So schreiben Sie Coupon-Haftungsausschlüsse [Beispielformulierung]
Veröffentlicht: 2023-07-24Suchen Sie Beispiele für Gutscheinformulierungen, die Ihnen bei der Formulierung der Geschäftsbedingungen für Ihre Sonderangebote helfen?
Gutscheine sind fast immer mit Einschränkungen und Details zur Verwendung verbunden. Beispielsweise kann ein Gutschein nur für einen bestimmten Zeitraum gültig sein, nur für Erstkunden, oder Sie möchten möglicherweise verhindern, dass ein Kunde mehr als einen Gutschein gleichzeitig verwendet.
In diesem Leitfaden führen wir Sie durch den Prozess des Verfassens eines Haftungsausschlusses für Ihre Gutscheine und Verkaufsförderungsaktionen und geben Ihnen einige nützliche Beispielformulierungen, die Sie kopieren oder an Ihre Bedürfnisse anpassen können.
Wir zeigen Ihnen auch, wo Sie Coupon-Haftungsausschlüsse in Ihren Online-Formularen anzeigen können, und geben Ihnen einige Tipps, um sicherzustellen, dass Ihre Benutzer Ihre Bedingungen lesen und ihnen zustimmen.
Erstellen Sie jetzt Ihr Gutscheincode-Formular
Was sollten Sie auf einen Gutschein schreiben?
Auf einem Gutschein sollten Sie den Wert des Rabatts klar angeben und angeben, für welche Produkte der Gutschein gültig ist. Wenn Sie weitere Einschränkungen für die Nutzung des Gutscheins festlegen möchten, z. B. eine Gültigkeitsdauer oder die Häufigkeit der Nutzung, sollten Sie diese in Ihrem Haftungsausschluss vermerken.
Wir haben einige Beispiele für die Formulierung von Coupon-Haftungsausschlüssen zusammengestellt, um Ihnen einige Ideen zu geben, was Sie beim Verfassen Ihrer Haftungsausschlüsse beachten sollten. Sobald Sie Ihre Haftungsausschlüsse erstellt haben, können Sie unserer Anleitung zur Anzeige Ihrer Coupon-Bedingungen auf Ihrem Zahlungsformular folgen.
So schreiben Sie Coupon-Haftungsausschlüsse
In diesem Artikel
Schritt 3: Fügen Sie Coupon-zu Ihrem Bestellformular
Schritt 1: Definieren Sie Ihre Gutscheinbedingungen
Bevor Sie Ihre Coupons erstellen, sollten Sie sich etwas Zeit nehmen, um über die Einschränkungen nachzudenken, die Sie für sie festlegen möchten.
Zu den Dingen, die Sie in Betracht ziehen können, gehören:
- Gültigkeitszeitraum : Der Datumsbereich, in dem Kunden Gutscheine verwenden können. Die Angabe eines Ablaufdatums kann ein Gefühl der Dringlichkeit erzeugen, um den Umsatz anzukurbeln.
- Wo Sie den Coupon einlösen können: Wenn Ihr Geschäft über physische Räumlichkeiten verfügt, entscheiden Sie, ob der Coupon im Geschäft oder nur für Online-Einkäufe verwendet werden kann.
- Gebühren, Steuern und Versand: Es empfiehlt sich, anzugeben, dass der Rabatt nur auf den Artikelpreis und nicht auf Umsatzsteuern oder andere zusätzliche Gebühren anwendbar ist.
- Produktbeschränkungen: Gibt an, ob der Gutschein nur für den Kauf bestimmter Produkte oder für alle Produkte in Ihrem Shop gültig ist.
- Gutschein- und Rabattkombinationen: Wenn der Gutschein mit anderen Gutscheinen oder für bereits rabattierte Artikel verwendet werden kann.
- Wie oft kann der Coupon verwendet werden: Entscheiden Sie, ob der Coupon innerhalb der Gültigkeitsdauer unbegrenzt oft verwendet werden kann oder ob er auf eine Verwendung pro Kunde beschränkt ist.
- Kundengültigkeit: Wenn Sie einen Coupon nur auf Neukunden beschränken, können Sie neue Benutzer für Ihren Online-Shop gewinnen, ohne Umsatzeinbußen bei bestehenden Kunden hinnehmen zu müssen. Andererseits kann das Anbieten von Gutscheinen an treue Kunden eine wirksame Marketingstrategie sein. Möglicherweise möchten Sie einen Coupon auch auf bestimmte E-Mail-Adressen beschränken, um Mitarbeiterrabatte anzubieten.
- Mindestbestellwert: Wenn Sie einen Mindestbestellwert für Ihren Coupon festlegen, können Sie Kunden dazu anregen, mehr auszugeben.
- Versandart/Kundenstandort: Ein Gutschein für kostenlosen Versand kann hilfreich sein, um mehr Bestellungen zu generieren. Möglicherweise möchten Sie den Versand jedoch auf Ihre Standardversandoption oder auf Inlandskunden beschränken, um die Zahlung hoher Versandkosten ins Ausland zu vermeiden.
- Lagerbeschränkungen: BOGO-Aktionen und Black-Friday-Angebote können schnell ausverkauft sein, daher ist es ratsam, anzugeben, dass der Coupon nur verfügbar ist, solange der Vorrat reicht.
- Andere Nutzungsbeschränkungen: Möglicherweise möchten Sie Ihren Coupon auf eine bestimmte Anzahl von Artikeln beschränken, die Coupon-Nutzung auf eine bestimmte Anzahl von Kunden beschränken oder andere Einschränkungen vornehmen.

Warum das Festlegen von Couponbedingungen wichtig ist
Gutscheine und Sonderangebote sollen Kunden dazu anregen, in Ihrem Geschäft einzukaufen, Sie sollten jedoch darauf achten, nicht zu großzügig zu sein. Wenn Sie für Ihre Coupons keine Bedingungen und Einschränkungen festlegen, könnten Ihnen erhebliche Einnahmen entgehen. Sie sollten beispielsweise einen Mindestbestellwert für einen Gutschein im Wert von 50 $ festlegen, um zu verhindern, dass Kunden ihre Bestellung kostenlos erhalten, wenn der Wert 50 $ oder weniger beträgt.
Physische Geschäfte müssen sich auf ihre Mitarbeiter verlassen können, um sicherzustellen, dass Gutscheine nicht missbraucht werden. Aber wenn Sie einen Online-Shop haben, können Sie ganz einfach sicherstellen, dass Ihre Coupon-Bedingungen immer eingehalten werden.
Mit einem Coupon-Tool wie dem Coupons-Add-on für WPForms können Sie automatische Einschränkungen für Ihr Zahlungsformular oder Ihren Checkout festlegen. Durch diese Einschränkungen wird sichergestellt, dass ein Kunde keinen Gutschein einlösen kann, wenn nicht alle Bestellbedingungen erfüllt sind.
Durch das Einrichten von Coupon-Regeln in Ihrem Zahlungsformular wird sichergestellt, dass Coupons korrekt angewendet werden. Dennoch müssen Sie dem Kunden die Konditionen in einfachem Englisch erklären. Aus diesem Grund müssen Sie auf Ihrer Website einen Coupon-Haftungsausschluss anzeigen.
Schritt 2: Verwenden Sie Beispiele für Coupon-Formulierungen, um einen Haftungsausschluss zu verfassen
Coupon-Haftungsausschlüsse können von einem einzelnen Satz bis hin zu ausführlichen Haftungsausschlüssen mit langen Listen von Bedingungen und Einschränkungen reichen.
Obwohl es wichtig ist, alle Bedingungen für die Nutzung des Gutscheins anzugeben, ist es am besten, Ihren Text einfach zu halten, um die Informationen klar zu vermitteln.
Um Ihnen den Einstieg zu erleichtern, haben wir einige Beispiele für Gutscheinformulierungen zusammengestellt, die Sie nach Belieben verwenden, kombinieren oder bearbeiten können:
Haftungsausschluss für den Ablauf
- Der Gutschein ist nur zur einmaligen Verwendung gültig
- Gutschein gültig von Datum und Uhrzeit bis Datum und Uhrzeit
- Der Coupon verfällt an Datum und Uhrzeit
Haftungsausschluss für Produktbeschränkungen
- Gültig für alle Produkte der folgenden Marken:
- Ausgenommen sind Produkte der folgenden Marken:
- 20 % Rabatt auf alle Produkte in der Kategorie:
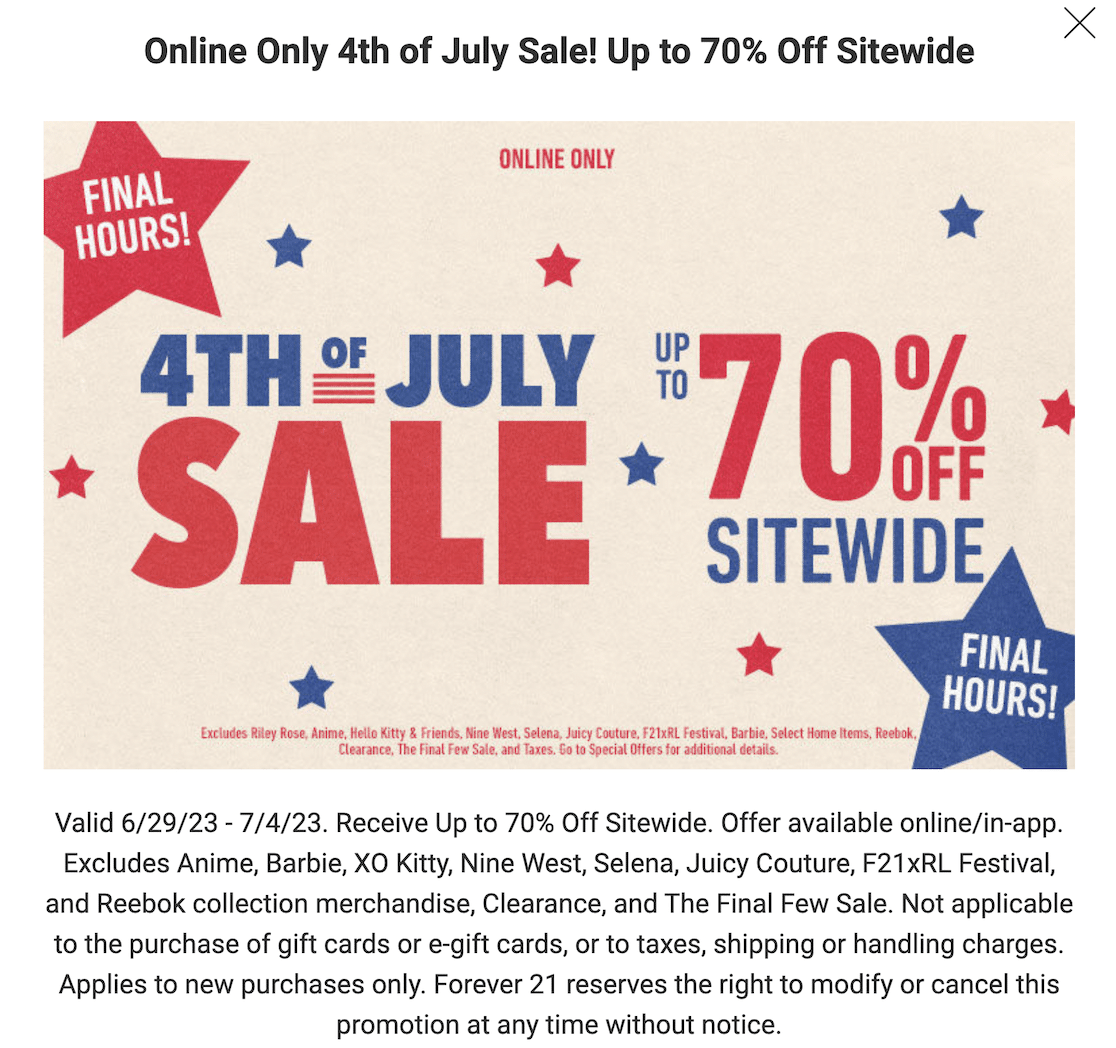
- Der Coupon-Rabatt gilt nicht für den Kauf von Geschenkkarten und E-Geschenkkarten
Haftungsausschluss für den Bestellwert
- Der Mindestausgabebetrag beinhaltet keine Versandkosten und Steuern
- 10 $ Rabatt auf alle Bestellungen im Wert von mindestens 150 $
- 20 % Rabatt auf alle Bestellungen im Wert von 150 bis 300 US-Dollar
Haftungsausschluss für Kunden
- Beschränken Sie einen Coupon pro Kunde
- 10 % Rabatt für US-Kunden
- Gutschein nur für Neukunden gültig
Allgemeine Haftungsausschlüsse für Gutscheine
- Nicht mit anderen Gutscheinen, Rabatten, Angeboten oder Aktionen kombinierbar
- Der Coupon hat keinen Barwert
- Der Code muss an der Kasse eingegeben werden
- Das Angebot gilt nur für vorrätige Artikel
- Das Angebot gilt nicht für frühere Einkäufe
- Das Unternehmen behält sich das Recht vor, Gutscheine jederzeit zu ändern oder zu stornieren
Schritt 3: Fügen Sie Coupon-Haftungsausschlüsse zu Ihrem Bestellformular hinzu
Wenn Sie auf Ihrer WordPress-Website Gutscheine verwenden, benötigen Sie außerdem ein Zahlungsformular mit einem Feld für den Gutscheincode.
Die Verwendung des WPForms-Plugins ist die schnellste und einfachste Möglichkeit, Zahlungen entgegenzunehmen, ohne dass komplizierte E-Commerce-Plattformen und Zahlungsgateways erforderlich sind. WPForms enthält außerdem 833 Formularvorlagen, darunter mehrere Zahlungs- und Bestellformulare.


Das mit WPForms Pro gelieferte Coupons-Add-on erleichtert das Erstellen von Coupons und ermöglicht es Benutzern, diese auf eine Bestellung anzuwenden. Sie können Ihre Formulare auch einfach bearbeiten, um Coupon-Haftungsausschlüsse anzuzeigen, oder bedingte Logik verwenden, um den Haftungsausschluss nur dann anzuzeigen, wenn ein Coupon angewendet wird.
Unser Leitfaden zum Hinzufügen eines Gutscheincodes zu Ihren WordPress-Formularen führt Sie durch den Prozess der Installation von WPForms und der Verwendung des Coupons-Add-ons zum Hinzufügen eines Gutscheinfelds zu Ihrem Formular.
Fügen Sie Ihrem Formular ein Kontrollkästchen für die Nutzungsbedingungen hinzu
Mit WPForms können Sie den Text der Nutzungsbedingungen ganz einfach direkt in Ihr Zahlungsformular einfügen. Dies ist der ideale Ort, um Ihre Gutscheinbedingungen zu verfassen. Sie können auch ein Kontrollkästchen hinzufügen, damit ein Benutzer Ihre Bedingungen lesen und ihnen zustimmen muss, bevor er das Formular absendet.
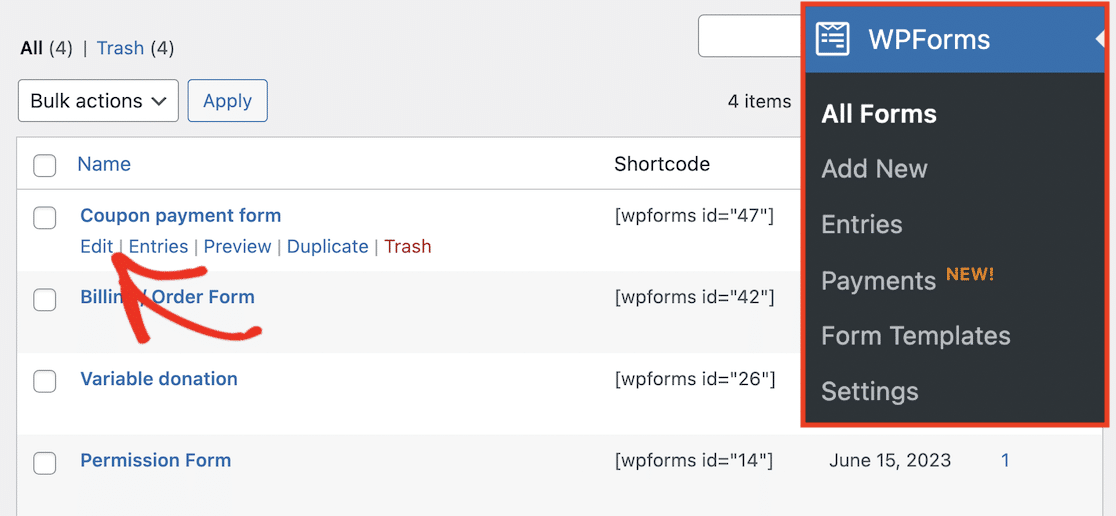
Um das zuvor erstellte Zahlungsformular zu bearbeiten, gehen Sie zu WPForms » Alle Formulare und klicken Sie unter Ihrem Zahlungsformular auf Bearbeiten .

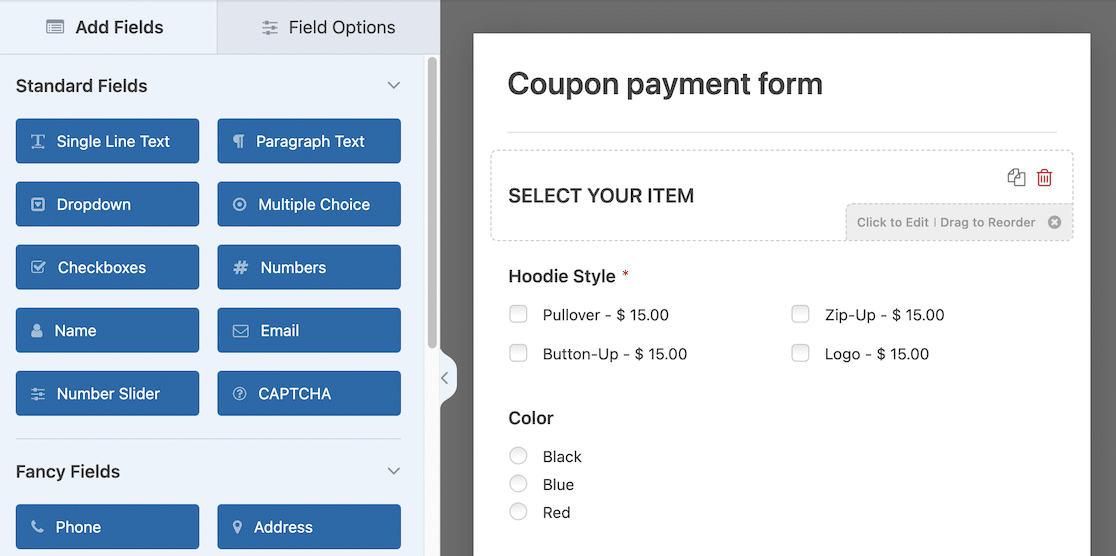
Dadurch wird der Drag-and-Drop-Formularersteller geöffnet, sodass Sie Ihrem Formular ein neues Feld hinzufügen können.

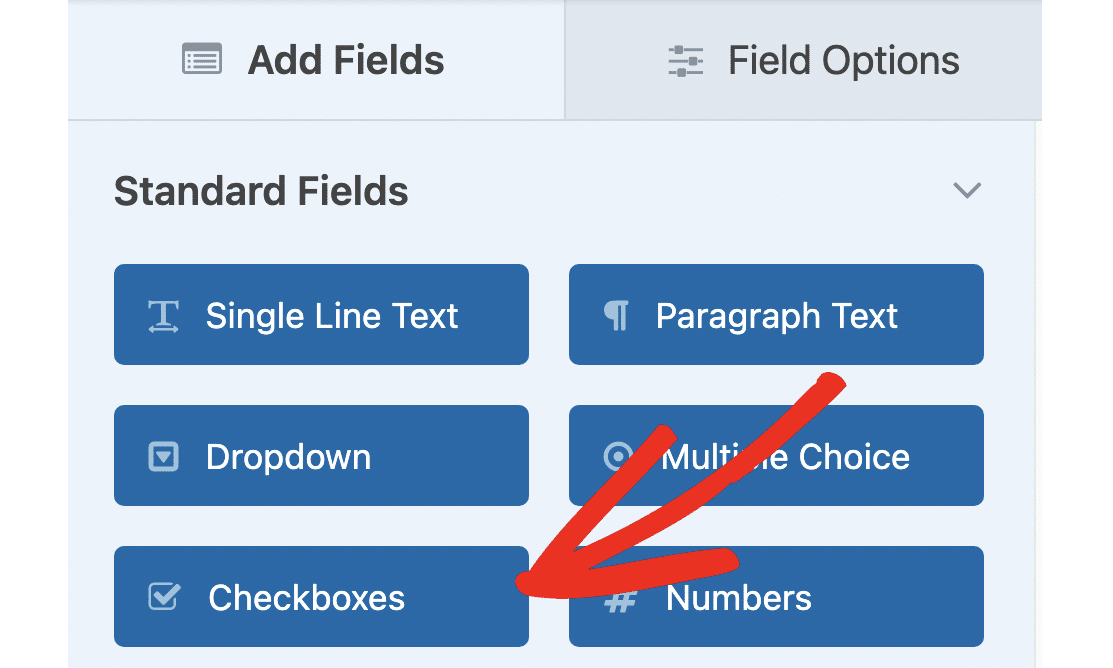
Fügen Sie ein Kontrollkästchenfeld hinzu, indem Sie es aus dem Bedienfeld auf der linken Seite an die gewünschte Position in Ihrem Formular ziehen. Stellen Sie sicher, dass Sie das Kontrollkästchen in der Nähe des Gutscheinfelds positionieren.

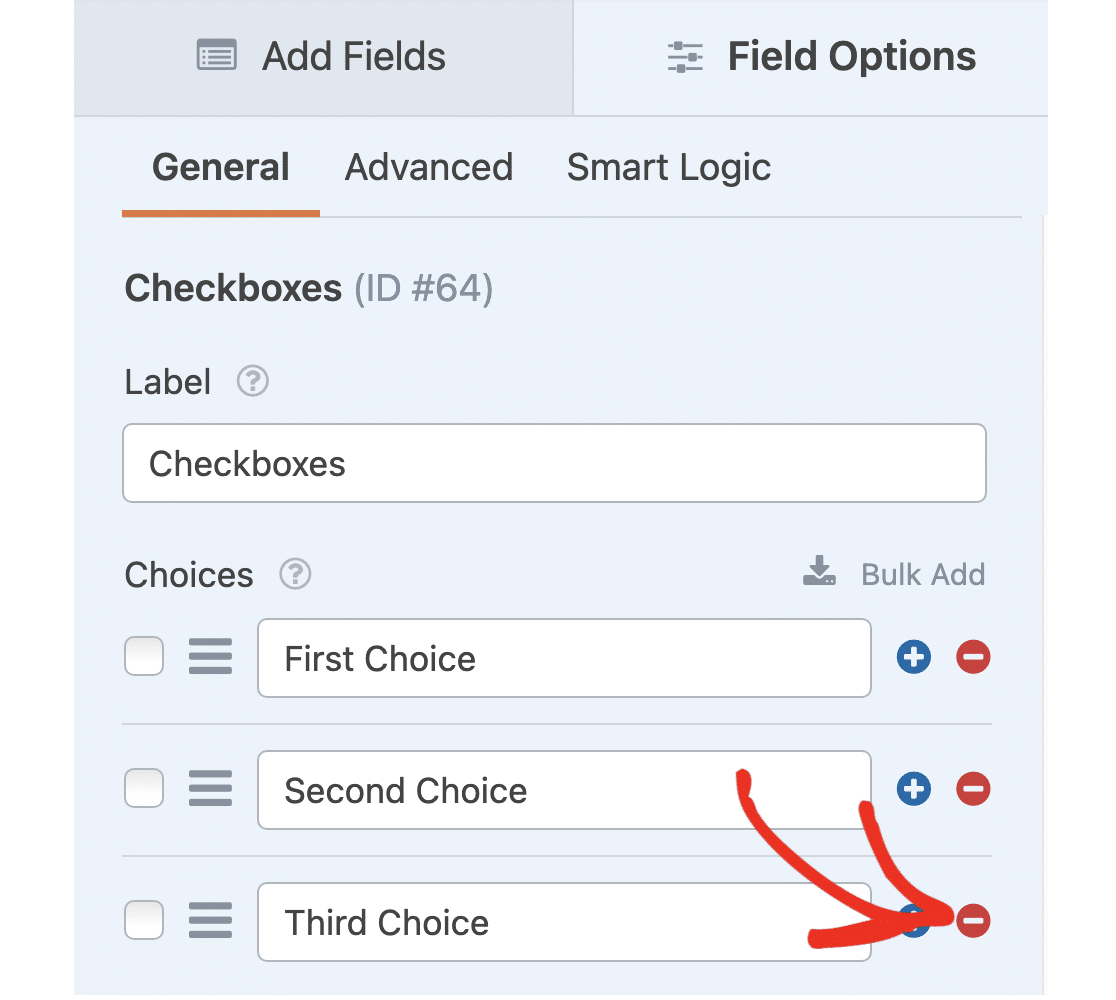
Das Kontrollkästchenfeld verfügt standardmäßig über drei Optionen, wir benötigen jedoch nur eine. Klicken Sie auf das Kontrollkästchenfeld, das Sie gerade zu Ihrem Formular hinzugefügt haben, um die Feldoptionen zu öffnen, und klicken Sie auf die Minusschaltflächen (-) neben der zweiten und dritten Option, um sie zu entfernen.

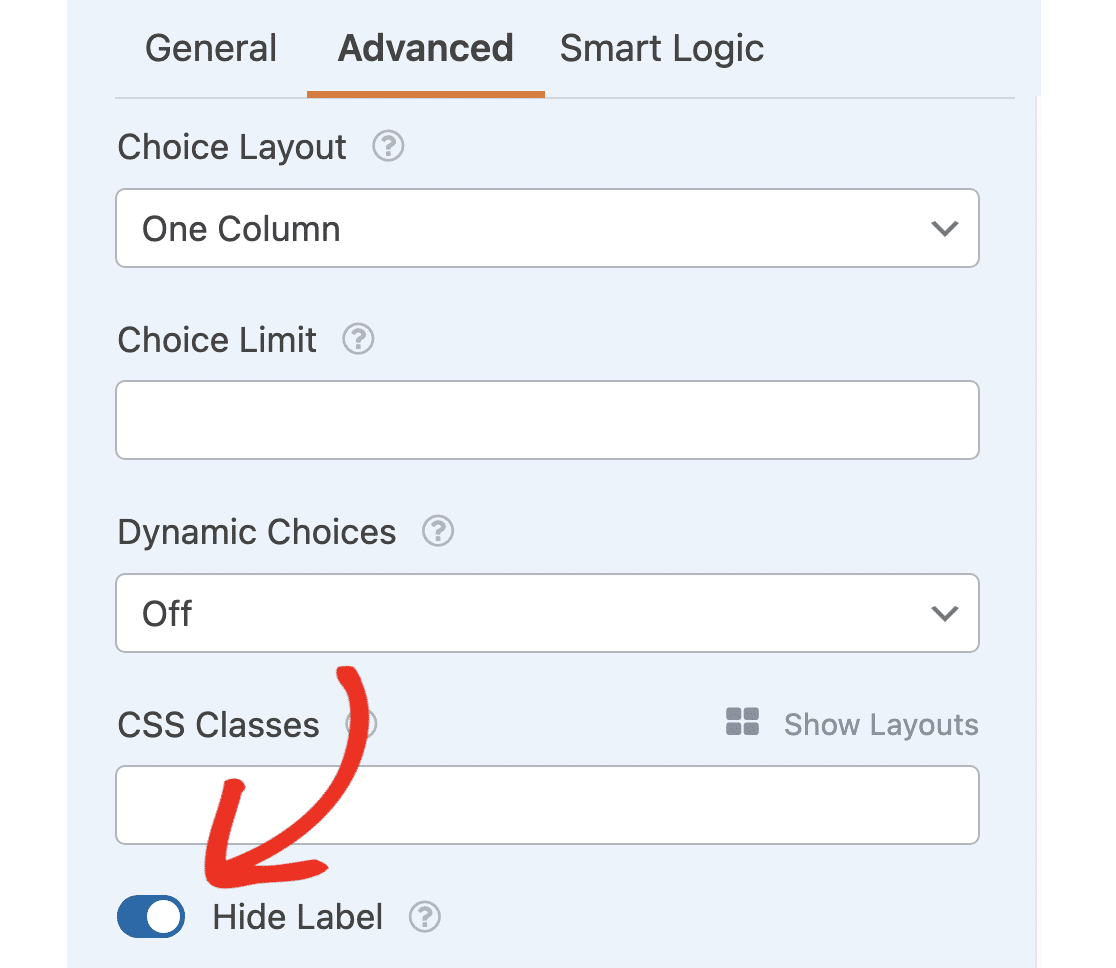
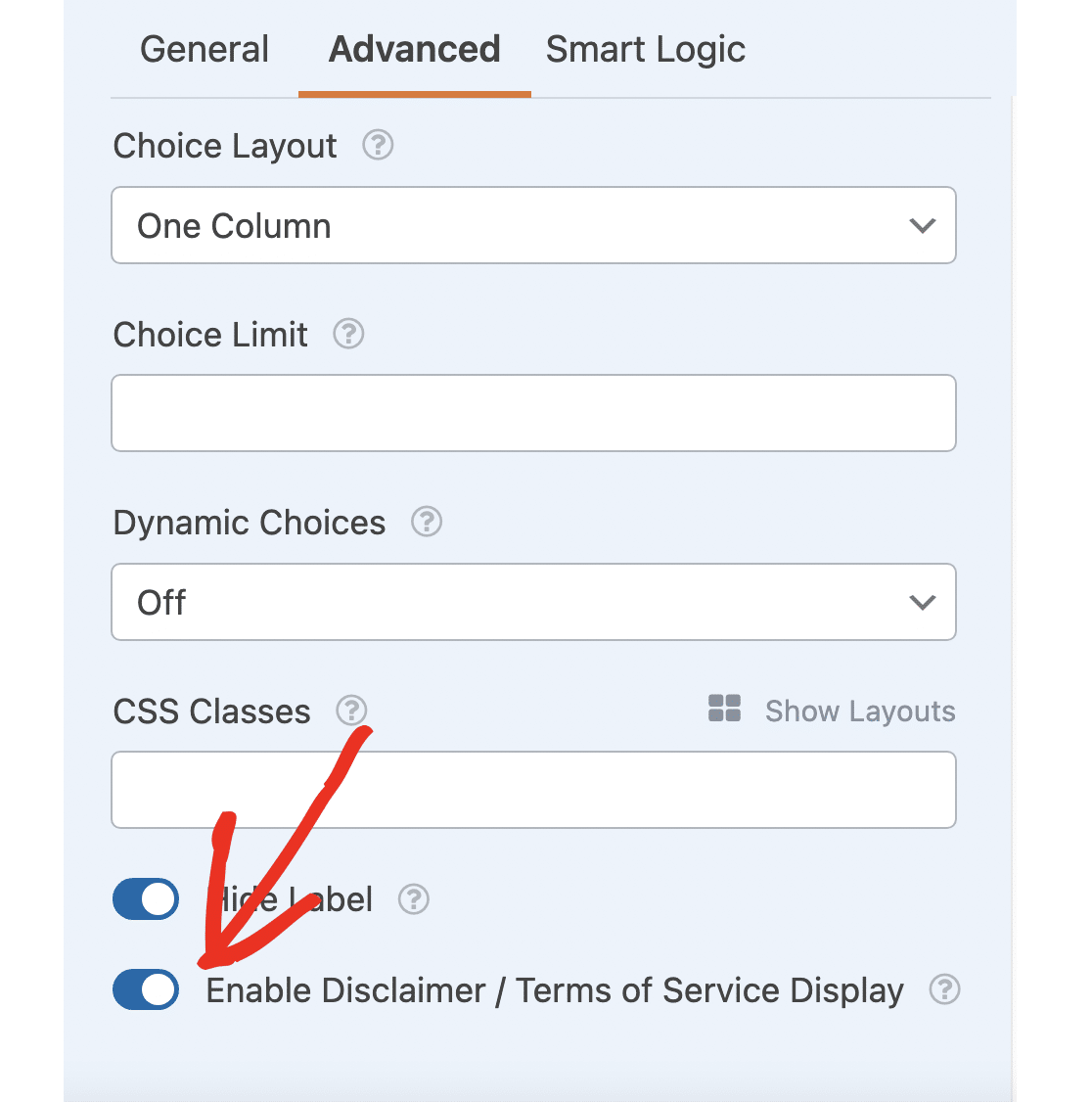
Sie müssen den Beschriftungstext der Kontrollkästchenelemente auch nicht anzeigen. Klicken Sie daher im Bereich „Feldoptionen“ auf die Registerkarte „ Erweitert “ und schalten Sie „Beschriftung ausblenden“ ein.

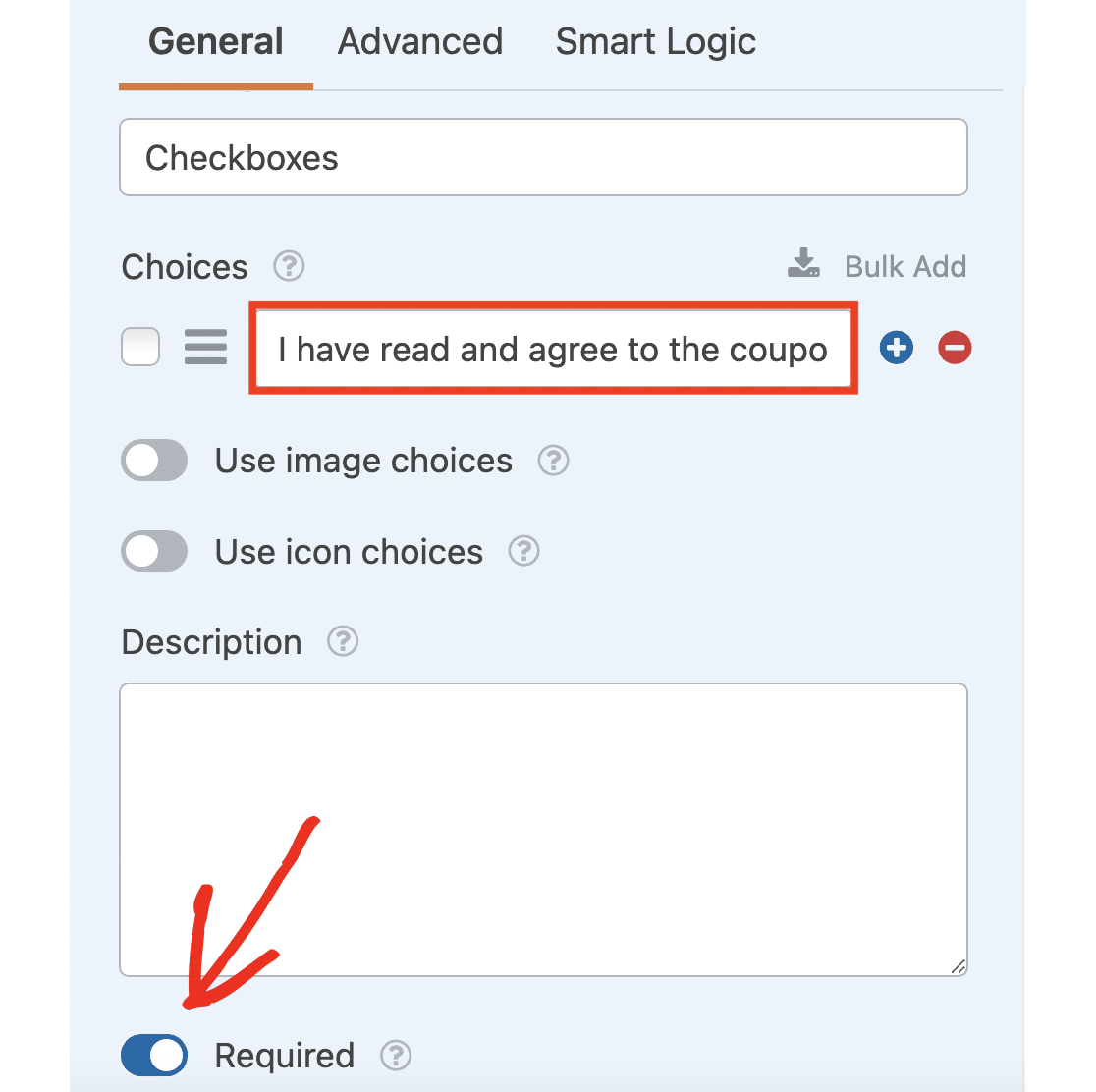
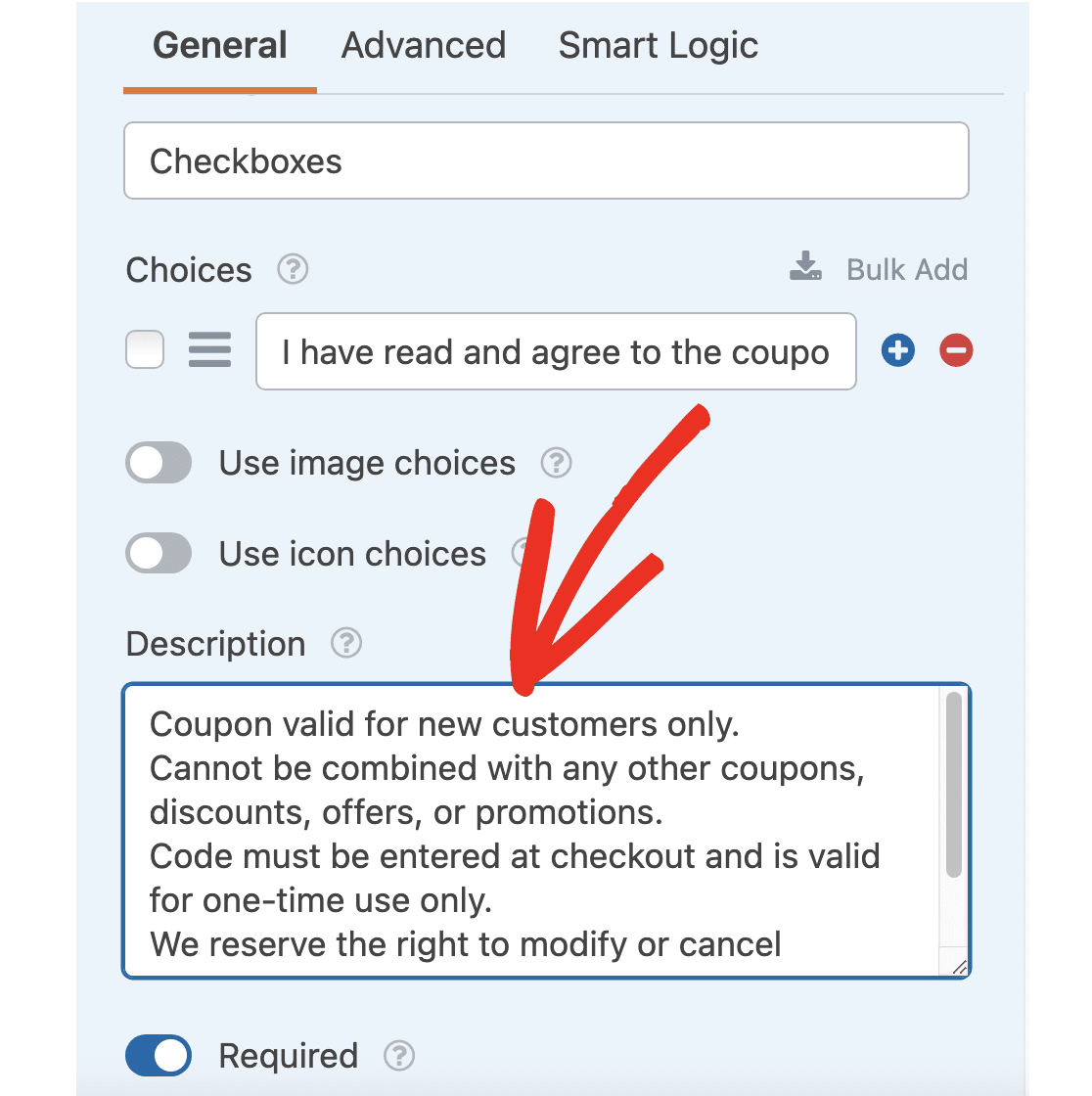
Der nächste Schritt besteht darin, den Text „Erstes Element“ in einen aussagekräftigeren Text zu ändern. Klicken Sie im Bereich „Feldoptionen“ auf die Registerkarte „ Allgemein “ und ändern Sie den Text in etwa „Ich habe die unten aufgeführten Gutscheinbedingungen gelesen und stimme ihnen zu.“
Scrollen Sie nach unten und aktivieren Sie die Option „Erforderlich “, um sicherzustellen, dass Benutzer das Kontrollkästchen aktivieren müssen, bevor sie fortfahren können.

Fügen Sie Coupon-Haftungsausschlüsse zu Ihrem Formular hinzu
Als letztes müssen Sie Ihre Gutscheinbedingungen und -beschränkungen auf Ihrem Formular anzeigen. Sie können dies in das Feld Beschreibung des Kontrollkästchens einfügen.

Klicken Sie auf die Registerkarte „Erweitert“ und aktivieren Sie die Option „Anzeige von Haftungsausschluss/Nutzungsbedingungen aktivieren“ . Dadurch wird Ihr Coupon-Haftungsausschluss in etwas kleinerer Textgröße angezeigt und eine Bildlaufleiste für längere Textabschnitte hinzugefügt.

Verstecken Sie den Coupon-Haftungsausschluss, bis ein Coupon eingegeben wird
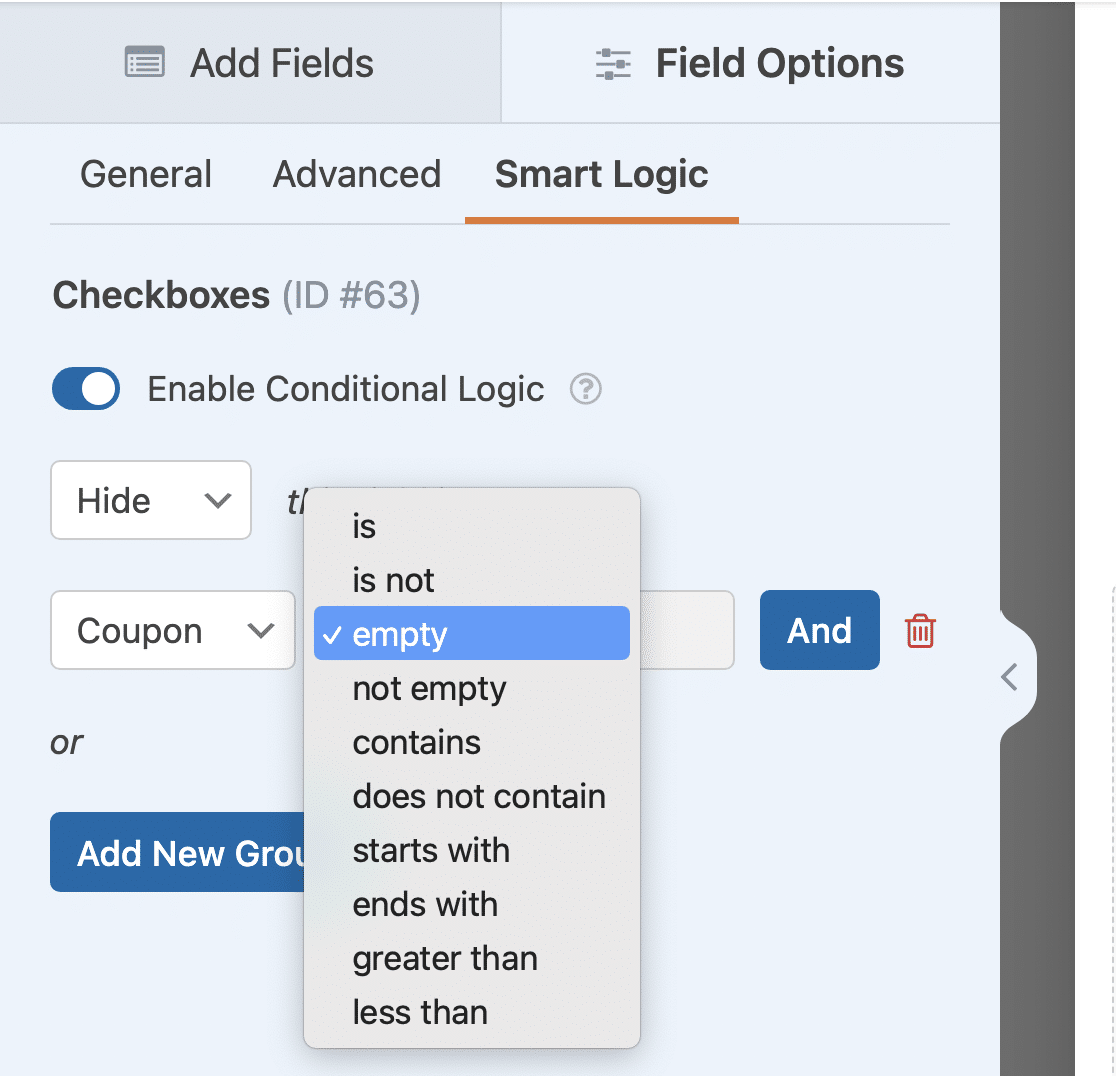
Schließlich können wir die bedingte Logik verwenden, um den Haftungsausschluss nur dann anzuzeigen, wenn ein Coupon in das Formular eingegeben wird.
Klicken Sie auf die Registerkarte „Intelligente Logik“ und aktivieren Sie „Bedingte Logik aktivieren“ .
Legen Sie die Bedingungen auf „Dieses Feld ausblenden , wenn der Coupon leer ist“ fest.

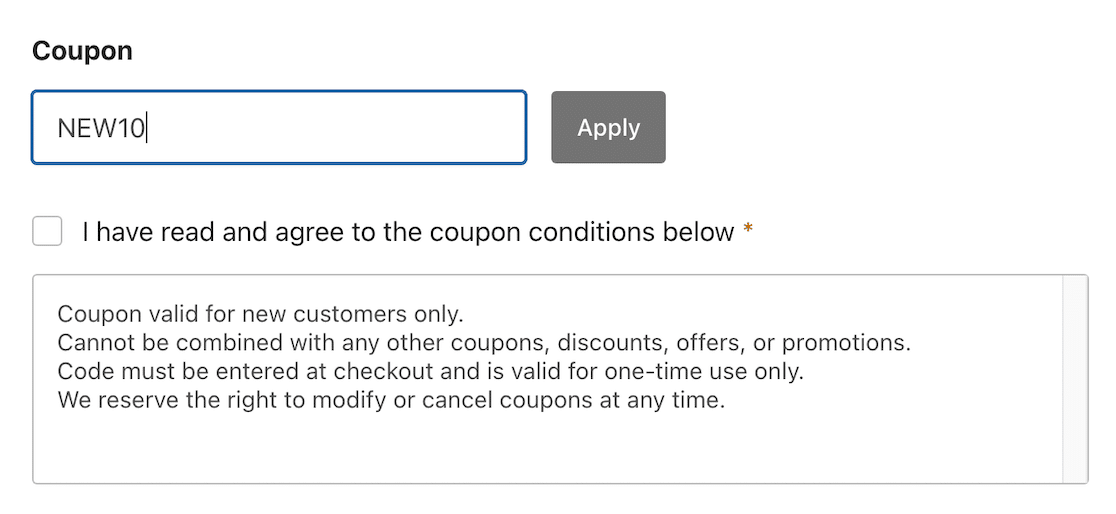
Und das ist es! Ihr Zahlungsformular mit Gutscheinfeld ist fertig. Sie können auf Vorschau klicken, um zu sehen, wie es aussieht. Sie werden sehen, dass die Gutscheinbedingungen und das Bestätigungs-Kontrollkästchen nur angezeigt werden, wenn Sie einen Gutschein in das Feld eingeben oder einfügen.

Sie können Ihr Zahlungsformular jetzt auf Ihrer Website veröffentlichen und Ihren Kunden Gutscheine anbieten, um mehr Verkäufe anzuregen.
FAQs
Brauchen Gutscheine einen Haftungsausschluss?
Der Haftungsausschluss für Coupons ist in den meisten Teilen der Vereinigten Staaten und anderen Ländern nicht gesetzlich vorgeschrieben. Aber klare Haftungsausschlüsse können Missbrauch und Verwirrung durch Kunden verhindern und Ihr Unternehmen schützen. Daher ist es immer eine gute Idee, einige grundlegende Geschäftsbedingungen für Ihre Gutscheine zu veröffentlichen.
Wie kündigt man einen Rabatt auf einer Website an?
Es gibt verschiedene Möglichkeiten, Verkäufe und Rabatte auf Ihrer Website anzukündigen. Zu den zu berücksichtigenden Optionen gehören:
- Auf Ihren Produktseiten in einer Farbe, die auffällt
- Auf der Startseite Ihrer Website in einem Popup, um die Aufmerksamkeit potenzieller Kunden zu erregen
- In Werbe-E-Mails senden Sie Informationen zu neuen Produkten und Flash-Sales an Ihre E-Mail-Liste
- In speziellen Treueprogramm-E-Mails
- Auf einer speziellen Rabatt- und Aktionsseite auf Ihrer Website
- In einem Popup, wenn ein Benutzer Artikel zu seinem Warenkorb hinzugefügt hat, um Warenkorbabbrüche zu reduzieren
- Als Call-to-Action (CTA) in Ihren Blog-Artikeln und Social-Media-Beiträgen
- An der Kasse einen Rabatt auf den nächsten Einkauf anbieten
Wie bewerbe ich meinen Gutschein?
Gutscheine und zeitlich begrenzte Angebote können eine effektive Möglichkeit sein, Ihre Conversion-Rate zu erhöhen, die Kundenbindung zu fördern und den Umsatz anzukurbeln. Sie müssen jedoch dafür werben, dass sie verfügbar sind. Sie können Ihren Kunden Gutscheine nicht nur über E-Mail-Marketingkampagnen senden, sie in sozialen Medien bewerben und sie auf Ihrer Website in einem Banner oder Popup anzeigen, sondern Sie können Ihren Gutscheincode auch an Sonderangebotsseiten und Empfehlungsseiten übermitteln, auf denen Aktionscodes und Gutscheine für viele Einzelhändler aufgeführt sind.
Fügen Sie als Nächstes ein Rabattrad-Popup zu Ihrer Website hinzu
Gutscheine und Sonderrabatte können eine tolle Möglichkeit sein, Ihren Umsatz anzukurbeln. Zusätzlich zu den Standard-Rabattcodes können Sie auch ein lustiges Popup-Fenster zum Drehen eines Rades hinzufügen, um das Engagement zu steigern. Schauen Sie sich unsere Empfehlungen für die besten Rabattrad-Popup-Plugins an.
Wenn Sie eher digitale als physische Produkte verkaufen, können Sie sich auch unseren Leitfaden zum Verkauf von Downloads auf WordPress ansehen.
Erstellen Sie jetzt Ihr Gutscheincode-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
