如何在 WordPress 中製作自訂電子郵件模板
已發表: 2024-04-03正在尋找一種簡單的方法來使用 WPForms 自訂電子郵件範本功能來自訂表單通知?
透過 WPForms,您可以輕鬆變更通知電子郵件的外觀和風格,以創建更個人化的體驗。
立即建立自訂電子郵件模板
因此,事不宜遲,讓我們逐步了解如何使用 WPForms 在 WordPress 中建立自訂電子郵件範本!
在本文中
- 步驟 1. 設定基本通知電子郵件
- 第 2 步:選擇電子郵件模板
- 第 3 步:設定電子郵件標題圖像
- 第 4 步:更改配色方案
- 第 5 步:預覽您的電子郵件模板
- 第 6 步:為各個表單選擇電子郵件模板
如何在 WordPress 中製作自訂電子郵件模板
在 WordPress 中建立自訂電子郵件範本非常簡單,尤其是使用 WPForms 自訂電子郵件範本。 請依照以下步驟開始。
步驟 1. 設定基本通知電子郵件
作為最好的表單產生器插件,WPForms 允許網站所有者建立聯絡表單、訂單表單、計算器表單以及眾多其他表單模板,以滿足廣泛的受眾和行業的需求。

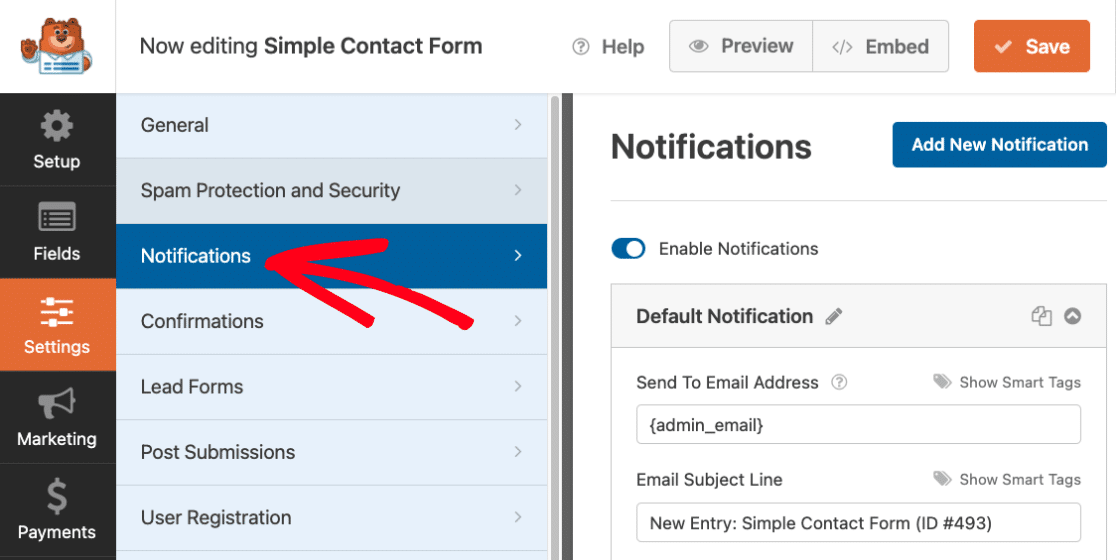
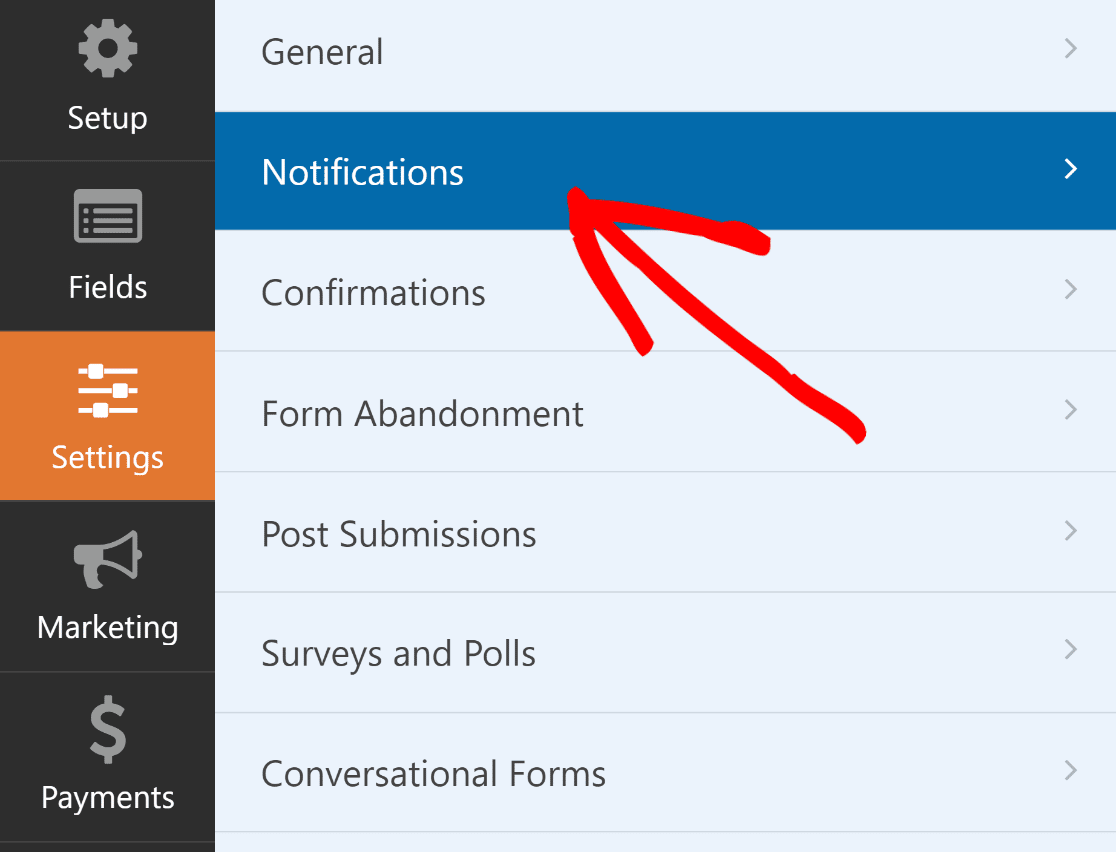
因此,第一步是安裝 WPForms 插件,然後建立一個表單。 之後,導覽至表單產生器中的「設定」»「通知」標籤以設定基本表單通知電子郵件。

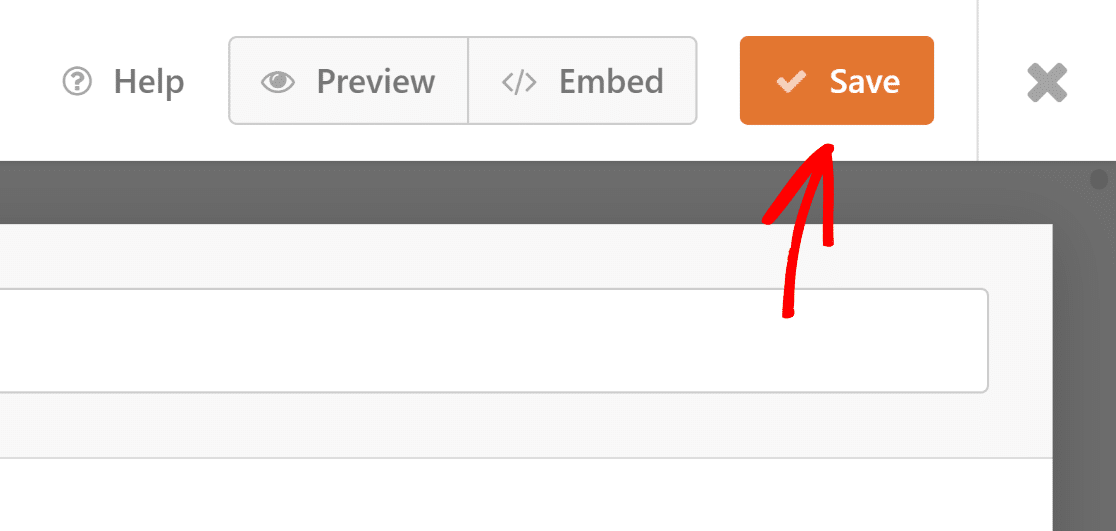
建立表單和通知電子郵件後,請先儲存表單和通知設置,然後再繼續下一步,以免遺失進度。 只需點擊螢幕右上角的「儲存」按鈕即可。

預設情況下,所有 WordPress 都使用 PHP 從您的網站發送電子郵件,許多收件匣可能會將其標記為垃圾郵件。 為了避免這種情況發生,建議使用 WP Mail SMTP 等 SMTP 外掛程式。
第 2 步:選擇電子郵件模板
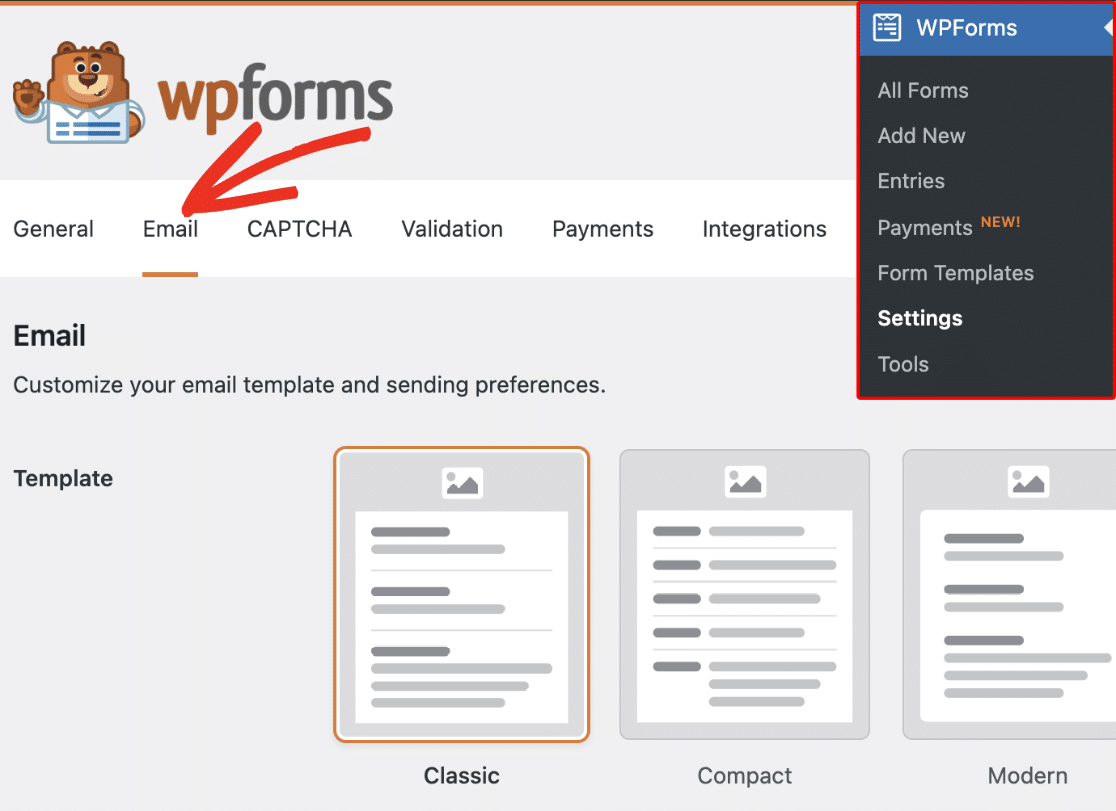
現在您已準備好建立自己的電子郵件範本。 從 WordPress 儀表板前往WPForms » 設定,然後按一下電子郵件標籤。

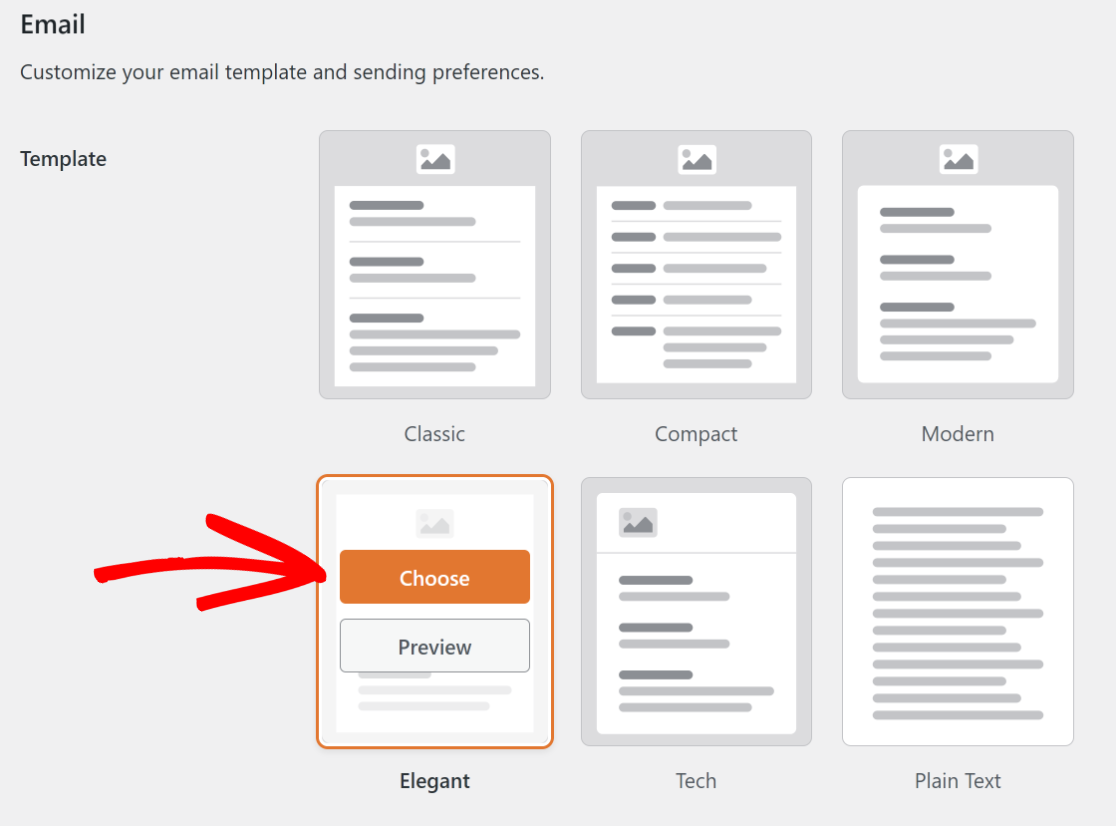
從這裡,如果您查看範本部分,您會發現六種不同的電子郵件範本可用於不同的許可證等級:
- 經典的
- 袖珍的
- 現代(專業版)
- 優雅(專業版)
- 技術(專業版)
- 純文字
預設情況下,所有表單通知電子郵件都使用經典模板,但您可以升級到專業版以存取現代、優雅或技術模板。
在此範例中,我們將選擇Elegant模板,但您可以隨意從清單中選擇最適合您的需求和要求的模板。

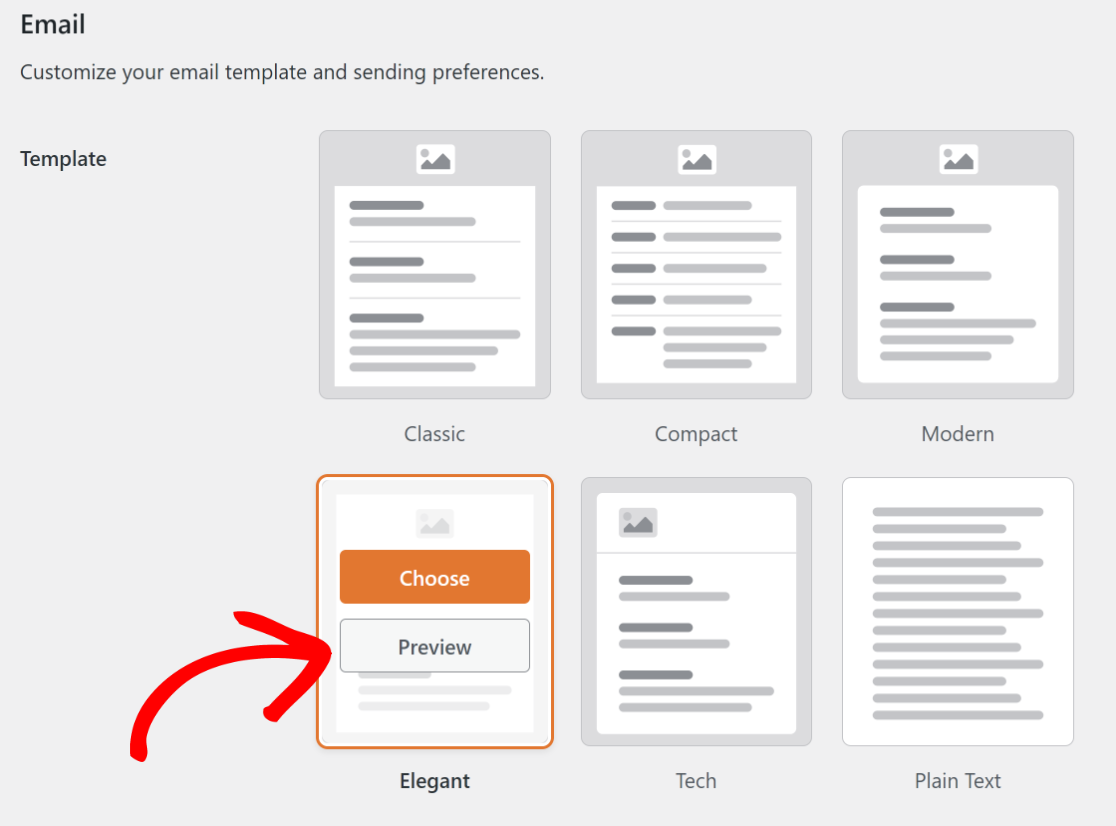
如果您想查看模板在使用者收件匣中的外觀,您也可以按一下「預覽」按鈕來快速瀏覽其外觀。

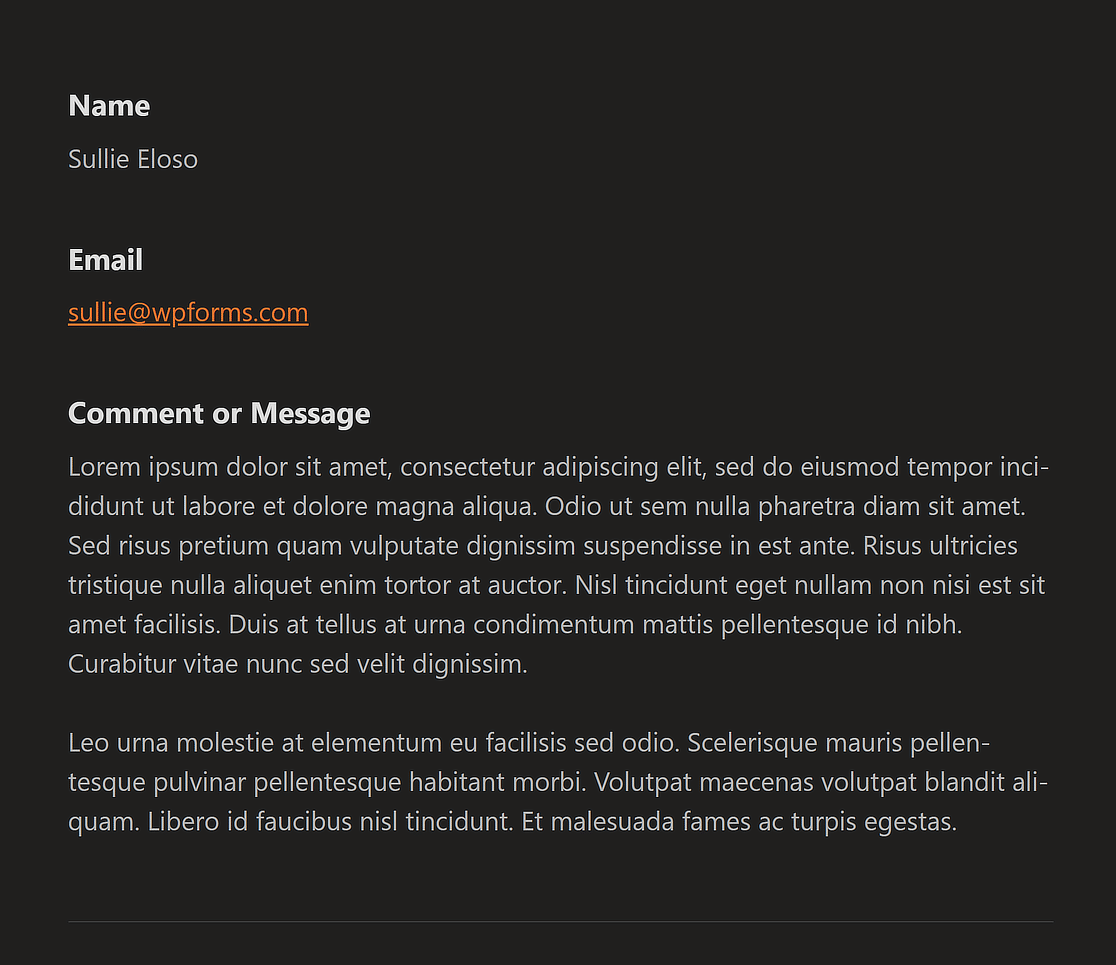
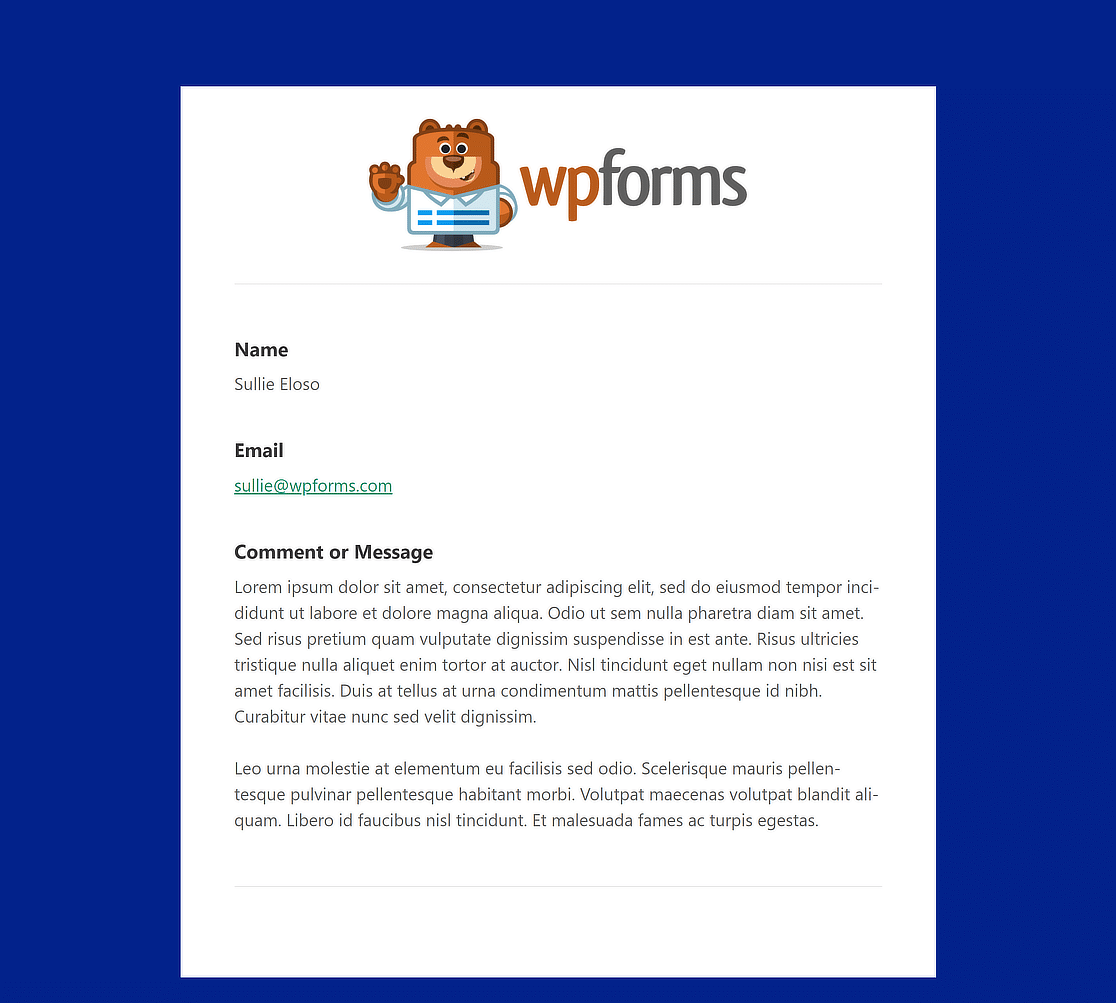
以下範例展示了使用者在桌面或行動裝置上設定了深色主題時優雅模板及其電子郵件的外觀。

第 3 步:設定電子郵件標題圖像
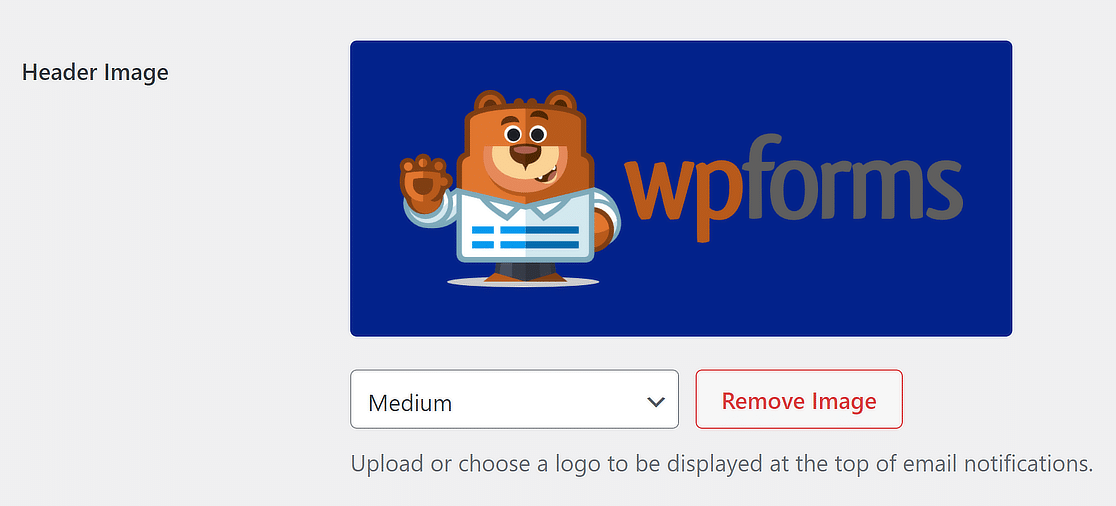
如果您想建立個人化電子郵件,WPForms 甚至可以讓使用者選擇設定電子郵件標題圖像來代表您的品牌標誌。
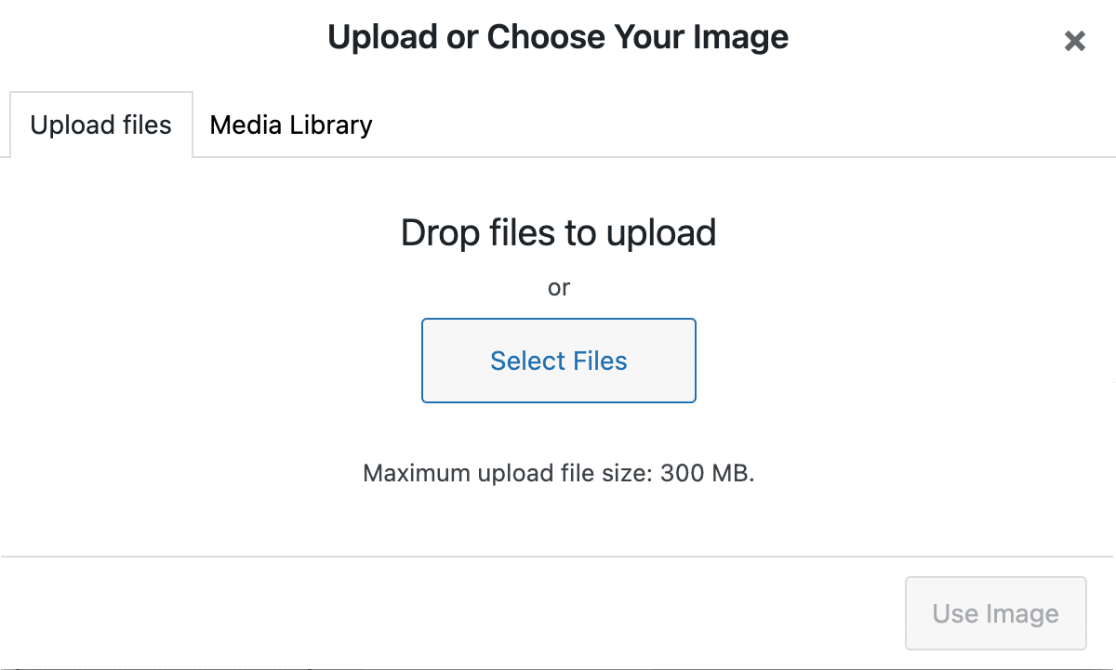
您所要做的就是導航到“標題圖像”部分,然後按一下“上傳”按鈕以選擇顯示在電子郵件頂部的徽標。

您可以選擇上傳新檔案或從 WordPress 媒體庫中選擇現有檔案。

新增圖片或選擇現有圖片後,您只需點擊「使用圖像」按鈕,您的標誌現在應該可見。

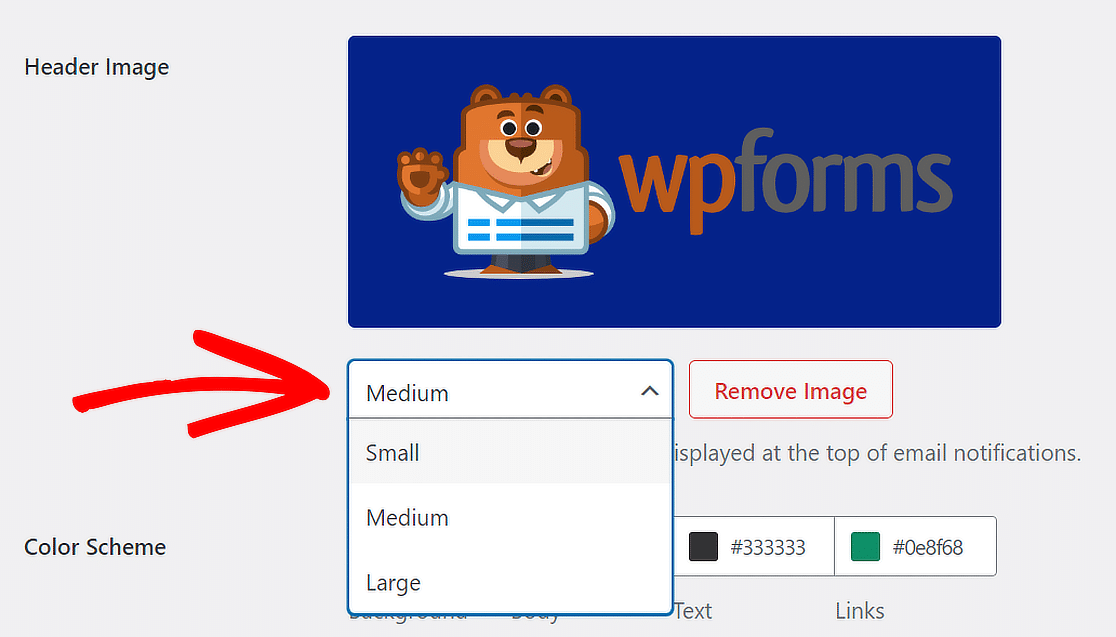
如果您想要修改電子郵件通知頂部的標誌大小,請使用包含「小」、「中」和「大」等選項的下拉式選單。

影像解析度根據您選擇的尺寸和使用者的螢幕而變化。 換句話說,如果您正在手機上閱讀電子郵件,它會自動調整以適應螢幕。
第 4 步:更改配色方案
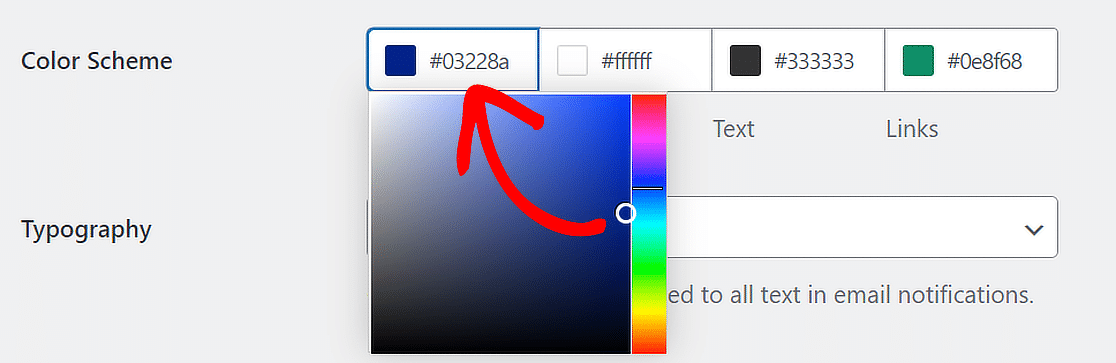
您會很高興聽到 WPForms 還允許您透過「配色方案」部分調整電子郵件中的顏色。

您可以透過兩種方式變更任何顏色。 您可以在顏色欄位中輸入十六進位數字,也可以按一下它以進入顏色選擇器。

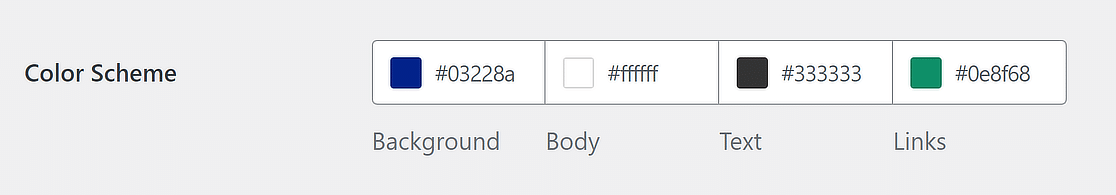
Pro 使用者可以調整背景、文字、文字和連結顏色,而 Lite 使用者只能修改背景顏色。 以下是這些選項的工作原理:
背景
您為背景選擇的顏色決定了電子郵件範本的外觀。 在本例中,背景顏色為深藍色。


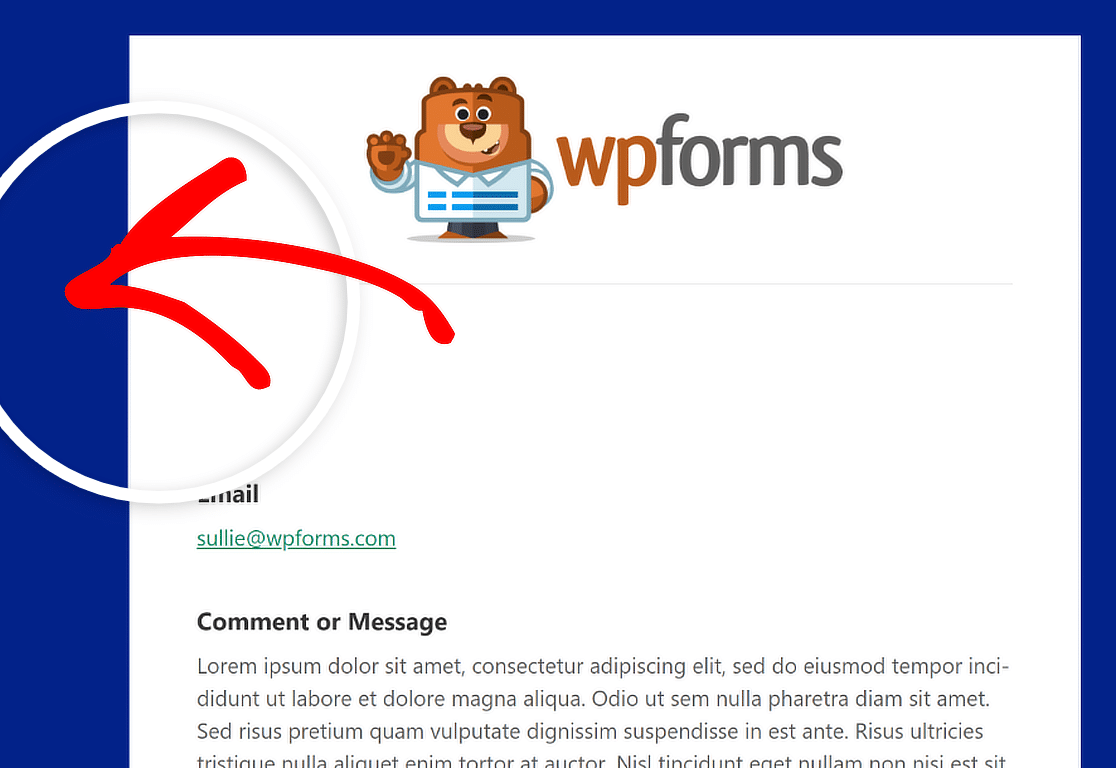
身體
正文顏色設定電子郵件範本容器的外觀。 這是儲存電子郵件通知的位置。
以下是白色方案的Body容器的範例圖片,供您參考。 隨意將其更改為您喜歡的任何內容!

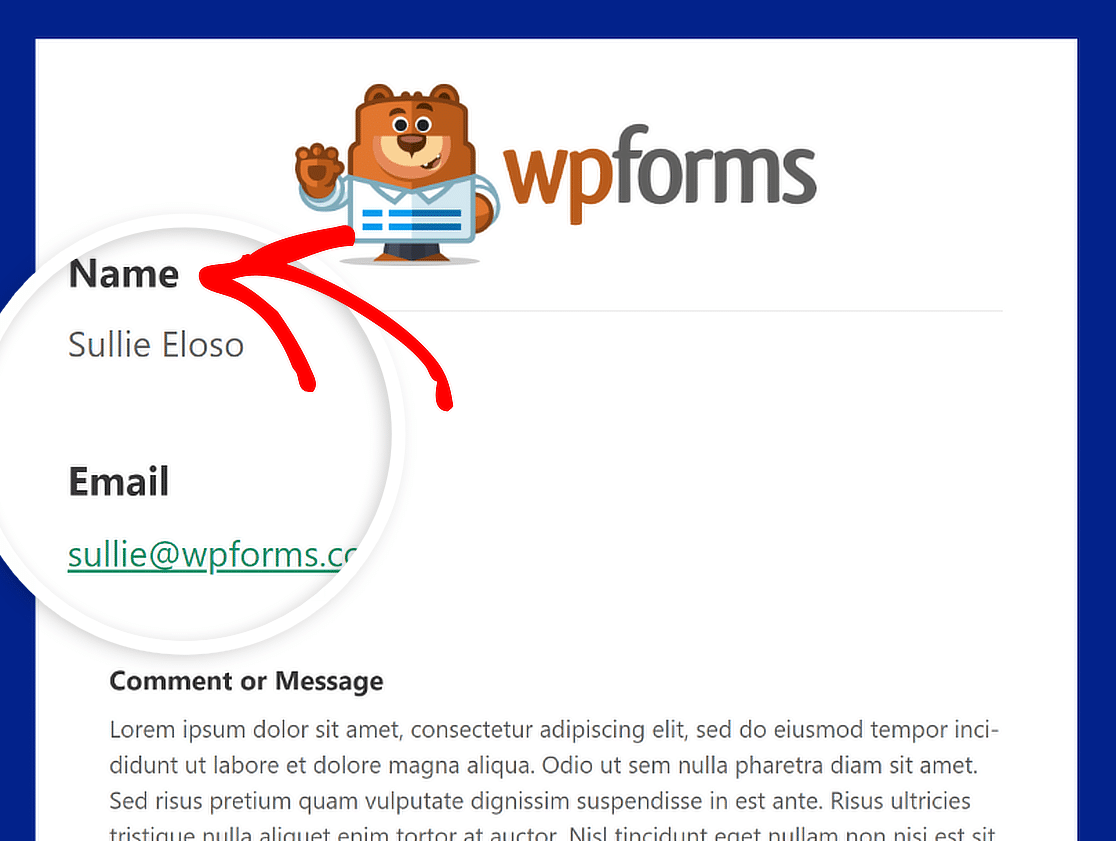
文字
電子郵件通知中的文字將全部是這種顏色。 預設配色方案採用深色文字顏色,如下圖所示。

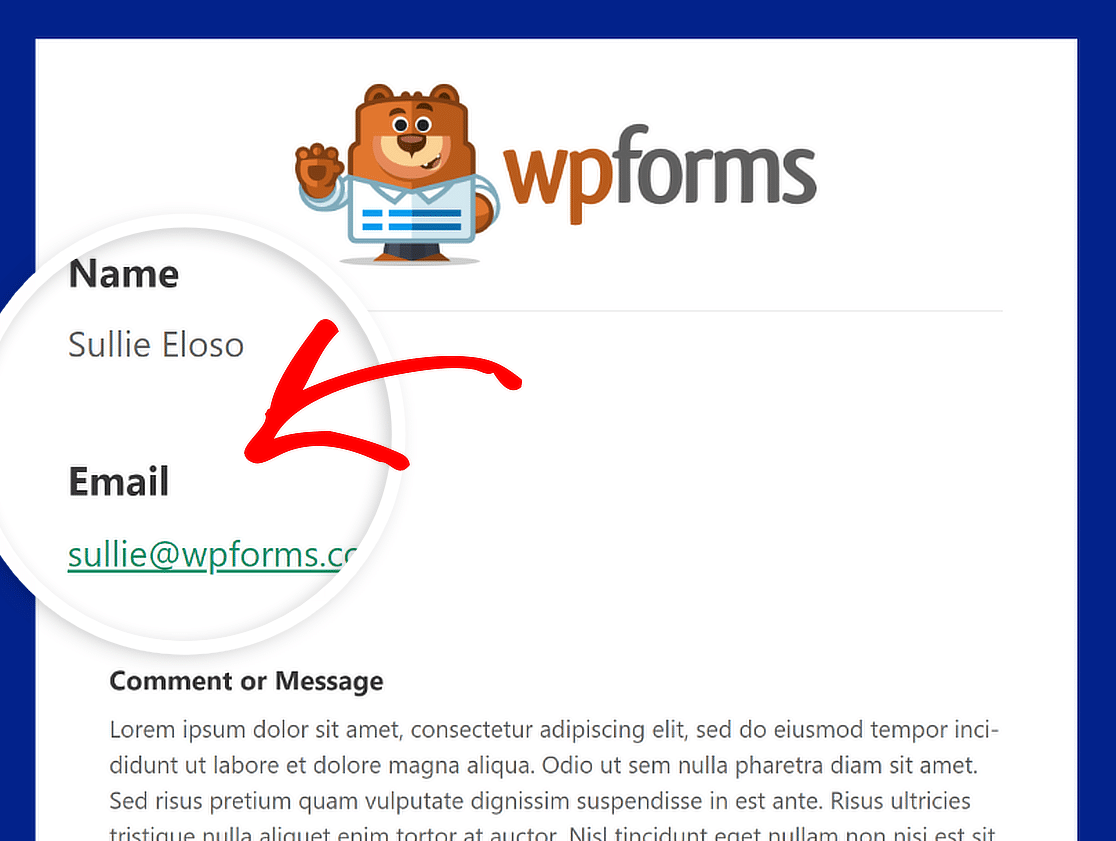
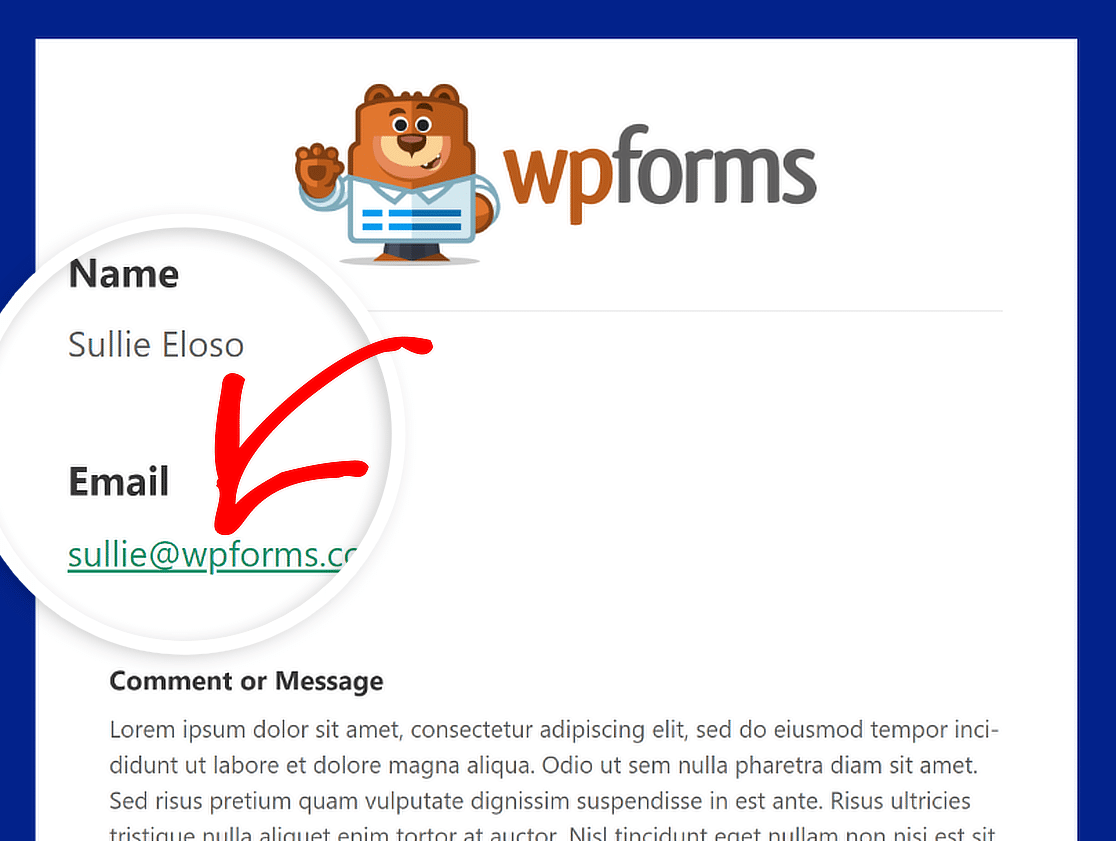
連結
此顏色適用於通知電子郵件中的所有連結。 下圖顯示了一個以連結形式顯示的電子郵件地址,並顯示為綠色。

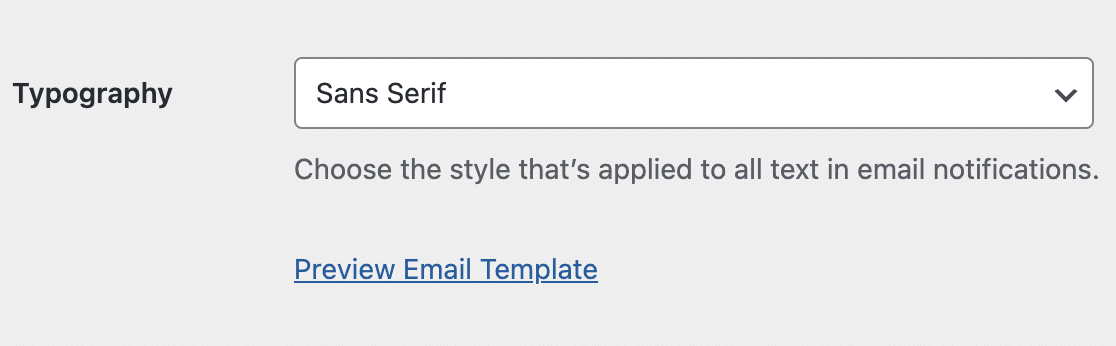
版式
版式對於從您的網站發送的通知電子郵件選擇字體系列至關重要。 WPForms 支援 Sans Serif 和 Serif 字型。

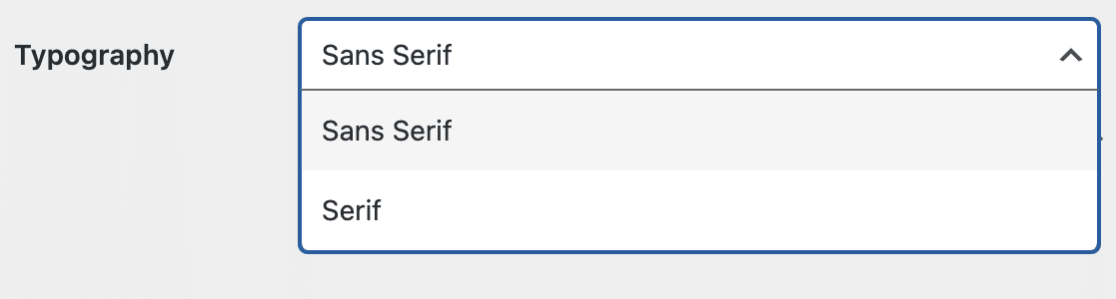
要更改電子郵件通知的字體系列,您所需要做的就是單擊“版式”下拉列表,然後從列表中選擇您想要的字體。

第 5 步:預覽您的電子郵件模板
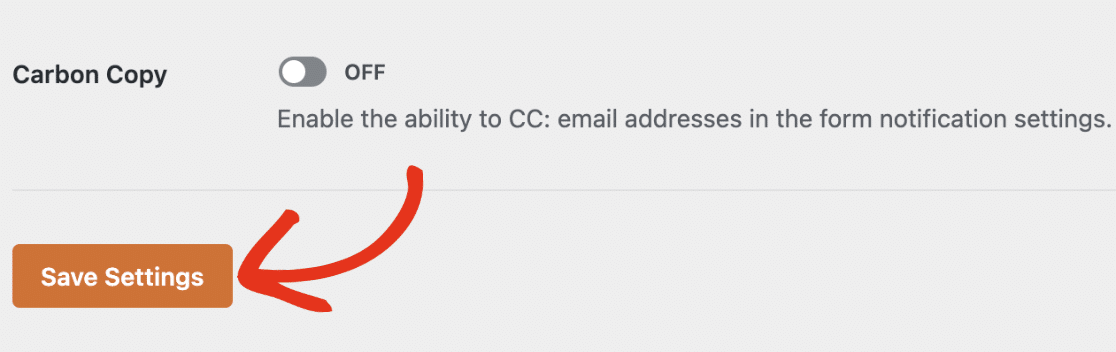
完成電子郵件範本的變更後,向下捲動並按一下「儲存設定」按鈕以保留變更。

儲存變更後,您可以預覽它們以查看它們在使用者收件匣中的顯示方式。 只需點擊預覽電子郵件範本連結即可。

將開啟一個新選項卡,您可以在其中查看新通知電子郵件的範例。 您在設定中更改的內容也會顯示在範例中!

第 6 步:為各個表單選擇電子郵件模板
如果您想更改單一表單的電子郵件設計,這也是可能的。 在表單產生器中,只需導覽至「設定」»「通知」 。

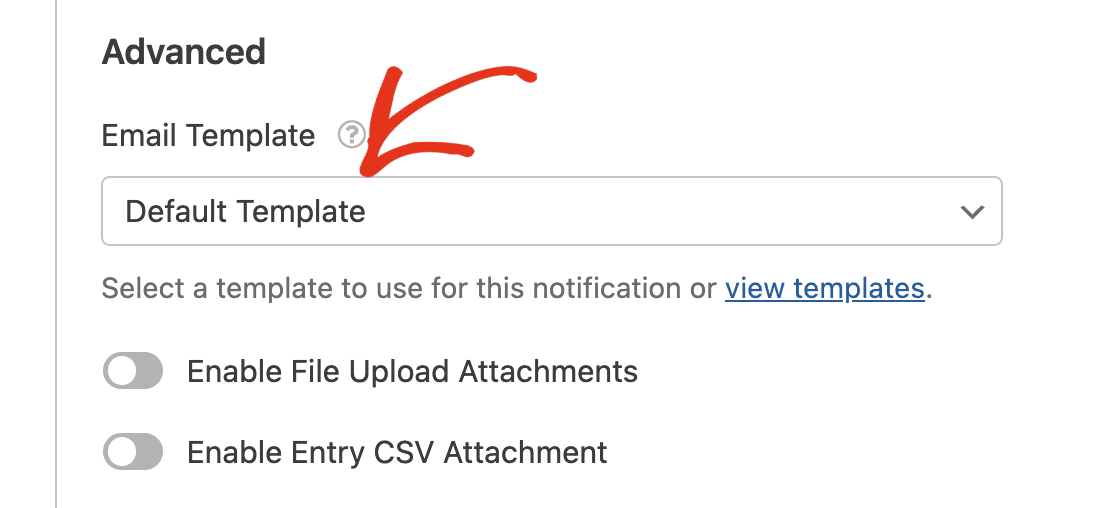
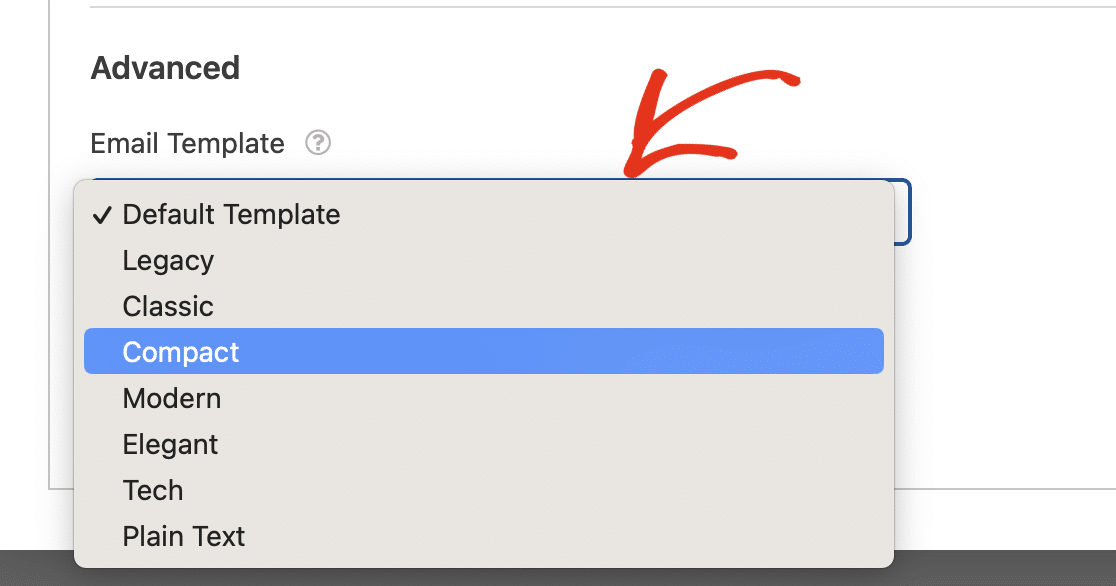
然後,向下捲動並點擊“高級”以獲取更高級的選項。 電子郵件範本下應該有一個下拉按鈕。

對於您網站上的所有表單,該選項均設為「預設範本」 。 點擊電子郵件模板下拉列表,然後選擇所需的模板來覆蓋它。

如果您對表單和電子郵件範本的外觀感到滿意,請啟用您的表單並讓這些自訂電子郵件通知推出!

「透過自訂表單通知,您可以控制電子郵件的品牌和設計。 WPForms 自訂電子郵件範本功能使此任務變得輕而易舉。 您可以在幾分鐘內自訂表單電子郵件,並使其與您的品牌設計保持一致。 強烈推薦!”
有關 WPForms 自訂電子郵件範本的更多問題
正在尋找您問題的答案? 查看我們收到的有關 WPForms 自訂電子郵件範本的一些最常見問題:
如何更改 WPForms 中的電子郵件範本?
在表單產生器中,只需導覽至「設定」»「通知」 。 然後,按一下“進階”以取得更進階的選項。 電子郵件範本下應該有一個下拉按鈕。 從此處選擇所需的電子郵件範本。
如何在 WordPress 中建立自訂電子郵件範本?
若要建立自訂電子郵件模板,請導覽至WPForms » 設定,然後按一下電子郵件標籤。 在這裡,您可以選擇各種模板,例如經典、緊湊或現代。 然後,您可以透過新增標題圖像、選擇您喜歡的配色方案以及選擇排版樣式來自訂模板。
如何自訂我的電子郵件範本?
從WPForms » 設定中選擇電子郵件標籤。 然後,您可以選擇適合您風格的模板,並透過添加標題圖像、更改顏色並在文字區域中選擇字體來使其成為您自己的模板。 使用“預覽”按鈕查看模板的外觀並確保其符合您的品牌風格指南。
接下來,了解如何附加文件以形成電子郵件通知
WPForms 檔案上傳欄位是一項強大的功能,可讓網站訪客在網站前端填寫表單時上傳檔案。 請查看本指南,以了解如何將這些文件附加到您的表單電子郵件通知中。
立即建立自訂電子郵件模板
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
