So fügen Sie CAPTCHA zur WooCommerce-Kaufabwicklung hinzu
Veröffentlicht: 2023-04-19Möchten Sie CAPTCHA zur WooCommerce-Kaufabwicklung hinzufügen ? CAPTCHAs können eine gute Sicherheitsschicht sein, um Spam zu verhindern. Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, haben wir etwas für Sie.
Aber zuerst wollen wir lernen, was CAPTCHA ist und warum man sie verwendet.
Was ist CAPTCHA?
CAPTCHA steht für Completely Automated Public Turing Test to Tell Computers and Humans Apart .
Es handelt sich um eine Technologie, die zwischen echten Benutzern und Spam-Bots unterscheiden kann, um die Sicherheit der Website zu gewährleisten. CAPTCHA bietet Rätsel und Herausforderungen, die für Computer knifflig, aber für Menschen leicht zu lösen sind.
Durch die Verwendung von CAPTCHA auf Ihrer Website werden einfache Front-End-Aufgaben erstellt und angezeigt, die ein Benutzer ausführen muss, bevor er eine bestimmte Aufgabe ausführen kann. Der Prozess ermöglicht es Ihnen, schädlichen Datenverkehr herauszufiltern und zu verhindern, dass Bots und automatisierte Programme auf Ihre Website gelangen. Es ist also eine ausgezeichnete Idee, um die Sicherheit und Leistung der Website zu verbessern.
CAPTCHA-Typen
Es gibt sechs Arten von CAPTCHAs:
- Bildbasiert: Bildbasiertes CAPTCHA verwendet verzerrte Bilder von Buchstaben oder Zahlen, die für Maschinen schwer lesbar, aber dennoch für Menschen lesbar sind.
- Audiobasiert: Diese Art von CAPTCHA verwendet eine Reihe von gesprochenen Wörtern oder Zahlen, die der Benutzer eingeben muss. Es ist so konzipiert, dass es für sehbehinderte Benutzer zugänglich ist.
- Mathebasiert: Mathebasiertes CAPTCHA verwendet einfache mathematische Probleme, die Menschen lösen können.
- Textbasiert: Diese Art von CAPTCHA verwendet textbasierte Fragen oder Rätsel, die so gestaltet sind, dass sie für Menschen einfach, aber für Maschinen schwierig sind.
- Rätselbasiert: Beim rätselbasierten CAPTCHA müssen Benutzer ein einfaches Rätsel lösen, z. B. das Ziehen und Ablegen einer Form in einen bestimmten Bereich.
- Unbesiegbar: Diese Art von CAPTCHA arbeitet im Hintergrund und erfordert keine Aktion des Benutzers. Es verwendet verschiedene Algorithmen, um anhand seines Website-Verhaltens festzustellen, ob ein Benutzer ein Mensch ist.
Jede Art von CAPTCHA hat Vor- und Nachteile, und die am besten zu verwendende Art hängt von den spezifischen Bedürfnissen der Website und ihren Benutzern ab. Jetzt wissen Sie, was CAPTCHAs sind und welche Arten sie haben. Lassen Sie uns als Nächstes sehen, wie das Hinzufügen von CAPTCHA zur WooCommerce-Kaufabwicklung hilfreich sein kann.
Warum CAPTCHA zu WooCommerce Checkout hinzufügen?
Sie sollten CAPTCHA zur Checkout-Seite Ihres Online-Shops hinzufügen, um Spam zu vermeiden.
Für jeden Online-E-Commerce-Shop ist Sicherheit heutzutage ein großes Anliegen.
Besonders wenn Sie kostenlose oder Open-Source-Software wie WooCommerce verwenden, wissen Sie vielleicht bereits, dass Sie zusätzliche Vorkehrungen für die Sicherheit Ihres Shops treffen müssen. CAPTCHA kann eine der besten Lösungen sein, um Ihr Geschäft vor Bots und Angriffen zu schützen.
Hier sind einige Beispiele, bei denen CAPTCHAs hilfreich sein können:
- Spam verhindern: Ein CAPTCHA kann dazu beitragen, Spam-Bots daran zu hindern, gefälschte Bestellungen auf Ihrer Website zu übermitteln, wodurch Sie Zeit und Ressourcen beim Sortieren und Löschen dieser Bestellungen sparen.
- Betrug verhindern: Es kann auch dazu beitragen, betrügerische Transaktionen zu verhindern, indem sichergestellt wird, dass die Person, die die Bestellung aufgibt, eine echte Person ist und kein Computerprogramm, das darauf ausgelegt ist, Ihre Website zu betrügen.
- Schützen Sie Kundendaten: Das Hinzufügen eines CAPTCHA kann auch dazu beitragen, die persönlichen und finanziellen Daten Ihrer Kunden zu schützen, indem unbefugter Zugriff auf Ihre Website und den Bestellvorgang verhindert wird.
- Compliance: Abhängig von Ihrem Standort kann das Hinzufügen eines CAPTCHAs zu Ihrer Checkout-Seite die Einhaltung von Datenschutz- und Sicherheitsbestimmungen wie der DSGVO in der Europäischen Union erfordern.
Insgesamt kann das Hinzufügen eines CAPTCHA zu Ihrer Checkout-Seite dazu beitragen, die Sicherheit Ihrer Website zu verbessern, die Daten Ihrer Kunden zu schützen und die Einhaltung relevanter Vorschriften sicherzustellen.
Die besten WordPress-CAPTCHA-Plugins
Hier sind ein paar WordPress-Plugins, um CAPTCHA in Ihren Shop zu integrieren.
1) reCaptcha von BestWebSoft

reCaptcha von BestWebSoft ist eines der besten Tools, um reCAPTCHA-Schutz in verschiedenen Formen auf Ihrer Website hinzuzufügen, einschließlich Anmelde-, Registrierungs-, Kommentar- und Kontaktformularen. Dieses Plugin ist einfach zu bedienen und erfordert keine Programmierkenntnisse.
reCaptcha von BestWebSoft ist mit WooCommerce kompatibel und Sie können es in die Registrierungs- und Checkout-Seiten integrieren. Dies trägt dazu bei, Spam-Registrierungen und betrügerische Einkäufe auf Ihrer Website zu verhindern. Außerdem bietet das Plugin die Integration mit verschiedenen reCAPTCHA-Versionen wie v2 und v3.
Es bietet auch mehrere Themenoptionen und ermöglicht es Ihnen, die Größe und Ausrichtung des reCAPTCHA-Widgets anzupassen.
Merkmale
- Unterstützt v2, v3
- Anpassbares reCAPTCHA
- Einfache Integration mit mehreren Seiten
- Integrieren Sie die Checkout- und Zahlungsmethoden
- Verschiedene Themen zur Auswahl
Preisgestaltung
Dieses Plugin bietet sowohl kostenlose als auch Premium-Versionen. reCAPTCHA V2, V3 und Unternehmen sind alle verfügbar. Sie können das Tool für kostenlose Versionen verwenden, wenn Sie gerade erst anfangen oder nur grundlegende Funktionen benötigen. Auf der anderen Seite können Sie einen Premium-Plan für 29 $/Jahr mit mehreren innovativen Funktionen erhalten.
2) reCaptcha für WooCommerce

reCaptcha für WooCommerce ist ein Plugin, das Ihren Online-Shop vor Spam und Betrug schützt. Das Tool verfügt über mehrere Funktionen und ein benutzerfreundliches Dashboard.
Das Plugin ist einfach zu installieren und zu konfigurieren und arbeitet nahtlos mit der WooCommerce-Plattform zusammen. Es bietet zwei Arten von Captcha, reCaptcha v2 und reCaptcha v3. Sobald Sie das Plugin richtig konfiguriert haben, können Sie CAPTCHA problemlos zu Ihren Registrierungs-, Login-, Checkout-, Produktbewertungs- und Bestellseiten hinzufügen.
Mit reCaptcha für WooCommerce können Sie gefälschte Bestellungen und Registrierungen ganz einfach verhindern. Es ist eines der besten Plugins, um CAPTCHA zur WooCommerce-Kaufabwicklung hinzuzufügen.
Merkmale
- Unterstützung für reCaptcha v2 und reCaptcha v3
- Benutzerfreundliches Design
- Audio-Captcha-Option
- Anpassbare Captcha-Einstellungen
- Bedingte Captcha-Anzeige
- Mobile Kompatibilität
- Multisite-Unterstützung
Preisgestaltung
Das reCaptcha für das WooCommerce-Plugin ist ein kostenloses Plugin. Es kann hier heruntergeladen werden.
3) Fortgeschrittenes Google reCAPTCHA

Wenn Sie ein leistungsoptimiertes und funktionsreiches CAPTCHA-Plugin bevorzugen, sollten Sie sich Advanced Google reCAPTCHA ansehen. Mit dem Tool können Sie mehreren Formularen ganz einfach ein CAPTCHA-Feld hinzufügen. Das Tool ist für WooCommerce und auch Easy Digital Downloads optimiert.
Eine weitere bemerkenswerte Funktion von Advanced Google reCAPTCHA ist die Multisite-Unterstützung. Außerdem ist das Tool übersetzungsbereit. Unabhängig davon, welche Sprache Sie in Ihrem WooComemrce-Shop verwenden, kann Advanced Google reCAPTCHA eine gute Ergänzung sein. Alles, was Sie verwenden müssen, ist ein WordPress-Übersetzungs-Plugin.
Merkmale
Erweitertes Google reCAPTCHA ist eine leistungsstarke Sicherheitsfunktion mit mehreren erweiterten Funktionen. Zu den wichtigsten Funktionen von Advanced Google reCAPTCHA gehören:
- Verhaltensanalyse
- Unsichtbares Captcha
- Adaptive Risikoanalyse
- Anpassbare Herausforderungen
- Unterstützung mehrerer Sprachen
- API-Integration
Preisgestaltung
Erweitertes Google reCAPTCHA kann kostenlos heruntergeladen und CAPTCHA zur WooCommerce-Kaufabwicklung hinzugefügt werden.
Wenn Sie mehr über CAPTCHA-Plugins erfahren möchten, können Sie sich gerne unseren Blogbeitrag ansehen. Wir haben die besten geteilt, die Sie für die Aufgabe verwenden können. Sie können eine nach Ihren Anforderungen und Vorlieben auswählen.
Kommen wir als Nächstes zum Kern des Artikels, nämlich dem Hinzufügen von CAPTCHA zum Checkout-Formular.

Wie füge ich CAPTCHA zur WooCommerce-Kaufabwicklung hinzu?
Es gibt zwei bekanntere Methoden, um CAPTCHA zur WooCommerce-Kaufabwicklung hinzuzufügen.
- Verwendung eines speziellen Plugins
- Mit Code
Wir zeigen Ihnen beide Methoden. Entsprechend Ihren Anforderungen können Sie eine Methode auswählen.
Beginnen wir mit dem Plugin-Weg.
1) Plugin-Methode
Wie bereits erwähnt, stehen für diese Aufgabe mehrere Plugins zur Verfügung. Für dieses Tutorial verwenden wir reCAPTCHA für WooCommerce. Sehen wir uns den Schritt-für-Schritt-Prozess an.
1.1) Installation und Aktivierung
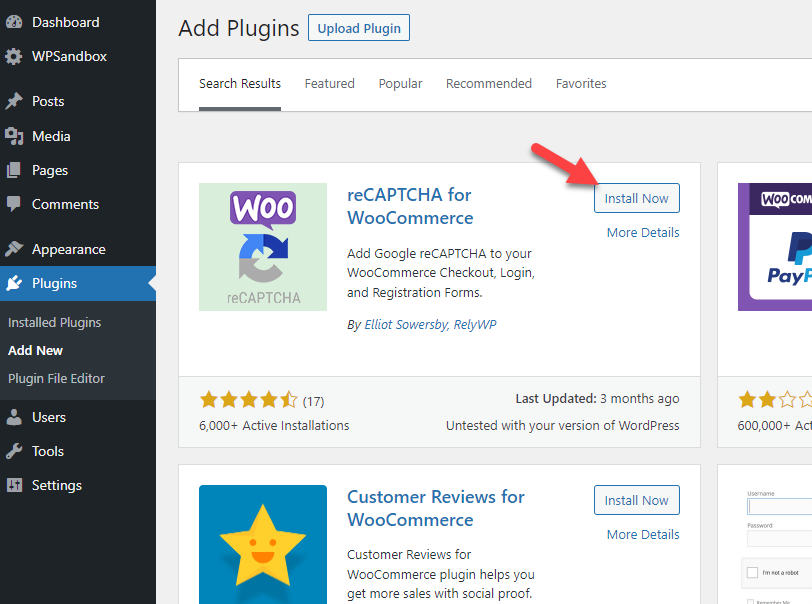
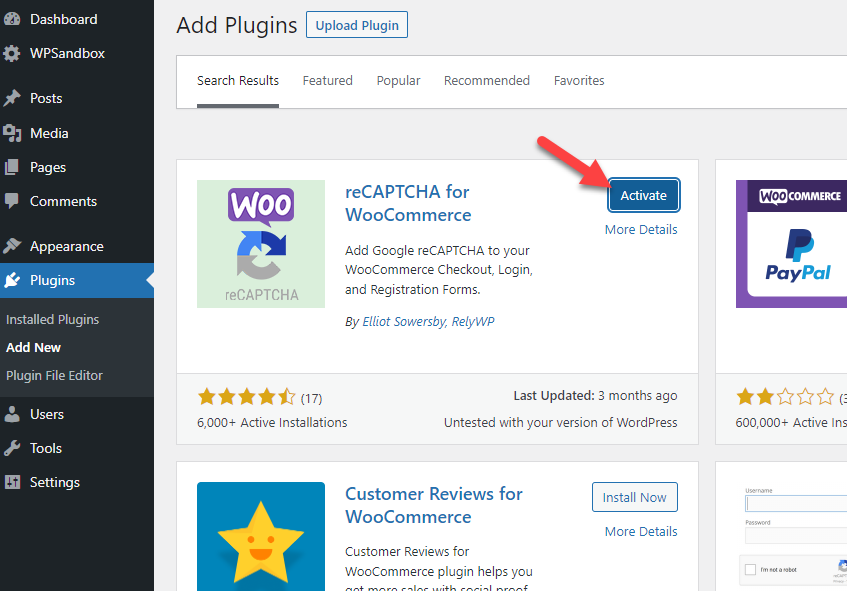
Um das Plugin zu installieren, gehen Sie zu Plugins > Add New .
Bitte suchen Sie nach dem Plugin und installieren Sie es in Ihrem WooComemrce-Shop.

Nachdem Sie die Installation abgeschlossen haben, aktivieren Sie sie.

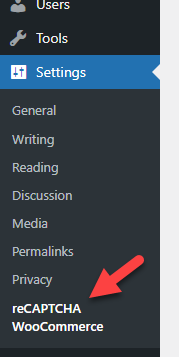
Unter dem Abschnitt WordPress-Einstellungen können Sie die Konfiguration des Plugins sehen.

Kommen wir zum nächsten Schritt, der korrekten Konfiguration des Plugins.
1.2) Konfigurieren Sie das Plugin
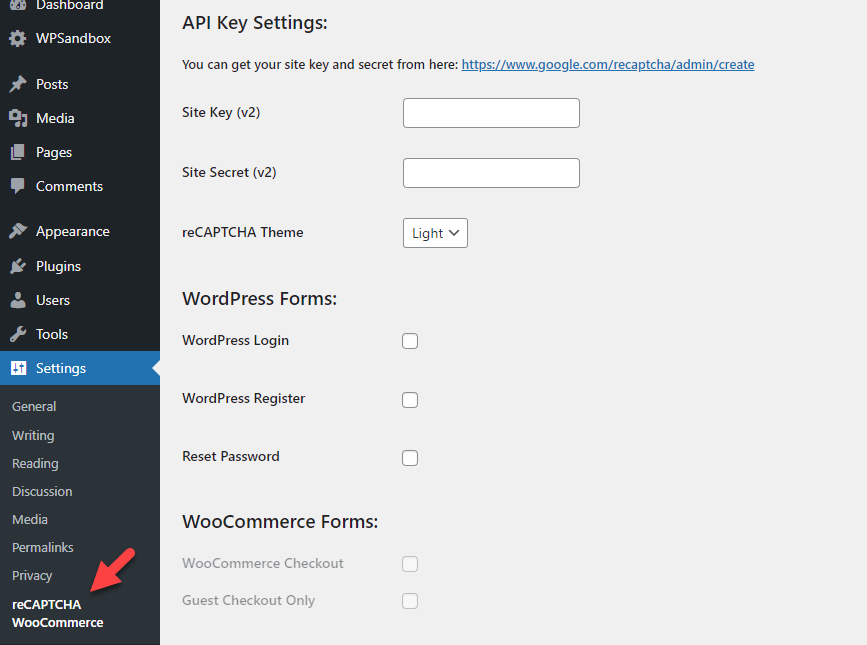
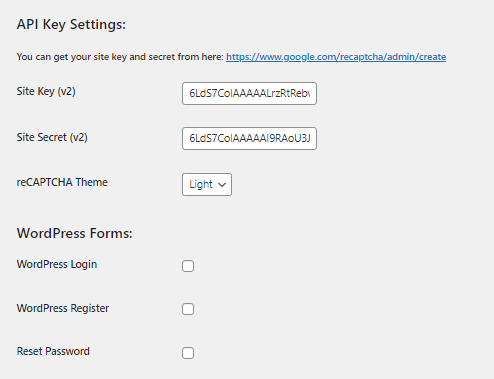
Das Plugin kommt mit minimalen Konfigurationsoptionen. Wenn Sie die Einstellungsseite des Plugins öffnen, werden Sie sehen, dass Sie lediglich die API-Schlüssel abrufen, die zu schützenden Formulare auswählen und die Einstellungen speichern müssen. 
Site Keys und Secret Keys sind unerlässlich, um den Vorgang abzuschließen. Mal sehen, wie man sie ohne Fehler bekommt.
1.3) API-Einstellung abrufen
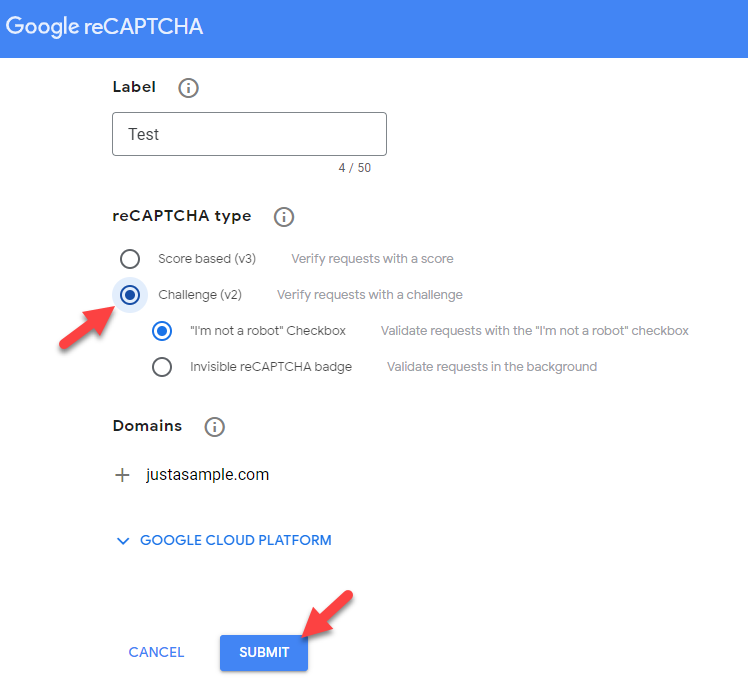
Um Ihre API-Anmeldeinformationen zu erhalten, gehen Sie hier.
Geben Sie als Nächstes die Details wie Bezeichnung, reCAPTCHA-Typ und Domänenname ein. Sobald Sie diese konfiguriert haben, klicken Sie auf die Schaltfläche „Senden“ .

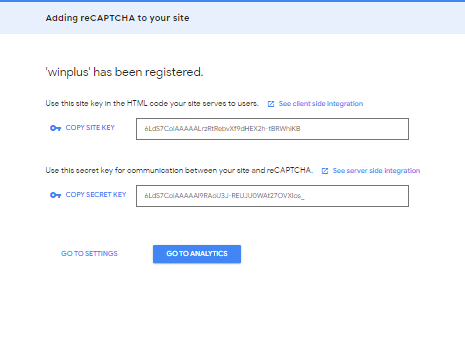
Im nächsten Zeitalter sehen Sie die Website und die geheimen Schlüssel.

Sie müssen diese Schlüssel kopieren und in die Plugin-Einstellungen einfügen.
1.4) Schließen Sie die Konfiguration ab
Sobald Sie die Schlüssel richtig eingefügt haben, sind Sie fertig.

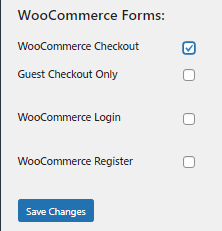
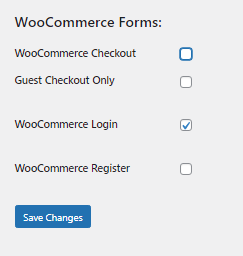
1.5) Wählen Sie die Formulare aus
Aktivieren Sie im Abschnitt WooCommerce-Formulare die WooCommerce-Kaufabwicklung .

Klicken Sie auf Änderungen speichern , um den Vorgang abzuschließen.
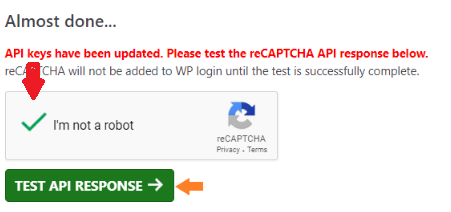
1.6) Testen Sie die API-Antwort
Sie müssen die API-Antwort testen, um sicherzustellen, dass alles einwandfrei funktioniert. Nach dem Speichern der Einstellungen sehen Sie auf der Seite ein CAPTCHA. Um sicherzustellen, dass das CAPTCHA funktioniert, aktivieren Sie das Kontrollkästchen und klicken Sie unten auf die Schaltfläche API-Antwort testen .

Und du bist fertig.
Dies ist die einfachere der beiden Methoden und erfordert keine Programmierkenntnisse.
2) Programmgesteuert
Wenn Sie kein dediziertes Plugin verwenden müssen, um CAPTCHA zur WooCommerce-Kaufabwicklung hinzuzufügen, können Sie ein wenig Code verwenden.
Wir werden das Snippet zur Datei functions.php des Themes hinzufügen. Wir empfehlen dringend, ein vollständiges Website-Backup zu erstellen, bevor Sie die Aufgabe ausführen, um Ihre Website sicherer zu machen. Fügen Sie das Snippet auch der functions.php Ihres untergeordneten Designs oder einem seitenspezifischen Plugin hinzu. Sie können Code-Snippets verwenden, wenn Sie eine Empfehlung benötigen.
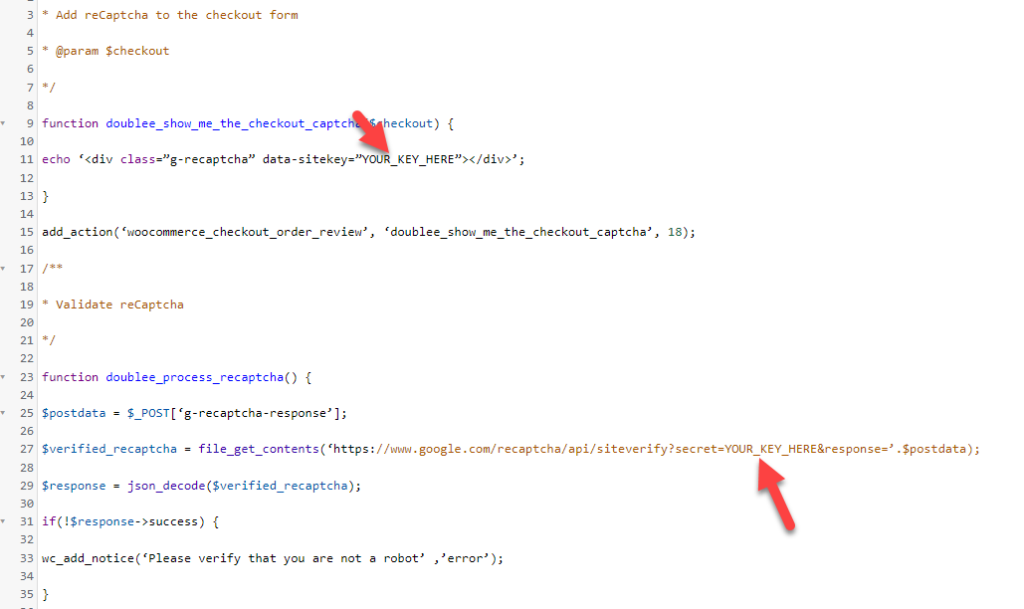
2.1) Kopieren Sie den Code
Als erstes müssen Sie den unten genannten Code kopieren.
/**
* Füge reCaptcha zur Kasse hinzu
*/
Funktion doublee_show_me_the_checkout_captcha($checkout) {
echo '<div class=“g-recaptcha“ data-sitekey=“YOUR_KEY_HERE“></div>';
}
add_action('woocommerce_checkout_order_review', 'doublee_show_me_the_checkout_captcha', 18);
/**
* Bestätigen Sie reCaptcha
*/
Funktion doublee_process_recaptcha() {
$postdata = $_POST['g-recaptcha-response'];
$verified_recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=YOUR_KEY_HERE&response='.$postdata);
$response = json_decode($verified_recaptcha);
if(!$response->success) {
wc_add_notice('Bitte bestätigen Sie, dass Sie kein Roboter sind' ,'error');
}
}
add_action('woocommerce_checkout_process', 'doublee_process_recaptcha');Sie müssen Ihren Websiteschlüssel und Ihren geheimen Schlüssel zum Code hinzufügen, bevor Sie den Code aktivieren.
2.2) Fügen Sie den Code ein
Nachdem Sie das Snippet in die Datei functions.php oder das Code-Snippets-Plugin eingefügt haben, speichern Sie es.

Von nun an sehen Sie ein neues CAPTCHA-Feld auf Ihrer Checkout-Seite. Auf diese Weise können Sie CAPTCHA zur WooCommerce-Checkout-Seite hinzufügen, ohne ein WordPress-Plugin eines Drittanbieters zu verwenden.
Bonus: Fügen Sie CAPTCHA zum WooCommerce-Login hinzu
Oben haben wir Ihnen zwei Methoden gezeigt, um CAPTCHA zur WooCommerce-Checkout-Seite hinzuzufügen. Hier haben wir eine Lösung, wenn Sie CAPTCHA zu Ihrer Anmeldeseite hinzufügen müssen.
Das Hinzufügen von CAPTCHA zur Anmeldeseite kann in den meisten Fällen praktisch sein. Auf diese Weise können Sie Ihre Website vor Bots schützen, die Benutzernamen und Passwortkombinationen erraten (Brute-Force-Angriffe).
Hier erfahren Sie, wie Sie die Aufgabe problemlos erledigen können.
Wir werden dasselbe Plugin (reCaptcha für WooCommerce) für die Aufgabe verwenden. Aktivieren Sie im Abschnitt WooCommerce-Formulare die Anmeldeoption.

Nachdem Sie die Option aktiviert haben, speichern Sie die Änderungen.
Das ist es!
So können Sie CAPTCHA zu Ihrer WooCommerce-Anmeldeseite hinzufügen. Lesen Sie diesen Artikel, wenn Sie eine zuverlässige Anleitung benötigen.
Abschluss
Das Hinzufügen eines CAPTCHA zu Ihrer WooCommerce-Checkout-Seite kann Ihren Online-Shop effektiv schützen. Dieser Artikel hat Ihnen gezeigt, wie Sie die Funktion mit zwei Methoden zu Ihrem Online-Shop hinzufügen:
- Mit einem speziellen Plugin
- Programmatisch
Wir empfehlen dringend, ein dediziertes Plugin zu verwenden, wenn Sie eine einfach zu bedienende Lösung bevorzugen. Da es mehrere davon gibt, können Sie eine nach Ihren Wünschen auswählen. Unserer Erfahrung nach ist reCAPTCHA für WooCommerce eine gute Option.
Wenn Sie andererseits keine zusätzlichen Plugins zu Ihrem Shop hinzufügen müssen, verwenden Sie die Codierungsmethode . Stellen Sie sicher, dass Sie den Code zur Datei functions.php Ihres untergeordneten Designs hinzufügen. Andernfalls werden alle Änderungen nach einem Design-Update entfernt.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und erfahren haben, wie Sie CAPTCHA zur Checkout-Seite von WooCommerce hinzufügen. Wenn ja, erwägen Sie bitte, diesen Artikel zu teilen.
Ähnliche Artikel, die Ihnen gefallen könnten:
- So fügen Sie CAPTCHA zum WooCommerce-Login hinzu
- Beste WooCommerce License Manager-Plugins
- So erstellen Sie WooCommerce-Geschenkkarten
