Как создавать изображения Retina Ready в WordPress
Опубликовано: 2023-03-09Вы хотите сделать retina-готовые изображения на своем сайте ? Вы пришли в нужное место. В этой статье будет рассказано все, что вам нужно знать об изображениях Retina, и вы узнаете, как создавать изображения Retina-ready в WordPress.
Что такое Retina Ready изображения?
Изображения Retina-ready — это изображения, оптимизированные для дисплеев с более высокой плотностью пикселей . Стандартный дисплей или монитор состоит из сотен тысяч крошечных квадратов, называемых пикселями. Когда у вас есть дисплей Retina, количество пикселей удваивается или утраивается. Больше пикселей означает лучшее качество изображения.
Поэтому при отображении стандартных изображений на дисплеях с поддержкой Retina изображения будут слегка размытыми. Чтобы предотвратить эту проблему, вы можете загружать изображения, оптимизированные для дисплеев Retina, также называемые Retina-ready изображениями . Помимо более высокого качества, эти изображения улучшают взаимодействие с пользователем, поскольку они более четкие и содержат больше деталей.
Например, если обычное изображение имеет ширину 200 пикселей и высоту 200 пикселей, версия того же изображения для сетчатки будет иметь размер 400*400 пикселей.
Имейте в виду, что изображения Retina имеют больший размер файла по сравнению со стандартными изображениями, поэтому имейте это в виду, прежде чем преобразовывать все ваши существующие фотографии в Retina-ready.
Сравнение изображений Retina и стандартных изображений
Вот несколько вещей, которые вам нужно знать о стандартных изображениях и изображениях для сетчатки.
- Разрешение: С точки зрения разрешения изображения Retina выигрывают битву. Разрешение изображения retina-ready в 2-3 раза лучше, чем у стандартных изображений.
- Качество: изображения Retina-ready имеют более высокое качество.
- Совместимость: даже если вы можете использовать обычные изображения на дисплеях Retina, они будут немного размытыми. С другой стороны, изображения Retina-ready работают на дисплеях Retina без проблем, обеспечивая наилучшее взаимодействие с пользователем.
- Размер файла: изображения Retina, как правило, больше обычных изображений из-за их более высокого качества и разрешения.
Теперь, когда вы знаете основные различия между этими двумя типами изображений, давайте лучше поймем, почему использование изображений с поддержкой Retina в WordPress — хорошая идея.
Зачем использовать Retina-Ready изображения в WordPress?
Если у вас есть веб-сайт, который опирается на визуальные эффекты и изображения, изображения с поддержкой сетчатки являются обязательными. Они не только выглядят намного четче, но и создают лучший и запоминающийся пользовательский опыт на вашем сайте.
Вот несколько преимуществ изображений, готовых для сетчатки:
- Поскольку технология развивается, изображения Retina-ready рассчитаны на будущее.
- Более профессиональный вид
- Улучшить пользовательский опыт
- Визуально привлекательный
- Лучше для SEO и более высокого рейтинга
Использование retina-ready изображений в WordPress также имеет некоторые недостатки. Некоторые из примечательных:
- Большие размеры файлов
- Требуется больше места для хранения
- Может повлиять на время загрузки страницы
Теперь, когда вы знаете плюсы и минусы изображений, готовых к сетчатке, давайте посмотрим, как создать их на своем сайте.
Как сделать Retina-Ready изображения в WordPress
Самый простой способ сделать retina-ready изображения в WordPress — это использовать плагин. Для этой демонстрации мы будем использовать бесплатную версию Perfect Images.
Установка и активация
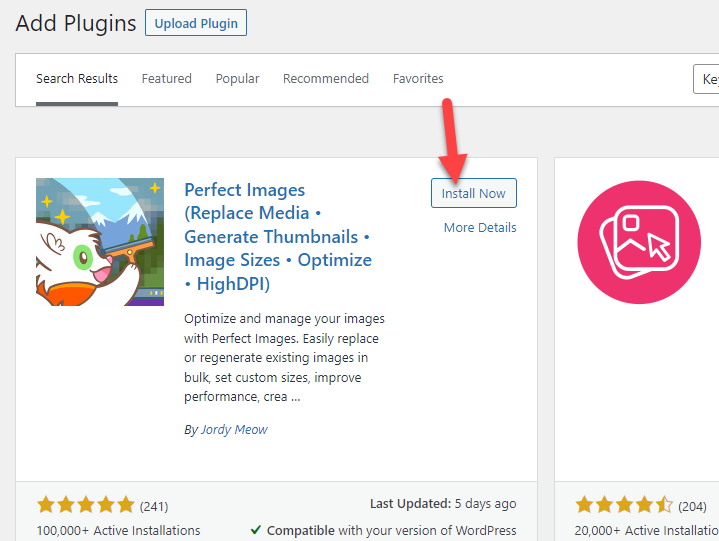
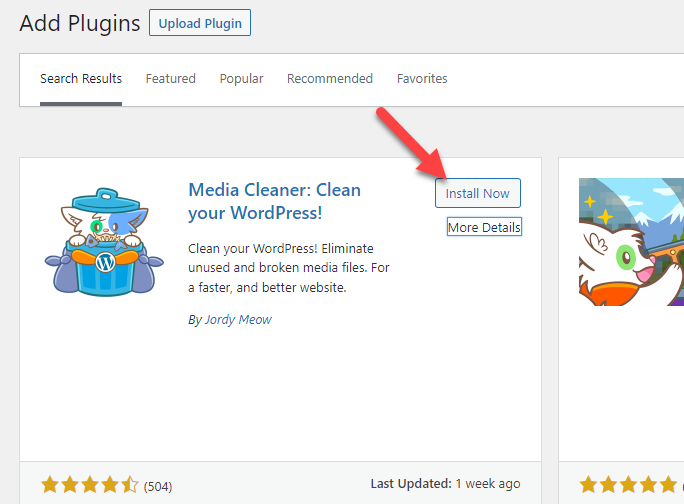
Сначала войдите в серверную часть WordPress и перейдите в «Плагины» > «Добавить новый» . Найдите плагин Perfect Images и установите его на свой сайт WordPress.

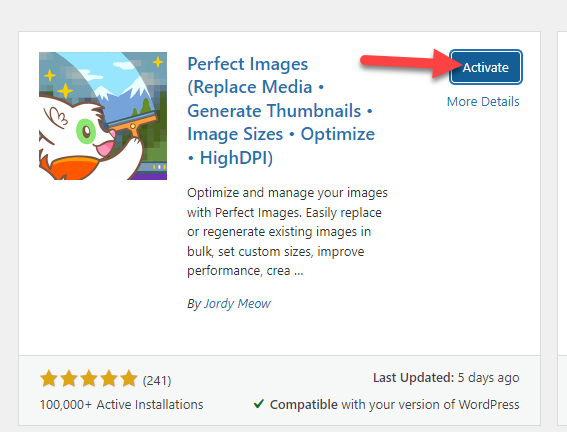
После установки плагина активируйте его.

Генерация изображений Retina Ready
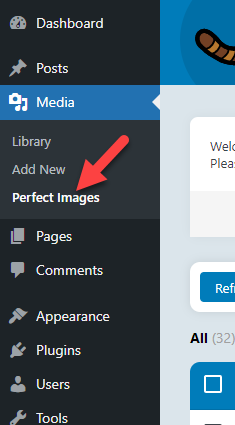
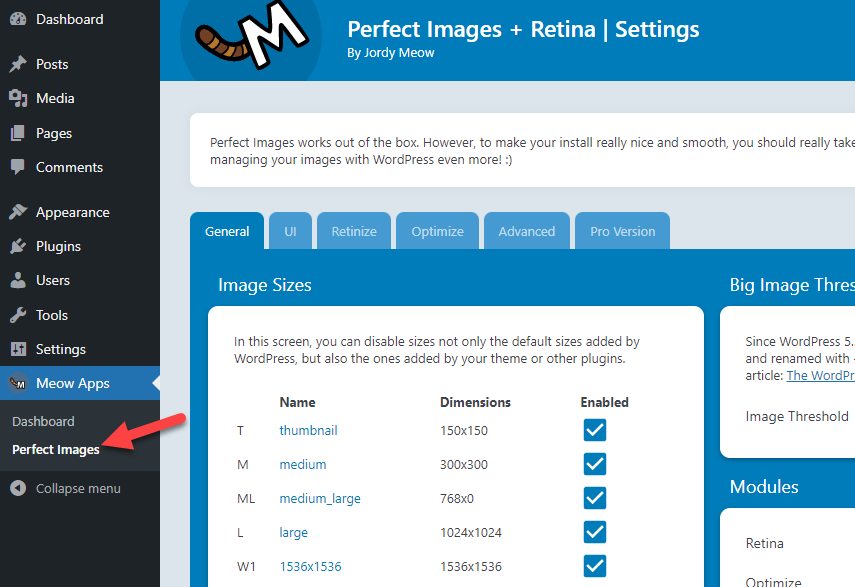
В настройках мультимедиа вы увидите новую опцию Perfect Images .

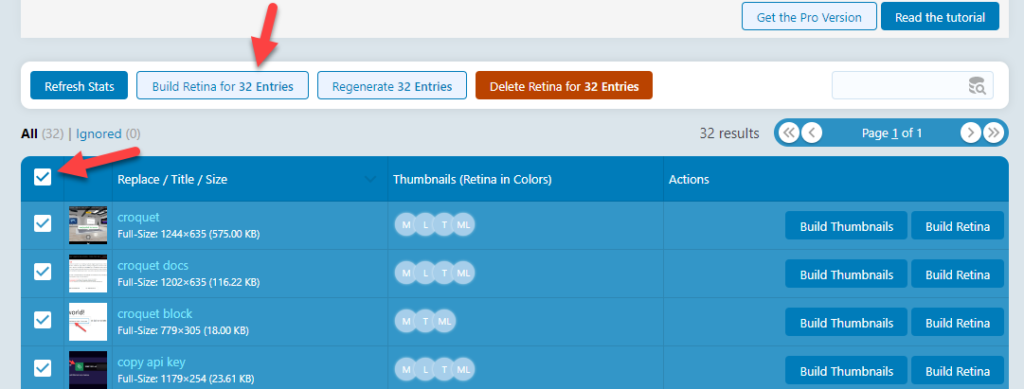
Там вы увидите каждое изображение, загруженное в вашу медиатеку.

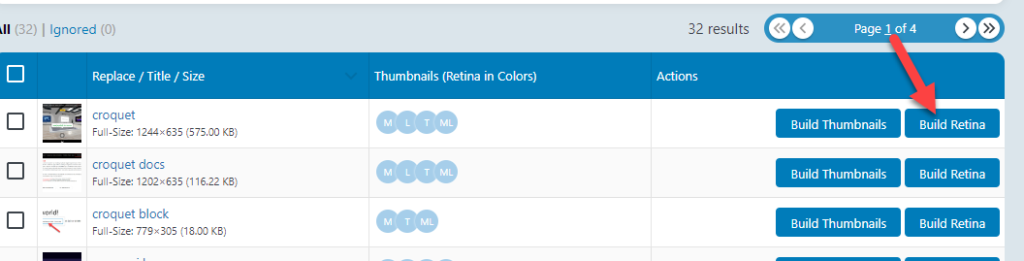
С правой стороны вы увидите две опции:
- Создание миниатюр
- Построить сетчатку
В этом посте мы сосредоточимся на втором варианте (Build Retina), который нам нужно использовать. Если вы хотите узнать больше о миниатюрах, прочтите этот пост.
Этот плагин позволяет вам создавать Retina-версии ваших изображений индивидуально или массово. Чтобы создать отдельное изображение Retina, нажмите кнопку Build Retina , и через несколько секунд плагин сгенерирует версию изображения Retina.

В качестве альтернативы, если вы предпочитаете, чтобы все ваши изображения были готовы к Retina, выберите все фотографии и нажмите Build Retina for X Entries .


В течение нескольких секунд инструмент создаст изображения для выбранных вами медиафайлов в формате retina. Это один из самых простых способов сделать retina-ready фотографии в WordPress.
Конфигурация плагина
Вы увидите настройки плагина в левой части панели управления WordPress.

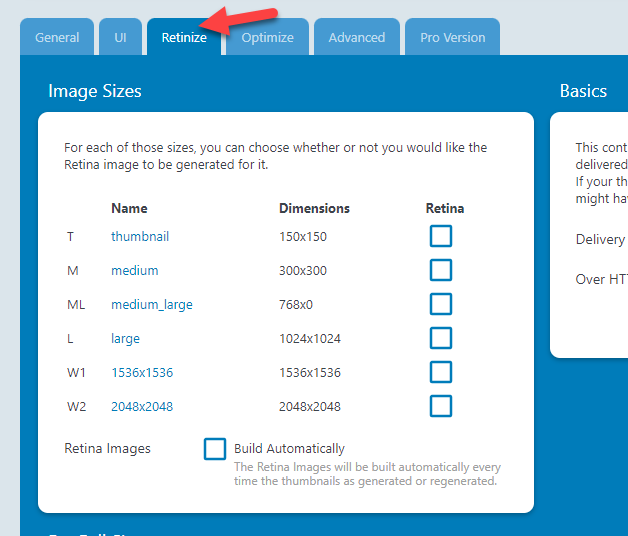
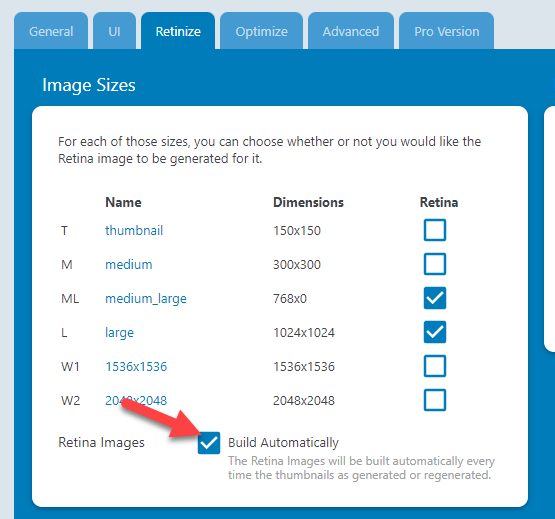
Перейдите на вкладку Ретинировать .

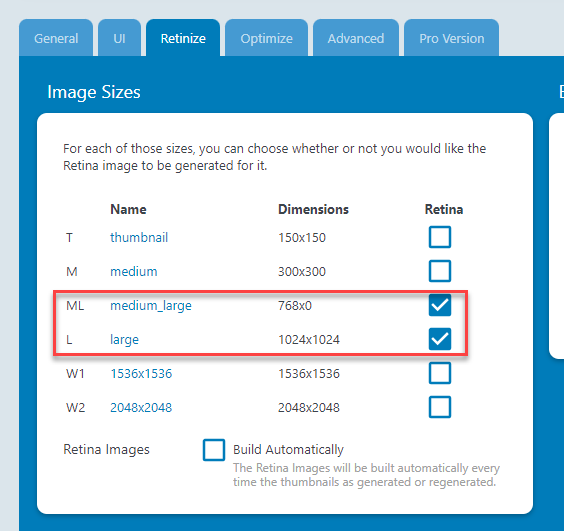
Там вы увидите все размеры изображений. Вы должны выбрать вариант создания версии Retina для этих размеров. В этом примере мы создадим изображения сетчатки для больших и средних размеров изображений.

Включите параметр «Создавать автоматически» , чтобы процесс создания изображения сетчатки оставался автоматизированным.

Вот и все! Вот как вы можете преобразовать существующие файлы изображений в готовые для сетчатки.
Бонус: как почистить медиатеку
Когда вы используете Perfect Images для создания изображений для сетчатки, плагин автоматически добавит несколько версий вашего файла изображения в медиатеку. Это удобно, если вы планируете использовать эти изображения. Однако, если вы не будете их использовать, лучше удалить их, чтобы они не занимали лишнее место для хранения.
Хорошей новостью является то, что вы можете очистить свою медиатеку, чтобы все было оптимизировано. В этом разделе мы расскажем, как вы можете очистить свою медиатеку, чтобы максимально увеличить пространство для хранения. Для этого мы будем использовать плагин под названием Media Cleaner.
ПРИМЕЧАНИЕ. Перед выполнением этой задачи рекомендуется создать полную резервную копию веб-сайта. Если случится что-то страшное, вы всегда сможете восстановить свой сайт из предыдущей резервной копии.
Первое, что вам нужно сделать, это установить и активировать Media Cleaner на вашем сайте WordPress.

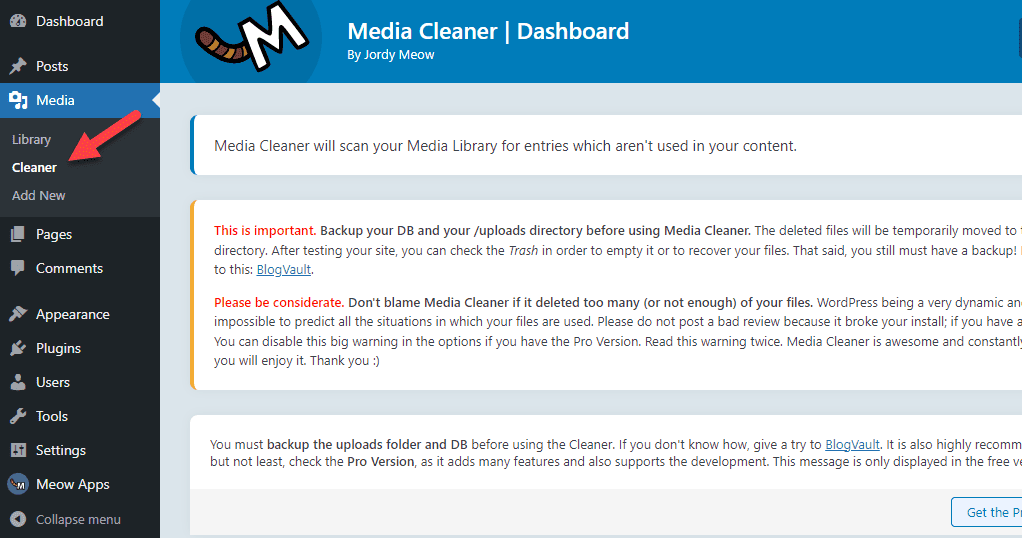
После активации проверьте раздел «Медиа», и вы увидите настройки плагина.

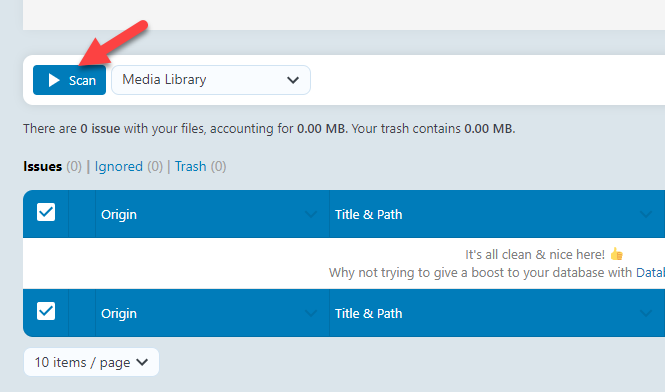
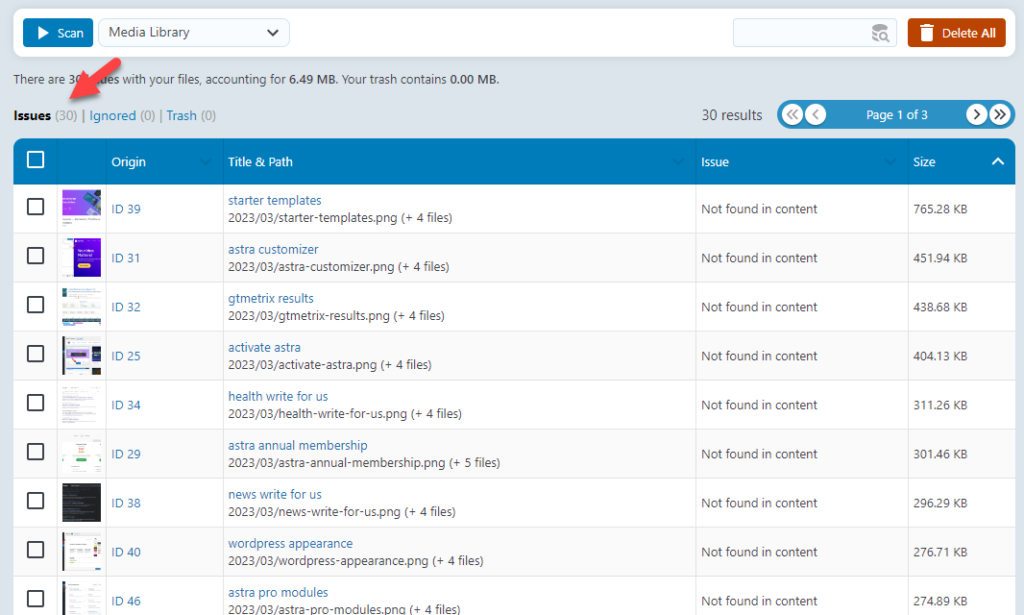
Если вы прокрутите вниз, вы увидите кнопку «Сканировать» . Щелкните ее, чтобы начать процесс сканирования.

Это может занять несколько минут в зависимости от размера вашей медиатеки. Когда процесс сканирования будет завершен, он покажет вам все изображения, которые вы не используете.

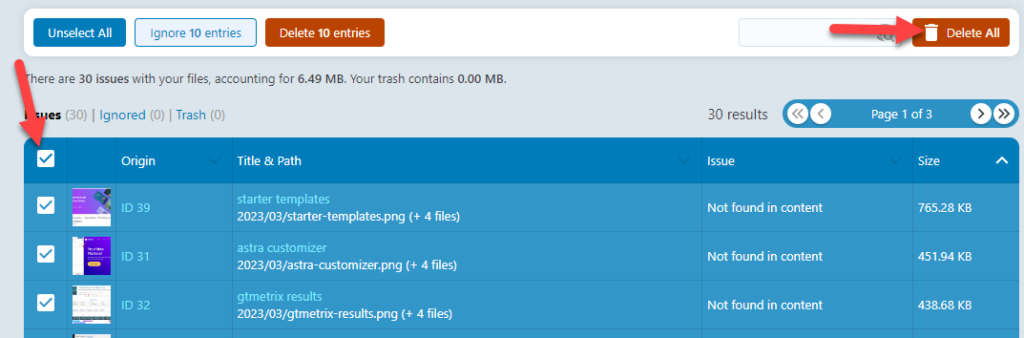
Вы можете удалить оттуда отдельные изображения, выбрав их вручную, или вы можете удалить все неиспользуемые фотографии одним щелчком мыши, выбрав их, а затем нажав Удалить все .

Это поможет вам иметь более чистую медиатеку и сэкономить драгоценное место для хранения. Мы рекомендуем вам делать это регулярно, чтобы оптимизировать вашу медиатеку и содержать ее в чистоте.
Заключение
Подготовить ваши изображения к сетчатке — хорошая идея, особенно если у вас есть визуально привлекательный сайт с изображениями.
Как вы можете видеть в этом руководстве, вы можете создавать изображения для сетчатки с помощью плагина, такого как Perfect images, за пару секунд. Плагин поставляется с простой в использовании панелью инструментов и имеет минимальные параметры конфигурации.
Кроме того, вы также можете выбрать размеры изображения из списка, чтобы создать изображения, готовые к сетчатке, особенно для них. Вы также можете включить параметр «Сборка автоматически», чтобы процесс был автоматизирован. Это гарантирует, что все загруженные изображения создадут версию для сетчатки без ручной работы.
Но помните, что для создания большего количества изображений, пригодных для сетчатки, потребуется больше места для хранения, поэтому планируйте их соответствующим образом.
Вы также можете проверить наш архив блогов, чтобы узнать больше руководств и обзоров WordPress.
Похожие статьи, которые могут вам понравиться:
- Как предотвратить кражу изображений WordPress
- Как лениво загружать изображения в WordPress
- Как поставить водяной знак на изображения в WordPress
