Cara Membuat Formulir Pembayaran Sekali Klik di WordPress
Diterbitkan: 2023-08-03Mencari cara mudah untuk menambahkan formulir checkout sekali klik ke situs WordPress Anda?
Pembeli online saat ini mengharapkan kenyamanan dan kecepatan dari toko online. Mengizinkan pelanggan Anda menyimpan detail pembayaran mereka sehingga mereka dapat check out dengan sekali klik akan menghemat waktu mereka, membantu mengurangi pengabaian keranjang belanja, dan mengurangi kesalahan checkout.
Dalam tutorial ini, kami akan menunjukkan cara cepat, mudah, dan gratis untuk membuat formulir pembayaran kartu kredit satu klik yang aman di WordPress tanpa memerlukan HTML, CSS, atau Javascript.
Buat Formulir Checkout WordPress Anda Sekarang
Apa Itu Pembayaran Sekali Klik?
Checkout sekali klik adalah cara mudah bagi pelanggan untuk membeli barang secara online dengan mengklik tombol tanpa perlu memasukkan nama lengkap, alamat, detail kartu, dan informasi pembayaran lainnya.
Checkout sekali klik berfungsi dengan menyimpan detail pelanggan secara aman selama pendaftaran awal mereka. Ketika pelanggan masuk lagi, mereka dapat menyelesaikan pembelian mereka tanpa perlu memasukkan semua informasi mereka lagi, meningkatkan dan mempercepat pengalaman checkout.
Cara Membuat Formulir Pembayaran Sekali Klik di WordPress
Amazon adalah salah satu situs pertama yang mulai menggunakan checkout satu klik, tetapi sekarang menjadi fitur umum situs web eCommerce.
Beberapa pemroses pembayaran, termasuk Stripe, kini menawarkan fitur checkout sekali klik. Ini berarti pelanggan dapat menggunakan checkout satu klik di toko online mana pun yang menggunakan pemroses pembayaran itu daripada membuat akun pengguna dan memasukkan detail pembayaran di setiap situs web tempat mereka berbelanja.
Teruskan membaca untuk panduan langkah demi langkah sederhana untuk menyiapkan checkout sekali klik dengan WPForms dan Stripe.
Dalam Artikel Ini
- Langkah 1: Instal WPForms
- Langkah 2: Hubungkan Akun Stripe Anda ke WPForms
- Langkah 3: Buat Formulir Pembayaran
- Langkah 4: Aktifkan Tautan Stripe
- Langkah 5: Publikasikan Formulir Pembayaran Anda
Langkah 1: Instal WPForms

WPForms adalah plugin pembuat formulir tanpa kode terbaik untuk WordPress. Semua versi plugin menyertakan fungsi pembayaran Stripe sehingga Anda dapat dengan mudah membuat formulir pembayaran tanpa kerumitan dan biaya platform eCommerce lengkap.
Bahkan ada 800+ templat formulir yang disertakan dengan WPForms, termasuk beberapa formulir pembayaran dan checkout. Dalam tutorial ini, kami akan menggunakan formulir pesanan Stripe, yang dapat Anda sesuaikan agar sesuai dengan checkout toko online Anda.
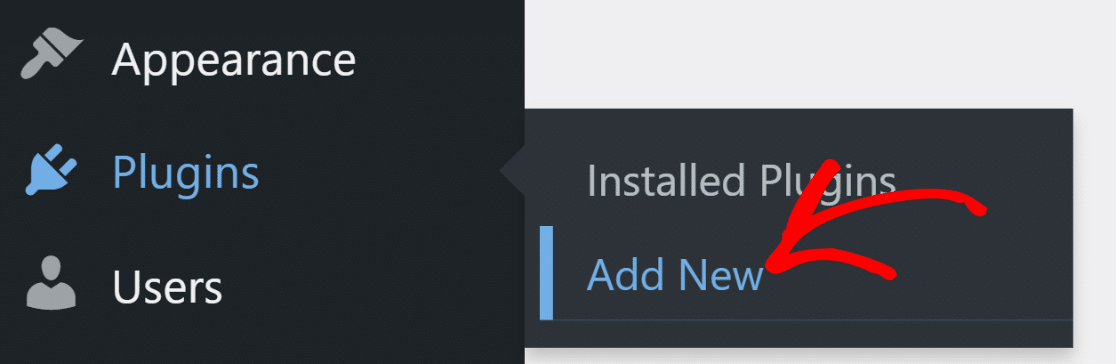
Untuk memulai, instal plugin dengan membuka Plugin »Tambah Baru di dasbor WordPress Anda.

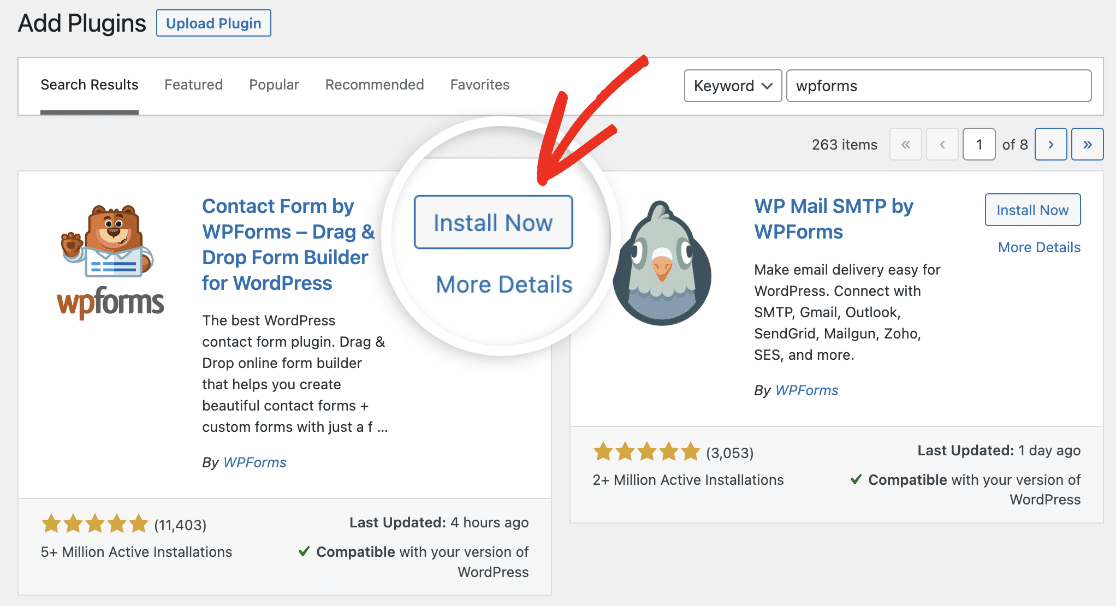
Ketik "WPForms" di bilah pencarian untuk menemukan plugin WPForms dan klik tombol Instal Sekarang .

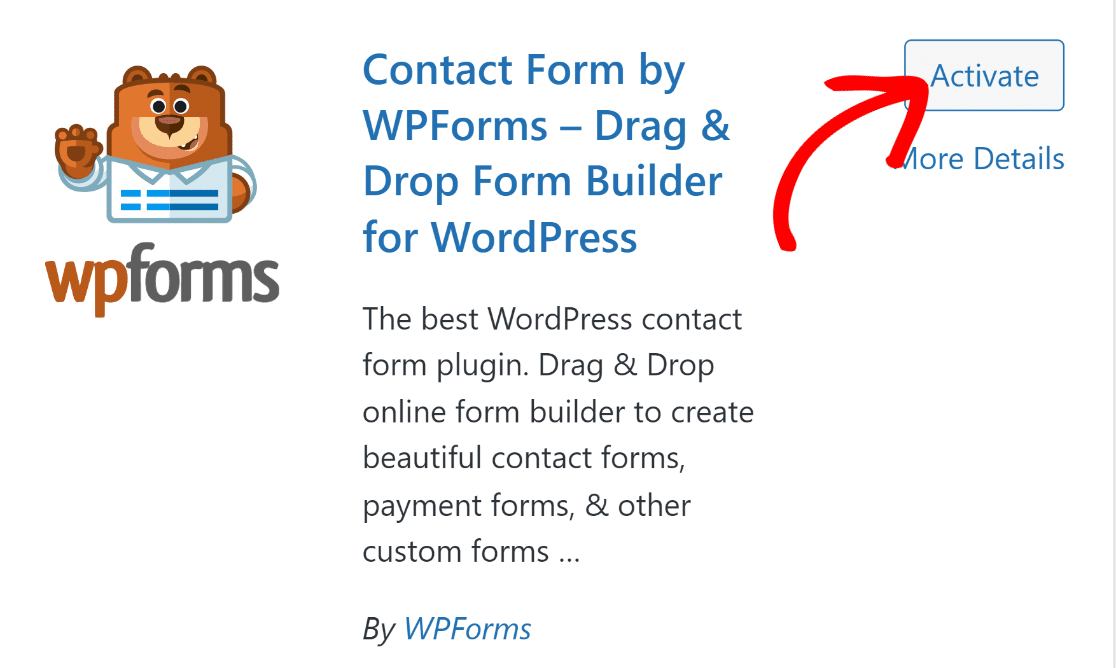
Tunggu beberapa saat hingga plugin terpasang, dan klik tombol Activate .

Setelah plugin aktif, Anda siap menyiapkan pembayaran dan membuat formulir pembayaran.
Langkah 2: Hubungkan Akun Stripe Anda ke WPForms
WPForms hadir dengan beberapa templat formulir pesanan dan pembayaran gratis, tetapi Anda harus menyiapkan gateway pembayaran untuk menggunakannya. Gateway pembayaran memungkinkan Anda mengumpulkan detail pembayaran pelanggan dengan aman dan mengesahkan pembayaran kartu dengan imbalan biaya transaksi kecil.
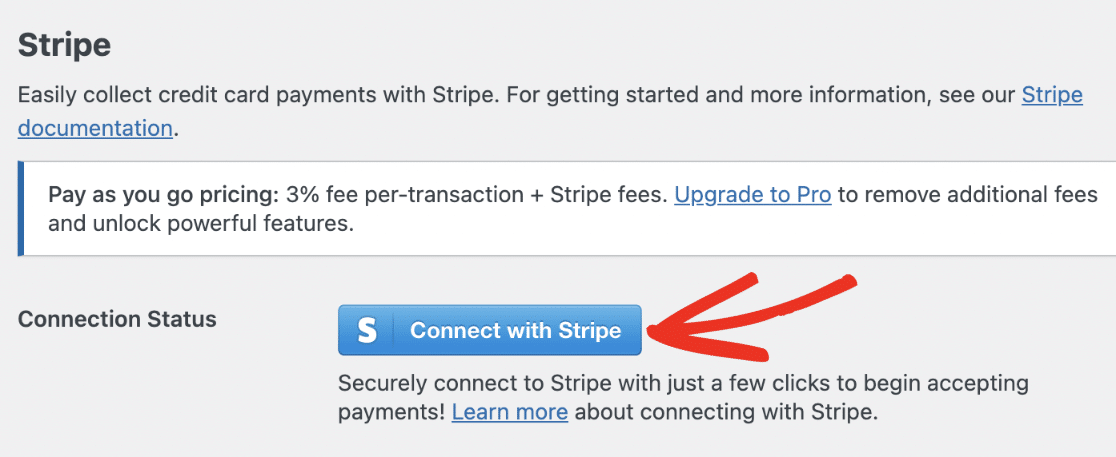
WPForms mengintegrasikan API dari beberapa gateway pembayaran seperti Paypal, Square, dan Authorize.net. Tetapi jika Anda mencari opsi paling terjangkau yang menawarkan pembayaran sekali klik, Anda dapat menggunakan Stripe, yang ada di dalam WPForms Lite. Tidak ada biaya tambahan untuk menggunakan Stripe untuk menerima pembayaran; Anda hanya akan dikenakan biaya 3% per transaksi, ditambah biaya Stripe.
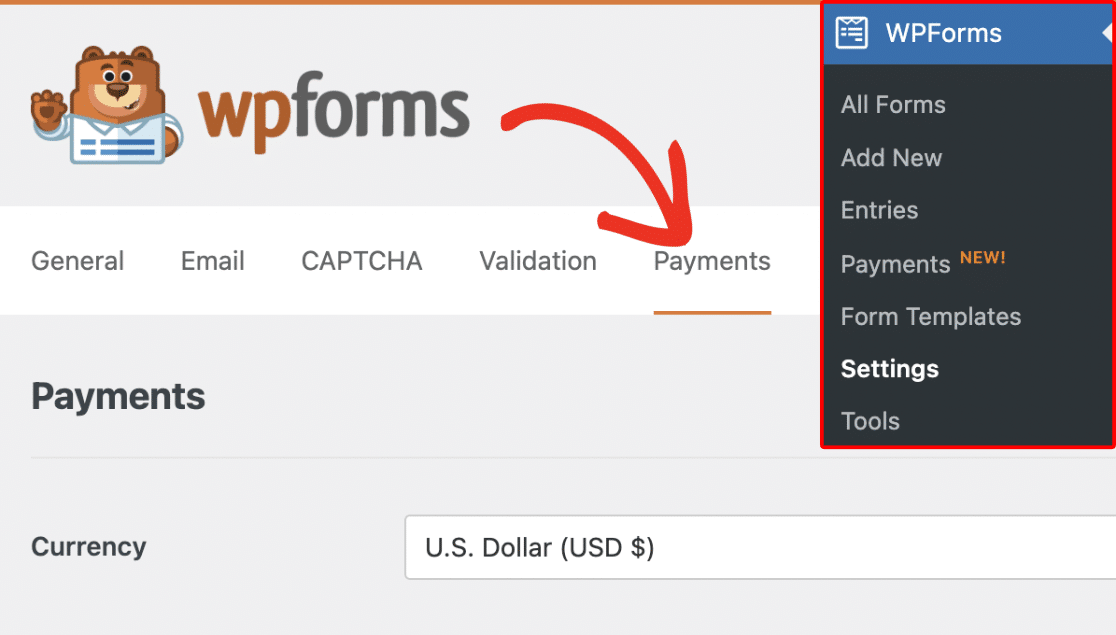
Anda dapat menghubungkan WPForms ke akun Stripe Anda dengan membuka WPForms »Pengaturan dan mengeklik tab Pembayaran .

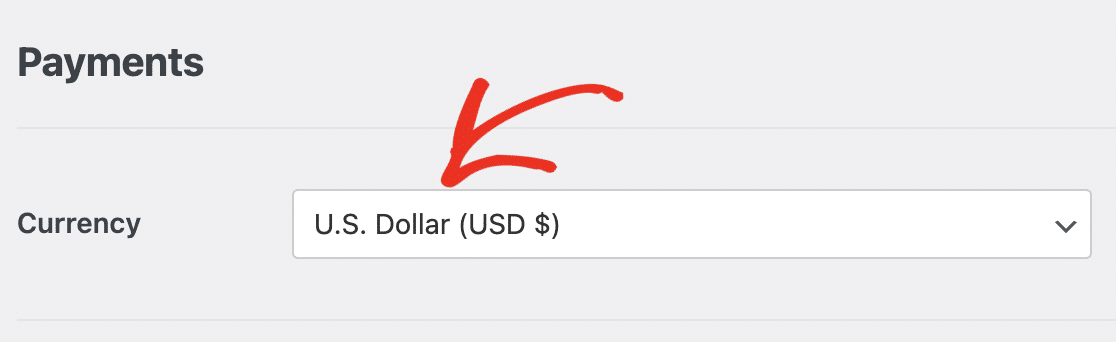
Di layar ini, Anda dapat mengubah mata uang untuk menerima pembayaran dari pilihan dropdown.

Gulir sedikit lebih jauh ke bawah halaman dan klik tombol Connect with Stripe .

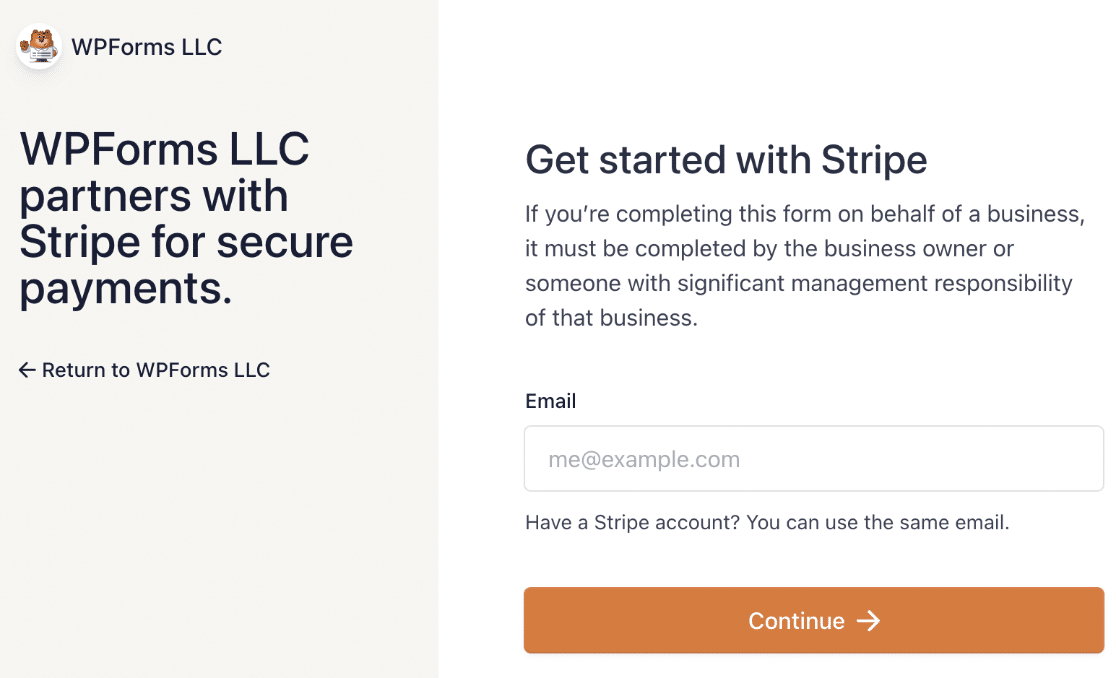
Ini akan membawa Anda ke wizard koneksi Stripe, di mana Anda dapat terhubung ke akun Anda yang sudah ada atau menyiapkan akun baru.

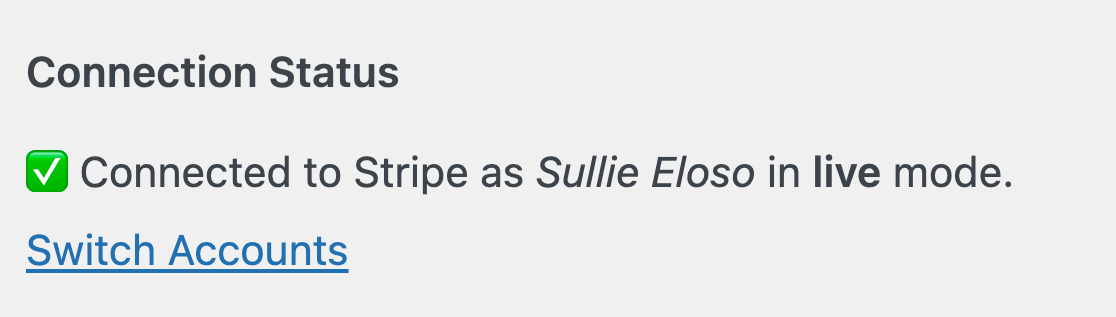
Setelah menyelesaikan wizard koneksi, Anda akan kembali ke dasbor WordPress Anda, di mana Anda akan melihat konfirmasi bahwa WPForms sekarang terhubung ke akun Stripe Anda.

Anda sekarang sudah siap dan siap menerima pembayaran di situs Anda. Yang perlu Anda lakukan adalah membuat formulir checkout Anda.
Langkah 3: Buat Formulir Pembayaran
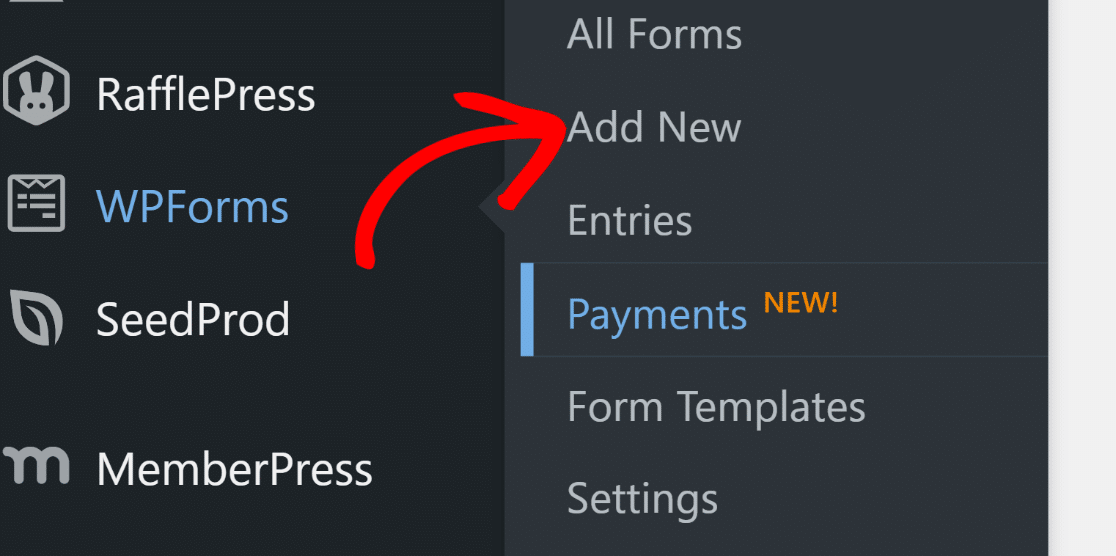
Arahkan ke WPForms »Tambah Baru untuk menelusuri Templat formulir.

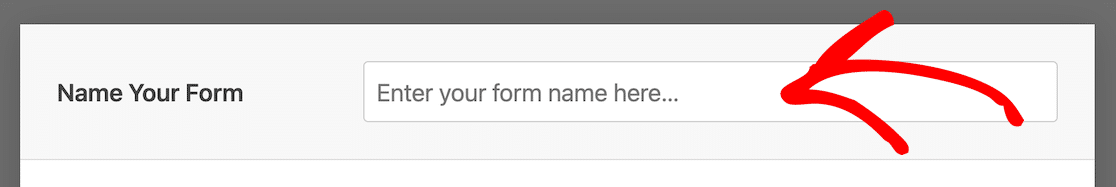
Masukkan nama untuk formulir Anda di bagian atas pembuat Anda. Anda dapat menyebutnya "Checkout" atau deskripsi apa pun yang sesuai dengan tujuan Anda.


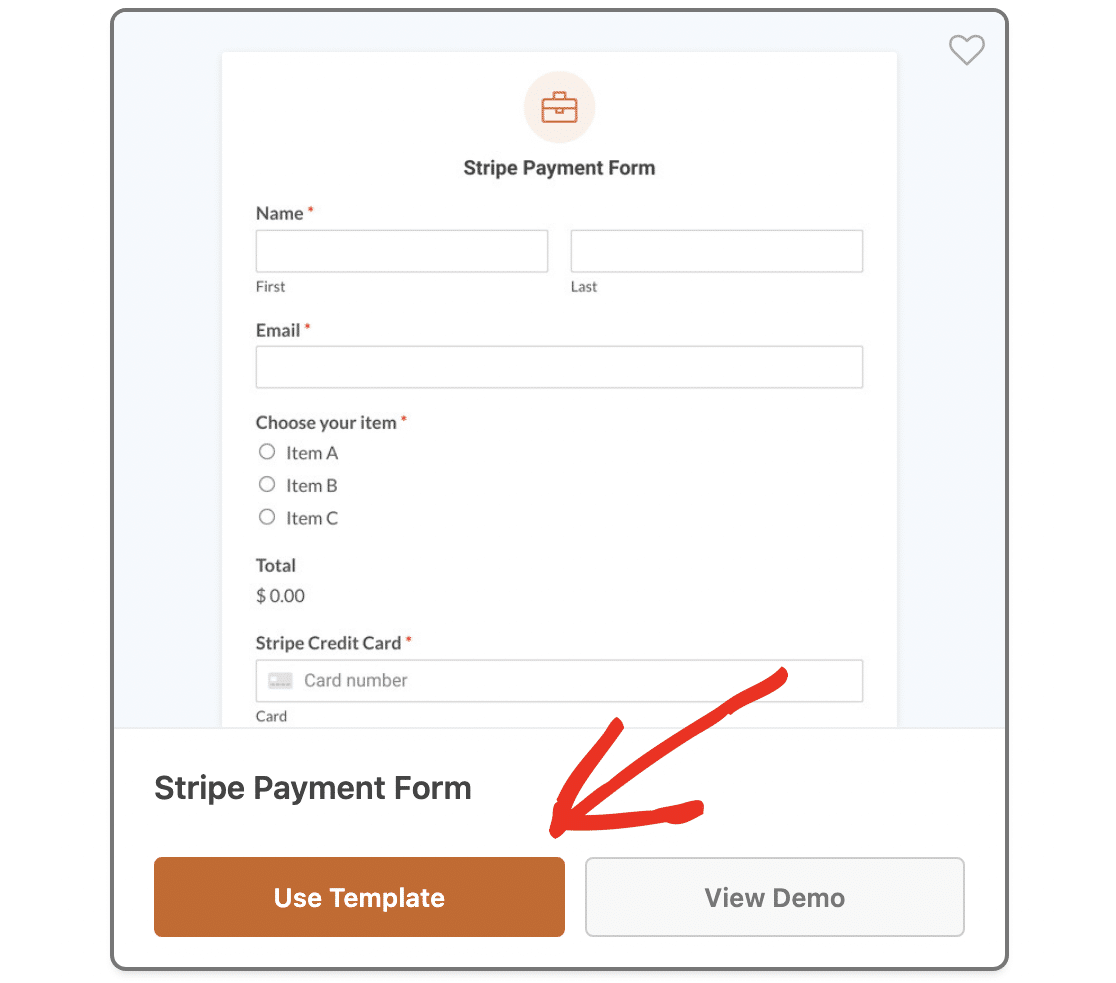
Untuk tutorial ini, kami akan menggunakan Templat Formulir Pembayaran Stripe. Ini adalah formulir pembayaran sederhana yang dapat Anda sesuaikan dengan kebutuhan Anda.
Ketik "Stripe" di kolom pencarian di sebelah kiri browser template dan gulir ke bawah ke "Formulir Pembayaran Stripe". Klik tombol Gunakan Template .

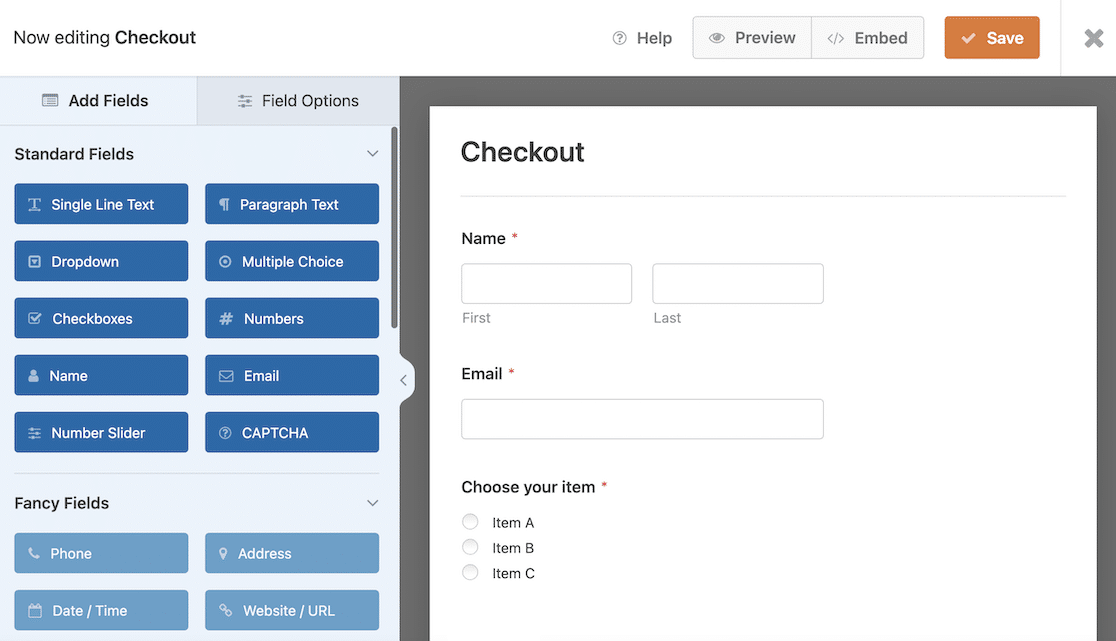
Ini akan membawa Anda ke pembuat formulir seret dan lepas. Di sini Anda dapat menyesuaikan formulir agar sesuai dengan toko online Anda.
Misalnya, template menyertakan bidang tombol radio pilihan ganda yang memungkinkan pengguna memilih satu produk, tetapi Anda mungkin ingin mengubahnya ke bidang pembayaran kotak centang sehingga mereka dapat memesan beberapa item.

Untuk menambahkan kolom formulir tambahan, seret dan lepas dari panel Tambahkan Kolom di sebelah kiri. Namun, cobalah untuk menghindari menambahkan bidang yang tidak perlu, karena ini akan menambah waktu yang dibutuhkan pengguna untuk checkout, mengurangi keefektifan fitur sekali klik.
Stripe sudah menyediakan kolom untuk informasi pelanggan seperti alamat pengiriman dan alamat penagihan, nomor telepon, dan nomor kartu kredit, jadi Anda tidak perlu menambahkannya ke formulir Anda.
Untuk mengedit teks pada formulir Anda, klik pada field input dan ubah teks label atau placeholder di panel Field Options .
Jangan lupa untuk menyesuaikan harga dan nama barang agar sesuai dengan produk Anda. Lihat panduan lengkap kami tentang menyesuaikan opsi bidang jika Anda memerlukan bantuan lebih lanjut dengan ini.
Langkah 4: Aktifkan Tautan Stripe
Untuk mengizinkan pengguna menyelesaikan pembayaran dalam satu klik, Anda harus mengaktifkan Stripe Link. Ini adalah solusi checkout sekali klik Stripe yang menyimpan detail pelanggan dengan aman dan memungkinkan mereka menggunakannya kembali di situs mana pun yang mendukung Tautan.
Setelah mendaftar dengan Link, pelanggan akan menerima kode akses satu kali untuk autentikasi. Setelah ini dimasukkan, detail pembayaran mereka akan diisi sebelumnya di formulir pembayaran, jadi yang perlu mereka lakukan hanyalah mengirimkan formulir untuk melakukan pembayaran.
Menyelesaikan pembayaran dengan Stripe Link hanya membutuhkan waktu 6 detik dan dapat meningkatkan tingkat konversi hingga lebih dari 7%.
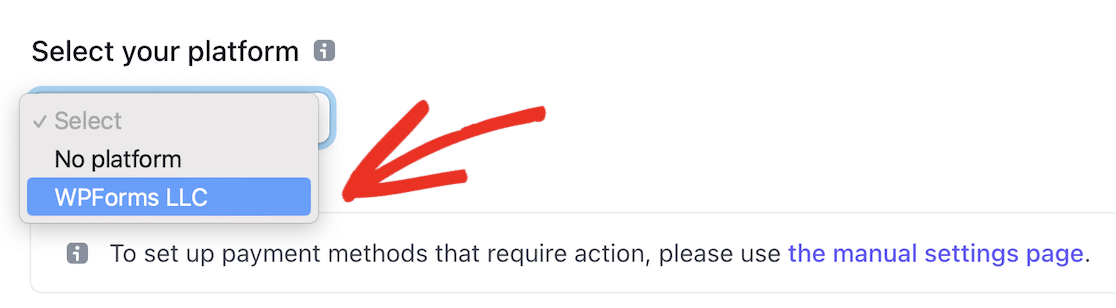
Untuk memastikan Tautan diaktifkan, buka Pengaturan Pembayaran di pengaturan akun Stripe Anda dan pilih "WPForms LLC" dari tarik-turun Pilih Platform Anda .

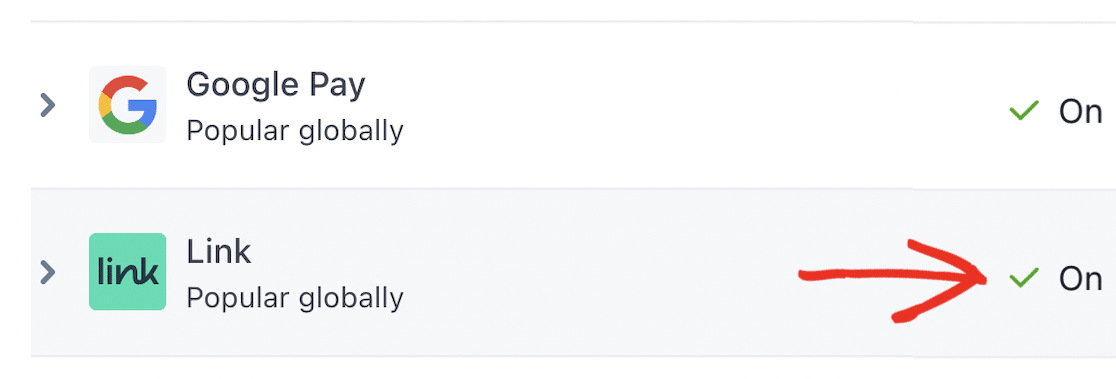
Ini akan memunculkan metode pembayaran dan pengaturan untuk WPForms. Gulir ke bawah ke bagian Dompet dan pastikan Tautan disetel ke Aktif .

Setelah Tautan aktif untuk akun Stripe Anda, Anda dapat kembali ke WordPress untuk menyelesaikan penyiapan formulir pembayaran.
Sebaiknya uji formulir dan penyiapan pembayaran Stripe Anda sebelum Anda membuatnya aktif. Lihat panduan kami tentang cara mengaktifkan mode uji Stripe di WordPress untuk petunjuk terperinci tentang cara melakukan ini.
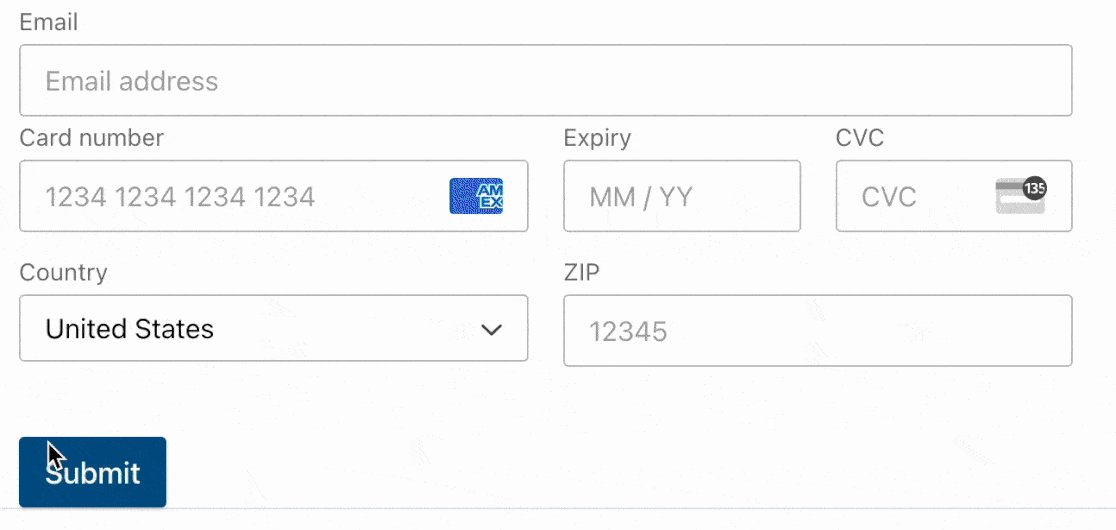
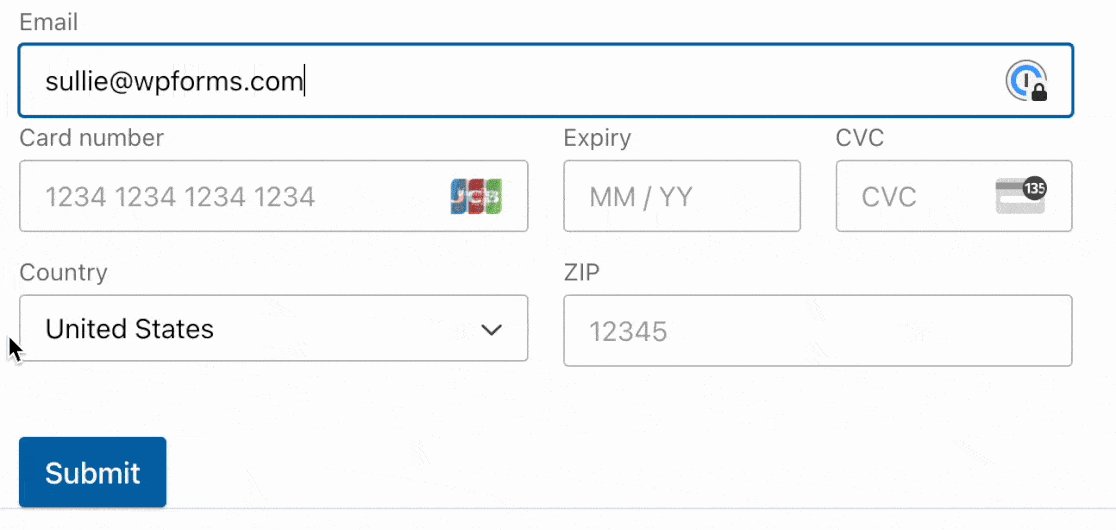
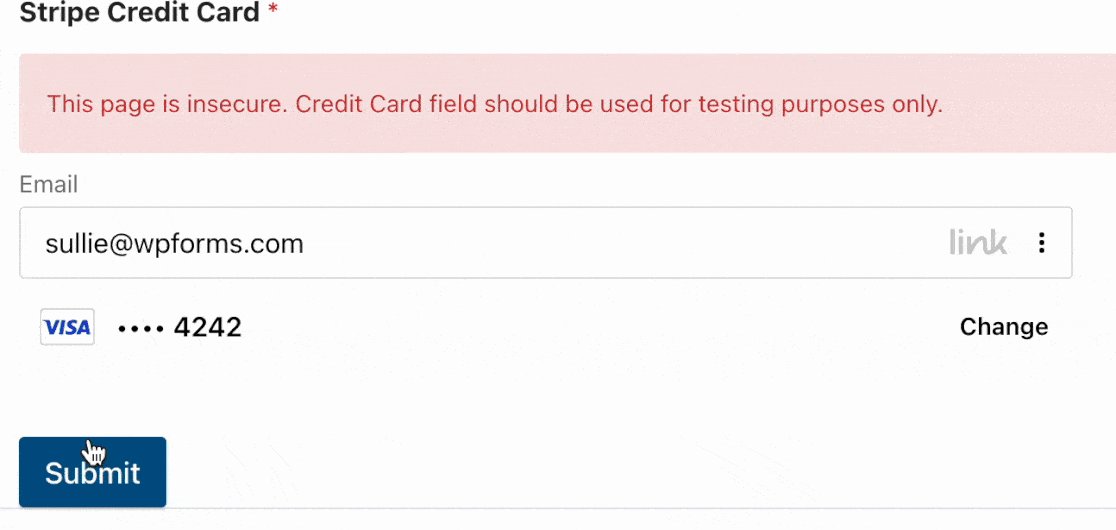
Saat Anda berada dalam mode uji coba, Anda dapat merasakan betapa mudahnya menyelesaikan pembayaran satu klik sendiri:

Langkah 5: Publikasikan Formulir Pembayaran Anda
Sekarang saatnya untuk mendapatkan formulir checkout Anda secara langsung sehingga Anda dapat mulai menghasilkan uang! Klik tombol Sematkan di bagian atas pembuat formulir.

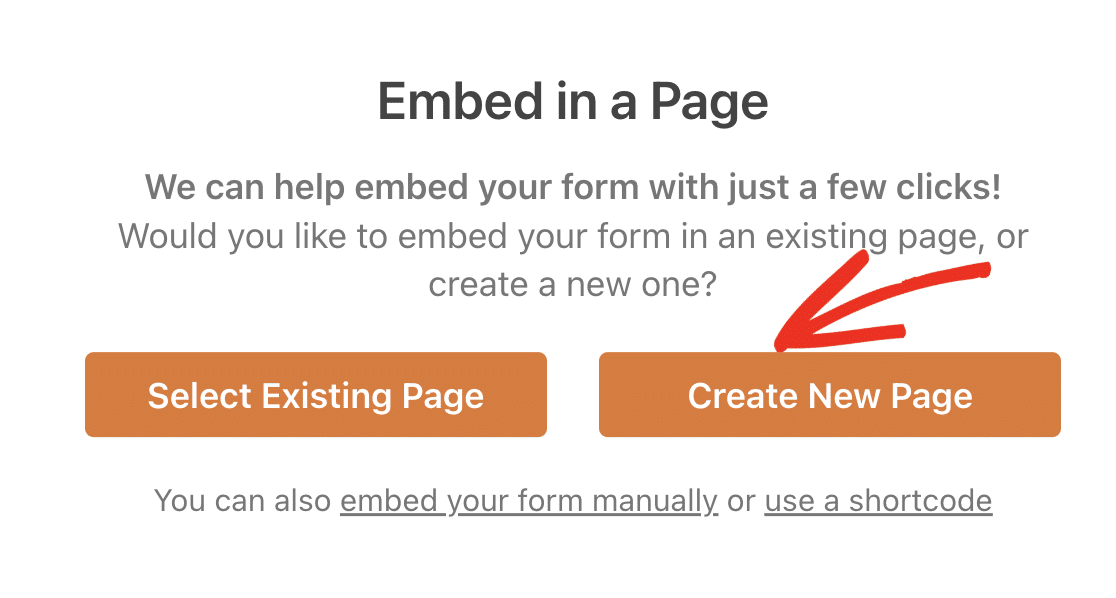
Munculan akan muncul menanyakan apakah Anda ingin menyematkan formulir Anda di halaman yang ada atau membuat halaman baru. Anda dapat mengklik tombol Buat Halaman Baru untuk membuat halaman pembayaran terpisah untuk toko online Anda.

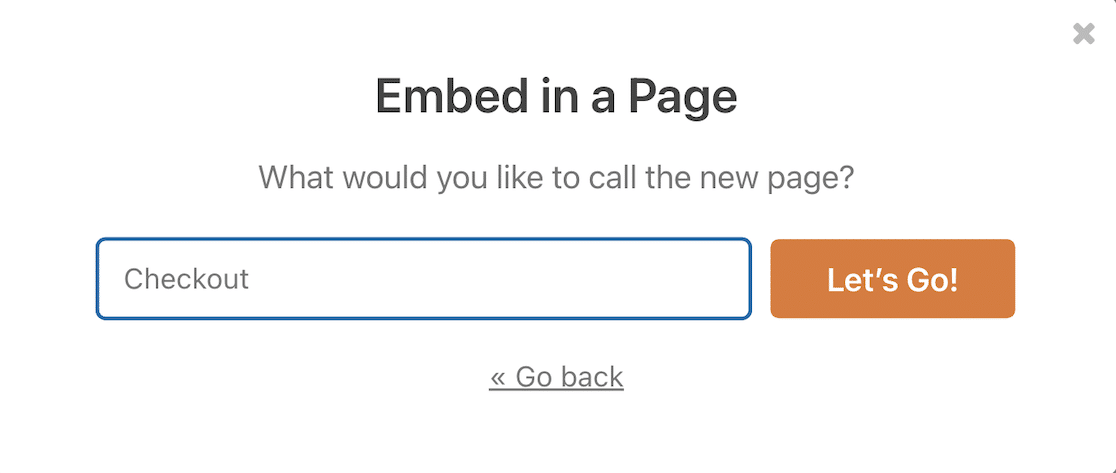
Masukkan nama yang sesuai untuk halaman Anda dan klik Let's Go! untuk membuat halaman.

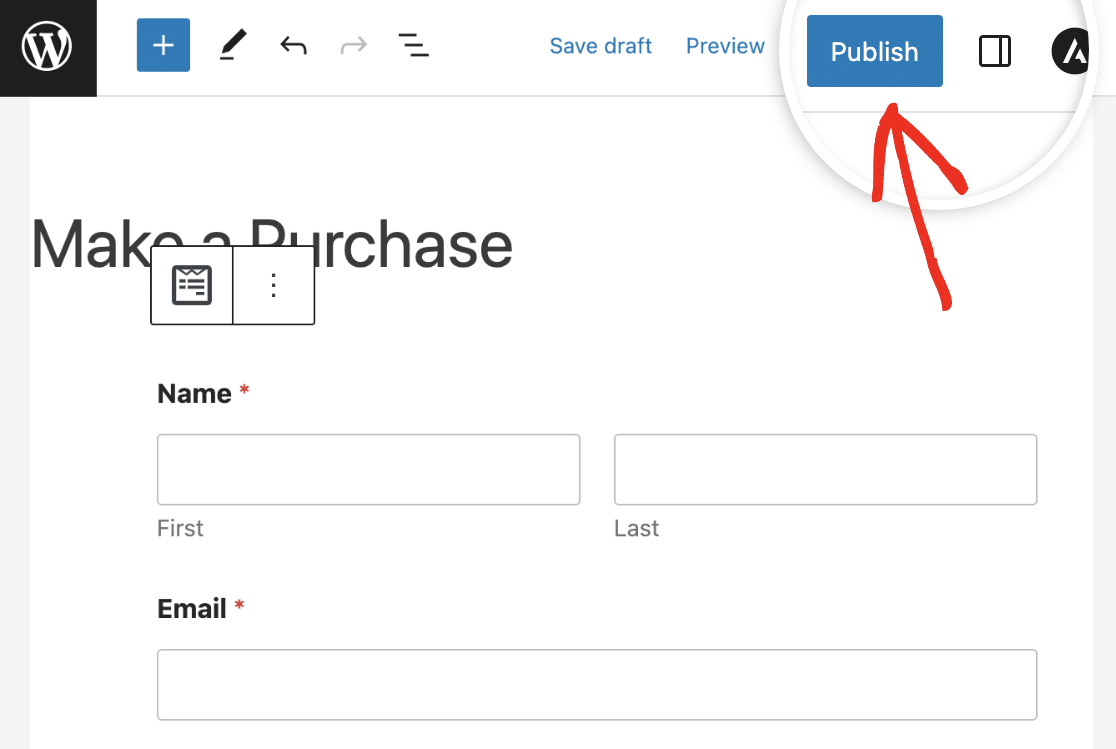
Sekarang yang perlu Anda lakukan hanyalah menekan tombol Terbitkan di kanan atas untuk mengaktifkan halaman checkout.

Formulir pembayaran Anda sekarang siap digunakan, dan pelanggan Anda dapat menyelesaikan proses checkout dan validasi kartu dengan satu klik!
Selanjutnya, Pelajari Cara Menerima Pembayaran Berulang
Untuk lebih menghemat waktu pelanggan Anda, pelajari cara mengaktifkan pembayaran berulang di Stripe sehingga Anda dapat menawarkan langganan. Anda juga dapat membaca tentang beberapa keluhan pelanggan yang paling umum tentang formulir pembayaran untuk membantu menyempurnakan formulir di situs Anda.
Buat Formulir Checkout WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
