كيفية إنشاء قالب بريد إلكتروني مخصص في ووردبريس
نشرت: 2024-04-03هل تبحث عن طريقة بسيطة لتخصيص إشعارات النماذج الخاصة بك باستخدام ميزة قالب البريد الإلكتروني المخصص لـ WPForms؟
من خلال WPForms، يمكنك بسهولة تغيير شكل ومظهر رسائل البريد الإلكتروني الخاصة بالإشعارات لإنشاء تجربة أكثر تخصيصًا.
قم بإنشاء قالب بريد إلكتروني مخصص الآن
لذلك، دون مزيد من اللغط، دعونا نستعرض خطوات كيفية إنشاء قالب بريد إلكتروني مخصص في WordPress باستخدام WPForms!
في هذه المقالة
- الخطوة 1. قم بإعداد بريد إلكتروني أساسي للإشعارات
- الخطوة 2: اختر قالب البريد الإلكتروني
- الخطوة 3: قم بتعيين صورة رأس البريد الإلكتروني
- الخطوة 4: تغيير نظام الألوان
- الخطوة 5: معاينة قالب البريد الإلكتروني الخاص بك
- الخطوة 6: اختر قوالب البريد الإلكتروني للنماذج الفردية
كيفية إنشاء قالب بريد إلكتروني مخصص في ووردبريس
يعد إنشاء قالب بريد إلكتروني مخصص في WordPress أمرًا سهلاً للغاية، خاصة مع قالب البريد الإلكتروني المخصص WPForms. اتبع الخطوات أدناه للبدء.
الخطوة 1. قم بإعداد بريد إلكتروني أساسي للإشعارات
باعتباره أفضل مكون إضافي لإنشاء النماذج، يتيح WPForms لأصحاب مواقع الويب إنشاء نماذج اتصال ونماذج طلبات ونماذج حاسبة والعديد من قوالب النماذج الأخرى التي تلبي مجموعة واسعة من الجماهير والصناعات.

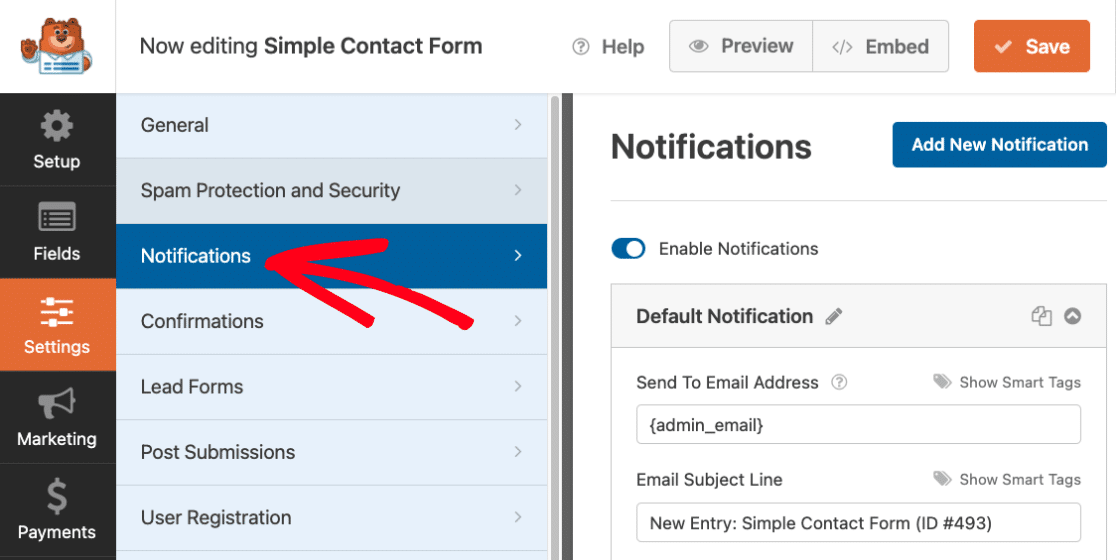
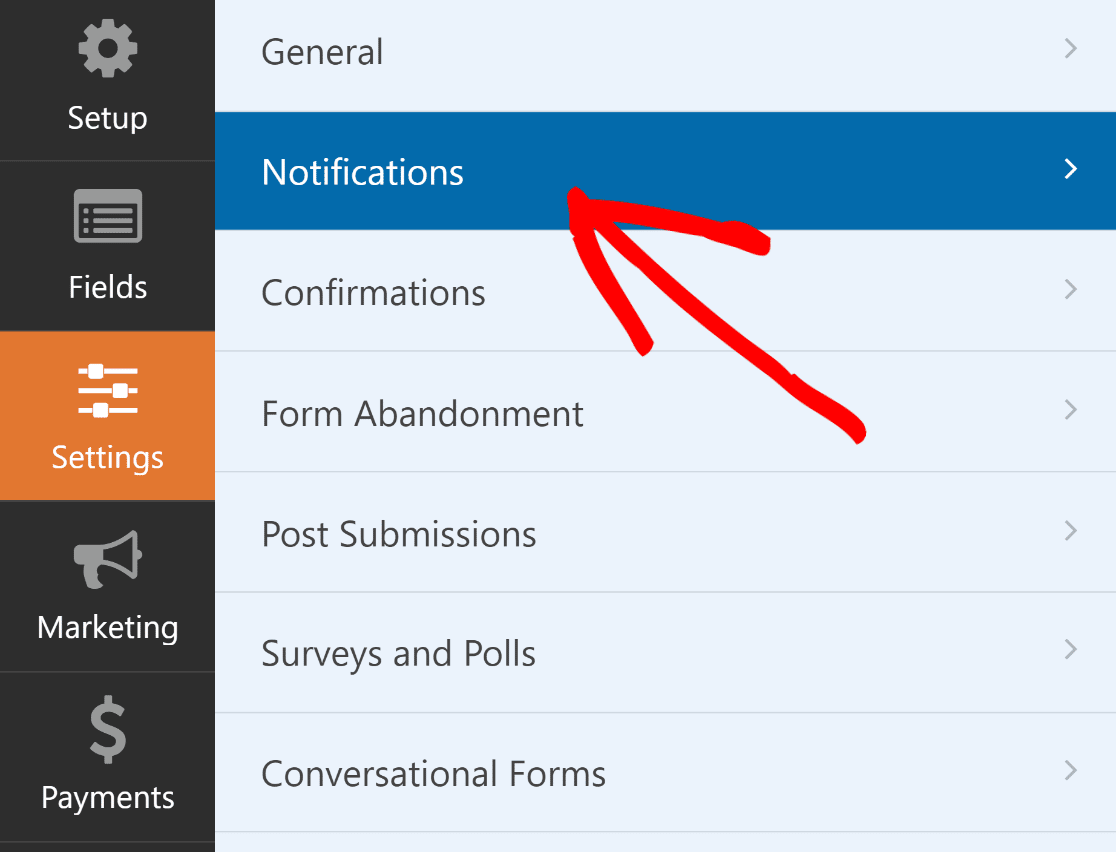
لذا، فإن الخطوة الأولى هي تثبيت البرنامج الإضافي WPForms ثم إنشاء نموذج. بعد ذلك، انتقل إلى الإعدادات »علامة التبويب الإشعارات في أداة إنشاء النماذج لإعداد بريد إلكتروني أساسي لإشعار النموذج.

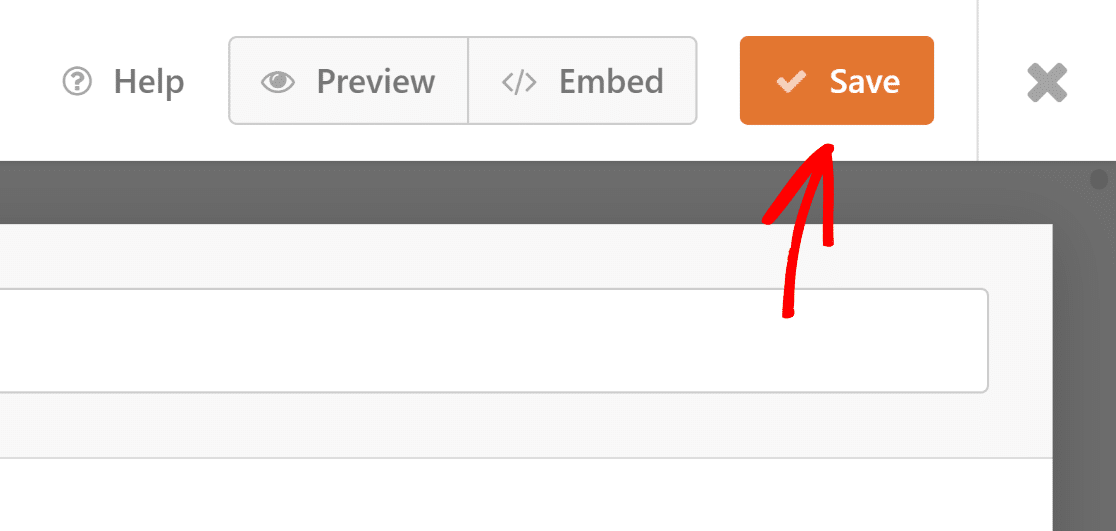
بعد إنشاء النموذج والإشعار عبر البريد الإلكتروني، احفظ إعدادات النموذج والإشعارات قبل الانتقال إلى الخطوة التالية حتى لا تفقد تقدمك. فقط اضغط على زر حفظ في الزاوية اليمنى العليا من الشاشة.

بشكل افتراضي، يستخدم كل WordPress PHP لإرسال رسائل البريد الإلكتروني من موقع الويب الخاص بك، والتي يمكن أن يتم وضع علامة عليها كرسائل غير مرغوب فيها بواسطة العديد من صناديق البريد الوارد. لتجنب حدوث ذلك، يُنصح باستخدام مكون SMTP الإضافي مثل WP Mail SMTP.
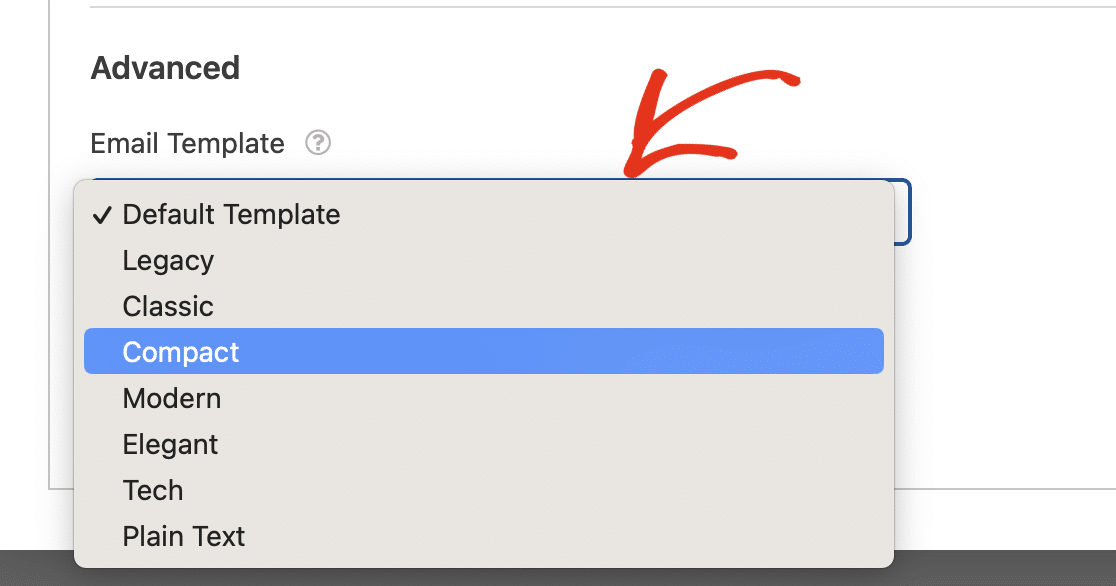
الخطوة 2: اختر قالب البريد الإلكتروني
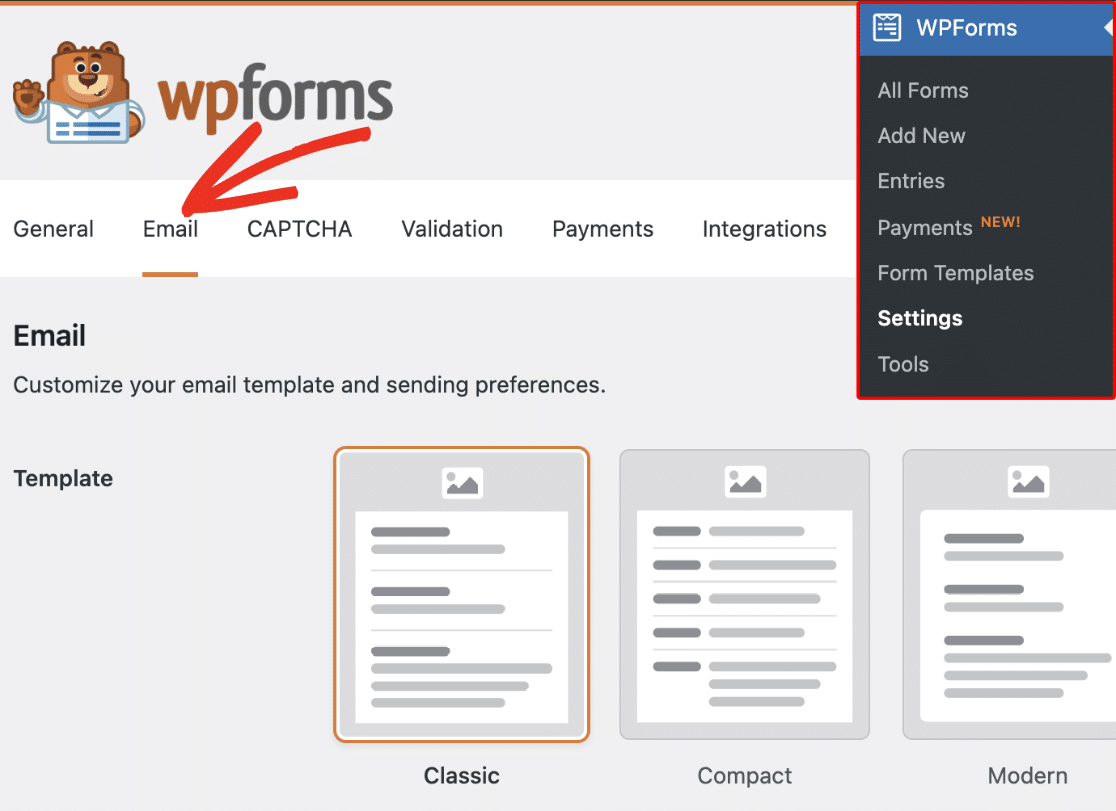
أنت جاهز الآن لإنشاء قالب البريد الإلكتروني الخاص بك. انتقل إلى WPForms »الإعدادات من لوحة تحكم WordPress الخاصة بك وانقر فوق علامة التبويب البريد الإلكتروني .

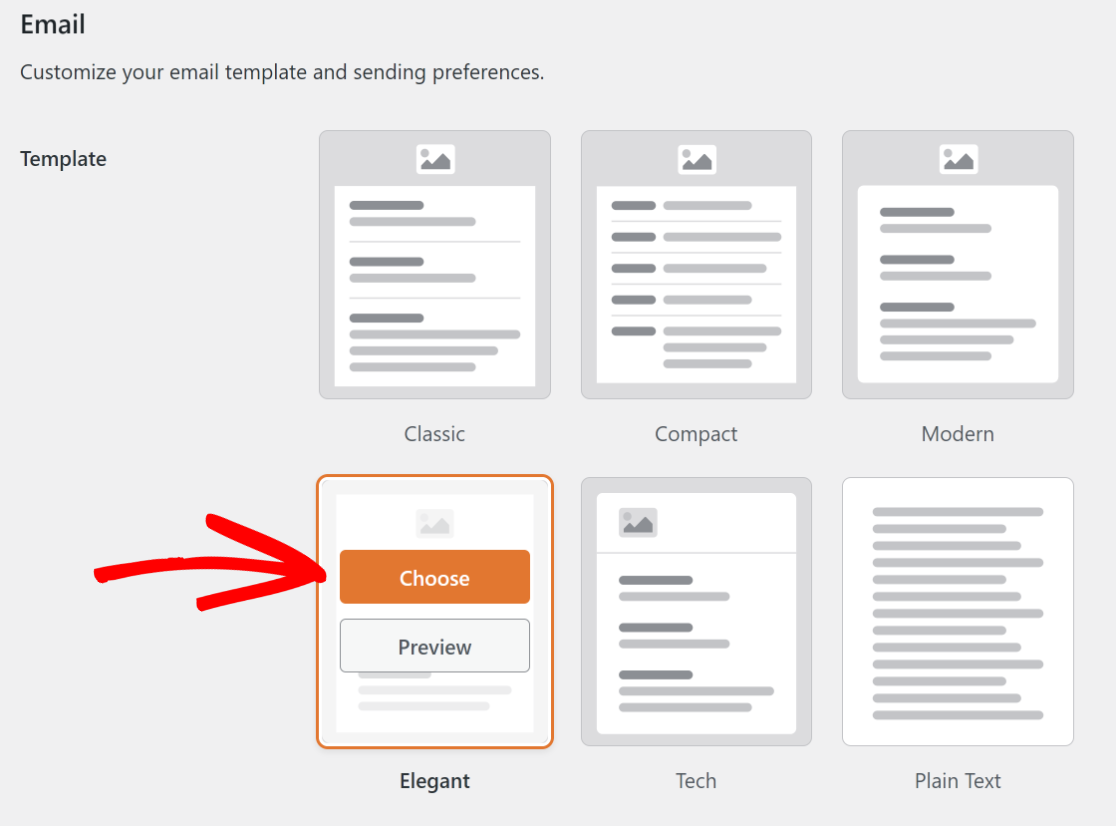
من هنا، إذا نظرت إلى قسم القالب ، ستجد ستة قوالب بريد إلكتروني مختلفة متاحة لمستويات ترخيص مختلفة:
- كلاسيكي
- المدمج
- حديث (برو)
- أنيق (برو)
- التكنولوجيا (برو)
- نص عادي
بشكل افتراضي، تستخدم جميع رسائل البريد الإلكتروني الخاصة بإشعارات النموذج القالب الكلاسيكي ، ولكن يمكنك الترقية إلى Pro للوصول إلى القوالب الحديثة أو الأنيقة أو التقنية.
في هذا المثال، سنختار القالب الأنيق ، لكن لا تتردد في اختيار أي قالب من القائمة يناسب احتياجاتك ومتطلباتك.

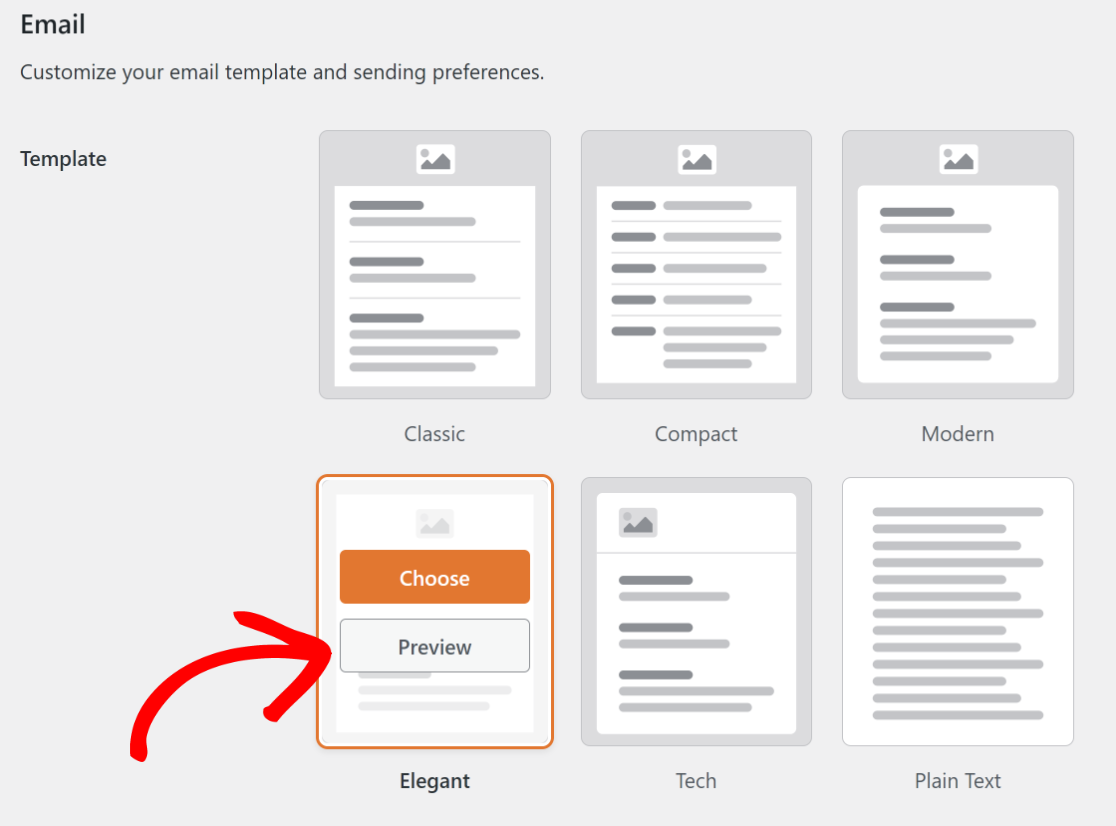
إذا كنت تريد عرض كيفية ظهور القالب في البريد الوارد للمستخدمين، فيمكنك أيضًا النقر فوق الزر "معاينة" للحصول على لمحة سريعة عن مظهره.

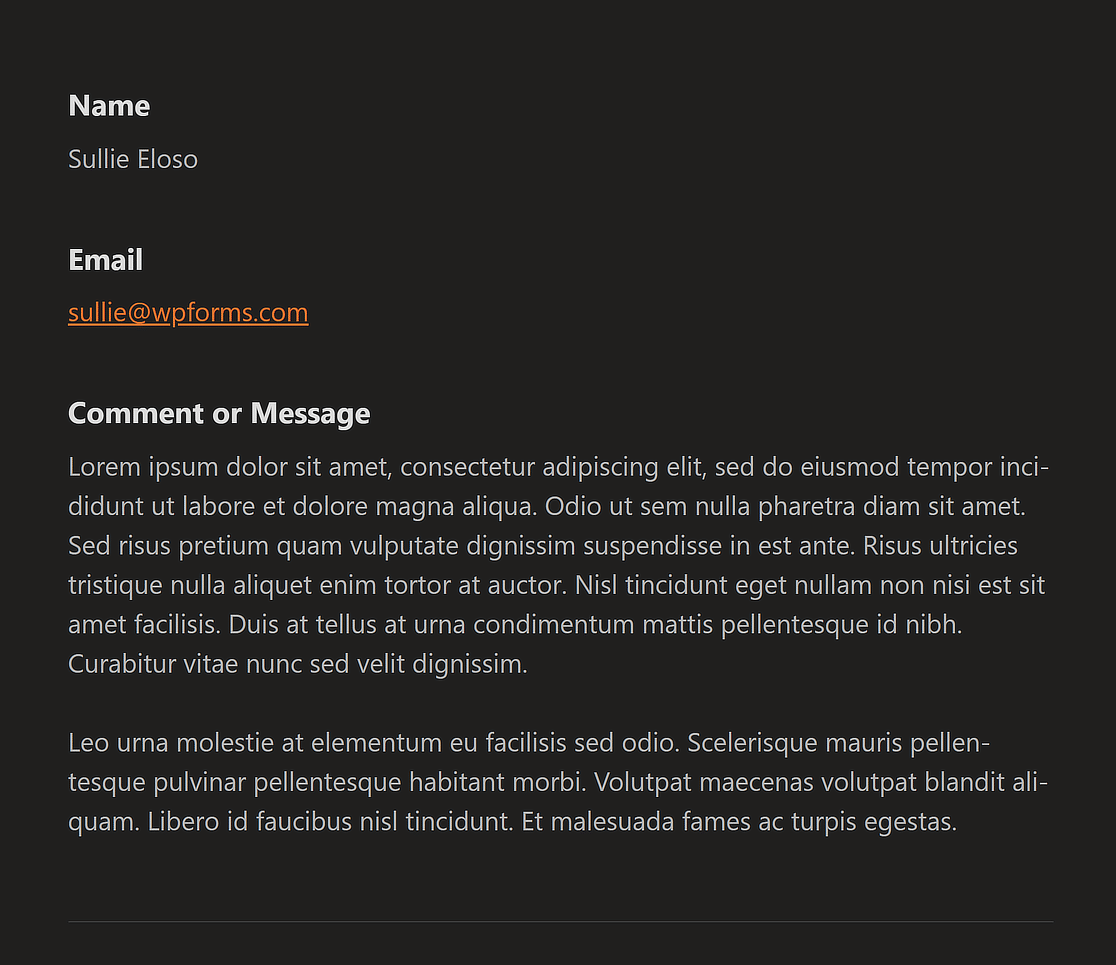
فيما يلي مثال لكيفية ظهور القالب الأنيق ورسالة البريد الإلكتروني الخاصة به إذا قام المستخدمون بتعيين سمة داكنة على سطح المكتب أو الجهاز المحمول الخاص بهم.

الخطوة 3: قم بتعيين صورة رأس البريد الإلكتروني
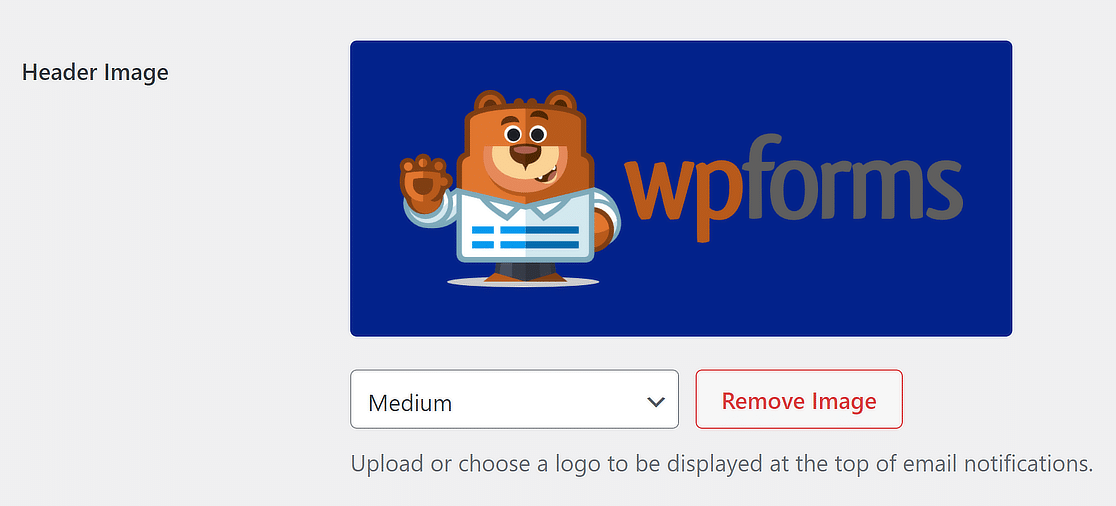
إذا كنت تريد إنشاء بريد إلكتروني مخصص، فإن WPForms يمنح المستخدمين خيار تعيين صورة رأس البريد الإلكتروني لتمثيل شعار علامتك التجارية.
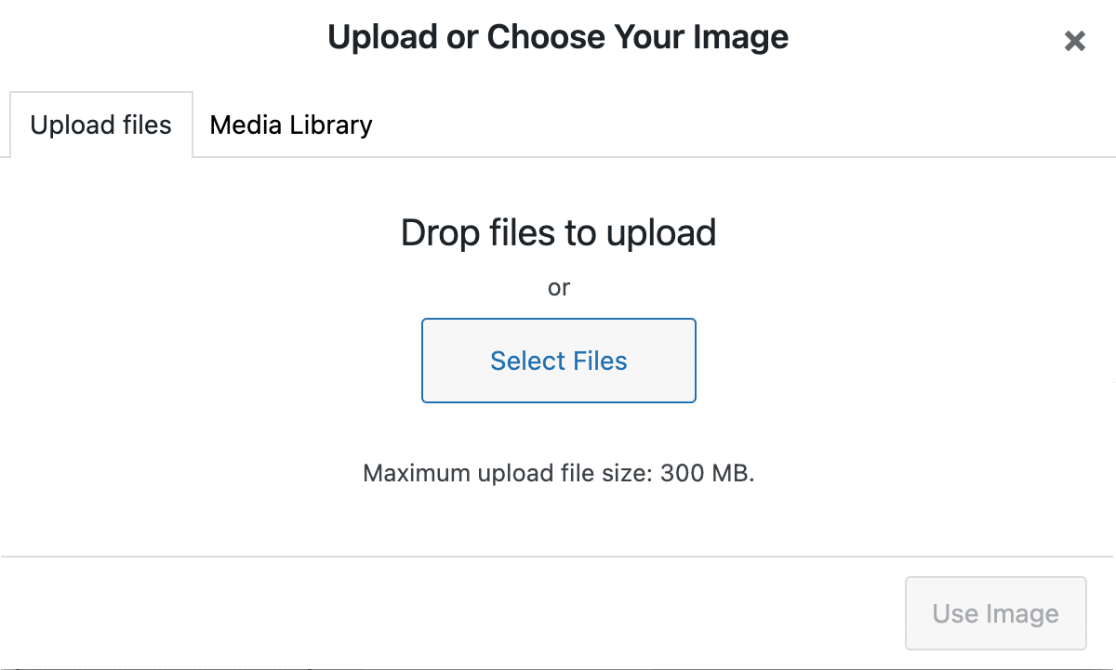
كل ما عليك فعله هو الانتقال إلى قسم صورة الرأس ثم النقر فوق الزر "تحميل" لاختيار شعار يتم عرضه أعلى بريدك الإلكتروني.

سيعطيك هذا خيار إما تحميل ملف جديد أو تحديد ملف موجود من مكتبة وسائط WordPress الخاصة بك.

بعد إضافة صورة جديدة أو اختيار صورة موجودة، ما عليك سوى النقر فوق الزر "استخدام الصورة" ، ويجب أن يكون شعارك مرئيًا الآن.

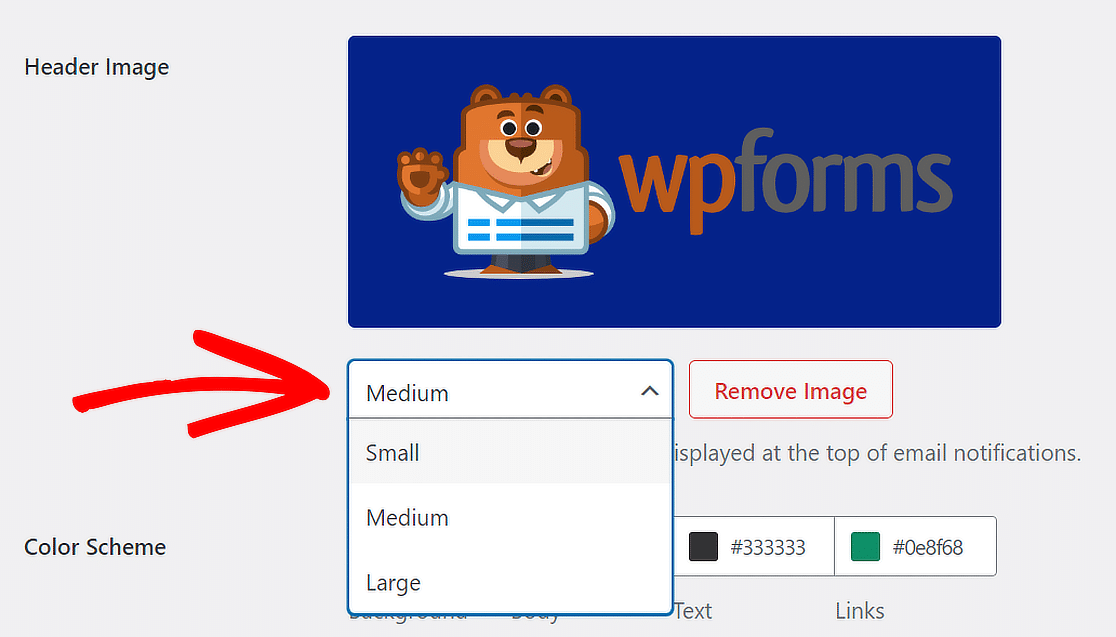
إذا كنت تريد تعديل حجم الشعار الموجود أعلى إشعارات البريد الإلكتروني، فاستخدم القائمة المنسدلة التي تحتوي على خيارات مثل صغير ومتوسط وكبير.

تتغير دقة الصورة حسب الحجم الذي تختاره وشاشة المستخدم. وبعبارة أخرى، إذا كنت تقرأ بريدًا إلكترونيًا على الهاتف، فسوف يقوم بضبط نفسه ليناسب الشاشة تلقائيًا.
الخطوة 4: تغيير نظام الألوان
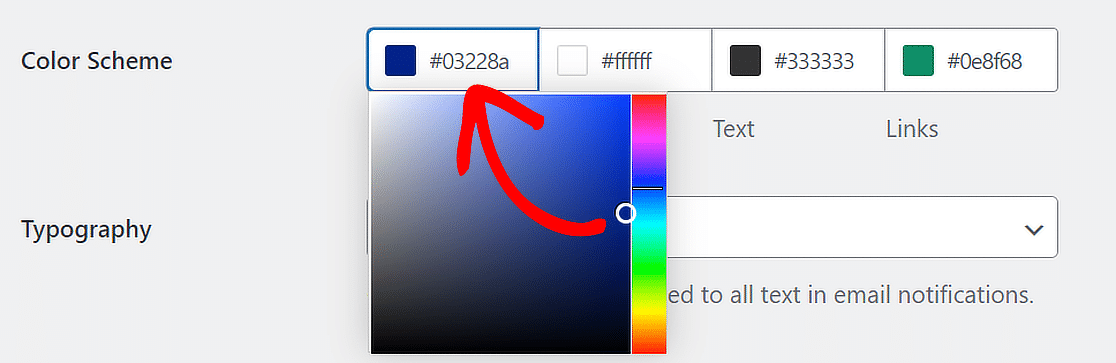
سيكون من دواعي سرورك أن تسمع أن WPForms يسمح لك أيضًا بضبط الألوان في بريدك الإلكتروني من خلال قسم نظام الألوان .

يمكنك تغيير أي من الألوان بطريقتين. يمكنك إما كتابة رقم HEX في حقل اللون أو النقر عليه للوصول إلى منتقي الألوان.

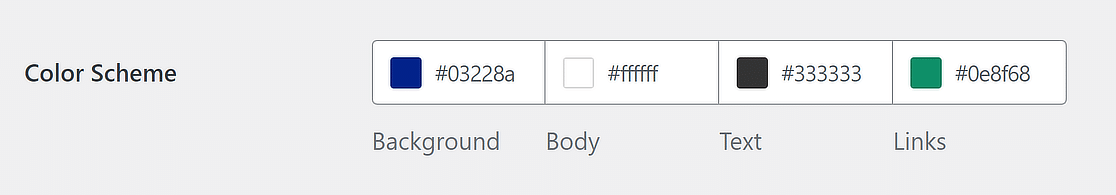
حيث يمكن لمستخدمي Pro ضبط ألوان الخلفية والنص والرابط، بينما يمكن لمستخدمي Lite فقط تعديل لون الخلفية. إليك كيفية عمل هذه الخيارات:
خلفية
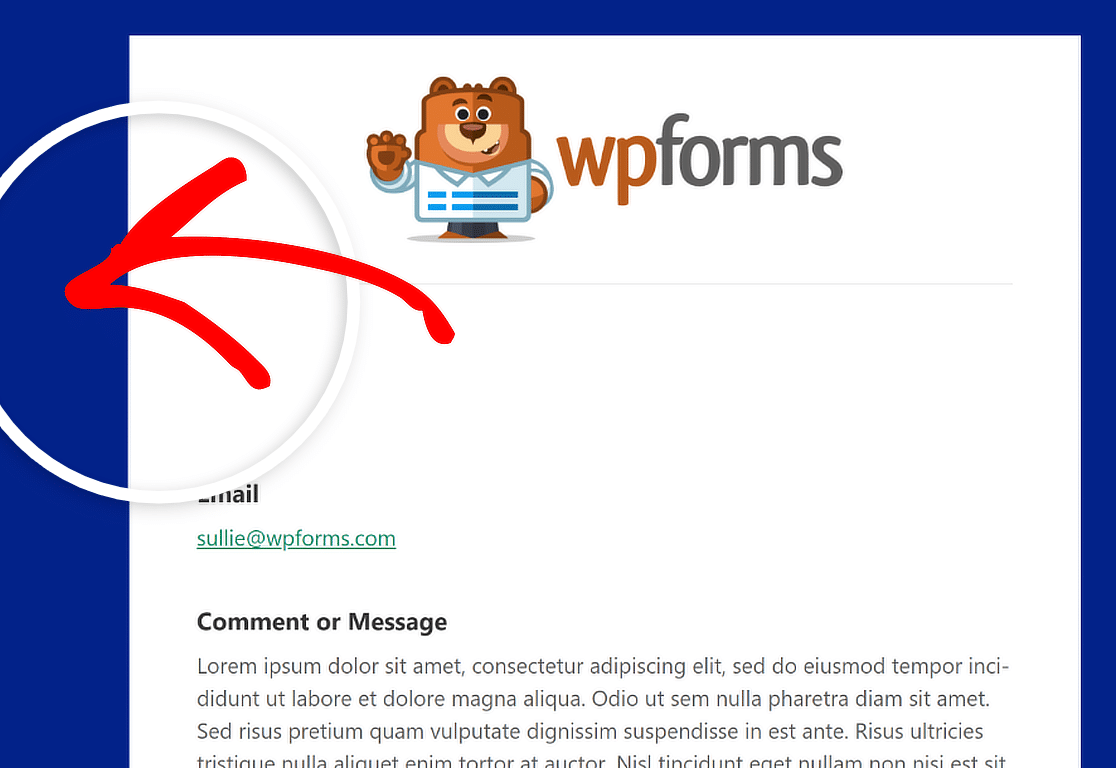
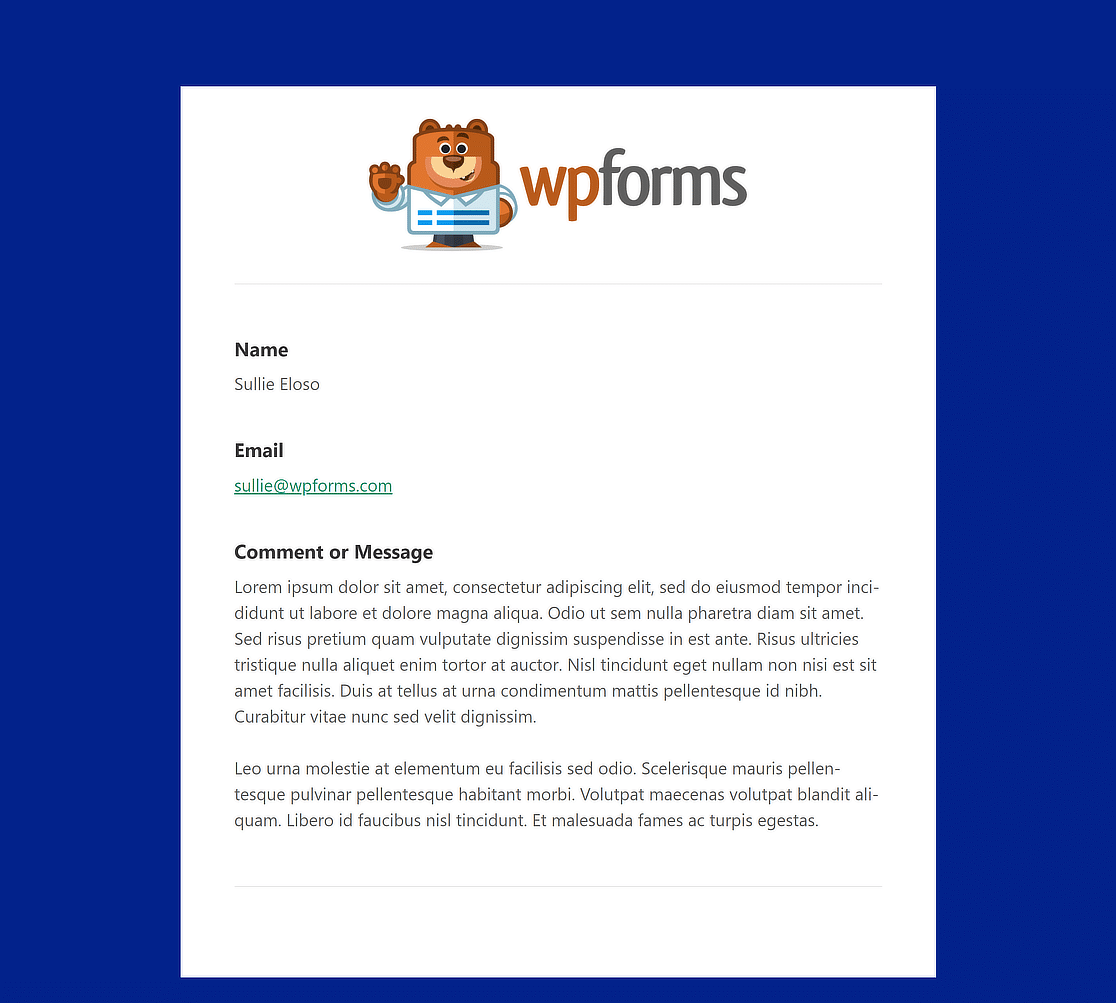
يحدد اللون الذي تختاره للخلفية كيف يبدو قالب البريد الإلكتروني من الخارج. لون الخلفية، في هذه الحالة، هو الأزرق الداكن.


جسم
يضبط لون الجسم مظهر حاوية قالب البريد الإلكتروني. هذا هو المكان الذي يتم فيه تخزين إشعار البريد الإلكتروني.
كمرجع لك، إليك مثال لصورة لحاوية الجسم باللون الأبيض. لا تتردد في تغييره إلى أي شيء تريد!

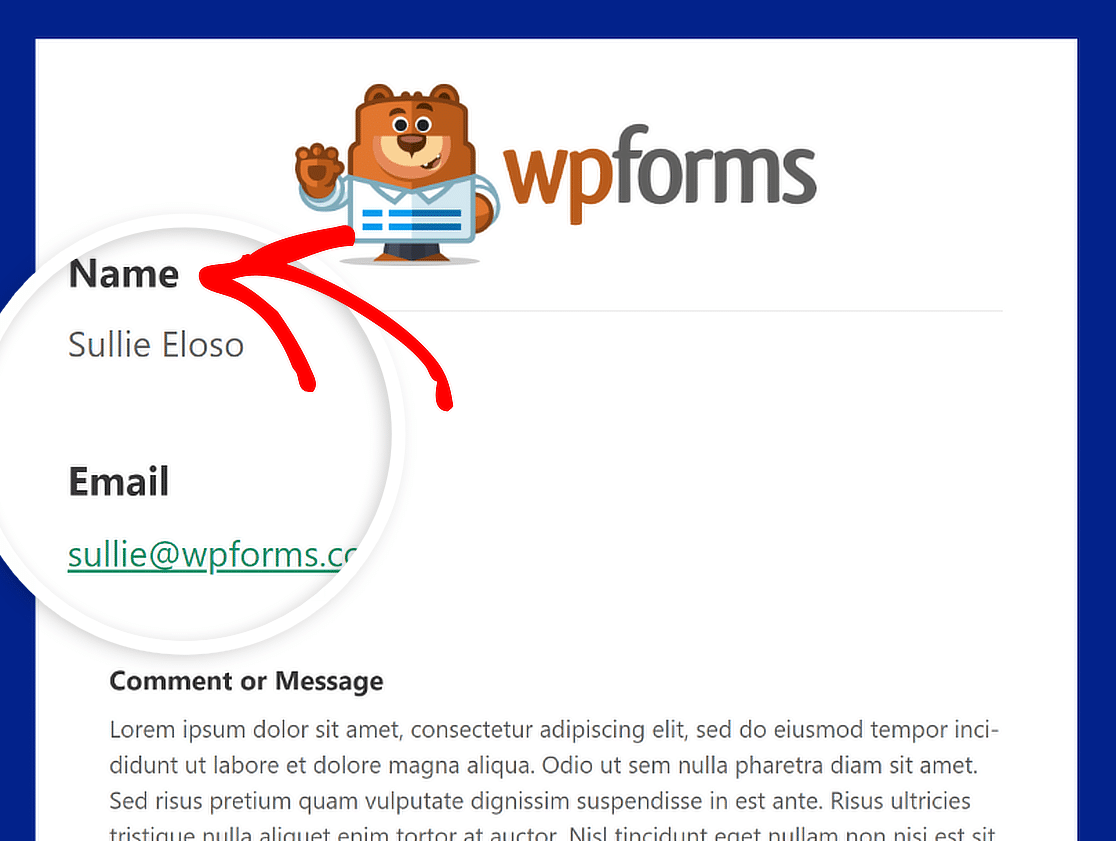
نص
ستكون الكلمات الموجودة في إشعار البريد الإلكتروني بهذا اللون. يتميز نظام الألوان الافتراضي بلون نص داكن، كما هو موضح في الصورة أدناه.

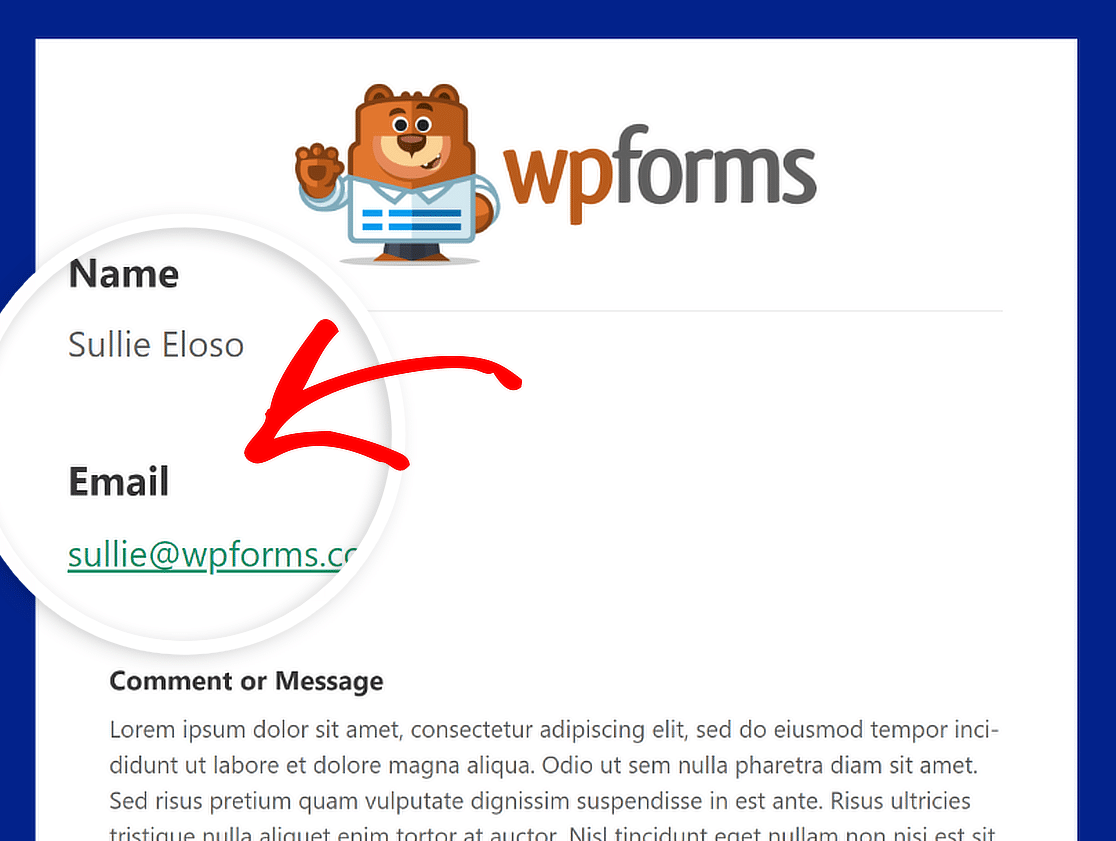
روابط
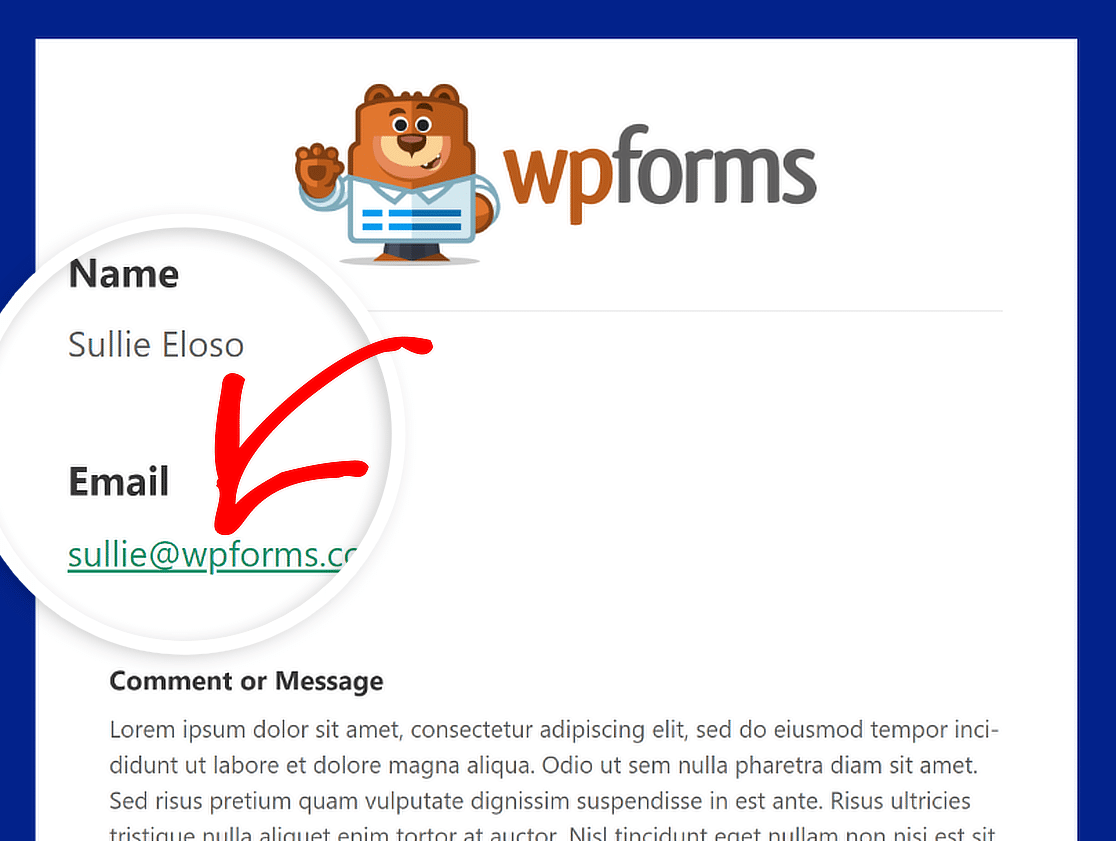
ينطبق هذا اللون على جميع الروابط الموجودة في إشعار البريد الإلكتروني. توضح الصورة أدناه عنوان البريد الإلكتروني الذي يظهر كرابط ويتم عرضه باللون الأخضر.

الطباعة
تعد الطباعة أمرًا بالغ الأهمية في اختيار عائلة الخطوط لرسائل البريد الإلكتروني الخاصة بالإشعارات المرسلة من موقع الويب الخاص بك. يقدم WPForms الدعم لكل من خطوط Sans Serif وSerif.

لتغيير مجموعة الخطوط الخاصة بإشعار البريد الإلكتروني الخاص بك، كل ما عليك فعله هو النقر على القائمة المنسدلة "الطباعة" واختيار الخط الذي تريده من القائمة.

الخطوة 5: معاينة قالب البريد الإلكتروني الخاص بك
عند الانتهاء من إجراء التغييرات على قالب البريد الإلكتروني الخاص بك، قم بالتمرير لأسفل وانقر فوق الزر "حفظ الإعدادات" للاحتفاظ بالتغييرات.

بعد حفظ تغييراتك، يمكنك معاينتها لترى كيف ستظهر في البريد الوارد الخاص بالمستخدم. ما عليك سوى النقر على رابط معاينة قالب البريد الإلكتروني .

سيتم فتح علامة تبويب جديدة يمكنك من خلالها رؤية عينة من إشعار البريد الإلكتروني الجديد. ما قمت بتغييره في الإعدادات سوف يظهر في العينة أيضًا!

الخطوة 6: اختر قوالب البريد الإلكتروني للنماذج الفردية
إذا كنت تريد تغيير تصميم البريد الإلكتروني للنماذج الفردية، فهذا ممكن أيضًا. في أداة إنشاء النماذج، انتقل ببساطة إلى الإعدادات »الإشعارات .

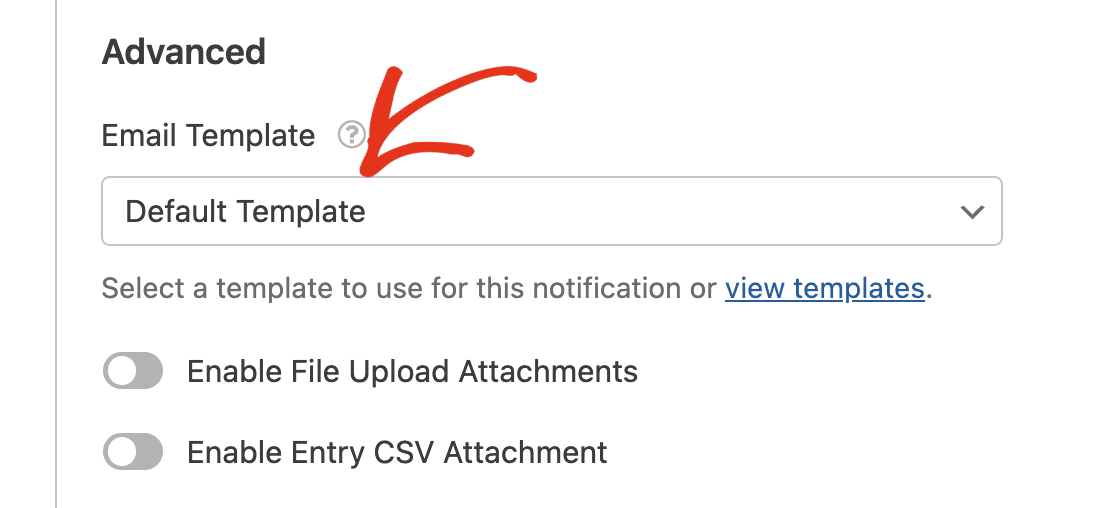
ثم قم بالتمرير لأسفل وانقر فوق "خيارات متقدمة" للوصول إلى الخيارات الأكثر تقدمًا. يجب أن يكون هناك زر منسدل ضمن قالب البريد الإلكتروني .

يتم تعيين الاختيار على القالب الافتراضي لجميع النماذج الموجودة على موقعك. انقر فوق القائمة المنسدلة لقالب البريد الإلكتروني وحدد القالب المطلوب لتجاوز هذا.

إذا كنت راضيًا عن الشكل الذي يبدو عليه النموذج ونموذج البريد الإلكتروني، فقم بعرض النموذج الخاص بك مباشرةً ودع إشعارات البريد الإلكتروني المخصصة يتم طرحها!

"من خلال تخصيص إشعارات النماذج الخاصة بك، يمكنك التحكم في العلامة التجارية وتصميم البريد الإلكتروني. تجعل ميزة قالب البريد الإلكتروني المخصص WPForms هذه المهمة سهلة. يمكنك تخصيص نماذج رسائل البريد الإلكتروني في دقائق وجعلها متوافقة مع تصميم علامتك التجارية. ينصح به بشده!"
المزيد من الأسئلة حول قوالب البريد الإلكتروني المخصصة WPForms
هل تبحث عن إجابات لأسئلتك؟ تحقق من بعض الأسئلة الأكثر شيوعًا التي نتلقاها حول قوالب البريد الإلكتروني المخصصة لـ WPForms:
كيف أقوم بتغيير قالب البريد الإلكتروني في WPForms؟
في أداة إنشاء النماذج، انتقل ببساطة إلى الإعدادات »الإشعارات . ثم انقر فوق "خيارات متقدمة" للوصول إلى الخيارات الأكثر تقدمًا. يجب أن يكون هناك زر منسدل ضمن قالب البريد الإلكتروني . اختر قالب البريد الإلكتروني المطلوب من هنا.
كيف أقوم بإنشاء قالب بريد إلكتروني مخصص في WordPress؟
لإنشاء قالب بريد إلكتروني مخصص، انتقل إلى WPForms »الإعدادات وانقر فوق علامة التبويب البريد الإلكتروني . هنا، يمكنك الاختيار من بين قوالب متنوعة مثل Classic أو Compact أو Modern. بعد ذلك، يمكنك تخصيص القالب عن طريق إضافة صورة رأس، واختيار نظام الألوان المفضل لديك، واختيار نمط الطباعة.
كيف أقوم بتخصيص قالب البريد الإلكتروني الخاص بي؟
حدد علامة التبويب "البريد الإلكتروني" من WPForms »الإعدادات . يمكنك بعد ذلك اختيار قالب يناسب أسلوبك وجعله خاصًا بك عن طريق إضافة صورة رأس وتغيير الألوان واختيار الخط في منطقة النص. استخدم زر المعاينة لترى كيف سيبدو القالب الخاص بك وتأكد من ملاءمته لإرشادات نمط علامتك التجارية.
بعد ذلك، تعرف على كيفية إرفاق الملفات بنموذج إشعارات البريد الإلكتروني
يعد حقل تحميل ملف WPForms ميزة قوية تتيح لزوار موقع الويب تحميل الملفات عند ملء نموذج على الواجهة الأمامية لموقعك. راجع هذا الدليل لمعرفة كيفية إرفاق هذه الملفات بإشعارات البريد الإلكتروني الخاصة بالنموذج.
قم بإنشاء قالب بريد إلكتروني مخصص الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
