Cómo crear un formulario de pago con un clic en WordPress
Publicado: 2023-08-03¿Está buscando una manera fácil de agregar un formulario de pago con un solo clic a su sitio de WordPress?
Los compradores en línea de hoy esperan comodidad y rapidez de las tiendas en línea. Permitir que sus clientes guarden sus detalles de pago para que puedan pagar con un solo clic les ahorrará tiempo, ayudará a reducir el abandono del carrito de compras y reducirá los errores de pago.
En este tutorial, le mostraremos una forma rápida, fácil y gratuita de crear un formulario de pago de tarjeta de crédito seguro con un solo clic en WordPress sin necesidad de HTML, CSS o Javascript.
Cree su formulario de pago de WordPress ahora
¿Qué es el pago con un clic?
El pago con un solo clic es una forma conveniente para que los clientes compren artículos en línea con solo hacer clic en un botón sin necesidad de ingresar su nombre completo, dirección, detalles de la tarjeta y otra información de pago.
El proceso de pago con un solo clic funciona almacenando los datos de un cliente de forma segura durante su registro inicial. Cuando el cliente vuelve a iniciar sesión, puede completar sus compras sin necesidad de volver a ingresar toda su información, mejorando y agilizando la experiencia de pago.
Cómo crear un formulario de pago con un clic en WordPress
Amazon fue uno de los primeros sitios en comenzar a usar el pago con un solo clic, pero ahora es una característica común de los sitios web de comercio electrónico.
Varios procesadores de pago, incluido Stripe, ahora ofrecen una función de pago con un solo clic. Esto significa que el cliente puede usar el pago con un solo clic en cualquier tienda en línea que use ese procesador de pago en lugar de crear una cuenta de usuario e ingresar los detalles de pago en cada sitio web en el que compra.
Siga leyendo para obtener una guía paso a paso simple para configurar el pago con un clic con WPForms y Stripe.
En este articulo
- Paso 1: Instalar WPForms
- Paso 2: conecte su cuenta de Stripe a WPForms
- Paso 3: crea un formulario de pago
- Paso 4: Activar Stripe Link
- Paso 5: publique su formulario de pago
Paso 1: Instalar WPForms

WPForms es el mejor complemento de creación de formularios sin código para WordPress. Todas las versiones del complemento incluyen la funcionalidad de pago de Stripe para que pueda crear fácilmente formularios de pago sin la molestia y el gasto de una plataforma de comercio electrónico completa.
Incluso hay más de 800 plantillas de formulario que vienen con WPForms, incluidos varios formularios de pago y pago. En este tutorial, usaremos un formulario de pedido de Stripe, que puede personalizar para que se adapte al proceso de pago de su tienda en línea.
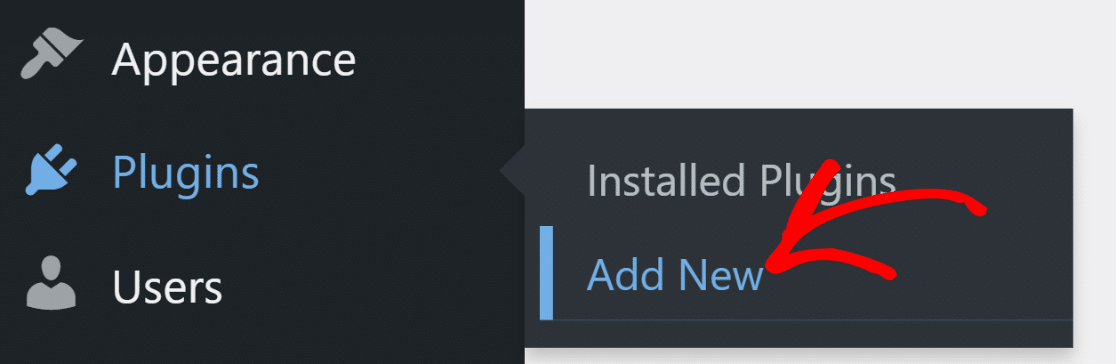
Para comenzar, instale el complemento navegando a Complementos » Agregar nuevo en su panel de WordPress.

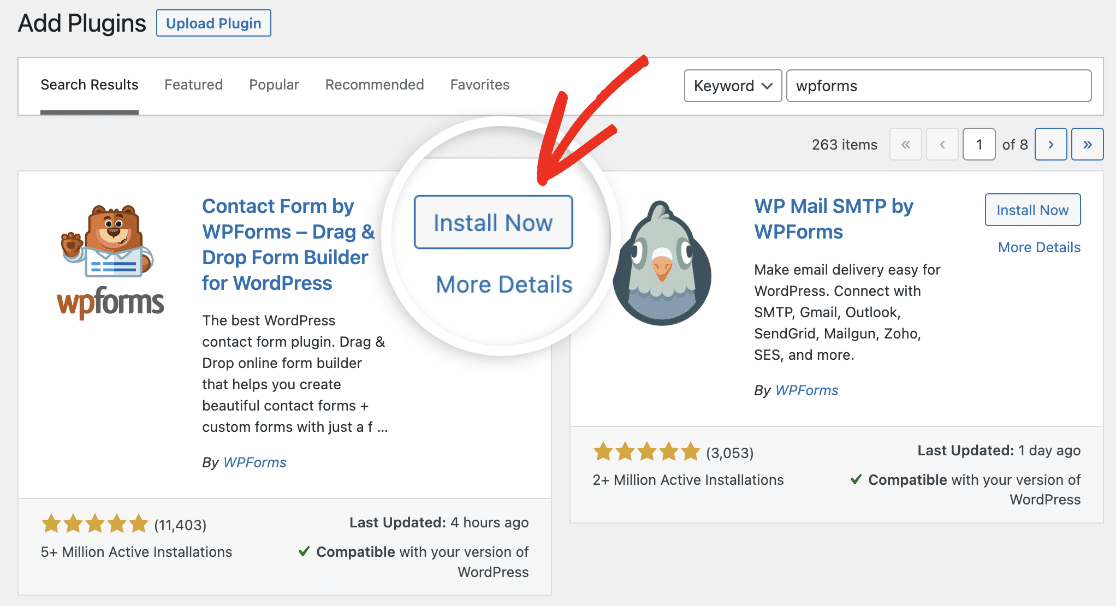
Escriba "WPForms" en la barra de búsqueda para encontrar el complemento WPForms y haga clic en el botón Instalar ahora .

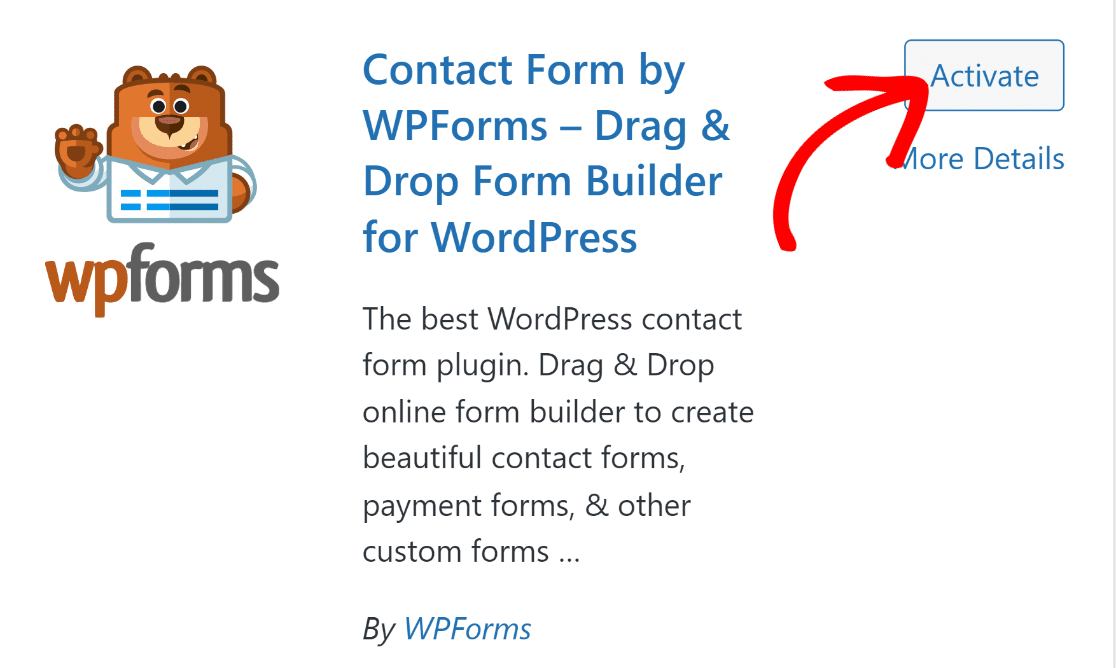
Espere unos momentos a que se instale el complemento y haga clic en el botón Activar .

Una vez que el complemento esté activo, estará listo para configurar los pagos y crear su formulario de pago.
Paso 2: conecte su cuenta de Stripe a WPForms
WPForms viene con varias plantillas de formularios de pago y pedidos gratuitos, pero deberá configurar una pasarela de pago para usarlas. Las pasarelas de pago le permiten recopilar de forma segura los detalles de pago de los clientes y autorizar los pagos con tarjeta a cambio de una pequeña tarifa de transacción.
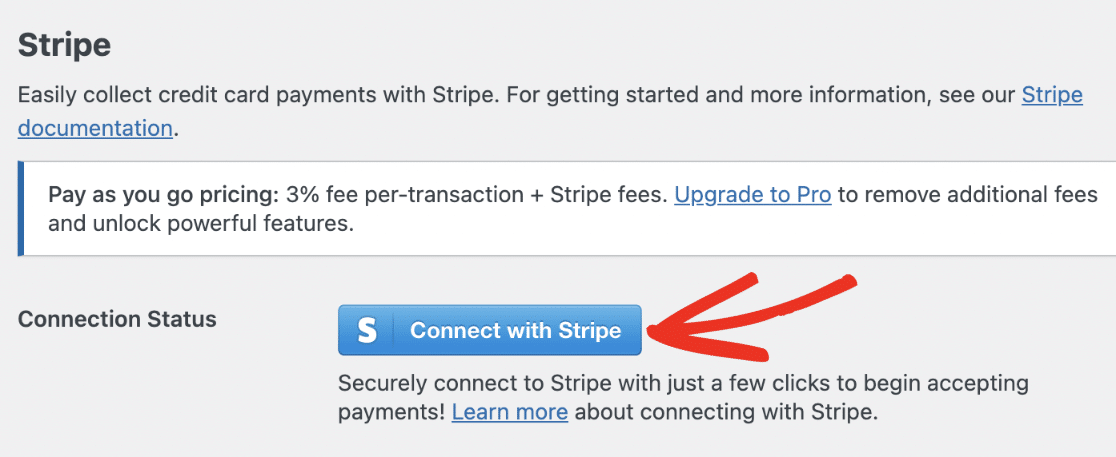
WPForms integra la API de varias pasarelas de pago como Paypal, Square y Authorize.net. Pero si está buscando la opción más asequible que ofrece pago con un solo clic, puede usar Stripe, integrado en WPForms Lite. No hay cargos adicionales por usar Stripe para aceptar pagos; solo se le cobrará una tarifa del 3 % por transacción, más las tarifas de Stripe.
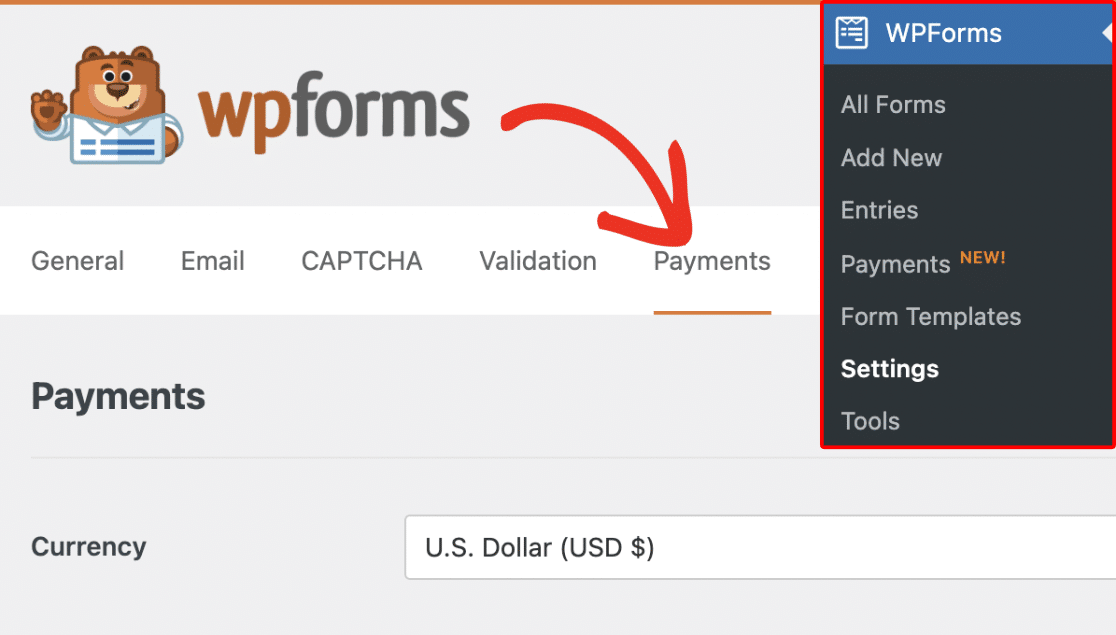
Puede conectar WPForms a su cuenta de Stripe navegando a WPForms » Configuración y haciendo clic en la pestaña Pagos .

En esta pantalla, puede cambiar la moneda para aceptar pagos desde la selección desplegable.

Desplácese un poco más hacia abajo en la página y haga clic en el botón Conectar con Stripe .

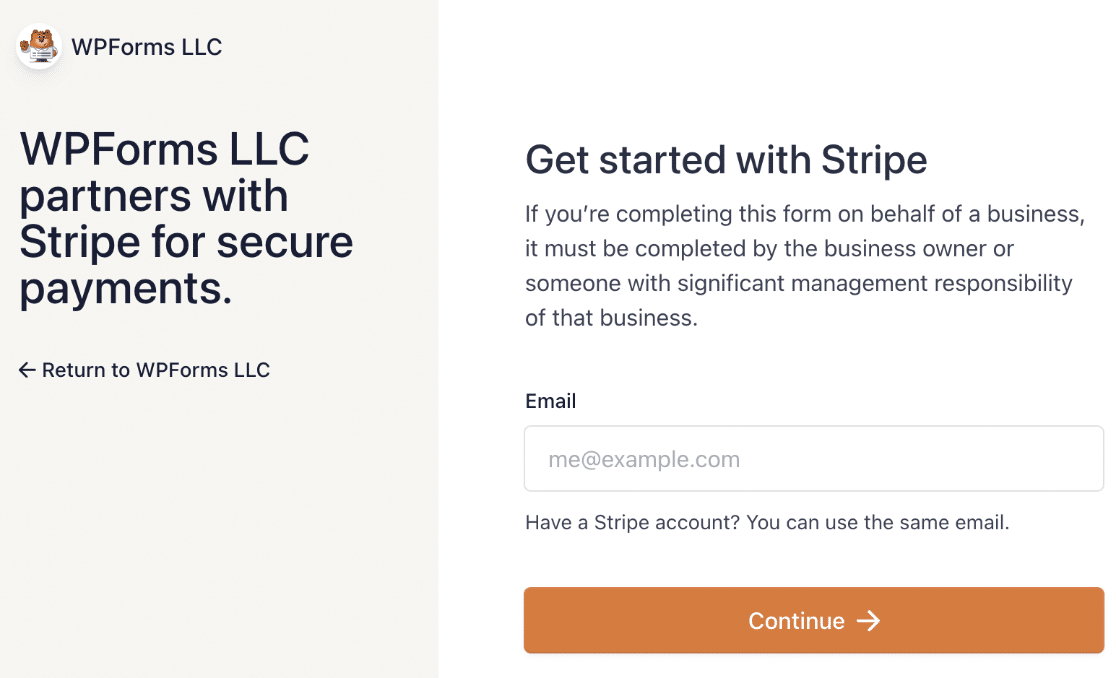
Esto lo llevará al asistente de conexión de Stripe, donde puede conectarse a su cuenta existente o configurar una nueva cuenta.

Después de completar el asistente de conexión, volverá a su panel de control de WordPress, donde debería ver la confirmación de que WPForms ahora está conectado a su cuenta de Stripe.

Ya está todo configurado y listo para aceptar pagos en su sitio. Todo lo que necesita hacer es crear su formulario de pago.
Paso 3: crea un formulario de pago
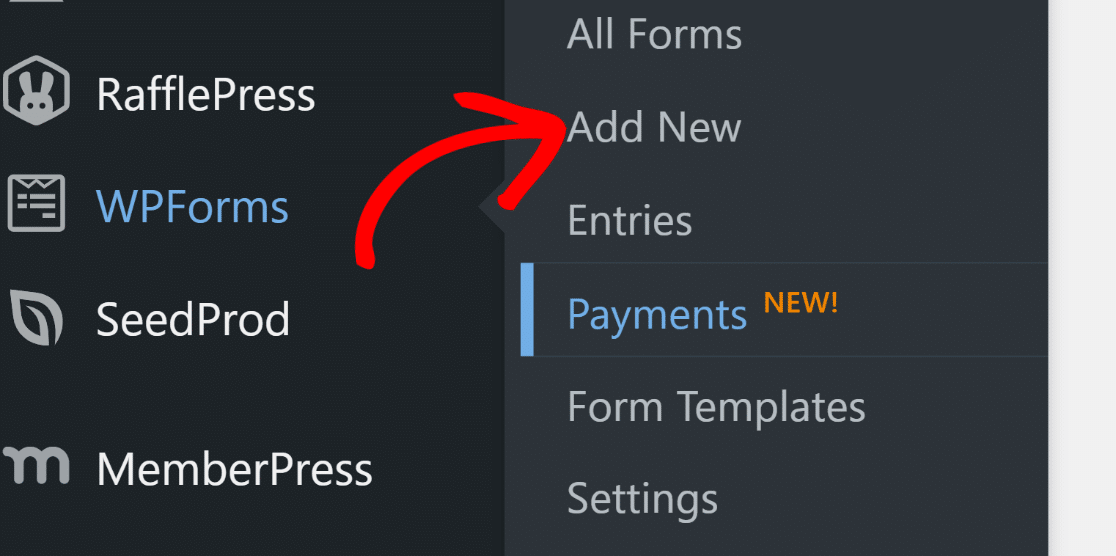
Vaya a WPForms » Agregar nuevo para explorar las plantillas de formulario.

Ingrese un nombre para su formulario en la parte superior de su generador. Puede llamarlo "Pago" o cualquier cosa descriptiva que se adapte a sus propósitos.


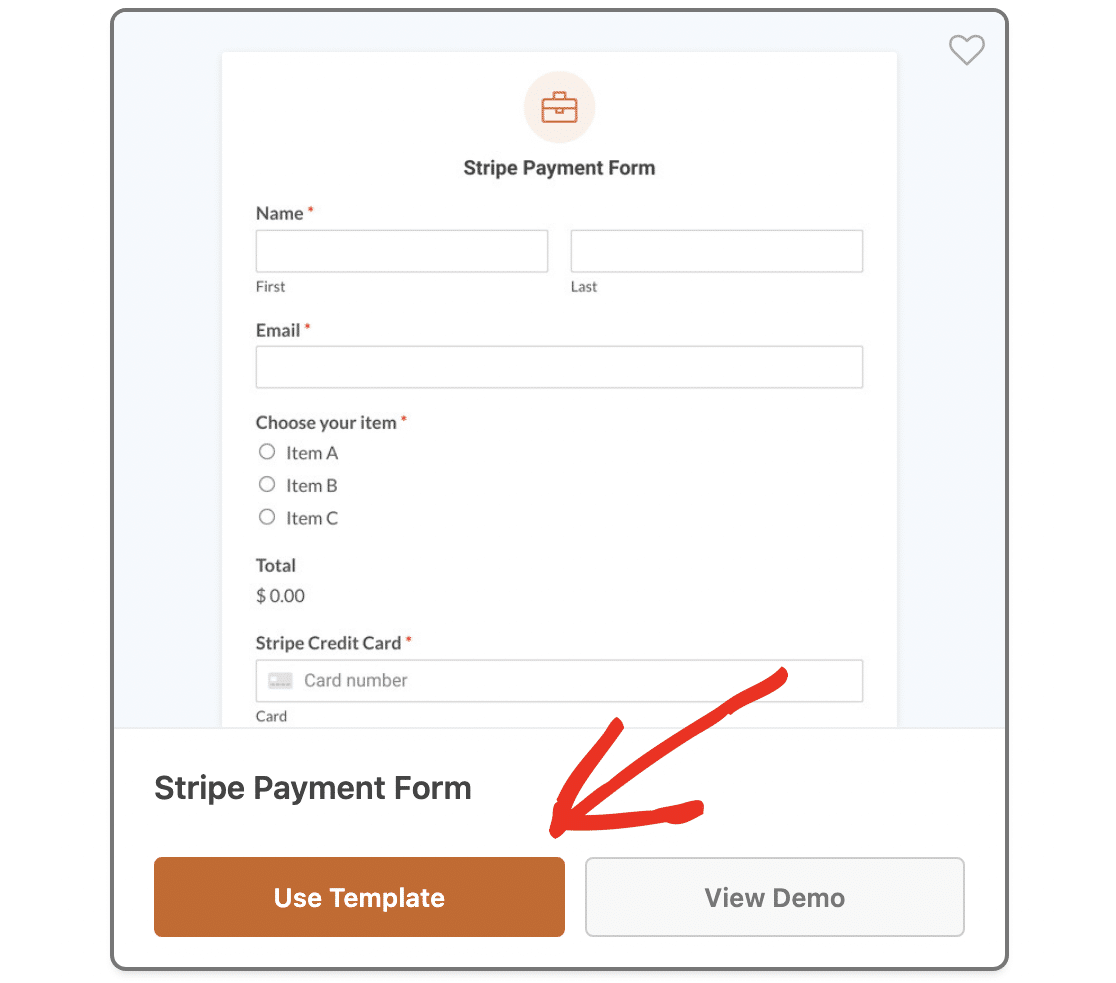
Para este tutorial, usaremos la plantilla de formulario de pago de Stripe. Esta es una forma de pago simple que puede personalizar para satisfacer sus necesidades.
Escriba "Stripe" en el campo de búsqueda a la izquierda del navegador de plantillas y desplácese hacia abajo hasta el "Formulario de pago de Stripe". Haga clic en el botón Usar plantilla .

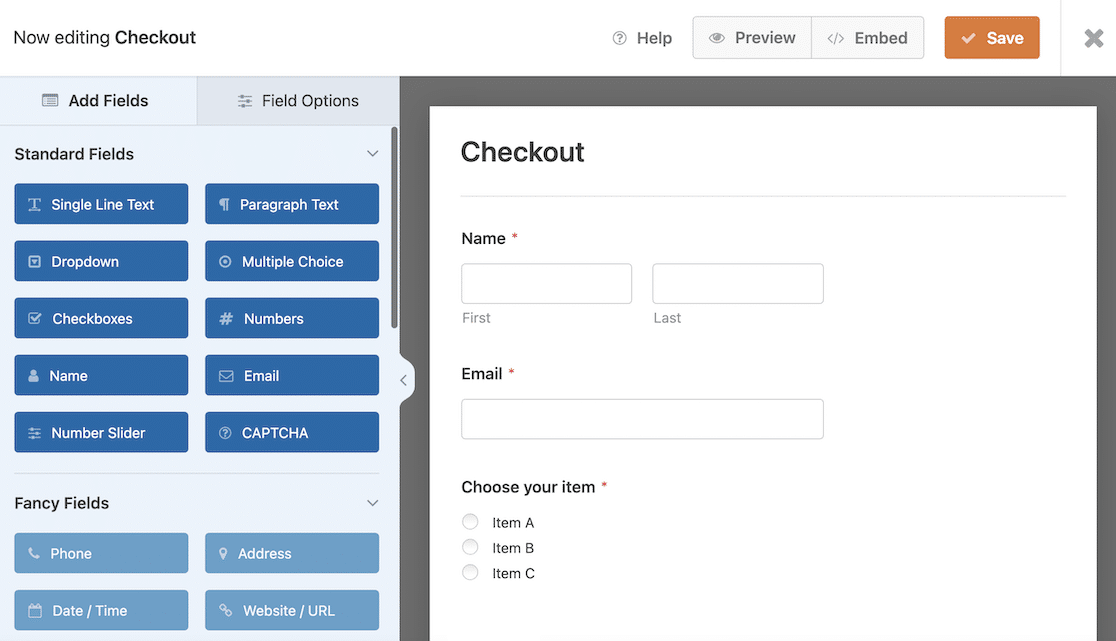
Esto lo llevará al generador de formularios de arrastrar y soltar. Aquí puede personalizar el formulario para que se adapte a su tienda en línea.
Por ejemplo, la plantilla incluye un campo de botón de opción múltiple que permite a un usuario elegir un solo producto, pero es posible que desee cambiarlo a un campo de pago de casilla de verificación para que puedan pedir varios artículos.

Para agregar campos de formulario adicionales, arrástrelos y suéltelos desde el panel Agregar campos a la izquierda. Sin embargo, trate de evitar agregar campos innecesarios, ya que esto aumentará el tiempo que le toma al usuario pagar, reduciendo la efectividad de la función de un clic.
Stripe ya proporciona campos para la información del cliente, como la dirección de envío y la dirección de facturación, el número de teléfono y el número de tarjeta de crédito, por lo que no es necesario que los agregue a su formulario.
Para editar el texto de su formulario, haga clic en el campo de entrada y cambie la etiqueta o el texto del marcador de posición en el panel Opciones de campo .
No olvide ajustar el precio y el nombre de los artículos para que coincida con sus productos. Consulte nuestra guía completa sobre cómo personalizar las opciones de campo si necesita más ayuda con esto.
Paso 4: activa el enlace de banda
Para permitir que los usuarios completen el pago con un solo clic, deberá activar Stripe Link. Esta es la solución de pago con un solo clic de Stripe que almacena de forma segura los detalles de los clientes y les permite reutilizarlos en cualquier sitio que admita Link.
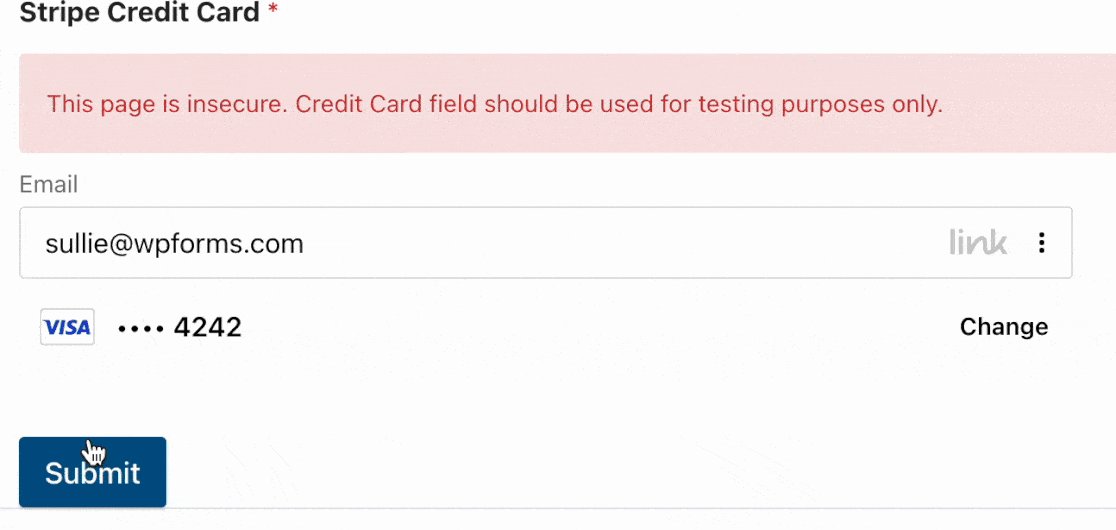
Después de registrarse con Link, el cliente recibirá un código de acceso único para la autenticación. Después de ingresar esto, sus detalles de pago se completarán previamente en el formulario de pago, por lo que todo lo que deben hacer es enviar el formulario para realizar el pago.
Completar el pago con Stripe Link toma solo 6 segundos y puede aumentar las tasas de conversión en más del 7%.
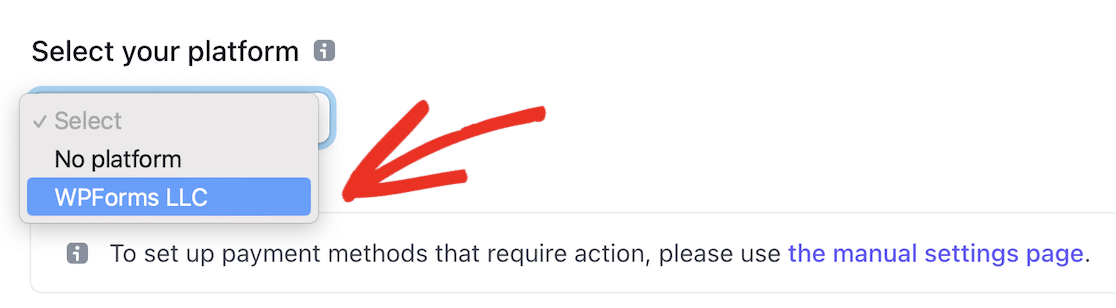
Para asegurarse de que Link esté activado, vaya a Configuración de pago en la configuración de su cuenta de Stripe y elija "WPForms LLC" en el menú desplegable Seleccione su plataforma .

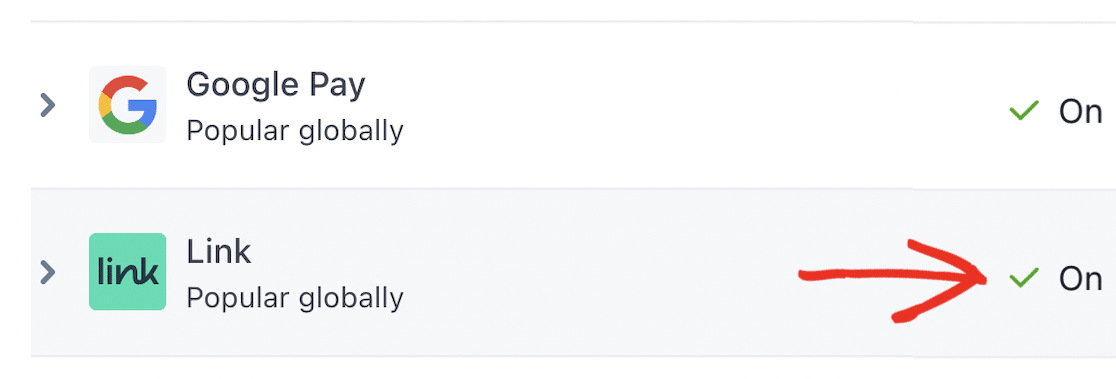
Esto mostrará los métodos de pago y la configuración de WPForms. Desplácese hacia abajo hasta la sección Monederos y asegúrese de que Enlace esté activado .

Una vez que Link esté activo para su cuenta de Stripe, puede volver a WordPress para terminar de configurar su formulario de pago.
Es una buena idea probar su formulario y la configuración de pago de Stripe antes de publicarlo. Consulte nuestra guía sobre cómo habilitar el modo de prueba Stripe en WordPress para obtener instrucciones detalladas sobre cómo hacerlo.
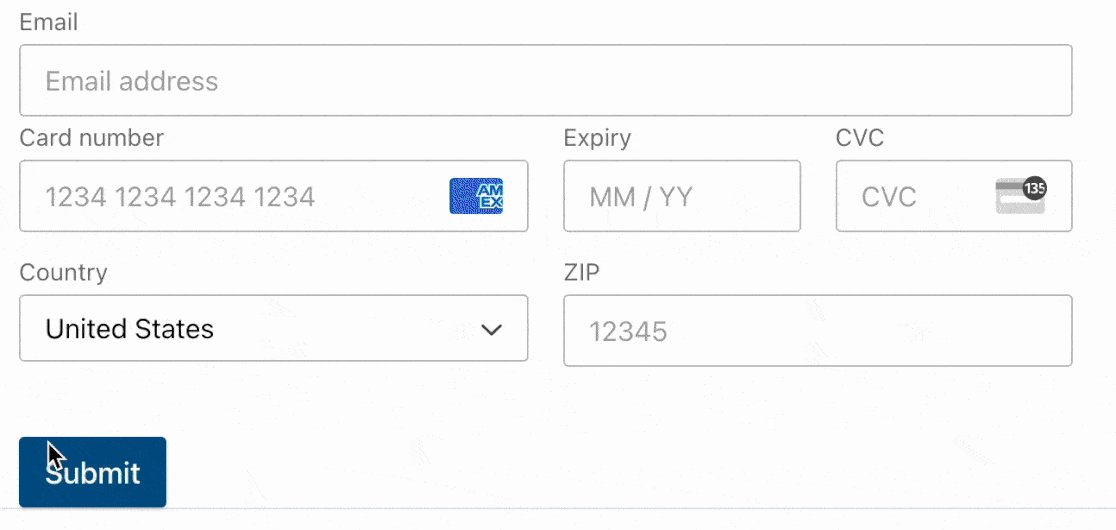
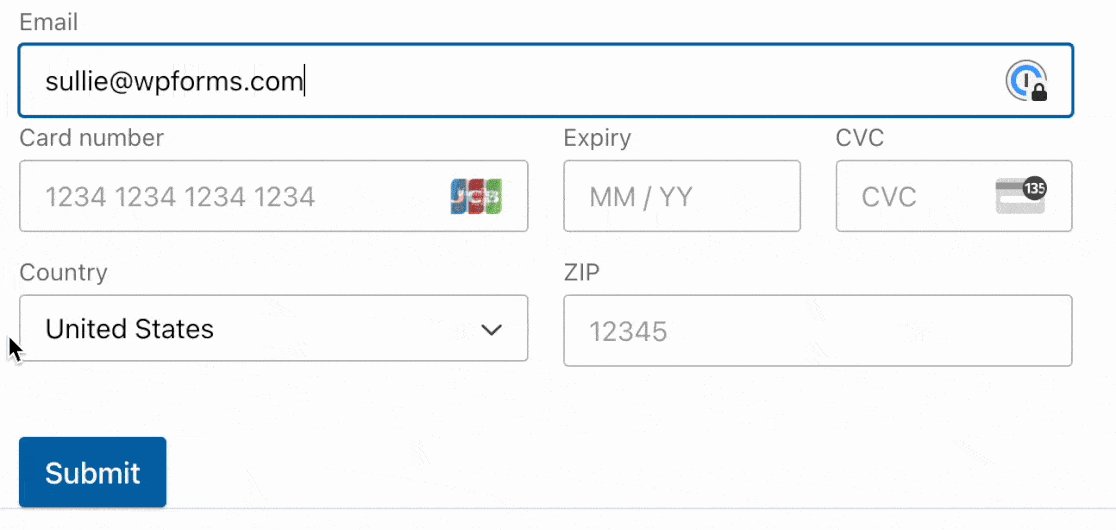
Mientras está en el modo de prueba, puede experimentar lo fácil que es completar el pago con un solo clic usted mismo:

Paso 5: publique su formulario de pago
¡Ahora es el momento de activar su formulario de pago para que pueda comenzar a ganar algo de dinero! Haga clic en el botón Incrustar en la parte superior del generador de formularios.

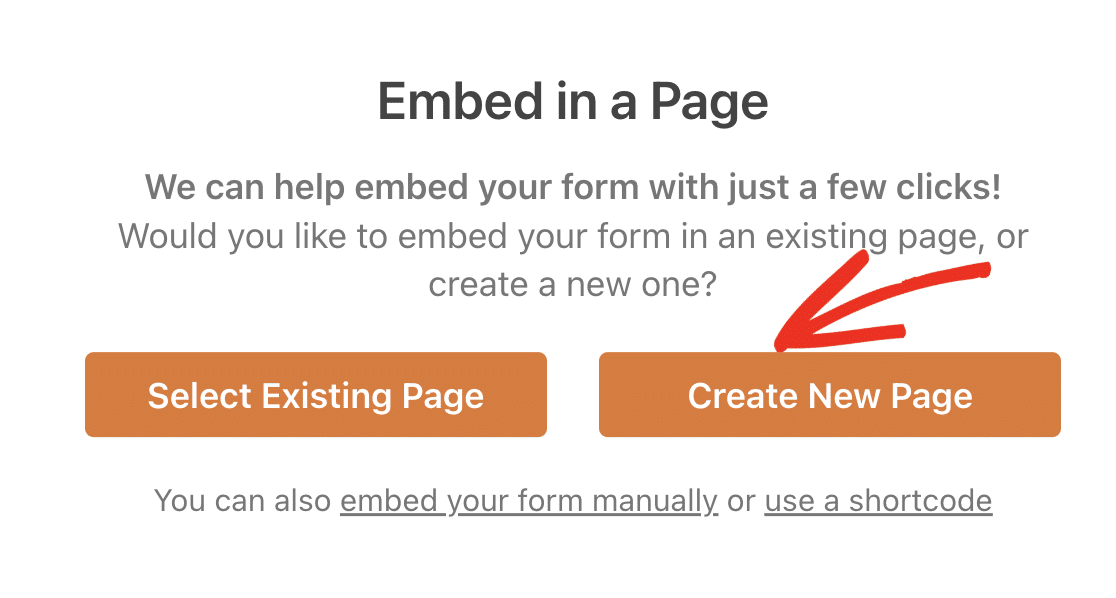
Aparecerá una ventana emergente que le preguntará si desea incrustar su formulario en una página existente o crear una nueva página. Puede hacer clic en el botón Crear nueva página para crear una página de pago separada para su tienda en línea.

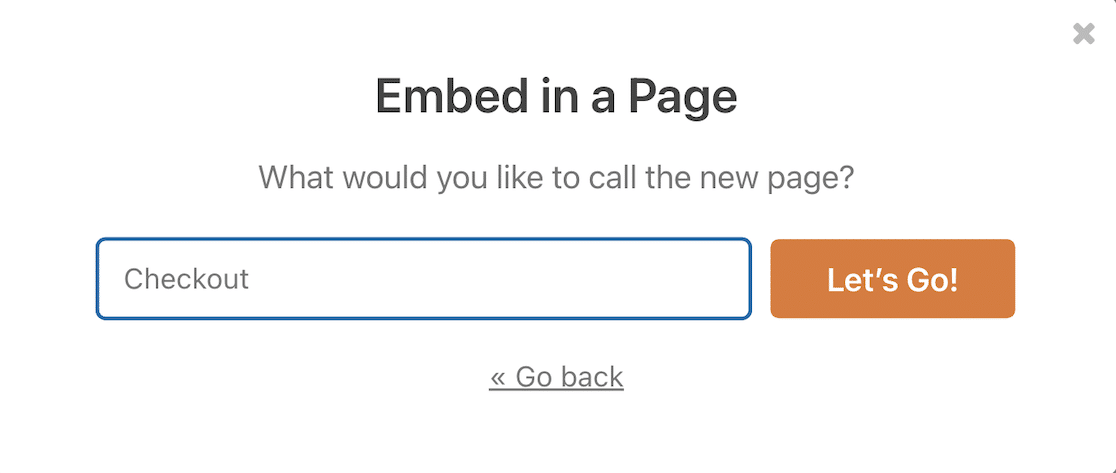
Introduzca un nombre adecuado para su página y haga clic en ¡Vamos! para crear la página.

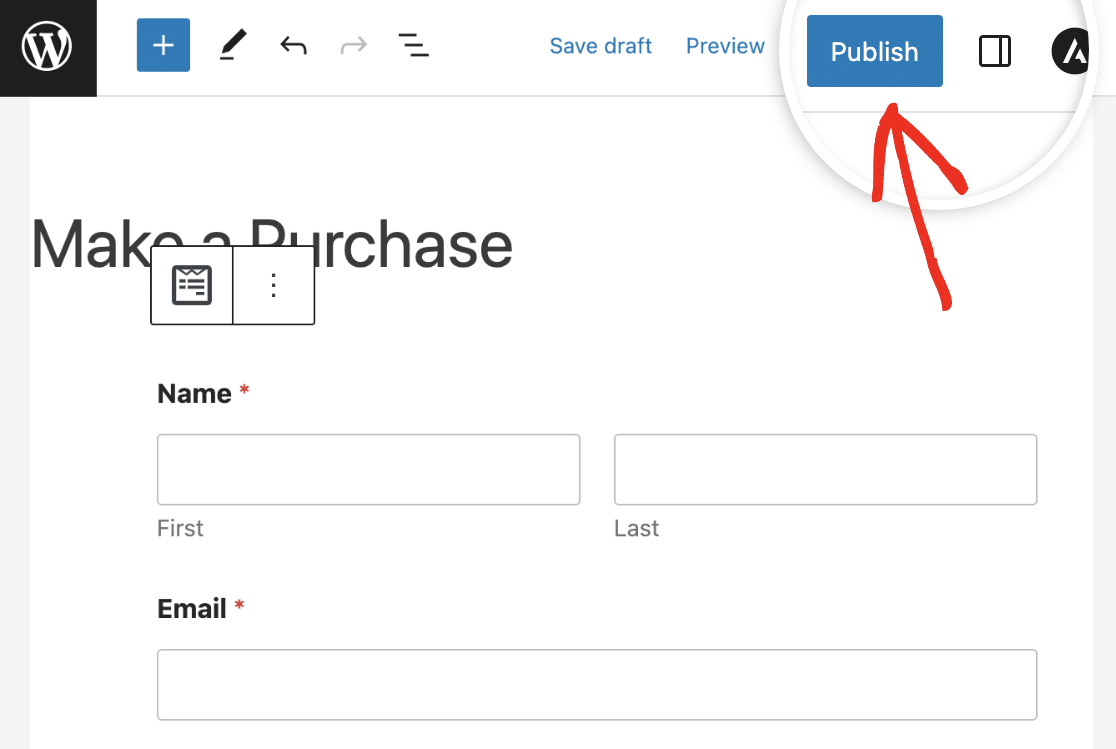
Ahora todo lo que necesita hacer es presionar el botón Publicar en la esquina superior derecha para activar la página de pago.

¡Su formulario de pago ahora está listo y sus clientes pueden completar el proceso de pago y la validación de la tarjeta con un solo clic!
A continuación, aprenda cómo aceptar pagos recurrentes
Para ahorrar aún más tiempo a tus clientes, aprende cómo activar los pagos recurrentes en Stripe para que puedas ofrecer suscripciones. También puede leer acerca de algunas de las quejas más comunes de los clientes sobre los formularios de pago para ayudarlo a mejorar los formularios en su sitio.
Cree su formulario de pago de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
