Cum se creează un formular de plată cu un singur clic în WordPress
Publicat: 2023-08-03Căutați o modalitate ușoară de a adăuga un formular de plată cu un singur clic pe site-ul dvs. WordPress?
Cumpărătorii online de astăzi se așteaptă la comoditate și viteză de la magazinele online. Permițând clienților să-și salveze detaliile de plată, astfel încât să poată face check-out cu un singur clic, le va economisi timp, va ajuta la reducerea abandonului coșului de cumpărături și la reducerea erorilor de plată.
În acest tutorial, vă vom arăta o modalitate rapidă, ușoară și gratuită de a crea un formular securizat de plată cu cardul de credit cu un singur clic în WordPress, fără a fi nevoie de HTML, CSS sau Javascript.
Creați-vă formularul de plată WordPress acum
Ce este Checkout cu un singur clic?
Plata cu un singur clic este o modalitate convenabilă pentru clienți de a cumpăra articole online printr-un clic pe un buton, fără a fi nevoie să le introducă numele complet, adresa, detaliile cardului și alte informații de plată.
Checkout printr-un singur clic funcționează prin stocarea în siguranță a detaliilor unui client în timpul înregistrării inițiale. Când clientul se conectează din nou, își poate finaliza achizițiile fără a fi nevoie să introducă din nou toate informațiile, îmbunătățind și accelerând experiența de plată.
Cum se creează un formular de plată cu un singur clic în WordPress
Amazon a fost unul dintre primele site-uri care a început să folosească plata cu un singur clic, dar acum este o caracteristică comună a site-urilor de comerț electronic.
Mai mulți procesatori de plăți, inclusiv Stripe, oferă acum o funcție de plată cu un singur clic. Aceasta înseamnă că clientul poate utiliza finalizarea cu un singur clic la orice magazin online care utilizează acel procesor de plăți, mai degrabă decât să creeze un cont de utilizator și să introducă detalii de plată pe fiecare site web la care cumpără.
Continuați să citiți pentru un ghid simplu pas cu pas pentru configurarea plății cu un singur clic cu WPForms și Stripe.
În acest articol
- Pasul 1: Instalați WPForms
- Pasul 2: Conectați-vă contul Stripe la WPForms
- Pasul 3: Creați un formular de plată
- Pasul 4: Activați Stripe Link
- Pasul 5: Publicați formularul dvs. de plată
Pasul 1: Instalați WPForms

WPForms este cel mai bun plugin de generare de formulare fără cod pentru WordPress. Toate versiunile pluginului includ funcționalitatea de plată Stripe, astfel încât să puteți crea cu ușurință formulare de plată fără bătălia și cheltuielile unei platforme complete de comerț electronic.
Există chiar și peste 800 de șabloane de formulare care vin cu WPForms, inclusiv mai multe formulare de plată și de plată. În acest tutorial, vom folosi un formular de comandă Stripe, pe care îl puteți personaliza pentru a se potrivi cu achiziția magazinului dvs. online.
Pentru a începe, instalați pluginul navigând la Plugins » Adăugați nou în tabloul de bord WordPress.

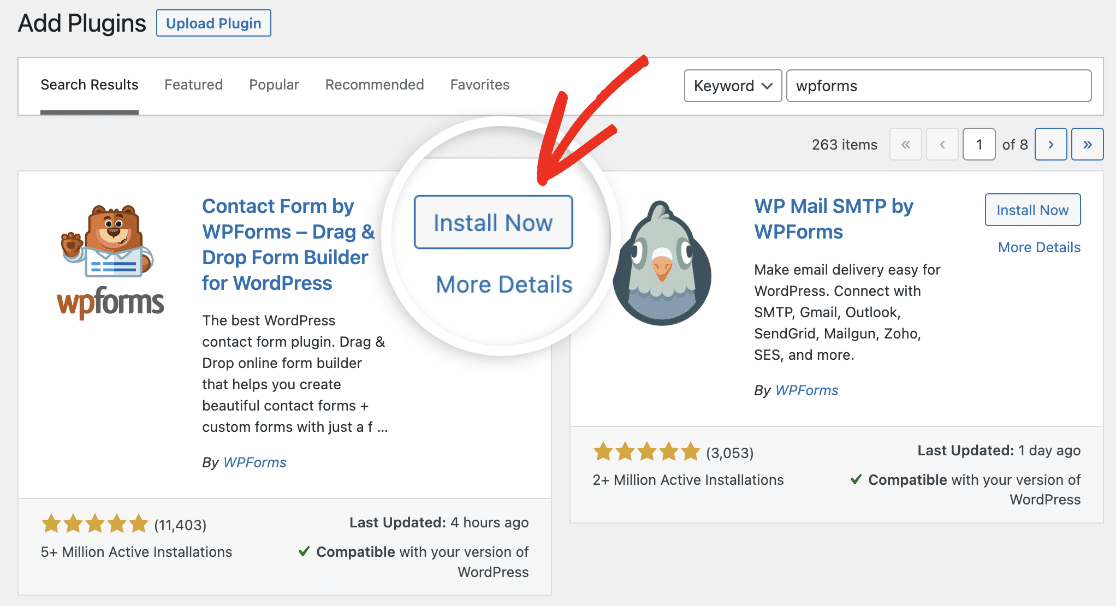
Tastați „WPForms” în bara de căutare pentru a găsi pluginul WPForms și faceți clic pe butonul Instalați acum .

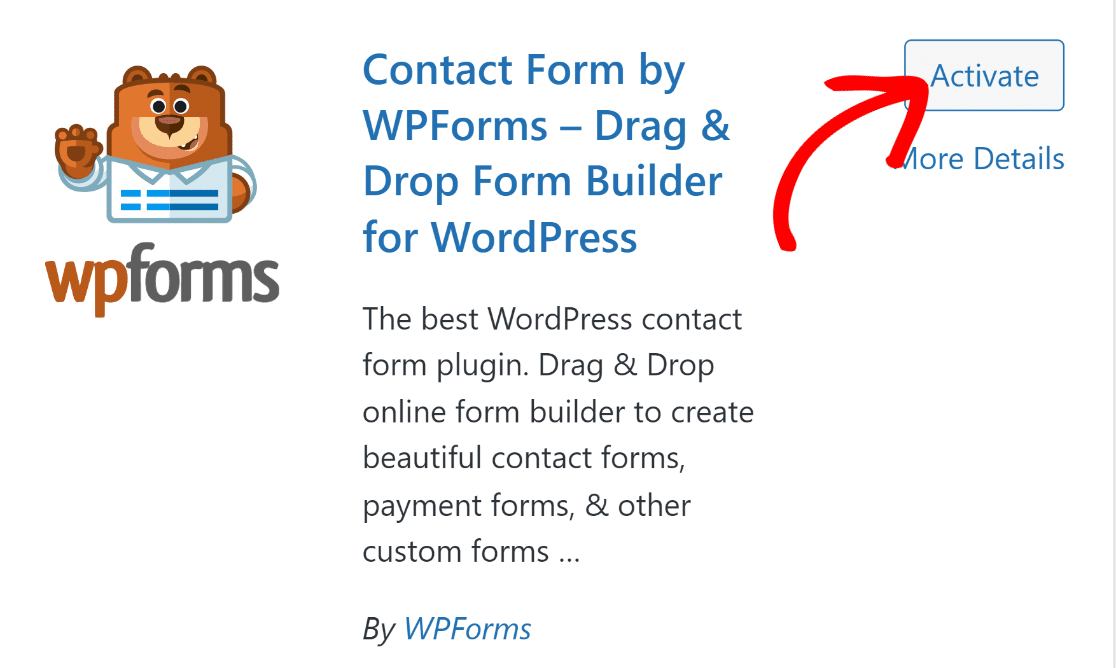
Așteptați câteva momente pentru instalarea pluginului și faceți clic pe butonul Activare .

Odată ce pluginul este activ, sunteți gata să configurați plățile și să vă creați formularul de finalizare.
Pasul 2: Conectați-vă contul Stripe la WPForms
WPForms vine cu mai multe șabloane gratuite de formulare de comandă și plată, dar va trebui să configurați o poartă de plată pentru a le utiliza. Gateway-urile de plată vă permit să colectați în siguranță detaliile de plată ale clienților și să autorizați plățile cu cardul în schimbul unei mici taxe de tranzacție.
WPForms integrează API-ul mai multor gateway-uri de plată, cum ar fi Paypal, Square și Authorize.net. Dar dacă sunteți în căutarea celei mai accesibile opțiuni care să ofere finalizarea cu un singur clic, puteți utiliza Stripe, încorporat în WPForms Lite. Nu există taxe suplimentare pentru utilizarea Stripe pentru a prelua plăți; vi se va percepe doar o taxă de 3% per tranzacție, plus taxe Stripe.
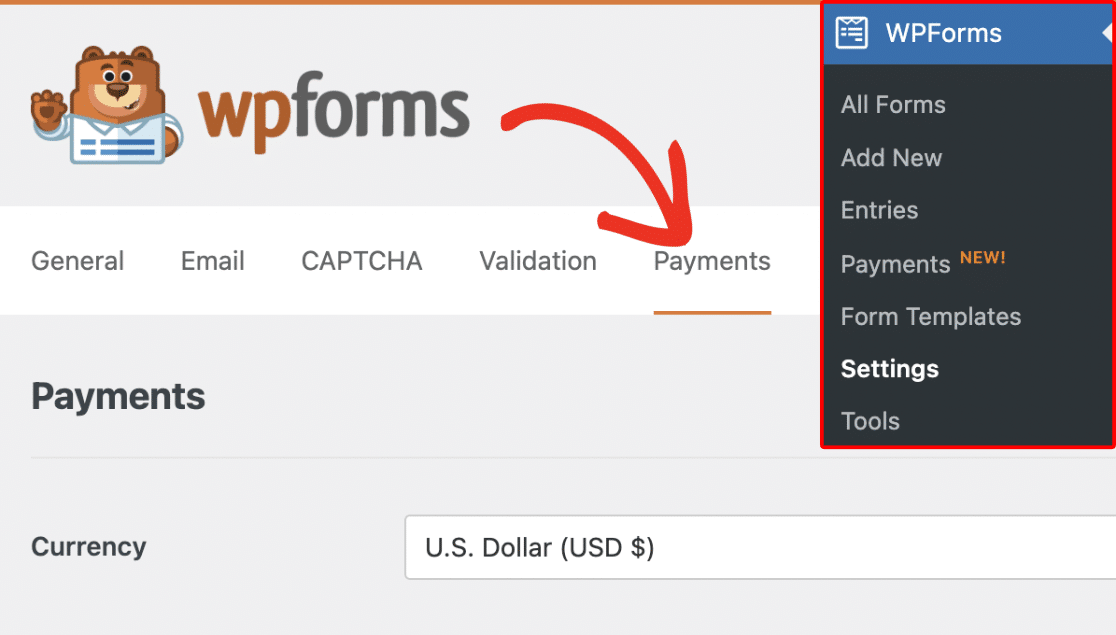
Puteți conecta WPForms la contul Stripe navigând la WPForms » Setări și făcând clic pe fila Plăți .

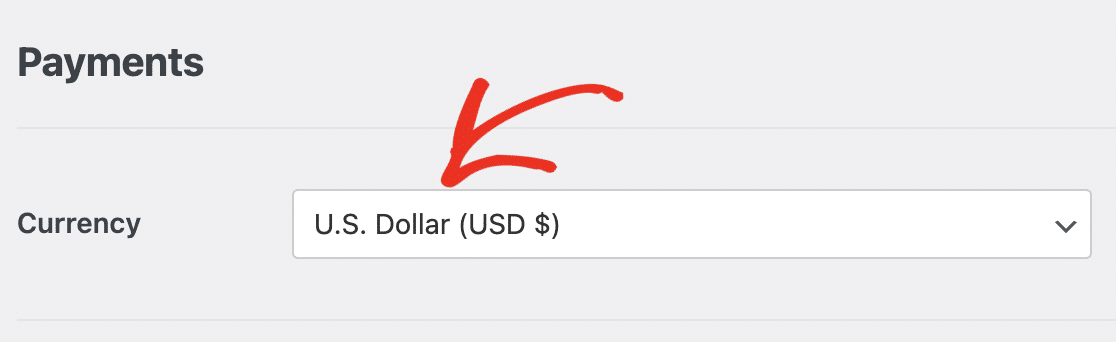
Pe acest ecran, puteți schimba moneda pentru a accepta plăți din meniul drop-down.

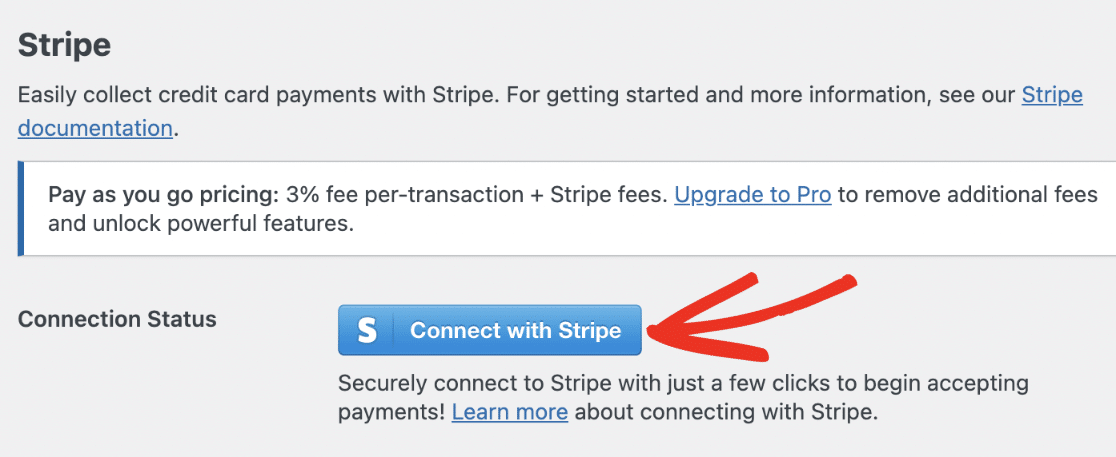
Derulați puțin mai jos în pagină și faceți clic pe butonul Conectare cu Stripe .

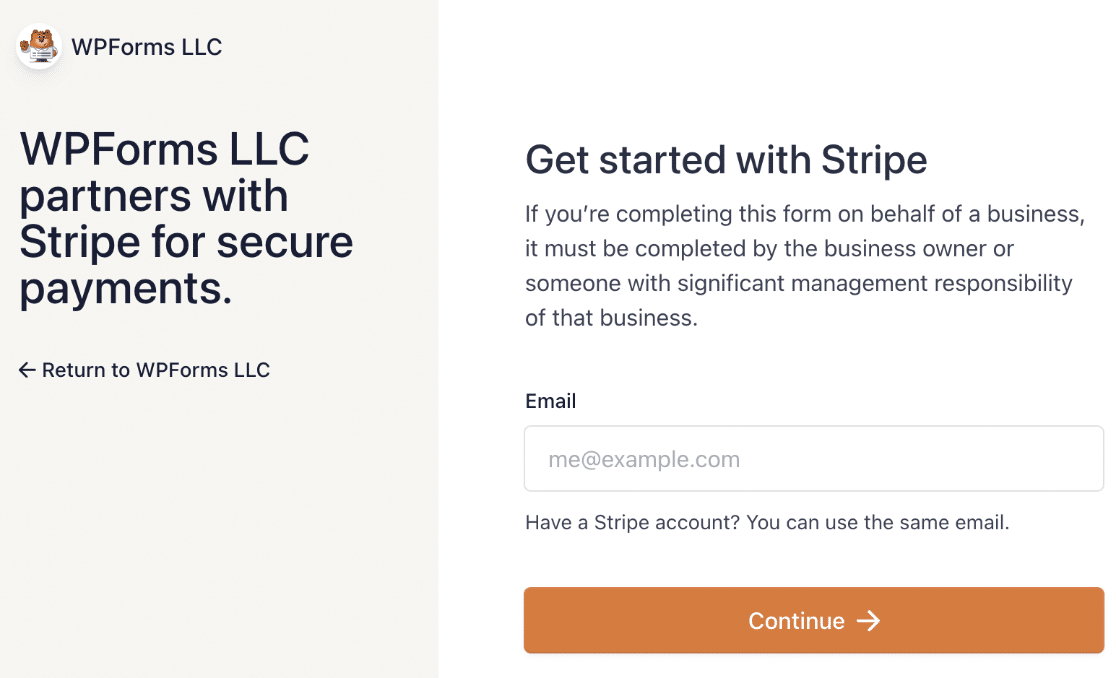
Acest lucru vă va duce la expertul de conexiune Stripe, unde vă puteți conecta la contul dvs. existent sau vă puteți configura un cont nou.

După finalizarea expertului de conectare, veți reveni la tabloul de bord WordPress, unde ar trebui să vedeți confirmarea că WPForms este acum conectat la contul Stripe.

Acum sunteți complet configurat și gata să acceptați plăți pe site-ul dvs. Tot ce trebuie să faceți este să vă creați formularul de plată.
Pasul 3: Creați un formular de plată
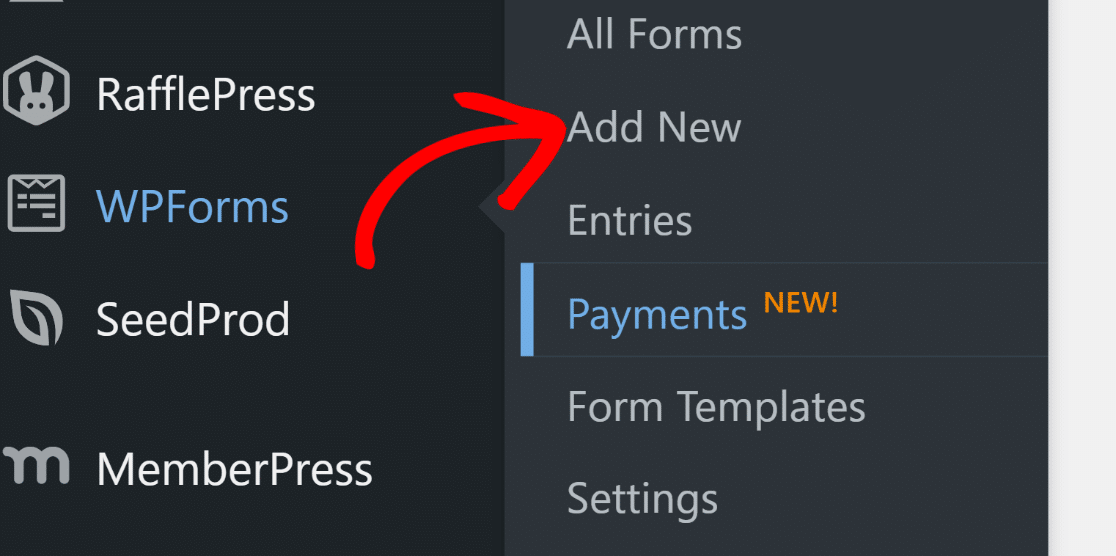
Navigați la WPForms » Adăugare nou pentru a răsfoi șabloanele de formulare.

Introduceți un nume pentru formularul dvs. în partea de sus a constructorului dvs. Îl puteți numi „Checkout” sau orice altceva descriptiv care se potrivește scopurilor dvs.


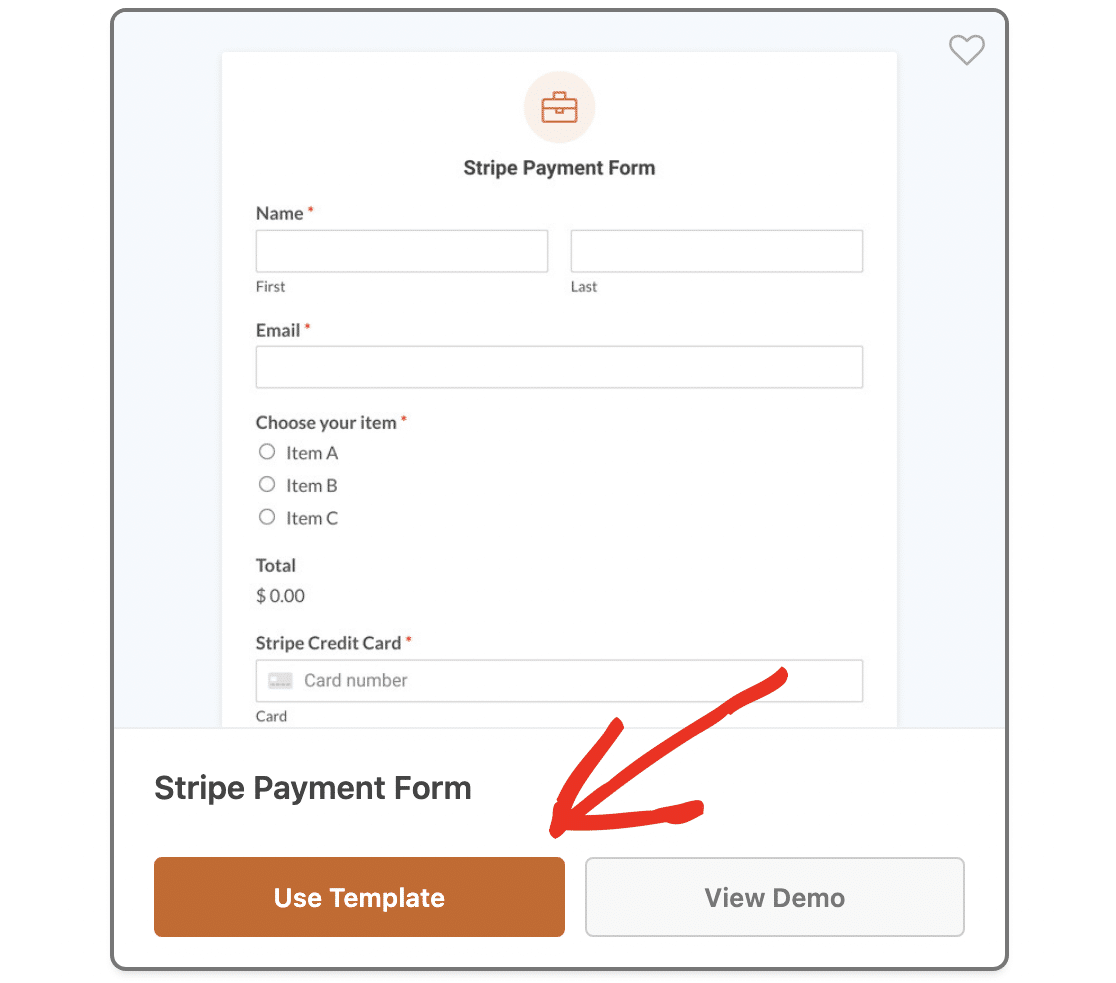
Pentru acest tutorial, vom folosi șablonul de formular de plată Stripe. Acesta este un formular de plată simplu pe care îl puteți personaliza în funcție de nevoile dvs.
Tastați „Stripe” în câmpul de căutare din stânga browserului de șablon și derulați în jos la „Formular de plată Stripe”. Faceți clic pe butonul Utilizați șablon .

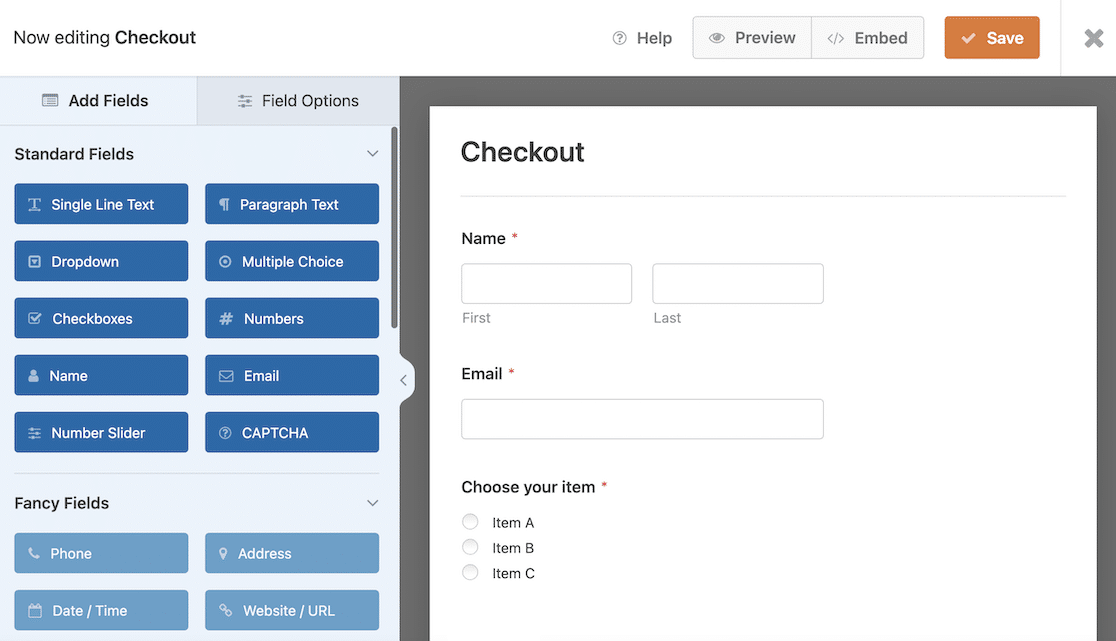
Acest lucru vă va duce în generatorul de formulare drag-and-drop. Aici puteți personaliza formularul pentru a se potrivi magazinului dvs. online.
De exemplu, șablonul include un câmp de buton radio cu opțiuni multiple care permite unui utilizator să aleagă un singur produs, dar vă recomandăm să îl schimbați într-un câmp de plată cu casetă de selectare, astfel încât să poată comanda mai multe articole.

Pentru a adăuga câmpuri de formular suplimentare, trageți și plasați-le din panoul Adăugare câmpuri din stânga. Cu toate acestea, încercați să evitați adăugarea de câmpuri inutile, deoarece acest lucru va crește timpul necesar pentru ca utilizatorul să plătească, reducând eficacitatea funcției cu un singur clic.
Stripe oferă deja câmpuri pentru informații despre clienți, cum ar fi adresa de expediere și adresa de facturare, numărul de telefon și numărul cardului de credit, așa că nu trebuie să le adăugați în formular.
Pentru a edita textul din formular, faceți clic pe câmpul de introducere și modificați eticheta sau textul substituent în panoul Opțiuni câmp .
Nu uitați să ajustați prețul și numele articolelor astfel încât să se potrivească cu produsele dvs. Consultați ghidul nostru complet despre personalizarea opțiunilor de câmp dacă aveți nevoie de mai mult ajutor în acest sens.
Pasul 4: Activați Stripe Link
Pentru a permite utilizatorilor să finalizeze achiziția cu un singur clic, va trebui să activați Stripe Link. Aceasta este soluția de plată cu un singur clic Stripe care stochează în siguranță detaliile clienților și le permite să le refolosească pe orice site care acceptă Link.
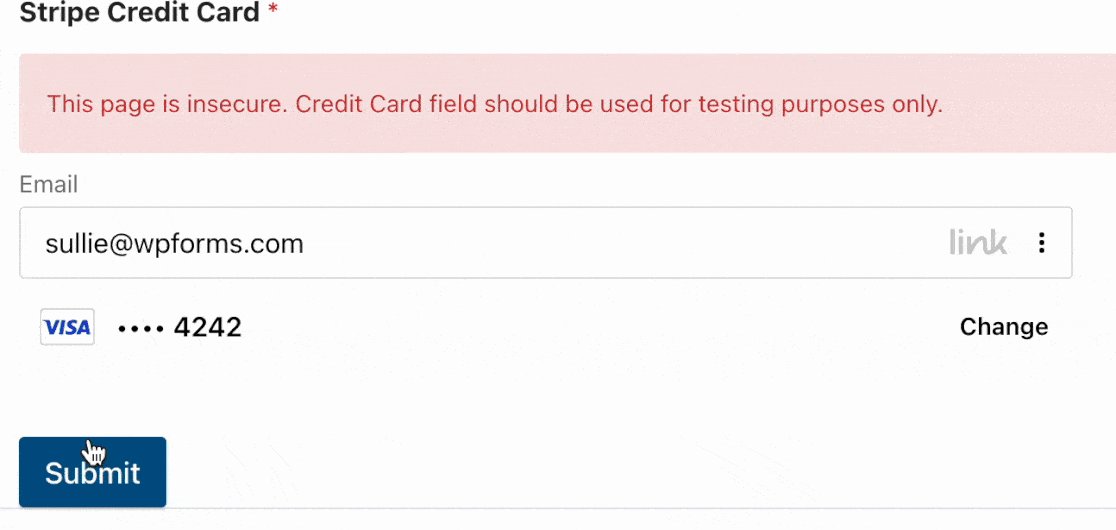
După înregistrarea la Link, clientul va primi o parolă unică pentru autentificare. După ce aceasta este introdusă, detaliile lor de plată vor fi precompletate în formularul de finalizare a plății, așa că tot ce trebuie să facă este să trimită formularul pentru a efectua plata.
Finalizarea plății cu Stripe Link durează doar 6 secunde și poate crește ratele de conversie cu peste 7%.
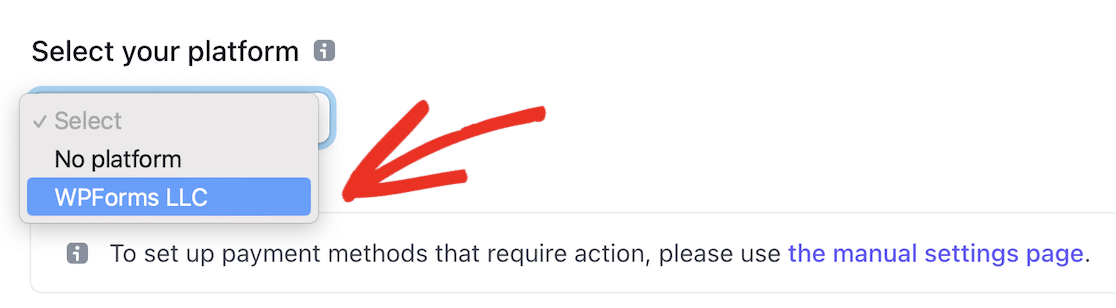
Pentru a vă asigura că Link este activat, accesați Setările de plată din setările contului Stripe și alegeți „WPForms LLC” din meniul derulant Selectați platforma .

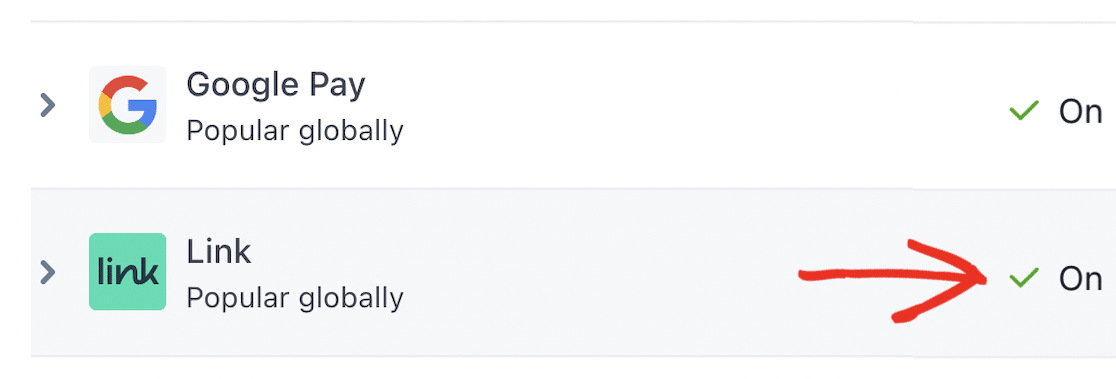
Acest lucru va afișa metodele de plată și setările pentru WPForms. Derulați în jos la secțiunea Portofele și asigurați-vă că Link este setat la Activat .

Odată ce Link este activ pentru contul dvs. Stripe, puteți reveni la WordPress pentru a finaliza configurarea formularului de plată.
Este o idee bună să testați formularul și configurația de plată Stripe înainte de a le pune live. Parcurgeți ghidul nostru despre cum să activați modul de testare Stripe în WordPress pentru instrucțiuni detaliate despre cum să faceți acest lucru.
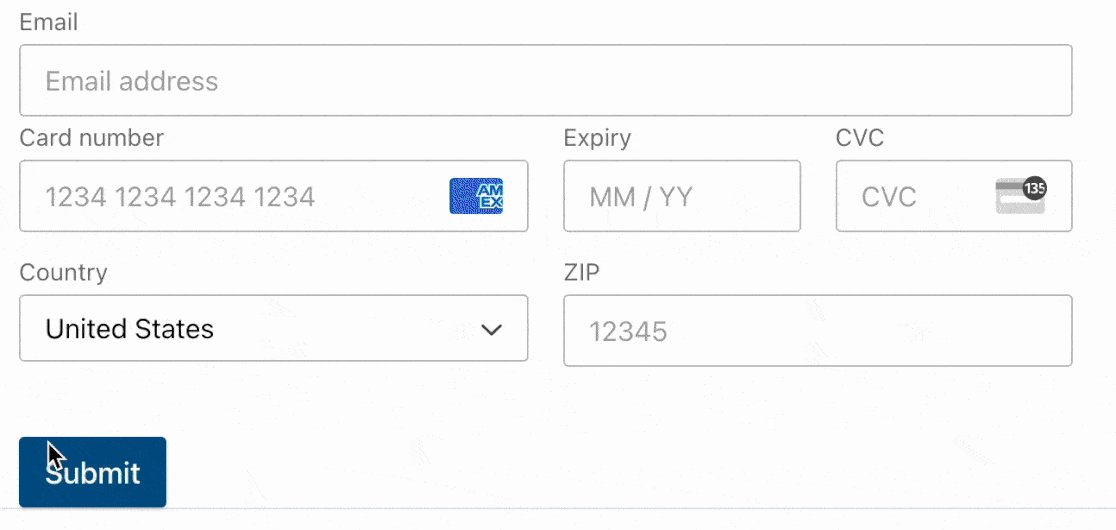
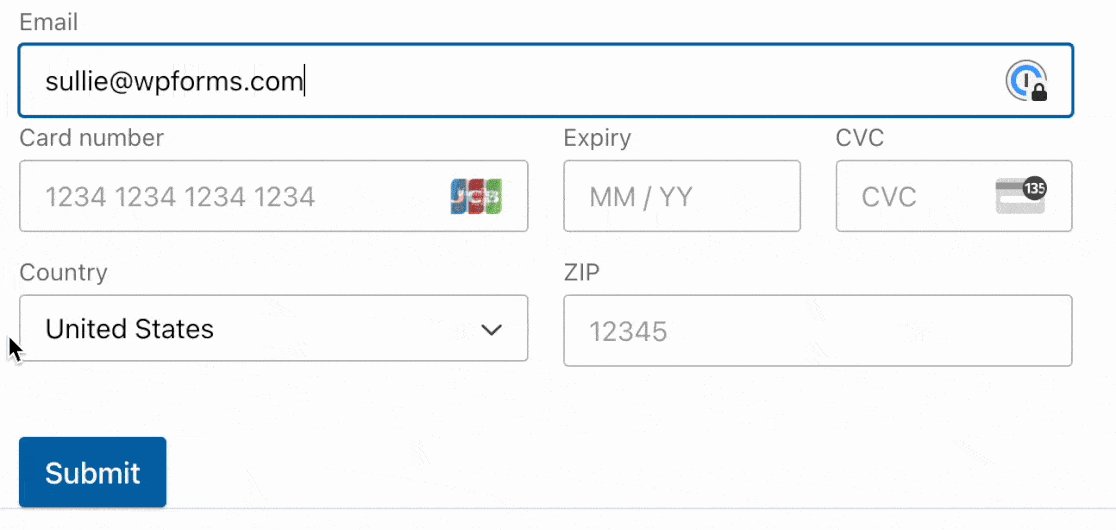
În timp ce vă aflați în modul de testare, puteți experimenta cât de ușor este să finalizați singuri plata cu un singur clic:

Pasul 5: Publicați formularul dvs. de plată
Acum este timpul să primiți formularul de plată live, astfel încât să puteți începe să câștigați niște bani! Faceți clic pe butonul Încorporați din partea de sus a generatorului de formulare.

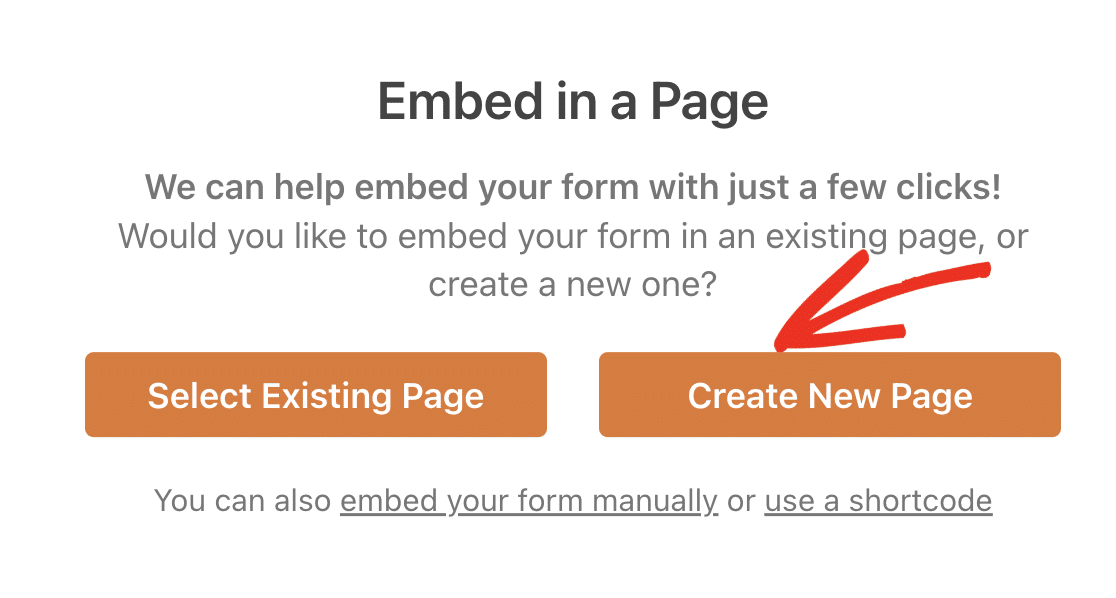
Va apărea o fereastră pop-up care vă va întreba dacă doriți să încorporați formularul într-o pagină existentă sau să creați o pagină nouă. Puteți face clic pe butonul Creați o pagină nouă pentru a crea o pagină de plată separată pentru magazinul dvs. online.

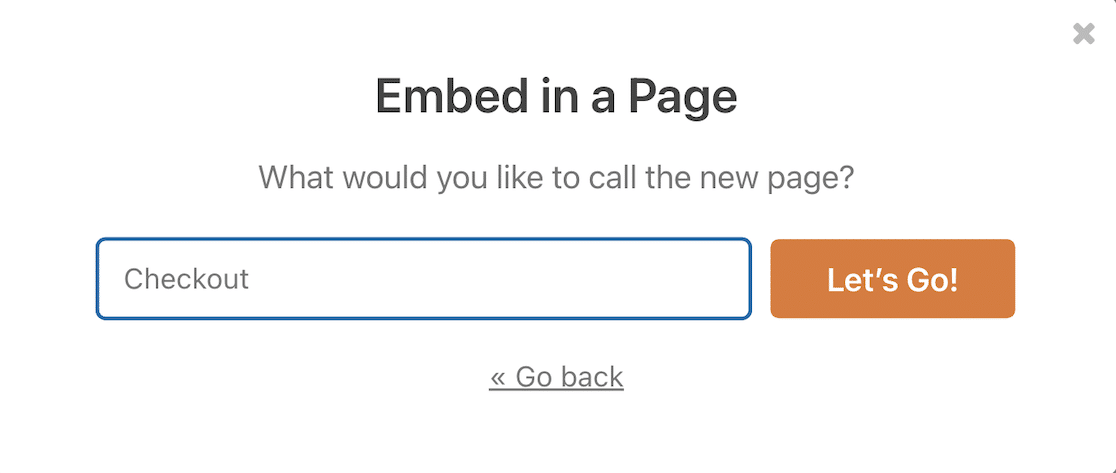
Introduceți un nume potrivit pentru pagina dvs. și faceți clic pe Să mergem! pentru a crea pagina.

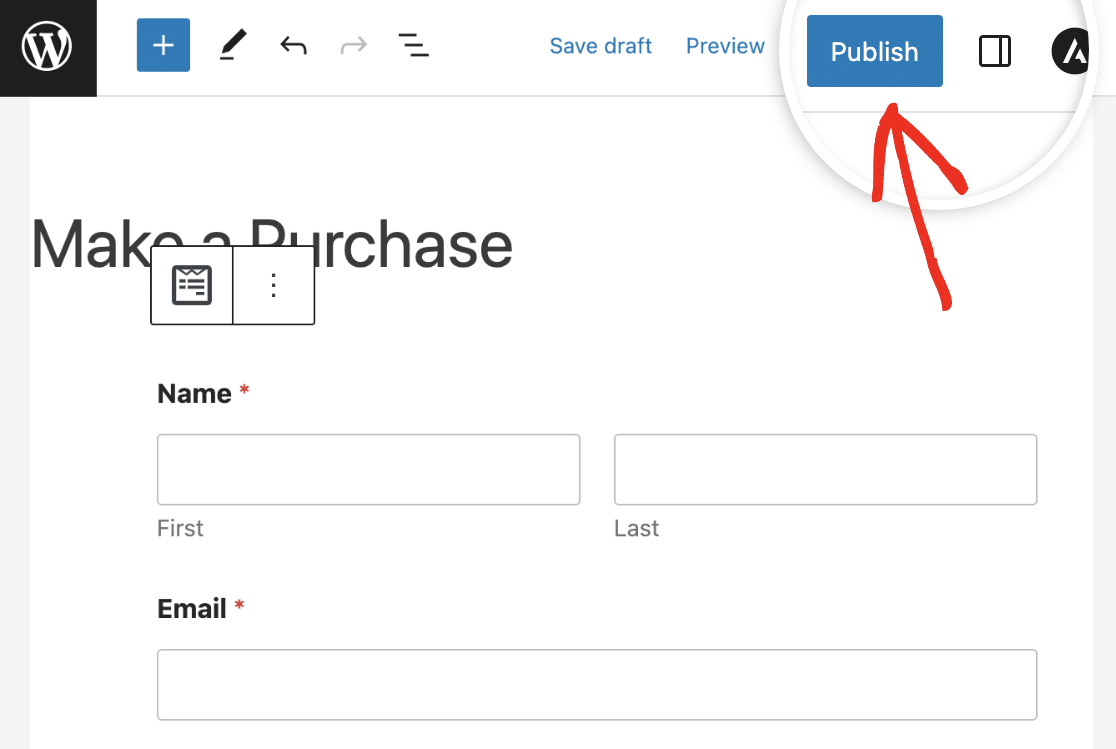
Acum tot ce trebuie să faceți este să apăsați butonul Publicați din dreapta sus pentru a activa pagina de finalizare a achiziției.

Formularul dvs. de plată este acum gata, iar clienții dvs. pot finaliza procesul de plată și validarea cardului cu un singur clic!
În continuare, aflați cum să acceptați plăți recurente
Pentru a economisi și mai mult timp clienților, aflați cum să activați plățile recurente în Stripe, astfel încât să puteți oferi abonamente. De asemenea, puteți citi despre unele dintre cele mai frecvente plângeri ale clienților cu privire la formele de plată pentru a vă ajuta să îmbunătățiți formularele de pe site-ul dvs.
Creați-vă formularul de plată WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
