WordPress에서 원 클릭 체크 아웃 양식을 만드는 방법
게시 됨: 2023-08-03원클릭 체크아웃 양식을 WordPress 사이트에 추가하는 쉬운 방법을 찾고 계십니까?
오늘날의 온라인 쇼핑객은 온라인 상점에서 편리함과 속도를 기대합니다. 고객이 클릭 한 번으로 결제할 수 있도록 결제 세부 정보를 저장하도록 허용하면 시간을 절약하고 장바구니 포기 및 결제 오류를 줄이는 데 도움이 됩니다.
이 자습서에서는 HTML, CSS 또는 Javascript 없이 WordPress에서 안전한 원클릭 신용 카드 체크아웃 양식을 만드는 빠르고 쉽고 무료인 방법을 보여줍니다.
지금 WordPress 결제 양식 만들기
원클릭 체크아웃이란 무엇입니까?
원클릭 체크아웃은 고객이 이름, 주소, 카드 세부 정보 및 기타 결제 정보를 입력할 필요 없이 버튼을 클릭하여 온라인으로 항목을 구매할 수 있는 편리한 방법입니다.
원클릭 체크아웃은 초기 등록 중에 고객의 세부 정보를 안전하게 저장하여 작동합니다. 고객이 다시 로그인하면 모든 정보를 다시 입력할 필요 없이 구매를 완료할 수 있으므로 결제 경험이 개선되고 빨라집니다.
WordPress에서 원 클릭 체크 아웃 양식을 만드는 방법
Amazon은 원클릭 체크아웃을 사용하기 시작한 최초의 사이트 중 하나였지만 이제는 전자상거래 웹사이트의 공통 기능입니다.
Stripe를 비롯한 여러 결제 프로세서가 이제 원클릭 체크아웃 기능을 제공합니다. 즉, 고객은 쇼핑하는 모든 웹사이트에서 사용자 계정을 만들고 결제 세부 정보를 입력하는 대신 해당 결제 프로세서를 사용하는 모든 온라인 상점에서 원클릭 체크아웃을 사용할 수 있습니다.
WPForms 및 Stripe로 원클릭 체크아웃을 설정하는 간단한 단계별 가이드를 계속 읽으십시오.
이 기사에서
- 1단계: WPForms 설치
- 2단계: Stripe 계정을 WPForms에 연결
- 3단계: 체크아웃 양식 만들기
- 4단계: 스트라이프 링크 활성화
- 5단계: 결제 양식 게시
1단계: WPForms 설치

WPForms는 WordPress를 위한 최고의 코드 없는 양식 빌더 플러그인입니다. 플러그인의 모든 버전에는 Stripe 결제 기능이 포함되어 있어 전체 전자 상거래 플랫폼의 번거로움과 비용 없이 결제 양식을 쉽게 만들 수 있습니다.
여러 결제 및 체크아웃 양식을 포함하여 WPForms와 함께 제공되는 800개 이상의 양식 템플릿도 있습니다. 이 자습서에서는 온라인 상점의 결제에 맞게 사용자 정의할 수 있는 Stripe 주문 양식을 사용합니다.
시작하려면 WordPress 대시보드에서 플러그인 » 새로 추가 로 이동하여 플러그인을 설치하십시오.

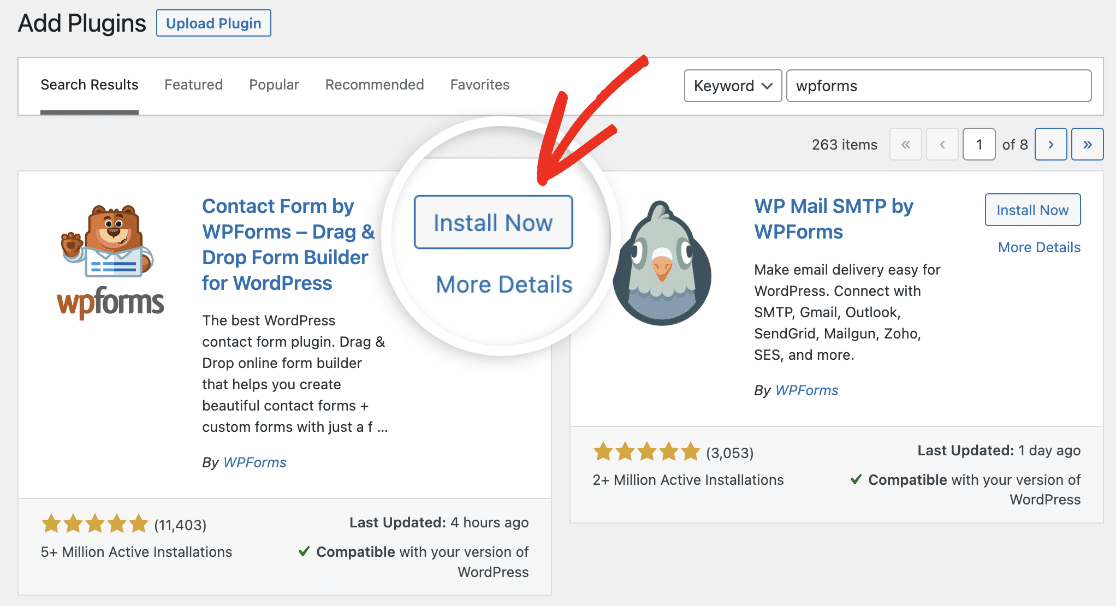
검색창에 "WPForms"를 입력하여 WPForms 플러그인을 찾고 지금 설치 버튼을 클릭합니다.

플러그인이 설치될 때까지 잠시 기다린 후 활성화 버튼을 클릭합니다.

플러그인이 활성화되면 결제를 설정하고 결제 양식을 만들 준비가 된 것입니다.
2단계: Stripe 계정을 WPForms에 연결
WPForms에는 몇 가지 무료 주문 및 결제 양식 템플릿이 함께 제공되지만 이를 사용하려면 결제 게이트웨이를 설정해야 합니다. 결제 게이트웨이를 사용하면 소액의 거래 수수료를 받고 고객 결제 세부 정보를 안전하게 수집하고 카드 결제를 승인할 수 있습니다.
WPForms는 Paypal, Square 및 Authorize.net과 같은 여러 결제 게이트웨이의 API를 통합합니다. 그러나 원클릭 결제를 제공하는 가장 저렴한 옵션을 찾고 있다면 WPForms Lite에 내장된 Stripe을 사용할 수 있습니다. Stripe을 사용하여 결제하는 데 추가 요금이 부과되지 않습니다. 거래당 3%의 수수료와 Stripe 수수료만 부과됩니다.
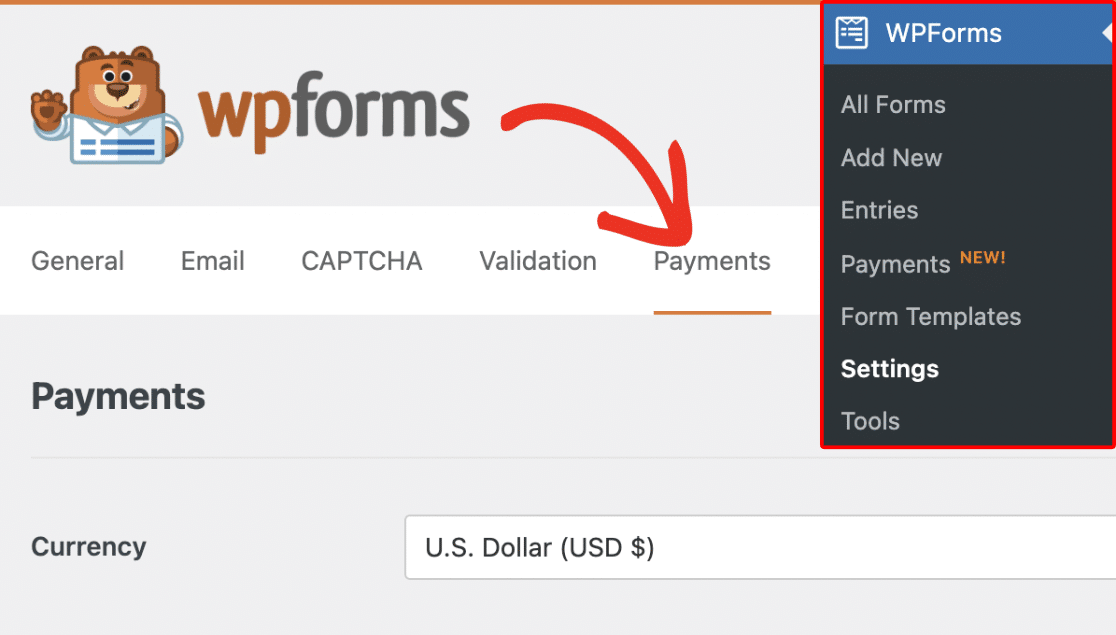
WPForms » 설정 으로 이동하고 지불 탭을 클릭하여 WPForms를 Stripe 계정에 연결할 수 있습니다.

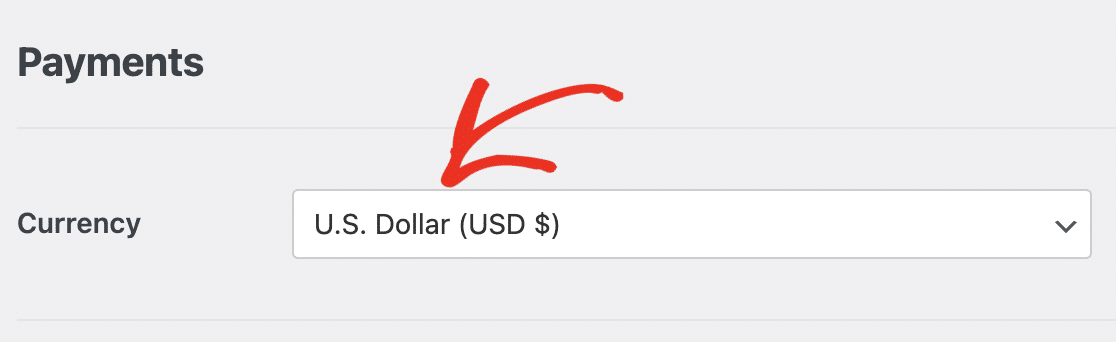
이 화면의 드롭다운 선택에서 결제를 수락할 통화를 변경할 수 있습니다.

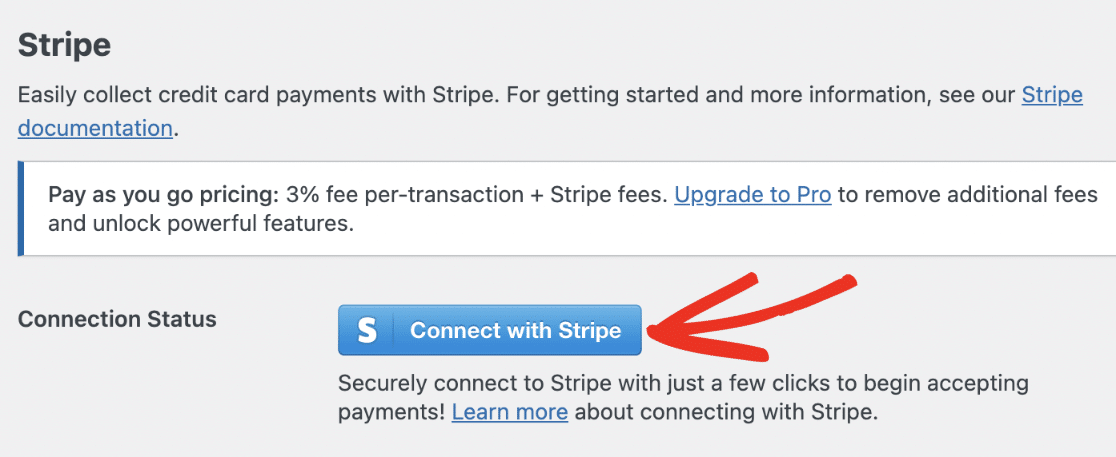
페이지를 조금 더 아래로 스크롤하고 Stripe로 연결 버튼을 클릭합니다.

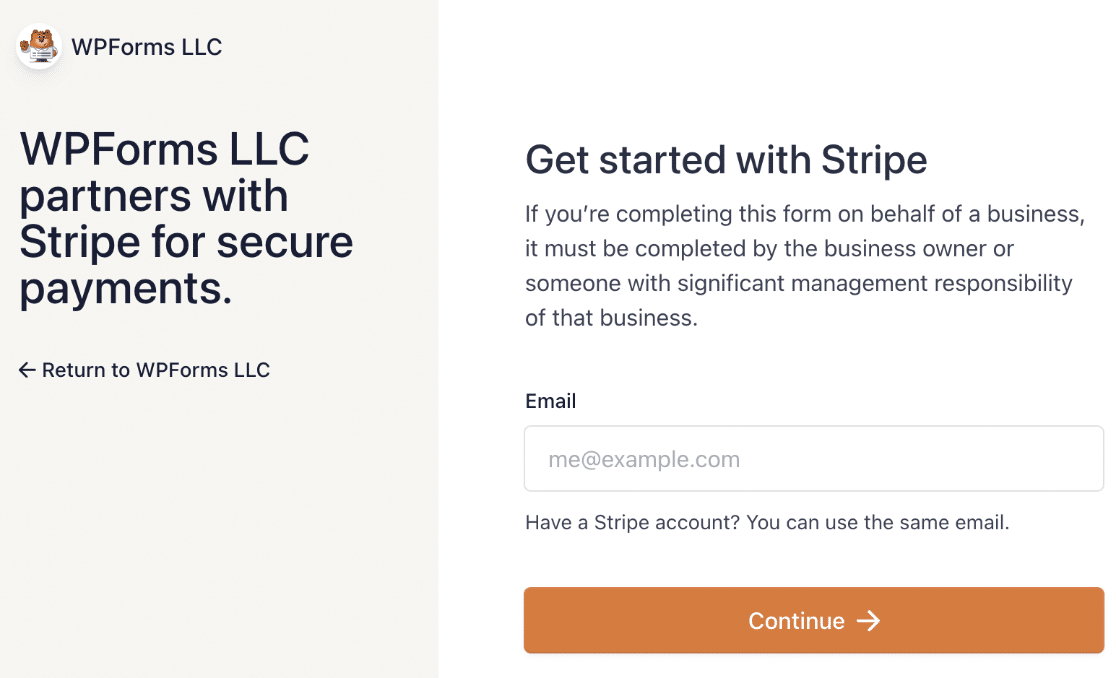
이렇게 하면 기존 계정에 연결하거나 새 계정을 설정할 수 있는 Stripe 연결 마법사로 이동합니다.

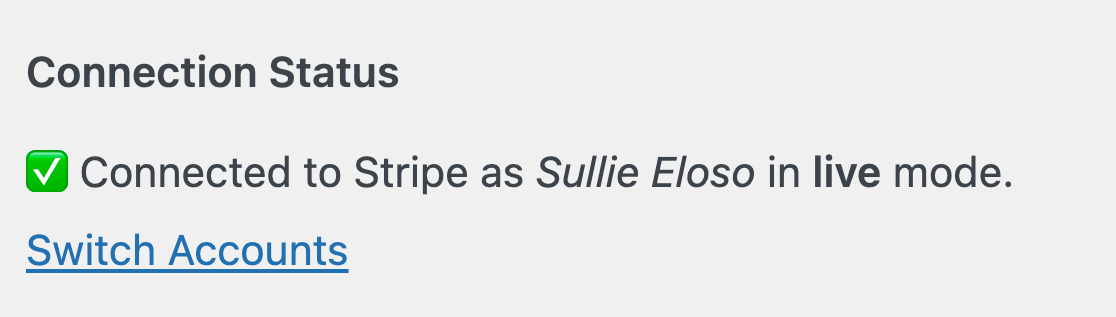
연결 마법사를 완료한 후 WordPress 대시보드로 돌아가서 WPForms가 이제 Stripe 계정에 연결되었다는 확인을 볼 수 있습니다.

이제 모든 설정이 완료되었으며 사이트에서 결제를 수락할 준비가 되었습니다. 결제 양식을 작성하기만 하면 됩니다.
3단계: 체크아웃 양식 만들기
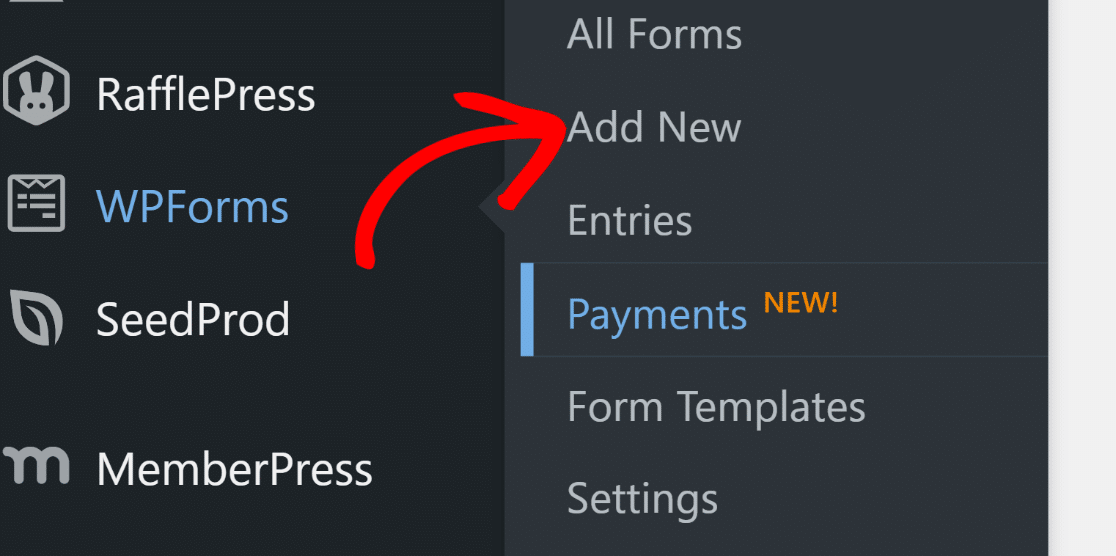
WPForms » 새로 추가 로 이동하여 양식 템플릿을 찾습니다.


빌더 상단에 양식 이름을 입력합니다. 이를 "체크아웃" 또는 목적에 맞는 설명이라고 부를 수 있습니다.

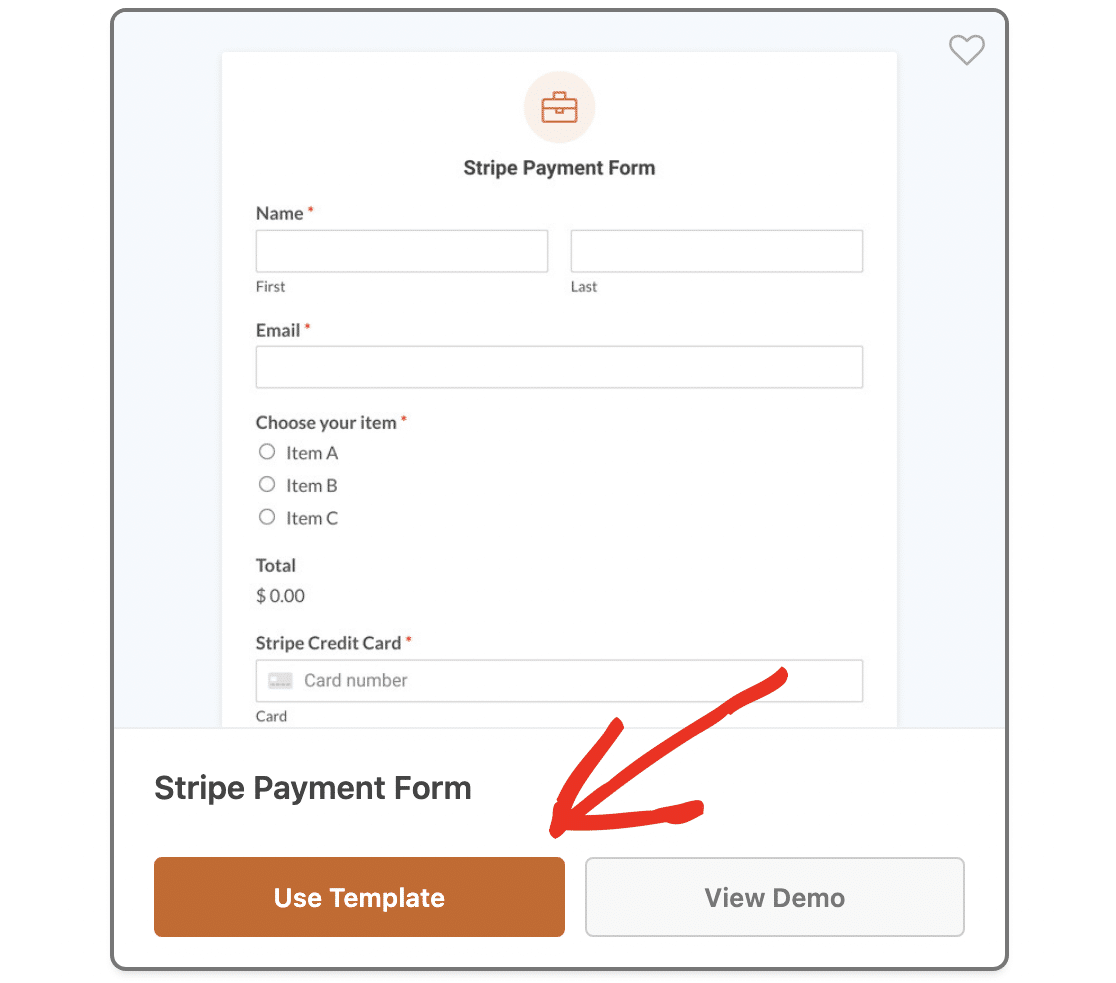
이 자습서에서는 Stripe 지불 양식 템플릿을 사용합니다. 이것은 귀하의 필요에 맞게 사용자 정의할 수 있는 간단한 지불 양식입니다.
템플릿 브라우저 왼쪽에 있는 검색 필드에 "Stripe"를 입력하고 "Stripe Payment Form"까지 아래로 스크롤합니다. 템플릿 사용 버튼을 클릭합니다.

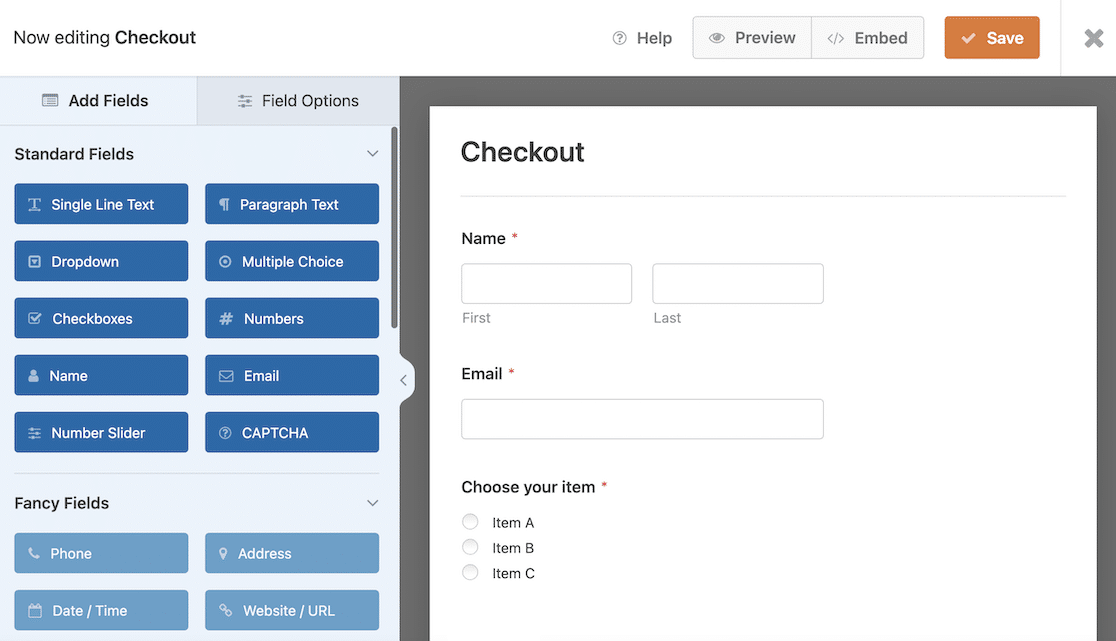
끌어서 놓기 양식 작성기로 이동합니다. 여기에서 온라인 상점에 맞게 양식을 사용자 정의할 수 있습니다.
예를 들어 템플릿에는 사용자가 단일 제품을 선택할 수 있는 객관식 라디오 버튼 필드가 포함되어 있지만 여러 항목을 주문할 수 있도록 체크박스 결제 필드로 변경할 수 있습니다.

추가 양식 필드를 추가하려면 왼쪽의 필드 추가 패널에서 끌어다 놓습니다. 그러나 불필요한 필드를 추가하지 않도록 하십시오. 이렇게 하면 사용자가 체크아웃하는 데 걸리는 시간이 늘어나 원클릭 기능의 효율성이 떨어집니다.
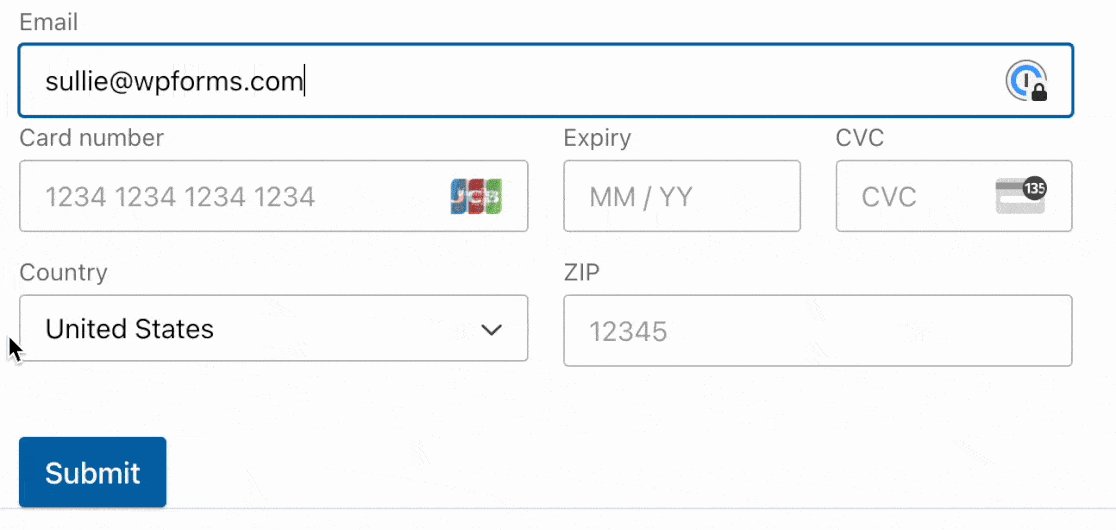
Stripe는 이미 배송 주소, 청구 주소, 전화 번호, 신용 카드 번호와 같은 고객 정보 필드를 제공하므로 양식에 추가할 필요가 없습니다.
양식의 텍스트를 편집하려면 입력 필드를 클릭하고 필드 옵션 패널에서 레이블 또는 자리 표시자 텍스트를 변경합니다.
제품과 일치하도록 항목의 가격과 이름을 조정하는 것을 잊지 마십시오. 이에 대한 추가 도움이 필요한 경우 필드 옵션 사용자 지정에 대한 전체 가이드를 참조하십시오.
4단계: 스트라이프 링크 활성화
사용자가 클릭 한 번으로 결제를 완료할 수 있도록 하려면 Stripe Link를 활성화해야 합니다. 고객 세부 정보를 안전하게 저장하고 Link를 지원하는 모든 사이트에서 재사용할 수 있는 Stripe의 원클릭 체크아웃 솔루션입니다.
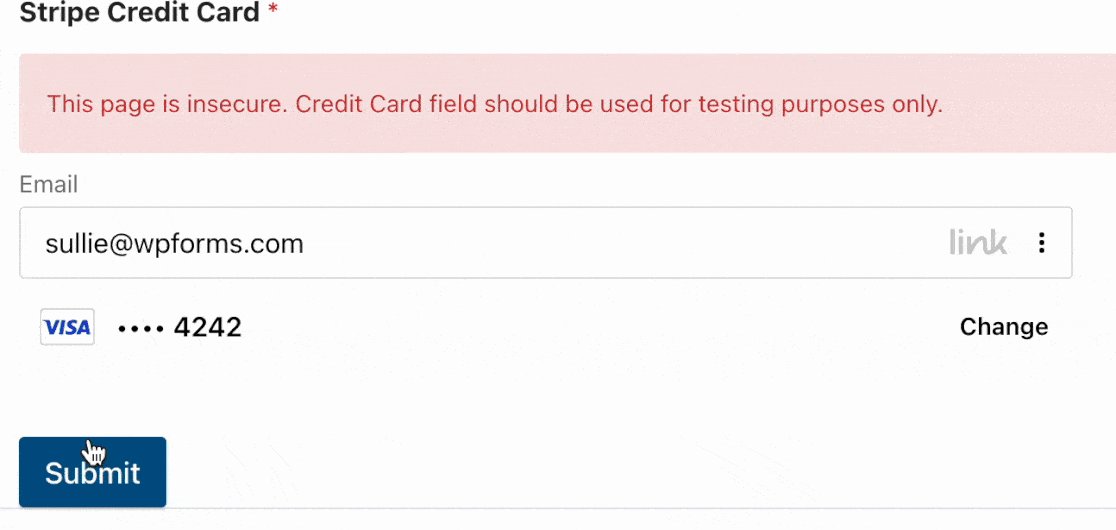
Link에 등록한 후 고객은 인증을 위한 일회용 암호를 받게 됩니다. 이 정보를 입력하면 결제 세부 정보가 체크아웃 양식에 미리 채워지므로 결제를 위해 양식을 제출하기만 하면 됩니다.
Stripe Link로 결제를 완료하는 데 단 6초가 걸리며 전환율을 7% 이상 높일 수 있습니다.
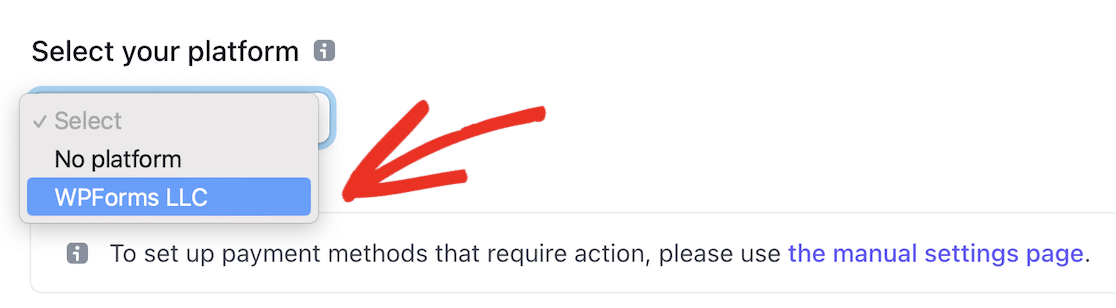
Link가 활성화되었는지 확인하려면 Stripe 계정 설정의 결제 설정으로 이동하고 플랫폼 선택 드롭다운에서 "WPForms LLC"를 선택하십시오.

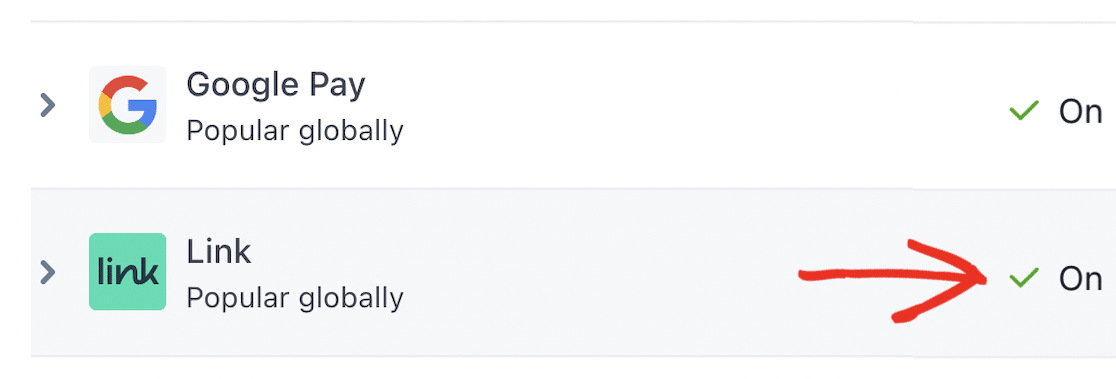
그러면 WPForms에 대한 결제 방법 및 설정이 나타납니다. Wallets 섹션까지 아래로 스크롤하고 Link가 On 으로 설정되어 있는지 확인합니다.

Link가 Stripe 계정에 대해 활성화되면 WordPress로 돌아가 결제 양식 설정을 완료할 수 있습니다.
양식을 게시하기 전에 양식 및 Stripe 결제 설정을 테스트하는 것이 좋습니다. 이를 수행하는 방법에 대한 자세한 지침은 WordPress에서 스트라이프 테스트 모드를 활성화하는 방법에 대한 가이드를 참조하십시오.
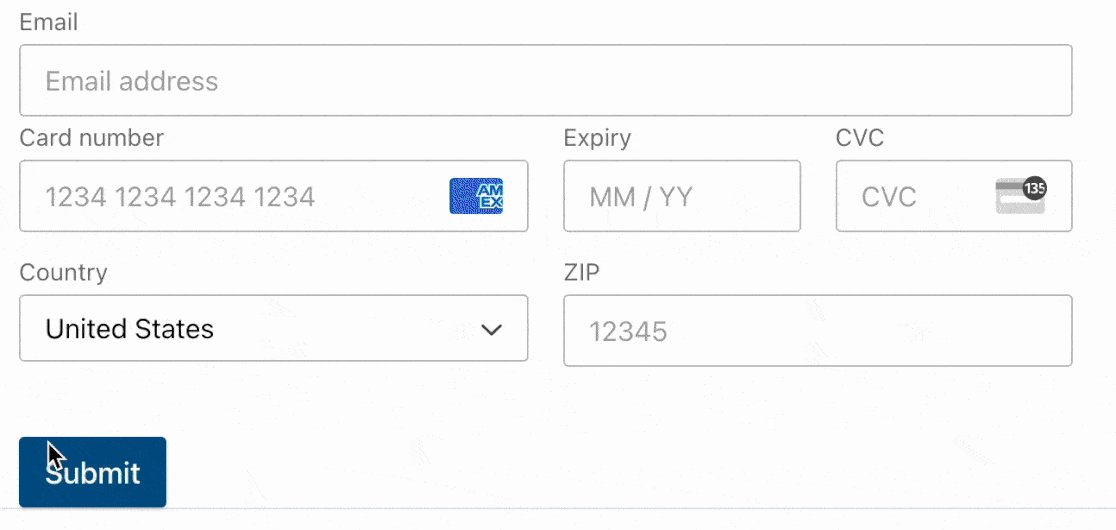
테스트 모드에 있는 동안 직접 원클릭 체크아웃을 완료하는 것이 얼마나 쉬운지 경험할 수 있습니다.

5단계: 결제 양식 게시
이제 체크아웃 양식을 라이브로 만들어 돈을 벌 수 있는 시간입니다! 양식 작성기 상단에 있는 삽입 버튼을 클릭합니다.

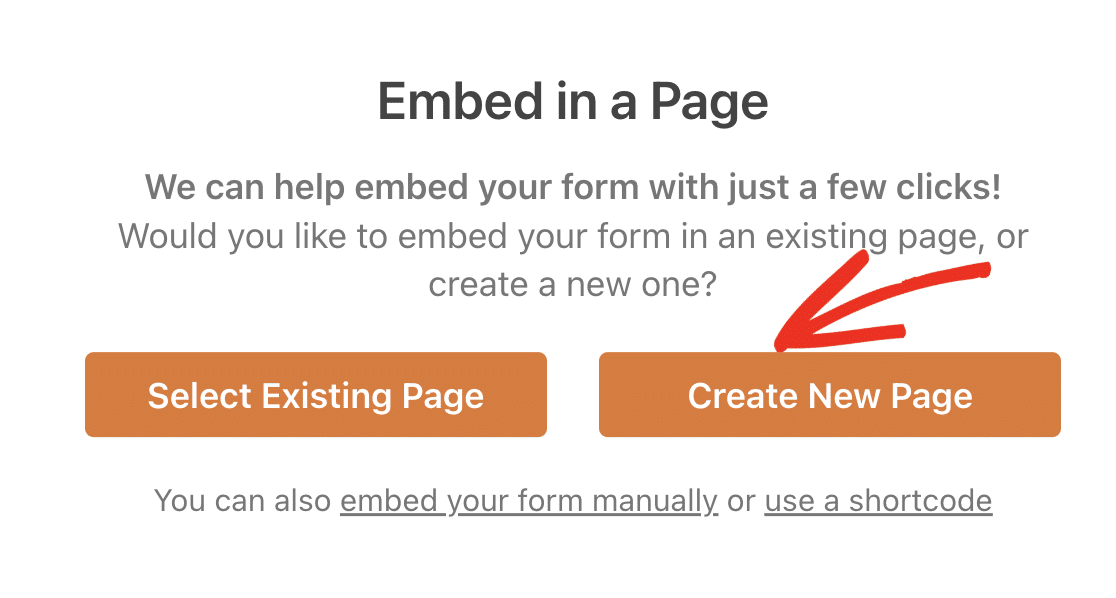
양식을 기존 페이지에 삽입할지 또는 새 페이지를 생성할지 묻는 팝업이 나타납니다. 새 페이지 만들기 버튼을 클릭하여 온라인 상점에 대한 별도의 체크아웃 페이지를 만들 수 있습니다.

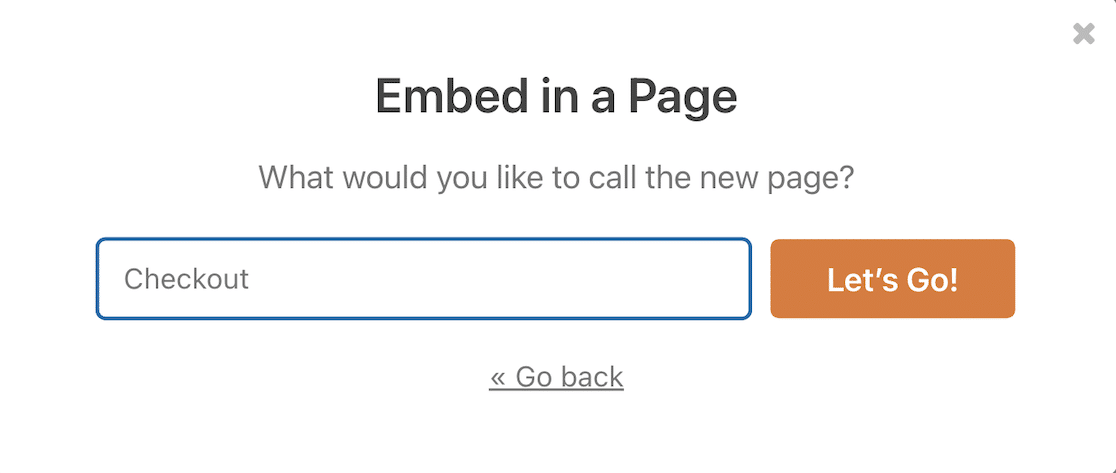
페이지에 적합한 이름을 입력하고 Let's Go!를 클릭합니다. 페이지를 생성합니다.

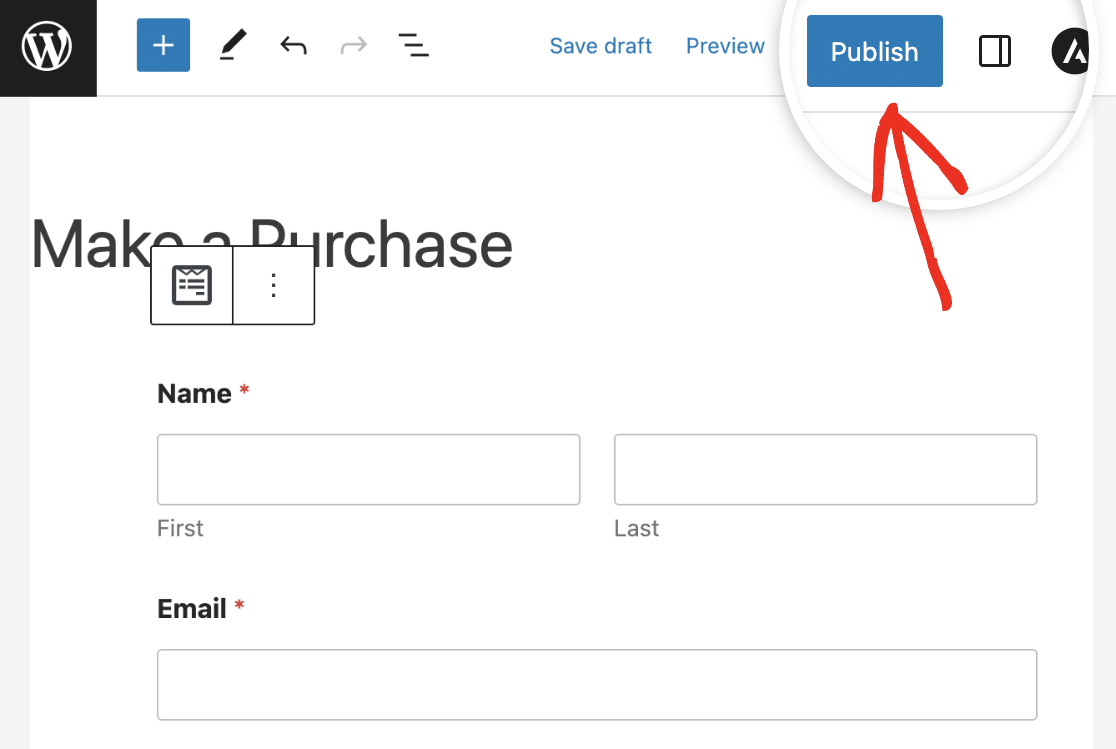
이제 오른쪽 상단에 있는 게시 버튼을 눌러 체크아웃 페이지를 라이브로 만들기만 하면 됩니다.

이제 결제 양식을 사용할 수 있으며 고객은 클릭 한 번으로 체크아웃 프로세스와 카드 유효성 검사를 완료할 수 있습니다!
다음으로 정기 결제 수락 방법 알아보기
고객의 시간을 더 절약하려면 구독을 제공할 수 있도록 Stripe에서 반복 결제를 활성화하는 방법을 알아보세요. 또한 사이트의 양식을 개선하는 데 도움이 되는 결제 양식에 대한 가장 일반적인 고객 불만 사항에 대해 읽을 수 있습니다.
지금 WordPress 결제 양식 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
