Como fazer um modelo de e-mail personalizado no WordPress
Publicados: 2024-04-03Procurando uma maneira simples de personalizar suas notificações de formulário com o recurso de modelo de email personalizado WPForms?
Por meio de WPForms, você pode alterar facilmente a aparência de seus e-mails de notificação para criar uma experiência mais personalizada.
Crie um modelo de e-mail personalizado agora
Então, sem mais delongas, vamos seguir as etapas de como criar um modelo de e-mail personalizado no WordPress usando WPForms!
Neste artigo
- Etapa 1. Configurar um e-mail de notificação básico
- Etapa 2: escolha um modelo de e-mail
- Etapa 3: definir uma imagem de cabeçalho de e-mail
- Etapa 4: alterar o esquema de cores
- Etapa 5: visualize seu modelo de e-mail
- Etapa 6: escolha modelos de e-mail para formulários individuais
Como fazer um modelo de e-mail personalizado no WordPress
Criar um modelo de email personalizado no WordPress é muito fácil, especialmente com um modelo de email personalizado WPForms. Siga as etapas abaixo para começar.
Etapa 1. Configurar um e-mail de notificação básico
Como o melhor plug-in de criação de formulários, o WPForms permite que proprietários de sites criem formulários de contato, formulários de pedidos, formulários de calculadora e vários outros modelos de formulário que atendem a uma ampla variedade de públicos e setores.

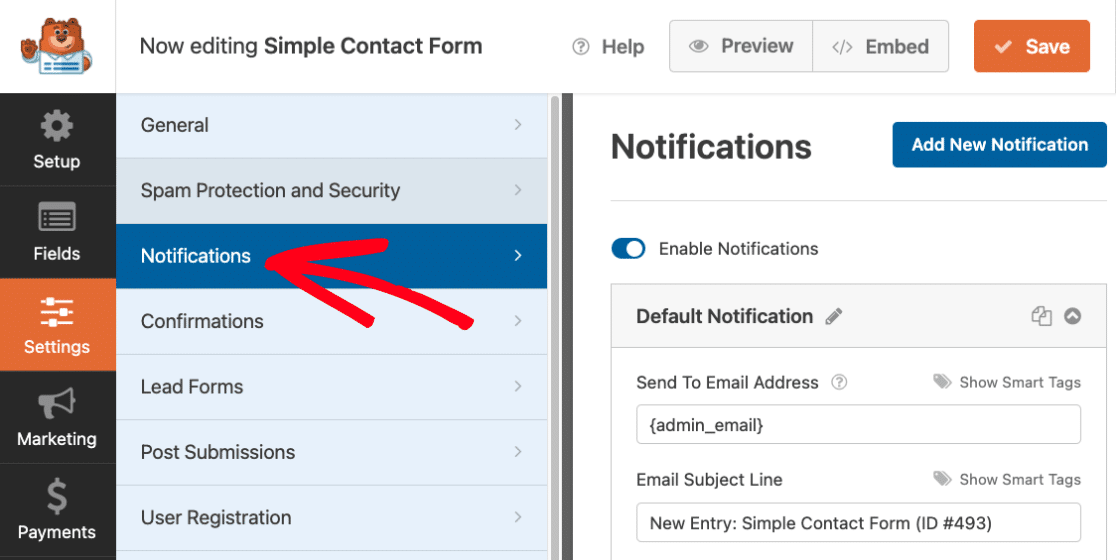
Portanto, o primeiro passo é instalar o plugin WPForms e depois criar um formulário. Depois disso, navegue até a guia Configurações »Notificações no criador de formulários para configurar um e-mail de notificação de formulário básico.

Depois de criar seu formulário e e-mail de notificação, salve as configurações de formulário e notificação antes de passar para a próxima etapa para não perder seu progresso. Basta clicar no botão Salvar no canto superior direito da tela.

Por padrão, todo WordPress usa PHP para enviar e-mails do seu site, que podem ser sinalizados como spam por muitas caixas de entrada. Para evitar que isso aconteça, é aconselhável usar um plugin SMTP como WP Mail SMTP.
Etapa 2: escolha um modelo de e-mail
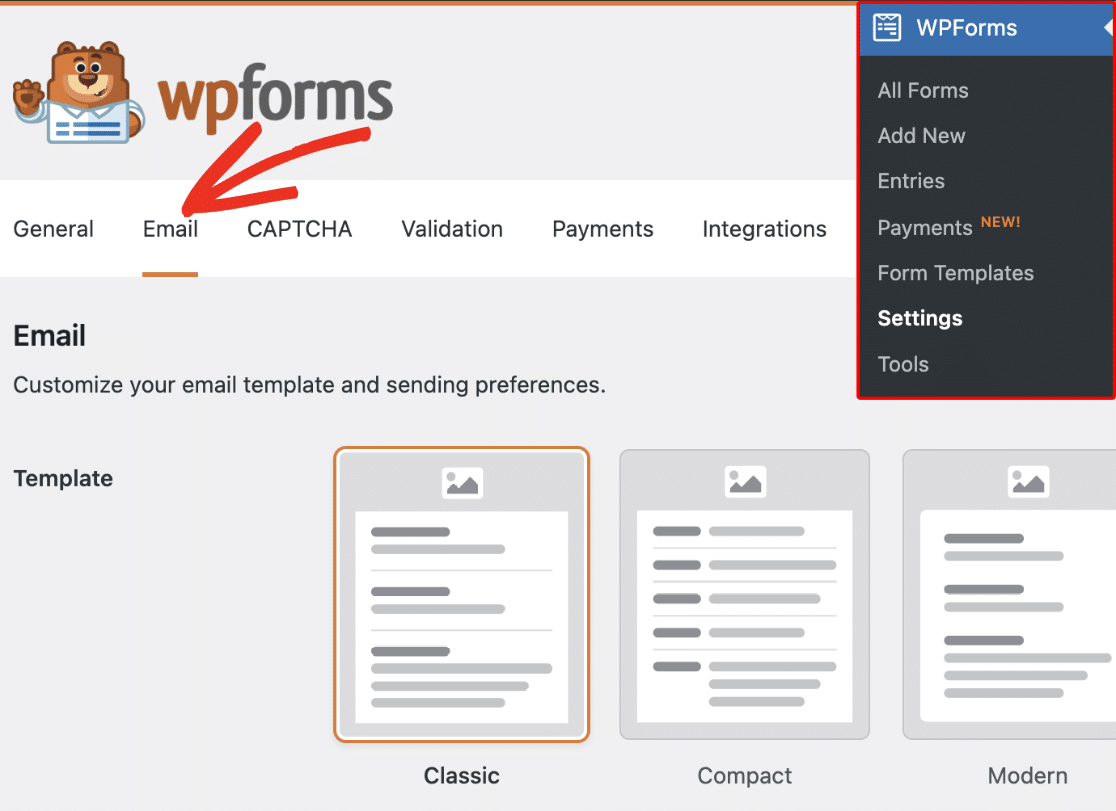
Você está pronto para criar seu próprio modelo de e-mail agora. Vá para WPForms »Configurações no painel do WordPress e clique na guia Email .

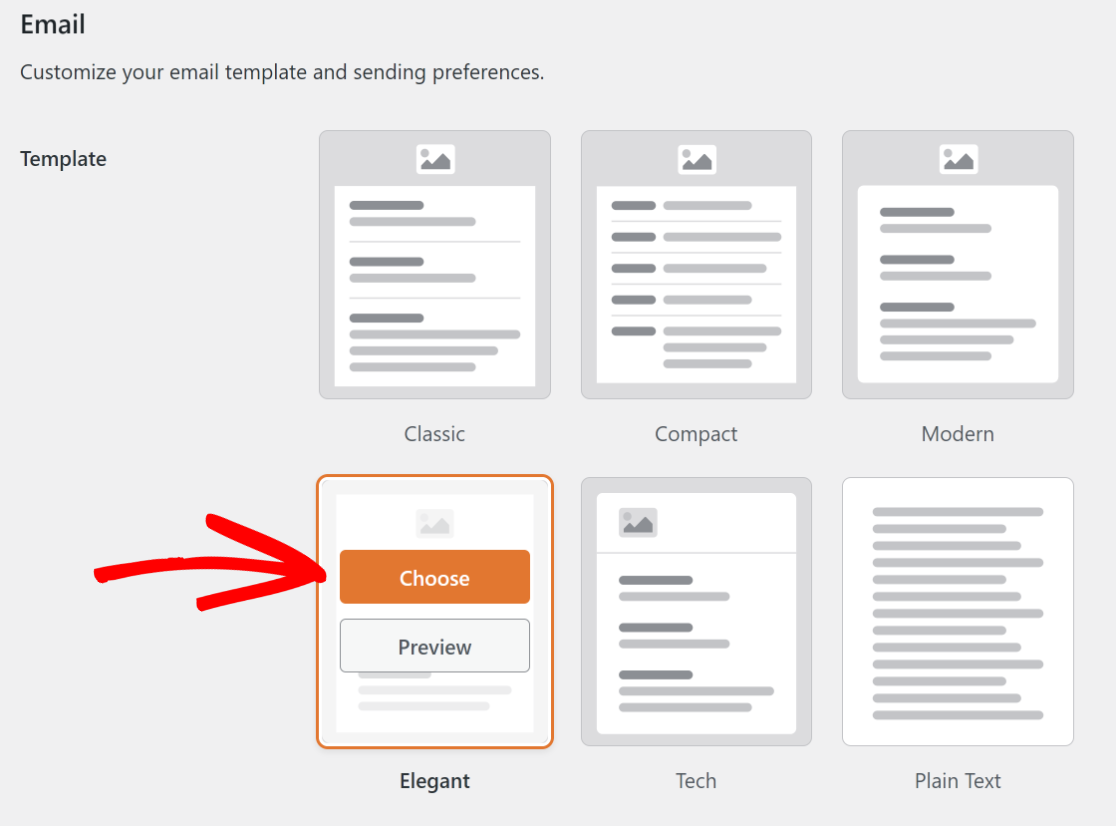
A partir daqui, se você olhar a seção Modelo , encontrará seis modelos de e-mail diferentes disponíveis para diferentes níveis de licença:
- Clássico
- Compactar
- Moderno (Pró)
- Elegante (Pró)
- Tecnologia (Pró)
- Texto simples
Por padrão, todos os e-mails de notificação de formulário usam o modelo Clássico , mas você pode atualizar para o Pro para acessar os modelos Moderno, Elegante ou Técnico.
Para este exemplo, escolheremos o modelo Elegante , mas fique à vontade para escolher qualquer um da lista que melhor atenda às suas necessidades e exigências.

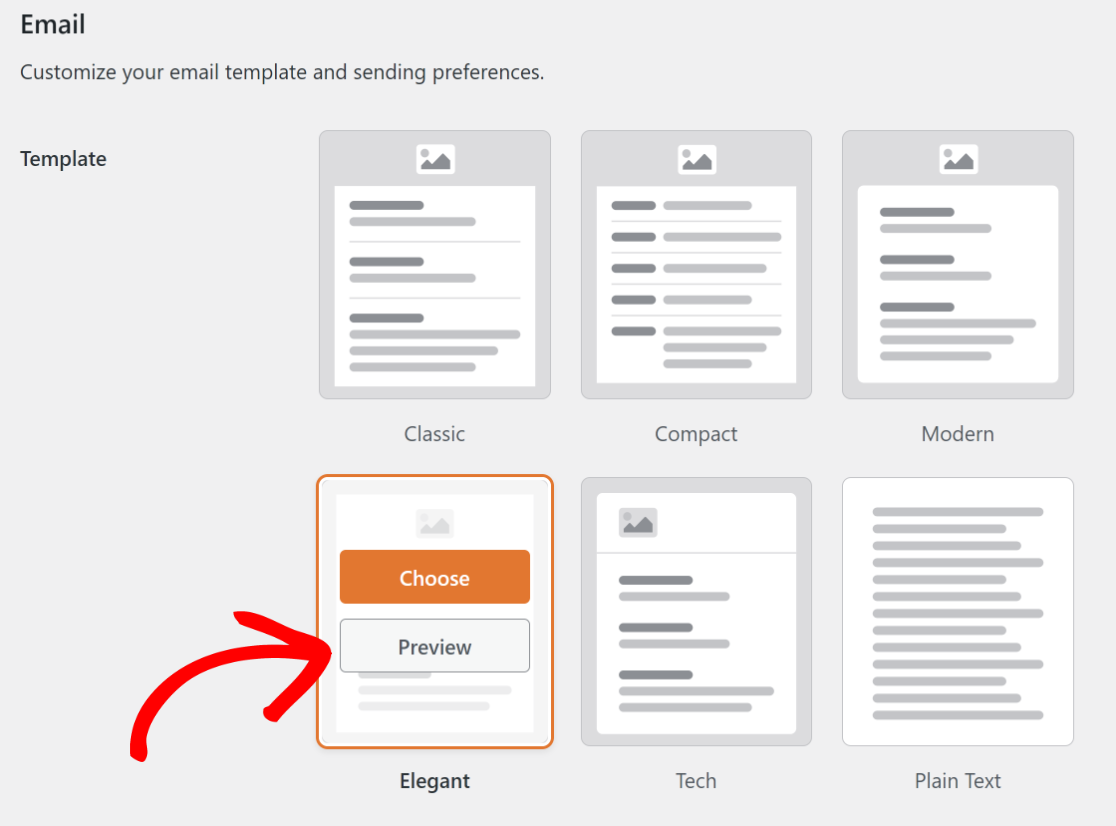
Se quiser ver a aparência do modelo na caixa de entrada dos usuários, você também pode clicar no botão Visualizar para ter uma visão rápida de sua aparência.

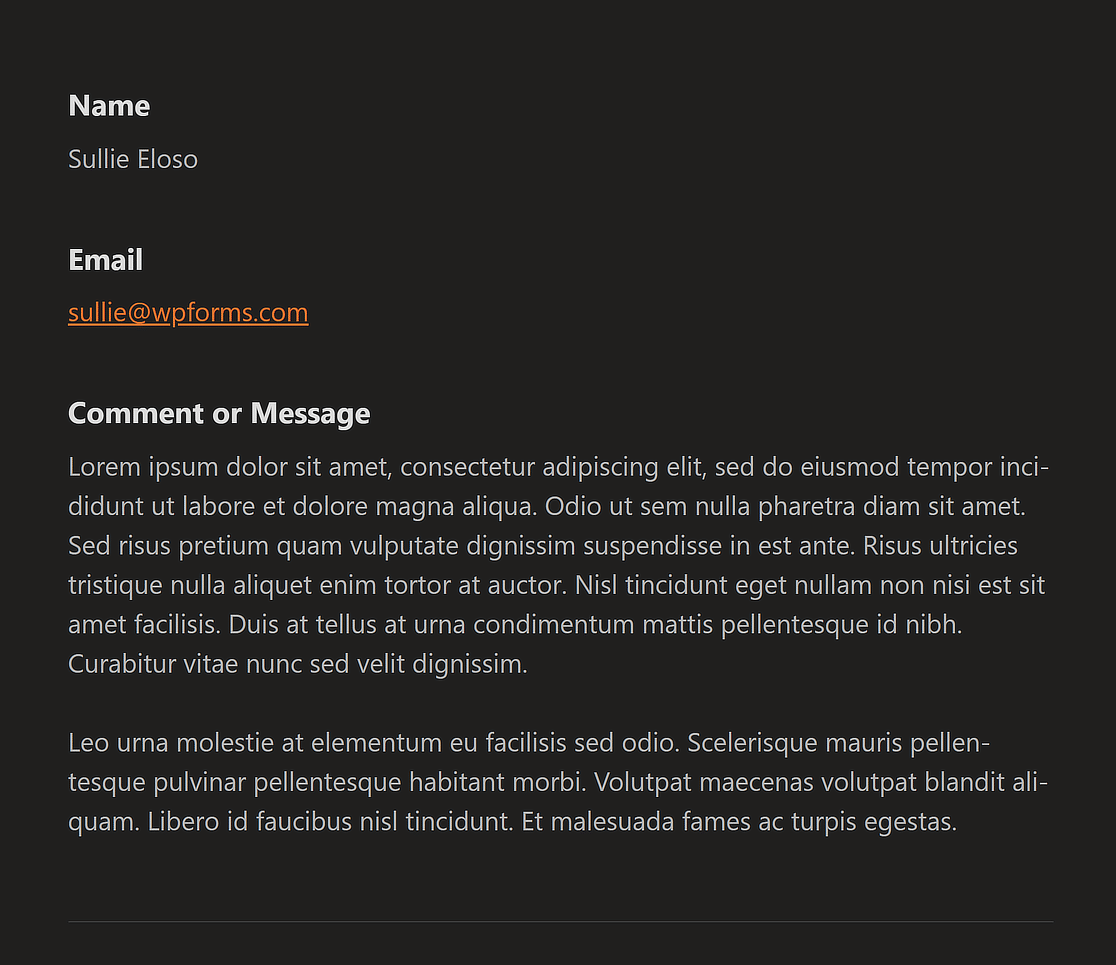
Aqui está um exemplo de como o modelo Elegant e sua mensagem de e-mail ficarão se os usuários tiverem um tema Escuro definido em seus desktops ou dispositivos móveis.

Etapa 3: definir uma imagem de cabeçalho de e-mail
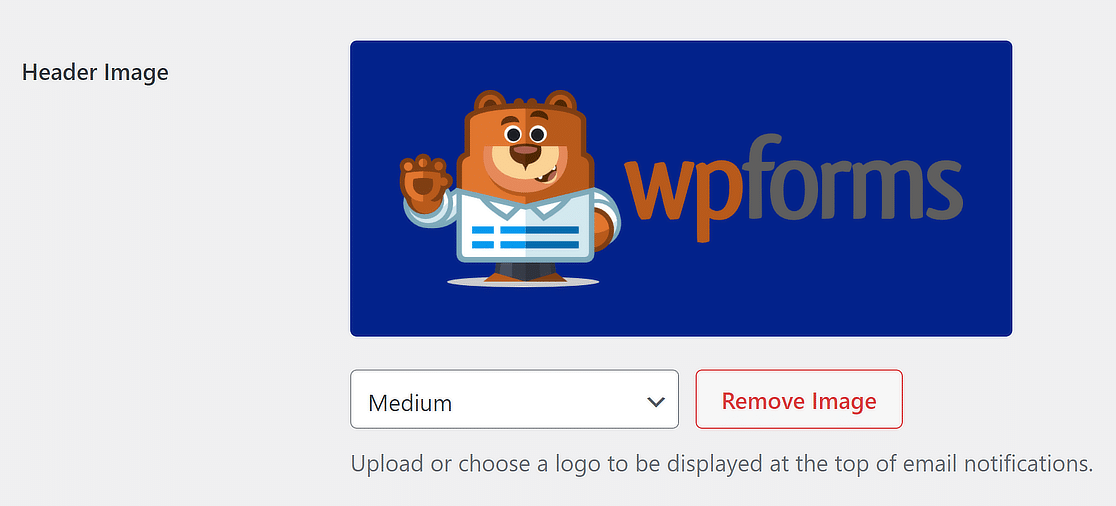
Se você deseja criar um e-mail personalizado, o WPForms ainda oferece aos usuários a opção de definir uma imagem de cabeçalho de e-mail para representar o logotipo de sua marca.
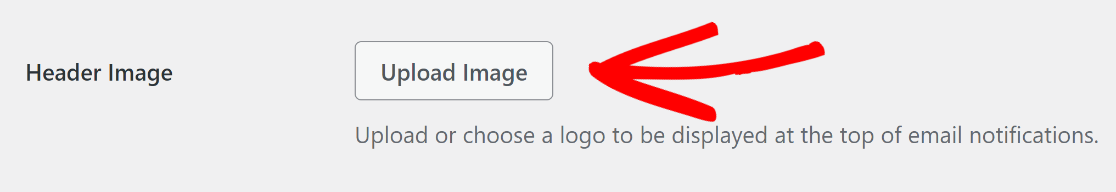
Tudo o que você precisa fazer é navegar até a seção Imagem do cabeçalho e clicar no botão Upload para escolher um logotipo que será exibido na parte superior do seu e-mail.

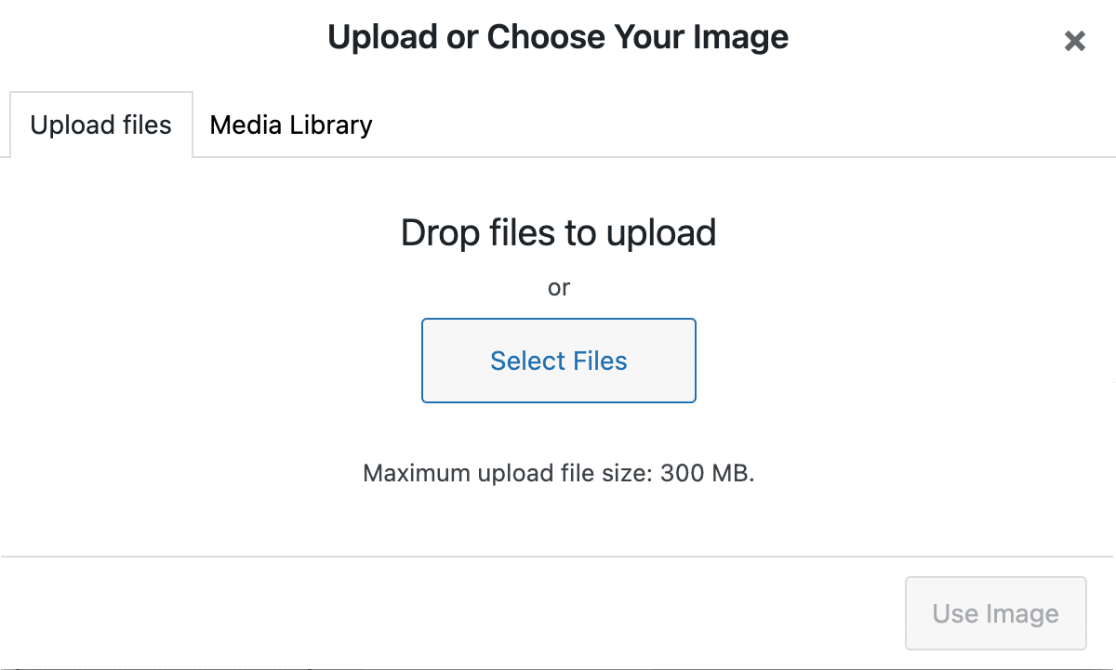
Isso lhe dará a opção de fazer upload de um novo arquivo ou selecionar um existente na sua biblioteca de mídia do WordPress.

Após adicionar uma nova imagem ou escolher uma existente, basta clicar no botão Usar Imagem e seu logotipo deverá estar visível.

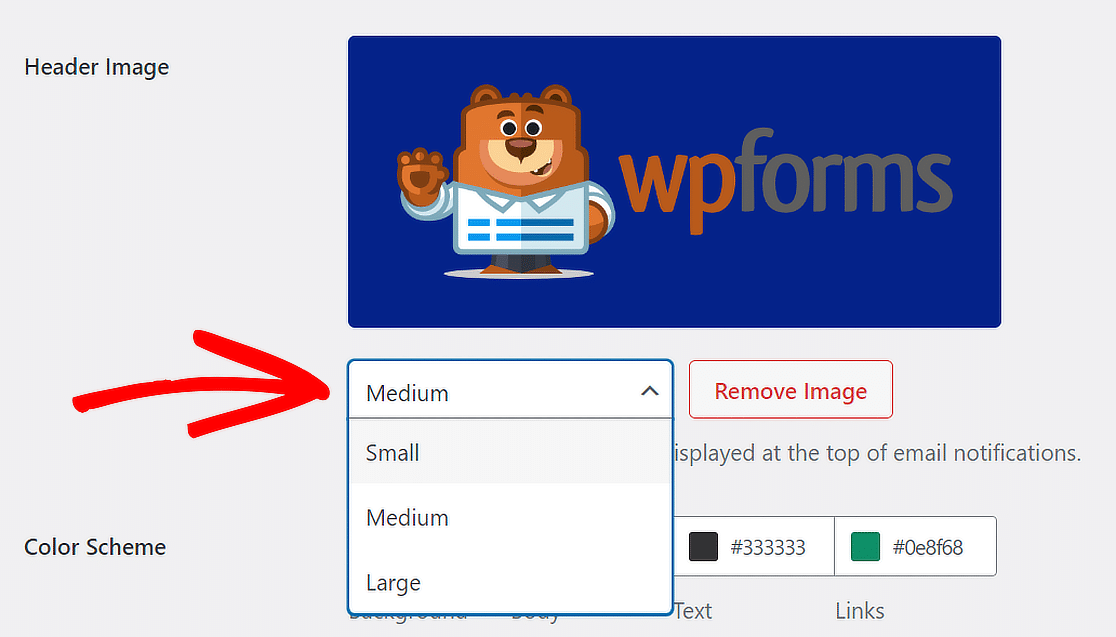
Se você deseja modificar o tamanho do logotipo na parte superior das notificações por e-mail, use o menu suspenso com opções como Pequeno, Médio e Grande.

A resolução da imagem muda dependendo do tamanho escolhido e da tela do usuário. Em outras palavras, se você estiver lendo um e-mail em um telefone, ele se ajustará automaticamente para caber na tela.
Etapa 4: alterar o esquema de cores
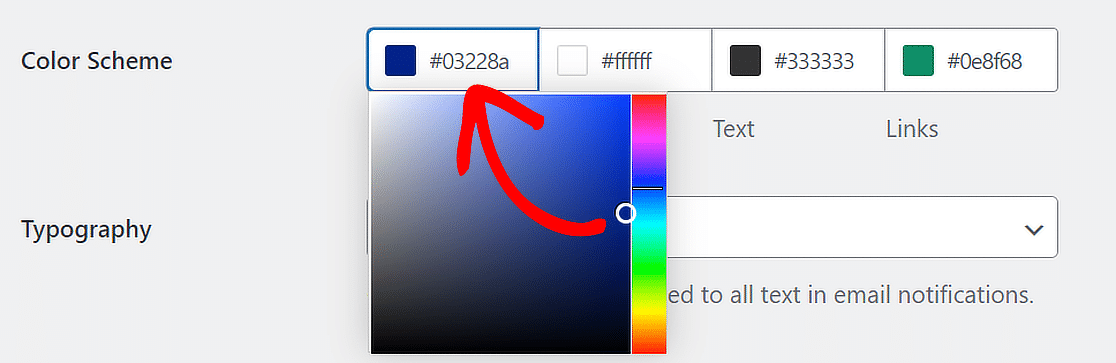
Você ficará satisfeito em saber que o WPForms também permite ajustar as cores do seu e-mail por meio da seção Esquema de cores .

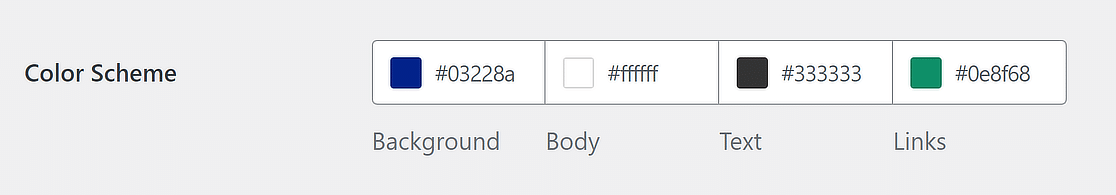
Você pode alterar qualquer uma das cores de duas maneiras. Você pode digitar o número HEX no campo de cores ou clicar nele para acessar o seletor de cores.

Enquanto os usuários Pro podem ajustar as cores de fundo, corpo, texto e link, os usuários Lite só podem modificar a cor de fundo. Veja como essas opções funcionam:
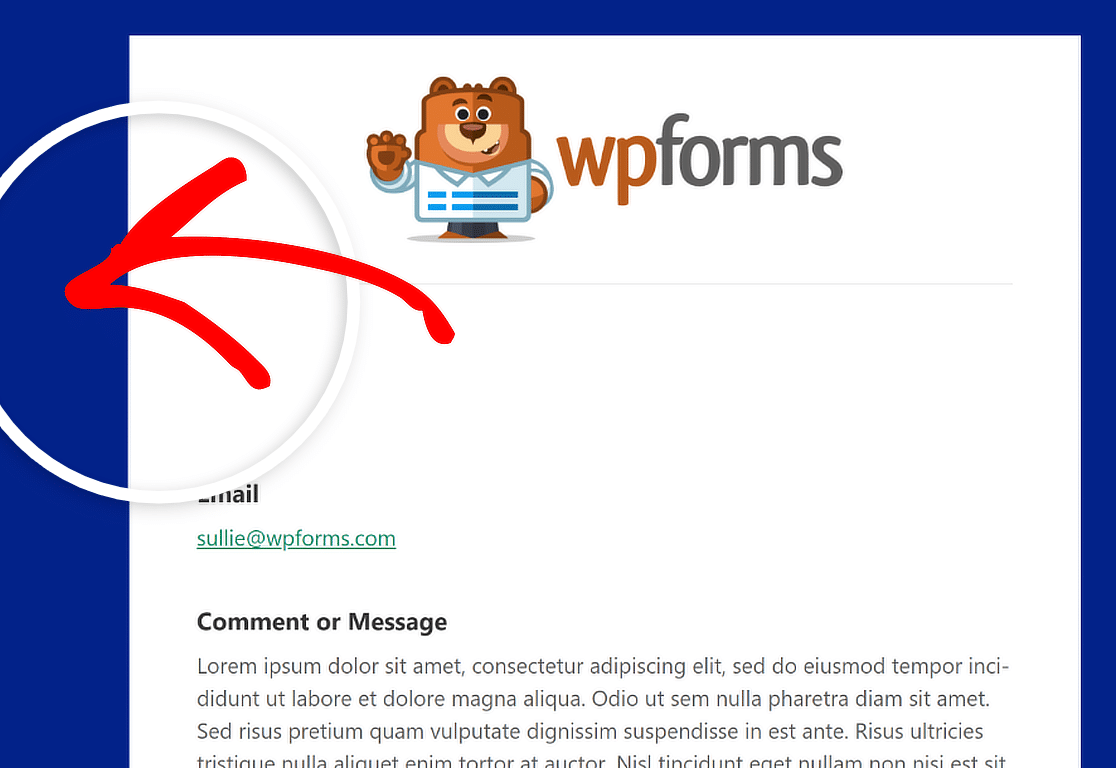
Fundo
A cor que você escolhe para o plano de fundo decide a aparência externa do modelo de e-mail. A cor de fundo, neste caso, é azul escuro.


Corpo
A cor do corpo define a aparência do contêiner do modelo de email. Este é o local onde a notificação por e-mail é armazenada.
Para sua referência, aqui está um exemplo de imagem de um contêiner Body em um esquema de cores branco. Sinta-se à vontade para alterá-lo para o que quiser!

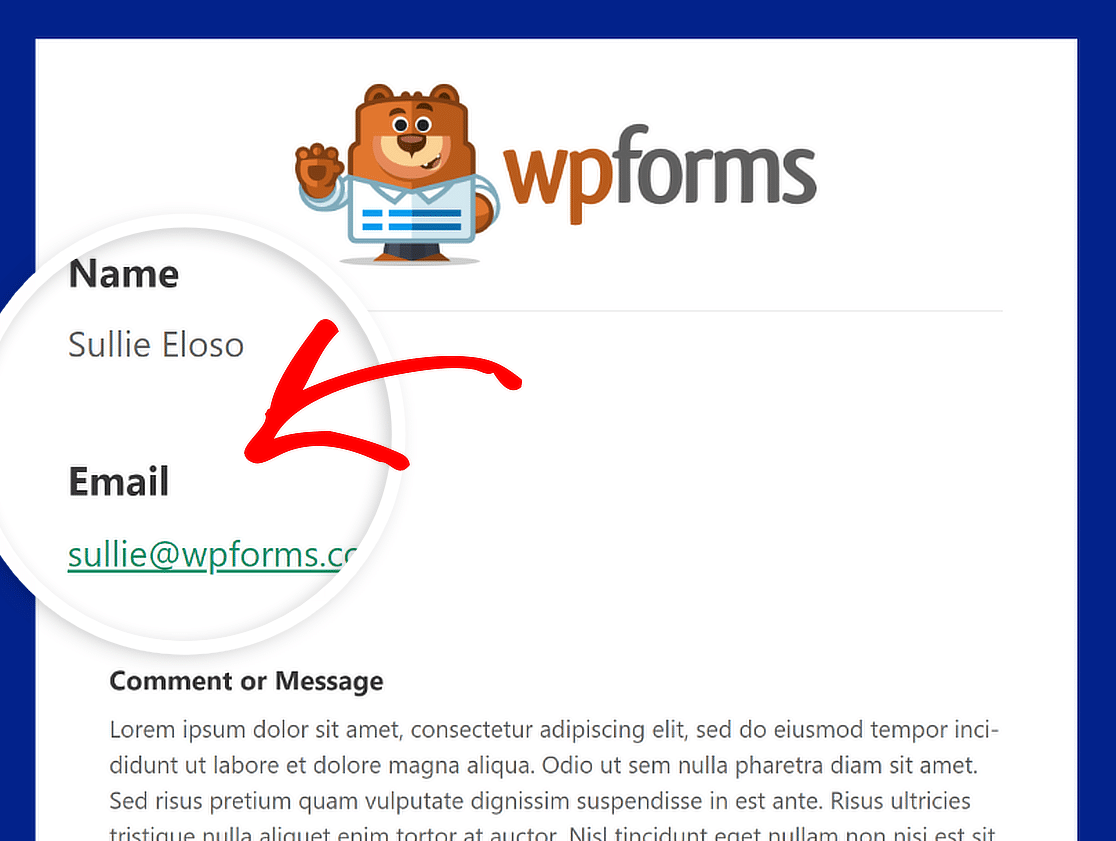
Texto
As palavras na notificação por e-mail serão todas desta cor. O esquema de cores padrão apresenta uma cor de texto escura, conforme mostrado na imagem abaixo.

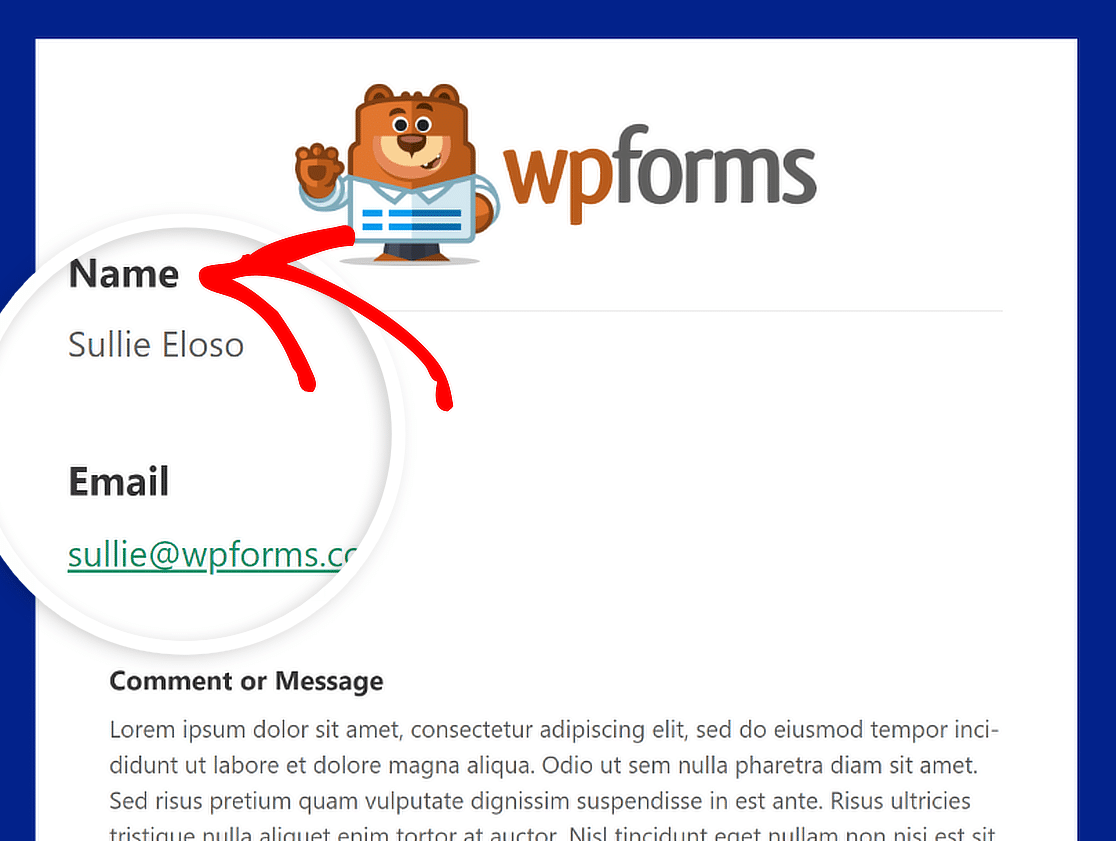
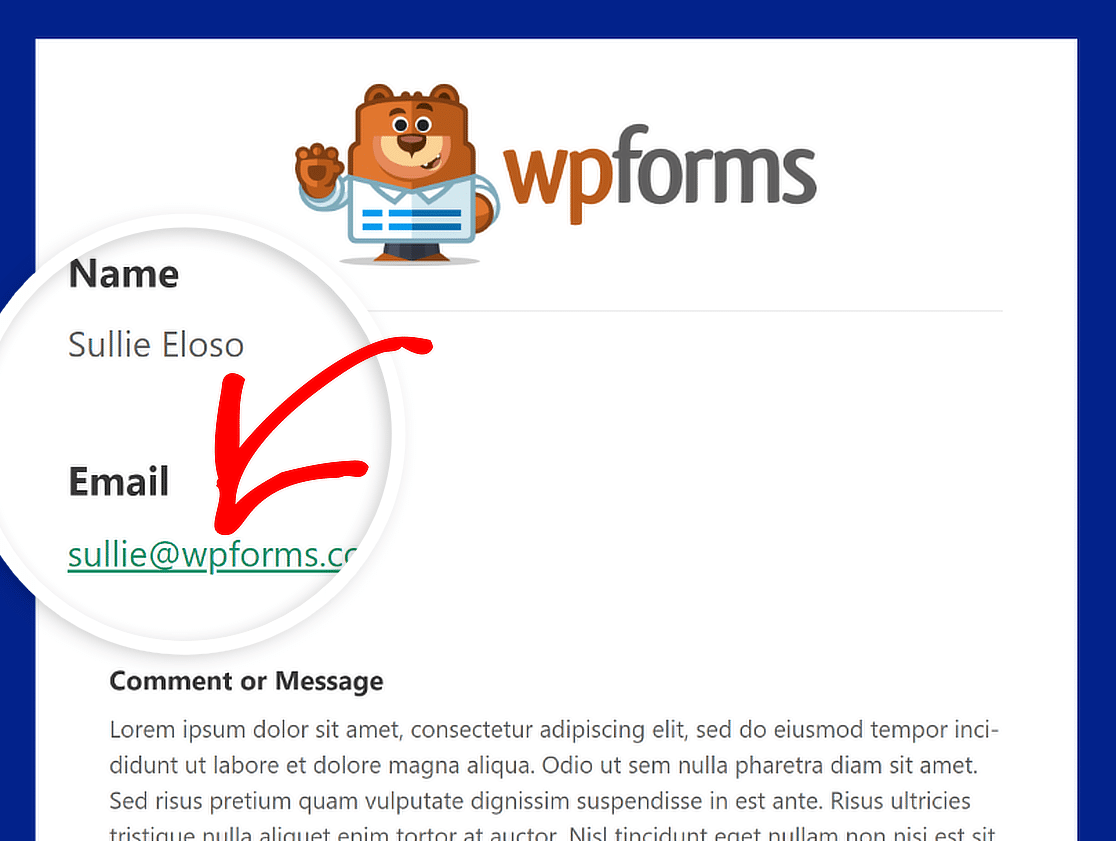
Ligações
Esta cor se aplica a todos os links no e-mail de notificação. A imagem abaixo mostra um endereço de e-mail mostrado como um link e exibido em verde.

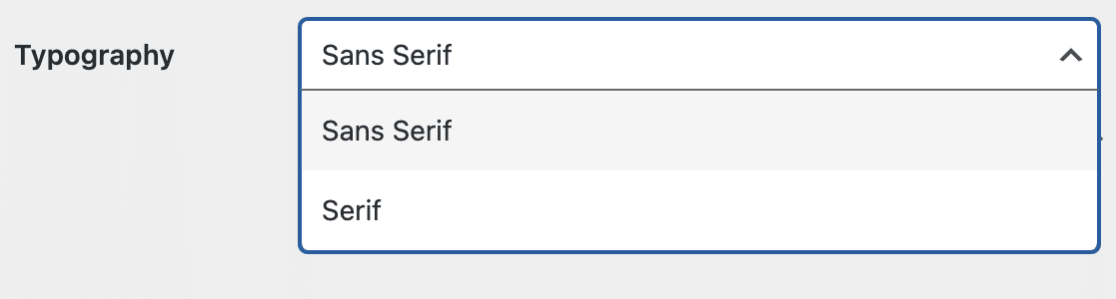
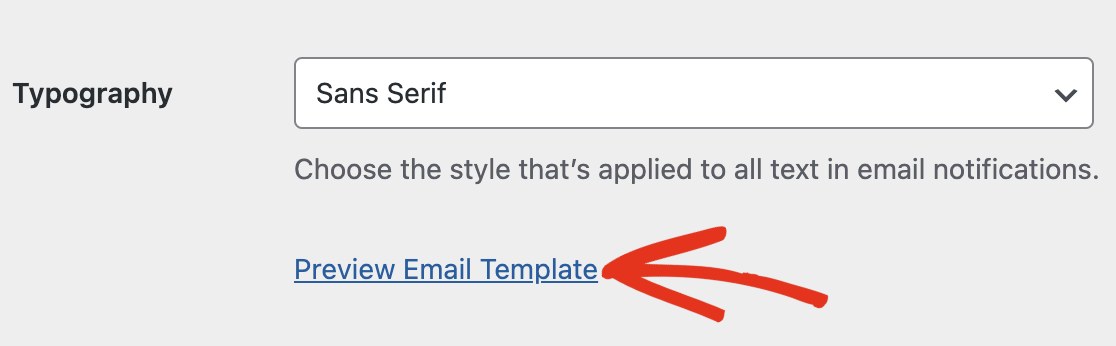
Tipografia
A tipografia é crucial na seleção da família de fontes para e-mails de notificação enviados do seu site. WPForms oferece suporte para fontes Sans Serif e Serif.

Para alterar a família de fontes da sua notificação por e-mail, tudo que você precisa fazer é clicar no menu suspenso Tipografia e escolher a fonte desejada na lista.

Etapa 5: visualize seu modelo de e-mail
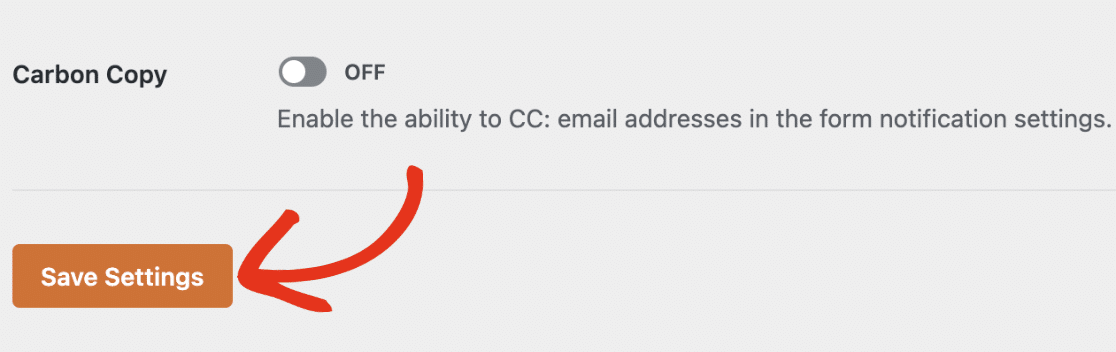
Quando terminar de fazer alterações em seu modelo de e-mail, role para baixo e clique no botão Salvar configurações para manter as alterações.

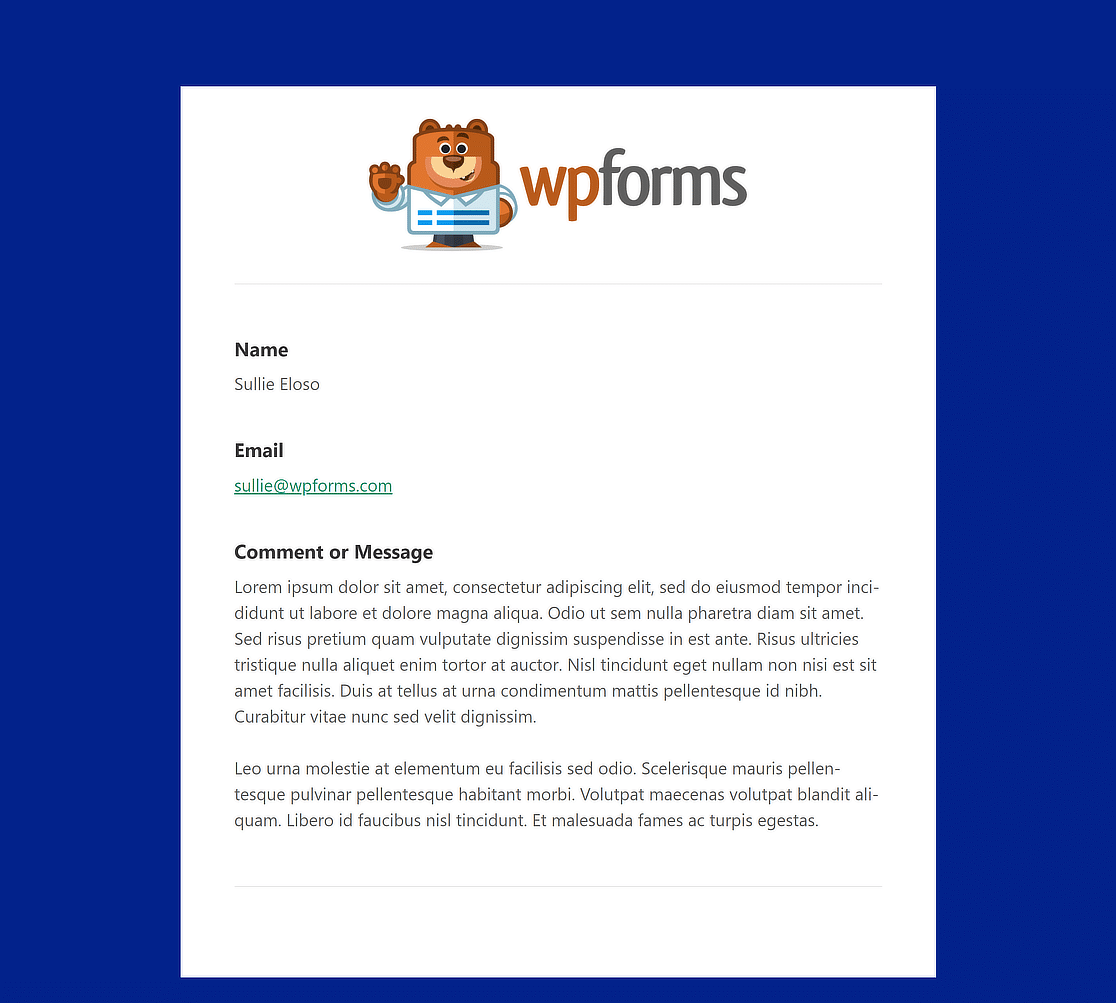
Depois de salvar as alterações, você poderá visualizá-las para ver como apareceriam na caixa de entrada do usuário. Basta clicar no link Visualizar modelo de e-mail .

Uma nova guia será aberta onde você poderá ver uma amostra do seu novo e-mail de notificação. O que você alterou nas configurações também aparecerá na amostra!

Etapa 6: escolha modelos de e-mail para formulários individuais
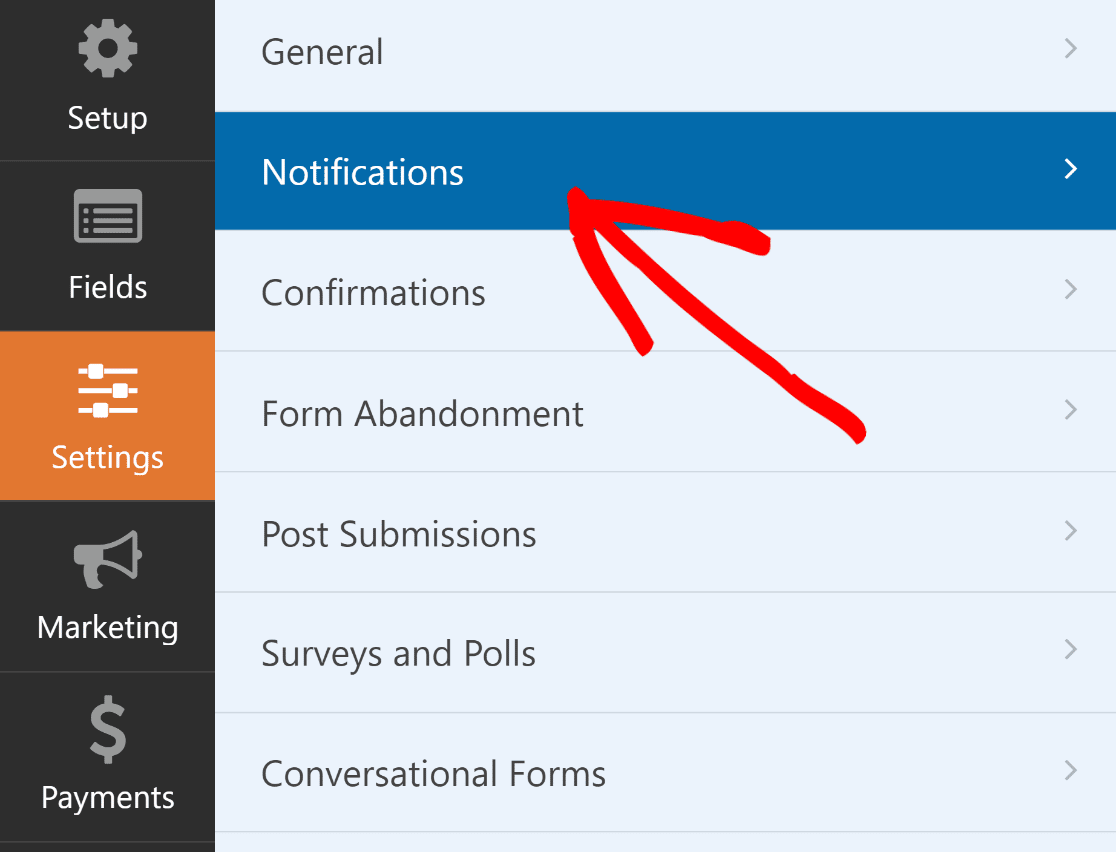
Se você quiser alterar o design do e-mail de formulários individuais, isso também é possível. No construtor de formulários, basta navegar até Configurações »Notificações .

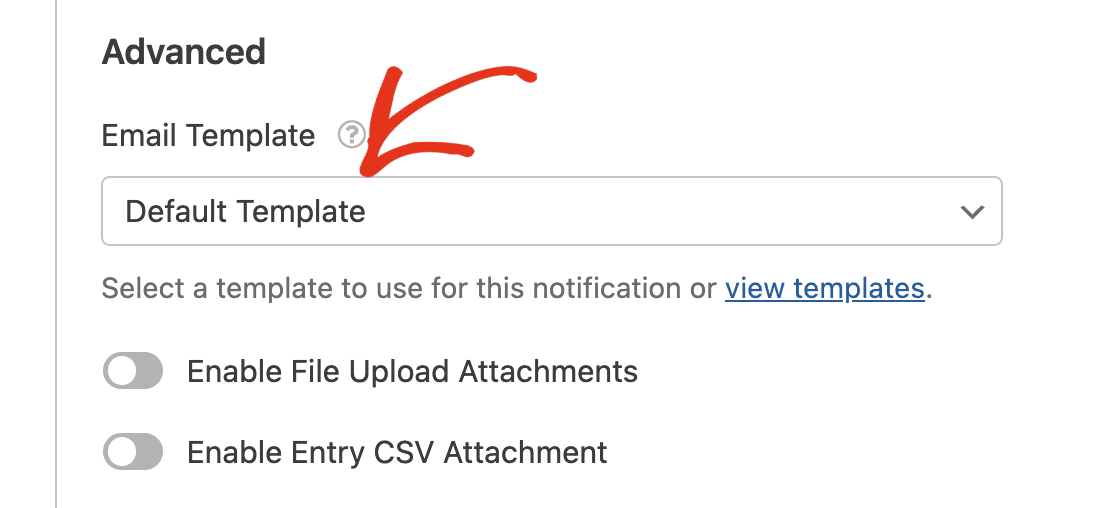
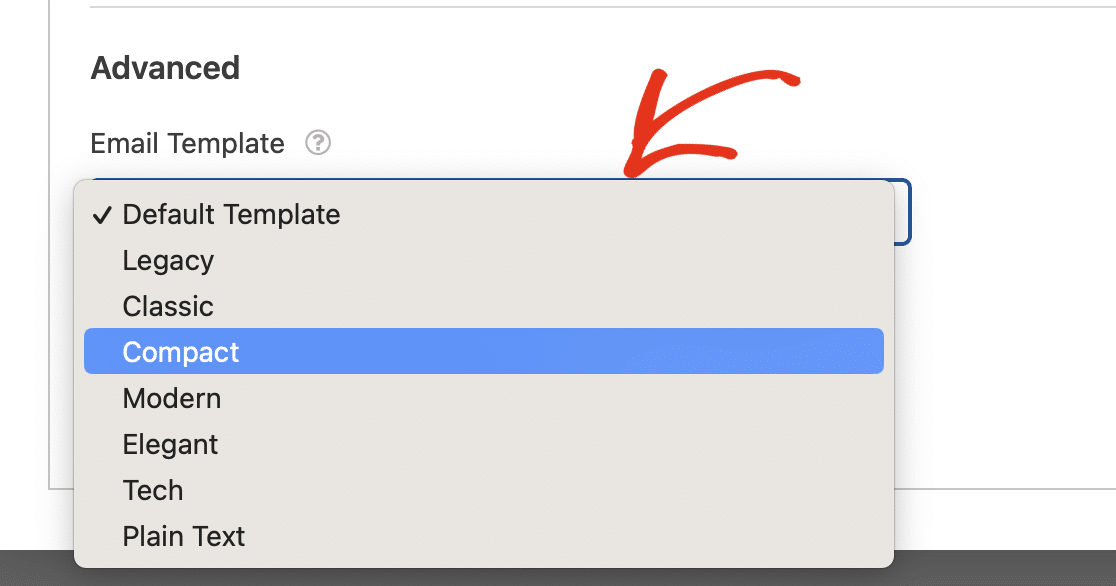
Em seguida, role para baixo e clique em Avançado para acessar as opções mais avançadas. Deve haver um botão suspenso em Modelo de email .

A escolha é definida como Modelo padrão para todos os formulários do seu site. Clique no menu suspenso Modelo de email e selecione o modelo desejado para substituí-lo.

Se você estiver satisfeito com a aparência do seu formulário e modelo de e-mail, coloque-o no ar e deixe as notificações por e-mail personalizadas serem implementadas!

“Ao personalizar as notificações do seu formulário, você pode controlar a marca e o design do e-mail. O recurso de modelo de e-mail personalizado WPForms torna esta tarefa muito fácil. Você pode personalizar o formulário de e-mail em minutos e torná-lo consistente com o design da sua marca. Altamente recomendado!"
Mais perguntas sobre modelos de e-mail personalizados WPForms
Procurando respostas para suas perguntas? Confira algumas das perguntas mais frequentes que recebemos sobre os modelos de email personalizados WPForms:
Como altero o modelo de email em WPForms?
No construtor de formulários, basta navegar até Configurações »Notificações . Em seguida, clique em Avançado para acessar as opções mais avançadas. Deve haver um botão suspenso em Modelo de email . Escolha o modelo de e-mail desejado aqui.
Como faço para criar um modelo de e-mail personalizado no WordPress?
Para criar um modelo de e-mail personalizado, navegue até WPForms »Configurações e clique na guia E-mail . Aqui você pode escolher entre vários modelos, como Clássico, Compacto ou Moderno. Em seguida, você pode personalizar o modelo adicionando uma imagem de cabeçalho, selecionando seu esquema de cores preferido e escolhendo um estilo de tipografia.
Como posso personalizar meu modelo de e-mail?
Selecione a guia Email em WPForms »Configurações . Você pode então escolher um modelo que se adapte ao seu estilo e torná-lo seu, adicionando uma imagem de cabeçalho, alterando as cores e escolhendo uma fonte na área de texto. Use o botão Visualizar para ver a aparência do seu modelo e garantir que ele se adapta às diretrizes de estilo da sua marca.
A seguir, aprenda como anexar arquivos a notificações por e-mail de formulário
O campo de upload de arquivo WPForms é um recurso poderoso que permite aos visitantes do site fazer upload de arquivos quando preenchem um formulário no frontend do seu site. Confira este guia para saber como anexar esses arquivos às notificações por e-mail do seu formulário.
Crie um modelo de e-mail personalizado agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
