WordPress'te Tek Tıklamayla Ödeme Formu Nasıl Oluşturulur
Yayınlanan: 2023-08-03WordPress sitenize tek tıklamayla ödeme formu eklemenin kolay bir yolunu mu arıyorsunuz?
Bugünün çevrimiçi alışveriş yapanları, çevrimiçi mağazalardan kolaylık ve hız bekliyor. Müşterilerinizin tek bir tıklamayla ödeme yapabilmeleri için ödeme ayrıntılarını kaydetmelerine izin vermek onlara zaman kazandıracak, alışveriş sepetini terk etmeyi azaltmaya yardımcı olacak ve ödeme hatalarını azaltacaktır.
Bu eğitimde, HTML, CSS veya Javascript'e ihtiyaç duymadan WordPress'te güvenli, tek tıklamayla kredi kartı ödeme formu oluşturmanın hızlı, kolay ve ücretsiz bir yolunu göstereceğiz.
Şimdi WordPress Ödeme Formunuzu Oluşturun
Tek Tıkla Ödeme Nedir?
Tek tıklamayla ödeme, müşterilerin tam adlarını, adreslerini, kart bilgilerini ve diğer ödeme bilgilerini girmelerine gerek kalmadan bir düğmeyi tıklayarak çevrimiçi ürün satın almaları için uygun bir yoldur.
Tek tıklamayla ödeme, bir müşterinin ayrıntılarını ilk kayıt sırasında güvenli bir şekilde saklayarak çalışır. Müşteri tekrar giriş yaptığında, tüm bilgilerini tekrar girmesine gerek kalmadan satın alma işlemini tamamlayabilir, ödeme deneyimini iyileştirir ve hızlandırır.
WordPress'te Tek Tıklamayla Ödeme Formu Nasıl Oluşturulur
Amazon, tek tıklamayla ödemeyi kullanmaya başlayan ilk sitelerden biriydi, ancak artık e-ticaret web sitelerinin ortak bir özelliği.
Stripe dahil olmak üzere birçok ödeme işlemcisi artık tek tıklamayla ödeme özelliği sunuyor. Bu, müşterinin bir kullanıcı hesabı oluşturmak ve alışveriş yaptıkları her web sitesinde ödeme ayrıntılarını girmek yerine, bu ödeme işlemcisini kullanan herhangi bir çevrimiçi mağazada tek tıklamayla ödemeyi kullanabileceği anlamına gelir.
WPForms ve Stripe ile tek tıklamayla ödemeyi ayarlamak için adım adım basit bir kılavuz için okumaya devam edin.
Bu makalede
- 1. Adım: WPForms'u yükleyin
- 2. Adım: Stripe Hesabınızı WPForms'a Bağlayın
- 3. Adım: Bir Ödeme Formu Oluşturun
- 4. Adım: Stripe Link'i etkinleştirin
- 5. Adım: Ödeme Formunuzu Yayınlayın
1. Adım: WPForms'u yükleyin

WPForms, WordPress için en iyi kodsuz form oluşturucu eklentisidir. Eklentinin tüm sürümleri, tam bir e-Ticaret platformunun zahmeti ve masrafı olmadan kolayca ödeme formları oluşturabilmeniz için Stripe ödeme işlevi içerir.
WPForms ile birlikte gelen, çeşitli ödeme ve ödeme formları da dahil olmak üzere 800'den fazla form şablonu bile vardır. Bu eğitimde, çevrimiçi mağazanızın kasasına uyacak şekilde özelleştirebileceğiniz bir Şerit sipariş formu kullanacağız.
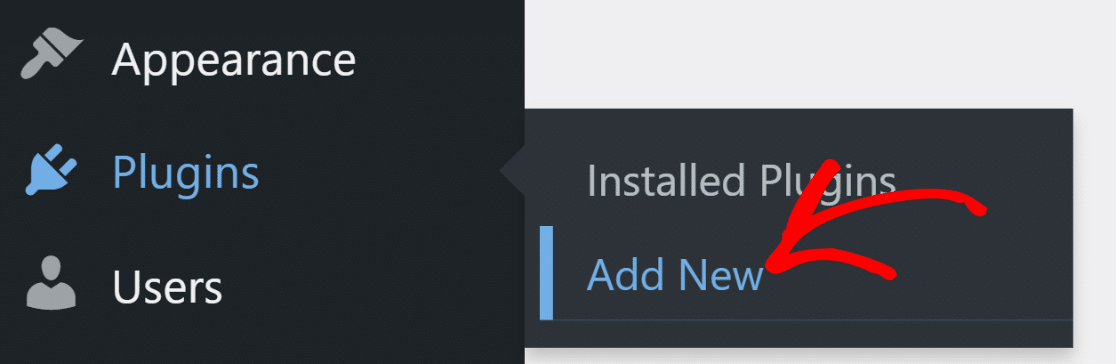
Başlamak için WordPress kontrol panelinizde Eklentiler » Yeni Ekle'ye giderek eklentiyi kurun.

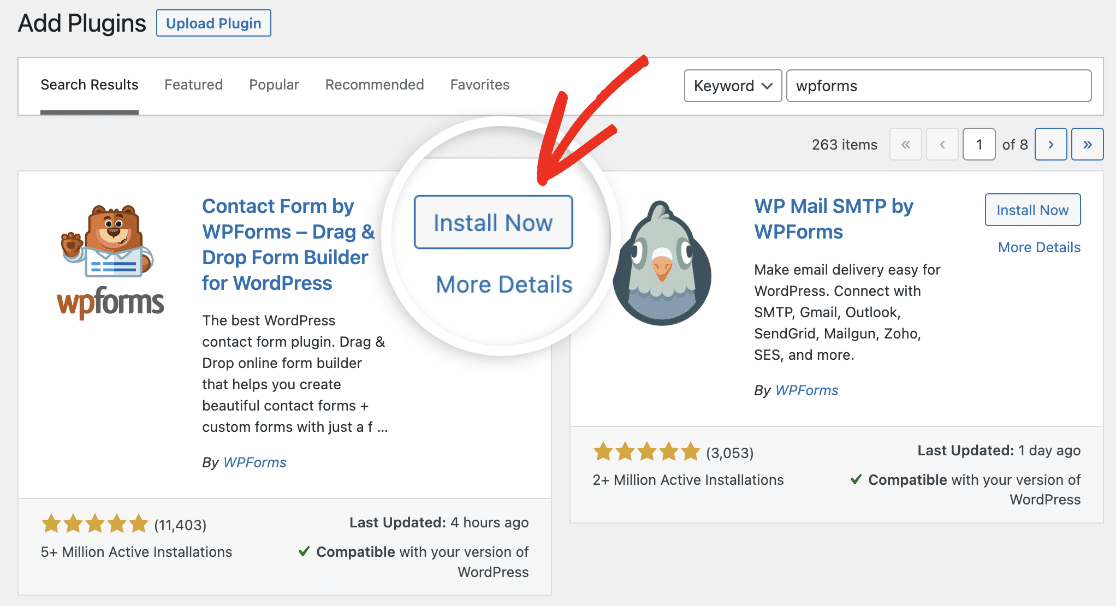
WPForms eklentisini bulmak için arama çubuğuna “WPForms” yazın ve Şimdi Yükle düğmesine tıklayın.

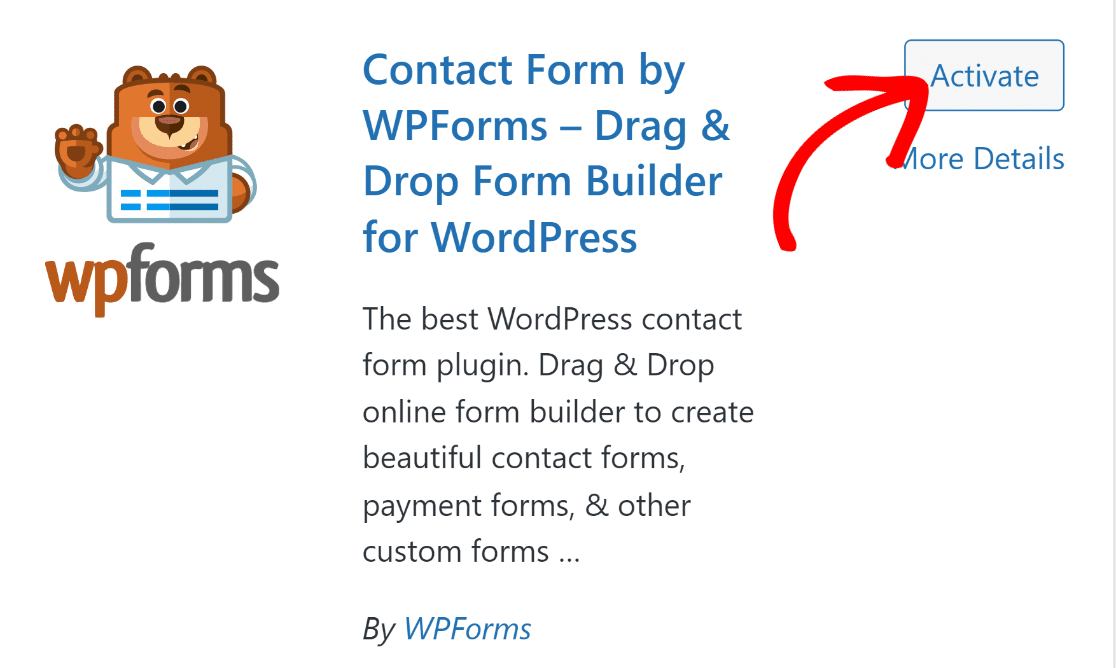
Eklentinin yüklenmesi için birkaç dakika bekleyin ve Etkinleştir düğmesine tıklayın.

Eklenti etkinleştirildikten sonra, ödemeleri ayarlamaya ve ödeme formunuzu oluşturmaya hazırsınız.
2. Adım: Stripe Hesabınızı WPForms'a Bağlayın
WPForms birkaç ücretsiz sipariş ve ödeme formu şablonuyla birlikte gelir, ancak bunları kullanmak için bir ödeme ağ geçidi kurmanız gerekir. Ödeme ağ geçitleri, müşteri ödeme ayrıntılarını güvenli bir şekilde toplamanıza ve küçük bir işlem ücreti karşılığında kart ödemelerine yetki vermenize olanak tanır.
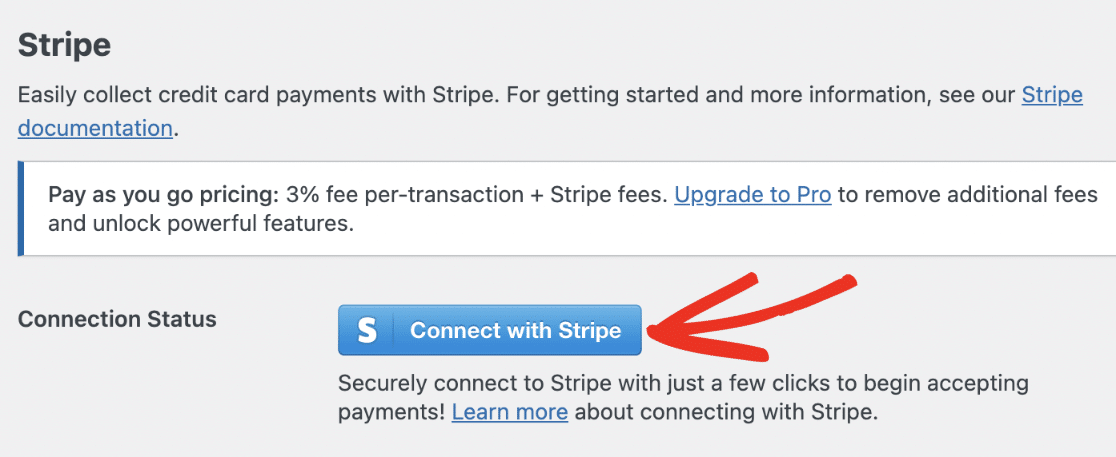
WPForms, Paypal, Square ve Authorize.net gibi çeşitli ödeme ağ geçitlerinin API'sini entegre eder. Ancak, tek tıklamayla ödeme sunan en uygun fiyatlı seçeneği arıyorsanız, WPForms Lite'ta yerleşik olan Stripe'ı kullanabilirsiniz. Ödeme almak için Stripe'ı kullanmak için ek ücret alınmaz; işlem başına yalnızca %3 ücret ve Stripe ücretleri alınır.
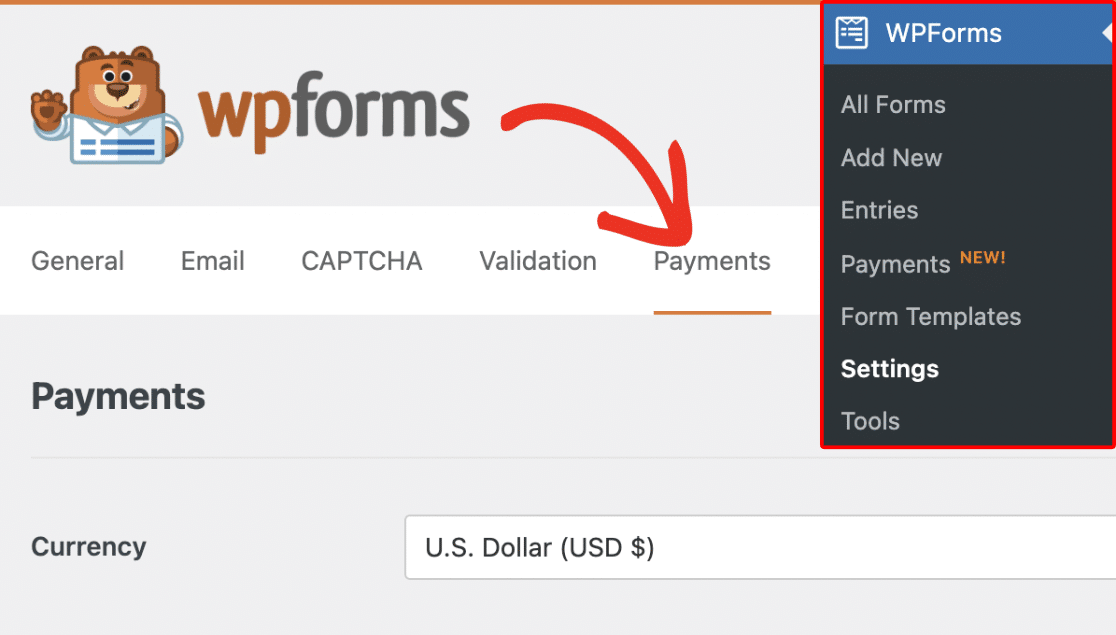
WPForms » Ayarlar'a gidip Ödemeler sekmesine tıklayarak WPForms'u Stripe hesabınıza bağlayabilirsiniz.

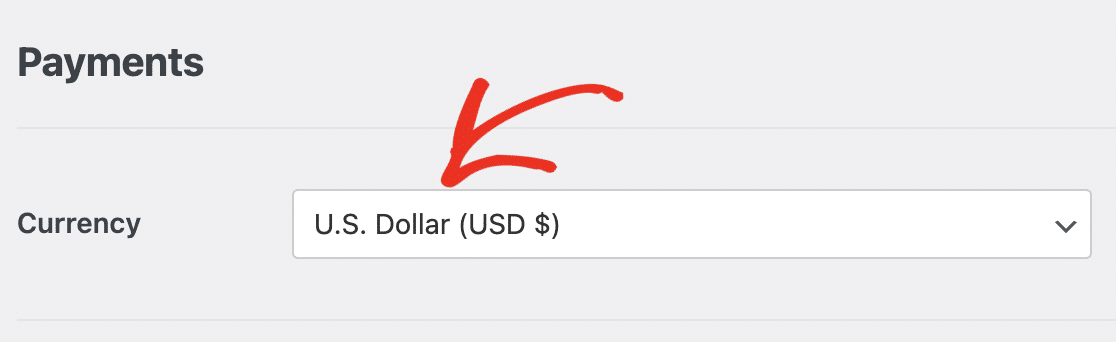
Bu ekranda, açılır menüden ödemelerin kabul edileceği para birimini değiştirebilirsiniz.

Sayfayı biraz daha aşağı kaydırın ve Stripe ile Bağlan düğmesini tıklayın.

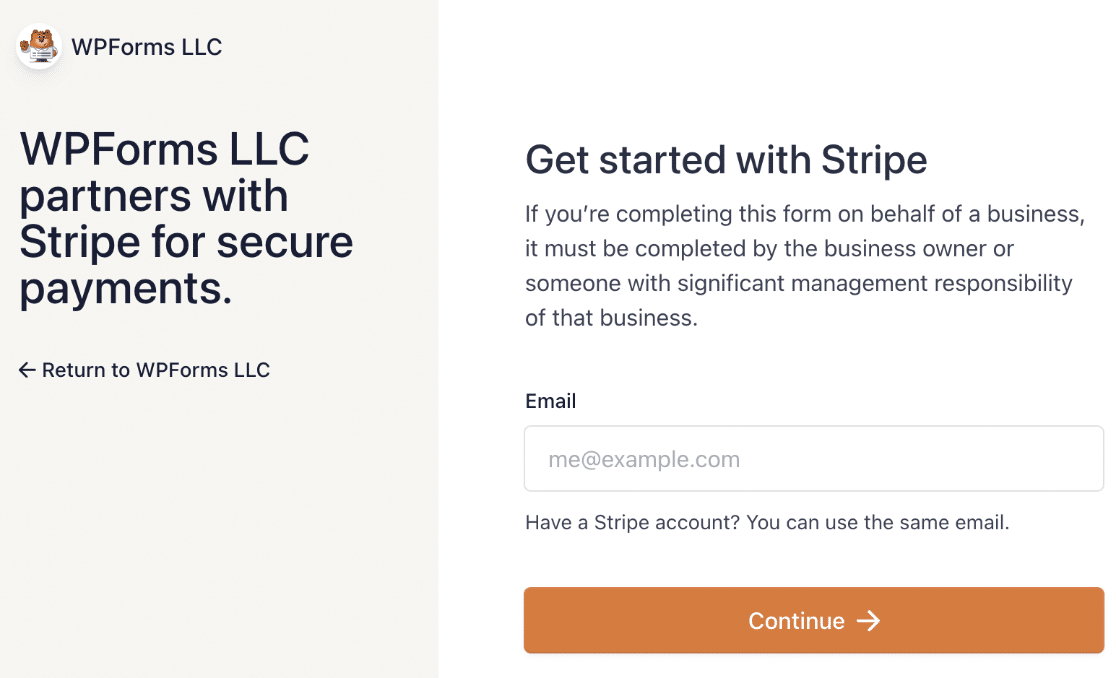
Bu sizi mevcut hesabınıza bağlanabileceğiniz veya yeni bir hesap oluşturabileceğiniz Stripe bağlantı sihirbazına götürecektir.

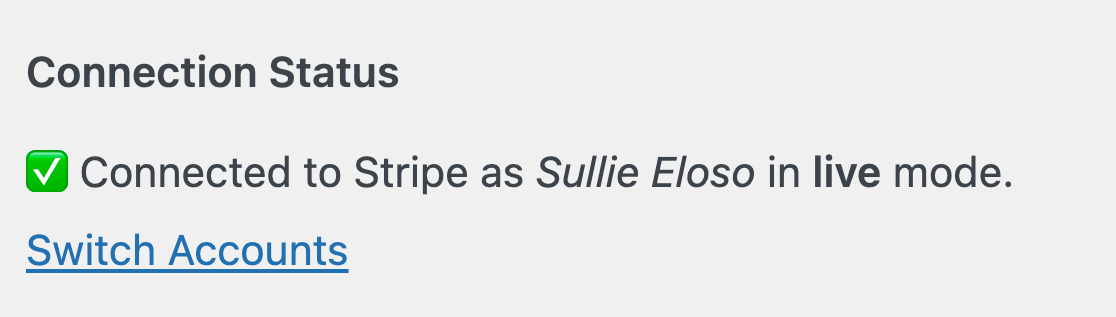
Bağlantı sihirbazını tamamladıktan sonra, WPForms'un artık Stripe hesabınıza bağlı olduğunun onayını görmeniz gereken WordPress panonuza döneceksiniz.

Artık tamamen hazırsınız ve sitenizde ödemeleri kabul etmeye hazırsınız. Tek yapmanız gereken ödeme formunuzu oluşturmak.
3. Adım: Bir Ödeme Formu Oluşturun
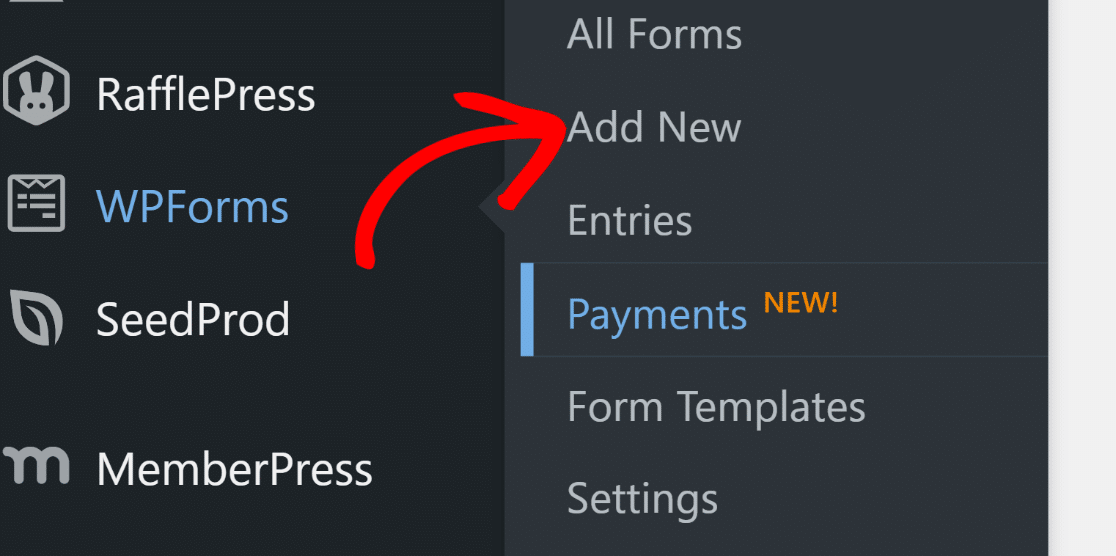
Form şablonlarına göz atmak için WPForms »Yeni Ekle'ye gidin.

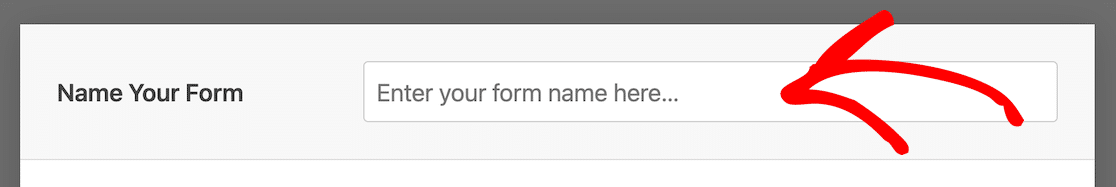
Oluşturucunuzun en üstünde formunuz için bir ad girin. Buna "Ödeme" veya amacınıza uygun tanımlayıcı herhangi bir şey diyebilirsiniz.


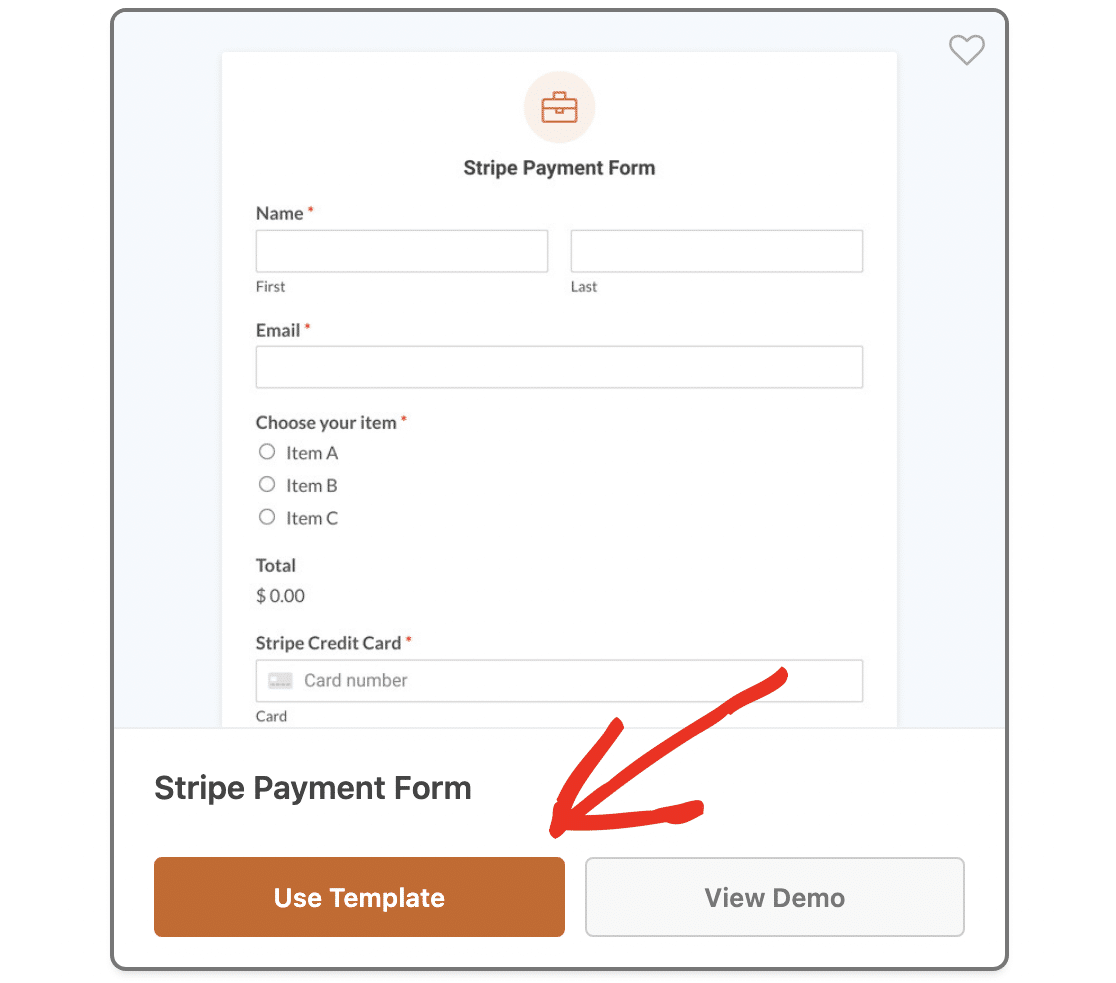
Bu eğitim için Şeritli Ödeme Formu Şablonunu kullanacağız. Bu, ihtiyaçlarınıza göre özelleştirebileceğiniz basit bir ödeme şeklidir.
Şablon tarayıcısının solundaki arama alanına "Şerit" yazın ve "Şerit Ödeme Formu"na gidin. Şablonu Kullan düğmesine tıklayın.

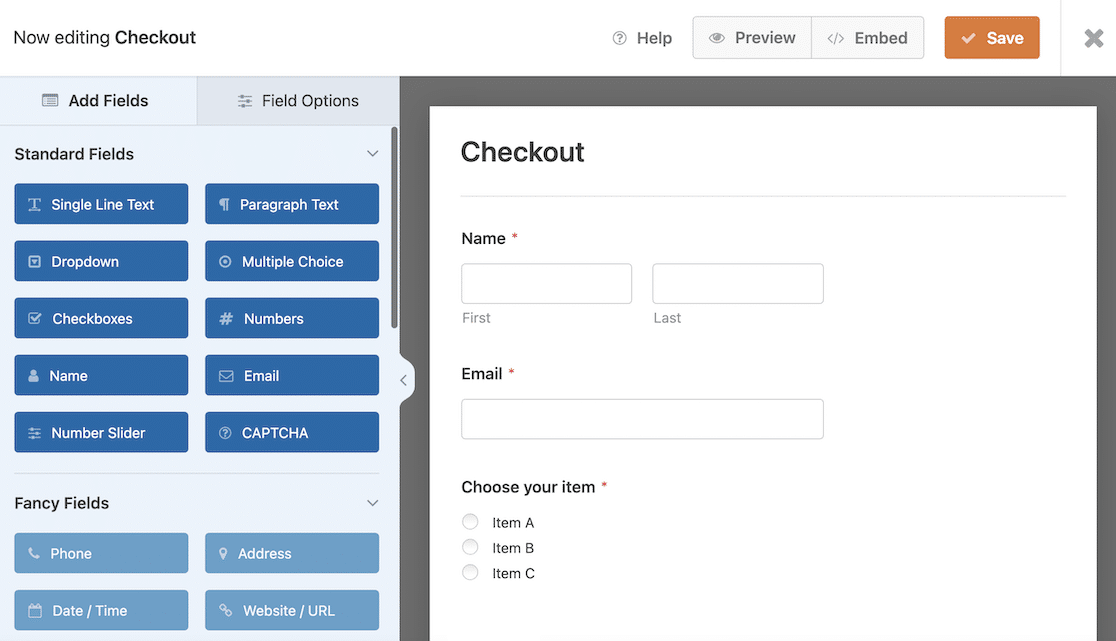
Bu sizi sürükle ve bırak form oluşturucuya götürecektir. Burada formu çevrimiçi mağazanıza uyacak şekilde özelleştirebilirsiniz.
Örneğin, şablon, kullanıcının tek bir ürün seçmesine izin veren çoktan seçmeli bir radyo düğmesi alanı içerir, ancak birden çok öğe sipariş edebilmeleri için bunu bir onay kutusu ödeme alanı olarak değiştirmek isteyebilirsiniz.

Ek form alanları eklemek için soldaki Alan Ekle panelinden sürükleyip bırakın. Ancak, kullanıcının ödeme yapması için gereken süreyi artıracağı ve tek tıklama özelliğinin etkinliğini azaltacağı için gereksiz alanlar eklemekten kaçının.
Stripe, teslimat adresi ve fatura adresi, telefon numarası ve kredi kartı numarası gibi müşteri bilgileri için zaten alanlar sağlar, bu nedenle bunları formunuza eklemeniz gerekmez.
Formunuzdaki metni düzenlemek için giriş alanına tıklayın ve Alan Seçenekleri panelinde etiketi veya yer tutucu metni değiştirin.
Ürünlerinizin fiyatını ve adını, ürünlerinizle eşleşecek şekilde ayarlamayı unutmayın. Bu konuda daha fazla yardıma ihtiyacınız varsa, alan seçeneklerini özelleştirmeyle ilgili eksiksiz kılavuzumuza bakın.
4. Adım: Stripe Link'i etkinleştirin
Kullanıcıların ödeme işlemini tek tıklamayla tamamlamasına izin vermek için Stripe Link'i etkinleştirmeniz gerekir. Bu, Stripe'ın müşteri ayrıntılarını güvenli bir şekilde saklayan ve Link'i destekleyen herhangi bir sitede yeniden kullanmalarına izin veren tek tıkla ödeme çözümüdür.
Link'e kaydolduktan sonra müşteri, kimlik doğrulaması için tek seferlik bir geçiş kodu alır. Bu girildikten sonra, ödeme detayları ödeme formuna önceden doldurulacaktır, dolayısıyla tek yapmaları gereken ödemeyi yapmak için formu göndermektir.
Stripe Link ile ödeme işlemini tamamlamak yalnızca 6 saniye sürer ve dönüşüm oranlarını %7'nin üzerinde artırabilir.
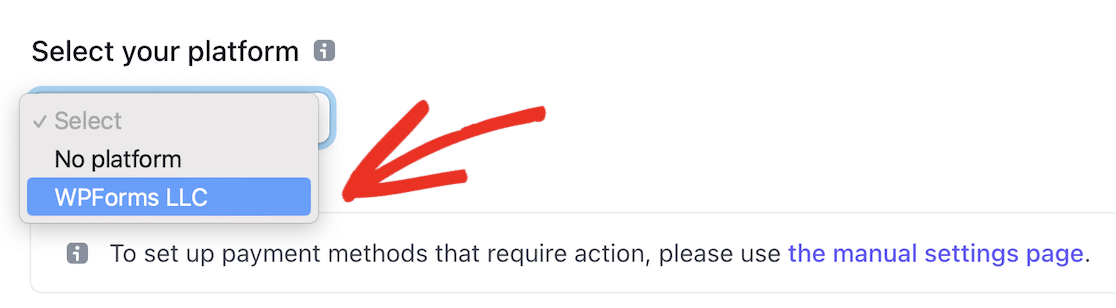
Bağlantının etkinleştirildiğinden emin olmak için, Stripe hesap ayarlarınızda Ödeme Ayarlarına gidin ve Platformunuzu Seçin açılır menüsünden "WPForms LLC"yi seçin.

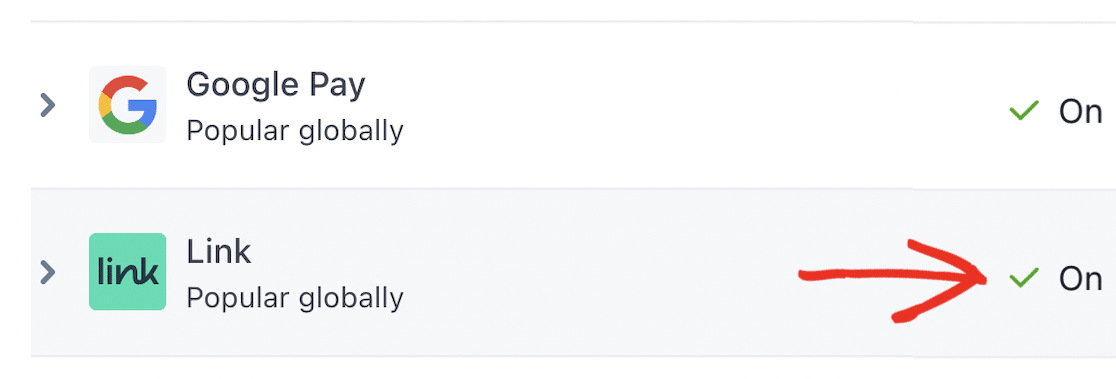
Bu, WPForms için ödeme yöntemlerini ve ayarlarını getirir. Cüzdanlar bölümüne gidin ve Bağlantının Açık olarak ayarlandığından emin olun.

Link, Stripe hesabınız için aktif olduğunda, ödeme formunuzu ayarlamayı tamamlamak için WordPress'e geri dönebilirsiniz.
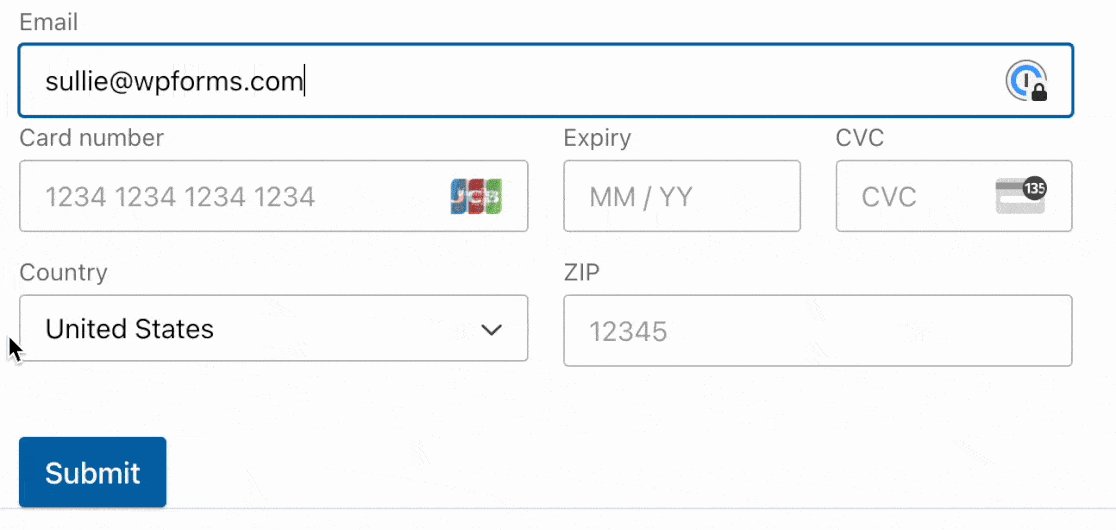
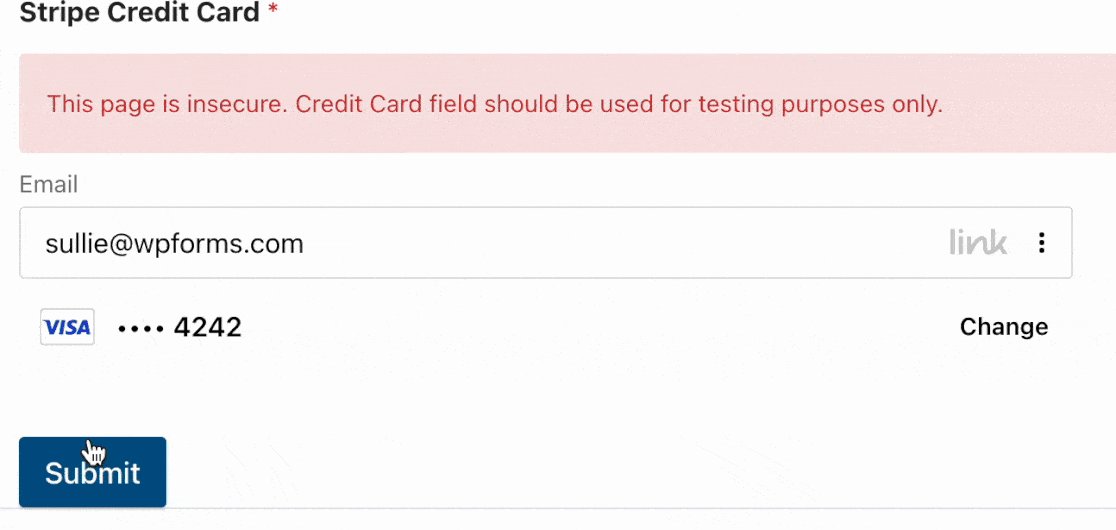
Canlı hale getirmeden önce formunuzu ve Stripe ödeme kurulumunuzu test etmek iyi bir fikirdir. Bunun nasıl yapılacağına ilişkin ayrıntılı talimatlar için WordPress'te Stripe test modunun nasıl etkinleştirileceğine ilişkin kılavuzumuzu inceleyin.
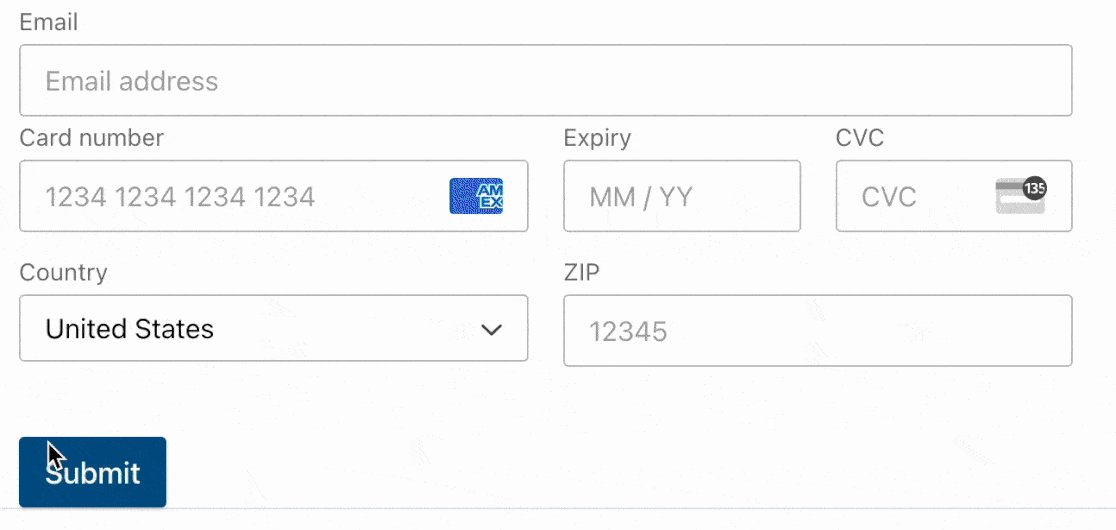
Test modundayken, tek tıklamayla ödemeyi kendiniz tamamlamanın ne kadar kolay olduğunu deneyimleyebilirsiniz:

5. Adım: Ödeme Formunuzu Yayınlayın
Şimdi ödeme formunuzu canlı hale getirmenin zamanı geldi, böylece biraz para kazanmaya başlayabilirsiniz! Form oluşturucunun üst kısmındaki Göm düğmesine tıklayın.

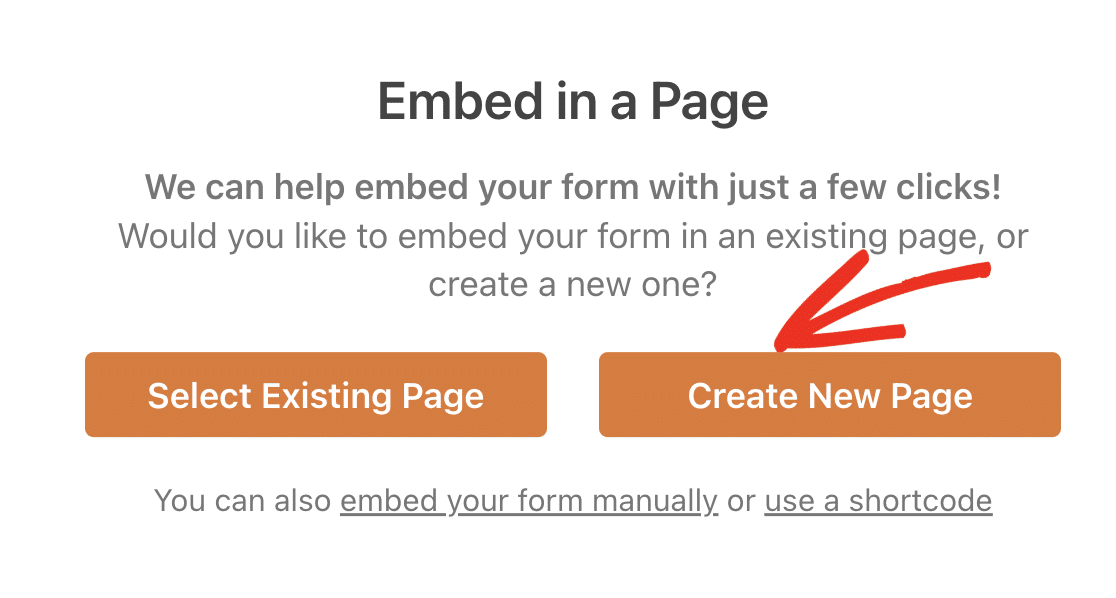
Formunuzu mevcut bir sayfaya yerleştirmek mi yoksa yeni bir sayfa oluşturmak mı istediğinizi soran bir açılır pencere görünecektir. Çevrimiçi mağazanız için ayrı bir ödeme sayfası oluşturmak üzere Yeni Sayfa Oluştur düğmesine tıklayabilirsiniz.

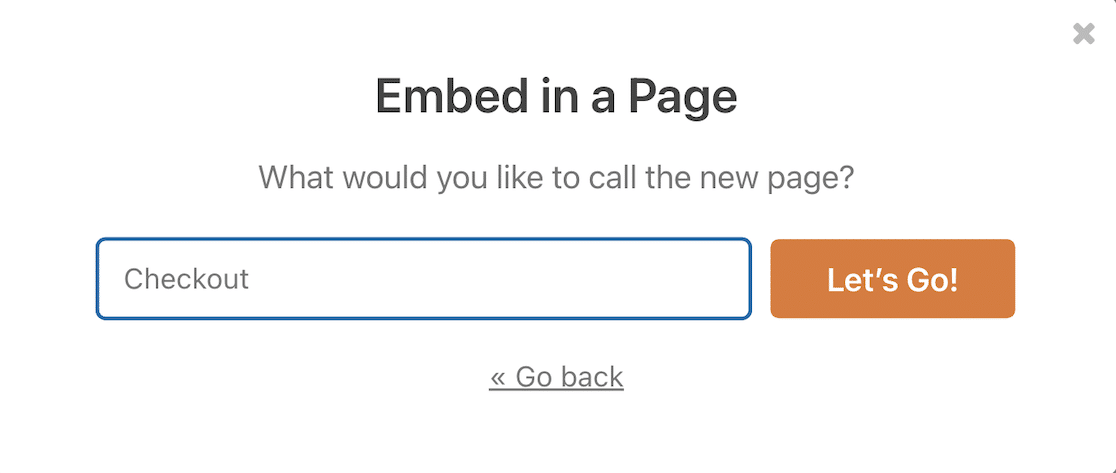
Sayfanız için uygun bir ad girin ve Haydi Başlayalım! Sayfayı oluşturmak için.

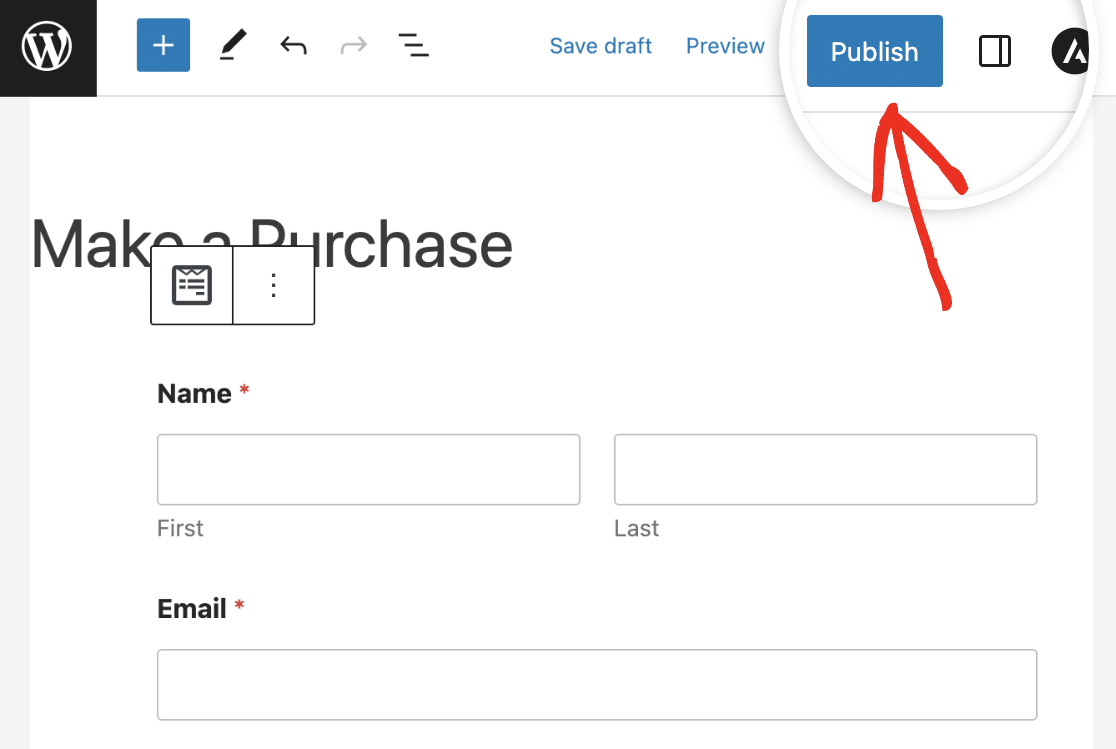
Şimdi tek yapmanız gereken, ödeme sayfasını canlı hale getirmek için sağ üstteki Yayınla düğmesine basmak.

Ödeme formunuz artık hazır ve müşterileriniz ödeme işlemini ve kart doğrulama işlemini tek bir tıklamayla tamamlayabilir!
Sonra, Yinelenen Ödemeleri Nasıl Kabul Edeceğinizi Öğrenin
Müşterilerinize daha da fazla zaman kazandırmak için abonelik sunabilmeniz için Stripe'ta yinelenen ödemeleri nasıl etkinleştireceğinizi öğrenin. Ayrıca, sitenizdeki formları iyileştirmenize yardımcı olacak ödeme formlarıyla ilgili en yaygın müşteri şikayetlerinden bazılarını da okuyabilirsiniz.
Şimdi WordPress Ödeme Formunuzu Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
