So erstellen Sie interaktive Bilder: WP Draw Attention Review
Veröffentlicht: 2023-03-07Möchten Sie die Benutzererfahrung verbessern und die Conversions steigern? Suchen Sie nicht weiter! Interaktive Bilder sind ein hervorragendes Werkzeug, um Ihr Publikum zu fesseln und Ihre Website hervorzuheben. In diesem Beitrag zeigen wir Ihnen, wie Sie interaktive Bilder erstellen können.
Mit interaktiven Bildern können Sie Informationen auf attraktive und ansprechende Weise präsentieren und Ihren Inhalten Klarheit und Kontext verleihen. Heutzutage tendieren Benutzer dazu, auf interaktive Bilder zu schweben und darauf zu klicken, weil es ihnen ein unterhaltsames Erlebnis bietet, da sie entdecken können, was sich hinter jedem Abschnitt verbirgt, und verschiedene Bereiche der Interaktion erkunden können.
Diese Arten von Bildern sind eine effektive Möglichkeit, die Aufmerksamkeit Ihres Publikums auf eine bestimmte Idee oder wichtige Informationen zu lenken, die Sie hervorheben möchten, insbesondere wenn Sie eine große Menge an Inhalten zu sortieren haben.
Interaktive Bilder mit WP erstellen Aufmerksamkeit erregen
Egal, ob Sie Karten, Schemata, Fotos oder andere Arten von Bildern erstellen möchten, das Draw Attention-Plugin ist die perfekte Lösung. Es ist ein benutzerfreundliches Tool, mit dem Sie anklickbare Abschnitte auf jedem Bild zeichnen können, ohne das Format zu ändern, und das Interaktionsverhalten, die Farbe und die Anzeigedetails anpassen können. Darüber hinaus unterstützt es Gutenberg-Blöcke, wodurch es einfach ist, interaktive Bilder auf Ihren Posts, Seiten und Produkten anzuzeigen.
Das Erstellen interaktiver Bilder mit dem Draw Attention Plugin ist ein Kinderspiel. Laden Sie Ihr Bild hoch, erstellen Sie anklickbare Bereiche und füllen Sie die Informationen zu den einzelnen Abschnitten aus. Passen Sie Ihr Bild mit den verfügbaren Optionen an und schon kann es losgehen! Kopieren Sie den Shortcode oder verwenden Sie den Gutenberg-Block, um Ihr interaktives Bild auf Ihrer Website anzuzeigen.
Draw Attention ist ein Freemium-Tool. Die kostenlose Version enthält alle Funktionen, aber die Anzahl der interaktiven Bilder, die Sie erstellen können, ist begrenzt. Wenn Sie mehr Bilder erstellen müssen und vorrangige Unterstützung wünschen, sollten Sie sich für die Premium-Versionen entscheiden, die unbegrenzte interaktive Bilder, anklickbare Bereiche und 20 voreingestellte Farbschemata bieten. Die Einzelwebsite-Version kostet 99 USD, und wenn Sie unbegrenzt viele Websites hinzufügen möchten, beträgt der Preis 149 USD.
Zusammenfassend lässt sich sagen, dass das Draw Attention Plugin der richtige Weg ist, wenn Sie Ihre Website auf die nächste Stufe heben und ein einzigartiges und ansprechendes Benutzererlebnis bieten möchten.
Überblick über das WP Draw Attention-Plugin
WP Draw Attention ist eines der besten Plugins zum Erstellen interaktiver Bilder. Es ist sehr einfach zu bedienen und seine Leistung ist ausgezeichnet.
Sie laden einfach ein beliebiges Bild hoch (png, jpg oder ein anderes Bildformat) und das Plugin macht es interaktiv und ermöglicht Ihnen, anklickbare Abschnitte zu zeichnen. Es gibt auch eine breite Palette von Optionen, die Sie auf eine einzelne Bildinteraktion anwenden können, Farbe hervorheben, Details anzeigen und das Verhalten der Maus ändern. Sie können auch Bilder exportieren und importieren.
Nachdem Sie ein Bild interaktiv gemacht haben, sollten Sie einen Shortcode eingeben, um es im Frontend anzuzeigen. Der Shortcode macht beim Laden des Bildes keinen Unterschied, er beinhaltet nur die Interaktion.
Nachdem Sie das interaktive Bild erstellt haben, können Sie es auf Beiträgen, Produktseiten und überall dort verwenden, wo Sie einen Shortcode hinzufügen können. Es unterstützt auch Gutenberg-Blöcke und bietet einen benutzerdefinierten Block zum Anzeigen interaktiver Bilder.
Preisgestaltung
Draw Attention ist ein Freemium-Tool. Die kostenlose Version enthält alle Funktionen, aber die Anzahl der interaktiven Bilder, die Sie erstellen können, ist begrenzt. Wenn Sie mehr Bilder erstellen müssen und vorrangige Unterstützung wünschen, sollten Sie sich für die Premium-Versionen entscheiden, die unbegrenzte interaktive Bilder, anklickbare Bereiche und 20 voreingestellte Farbschemata bieten. Die Einzelwebsite-Version kostet 99 USD, und wenn Sie unbegrenzt viele Websites hinzufügen möchten, beträgt der Preis 149 USD.
Zusammenfassend sind dies die Angebote von Draw Attention:
- Frei
- Einzelne Website: 99 $
- 1 Jahr Updates und Support
- Unbegrenzte Websites 149 USD
- 1 Jahr Updates und vorrangiger Support
Beide Premium-Versionen enthalten
- Unbegrenzte interaktive Bilder
- Unbegrenzt anklickbare Bereiche
- 20 voreingestellte Farbschemata
- Benutzerdefinierte Layoutoptionen (ändern Sie die Position des Felds mit weiteren Informationen oder verwenden Sie eine Lightbox oder einen Tooltip)
So erstellen Sie ein interaktives Bild mit dem Draw Attention-Plugin
Das interaktive Bild ist technisch gesehen eine Überlagerung eines normalen Bildes. Dieses Overlay wird durch Abschnitte definiert, die mit den Abschnitten des Hintergrundbilds übereinstimmen. Wenn ein Benutzer also auf einen Abschnitt klickt, wird ein Ereignis ausgelöst, das sich auf diesen bestimmten Abschnitt bezieht.
Um ein interaktives Bild mit dem Plugin WP Draw Attention zu erstellen, benötigen Sie ein Bild und die dazugehörigen Informationen.

1) Laden Sie das Bild hoch
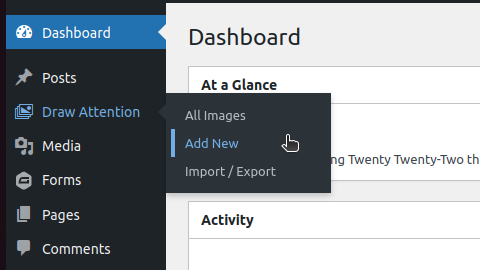
Laden Sie zunächst das Bild auf die gleiche Weise in die WordPress-Galerie hoch, wie Sie jedes andere Bild hochladen würden. An dieser Stelle ist das ein Bild wie jedes andere. Sie können die Datei direkt aus den Plugin-Dashboard-Optionen hinzufügen, indem Sie auf Draw Attention > Add New gehen. 
Laden Sie dann ein Bild in die Medienbibliothek hoch, indem Sie das Bildfeld verwenden, das Sie in der rechten Seitenleiste finden:

2) Erstellen Sie die Interaktion mit dem Bild
Jetzt müssen Sie anklickbare Bereiche erstellen, damit Benutzer mit ihnen interagieren können. Klicken Sie erneut auf Neu hinzufügen, genauso wie im vorherigen Schritt, um mit der Arbeit an einem Bild zu beginnen.
Dadurch gelangen Sie zur interaktiven Bildbearbeitungsoberfläche. Hier können Sie unter anderem den Stil des Interaktionsverhaltens ändern.

Fügen Sie nun ein Bild hinzu, indem Sie es entweder hochladen oder eines aus der Medienbibliothek auswählen. Geben Sie einen Titel ein und klicken Sie auf Veröffentlichen . Sie können es auch als Entwurf speichern, um mit der Bearbeitung des Bildes zu beginnen.
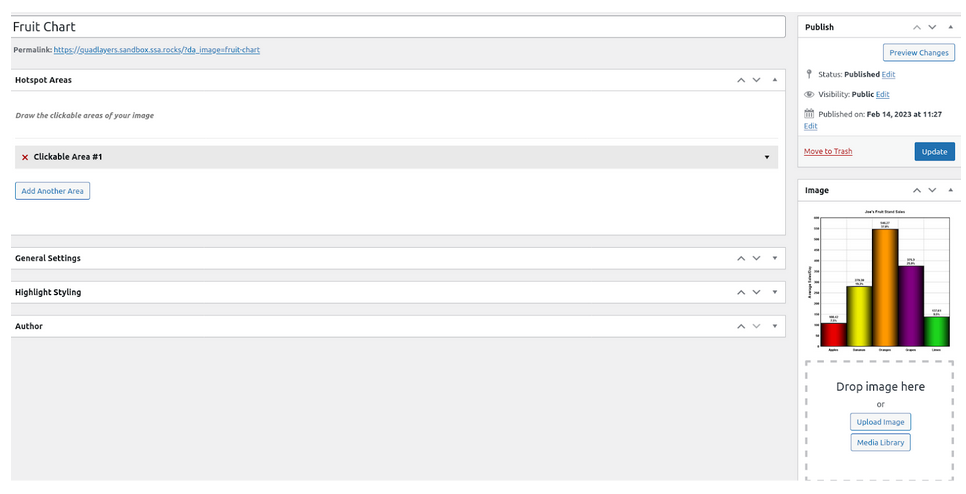
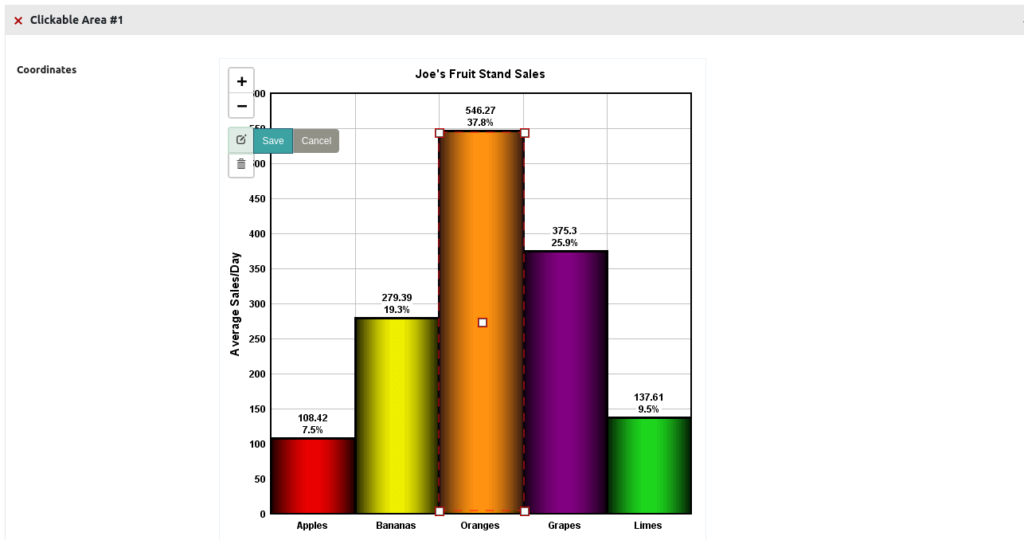
Im Bildeditor wird nun ein neuer Abschnitt sichtbar. Im Abschnitt Hotspot-Bereiche beginnen Sie mit der Definition der Interaktionszonen, indem Sie sie über das Bild ziehen.

„Aufmerksamkeit zeichnen“ bietet einige Optionen, mit denen Sie die Hotspots zeichnen können. Sie können das Bild für mehr Genauigkeit zoomen, ein Polygon, einen Kreis oder ein Rechteck zum Zeichnen über die Hotspots verwenden und jederzeit bearbeiten, speichern oder abbrechen.

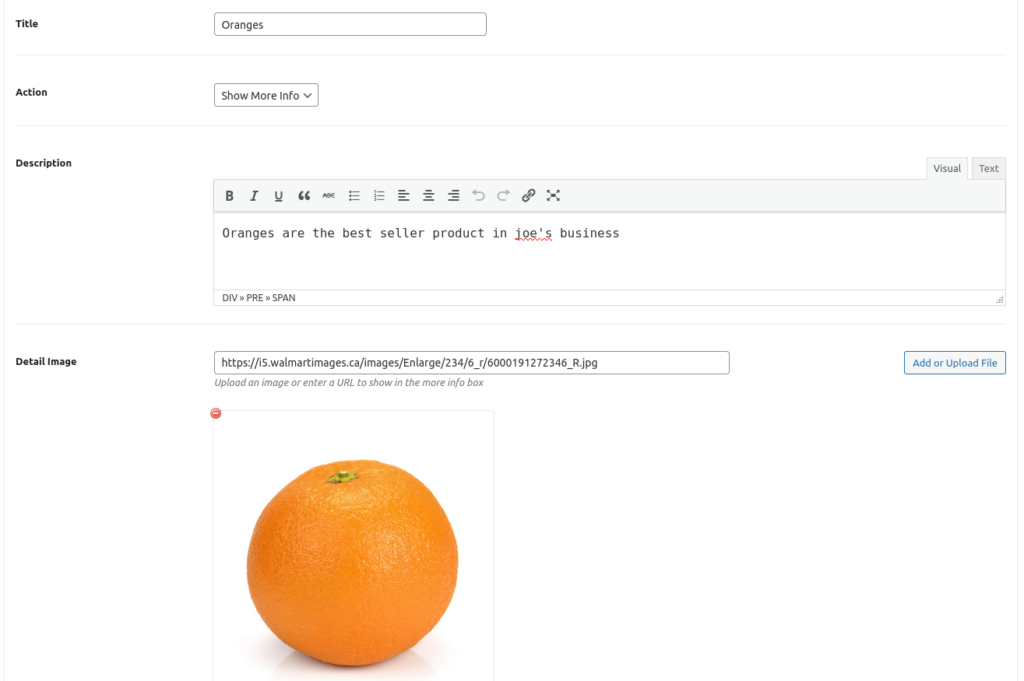
Nachdem Sie eine anklickbare Zone auf dem Bild festgelegt haben, müssen Sie die zugehörigen Informationen wie Titel, Beschreibung usw. eingeben.

Wiederholen Sie nun den Vorgang mit allen anklickbaren Bereichen des Bildes und füllen Sie die Details für jeden von ihnen aus.
Zeichnen Sie die Zone mit den verfügbaren Optionen über das Bild. Damit können Sie Polygone, Rechtecke oder Kreise zeichnen. Sie müssen die Form der Abschnitte so genau wie möglich anpassen.
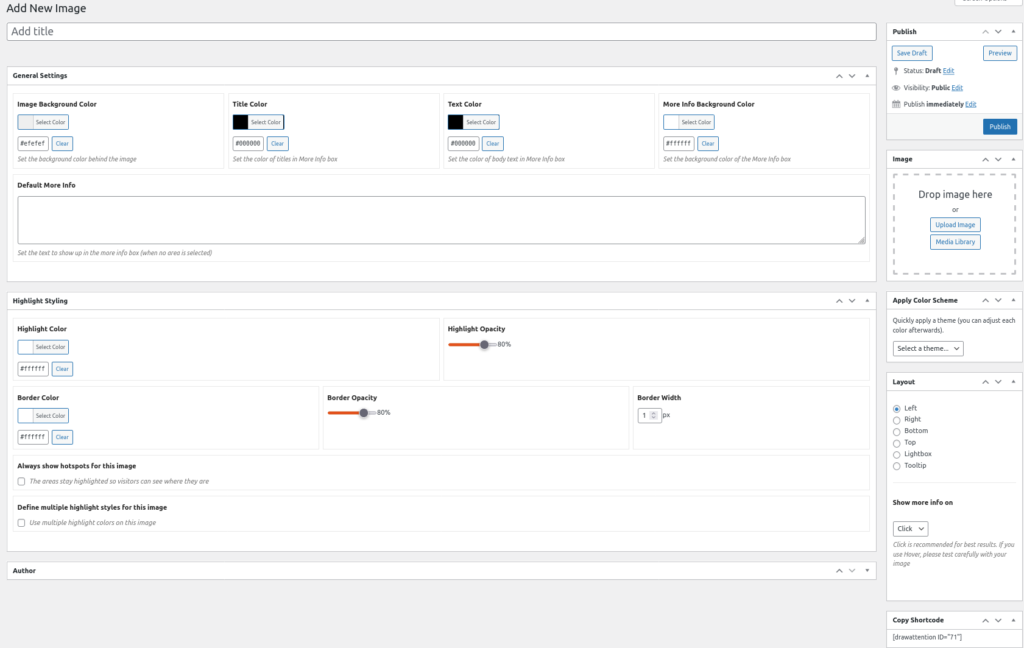
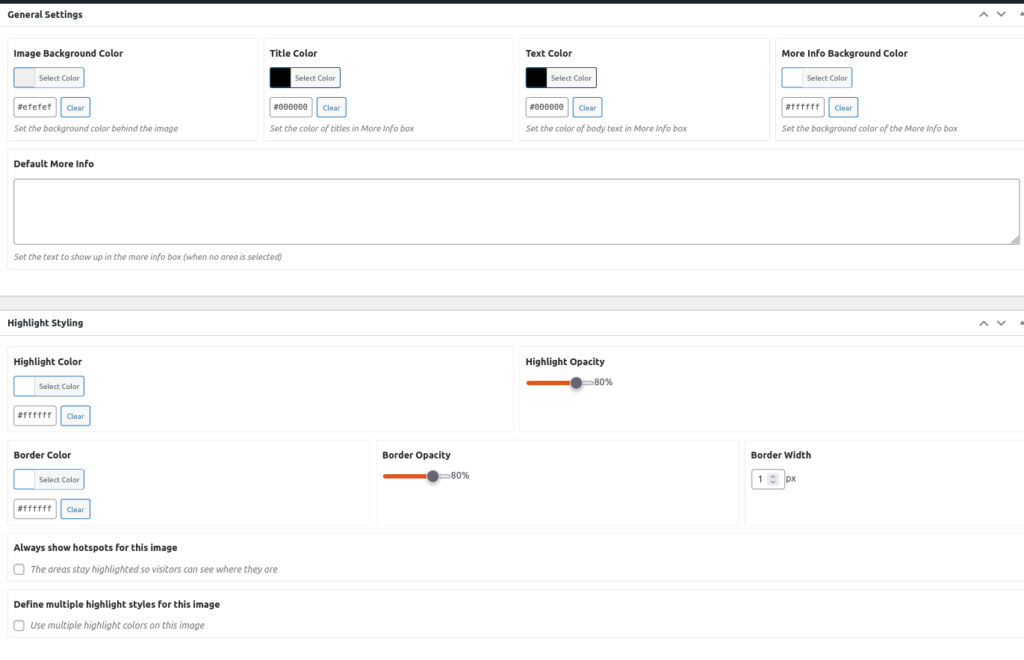
Danach können Sie das Bild mit mehreren verfügbaren Optionen anpassen.

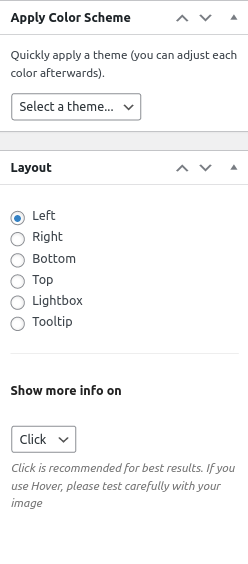
In der Seitenleiste können Sie das Interaktionsverhalten durch Klicken oder Bewegen der Maus ändern, ein Farbschema auswählen und das Layout festlegen, in dem die Informationen angezeigt werden.

3) Zeigen Sie das Bild an
Nach Abschluss der Bearbeitung besteht der letzte Schritt darin, das interaktive Bild auf dem Frontend anzuzeigen. Kopieren Sie einfach den Shortcode unten in der rechten Seitenleiste der Editorseite und fügen Sie ihn dort ein, wo Sie das Bild platzieren möchten.
Alternativ können Sie einen Gutenberg-Block verwenden, wenn Sie sich mit dieser Option wohler fühlen. Draw Attention bietet einen Gutenberg-Block, um jedes der interaktiven Bilder anzuzeigen, ohne dass ein Shortcode erforderlich ist.
Abschluss
Alles in allem ist Draw Attention ein großartiges Plugin, um interaktive Bilder zu erstellen und die UX Ihrer Website zu verbessern. Interaktive Bilder sind großartig, um die Benutzerbindung zu verbessern und Ihre Website hervorzuheben.
Dieses Plugin bietet eine intuitive und effiziente Möglichkeit, interaktive Bilder zu erstellen, und verfügt über eine vollständige Reihe von Anpassungsoptionen, mit denen Sie die Bilder so gestalten können, dass sie dem Stil Ihrer Website entsprechen. Darüber hinaus bietet es eine kostenlose Option mit allen Funktionen, sodass Sie das Plugin testen können, ohne etwas bezahlen zu müssen.
Haben Sie Draw Attention oder ein anderes Plugin ausprobiert, um interaktive Bilder zu erstellen? Wie ging das? Lass es uns in den Kommentaren unten wissen!
