Jak utworzyć formularz płatności jednym kliknięciem w WordPress
Opublikowany: 2023-08-03Szukasz łatwego sposobu na dodanie formularza płatności jednym kliknięciem do swojej witryny WordPress?
Dzisiejsi kupujący online oczekują od sklepów internetowych wygody i szybkości. Umożliwienie klientom zapisywania szczegółów płatności, aby mogli dokonać płatności jednym kliknięciem, zaoszczędzi im czasu, pomoże zmniejszyć liczbę porzucanych koszyków i liczbę błędów w kasie.
W tym samouczku pokażemy szybki, łatwy i bezpłatny sposób na utworzenie bezpiecznego formularza płatności kartą kredytową jednym kliknięciem w WordPress bez potrzeby używania HTML, CSS lub Javascript.
Utwórz formularz płatności WordPress teraz
Co to jest realizacja transakcji jednym kliknięciem?
Zamówienie jednym kliknięciem to wygodny sposób na zakup produktów online jednym kliknięciem bez konieczności podawania imienia i nazwiska, adresu, danych karty i innych informacji dotyczących płatności.
Płatność jednym kliknięciem polega na bezpiecznym przechowywaniu danych klienta podczas jego pierwszej rejestracji. Gdy klient zaloguje się ponownie, może sfinalizować zakupy bez konieczności ponownego wprowadzania wszystkich informacji, co usprawnia i przyspiesza proces realizacji transakcji.
Jak utworzyć formularz płatności jednym kliknięciem w WordPress
Amazon był jedną z pierwszych witryn, które zaczęły korzystać z płatności jednym kliknięciem, ale teraz jest to powszechna funkcja witryn e-commerce.
Kilka procesorów płatności, w tym Stripe, oferuje teraz funkcję płatności jednym kliknięciem. Oznacza to, że klient może skorzystać z płatności jednym kliknięciem w dowolnym sklepie internetowym korzystającym z tego procesora płatności, zamiast tworzyć konto użytkownika i wprowadzać szczegóły płatności na każdej stronie internetowej, w której robi zakupy.
Czytaj dalej, aby zapoznać się z prostym przewodnikiem krok po kroku konfigurowania płatności jednym kliknięciem za pomocą WPForms i Stripe.
W tym artykule
- Krok 1: Zainstaluj WPForms
- Krok 2: Połącz swoje konto Stripe z WPForms
- Krok 3: Utwórz formularz kasy
- Krok 4: Aktywuj łącze Stripe
- Krok 5: Opublikuj swój formularz kasy
Krok 1: Zainstaluj WPForms

WPForms to najlepsza wtyczka do tworzenia formularzy bez kodu dla WordPress. Wszystkie wersje wtyczki zawierają funkcję płatności Stripe, dzięki czemu możesz łatwo tworzyć formularze płatności bez kłopotów i wydatków związanych z pełną platformą eCommerce.
Istnieje nawet ponad 800 szablonów formularzy, które są dostarczane z WPForms, w tym kilka formularzy płatności i kasy. W tym samouczku użyjemy formularza zamówienia Stripe, który możesz dostosować do realizacji transakcji w swoim sklepie internetowym.
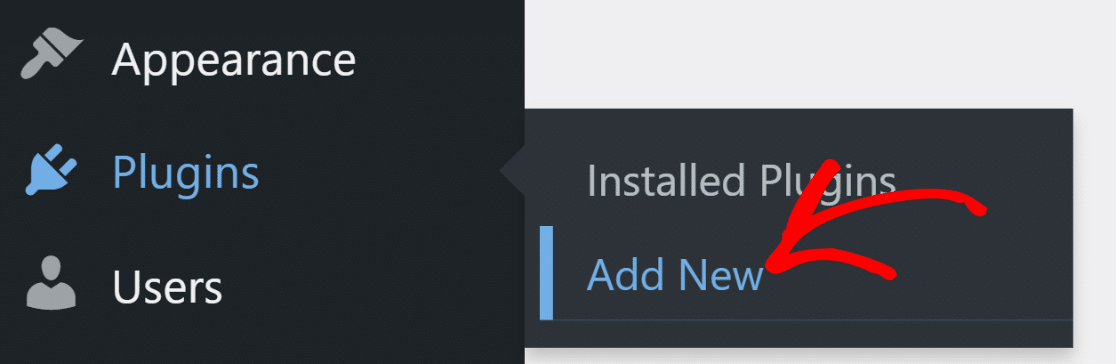
Aby rozpocząć, zainstaluj wtyczkę, przechodząc do Wtyczki » Dodaj nowy na pulpicie nawigacyjnym WordPress.

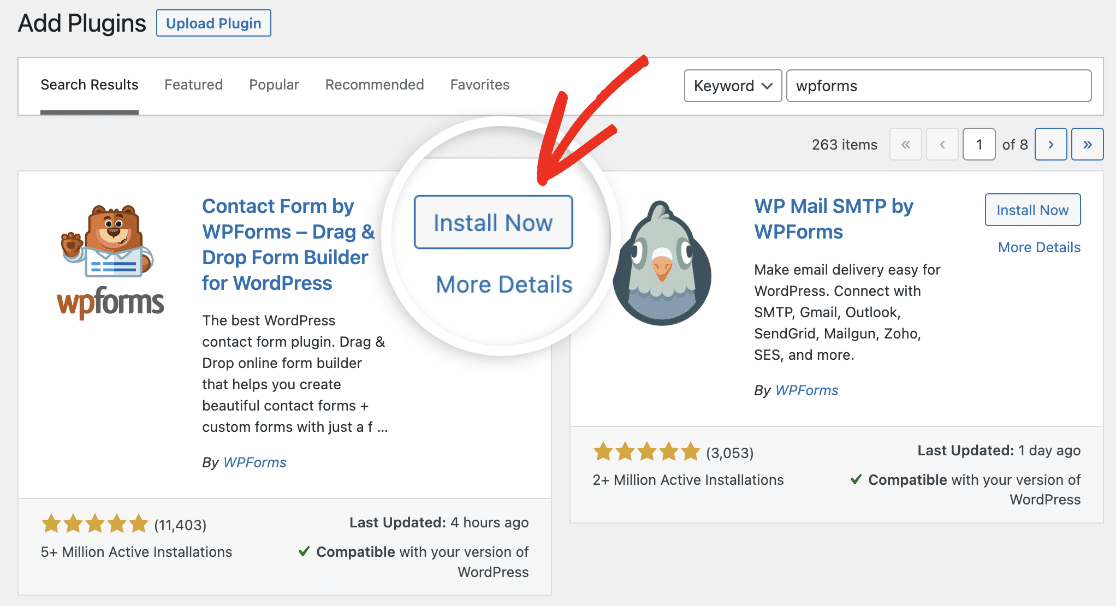
Wpisz „WPForms” w pasku wyszukiwania, aby znaleźć wtyczkę WPForms i kliknij przycisk Zainstaluj teraz .

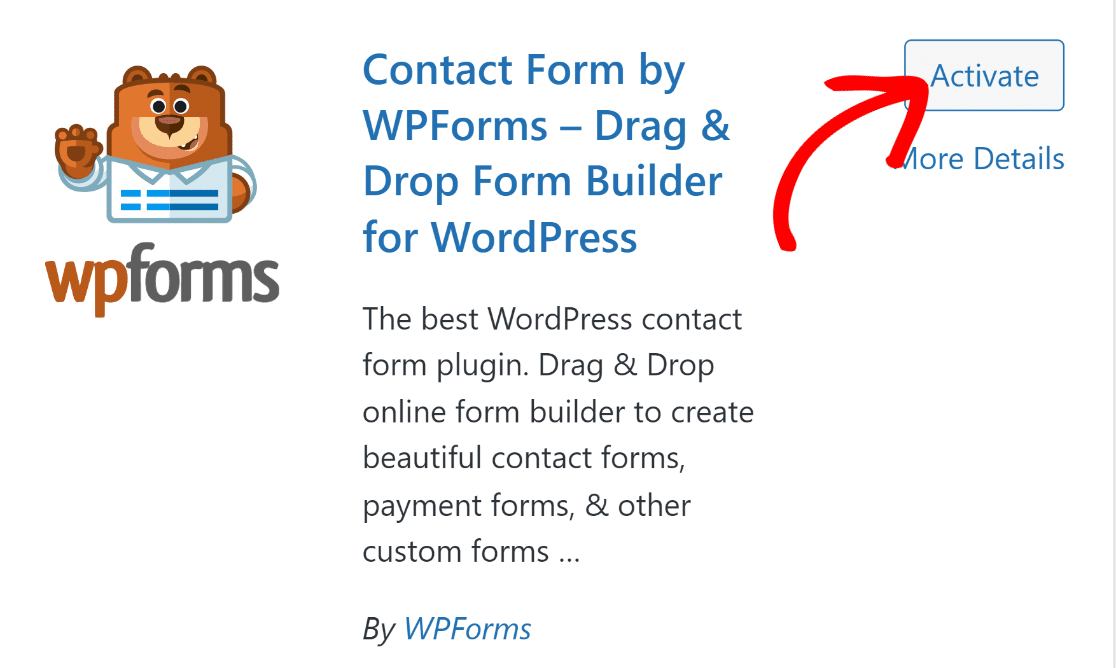
Poczekaj chwilę na zainstalowanie wtyczki i kliknij przycisk Aktywuj .

Gdy wtyczka jest aktywna, możesz skonfigurować płatności i utworzyć formularz płatności.
Krok 2: Połącz swoje konto Stripe z WPForms
WPForms zawiera kilka bezpłatnych szablonów zamówień i formularzy płatności, ale aby z nich korzystać, musisz skonfigurować bramkę płatności. Bramki płatnicze umożliwiają bezpieczne gromadzenie danych płatności klientów i autoryzację płatności kartą w zamian za niewielką opłatę transakcyjną.
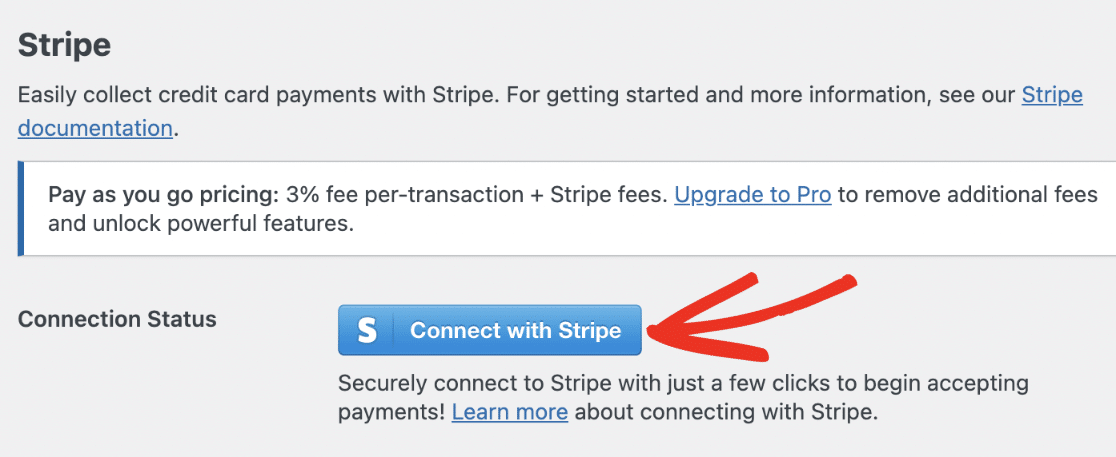
WPForms integruje API kilku bramek płatniczych, takich jak Paypal, Square i Authorize.net. Ale jeśli szukasz najbardziej przystępnej opcji oferującej kasę jednym kliknięciem, możesz użyć Stripe, wbudowanego w WPForms Lite. Korzystanie ze Stripe do przyjmowania płatności nie wiąże się z żadnymi dodatkowymi opłatami; zostaniesz obciążony tylko 3% opłatą za transakcję plus opłaty Stripe.
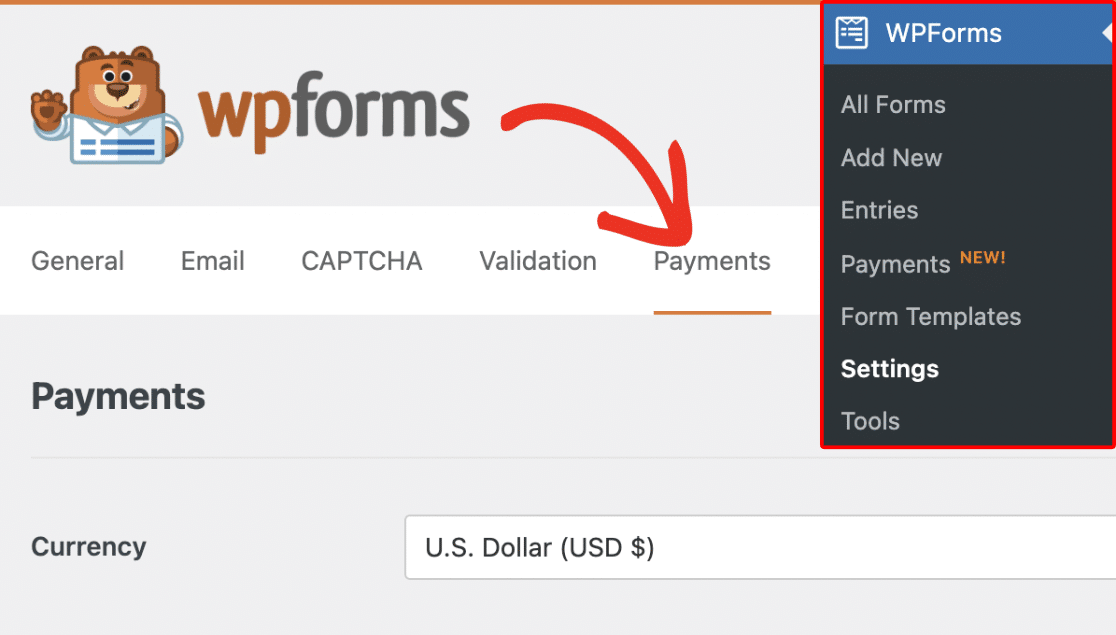
Możesz połączyć WPForms ze swoim kontem Stripe, przechodząc do WPForms »Ustawienia i klikając kartę Płatności .

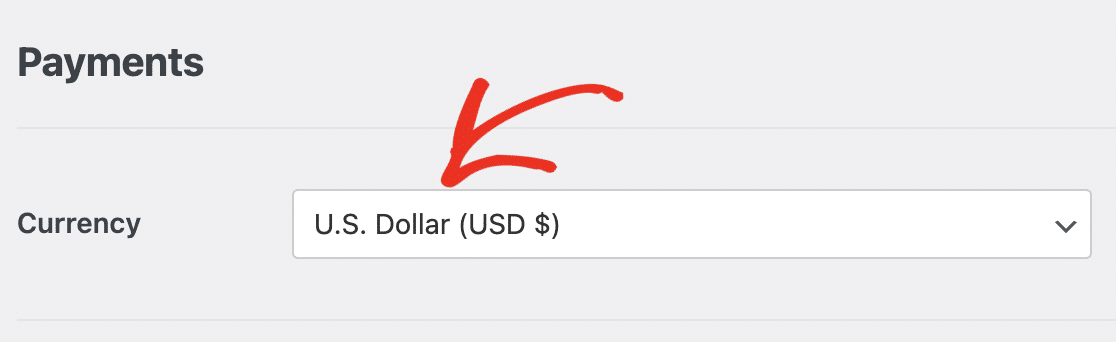
Na tym ekranie możesz zmienić walutę, w której chcesz przyjmować płatności z listy rozwijanej.

Przewiń trochę dalej w dół strony i kliknij przycisk Połącz z paskiem .

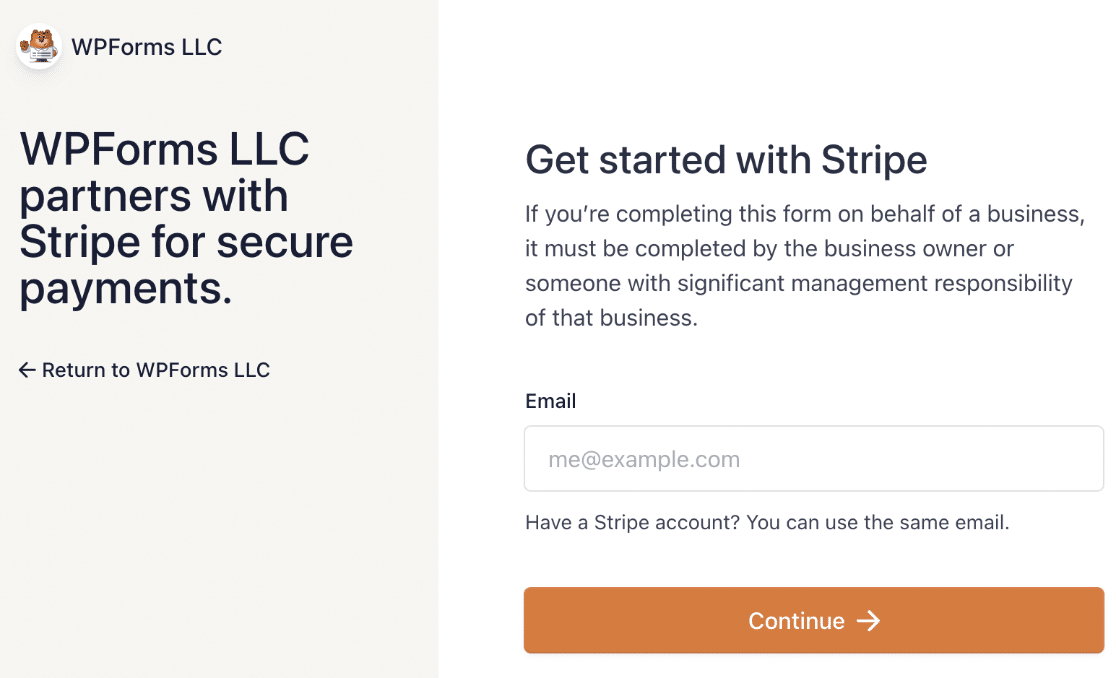
Spowoduje to przejście do kreatora połączeń Stripe, w którym możesz połączyć się z istniejącym kontem lub skonfigurować nowe konto.

Po zakończeniu kreatora połączenia powrócisz do pulpitu nawigacyjnego WordPress, gdzie powinieneś zobaczyć potwierdzenie, że WPForms jest teraz połączony z Twoim kontem Stripe.

Wszystko jest już skonfigurowane i gotowe do przyjmowania płatności w Twojej witrynie. Wszystko, co musisz zrobić, to utworzyć formularz kasy.
Krok 3: Utwórz formularz kasy
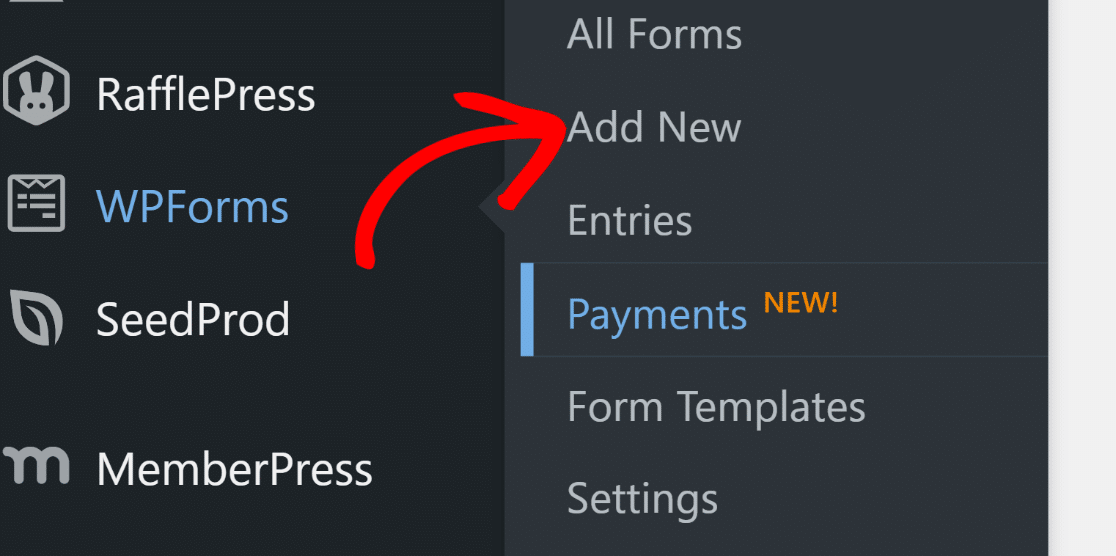
Przejdź do WPForms »Dodaj nowy, aby przeglądać szablony formularzy.

Wprowadź nazwę formularza u góry kreatora. Możesz nazwać to „Kasa” lub cokolwiek opisowego, który odpowiada Twoim celom.


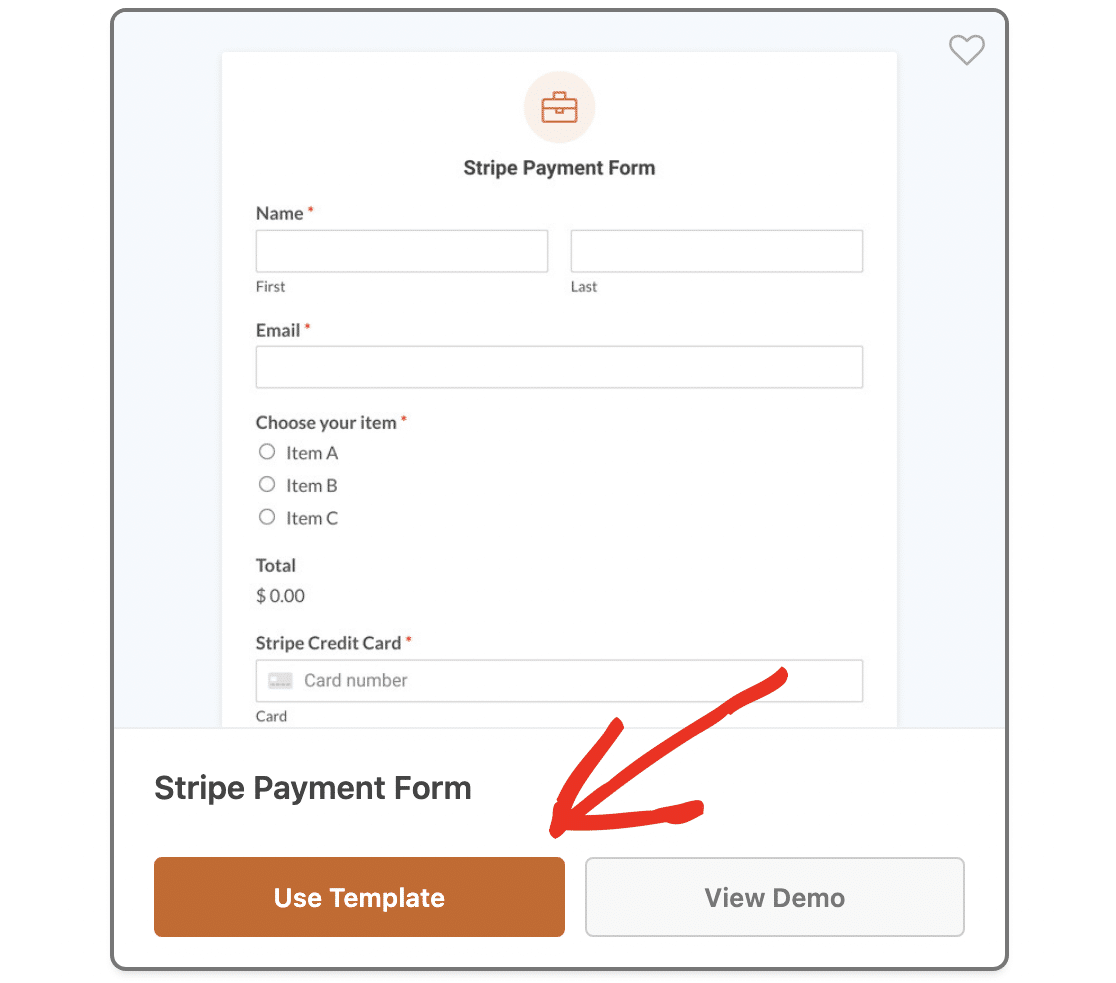
W tym samouczku użyjemy szablonu formularza płatności Stripe. To prosta forma płatności, którą możesz dostosować do swoich potrzeb.
Wpisz „Stripe” w polu wyszukiwania po lewej stronie przeglądarki szablonów i przewiń w dół do „Formularza płatności Stripe”. Kliknij przycisk Użyj szablonu .

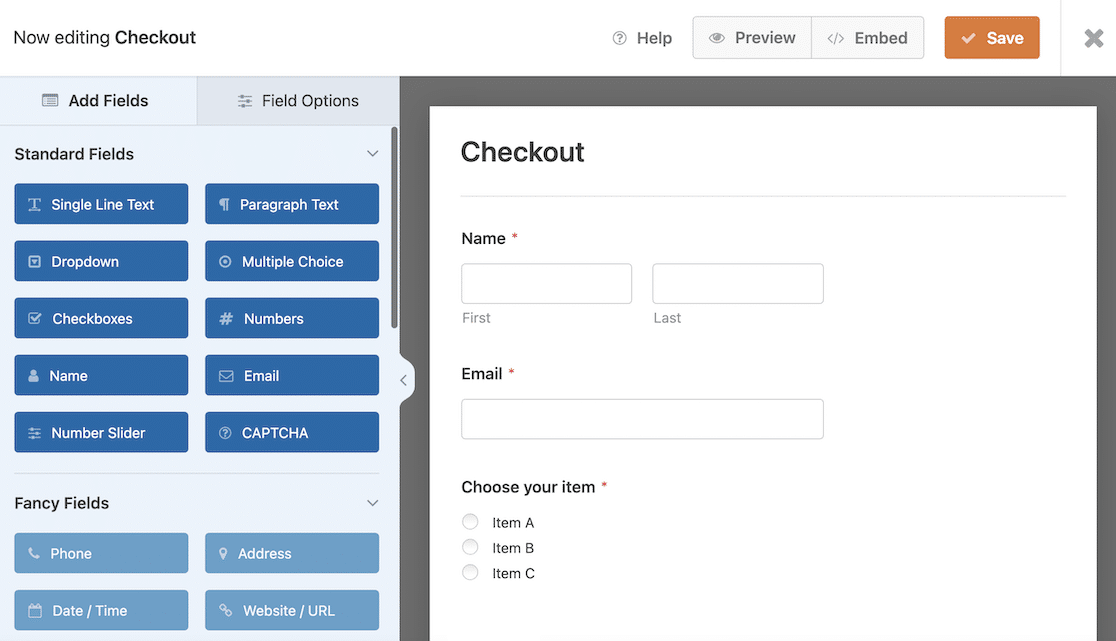
Spowoduje to przejście do narzędzia do tworzenia formularzy typu „przeciągnij i upuść”. Tutaj możesz dostosować formularz do swojego sklepu internetowego.
Na przykład szablon zawiera pole przycisku opcji wielokrotnego wyboru, które umożliwia użytkownikowi wybranie jednego produktu, ale możesz chcieć zmienić to pole płatności na pole wyboru, aby móc zamówić wiele pozycji.

Aby dodać dodatkowe pola formularza, przeciągnij je i upuść z panelu Dodaj pola po lewej stronie. Staraj się jednak unikać dodawania niepotrzebnych pól, ponieważ wydłuży to czas potrzebny użytkownikowi na dokonanie płatności, zmniejszając skuteczność funkcji jednego kliknięcia.
Stripe udostępnia już pola na informacje o kliencie, takie jak adres wysyłki i adres rozliczeniowy, numer telefonu i numer karty kredytowej, więc nie musisz dodawać ich do formularza.
Aby edytować tekst w formularzu, kliknij pole wprowadzania i zmień etykietę lub tekst zastępczy w panelu Opcje pola .
Nie zapomnij dostosować cen i nazw produktów, aby pasowały do Twoich produktów. Zobacz nasz pełny przewodnik na temat dostosowywania opcji pól, jeśli potrzebujesz dodatkowej pomocy w tym zakresie.
Krok 4: Aktywuj łącze Stripe
Aby umożliwić użytkownikom dokonywanie płatności jednym kliknięciem, musisz aktywować Stripe Link. Jest to rozwiązanie Stripe do realizacji transakcji jednym kliknięciem, które bezpiecznie przechowuje dane klientów i umożliwia im ponowne wykorzystanie ich w dowolnej witrynie obsługującej Link.
Po zarejestrowaniu się w Link klient otrzyma jednorazowy kod dostępu do uwierzytelnienia. Po wprowadzeniu ich szczegóły płatności zostaną wstępnie wypełnione w formularzu kasy, więc wszystko, co muszą zrobić, to przesłać formularz, aby dokonać płatności.
Zakończenie płatności za pomocą Stripe Link zajmuje zaledwie 6 sekund i może zwiększyć współczynniki konwersji o ponad 7%.
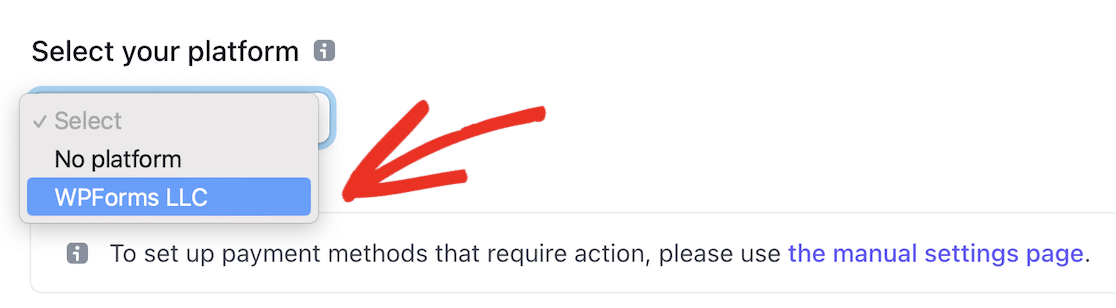
Aby upewnić się, że Link jest aktywny, przejdź do Ustawień płatności w ustawieniach konta Stripe i wybierz „WPForms LLC” z listy rozwijanej Wybierz swoją platformę .

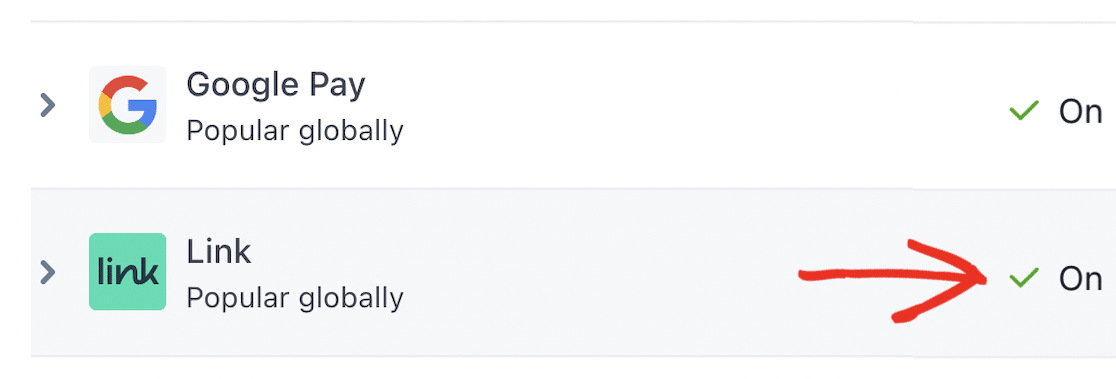
Spowoduje to wyświetlenie metod płatności i ustawień dla WPForms. Przewiń w dół do sekcji Portfele i upewnij się, że Link jest włączony .

Gdy Link będzie aktywny dla Twojego konta Stripe, możesz wrócić do WordPress, aby dokończyć konfigurację formularza płatności.
Dobrym pomysłem jest przetestowanie formularza i konfiguracji płatności Stripe przed ich udostępnieniem. Zapoznaj się z naszym przewodnikiem na temat włączania trybu testowego Stripe w WordPress, aby uzyskać szczegółowe instrukcje, jak to zrobić.
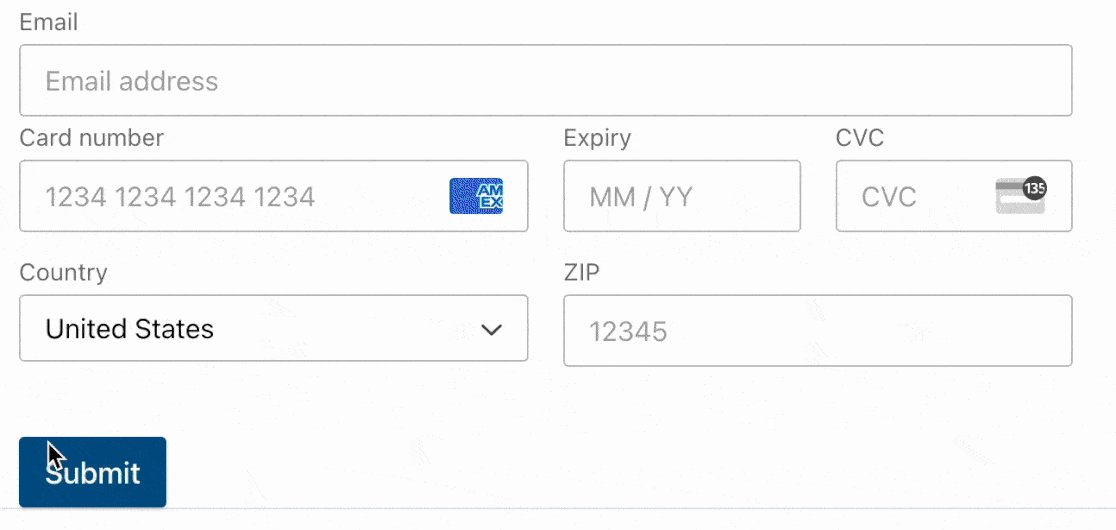
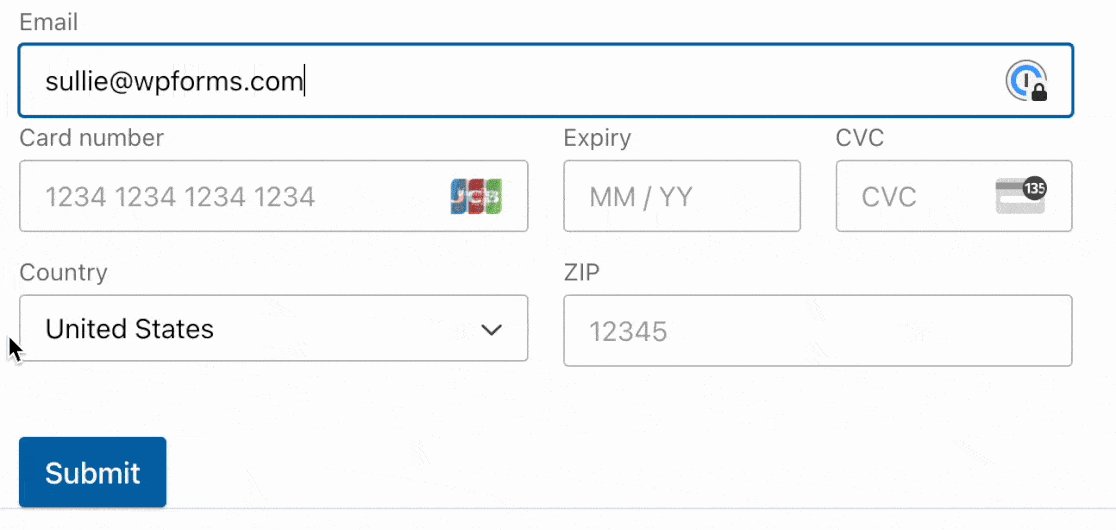
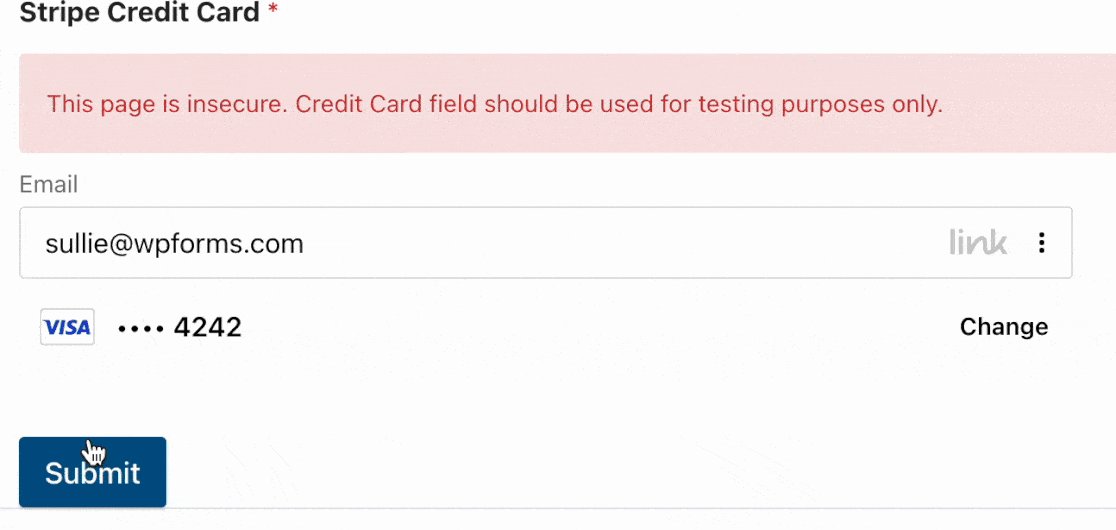
Będąc w trybie testowym, możesz przekonać się, jak łatwo jest samodzielnie dokonać płatności jednym kliknięciem:

Krok 5: Opublikuj swój formularz kasy
Teraz nadszedł czas, aby aktywować formularz kasy, abyś mógł zacząć zarabiać pieniądze! Kliknij przycisk Osadź u góry kreatora formularzy.

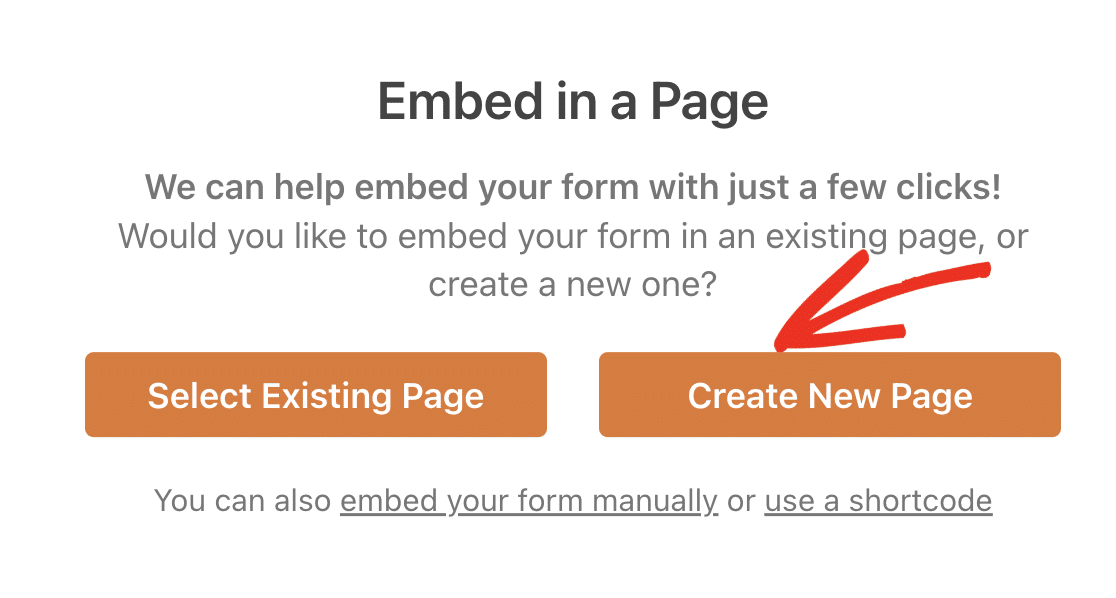
Pojawi się wyskakujące okienko z pytaniem, czy chcesz osadzić formularz na istniejącej stronie, czy utworzyć nową stronę. Możesz kliknąć przycisk Utwórz nową stronę , aby utworzyć oddzielną stronę kasy dla swojego sklepu internetowego.

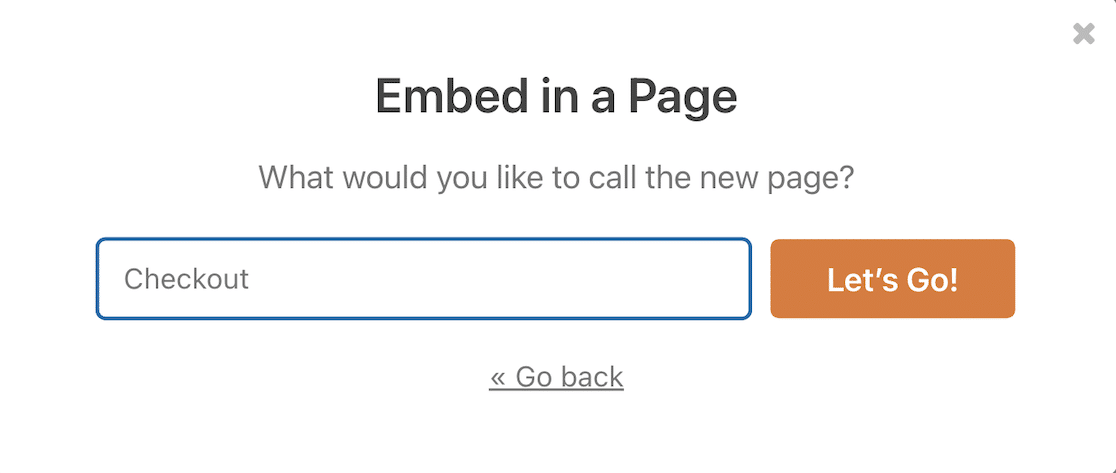
Wpisz odpowiednią nazwę dla swojej strony i kliknij Let's Go! aby utworzyć stronę.

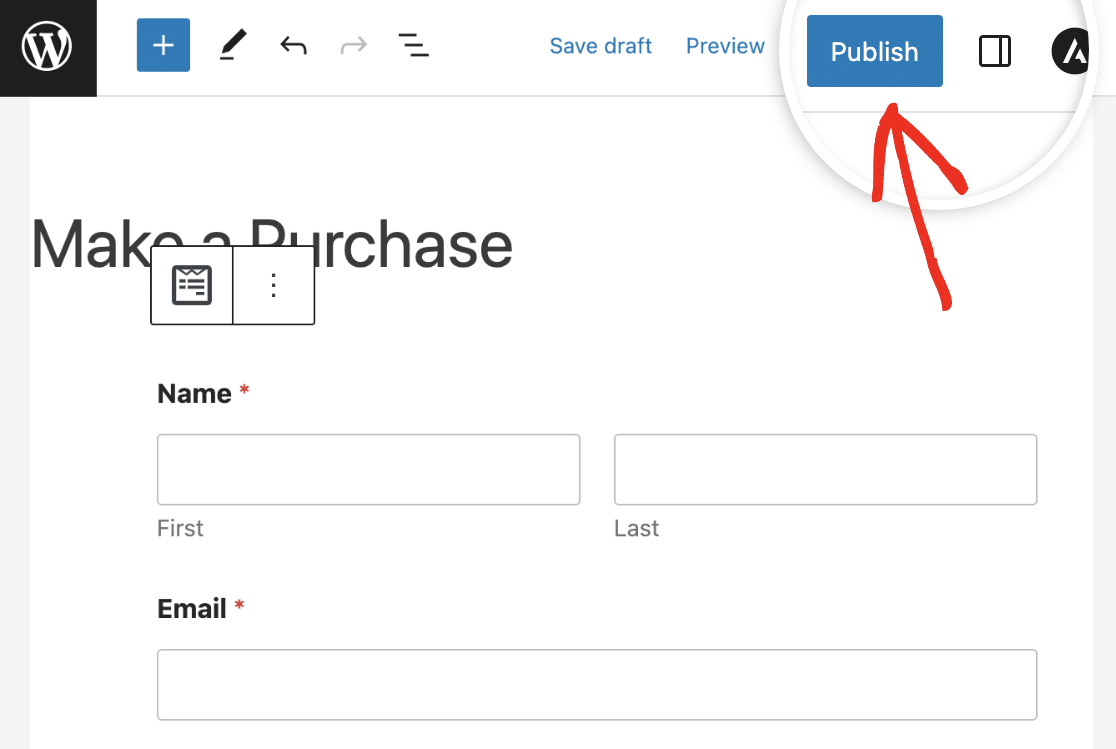
Teraz wszystko, co musisz zrobić, to nacisnąć przycisk Publikuj w prawym górnym rogu, aby strona kasy była aktywna.

Twój formularz płatności jest już gotowy, a Twoi klienci mogą jednym kliknięciem zakończyć proces płatności i zweryfikować kartę!
Następnie dowiedz się, jak akceptować płatności cykliczne
Aby zaoszczędzić jeszcze więcej czasu swoim klientom, dowiedz się, jak aktywować płatności cykliczne w Stripe, aby móc oferować subskrypcje. Możesz także przeczytać o niektórych najczęstszych skargach klientów dotyczących formularzy płatności, które pomogą Ci ulepszyć formularze w Twojej witrynie.
Utwórz formularz płatności WordPress teraz
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
