Über 20 hilfreiche Fußzeilen-Tutorials für Divi
Veröffentlicht: 2022-01-14Es gibt viele großartige Divi-Tutorials im Elegant Themes-Blog. Mit diesen Tutorials können Sie fast alles mit Divi lernen. Dazu gehört auch, wie man eine großartige Fußzeile gestaltet. In diesem Artikel sehen wir uns über 20 hilfreiche Divi-Fußzeilen-Tutorials an, die Sie mit dem Divi Theme Builder verwenden können. Alle enthalten Schritt-für-Schritt-Anleitungen zum Erstellen der Fußzeilen für Desktop- und mobile Bildschirme. Viele beinhalten Downloads von JSON-Dateien und Videoanleitungen.
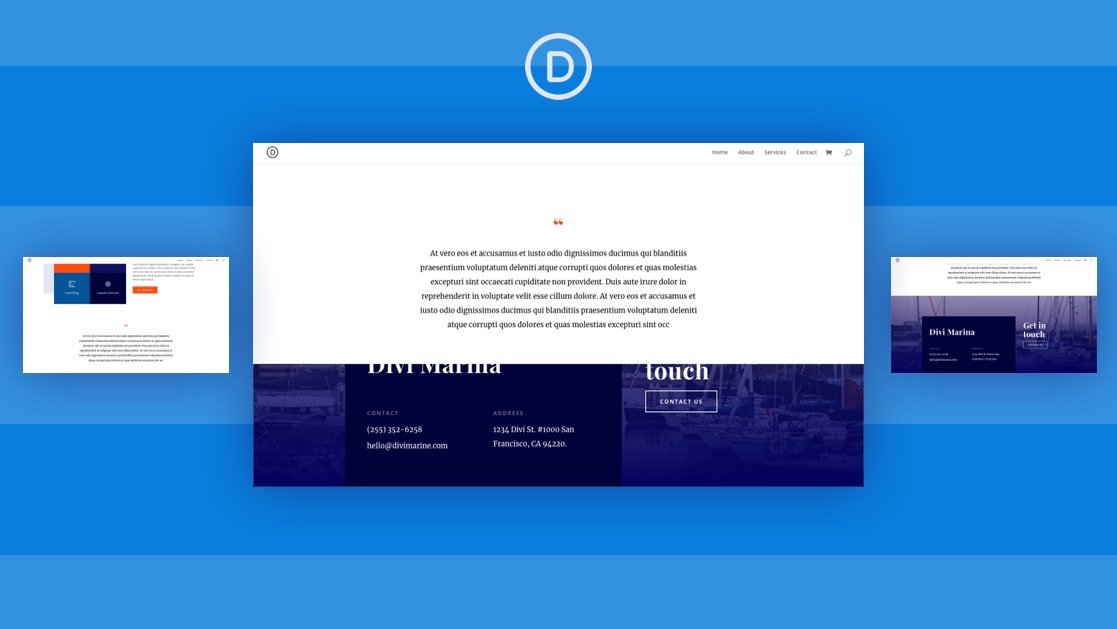
1. Erstellen Sie eine benutzerdefinierte Fußzeile

Dieses Tutorial führt Sie durch den Prozess zum Erstellen und Erstellen einer benutzerdefinierten globalen Fußzeile mit Divi Builder. Dies ist ein großartiges Tutorial für den Einstieg in die Divi-Fußzeilen und den Divi Theme Builder.
Lernprogramm ansehen
2. Machen Sie Ihre Divi-Fußzeile klebrig

Dieses Divi-Tutorial zeigt, wie Sie jedes Element in der Divi-Fußzeile am unteren Bildschirmrand festhalten. Sobald das Element seine Position innerhalb der Fußzeile erreicht hat, ist es nicht mehr klebrig und bleibt an seiner richtigen Position. Es zeigt die vollständigen Kontaktinformationen auf Desktops und einfachere Informationen auf Telefonen. Die Fußzeile ist kleiner, bis sie ihre Position erreicht. Wenn es einrastet, wächst es zu seiner normalen Größe heran.
Lernprogramm ansehen
3. Erstellen Sie eine Sticky Footer Reveal

Dieses zeigt, wie man eine klebrige Fußzeile erstellt, die sichtbar wird, wenn der Benutzer zum Fußzeilenbereich scrollt. Die Fußzeile wird enthüllt wie das Heben eines Vorhangs oder das Schaudern eines Fensters. Dies erfordert normalerweise CSS, aber dieses Tutorial zeigt, wie es mit den Divi-Einstellungen geht.
Lernprogramm ansehen
4. Machen Sie Ihre Divi-Fußzeile fest

Dieses Tutorial zeigt, wie Sie dafür sorgen, dass die untere Leiste Ihrer Website mit dem Copyright-Hinweis und den Symbolen für soziale Netzwerke beim Scrollen des Benutzers erhalten bleibt. Es zeigt, wie man es mit CSS oder jQuery macht, und zeigt, wo man den Code verwendet.
Lernprogramm ansehen
5. Fügen Sie der unteren Fußleiste kreative Hintergrunddesigns hinzu

Dieses Tutorial zeigt, wie Sie Designs zur Fußleiste unten in der Fußzeile hinzufügen. Es verwendet Trennlinien und andere Abschnittseinstellungen, um kreative Hintergründe hinzuzufügen, die mit dem unteren Rand der Seite verschmelzen.
Lernprogramm ansehen
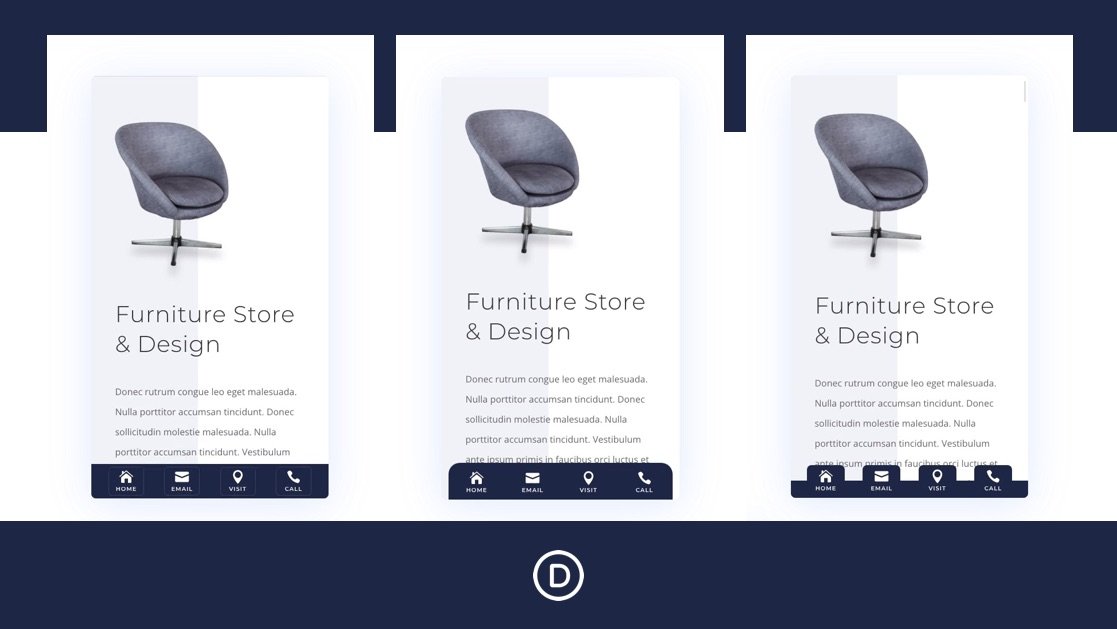
6. Erstellen Sie mobile klebrige Fußleisten

Dieses Tutorial zeigt, wie Sie klebrige Fußleisten speziell für mobile Geräte erstellen. Es verwendet die integrierten Sticky-Optionen von Divi und erstellt 3 verschiedene Sticky-Footer-Bar-Designs. Die Fußleiste enthält 4 Navigationsschaltflächen. CSS ist enthalten.
Lernprogramm ansehen
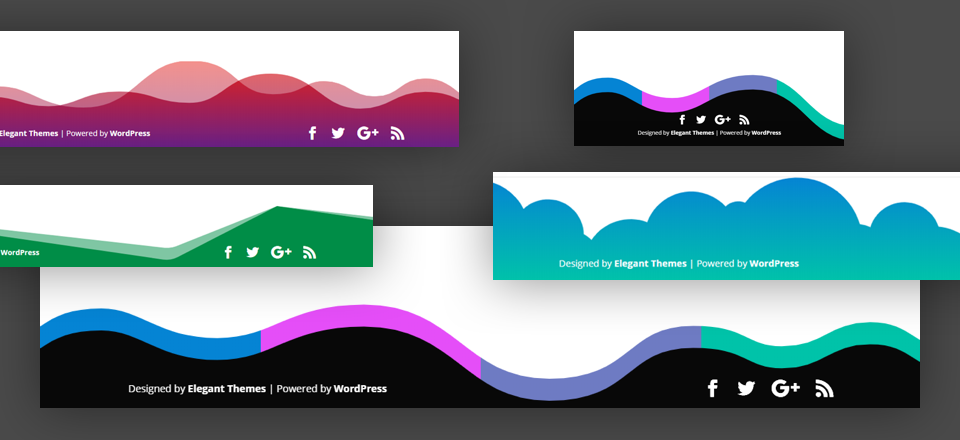
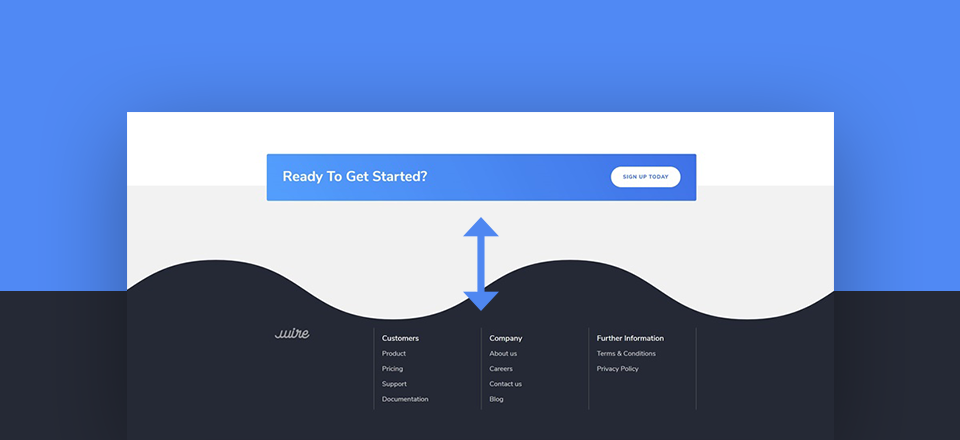
7. Erstellen Sie schöne Fußzeilen-Schriftrollen, die unter den Abschnittsteilern von Divi erscheinen

Dieser zeigt, wie man eine Fußzeilen-Bildlaufanzeige erstellt, die eine klebrige Fußzeile zeigt. Die Fußzeile wird durch Abschnittsteiler sichtbar, sodass Sie wellenförmige Designs oder einen beliebigen Teilerstil Ihrer Wahl verwenden können. Es enthält einen kleinen CSS-Schnipsel.
Lernprogramm ansehen
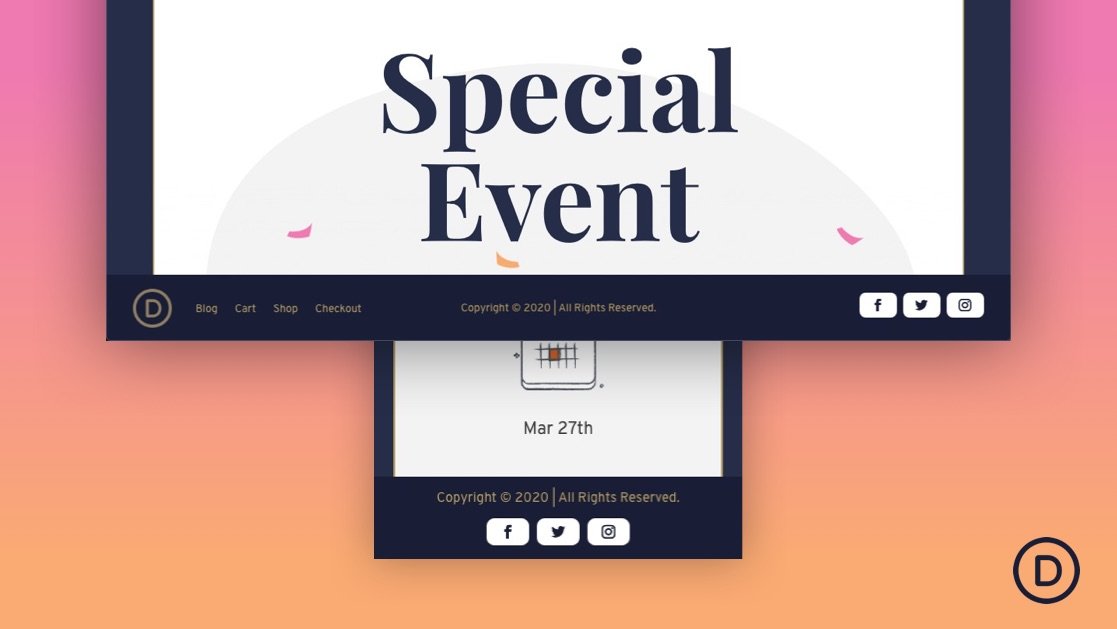
8. Erstellen Sie eine feste Fußleiste

Dieses Tutorial zeigt, wie Sie mit Divi eine feste untere Fußzeile erstellen. Die Fußzeilenleiste bleibt an Ort und Stelle und fügt sich perfekt in die Fußzeile ein, wenn die Benutzer zum Ende der Seite scrollen. Es enthält benutzerdefiniertes CSS.
Lernprogramm ansehen
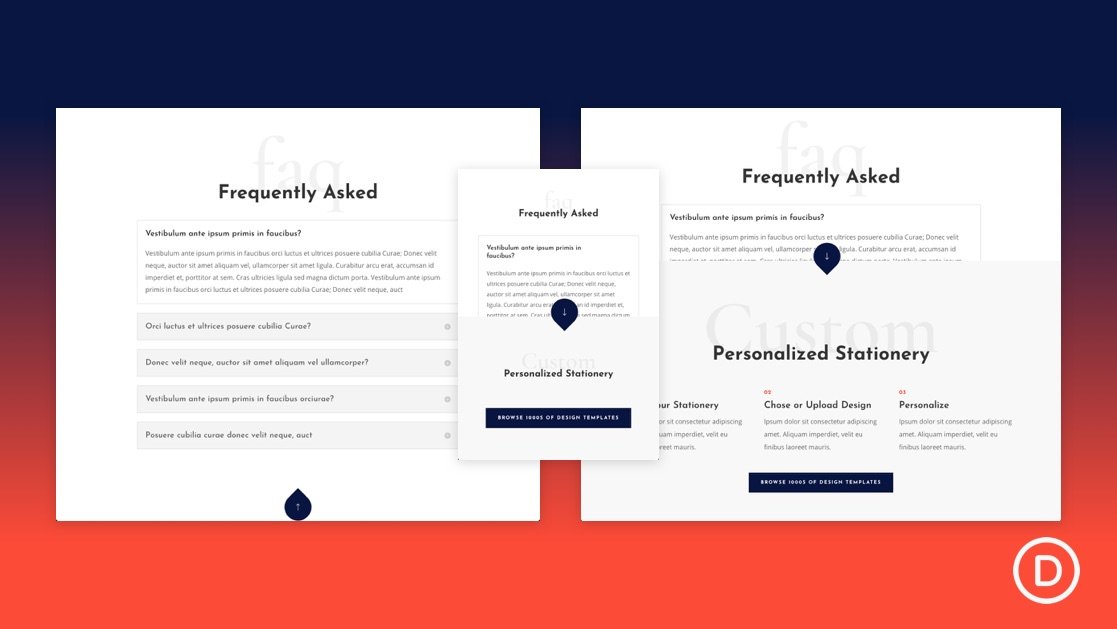
9. Entwerfen Sie eine schwebende Fußzeilenschublade

Dieses zeigt, wie man eine schwebende Schublade erstellt, die am unteren Rand des Bildschirms haftet und sich öffnet, wenn der Benutzer auf das Symbol klickt. Es funktioniert ähnlich wie ein Schalter. Die Schublade kann beliebige Divi-Inhalte enthalten und mit jedem Divi-Abschnitt erstellt werden. Es enthält benutzerdefinierten Code.
Lernprogramm ansehen
10. Fügen Sie Menü-Widgets für Post-Kategorien zu Ihrer globalen Fußzeile hinzu

Dieses zeigt, wie Sie die Standard-Menü-Widgets der WordPress-Post-Kategorie zu Ihrer Divi-Fußzeile hinzufügen. Es zeigt, wie Sie die Kategoriestruktur einrichten, mehrere Menüs erstellen, die Widgets erstellen und sie dann in der globalen Fußzeile anzeigen.
Lernprogramm ansehen
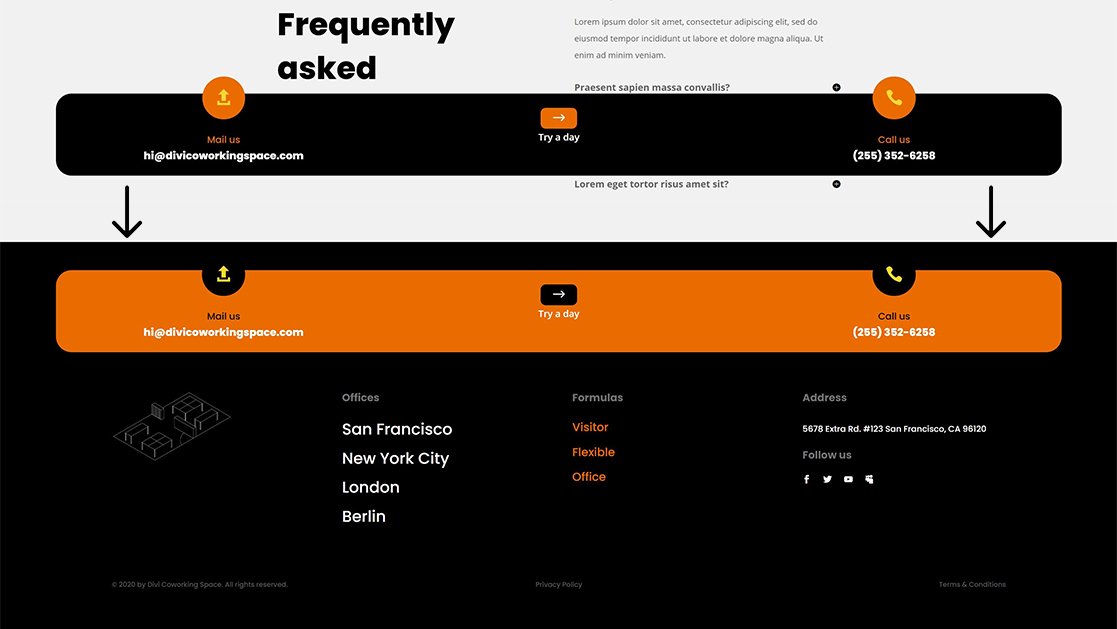
11. Erstellen Sie eine Sticky Footer Bar mit den Sticky Options von Divi

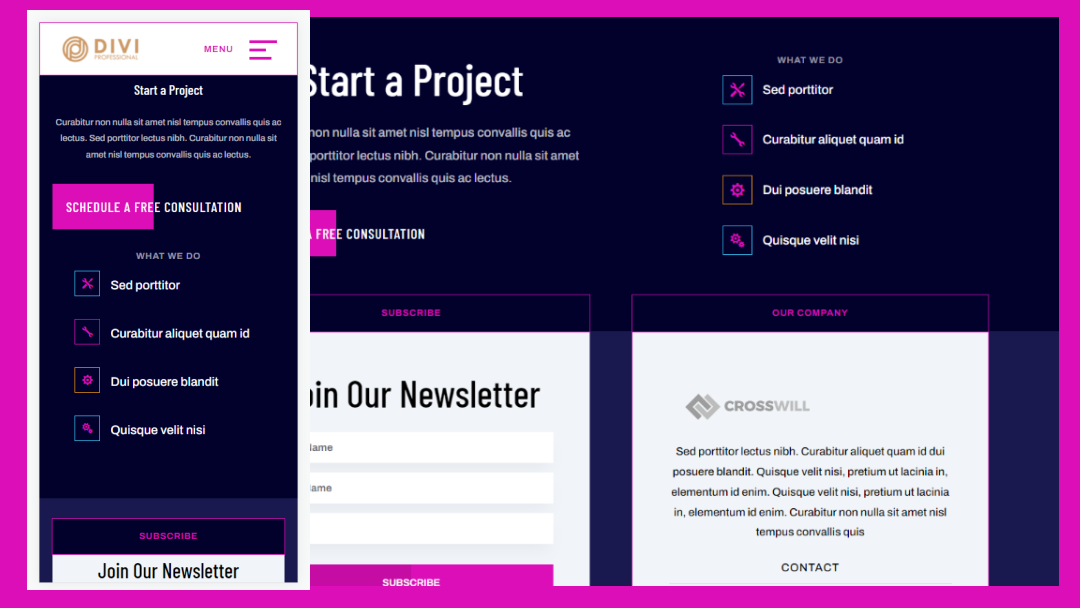
Dieses Tutorial zeigt, wie Sie eine Fußzeilenleiste erstellen, die am unteren Bildschirmrand bleibt, bis der Benutzer die Fußzeile erreicht. Die Fußleiste rastet dann ein und wechselt die Farbe. Es schafft einen interessanten Call-to-Action. Die Desktop-Version enthält Kontaktinformationen und eine Schaltfläche. Die Telefonversion enthält nur die Schaltfläche.
Lernprogramm ansehen
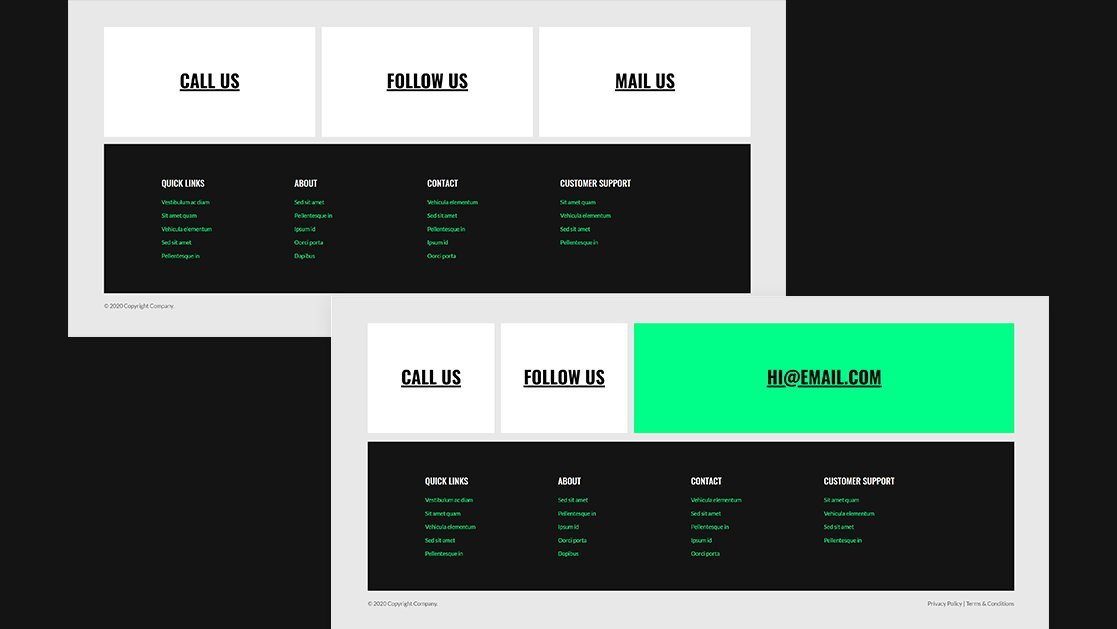
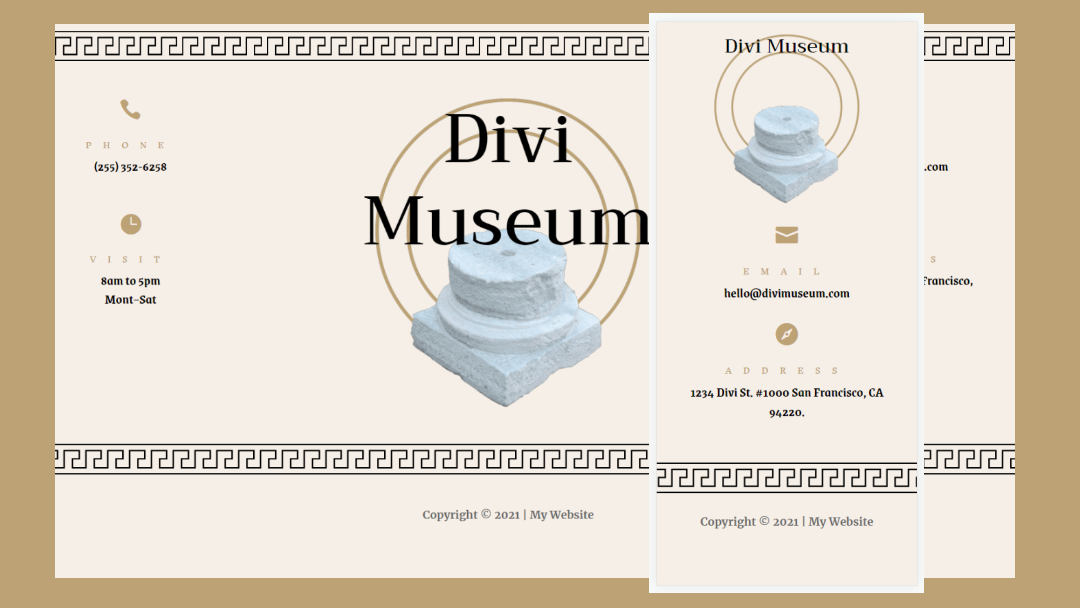
12. Markieren Sie interaktiv Kontaktdaten in Ihrer globalen Fußzeile

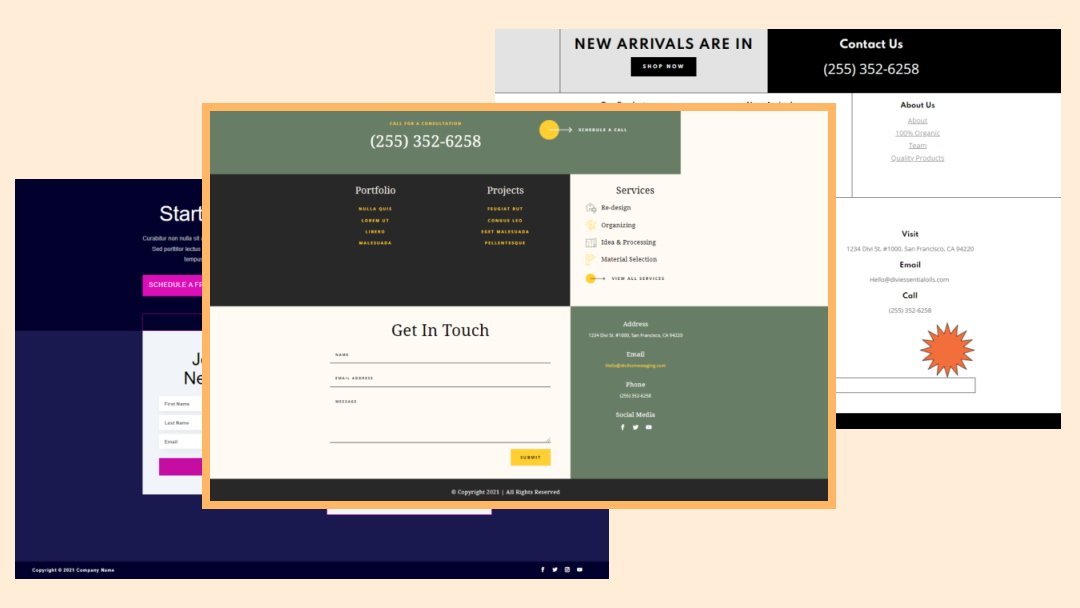
Dieses Tutorial zeigt, wie Sie Ihre Kontaktdaten interaktiv gestalten können. Es unterteilt die Kontaktdaten in drei Module hintereinander. Wenn der Benutzer den Mauszeiger über eines der Module bewegt, wird es größer als die anderen, ändert die Farben und den Text, um die Informationen anzuzeigen. Es enthält CSS.
Lernprogramm ansehen
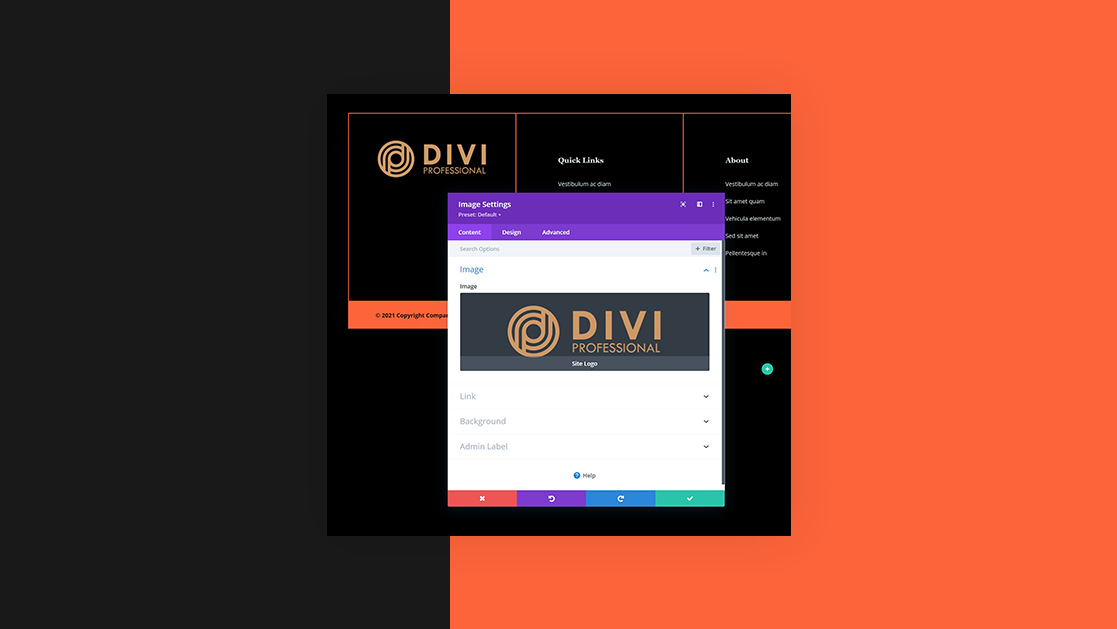
13. Fügen Sie ein dynamisches Logo hinzu

Dieses Tutorial zeigt, wie Sie das Standard-Logo dynamisch in Ihrer Fußzeile anzeigen können. Auf diese Weise ändert sich die Fußzeile automatisch, wenn Sie das Logo Ihrer Website in den Divi-Designoptionen ändern.

Lernprogramm ansehen
14. Entfernen Sie die Fußzeile von bestimmten Seiten

Dieser zeigt, wie man die Divi Theme Builder-Einstellungen verwendet, um die Fußzeile auf bestimmten Seiten auszuschließen. Es zeigt mehrere Methoden, einschließlich der Verwendung der Fußzeile auf bestimmten Seiten, des Ausschlusses von bestimmten Seiten und des Ausblendens der Standardfußzeile.
Lernprogramm ansehen
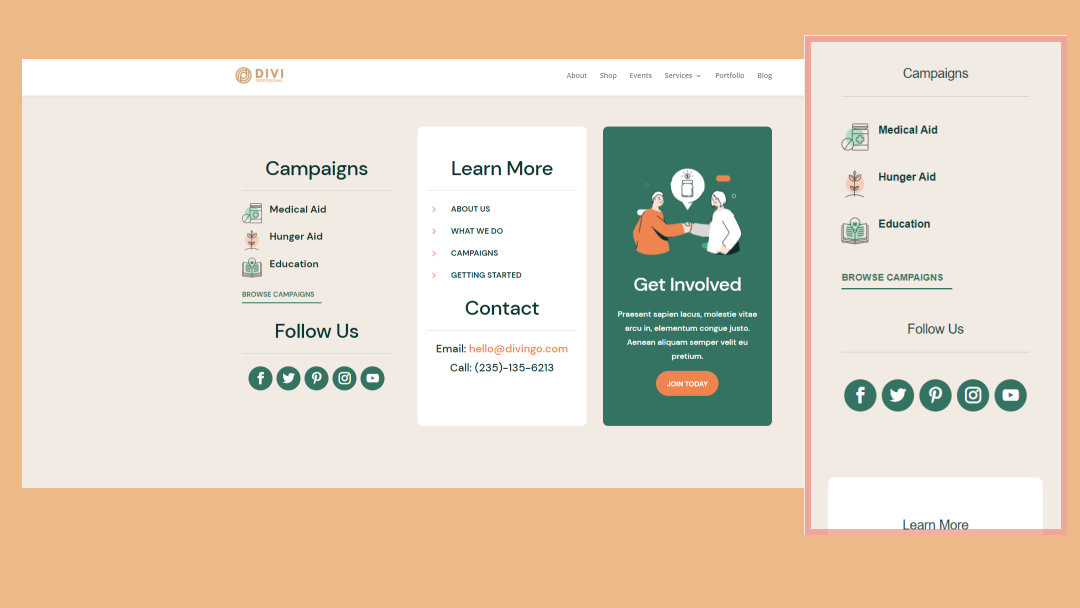
15. Fügen Sie soziale Symbole hinzu

In diesem Tutorial erfahren Sie, wie Sie überall in der Divi-Fußzeile soziale Symbole hinzufügen. Sie erfahren auch, wie Sie den Divi Builder verwenden, um sie so zu gestalten, dass sie zu Ihrem Layout passen.
Lernprogramm ansehen
16. Links zu Datenschutzbestimmungen hinzufügen

In diesem Tutorial erfahren Sie, wie Sie der Divi-Fußzeile Links zu Ihren Datenschutz- und Vertragsseiten hinzufügen. Es zeigt, wie man sie mit 2 verschiedenen Methoden mit benutzerdefinierten WordPress-Menüs hinzufügt. Die erste Methode deckt das Divi-Menümodul ab. Die zweite umfasst das Divi-Sidebar-Modul.
Lernprogramm ansehen
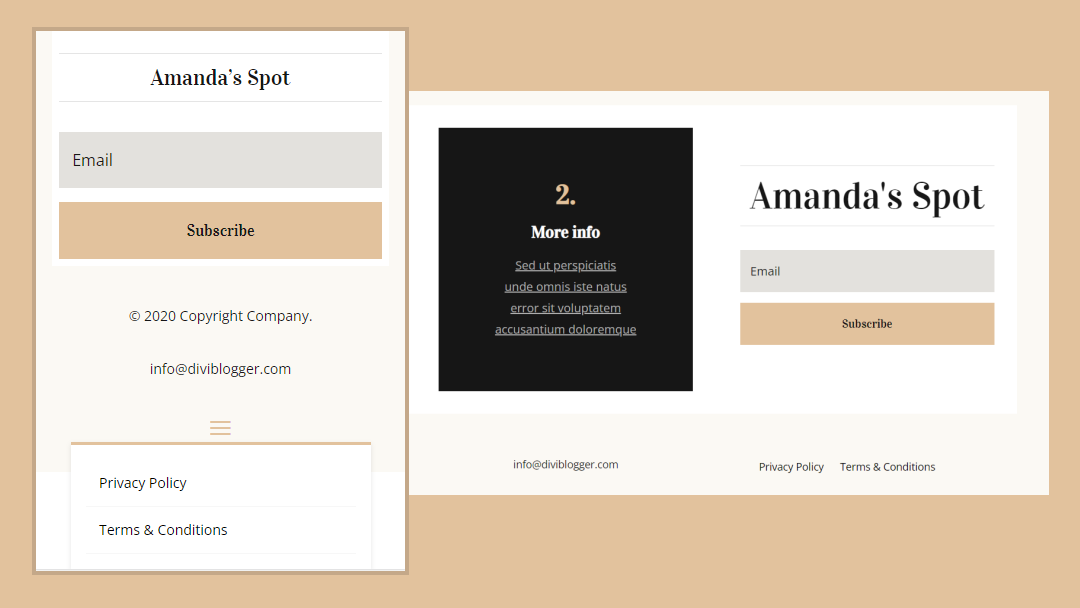
17. Fügen Sie WordPress-Menüs hinzu

Dieses Tutorial zeigt, wie Sie die standardmäßigen vertikal gestapelten WordPress-Menüs mithilfe von WordPress-Widgets zu Ihren Divi-Fußzeilen hinzufügen. Es erklärt, wie man die Menüs und Widgets erstellt und wie man sie mit Divi verwendet.
Lernprogramm ansehen
18. Fügen Sie ein dynamisches Copyright-Jahr hinzu, das automatisch aktualisiert wird

Dieser zeigt, wie Sie die Einstellungen von Divi verwenden, um das aktuelle Jahr dynamisch anzuzeigen, um einen Urheberrechtshinweis in Ihrer Divi-Fußzeile zu erstellen. Es verwendet einen einfachen Textbaustein mit dynamischer Option. Außerdem wird gezeigt, wie das Copyright-Symbol erstellt und anklickbare Links für den Namen der Website oder andere Informationen hinzugefügt werden.
Lernprogramm ansehen
19. Füge Shortcodes mit 3 Beispielen hinzu

Dieses Tutorial zeigt, wie Sie Shortcodes in Ihrer Divi-Fußzeile verwenden. Es führt Sie durch die Verwendung von 3 verschiedenen Plugins, die Shortcodes enthalten. Es zeigt, wie man die Shortcodes sowohl mit Text- als auch mit Codemodulen hinzufügt.
Lernprogramm ansehen
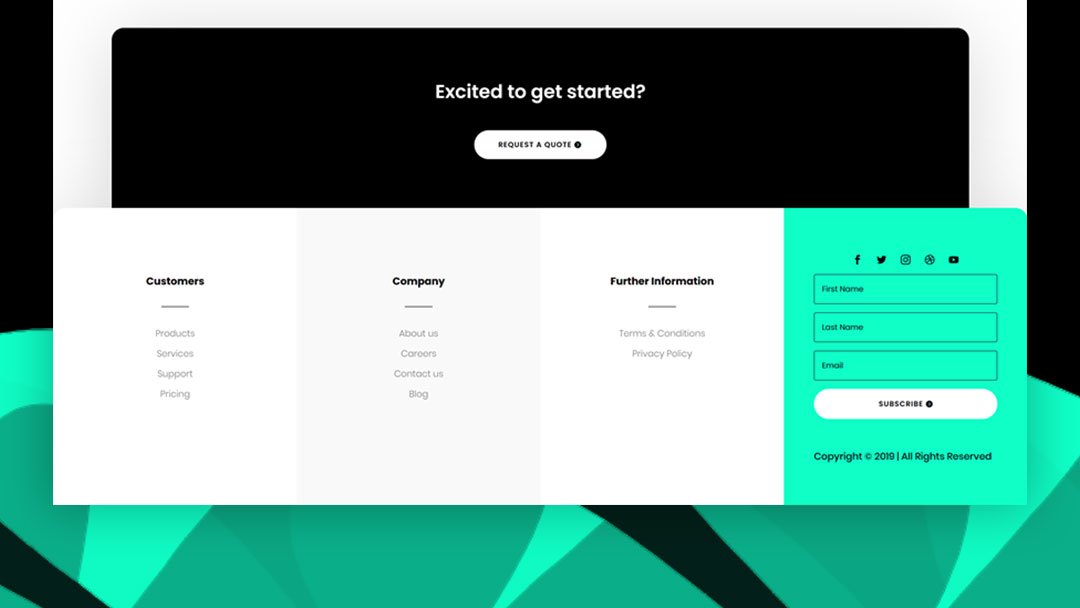
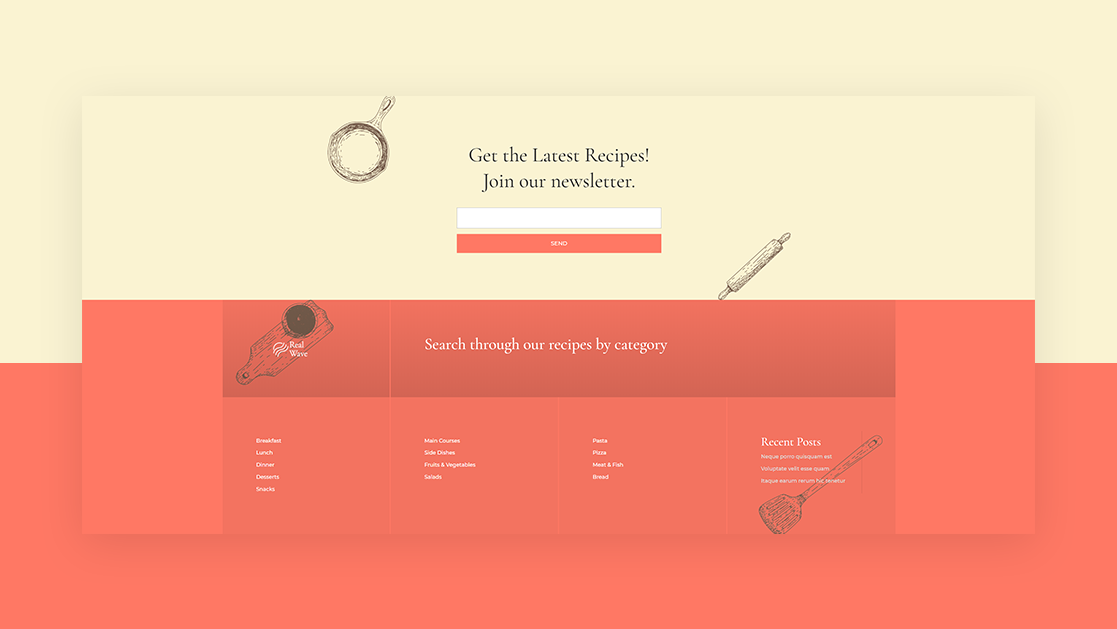
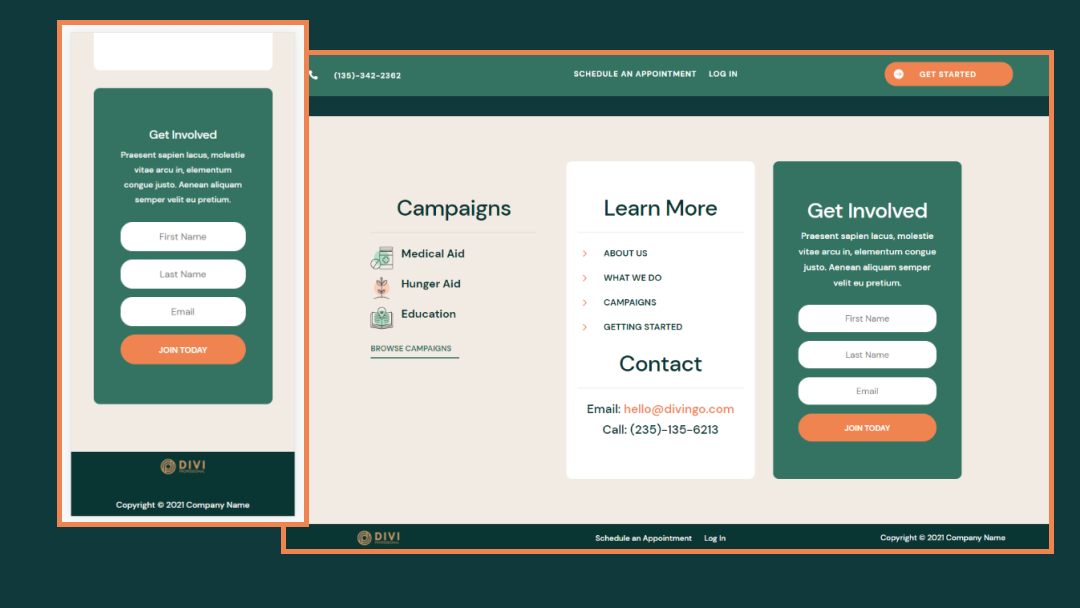
20. Fügen Sie eine E-Mail-Option hinzu

Dieses zeigt, wie Sie Ihrer Divi-Fußzeile ein E-Mail-Opt-in-Modul hinzufügen und es so gestalten, dass es zu Ihrer Website passt. Es zeigt mehrere Beispiele mit ihren Einstellungen, um Ihnen bei der Entscheidung zu helfen, welches Layout für Ihre Anforderungen am besten geeignet ist.
Lernprogramm ansehen
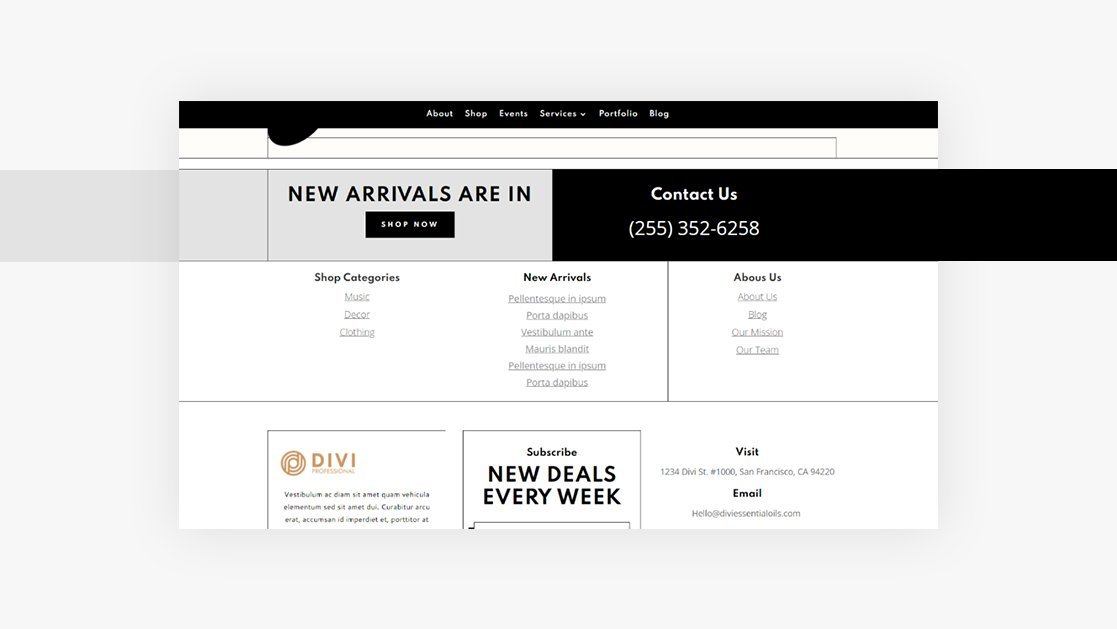
21. 4 Elemente, die nicht fehlen dürfen und wie man sie hinzufügt

In diesem Tutorial werden die wichtigsten Elemente besprochen, die in ein Fußzeilendesign aufgenommen werden müssen. Es zerlegt die 4 Elemente, um die Arten von Dingen zu zeigen, die sie enthalten können. Es zeigt auch, wie Sie sie zu Ihrer Divi-Fußzeile hinzufügen.
Lernprogramm ansehen
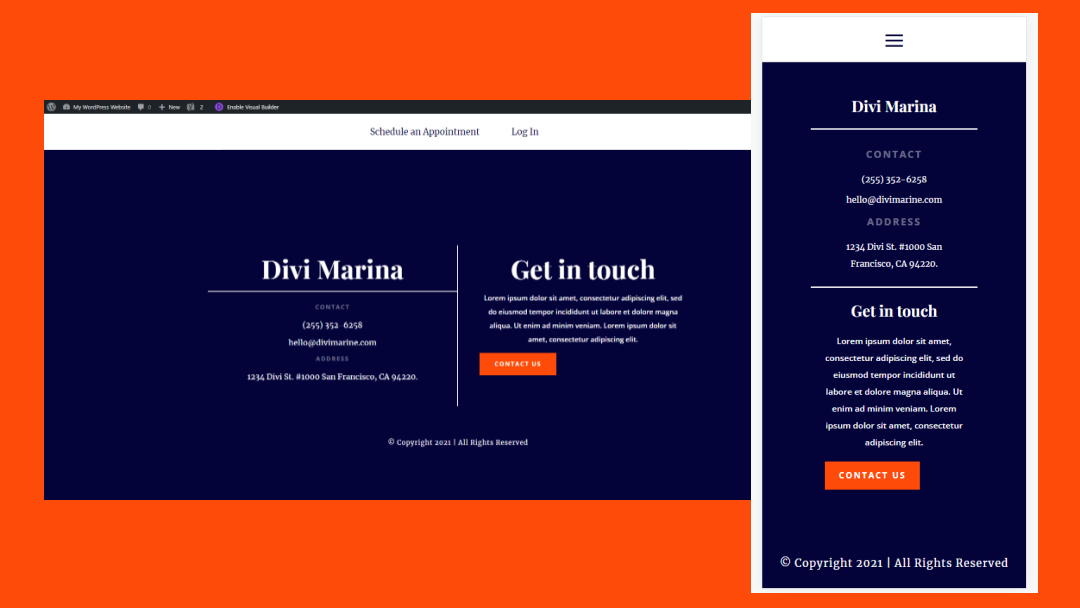
22. Erstellen Sie eine Vollbild-Fußzeile

Dieses Tutorial zeigt, wie Sie eine Fußzeile als Vollbild anzeigen. Die Vollbild-Fußzeile passt sich an den Bildschirm an, unabhängig von der Bildschirmgröße oder Zoomstufe, die der Browser des Benutzers anzeigt.
Lernprogramm ansehen
23. Verwenden Sie Blurb-Module als Fußzeilenelemente

Dieser zeigt eine interessante Möglichkeit, Klappentext-Module in Ihrer Divi-Fußzeile zu verwenden. Anstatt nur eine Liste mit Links anzuzeigen, kann das Klappentext-Modul Symbole zur Liste hinzufügen und so interessante Designs für Aufzählungszeichen erstellen. Es zeigt auch, wie Sie sie so gestalten, dass sie zu Ihrem Layout passen.
Lernprogramm ansehen
24. 5 Tipps zum Erstellen einer benutzerfreundlichen Fußzeile

Dieser behandelt 5 Tipps, um Ihre Fußzeilen benutzerfreundlich zu gestalten. Es zeigt die wichtigsten Elemente, die einbezogen werden müssen, und bietet Informationen zu Tools, mit denen Sie sie verbessern können. Die Tipps funktionieren für jede Fußzeile, enthalten jedoch Informationen zum Vornehmen von Anpassungen in Divi.
Lernprogramm ansehen
25. 3 Möglichkeiten, einen Haftungsausschluss hinzuzufügen

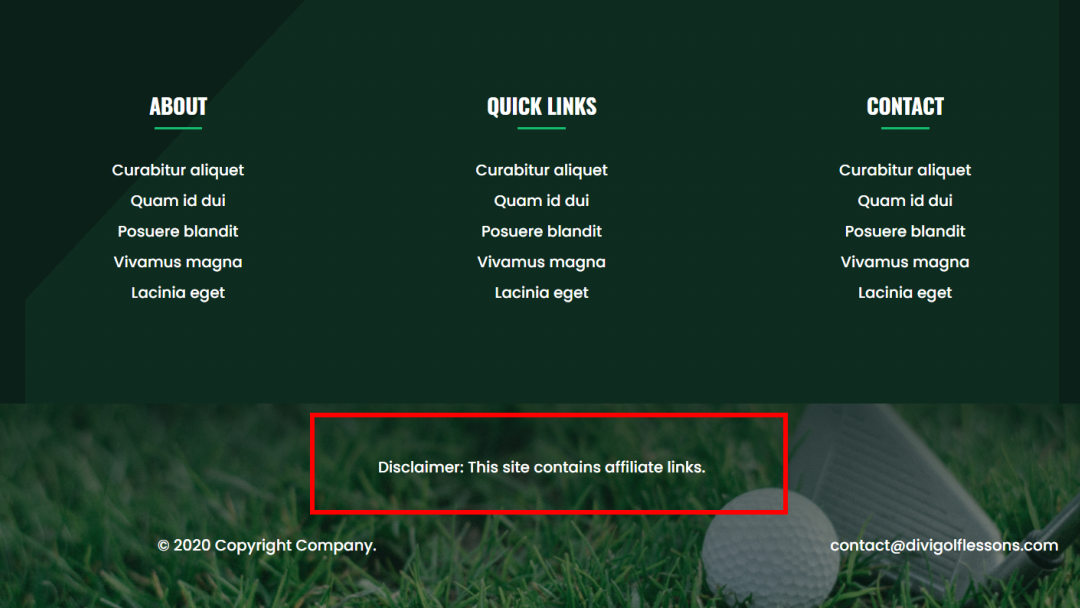
Dieses Tutorial zeigt mehrere Möglichkeiten, Haftungsausschlüsse zu Ihrer Divi-Fußzeile hinzuzufügen. Die drei Methoden umfassen einen statischen Haftungsausschluss, einen klebrigen Haftungsausschluss und einen animierten Haftungsausschluss.
Lernprogramm ansehen
So suchen Sie nach kostenlosen Fußzeilenvorlagen

Es gibt viele kostenlose Divi-Fußzeilen im ET-Blog. Suchen Sie einfach nach „Free Footer“, „Free Divi Footer“ oder ähnlichen Schlüsselwörtern. Sie finden viele kostenlose Fußzeilenvorlagen zur Auswahl. Die Vorlagenpakete enthalten sowohl Kopf- als auch Fußzeilen. Sie können sie zusammen oder getrennt verwenden.
Endgedanken
Das ist unser Blick auf über 20 hilfreiche Divi-Fußzeilen-Tutorials für Divi. Es gibt viele Möglichkeiten, Ihre Divi-Fußzeilen anzupassen. Diese über 20 Tutorials sind eine großartige Möglichkeit, um zu lernen, wie, und sie bieten viele Ideen, um Ihre eigenen zu erstellen. Sie enthalten Anweisungen zur Verwendung des Divi Theme Builder. Einige von ihnen zeigen, wie man CSS und jQuery verwendet.
Wir wollen von dir hören. Haben Sie eines dieser über 20 hilfreichen Divi-Fußzeilen-Tutorials verwendet? Teilen Sie uns in den Kommentaren mit, welches Ihr Favorit ist.
