Come creare un modulo di pagamento con un clic su WordPress
Pubblicato: 2023-08-03Cerchi un modo semplice per aggiungere un modulo di pagamento con un clic al tuo sito WordPress?
Gli acquirenti online di oggi si aspettano comodità e velocità dai negozi online. Consentire ai tuoi clienti di salvare i propri dettagli di pagamento in modo che possano effettuare il check-out con un solo clic farà risparmiare loro tempo, contribuirà a ridurre l'abbandono del carrello e gli errori di check-out.
In questo tutorial, ti mostreremo un modo rapido, semplice e gratuito per creare un modulo di pagamento sicuro con un clic della carta di credito in WordPress senza la necessità di HTML, CSS o Javascript.
Crea ora il tuo modulo di pagamento WordPress
Che cos'è il pagamento con un clic?
Il checkout con un clic è un modo conveniente per i clienti di acquistare articoli online con un clic di un pulsante senza la necessità di inserire il nome completo, l'indirizzo, i dettagli della carta e altre informazioni di pagamento.
Il checkout con un clic funziona memorizzando i dettagli di un cliente in modo sicuro durante la registrazione iniziale. Quando il cliente accede nuovamente, può completare i propri acquisti senza la necessità di inserire nuovamente tutte le proprie informazioni, migliorando e velocizzando l'esperienza di pagamento.
Come creare un modulo di pagamento con un clic su WordPress
Amazon è stato uno dei primi siti a iniziare a utilizzare il checkout con un clic, ma ora è una caratteristica comune dei siti di e-commerce.
Diversi processori di pagamento, incluso Stripe, ora offrono una funzione di pagamento con un clic. Ciò significa che il cliente può utilizzare il checkout con un clic in qualsiasi negozio online che utilizza quel processore di pagamento anziché creare un account utente e inserire i dettagli di pagamento in ogni sito Web in cui acquista.
Continua a leggere per una semplice guida passo-passo per impostare il checkout con un clic con WPForms e Stripe.
In questo articolo
- Passaggio 1: installa WPForms
- Passaggio 2: collega il tuo account Stripe a WPForms
- Passaggio 3: crea un modulo di pagamento
- Passaggio 4: attiva Stripe Link
- Passaggio 5: pubblica il modulo di pagamento
Passaggio 1: installa WPForms

WPForms è il miglior plug-in per la creazione di moduli senza codice per WordPress. Tutte le versioni del plug-in includono la funzionalità di pagamento Stripe in modo da poter creare facilmente moduli di pagamento senza il fastidio e la spesa di una piattaforma di e-commerce completa.
Ci sono anche oltre 800 modelli di moduli forniti con WPForms, inclusi diversi moduli di pagamento e checkout. In questo tutorial, utilizzeremo un modulo d'ordine Stripe, che puoi personalizzare per adattarlo al checkout del tuo negozio online.
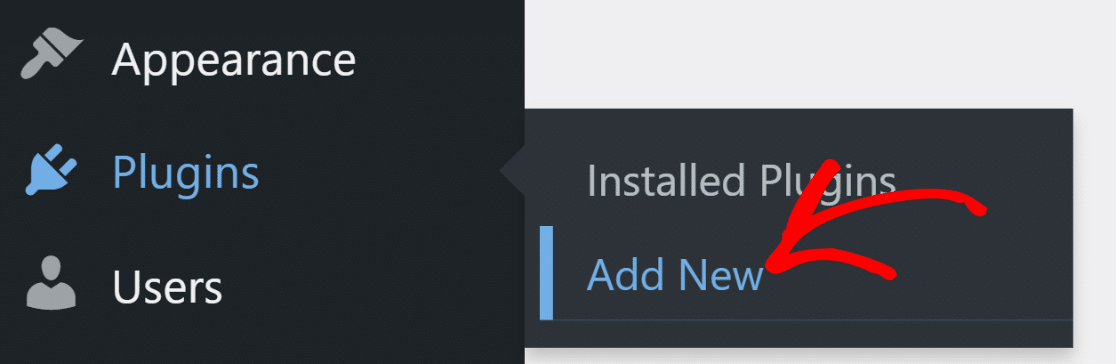
Per iniziare, installa il plug-in accedendo a Plugin »Aggiungi nuovo nella dashboard di WordPress.

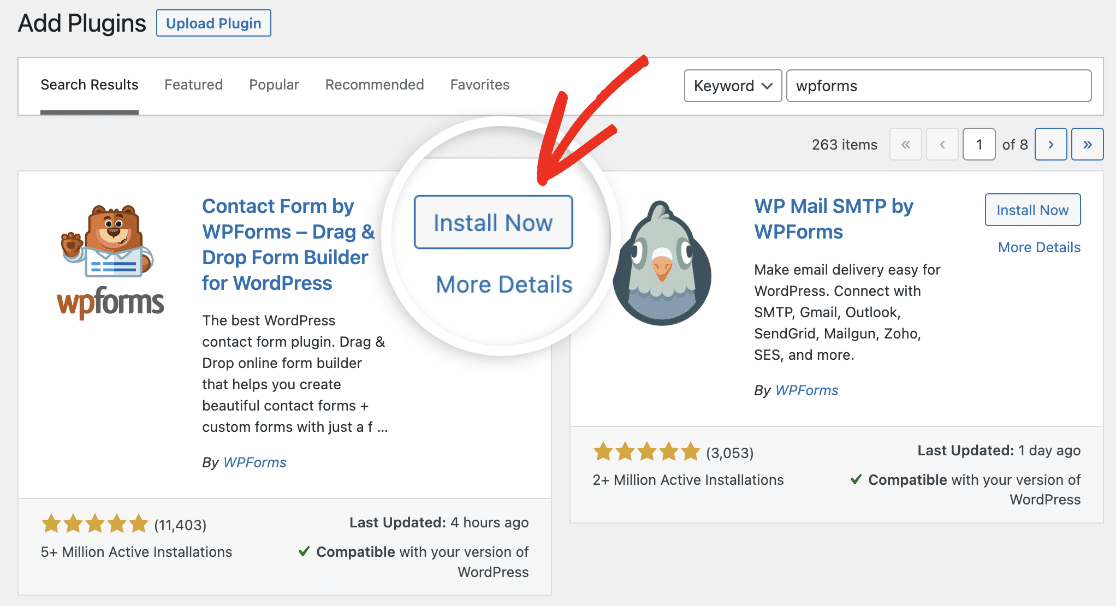
Digita "WPForms" nella barra di ricerca per trovare il plug-in WPForms e fai clic sul pulsante Installa ora .

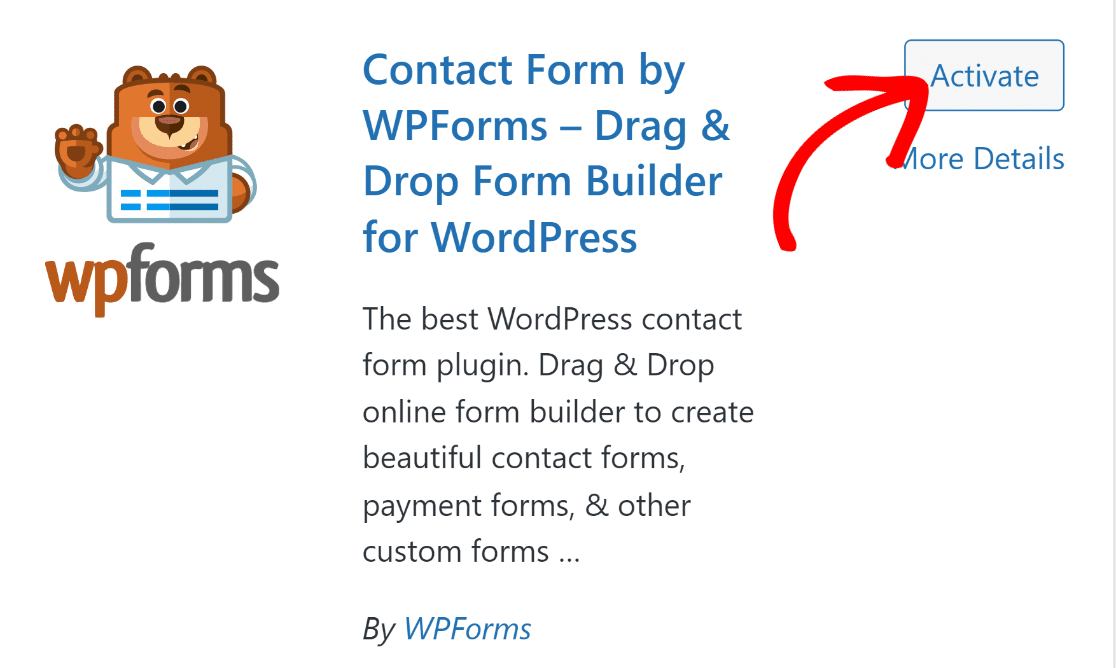
Attendi qualche istante per l'installazione del plug-in e fai clic sul pulsante Attiva .

Una volta che il plug-in è attivo, sei pronto per impostare i pagamenti e creare il tuo modulo di pagamento.
Passaggio 2: collega il tuo account Stripe a WPForms
WPForms viene fornito con diversi modelli di moduli di ordine e pagamento gratuiti, ma per utilizzarli è necessario configurare un gateway di pagamento. I gateway di pagamento ti consentono di raccogliere in modo sicuro i dettagli di pagamento dei clienti e di autorizzare i pagamenti con carta in cambio di una piccola commissione di transazione.
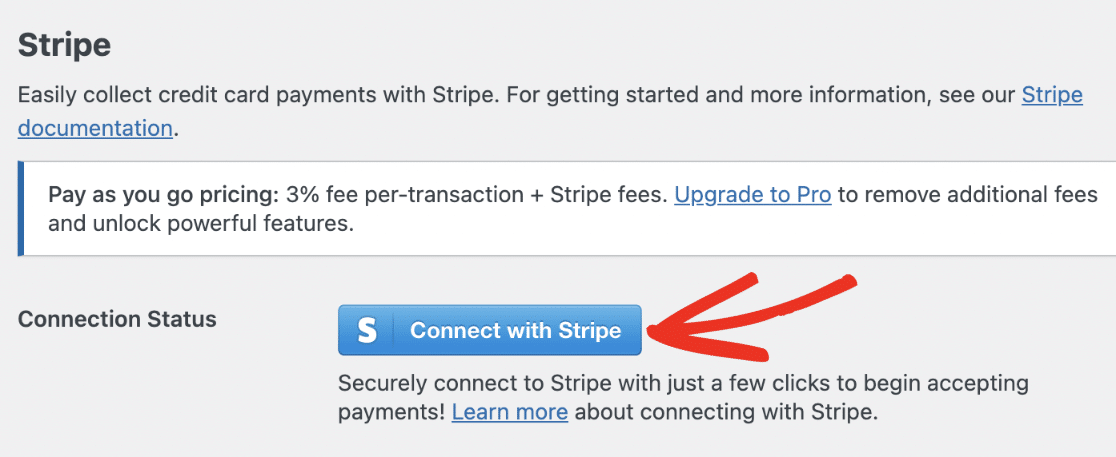
WPForms integra l'API di diversi gateway di pagamento come Paypal, Square e Authorize.net. Ma se stai cercando l'opzione più conveniente che offra il checkout con un clic, puoi utilizzare Stripe, integrato in WPForms Lite. Non ci sono costi aggiuntivi per l'utilizzo di Stripe per accettare pagamenti; ti verrà addebitata solo una commissione del 3% per transazione, più le commissioni Stripe.
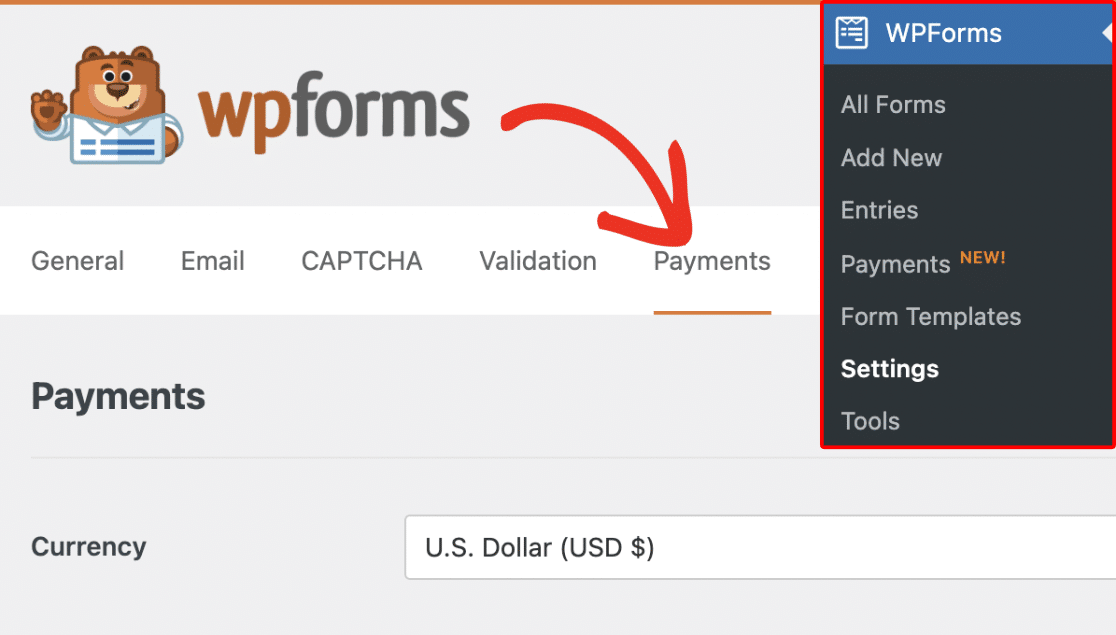
Puoi connettere WPForms al tuo account Stripe accedendo a WPForms »Impostazioni e facendo clic sulla scheda Pagamenti .

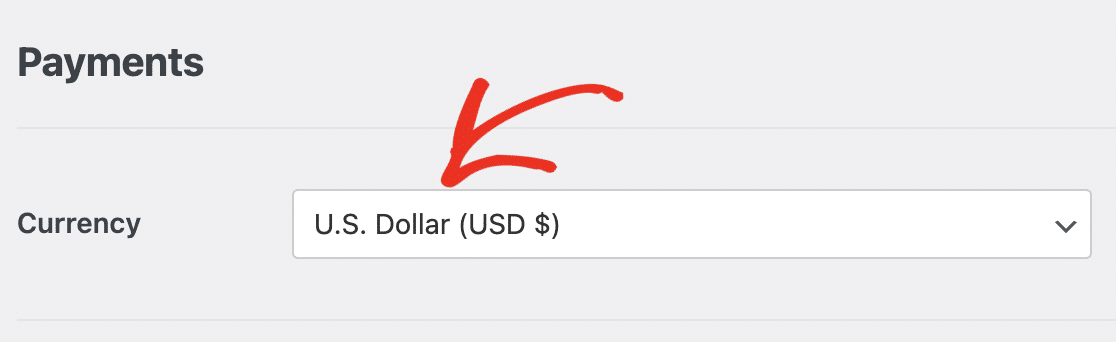
In questa schermata, puoi cambiare la valuta per accettare i pagamenti dalla selezione a discesa.

Scorri un po' più in basso nella pagina e fai clic sul pulsante Connetti con Stripe .

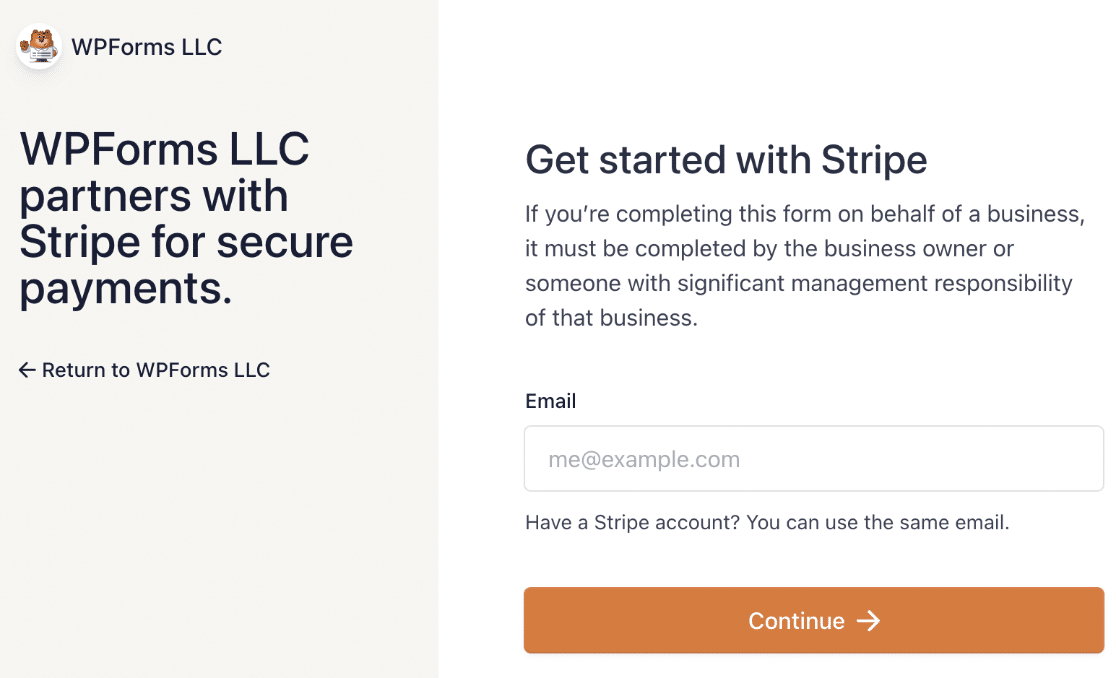
Questo ti porterà alla procedura guidata di connessione Stripe, dove puoi connetterti al tuo account esistente o configurare un nuovo account.

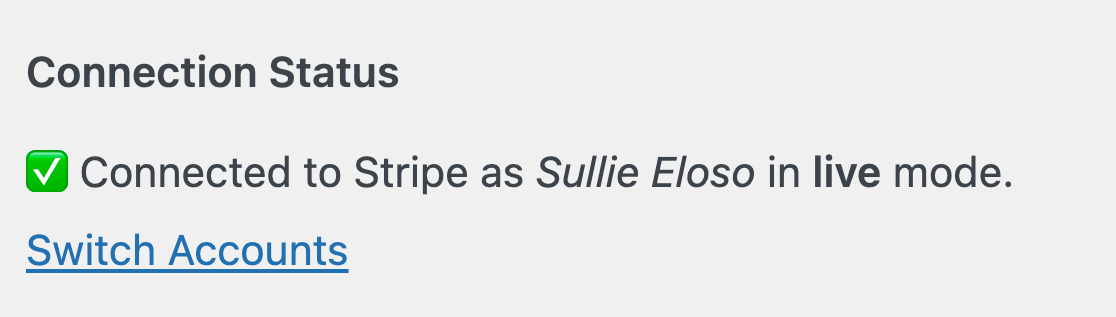
Dopo aver completato la procedura guidata di connessione, tornerai alla dashboard di WordPress, dove dovresti vedere la conferma che WPForms è ora connesso al tuo account Stripe.

Ora sei pronto per accettare pagamenti sul tuo sito. Tutto quello che devi fare è creare il tuo modulo di pagamento.
Passaggio 3: crea un modulo di pagamento
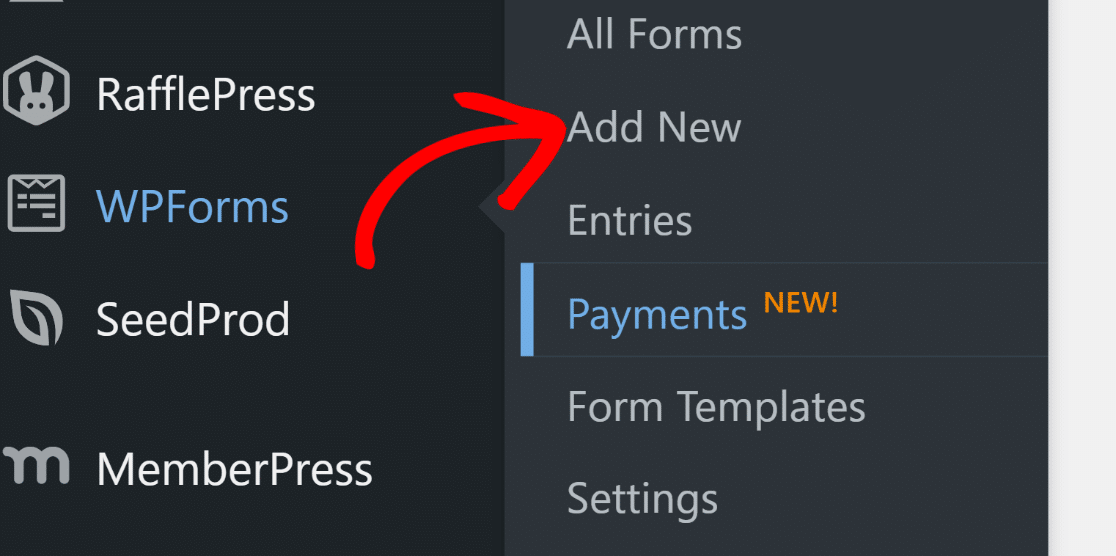
Passare a WPForms »Aggiungi nuovo per sfogliare i modelli di modulo.

Inserisci un nome per il tuo modulo nella parte superiore del tuo builder. Puoi chiamarlo "Checkout" o qualsiasi cosa descrittiva che si adatti ai tuoi scopi.


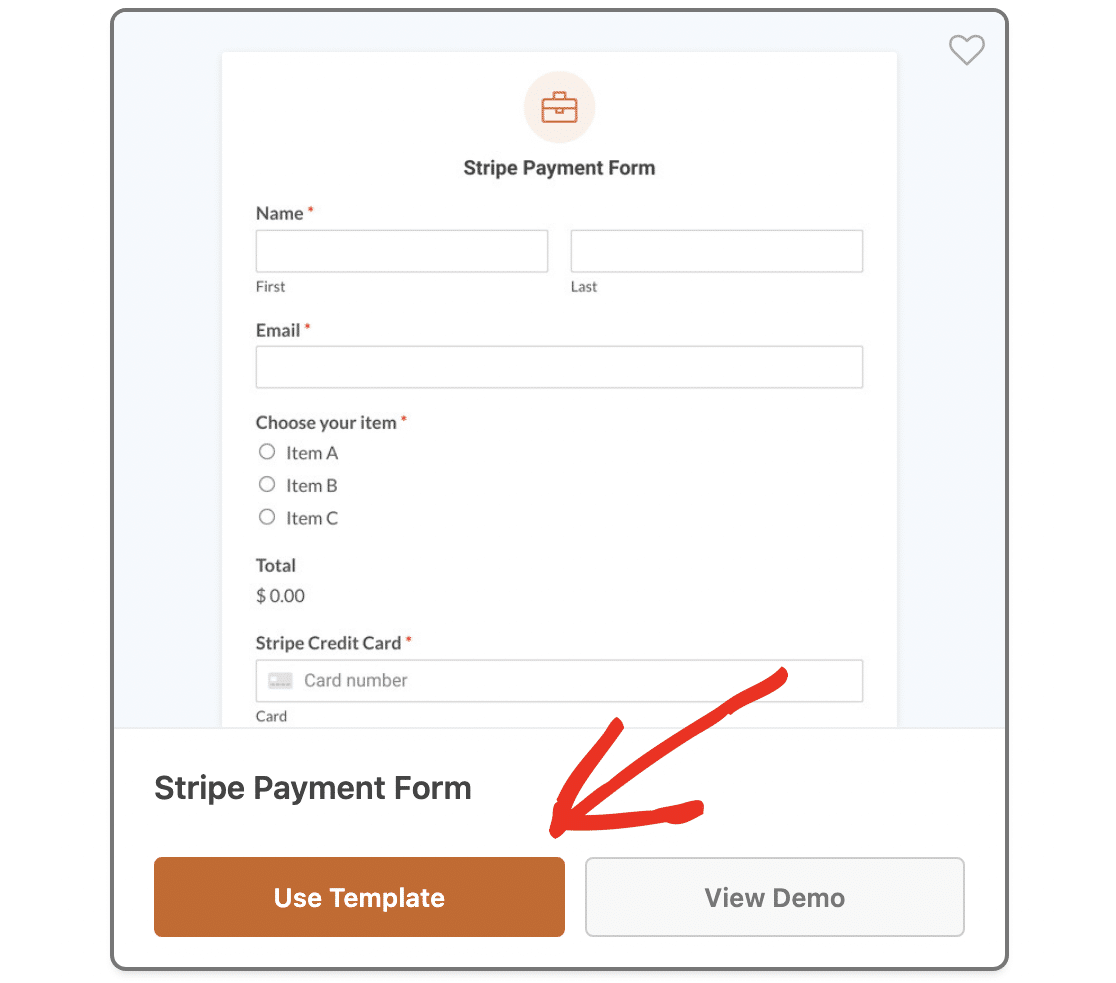
Per questo tutorial, utilizzeremo il modello di modulo di pagamento Stripe. Questo è un semplice modulo di pagamento che puoi personalizzare in base alle tue esigenze.
Digita "Stripe" nel campo di ricerca a sinistra del browser dei modelli e scorri verso il basso fino a "Stripe Payment Form". Fare clic sul pulsante Usa modello .

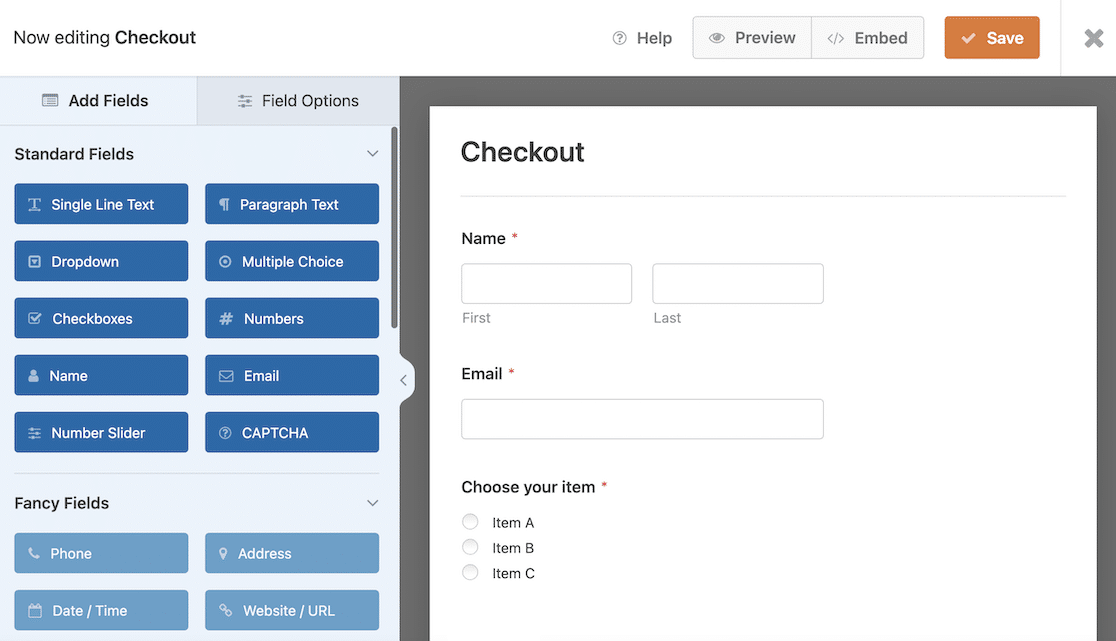
Questo ti porterà nel generatore di moduli drag-and-drop. Qui puoi personalizzare il modulo per adattarlo al tuo negozio online.
Ad esempio, il modello include un campo pulsante di opzione a scelta multipla che consente a un utente di scegliere un singolo prodotto, ma potresti volerlo modificare in un campo di pagamento con casella di controllo in modo che possa ordinare più articoli.

Per aggiungere ulteriori campi modulo, trascinali e rilasciali dal pannello Aggiungi campi a sinistra. Tuttavia, cerca di evitare di aggiungere campi non necessari, poiché ciò aumenterà il tempo necessario all'utente per il checkout, riducendo l'efficacia della funzione con un clic.
Stripe fornisce già campi per le informazioni sui clienti come indirizzo di spedizione e indirizzo di fatturazione, numero di telefono e numero di carta di credito, quindi non è necessario aggiungerli al modulo.
Per modificare il testo del modulo, fai clic sul campo di input e modifica l'etichetta o il testo segnaposto nel pannello Opzioni campo .
Non dimenticare di modificare il prezzo e il nome degli articoli in modo che corrispondano ai tuoi prodotti. Consulta la nostra guida completa sulla personalizzazione delle opzioni di campo se hai bisogno di ulteriore aiuto con questo.
Passaggio 4: attiva Stripe Link
Per consentire agli utenti di completare il checkout con un clic, devi attivare Stripe Link. Questa è la soluzione di pagamento con un clic di Stripe che archivia in modo sicuro i dettagli dei clienti e consente loro di riutilizzarli su qualsiasi sito che supporti Link.
Dopo essersi registrato con Link, il cliente riceverà un passcode monouso per l'autenticazione. Dopo che questo è stato inserito, i loro dettagli di pagamento saranno precompilati nel modulo di pagamento, quindi tutto ciò che devono fare è inviare il modulo per effettuare il pagamento.
Il completamento del checkout con Stripe Link richiede solo 6 secondi e può aumentare i tassi di conversione di oltre il 7%.
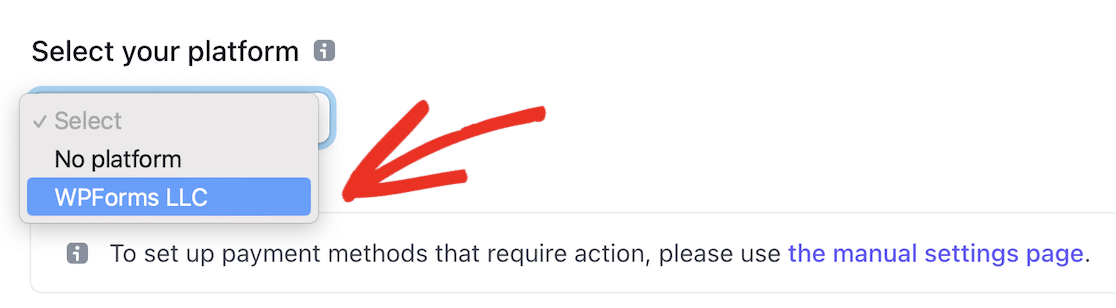
Per assicurarti che Link sia attivato, vai su Impostazioni di pagamento nelle impostazioni del tuo account Stripe e scegli "WPForms LLC" dal menu a discesa Seleziona la tua piattaforma .

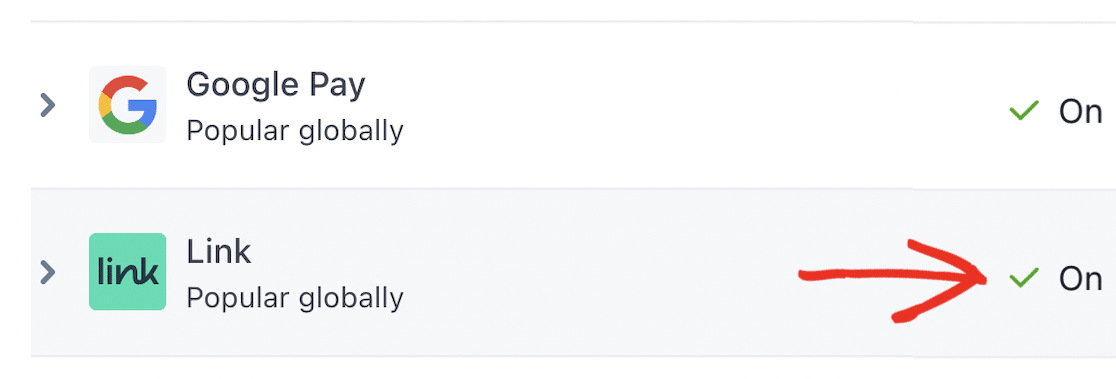
Questo farà apparire i metodi di pagamento e le impostazioni per WPForms. Scorri verso il basso fino alla sezione Portafogli e assicurati che Link sia impostato su On .

Una volta che Link è attivo per il tuo account Stripe, puoi tornare a WordPress per completare la configurazione del modulo di pagamento.
È una buona idea testare il modulo e la configurazione del pagamento Stripe prima di pubblicarlo. Consulta la nostra guida su come abilitare la modalità di test Stripe in WordPress per istruzioni dettagliate su come farlo.
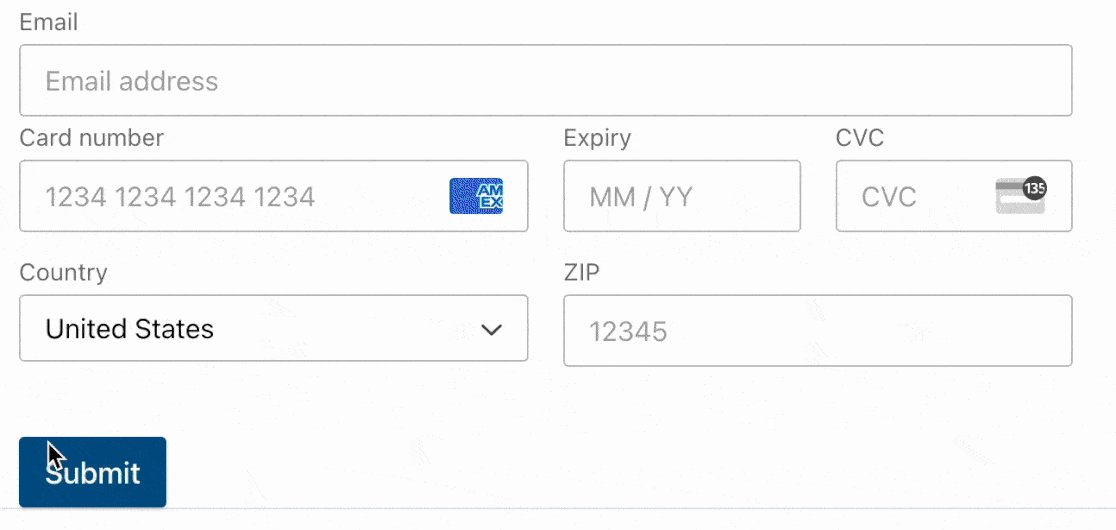
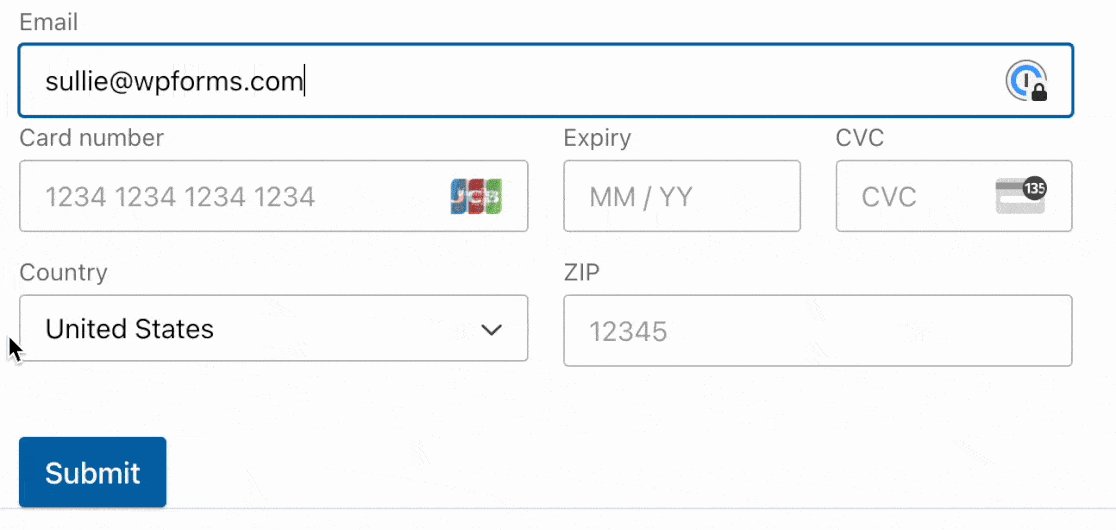
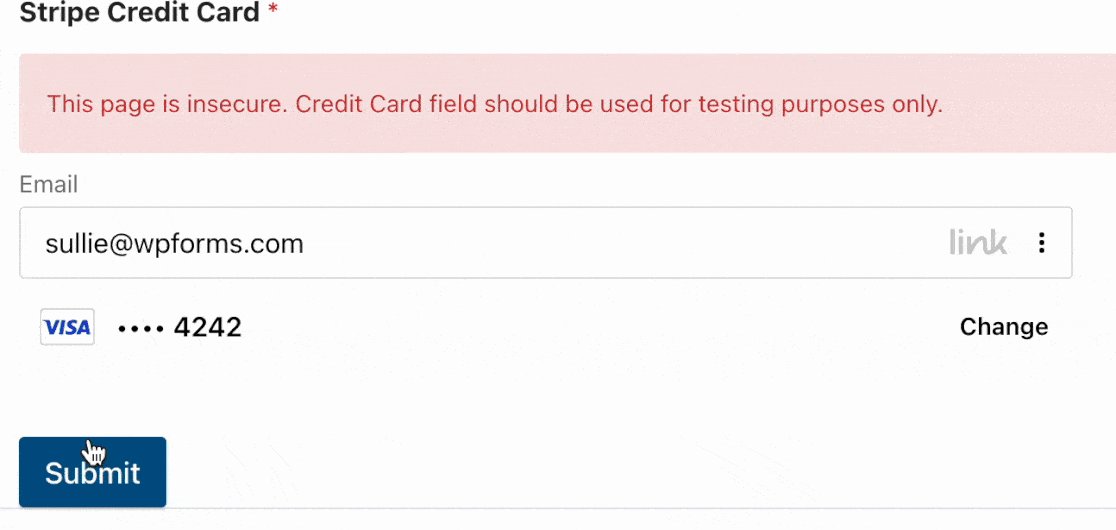
Mentre sei in modalità test, puoi provare quanto sia facile completare tu stesso il checkout con un clic:

Passaggio 5: pubblica il modulo di pagamento
Ora è il momento di pubblicare il tuo modulo di pagamento in modo da poter iniziare a guadagnare! Fai clic sul pulsante Incorpora nella parte superiore del generatore di moduli.

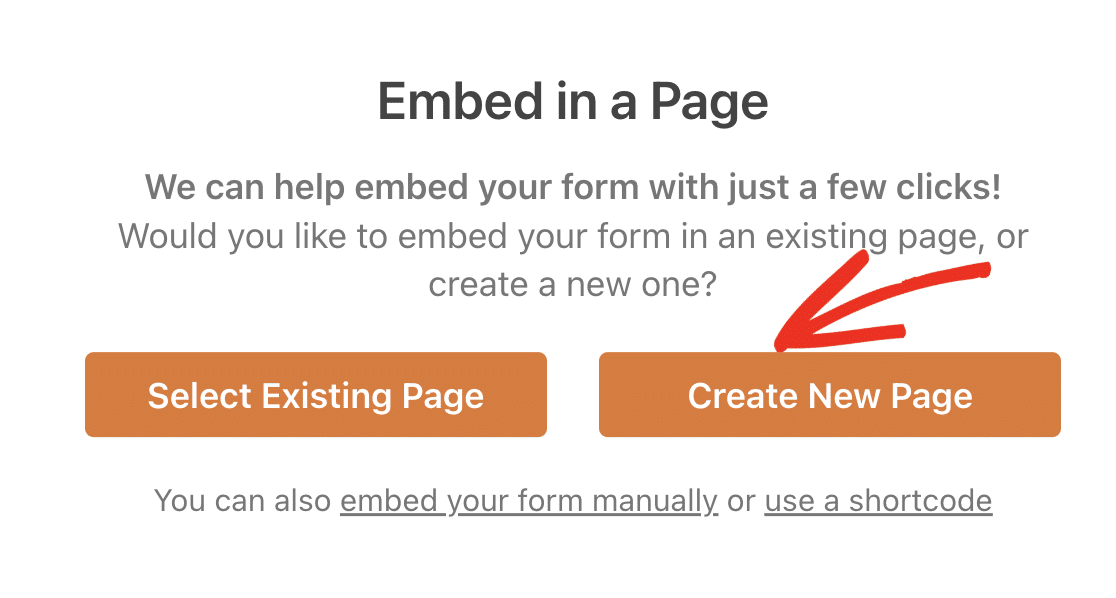
Apparirà un popup che ti chiederà se desideri incorporare il modulo in una pagina esistente o creare una nuova pagina. Puoi fare clic sul pulsante Crea nuova pagina per creare una pagina di pagamento separata per il tuo negozio online.

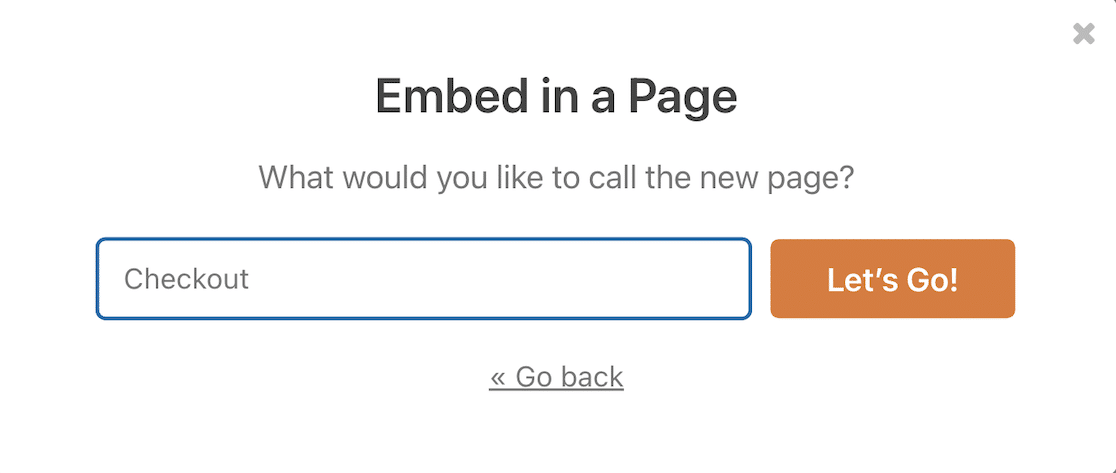
Inserisci un nome adatto per la tua pagina e fai clic su Let's Go! per creare la pagina.

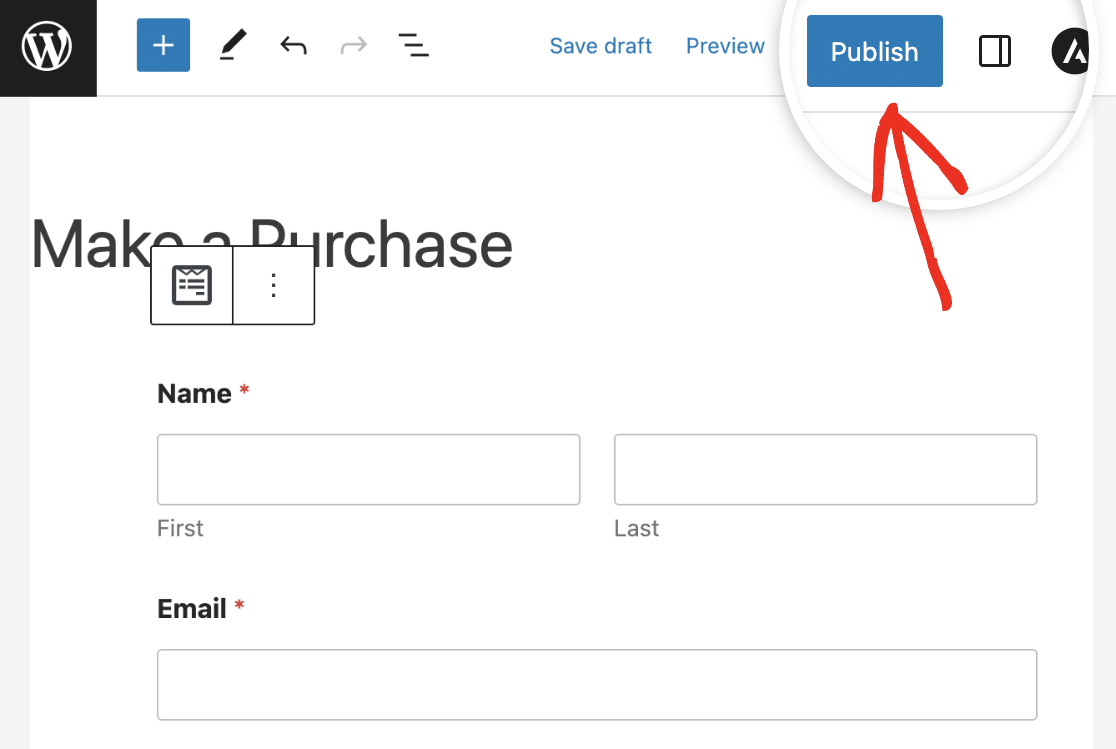
Ora tutto ciò che devi fare è premere il pulsante Pubblica in alto a destra per rendere attiva la pagina di pagamento.

Il tuo modulo di pagamento è ora pronto e i tuoi clienti possono completare il processo di pagamento e la convalida della carta con un clic!
Successivamente, scopri come accettare pagamenti ricorrenti
Per far risparmiare ancora più tempo ai tuoi clienti, scopri come attivare i pagamenti ricorrenti in Stripe in modo da poter offrire abbonamenti. Puoi anche leggere alcuni dei reclami più comuni dei clienti sui moduli di pagamento per aiutarti a migliorare i moduli sul tuo sito.
Crea ora il tuo modulo di pagamento WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
