วิธีการสร้าง Retina Ready Image ใน WordPress
เผยแพร่แล้ว: 2023-03-09คุณต้องการ สร้างภาพที่พร้อมใช้งานจอประสาทตาบนไซต์ของคุณ หรือไม่ คุณมาถูกที่แล้ว บทความนี้จะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับภาพเรตินา และสอนวิธีสร้างภาพที่พร้อมใช้งานเรตินาใน WordPress
รูปภาพ Retina Ready คืออะไร?
รูปภาพที่พร้อมใช้ Retina คือรูปภาพที่ได้รับการปรับให้เหมาะกับการแสดงพิกเซลที่มีความหนาแน่นสูง จอแสดงผลมาตรฐานหรือจอภาพประกอบด้วยสี่เหลี่ยมเล็กๆ ที่เรียกว่าพิกเซลนับแสน เมื่อคุณมีจอภาพเรตินา จำนวนพิกเซลจะเพิ่มขึ้นเป็นสองเท่าหรือสามเท่า พิกเซลที่มากขึ้นหมายถึงคุณภาพของภาพที่ดีขึ้น
ดังนั้นเมื่อคุณแสดงภาพมาตรฐานในจอภาพที่รองรับเรตินา ภาพจะเบลอเล็กน้อย เพื่อป้องกันปัญหานี้ คุณสามารถอัปโหลดภาพที่ปรับให้เหมาะกับจอภาพเรตินา หรือที่เรียกว่า ภาพที่รองรับเรตินา นอกจากคุณภาพที่สูงขึ้นแล้ว รูปภาพเหล่านี้ยังช่วยปรับปรุงประสบการณ์ของผู้ใช้เนื่องจากเป็นรูปภาพที่คมชัดกว่าและมีรายละเอียดมากกว่า
ตัวอย่างเช่น เมื่อรูปภาพปกติมีความกว้าง 200 พิกเซลและสูง 200 พิกเซล รูปภาพเดียวกันในเวอร์ชันเรตินาจะมีขนาด 400*400 พิกเซล
โปรดทราบว่าภาพเรตินามีขนาดไฟล์ที่หนักกว่าเมื่อเทียบกับภาพมาตรฐาน ดังนั้นโปรดระลึกไว้เสมอก่อนที่จะแปลงภาพถ่ายที่มีอยู่ทั้งหมดของคุณเป็นแบบเรตินา
การเปรียบเทียบระหว่างรูปภาพ Retina และรูปภาพมาตรฐาน
ต่อไปนี้คือบางสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปภาพมาตรฐานและเรตินาพร้อมใช้
- ความละเอียด: ในแง่ของความละเอียด ภาพเรตินาจะชนะการต่อสู้ ความละเอียดของภาพที่พร้อมใช้งานเรตินานั้นดีกว่าภาพมาตรฐาน 2 หรือ 3 เท่า
- คุณภาพ: รูปภาพที่พร้อมใช้ Retina มีคุณภาพสูงกว่า
- ความเข้ากันได้: แม้ว่าคุณจะสามารถใช้ภาพปกติบนจอภาพเรตินาได้ แต่ภาพเหล่านั้นอาจดูพร่ามัวเล็กน้อย ในทางกลับกัน รูปภาพที่พร้อมใช้งานเรตินาจะทำงานบนจอแสดงผลเรตินาได้อย่างราบรื่น ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
- ขนาดไฟล์: รูปภาพ Retina มักจะมีขนาดใหญ่กว่ารูปภาพทั่วไปเนื่องจากคุณภาพและความละเอียดที่สูงกว่า
ตอนนี้ คุณทราบความแตกต่างที่สำคัญระหว่างรูปภาพสองประเภทนี้แล้ว เรามาทำความเข้าใจกันดีกว่าว่าทำไมการใช้รูปภาพที่รองรับเรตินาใน WordPress จึงเป็นความคิดที่ดี
ทำไมต้องใช้รูปภาพ Retina-Ready ใน WordPress?
หากคุณมีเว็บไซต์ที่ใช้ภาพและรูปภาพ ภาพที่พร้อมใช้งานเรตินาเป็นสิ่งจำเป็น ไม่เพียงแต่จะดูคมชัดขึ้นเท่านั้น แต่ยังสร้างประสบการณ์ผู้ใช้ที่ดีและน่าจดจำยิ่งขึ้นบนไซต์ของคุณอีกด้วย
ต่อไปนี้คือข้อดีบางประการของภาพที่พร้อมใช้งานเรตินา:
- เนื่องจากเทคโนโลยีมีการพัฒนาอย่างต่อเนื่อง ภาพที่พร้อมใช้เรตินาจึงเป็นเครื่องพิสูจน์ในอนาคต
- ดูเป็นมืออาชีพมากขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้
- ดึงดูดสายตา
- ดีกว่าสำหรับ SEO และอันดับที่สูงขึ้น
การใช้ภาพที่พร้อมใช้งานเรตินาใน WordPress ก็มีข้อเสียเช่นกัน บางส่วนของสิ่งที่น่าสังเกตคือ:
- ขนาดไฟล์ที่ใหญ่ขึ้น
- ต้องการพื้นที่จัดเก็บมากขึ้น
- อาจส่งผลต่อเวลาในการโหลดหน้าเว็บ
ตอนนี้คุณรู้ข้อดีและข้อเสียของภาพที่พร้อมใช้งานเรตินาแล้ว มาดูวิธีสร้างภาพเหล่านั้นบนไซต์ของคุณกัน
วิธีสร้างภาพ Retina-Ready ใน WordPress
วิธีที่ง่ายที่สุดในการสร้างภาพที่พร้อมใช้งานเรตินาใน WordPress คือการใช้ปลั๊กอิน สำหรับการสาธิตนี้ เราจะใช้ Perfect Images เวอร์ชันฟรี
การติดตั้งและการเปิดใช้งาน
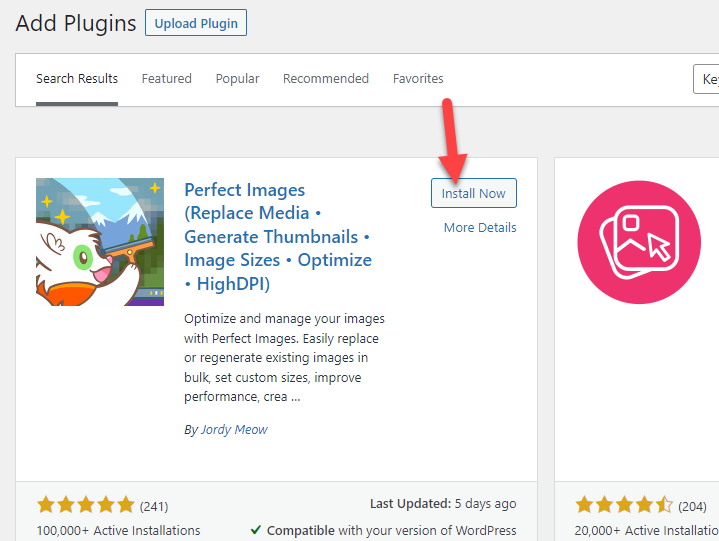
ขั้นแรก เข้าสู่ระบบส่วนหลังของ WordPress และไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหาปลั๊กอิน Perfect Images และติดตั้งบนเว็บไซต์ WordPress ของคุณ

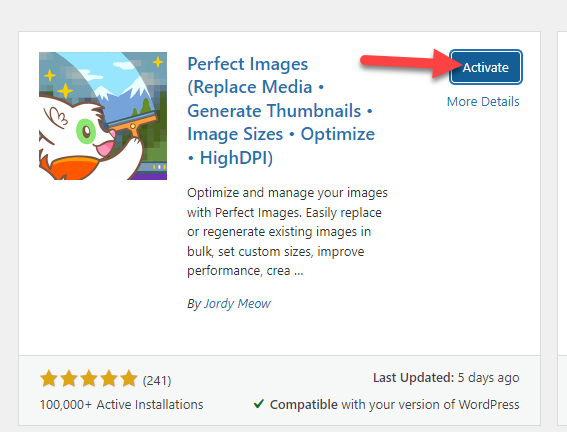
หลังจากติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งาน

การสร้างภาพ Retina Ready
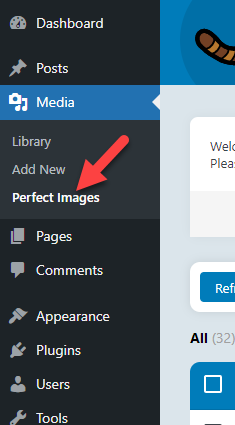
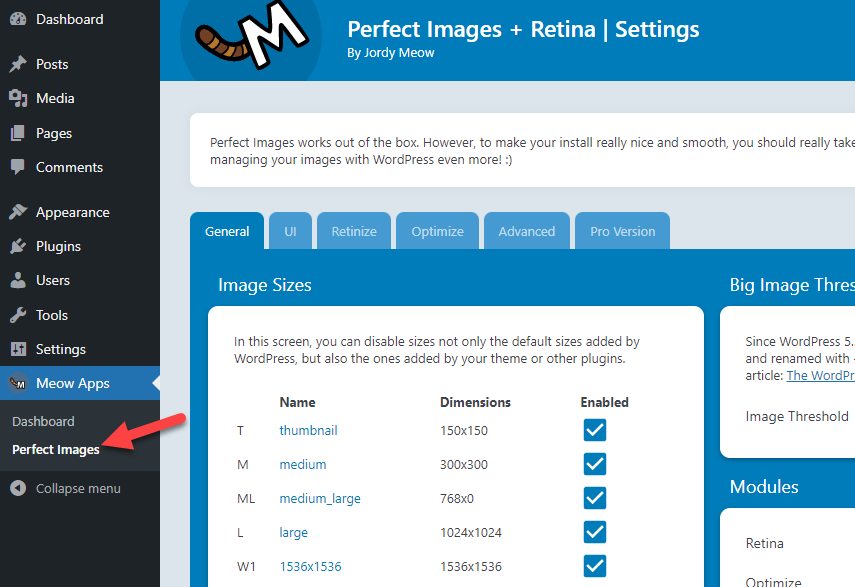
ภายใต้การตั้งค่า สื่อ คุณจะเห็นตัวเลือกใหม่ที่เรียกว่า Perfect Images

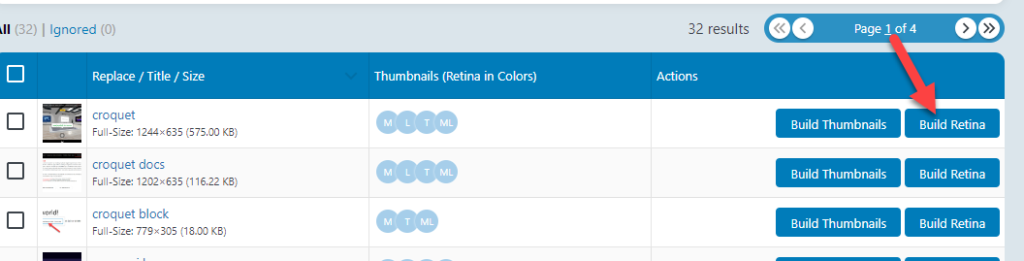
ที่นั่น คุณจะเห็นทุกภาพที่อัปโหลดไปยังไลบรารีสื่อของคุณ

ทางด้านขวามือ คุณจะเห็นสองตัวเลือก:
- สร้างภาพขนาดย่อ
- สร้างเรตินา
ในโพสต์นี้ เราจะเน้นไปที่ตัวเลือกที่สอง (Build Retina) ซึ่งเป็นตัวเลือกที่เราต้องใช้ หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับภาพขนาดย่อ โปรดดูโพสต์นี้
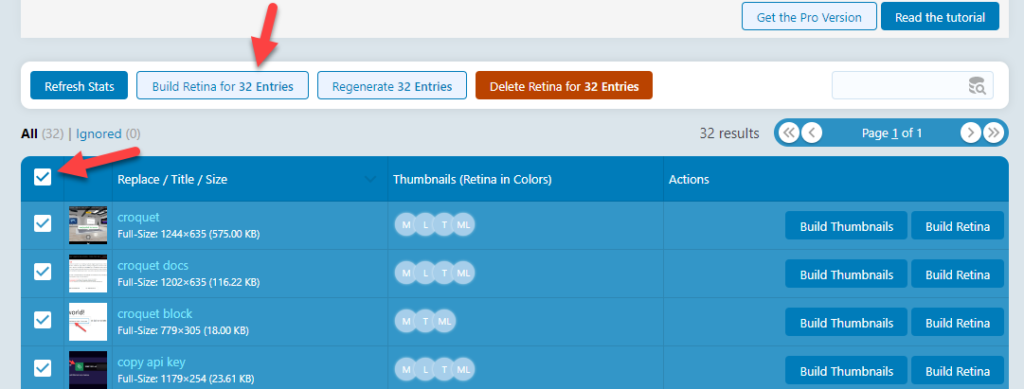
ปลั๊กอินนี้ช่วยให้คุณสร้างภาพรุ่นเรตินาของคุณทีละรายการหรือเป็นกลุ่ม หากต้องการสร้างภาพเรตินาทีละภาพ ให้คลิกปุ่ม สร้างเรตินา และในไม่กี่วินาที ปลั๊กอินจะสร้างภาพรุ่นเรตินา

อีกทางหนึ่ง หากคุณต้องการทำให้รูปภาพทั้งหมดของคุณพร้อมสำหรับเรตินา ให้เลือกรูปภาพทั้งหมดแล้วกด Build Retina สำหรับ X รายการ


ภายในไม่กี่วินาที เครื่องมือจะสร้างภาพที่พร้อมใช้งานเรตินาสำหรับไฟล์มีเดียที่คุณเลือก นี่เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการสร้างภาพถ่ายพร้อมจอประสาทตาใน WordPress
การกำหนดค่าปลั๊กอิน
คุณจะเห็นการตั้งค่าปลั๊กอินทางด้านซ้ายมือของแดชบอร์ด WordPress

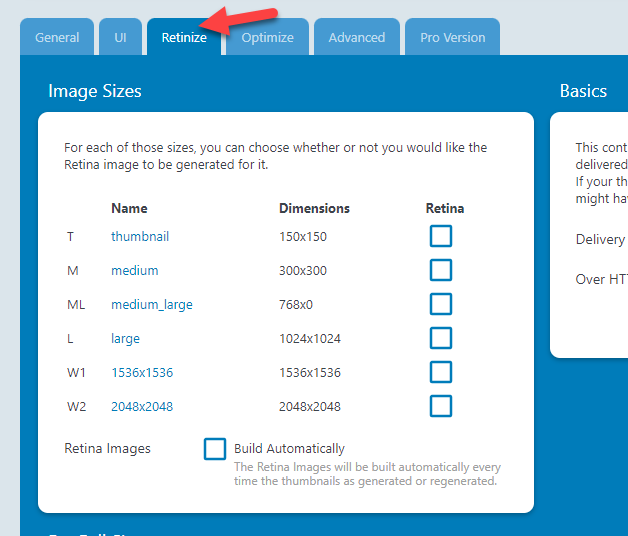
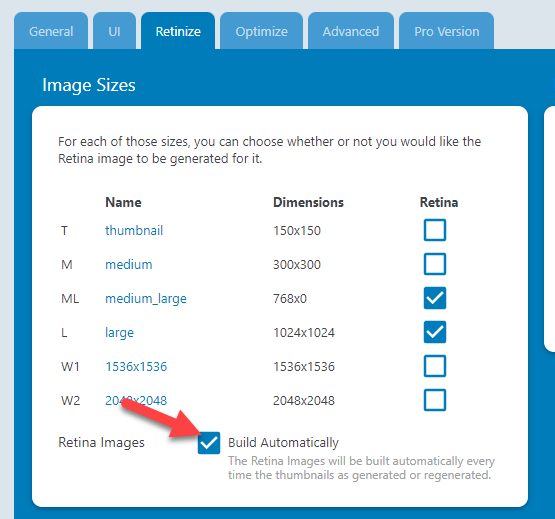
ไปที่แท็บ Retinize

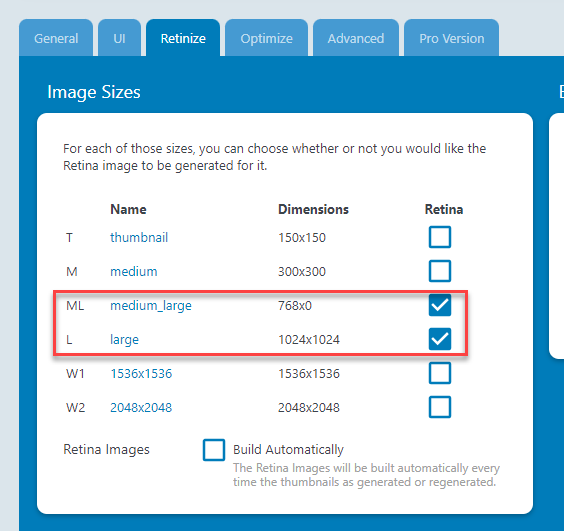
ที่นั่นคุณจะเห็นขนาดภาพทั้งหมด คุณต้องเลือกตัวเลือกเพื่อสร้างรุ่นเรตินาสำหรับขนาดเหล่านั้น ในตัวอย่างนี้ เราจะสร้างภาพเรตินาสำหรับภาพขนาดใหญ่และกลาง-ใหญ่

เปิดใช้งานตัวเลือก สร้างโดยอัตโนมัติ เพื่อให้กระบวนการสร้างภาพเรตินาเป็นไปโดยอัตโนมัติ

แค่นั้นแหละ! นี่คือวิธีที่คุณสามารถแปลงไฟล์รูปภาพที่มีอยู่ให้พร้อมใช้งานกับเรตินา
โบนัส: วิธีทำความสะอาดไลบรารีสื่อของคุณ
เมื่อคุณใช้ Perfect Images เพื่อสร้างภาพที่พร้อมใช้งานเรตินา ปลั๊กอินจะเพิ่มไฟล์ภาพหลายเวอร์ชันลงในไลบรารีสื่อโดยอัตโนมัติ สิ่งนี้มีประโยชน์หากคุณวางแผนที่จะใช้รูปภาพเหล่านี้ อย่างไรก็ตาม หากคุณจะไม่ใช้ จะเป็นการดีกว่าที่จะลบออกเพื่อไม่ให้ใช้พื้นที่จัดเก็บโดยไม่จำเป็น
ข่าวดีก็คือคุณสามารถล้างไลบรารีสื่อของคุณเพื่อให้ทุกอย่างเหมาะสมที่สุด ในส่วนนี้ เราจะอธิบายวิธีทำความสะอาดไลบรารีสื่อของคุณเพื่อเพิ่มพื้นที่จัดเก็บของคุณ สำหรับสิ่งนี้ เราจะใช้ปลั๊กอินที่ชื่อว่า Media Cleaner
หมายเหตุ: เราแนะนำให้สร้างการสำรองข้อมูลเว็บไซต์ให้สมบูรณ์ก่อนที่จะดำเนินการนี้ หากมีสิ่งเลวร้ายเกิดขึ้น คุณสามารถกู้คืนเว็บไซต์ของคุณจากข้อมูลสำรองก่อนหน้าได้ตลอดเวลา
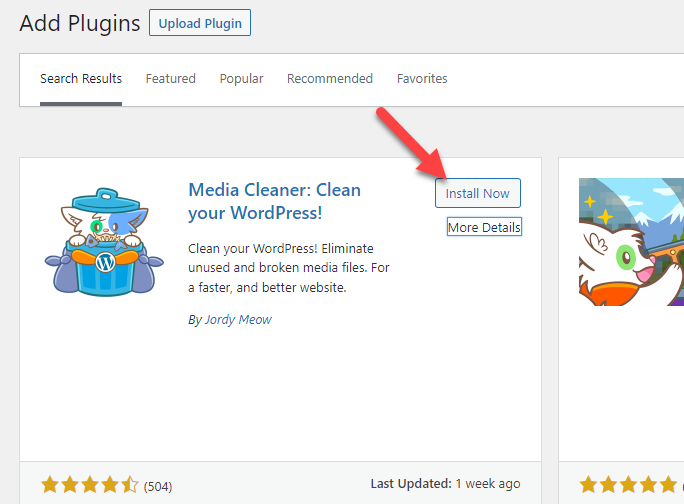
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน Media Cleaner บนเว็บไซต์ WordPress ของคุณ

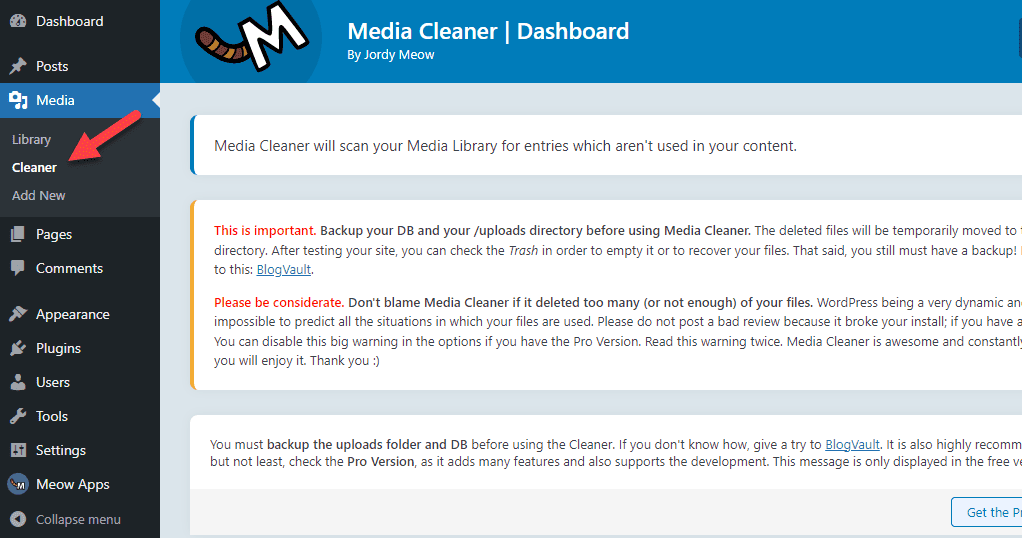
หลังจากเปิดใช้งาน ตรวจสอบส่วนสื่อ และคุณจะเห็นการตั้งค่าของปลั๊กอิน

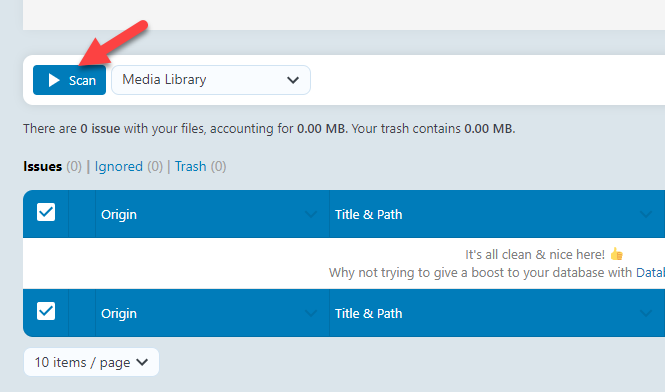
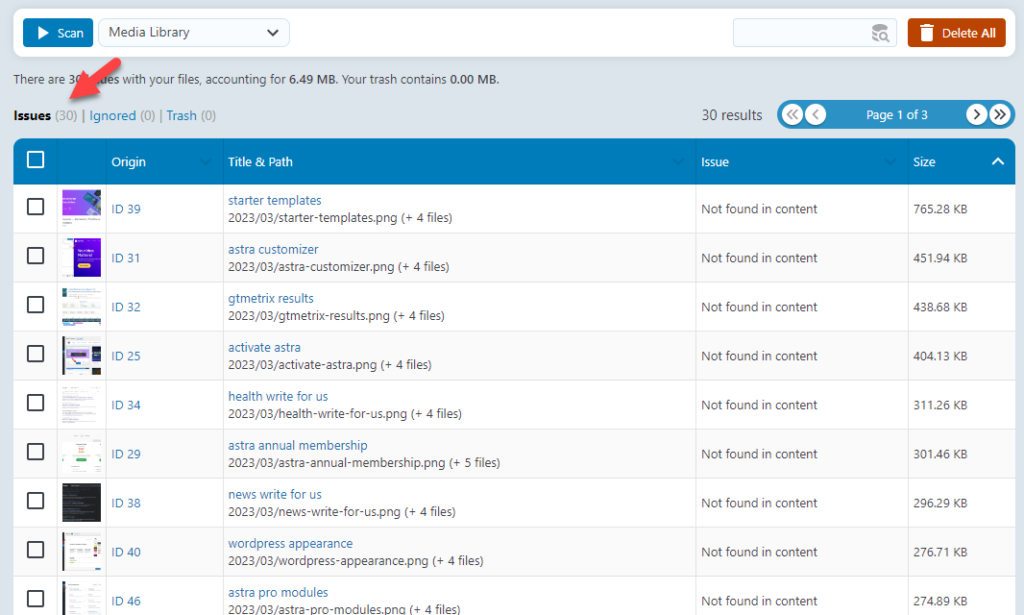
หากคุณเลื่อนลงไปด้านล่าง คุณจะเห็นปุ่ม สแกน คลิกเพื่อเริ่มกระบวนการสแกน

อาจใช้เวลาสักครู่ขึ้นอยู่กับขนาดไลบรารีสื่อของคุณ เมื่อขั้นตอนการสแกนเสร็จสิ้น ระบบจะแสดงรูปภาพทั้งหมดที่คุณไม่ได้ใช้

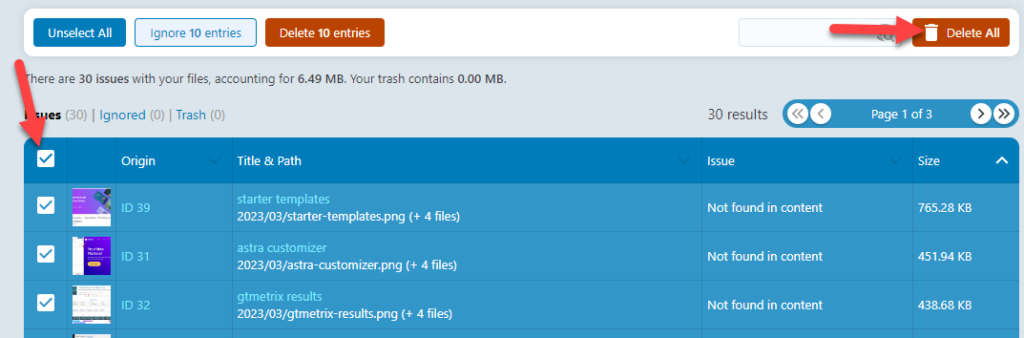
คุณสามารถลบภาพแต่ละภาพได้จากที่นั่นโดยเลือกด้วยตนเอง หรือคุณสามารถลบภาพที่ไม่ได้ใช้ทั้งหมดด้วยการคลิกเพียงครั้งเดียวโดยเลือกภาพเหล่านั้นแล้วกด Delete All

วิธีนี้จะช่วยให้คุณมีไลบรารีสื่อที่สะอาดขึ้นและประหยัดพื้นที่จัดเก็บอันมีค่า เราแนะนำให้คุณทำเช่นนี้เป็นประจำเพื่อเพิ่มประสิทธิภาพคลังสื่อของคุณและรักษาความสะอาด
บทสรุป
การทำให้รูปภาพของคุณพร้อมใช้งานเรตินาเป็นความคิดที่ดี โดยเฉพาะอย่างยิ่งหากคุณมีไซต์ที่มีรูปภาพที่ดึงดูดสายตา
อย่างที่คุณเห็นในบทช่วยสอนนี้ คุณสามารถสร้างภาพที่พร้อมใช้งานจอประสาทตาด้วยปลั๊กอิน เช่น ภาพที่สมบูรณ์แบบ ในเวลาไม่กี่วินาที ปลั๊กอินมาพร้อมกับแดชบอร์ดที่ใช้งานง่ายและมีตัวเลือกการกำหนดค่าขั้นต่ำ
ยิ่งไปกว่านั้น คุณยังสามารถเลือกขนาดภาพจากรายการเพื่อสร้างภาพที่พร้อมใช้งานเรตินา โดยเฉพาะอย่างยิ่งสำหรับพวกเขา คุณยังสามารถเปิดใช้งานตัวเลือก Build Automatically เพื่อให้กระบวนการเป็นไปโดยอัตโนมัติ วิธีนี้จะทำให้รูปภาพที่อัปโหลดทั้งหมดสร้างเวอร์ชันที่พร้อมใช้งานจอประสาทตาโดยไม่ต้องใช้แรงงานคน
แต่โปรดจำไว้ว่าการสร้างภาพที่พร้อมใช้งานเรตินามากขึ้นจะทำให้ใช้พื้นที่จัดเก็บเพิ่มขึ้น ดังนั้นควรวางแผนให้เหมาะสม
คุณยังสามารถตรวจสอบที่เก็บถาวรของบล็อกของเราสำหรับบทช่วยสอนและบทวิจารณ์ WordPress เพิ่มเติม
บทความที่คล้ายกันที่คุณอาจชอบ:
- วิธีป้องกันการขโมยรูปภาพ WordPress
- วิธี LazyLoad รูปภาพใน WordPress
- วิธีการใส่ลายน้ำรูปภาพใน WordPress
