WordPress でワンクリック チェックアウト フォームを作成する方法
公開: 2023-08-03ワンクリックでチェックアウトフォームを WordPress サイトに追加する簡単な方法をお探しですか?
今日のオンライン買い物客は、オンライン ストアの利便性とスピードを期待しています。 顧客が支払い詳細を保存してワンクリックでチェックアウトできるようにすると、時間を節約でき、ショッピング カートの放棄やチェックアウト エラーの削減に役立ちます。
このチュートリアルでは、HTML、CSS、または Javascript を使用せずに、WordPress で安全なワンクリックのクレジット カード チェックアウト フォームを迅速、簡単、無料で作成する方法を説明します。
今すぐWordPressチェックアウトフォームを作成しましょう
ワンクリックチェックアウトとは何ですか?
ワンクリック チェックアウトは、顧客が氏名、住所、カード詳細、その他の支払い情報を入力することなく、ボタンをクリックするだけでオンラインで商品を購入できる便利な方法です。
ワンクリック チェックアウトは、最初の登録時に顧客の詳細を安全に保存することで機能します。 顧客が再度ログインすると、すべての情報を再度入力することなく購入を完了できるため、チェックアウト エクスペリエンスが向上し、スピードアップされます。
WordPress でワンクリック チェックアウト フォームを作成する方法
Amazon は、ワンクリック チェックアウトを最初に使用し始めたサイトの 1 つですが、現在では、これは e コマース Web サイトの一般的な機能です。
Stripe を含むいくつかの決済処理業者は、ワンクリック チェックアウト機能を提供しています。 これは、顧客が買い物をするすべての Web サイトでユーザー アカウントを作成して支払いの詳細を入力するのではなく、その支払いプロセッサを使用するオンライン ストアでワンクリック チェックアウトを使用できることを意味します。
WPForms と Stripe を使用してワンクリック チェックアウトを設定するための簡単なステップバイステップ ガイドを読み続けてください。
記事上で
- ステップ 1: WPForms をインストールする
- ステップ 2: Stripe アカウントを WPForms に接続する
- ステップ 3: チェックアウト フォームを作成する
- ステップ 4: Stripe Link をアクティブ化する
- ステップ 5: チェックアウト フォームを公開する
ステップ 1: WPForms をインストールする

WPForms は、WordPress に最適なノーコードフォームビルダープラグインです。 プラグインのすべてのバージョンには Stripe 支払い機能が含まれているため、完全な e コマース プラットフォームのような手間や費用をかけることなく、支払いフォームを簡単に作成できます。
WPForms には、いくつかの支払いフォームやチェックアウト フォームを含む 800 以上のフォーム テンプレートも付属しています。 このチュートリアルでは、オンライン ストアのチェックアウトに合わせてカスタマイズできる Stripe 注文フォームを使用します。
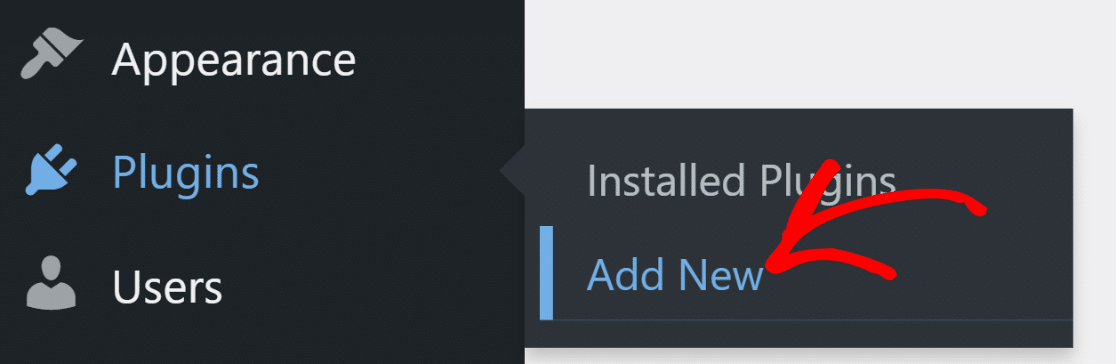
まず、WordPress ダッシュボードで[プラグイン] » [新規追加]に移動してプラグインをインストールします。

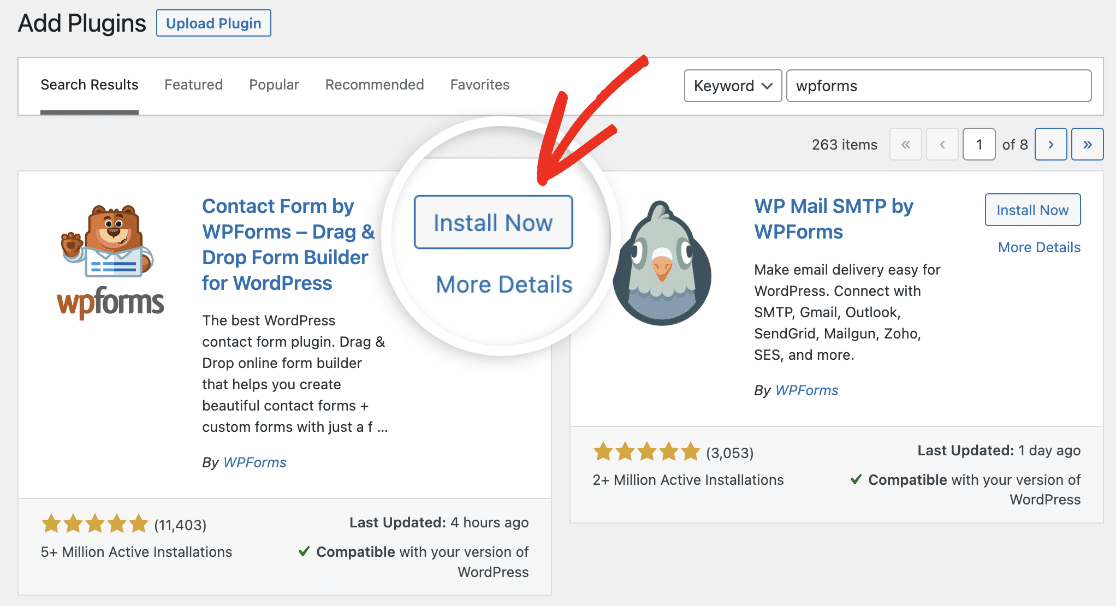
検索バーに「WPForms」と入力してWPFormsプラグインを見つけ、 「今すぐインストール」ボタンをクリックします。

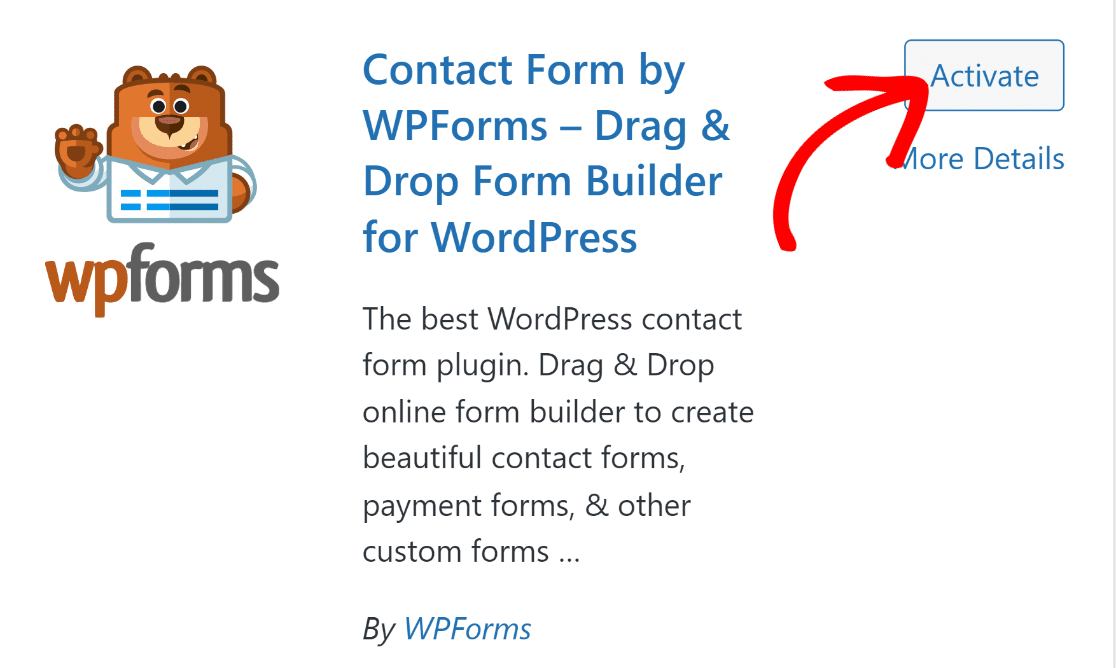
プラグインがインストールされるまでしばらく待ってから、 「有効化」ボタンをクリックします。

プラグインがアクティブになると、支払いを設定し、チェックアウト フォームを作成する準備が整います。
ステップ 2: Stripe アカウントを WPForms に接続する
WPForms にはいくつかの無料の注文フォームと支払いフォームのテンプレートが付属していますが、それらを使用するには支払いゲートウェイを設定する必要があります。 支払いゲートウェイを使用すると、顧客の支払い詳細を安全に収集し、少額の取引手数料と引き換えにカード支払いを承認できます。
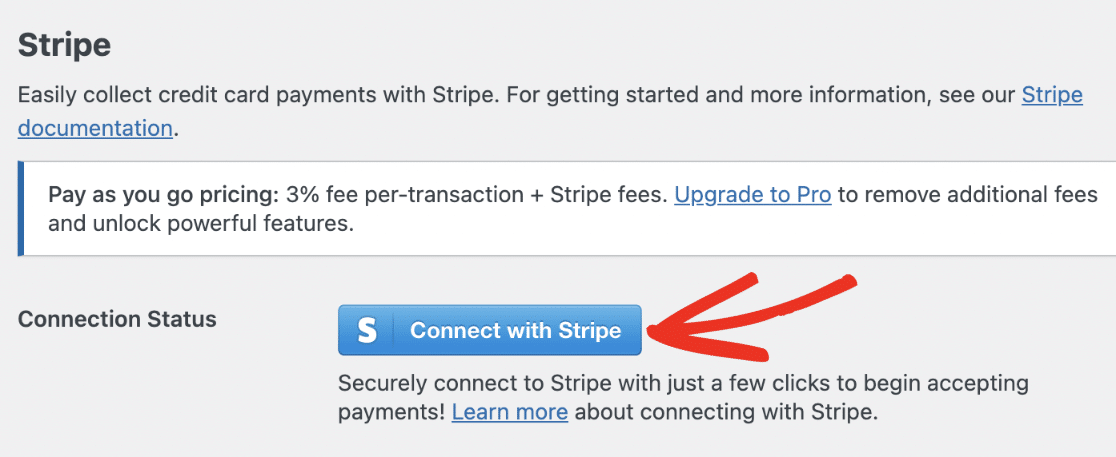
WPForms は、Paypal、Square、Authorize.net などのいくつかの支払いゲートウェイの API を統合します。 ただし、ワンクリック チェックアウトを提供する最も手頃なオプションを探している場合は、WPForms Lite に組み込まれている Stripe を使用できます。 Stripe を使用して支払いを受ける場合、追加料金はかかりません。 トランザクションごとに 3% の手数料と Stripe 手数料のみが請求されます。
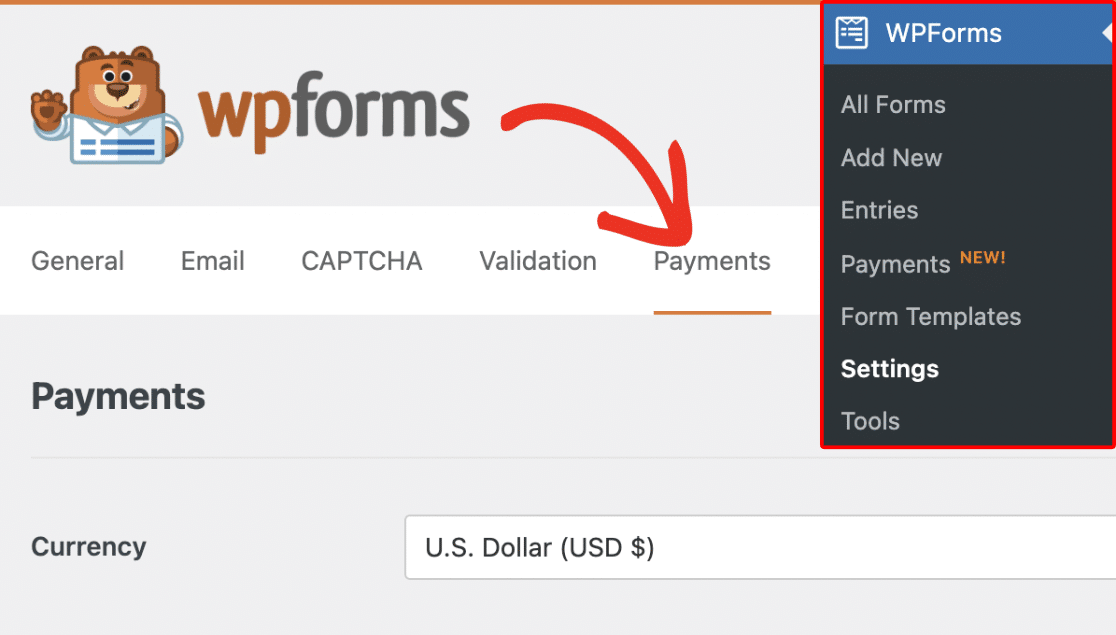
WPForms » 設定に移動し、支払いタブをクリックすると、WPForms を Stripe アカウントに接続できます。

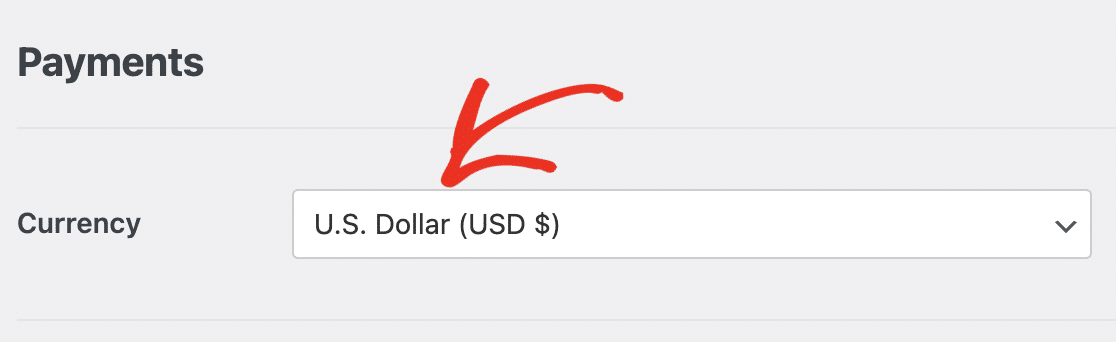
この画面では、ドロップダウン選択から支払いを受け入れる通貨を変更できます。

ページをさらに下にスクロールして、 「Stripe で接続」ボタンをクリックします。

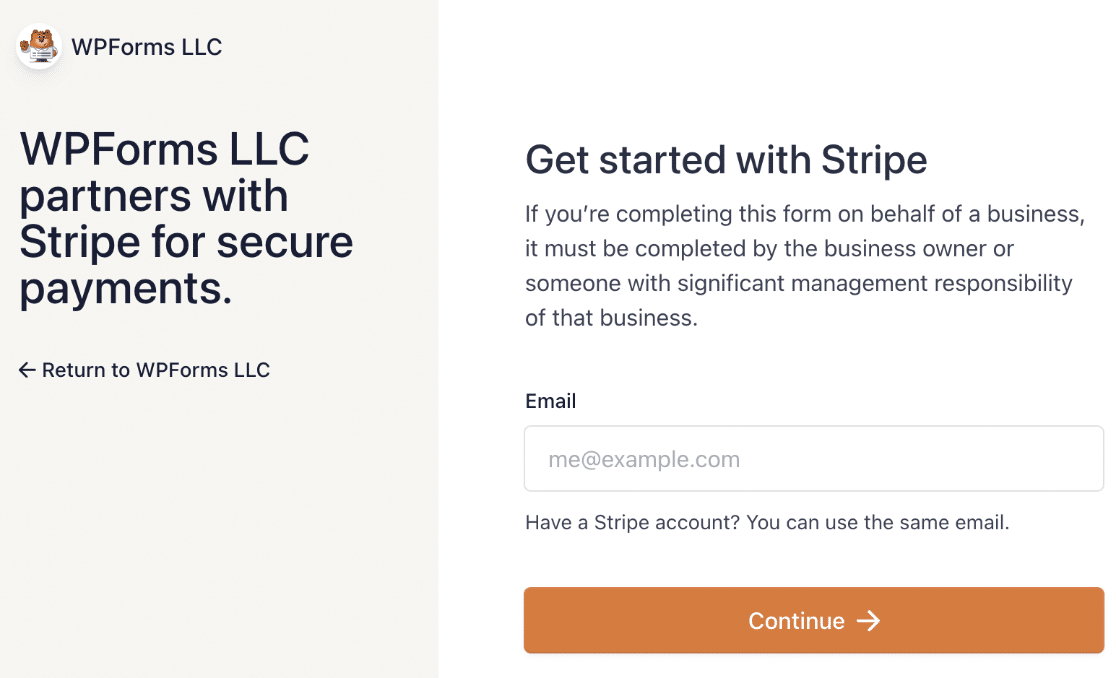
これにより、Stripe 接続ウィザードが表示され、既存のアカウントに接続するか、新しいアカウントを設定できます。

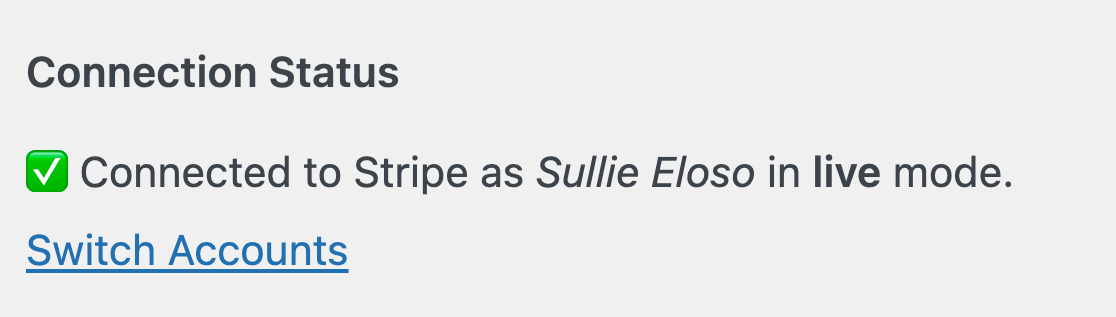
接続ウィザードを完了すると、WordPress ダッシュボードに戻り、WPForms が Stripe アカウントに接続されたことを示す確認が表示されます。

これでセットアップが完了し、サイトで支払いを受け入れる準備が整いました。 あなたがする必要があるのは、チェックアウトフォームを作成することだけです。
ステップ 3: チェックアウト フォームを作成する
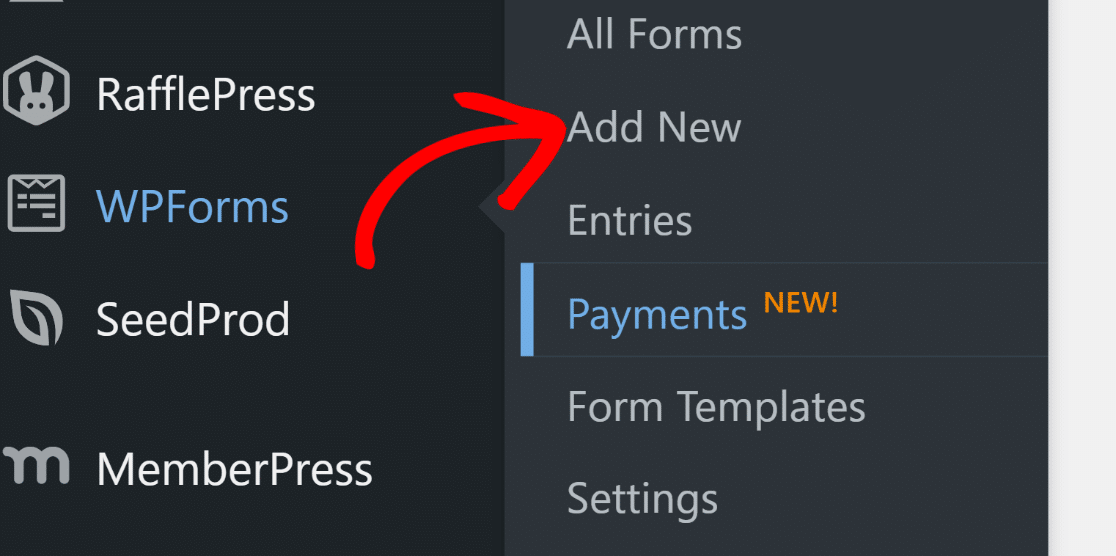
WPForms » 新規追加に移動して、フォーム テンプレートを参照します。


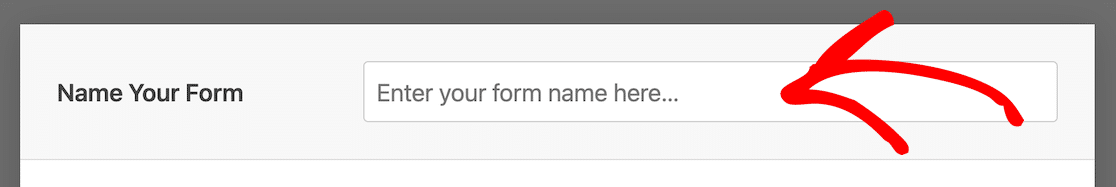
ビルダーの上部にフォームの名前を入力します。 「チェックアウト」など、目的に合ったわかりやすい名前を付けることができます。

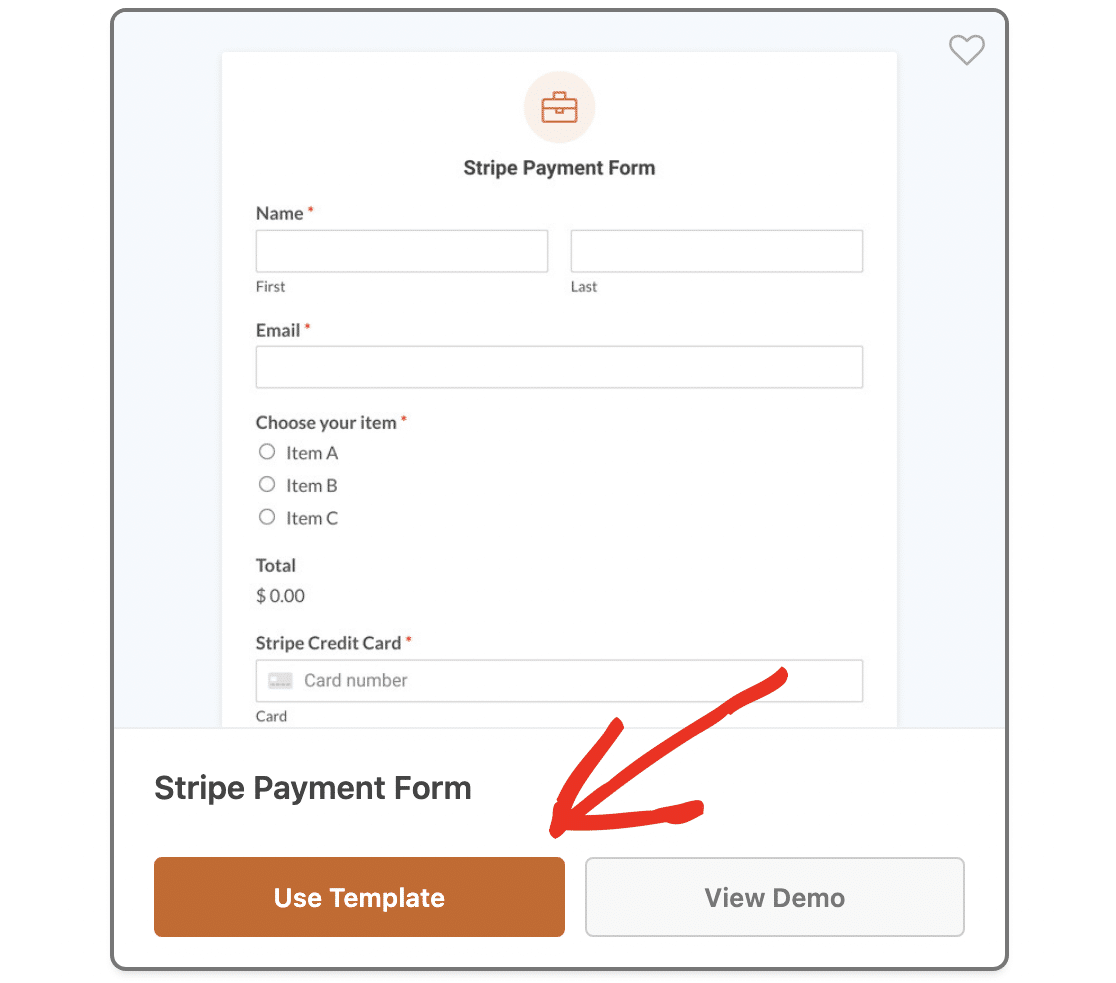
このチュートリアルでは、Stripe Payment Form テンプレートを使用します。 これは、ニーズに合わせてカスタマイズできるシンプルな支払いフォームです。
テンプレート ブラウザの左側にある検索フィールドに「Stripe」と入力し、「Stripe Payment Form」まで下にスクロールします。 「テンプレートを使用」ボタンをクリックします。

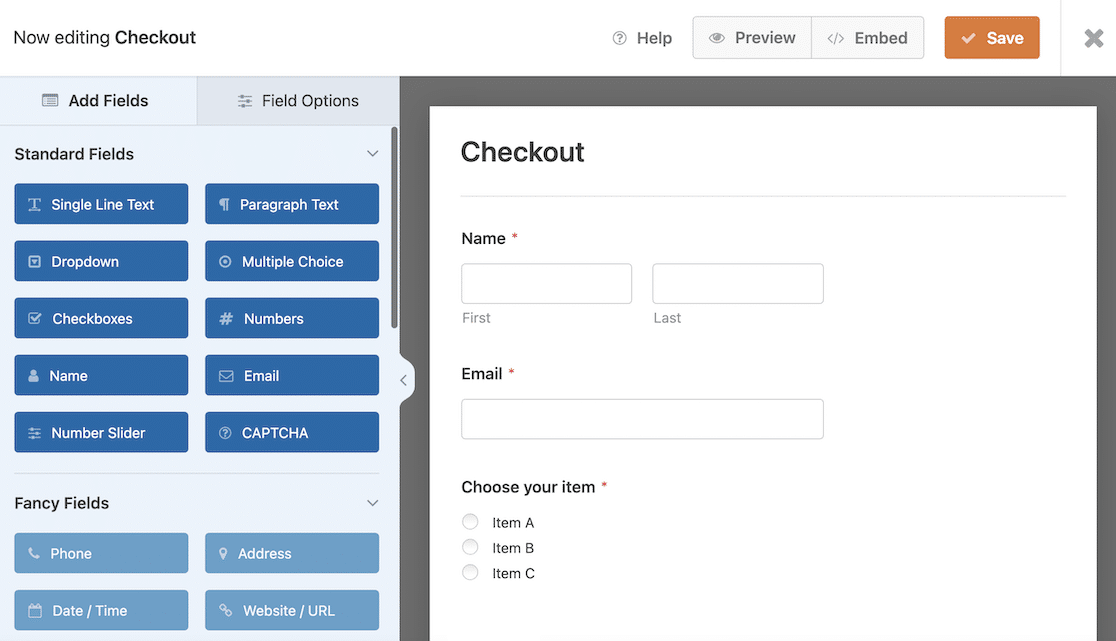
これにより、ドラッグ アンド ドロップ フォーム ビルダーが表示されます。 ここでは、オンライン ストアに合わせてフォームをカスタマイズできます。
たとえば、テンプレートには、ユーザーが 1 つの製品を選択できる複数選択のラジオ ボタン フィールドが含まれていますが、複数の品目を注文できるように、それをチェックボックス支払いフィールドに変更することができます。

フォーム フィールドを追加するには、左側の[フィールドの追加]パネルからフォーム フィールドをドラッグ アンド ドロップします。 ただし、不要なフィールドを追加しないようにしてください。追加すると、ユーザーがチェックアウトするまでの時間が長くなり、ワンクリック機能の有効性が低下します。
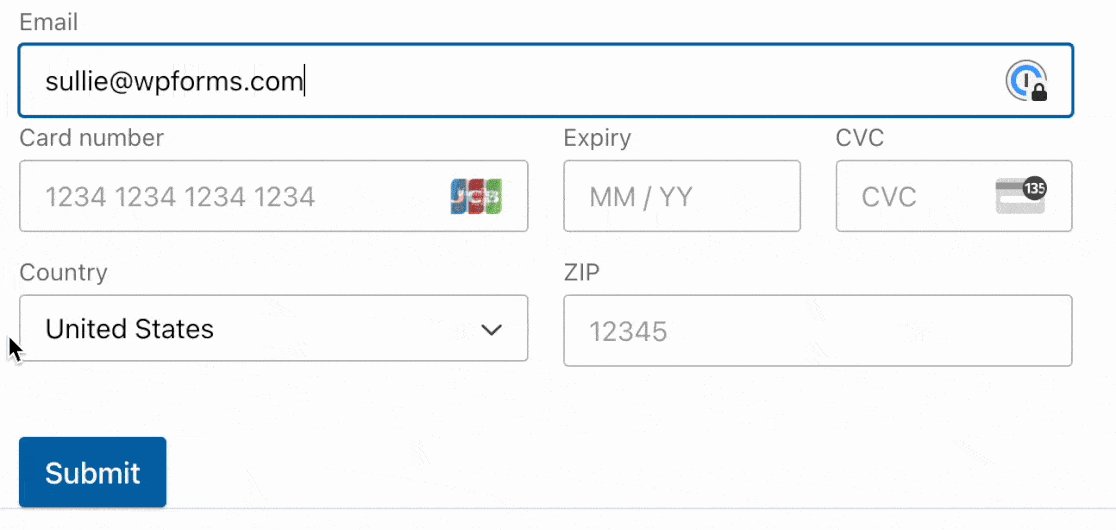
Stripe には配送先住所や請求先住所、電話番号、クレジット カード番号などの顧客情報のフィールドがすでに用意されているため、これらをフォームに追加する必要はありません。
フォーム上のテキストを編集するには、入力フィールドをクリックし、 [フィールド オプション]パネルでラベルまたはプレースホルダー テキストを変更します。
商品に合うように価格と商品名を調整することを忘れないでください。 さらに詳しいヘルプが必要な場合は、フィールド オプションのカスタマイズに関する完全なガイドを参照してください。
ステップ 4: Stripe Link をアクティブ化する
ユーザーがワンクリックでチェックアウトを完了できるようにするには、Stripe Link をアクティブにする必要があります。 これは、顧客の詳細を安全に保存し、Link をサポートするサイトで再利用できるようにする Stripe のワンクリック チェックアウト ソリューションです。
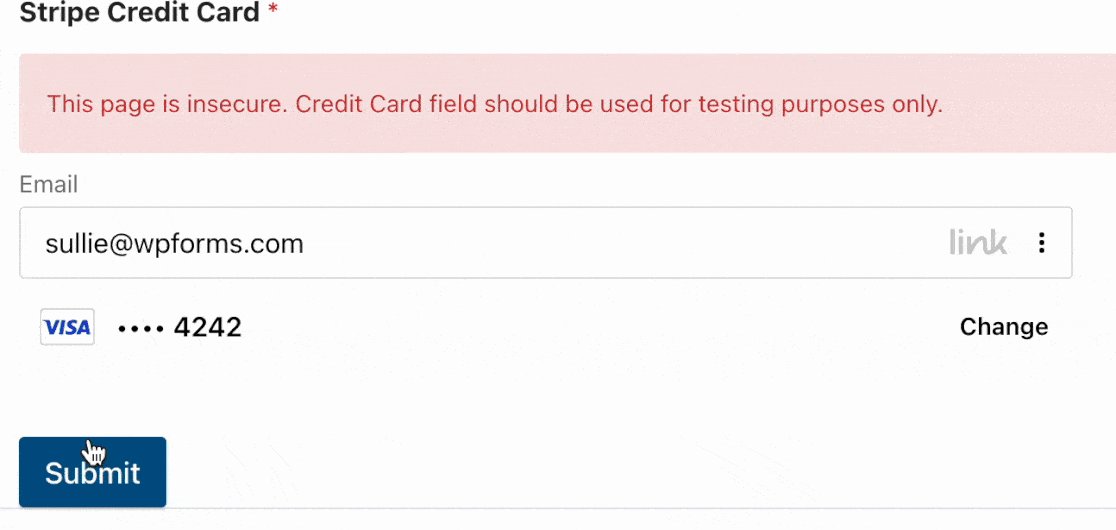
Link に登録すると、認証用のワンタイム パスコードが届きます。 これを入力すると、支払いの詳細がチェックアウト フォームに事前に入力されるため、必要なのは支払いのためにフォームを送信することだけです。
Stripe Link を使用してチェックアウトを完了するのにかかる時間はわずか 6 秒で、コンバージョン率は 7% 以上向上します。
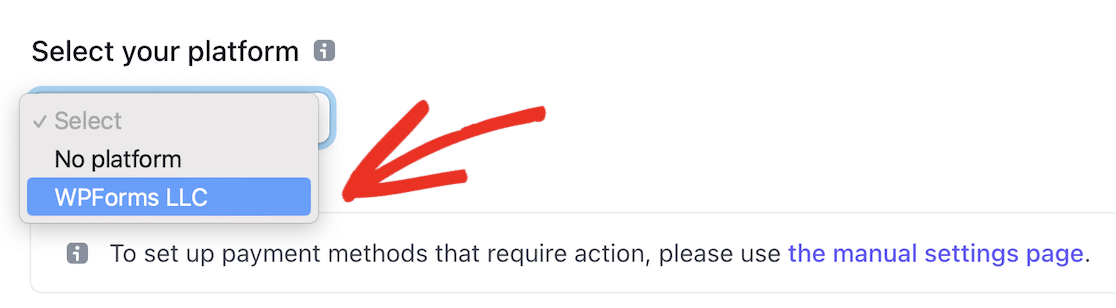
リンクが有効になっていることを確認するには、Stripe アカウント設定の支払い設定に移動し、プラットフォームの選択ドロップダウンから「WPForms LLC」を選択します。

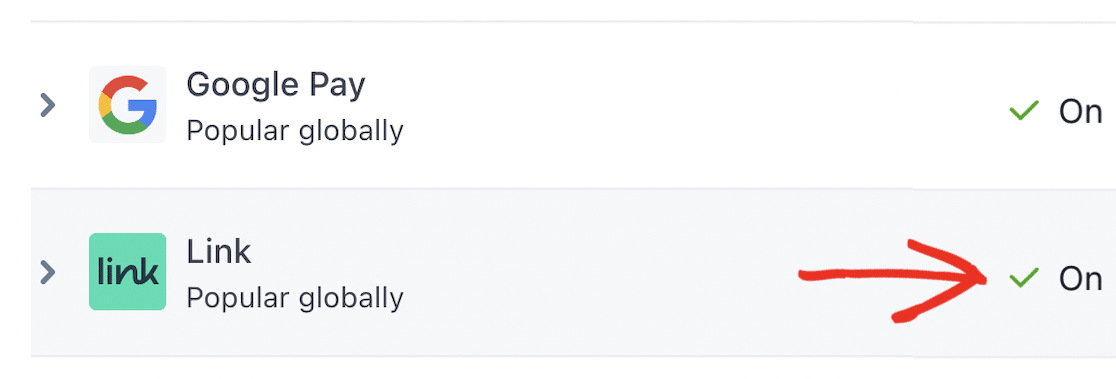
これにより、WPForms の支払い方法と設定が表示されます。 「ウォレット」セクションまで下にスクロールし、「リンク」が「オン」に設定されていることを確認します。

Stripe アカウントのリンクがアクティブになったら、WordPress に戻ってチェックアウト フォームの設定を完了できます。
公開する前に、フォームと Stripe 支払いの設定をテストすることをお勧めします。 これを行う方法の詳細な手順については、WordPress で Stripe テスト モードを有効にする方法に関するガイドを参照してください。
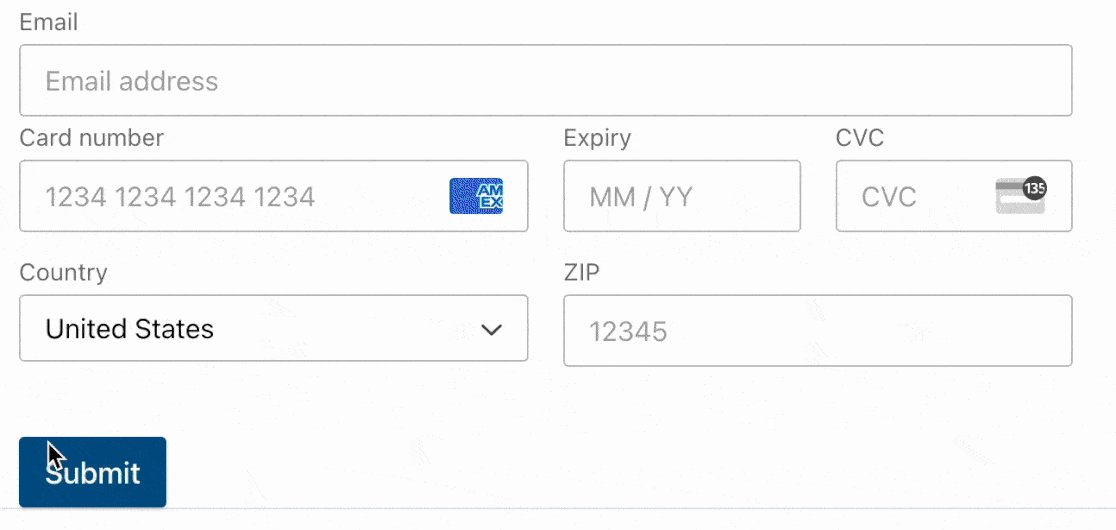
テスト モードでは、ワンクリック チェックアウトを自分で完了することがいかに簡単かを体験できます。

ステップ 5: チェックアウト フォームを公開する
さあ、チェックアウト フォームを公開して、お金を稼ぎ始めましょう! フォームビルダーの上部にある「埋め込み」ボタンをクリックします。

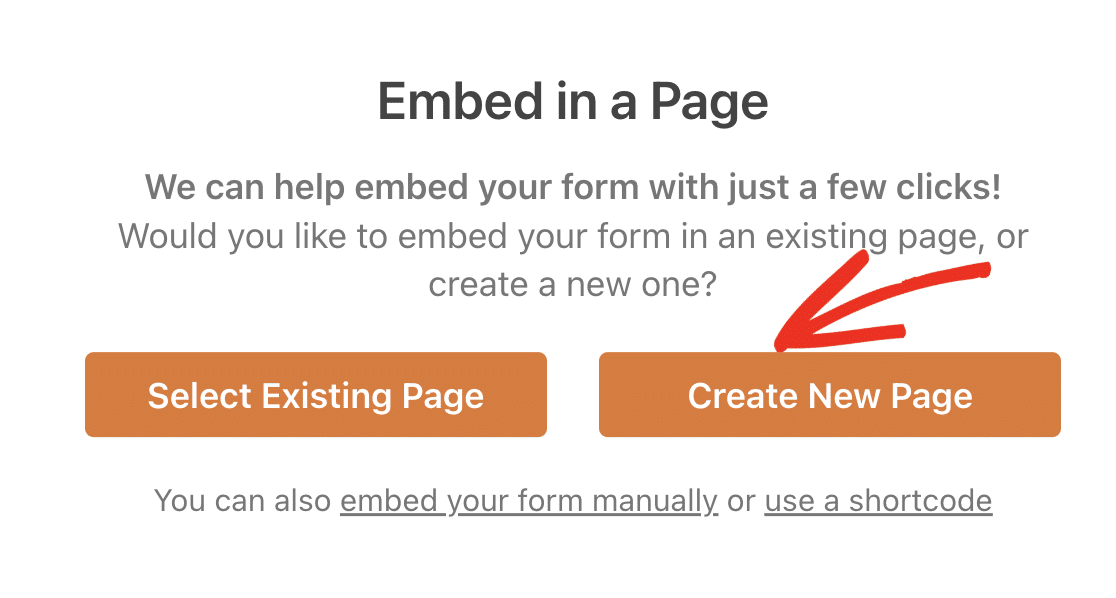
フォームを既存のページに埋め込むか、新しいページを作成するかを尋ねるポップアップが表示されます。 [新しいページを作成]ボタンをクリックして、オンライン ストア用に別のチェックアウト ページを作成できます。

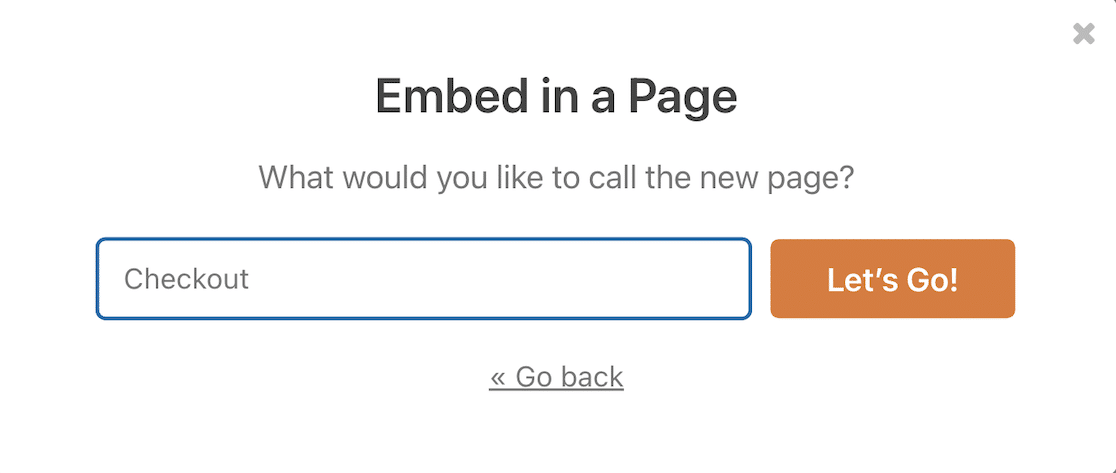
ページに適切な名前を入力し、 「Let's Go!」をクリックします。 ページを作成します。

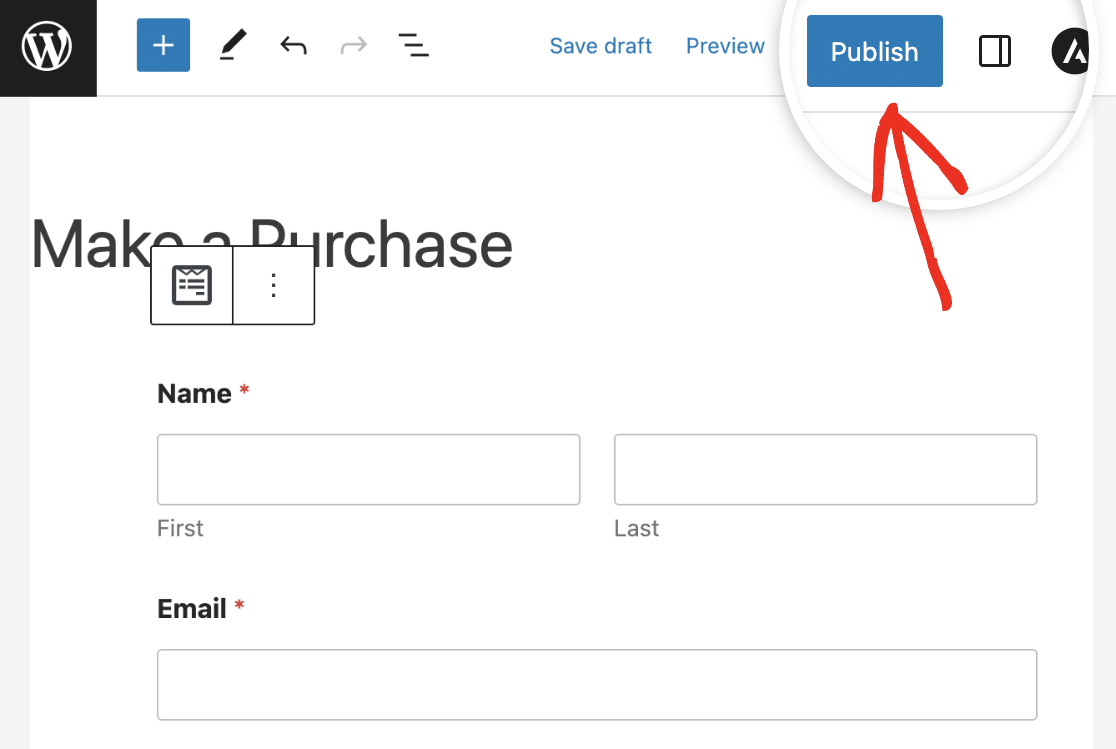
あとは右上の「公開」ボタンをクリックしてチェックアウトページを公開するだけです。

これで支払いフォームの準備が整い、顧客はワンクリックでチェックアウトプロセスとカード検証を完了できるようになりました。
次に、定期的な支払いを受け入れる方法を学びます
顧客の時間をさらに節約するには、Stripe で定期支払いを有効にしてサブスクリプションを提供できるようにする方法を学びましょう。 サイトのフォームを改善するために、支払いフォームに関する最も一般的な顧客の苦情について読むこともできます。
今すぐWordPressチェックアウトフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
