So erstellen Sie mit Divi subtile Hintergrundmustermasken (3 Beispiele)
Veröffentlicht: 2022-04-27Die neuen Hintergrundmustermasken von Divi haben viele Gestaltungsmöglichkeiten für Hintergründe eröffnet. Sie funktionieren hervorragend mit den Hintergrundfarben und -mustern, um viele einzigartige Designs zu erstellen. In diesem Beitrag erfahren Sie, wie Sie mit Divi subtile Hintergrundmustermasken erstellen. Wir werden auch die Vorteile der Verwendung einer subtilen Maske besprechen und drei Beispiele erstellen.
Lass uns anfangen.
Abonnieren Sie unseren Youtube-Kanal
Vorschau der Hintergrundmustermaske
Bevor wir mit dem Entwerfen beginnen, sehen Sie sich hier an, was wir in diesem Divi-Tutorial erstellen werden.
Beispiel einer Hintergrundmustermaske

Maskenbeispiel 2

Maskenbeispiel drei

So erstellen Sie eine Hintergrundmaske
Die Hintergrundmaske bedeckt das Hintergrundmuster und lässt Teile des Musters durchscheinen. Es funktioniert hervorragend mit Hintergrundfarben und -mustern. Sie können den Hintergrund an den Inhalt anpassen, den Inhalt an den Hintergrund anpassen oder beides anpassen.
Öffnen Sie zunächst die Einstellungen für den Abschnitt , dem Sie die Hintergrundmaske hinzufügen möchten.

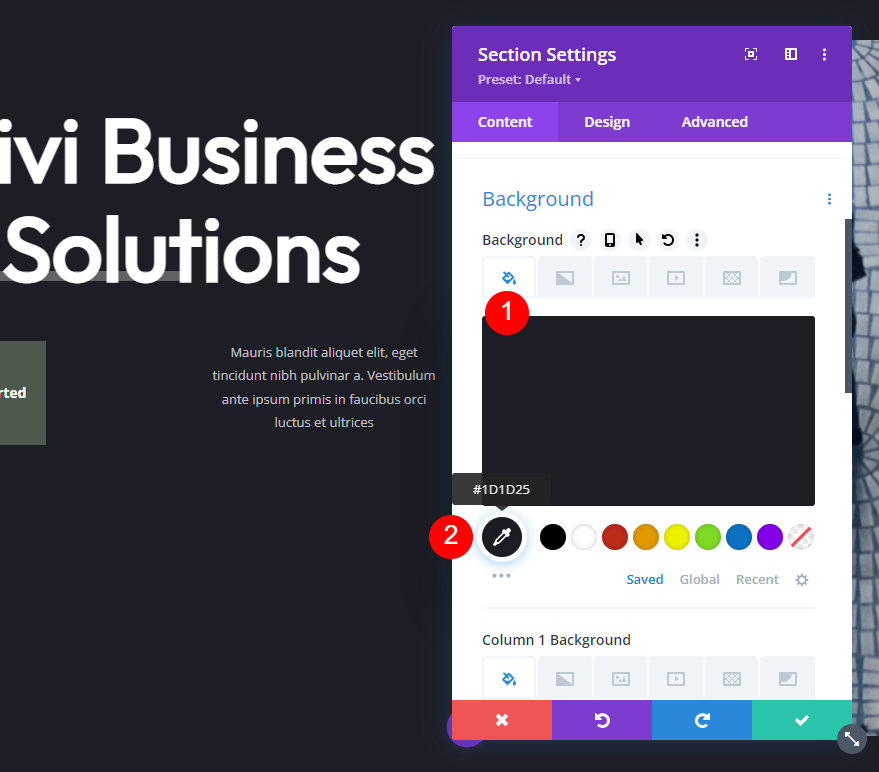
Als Nächstes müssen Sie eine Hintergrundfarbe für den Abschnitt auswählen. Scrollen Sie nach unten zu Hintergrund . Wählen Sie bei ausgewähltem Hintergrund-Tab Ihre Hintergrundfarbe aus der Farbauswahl.

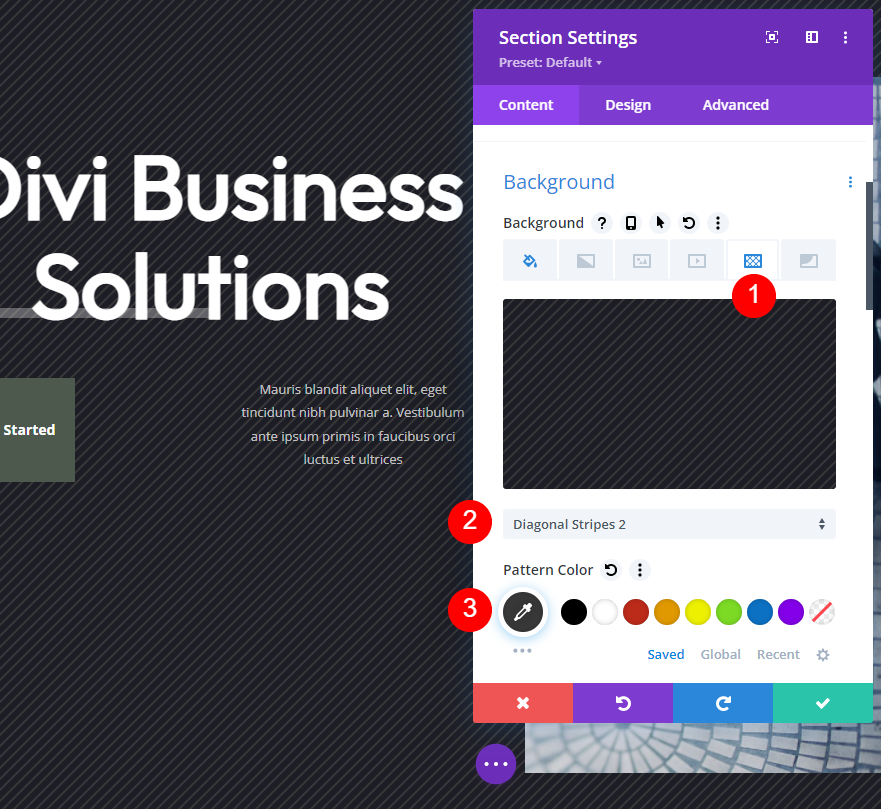
Als nächstes müssen Sie ein Hintergrundmuster auswählen und seine Größe und Position festlegen. Wählen Sie die Registerkarte Hintergrundmuster und klicken Sie auf Hintergrundmuster hinzufügen .

Dies öffnet eine Liste mit Musteroptionen. Wählen Sie Ihr Muster aus der Liste. Es wird den Abschnitt füllen.

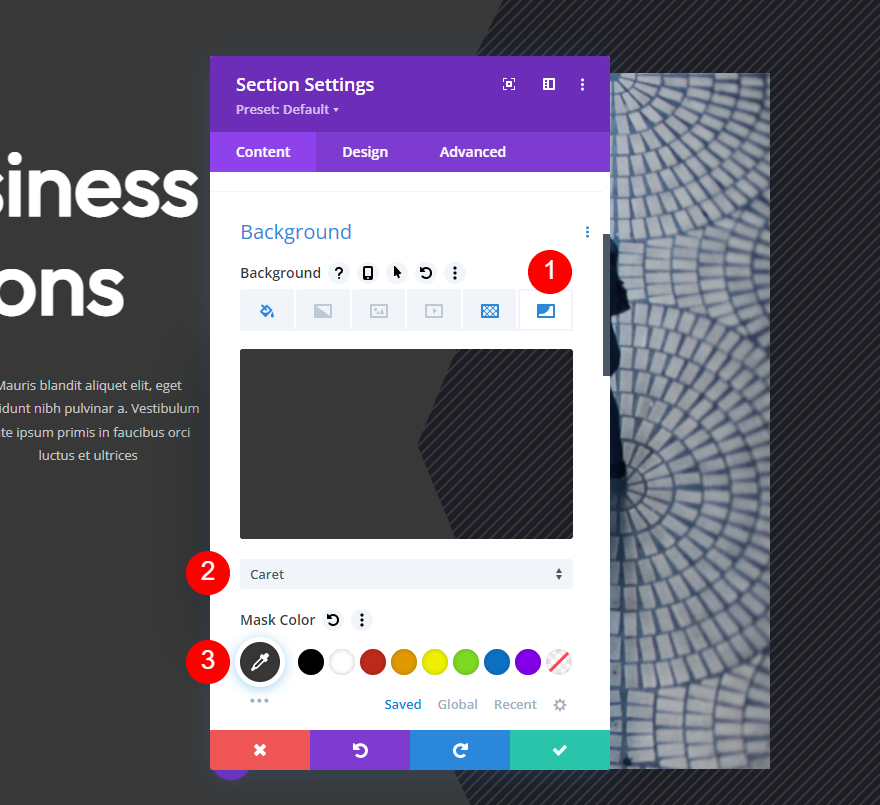
Als Nächstes müssen Sie eine Hintergrundmaske auswählen und deren Farbe und Einstellungen an Ihr Design anpassen. Wählen Sie die Registerkarte Hintergrundmaske und klicken Sie auf Hintergrundmaske hinzufügen .

Ein weiteres Modal mit Maskenoptionen wird geöffnet. Wählen Sie Ihre Hintergrundmaske aus der Liste aus. Die Maske ist weiß, bis Sie eine Farbe auswählen.

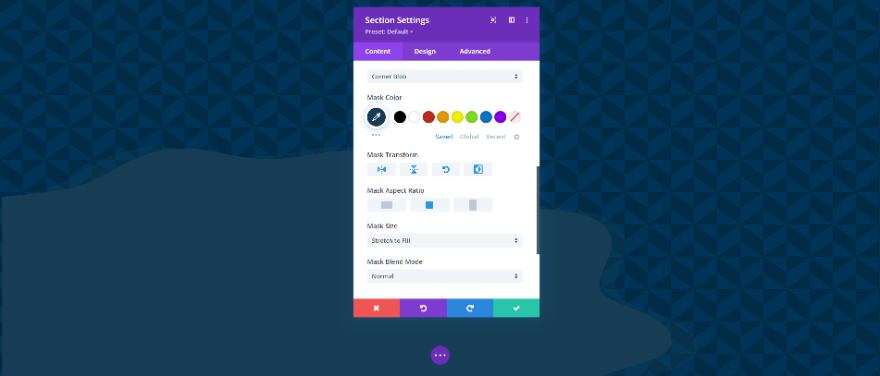
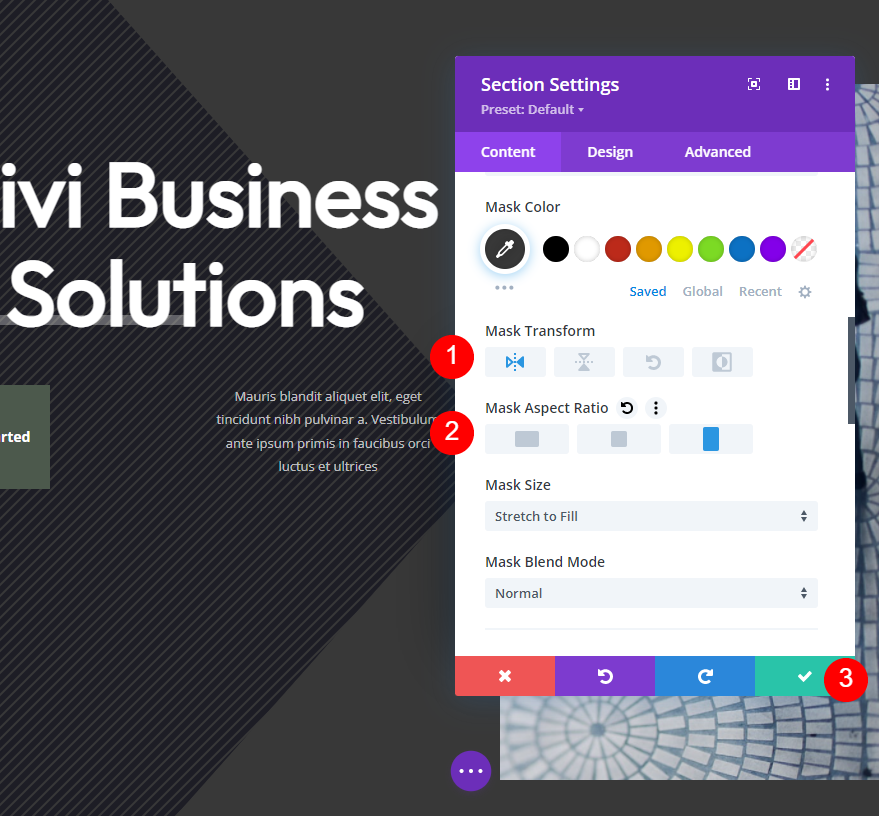
Passen Sie die Einstellungen der Hintergrundmaske an, um das gewünschte Aussehen zu erhalten. Sie können die Größe, Position, Richtung der Maske, Drehung und mehr ändern. Wenn Sie mit diesen Einstellungen herumspielen, können Sie einige interessante Designs erstellen.

Hier ist ein Blick auf den Hintergrund, den ich gerade ohne Module erstellt habe. Die Farben sind ähnlich, aber sie sind unterschiedlich genug, um sich ein wenig abzuheben. Dadurch wird es nicht zu sehr abgelenkt.

So erstellen Sie eine subtile Hintergrundmustermaske
Eine der besten Designrichtlinien für eine Hintergrundmaske besteht darin, sie subtil zu gestalten. Es sollte nicht im Mittelpunkt des Seitendesigns stehen. Verwenden Sie es für Hintergrundtexturen, um eine kleine visuelle Variation zu erzeugen. Ihre Inhalte sollten im Mittelpunkt stehen. Verwenden Sie die Hintergrundmaske, um den Inhalt zu unterstützen. Hier sind ein paar Dinge, die Sie beim Erstellen einer subtilen Hintergrundmustermaske beachten sollten.
Wählen Sie passende Farben
Wählen Sie Farben für Ihre Muster und Masken, die sich nicht zu sehr von der Hintergrundfarbe des Abschnitts unterscheiden. Die Farben sollten keinen hohen Kontrast zueinander haben. Die Farben sollten unterschiedlich genug sein, um die Maske und die Muster zu sehen, aber nicht so sehr, dass sie überwältigend sind. Verwenden Sie dieselbe Farbe für Muster und Hintergrund und wählen Sie dann eine etwas hellere oder dunklere Farbe für die Maske.
Für Lesbarkeit anpassen
Priorisieren Sie die Lesbarkeit in Ihrem Design. Die Lesbarkeit sollte immer Vorrang vor dem guten Aussehen des Designs haben. Der Inhalt in einem Design, das gut aussieht, aber schwer zu lesen ist, wird ignoriert.
Probieren Sie verschiedene Mustergrößen aus
Spielen Sie mit den verschiedenen Mustergrößen herum, um zu sehen, was Sie erstellen können. Benutzerdefinierte Größen können Ihnen mehr Flexibilität beim Design geben und Ihnen ein einzigartigeres Design verleihen.
Probieren Sie alle Hintergrundmaskeneinstellungen aus
Spielen Sie mit allen Hintergrundmaskeneinstellungen herum, um zu sehen, was Sie erstellen können. Probieren Sie auch die Einstellungen mit den Hintergrundmustereinstellungen aus, um zu sehen, was Ihnen gefällt. All diese Einstellungen können zusammenarbeiten, um einige interessante Designs zu erstellen.
Beispiele für subtile Hintergrundmustermasken
Sehen wir uns nun drei Beispiele für subtile Hintergrundmustermasken an. Ich füge die Hintergrundmaske dem Hero-Bereich der kostenlosen Corporate-Landingpage hinzu, die in Divi verfügbar ist. Hier ist ein Blick auf die Originalseite, bevor wir die Hintergrundmustermasken hinzufügen.

Wir werden auch die Hintergrundfarben der Schaltflächen ändern. Mit den gleichen subtilen Designkonzepten heben wir sie mehr hervor als im Hintergrund. Der Teiler ist ein weiteres Element, das die Farbe ändert, aber dieses Element verwendet Transparenz, um seine Farbe vom Hintergrund zu erhalten, sodass wir keine Änderungen an seiner Farbe vornehmen müssen.
Beispiel einer Hintergrundmustermaske
In diesem Beispiel werden die ursprünglichen Hintergrund- und Schaltflächenfarben verwendet.

Hintergrundfarbe
Für unser erstes Beispiel verwenden wir die ursprüngliche Hintergrundfarbe dieses Layouts – #1d1d25. Wir behalten auch die ursprüngliche Schaltflächenfarbe bei – #4c594c
- Hintergrundfarbe: #1d1d25
- Schaltflächenfarbe: #4c594c

Hintergrundmuster
Wählen Sie die Registerkarte Hintergrundmuster und wählen Sie Diagonale Streifen 2 . Ändern Sie die Musterfarbe in #383838.
- Hintergrundmuster: Diagonale Streifen 2
- Musterfarbe: #383838
- Mustergröße: Tatsächliche Größe
- Ursprung der Musterwiederholung: Oben links
- Musterwiederholung: Wiederholen

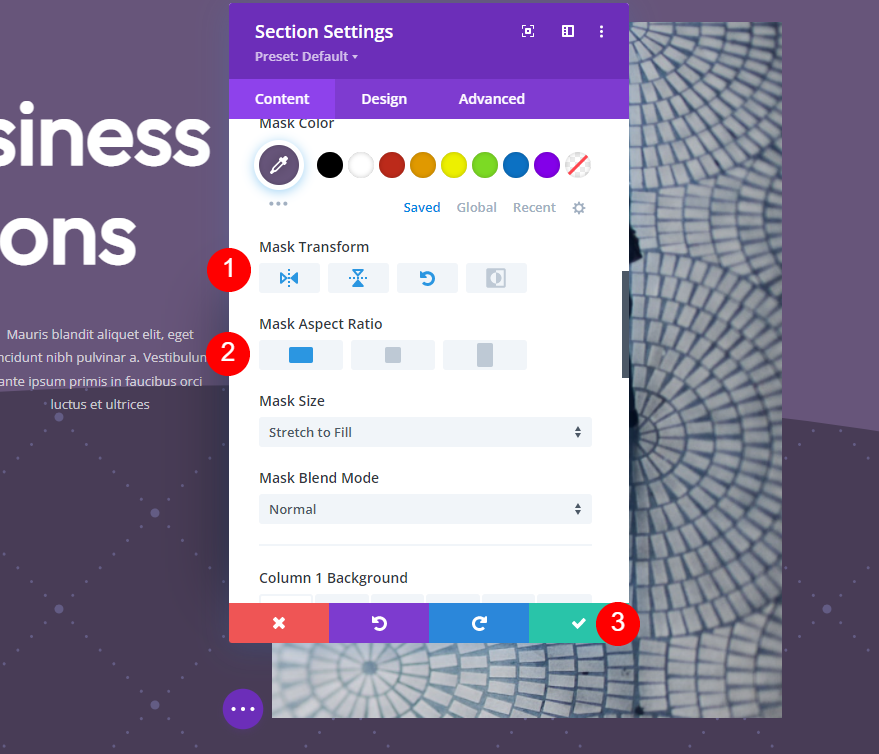
Hintergrundmaske
Wählen Sie als Nächstes die Registerkarte Hintergrundmaske . Wählen Sie Caret und setzen Sie die Farbe auf #383838.
- Maske: Caret
- Maskenfarbe: #383838


Wählen Sie unter „Maskenfarbe“ die Option „Horizontale Transformation “ und das Seitenverhältnis „Hochformat“ aus. Schließen Sie die Einstellungen des Abschnitts und speichern Sie Ihre Arbeit.
- Transformieren: Horizontal
- Seitenverhältnis: Hoch (Hochformat)

Hintergrundmustermaske Beispiel 2
Für unser zweites Beispiel ändern wir die Hintergrund- und Schaltflächenfarben in Lila.

Hintergrundfarbe
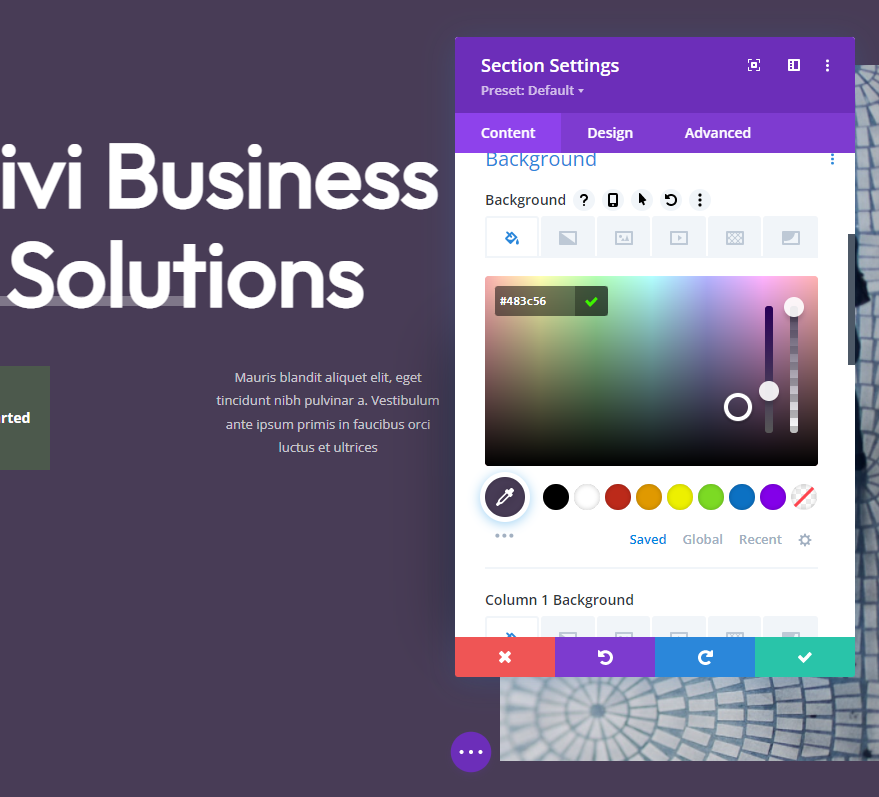
Öffnen Sie die Abschnittseinstellungen . Stellen Sie sicher, dass Sie sich auf der Registerkarte Hintergrundfarbe befinden, und ändern Sie die Hintergrundfarbe in #483c56.
- Hintergrundfarbe: #483c56

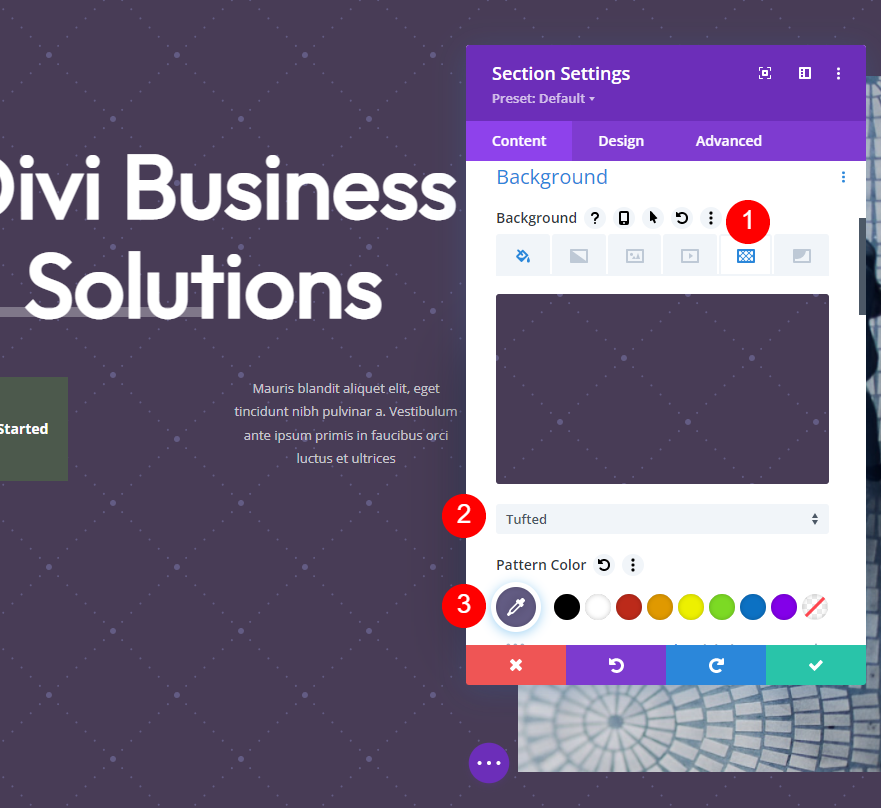
Hintergrundmuster
Wählen Sie als Nächstes die Registerkarte Hintergrundmuster und wählen Sie Getuftet für das Hintergrundmuster. Ändern Sie die Musterfarbe in #635c84.
- Hintergrundmuster: Getuftet
- Musterfarbe: #635c84

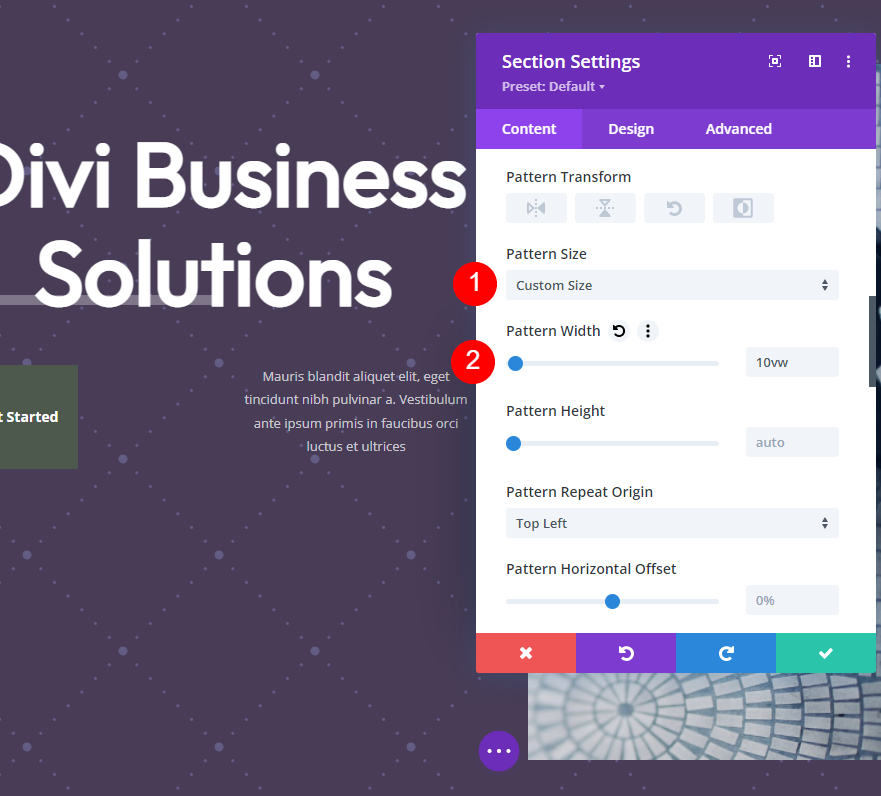
Wählen Sie als Nächstes Benutzerdefinierte Größe . Dies öffnet eine weitere Reihe von Optionen. Ändern Sie die Breite auf 10vw.
- Größe: Benutzerdefinierte Größe
- Breite: 10vw
- Ursprung der Musterwiederholung: Oben links
- Musterwiederholung: Wiederholen

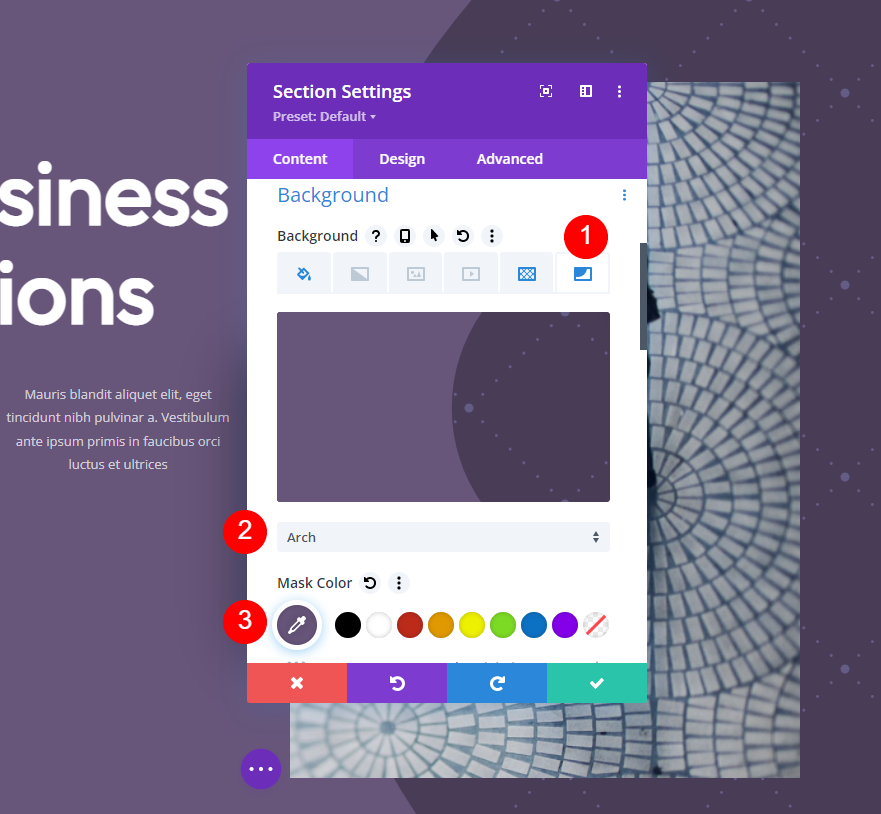
Hintergrundmaske
Jetzt ist es an der Zeit, unsere Hintergrundmaske einzurichten. Wählen Sie die Registerkarte Hintergrundmaske und wählen Sie die Maske mit dem Namen Arch. Ändern Sie die Farbe in #67557a.
- Maske: Arch
- Maskenfarbe: #67557a

Stellen Sie als Nächstes die Transformationsoptionen auf Horizontal, Vertikal und Drehen ein. Wählen Sie für das Seitenverhältnis die Option Breit oder Querformat. Schließen Sie die Einstellungen des Abschnitts.
- Transformieren: Horizontal, Vertikal und Drehen
- Seitenverhältnis: Breit (Querformat)

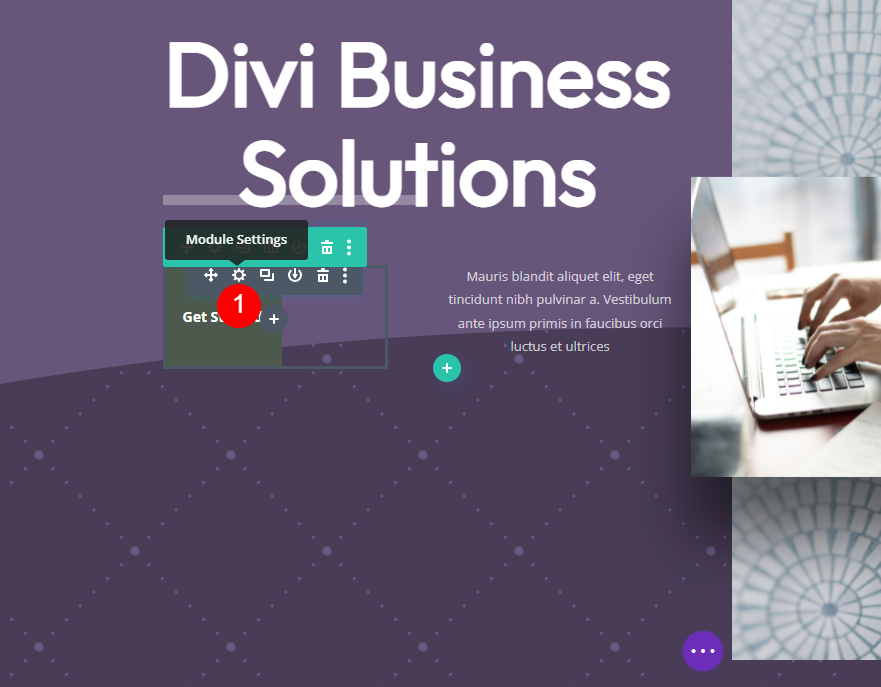
Taste
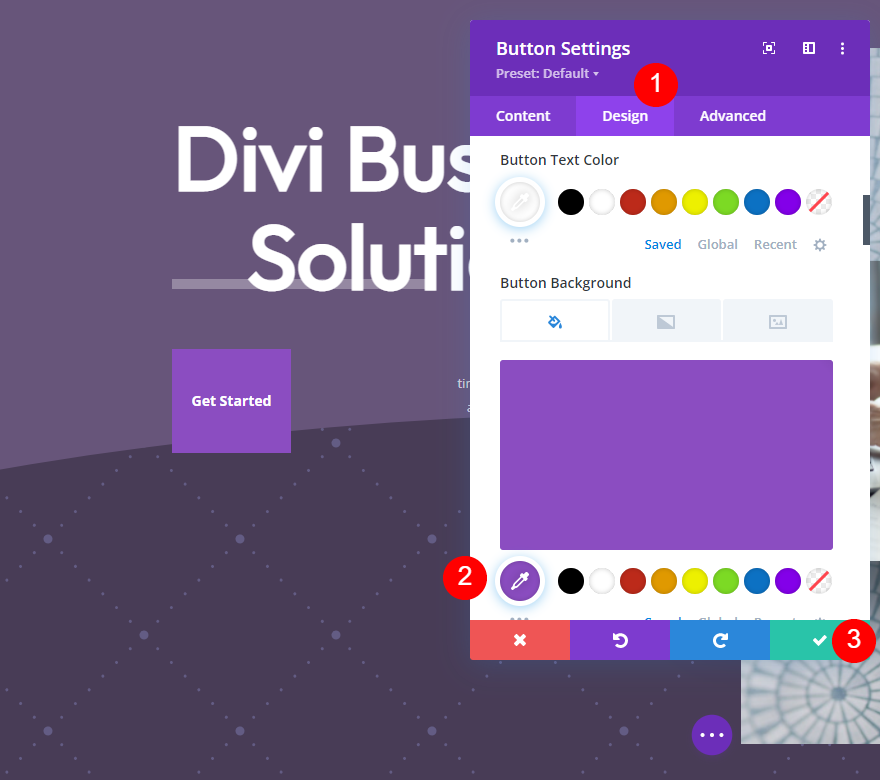
Passen wir abschließend die CTA-Schaltfläche in diesem Heldenbereich an. Wir möchten, dass es sich in das Design einfügt, aber wir möchten auch, dass es auffällt. Öffnen Sie die Einstellungen der Schaltfläche . Wir müssen nur die Hintergrundfarbe ändern. Es kann eine ähnliche Farbe wie der Hintergrund haben, aber so unterschiedlich, dass es auf der Seite nicht verloren geht. Wir gehen mit einer helleren Farbe für den Hintergrund. Wir lassen die Textfarbe gleich.

Wählen Sie die Registerkarte Design , scrollen Sie nach unten zu Hintergrund und ändern Sie die Hintergrundfarbe der Schaltfläche in #8b4dc1. Dadurch erhalten wir den gewünschten Kontrast und es funktioniert hervorragend mit dem violetten Hintergrund. Schließen Sie die Einstellungen der Schaltfläche und speichern Sie Ihre Seite.
- Hintergrundfarbe der Schaltfläche: #8b4dc1

Hintergrundmustermaske Beispiel drei
Für unser drittes Beispiel ändern wir die Hintergrund- und Schaltflächenfarben in Grün, wobei wir dieselben Konzepte wie in den beiden vorherigen Beispielen verwenden.

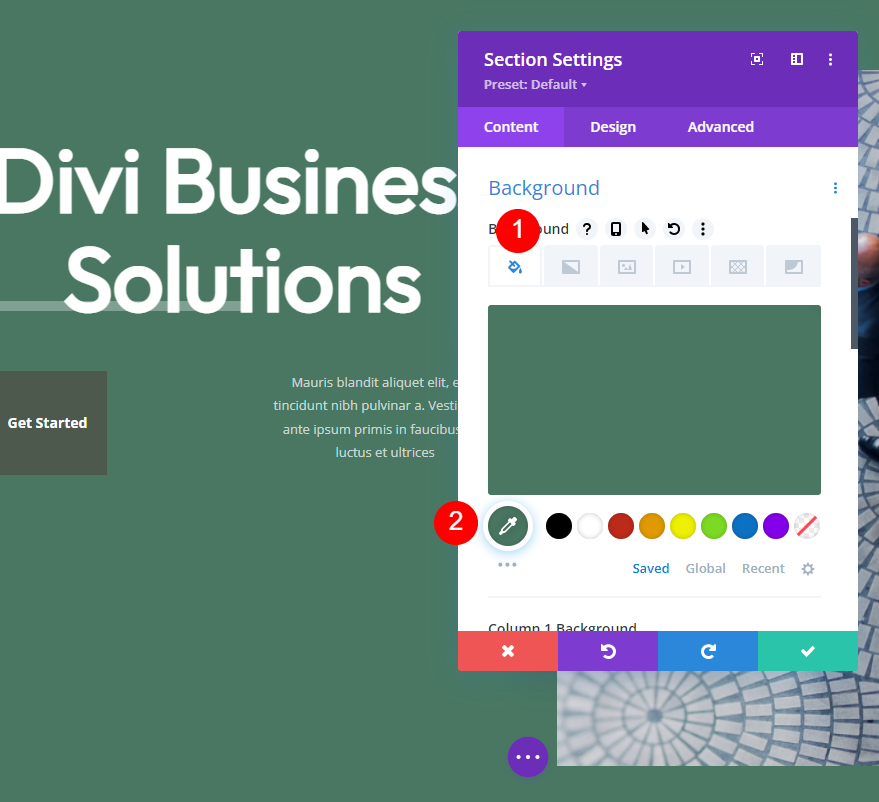
Hintergrundfarbe
Öffnen Sie zuerst die Einstellungen des Abschnitts . Ändern Sie bei ausgewählter Registerkarte Hintergrundfarbe die Hintergrundfarbe in # 497762 .
- Hintergrundfarbe: #497762

Hintergrundmuster
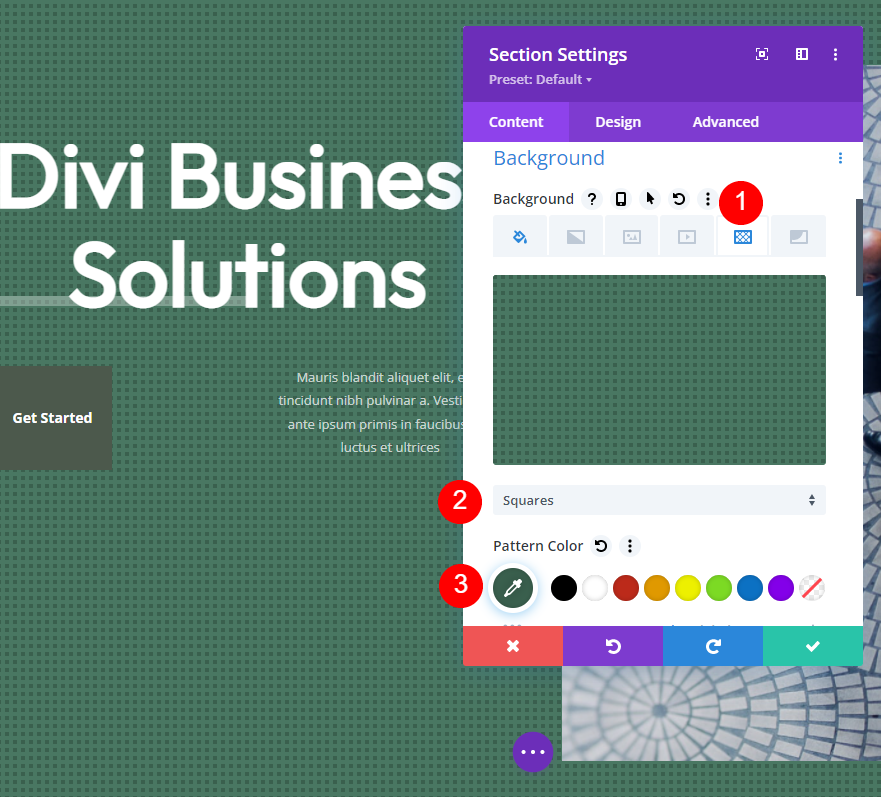
Wählen Sie als Nächstes die Registerkarte Hintergrundmuster , wählen Sie Quadrate und ändern Sie die Farbe in #3a604e. Wir belassen die Quadrate in ihrer ursprünglichen Größe und wenden die Maske auf die meisten an.
- Hintergrundmuster: Quadrate
- Musterfarbe: #3a604e
- Mustergröße: Tatsächliche Größe
- Ursprung der Musterwiederholung: Oben links
- Musterwiederholung: Wiederholen

Hintergrundmaske
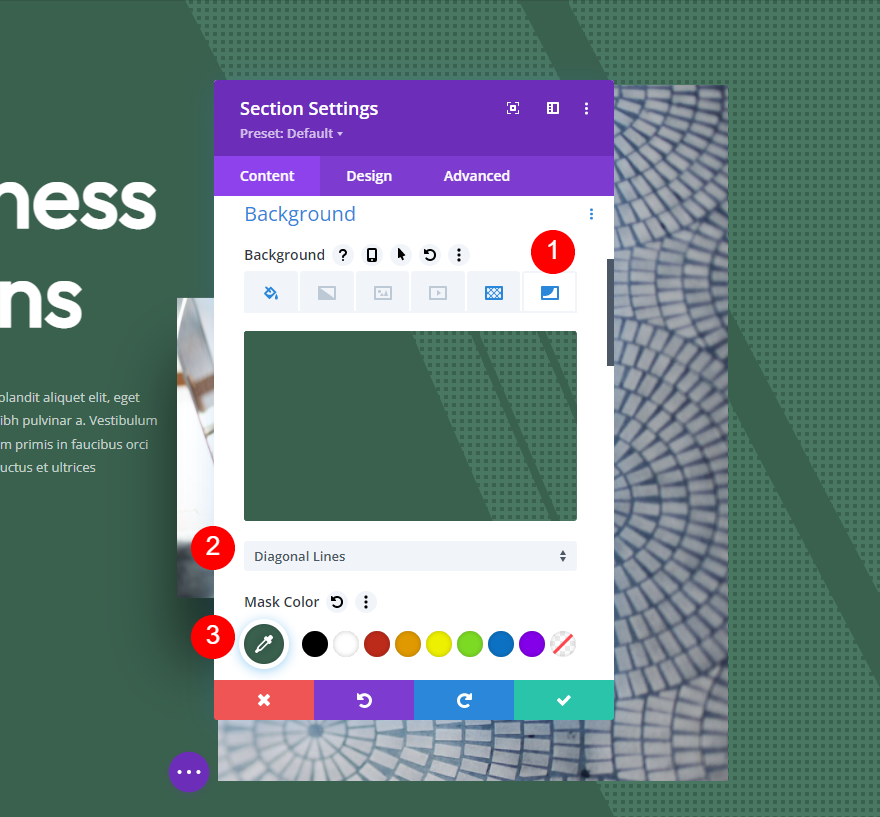
Wählen Sie als Nächstes die Registerkarte Hintergrundmaske . Wählen Sie Diagonale Linien für die Maske und ändern Sie die Farbe in #3a604e.
- Maske: Diagonale Linien
- Maskenfarbe: #3a604e

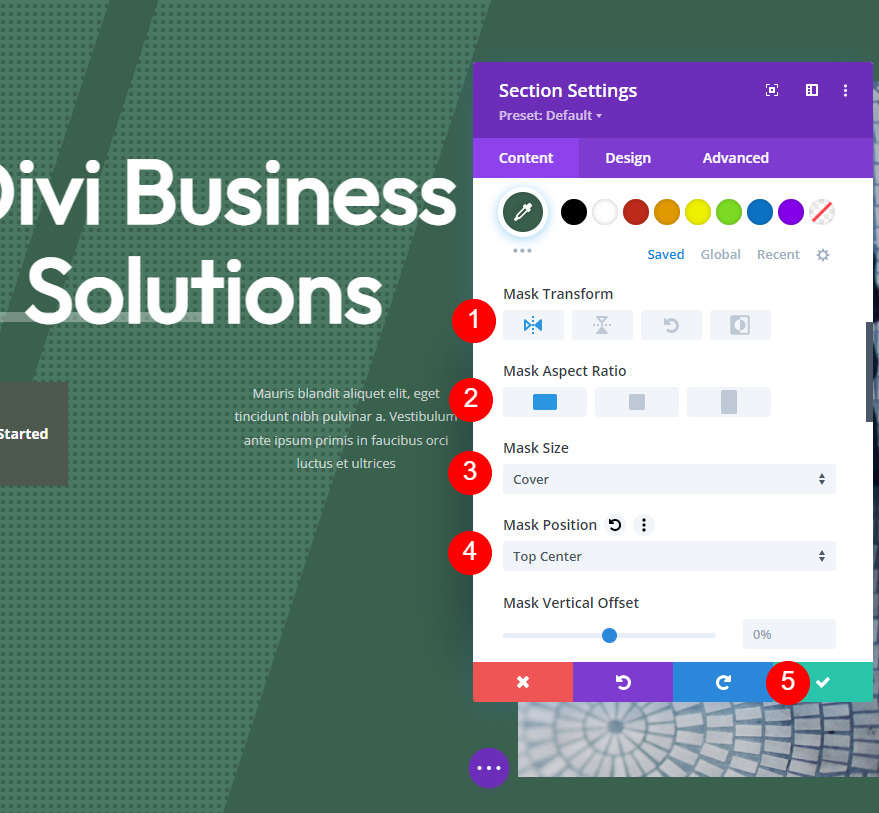
Stellen Sie als Nächstes „ Transformieren “ auf „Horizontal“ ein und wählen Sie die Option „Breit“ oder „Querformat“ für das Seitenverhältnis aus. Stellen Sie die Größe auf Abdeckung und die Maskenposition auf Oben in der Mitte ein. Schließen Sie die Einstellungen des Abschnitts.
- Transformieren: Horizontal
- Seitenverhältnis: Breit (Querformat)
- Größe: Abdeckung
- Maskenposition: Oben in der Mitte

Taste
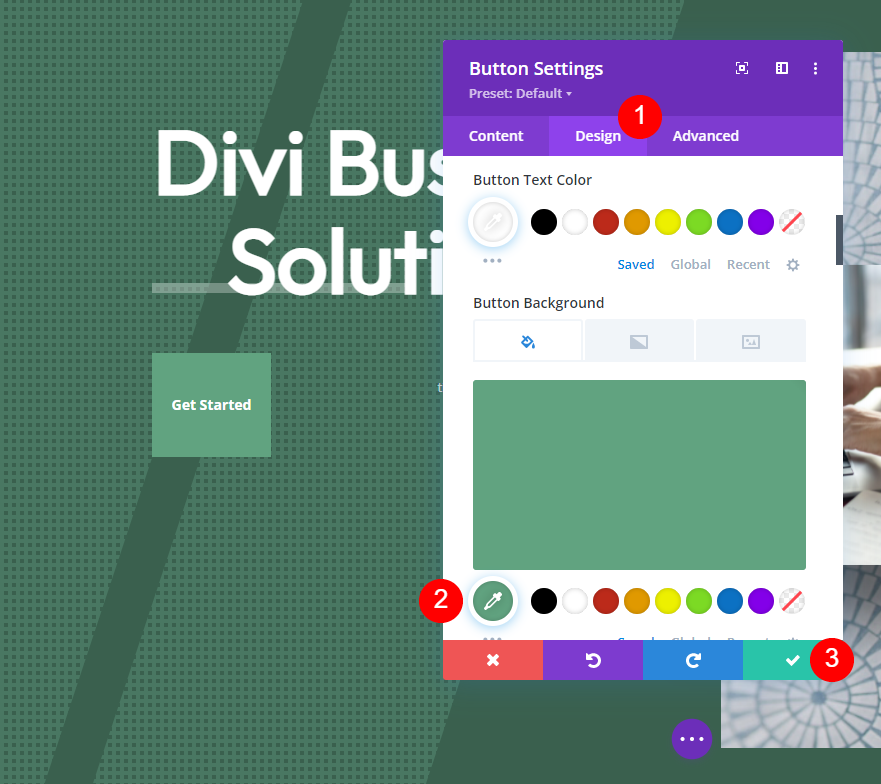
Öffnen Sie schließlich die Einstellungen der Schaltfläche und wählen Sie die Registerkarte Design . Scrollen Sie nach unten und ändern Sie die Hintergrundfarbe der Schaltfläche in #61a380. Schließen Sie die Moduleinstellungen und speichern Sie Ihre Arbeit.
- Hintergrundfarbe der Schaltfläche: #61a380

Ergebnisse der Hintergrundmustermaske
So sehen unsere Hintergrundmustermasken im Heldenbereich unseres Layouts aus.
Hintergrundmustermaske Beispiel Ein Ergebnis

Maskenbeispiel 2 Ergebnis

Maskenbeispiel Drei Ergebnis

Endgedanken
Das ist unser Blick darauf, wie Sie mit Divi subtile Hintergrundmustermasken erstellen. Eine subtile Maske hebt sich gerade genug ab, um dem Hintergrund eine visuelle Textur zu verleihen. Sie sehen großartig aus, ohne die Aufmerksamkeit von Ihren CTAs und anderen Elementen abzulenken. Die Hintergrundmustermasken von Divi sind einfach zu verwenden und ihre Einstellungen stellen sicher, dass Sie etwas Einzigartiges erstellen können. Experimentieren Sie mit den Einstellungen, um Ihre eigenen Hintergrundmustermasken zu erstellen.
Wir wollen von dir hören. Erstellen Sie Ihre eigenen subtilen Hintergrundmustermasken für Ihre Divi-Hintergründe? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
