So erstellen Sie ein One-Click-Checkout-Formular in WordPress
Veröffentlicht: 2023-08-03Suchen Sie nach einer einfachen Möglichkeit, Ihrer WordPress-Site ein Ein-Klick-Checkout-Formular hinzuzufügen?
Heutige Online-Käufer erwarten von Online-Shops Komfort und Geschwindigkeit. Wenn Sie Ihren Kunden ermöglichen, ihre Zahlungsdetails zu speichern, damit sie mit einem einzigen Klick zur Kasse gehen können, sparen sie Zeit, tragen dazu bei, den Warenkorbabbruch zu reduzieren und Fehler beim Bezahlen zu reduzieren.
In diesem Tutorial zeigen wir Ihnen eine schnelle, einfache und kostenlose Möglichkeit, ein sicheres Ein-Klick-Kreditkarten-Checkout-Formular in WordPress zu erstellen, ohne dass HTML, CSS oder Javascript erforderlich sind.
Erstellen Sie jetzt Ihr WordPress-Checkout-Formular
Was ist One-Click-Checkout?
Der One-Click-Checkout ist eine bequeme Möglichkeit für Kunden, Artikel per Knopfdruck online zu kaufen, ohne ihren vollständigen Namen, ihre Adresse, Kartendaten und andere Zahlungsinformationen eingeben zu müssen.
Beim One-Click-Checkout werden die Daten eines Kunden bei seiner Erstregistrierung sicher gespeichert. Wenn sich der Kunde erneut anmeldet, kann er seine Einkäufe abschließen, ohne alle seine Informationen erneut eingeben zu müssen, was das Bezahlerlebnis verbessert und beschleunigt.
So erstellen Sie ein One-Click-Checkout-Formular in WordPress
Amazon war eine der ersten Websites, die One-Click-Checkout einsetzte, aber mittlerweile ist es eine häufige Funktion von E-Commerce-Websites.
Mehrere Zahlungsabwickler, darunter Stripe, bieten jetzt eine One-Click-Checkout-Funktion an. Das bedeutet, dass der Kunde den One-Click-Checkout in jedem Online-Shop nutzen kann, der diesen Zahlungsprozessor nutzt, anstatt auf jeder Website, auf der er einkauft, ein Benutzerkonto zu erstellen und Zahlungsdetails einzugeben.
Lesen Sie weiter, um eine einfache Schritt-für-Schritt-Anleitung zum Einrichten des One-Click-Checkouts mit WPForms und Stripe zu erhalten.
In diesem Artikel
- Schritt 1: Installieren Sie WPForms
- Schritt 2: Verbinden Sie Ihr Stripe-Konto mit WPForms
- Schritt 3: Erstellen Sie ein Checkout-Formular
- Schritt 4: Stripe Link aktivieren
- Schritt 5: Veröffentlichen Sie Ihr Checkout-Formular
Schritt 1: Installieren Sie WPForms

WPForms ist das beste No-Code-Formularerstellungs-Plugin für WordPress. Alle Versionen des Plugins umfassen die Stripe-Zahlungsfunktionalität, sodass Sie ganz einfach Zahlungsformulare erstellen können, ohne den Aufwand und die Kosten einer vollständigen E-Commerce-Plattform.
Es gibt sogar über 800 Formularvorlagen, die mit WPForms geliefert werden, darunter mehrere Zahlungs- und Checkout-Formulare. In diesem Tutorial verwenden wir ein Stripe-Bestellformular, das Sie an den Checkout Ihres Online-Shops anpassen können.
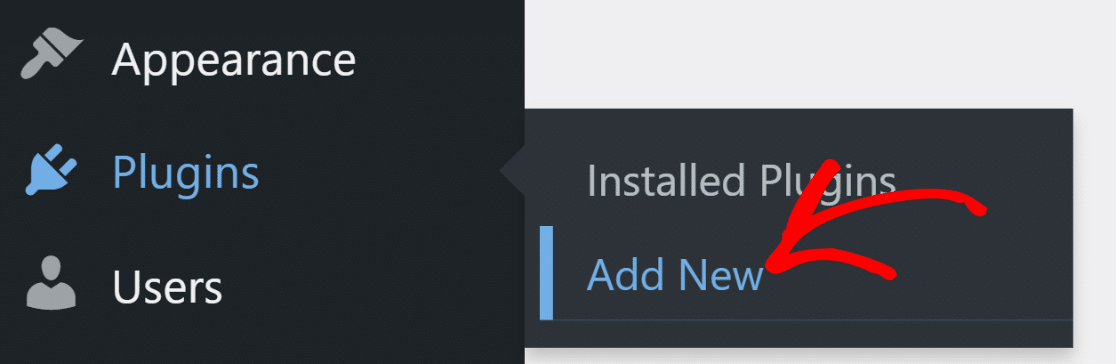
Um zu beginnen, installieren Sie das Plugin, indem Sie in Ihrem WordPress-Dashboard zu Plugins » Neu hinzufügen navigieren.

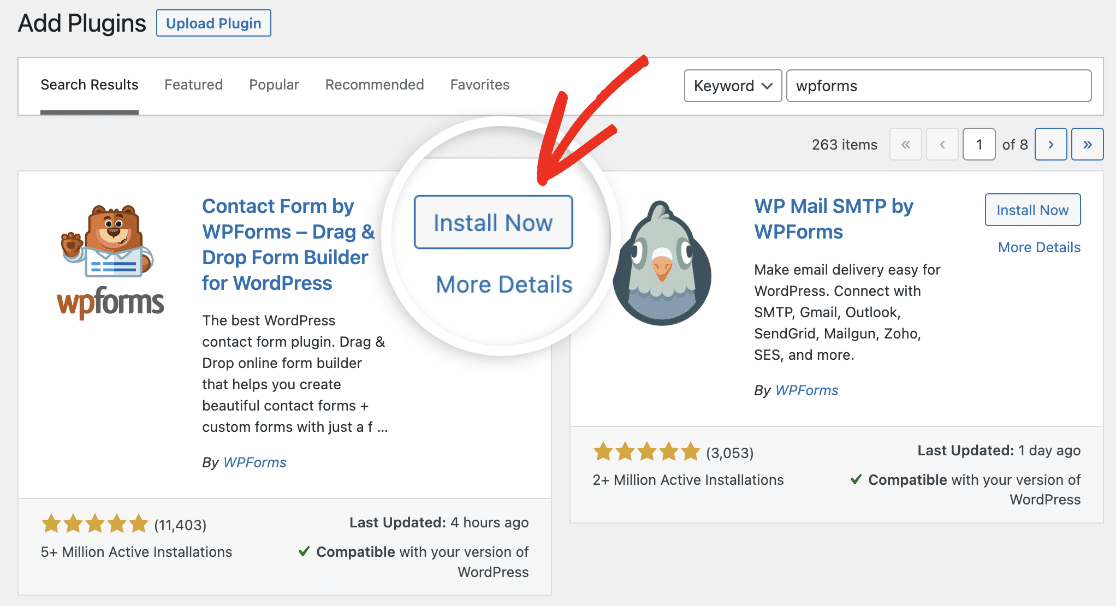
Geben Sie „WPForms“ in die Suchleiste ein, um das WPForms-Plugin zu finden, und klicken Sie auf die Schaltfläche „Jetzt installieren“ .

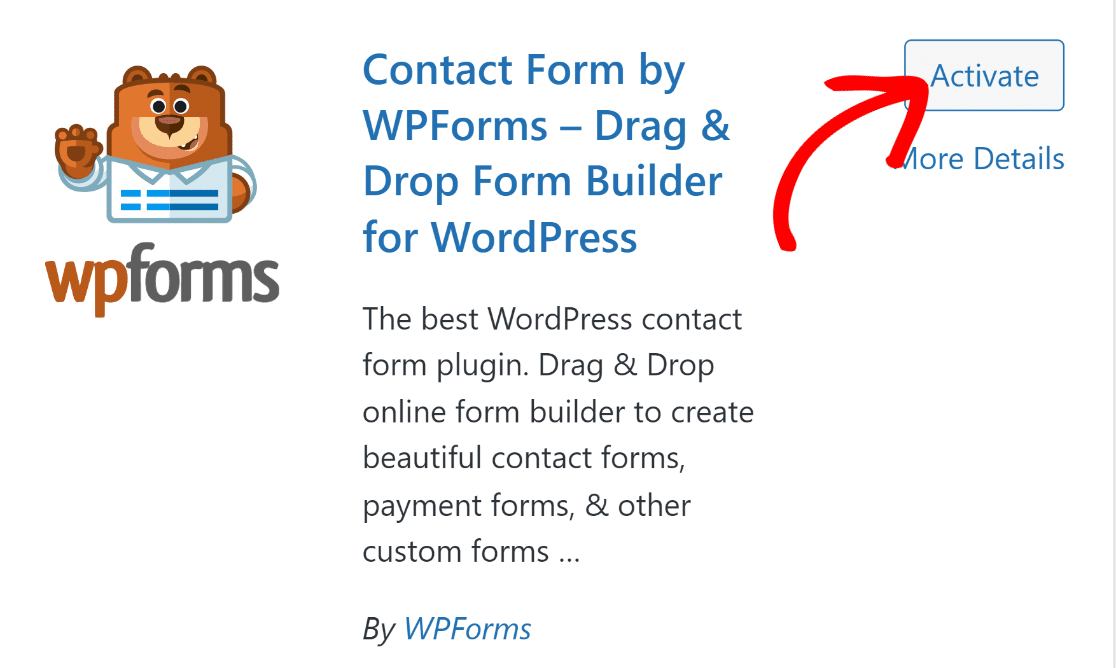
Warten Sie einen Moment, bis das Plugin installiert ist, und klicken Sie dann auf die Schaltfläche „Aktivieren“ .

Sobald das Plugin aktiv ist, können Sie Zahlungen einrichten und Ihr Checkout-Formular erstellen.
Schritt 2: Verbinden Sie Ihr Stripe-Konto mit WPForms
WPForms enthält mehrere kostenlose Bestell- und Zahlungsformularvorlagen. Sie müssen jedoch ein Zahlungsgateway einrichten, um diese verwenden zu können. Mit Zahlungsgateways können Sie die Zahlungsdaten Ihrer Kunden sicher erfassen und Kartenzahlungen gegen eine geringe Transaktionsgebühr autorisieren.
WPForms integriert die API mehrerer Zahlungsgateways wie Paypal, Square und Authorize.net. Wenn Sie jedoch nach der günstigsten Option suchen, die eine Ein-Klick-Kaufabwicklung bietet, können Sie Stripe verwenden, das in WPForms Lite integriert ist. Für die Nutzung von Stripe zum Empfangen von Zahlungen fallen keine zusätzlichen Gebühren an. Ihnen wird pro Transaktion nur eine Gebühr von 3 % zuzüglich Stripe-Gebühren berechnet.
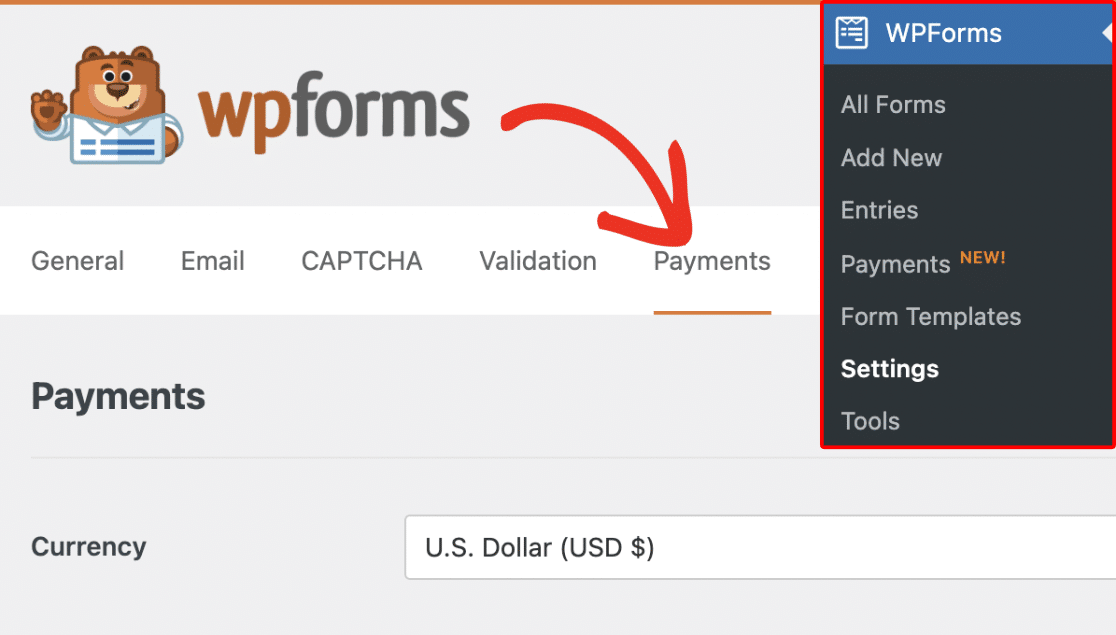
Sie können WPForms mit Ihrem Stripe-Konto verbinden, indem Sie zu WPForms » Einstellungen navigieren und auf die Registerkarte Zahlungen klicken.

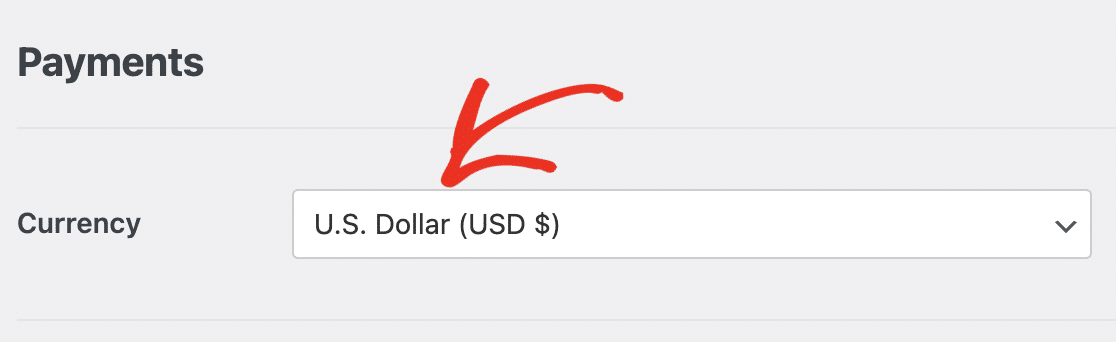
Auf diesem Bildschirm können Sie über die Dropdown-Auswahl die Währung ändern, in der Zahlungen akzeptiert werden.

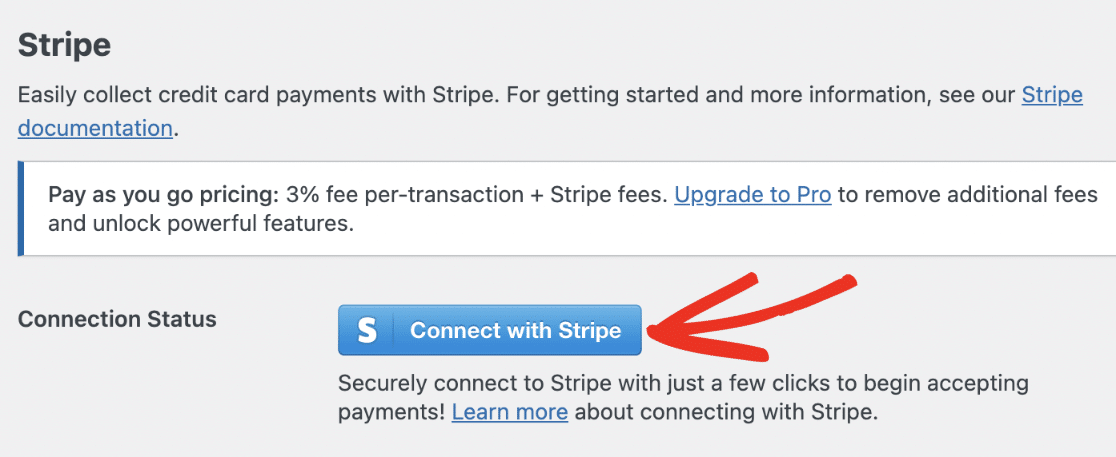
Scrollen Sie auf der Seite etwas weiter nach unten und klicken Sie auf die Schaltfläche „Mit Stripe verbinden“ .

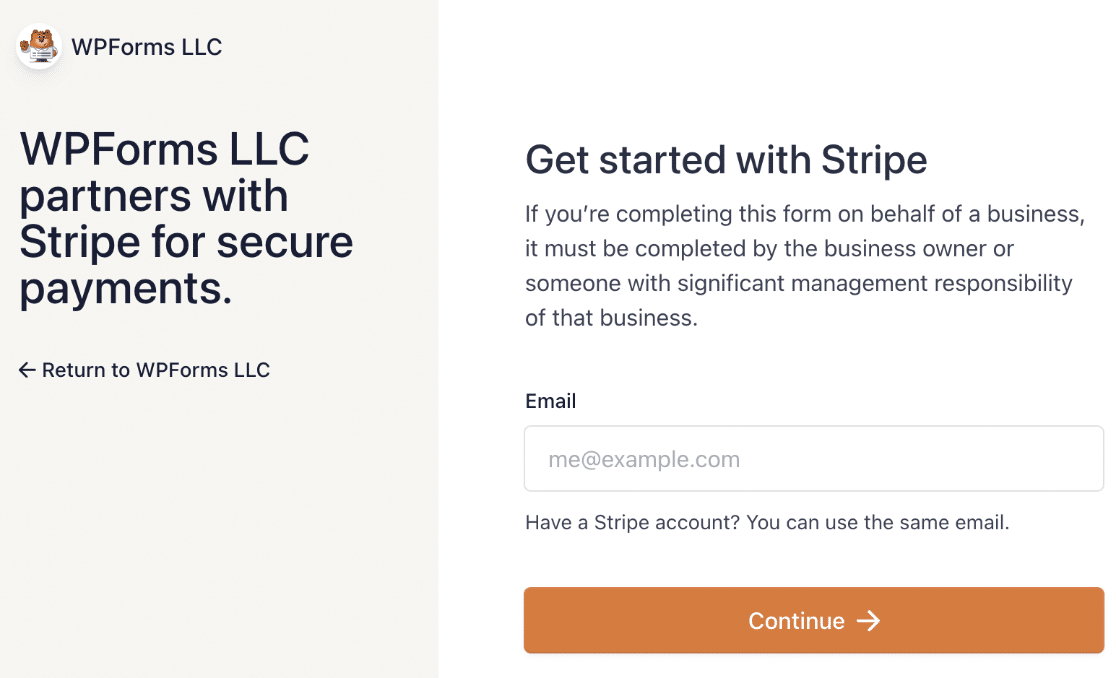
Dadurch gelangen Sie zum Stripe-Verbindungsassistenten, wo Sie eine Verbindung zu Ihrem bestehenden Konto herstellen oder ein neues Konto einrichten können.

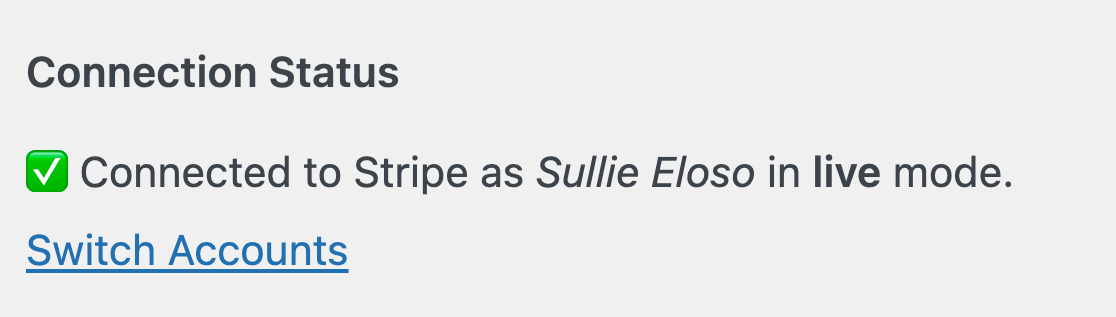
Nachdem Sie den Verbindungsassistenten abgeschlossen haben, kehren Sie zu Ihrem WordPress-Dashboard zurück, wo Sie eine Bestätigung sehen sollten, dass WPForms nun mit Ihrem Stripe-Konto verbunden ist.

Sie sind nun fertig und können Zahlungen auf Ihrer Website akzeptieren. Sie müssen lediglich Ihr Checkout-Formular erstellen.
Schritt 3: Erstellen Sie ein Checkout-Formular
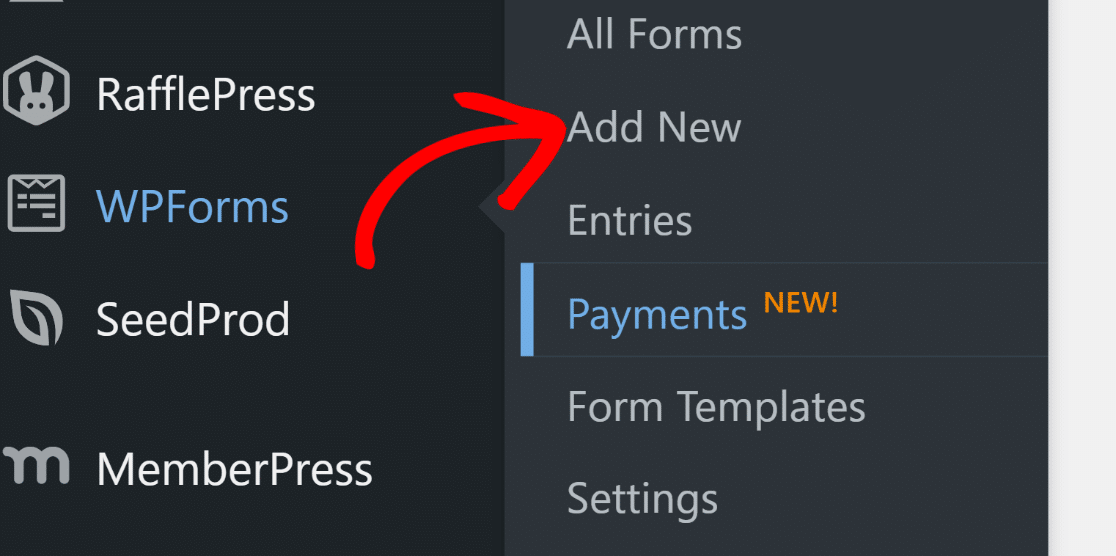
Navigieren Sie zu WPForms » Neu hinzufügen, um die Formularvorlagen zu durchsuchen.

Geben Sie oben in Ihrem Builder einen Namen für Ihr Formular ein. Sie können es „Kasse“ oder eine andere Beschreibung nennen, die Ihren Zwecken entspricht.


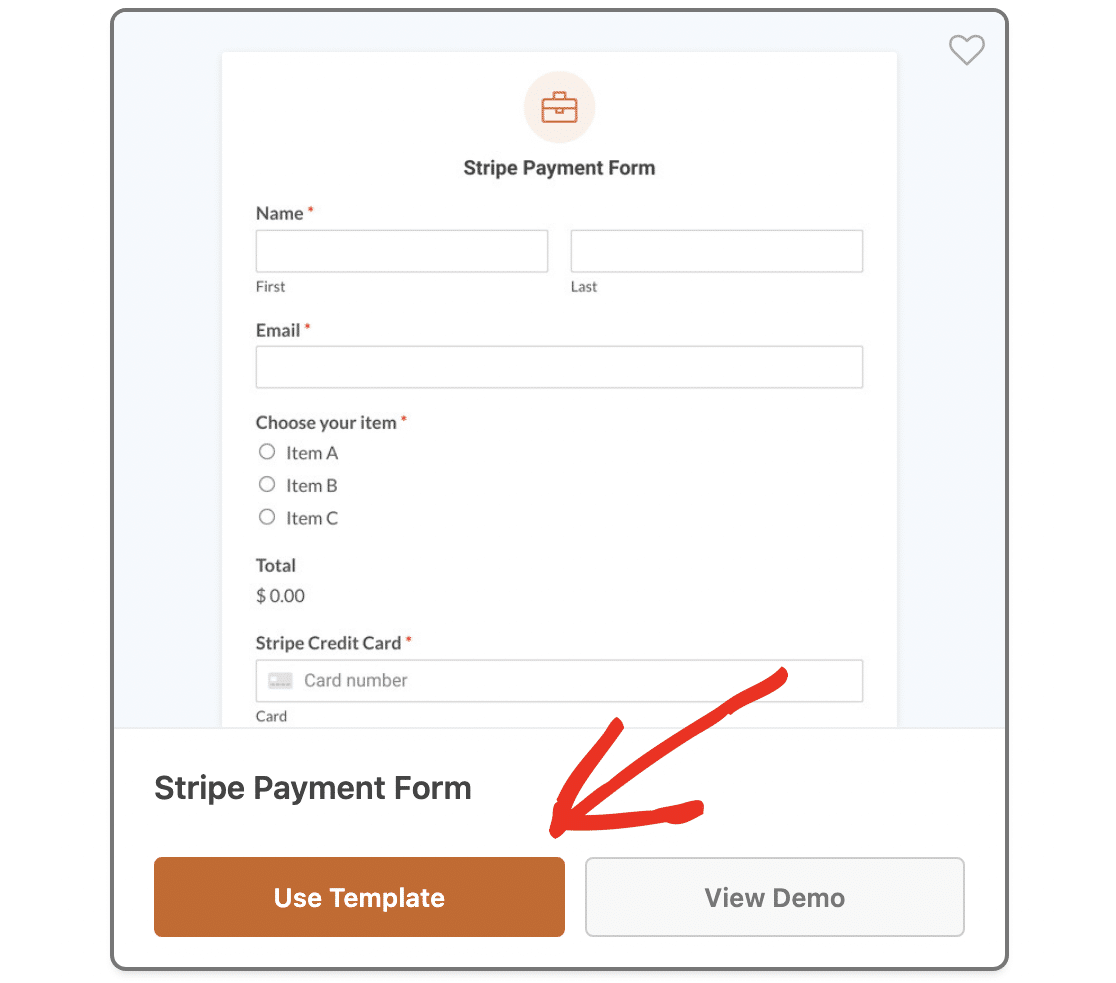
Für dieses Tutorial verwenden wir die Stripe-Zahlungsformularvorlage. Dies ist ein einfaches Zahlungsformular, das Sie an Ihre Bedürfnisse anpassen können.
Geben Sie „Stripe“ in das Suchfeld links neben dem Vorlagenbrowser ein und scrollen Sie nach unten zum „Stripe-Zahlungsformular“. Klicken Sie auf die Schaltfläche Vorlage verwenden .

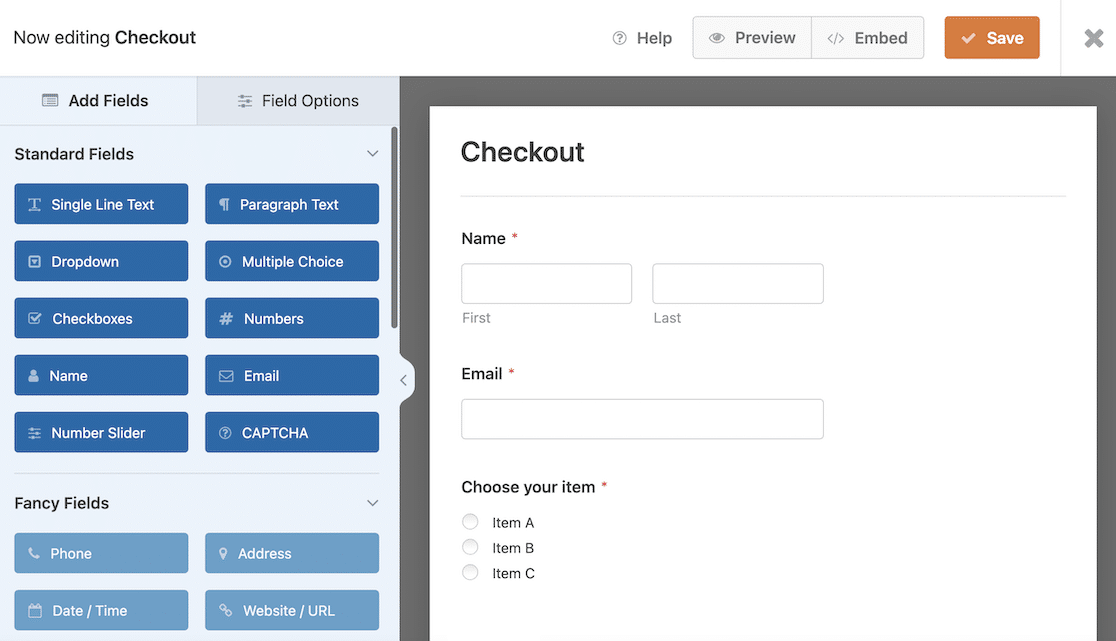
Dadurch gelangen Sie zum Drag-and-Drop-Formularersteller. Hier können Sie das Formular an Ihren Online-Shop anpassen.
Die Vorlage enthält beispielsweise ein Multiple-Choice-Optionsfeld, mit dem ein Benutzer ein einzelnes Produkt auswählen kann. Möglicherweise möchten Sie es jedoch in ein Kontrollkästchen-Zahlungsfeld ändern, damit er mehrere Artikel bestellen kann.

Um zusätzliche Formularfelder hinzuzufügen, ziehen Sie sie per Drag & Drop aus dem Bereich „Felder hinzufügen“ auf der linken Seite. Versuchen Sie jedoch, das Hinzufügen unnötiger Felder zu vermeiden, da dies die Zeit, die der Benutzer zum Bezahlen benötigt, verlängert und die Effektivität der Ein-Klick-Funktion verringert.
Stripe bietet bereits Felder für Kundeninformationen wie Lieferadresse und Rechnungsadresse, Telefonnummer und Kreditkartennummer, sodass Sie diese nicht zu Ihrem Formular hinzufügen müssen.
Um den Text in Ihrem Formular zu bearbeiten, klicken Sie auf das Eingabefeld und ändern Sie die Beschriftung oder den Platzhaltertext im Bereich „Feldoptionen“ .
Vergessen Sie nicht, die Preise und Namen der Artikel anzupassen, damit sie zu Ihren Produkten passen. Wenn Sie dabei weitere Hilfe benötigen, lesen Sie unseren vollständigen Leitfaden zum Anpassen von Feldoptionen.
Schritt 4: Stripe Link aktivieren
Damit Benutzer den Bezahlvorgang mit einem Klick abschließen können, müssen Sie Stripe Link aktivieren. Dies ist die One-Click-Checkout-Lösung von Stripe, die Kundendaten sicher speichert und es ihnen ermöglicht, sie auf jeder Website wiederzuverwenden, die Link unterstützt.
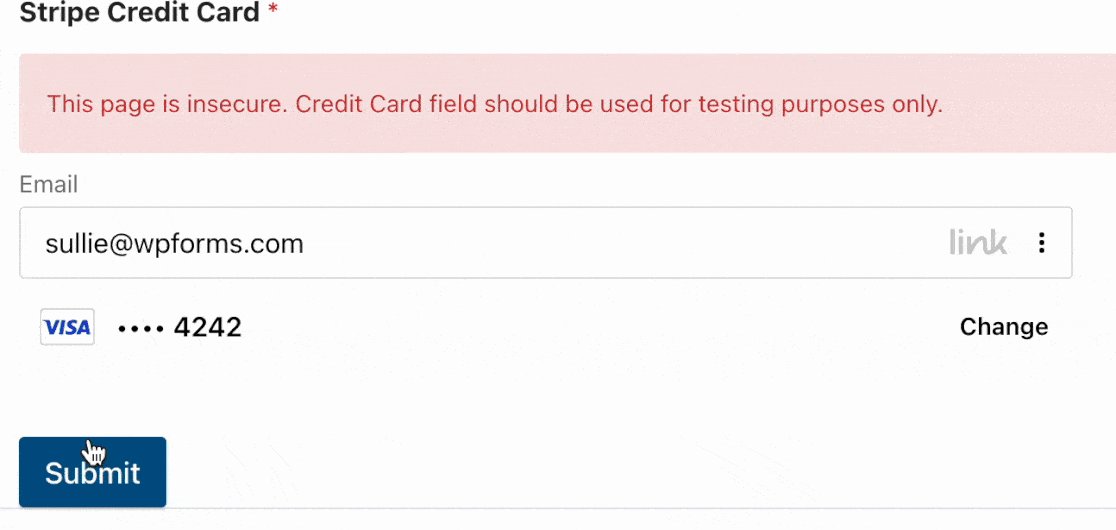
Nach der Registrierung bei Link erhält der Kunde einen einmaligen Passcode zur Authentifizierung. Nachdem Sie dies eingegeben haben, werden Ihre Zahlungsdaten bereits im Checkout-Formular ausgefüllt. Sie müssen also nur noch das Formular abschicken, um die Zahlung durchzuführen.
Der Abschluss des Kaufvorgangs mit Stripe Link dauert nur 6 Sekunden und kann die Konversionsraten um über 7 % steigern.
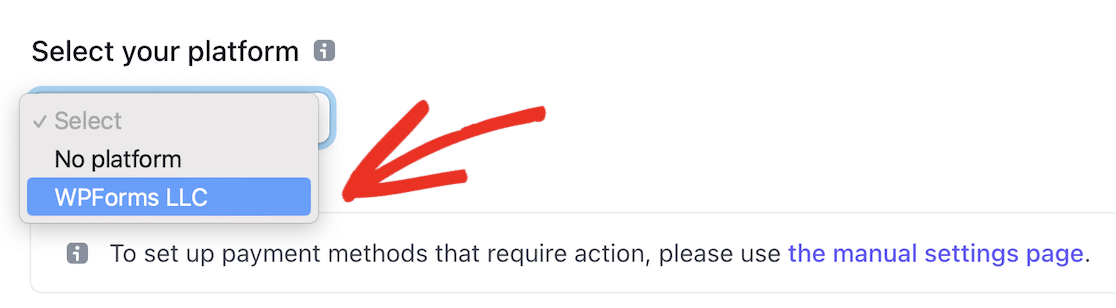
Um sicherzustellen, dass der Link aktiviert ist, gehen Sie in den Einstellungen Ihres Stripe-Kontos zu „Zahlungseinstellungen“ und wählen Sie „WPForms LLC“ aus der Dropdown-Liste „Wählen Sie Ihre Plattform“ aus.

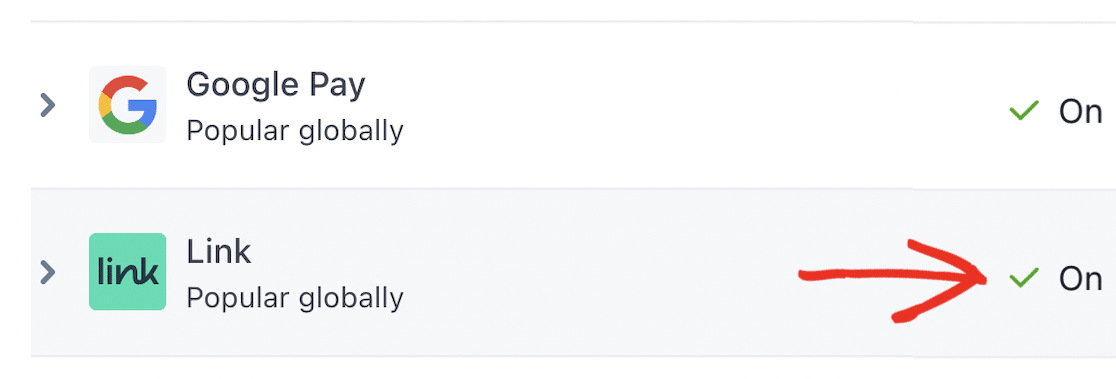
Dadurch werden die Zahlungsmethoden und Einstellungen für WPForms angezeigt. Scrollen Sie nach unten zum Abschnitt „Wallets“ und stellen Sie sicher, dass „Link“ auf „Ein“ eingestellt ist.

Sobald Link für Ihr Stripe-Konto aktiv ist, können Sie zu WordPress zurückkehren, um die Einrichtung Ihres Checkout-Formulars abzuschließen.
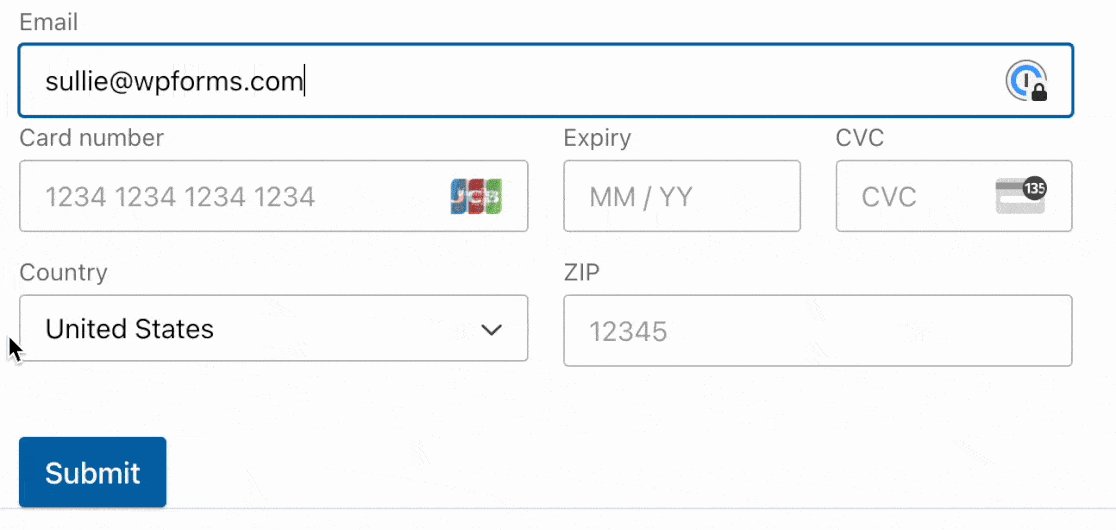
Es empfiehlt sich, Ihr Formular und die Stripe-Zahlungseinrichtung zu testen, bevor Sie es live schalten. Detaillierte Anweisungen dazu finden Sie in unserer Anleitung zum Aktivieren des Stripe-Testmodus in WordPress.
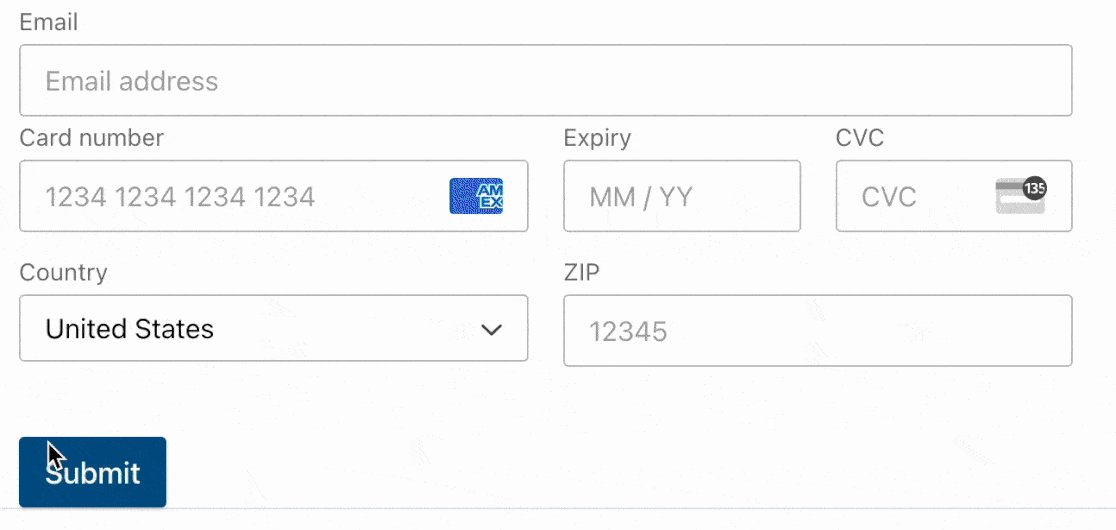
Im Testmodus können Sie erleben, wie einfach Sie den One-Click-Checkout selbst durchführen können:

Schritt 5: Veröffentlichen Sie Ihr Checkout-Formular
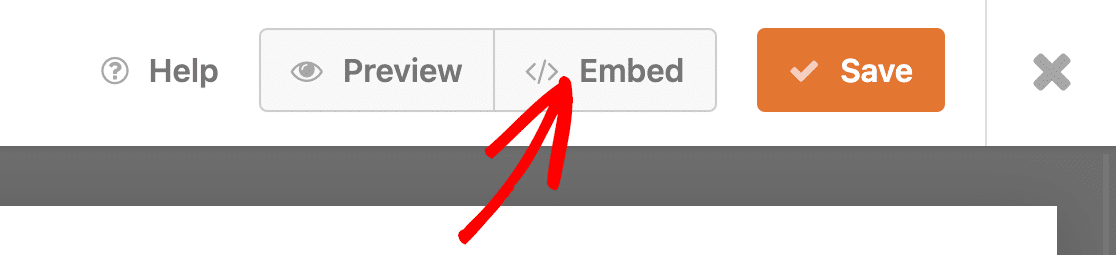
Jetzt ist es an der Zeit, Ihr Checkout-Formular live zu schalten, damit Sie anfangen können, etwas Geld zu verdienen! Klicken Sie oben im Formularersteller auf die Schaltfläche „Einbetten“ .

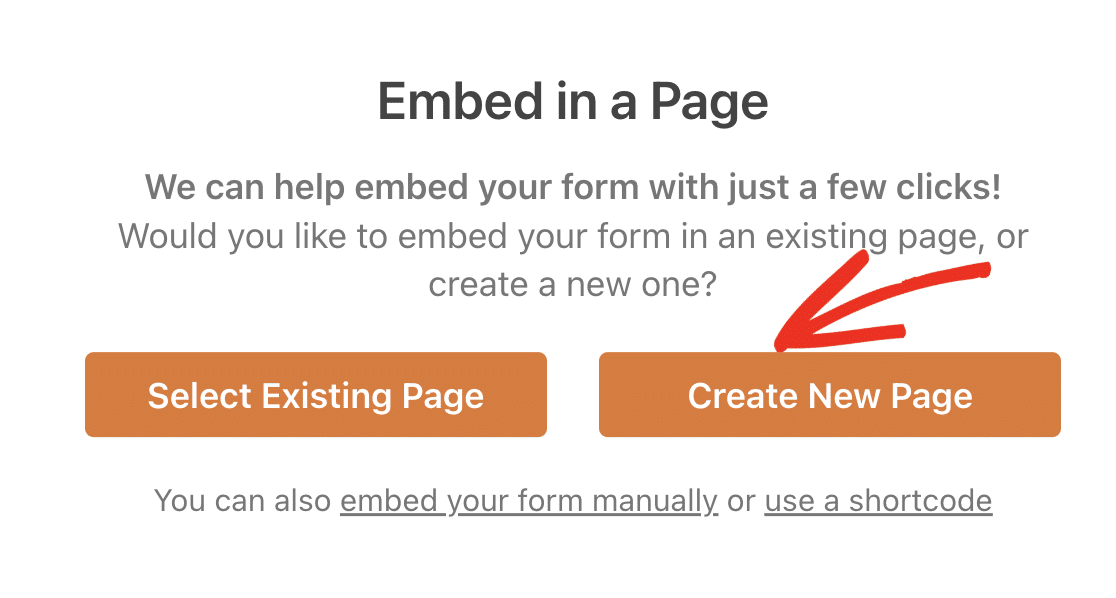
Es erscheint ein Popup mit der Frage, ob Sie Ihr Formular in eine vorhandene Seite einbetten oder eine neue Seite erstellen möchten. Sie können auf die Schaltfläche „Neue Seite erstellen“ klicken, um eine separate Checkout-Seite für Ihren Online-Shop zu erstellen.

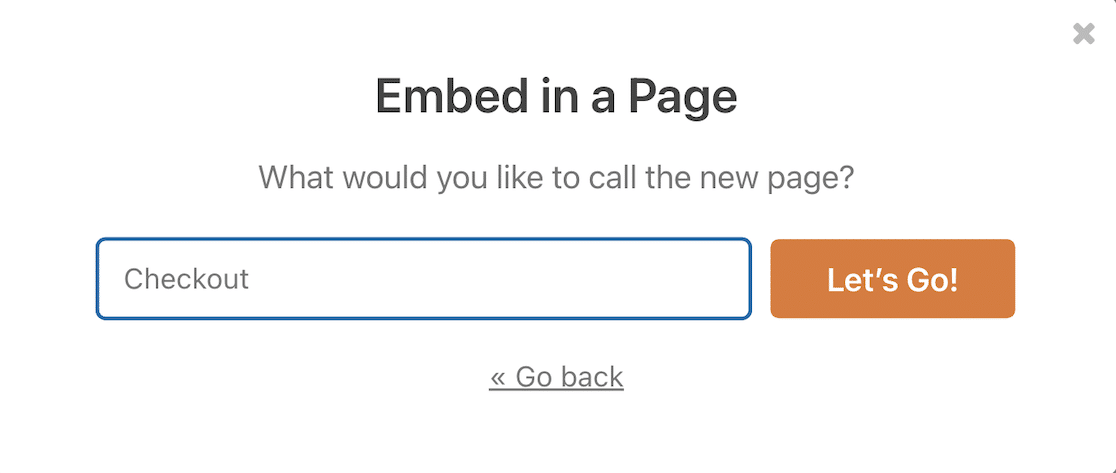
Geben Sie einen passenden Namen für Ihre Seite ein und klicken Sie auf Los geht's! um die Seite zu erstellen.

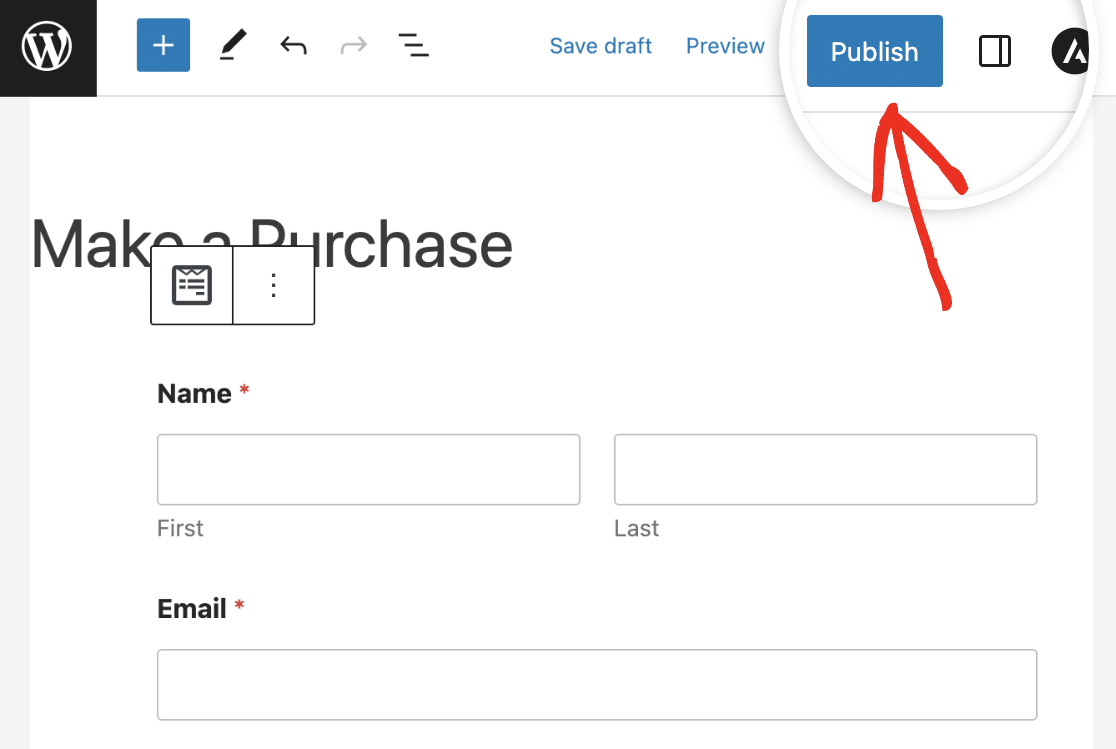
Jetzt müssen Sie nur noch oben rechts auf die Schaltfläche „Veröffentlichen“ klicken, um die Checkout-Seite live zu schalten.

Ihr Zahlungsformular ist nun einsatzbereit und Ihre Kunden können den Bestellvorgang und die Kartenvalidierung mit einem Klick abschließen!
Als Nächstes erfahren Sie, wie Sie wiederkehrende Zahlungen akzeptieren
Um Ihren Kunden noch mehr Zeit zu sparen, erfahren Sie, wie Sie wiederkehrende Zahlungen in Stripe aktivieren, damit Sie Abonnements anbieten können. Sie können sich auch über einige der häufigsten Kundenbeschwerden zu Zahlungsformularen informieren, um die Formulare auf Ihrer Website zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Checkout-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
