Cum să faci un șablon de e-mail personalizat în WordPress
Publicat: 2024-04-03Căutați o modalitate simplă de a vă personaliza notificările de formular cu funcția de șablon de e-mail personalizat WPForms?
Prin WPForms, puteți schimba cu ușurință aspectul e-mailurilor de notificare pentru a crea o experiență mai personalizată.
Creați un șablon de e-mail personalizat acum
Deci, fără alte prelungiri, să parcurgem pașii despre cum să creați un șablon de e-mail personalizat în WordPress folosind WPForms!
În acest articol
- Pasul 1. Configurați un e-mail de notificare de bază
- Pasul 2: Alegeți un șablon de e-mail
- Pasul 3: Setați o imagine de antet de e-mail
- Pasul 4: Schimbați schema de culori
- Pasul 5: previzualizați șablonul dvs. de e-mail
- Pasul 6: Alegeți șabloane de e-mail pentru formulare individuale
Cum să faci un șablon de e-mail personalizat în WordPress
Crearea unui șablon de e-mail personalizat în WordPress este foarte ușoară, mai ales cu un șablon de e-mail personalizat WPForms. Urmați pașii de mai jos pentru a începe.
Pasul 1. Configurați un e-mail de notificare de bază
Fiind cel mai bun plugin de generare de formulare, WPForms permite proprietarilor de site-uri web să creeze formulare de contact, formulare de comandă, formulare de calculator și numeroase alte șabloane de formulare care se adresează unei game largi de public și industrii.

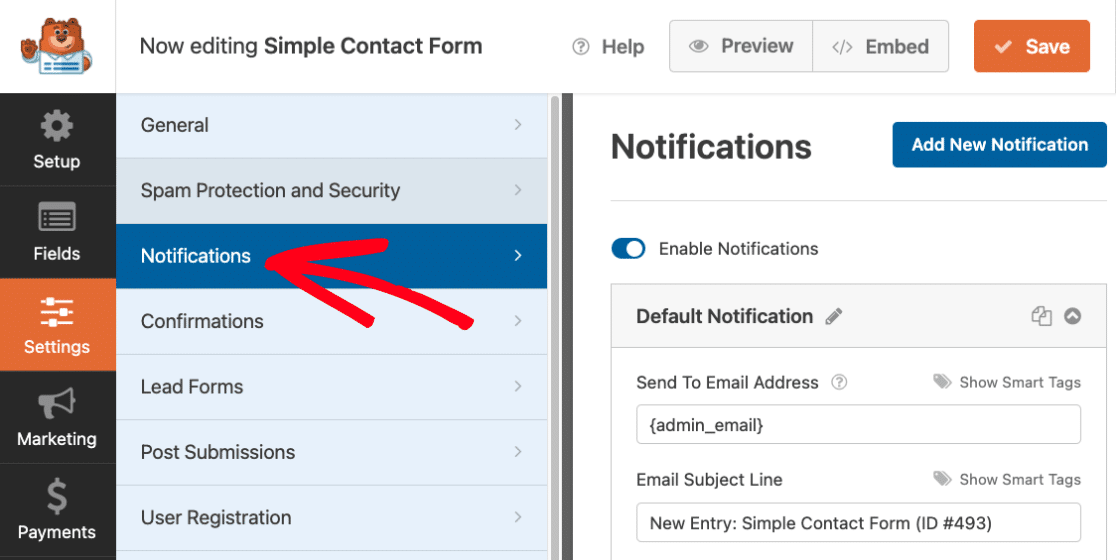
Deci, primul pas este să instalați pluginul WPForms și apoi să creați un formular. După aceea, navigați la fila Setări » Notificări din generatorul de formulare pentru a configura un e-mail de bază de notificare a formularului.

După ce ați creat formularul și e-mailul de notificare, salvați setările pentru formular și notificare înainte de a trece la pasul următor, astfel încât să nu vă pierdeți progresul. Doar apăsați butonul Salvare din colțul din dreapta sus al ecranului.

În mod implicit, toate WordPress utilizează PHP pentru a trimite e-mailuri de pe site-ul dvs., care pot fi semnalate ca spam de multe căsuțe de e-mail. Pentru a evita acest lucru, se recomandă să utilizați un plugin SMTP precum WP Mail SMTP.
Pasul 2: Alegeți un șablon de e-mail
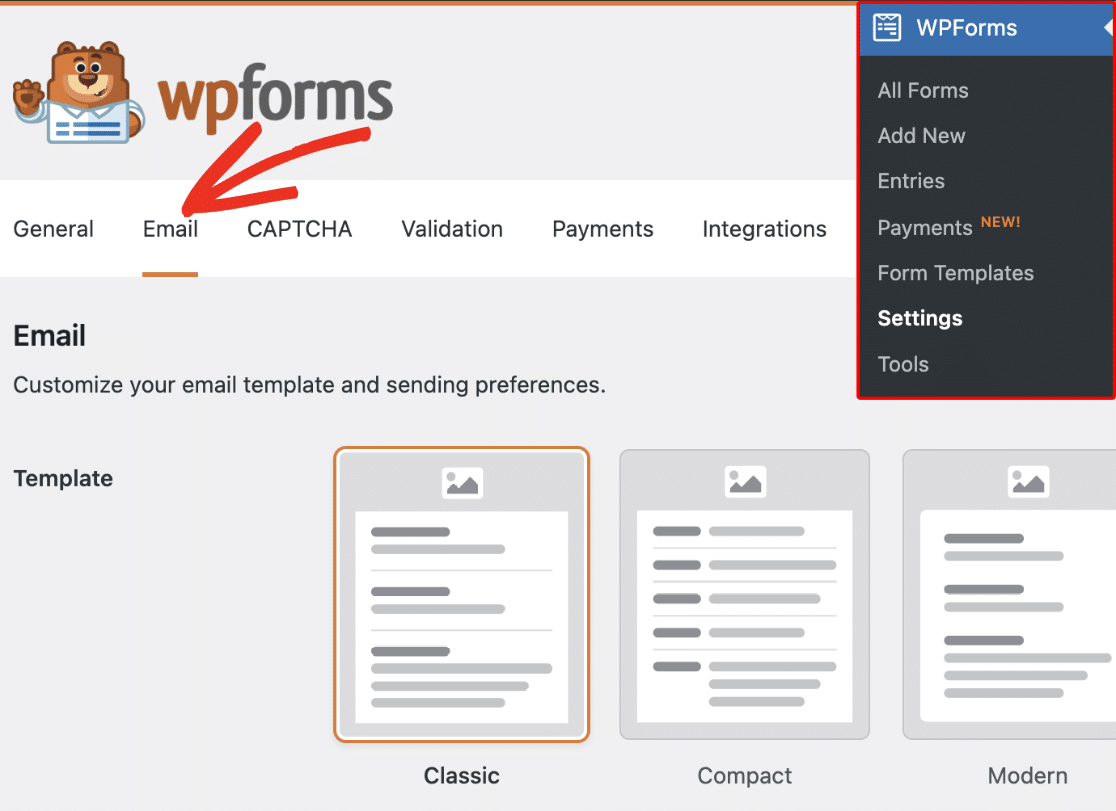
Sunteți gata să vă creați propriul șablon de e-mail acum. Accesați WPForms » Setări din tabloul de bord WordPress și faceți clic pe fila E-mail .

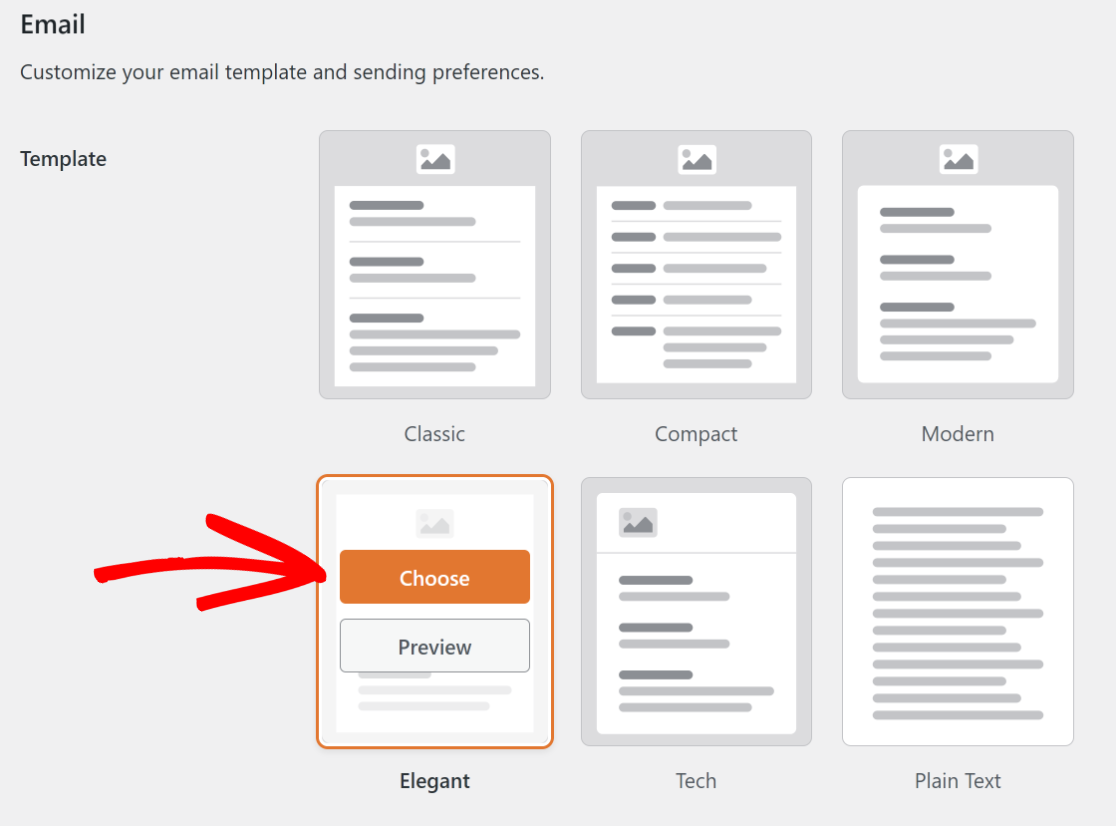
De aici, dacă te uiți la secțiunea Șabloane , vei găsi șase șabloane de e-mail diferite disponibile la diferite niveluri de licență:
- Clasic
- Compact
- Modern (Pro)
- Elegant (Pro)
- Tehnologie (Pro)
- Text simplu
În mod implicit, toate e-mailurile de notificare prin formulare folosesc șablonul Clasic , dar puteți face upgrade la Pro pentru a accesa șabloanele Modern, Elegant sau Tech.
Pentru acest exemplu, vom alege șablonul Elegant , dar nu ezitați să alegem unul din listă care se potrivește cel mai bine nevoilor și cerințelor dumneavoastră.

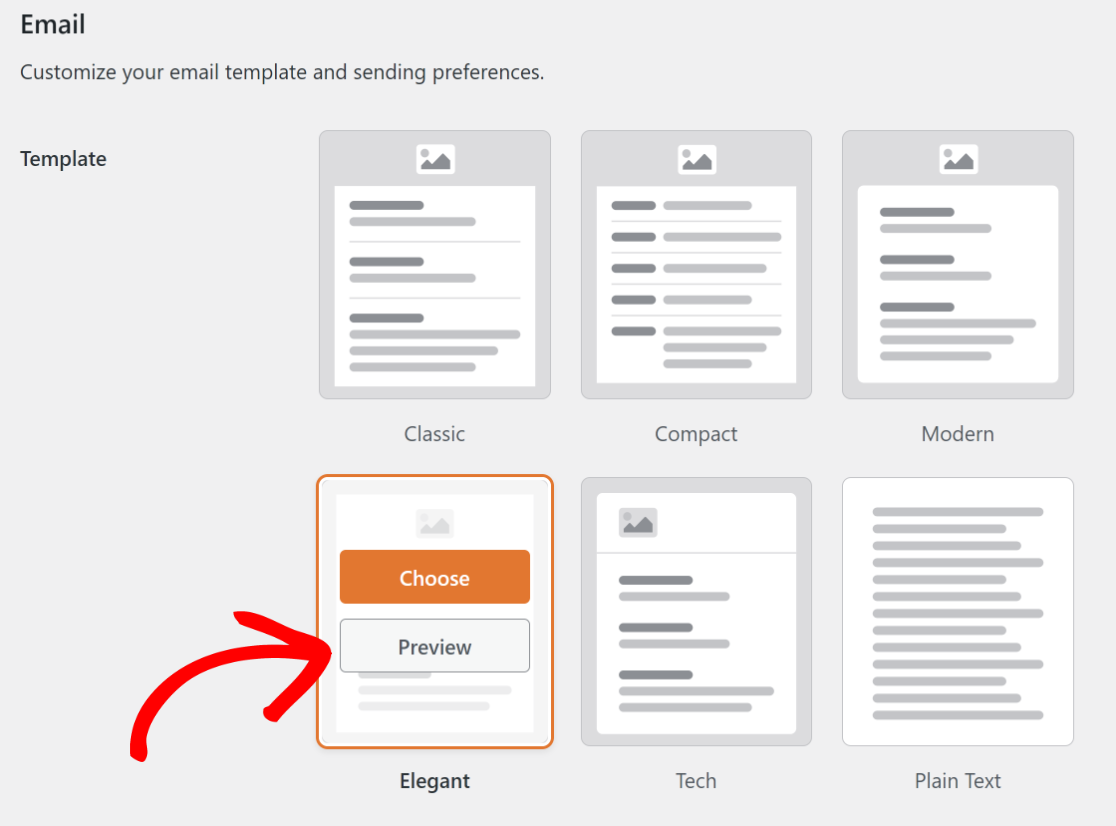
Dacă doriți să vedeți cum arată șablonul în căsuța de e-mail a utilizatorilor dvs., puteți, de asemenea, să faceți clic pe butonul Previzualizare pentru a obține o scurtă privire asupra aspectului său.

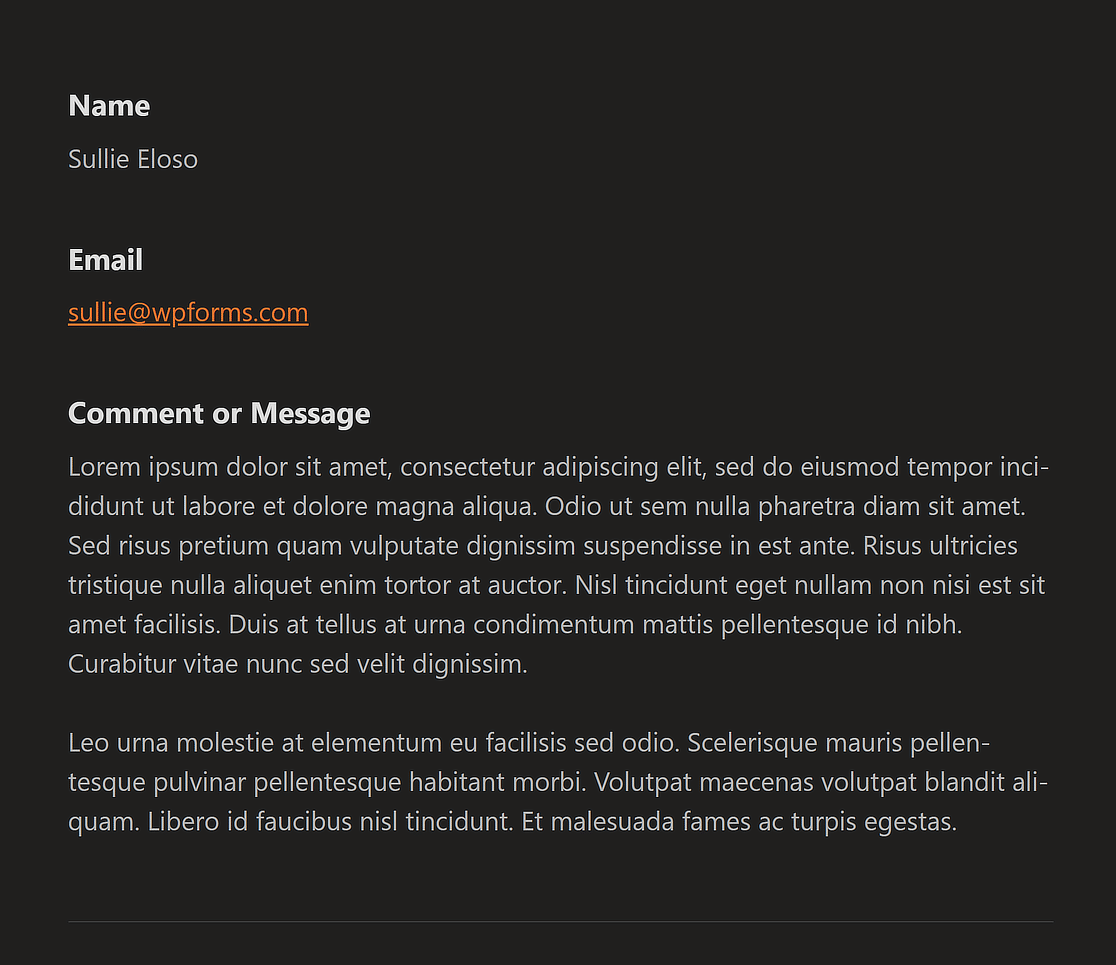
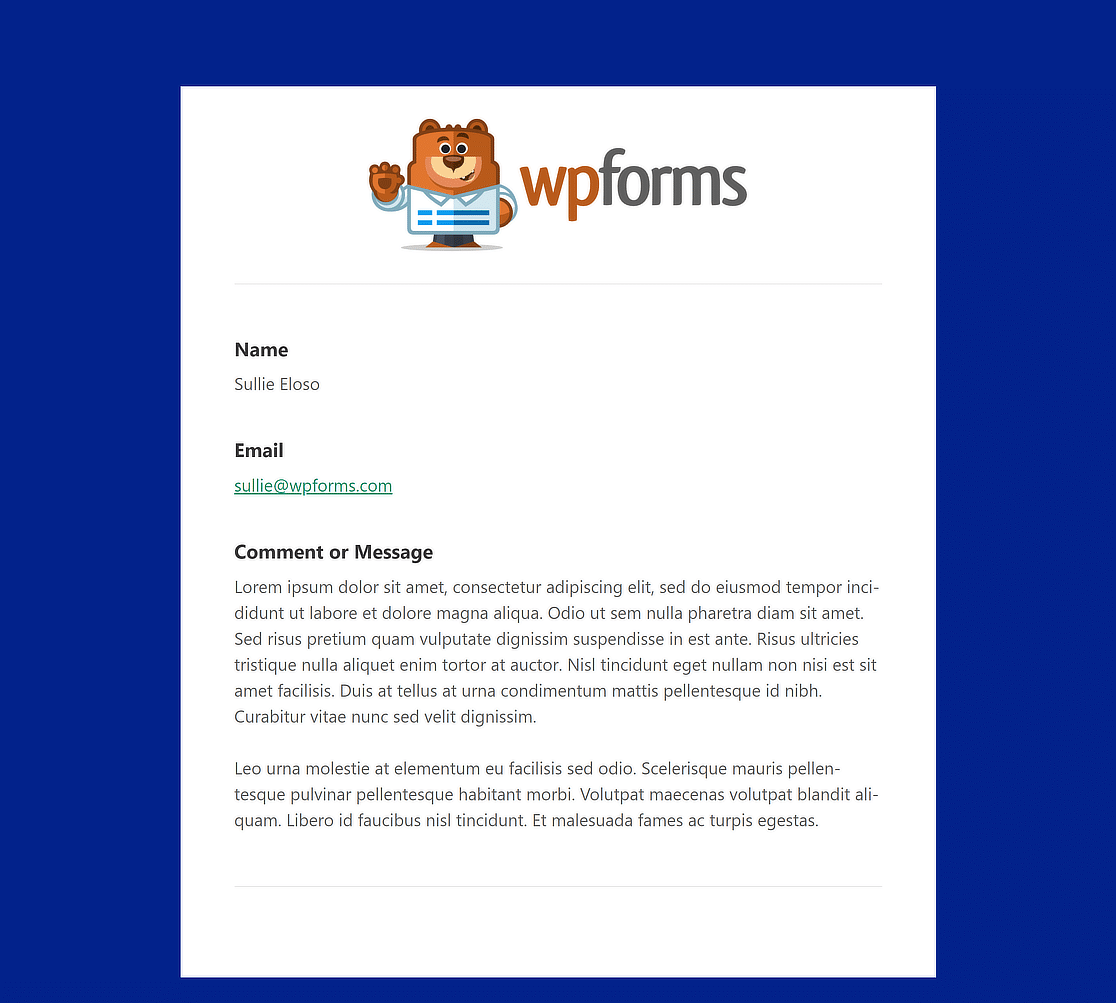
Iată un exemplu despre cum arată șablonul Elegant și mesajul său de e-mail dacă utilizatorii au o temă întunecată setată pe desktop sau pe dispozitivul mobil.

Pasul 3: Setați o imagine de antet de e-mail
Dacă doriți să creați un e-mail personalizat, WPForms oferă utilizatorilor chiar și opțiunea de a seta o imagine de antet de e-mail pentru a reprezenta logo-ul mărcii dvs.
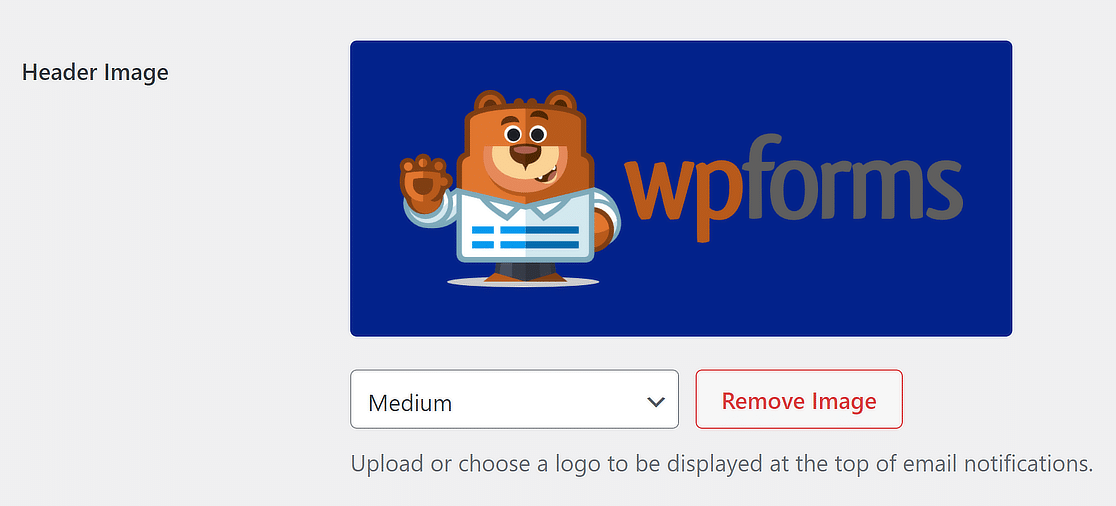
Tot ce trebuie să faceți este să navigați la secțiunea Imagine antet și apoi să faceți clic pe butonul Încărcare pentru a alege o siglă care se afișează în partea de sus a e-mailului.

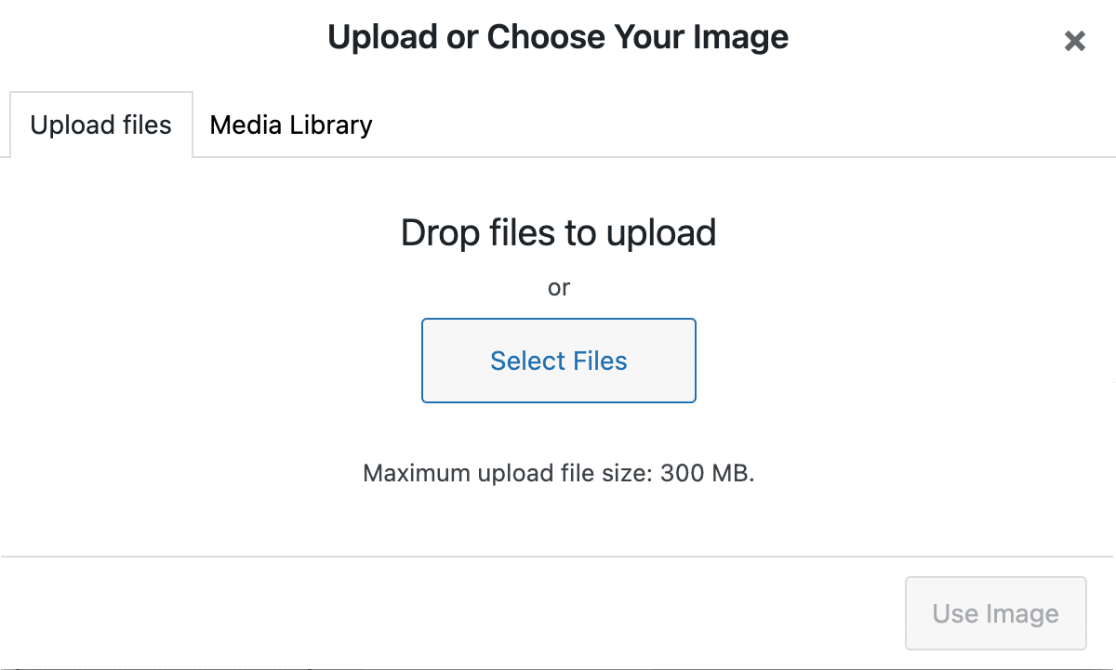
Acest lucru vă va oferi opțiunea fie de a încărca un fișier nou, fie de a selecta unul existent din Biblioteca dvs. media WordPress.

După ce adăugați o nouă imagine sau alegeți una existentă, trebuie doar să faceți clic pe butonul Utilizați imaginea , iar logo-ul dvs. ar trebui să fie acum vizibil.

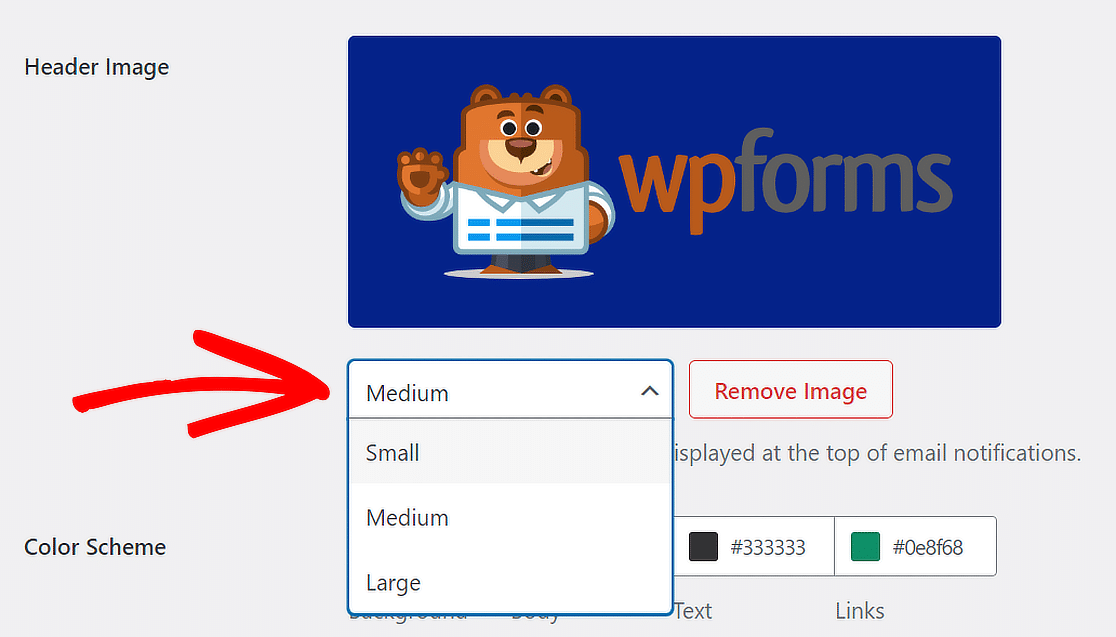
Dacă doriți să modificați dimensiunea siglei din partea de sus a notificărilor prin e-mail, utilizați meniul drop-down cu opțiuni precum Mic, Mediu și Mare.

Rezoluția imaginii se modifică în funcție de dimensiunea pe care o alegeți și de ecranul utilizatorului. Cu alte cuvinte, dacă citiți un e-mail pe un telefon, acesta se va adapta automat pentru a se potrivi ecranului.
Pasul 4: Schimbați schema de culori
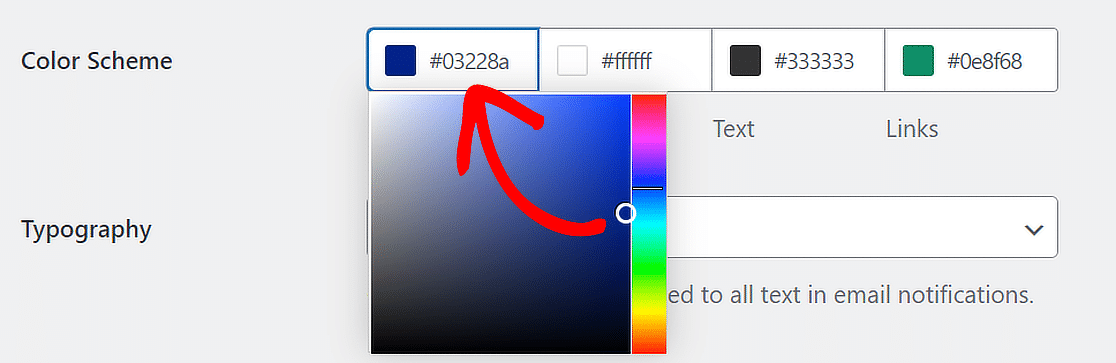
Veți fi încântați să auziți că WPForms vă permite și să ajustați culorile din e-mailul dvs. prin secțiunea Schema de culori .

Puteți schimba oricare dintre culori în două moduri. Puteți fie să tastați numărul HEX în câmpul de culoare, fie să faceți clic pe el pentru a ajunge la selectorul de culori.

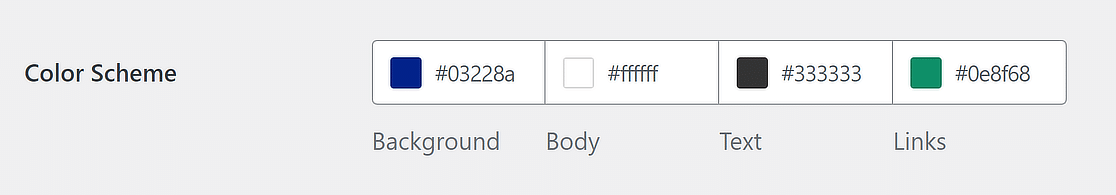
În cazul în care utilizatorii Pro pot ajusta culorile de fundal, corpul, textul și linkurile, utilizatorii Lite pot modifica doar culoarea de fundal. Iată cum funcționează aceste opțiuni:
fundal
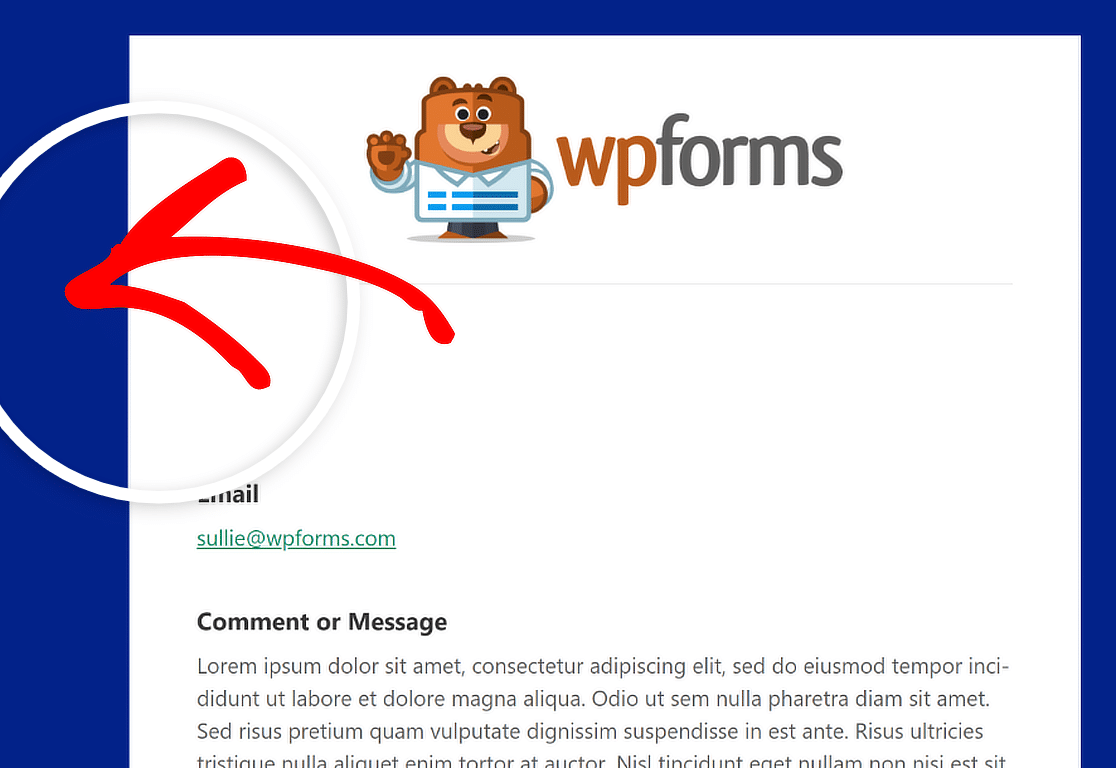
Culoarea pe care o alegeți pentru fundal decide cum arată șablonul de e-mail în exterior. Culoarea de fundal, în acest caz, este albastru închis.


Corp
Culoarea corpului stabilește aspectul containerului șablonului de e-mail. Acesta este locul unde este stocată notificarea prin e-mail.
Pentru referință, iată un exemplu de imagine a unui container Body într-o schemă de culori albe. Simțiți-vă liber să îl schimbați cu orice vă place!

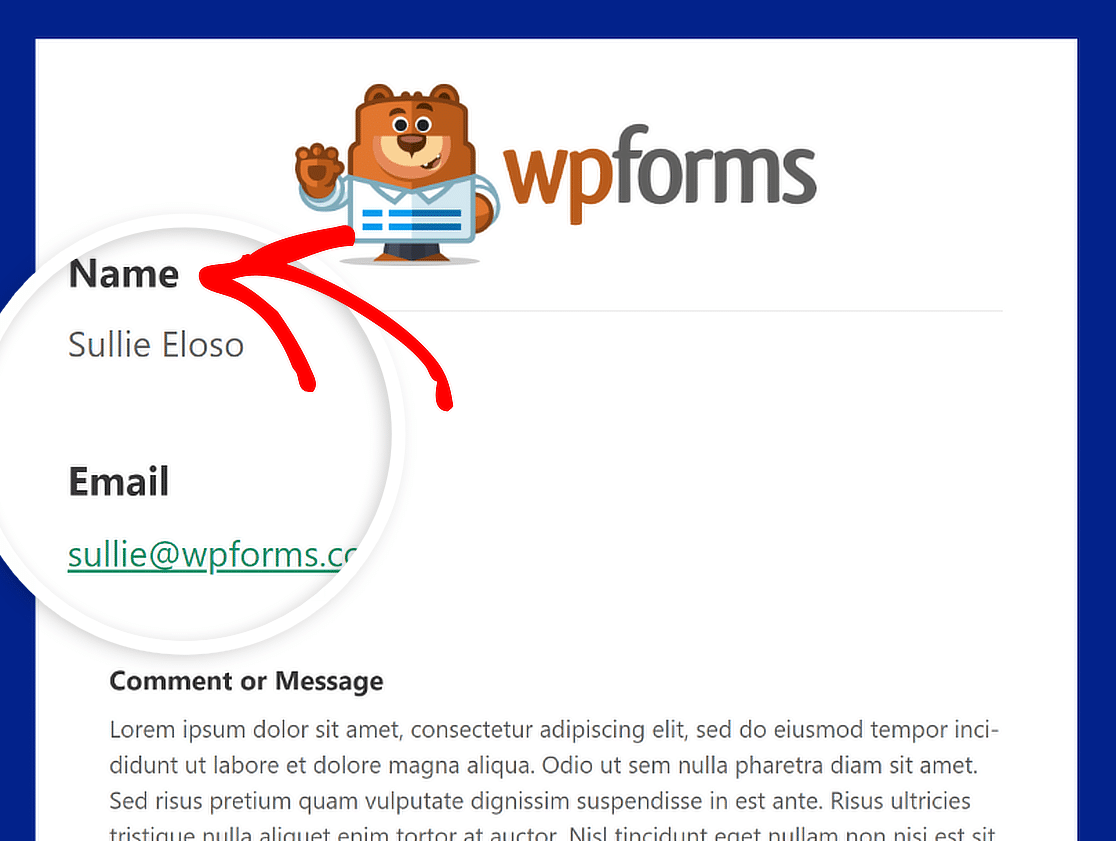
Text
Cuvintele din notificarea prin e-mail vor avea toate această culoare. Schema de culori implicită prezintă o culoare de text închisă, așa cum se arată în imaginea de mai jos.

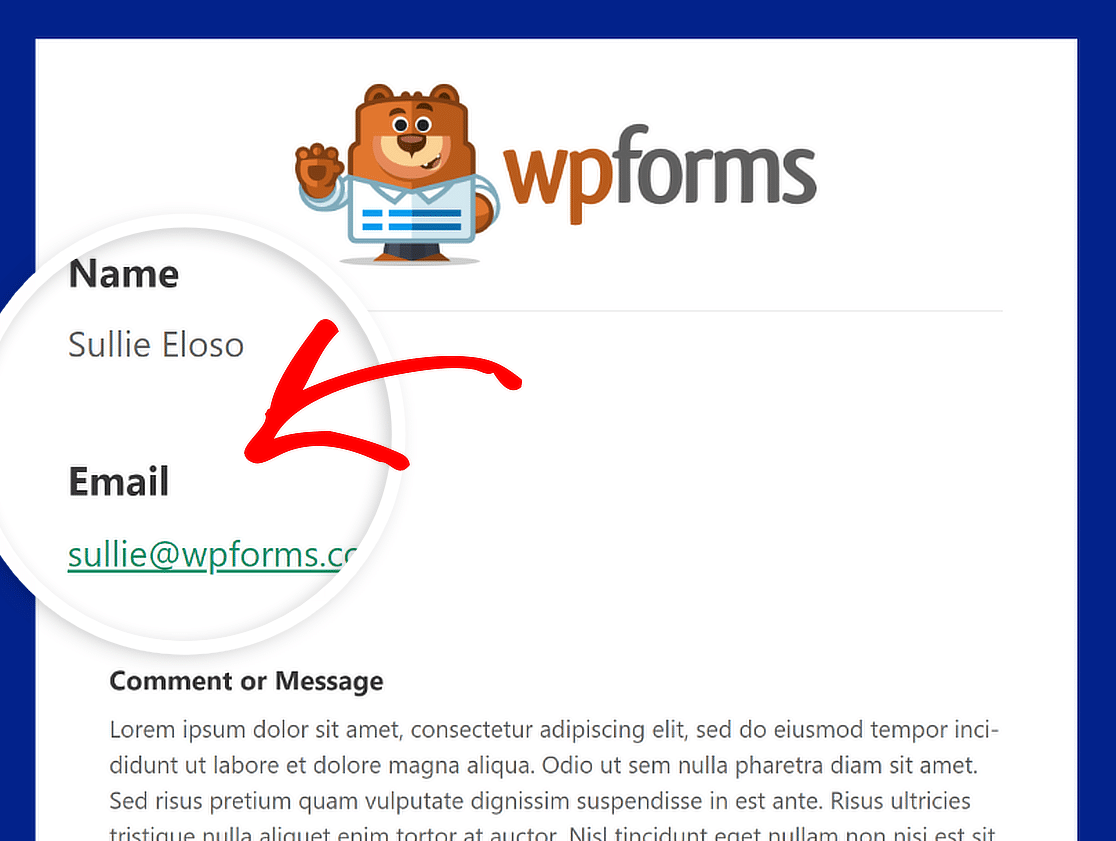
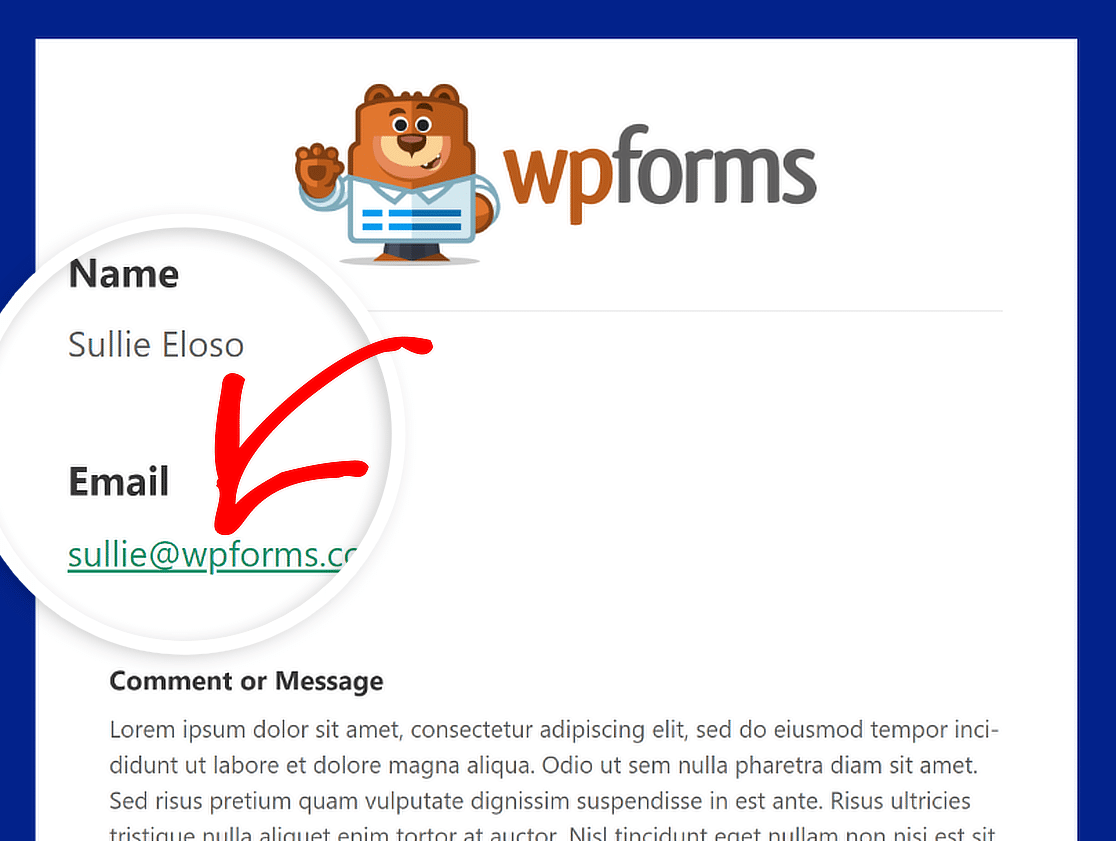
Legături
Această culoare se aplică tuturor Linkurilor din e-mailul de notificare. Imaginea de mai jos arată o adresă de e-mail care este afișată ca link și este afișată în verde.

Tipografie
Tipografia este crucială în selectarea familiei de fonturi pentru e-mailurile de notificare trimise de pe site-ul dvs. web. WPForms oferă suport atât pentru fonturile Sans Serif, cât și pentru Serif.

Pentru a schimba familia de fonturi a notificării prin e-mail, tot ce trebuie să faceți este să faceți clic pe meniul derulant Tipografie și să alegeți fontul dorit din listă.

Pasul 5: previzualizați șablonul dvs. de e-mail
Când ați terminat de modificat șablonul de e-mail, derulați în jos și faceți clic pe butonul Salvare setări pentru a păstra modificările.

După ce ați salvat modificările, le puteți previzualiza pentru a vedea cum vor apărea în căsuța de e-mail a utilizatorului. Pur și simplu faceți clic pe linkul Previzualizare șablon de e-mail .

Se va deschide o filă nouă, unde puteți vedea o mostră din noul dvs. e-mail de notificare. Ceea ce ați schimbat în setări va apărea și în eșantion!

Pasul 6: Alegeți șabloane de e-mail pentru formulare individuale
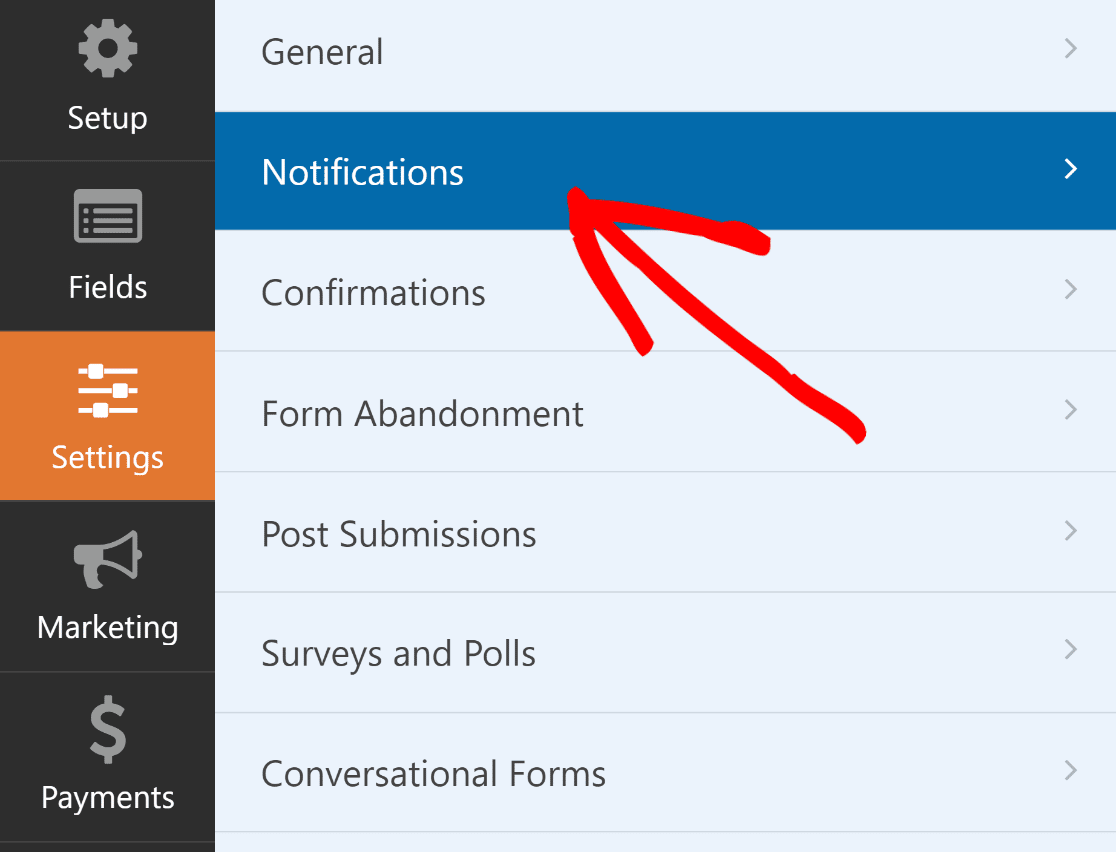
Dacă doriți să schimbați designul e-mailului pentru formulare individuale, este posibil și acest lucru. În generatorul de formulare, pur și simplu navigați la Setări » Notificări .

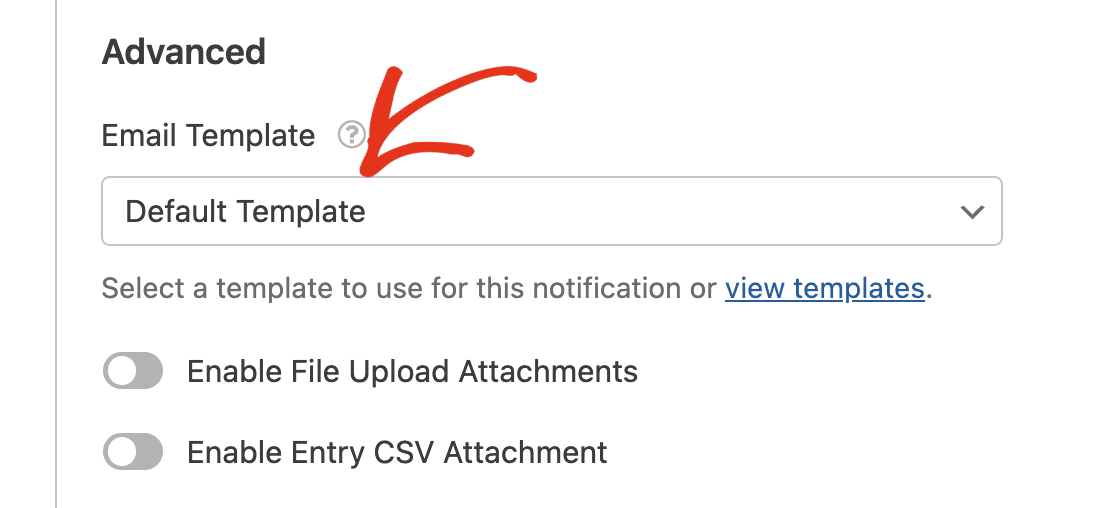
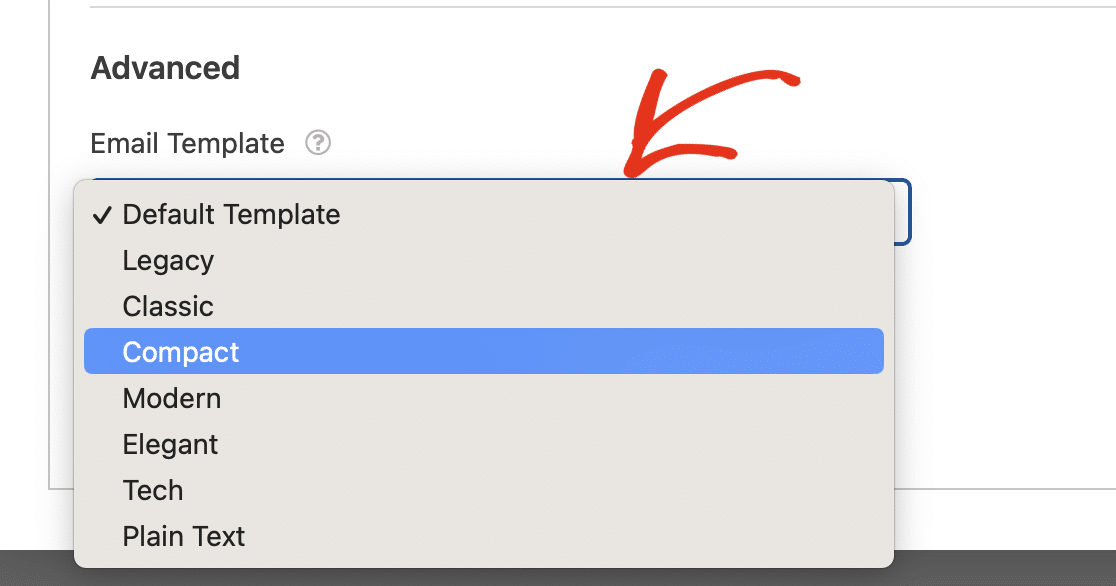
Apoi, derulați în jos și faceți clic pe Avansat pentru a ajunge la opțiunile mai avansate. Ar trebui să existe un buton derulant sub Șablon de e-mail .

Alegerea este setată la Șablon implicit pentru toate formularele de pe site-ul dvs. Faceți clic pe meniul derulant Șablon de e-mail și selectați șablonul dorit pentru a-l înlocui.

Dacă sunteți mulțumit de modul în care arată formularul și șablonul dvs. de e-mail, transmiteți-vă formularul live și lăsați acele notificări personalizate prin e-mail să fie difuzate!

„Prin personalizarea notificărilor din formular, puteți prelua controlul asupra branding-ului și asupra designului e-mailului. Caracteristica șablonului de e-mail personalizat WPForms face ca această sarcină să fie o plimbare. Puteți personaliza e-mailurile din formular în câteva minute și le puteți face în concordanță cu designul mărcii dvs. Foarte recomandat!"
Mai multe întrebări despre șabloanele de e-mail personalizate WPForms
Cauți răspunsuri la întrebările tale? Consultați câteva dintre cele mai frecvente întrebări pe care le primim despre șabloanele de e-mail personalizate WPForms:
Cum schimb șablonul de e-mail în WPForms?
În generatorul de formulare, pur și simplu navigați la Setări » Notificări . Apoi, faceți clic pe Avansat pentru a ajunge la opțiunile mai avansate. Ar trebui să existe un buton derulant sub Șablon de e-mail . Alegeți șablonul de e-mail dorit de aici.
Cum creez un șablon de e-mail personalizat în WordPress?
Pentru a crea un șablon de e-mail personalizat, navigați la WPForms » Setări și faceți clic pe fila E-mail . Aici, puteți alege dintre diferite șabloane, cum ar fi Clasic, Compact sau Modern. Apoi, puteți personaliza șablonul adăugând o imagine de antet, selectând schema de culori preferată și alegând un stil de tipografie.
Cum îmi personalizez șablonul de e-mail?
Selectați fila E-mail din WPForms » Setări . Apoi puteți alege un șablon care se potrivește stilului dvs. și îl puteți face al dvs. adăugând o imagine de antet, schimbând culorile și alegând un font în zona de text. Utilizați butonul Previzualizare pentru a vedea cum va arăta șablonul și pentru a vă asigura că se potrivește cu regulile de stil de brand.
Apoi, aflați cum să atașați fișiere la notificările prin e-mail din formular
Câmpul de încărcare a fișierelor WPForms este o funcție puternică care le permite vizitatorilor site-ului web să încarce fișiere atunci când completează un formular pe front-end-ul site-ului dvs. Consultați acest ghid pentru a afla cum să atașați aceste fișiere la notificările prin e-mail din formular.
Creați un șablon de e-mail personalizat acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
