WordPress でカスタムメールテンプレートを作成する方法
公開: 2024-04-03WPForms カスタム電子メール テンプレート機能を使用してフォーム通知をカスタマイズする簡単な方法をお探しですか?
WPForms を使用すると、通知メールの外観を簡単に変更して、よりパーソナライズされたエクスペリエンスを作成できます。
今すぐカスタムメールテンプレートを作成する
それでは、さっそく、WPForms を使用して WordPress でカスタムメールテンプレートを作成する手順を見てみましょう。
記事上で
- ステップ 1. 基本的な通知メールを設定する
- ステップ 2: 電子メール テンプレートを選択する
- ステップ 3: 電子メールのヘッダー画像を設定する
- ステップ 4: カラースキームを変更する
- ステップ 5: 電子メール テンプレートをプレビューする
- ステップ 6: 個々のフォームの電子メール テンプレートを選択する
WordPress でカスタムメールテンプレートを作成する方法
WordPress でカスタム電子メール テンプレートを作成するのは、特に WPForms カスタム電子メール テンプレートを使用すると非常に簡単です。 以下の手順に従って開始してください。
ステップ 1. 基本的な通知メールを設定する
最高のフォーム ビルダー プラグインとして、WPForms を使用すると、Web サイト所有者は、幅広い対象者や業界に対応する連絡先フォーム、注文フォーム、計算フォーム、その他多数のフォーム テンプレートを作成できます。

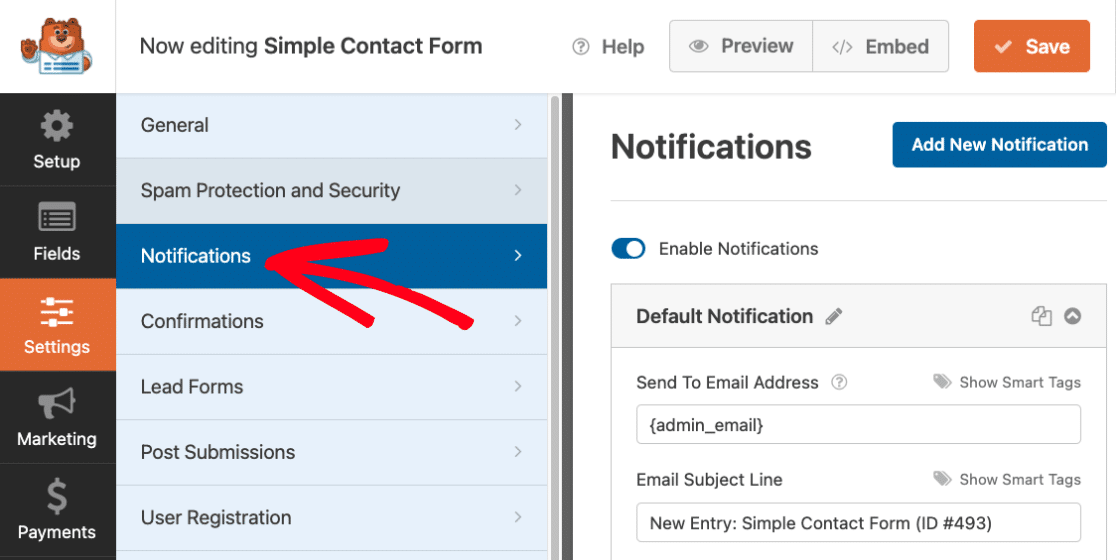
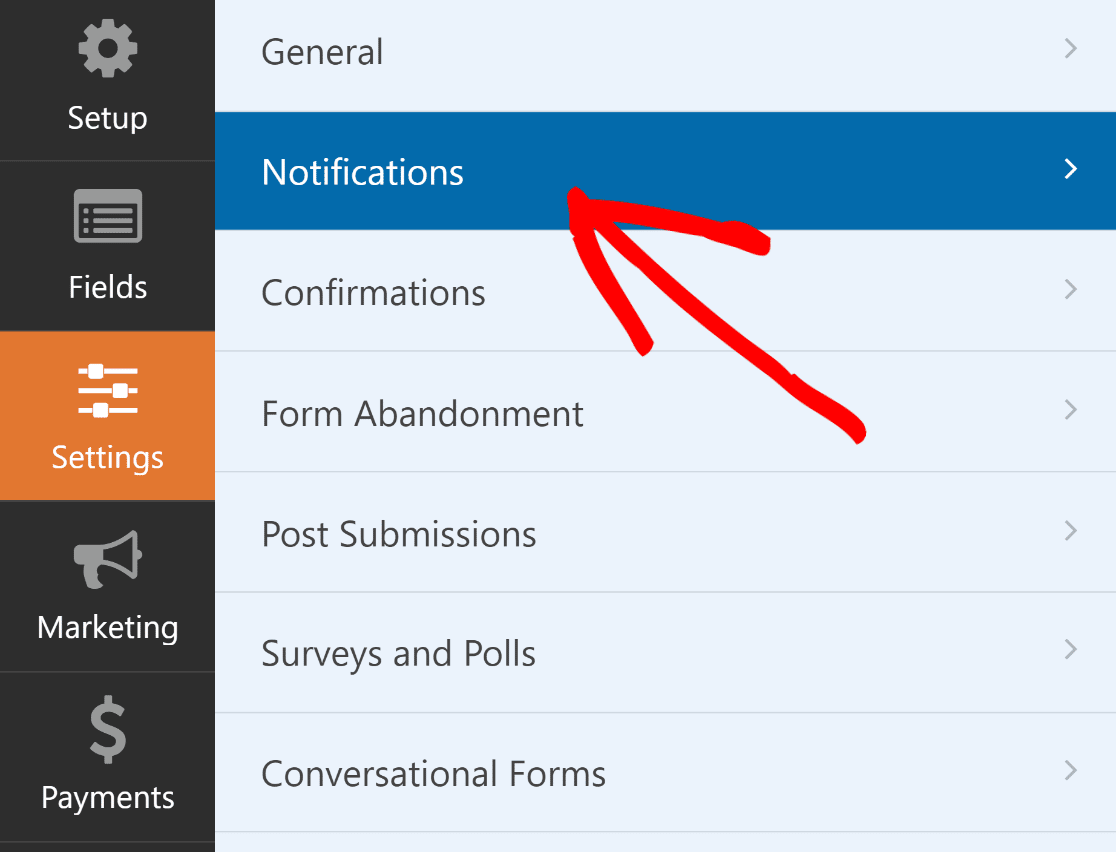
したがって、最初のステップは、WPForms プラグインをインストールしてフォームを作成することです。 その後、フォームビルダーの設定 » 通知タブに移動して、基本的なフォーム通知メールを設定します。

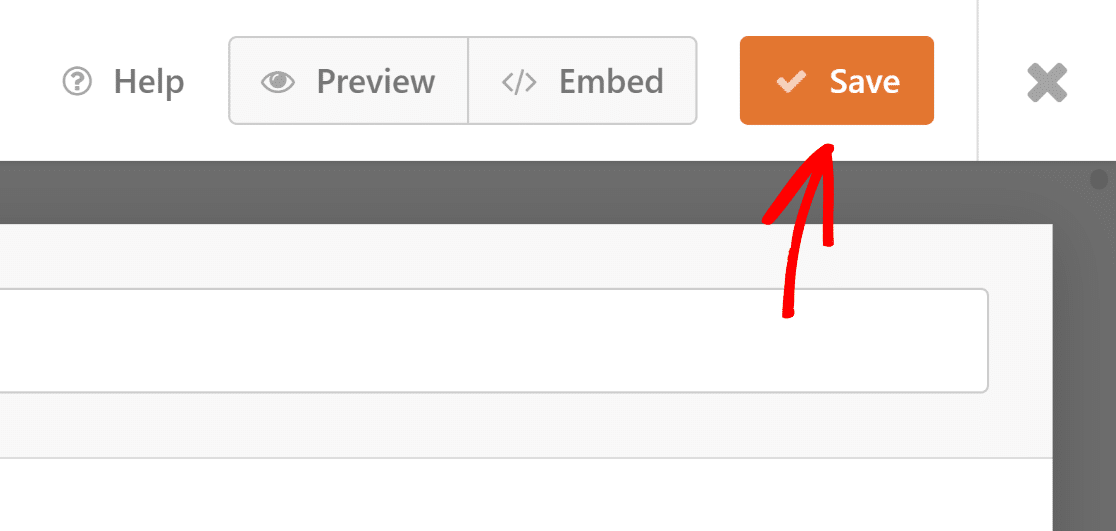
フォームと通知メールを作成したら、進行状況が失われないように、次のステップに進む前にフォームと通知の設定を保存します。 画面の右上隅にある「保存」ボタンを押すだけです。

デフォルトでは、すべての WordPress は PHP を使用して Web サイトから電子メールを送信しますが、多くの受信箱でスパムとしてフラグが立てられる可能性があります。 これを回避するには、WP Mail SMTP などの SMTP プラグインを使用することをお勧めします。
ステップ 2: 電子メール テンプレートを選択する
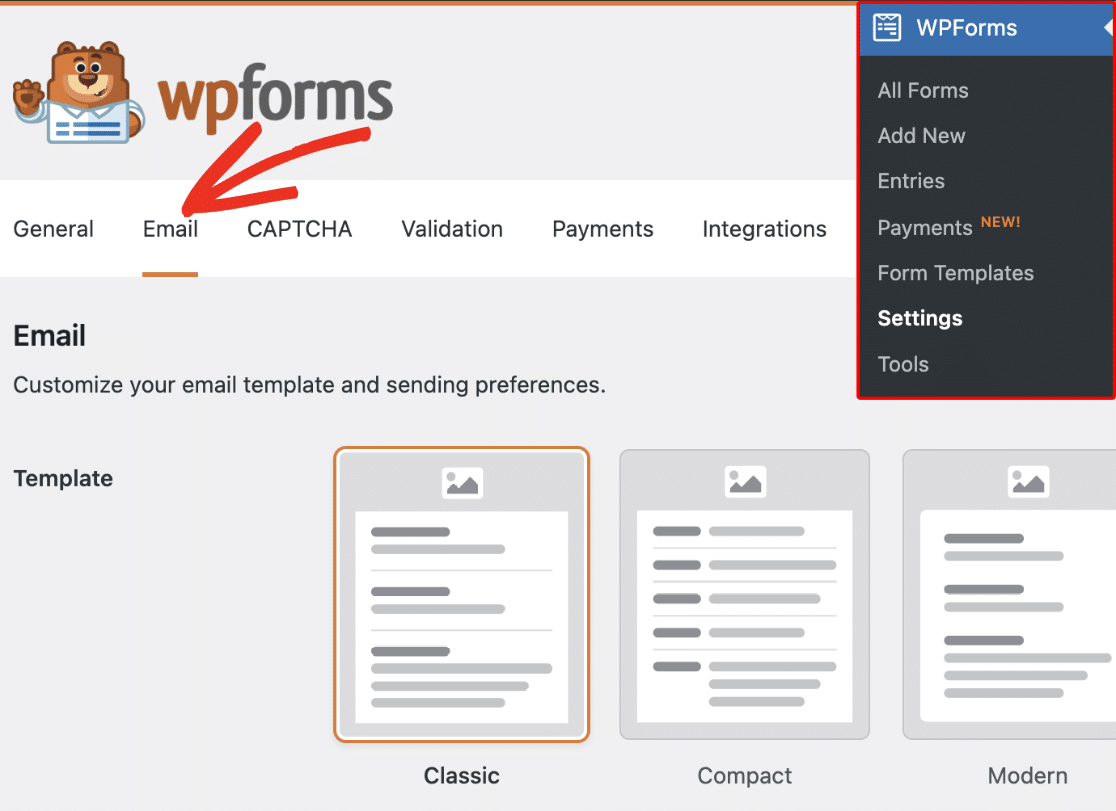
これで、独自の電子メール テンプレートを作成する準備が整いました。 WordPress ダッシュボードからWPForms » 設定に移動し、電子メールタブをクリックします。

ここから「テンプレート」セクションを見ると、さまざまなライセンス レベルで利用できる 6 つの異なる電子メール テンプレートが見つかります。
- クラシック
- コンパクト
- モダン (プロ)
- エレガント (プロ)
- 技術(プロ)
- プレーンテキスト
デフォルトでは、すべてのフォーム通知メールでクラシックテンプレートが使用されますが、Pro にアップグレードしてモダン、エレガント、またはテック テンプレートにアクセスできます。
この例では、エレガントなテンプレートを選択しますが、ニーズや要件に最も適したものをリストから自由に選択してください。

ユーザーの受信トレイでテンプレートがどのように表示されるかを確認したい場合は、 「プレビュー」ボタンをクリックして、テンプレートの外観をざっと確認することもできます。

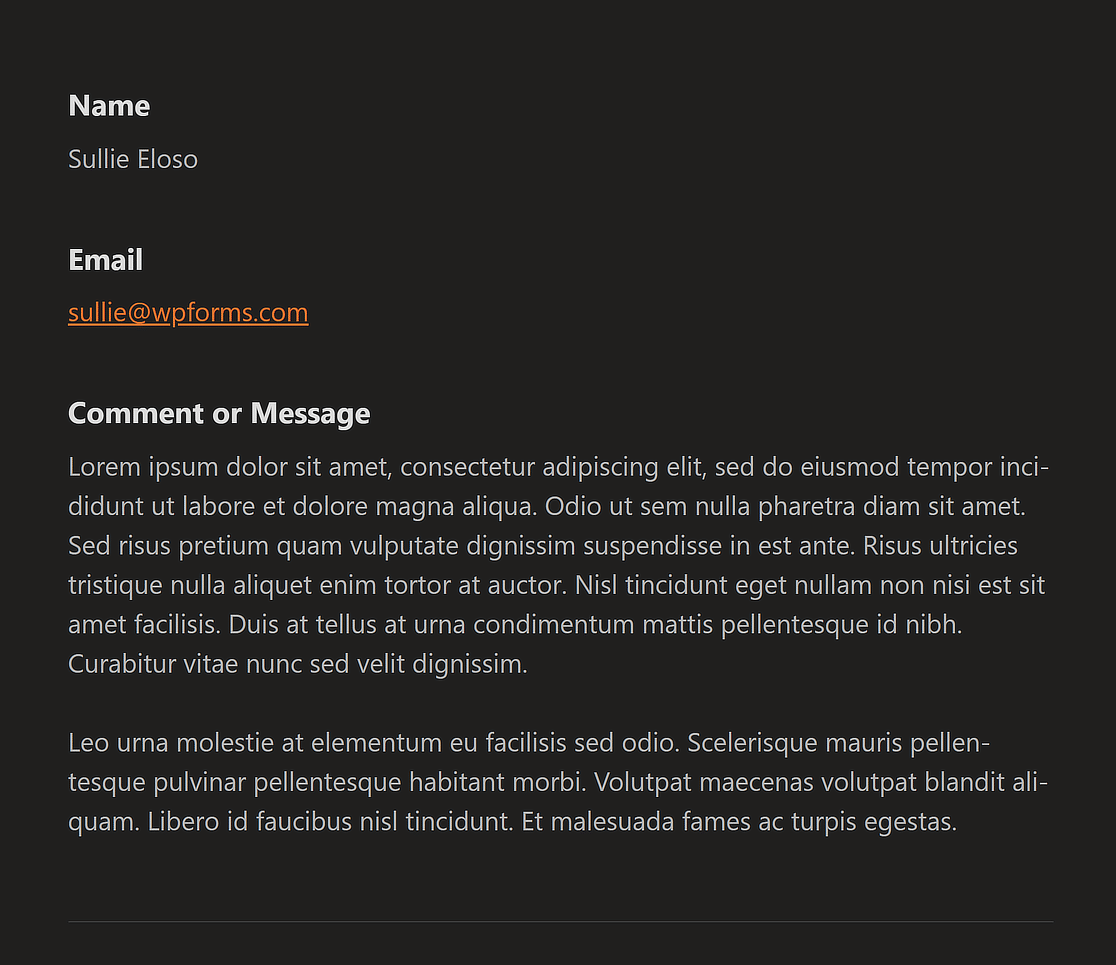
ユーザーがデスクトップまたはモバイル デバイスでダーク テーマを設定している場合に、エレガント テンプレートとその電子メール メッセージがどのように表示されるかを示す例を次に示します。

ステップ 3: 電子メールのヘッダー画像を設定する
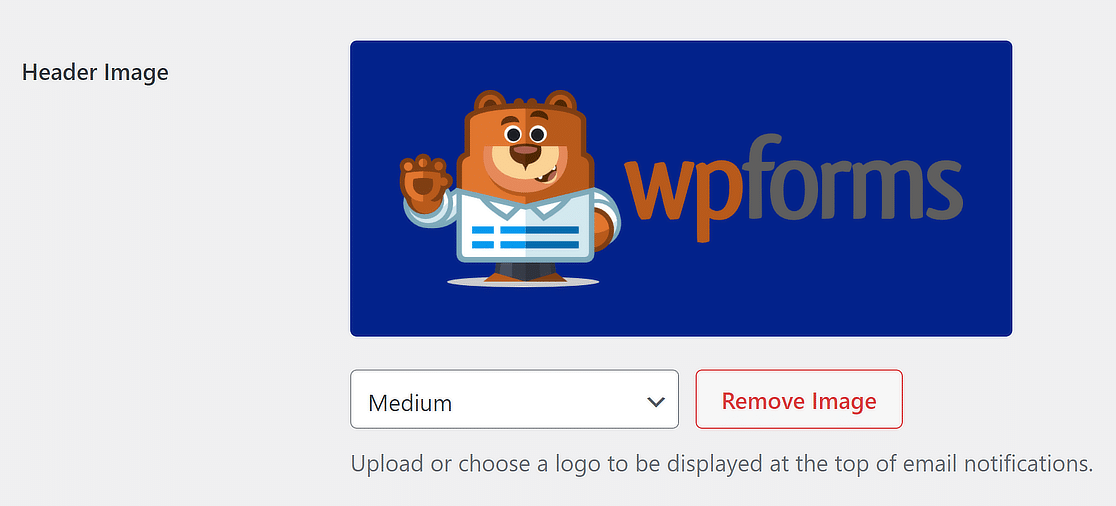
パーソナライズされた電子メールを作成したい場合、WPForms では、ブランド ロゴを表す電子メール ヘッダー画像を設定するオプションもユーザーに提供します。
[ヘッダー画像]セクションに移動し、 [アップロード]ボタンをクリックして、電子メールの上部に表示するロゴを選択するだけです。

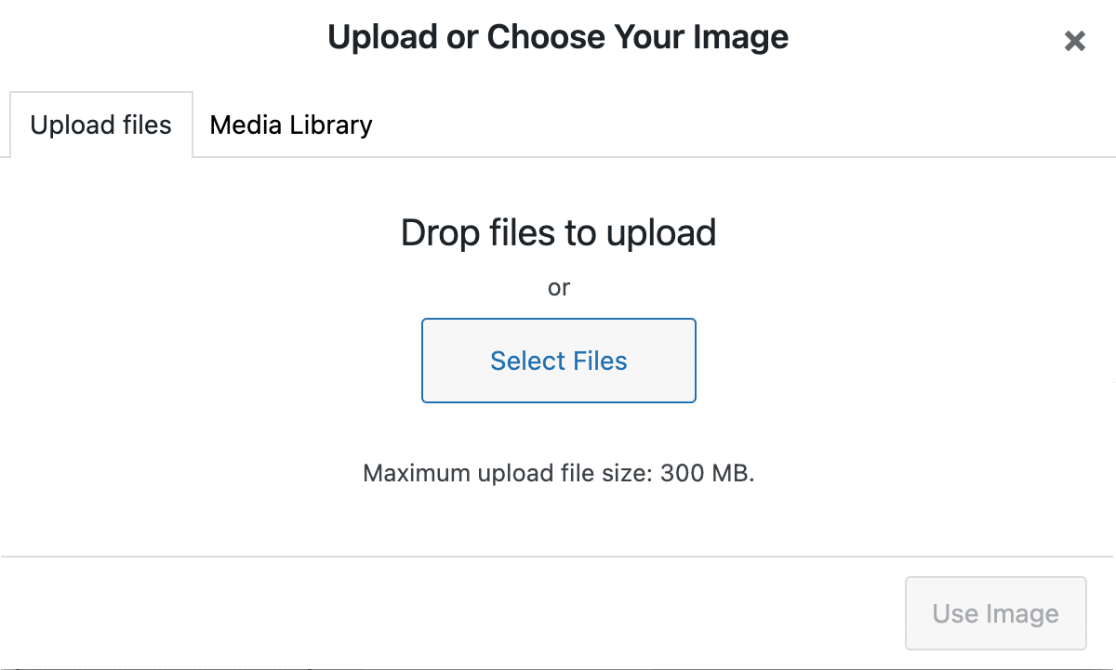
これにより、新しいファイルをアップロードするか、WordPress メディア ライブラリから既存のファイルを選択するかを選択できます。

新しい画像を追加するか、既存の画像を選択した後、 [画像を使用]ボタンをクリックするだけで、ロゴが表示されるようになります。

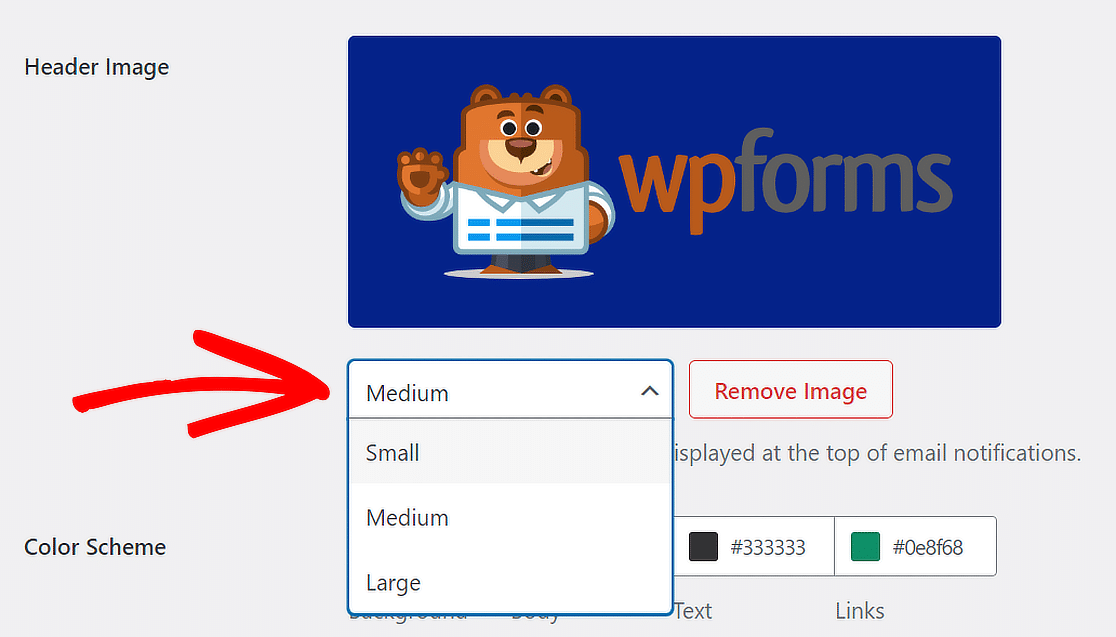
電子メール通知の上部にあるロゴのサイズを変更する場合は、小、中、大などのオプションを備えたドロップダウン メニューを使用します。

画像の解像度は、選択したサイズとユーザーの画面によって異なります。 別の言い方をすると、携帯電話でメールを読んでいる場合、画面に合わせて自動的に調整されます。
ステップ 4: カラースキームを変更する
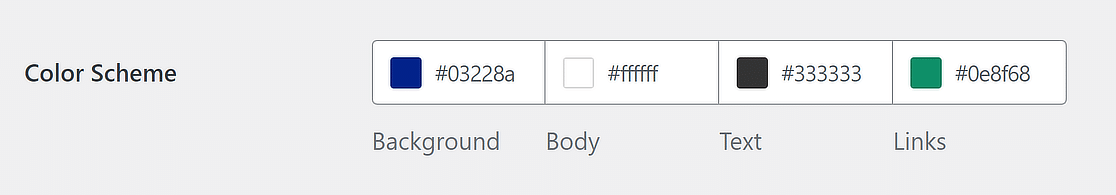
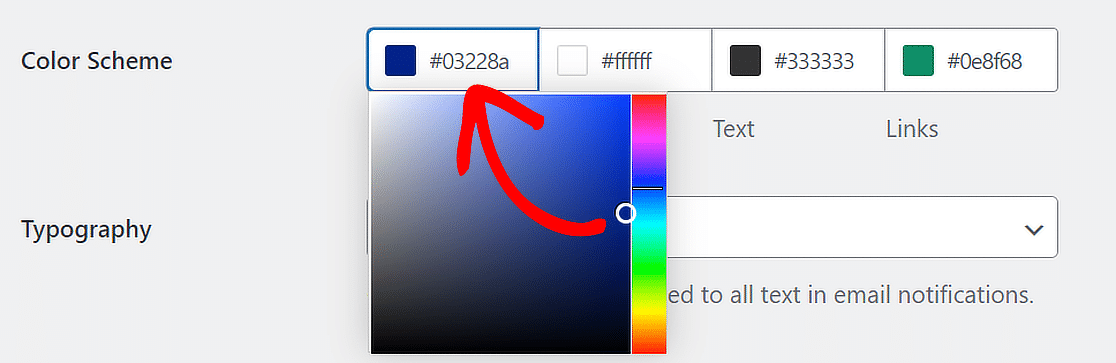
WPForms では、 [カラー スキーム]セクションで電子メールの色を調整できることも嬉しいことでしょう。

任意の色を 2 つの方法で変更できます。 カラー フィールドに 16 進数を入力するか、それをクリックしてカラー ピッカーを表示します。

Pro ユーザーは背景、本文、テキスト、リンクの色を調整できますが、Lite ユーザーは背景色のみを変更できます。 これらのオプションがどのように機能するかは次のとおりです。
背景
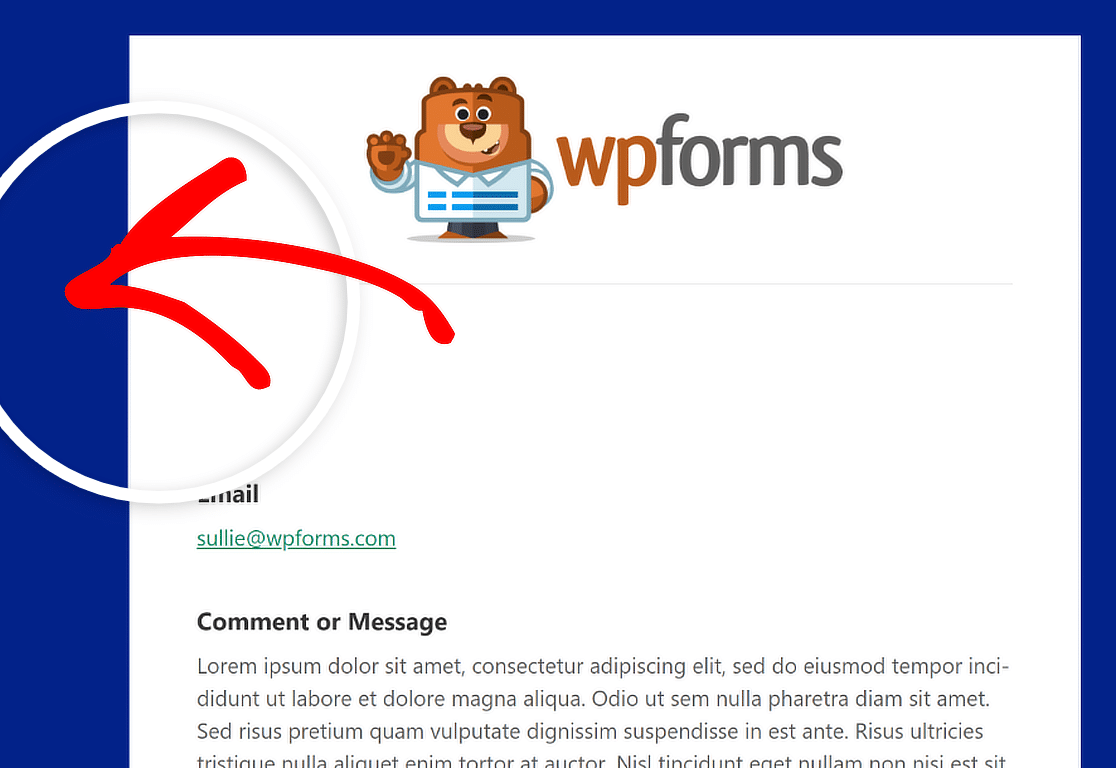
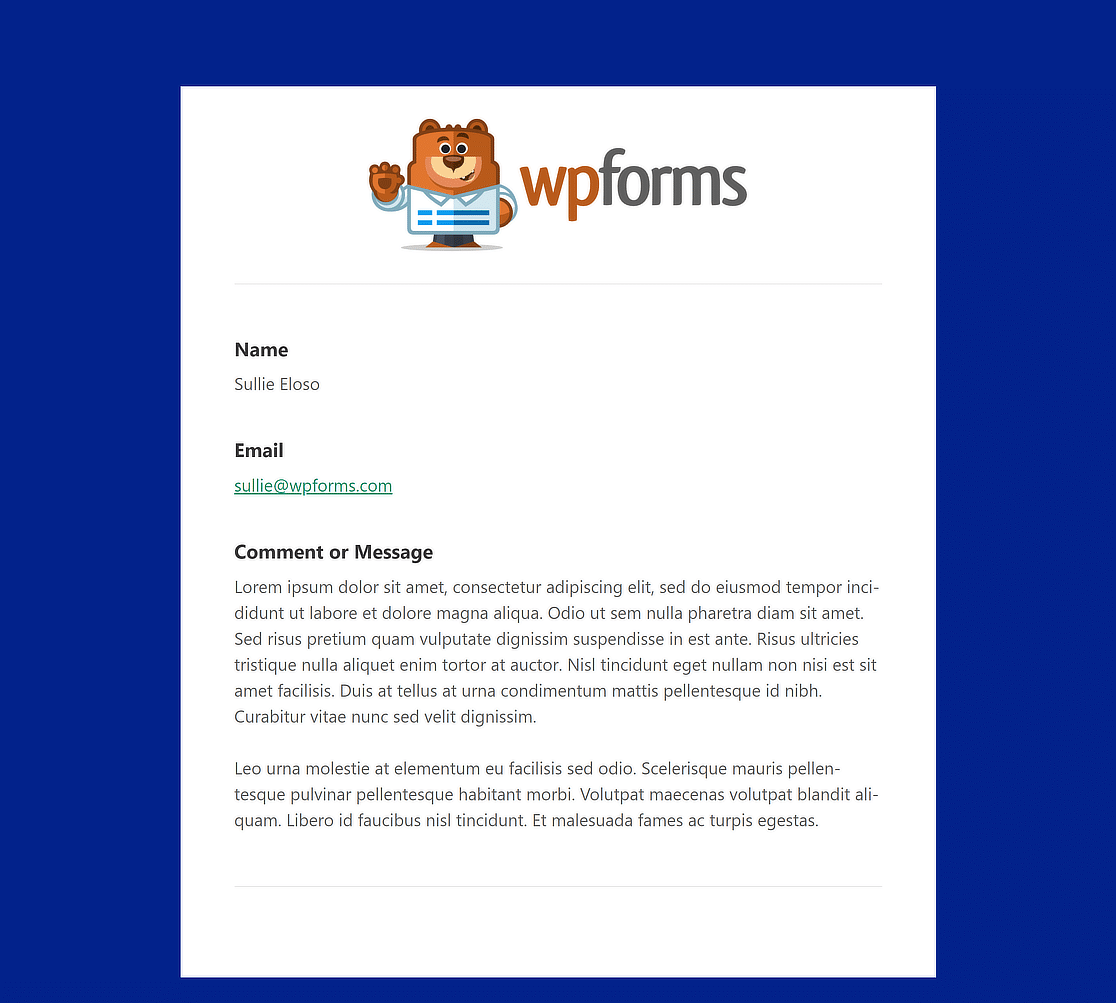
背景に選択した色によって、電子メール テンプレートの外観が決まります。 この場合の背景色は濃い青です。


体
本文の色は、電子メール テンプレート コンテナーの外観を設定します。 これは、電子メール通知が保存される場所です。
参考までに、白の配色のBodyコンテナのサンプル画像を示します。 好きなものに自由に変更してください。

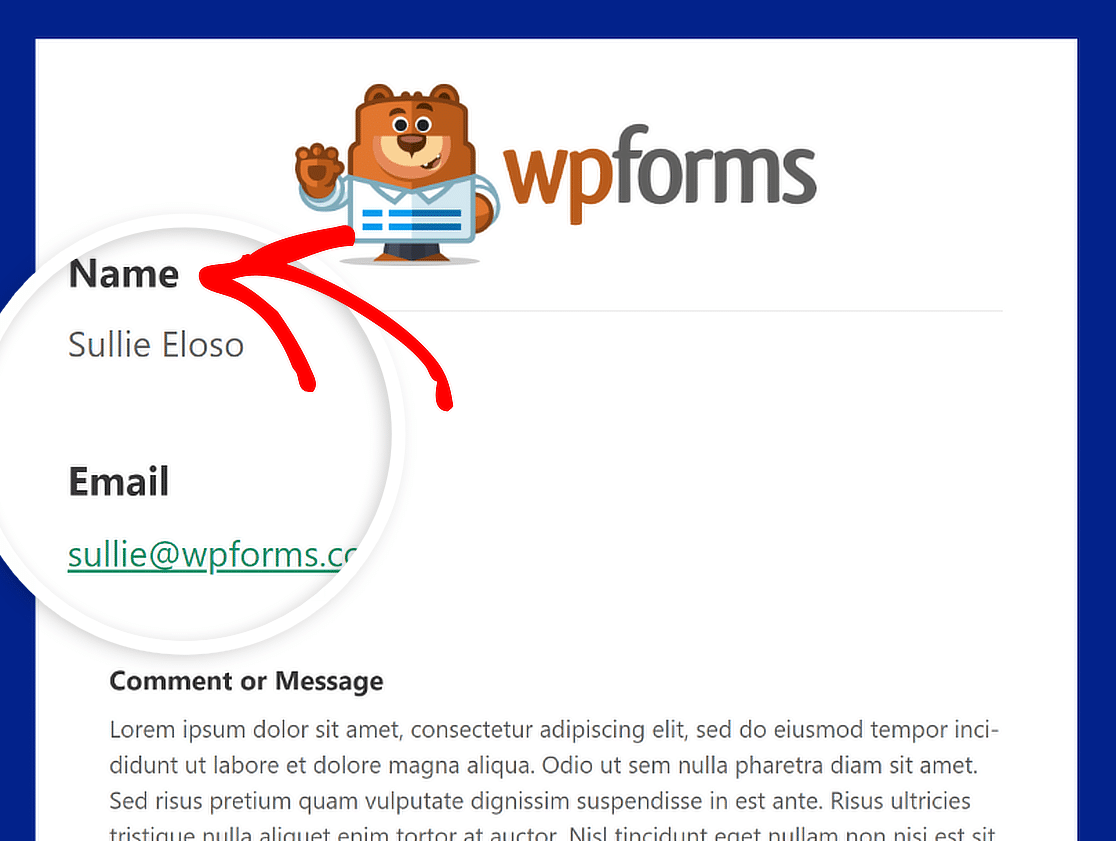
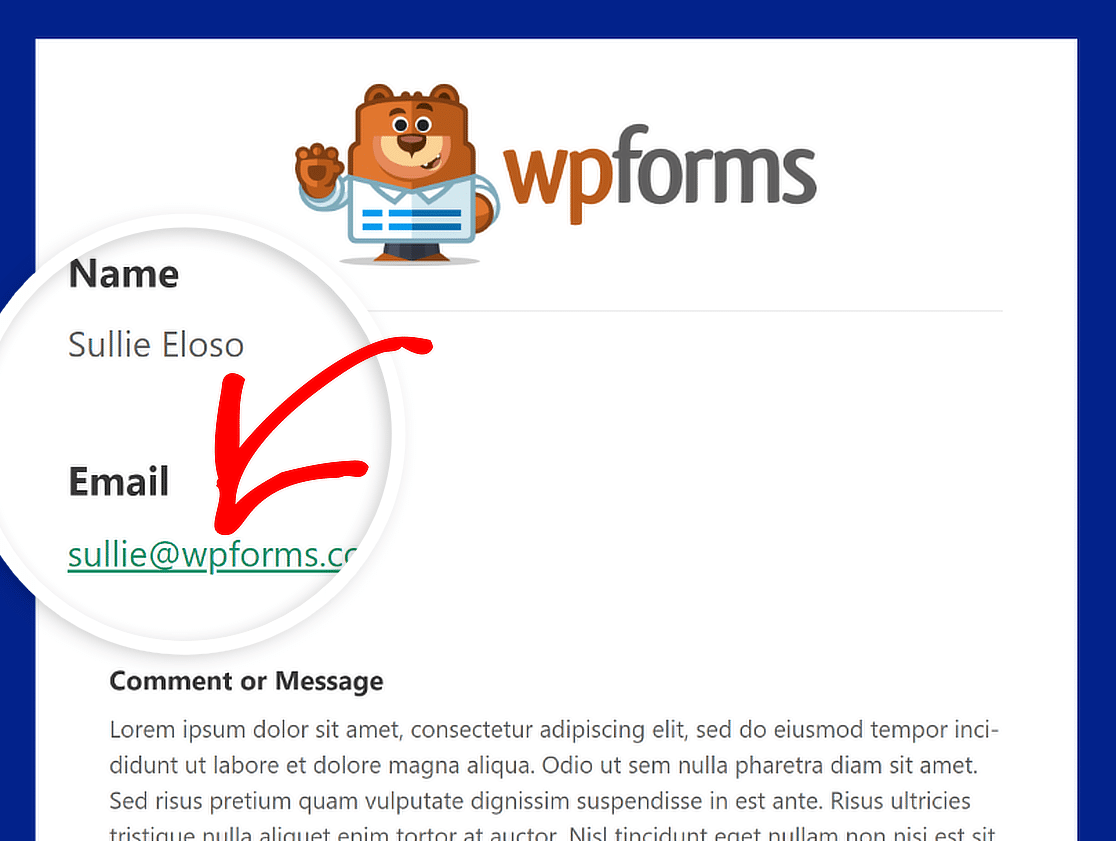
文章
通知メール内の文字はすべてこの色になります。 デフォルトの配色は、下の図に示すように、暗いテキスト色を特徴としています。

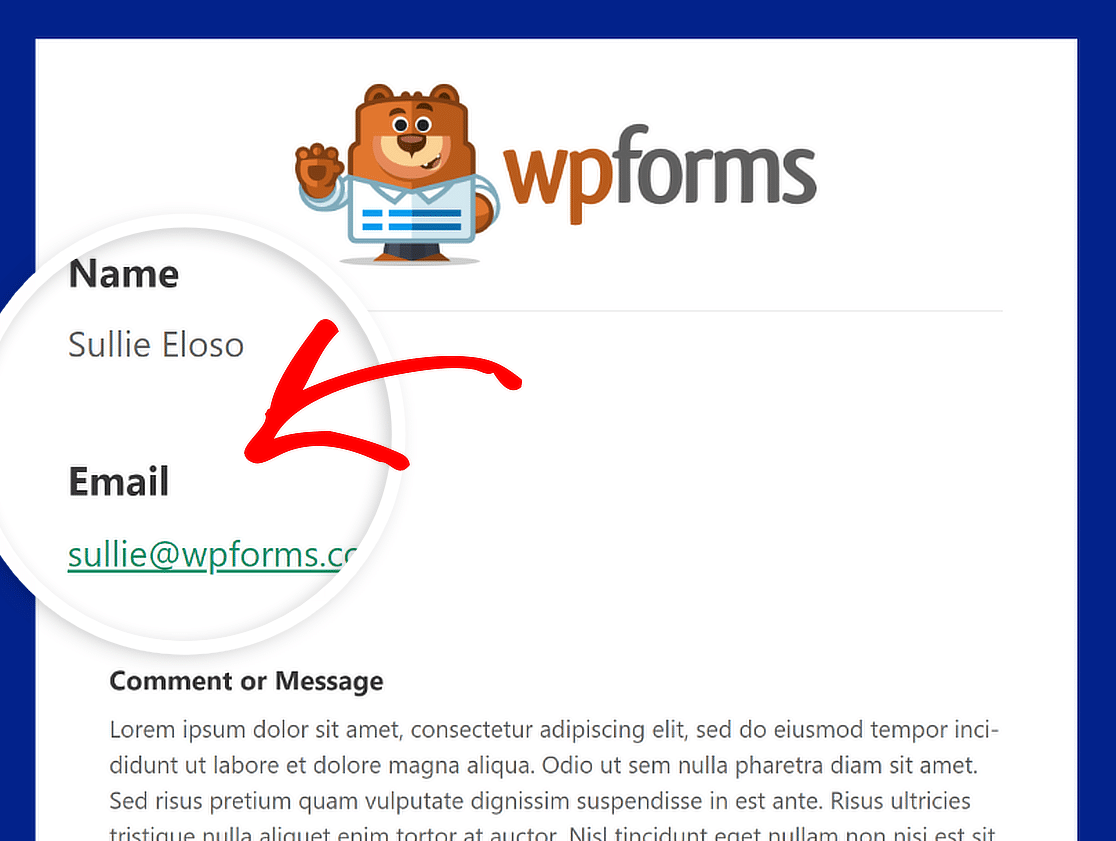
リンク
この色は、通知メール内のすべてのリンクに適用されます。 下の図は、リンクとして表示され、緑色で表示されている電子メール アドレスを示しています。

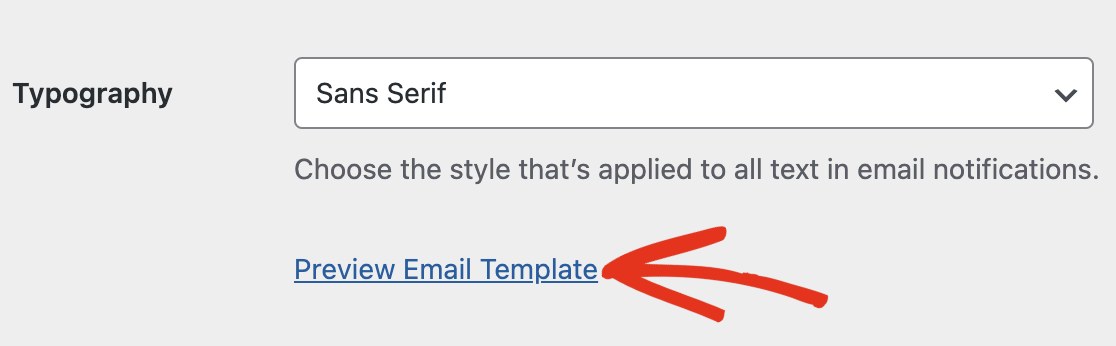
タイポグラフィ
Web サイトから送信される通知メールのフォント ファミリーを選択する場合、タイポグラフィは非常に重要です。 WPForms は、Sans Serif フォントと Serif フォントの両方のサポートを提供します。

電子メール通知のフォント ファミリーを変更するには、 [タイポグラフィ]ドロップダウンをクリックして、リストから希望のフォントを選択するだけです。

ステップ 5: 電子メール テンプレートをプレビューする
電子メール テンプレートの変更が完了したら、下にスクロールして[設定を保存]ボタンをクリックして変更を保存します。

変更を保存した後、変更をプレビューして、ユーザーの受信トレイにどのように表示されるかを確認できます。 [電子メール テンプレートのプレビュー]リンクをクリックするだけです。

新しいタブが開き、新しい通知メールのサンプルが表示されます。 設定で変更した内容はサンプルにも反映されます。

ステップ 6: 個々のフォームの電子メール テンプレートを選択する
個々のフォームの電子メールのデザインを変更したい場合は、それも可能です。 フォームビルダーで、 [設定] » [通知]に移動するだけです。

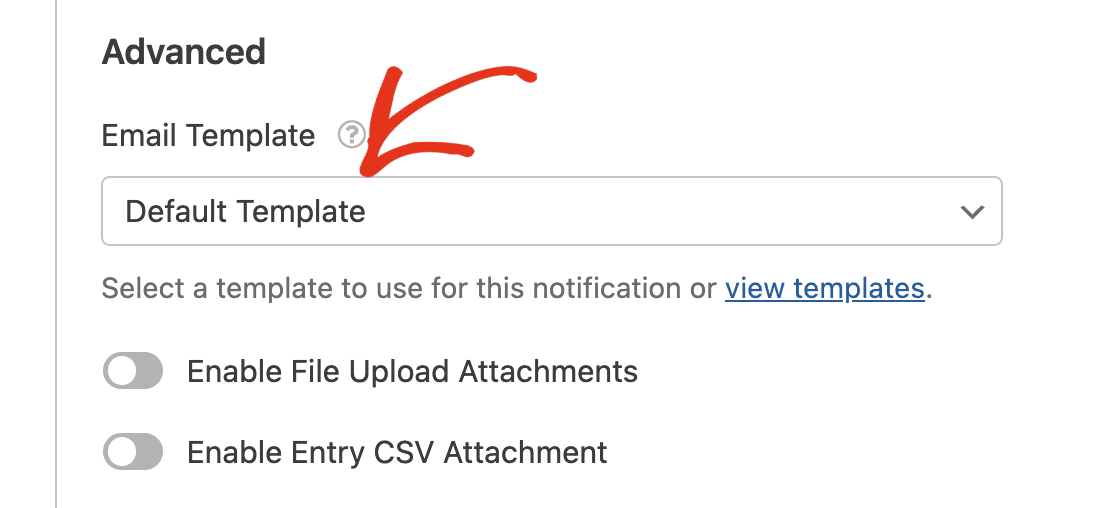
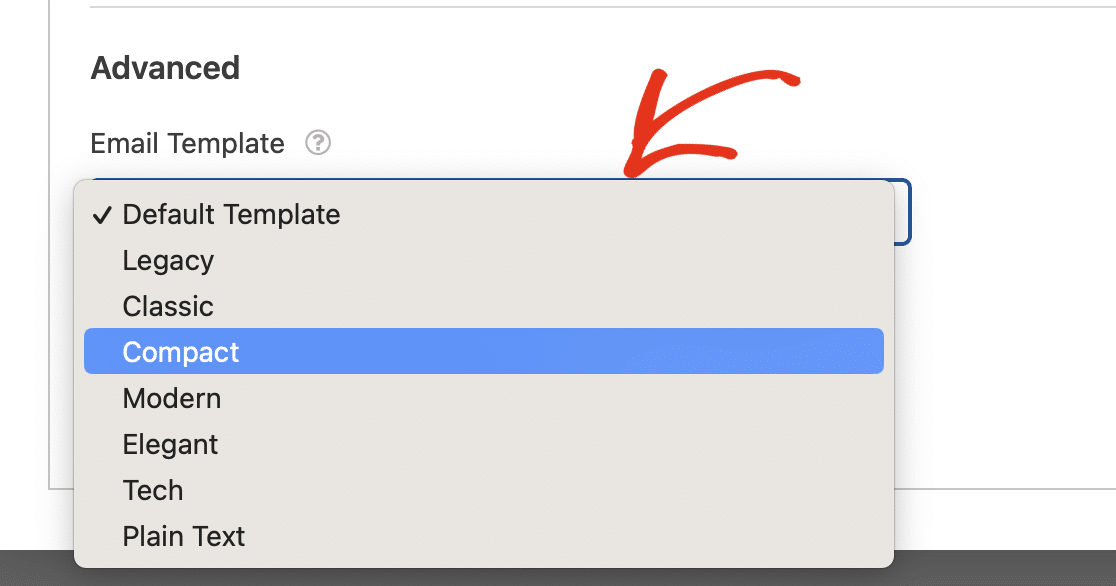
次に、下にスクロールして[詳細]をクリックし、より詳細な選択肢に移動します。 Email Templateの下にドロップダウン ボタンがあるはずです。

この選択は、サイト上のすべてのフォームのデフォルト テンプレートに設定されます。 [電子メール テンプレート]ドロップダウンをクリックし、これを上書きする目的のテンプレートを選択します。

フォームとメール テンプレートの見た目に満足したら、フォームを公開してカスタム メール通知を展開してください。

「フォーム通知をカスタマイズすることで、電子メールのブランディングとデザインを制御できます。 WPForms のカスタム電子メール テンプレート機能を使用すると、このタスクが簡単に行えます。 フォームメールを数分でカスタマイズし、ブランドのデザインと一致させることができます。 強くお勧めします!"
WPForms カスタム電子メール テンプレートに関するその他の質問
質問に対する答えをお探しですか? WPForms カスタム電子メール テンプレートに関してよく寄せられる質問のいくつかをご覧ください。
WPForms で電子メール テンプレートを変更するにはどうすればよいですか?
フォームビルダーで、 [設定] » [通知]に移動するだけです。 次に、 「詳細」をクリックして、より詳細な選択肢に進みます。 Email Templateの下にドロップダウン ボタンがあるはずです。 ここから希望のメール テンプレートを選択します。
WordPress でカスタムメールテンプレートを作成するにはどうすればよいですか?
カスタム電子メール テンプレートを作成するには、 WPForms » 設定に移動し、電子メールタブをクリックします。 ここでは、クラシック、コンパクト、モダンなどのさまざまなテンプレートから選択できます。 次に、ヘッダー画像を追加し、好みの配色を選択し、タイポグラフィ スタイルを選択して、テンプレートをカスタマイズできます。
電子メール テンプレートをカスタマイズするにはどうすればよいですか?
WPForms » 設定から電子メールタブを選択します。 次に、自分のスタイルに合ったテンプレートを選択し、ヘッダー画像を追加したり、色を変更したり、テキスト領域のフォントを選択したりして、独自のテンプレートを作成できます。 [プレビュー]ボタンを使用して、テンプレートがどのように表示されるかを確認し、ブランド スタイル ガイドラインに適合しているかどうかを確認します。
次に、フォーム電子メール通知にファイルを添付する方法を学びます
WPForms ファイル アップロード フィールドは、Web サイト訪問者がサイトのフロントエンドでフォームに記入するときにファイルをアップロードできる強力な機能です。 これらのファイルをフォーム電子メール通知に添付する方法については、このガイドを参照してください。
今すぐカスタムメールテンプレートを作成する
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
