Как создать собственный шаблон электронной почты в WordPress
Опубликовано: 2024-04-03Ищете простой способ настроить уведомления формы с помощью функции пользовательского шаблона электронной почты WPForms?
С помощью WPForms вы можете легко изменить внешний вид своих электронных писем с уведомлениями, чтобы сделать их более персонализированными.
Создайте собственный шаблон электронной почты прямо сейчас
Итак, без лишних слов, давайте пройдемся по шагам, как создать собственный шаблон электронной почты в WordPress с помощью WPForms!
В этой статье
- Шаг 1. Настройте базовое электронное письмо для уведомлений
- Шаг 2. Выберите шаблон электронного письма
- Шаг 3. Установите изображение заголовка электронного письма
- Шаг 4. Измените цветовую схему
- Шаг 5. Предварительный просмотр шаблона электронной почты
- Шаг 6. Выберите шаблоны электронных писем для отдельных форм
Как создать собственный шаблон электронной почты в WordPress
Создать собственный шаблон электронной почты в WordPress очень просто, особенно с помощью пользовательского шаблона электронной почты WPForms. Чтобы начать, выполните следующие действия.
Шаг 1. Настройте базовое электронное письмо для уведомлений
Как лучший плагин для создания форм, WPForms позволяет владельцам веб-сайтов создавать контактные формы, формы заказов, формы калькулятора и множество других шаблонов форм, которые предназначены для широкого круга аудиторий и отраслей.

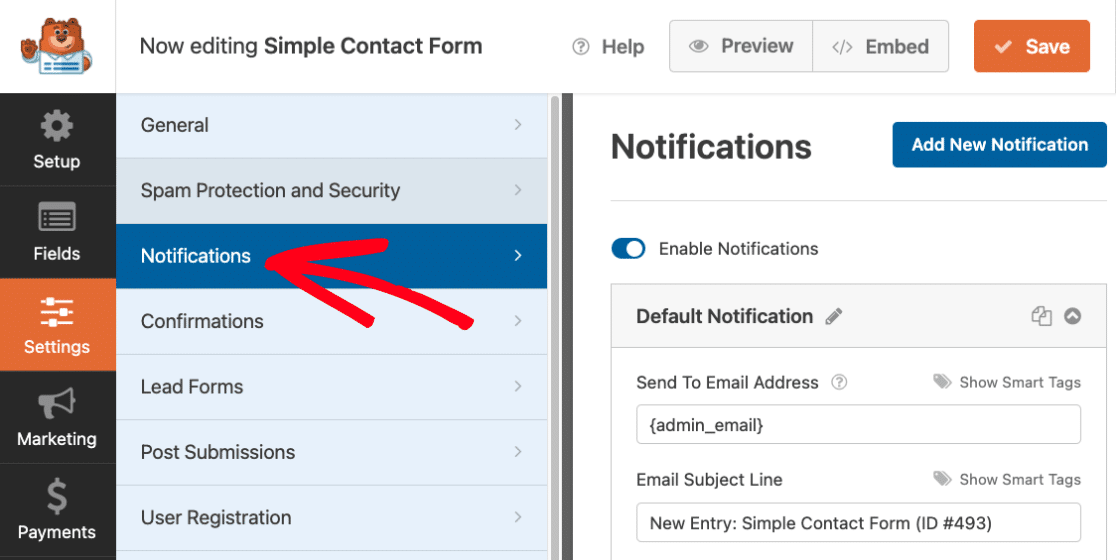
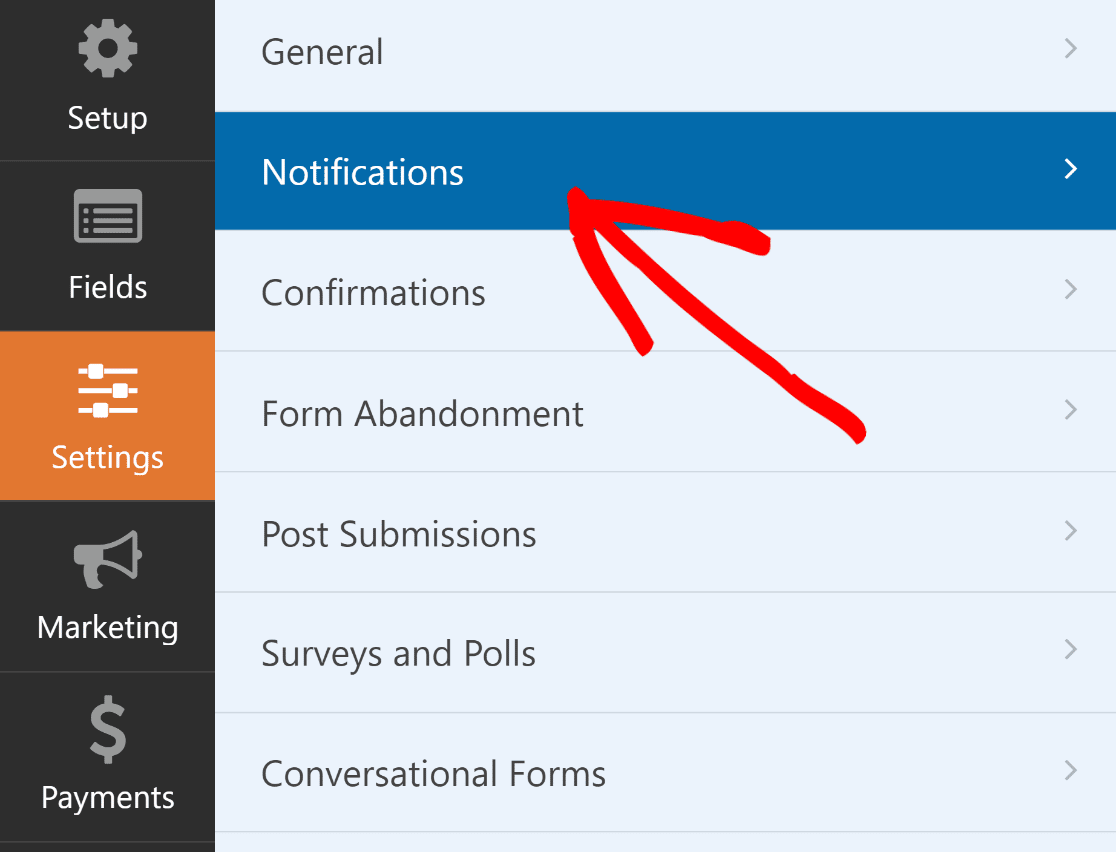
Итак, первый шаг — установить плагин WPForms, а затем создать форму. После этого перейдите на вкладку «Настройки» » «Уведомления» в конструкторе форм, чтобы настроить базовое уведомление по электронной почте.

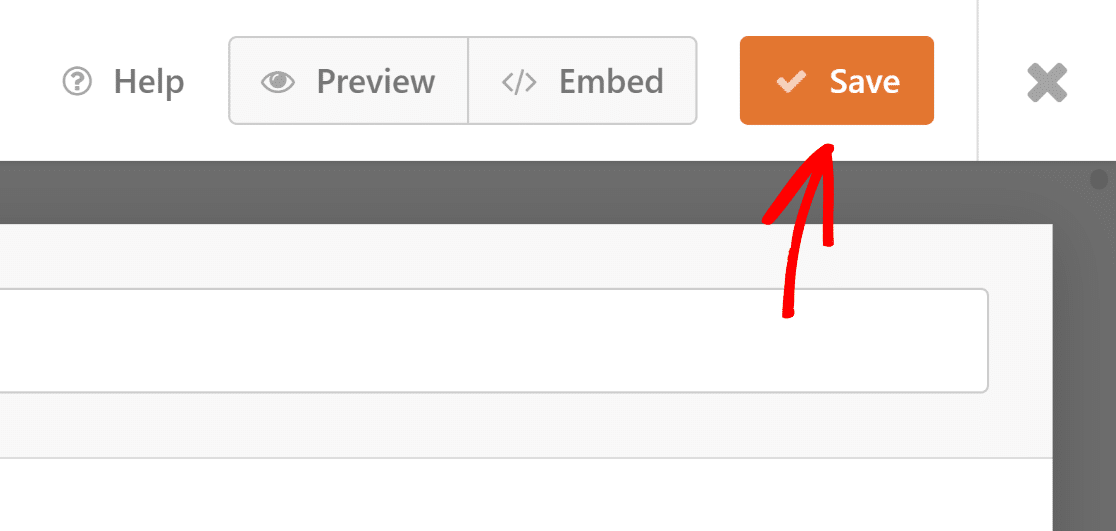
После создания формы и электронного письма с уведомлением сохраните настройки формы и уведомлений, прежде чем переходить к следующему шагу, чтобы не потерять прогресс. Просто нажмите кнопку «Сохранить» в правом верхнем углу экрана.

По умолчанию все WordPress используют PHP для отправки электронных писем с вашего сайта, которые во многих почтовых ящиках могут быть помечены как спам. Чтобы этого не произошло, рекомендуется использовать плагин SMTP, например WP Mail SMTP.
Шаг 2. Выберите шаблон электронного письма
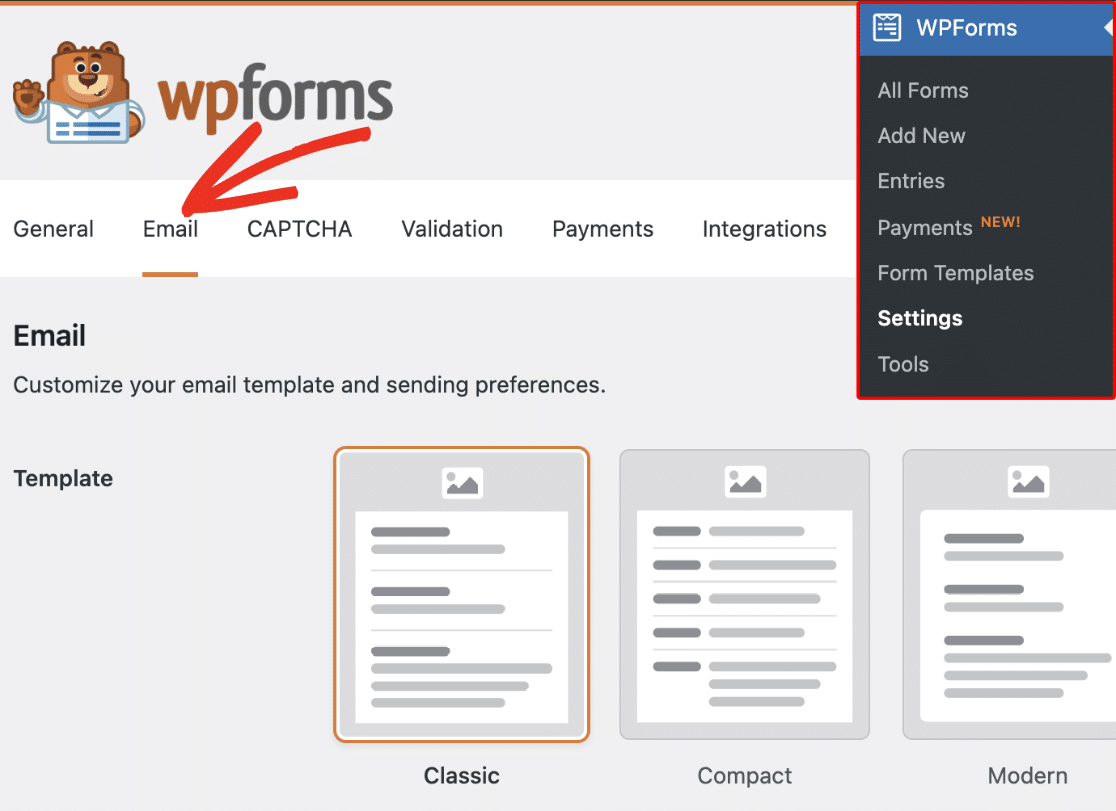
Теперь все готово для создания собственного шаблона электронной почты. Перейдите в WPForms »Настройки на панели управления WordPress и нажмите вкладку «Электронная почта» .

Отсюда, если вы посмотрите раздел «Шаблон» , вы найдете шесть различных шаблонов электронной почты, доступных для разных уровней лицензии:
- Классический
- Компактный
- Современный (Про)
- Элегантный (Про)
- Техник (Про)
- Простой текст
По умолчанию все электронные письма с уведомлениями используют классический шаблон, но вы можете перейти на Pro, чтобы получить доступ к шаблонам Modern, Elegant или Tech.
Для этого примера мы выберем шаблон Elegant , но вы можете выбрать любой из списка, который лучше всего соответствует вашим потребностям и требованиям.

Если вы хотите просмотреть, как шаблон выглядит в почтовом ящике ваших пользователей, вы также можете нажать кнопку «Предварительный просмотр» , чтобы быстро увидеть его внешний вид.

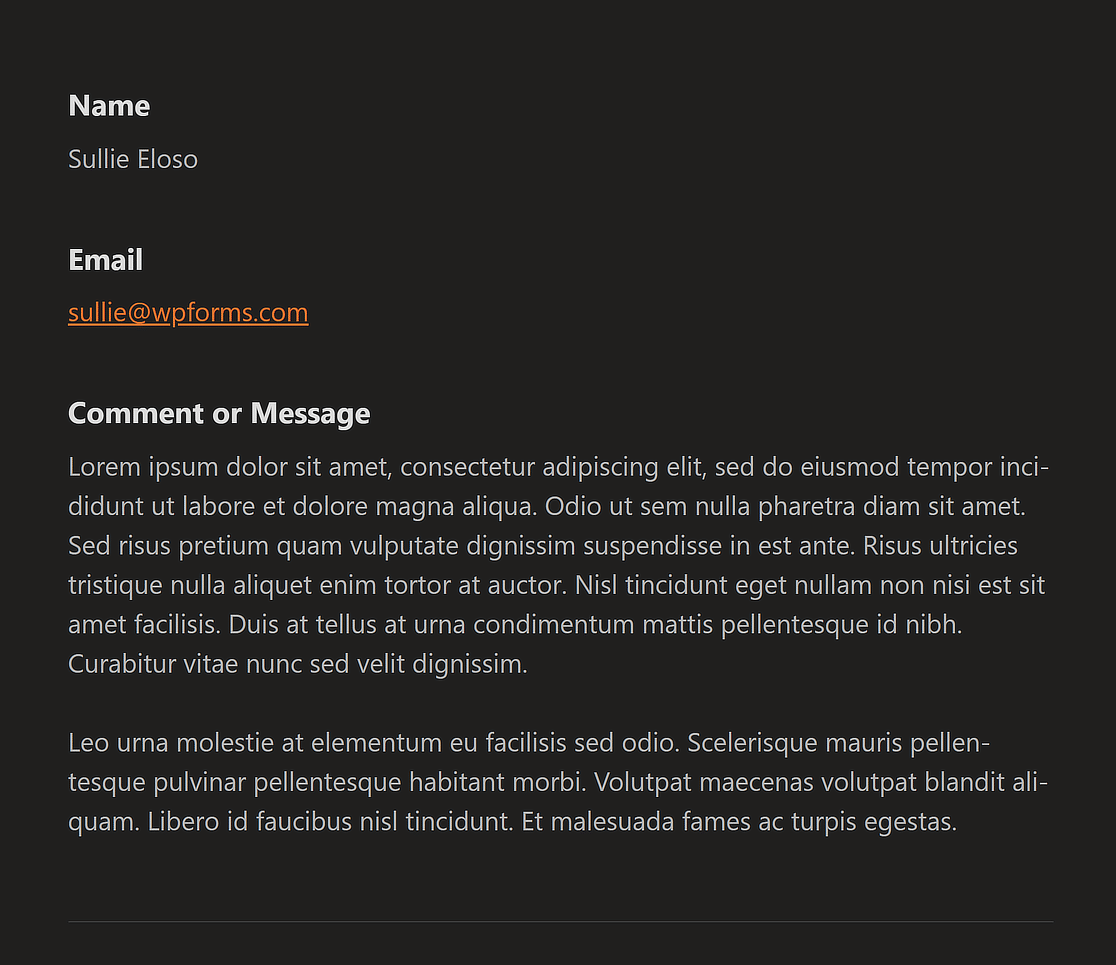
Вот пример того, как выглядит шаблон Elegant и его сообщение электронной почты, если на настольном компьютере или мобильном устройстве пользователей установлена темная тема.

Шаг 3. Установите изображение заголовка электронного письма
Если вы хотите создать персонализированное электронное письмо, WPForms даже дает пользователям возможность установить изображение заголовка электронного письма, которое будет представлять логотип вашего бренда.
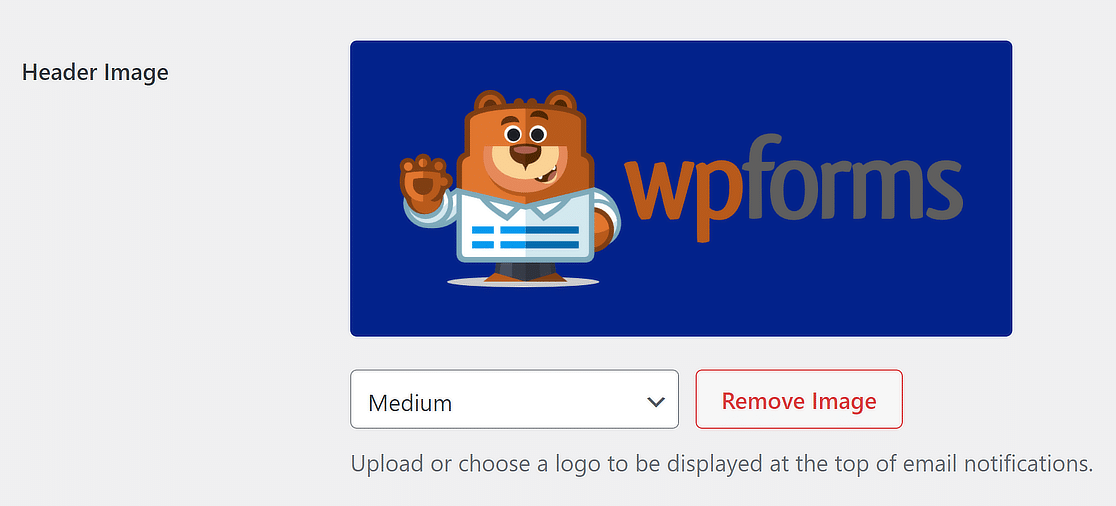
Все, что вам нужно сделать, это перейти в раздел «Изображение заголовка» , а затем нажать кнопку «Загрузить» , чтобы выбрать логотип, который будет отображаться в верхней части вашего электронного письма.

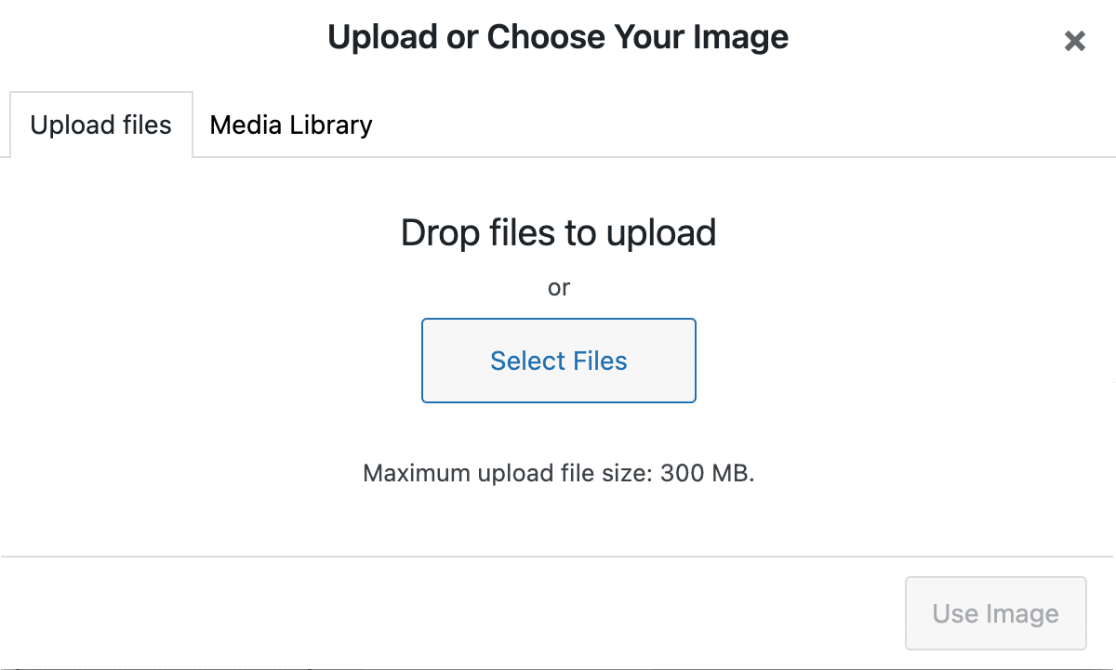
Это даст вам возможность загрузить новый файл или выбрать существующий из вашей медиатеки WordPress.

После добавления нового изображения или выбора существующего вам нужно всего лишь нажать кнопку «Использовать изображение» , и ваш логотип теперь должен быть виден.

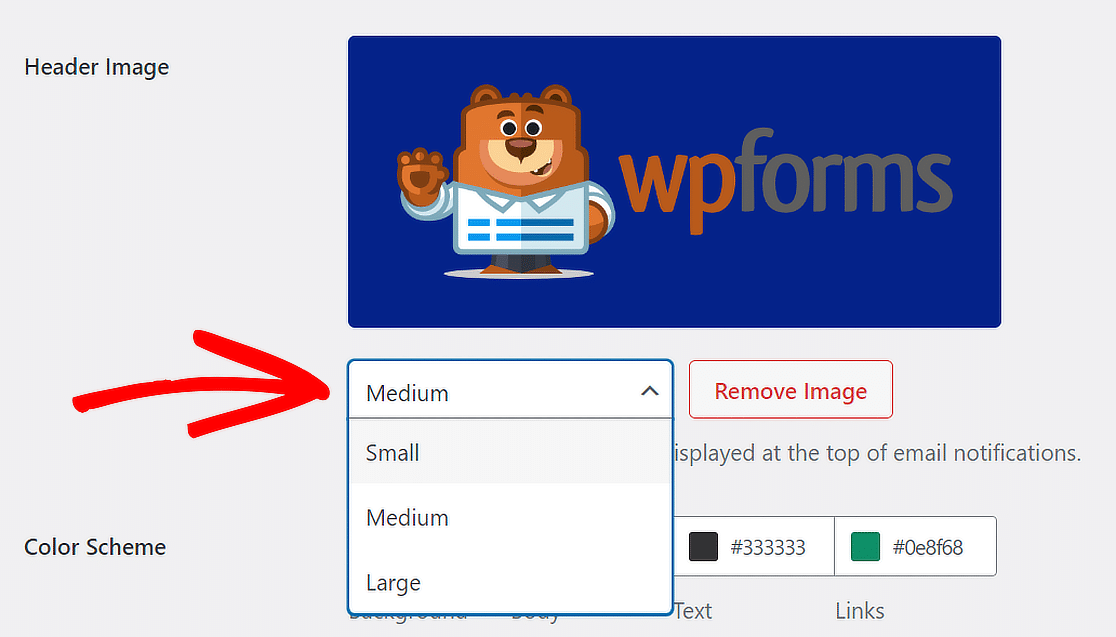
Если вы хотите изменить размер логотипа в верхней части уведомлений по электронной почте, используйте раскрывающееся меню с такими параметрами, как «Маленький», «Средний» и «Большой».

Разрешение изображения меняется в зависимости от выбранного размера и экрана пользователя. Другими словами, если вы читаете электронную почту на телефоне, оно автоматически подстраивается под размер экрана.
Шаг 4. Измените цветовую схему
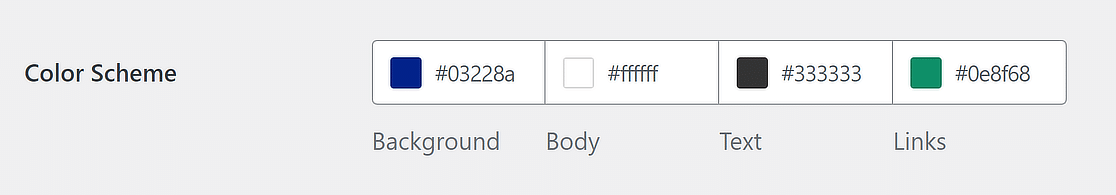
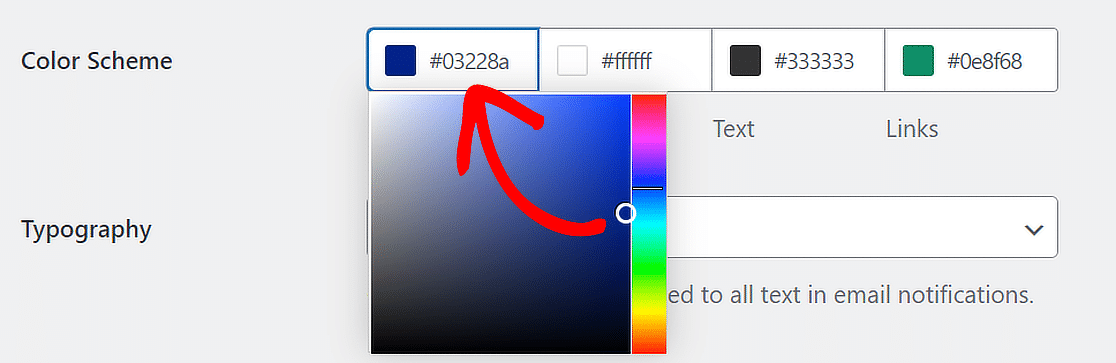
Вам будет приятно узнать, что WPForms также позволяет настраивать цвета в вашей электронной почте через раздел «Цветовая схема» .

Изменить любой цвет можно двумя способами. Вы можете ввести шестнадцатеричный номер в поле цвета или щелкнуть по нему, чтобы перейти к палитре цветов.

Если пользователи Pro могут настраивать цвета фона, текста, текста и ссылок, то пользователи Lite могут изменять только цвет фона. Вот как работают эти опции:
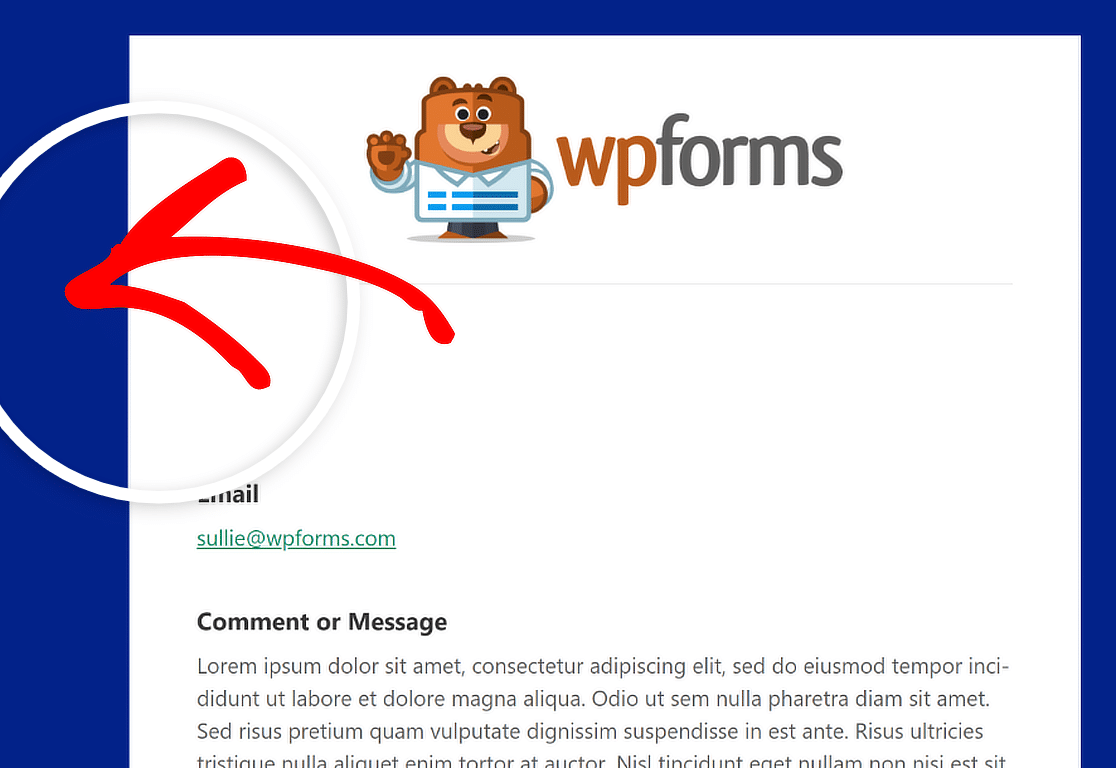
Фон
Цвет, который вы выбираете для фона, определяет, как шаблон электронного письма будет выглядеть снаружи. Цвет фона в данном случае темно-синий.


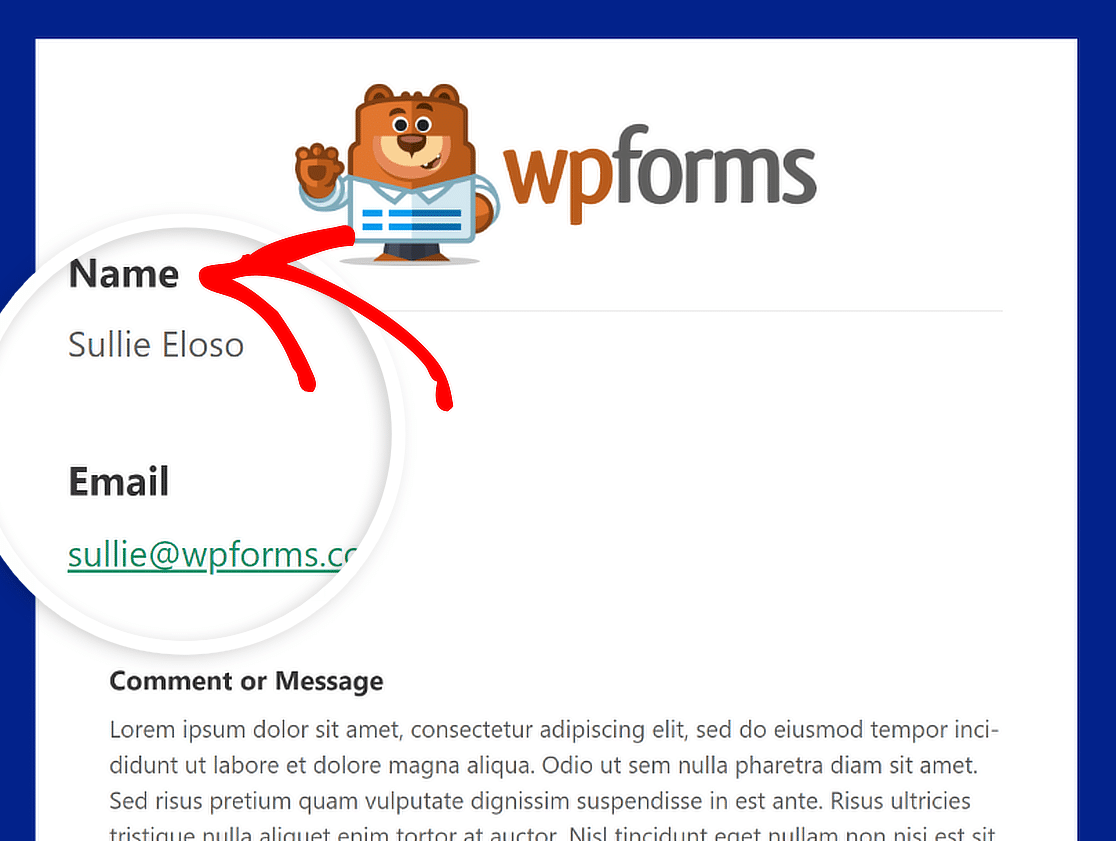
Тело
Цвет тела определяет внешний вид контейнера шаблона электронной почты. Это место, где хранится уведомление по электронной почте.
Для справки, вот пример изображения контейнера Body в белой цветовой гамме. Не стесняйтесь менять его на что угодно!

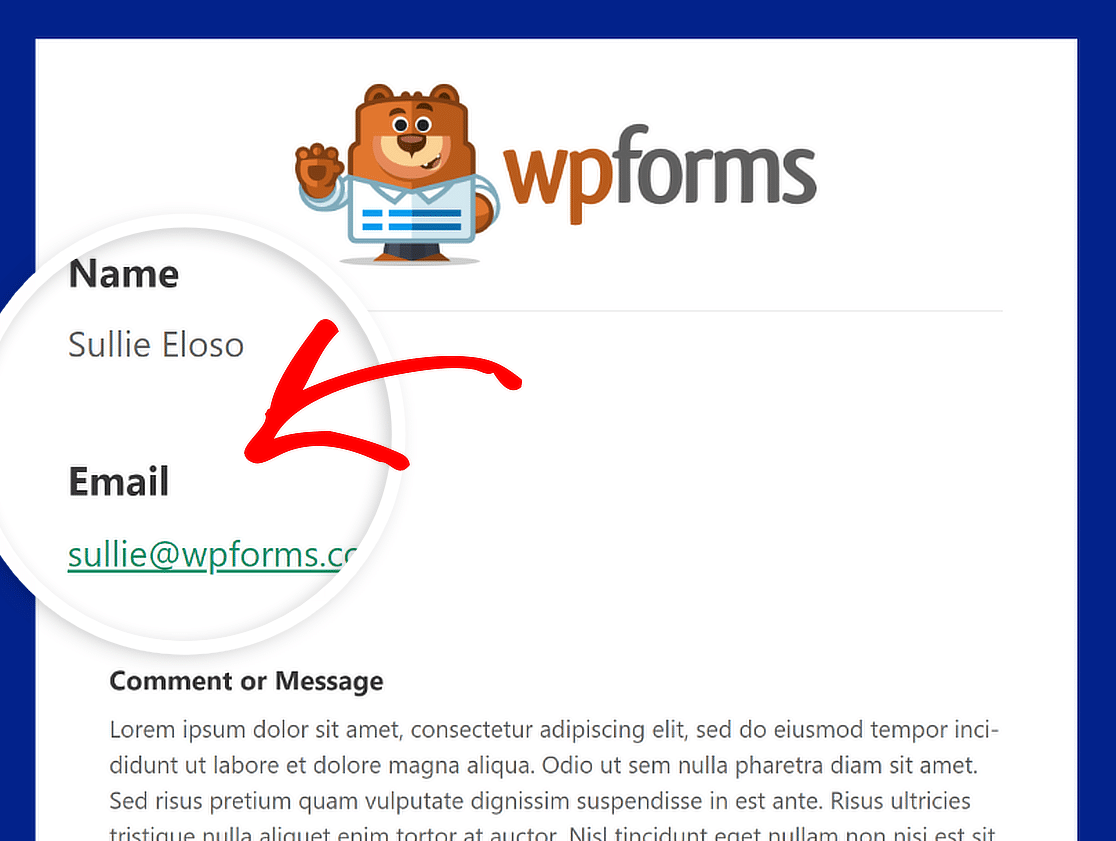
Текст
Все слова в уведомлении по электронной почте будут этого цвета. Цветовая схема по умолчанию представляет собой темный цвет текста , как показано на изображении ниже.

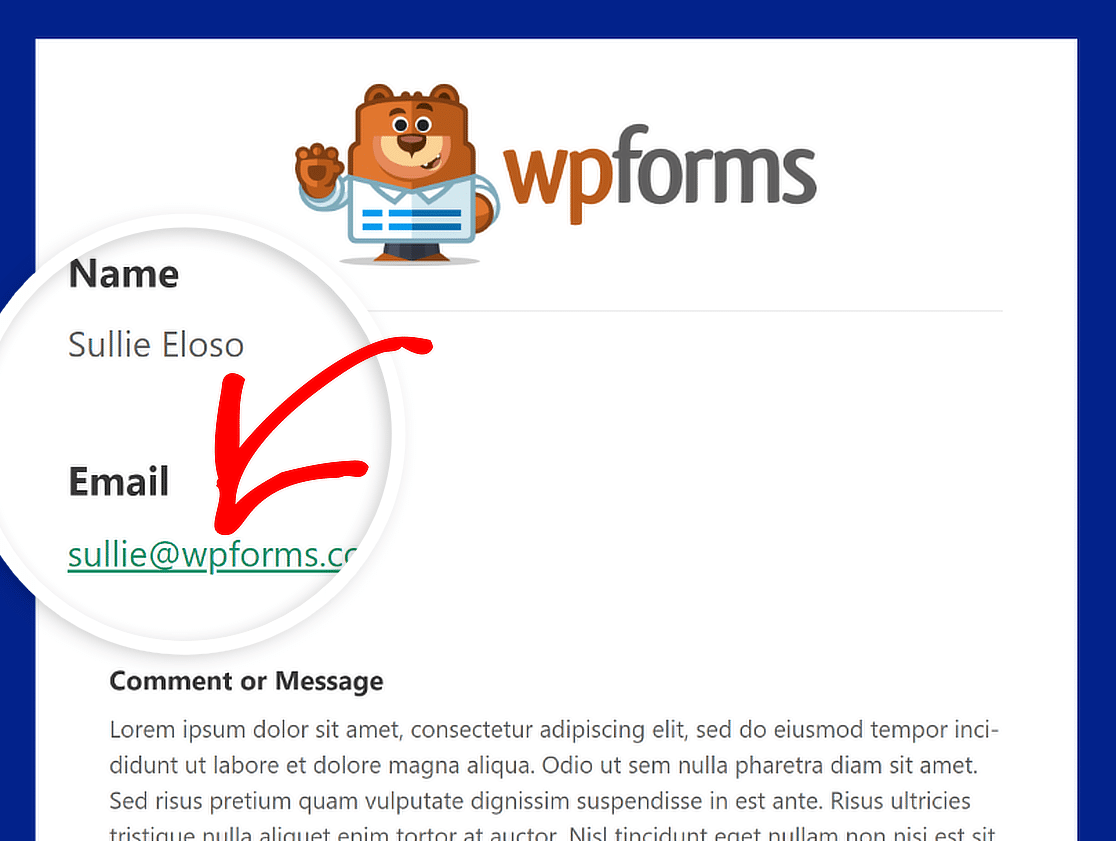
Ссылки
Этот цвет применяется ко всем ссылкам в электронном уведомлении. На рисунке ниже показан адрес электронной почты, который отображается в виде ссылки и отображается зеленым цветом.

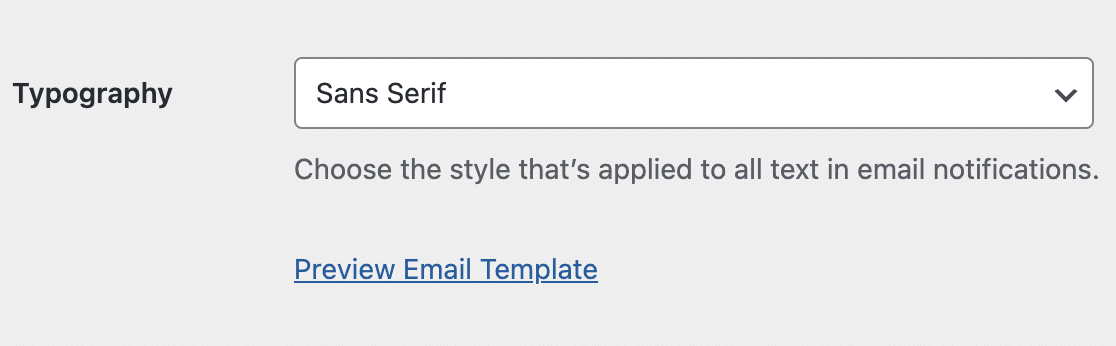
Типография
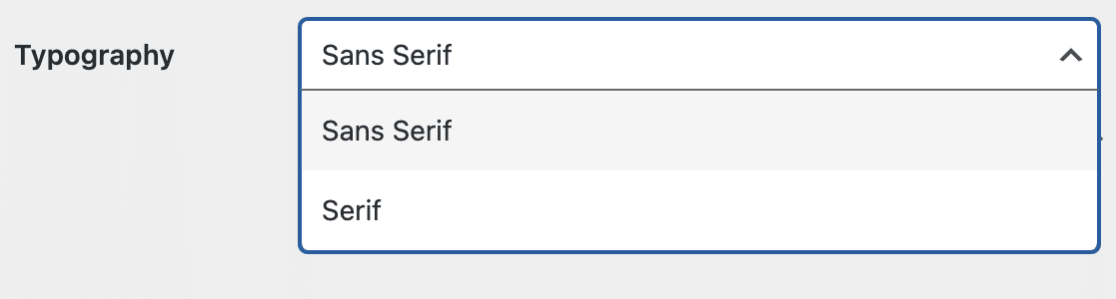
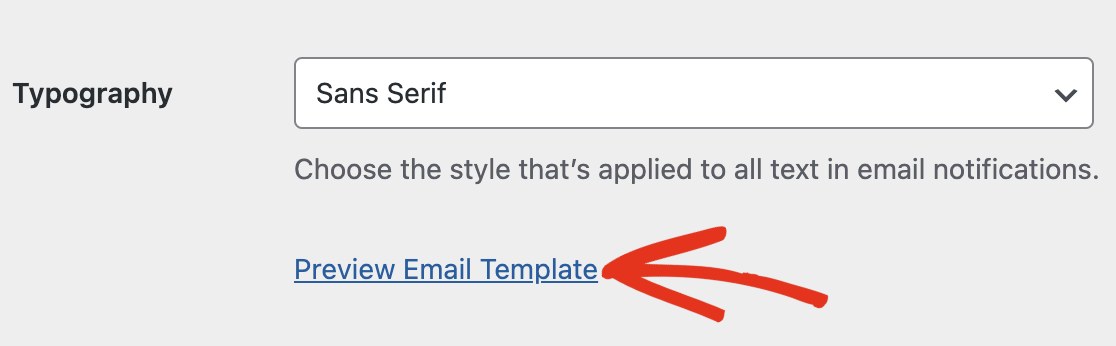
Типографика имеет решающее значение при выборе семейства шрифтов для уведомлений по электронной почте, отправляемых с вашего веб-сайта. WPForms предлагает поддержку шрифтов Sans Serif и Serif.

Чтобы изменить семейство шрифтов вашего уведомления по электронной почте, все, что вам нужно сделать, это щелкнуть раскрывающийся список «Типография» и выбрать нужный шрифт из списка.

Шаг 5. Предварительный просмотр шаблона электронной почты
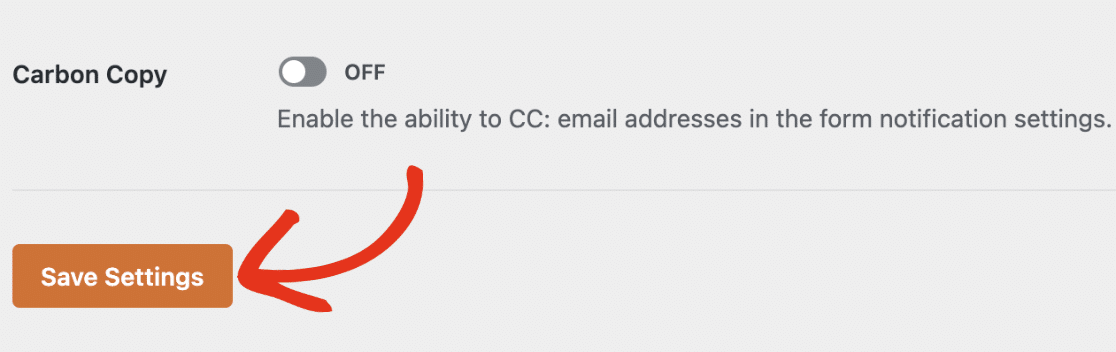
Когда вы закончите вносить изменения в шаблон электронной почты, прокрутите вниз и нажмите кнопку «Сохранить настройки», чтобы сохранить изменения.

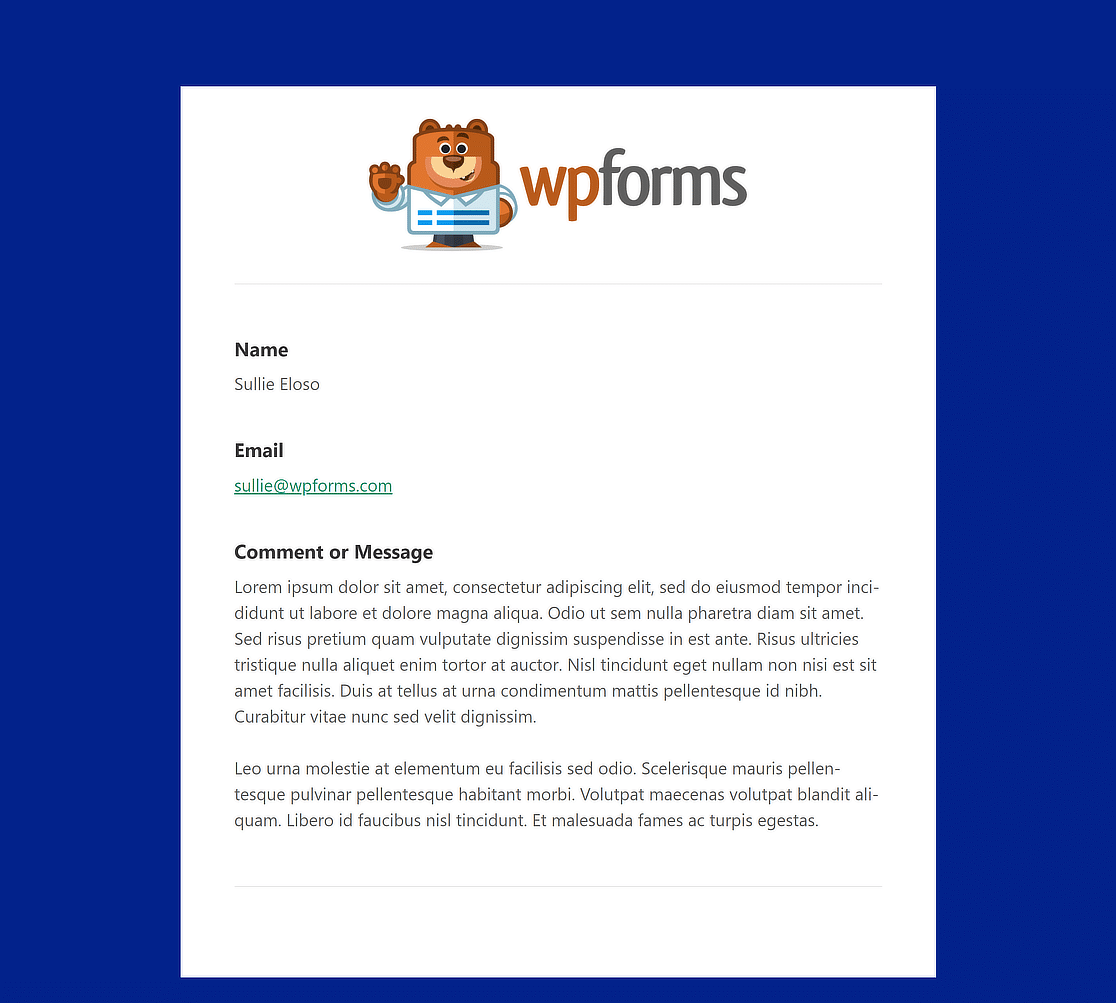
После сохранения изменений вы можете просмотреть их, чтобы увидеть, как они будут выглядеть в почтовом ящике вашего пользователя. Просто нажмите ссылку «Просмотр шаблона электронного письма» .

Откроется новая вкладка, где вы увидите образец нового электронного письма с уведомлением. То, что вы изменили в настройках, также отобразится в образце!

Шаг 6. Выберите шаблоны электронных писем для отдельных форм
Если вы хотите изменить дизайн электронного письма для отдельных форм, это тоже возможно. В конструкторе форм просто перейдите в «Настройки» » «Уведомления» .

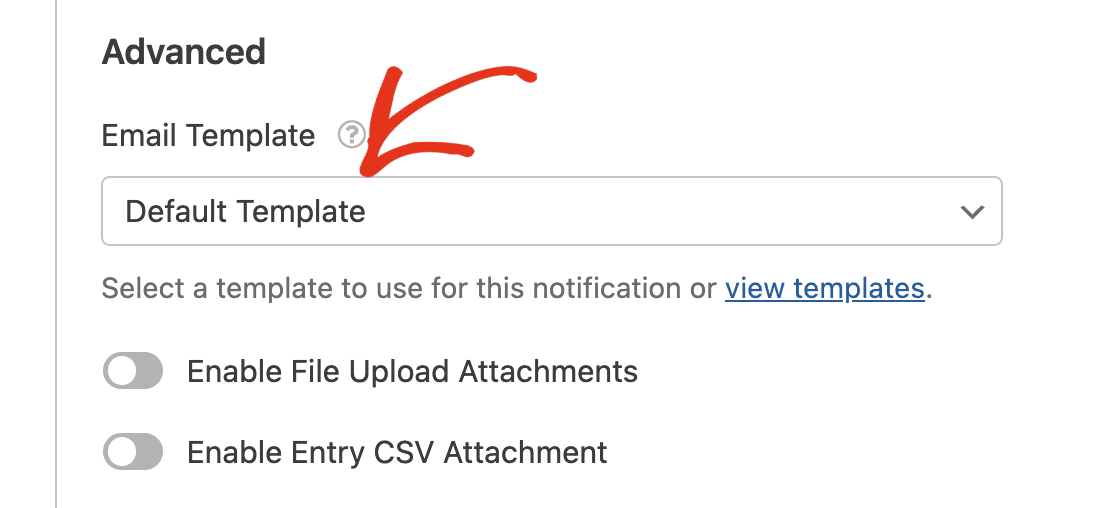
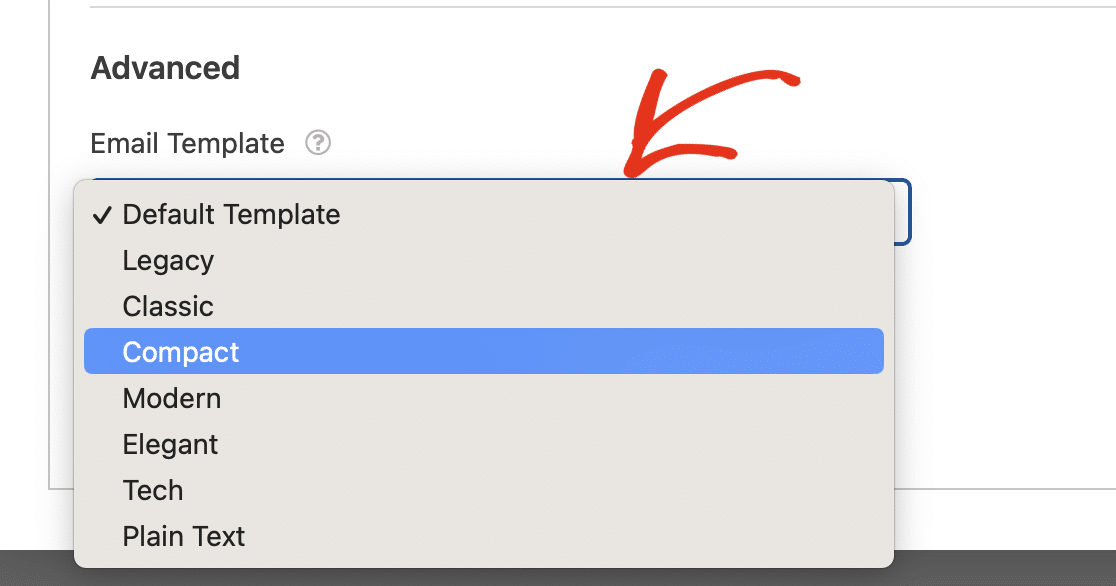
Затем прокрутите вниз и нажмите «Дополнительно» , чтобы перейти к более расширенным вариантам. В разделе «Шаблон электронной почты» должна быть кнопка раскрывающегося списка.

Для всех форм на вашем сайте выбран вариант «Шаблон по умолчанию» . Нажмите раскрывающийся список «Шаблон электронной почты» и выберите нужный шаблон, чтобы переопределить его.

Если вас устраивает внешний вид вашей формы и шаблона электронной почты, оживите ее и позвольте этим настраиваемым уведомлениям по электронной почте развернуться!

«Настраивая уведомления в форме, вы можете контролировать брендинг и дизайн электронного письма. Функция настраиваемого шаблона электронной почты WPForms упрощает эту задачу. Вы можете настроить форму электронного письма за считанные минуты и привести ее в соответствие с дизайном вашего бренда. Настоятельно рекомендуется!"
Дополнительные вопросы о пользовательских шаблонах электронной почты WPForms
Ищете ответы на свои вопросы? Ознакомьтесь с некоторыми из наиболее часто задаваемых вопросов, которые мы получаем о пользовательских шаблонах электронной почты WPForms:
Как изменить шаблон электронной почты в WPForms?
В конструкторе форм просто перейдите в «Настройки» » «Уведомления» . Затем нажмите «Дополнительно» , чтобы перейти к более расширенным вариантам. В разделе «Шаблон электронной почты» должна быть кнопка раскрывающегося списка. Выберите нужный шаблон электронного письма здесь.
Как создать собственный шаблон электронной почты в WordPress?
Чтобы создать собственный шаблон электронной почты, перейдите в WPForms »Настройки и перейдите на вкладку «Электронная почта» . Здесь вы можете выбрать один из различных шаблонов, таких как Classic, Compact или Modern. Затем вы можете настроить шаблон, добавив изображение заголовка, выбрав предпочитаемую цветовую схему и стиль оформления.
Как настроить шаблон электронной почты?
Выберите вкладку «Электронная почта» в WPForms »Настройки . Затем вы можете выбрать шаблон, соответствующий вашему стилю, и сделать его своим, добавив изображение заголовка, изменив цвета и выбрав шрифт в текстовой области. Используйте кнопку «Предварительный просмотр» , чтобы увидеть, как будет выглядеть ваш шаблон, и убедиться, что он соответствует рекомендациям по стилю вашего бренда.
Далее узнайте, как прикреплять файлы к форме уведомлений по электронной почте.
Поле загрузки файлов WPForms — это мощная функция, которая позволяет посетителям веб-сайта загружать файлы при заполнении формы во внешнем интерфейсе вашего сайта. Ознакомьтесь с этим руководством, чтобы узнать, как прикрепить эти файлы к уведомлениям по электронной почте.
Создайте собственный шаблон электронной почты прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
