So erstellen Sie ein Coupon-Popup in WordPress
Veröffentlicht: 2023-07-31Möchten Sie ein Coupon-Popup in WordPress erstellen? Coupon-Popups sind eine hervorragende Möglichkeit, Ihre Verkäufe und Angebote zu bewerben, wenn Kunden auf Ihrer Seite landen.
In diesem Beitrag führen wir Sie Schritt für Schritt durch die einfachste Möglichkeit, ein Coupon-Popup zu Ihrer WordPress-Site hinzuzufügen.
Erstellen Sie jetzt Ihren Gutscheincode
So erstellen Sie ein Coupon-Popup in WordPress
Das Erstellen eines Popup-Fensters für Rabattgutscheine in WordPress ist ganz einfach. Sie benötigen nicht einmal Websites wie WooCommerce oder Shopify. Befolgen Sie einfach diese Schritte.
In diesem Artikel
Aufstellen
Bevor wir beginnen, müssen Sie zwei Plugins installieren und aktivieren, um diesem Tutorial folgen zu können. Wenn Sie bei diesem Vorgang Hilfe benötigen, lesen Sie diese Anleitung zur Installation von WordPress-Plugins.

Zunächst benötigen Sie WPForms. Damit erstellen Sie Bestellformulare, Zahlungsformulare und Gutscheincodes. Beachten Sie, dass Sie entweder eine Pro- oder eine Elite-Lizenz benötigen, um auf das Coupons-Add-on zuzugreifen, mit dem Sie Ihre Gutscheincodes erstellen.

Sie benötigen außerdem OptinMonster. Mit diesem Plugin erstellen Sie Ihre Popup-Kampagnen.
Sobald Sie diese installiert haben, können Sie loslegen!
Schritt 1: Erstellen Sie einen Gutscheincode in WPForms
Zunächst erstellen wir mit dem Coupons-Add-on einen Gutscheincode in WPForms.
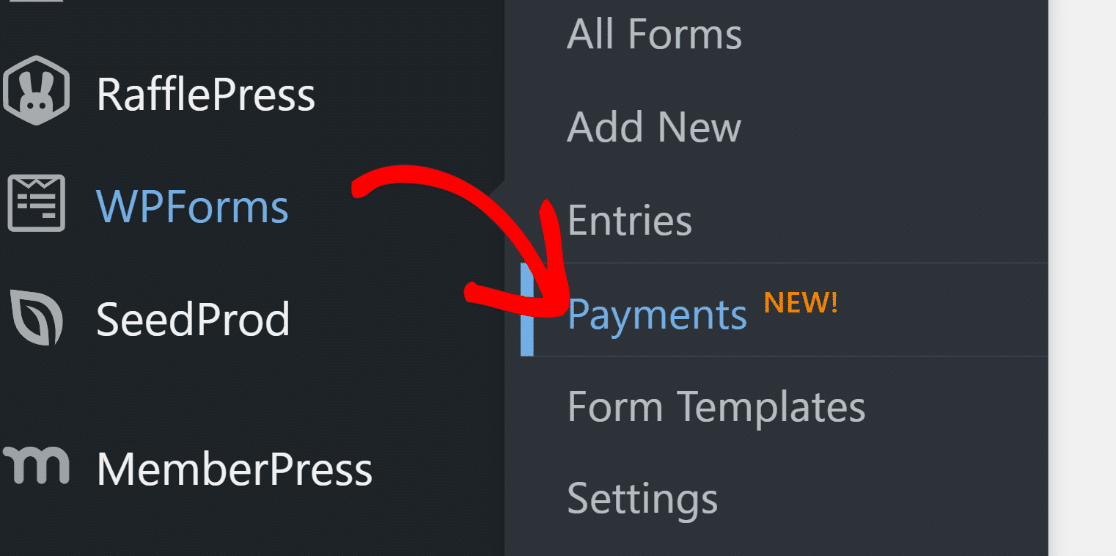
Navigieren Sie zu WPForms » Zahlungen .

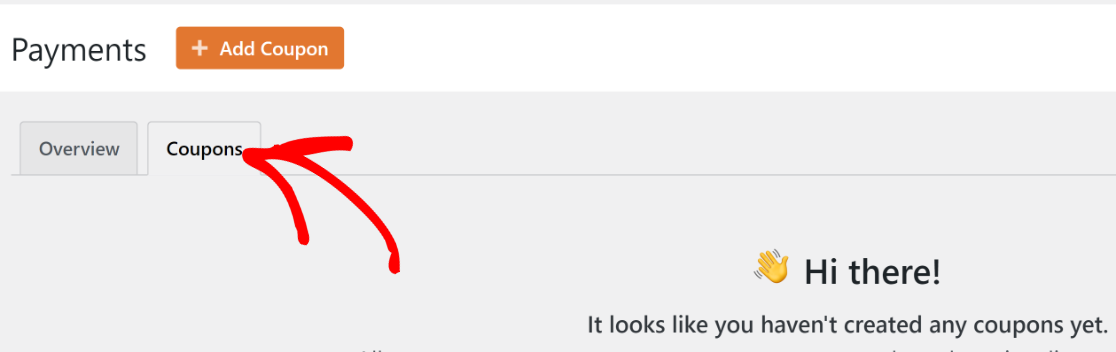
Dadurch gelangen Sie zu einer Seite mit zwei Registerkarten oben: Übersicht und Gutscheine.
Klicken Sie auf die Registerkarte Gutscheine .

Als nächstes können Sie auf „Gutschein hinzufügen“ klicken, um Ihren Gutscheincode zu erstellen.
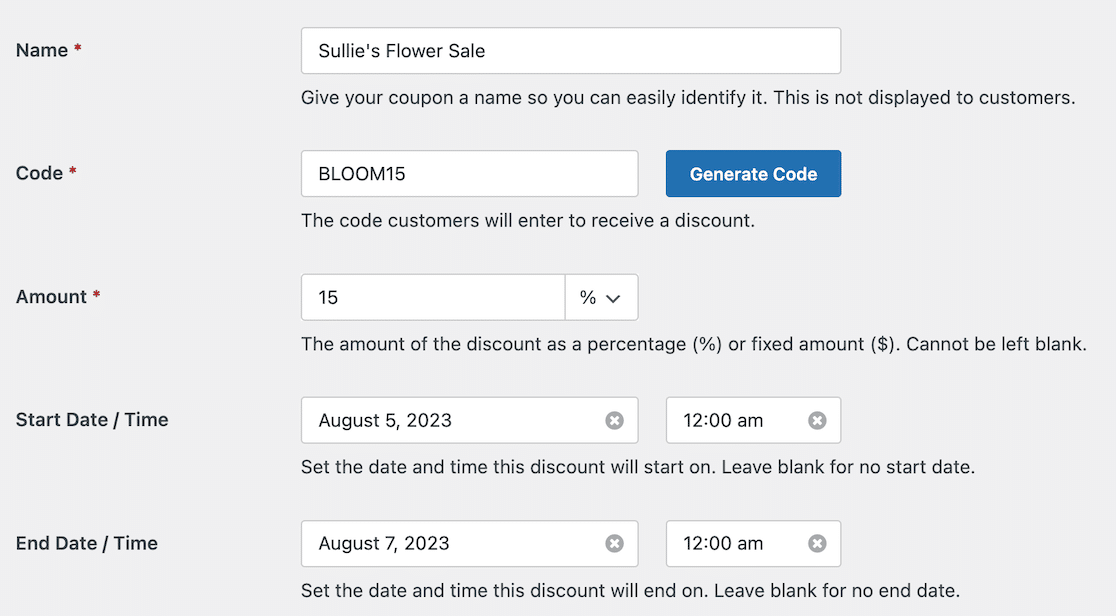
Von dort aus können Sie die Details zu dem Gutschein eingeben, den Sie erstellen möchten.

Nachdem Sie Ihre Coupon-Einstellungen konfiguriert haben, finden Sie eine Liste aller Formulare auf Ihrer Website. Wählen Sie die Formulare aus, in denen Sie Benutzern die Anwendung des Gutscheincodes ermöglichen möchten. Sie aktivieren alle Formulare oder bestimmte Formulare einzeln, basierend auf den Anforderungen Ihrer Website.
Denken Sie daran, dass Sie später jederzeit darauf zurückgreifen und es bei Bedarf aktualisieren können. Gutscheincodes funktionieren jedoch nur, wenn Sie bestimmte Formulare zur Annahme dieser Codes aktivieren.
Notieren Sie sich anschließend Ihren Gutscheincode und speichern Sie Ihre Arbeit.
Schritt 2: Fügen Sie Ihren Formularen ein Couponfeld hinzu
Wenn Sie dies noch nicht getan haben, stellen Sie sicher, dass Sie allen Formularen ein Gutscheinfeld hinzufügen, das den soeben erstellten Code akzeptiert.

Unabhängig davon, ob Sie ein neues Formular erstellen oder ein vorhandenes aktualisieren, ist der Vorgang derselbe. Öffnen Sie zunächst den Formularersteller. Wenn Sie ganz von vorne beginnen, fügen Sie zunächst die Felder hinzu, die Sie für Ihr Formular benötigen. Wenn Sie Vorlagen verwenden, sind diese alle anpassbar, sodass Sie alles hinzufügen können, was Sie benötigen.
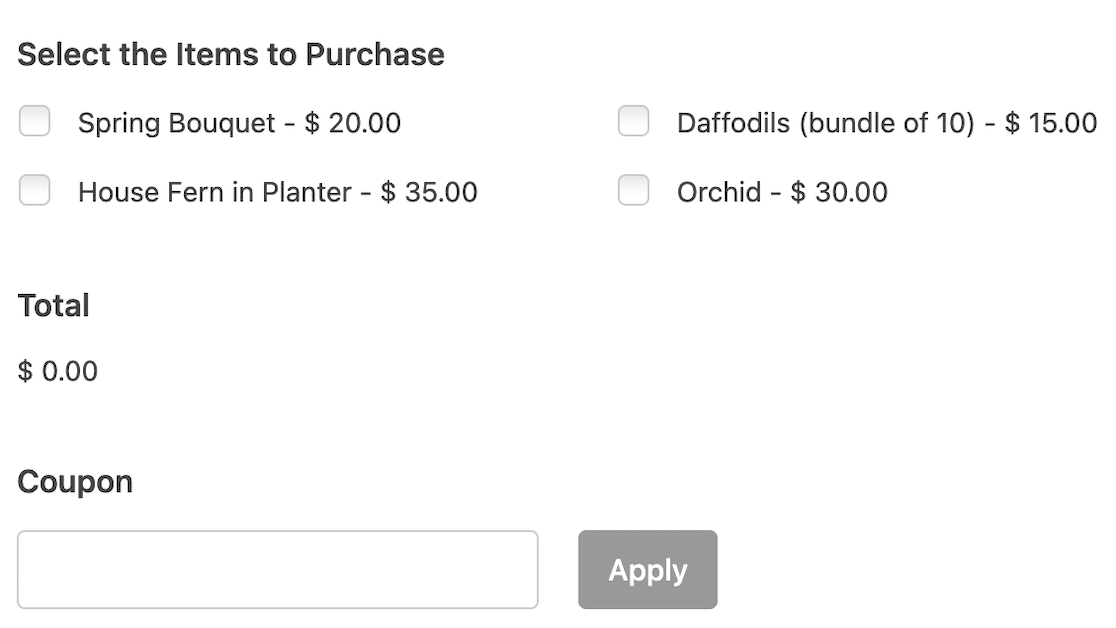
Scrollen Sie als Nächstes nach unten zu den Zahlungsfeldoptionen. Ziehen Sie das Gutscheinfeld per Drag-and-Drop an die Stelle, an der es angezeigt werden soll. Dies liegt normalerweise irgendwo in der Nähe des Gesamt- oder Zahlungsfelds.
Wenn Sie fertig sind, können Sie Ihr Formular speichern oder veröffentlichen.
Schritt 3: Erstellen Sie Ihr Popup in OptinMonster
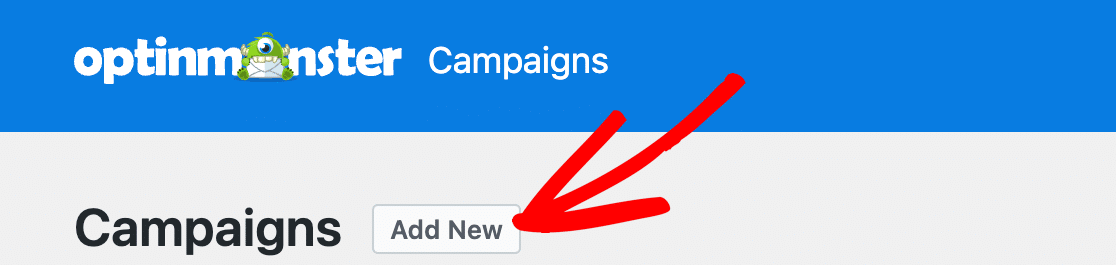
Für diesen nächsten Schritt wechseln wir zum OptinMonster-Plugin. Navigieren Sie im linken Seitenleistenmenü zu OptinMonster » Kampagnen.
Von hier aus können Sie auf „Neu hinzufügen“ klicken, um eine neue Kampagne zu erstellen.

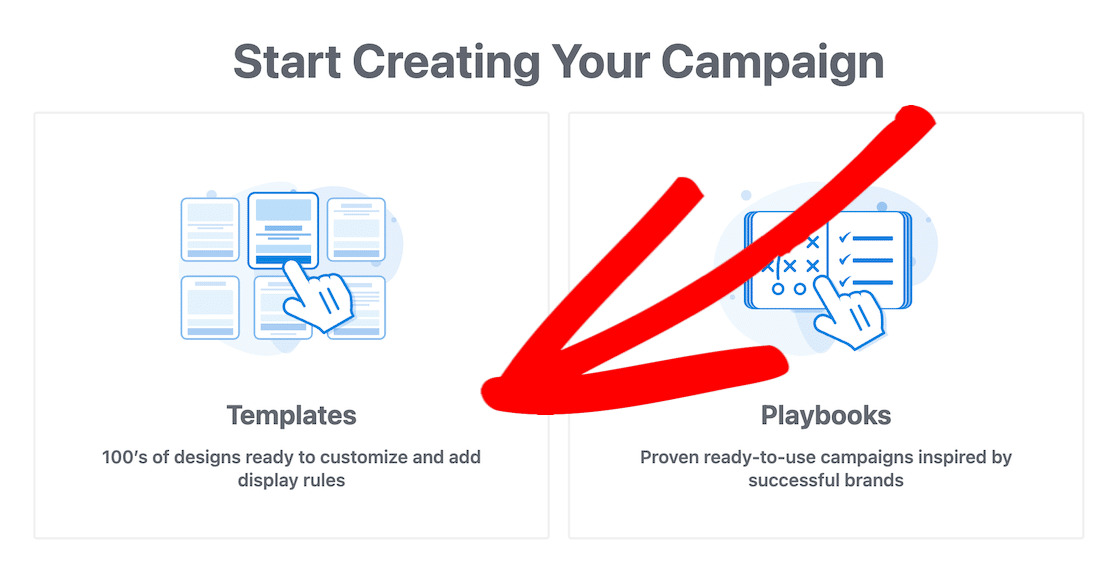
Ein modales Fenster wird geöffnet und bietet Ihnen Optionen. Wählen Sie Vorlagen aus

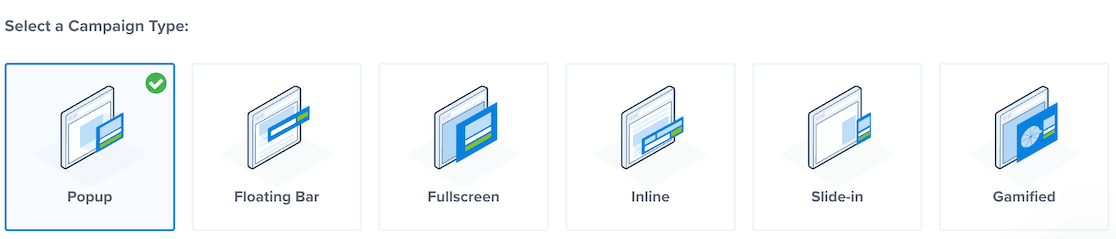
Nachdem Sie die Option „Vorlagen“ ausgewählt haben, gelangen Sie auf die Vorlagenseite im OptinMonster-Builder. Als Erstes wählen Sie die Art Ihrer Kampagne aus. Hier möchten Sie Popup auswählen.


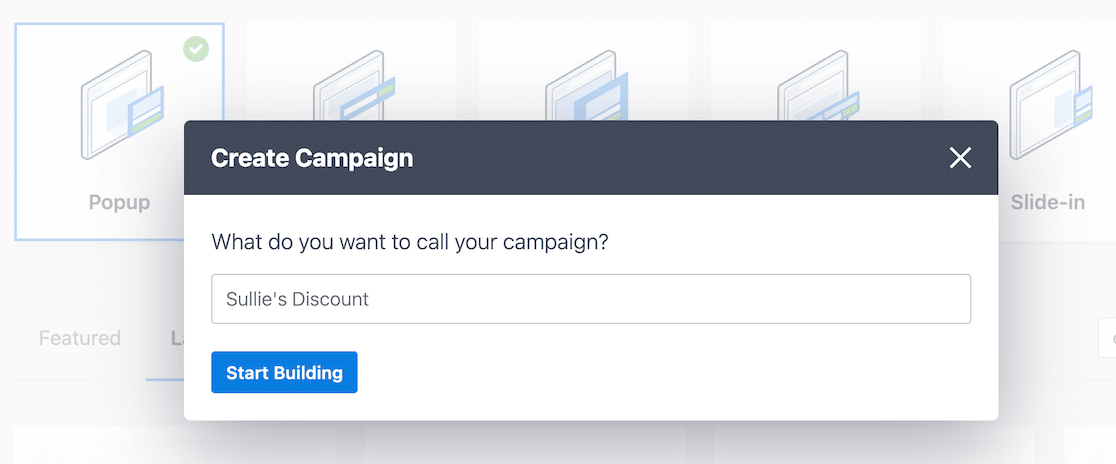
Unterhalb des Kampagnentyps werden Popup-Vorlagen angezeigt. Sie können nach bestimmten Arten von Popups suchen. Wir haben nach einer Gutscheinvorlage gesucht und diese ausgewählt. An dieser Stelle werden Sie aufgefordert, einen Namen für die Kampagne auszuwählen.

Nachdem Sie der Kampagne einen Namen gegeben haben, klicken Sie auf die Schaltfläche „Mit dem Erstellen beginnen“ und die Vorlage wird im Builder geöffnet.

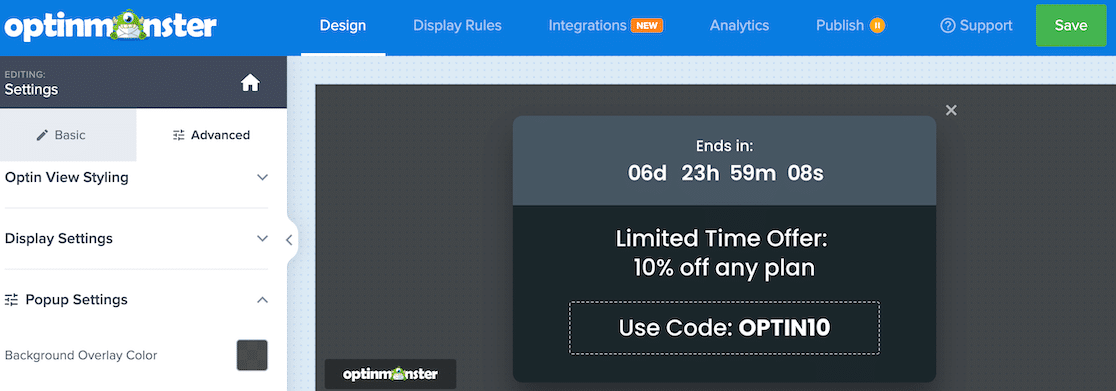
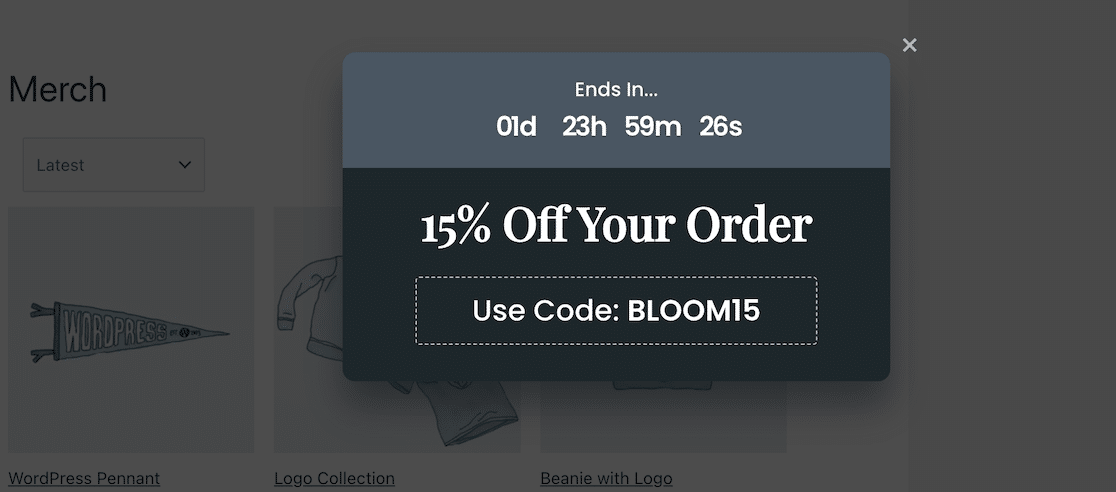
Im Builder können Sie im Popup auf verschiedene Blöcke klicken, um sie anzupassen. Ziehen Sie verschiedene Blöcke per Drag-and-Drop auf das Popup, um genau das zu erstellen, was Sie möchten. Wir haben uns entschieden, den Countdown-Timer-Block in unserem Beispiel beizubehalten.
Vergessen Sie nicht, den Gutscheincode hinzuzufügen, den Sie in WPForms erstellt haben! Wenn Sie Gutscheine anbieten, müssen Sie sicherstellen, dass der beworbene Gutschein mit dem von Ihnen erstellten Gutschein übereinstimmt. Wie Sie in Schritt 1 gesehen haben, war unser Code BLOOM15, daher aktualisieren wir den Text, um diesen Code anzuzeigen.
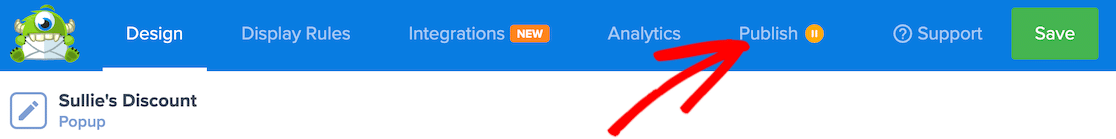
Wenn Sie mit dem Aussehen Ihres Coupon-Popups zufrieden sind, klicken Sie auf „Veröffentlichen“.

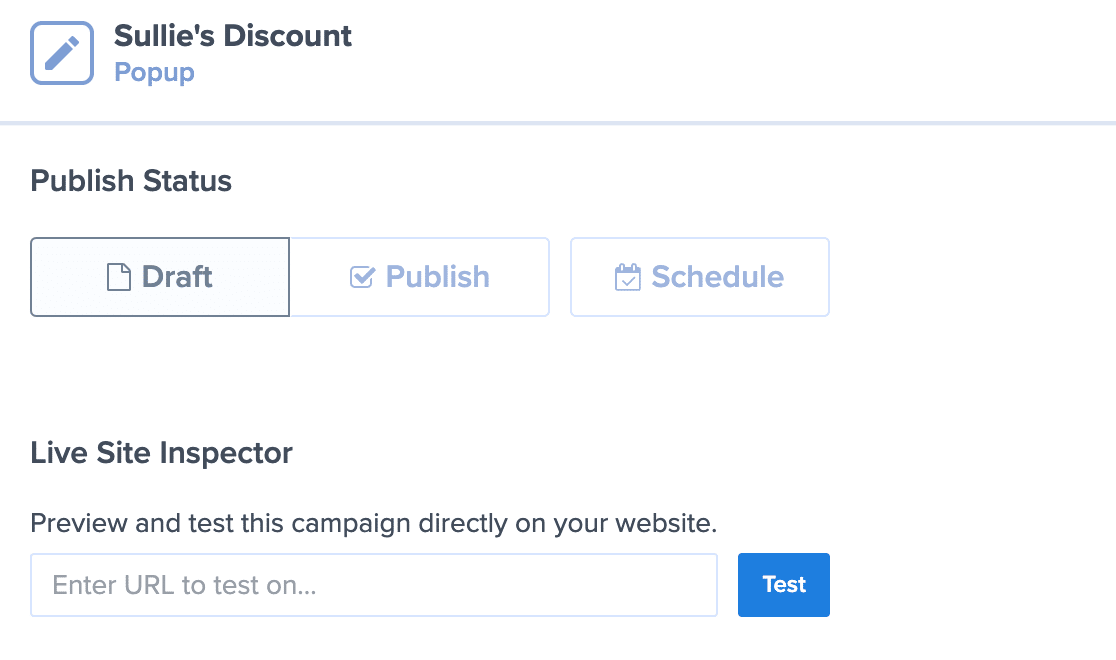
Dadurch gelangen Sie zu einem Bildschirm mit einigen Optionen zum Veröffentlichen Ihres Popups. Unter diesen Optionen können Sie entscheiden, ob Sie sofort veröffentlichen oder als Entwurf speichern möchten, und einen Zeitplan für die Ausführung Ihres Popups festlegen.

Eine weitere nette Funktion ist, dass Sie eine URL auf Ihrer Website eingeben und sehen können, wie die Kampagne aussehen wird.
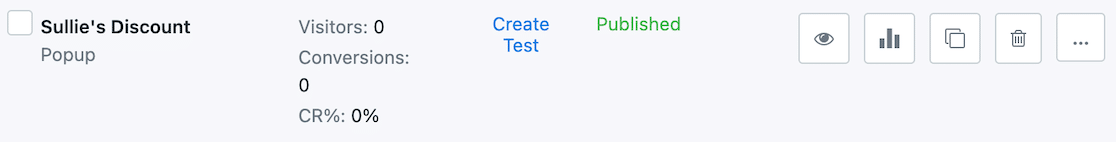
Solange Ihr OptinMonster-Konto mit Ihrem WordPress verbunden ist, werden Ihre Kampagnen sofort angezeigt, wenn Sie das Popup live schalten.

Nachdem Ihre Kampagne live geschaltet ist, können Sie Analysen im OptinMonster-Plugin anzeigen und überwachen.

Und das ist wirklich alles! Wenn die Leute das Popup sehen, wissen sie, welchen Gutscheincode sie beim Bezahlvorgang verwenden müssen. Da Sie Ihr Zahlungsformular in WPForms so eingerichtet haben, dass es diesen Gutscheincode akzeptiert, sind Sie goldrichtig.
Abhängig von Ihren Kampagnen können Sie in nur 5 Minuten ein Gutscheincode-Popup einrichten. Obwohl es entmutigend erscheinen mag, zwischen Plugins zu wechseln, ist der Vorgang recht einfach und unkompliziert. Beide Plugins sind benutzerfreundlich.
Steigern Sie als Nächstes die Funktionalität Ihrer Website mit weiteren WordPress-Plugins
Schauen Sie sich die Plugins in diesen Beiträgen an, um die Funktionalität Ihrer WordPress-Website zu verbessern.
- Beste E-Commerce-Plugins für WordPress
- Beste Video-Plugins für WordPress
- Die besten kostenlosen WordPress-Plugins für Ihre Website
FAQs
Warum sollte ich Coupon-Popups auf meiner Website verwenden?
Zeigen Sie Coupon-Popups an, um Ihre Website-Besucher über die von Ihnen durchgeführten Verkäufe oder Angebote zu informieren. Es ist ein einfaches Format, bei dem ihnen nur der Rabattcode zur Verfügung gestellt wird, aber es wirkt Wunder bei der Steigerung der Verkaufs- und Konversionsraten.
Kann ich Coupon-Popups nur auf bestimmten Seiten anzeigen?
Ja, Sie können in Ihrem Popup-Plugin Regeln und Bedingungen festlegen, um zu bestimmen, wo und wann Ihre Popups angezeigt werden. Dadurch können Sie Ihre Popups der relevantesten Zielgruppe auf Ihrer Website präsentieren.
Funktionieren Coupon-Popups auf Mobilgeräten?
Ja, die meisten Coupon-Popup-Plugins funktionieren auf allen Geräten, einschließlich Mobiltelefonen und Tablets. Es ist immer eine gute Idee, sich über Coupon-Plugins zu informieren, bevor Sie sie verwenden, und die Dokumentation des Plugins zu überprüfen, bevor Sie es installieren.
Beeinflussen Popups die Geschwindigkeit meiner Website?
Wenn Sie zu viele Popups haben und diese große Dateien laden, kann dies Ihre Website definitiv verlangsamen. Um dieses Problem zu vermeiden, recherchieren Sie nach Plugin-Optionen, um sicherzustellen, dass sie leichtgewichtig sind. Sie können die Verwendung von Popups auch einschränken, sodass sie nur auf den wichtigsten Seiten Ihrer Website angezeigt werden.
Was macht Coupon-Popups effektiv?
Um ein wirkungsvolles Popup zu erstellen, halten Sie den Text kurz und prägnant und verwenden Sie leicht lesbare Schriftarten. Verwenden Sie kontrastierende Farben, die hervorstechen und dennoch zum Erscheinungsbild Ihrer Website passen. Stellen Sie vor allem sicher, dass Sie die richtige Zielgruppe und A/B-Test-Popups ansprechen, damit Sie wissen, wie Sie sie erreichen.
Erstellen Sie jetzt Ihren Gutscheincode
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
