So erstellen Sie eine benutzerdefinierte E-Mail-Vorlage in WordPress
Veröffentlicht: 2024-04-03Suchen Sie nach einer einfachen Möglichkeit, Ihre Formularbenachrichtigungen mit der benutzerdefinierten E-Mail-Vorlagenfunktion von WPForms anzupassen?
Mit WPForms können Sie das Erscheinungsbild Ihrer Benachrichtigungs-E-Mails ganz einfach ändern, um ein persönlicheres Erlebnis zu schaffen.
Erstellen Sie jetzt eine benutzerdefinierte E-Mail-Vorlage
Lassen Sie uns also ohne weitere Umschweife die Schritte zum Erstellen einer benutzerdefinierten E-Mail-Vorlage in WordPress mit WPForms durchgehen!
In diesem Artikel
- Schritt 1: Richten Sie eine einfache Benachrichtigungs-E-Mail ein
- Schritt 2: Wählen Sie eine E-Mail-Vorlage
- Schritt 3: Legen Sie ein E-Mail-Header-Bild fest
- Schritt 4: Ändern Sie das Farbschema
- Schritt 5: Vorschau Ihrer E-Mail-Vorlage
- Schritt 6: Wählen Sie E-Mail-Vorlagen für einzelne Formulare
So erstellen Sie eine benutzerdefinierte E-Mail-Vorlage in WordPress
Das Erstellen einer benutzerdefinierten E-Mail-Vorlage in WordPress ist sehr einfach, insbesondere mit einer benutzerdefinierten E-Mail-Vorlage von WPForms. Befolgen Sie die nachstehenden Schritte, um zu beginnen.
Schritt 1: Richten Sie eine einfache Benachrichtigungs-E-Mail ein
Als bestes Formularerstellungs-Plugin ermöglicht WPForms Websitebesitzern die Erstellung von Kontaktformularen, Bestellformularen, Rechnerformularen und zahlreichen anderen Formularvorlagen, die ein breites Spektrum an Zielgruppen und Branchen abdecken.

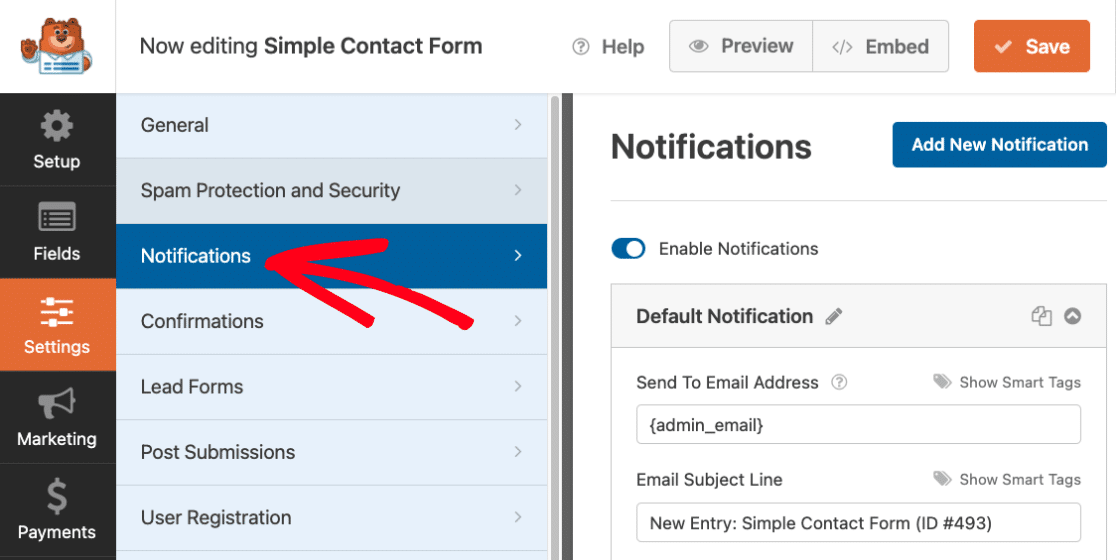
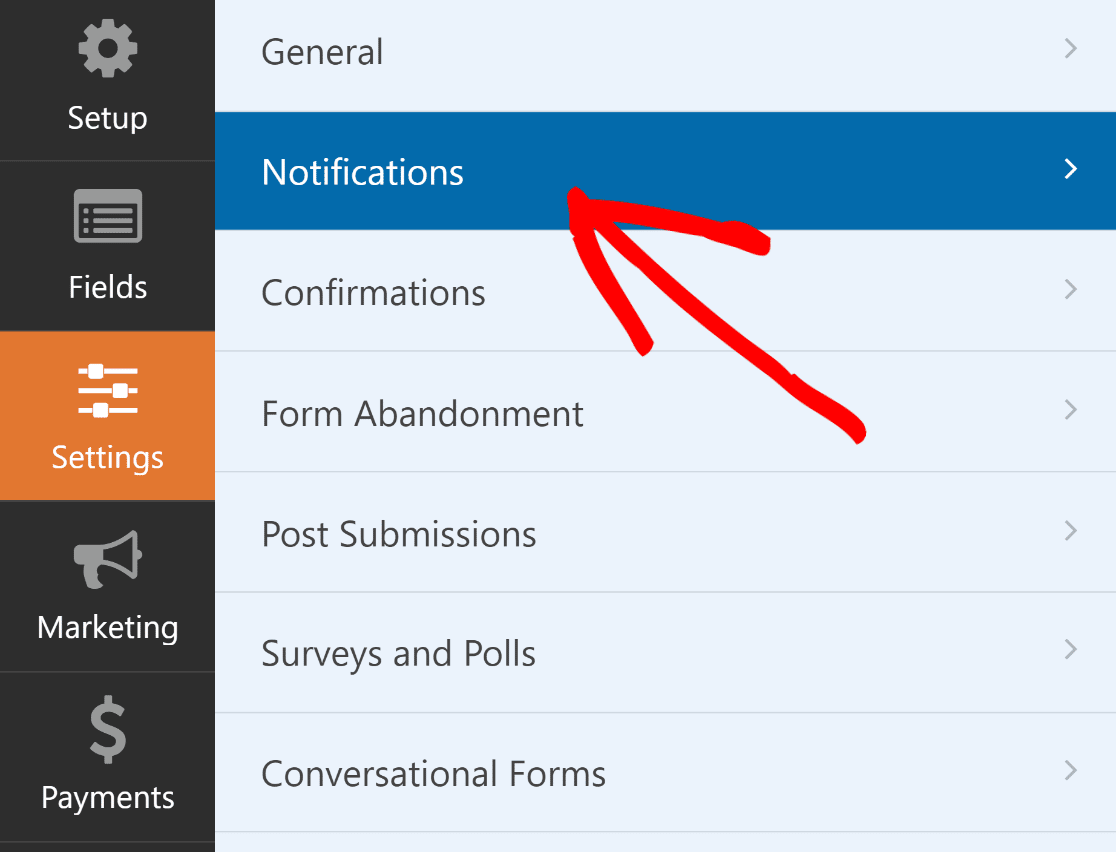
Der erste Schritt besteht also darin, das WPForms-Plugin zu installieren und dann ein Formular zu erstellen. Navigieren Sie anschließend im Formularersteller zur Registerkarte „Einstellungen“ » Benachrichtigungen, um eine einfache Formularbenachrichtigungs-E-Mail einzurichten.

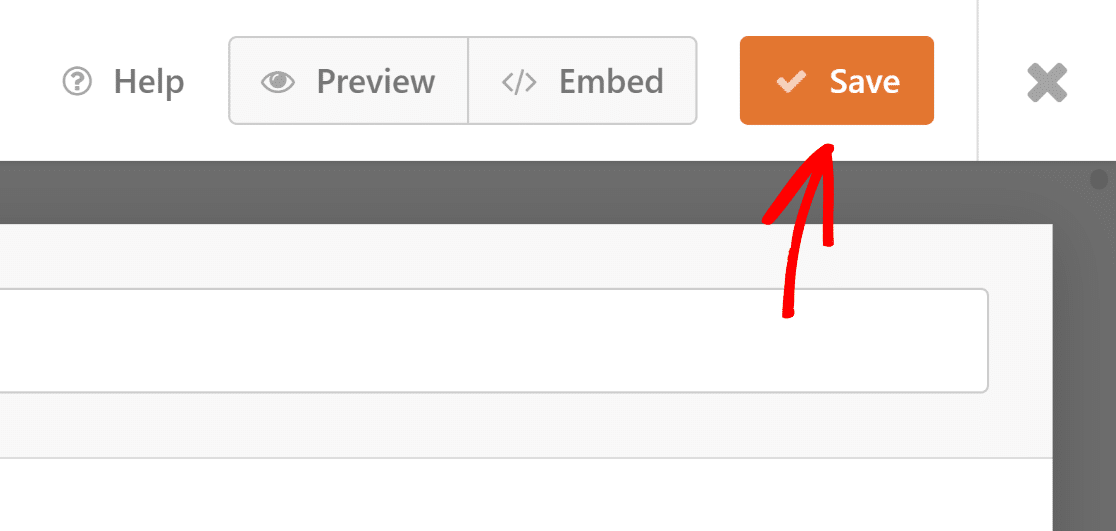
Nachdem Sie Ihr Formular und Ihre Benachrichtigungs-E-Mail erstellt haben, speichern Sie Ihre Formular- und Benachrichtigungseinstellungen, bevor Sie mit dem nächsten Schritt fortfahren, damit Sie Ihren Fortschritt nicht verlieren. Klicken Sie einfach auf die Schaltfläche „Speichern“ in der oberen rechten Ecke des Bildschirms.

Standardmäßig verwendet jedes WordPress PHP, um E-Mails von Ihrer Website zu versenden, die von vielen Posteingängen als Spam gekennzeichnet werden können. Um dies zu vermeiden, wird empfohlen, ein SMTP-Plugin wie WP Mail SMTP zu verwenden.
Schritt 2: Wählen Sie eine E-Mail-Vorlage
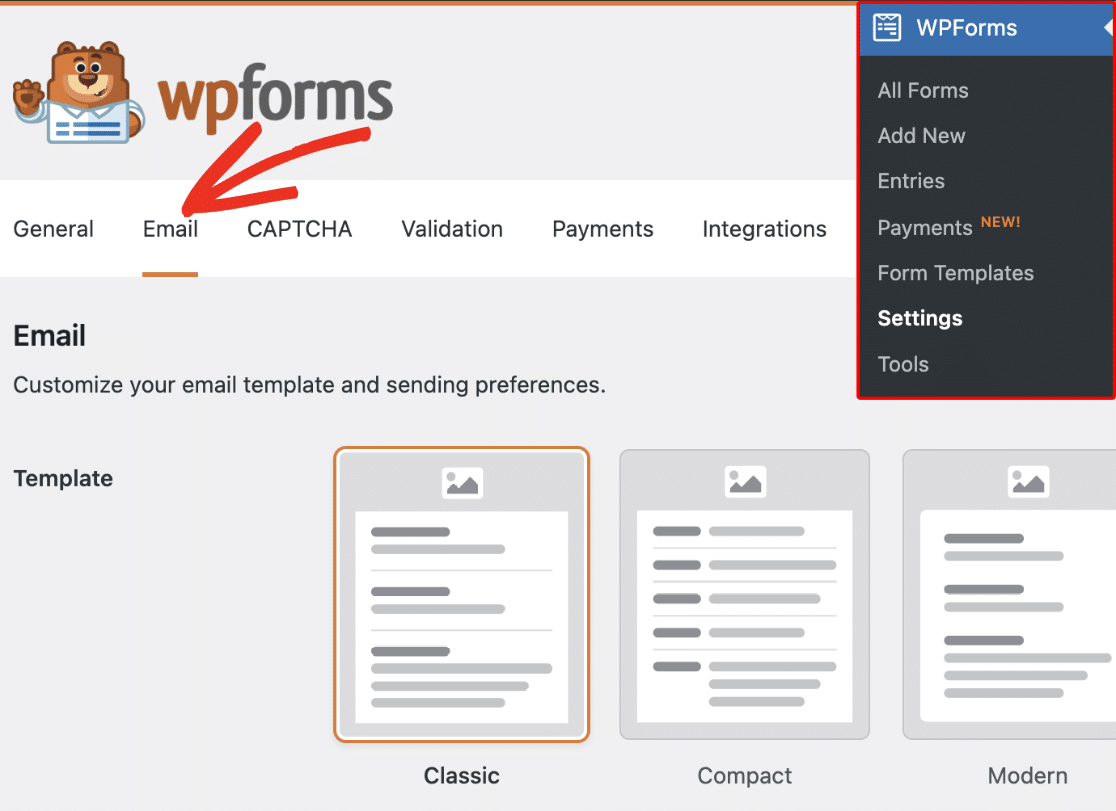
Jetzt können Sie Ihre eigene E-Mail-Vorlage erstellen. Gehen Sie in Ihrem WordPress-Dashboard zu WPForms » Einstellungen und klicken Sie auf die Registerkarte E-Mail .

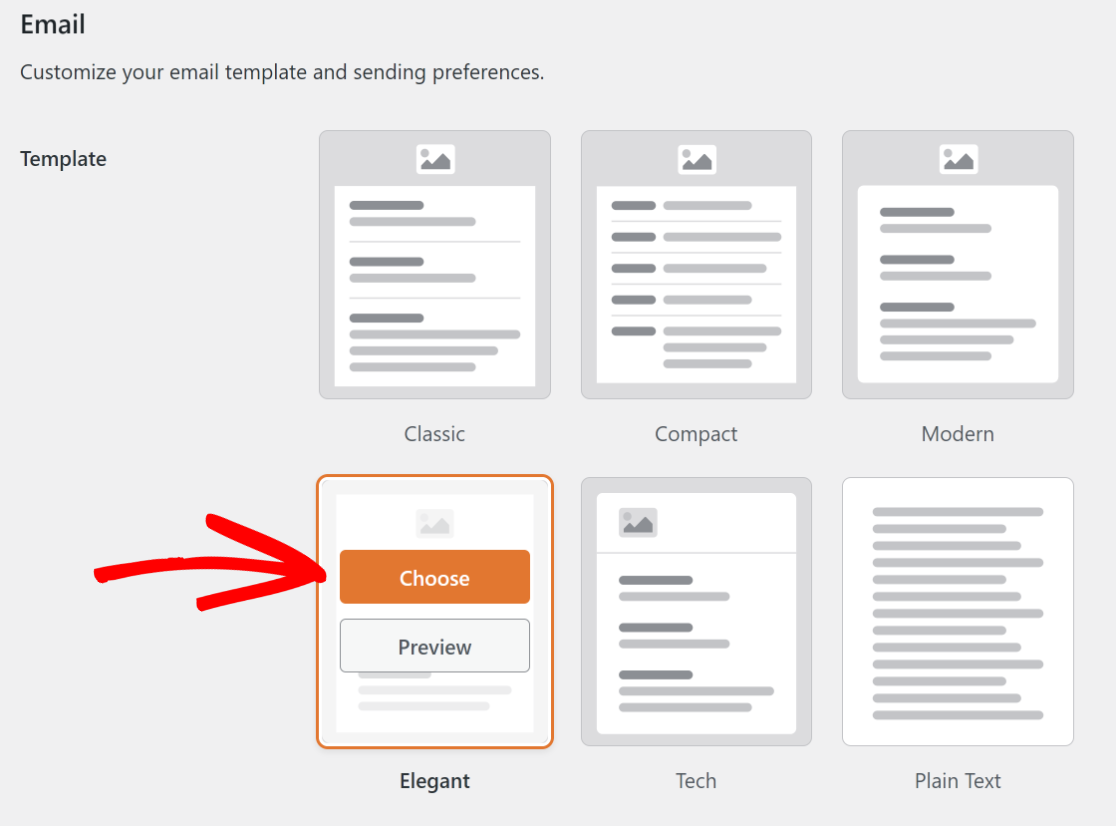
Wenn Sie sich hier den Abschnitt „Vorlage“ ansehen, finden Sie sechs verschiedene E-Mail-Vorlagen, die für verschiedene Lizenzstufen verfügbar sind:
- Klassisch
- Kompakt
- Modern (Pro)
- Elegant (Pro)
- Technik (Profi)
- Klartext
Standardmäßig verwenden alle Formularbenachrichtigungs-E-Mails die Vorlage „Klassisch“ . Sie können jedoch auf Pro upgraden, um auf die Vorlagen „Modern“, „Elegant“ oder „Tech“ zuzugreifen.
Für dieses Beispiel wählen wir die Vorlage „Elegant“ , Sie können aber auch eine beliebige aus der Liste auswählen, die Ihren Bedürfnissen und Anforderungen am besten entspricht.

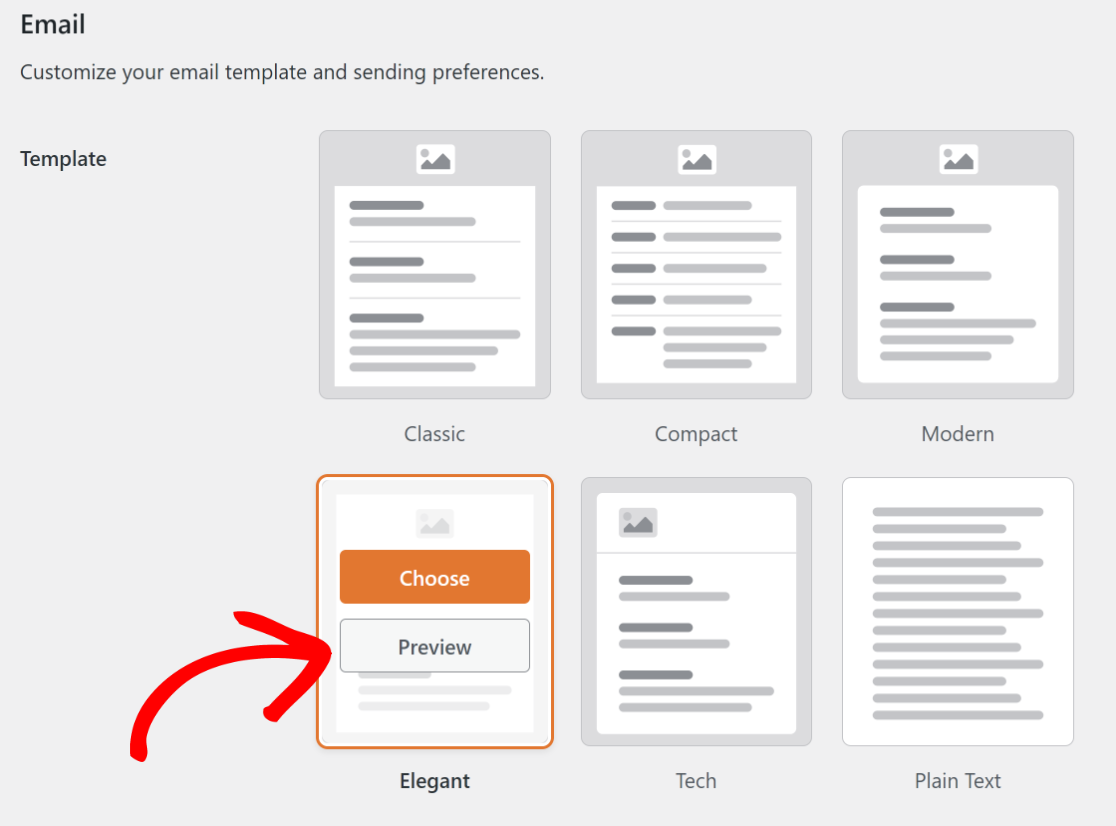
Wenn Sie sehen möchten, wie die Vorlage im Posteingang Ihrer Benutzer aussieht, können Sie auch auf die Schaltfläche „Vorschau“ klicken, um einen schnellen Einblick in das Erscheinungsbild zu erhalten.

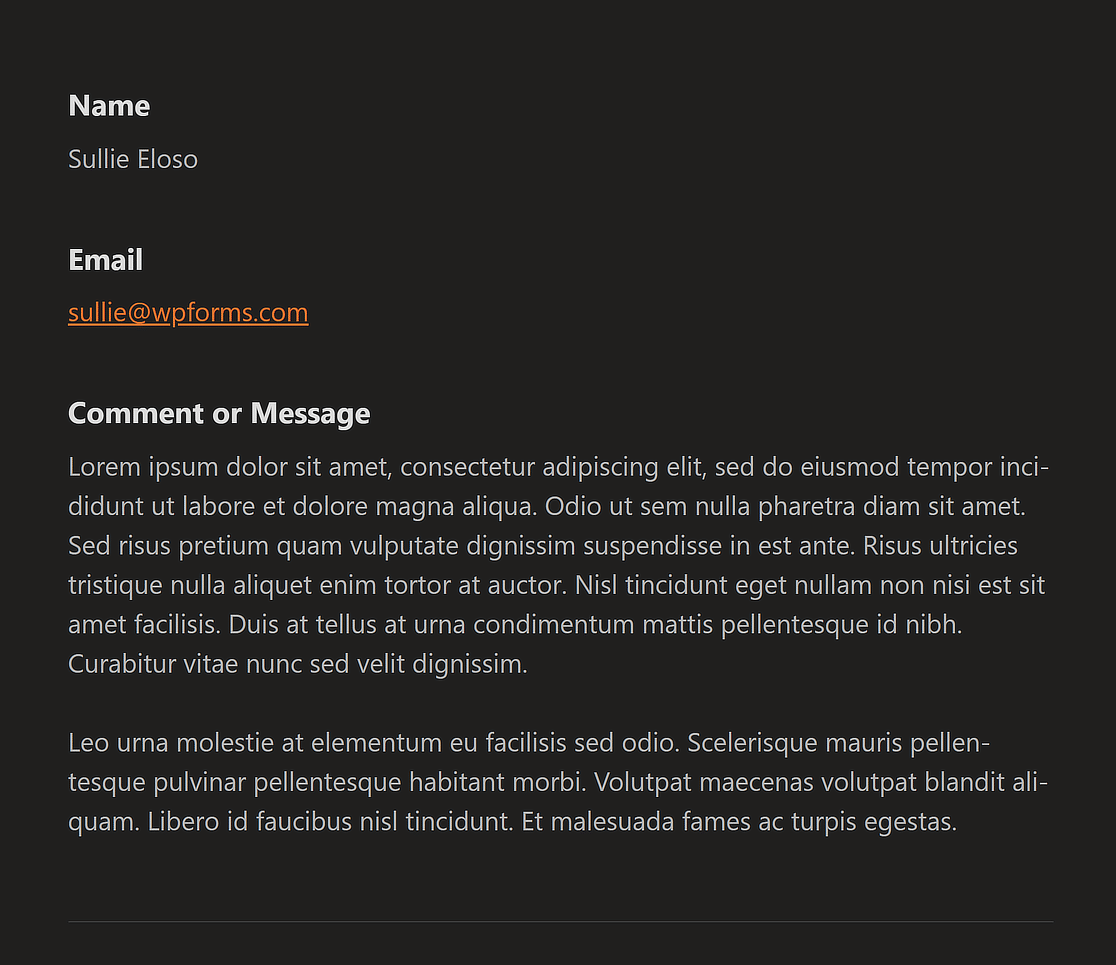
Hier ist ein Beispiel dafür, wie die Vorlage „Elegant“ und ihre E-Mail-Nachricht aussehen, wenn Benutzer auf ihrem Desktop oder Mobilgerät ein dunkles Design festgelegt haben.

Schritt 3: Legen Sie ein E-Mail-Header-Bild fest
Wenn Sie eine personalisierte E-Mail erstellen möchten, bietet WPForms Benutzern sogar die Möglichkeit, ein E-Mail-Header-Bild festzulegen, das Ihr Markenlogo darstellt.
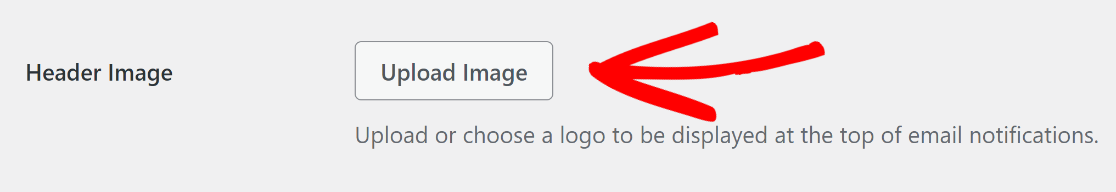
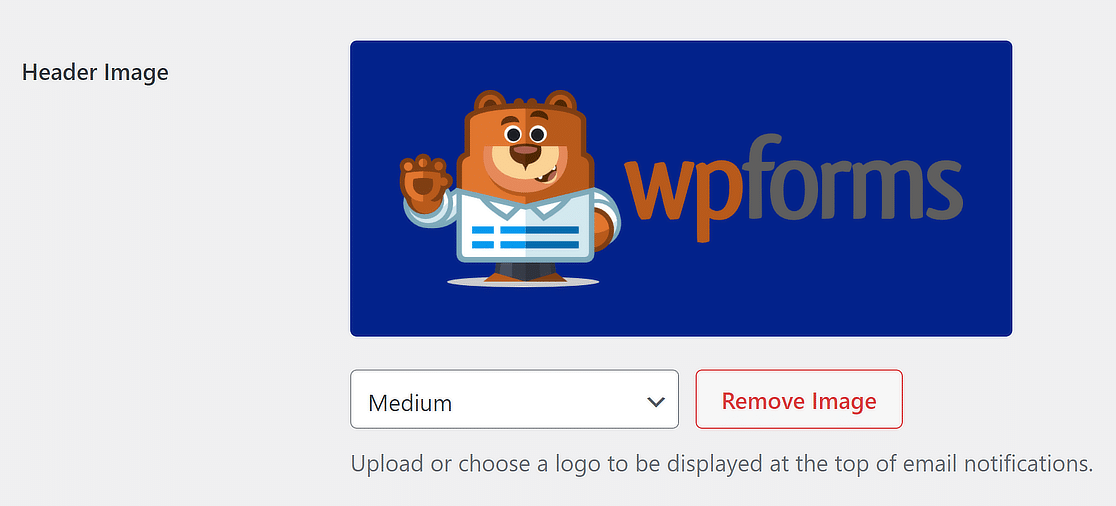
Sie müssen lediglich zum Abschnitt „Header-Bild“ navigieren und dann auf die Schaltfläche „Hochladen“ klicken, um ein Logo auszuwählen, das oben in Ihrer E-Mail angezeigt wird.

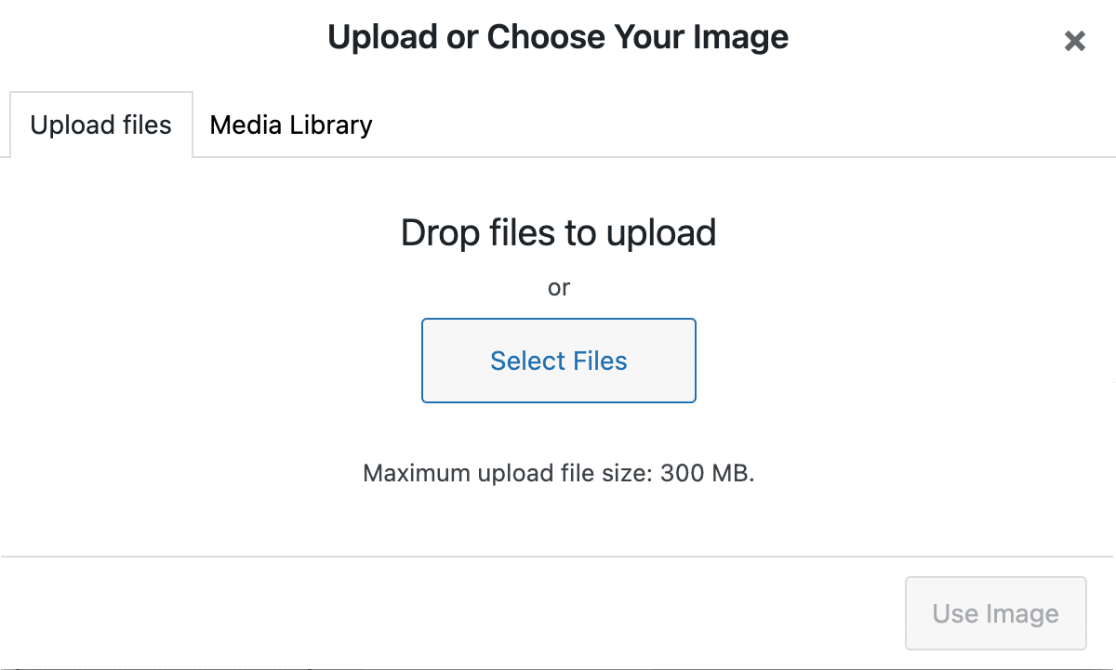
Dadurch haben Sie die Möglichkeit, entweder eine neue Datei hochzuladen oder eine vorhandene aus Ihrer WordPress-Medienbibliothek auszuwählen.

Nachdem Sie ein neues Bild hinzugefügt oder ein vorhandenes ausgewählt haben, müssen Sie nur noch auf die Schaltfläche „Bild verwenden“ klicken und Ihr Logo sollte nun sichtbar sein.

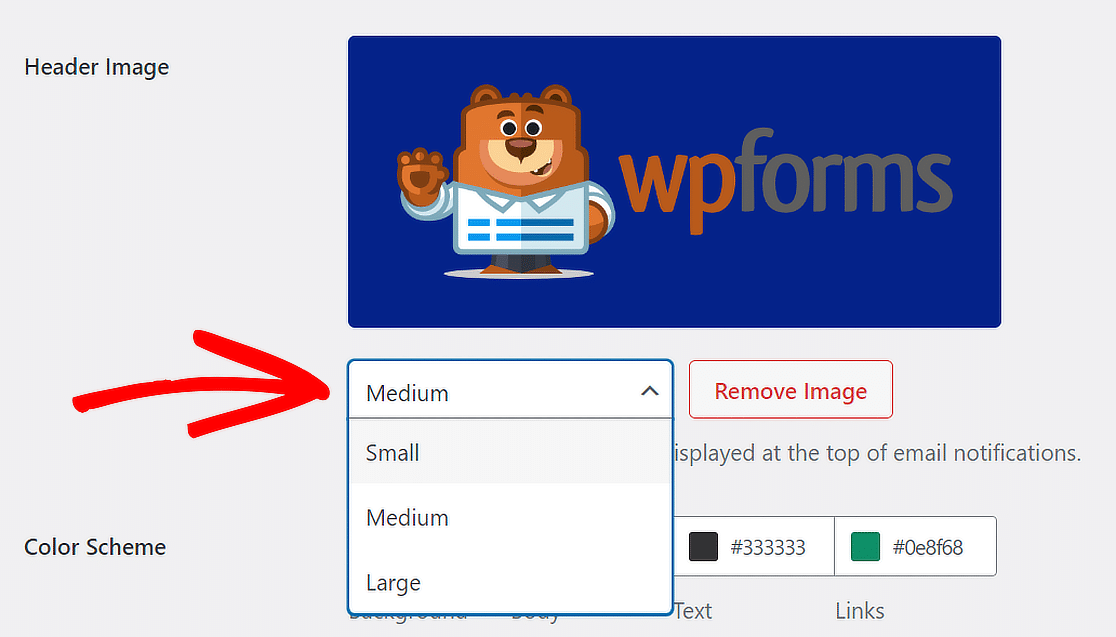
Wenn Sie die Größe des Logos oben in E-Mail-Benachrichtigungen ändern möchten, verwenden Sie das Dropdown-Menü mit Optionen wie „Klein“, „Mittel“ und „Groß“.

Die Bildauflösung ändert sich je nach ausgewählter Größe und dem Bildschirm des Benutzers. Anders ausgedrückt: Wenn Sie eine E-Mail auf einem Telefon lesen, passt sich diese automatisch an den Bildschirm an.
Schritt 4: Ändern Sie das Farbschema
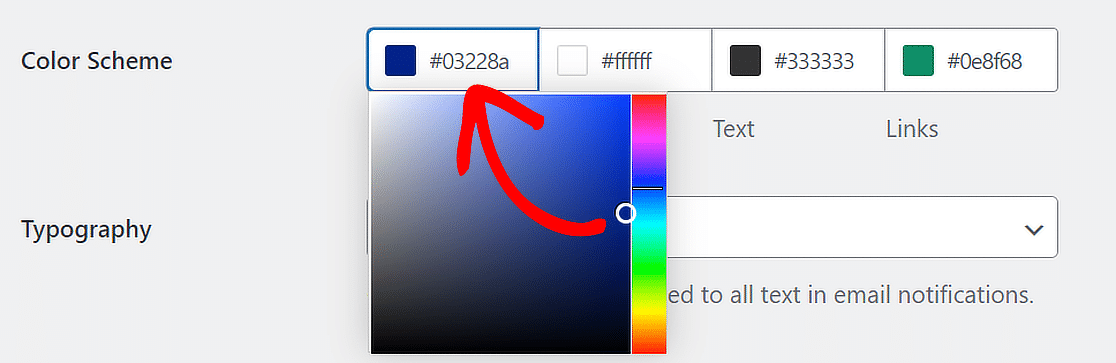
Sie werden erfreut sein zu hören, dass Sie mit WPForms auch die Farben in Ihrer E-Mail über den Abschnitt „Farbschema“ anpassen können.

Sie können jede Farbe auf zwei Arten ändern. Sie können entweder die HEX-Nummer in das Farbfeld eingeben oder darauf klicken, um zur Farbauswahl zu gelangen.

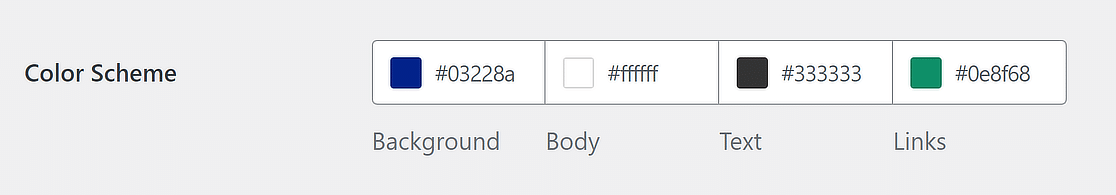
Während Pro-Benutzer die Hintergrund-, Text-, Text- und Linkfarben anpassen können, können Lite-Benutzer nur die Hintergrundfarbe ändern. So funktionieren diese Optionen:
Hintergrund
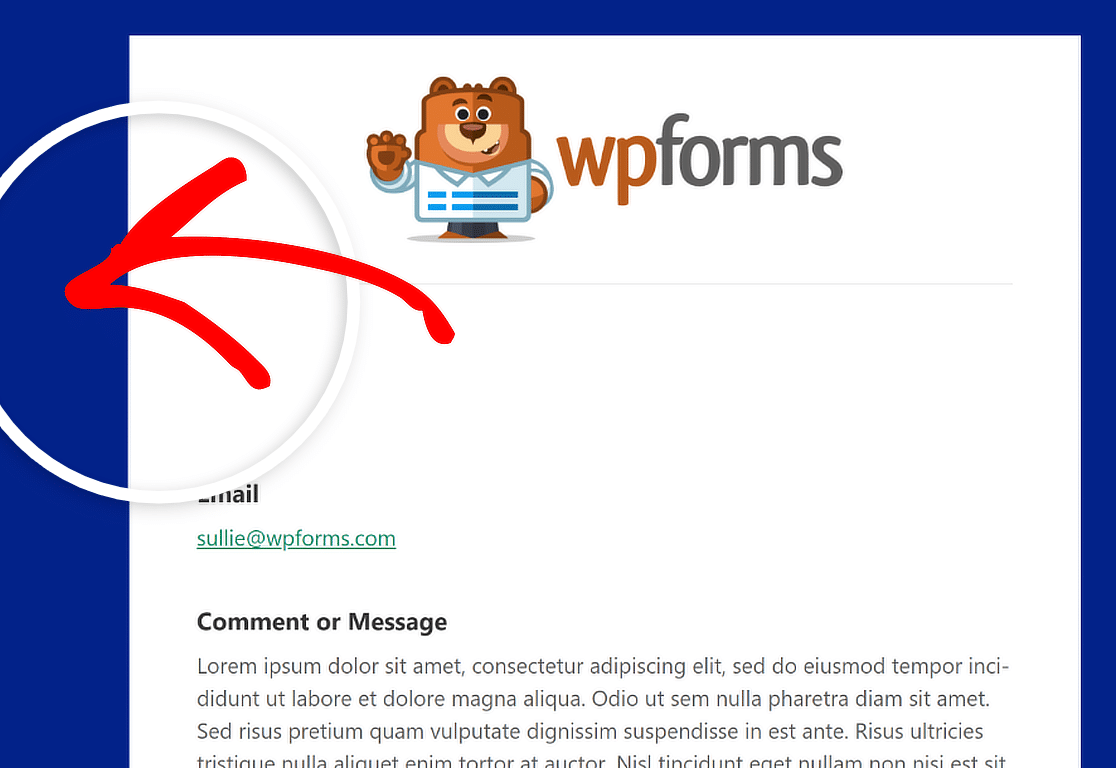
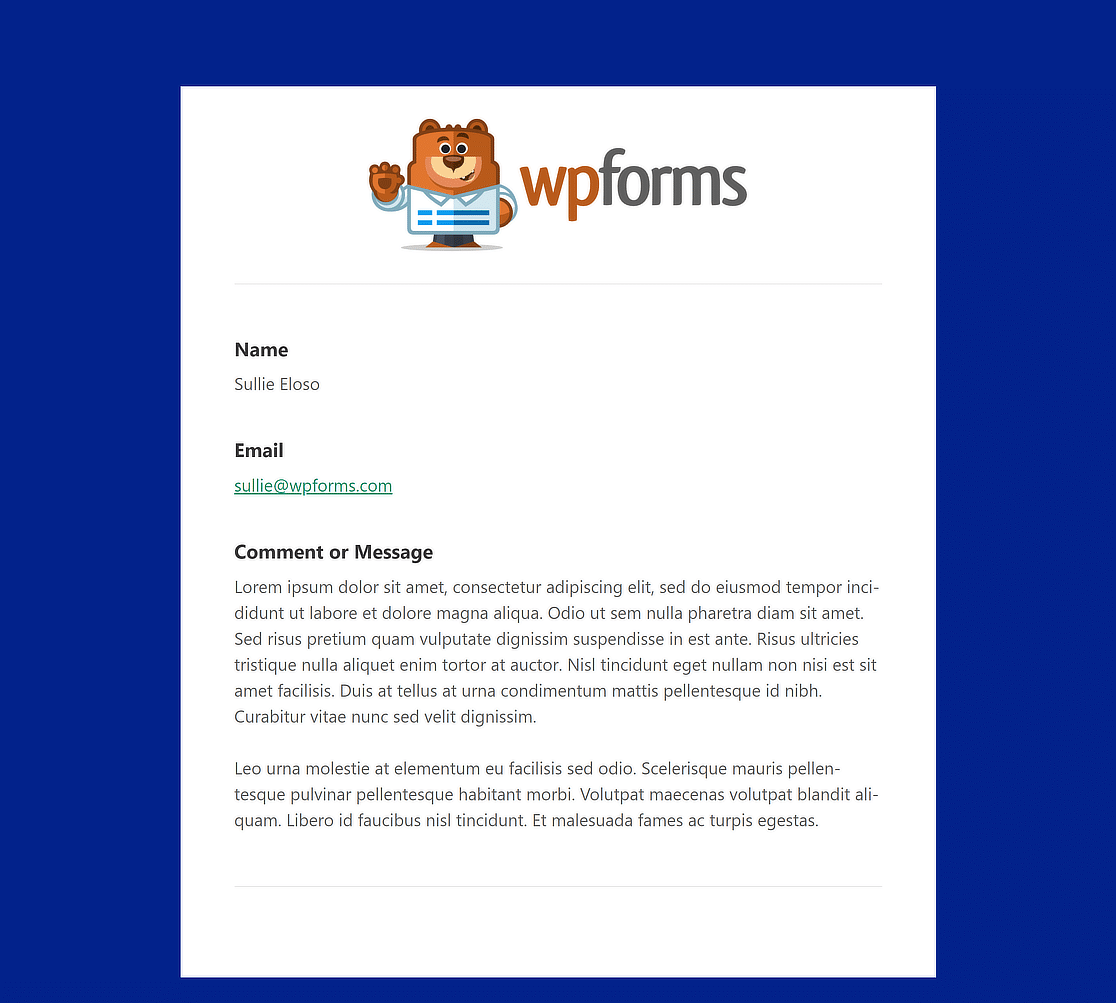
Die Farbe, die Sie für den Hintergrund wählen, bestimmt, wie die E-Mail-Vorlage von außen aussieht. Die Hintergrundfarbe ist in diesem Fall dunkelblau.


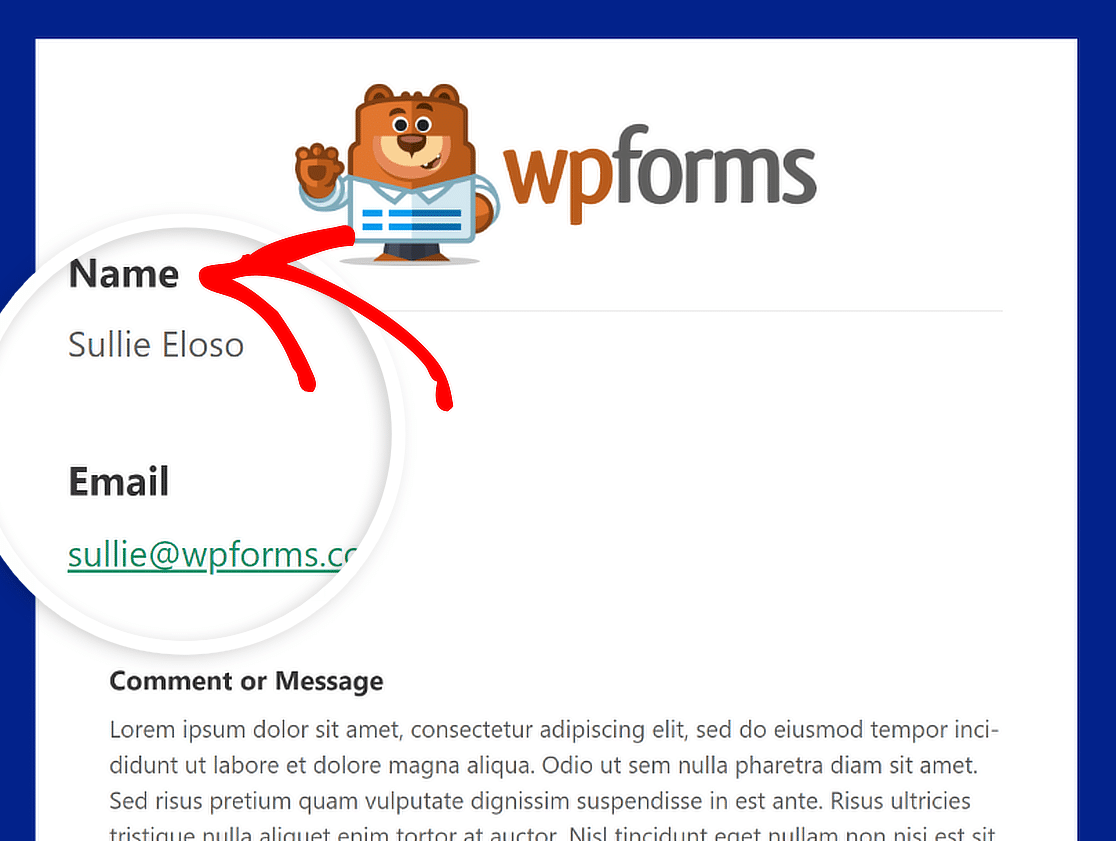
Körper
Die Körperfarbe legt das Erscheinungsbild des E-Mail-Vorlagencontainers fest. Dies ist der Ort, an dem die E-Mail-Benachrichtigung gespeichert wird.
Als Referenz finden Sie hier ein Beispielbild eines Body- Containers in einem weißen Farbschema. Fühlen Sie sich frei, es nach Belieben zu ändern!

Text
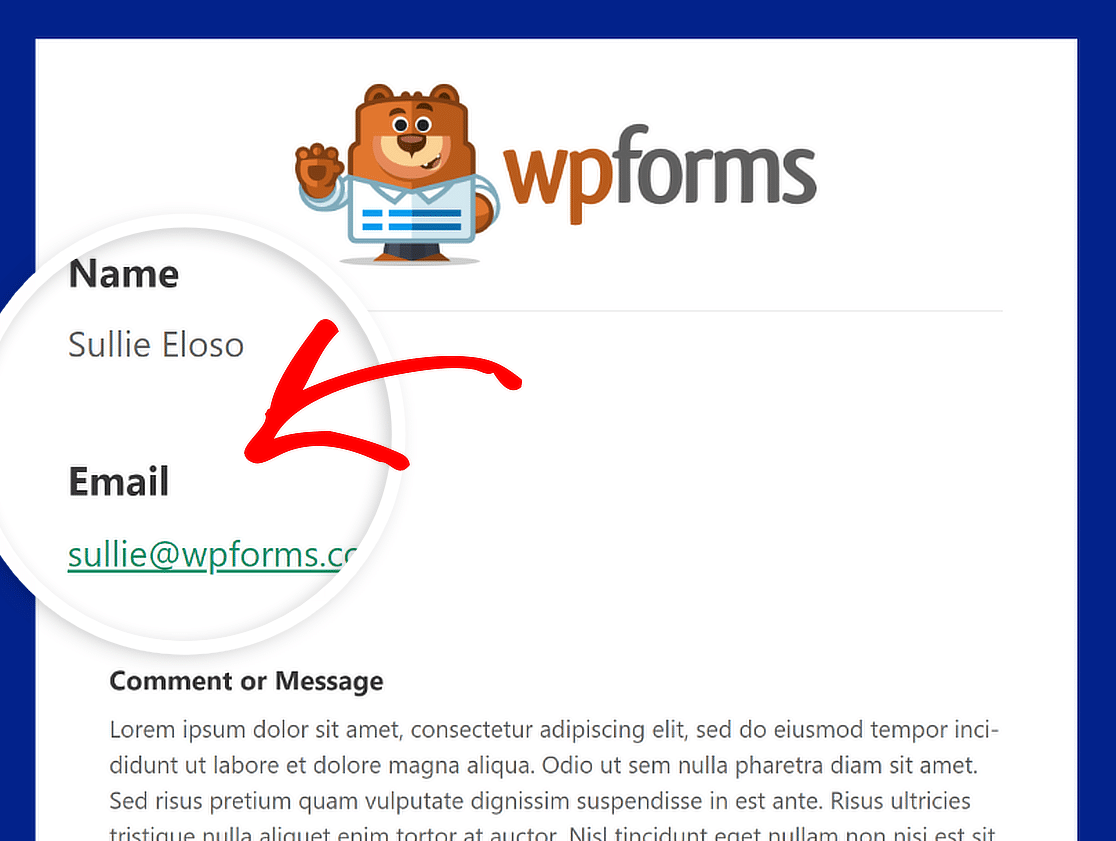
Die Wörter in der E-Mail-Benachrichtigung haben alle diese Farbe. Das Standardfarbschema weist eine dunkle Textfarbe auf, wie im Bild unten gezeigt.

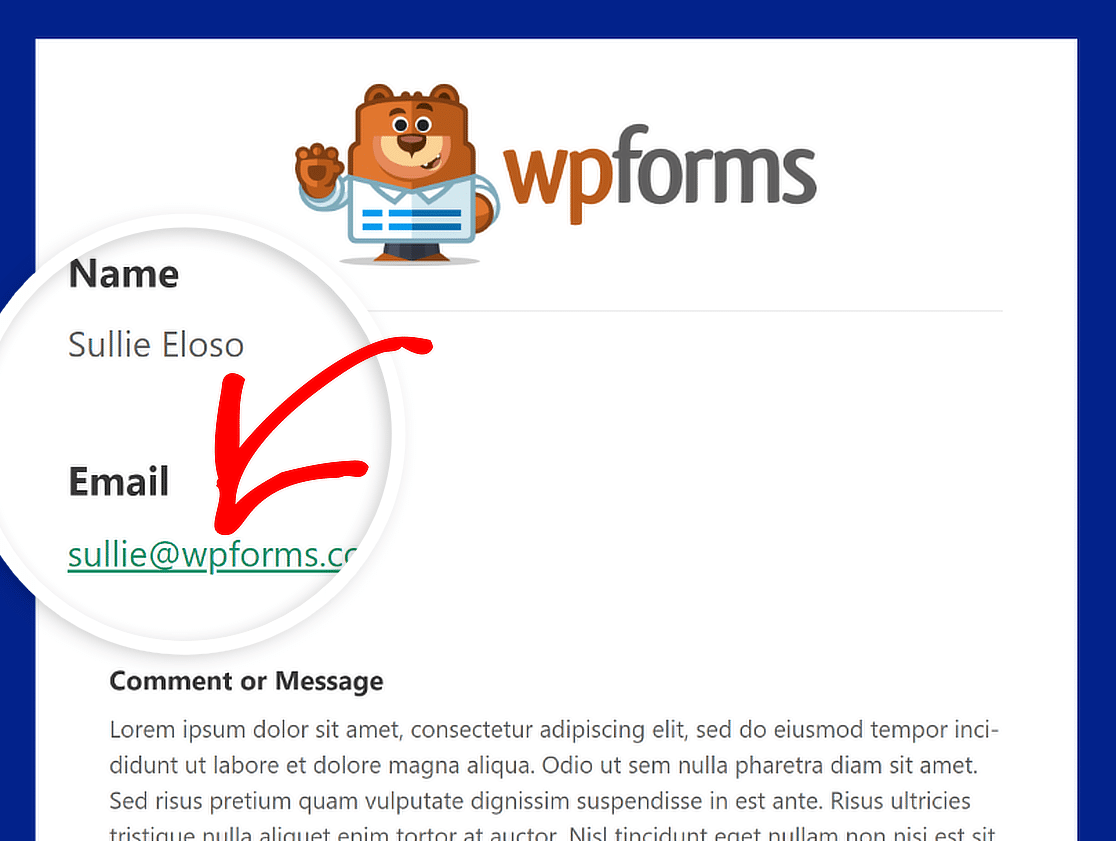
Links
Diese Farbe gilt für alle Links in der Benachrichtigungs-E-Mail. Das Bild unten zeigt eine E-Mail-Adresse, die als Link dargestellt und grün dargestellt wird.

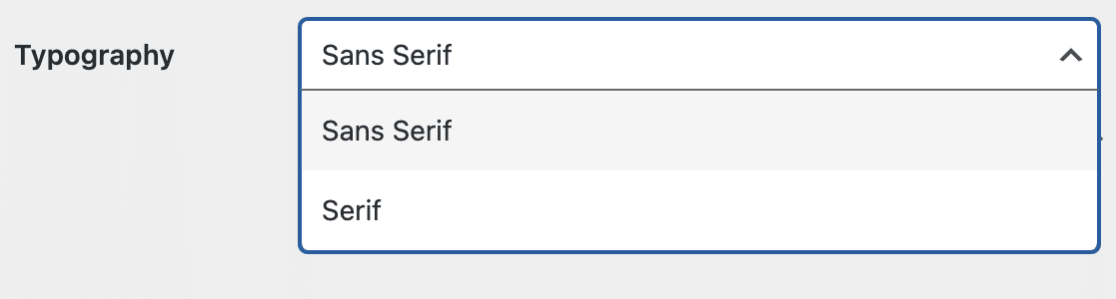
Typografie
Die Typografie ist entscheidend für die Auswahl der Schriftfamilie für Benachrichtigungs-E-Mails, die von Ihrer Website gesendet werden. WPForms bietet Unterstützung sowohl für Sans Serif- als auch für Serif-Schriftarten.

Um die Schriftfamilie Ihrer E-Mail-Benachrichtigung zu ändern, müssen Sie lediglich auf das Dropdown-Menü „Typografie“ klicken und die gewünschte Schriftart aus der Liste auswählen.

Schritt 5: Vorschau Ihrer E-Mail-Vorlage
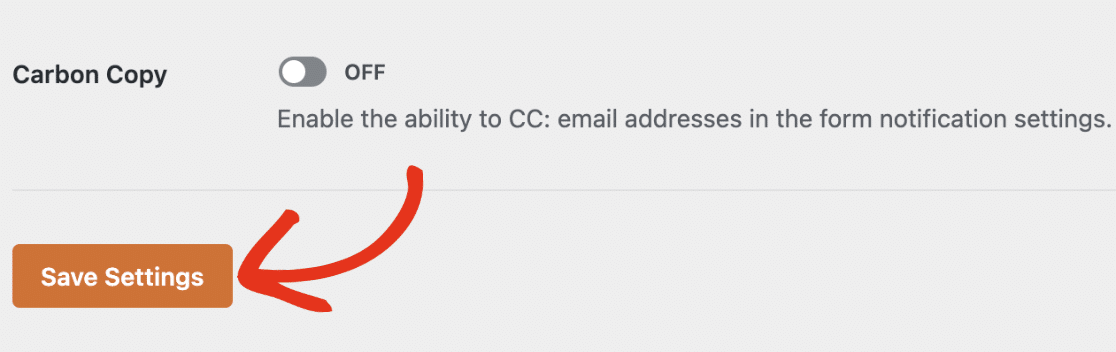
Wenn Sie mit den Änderungen an Ihrer E-Mail-Vorlage fertig sind, scrollen Sie nach unten und klicken Sie auf die Schaltfläche „Einstellungen speichern“, um die Änderungen beizubehalten.

Nachdem Sie Ihre Änderungen gespeichert haben, können Sie sie in der Vorschau anzeigen, um zu sehen, wie sie im Posteingang Ihres Benutzers angezeigt würden. Klicken Sie einfach auf den Link „Vorschau der E-Mail-Vorlage“ .

Es öffnet sich ein neuer Tab, in dem Sie ein Beispiel Ihrer neuen Benachrichtigungs-E-Mail sehen können. Was Sie in den Einstellungen geändert haben, wird auch im Beispiel angezeigt!

Schritt 6: Wählen Sie E-Mail-Vorlagen für einzelne Formulare
Wenn Sie das E-Mail-Design für einzelne Formulare ändern möchten, ist das ebenfalls möglich. Navigieren Sie im Formularersteller einfach zu Einstellungen » Benachrichtigungen .

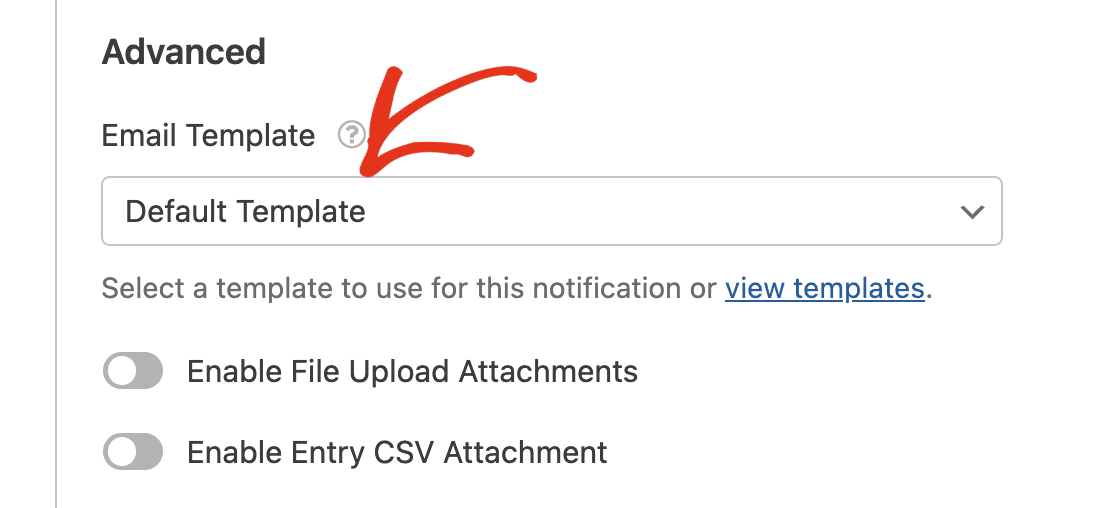
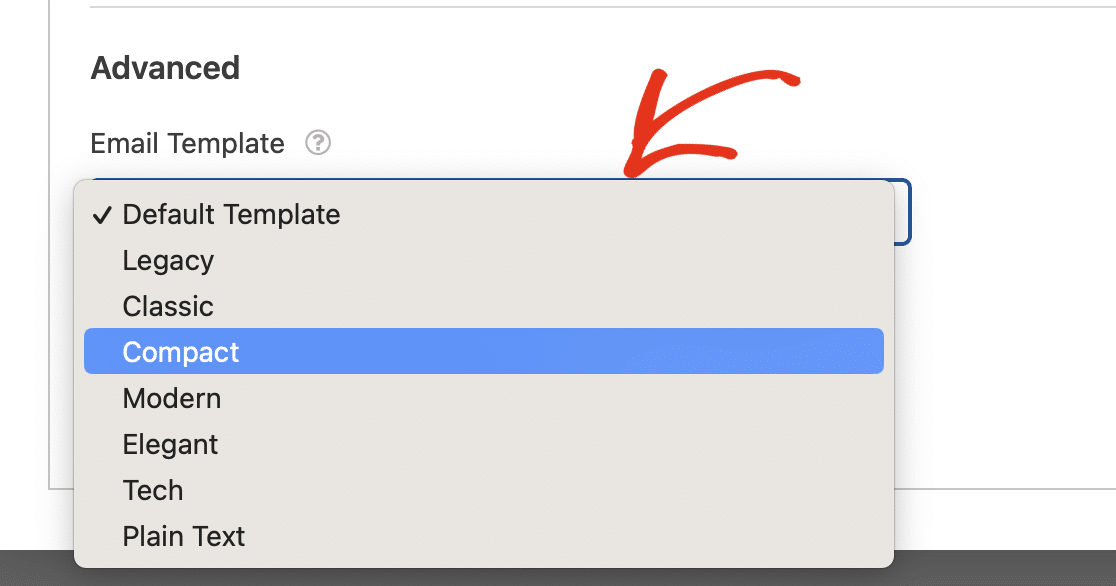
Scrollen Sie dann nach unten und klicken Sie auf „Erweitert“ , um zu den erweiterten Optionen zu gelangen. Unter E-Mail-Vorlage sollte eine Dropdown-Schaltfläche vorhanden sein.

Die Auswahl ist für alle Formulare auf Ihrer Website auf „Standardvorlage“ festgelegt. Klicken Sie auf das Dropdown-Menü „E-Mail-Vorlage“ und wählen Sie die gewünschte Vorlage aus, um diese zu überschreiben.

Wenn Sie mit dem Aussehen Ihres Formulars und Ihrer E-Mail-Vorlage zufrieden sind, nehmen Sie Ihr Formular live und lassen Sie die benutzerdefinierten E-Mail-Benachrichtigungen einführen!

„Durch die Anpassung Ihrer Formularbenachrichtigungen können Sie das Branding und Design der E-Mail steuern. Mit der benutzerdefinierten E-Mail-Vorlagenfunktion von WPForms ist diese Aufgabe ein Kinderspiel. Sie können das E-Mail-Formular in wenigen Minuten anpassen und an das Design Ihrer Marke anpassen. Sehr empfehlenswert!"
Weitere Fragen zu benutzerdefinierten E-Mail-Vorlagen von WPForms
Suchen Sie nach Antworten auf Ihre Fragen? Sehen Sie sich einige der am häufigsten gestellten Fragen an, die wir zu benutzerdefinierten E-Mail-Vorlagen von WPForms erhalten:
Wie ändere ich die E-Mail-Vorlage in WPForms?
Navigieren Sie im Formularersteller einfach zu Einstellungen » Benachrichtigungen . Klicken Sie dann auf „Erweitert“ , um zu den erweiterten Optionen zu gelangen. Unter E-Mail-Vorlage sollte eine Dropdown-Schaltfläche vorhanden sein. Wählen Sie hier die gewünschte E-Mail-Vorlage aus.
Wie erstelle ich eine benutzerdefinierte E-Mail-Vorlage in WordPress?
Um eine benutzerdefinierte E-Mail-Vorlage zu erstellen, navigieren Sie zu WPForms » Einstellungen und klicken Sie auf die Registerkarte E-Mail . Hier können Sie aus verschiedenen Vorlagen wie Classic, Compact oder Modern wählen. Anschließend können Sie die Vorlage anpassen, indem Sie ein Headerbild hinzufügen, Ihr bevorzugtes Farbschema auswählen und einen Typografiestil auswählen.
Wie passe ich meine E-Mail-Vorlage an?
Wählen Sie die Registerkarte E-Mail unter WPForms » Einstellungen aus. Anschließend können Sie eine Vorlage auswählen, die zu Ihrem Stil passt, und diese zu Ihrem eigenen gestalten, indem Sie ein Headerbild hinzufügen, die Farben ändern und eine Schriftart im Textbereich auswählen. Verwenden Sie die Schaltfläche „Vorschau“ , um zu sehen, wie Ihre Vorlage aussehen wird, und um sicherzustellen, dass sie Ihren Markenstilrichtlinien entspricht.
Als Nächstes erfahren Sie, wie Sie Dateien an Formular-E-Mail-Benachrichtigungen anhängen
Das Datei-Upload-Feld von WPForms ist eine leistungsstarke Funktion, mit der Website-Besucher Dateien hochladen können, wenn sie ein Formular im Frontend Ihrer Website ausfüllen. Sehen Sie sich diese Anleitung an, um zu erfahren, wie Sie diese Dateien an Ihre Formular-E-Mail-Benachrichtigungen anhängen.
Erstellen Sie jetzt eine benutzerdefinierte E-Mail-Vorlage
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
