Come creare immagini Retina Ready su WordPress
Pubblicato: 2023-03-09Vuoi creare immagini pronte per la retina sul tuo sito ? Sei nel posto giusto. Questo articolo coprirà tutto ciò che devi sapere sulle immagini retina e ti insegnerà come creare immagini pronte per retina in WordPress.
Cosa sono le immagini Retina Ready?
Le immagini Retina-ready sono immagini ottimizzate per display con densità di pixel più elevata . Un display o monitor standard è costituito da centinaia di migliaia di piccoli quadrati chiamati pixel. Quando hai un display retina, il numero di pixel raddoppia o triplica. Più pixel significano una migliore qualità dell'immagine.
Pertanto, quando visualizzi immagini standard su display predisposti per la retina, le immagini saranno leggermente sfocate. Per evitare questo problema, puoi caricare immagini ottimizzate per i display retina, note anche come immagini retina-ready . Oltre ad avere una qualità superiore, queste immagini migliorano l'esperienza dell'utente poiché sono immagini più nitide e hanno più dettagli.
Ad esempio, quando un'immagine normale è larga 200 pixel e alta 200 pixel, la versione retina della stessa immagine sarà 400*400 pixel.
Tieni presente che le immagini retina hanno dimensioni di file più pesanti rispetto alle immagini standard, quindi tienilo a mente prima di convertire tutte le tue foto esistenti in pronte per retina.
Confronto tra immagini della retina e immagini standard
Ecco alcune cose che devi sapere riguardo alle immagini standard e pronte per la retina.
- Risoluzione: in termini di risoluzione, le immagini della retina vincono la battaglia. La risoluzione di un'immagine pronta per la retina è 2 o 3 volte migliore rispetto alle immagini standard.
- Qualità: le immagini pronte per Retina hanno una qualità superiore.
- Compatibilità: anche se è possibile utilizzare immagini normali sui display Retina, sarebbero un po' sfocate. D'altra parte, le immagini retina-ready funzionano perfettamente sui display retina, offrendo la migliore esperienza utente.
- Dimensione del file: le immagini Retina tendono ad essere più grandi delle immagini normali a causa della loro maggiore qualità e risoluzione.
Ora che conosci le principali differenze tra questi due tipi di immagini, capiamo meglio perché utilizzare immagini retina-ready in WordPress è una buona idea.
Perché utilizzare immagini compatibili con Retina in WordPress?
Se hai un sito web che si basa su elementi visivi e immagini, le immagini retina-ready sono un must. Non solo hanno un aspetto molto più nitido, ma creano anche un'esperienza utente migliore e più memorabile sul tuo sito.
Ecco alcuni vantaggi delle immagini pronte per la retina:
- Poiché la tecnologia si sta evolvendo, le immagini retina-ready sono a prova di futuro
- Aspetto più professionale
- Migliora l'esperienza dell'utente
- Visibilmente attraente
- Meglio per SEO e classifiche più elevate
L'utilizzo di immagini retina-ready in WordPress comporta anche alcuni svantaggi. Alcuni dei notevoli sono:
- File di dimensioni maggiori
- Richiede più spazio di archiviazione
- Può influire sul tempo di caricamento della pagina
Ora che conosci i pro e i contro delle immagini retina-ready, vediamo come crearle sul tuo sito.
Come creare immagini compatibili con Retina in WordPress
Il modo più semplice per creare immagini pronte per la retina in WordPress è utilizzare un plug-in. Per questa dimostrazione utilizzeremo la versione gratuita di Perfect Images.
Installazione e attivazione
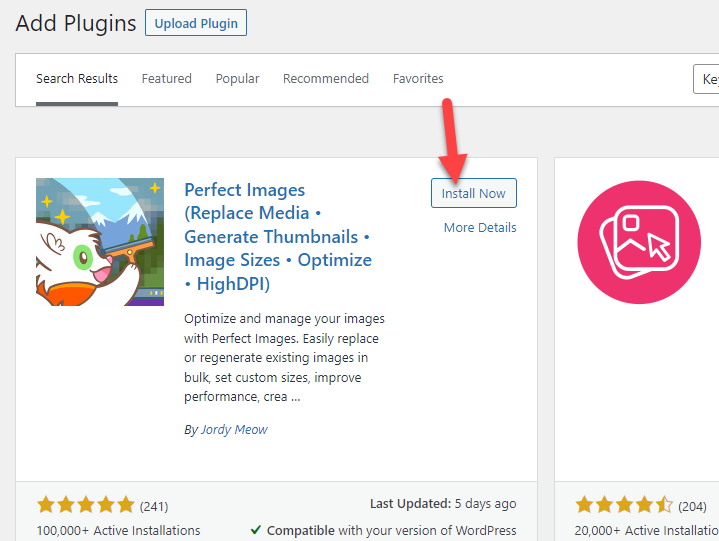
Innanzitutto, accedi al back-end di WordPress e vai su Plugin > Aggiungi nuovo . Cerca il plug-in Perfect Images e installalo sul tuo sito Web WordPress.

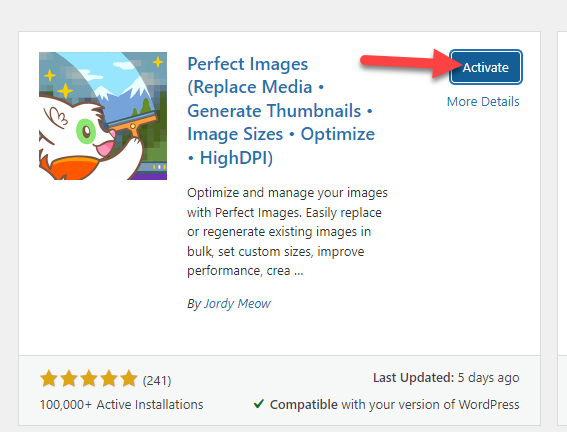
Dopo aver installato il plugin, attivalo.

Generazione di immagini Retina Ready
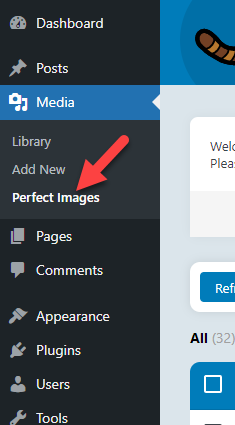
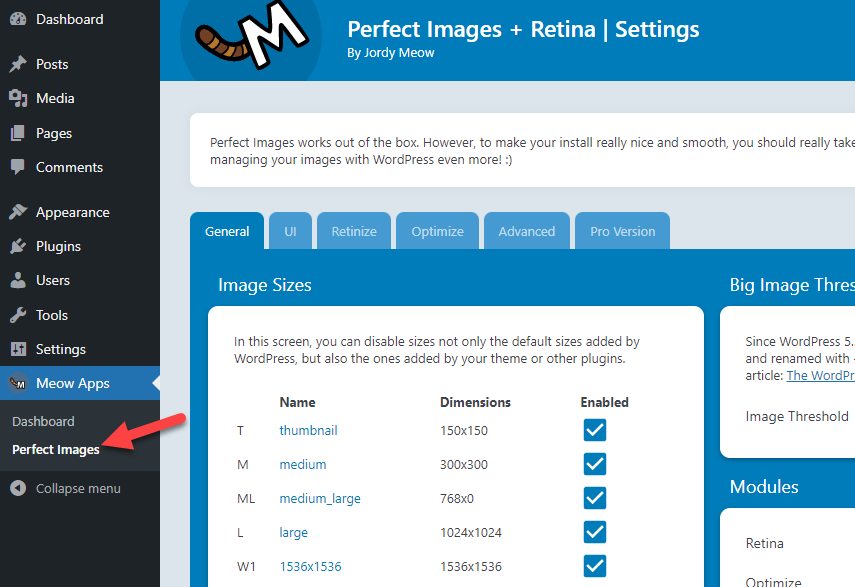
Sotto le impostazioni multimediali , vedrai una nuova opzione chiamata Immagini perfette .

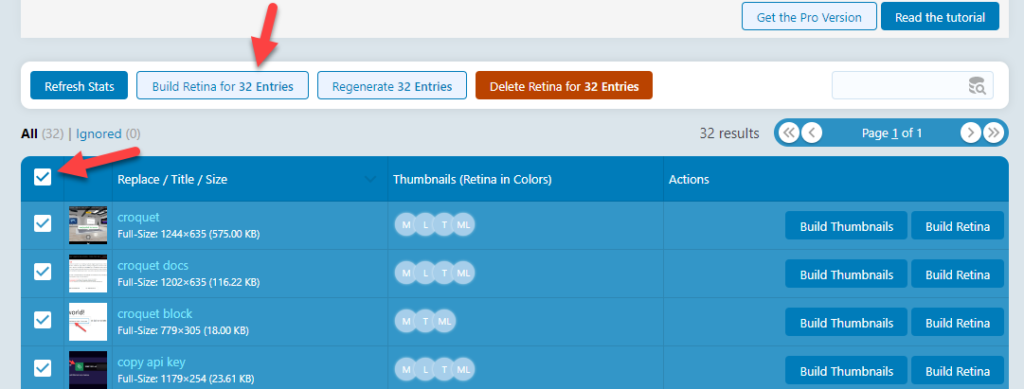
Lì vedrai tutte le immagini caricate nella tua libreria multimediale.

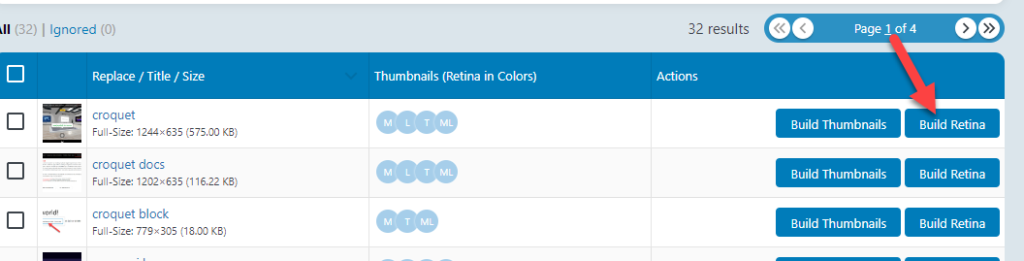
Sul lato destro, vedrai due opzioni:
- Crea miniature
- Costruisci Retina
In questo post, ci concentreremo sulla seconda opzione (Build Retina) è quella che dobbiamo usare. Se vuoi saperne di più sulle miniature, dai un'occhiata a questo post.
Questo plug-in ti consente di creare versioni retina delle tue immagini singolarmente o in blocco. Per creare un'immagine retina individualmente, fai clic sul pulsante Build Retina e in pochi secondi il plug-in genererà la versione retina dell'immagine.

In alternativa, se preferisci che tutte le tue immagini siano pronte per la retina, seleziona tutte le foto e premi Build Retina for X Entries .


Entro pochi secondi, lo strumento creerà immagini pronte per la retina per i file multimediali selezionati. Questo è uno dei modi più semplici per creare foto pronte per la retina in WordPress.
Configurazione del plugin
Vedrai le impostazioni del plugin sul lato sinistro della dashboard di WordPress.

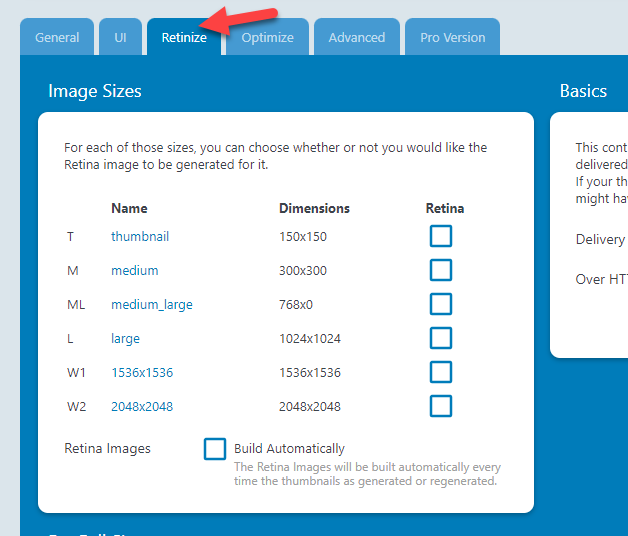
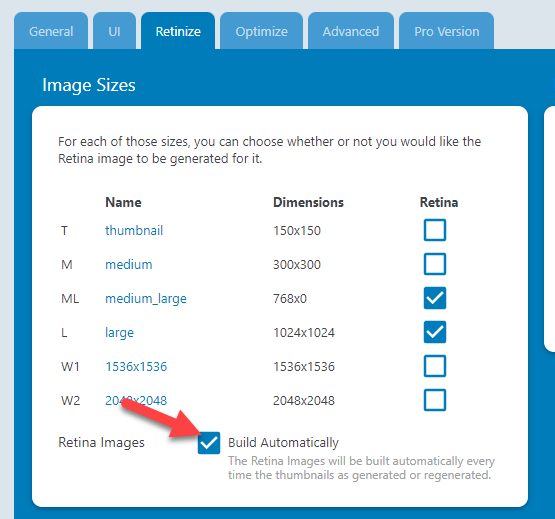
Vai alla scheda Retinizza .

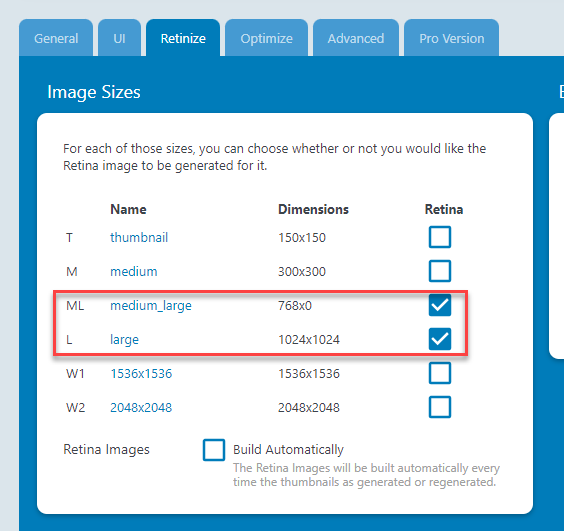
Lì vedrai tutte le dimensioni dell'immagine. È necessario selezionare l'opzione per creare una versione retina per quelle dimensioni. In questo esempio, creeremo immagini retina per immagini di dimensioni grandi e medio-grandi.

Abilitare l'opzione Crea automaticamente per mantenere automatizzato il processo di generazione dell'immagine della retina.

Questo è tutto! Ecco come puoi convertire i tuoi file immagine esistenti in retina-ready.
Bonus: come pulire la tua libreria multimediale
Quando utilizzi Perfect Images per creare immagini pronte per la retina, il plug-in aggiungerà automaticamente più versioni del tuo file immagine alla libreria multimediale. Questo è utile se prevedi di utilizzare queste immagini. Tuttavia, se non li utilizzerai, è meglio rimuoverli in modo che non occupino spazio di archiviazione non necessario.
La buona notizia è che puoi pulire la tua libreria multimediale per mantenere tutto ottimizzato. In questa sezione, tratteremo come pulire la tua libreria multimediale per massimizzare lo spazio di archiviazione. Per questo, useremo un plugin chiamato Media Cleaner.
NOTA: si consiglia di generare un backup completo del sito Web prima di eseguire questa operazione. Se succede qualcosa di terribile, puoi sempre ripristinare il tuo sito Web dal backup precedente.
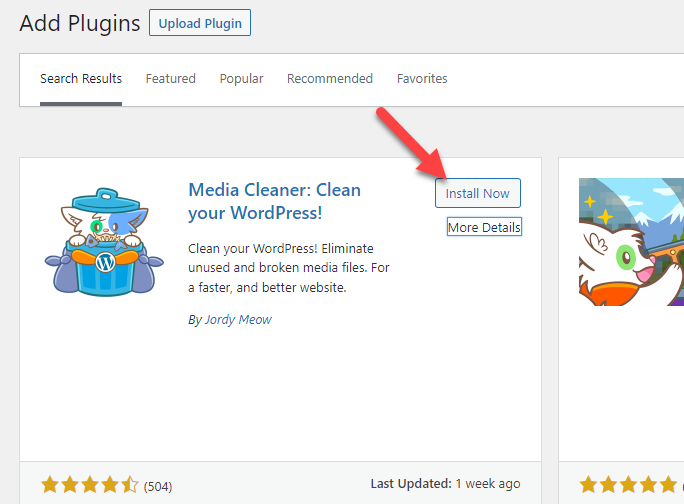
La prima cosa che devi fare è installare e attivare Media Cleaner sul tuo sito Web WordPress.

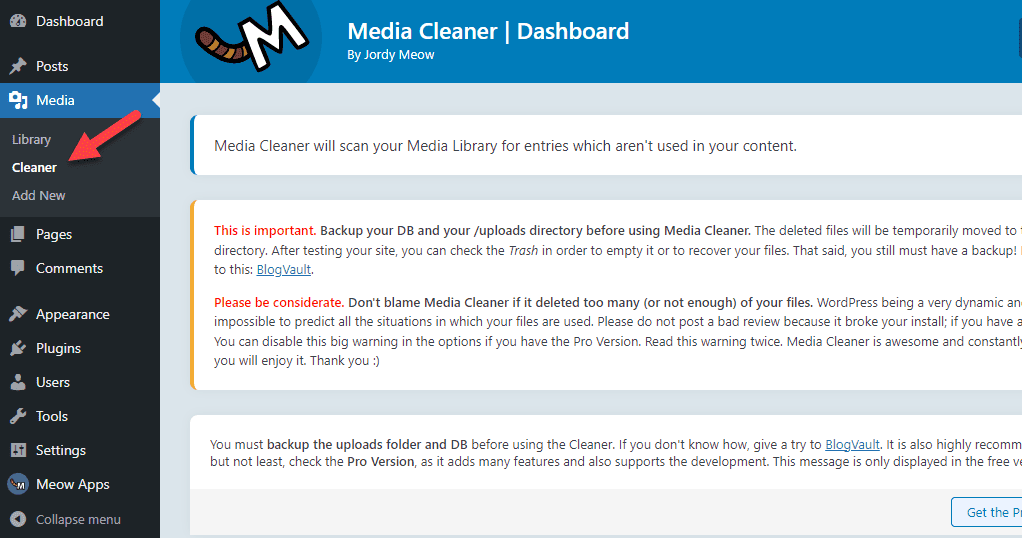
Dopo l'attivazione, controlla la sezione Media e vedrai le impostazioni del plugin.

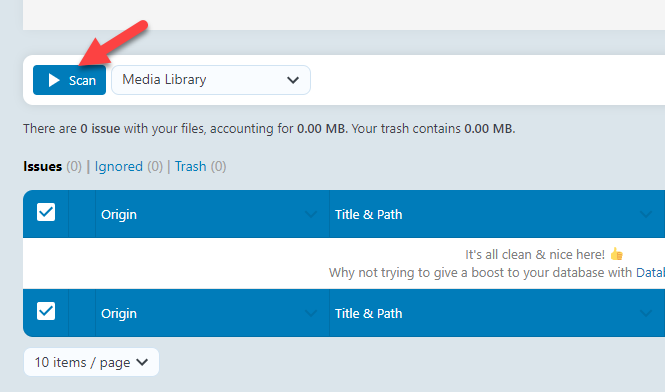
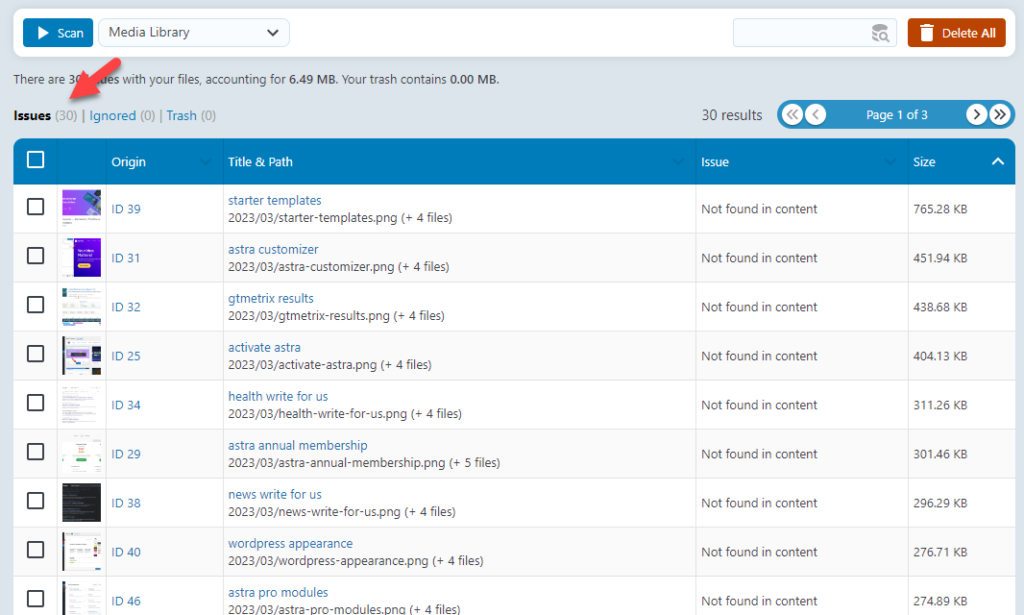
Se scorri fino in fondo, vedrai un pulsante Scansione . Fare clic per avviare il processo di scansione.

L'operazione potrebbe richiedere alcuni minuti a seconda delle dimensioni della libreria multimediale. Una volta completato il processo di scansione, ti mostrerà tutte le immagini che non stai utilizzando.

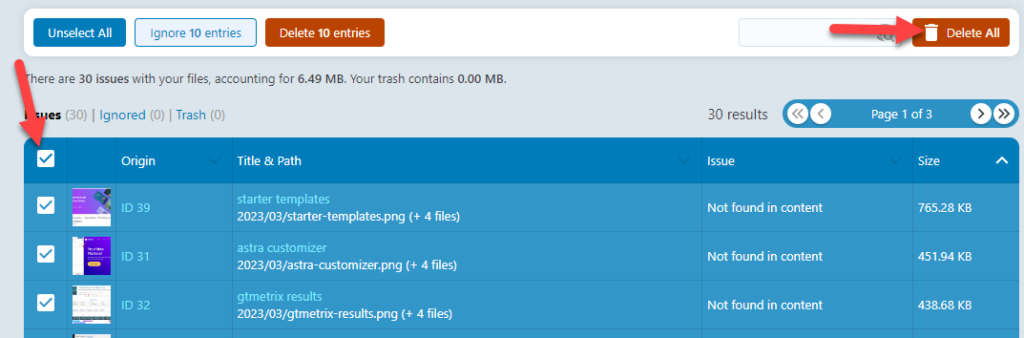
Puoi eliminare singole immagini da lì selezionandole manualmente, oppure puoi eliminare tutte le foto inutilizzate con un solo clic selezionandole e premendo Elimina tutto .

Ciò ti aiuterà ad avere una libreria multimediale più pulita e a risparmiare prezioso spazio di archiviazione. Ti consigliamo di farlo regolarmente per ottimizzare la tua libreria multimediale e mantenerla pulita.
Conclusione
Rendere le tue immagini pronte per la retina è una buona idea, soprattutto se hai un sito visivamente accattivante con immagini.
Come puoi vedere in questo tutorial, puoi creare immagini pronte per la retina con un plugin come Perfect images in un paio di secondi. Il plug-in viene fornito con una dashboard di facile utilizzo e ha opzioni di configurazione minime.
Inoltre, puoi anche scegliere le dimensioni dell'immagine dall'elenco per generare immagini pronte per la retina, specialmente per loro. Puoi anche abilitare l'opzione Crea automaticamente per mantenere il processo automatizzato. Ciò garantirà che tutte le immagini caricate generino una versione pronta per la retina senza lavoro manuale.
Ma ricorda che la generazione di più immagini pronte per la retina costerà più spazio di archiviazione, quindi pianifica di conseguenza.
Puoi anche controllare il nostro archivio del blog per ulteriori tutorial e recensioni di WordPress.
Articoli simili che potrebbero piacerti:
- Come prevenire il furto di immagini di WordPress
- Come eseguire il LazyLoad delle immagini su WordPress
- Come filigranare le immagini su WordPress
