Comment créer un modèle d'e-mail personnalisé dans WordPress
Publié: 2024-04-03Vous recherchez un moyen simple de personnaliser vos notifications de formulaire avec la fonctionnalité de modèle d'e-mail personnalisé WPForms ?
Grâce à WPForms, vous pouvez facilement modifier l'apparence de vos e-mails de notification pour créer une expérience plus personnalisée.
Créez un modèle d'e-mail personnalisé maintenant
Alors, sans plus tarder, passons en revue les étapes à suivre pour créer un modèle d'e-mail personnalisé dans WordPress à l'aide de WPForms !
Dans cet article
- Étape 1. Configurer un e-mail de notification de base
- Étape 2 : Choisissez un modèle d'e-mail
- Étape 3 : définir une image d'en-tête d'e-mail
- Étape 4 : modifier la palette de couleurs
- Étape 5 : prévisualisez votre modèle d'e-mail
- Étape 6 : Choisissez des modèles d'e-mail pour les formulaires individuels
Comment créer un modèle d'e-mail personnalisé dans WordPress
Créer un modèle d'e-mail personnalisé dans WordPress est très simple, notamment avec un modèle d'e-mail personnalisé WPForms. Suivez les étapes ci-dessous pour commencer.
Étape 1. Configurer un e-mail de notification de base
En tant que meilleur plugin de création de formulaires, WPForms permet aux propriétaires de sites Web de créer des formulaires de contact, des formulaires de commande, des formulaires de calculatrice et de nombreux autres modèles de formulaires qui s'adressent à un large éventail de publics et d'industries.

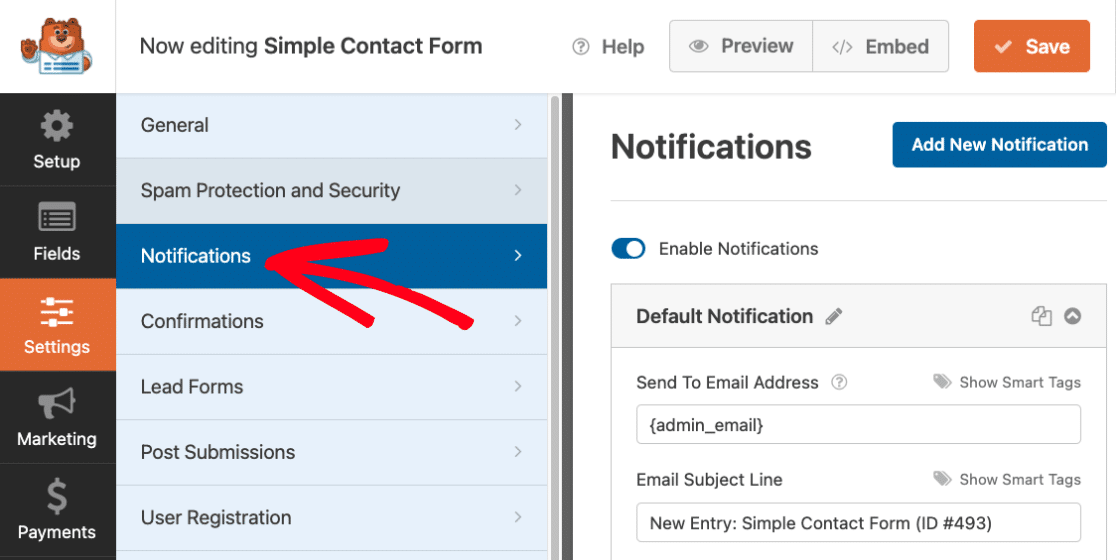
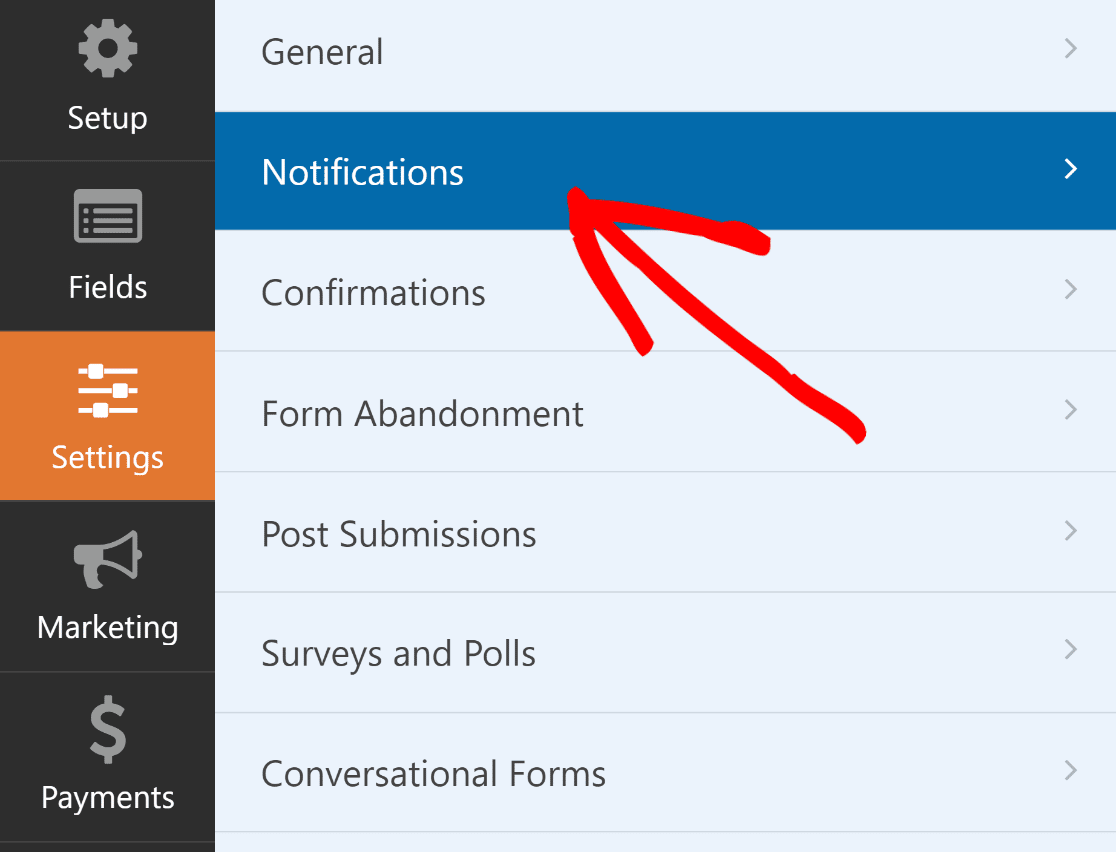
Ainsi, la première étape consiste à installer le plugin WPForms puis à créer un formulaire. Après cela, accédez à l'onglet Paramètres »Notifications dans le générateur de formulaires pour configurer un e-mail de notification de formulaire de base.

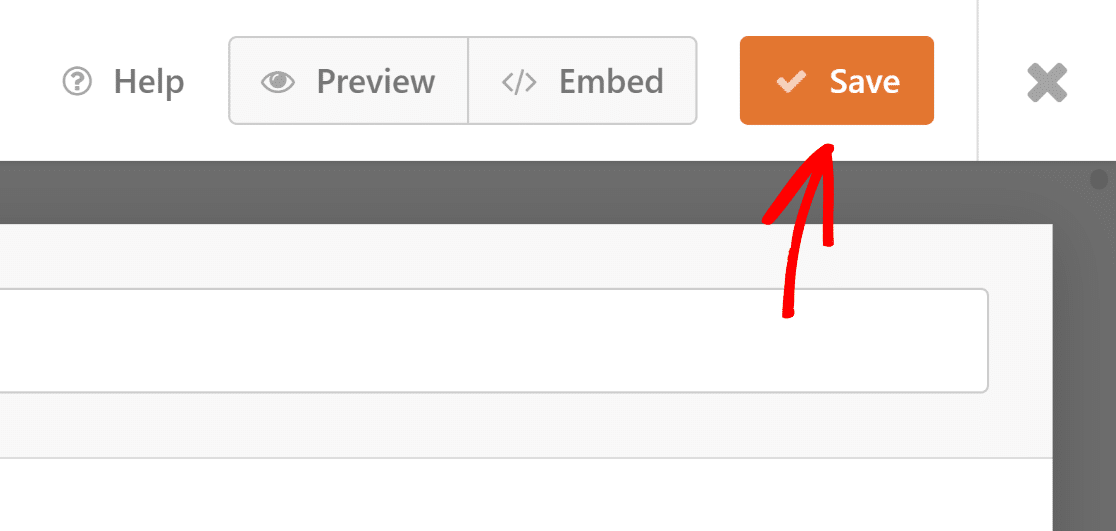
Après avoir créé votre formulaire et votre e-mail de notification, enregistrez vos paramètres de formulaire et de notification avant de passer à l'étape suivante afin de ne pas perdre votre progression. Appuyez simplement sur le bouton Enregistrer dans le coin supérieur droit de l'écran.

Par défaut, tous WordPress utilisent PHP pour envoyer des e-mails depuis votre site Web, qui peuvent être signalés comme spam par de nombreuses boîtes de réception. Pour éviter que cela ne se produise, il est conseillé d'utiliser un plugin SMTP comme WP Mail SMTP.
Étape 2 : Choisissez un modèle d'e-mail
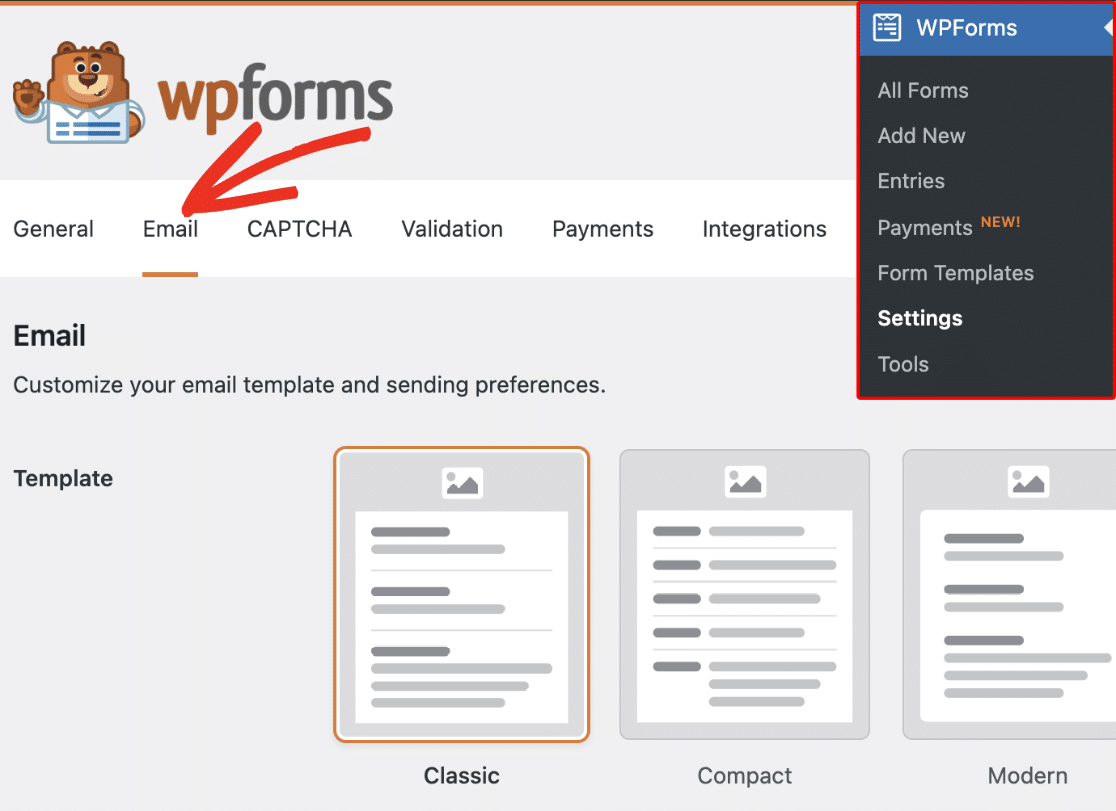
Vous êtes maintenant prêt à créer votre propre modèle d’e-mail. Accédez à WPForms »Paramètres depuis votre tableau de bord WordPress et cliquez sur l'onglet E-mail .

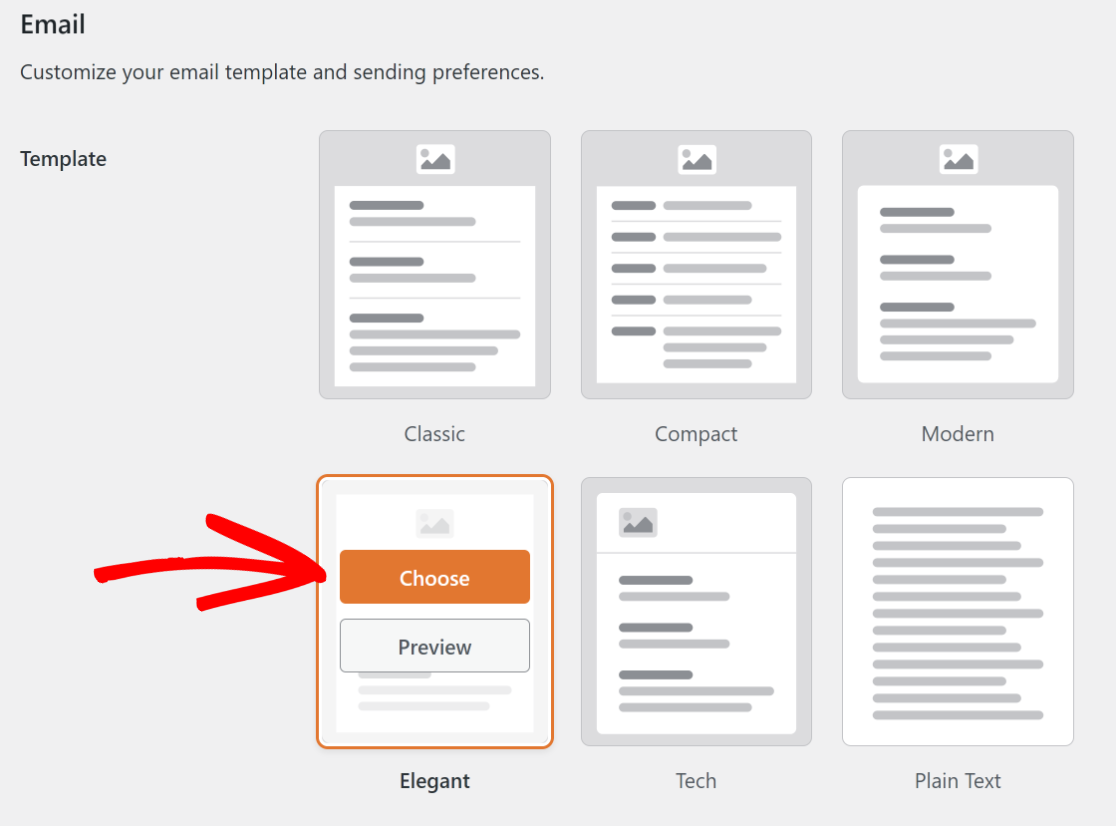
À partir de là, si vous consultez la section Modèle , vous trouverez six modèles d'e-mails différents disponibles pour différents niveaux de licence :
- Classique
- Compact
- Moderne (Pro)
- Élégant (Pro)
- Technologie (Pro)
- Texte brut
Par défaut, tous les e-mails de notification de formulaire utilisent le modèle Classique , mais vous pouvez passer à Pro pour accéder aux modèles Moderne, Élégant ou Tech.
Pour cet exemple, nous choisirons le modèle Elegant , mais n'hésitez pas à en choisir dans la liste celui qui correspond le mieux à vos besoins et exigences.

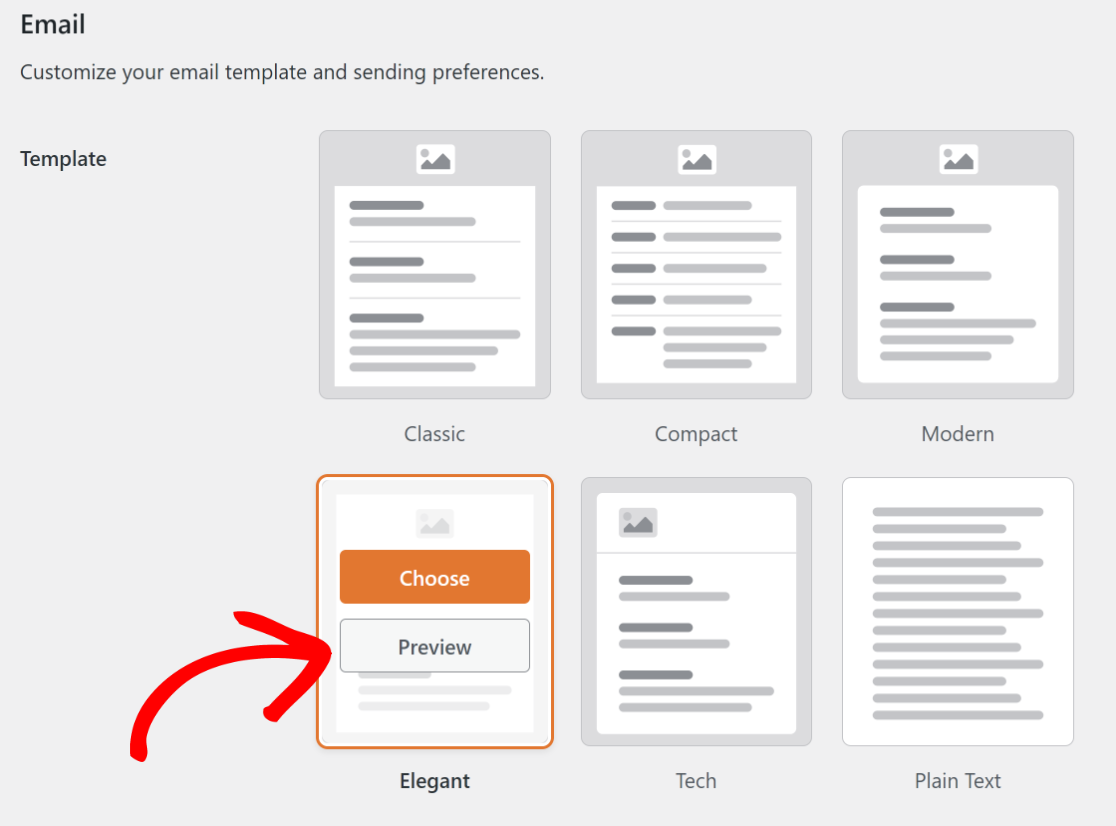
Si vous souhaitez voir à quoi ressemble le modèle dans la boîte de réception de vos utilisateurs, vous pouvez également cliquer sur le bouton Aperçu pour avoir un aperçu rapide de son apparence.

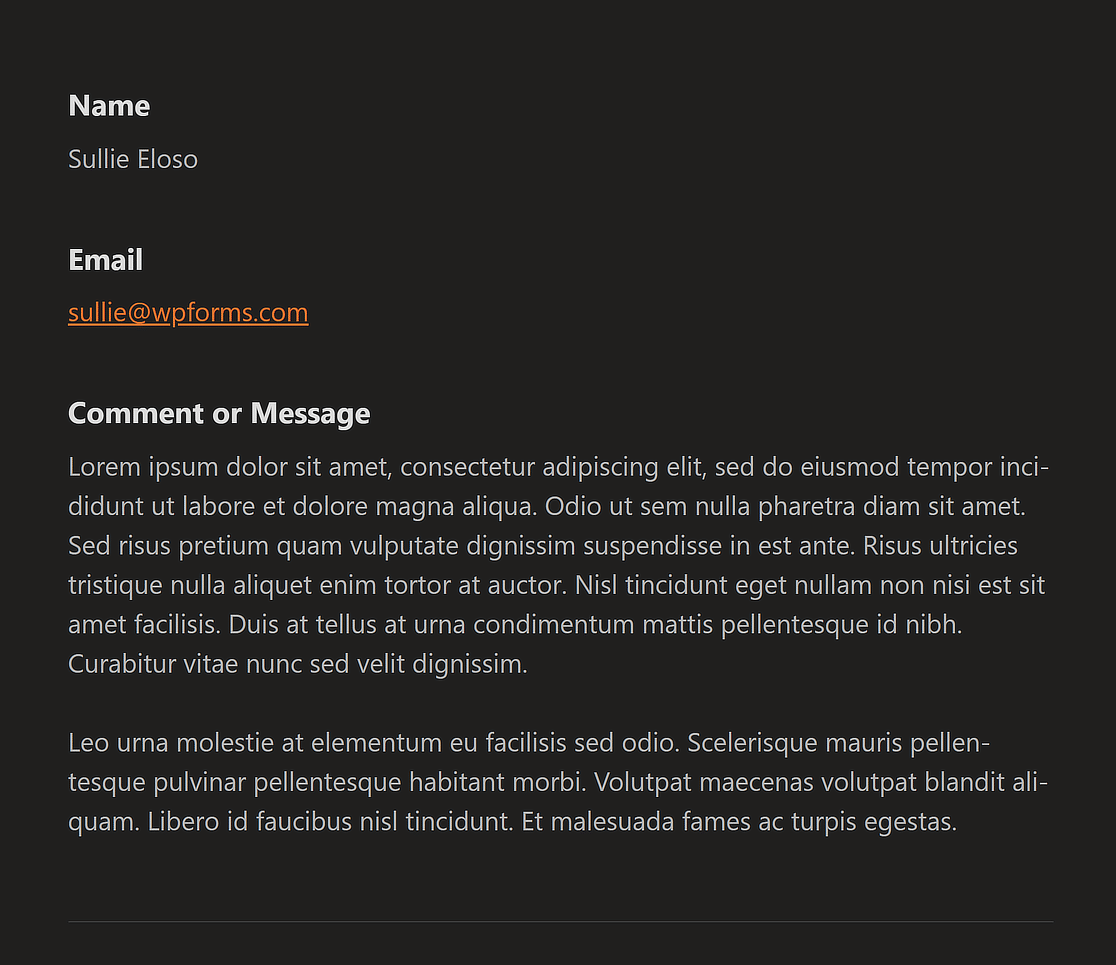
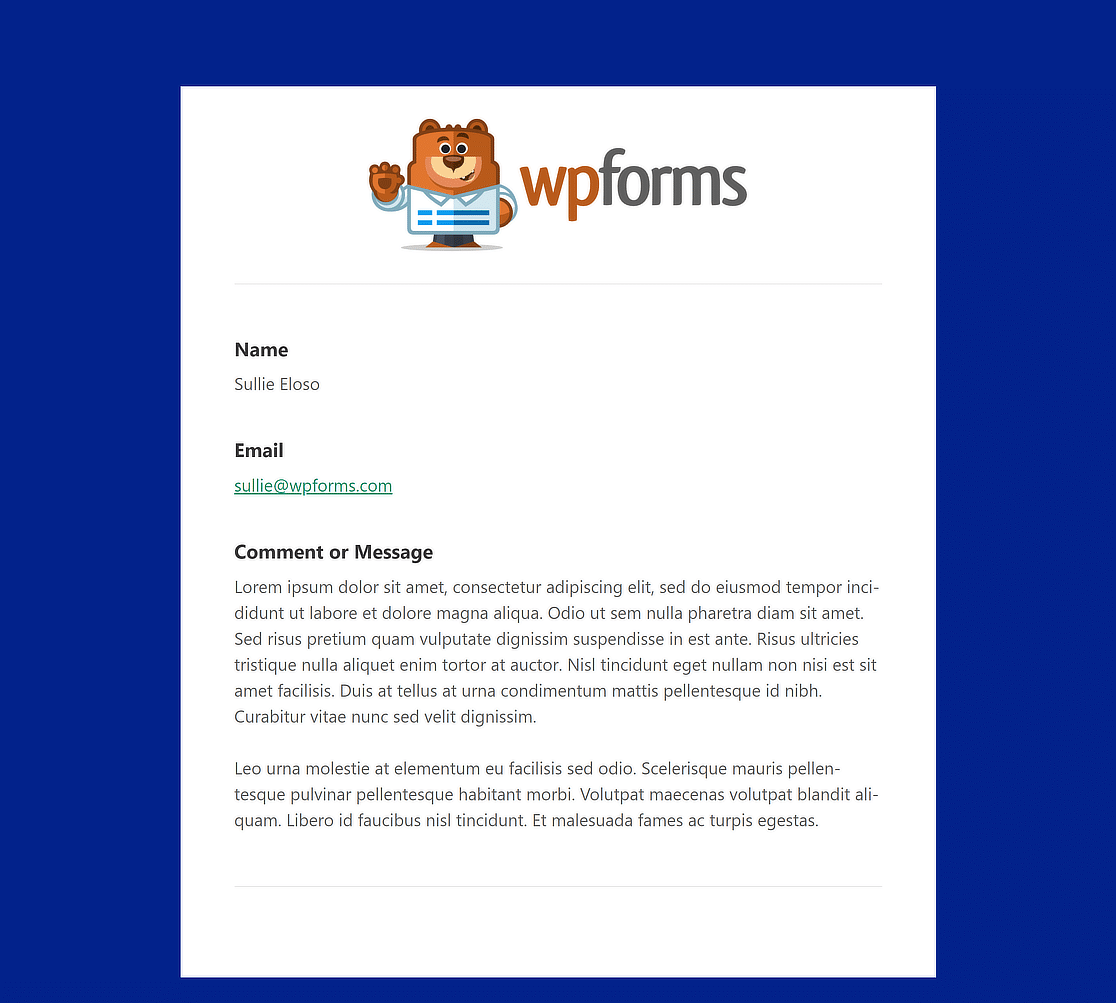
Voici un exemple de l'apparence du modèle Elegant et de son message électronique si les utilisateurs ont défini un thème sombre sur leur ordinateur de bureau ou leur appareil mobile.

Étape 3 : définir une image d'en-tête d'e-mail
Si vous souhaitez créer un e-mail personnalisé, WPForms offre même aux utilisateurs la possibilité de définir une image d'en-tête d'e-mail pour représenter le logo de votre marque.
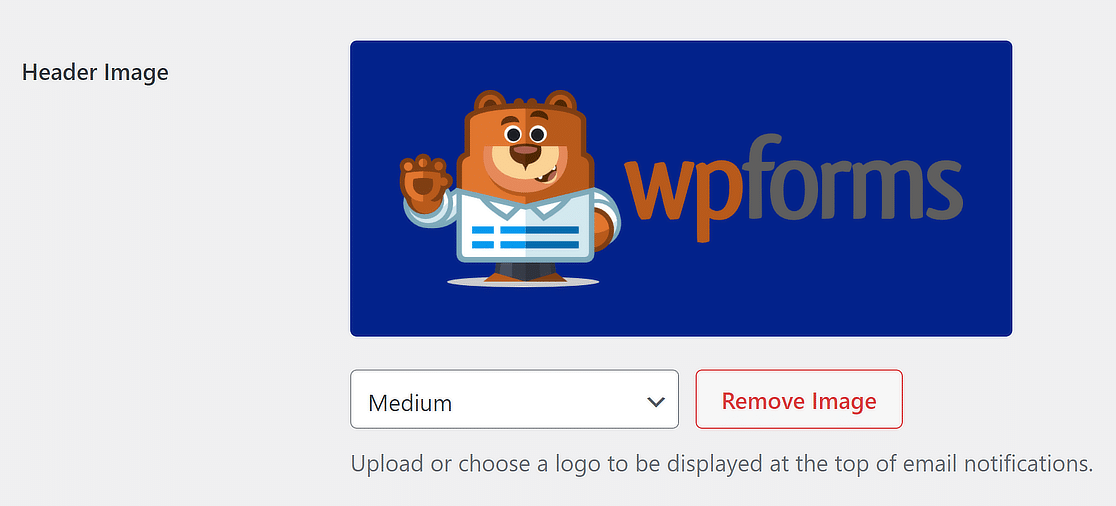
Tout ce que vous avez à faire est d'accéder à la section Image d'en-tête , puis de cliquer sur le bouton Télécharger pour choisir un logo qui s'affichera en haut de votre e-mail.

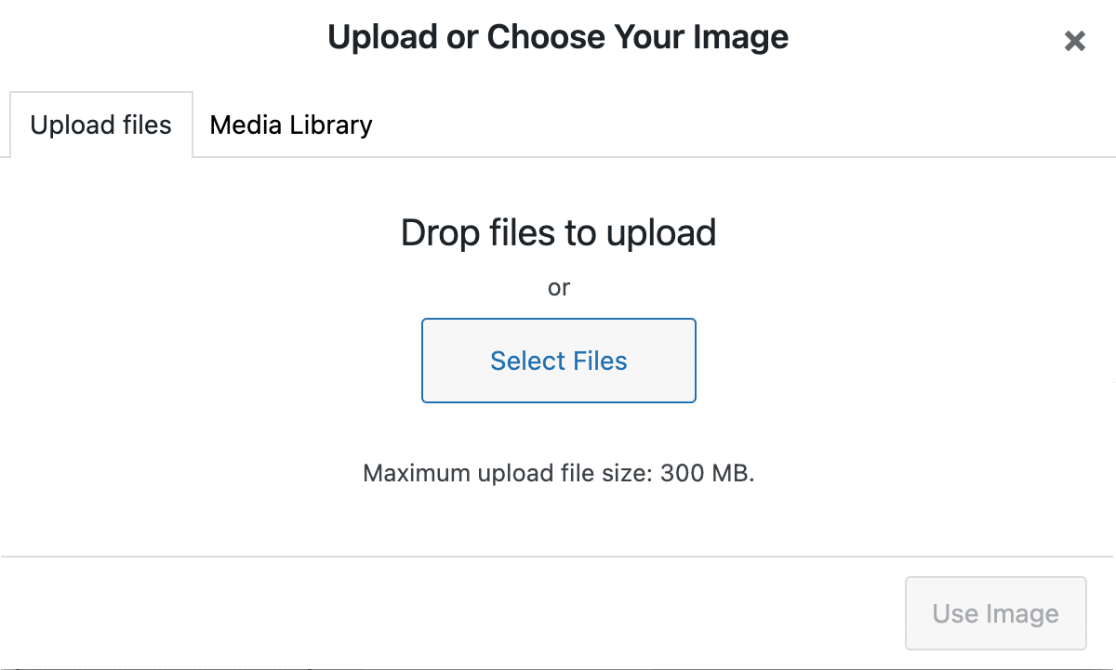
Cela vous donnera la possibilité de télécharger un nouveau fichier ou d'en sélectionner un existant dans votre médiathèque WordPress.

Après avoir ajouté une nouvelle image ou en avoir choisi une existante, il vous suffit de cliquer sur le bouton Utiliser l'image et votre logo devrait maintenant être visible.

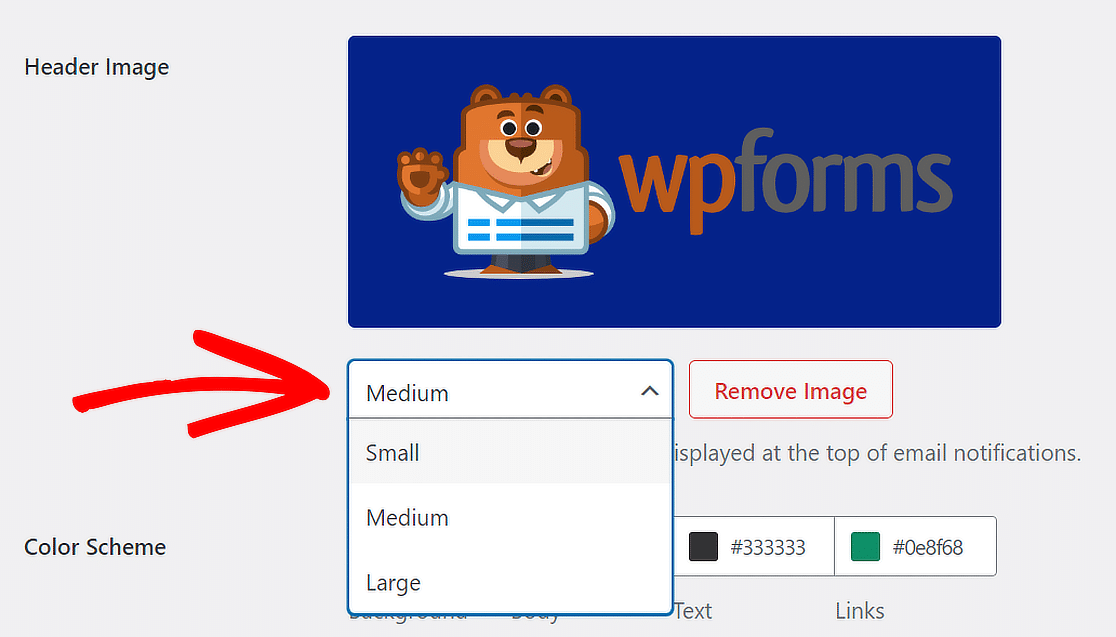
Si vous souhaitez modifier la taille du logo en haut des notifications par e-mail, utilisez le menu déroulant avec des options telles que Petit, Moyen et Grand.

La résolution de l'image change en fonction de la taille que vous choisissez et de l'écran de l'utilisateur. En d’autres termes, si vous lisez un e-mail sur un téléphone, celui-ci s’ajustera automatiquement pour s’adapter à l’écran.
Étape 4 : modifier la palette de couleurs
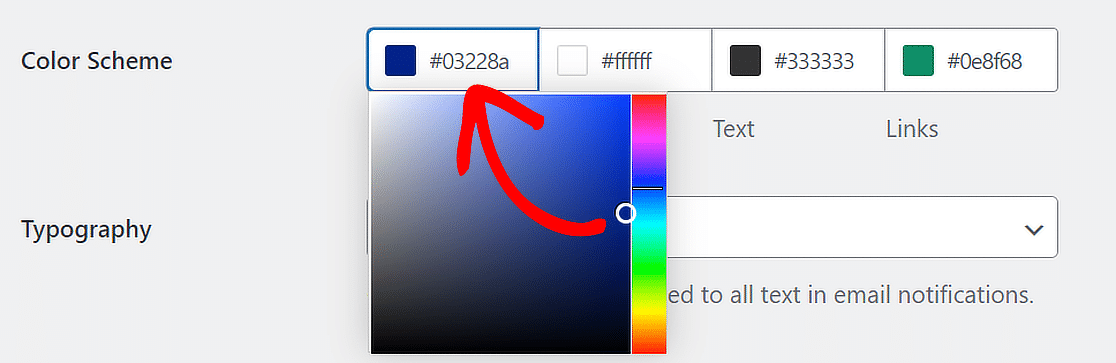
Vous serez heureux d'apprendre que WPForms vous permet également d'ajuster les couleurs de votre e-mail via la section Schéma de couleurs .

Vous pouvez modifier n'importe quelle couleur de deux manières. Vous pouvez soit saisir le numéro HEX dans le champ de couleur, soit cliquer dessus pour accéder au sélecteur de couleurs.

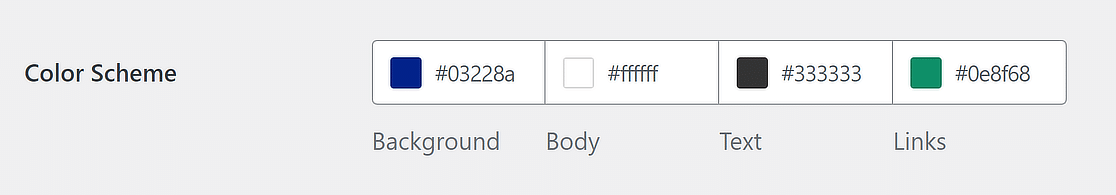
Là où les utilisateurs Pro peuvent ajuster les couleurs d’arrière-plan, du corps, du texte et des liens, les utilisateurs Lite ne peuvent modifier que la couleur d’arrière-plan. Voici comment fonctionnent ces options :
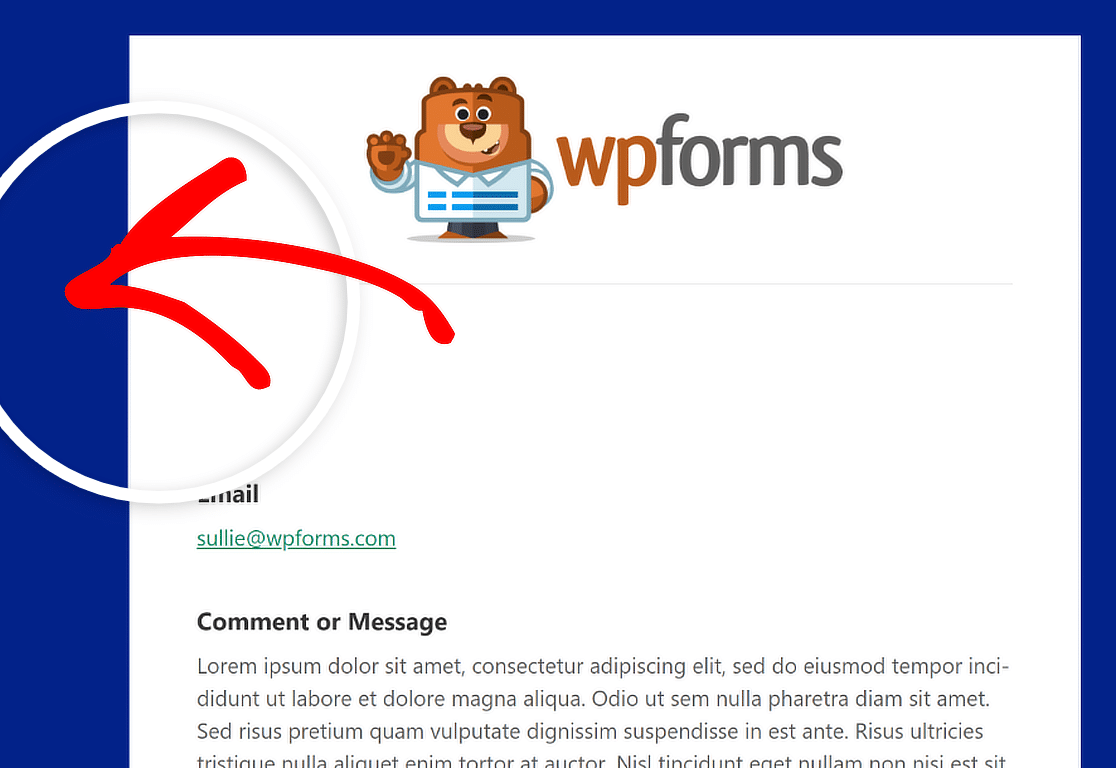
Arrière-plan
La couleur que vous choisissez pour l’ arrière-plan détermine l’apparence extérieure du modèle d’e-mail. La couleur de fond, dans ce cas, est le bleu foncé.


Corps
La couleur du corps définit l'apparence du conteneur de modèles d'e-mail. C'est l'endroit où la notification par courrier électronique est stockée.
Pour votre référence, voici un exemple d'image d'un conteneur Body dans une palette de couleurs blanche. N'hésitez pas à le changer comme vous le souhaitez !

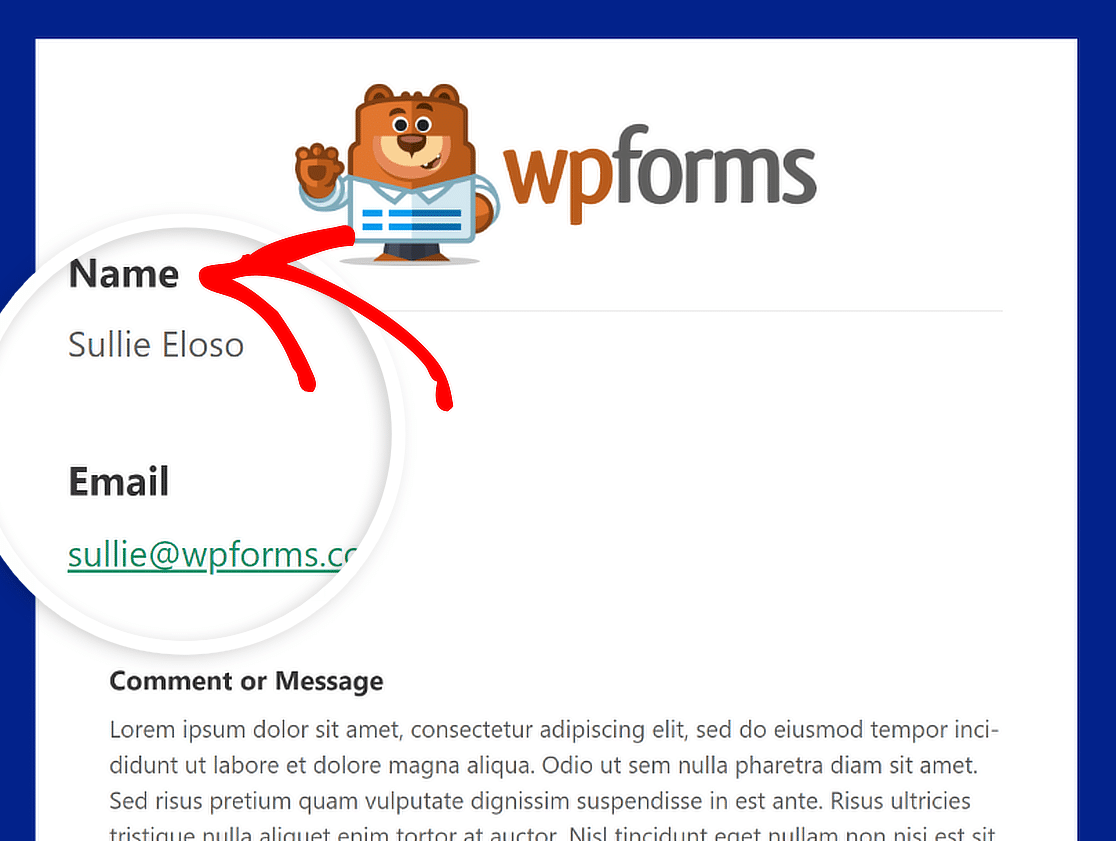
Texte
Les mots dans la notification par e-mail seront tous de cette couleur. La palette de couleurs par défaut présente une couleur de texte sombre, comme le montre l'image ci-dessous.

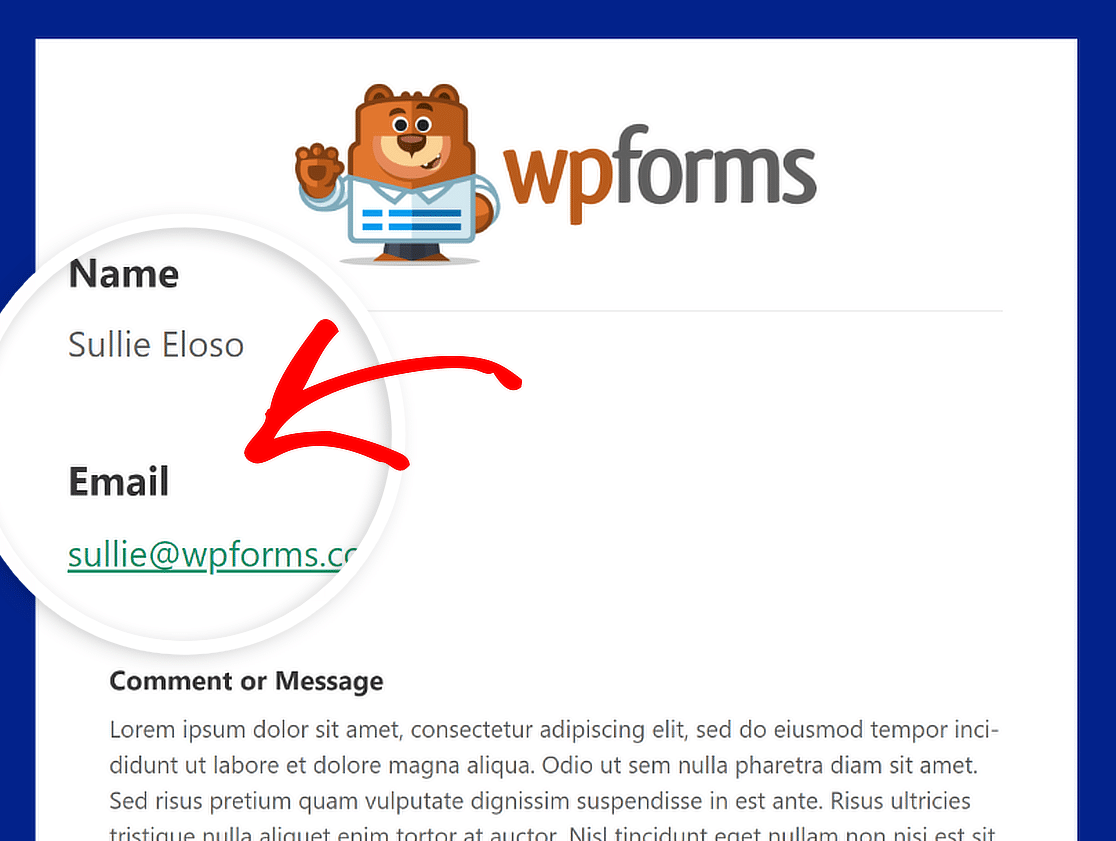
Liens
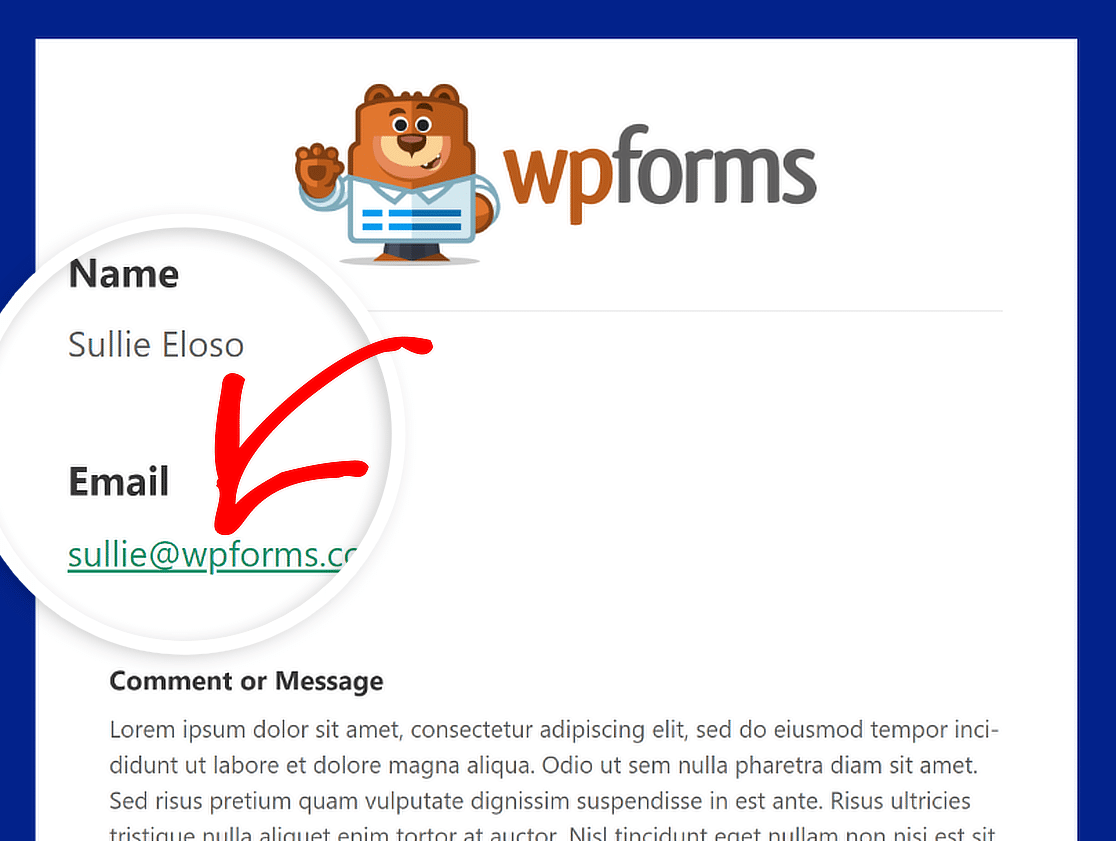
Cette couleur s'applique à tous les liens contenus dans l'e-mail de notification. L'image ci-dessous montre une adresse e-mail affichée sous forme de lien et affichée en vert.

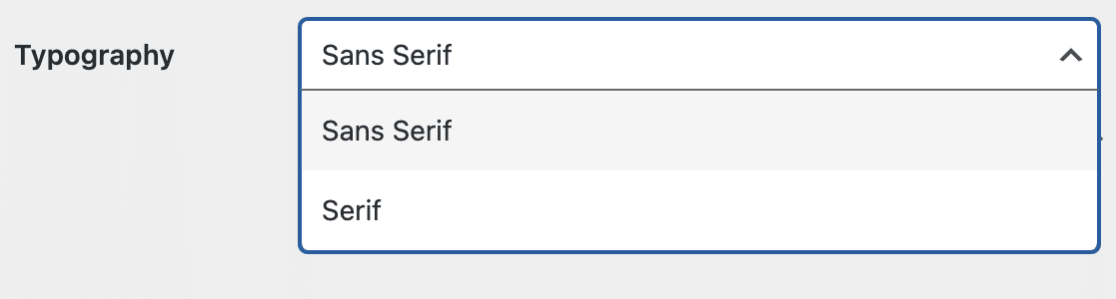
Typographie
La typographie est cruciale dans la sélection de la famille de polices pour les e-mails de notification envoyés depuis votre site Web. WPForms prend en charge les polices Sans Serif et Serif.

Pour modifier la famille de polices de votre notification par e-mail, il vous suffit de cliquer sur le menu déroulant Typographie et de choisir la police souhaitée dans la liste.

Étape 5 : prévisualisez votre modèle d'e-mail
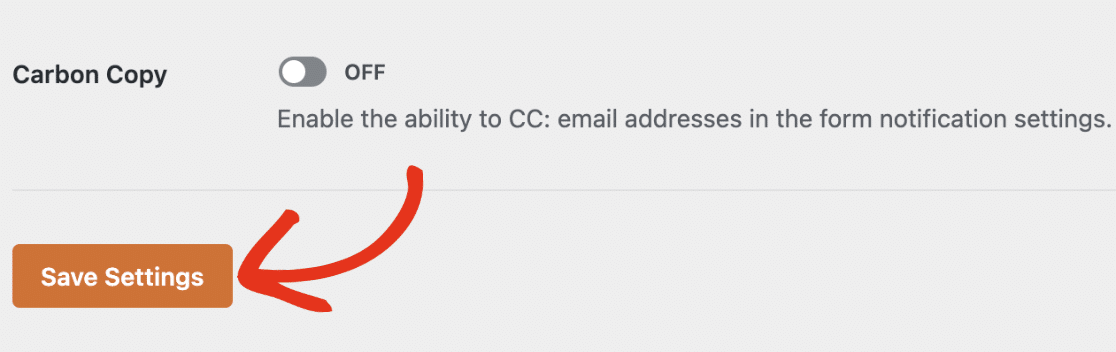
Lorsque vous avez terminé d'apporter des modifications à votre modèle d'e-mail, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour conserver les modifications.

Après avoir enregistré vos modifications, vous pouvez les prévisualiser pour voir comment elles apparaîtront dans la boîte de réception de votre utilisateur. Cliquez simplement sur le lien Aperçu du modèle d'e-mail .

Un nouvel onglet s'ouvrira où vous pourrez voir un échantillon de votre nouvel e-mail de notification. Ce que vous avez modifié dans les paramètres apparaîtra également dans l’échantillon !

Étape 6 : Choisissez des modèles d'e-mail pour les formulaires individuels
Si vous souhaitez modifier la conception des e-mails pour des formulaires individuels, c'est également possible. Dans le générateur de formulaire, accédez simplement à Paramètres » Notifications .

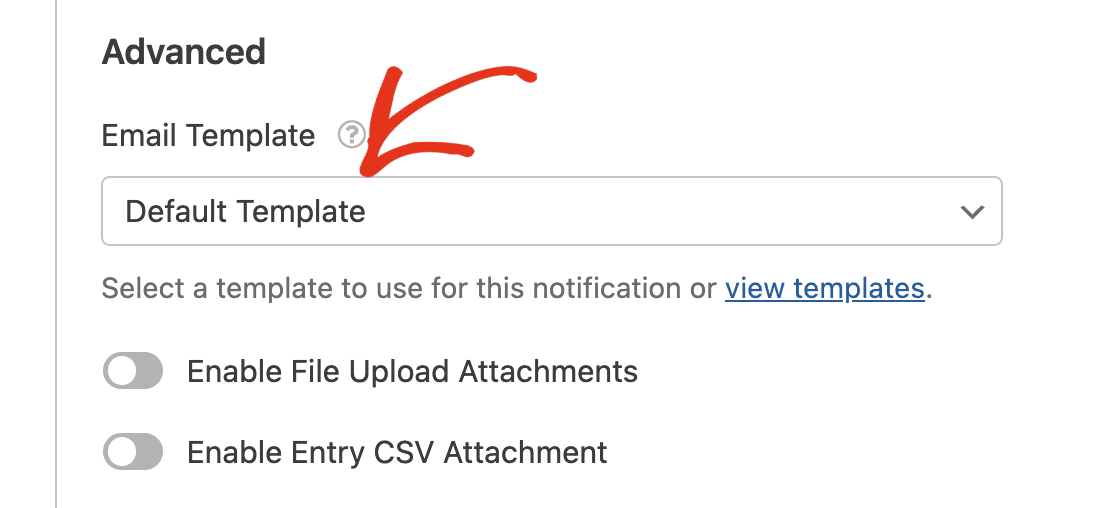
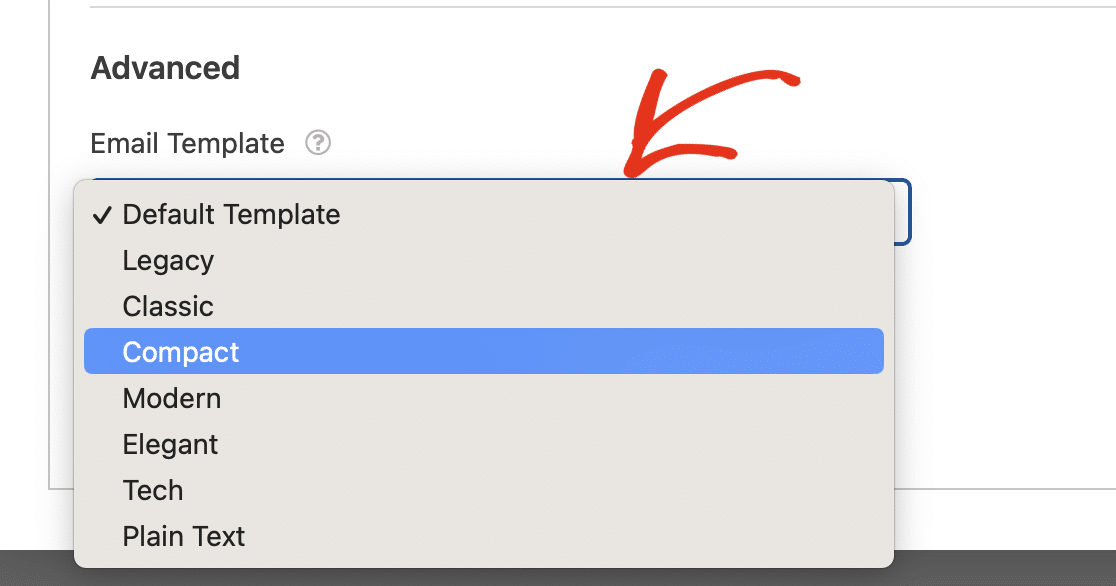
Ensuite, faites défiler vers le bas et cliquez sur Avancé pour accéder aux choix les plus avancés. Il devrait y avoir un bouton déroulant sous Email Template .

Le choix est défini sur Modèle par défaut pour tous les formulaires de votre site. Cliquez sur la liste déroulante Modèle d'e-mail et sélectionnez le modèle souhaité pour le remplacer.

Si vous êtes satisfait de l'apparence de votre formulaire et de votre modèle d'e-mail, mettez votre formulaire en ligne et laissez ces notifications par e-mail personnalisées se déployer !

« En personnalisant les notifications de votre formulaire, vous pouvez prendre le contrôle de l'image de marque et de la conception de l'e-mail. La fonctionnalité de modèle d'e-mail personnalisé WPForms fait de cette tâche un jeu d'enfant. Vous pouvez personnaliser le formulaire d'e-mail en quelques minutes et le rendre cohérent avec le design de votre marque. Hautement recommandé!"
Plus de questions sur les modèles d'e-mails personnalisés WPForms
Vous cherchez des réponses à vos questions ? Découvrez quelques-unes des questions les plus fréquemment posées sur les modèles d'e-mails personnalisés WPForms :
Comment modifier le modèle d'e-mail dans WPForms ?
Dans le générateur de formulaire, accédez simplement à Paramètres » Notifications . Ensuite, cliquez sur Avancé pour accéder aux choix les plus avancés. Il devrait y avoir un bouton déroulant sous Email Template . Choisissez ici le modèle d'e-mail souhaité.
Comment créer un modèle d'e-mail personnalisé dans WordPress ?
Pour créer un modèle d'e-mail personnalisé, accédez à WPForms » Paramètres et cliquez sur l'onglet E-mail . Ici, vous pouvez choisir parmi différents modèles comme Classique, Compact ou Moderne. Ensuite, vous pouvez personnaliser le modèle en ajoutant une image d'en-tête, en sélectionnant votre palette de couleurs préférée et en choisissant un style de typographie.
Comment personnaliser mon modèle d'e-mail ?
Sélectionnez l'onglet E-mail dans WPForms » Paramètres . Vous pouvez ensuite choisir un modèle qui correspond à votre style et vous l'approprier en ajoutant une image d'en-tête, en modifiant les couleurs et en choisissant une police dans la zone de texte. Utilisez le bouton Aperçu pour voir à quoi ressemblera votre modèle et vous assurer qu'il correspond aux directives de style de votre marque.
Ensuite, découvrez comment joindre des fichiers aux notifications par courrier électronique du formulaire.
Le champ de téléchargement de fichiers WPForms est une fonctionnalité puissante qui permet aux visiteurs du site Web de télécharger des fichiers lorsqu'ils remplissent un formulaire sur l'interface de votre site. Consultez ce guide pour savoir comment joindre ces fichiers aux notifications par e-mail de votre formulaire.
Créez un modèle d'e-mail personnalisé maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
