Как создать форму оплаты в один клик в WordPress
Опубликовано: 2023-08-03Ищете простой способ добавить форму оформления заказа в один клик на свой сайт WordPress?
Сегодняшние онлайн-покупатели ожидают от интернет-магазинов удобства и скорости. Предоставление вашим клиентам возможности сохранять свои платежные реквизиты, чтобы они могли оформить заказ одним щелчком мыши, сэкономит им время, поможет сократить количество отказов от корзины покупок и уменьшить количество ошибок при оформлении заказа.
В этом руководстве мы покажем вам быстрый, простой и бесплатный способ создать безопасную форму оплаты кредитной картой в один клик в WordPress без необходимости использования HTML, CSS или Javascript.
Создайте форму оформления заказа WordPress прямо сейчас
Что такое оплата в один клик?
Оформить заказ в один клик — это удобный способ покупки товаров в Интернете одним нажатием кнопки без необходимости вводить свое полное имя, адрес, данные карты и другую платежную информацию.
Оформление заказа в один клик работает за счет надежного хранения данных клиента во время его первоначальной регистрации. Когда клиент снова входит в систему, он может завершить свои покупки без необходимости снова вводить всю свою информацию, улучшая и ускоряя процесс оформления заказа.
Как создать форму оплаты в один клик в WordPress
Amazon был одним из первых сайтов, который начал использовать оплату в один клик, но теперь это обычная функция веб-сайтов электронной коммерции.
Несколько платежных систем, в том числе Stripe, теперь предлагают функцию оплаты в один клик. Это означает, что покупатель может оформить заказ в один клик в любом интернет-магазине, использующем этот платежный процессор, вместо того, чтобы создавать учетную запись пользователя и вводить платежные реквизиты на каждом веб-сайте, на котором они совершают покупки.
Читайте простое пошаговое руководство по настройке оплаты в один клик с помощью WPForms и Stripe.
В этой статье
- Шаг 1: Установите WPForms
- Шаг 2: подключите свою учетную запись Stripe к WPForms
- Шаг 3: Создайте форму оформления заказа
- Шаг 4: Активируйте Stripe Link
- Шаг 5: опубликуйте форму оформления заказа
Шаг 1: Установите WPForms

WPForms — лучший плагин для создания форм без кода для WordPress. Все версии плагина включают платежную функцию Stripe, поэтому вы можете легко создавать платежные формы без хлопот и затрат, связанных с полной платформой электронной коммерции.
Есть даже более 800 шаблонов форм, которые поставляются с WPForms, включая несколько форм оплаты и оформления заказа. В этом уроке мы будем использовать форму заказа Stripe, которую вы можете настроить в соответствии с оформлением заказа в вашем интернет-магазине.
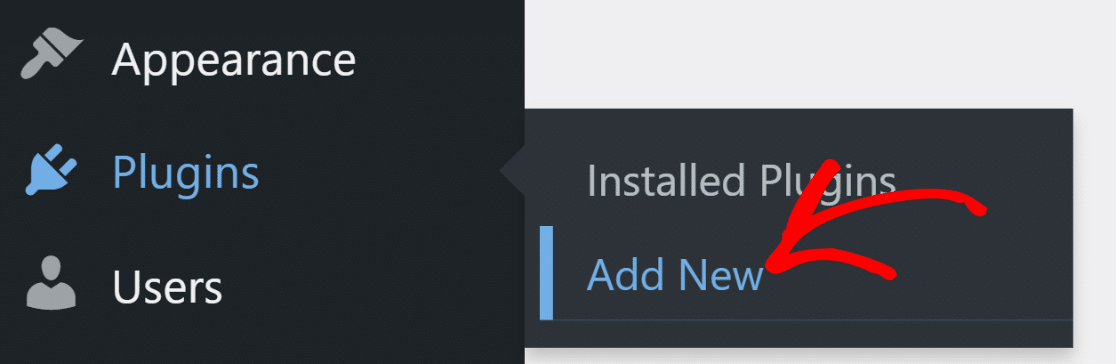
Чтобы начать, установите плагин, перейдя в Плагины »Добавить новый на панели управления WordPress.

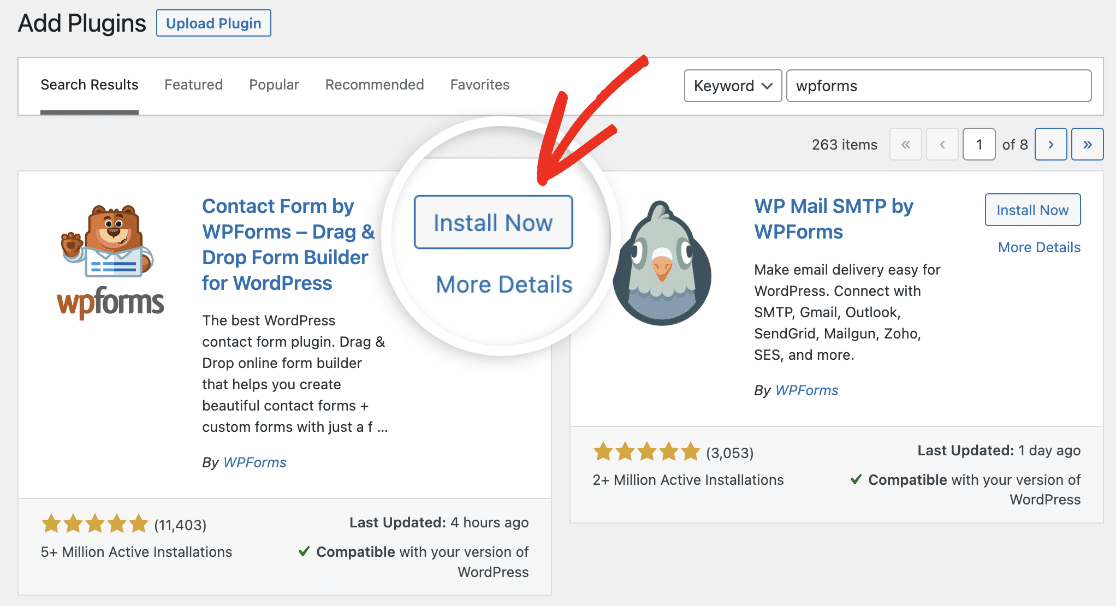
Введите «WPForms» в строке поиска, чтобы найти плагин WPForms, и нажмите кнопку «Установить сейчас» .

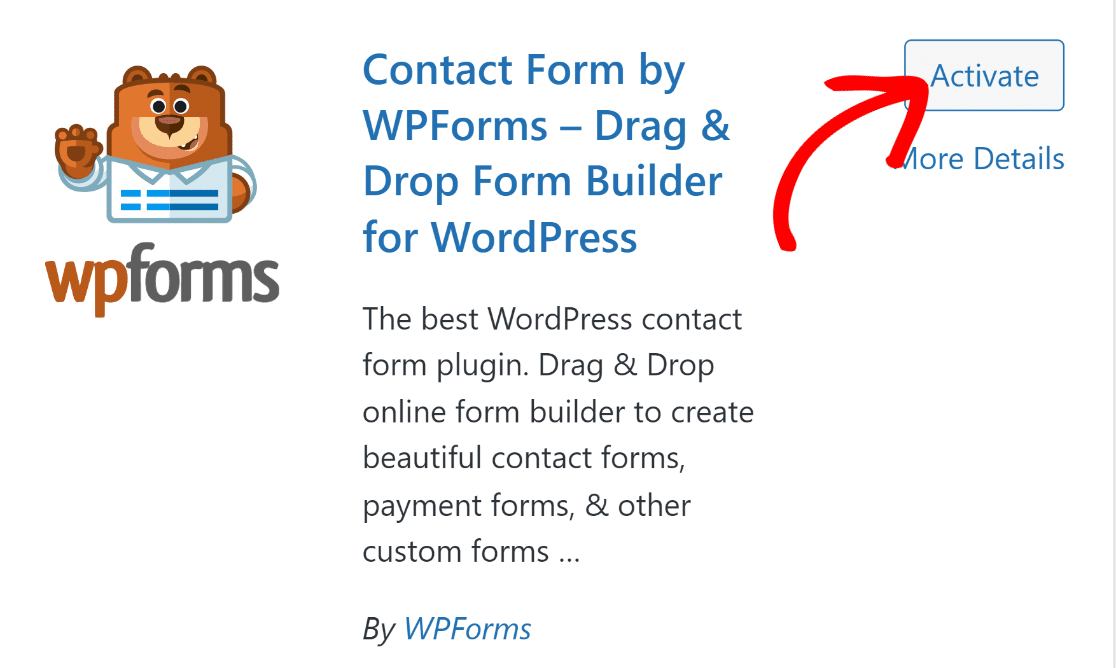
Подождите несколько секунд, пока плагин установится, и нажмите кнопку «Активировать» .

Когда плагин активен, вы готовы настроить платежи и создать форму оформления заказа.
Шаг 2: подключите свою учетную запись Stripe к WPForms
WPForms поставляется с несколькими бесплатными шаблонами форм заказов и платежей, но для их использования вам необходимо настроить платежный шлюз. Платежные шлюзы позволяют безопасно собирать данные о платежах клиентов и разрешать платежи по картам в обмен на небольшую комиссию за транзакцию.
WPForms интегрирует API нескольких платежных шлюзов, таких как Paypal, Square и Authorize.net. Но если вы ищете самый доступный вариант, предлагающий оплату в один клик, вы можете использовать Stripe, встроенный в WPForms Lite. За использование Stripe для приема платежей не взимается дополнительная плата; с вас будет взиматься комиссия в размере 3% за транзакцию плюс комиссия Stripe.
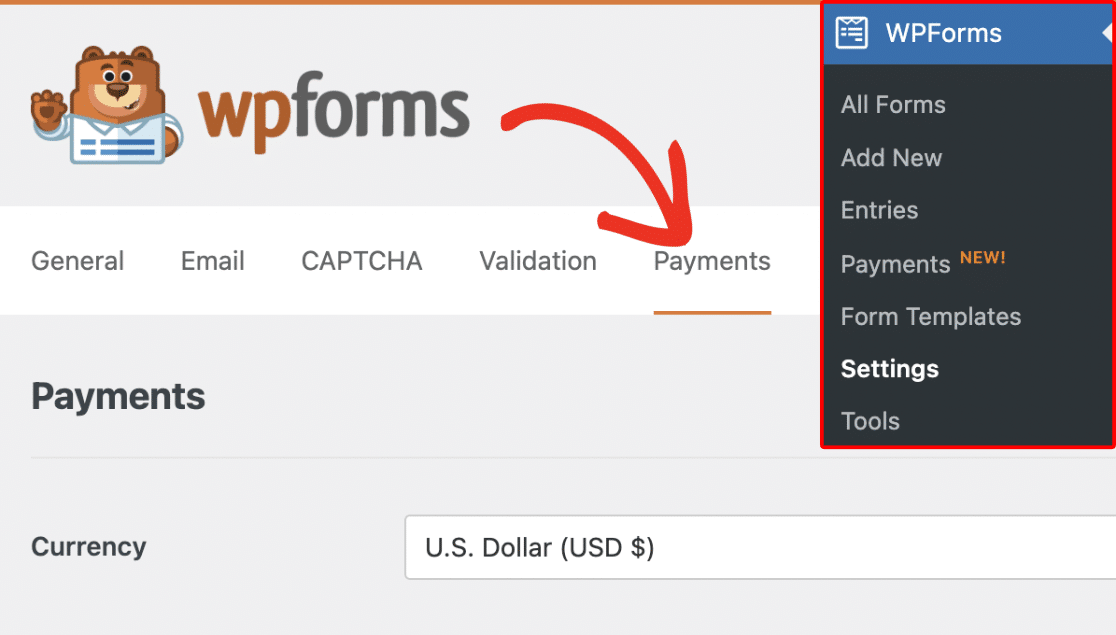
Вы можете подключить WPForms к своей учетной записи Stripe, перейдя в WPForms »Настройки и щелкнув вкладку «Платежи» .

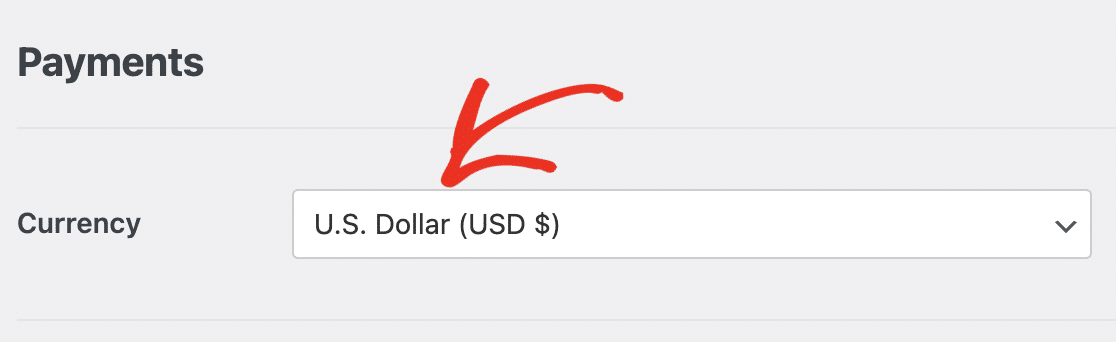
На этом экране вы можете изменить валюту для приема платежей из раскрывающегося списка.

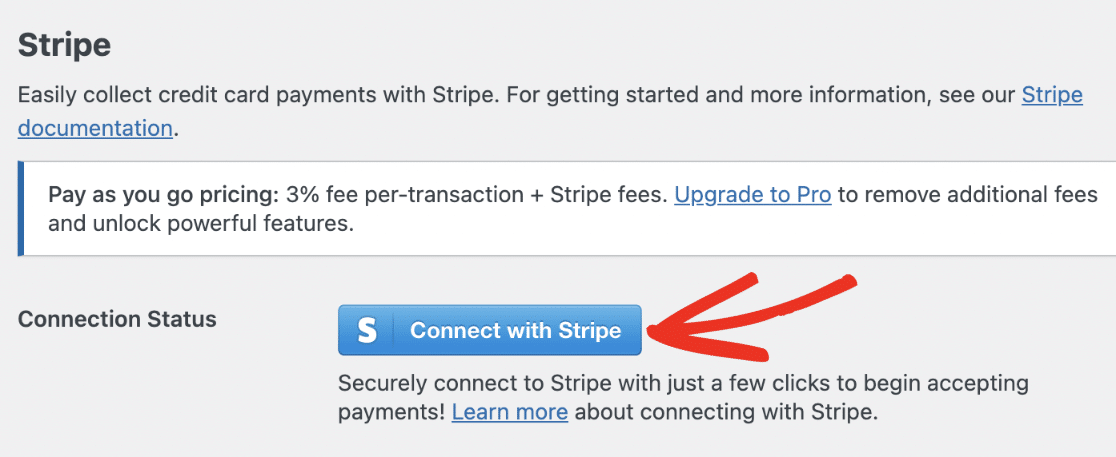
Прокрутите страницу немного дальше и нажмите кнопку Connect with Stripe .

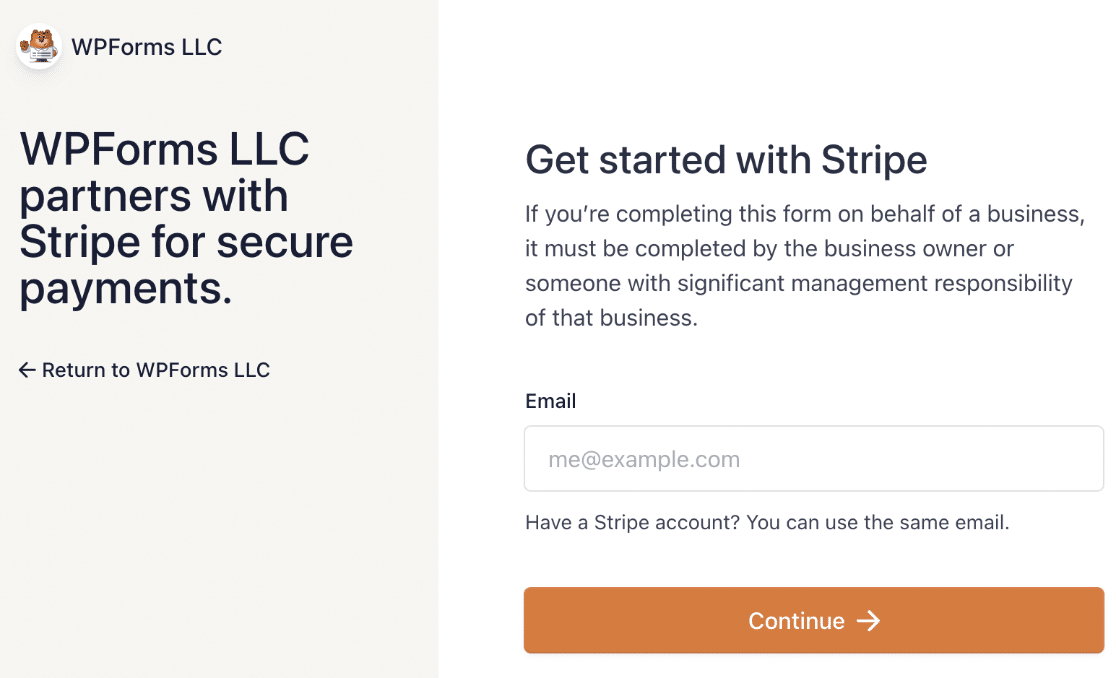
Это приведет вас к мастеру подключения Stripe, где вы сможете подключиться к существующей учетной записи или настроить новую учетную запись.

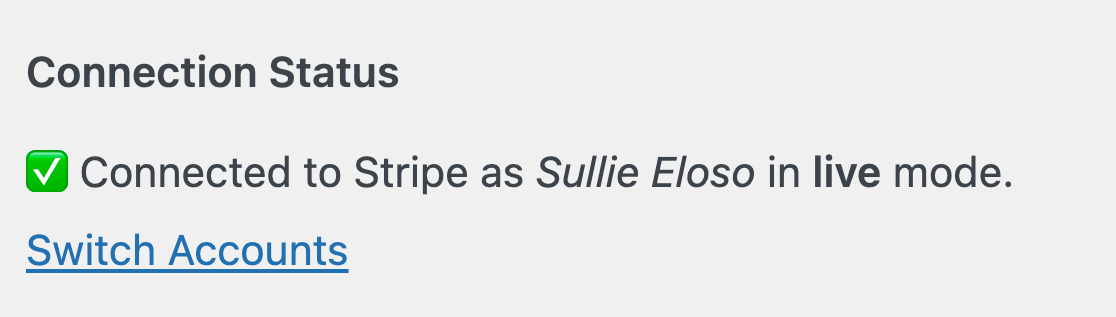
После завершения работы мастера подключения вы вернетесь на панель инструментов WordPress, где должны увидеть подтверждение того, что WPForms теперь подключен к вашей учетной записи Stripe.

Теперь все настроено и вы готовы принимать платежи на своем сайте. Все, что вам нужно сделать, это создать форму проверки.
Шаг 3: Создайте форму оформления заказа
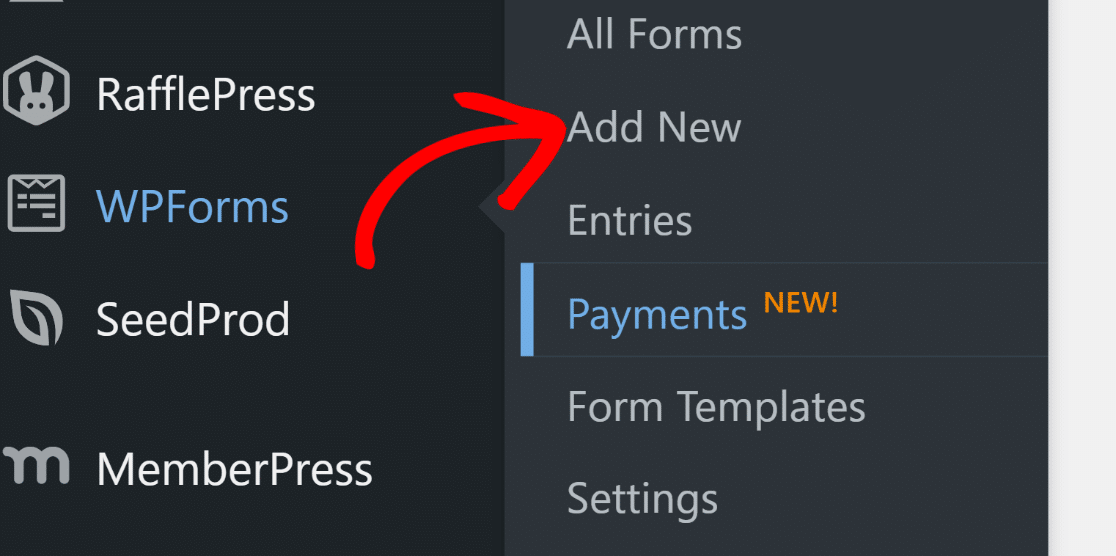
Перейдите к WPForms »Добавить новый , чтобы просмотреть шаблоны форм.

Введите имя формы в верхней части конструктора. Вы можете назвать это «Оформить заказ» или как-нибудь описательно, которое подходит для ваших целей.


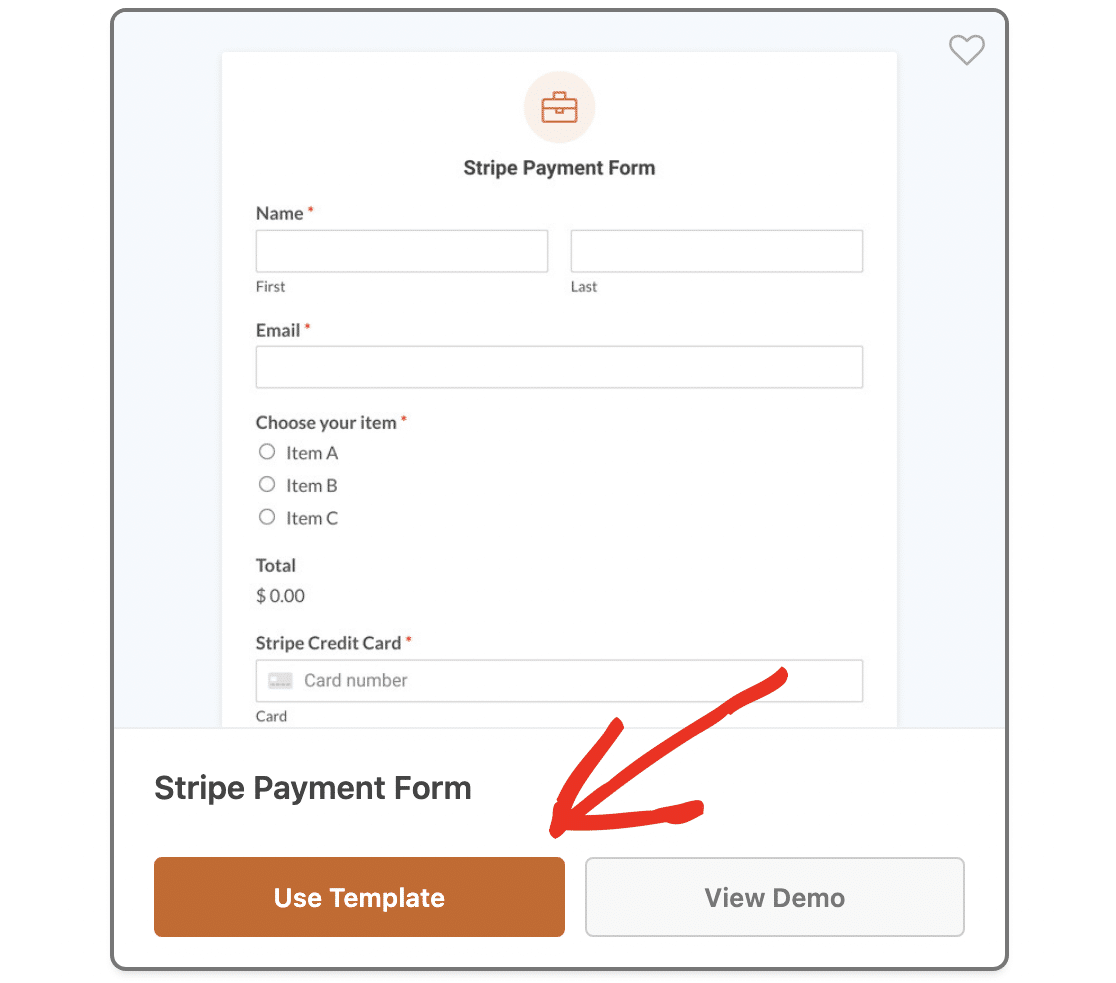
В этом уроке мы будем использовать шаблон платежной формы Stripe. Это простая платежная форма, которую вы можете настроить в соответствии со своими потребностями.
Введите «Stripe» в поле поиска слева от браузера шаблонов и прокрутите вниз до «Stripe Payment Form». Нажмите кнопку «Использовать шаблон» .

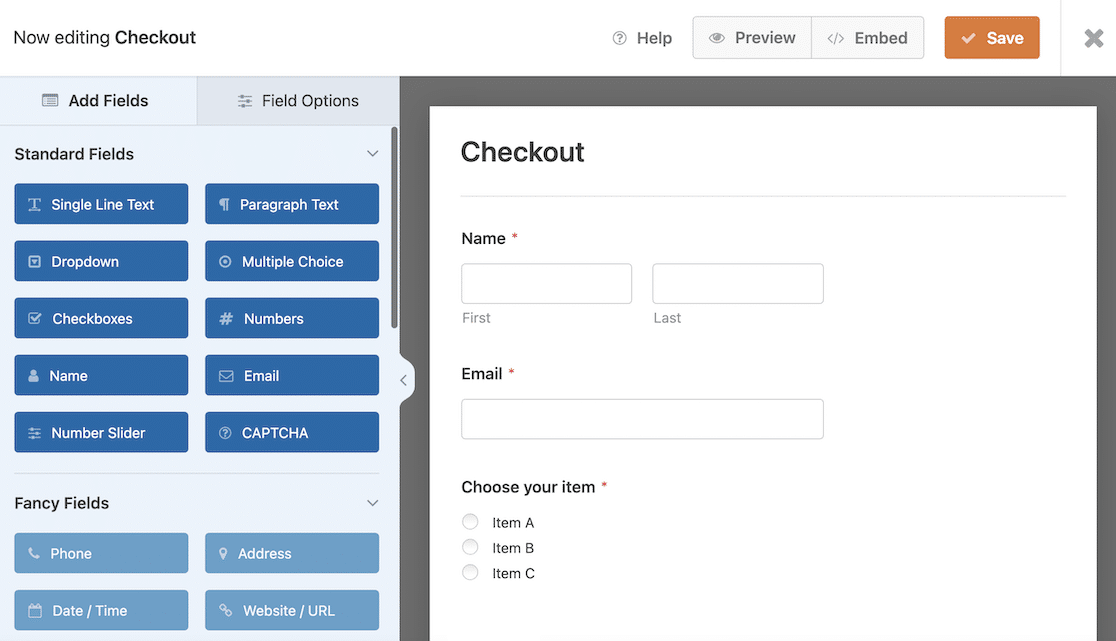
Это приведет вас к конструктору форм перетаскивания. Здесь вы можете настроить форму в соответствии с вашим интернет-магазином.
Например, шаблон включает поле переключателя с множественным выбором, которое позволяет пользователю выбрать один продукт, но вы можете изменить его на поле оплаты с флажком, чтобы они могли заказать несколько товаров.

Чтобы добавить дополнительные поля формы, перетащите их с панели «Добавить поля» слева. Однако старайтесь избегать добавления ненужных полей, так как это увеличит время, необходимое пользователю для оформления заказа, что снизит эффективность функции «в один клик».
Stripe уже предоставляет поля для информации о клиенте, такие как адрес доставки и платежный адрес, номер телефона и номер кредитной карты, поэтому вам не нужно добавлять их в форму.
Чтобы отредактировать текст в форме, щелкните поле ввода и измените метку или текст заполнителя на панели «Параметры поля» .
Не забудьте настроить цены и названия товаров, чтобы они соответствовали вашим продуктам. См. наше полное руководство по настройке параметров поля, если вам нужна дополнительная помощь.
Шаг 4: Активируйте Stripe Link
Чтобы пользователи могли завершить оформление заказа одним щелчком мыши, вам необходимо активировать Stripe Link. Это решение для оформления заказа в один клик от Stripe, которое надежно хранит данные клиентов и позволяет им повторно использовать их на любом сайте, поддерживающем Link.
После регистрации в Link клиент получит одноразовый пароль для аутентификации. После того, как это будет введено, их платежные реквизиты будут предварительно заполнены в форме оформления заказа, поэтому все, что им нужно сделать, это отправить форму для совершения платежа.
Завершение оформления заказа с помощью Stripe Link занимает всего 6 секунд и может повысить коэффициент конверсии более чем на 7%.
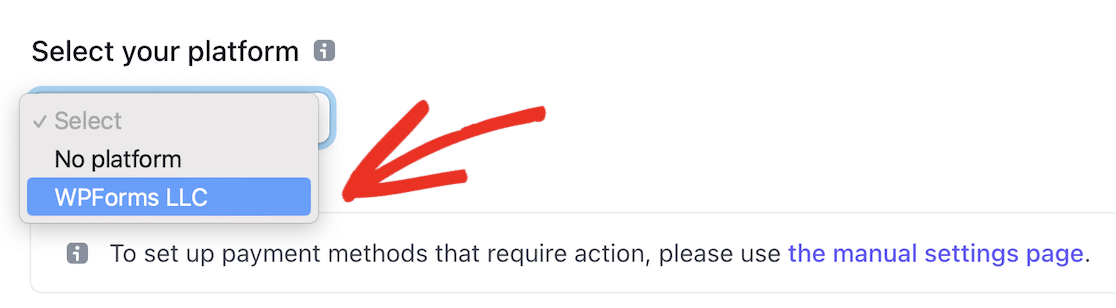
Чтобы убедиться, что ссылка активирована, перейдите в «Настройки оплаты» в настройках учетной записи Stripe и выберите «WPForms LLC» в раскрывающемся списке «Выбор платформы» .

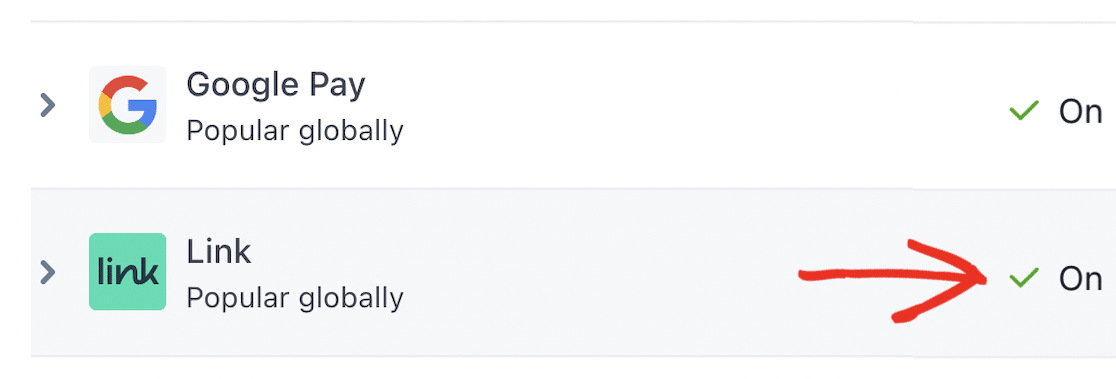
Это вызовет способы оплаты и настройки для WPForms. Прокрутите вниз до раздела «Кошельки» и убедитесь, что для параметра «Ссылка» установлено значение « Вкл.» .

Как только ссылка станет активной для вашей учетной записи Stripe, вы сможете вернуться в WordPress, чтобы завершить настройку формы оформления заказа.
Рекомендуется протестировать свою форму и настройку оплаты Stripe, прежде чем запускать ее. Ознакомьтесь с нашим руководством о том, как включить тестовый режим Stripe в WordPress, чтобы получить подробные инструкции о том, как это сделать.
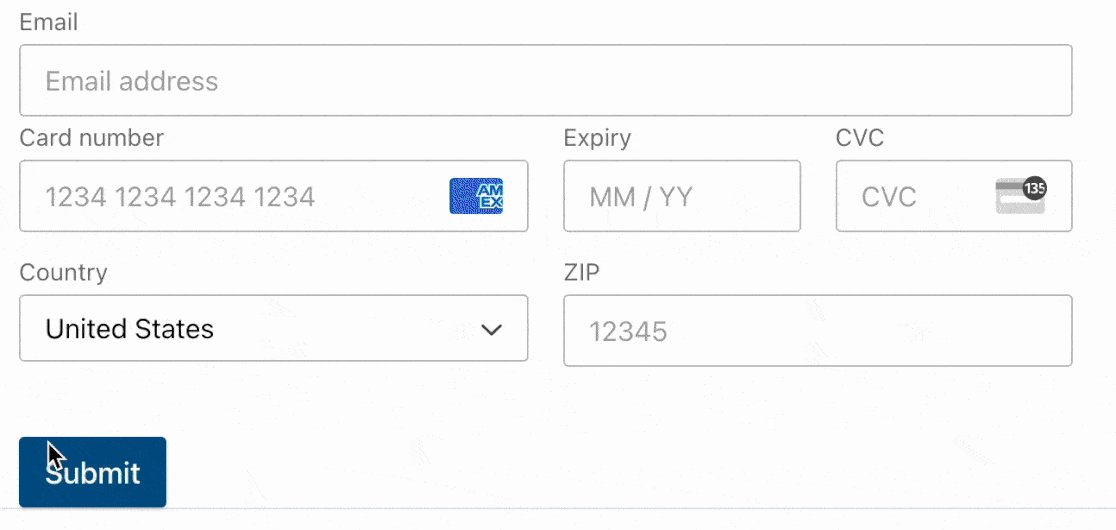
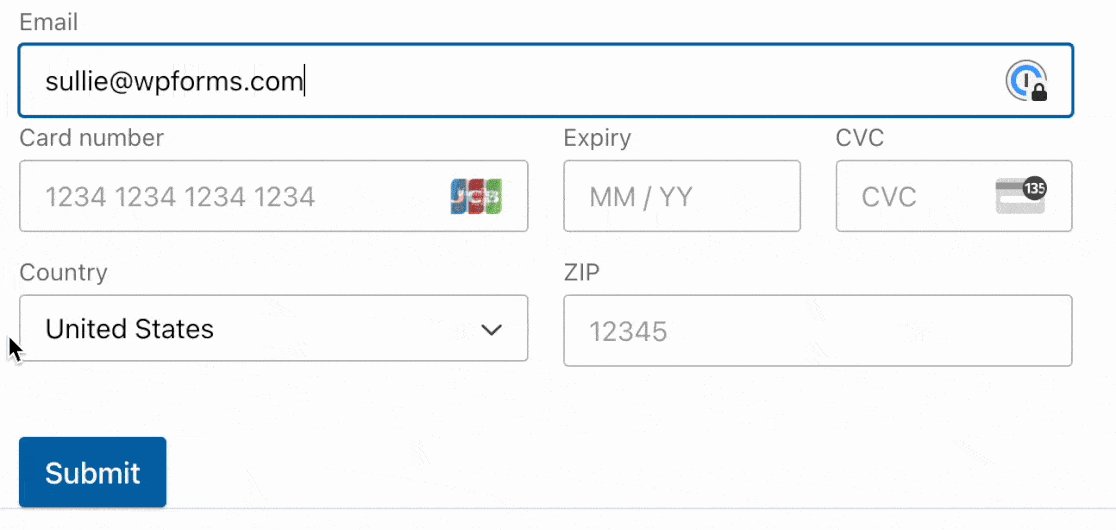
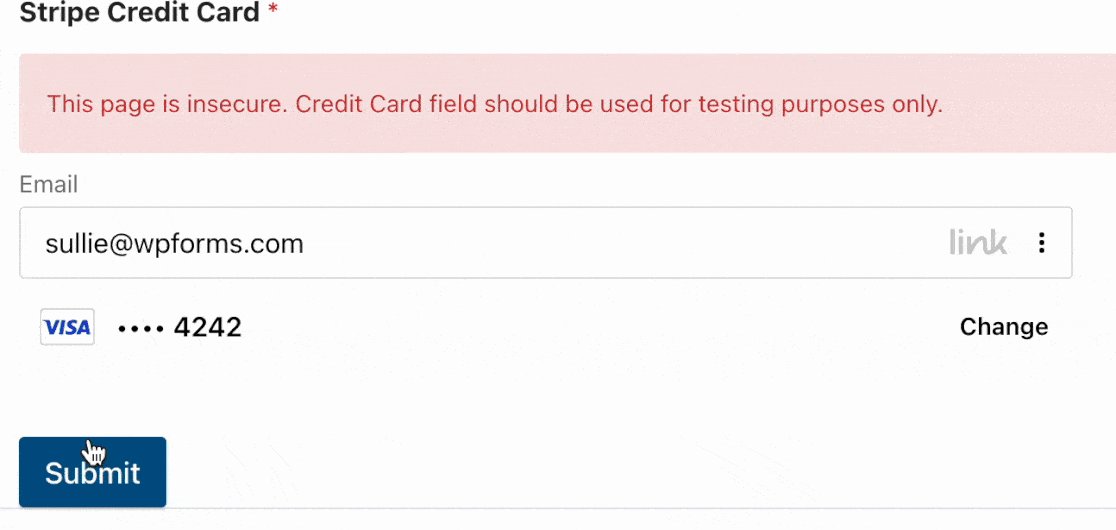
Пока вы находитесь в тестовом режиме, вы можете убедиться, насколько легко самостоятельно завершить оплату в один клик:

Шаг 5: опубликуйте форму оформления заказа
Теперь пришло время запустить форму оформления заказа, чтобы вы могли начать зарабатывать деньги! Нажмите кнопку «Встроить» в верхней части конструктора форм.

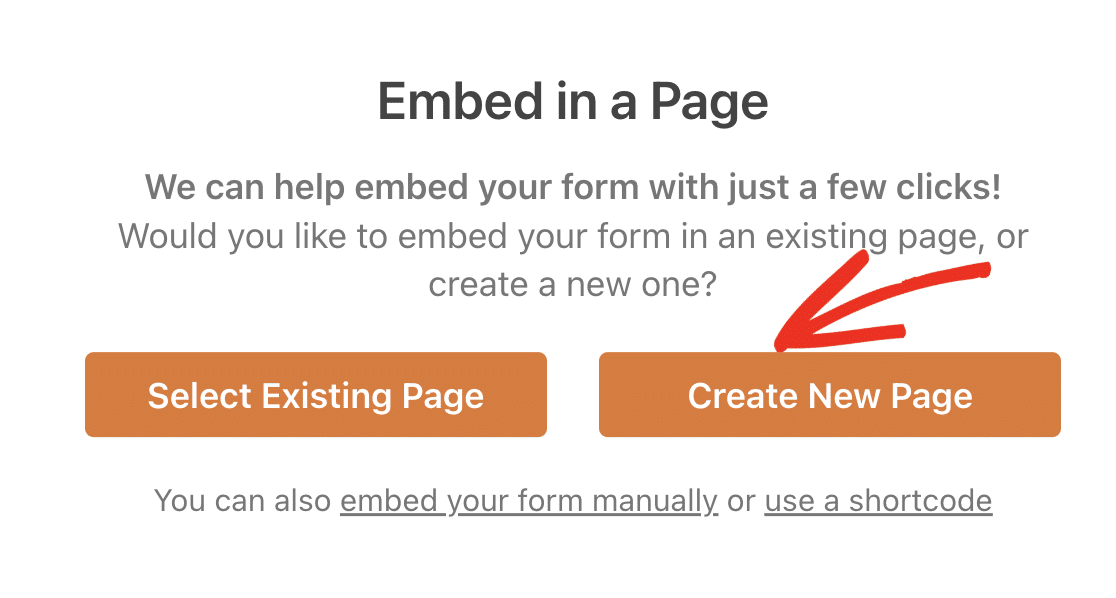
Появится всплывающее окно с вопросом, хотите ли вы встроить свою форму в существующую страницу или создать новую страницу. Вы можете нажать кнопку «Создать новую страницу» , чтобы создать отдельную страницу оформления заказа для своего интернет-магазина.

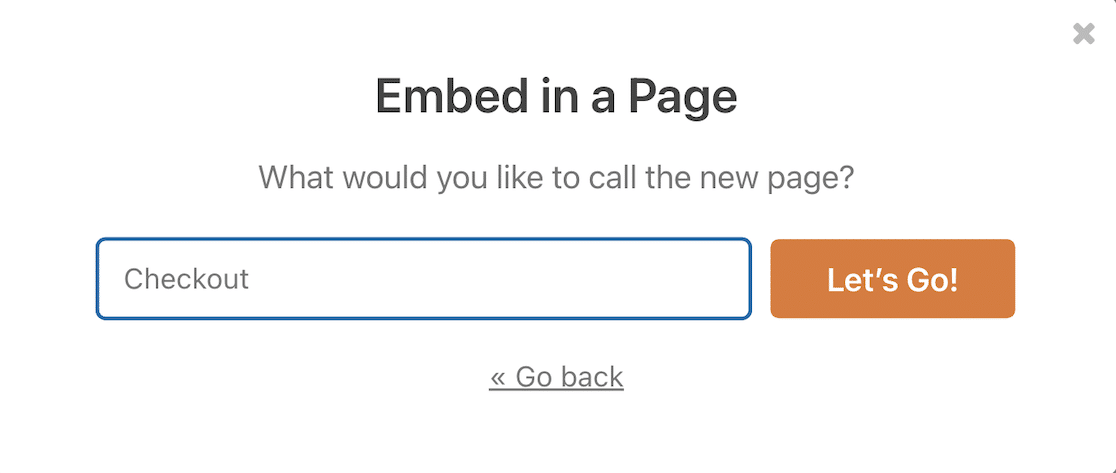
Введите подходящее название для своей страницы и нажмите «Поехали!». для создания страницы.

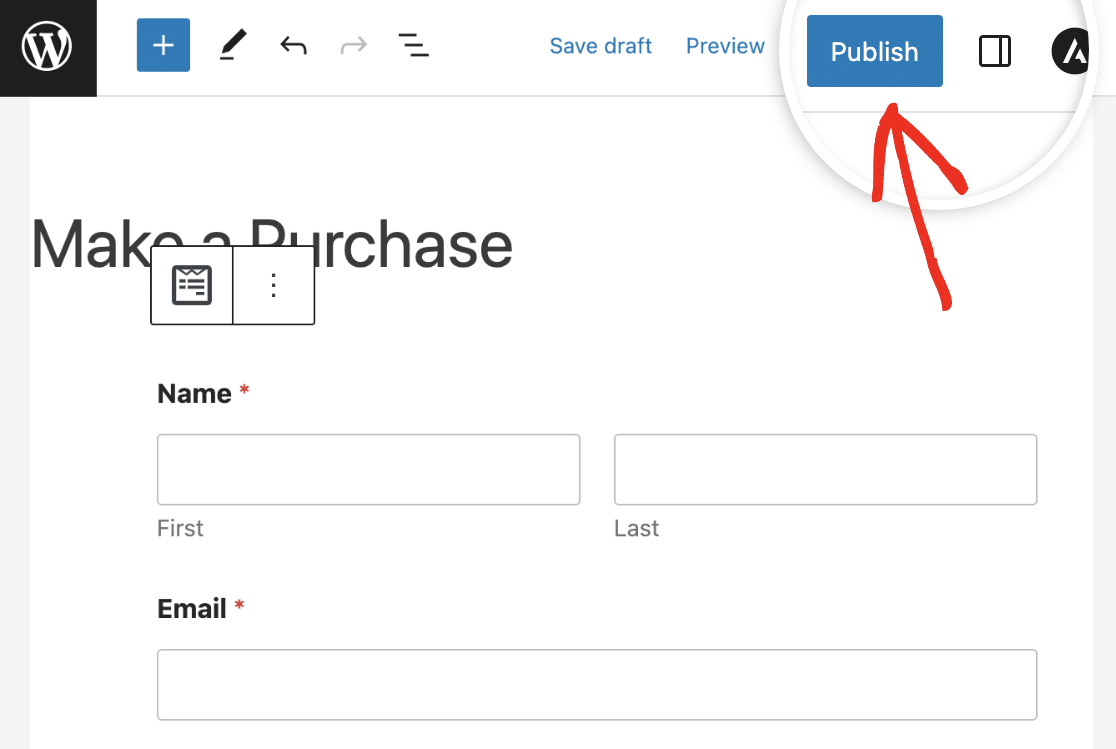
Теперь все, что вам нужно сделать, это нажать кнопку «Опубликовать» в правом верхнем углу, чтобы активировать страницу оформления заказа.

Теперь ваша платежная форма готова к работе, и ваши клиенты могут завершить процесс оформления заказа и проверки карты одним щелчком мыши!
Далее узнайте, как принимать регулярные платежи
Чтобы сэкономить вашим клиентам еще больше времени, узнайте, как активировать регулярные платежи в Stripe, чтобы вы могли предлагать подписки. Вы также можете прочитать о некоторых наиболее распространенных жалобах клиентов на платежные формы, чтобы помочь вам улучшить формы на вашем сайте.
Создайте форму оформления заказа WordPress прямо сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
