如何在 WordPress 中創建一鍵結賬表單
已發表: 2023-08-03正在尋找一種簡單的方法來將一鍵結帳表單添加到您的 WordPress 網站?
當今的網上購物者期望網上商店的便利和快捷。 允許您的客戶保存他們的付款詳細信息,以便他們只需單擊一下即可結賬,這將節省他們的時間,有助於減少購物車放棄率,並減少結賬錯誤。
在本教程中,我們將向您展示一種快速、簡單且免費的方法,可以在 WordPress 中創建安全的一鍵式信用卡結賬表單,而無需使用 HTML、CSS 或 Javascript。
立即創建您的 WordPress 結賬表單
什麼是一鍵結賬?
一鍵結賬是一種便捷的方式,客戶只需點擊一下按鈕即可在線購買商品,無需輸入全名、地址、銀行卡詳細信息和其他付款信息。
一鍵結帳的工作原理是在客戶初始註冊期間安全地存儲其詳細信息。 當客戶再次登錄時,他們無需再次輸入所有信息即可完成購買,從而改善並加快了結賬體驗。
如何在 WordPress 中創建一鍵結賬表單
亞馬遜是最早開始使用一鍵結帳的網站之一,但現在它已成為電子商務網站的常見功能。
包括 Stripe 在內的多家支付處理商現在都提供一鍵結賬功能。 這意味著客戶可以在任何使用該支付處理器的在線商店使用一鍵結賬,而不是創建用戶帳戶並在他們購物的每個網站上輸入支付詳細信息。
繼續閱讀有關使用 WPForms 和 Stripe 設置一鍵結賬的簡單分步指南。
在本文中
- 第 1 步:安裝 WPForms
- 第 2 步:將您的 Stripe 帳戶連接到 WPForms
- 第 3 步:創建結帳表格
- 第 4 步:激活 Stripe 鏈接
- 第 5 步:發布您的結帳表格
第 1 步:安裝 WPForms

WPForms 是 WordPress 最好的無代碼表單生成器插件。 該插件的所有版本都包含 Stripe 支付功能,因此您可以輕鬆創建支付表單,而無需使用完整電子商務平台的麻煩和費用。
WPForms 甚至附帶了 800 多個表單模板,包括多種付款和結賬表單。 在本教程中,我們將使用 Stripe 訂單表單,您可以自定義該表單以適應在線商店的結賬方式。
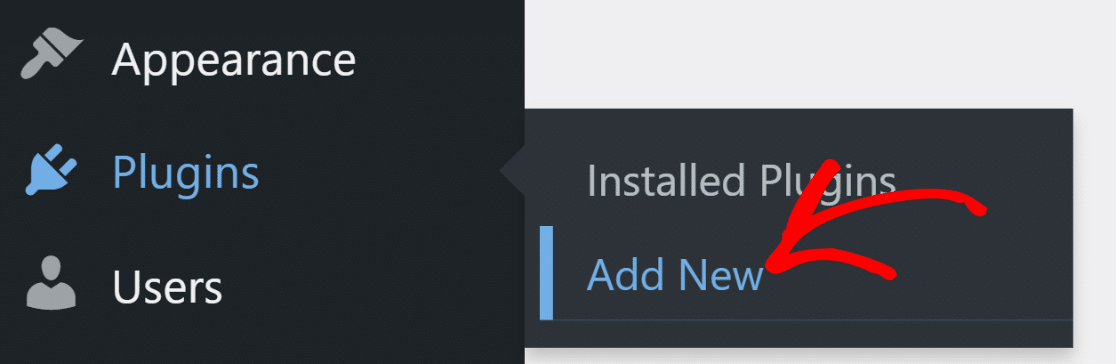
首先,通過導航到 WordPress 儀表板中的插件 » 添加新插件來安裝插件。

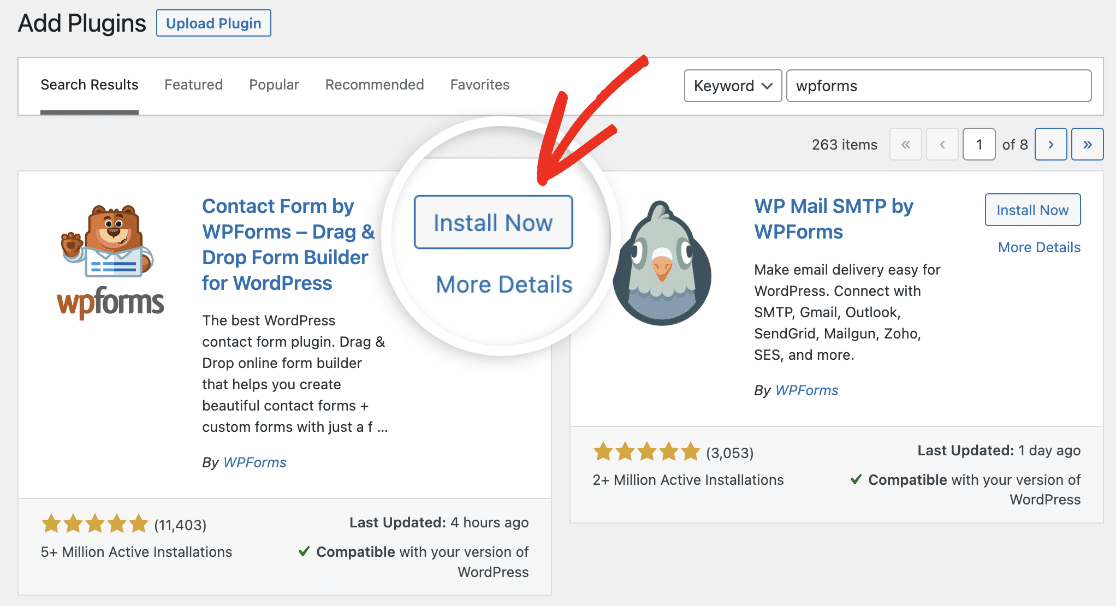
在搜索欄中輸入“WPForms”以查找 WPForms 插件,然後單擊“立即安裝”按鈕。

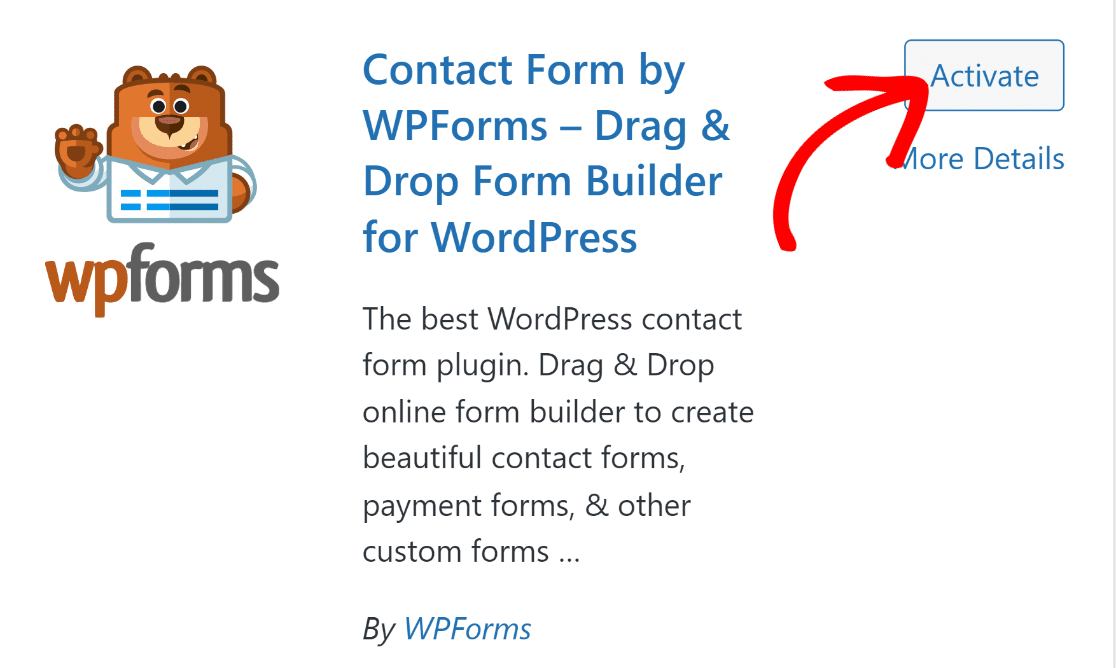
稍等片刻,讓插件安裝完畢,然後單擊“激活”按鈕。

插件激活後,您就可以設置付款並創建結賬表單。
第 2 步:將您的 Stripe 帳戶連接到 WPForms
WPForms 附帶了幾個免費的訂單和付款表單模板,但您需要設置支付網關才能使用它們。 支付網關允許您安全地收集客戶付款詳細信息並授權卡付款,以換取少量交易費用。
WPForms 集成了 Paypal、Square 和 Authorize.net 等多個支付網關的 API。 但如果您正在尋找提供一鍵結帳的最實惠的選項,您可以使用 WPForms Lite 中內置的 Stripe。 使用 Stripe 收款無需額外付費; 每筆交易只需支付 3% 的費用,另加 Stripe 費用。
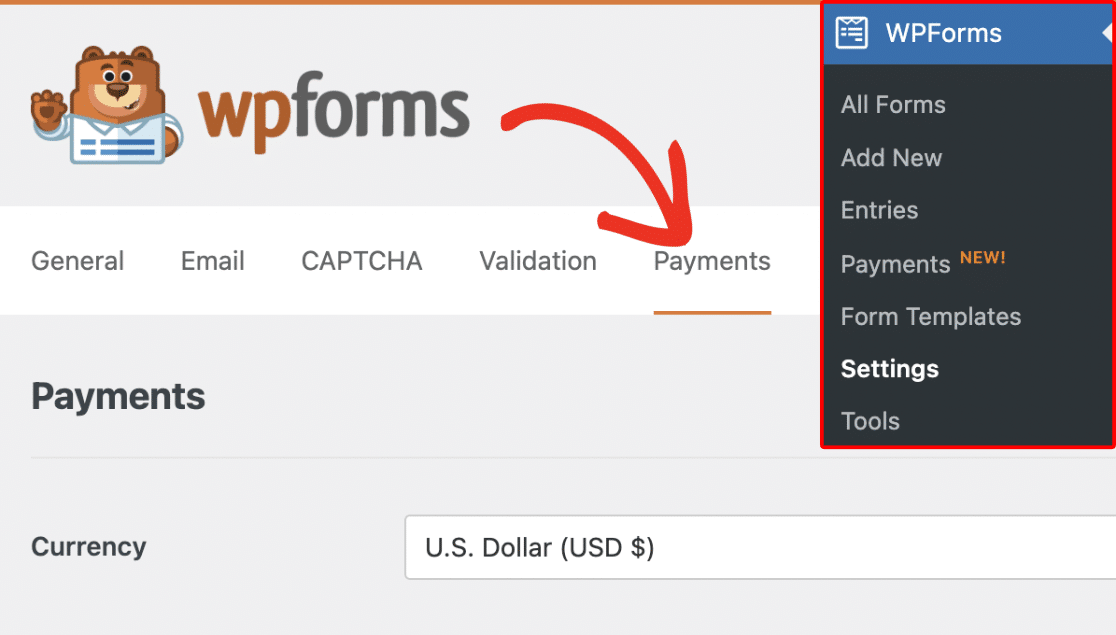
您可以通過導航至WPForms » 設置並單擊付款選項卡將 WPForms 連接到您的 Stripe 帳戶。

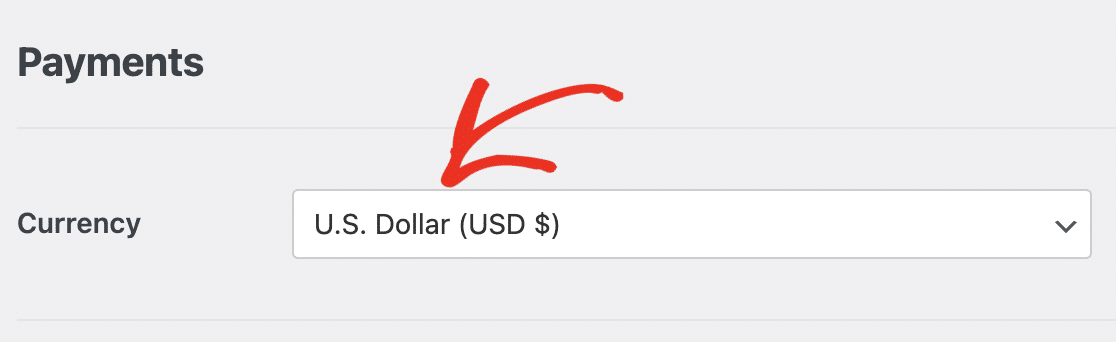
在此屏幕上,您可以從下拉選擇中更改接受付款的貨幣。

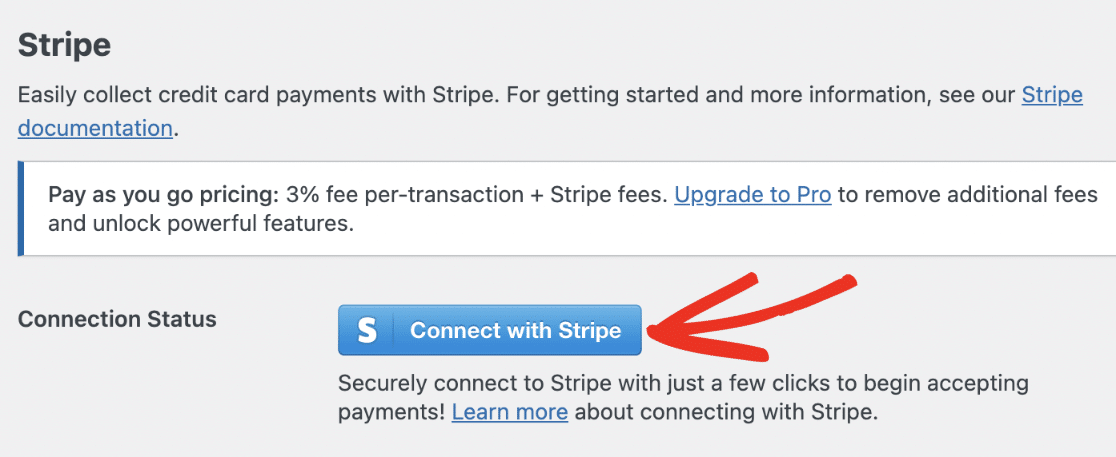
進一步向下滾動頁面並單擊“Connect with Stripe”按鈕。

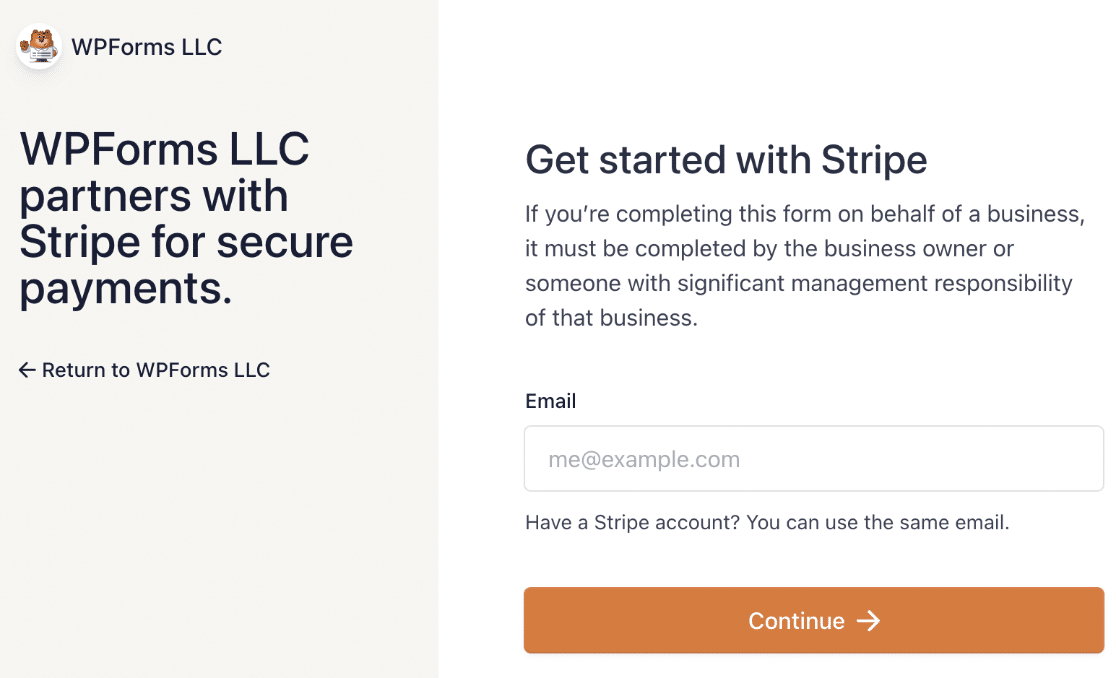
這將帶您進入 Stripe 連接嚮導,您可以在其中連接到現有帳戶或設置新帳戶。

完成連接嚮導後,您將返回到 WordPress 儀表板,您應該在其中看到 WPForms 現已連接到您的 Stripe 帳戶的確認信息。

您現在已完成所有設置並準備好在您的網站上接受付款。 您所需要做的就是創建結帳表格。
第 3 步:創建結帳表格
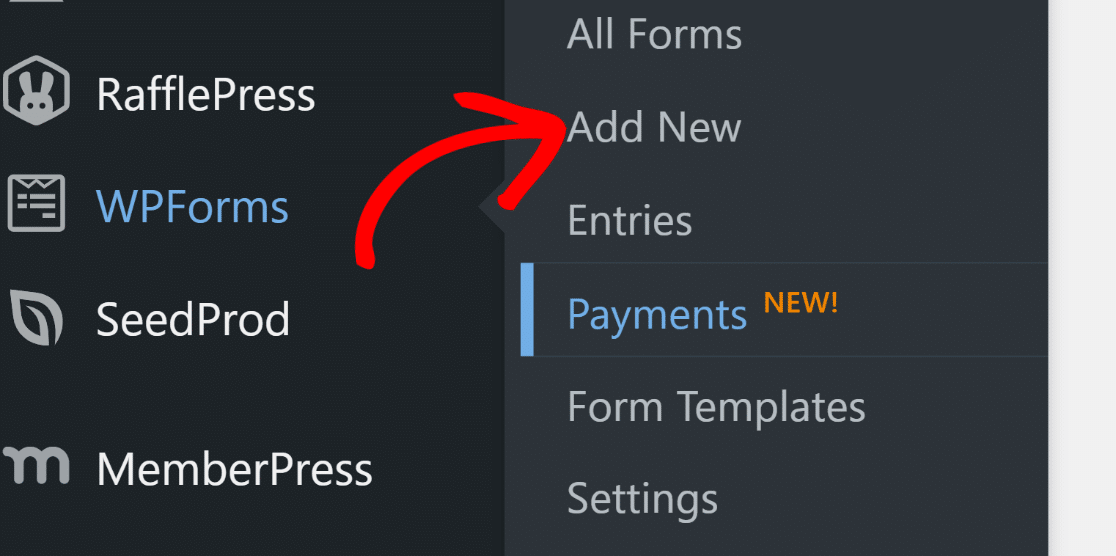
導航至WPForms » 添加新內容以瀏覽表單模板。


在構建器頂部輸入表單的名稱。 您可以將其稱為“結帳”或任何適合您目的的描述性名稱。

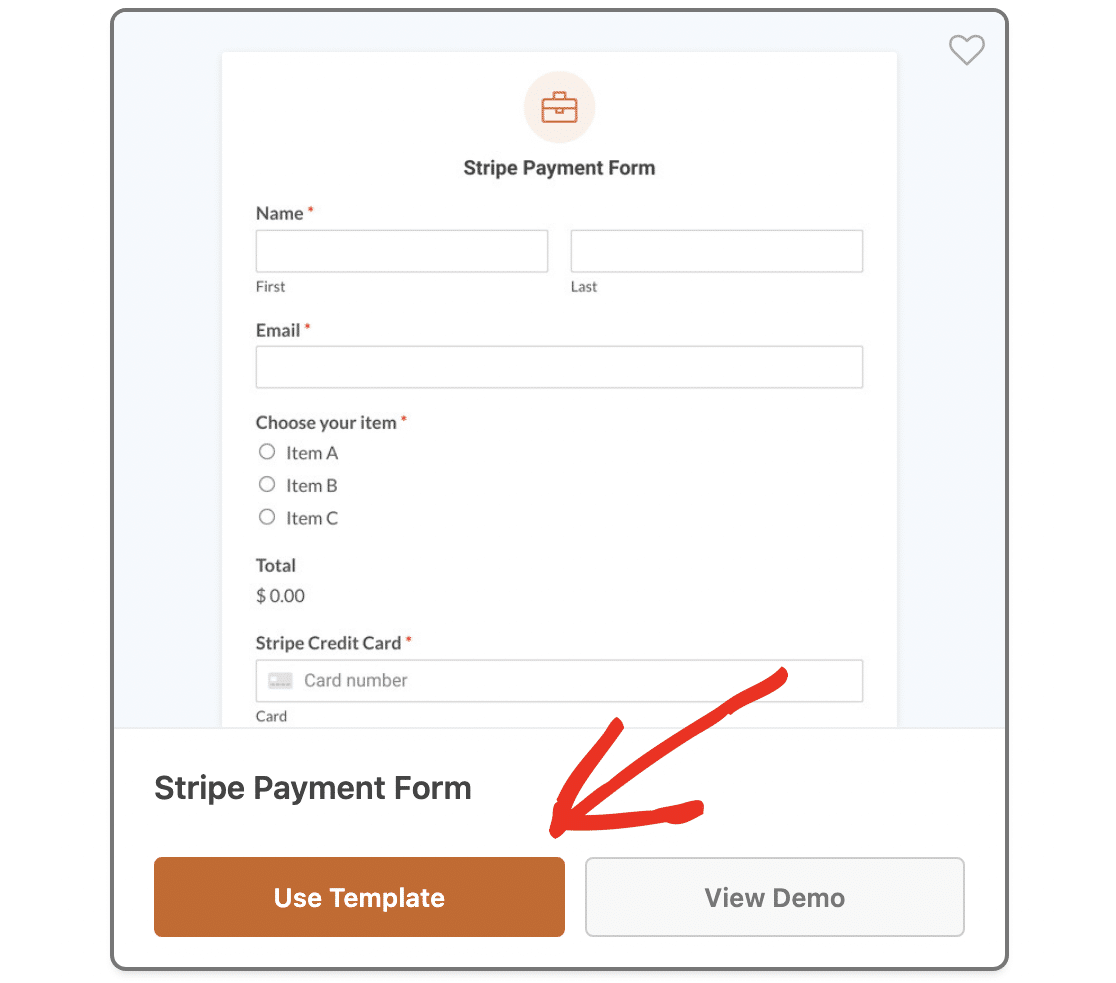
在本教程中,我們將使用 Stripe 付款表單模板。 這是一個簡單的付款表格,您可以根據自己的需求進行自定義。
在模板瀏覽器左側的搜索字段中輸入“Stripe”,然後向下滾動到“Stripe Payment Form”。 單擊使用模板按鈕。

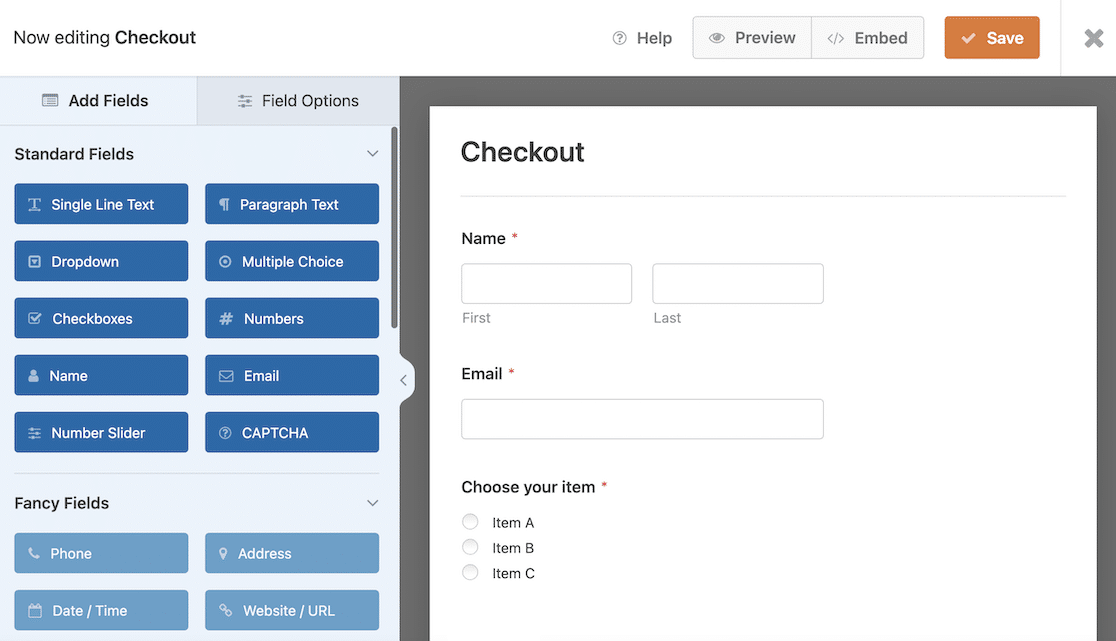
這將帶您進入拖放表單生成器。 您可以在此處自定義表格以適合您的在線商店。
例如,模板包含一個多選單選按鈕字段,允許用戶選擇單個產品,但您可能希望將其更改為複選框付款字段,以便他們可以訂購多個商品。

要添加其他表單字段,請從左側的“添加字段”面板中拖放它們。 但是,盡量避免添加不必要的字段,因為這會增加用戶結賬所需的時間,降低一鍵功能的有效性。
Stripe 已經提供了客戶信息字段,例如送貨地址和帳單地址、電話號碼和信用卡號,因此您無需將這些添加到表單中。
要編輯表單上的文本,請單擊輸入字段並在“字段選項”面板中更改標籤或占位符文本。
不要忘記調整商品的定價和名稱,使其與您的產品相匹配。 如果您需要更多幫助,請參閱我們有關自定義字段選項的完整指南。
第 4 步:激活 Stripe 鏈接
要允許用戶一鍵完成結賬,您需要激活 Stripe Link。 這是 Stripe 的一鍵結賬解決方案,可以安全地存儲客戶詳細信息,並允許他們在任何支持 Link 的網站上重複使用這些信息。
註冊 Link 後,客戶將收到一個用於身份驗證的一次性密碼。 輸入此信息後,他們的付款詳細信息將預先填寫在結帳表格中,因此他們所需要做的就是提交表格即可付款。
使用 Stripe Link 完成結賬僅需 6 秒,可將轉化率提高 7% 以上。
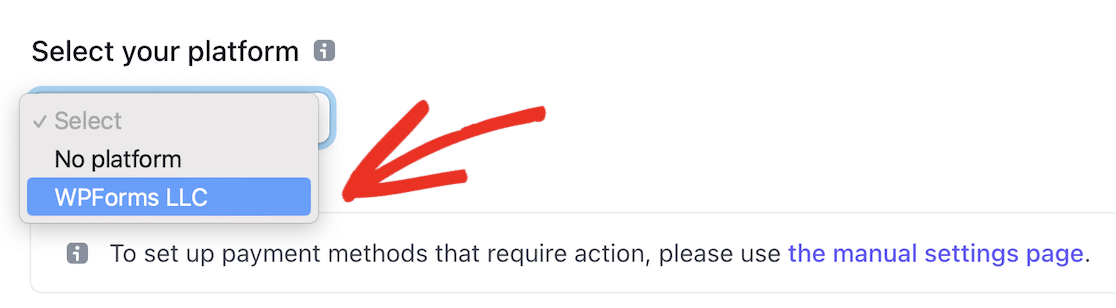
要確保鏈接已激活,請轉到 Stripe 帳戶設置中的“付款設置”,然後從“選擇您的平台”下拉列表中選擇“WPForms LLC”。

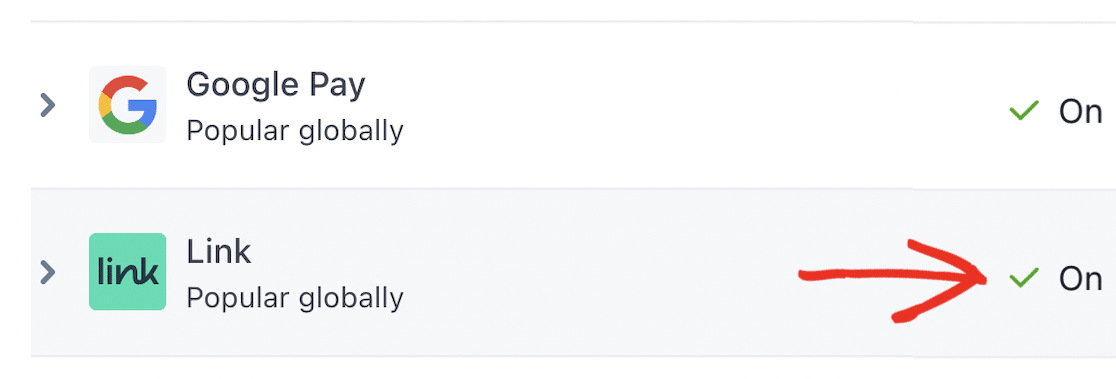
這將顯示 WPForms 的付款方式和設置。 向下滾動到“錢包”部分,並確保“鏈接”設置為“開” 。

一旦您的 Stripe 帳戶的鏈接處於活動狀態,您就可以返回 WordPress 來完成結賬表單的設置。
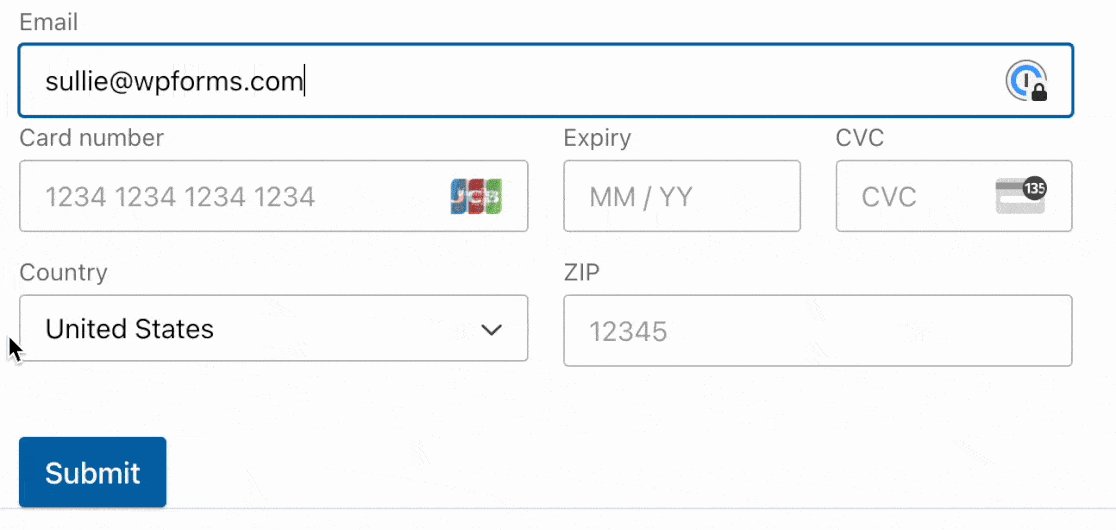
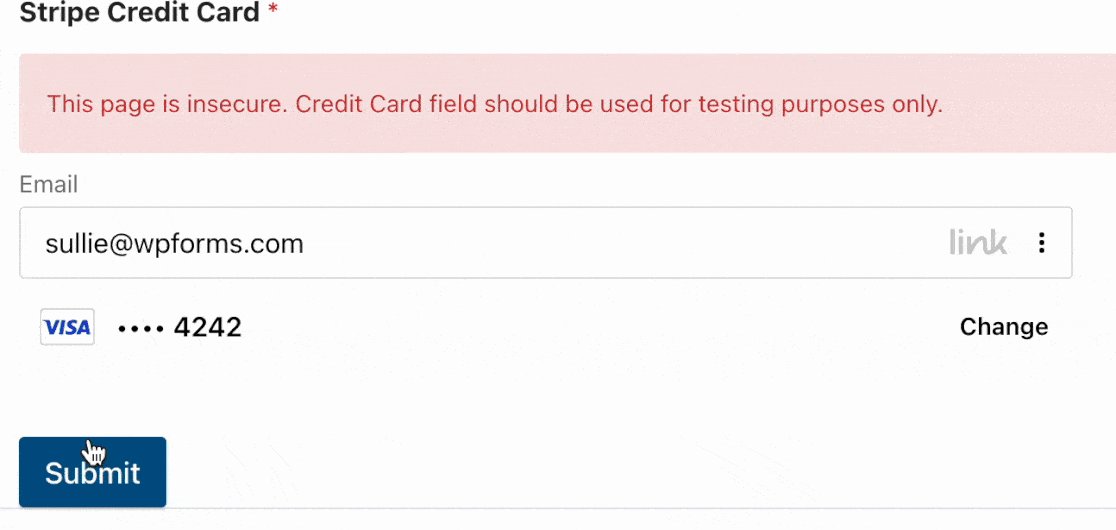
在啟用之前測試您的表單和 Stripe 付款設置是個好主意。 請閱讀我們有關如何在 WordPress 中啟用 Stripe 測試模式的指南,以獲取有關如何執行此操作的詳細說明。
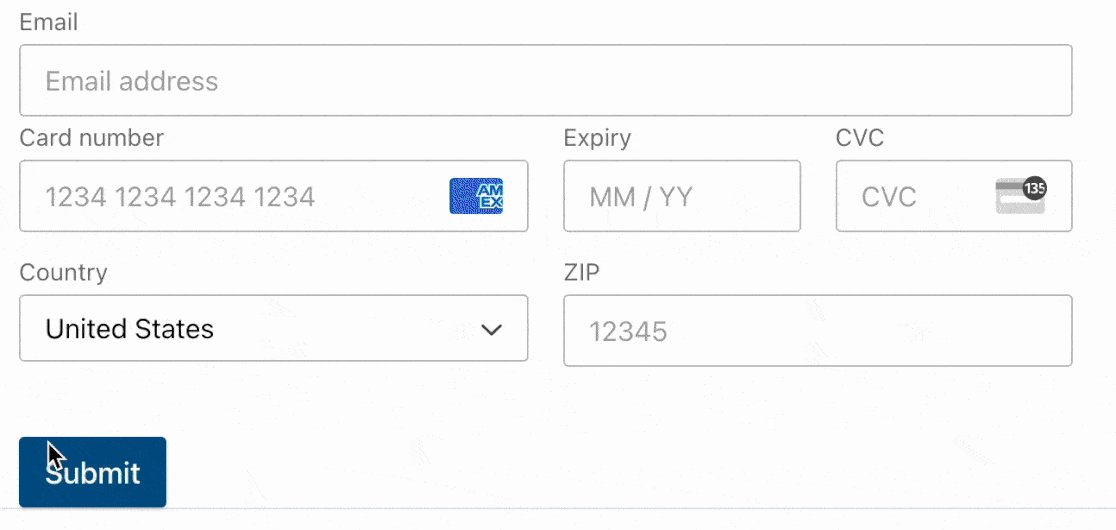
當您處於測試模式時,您可以體驗一下自己完成一鍵結帳是多麼容易:

第 5 步:發布您的結帳表格
現在是時候讓您的結帳表格生效,這樣您就可以開始賺錢了! 單擊表單生成器頂部的“嵌入”按鈕。

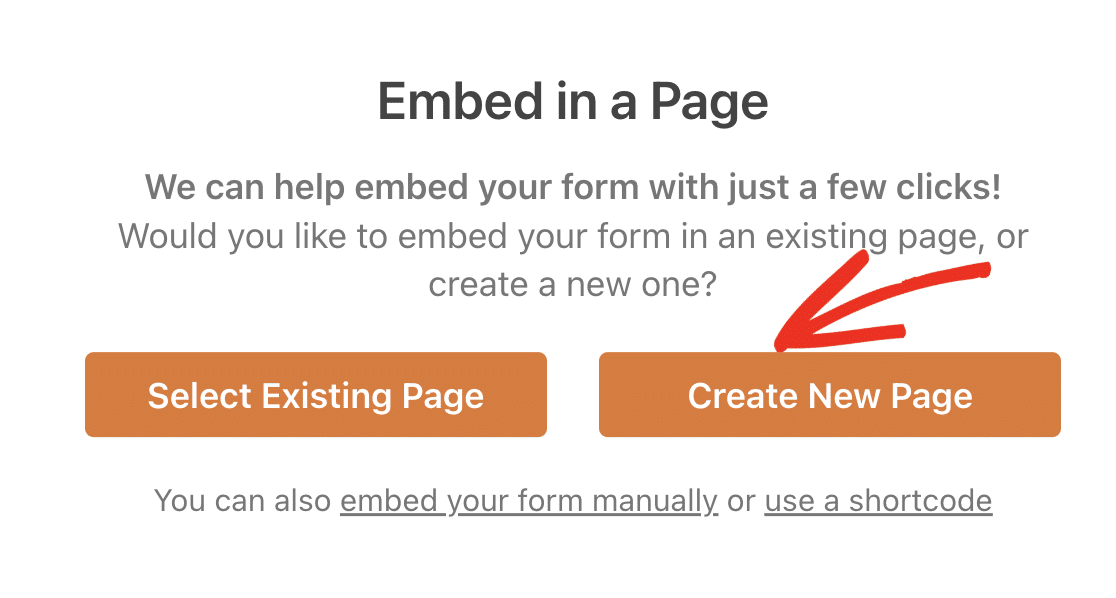
將出現一個彈出窗口,詢問您是否要將表單嵌入現有頁面或創建新頁面。 您可以單擊“創建新頁面”按鈕為您的在線商店創建單獨的結帳頁面。

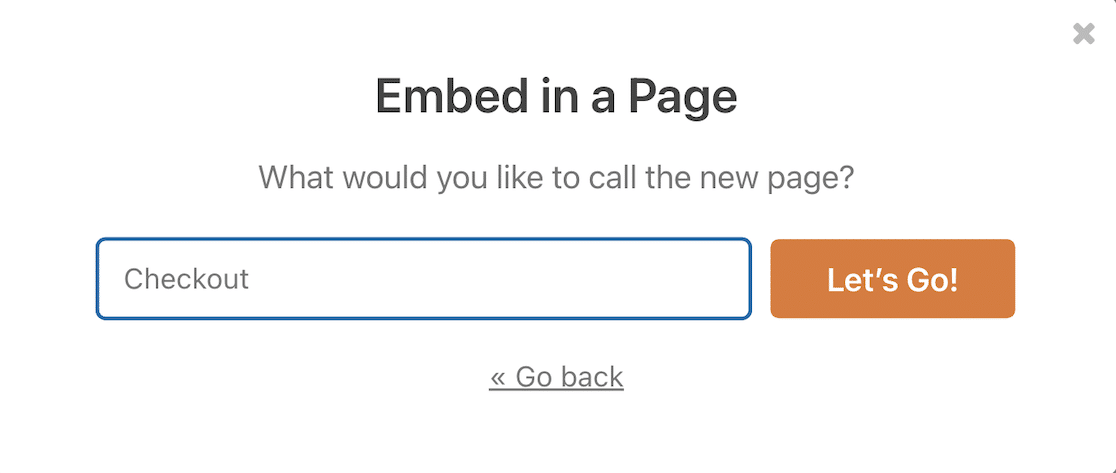
為您的頁面輸入合適的名稱,然後單擊“開始吧!” 創建頁面。

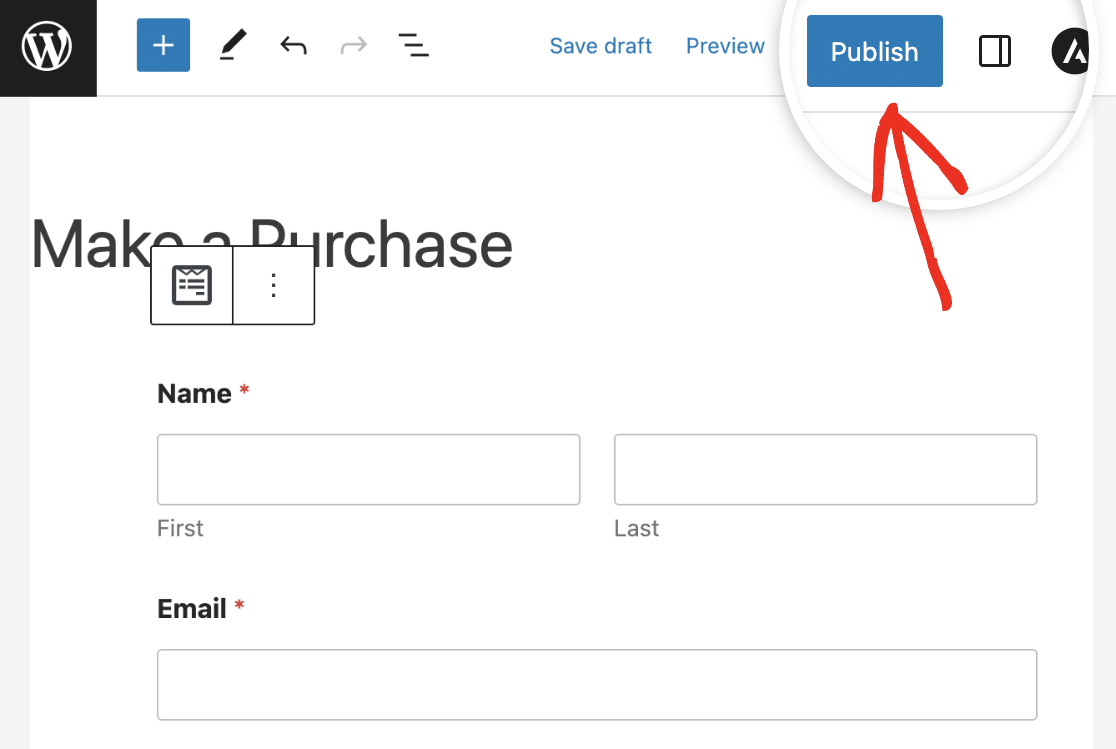
現在您需要做的就是點擊右上角的“發布”按鈕以使結賬頁面上線。

您的付款表格現已準備就緒,您的客戶可以一鍵完成結帳流程和卡驗證!
接下來,了解如何接受定期付款
為了節省您的客戶更多時間,請了解如何在 Stripe 中激活定期付款,以便您可以提供訂閱。 您還可以閱讀有關付款表單的一些最常見的客戶投訴,以幫助您改進網站上的表單。
立即創建您的 WordPress 結賬表單
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,獲取更多免費的 WordPress 教程和指南。
