So erstellen Sie ein Bestellformular ohne Zahlung in WordPress
Veröffentlicht: 2024-03-22Möchten Sie ein Bestellformular ohne Bezahlung in WordPress erstellen? Vielleicht nimmt Ihr Unternehmen Zahlungen persönlich entgegen, oder Sie bieten Beratungen an, bevor Sie eine Zahlung verlangen.
Es gibt viele Gründe, ein Bestellformular ohne Bezahlung zu erstellen!
Und mit dem Drag-and-Drop-Formularersteller von WPForms ist das ganz einfach. Tatsächlich zeige ich Ihnen, wie es in nur drei Schritten und auf drei verschiedene Arten geht.
Erstellen Sie jetzt Ihr WordPress-Bestellformular
So erstellen Sie ein Bestellformular ohne Zahlung in WordPress
In diesem Artikel
- 1. Holen Sie sich WPForms
- 2. Erstellen Sie ein neues Bestellformular
- 3. Passen Sie Ihr Bestellformular an
- Verwenden Sie eine Bestellformularvorlage
- Bearbeiten Sie Ihr eigenes Bestellformular
- Bonus-Tipp: Richten Sie E-Mail-Benachrichtigungen ein
- FAQ
1. Holen Sie sich WPForms
Holen Sie sich zunächst das WPForms-Plugin.
Da Sie ein Bestellformular in WordPress erstellen, benötigen Sie das beste verfügbare Formularerstellungs-Plugin.

Sie können das Plugin in Ihrem WordPress-Dashboard herunterladen oder es hier herunterladen.
Wir empfehlen Ihnen, sich mit der WPForms Pro-Lizenz anzumelden, damit Sie auf alle unglaublichen Add-ons zugreifen können, um Ihre Bestellformulare hervorzuheben.
Dank der Flexibilität des Plugins können Sie mit der Basic-Lizenz jedoch weiterhin ein Bestellformular ohne Bezahlung erstellen oder dies sogar mit WPForms Lite ermöglichen.
2. Erstellen Sie ein neues Bestellformular
Nachdem Sie das WPForms-Plugin heruntergeladen und in Ihrem WordPress-Dashboard installiert haben, können Sie ein neues Bestellformular erstellen.
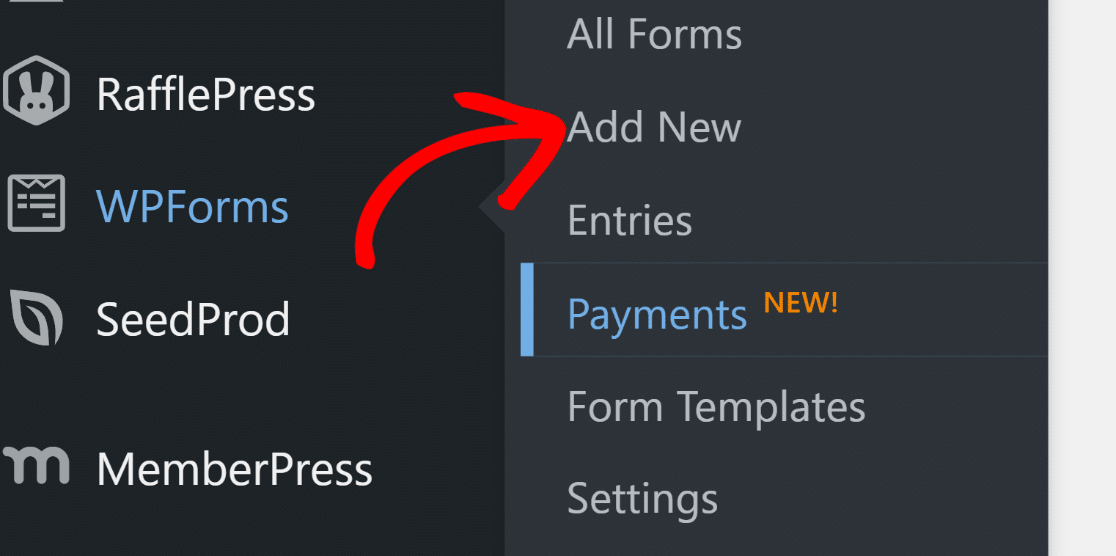
Navigieren Sie zu WPForms und klicken Sie dann auf Neu hinzufügen .

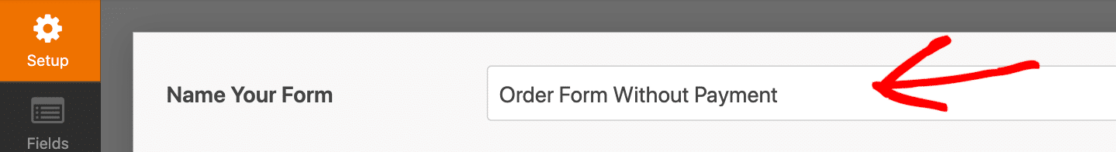
Sie beginnen nun mit der Einrichtung Ihres neuen Formulars im Formular-Builder, beginnend mit seinem Namen.
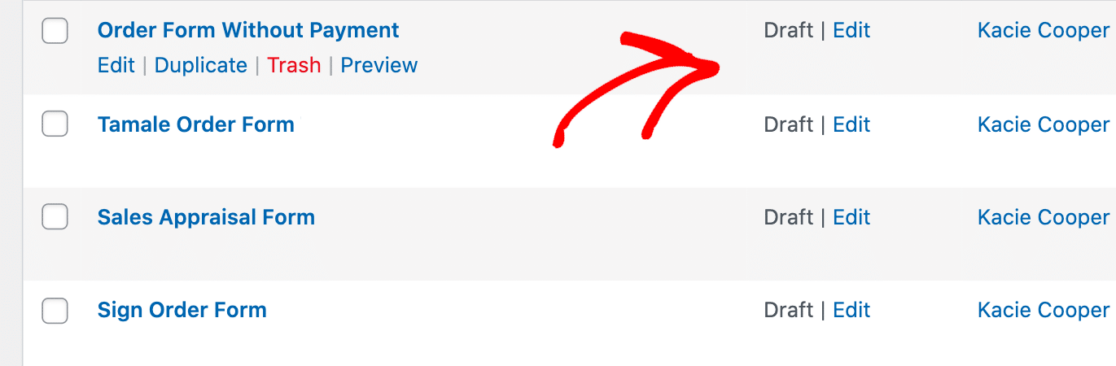
Benennen Sie Ihr Formular, indem Sie ihn in das Feld oben auf der Seite eingeben. Sie sehen diesen Formularnamen im Abschnitt „Alle Formulare“ Ihres Dashboards (wie auf dem Foto oben zu sehen). Geben Sie ihm also einen relevanten Namen, den Sie wiedererkennen.

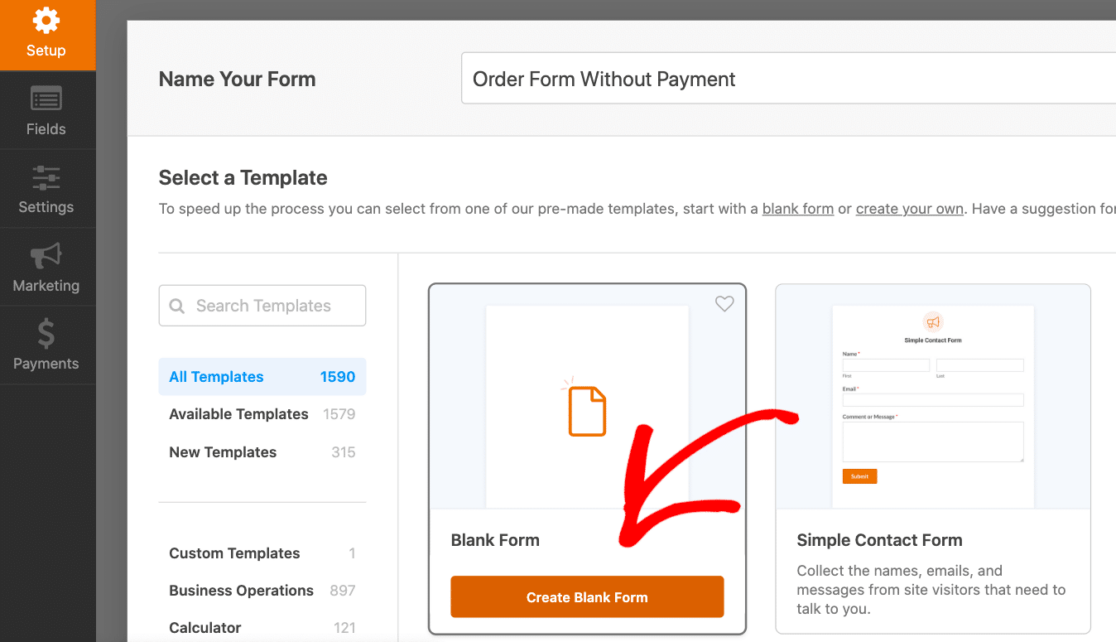
Anschließend müssen Sie eine Formularvorlage auswählen, mit der Sie arbeiten möchten. Sie können entweder mit einem leeren Formular beginnen und alles selbst erstellen, oder Sie wählen eine der tausenden von uns bereitgestellten Vorlagen aus.
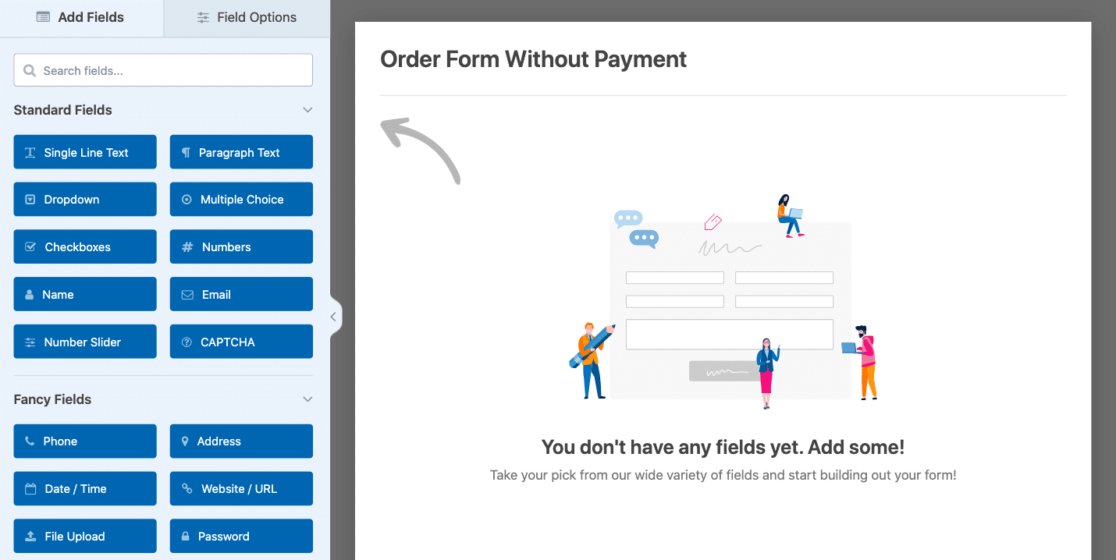
Wählen Sie für diesen Schritt das leere Formular aus, indem Sie auf „Leeres Formular erstellen“ klicken.

Obwohl dieses Formular zunächst keine Felder enthält, dient es als völlig leere Leinwand, die Sie von Anfang an individuell anpassen können.
Wenn Sie es auswählen, wird das Formular in den Formularersteller geladen, sodass Sie die Felder per Drag & Drop auf Ihr neues Bestellformular ziehen können.

Beachten Sie, dass Sie beim Hinzufügen der einzelnen Felder einige Schlüsselfelder einbeziehen müssen.
Zum Beispiel das E-Mail-Feld. Geben Sie es unbedingt in Ihr Bestellformular ein, damit das Formular ordnungsgemäß funktioniert.
Wir werden diese Felder im nächsten Schritt behandeln.
3. Passen Sie Ihr Bestellformular an
Da Sie ein leeres Formular in den Builder geladen haben, müssen Sie die gewünschten Felder selbst zum Formular hinzufügen.

In ein Bestellformular möchten Sie wahrscheinlich die folgenden wichtigen Felder einbeziehen:
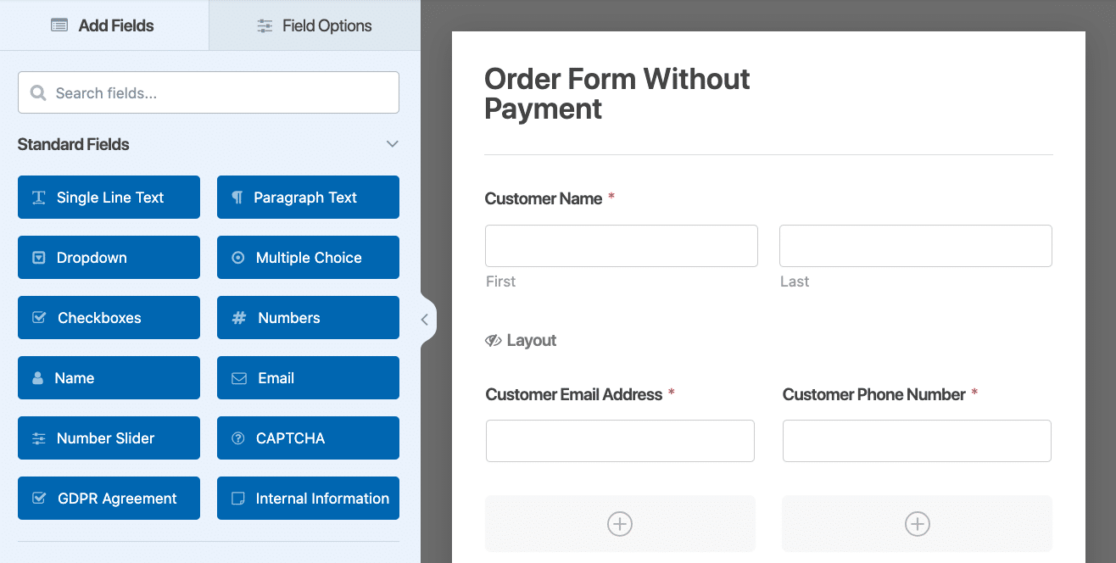
- Kundenkontaktinformationen : Name, E-Mail, Telefonnummer für die Kommunikation während der Auftragserteilung und -abwicklung.
- Adresse : Für Rechnungsstellung und/oder Versand.
- Artikelauswahl : Ihre Kunden müssen Ihre Produkte und Dienstleistungen natürlich sehen, damit sie eine Auswahl treffen können.
- Gutscheine : Auch ohne Zahlungsoption berechnet oder wendet das Formular Gutscheine für Sie an.
- Gesamtbetrag : Das Formular zeigt dynamisch den Gesamtbetrag für Kunden basierend auf ihrer Auswahl an.
Die Kontaktinformationen Ihres Kunden sind für die Kommunikation erforderlich und die Erfassung seiner Adresse ist für die Rechnungsstellung und den Versand erforderlich.
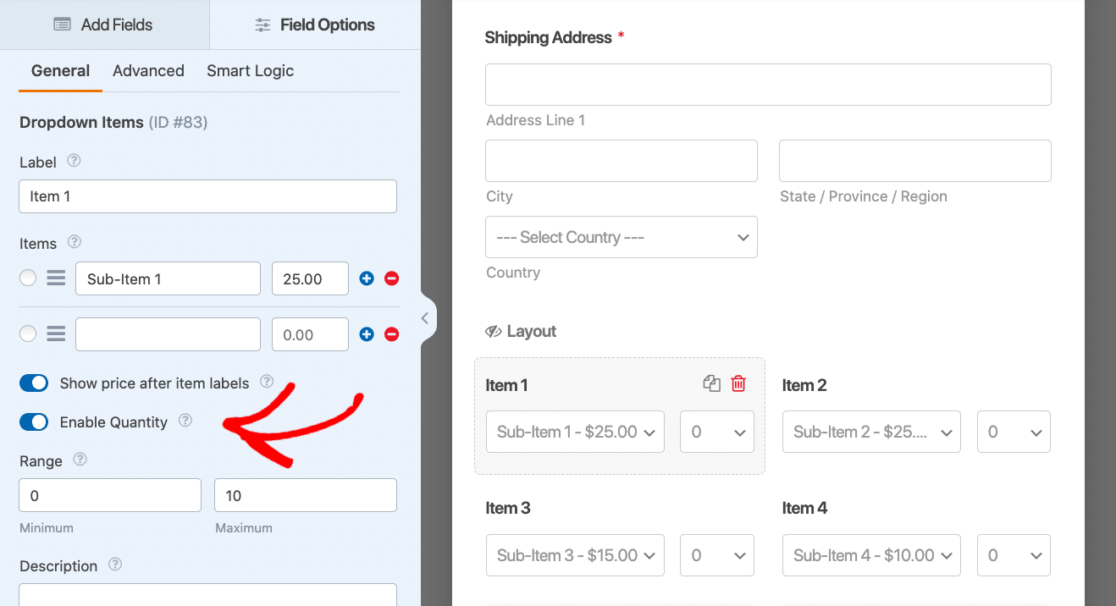
Aber gerade in der Artikelauswahl Ihres Bestellformulars kommen die Individualisierung und Funktionalität dieses Formulars zum Vorschein. Sie können nicht nur den Preis für jeden von Ihnen angebotenen Artikel anzeigen, sondern für viele dieser Artikelfelder auch die Option „Menge“ aktivieren .

In meinem Beispiel-Bestellformular oben habe ich das Dropdown-Feld „Artikel“ verwendet, um die von mir angebotenen Artikel anzuzeigen, einschließlich einiger Unterartikel. Diese Unterartikel können verschiedene Größen oder Farben des Artikels haben, unter den sie fallen.
Dann habe ich die Option „Menge aktivieren“ aktiviert, damit meine Kunden auswählen können, wie viele Artikel sie bestellen möchten.
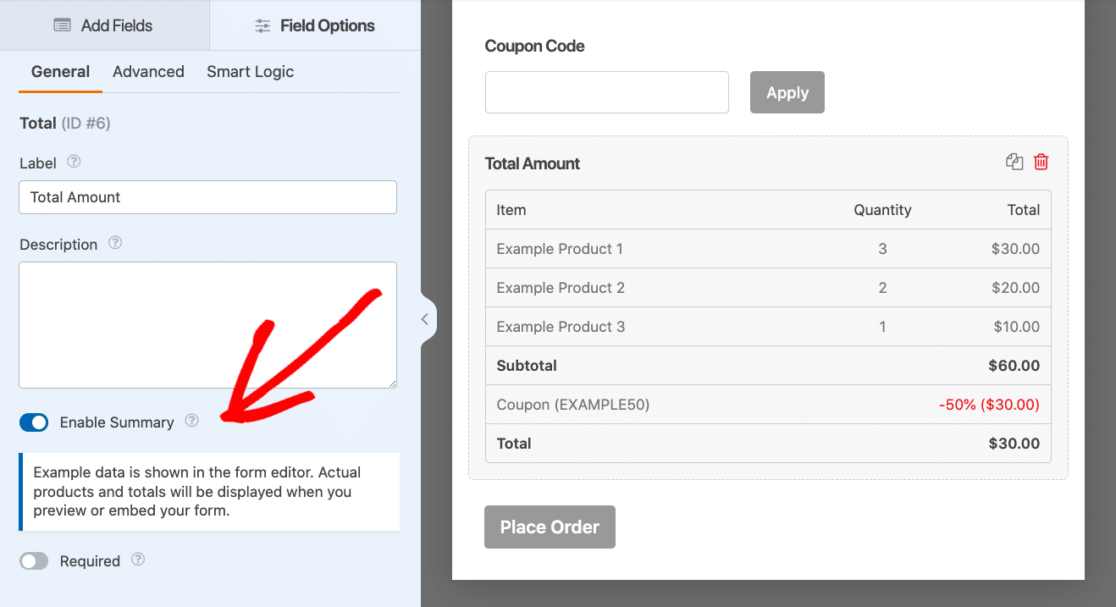
Basierend auf Artikelpreisen, Mengen und Gutscheincodes zeigt Ihr Bestellformular dann den Gesamtbetrag mit allen konfigurierten Details an.
Und auch wenn die Zahlung an einem anderen Ort als im Bestellformular verarbeitet wird, sind der Gesamtbetrag und das Zusammenfassungsfeld nützliche Tools für dieses Formular. Aktivieren Sie hier die Option „Zusammenfassung aktivieren“ , um die Gesamtaufschlüsselung für Ihren Kunden einzuschließen.

Vergessen Sie nicht, dass es für Ihr Bestellformular jede Menge Zusatzfelder und Anpassungsmöglichkeiten gibt.
Sie könnten Käufer bitten, ihre alternative Zahlungsart anzugeben, beispielsweise Bargeld, Scheck oder Banküberweisung. Auf diese Weise wissen Sie, wie Sie die Zahlung über das Formular abwickeln müssen.

Seien Sie jedoch vorsichtig, wenn es um Bankinformationen und andere Kundendaten geht – Sie sollten diese Art von Informationen auf einer anderen sicheren Website austauschen.
Verwenden Sie eine Bestellformularvorlage
Um sich viel Zeit beim Ziehen und Ablegen von Feldern zu ersparen, können Sie eine der von WPForms angebotenen Bestellformularvorlagen verwenden, die ich bereits in Schritt 2 kurz erwähnt habe.
Diese Vorlagen sind mit den Feldern vorgefertigt, die Sie für den Einstieg benötigen, wie z. B. Kontaktinformationsfelder, eine Beispielartikelauswahl, die Sie mit Ihren Artikeln und Preisen anpassen können, sowie die Gesamtübersicht.
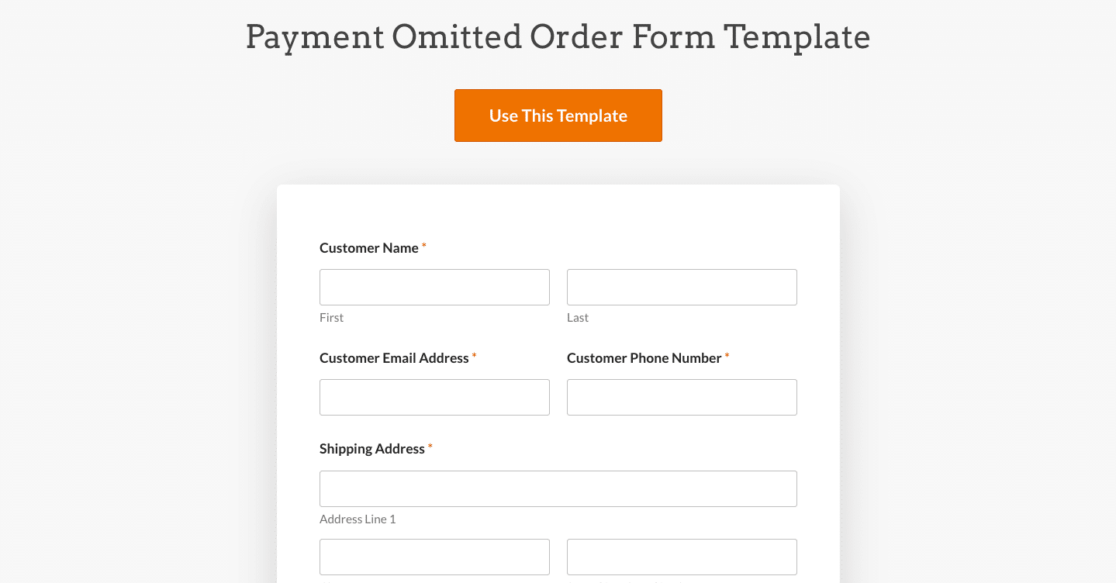
Die genaue Vorlage des von mir erstellten Bestellformulars finden Sie hier. Es befindet sich in unserer Vorlagengalerie und heißt „Zahlungsausgelassene Bestellformularvorlage“.

Viele der in der Vorlagengalerie angebotenen Bestellformularvorlagen enthalten ein Zahlungsgateway wie Stripe-Kreditkarten- oder PayPayl-Felder, da viele dieser Vorlagen für E-Commerce-Websites konzipiert sind, die keine große Plattform wie WooCommerce nutzen.
Daher müssen Sie möglicherweise die Vorlage Ihrer Wahl etwas bearbeiten.
Aber Sie wissen bereits, welche der wesentlichen Felder Sie einbeziehen müssen, wie ich bereits erwähnt habe. Sie müssten wahrscheinlich nur das Kreditkartenfeld entfernen.
Durchsuchen Sie einfach alle von uns angebotenen Bestellformularvorlagen und passen Sie die gewünschte Vorlage an! Mit Bestellformularvorlagen, die von Lebensmitteln und Backwaren bis hin zu verschiedenen Bekleidungsarten und digitalen Diensten reichen – möglicherweise haben wir bereits das Bestellformular, das Sie benötigen.
Bearbeiten Sie Ihr eigenes Bestellformular
Eine weitere Möglichkeit, ganz einfach und ohne Bezahlung ein Bestellformular zu erhalten, besteht darin, ein bereits vorhandenes Bestellformular zu bearbeiten.

Wenn Sie auf Ihrer Website bereits Bestellformulare verwenden, mit denen Zahlungen eingezogen werden, ist es nicht erforderlich, völlig neue Formulare zu erstellen. Sie können die Zahlungsfelder einfach aus Ihren bestehenden Formularen entfernen.
Beachten Sie einfach alle oben genannten Tipps: Möglicherweise müssen Sie die Adresse des Kunden für die Rechnungsstellung oder den Versand angeben und sorgfältig mit den Kundeninformationen umgehen, die Sie sammeln, um eine alternative Zahlung zu ermöglichen.
Bonus-Tipp: Richten Sie E-Mail-Benachrichtigungen ein
Um Ihnen bei der Ausführung der eingegangenen Bestellungen behilflich zu sein, müssen Sie benachrichtigt werden, wenn ein Kunde eine Bestellung aufgibt.
Die Eingabedaten des Bestellformulars werden automatisch an Ihre E-Mail-Adresse gesendet, wenn ein Kunde ein Formular absendet. Sie können diese Optionen in den Einstellungen des Formularerstellers weiter anpassen.
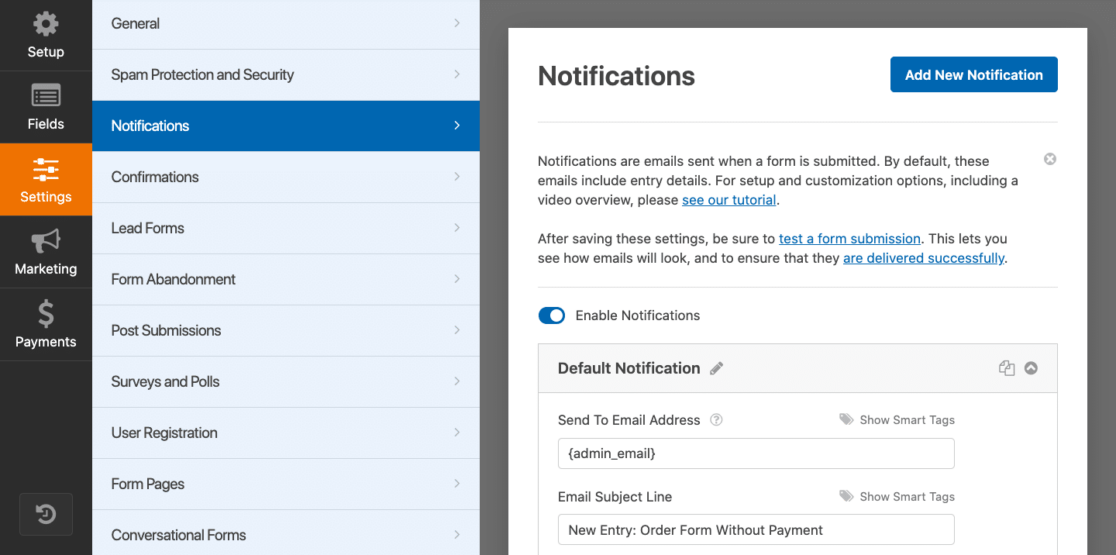
Navigieren Sie im Formularersteller zur Registerkarte „Einstellungen“ und klicken Sie auf „Benachrichtigungen“ .

Wir empfehlen, die Benachrichtigungen so einzustellen, dass sie sowohl den Kunden als auch den Site-Administrator erreichen, sodass alle Käufer und Verkäufer eine Bestätigung erhalten.
Und das ist es! Sie haben erfolgreich ein Bestellformular ohne Zahlung erstellt.
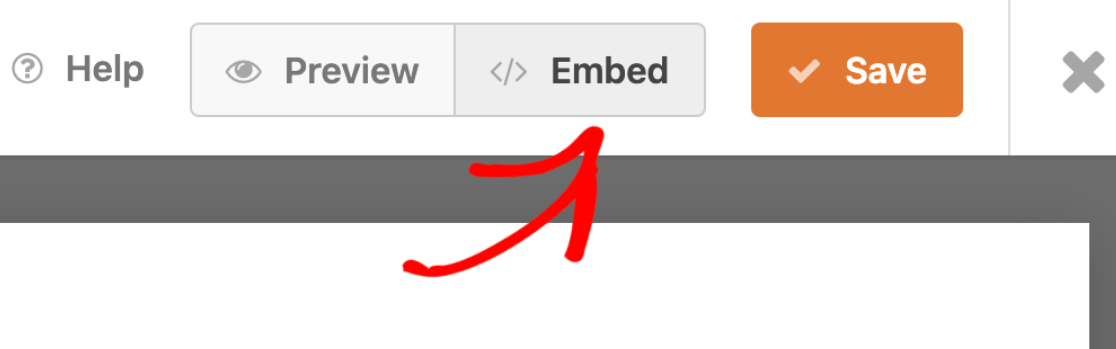
Jetzt müssen Sie nur noch das Formular an der gewünschten Stelle auf Ihrer Website einbetten .

Es gibt mehrere Möglichkeiten, dies zu erreichen. Werfen Sie also einen Blick auf unseren Artikel, der drei einfache Möglichkeiten zum Einbetten eines Formulars auf Ihrer Website behandelt.
Oder Sie können Ihr Bestellformular einfach für später speichern. Mit WPForms sind Ihre Möglichkeiten endlos!
Warum benötige ich ein Bestellformular ohne Bezahlung?
Ein Bestellformular ohne Bezahlung ist für alle möglichen Situationen nützlich. Einige Unternehmen akzeptieren Zahlungen nur per Bargeld, Scheck, Banküberweisung oder auf andere Weise, andere akzeptieren nur Bargeld bei Abholung.
Darüber hinaus ziehen es viele Unternehmen und E-Commerce-Websites, die Zahlungen online abwickeln, vor, diese Zahlungen über eine Website eines Drittanbieters abwickeln zu lassen.
Erstellen Sie jetzt Ihr WordPress-Bestellformular
FAQ
Da es sich um das führende Formularerstellungs-Plugin für WordPress handelt, erhalten wir viele Fragen zum Erstellen von Bestellformularen – mit oder ohne Zahlungen. Hier sind einige unserer am häufigsten gestellten Fragen:
Wie kann ich ein WordPress-Bestellformular ohne Zahlungsoption erstellen?
Sie können in WordPress mit einem Plugin wie WPForms ein Bestellformular ohne Zahlungsoption erstellen.
Gestalten Sie Ihr Formular einfach mit den erforderlichen Feldern für die Bestellung von Produkten oder Dienstleistungen und lassen Sie alle zahlungsbezogenen Felder weg. Dadurch können Ihre Kunden Bestellungen aufgeben, ohne einen Zahlungsvorgang abzuschließen.
Welche Vorteile bietet die Erstellung eines WordPress-Bestellformulars ohne Bezahlung?
Das Erstellen eines Bestellformulars ohne Zahlungsoption kann den Bestellvorgang für Kunden vereinfachen, die lieber mit alternativen Methoden wie Nachnahme oder Offline-Zahlungen bezahlen.
Es kann auch für Ihr Unternehmen nützlich sein, wenn Sie Dienstleistungen anbieten, die vor Abschluss der Zahlung eine Beratung oder Anpassung erfordern.
Wie richte ich E-Mail-Benachrichtigungen für Bestellungen ein, die ohne Zahlung eingehen?
Um E-Mail-Benachrichtigungen für Bestellungen einzurichten, die in WordPress ohne Bezahlung eingereicht werden, können Sie die Benachrichtigungsfunktionen verwenden, die in den WPForms-Einstellungen bereitgestellt werden.
Konfigurieren Sie einfach die E-Mail-Benachrichtigungen, die beim Absenden des Formulars sowohl an den Kunden als auch an den Site-Administrator gesendet werden, sodass alle Parteien über die Bestelldetails informiert sind.
Schauen Sie sich als Nächstes diese unglaublichen Formularfakten an
Möchten Sie noch mehr Möglichkeiten entdecken, wie Online-Formulare Ihrem Unternehmen zum Erfolg verhelfen können?
Schauen Sie sich unseren faszinierenden Artikel an, der über 101 Fakten und Statistiken über Formulare und deren Nutzung zu Ihrem Vorteil enthält.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
