كيفية إنشاء نموذج الخروج بنقرة واحدة في WordPress
نشرت: 2023-08-03هل تبحث عن طريقة سهلة لإضافة نموذج الخروج بنقرة واحدة إلى موقع WordPress الخاص بك؟
يتوقع المتسوقون عبر الإنترنت اليوم الراحة والسرعة من المتاجر عبر الإنترنت. السماح لعملائك بحفظ تفاصيل الدفع الخاصة بهم حتى يتمكنوا من تسجيل المغادرة بنقرة واحدة سيوفر لهم الوقت ويساعد على تقليل التخلي عن عربة التسوق وتقليل أخطاء السداد.
في هذا البرنامج التعليمي ، سنعرض لك طريقة سريعة وسهلة ومجانية لإنشاء نموذج سحب بطاقة ائتمان آمن بنقرة واحدة في WordPress دون الحاجة إلى HTML أو CSS أو Javascript.
قم بإنشاء نموذج الخروج من WordPress الخاص بك الآن
ما هو الدفع بنقرة واحدة؟
يعد الدفع بنقرة واحدة طريقة ملائمة للعملاء لشراء العناصر عبر الإنترنت بنقرة زر واحدة دون الحاجة إلى إدخال الاسم الكامل والعنوان وتفاصيل البطاقة ومعلومات الدفع الأخرى.
يعمل الدفع بنقرة واحدة عن طريق تخزين تفاصيل العميل بشكل آمن أثناء التسجيل الأولي. عندما يسجل العميل الدخول مرة أخرى ، يمكنه إكمال مشترياته دون الحاجة إلى إدخال جميع معلوماته مرة أخرى ، مما يؤدي إلى تحسين وتسريع تجربة السداد.
كيفية إنشاء نموذج الخروج بنقرة واحدة في WordPress
كان موقع أمازون من أوائل المواقع التي بدأت في استخدام الدفع بنقرة واحدة ، لكنها الآن ميزة شائعة لمواقع التجارة الإلكترونية.
تقدم العديد من معالجات الدفع ، بما في ذلك Stripe ، الآن ميزة الخروج بنقرة واحدة. هذا يعني أنه يمكن للعميل استخدام الدفع بنقرة واحدة في أي متجر عبر الإنترنت يستخدم معالج الدفع هذا بدلاً من إنشاء حساب مستخدم وإدخال تفاصيل الدفع في كل موقع ويب يتسوقون فيه.
استمر في القراءة للحصول على دليل بسيط خطوة بخطوة لإعداد الخروج بنقرة واحدة باستخدام WPForms و Stripe.
في هذه المقالة
- الخطوة 1: قم بتثبيت WPForms
- الخطوة 2: قم بتوصيل حساب Stripe الخاص بك بـ WPForms
- الخطوة 3: إنشاء نموذج الخروج
- الخطوة 4: تنشيط Stripe Link
- الخطوة 5: نشر نموذج الخروج الخاص بك
الخطوة 1: قم بتثبيت WPForms

WPForms هو أفضل مكون إضافي لمنشئ النماذج بدون رمز لبرنامج WordPress. تتضمن جميع إصدارات البرنامج المساعد وظيفة دفع Stripe حتى تتمكن من إنشاء نماذج دفع بسهولة دون متاعب وحساب نظام أساسي للتجارة الإلكترونية كامل.
يوجد حتى أكثر من 800 قالب نماذج تأتي مع WPForms ، بما في ذلك العديد من نماذج الدفع والسداد. في هذا البرنامج التعليمي ، سنستخدم نموذج طلب Stripe ، والذي يمكنك تخصيصه ليناسب الخروج من متجرك عبر الإنترنت.
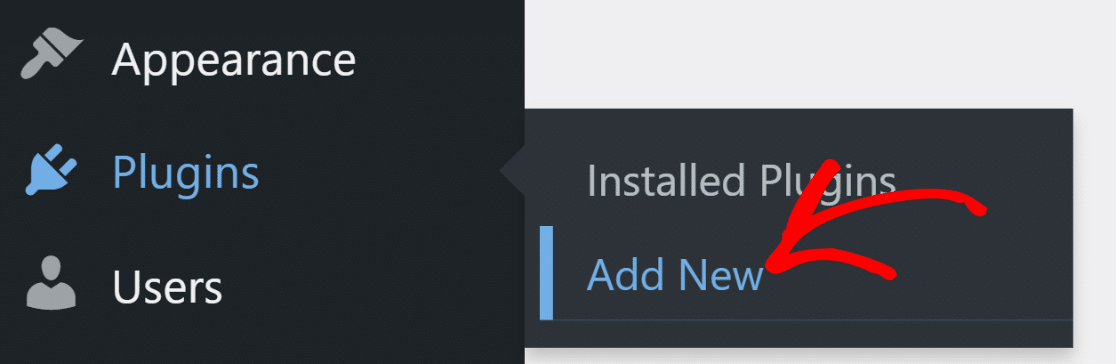
للبدء ، ثبّت المكون الإضافي بالانتقال إلى الإضافات »إضافة جديد في لوحة معلومات WordPress الخاصة بك.

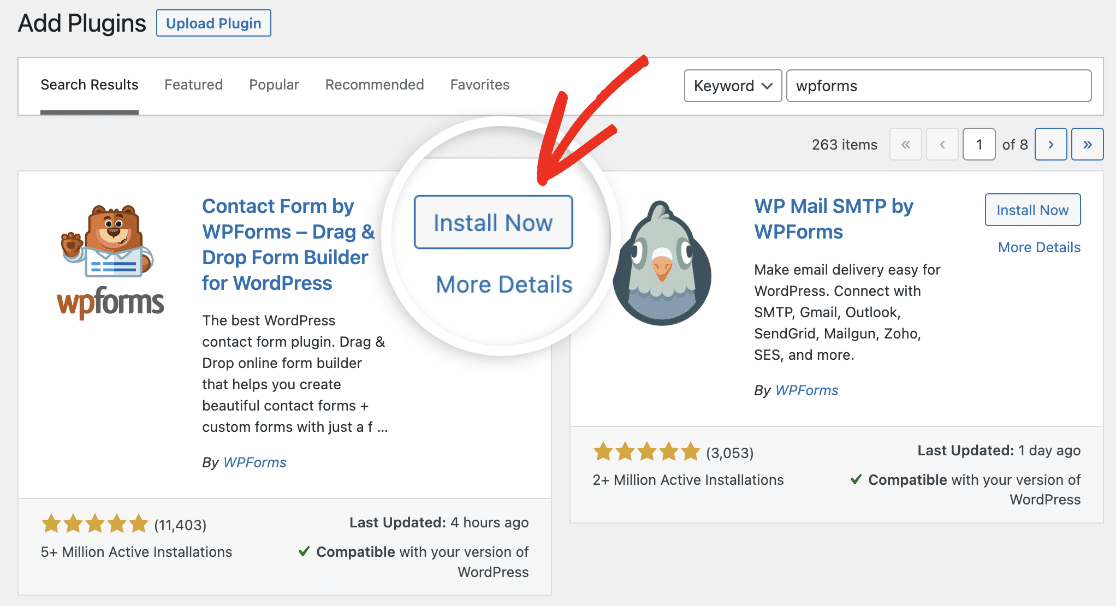
اكتب "WPForms" في شريط البحث للعثور على ملحق WPForms وانقر على زر التثبيت الآن .

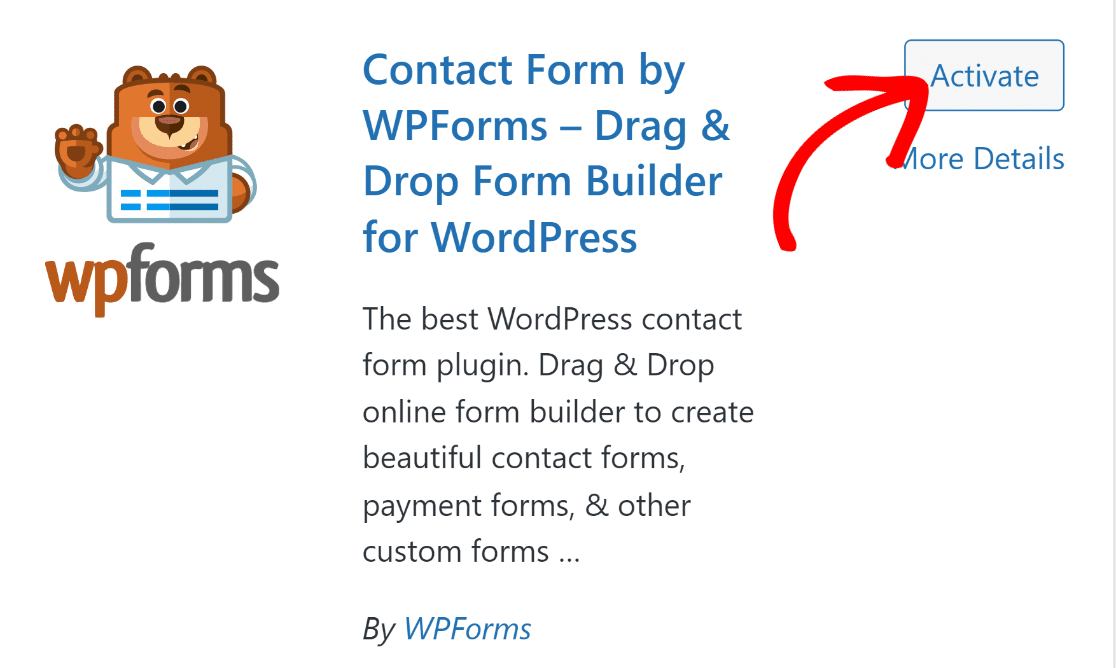
انتظر بضع لحظات حتى يتم تثبيت المكون الإضافي ، وانقر فوق الزر تنشيط .

بمجرد تنشيط المكون الإضافي ، تكون جاهزًا لإعداد المدفوعات وإنشاء نموذج الخروج الخاص بك.
الخطوة 2: قم بتوصيل حساب Stripe الخاص بك بـ WPForms
يأتي WPForms مع العديد من قوالب نماذج الطلبات والدفع المجانية ، ولكنك ستحتاج إلى إعداد بوابة دفع لاستخدامها. تسمح لك بوابات الدفع بجمع تفاصيل دفع العميل بشكل آمن وتفويض مدفوعات البطاقة مقابل رسوم معاملة صغيرة.
تدمج WPForms واجهة برمجة التطبيقات للعديد من بوابات الدفع مثل Paypal و Square و Authorize.net. ولكن إذا كنت تبحث عن الخيار الأكثر تكلفة الذي يوفر إمكانية الدفع بنقرة واحدة ، فيمكنك استخدام Stripe ، المدمج في WPForms Lite. لا توجد رسوم إضافية لاستخدام Stripe لتلقي المدفوعات ؛ سيتم تحصيل رسوم 3٪ فقط لكل معاملة ، بالإضافة إلى رسوم Stripe.
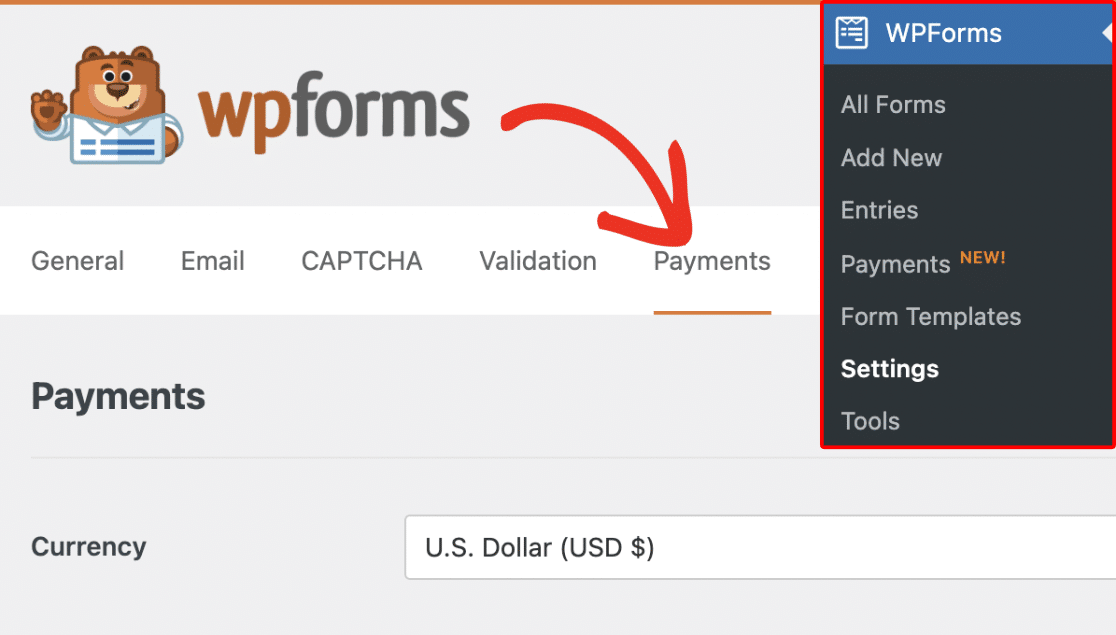
يمكنك توصيل WPForms بحساب Stripe الخاص بك بالانتقال إلى WPForms »الإعدادات والنقر فوق علامة التبويب المدفوعات .

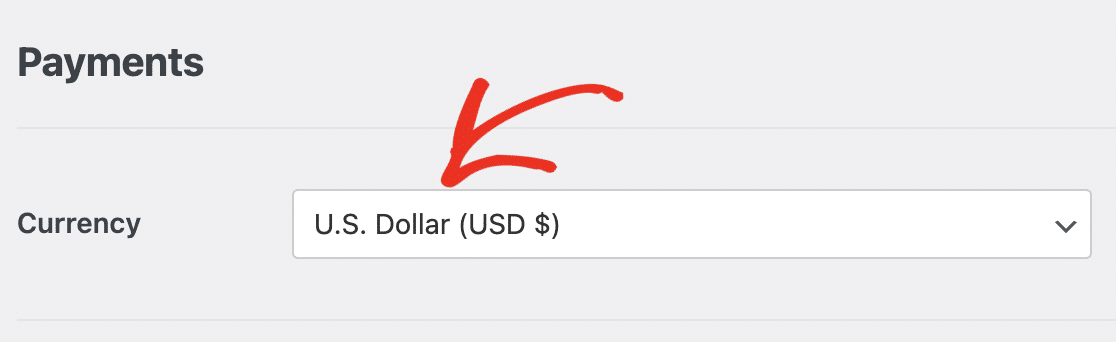
في هذه الشاشة ، يمكنك تغيير العملة لقبول المدفوعات من القائمة المنسدلة المحددة.

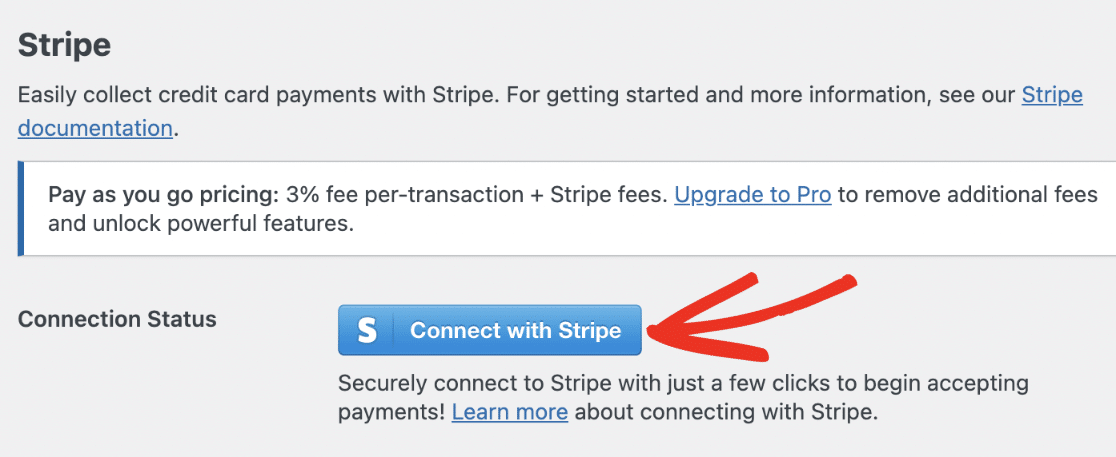
قم بالتمرير قليلاً إلى أسفل الصفحة وانقر فوق الزر Connect with Stripe .

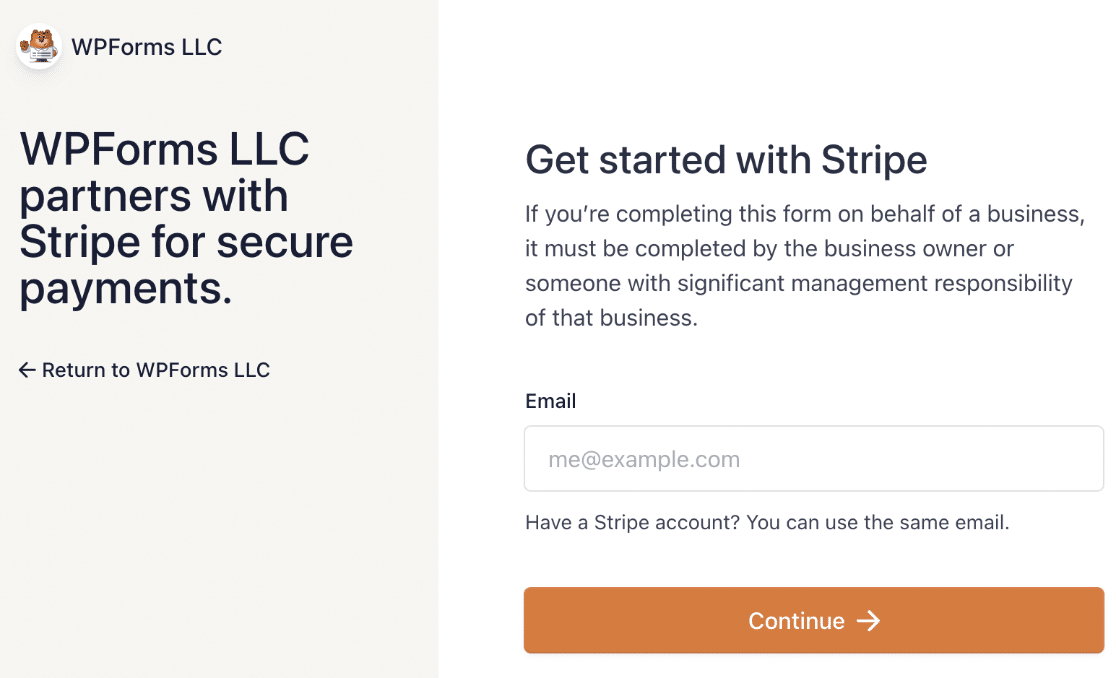
سينقلك هذا إلى معالج اتصال Stripe ، حيث يمكنك الاتصال بحسابك الحالي أو إعداد حساب جديد.

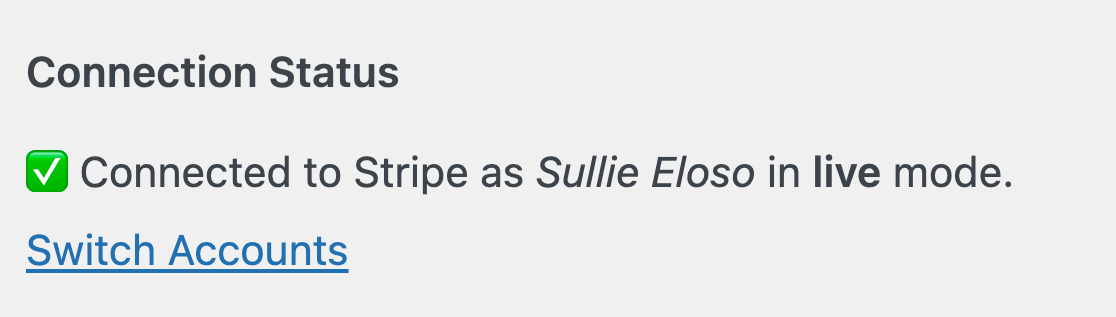
بعد الانتهاء من معالج الاتصال ، ستعود إلى لوحة معلومات WordPress الخاصة بك ، حيث سترى تأكيدًا على أن WPForms متصل الآن بحساب Stripe الخاص بك.

أنت الآن جاهز تمامًا وجاهز لقبول المدفوعات على موقعك. كل ما عليك القيام به هو إنشاء نموذج الخروج الخاص بك.
الخطوة 3: إنشاء نموذج الخروج
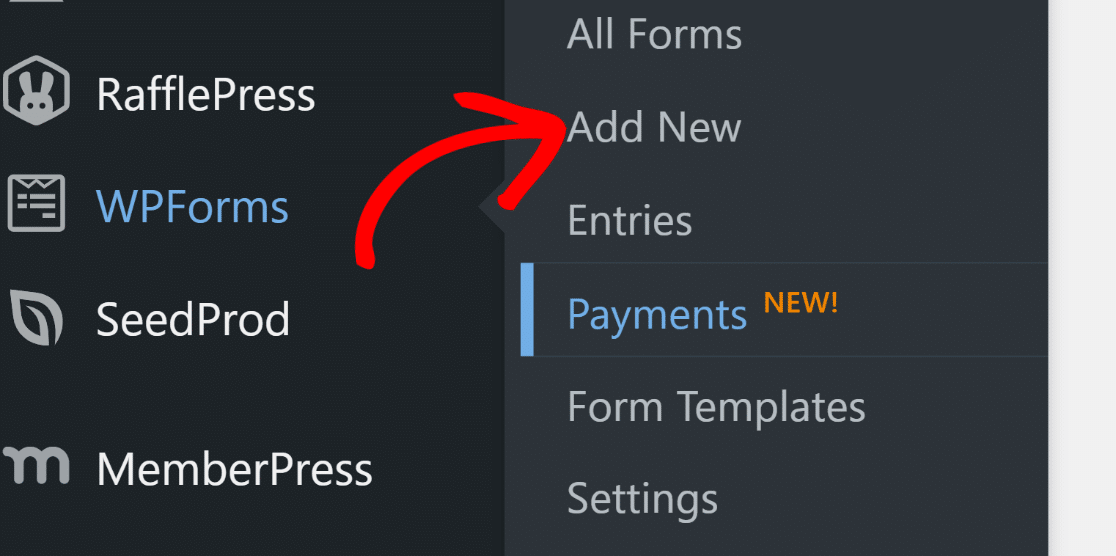
انتقل إلى WPForms »إضافة جديد لاستعراض قوالب النماذج.


أدخل اسمًا للنموذج الخاص بك في الجزء العلوي من المنشئ الخاص بك. يمكنك تسميتها "Checkout" أو أي شيء وصفي يناسب أغراضك.

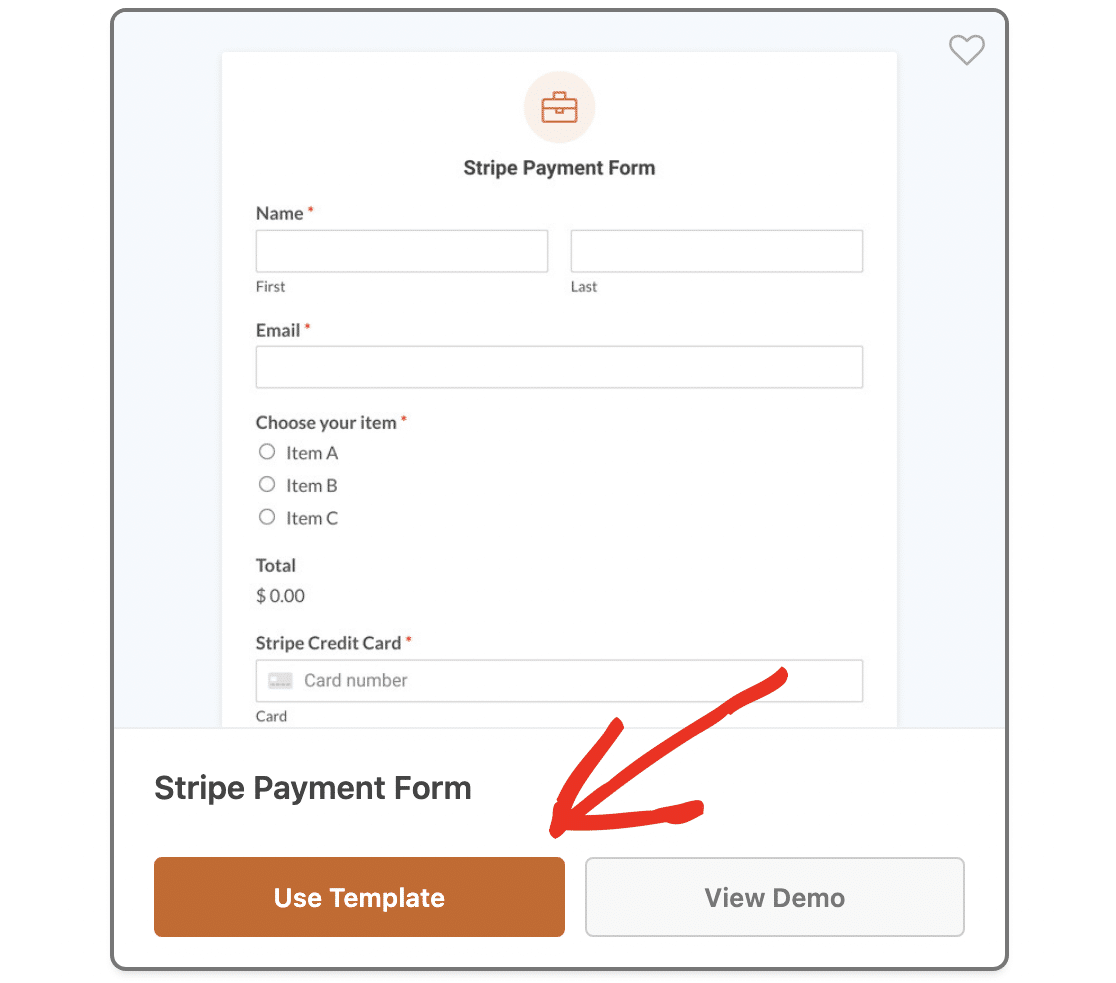
في هذا البرنامج التعليمي ، سنستخدم نموذج نموذج الدفع Stripe. هذا نموذج دفع بسيط يمكنك تخصيصه ليناسب احتياجاتك.
اكتب "Stripe" في حقل البحث على يسار متصفح النموذج وانتقل لأسفل إلى "Stripe Payment Form". انقر فوق الزر "استخدام النموذج" .

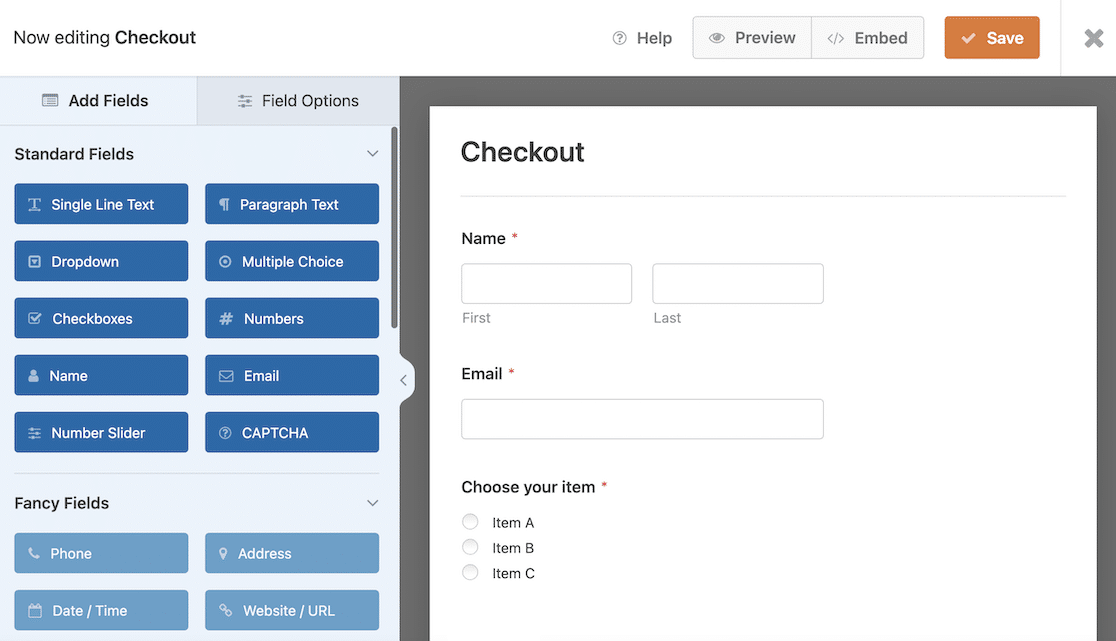
سينقلك هذا إلى أداة إنشاء النماذج بالسحب والإفلات. هنا يمكنك تخصيص النموذج ليناسب متجرك عبر الإنترنت.
على سبيل المثال ، يشتمل القالب على حقل زر اختيار متعدد الخيارات يسمح للمستخدم باختيار منتج واحد ، ولكن قد ترغب في تغييره إلى حقل دفع مربع الاختيار حتى يتمكن من طلب عناصر متعددة.

لإضافة حقول نموذج إضافية ، اسحبها وأفلتها من لوحة Add Fields على اليسار. ومع ذلك ، حاول تجنب إضافة الحقول غير الضرورية ، حيث سيؤدي ذلك إلى زيادة الوقت الذي يستغرقه المستخدم في الخروج ، مما يقلل من فعالية ميزة النقرة الواحدة.
يوفر Stripe بالفعل حقولًا لمعلومات العميل مثل عنوان الشحن وعنوان الفواتير ورقم الهاتف ورقم بطاقة الائتمان ، لذلك لا تحتاج إلى إضافتها إلى النموذج الخاص بك.
لتعديل النص في النموذج الخاص بك ، انقر فوق حقل الإدخال وقم بتغيير التسمية أو نص العنصر النائب في لوحة خيارات الحقل .
لا تنس تعديل أسعار العناصر واسمها بحيث تتطابق مع منتجاتك. راجع دليلنا الكامل حول تخصيص خيارات الحقول إذا كنت بحاجة إلى مزيد من المساعدة في هذا الأمر.
الخطوة 4: تنشيط Stripe Link
للسماح للمستخدمين بإكمال عملية الدفع بنقرة واحدة ، ستحتاج إلى تنشيط Stripe Link. هذا هو حل الخروج بنقرة واحدة من Stripe الذي يخزن تفاصيل العملاء بشكل آمن ويسمح لهم بإعادة استخدامها على أي موقع يدعم Link.
بعد التسجيل في Link ، سيحصل العميل على رمز مرور يستخدم لمرة واحدة للمصادقة. بعد إدخال هذا ، سيتم ملء تفاصيل الدفع الخاصة بهم مسبقًا في نموذج الخروج ، لذلك كل ما يحتاجون إليه هو إرسال النموذج لإجراء الدفع.
يستغرق إكمال عملية الدفع باستخدام Stripe Link 6 ثوانٍ فقط ويمكن أن يزيد معدلات التحويل بأكثر من 7٪.
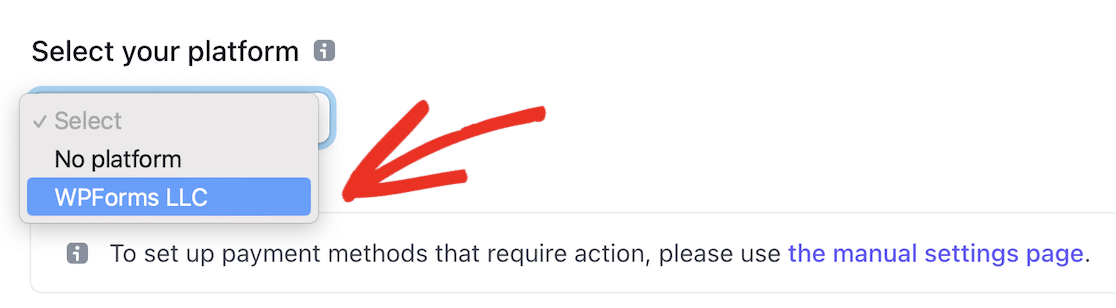
للتأكد من تنشيط الرابط ، انتقل إلى إعدادات الدفع في إعدادات حساب Stripe واختر "WPForms LLC" من القائمة المنسدلة Select Your Platform .

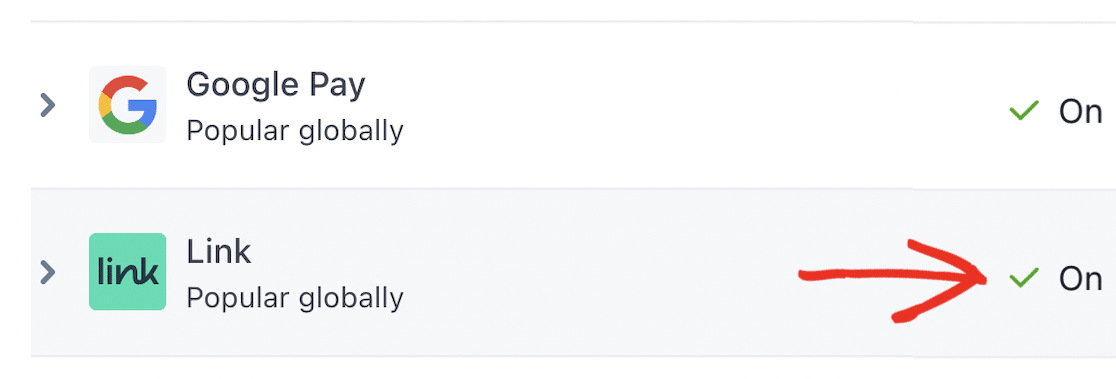
سيؤدي هذا إلى إظهار طرق الدفع والإعدادات الخاصة بـ WPForms. قم بالتمرير لأسفل إلى قسم المحافظ وتأكد من تعيين الرابط على تشغيل .

بمجرد تنشيط الرابط لحساب Stripe الخاص بك ، يمكنك العودة إلى WordPress لإنهاء إعداد نموذج الخروج الخاص بك.
من الجيد اختبار النموذج وإعداد الدفع عبر Stripe قبل تشغيله. راجع دليلنا حول كيفية تمكين وضع اختبار Stripe في WordPress للحصول على إرشادات مفصلة حول كيفية القيام بذلك.
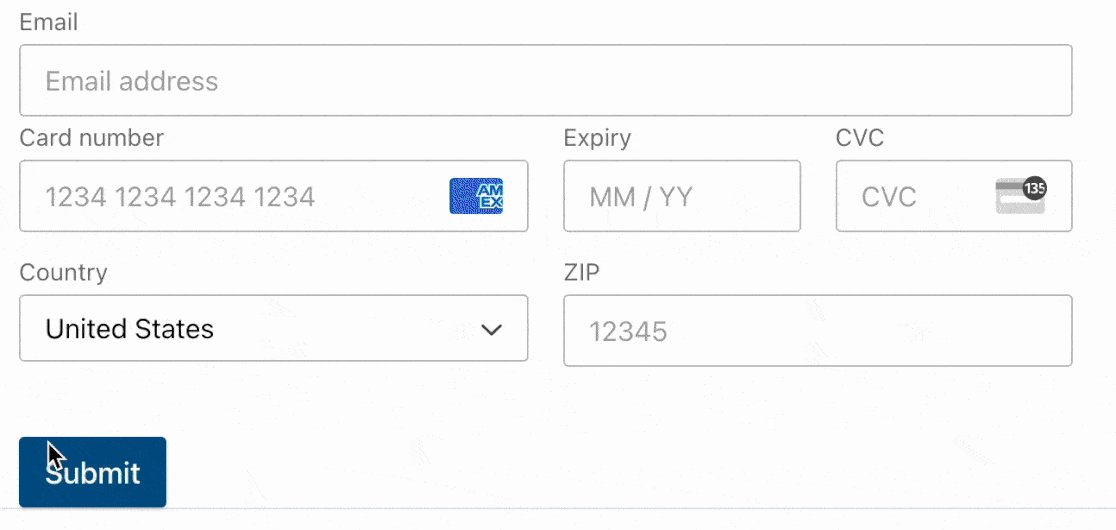
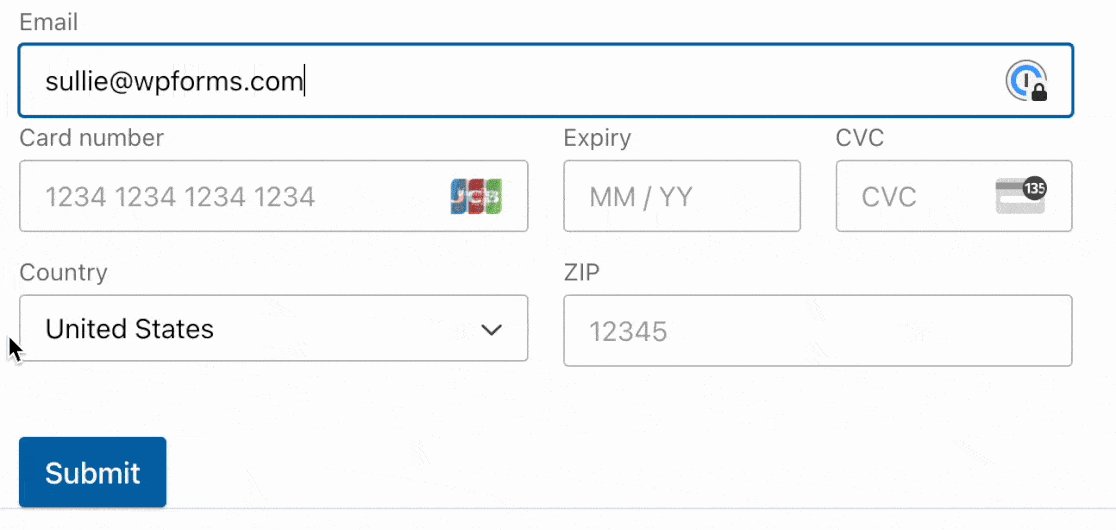
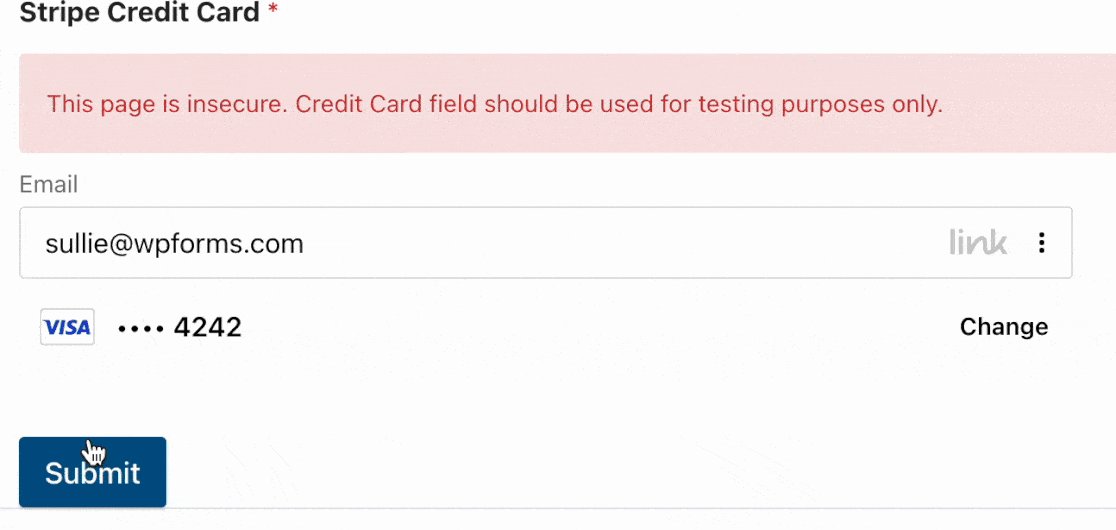
أثناء وجودك في وضع الاختبار ، يمكنك تجربة مدى سهولة إتمام عملية الدفع بنقرة واحدة بنفسك:

الخطوة 5: نشر نموذج الخروج الخاص بك
حان الوقت الآن لنشر نموذج الدفع الخاص بك حتى تتمكن من البدء في جني بعض المال! انقر فوق الزر "تضمين" في الجزء العلوي من أداة إنشاء النماذج.

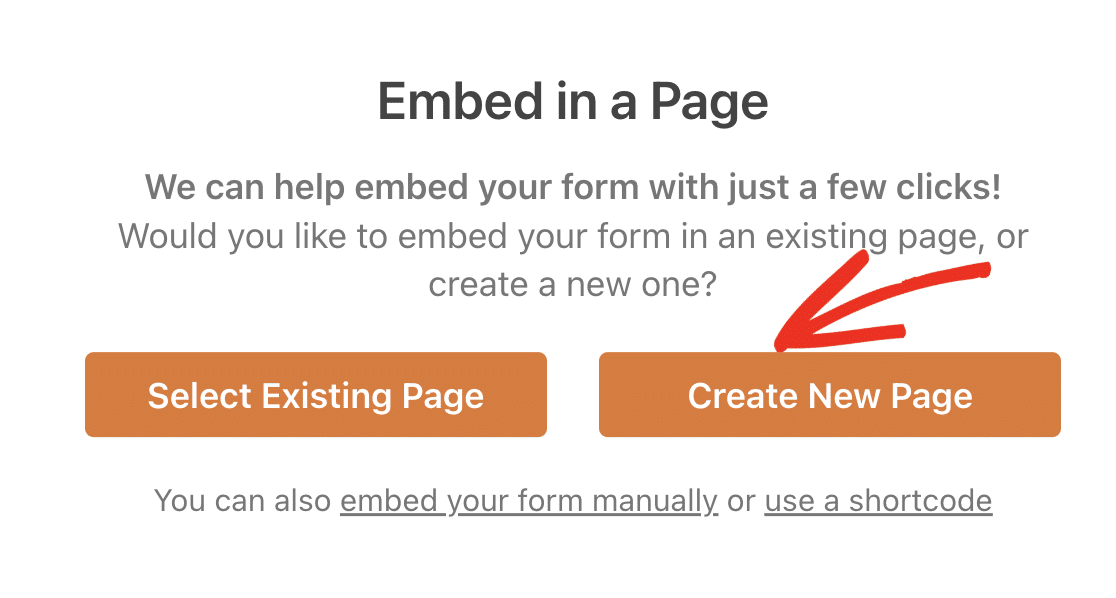
ستظهر نافذة منبثقة تسألك عما إذا كنت تريد تضمين النموذج الخاص بك في صفحة موجودة أو إنشاء صفحة جديدة. يمكنك النقر فوق الزر "إنشاء صفحة جديدة" لإنشاء صفحة سداد منفصلة لمتجرك عبر الإنترنت.

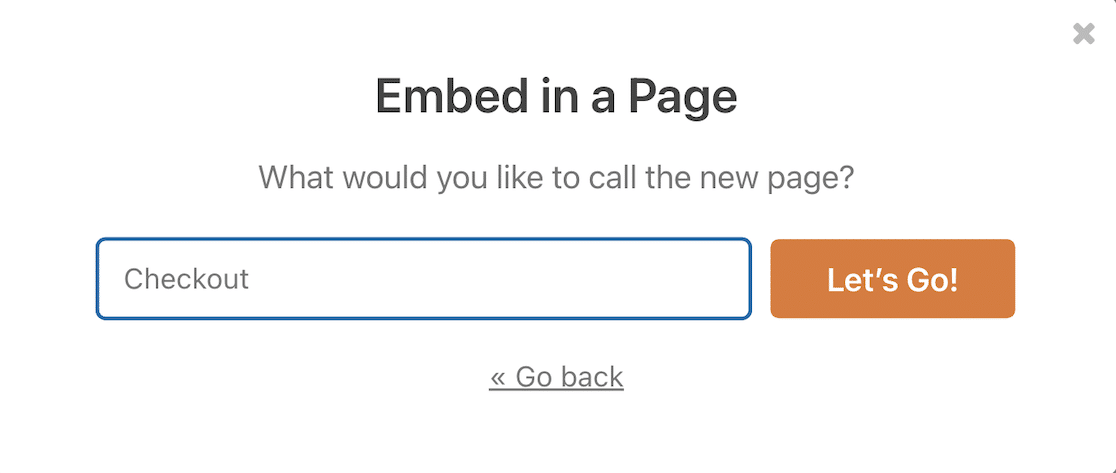
أدخل اسمًا مناسبًا لصفحتك وانقر فوق Let's Go! لإنشاء الصفحة.

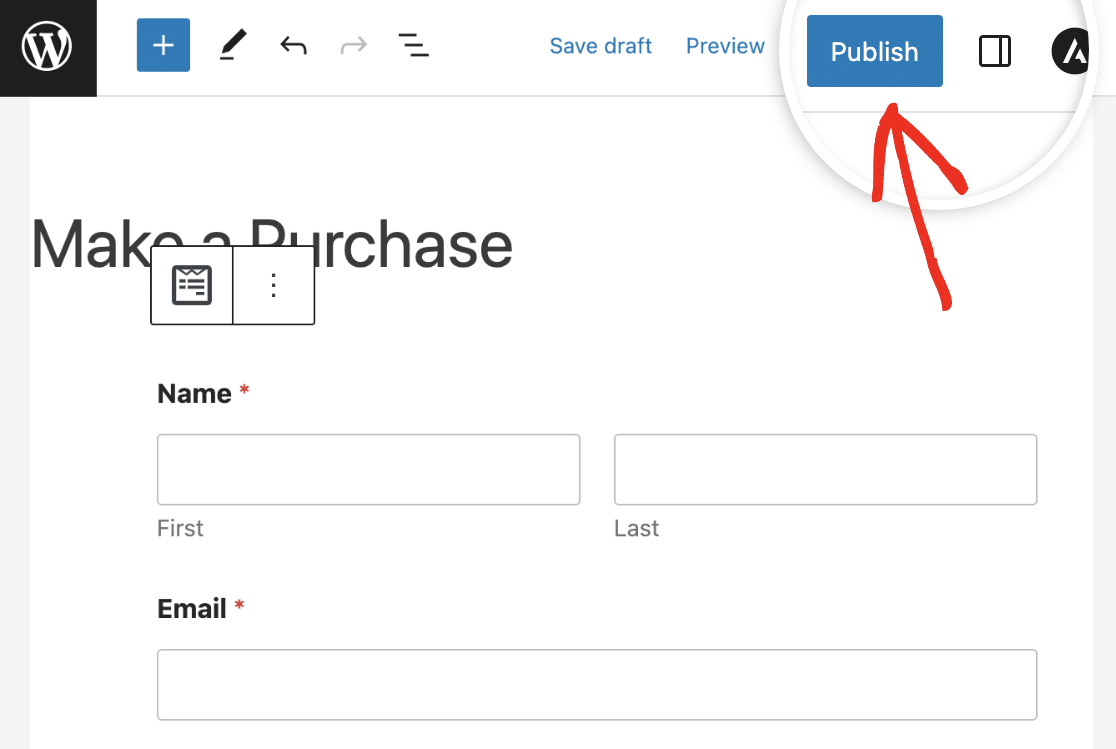
الآن كل ما عليك فعله هو الضغط على زر نشر في أعلى اليمين لجعل صفحة الخروج مباشرة.

نموذج الدفع الخاص بك جاهز الآن ، ويمكن لعملائك إكمال عملية الدفع والتحقق من صحة البطاقة بنقرة واحدة!
بعد ذلك ، تعرف على كيفية قبول المدفوعات المتكررة
لتوفير المزيد من الوقت لعملائك ، تعرف على كيفية تنشيط المدفوعات المتكررة في Stripe حتى تتمكن من تقديم اشتراكات. يمكنك أيضًا القراءة عن بعض شكاوى العملاء الأكثر شيوعًا حول نماذج الدفع لمساعدتك في تحسين النماذج الموجودة على موقعك.
قم بإنشاء نموذج الخروج من WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
