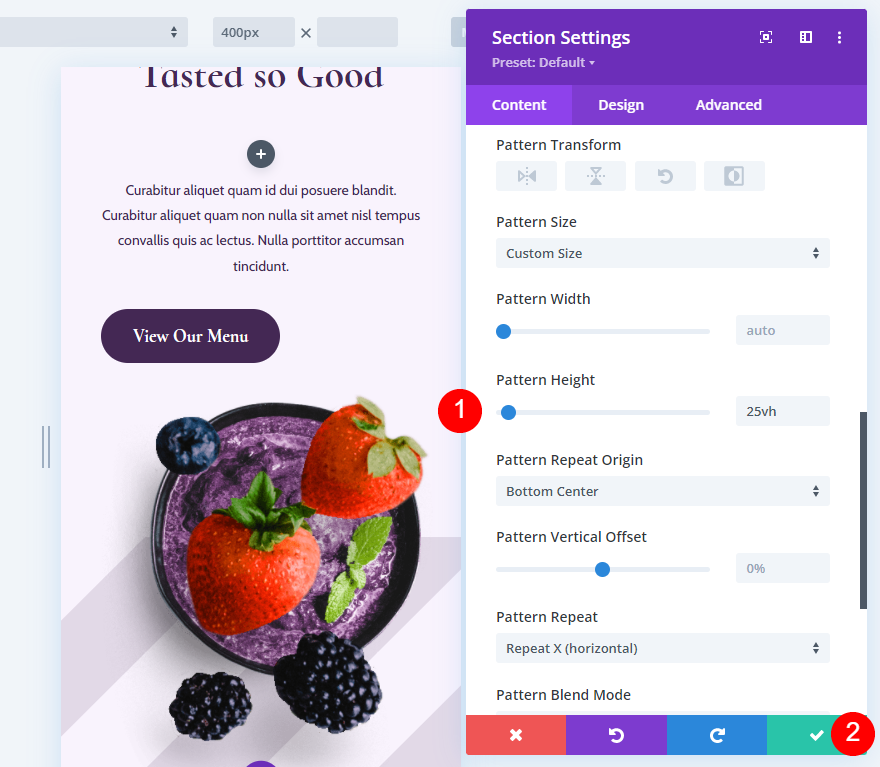
Ändern Sie die Musterhöhe auf 25 vh. Schließen Sie die Moduleinstellungen und speichern Sie Ihre Seite.
- Musterhöhe: 25 vh

Beispiel für ein zweites Hintergrundmuster in benutzerdefinierter Größe
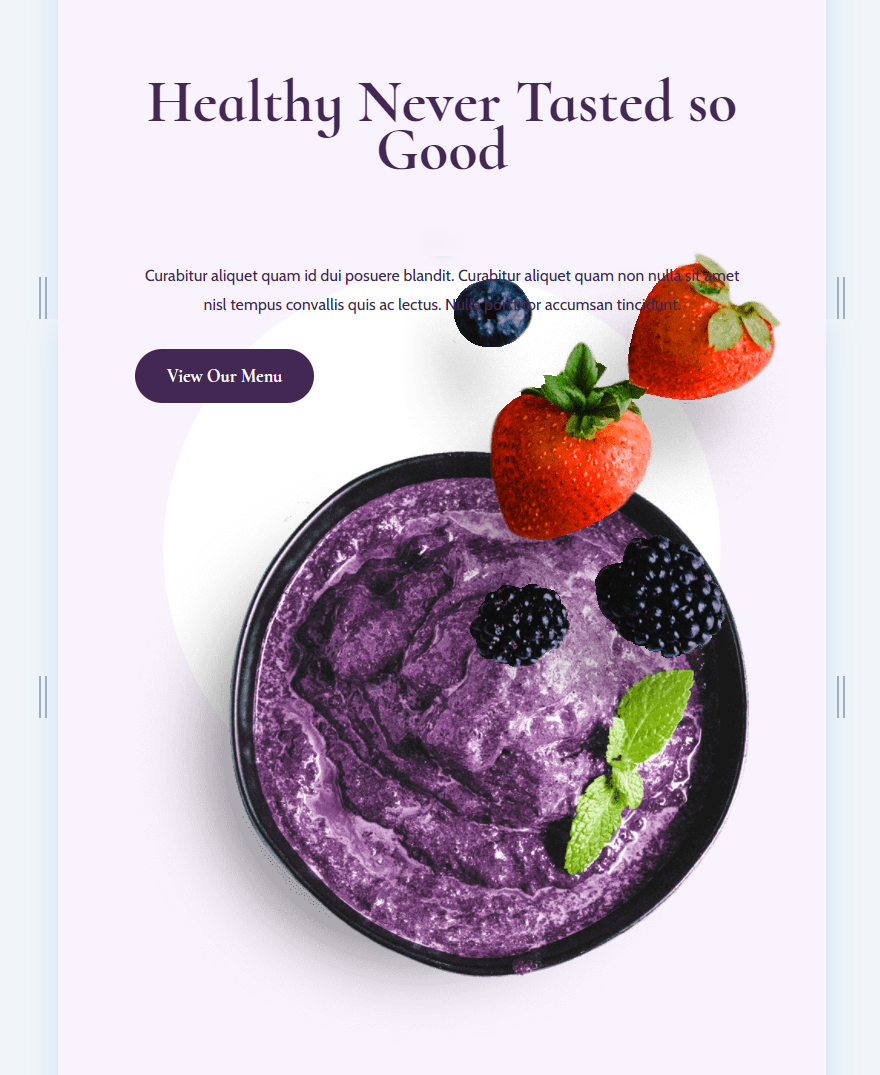
Unser zweites Beispiel für ein benutzerdefiniertes Hintergrundmuster fügt einen Kreis in der Mitte des Bildschirms hinzu. Für unser Design wird es in unserem vorgestellten Bild hinter der Acai-Schüssel erscheinen.
Wählen Sie das Hintergrundmuster
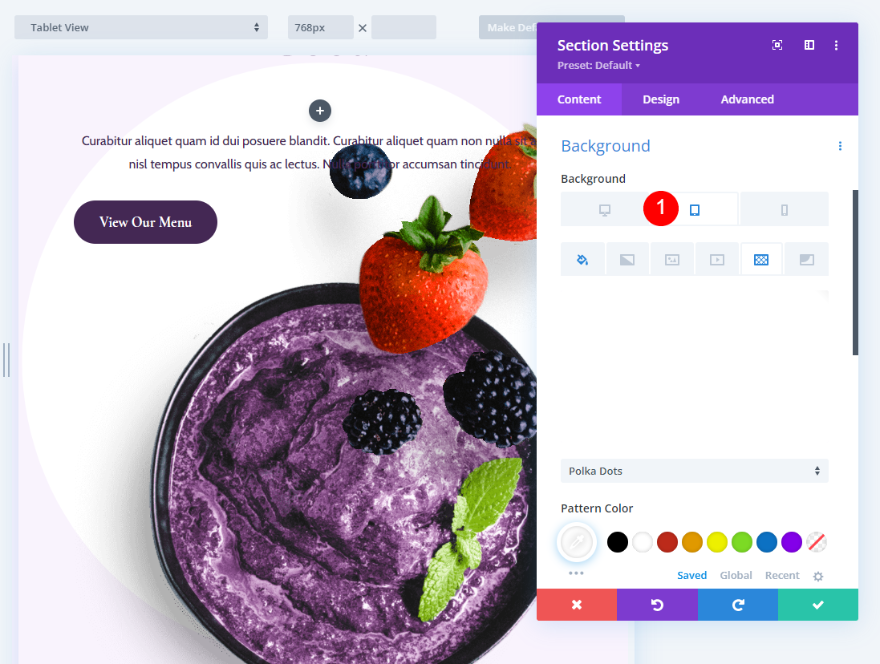
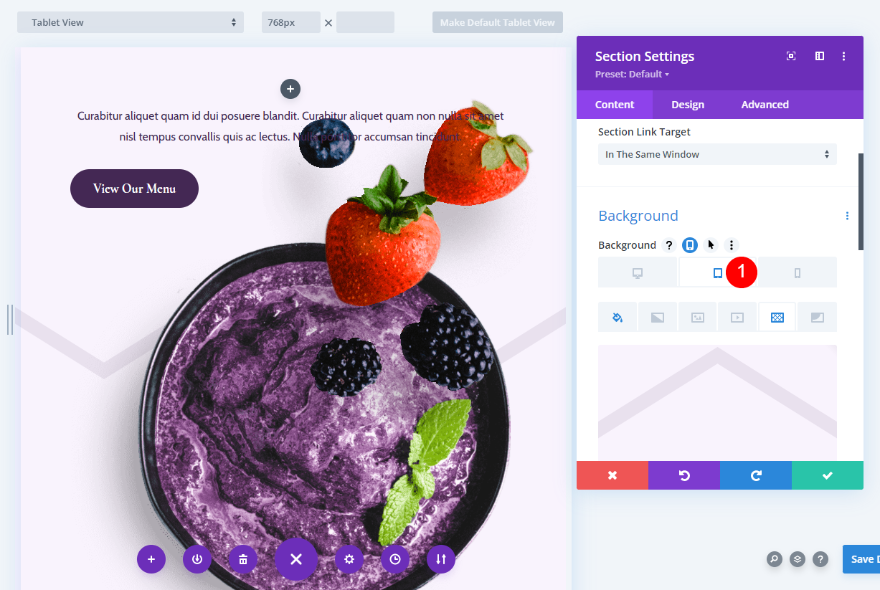
Scrollen Sie im Abschnitt Einstellungen nach unten zu Hintergrund und wählen Sie das Tablet-Symbol aus, um die Einstellungen für die Bildschirmgröße des Geräts zu öffnen. Wählen Sie die Registerkarte Desktop , wählen Sie die Registerkarte Hintergrundmuster und klicken Sie auf Hintergrundmuster hinzufügen .

Wir wollen Polka Dot s für dieses Beispiel. Dies ist die Standardoption, sodass Sie das Dropdown-Feld für diese Option nicht wirklich öffnen müssen. Ich zeige die Optionen für den Fall, dass Sie von einem anderen Hintergrundmuster zu diesem wechseln. Polka Dots erscheinen automatisch, wenn Sie auf „Hintergrundmuster hinzufügen“ klicken. Doppelklicken Sie auf das Muster oder verwenden Sie das Dropdown-Feld, um es zu ändern.

- Hintergrundmuster: Tupfen

Ändern Sie die Farbe in Weiß. Dadurch können wir einen weißen Kreis im Hintergrund hinzufügen.
- Farbe: #ffffff

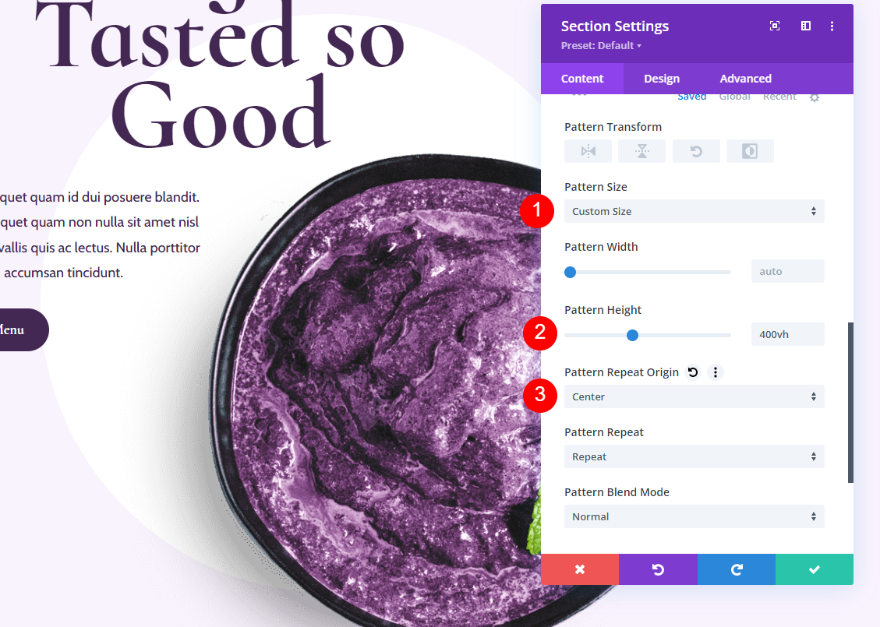
Nächste. Stellen Sie die Mustergröße auf Benutzerdefiniert, die Höhe auf 400 vh und den Wiederholungsursprung auf Mitte ein. Diese Einstellungen steuern die Größe und Position der Punkte. In diesem Fall haben wir einen einzelnen Punkt erstellt, der im Hintergrund erscheint.
- Mustergröße: Benutzerdefinierte Größe
- Musterhöhe: 400 vh
- Ursprung wiederholen: Mitte

Tablet-Hintergrundeinstellungen
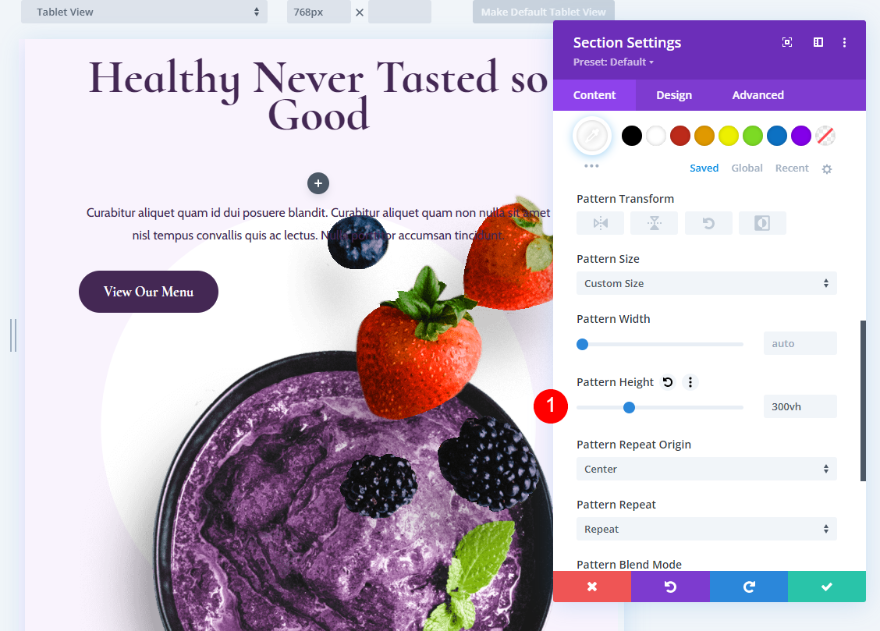
Als nächstes müssen wir sicherstellen, dass es auf allen Bildschirmgrößen gut funktioniert. Wählen Sie die Tablett-Registerkarte .

Ändern Sie als Nächstes die Musterhöhe auf 300 vh.
- Musterhöhe: 300 vh

Hintergrundeinstellungen des Telefons
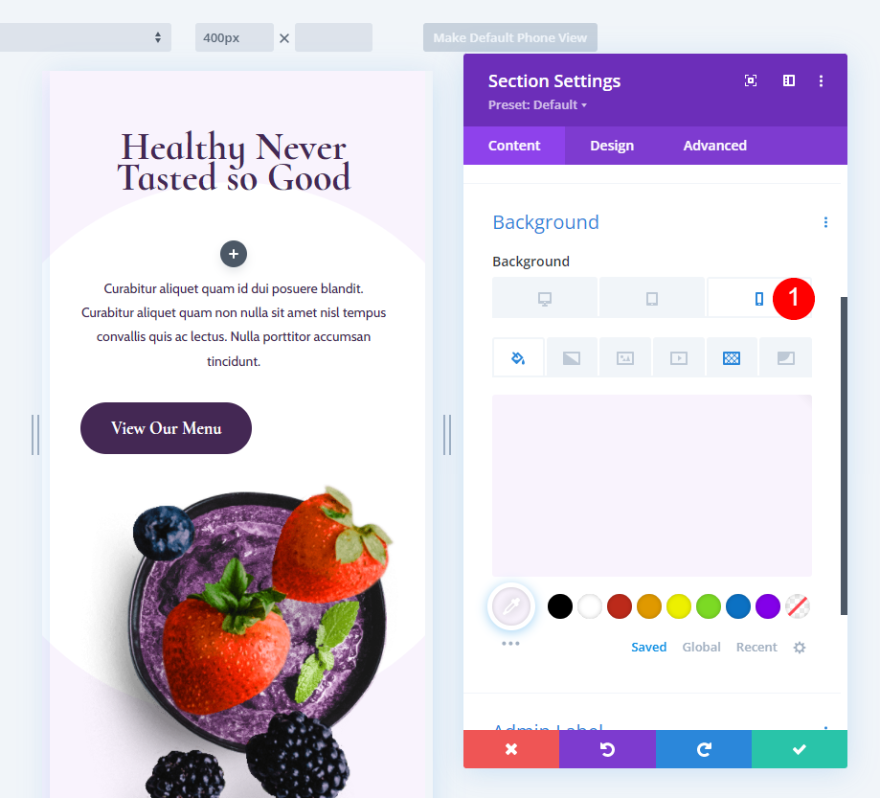
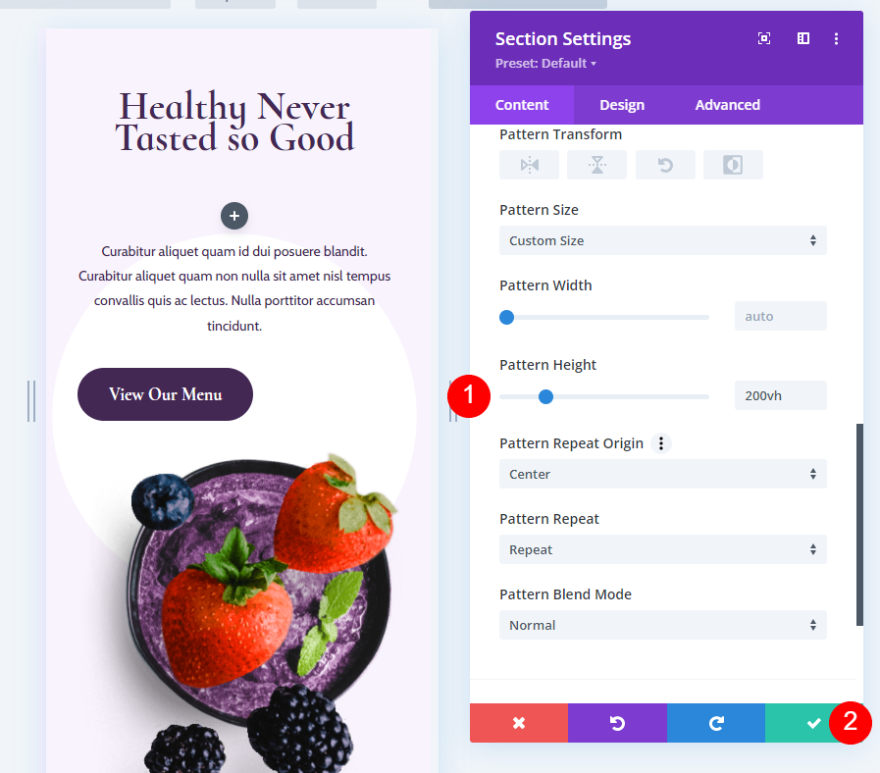
Gehen Sie schließlich zurück zu den Hintergrundeinstellungen und wählen Sie die Registerkarte Telefon , um die Einstellungen für die Bildschirmgröße des Telefons zu öffnen.

Ändern Sie die Musterhöhe auf 200 vh. Schließen Sie die Moduleinstellungen und speichern Sie Ihre Seite.
- Musterhöhe: 200 vh

Drittes Beispiel für Hintergrundmuster in benutzerdefinierter Größe
Dieses Beispiel zeigt eine einzelne Zick-Zack-Linie durch die Mitte des Abschnitts. Dafür müssen wir das Telefon nicht separat anpassen. Wir erlauben ihm, den Tablet-Einstellungen zu folgen.
Wählen Sie das Hintergrundmuster
Für unser drittes Beispiel für ein benutzerdefiniertes Hintergrundmuster öffnen Sie die Abschnittseinstellungen und scrollen Sie nach unten zu Hintergrund . Bewegen Sie den Mauszeiger über die Hintergrundeinstellungen und klicken Sie auf das Tablet-Symbol , um die Geräteeinstellungen zu öffnen. Wählen Sie die Registerkarte Desktop und dann die Registerkarte Hintergrundmuster . Klicken Sie auf Hintergrundmuster hinzufügen .

Öffnen Sie das Dropdown-Feld Hintergrundmuster und wählen Sie Zig Zag 2. Dieses Muster füllt den Bildschirm mit Zickzacklinien, aber wir passen es so an, dass es nur eine Linie anzeigt.
- Hintergrundmuster: Zickzack 2

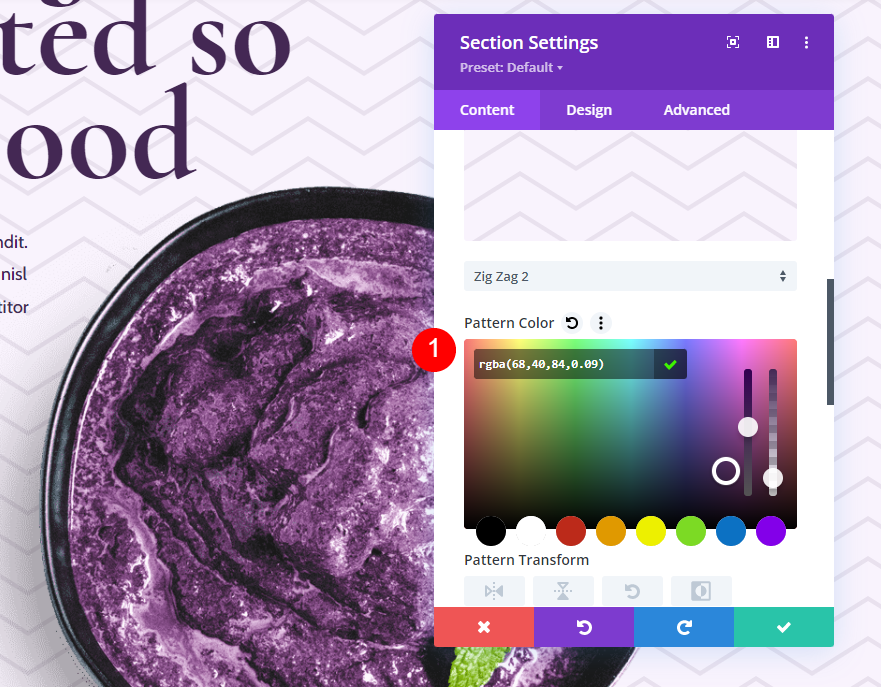
Ändern Sie die Farbe des Hintergrundmusters in rgba(68,40,84,0,09). Diese Farbe hat keinen starken Kontrast zu unserer Hintergrundfarbe, sodass sie nicht ablenkt.
- Farbe des Hintergrundmusters: rgba(68,40,84,0.09)

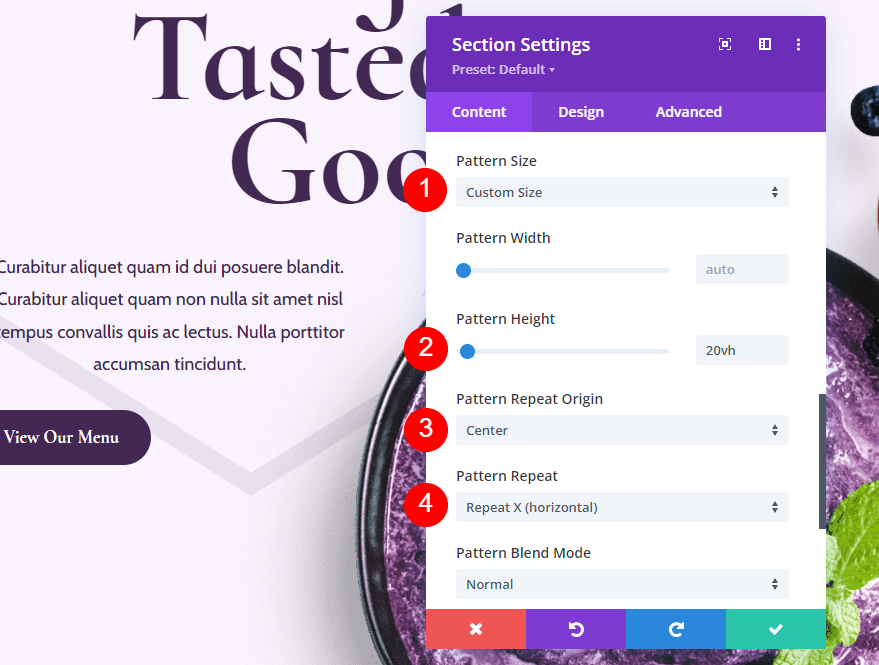
Stellen Sie die Mustergröße auf Benutzerdefinierte Größe, die Musterhöhe auf 20 vh, den Musterwiederholungsursprung auf Mitte und die Musterwiederholung auf Wiederholung X (horizontal) ein. Wie in den anderen Beispielen steuert dies die Größe und Position des Musters.
- Mustergröße: Benutzerdefinierte Größe
- Musterhöhe: 20vh
- Ursprung wiederholen: Mitte
- Musterwiederholung: X wiederholen (horizontal)

Tablet-Hintergrundeinstellungen
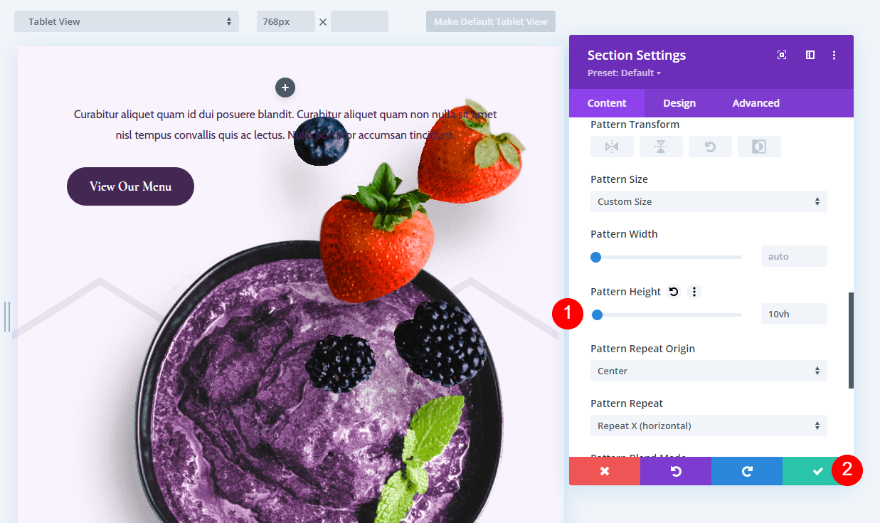
Scrollen Sie abschließend zurück zum Anfang der Hintergrundeinstellungen und klicken Sie auf das Tablet-Symbol . Die Telefoneinstellungen verwenden diese Einstellungen automatisch, sodass wir keine Anpassungen auf der Registerkarte „Telefon“ vornehmen müssen.

Scrollen Sie nach unten zu Pattern Height und ändern Sie es auf 10vh. Schließen Sie die Moduleinstellungen und speichern Sie Ihre Seite.
- Musterhöhe: 10vh

Ergebnisse
Hier ist ein Blick auf jedes Hintergrundmuster auf Desktop-, Tablet- und Telefonbildschirmgrößen.
Erste Ergebnisse für Hintergrundmuster in benutzerdefinierter Größe
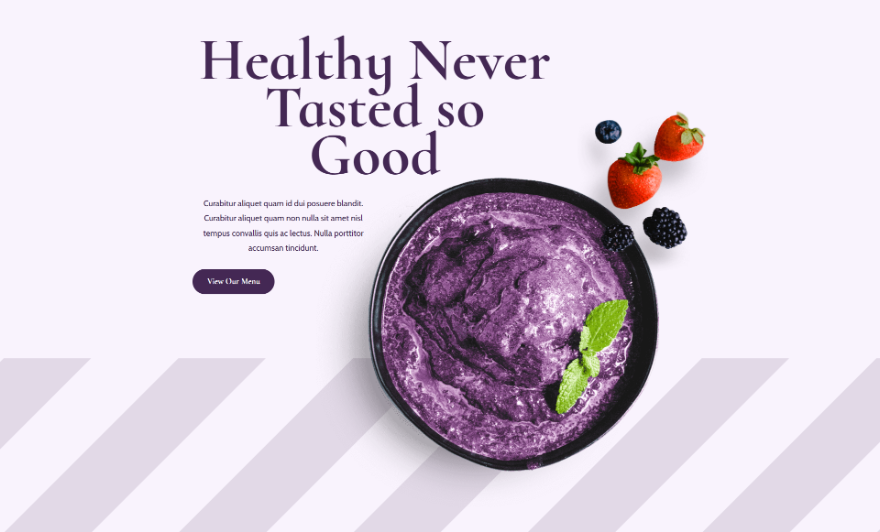
Schreibtisch

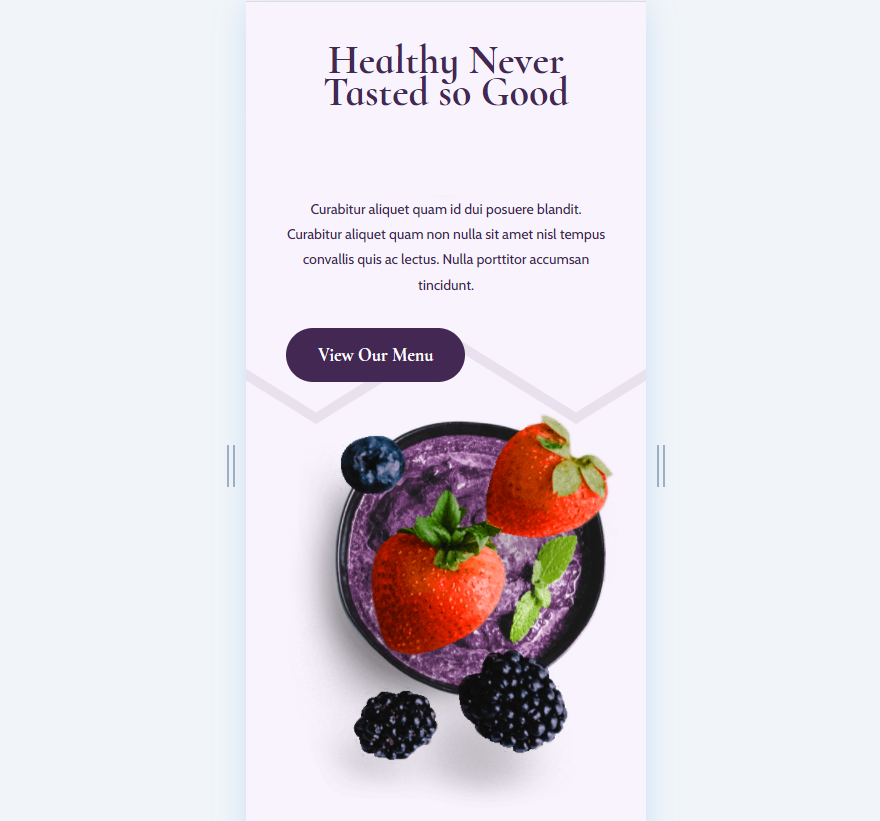
Tablette

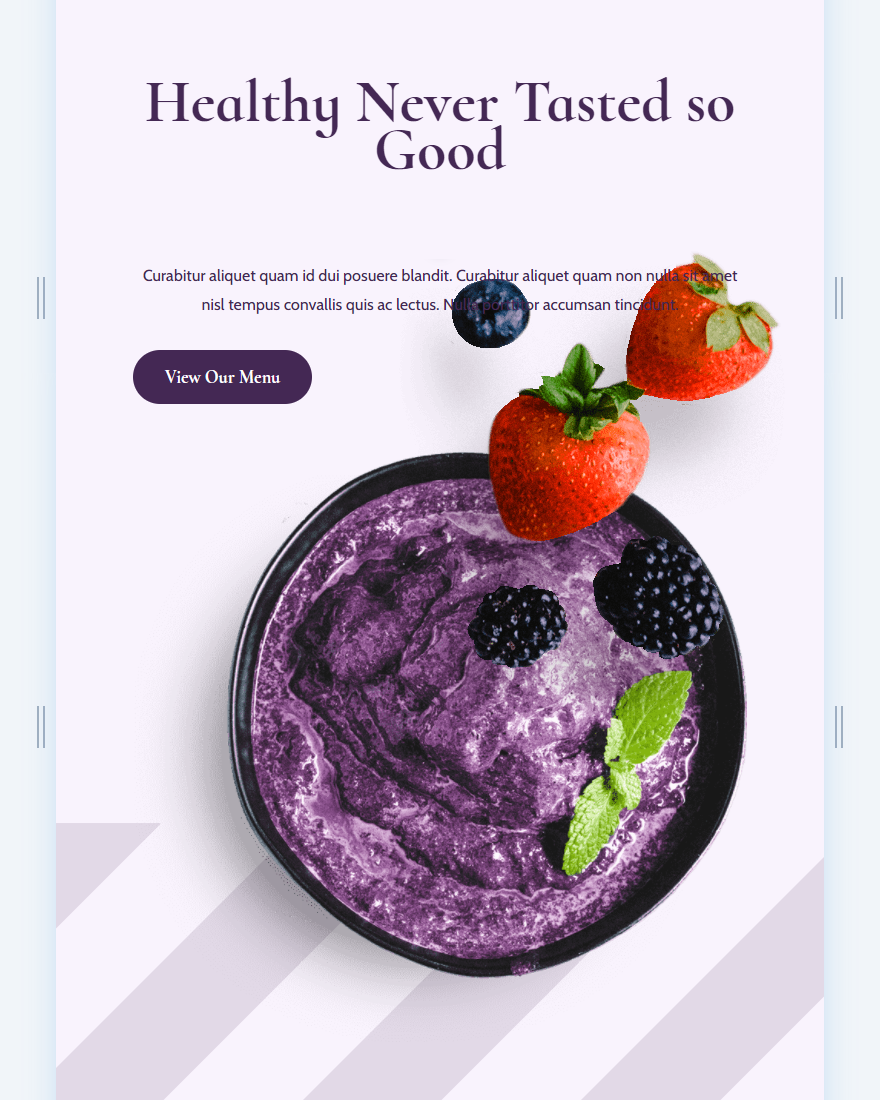
Telefon

Ergebnisse des zweiten Hintergrundmusters in benutzerdefinierter Größe
Schreibtisch

Tablette

Telefon

Ergebnisse des dritten Hintergrundmusters in benutzerdefinierter Größe
Schreibtisch

Tablette

Telefon

Endgedanken
Das ist unser Blick darauf, wie Sie Ihrem Hintergrundmuster mit Divi eine benutzerdefinierte Größe hinzufügen können. Die neuen Hintergrundmuster von Divi haben viele Gestaltungsmöglichkeiten eröffnet. Diese Muster passen hervorragend zu unseren Layouts. Das Konzept, eine benutzerdefinierte Größe für ein Hintergrundmuster zu verwenden, bedeutet, dass wir nicht nur auf die Wiederholung von Mustern festgelegt sind. Die Hintergrundmuster von Divi können für viel mehr verwendet werden. Mit den hier behandelten Konzepten können Sie jedes der Hintergrundmuster von Divi verwenden, um Ihre eigenen einzigartigen Hintergrunddesigns zu erstellen.
Wir wollen von dir hören. Haben Sie Ihrem Hintergrundmuster mit Divi eine benutzerdefinierte Größe hinzugefügt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
