Comment créer des images prêtes pour la rétine dans WordPress
Publié: 2023-03-09Voulez-vous créer des images prêtes pour la rétine sur votre site ? Vous êtes arrivé au bon endroit. Cet article couvrira tout ce que vous devez savoir sur les images de la rétine et vous apprendra à créer des images prêtes pour la rétine dans WordPress.
Que sont les images prêtes pour la rétine ?
Les images prêtes pour la rétine sont des images optimisées pour les affichages à haute densité de pixels . Un affichage ou un moniteur standard se compose de centaines de milliers de petits carrés appelés pixels. Lorsque vous avez un écran Retina, le nombre de pixels double ou triple. Plus de pixels signifie une meilleure qualité d'image.
Ainsi, lorsque vous affichez des images standard dans des écrans prêts pour la rétine, les images seront légèrement floues. Pour éviter ce problème, vous pouvez télécharger des images optimisées pour les écrans Retina, également appelées images prêtes pour la rétine . En plus d'avoir une meilleure qualité, ces images améliorent l'expérience de l'utilisateur car ce sont des images plus nettes et avec plus de détails.
Par exemple, lorsqu'une image régulière mesure 200 pixels de largeur et 200 pixels de hauteur, la version rétine de la même image serait de 400 x 400 pixels.
Gardez à l'esprit que les images de la rétine sont plus lourdes en taille de fichier que les images standard, alors gardez cela à l'esprit avant de convertir toutes vos photos existantes en images prêtes pour la rétine.
Comparaison entre les images Retina et les images standard
Voici quelques éléments à connaître concernant les images standard et prêtes pour la rétine.
- Résolution : en termes de résolution, les images de la rétine gagnent la bataille. La résolution d'une image prête pour la rétine est 2 ou 3 fois supérieure à celle des images standard.
- Qualité : les images prêtes pour la rétine sont de meilleure qualité.
- Compatibilité : Même si vous pouvez utiliser des images régulières sur les écrans Retina, elles seraient un peu floues. D'autre part, les images prêtes pour la rétine fonctionnent de manière transparente sur les écrans de la rétine, offrant la meilleure expérience utilisateur.
- Taille du fichier : les images Retina ont tendance à être plus grandes que les images ordinaires en raison de leur qualité et de leur résolution supérieures.
Maintenant que vous connaissez les principales différences entre ces deux types d'images, comprenons mieux pourquoi l'utilisation d'images prêtes pour la rétine dans WordPress est une bonne idée.
Pourquoi utiliser des images prêtes pour la rétine dans WordPress ?
Si vous avez un site Web qui repose sur des visuels et des images, les images prêtes pour la rétine sont indispensables. Non seulement ils ont l'air beaucoup plus nets, mais ils créent également une expérience utilisateur meilleure et plus mémorable sur votre site.
Voici quelques avantages des images prêtes pour la rétine :
- Étant donné que la technologie évolue, les images prêtes pour la rétine sont à l'épreuve du temps
- Aspect plus professionnel
- Améliorer l'expérience utilisateur
- Appel visuel
- Mieux pour le référencement et les classements plus élevés
L'utilisation d'images prêtes pour la rétine dans WordPress présente également certains inconvénients. Certains des notables sont:
- Fichiers plus volumineux
- Besoin de plus d'espace de stockage
- Peut affecter le temps de chargement de la page
Maintenant que vous connaissez les avantages et les inconvénients des images prêtes pour la rétine, voyons comment les créer sur votre site.
Comment créer des images prêtes pour la rétine dans WordPress
Le moyen le plus simple de créer des images prêtes pour la rétine dans WordPress consiste à utiliser un plugin. Pour cette démonstration, nous utiliserons la version gratuite de Perfect Images.
Installation et activation
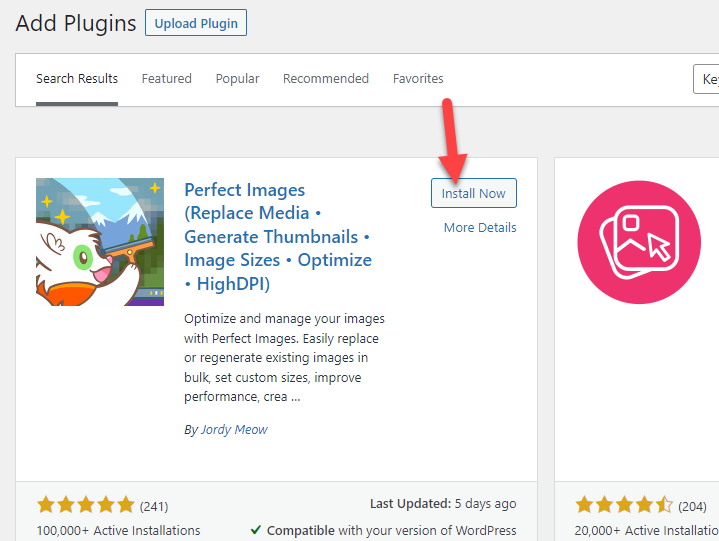
Tout d'abord, connectez-vous au backend WordPress et accédez à Plugins > Add New . Recherchez le plugin Perfect Images et installez-le sur votre site WordPress.

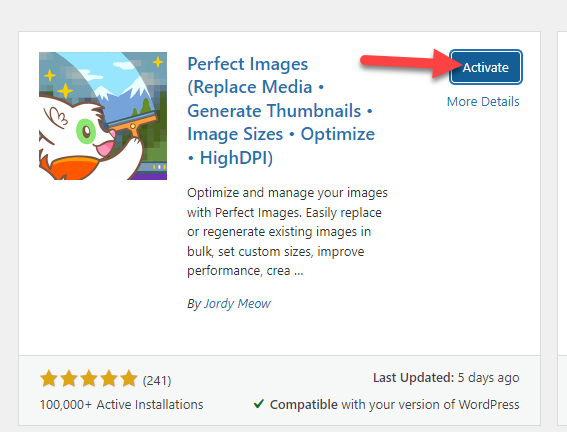
Après avoir installé le plugin, activez-le.

Génération d'images prêtes pour la rétine
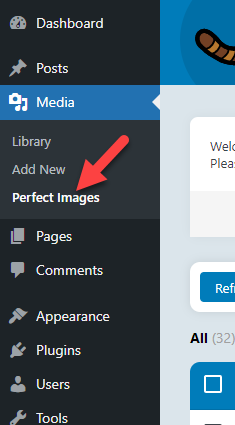
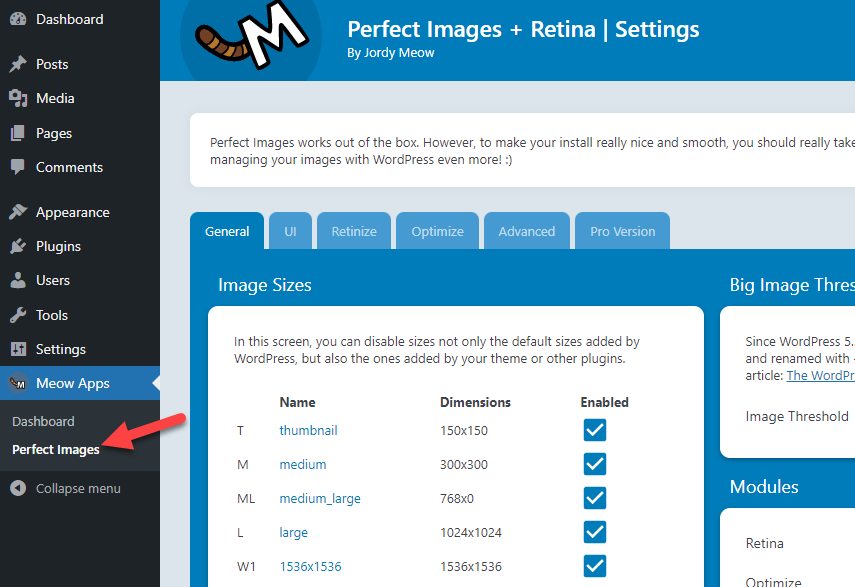
Sous les paramètres des médias , vous verrez une nouvelle option appelée Images parfaites .

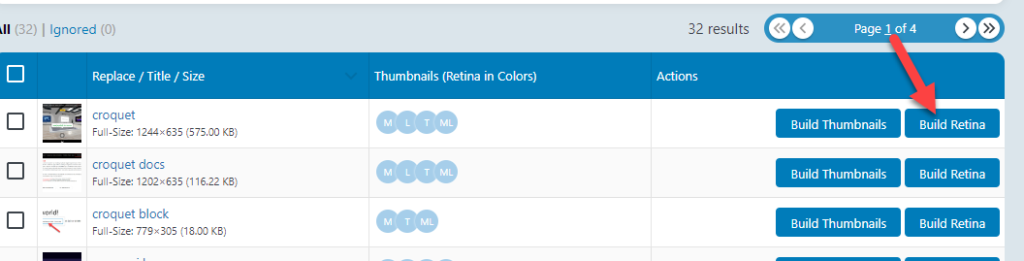
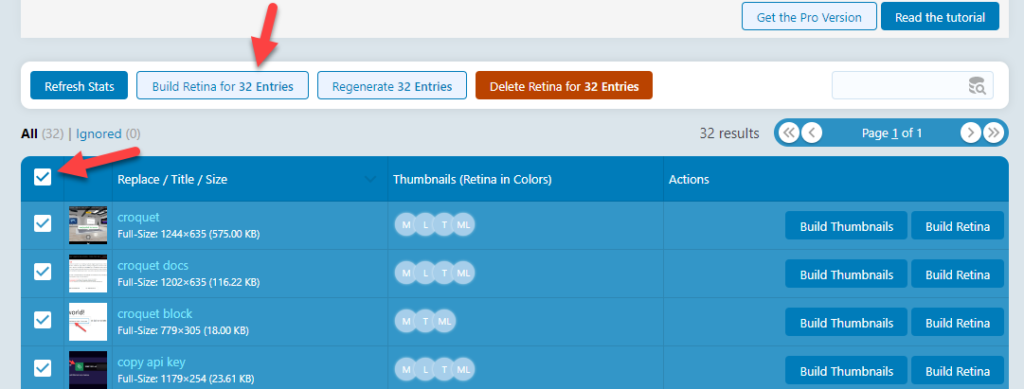
Là, vous verrez toutes les images téléchargées dans votre médiathèque.

Sur le côté droit, vous verrez deux options :
- Construire des miniatures
- Construire la rétine
Dans cet article, nous nous concentrerons sur la deuxième option (Build Retina) est celle que nous devons utiliser. Si vous voulez en savoir plus sur les vignettes, consultez cet article.
Ce plugin vous permet de créer des versions rétine de vos images individuellement ou en masse. Pour créer une image rétine individuellement, cliquez sur le bouton Build Retina et en quelques secondes, le plugin générera la version rétine de l'image.

Alternativement, si vous préférez que toutes vos images soient prêtes pour la rétine, sélectionnez toutes les photos et appuyez sur Build Retina for X Entries .


En quelques secondes, l'outil créera des images prêtes pour la rétine pour vos fichiers multimédias sélectionnés. C'est l'un des moyens les plus simples de créer des photos prêtes pour la rétine dans WordPress.
Configuration du plugin
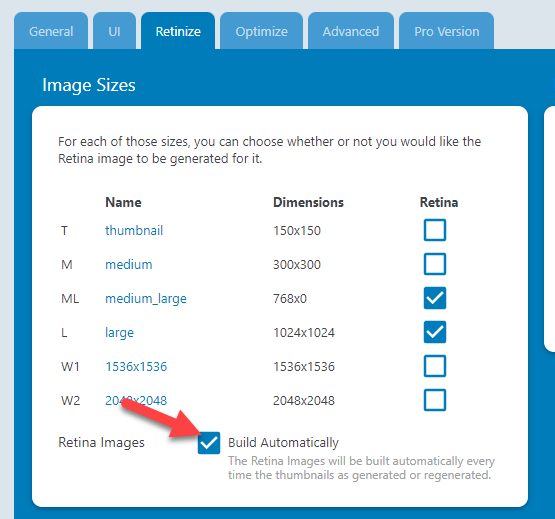
Vous verrez les paramètres du plugin sur le côté gauche de votre tableau de bord WordPress.

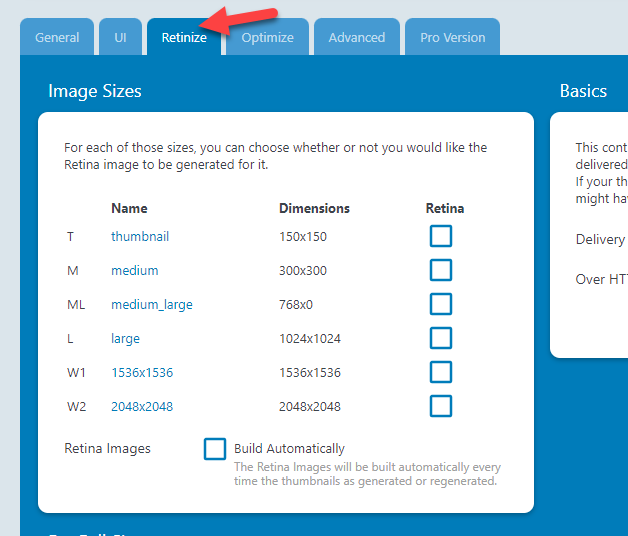
Accédez à l'onglet Retinize .

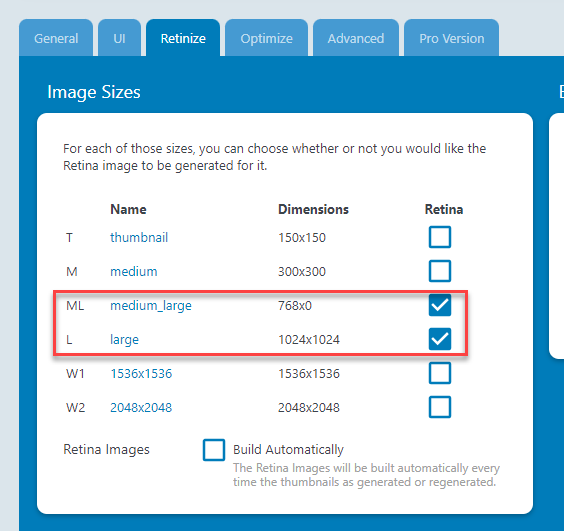
Là, vous verrez toutes les tailles d'image. Vous devez sélectionner l'option permettant de créer une version Retina pour ces tailles. Dans cet exemple, nous allons créer des images de rétine pour des tailles d'image grandes et moyennes-grandes.

Activez l'option Construire automatiquement pour que le processus de génération d'images de la rétine reste automatisé.

C'est ça! C'est ainsi que vous pouvez convertir vos fichiers image existants en fichiers prêts pour la rétine.
Bonus : comment nettoyer votre bibliothèque multimédia
Lorsque vous utilisez Perfect Images pour créer des images prêtes pour la rétine, le plug-in ajoute automatiquement plusieurs versions de votre fichier image à la médiathèque. C'est pratique si vous prévoyez d'utiliser ces images. Cependant, si vous ne les utilisez pas, il est préférable de les supprimer afin qu'ils n'occupent pas d'espace de stockage inutile.
La bonne nouvelle est que vous pouvez nettoyer votre médiathèque pour que tout reste optimisé. Dans cette section, nous verrons comment vous pouvez nettoyer votre médiathèque pour maximiser votre espace de stockage. Pour cela, nous utiliserons un plugin appelé Media Cleaner.
REMARQUE : Nous vous recommandons de générer une sauvegarde complète du site Web avant d'effectuer cette tâche. Si quelque chose de grave se produit, vous pouvez toujours restaurer votre site Web à partir de la sauvegarde précédente.
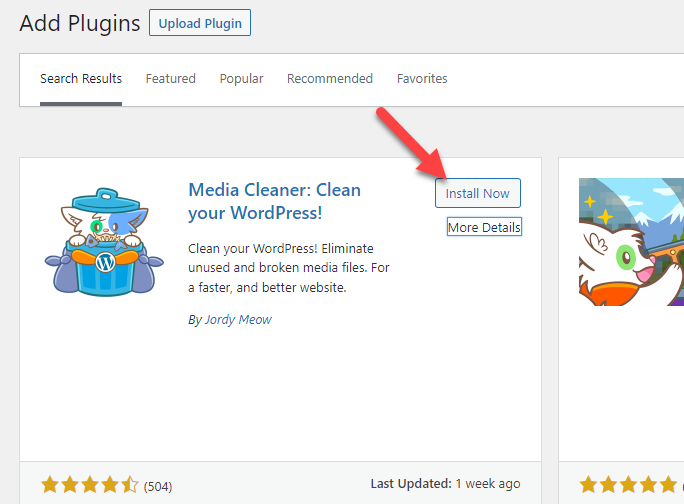
La première chose que vous devez faire est d'installer et d'activer Media Cleaner sur votre site WordPress.

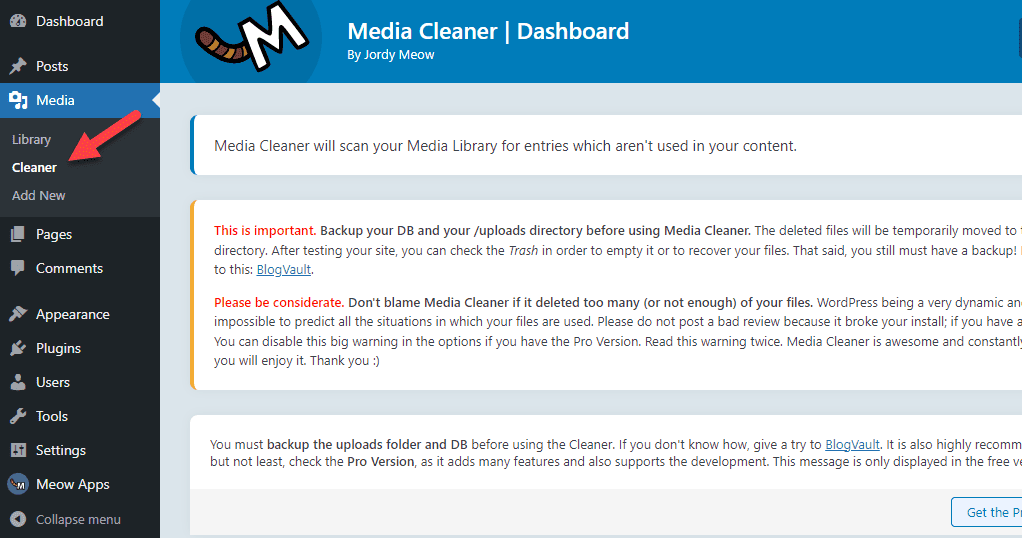
Après l'activation, vérifiez la section Média et vous verrez les paramètres du plugin.

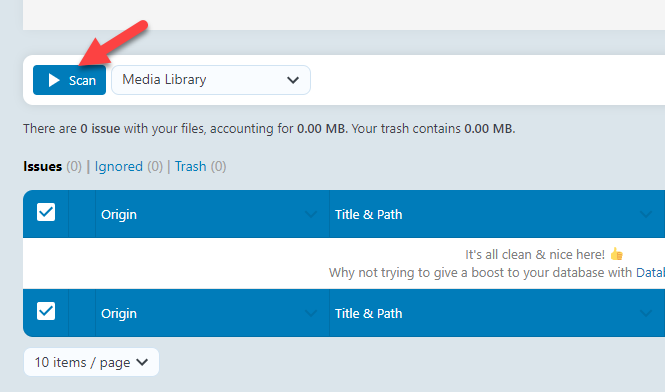
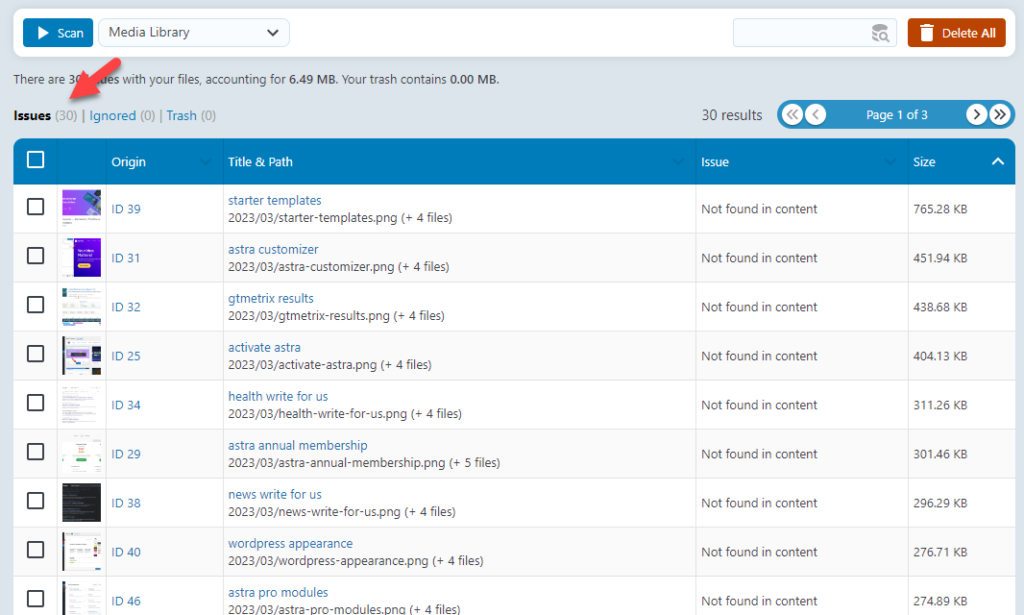
Si vous faites défiler vers le bas, vous verrez un bouton Numériser . Cliquez dessus pour démarrer le processus de numérisation.

Cela peut prendre quelques minutes selon la taille de votre médiathèque. Une fois le processus de numérisation terminé, il vous montrera toutes les images que vous n'utilisez pas.

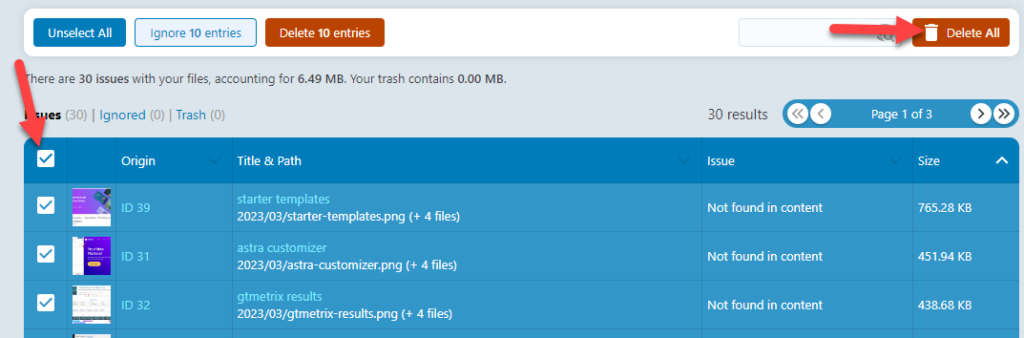
Vous pouvez supprimer des images individuelles à partir de là en les sélectionnant manuellement, ou vous pouvez supprimer toutes les photos inutilisées d'un simple clic en les sélectionnant puis en appuyant sur Supprimer tout .

Cela vous aidera à avoir une médiathèque plus propre et à économiser un espace de stockage précieux. Nous vous recommandons de le faire régulièrement pour optimiser votre médiathèque et la garder propre.
Conclusion
Rendre vos images prêtes pour la rétine est une bonne idée, surtout si vous avez un site visuellement attrayant avec des images.
Comme vous pouvez le voir dans ce didacticiel, vous pouvez créer des images prêtes pour la rétine avec un plugin comme Perfect images en quelques secondes. Le plugin est livré avec un tableau de bord facile à utiliser et a des options de configuration minimales.
En plus de cela, vous pouvez également choisir les tailles d'image dans la liste pour générer des images prêtes pour la rétine, spécialement pour elles. Vous pouvez également activer l'option Construire automatiquement pour que le processus reste automatisé. Cela garantira que toutes les images téléchargées génèrent une version prête pour la rétine sans travail manuel.
Mais rappelez-vous que générer plus d'images prêtes pour la rétine coûtera un peu plus d'espace de stockage, alors planifiez en conséquence.
Vous pouvez également consulter nos archives de blog pour plus de tutoriels et de critiques WordPress.
Articles similaires susceptibles de vous plaire :
- Comment prévenir le vol d'images WordPress
- Comment LazyLoad des images dans WordPress
- Comment filigraner des images dans WordPress
