So erstellen Sie Retina-fähige Bilder in WordPress
Veröffentlicht: 2023-03-09Möchten Sie retinafähige Bilder auf Ihrer Website erstellen ? Sie sind an der richtigen Stelle. Dieser Artikel behandelt alles, was Sie über Retina-Bilder wissen müssen, und zeigt Ihnen, wie Sie Retina-fähige Bilder in WordPress erstellen.
Was sind Retina-Ready-Bilder?
Retina-fähige Bilder sind Bilder, die für Displays mit höherer Pixeldichte optimiert sind . Ein Standarddisplay oder Monitor besteht aus Hunderttausenden winziger Quadrate, die als Pixel bezeichnet werden. Wenn Sie ein Retina-Display haben, verdoppelt oder verdreifacht sich die Anzahl der Pixel. Mehr Pixel bedeuten eine bessere Bildqualität.
Wenn Sie also Standardbilder in Retina-fähigen Displays anzeigen, sind die Bilder leicht verschwommen. Um dieses Problem zu vermeiden, können Sie für Retina-Displays optimierte Bilder hochladen, die auch als retinafähige Bilder bezeichnet werden. Diese Bilder haben nicht nur eine höhere Qualität, sondern verbessern auch die Benutzererfahrung, da sie schärfere Bilder sind und mehr Details aufweisen.
Wenn beispielsweise ein normales Bild 200 Pixel breit und 200 Pixel hoch ist, würde die Retina-Version desselben Bildes 400 x 400 Pixel groß sein.
Denken Sie daran, dass Retina-Bilder im Vergleich zu Standardbildern eine größere Dateigröße haben, also denken Sie daran, bevor Sie alle Ihre vorhandenen Fotos in Retina-fähige Fotos konvertieren.
Vergleich zwischen Netzhautbildern und Standardbildern
Hier sind einige Dinge, die Sie in Bezug auf Standard- und retinafähige Bilder wissen müssen.
- Auflösung: In Bezug auf die Auflösung gewinnen Retina-Bilder den Kampf. Die Auflösung eines retinafähigen Bildes ist zwei- oder dreimal besser als bei Standardbildern.
- Qualität: Retina-fähige Bilder haben eine höhere Qualität.
- Kompatibilität: Obwohl Sie normale Bilder auf Retina-Displays verwenden können, wären sie etwas verschwommen. Auf der anderen Seite funktionieren retinafähige Bilder nahtlos auf Retina-Displays und bieten die beste Benutzererfahrung.
- Dateigröße: Retina-Bilder sind aufgrund ihrer höheren Qualität und Auflösung tendenziell größer als normale Bilder.
Nachdem Sie nun die Hauptunterschiede zwischen diesen beiden Arten von Bildern kennen, wollen wir besser verstehen, warum die Verwendung von retinafähigen Bildern in WordPress eine gute Idee ist.
Warum retinafähige Bilder in WordPress verwenden?
Wenn Sie eine Website haben, die auf Visuals und Bilder angewiesen ist, sind retinafähige Bilder ein Muss. Sie sehen nicht nur viel schärfer aus, sondern schaffen auch ein besseres und einprägsameres Benutzererlebnis auf Ihrer Website.
Hier sind einige Vorteile von retinafähigen Bildern:
- Da sich die Technologie weiterentwickelt, sind retinafähige Bilder zukunftssicher
- Professionelleres Aussehen
- Verbessern Sie die Benutzererfahrung
- Optisch ansprechend
- Besser für SEO und höhere Rankings
Die Verwendung von retinafähigen Bildern in WordPress hat auch einige Nachteile. Einige der bemerkenswerten sind:
- Größere Dateigrößen
- Benötigen Sie mehr Speicherplatz
- Kann die Ladezeit der Seite beeinflussen
Nachdem Sie nun die Vor- und Nachteile von retinafähigen Bildern kennen, sehen wir uns an, wie Sie sie auf Ihrer Website erstellen.
So erstellen Sie Retina-fähige Bilder in WordPress
Der einfachste Weg, retinafähige Bilder in WordPress zu erstellen, ist die Verwendung eines Plugins. Für diese Demonstration verwenden wir die kostenlose Version von Perfect Images.
Installation und Aktivierung
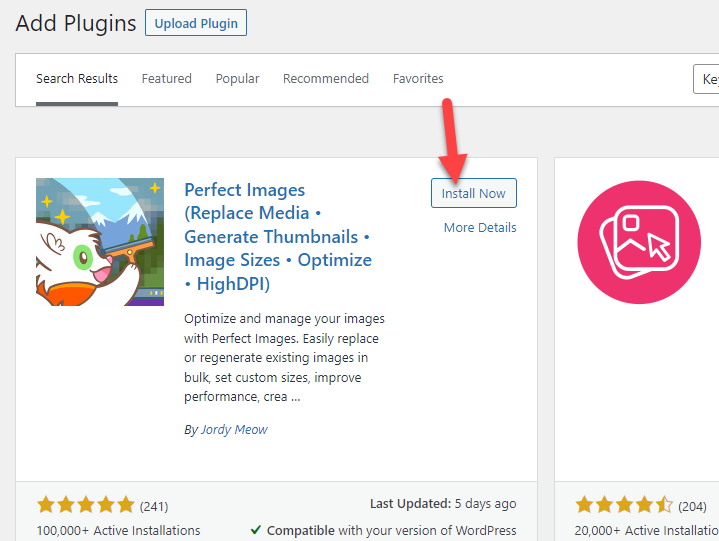
Melden Sie sich zuerst im WordPress-Backend an und gehen Sie zu Plugins > Add New . Suchen Sie nach dem Perfect Images-Plugin und installieren Sie es auf Ihrer WordPress-Website.

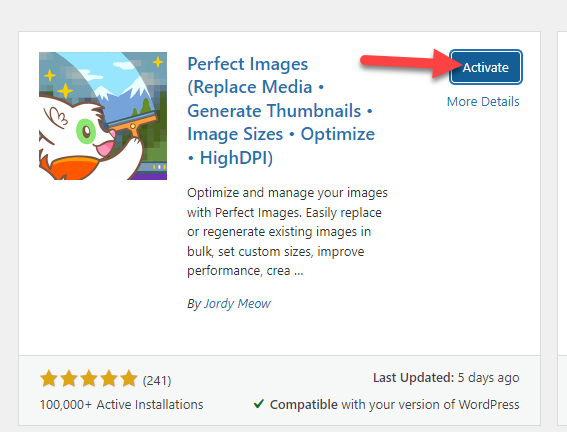
Aktivieren Sie das Plugin nach der Installation.

Generierung von retinafähigen Bildern
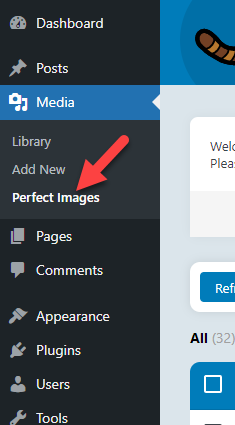
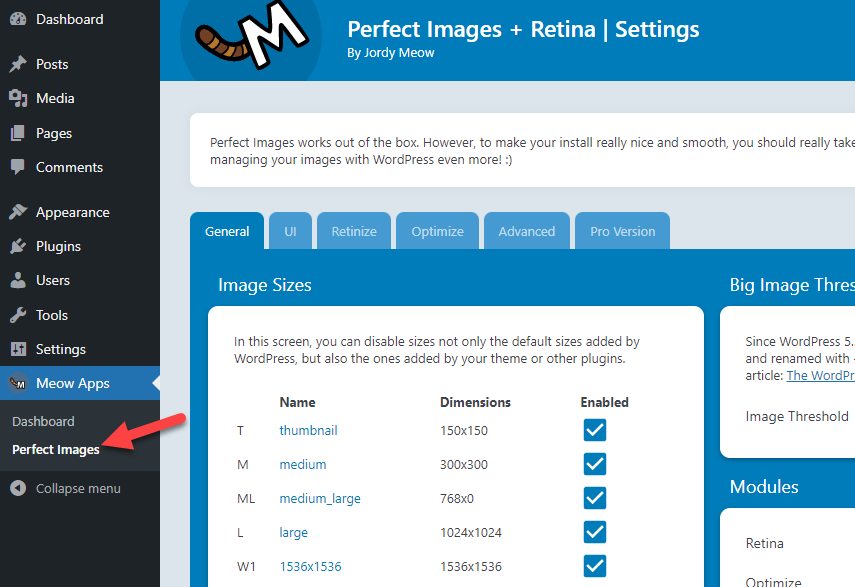
Unter den Medieneinstellungen sehen Sie eine neue Option namens Perfekte Bilder .

Dort sehen Sie jedes Bild, das in Ihre Medienbibliothek hochgeladen wurde.

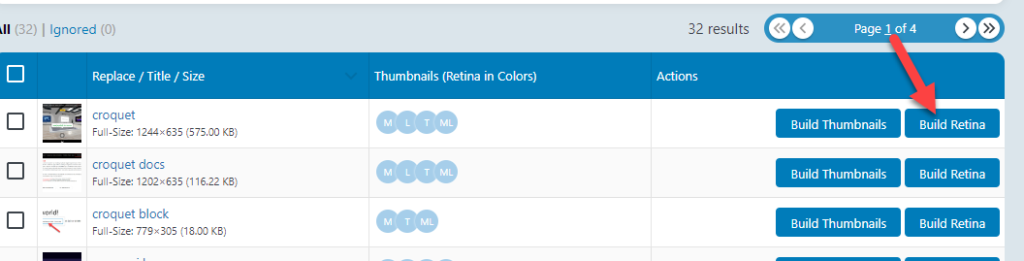
Auf der rechten Seite sehen Sie zwei Optionen:
- Erstellen Sie Miniaturansichten
- Retina aufbauen
In diesem Beitrag konzentrieren wir uns auf die zweite Option (Build Retina), die wir verwenden müssen. Wenn Sie mehr über Thumbnails erfahren möchten, lesen Sie diesen Beitrag.
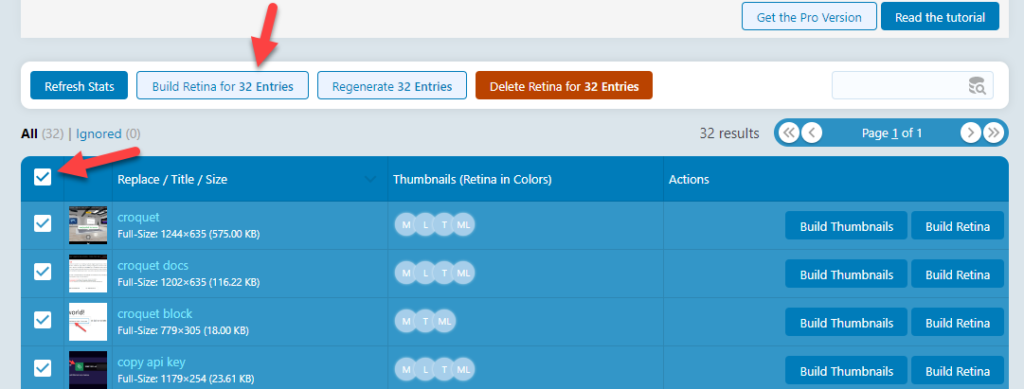
Mit diesem Plugin können Sie Retina-Versionen Ihrer Bilder einzeln oder in großen Mengen erstellen. Um ein Retina-Bild individuell zu erstellen, klicken Sie auf die Schaltfläche Build Retina und in wenigen Sekunden generiert das Plugin die Retina-Version des Bildes.

Wenn Sie es vorziehen, alle Ihre Bilder für die Retina bereit zu machen, wählen Sie alternativ alle Fotos aus und drücken Sie Retina für X-Einträge erstellen .


Innerhalb weniger Sekunden erstellt das Tool retinafähige Bilder für Ihre ausgewählten Mediendateien. Dies ist eine der einfachsten Möglichkeiten, retinafähige Fotos in WordPress zu erstellen.
Konfiguration des Plugins
Sie sehen die Einstellungen des Plugins auf der linken Seite Ihres WordPress-Dashboards.

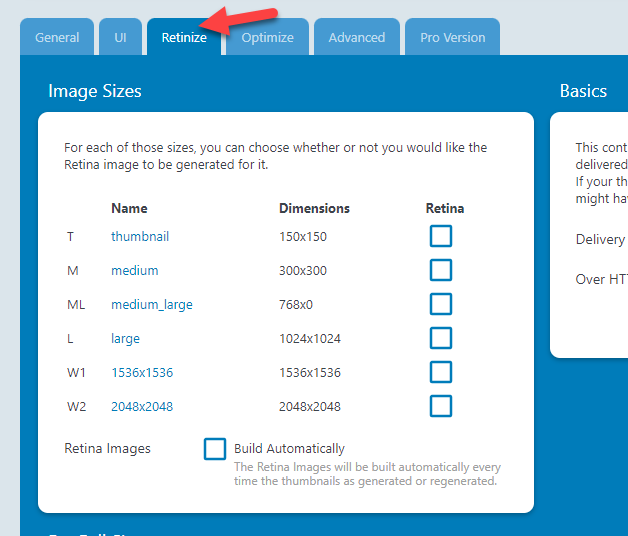
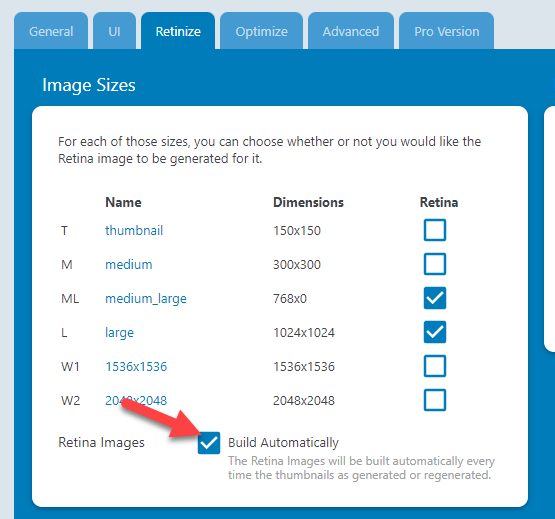
Gehen Sie zur Registerkarte Retinize .

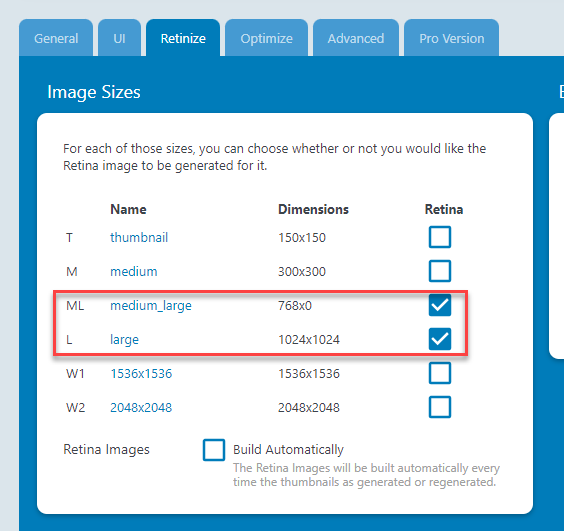
Dort sehen Sie alle Bildgrößen. Sie müssen die Option zum Erstellen einer Retina-Version für diese Größen auswählen. In diesem Beispiel erstellen wir Netzhautbilder für große und mittelgroße Bildgrößen.

Aktivieren Sie die Option „Automatisch erstellen “, um den Generierungsprozess für das Netzhautbild zu automatisieren.

Das ist es! So können Sie Ihre vorhandenen Bilddateien in Retina-Ready umwandeln.
Bonus: So reinigen Sie Ihre Medienbibliothek
Wenn Sie Perfect Images verwenden, um retinafähige Bilder zu erstellen, fügt das Plugin automatisch mehrere Versionen Ihrer Bilddatei zur Medienbibliothek hinzu. Dies ist praktisch, wenn Sie diese Bilder verwenden möchten. Wenn Sie sie jedoch nicht verwenden, ist es besser, sie zu entfernen, damit sie keinen unnötigen Speicherplatz einnehmen.
Die gute Nachricht ist, dass Sie Ihre Medienbibliothek bereinigen können, um alles optimal zu halten. In diesem Abschnitt behandeln wir, wie Sie Ihre Medienbibliothek bereinigen können, um Ihren Speicherplatz zu maximieren. Dazu verwenden wir ein Plugin namens Media Cleaner.
HINWEIS: Wir empfehlen, ein vollständiges Website-Backup zu erstellen, bevor Sie diese Aufgabe ausführen. Wenn etwas Schlimmes passiert, können Sie Ihre Website jederzeit aus der vorherigen Sicherung wiederherstellen.
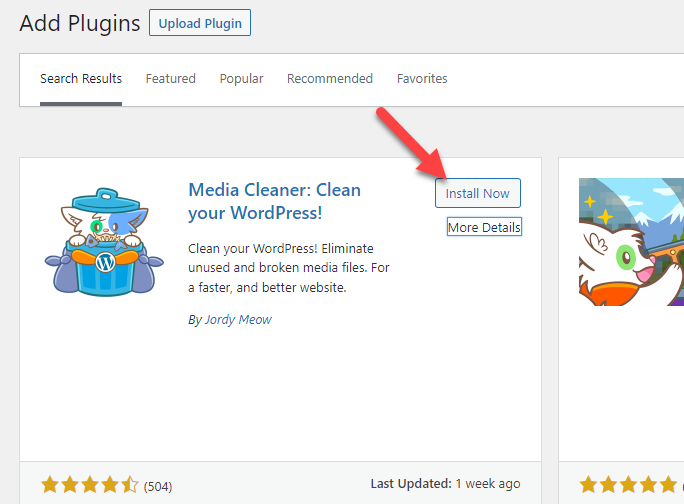
Als erstes müssen Sie Media Cleaner auf Ihrer WordPress-Website installieren und aktivieren.

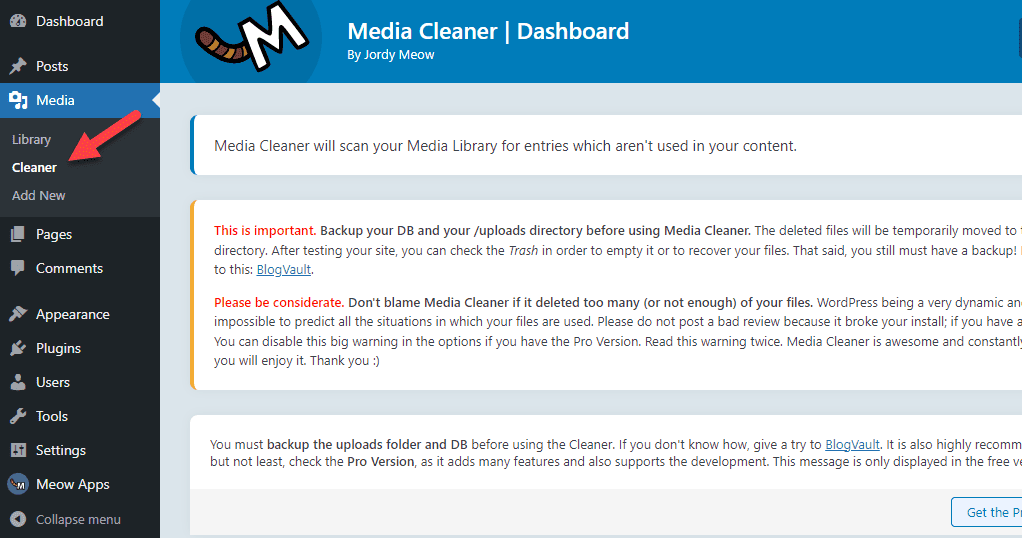
Überprüfen Sie nach der Aktivierung den Abschnitt Medien und Sie sehen die Einstellungen des Plugins.

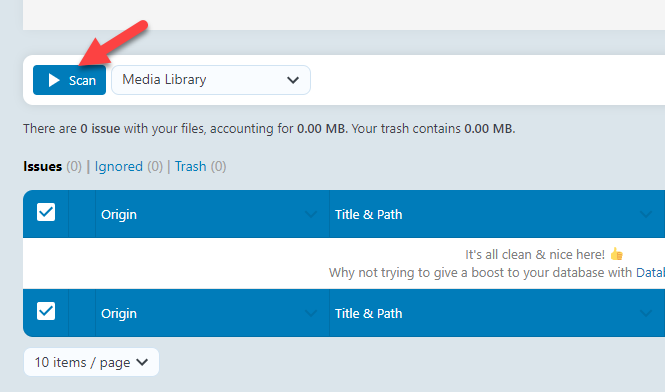
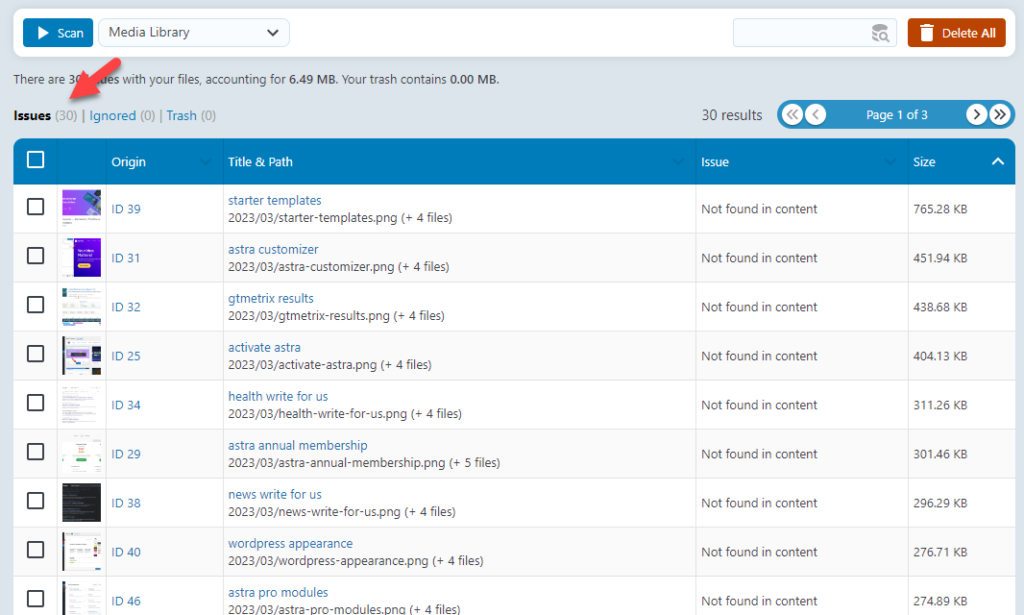
Wenn Sie nach unten scrollen, sehen Sie eine Scan- Schaltfläche. Klicken Sie darauf, um den Scanvorgang zu starten.

Dies kann je nach Größe Ihrer Medienbibliothek einige Minuten dauern. Sobald der Scanvorgang abgeschlossen ist, werden Ihnen alle Bilder angezeigt, die Sie nicht verwenden.

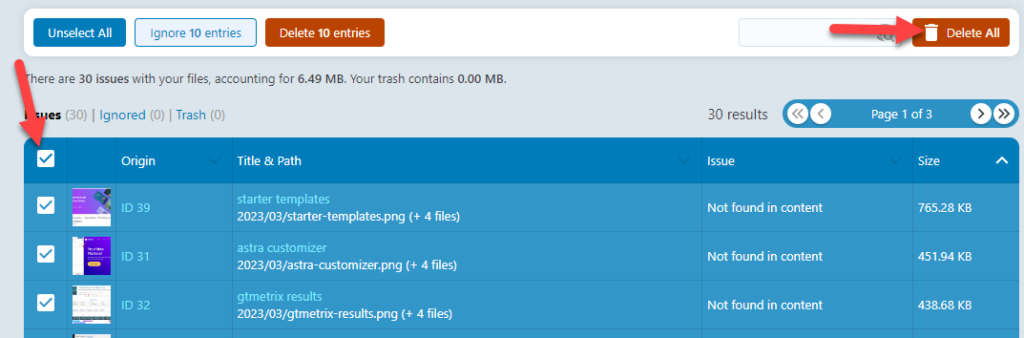
Sie können einzelne Bilder von dort löschen, indem Sie sie manuell auswählen, oder Sie können alle nicht verwendeten Fotos mit einem einzigen Klick löschen, indem Sie sie auswählen und dann auf Alle löschen drücken.

Dies wird Ihnen helfen, eine sauberere Medienbibliothek zu haben und wertvollen Speicherplatz zu sparen. Wir empfehlen Ihnen, dies regelmäßig zu tun, um Ihre Medienbibliothek zu optimieren und sauber zu halten.
Abschluss
Es ist eine gute Idee, Ihre Bilder retinafähig zu machen, besonders wenn Sie eine optisch ansprechende Website mit Bildern haben.
Wie Sie in diesem Tutorial sehen können, können Sie mit einem Plugin wie Perfect Images in wenigen Sekunden retinafähige Bilder erstellen. Das Plugin verfügt über ein benutzerfreundliches Dashboard und minimale Konfigurationsoptionen.
Darüber hinaus können Sie auch die Bildgrößen aus der Liste auswählen, um speziell für sie retinafähige Bilder zu generieren. Sie können auch die Option Automatisch erstellen aktivieren, um den Prozess zu automatisieren. Dadurch wird sichergestellt, dass alle hochgeladenen Bilder ohne manuelle Arbeit eine Retina-fähige Version erzeugen.
Denken Sie jedoch daran, dass das Generieren von mehr retinafähigen Bildern etwas mehr Speicherplatz kostet, also planen Sie entsprechend.
Sie können auch in unserem Blog-Archiv nach weiteren WordPress-Tutorials und Rezensionen suchen.
Ähnliche Artikel, die Ihnen gefallen könnten:
- So verhindern Sie den Diebstahl von WordPress-Bildern
- So laden Sie Bilder in WordPress LazyLoad
- So versehen Sie Bilder in WordPress mit einem Wasserzeichen
