WordPress で Retina Ready 画像を作成する方法
公開: 2023-03-09サイトで Retina 対応の画像を作成しますか? あなたは正しい場所に来ました。 この記事では、Retina 画像について知っておくべきことをすべて説明し、WordPress で Retina 対応の画像を作成する方法を説明します。
Retina 対応画像とは?
Retina 対応画像は、より高いピクセル密度のディスプレイ用に最適化された画像です。 標準的なディスプレイまたはモニターは、ピクセルと呼ばれる数十万の小さな正方形で構成されています。 Retina ディスプレイの場合、ピクセル数は 2 倍または 3 倍になります。 ピクセル数が多いほど、画質が向上します。
そのため、Retina 対応ディスプレイで標準画像を表示すると、画像がわずかにぼやけます。 この問題を回避するには、Retina ディスプレイ用に最適化された画像 ( Retina 対応画像とも呼ばれます) をアップロードできます。 これらの画像は、より高品質であるだけでなく、より鮮明な画像であり、より詳細であるため、ユーザー エクスペリエンスが向上します。
たとえば、通常の画像が幅 200 ピクセル、高さ 200 ピクセルの場合、同じ画像の Retina バージョンは 400*400 ピクセルになります。
Retina 画像は標準画像に比べてファイル サイズが重いことに注意してください。既存のすべての写真を Retina 対応に変換する前に、この点に注意してください。
Retina 画像と標準画像の比較
標準画像と Retina 対応画像に関して知っておくべきことがいくつかあります。
- 解像度:解像度に関しては、網膜画像が戦いに勝ちます。 Retina 対応の画像の解像度は、標準の画像よりも 2 倍または 3 倍優れています。
- 品質: Retina 対応の画像は高品質です。
- 互換性: Retina ディスプレイで通常の画像を使用できますが、少しぼやけてしまいます。 一方、Retina 対応の画像は Retina ディスプレイでシームレスに動作し、最高のユーザー エクスペリエンスを提供します。
- ファイル サイズ: Retina 画像は、品質と解像度が高いため、通常の画像よりも大きくなる傾向があります。
これら 2 種類の画像の主な違いがわかったので、WordPress で Retina 対応の画像を使用することがなぜ良い考えなのかをよりよく理解しましょう.
WordPress で Retina 対応画像を使用する理由
ビジュアルと画像に依存する Web サイトがある場合、Retina 対応の画像は必須です。 見た目がよりシャープになるだけでなく、サイトでより優れた印象的なユーザー エクスペリエンスを生み出します。
Retina 対応画像のいくつかの利点を次に示します。
- 技術は進化しているため、Retina 対応の画像は将来性のあるものです
- よりプロフェッショナルな外観
- ユーザー エクスペリエンスの向上
- 視覚的に魅力的
- SEOや上位表示に有利
WordPress で Retina 対応の画像を使用することには、いくつかの欠点もあります。 注目すべきもののいくつかは次のとおりです。
- ファイルサイズが大きい
- より多くのストレージ容量が必要
- ページの読み込み時間に影響を与える可能性があります
Retina 対応の画像の長所と短所がわかったので、サイトでそれらを作成する方法を見てみましょう。
WordPress で Retina 対応の画像を作成する方法
WordPress で Retina 対応の画像を作成する最も簡単な方法は、プラグインを使用することです。 このデモでは、Perfect Images の無料バージョンを使用します。
インストールとアクティベーション
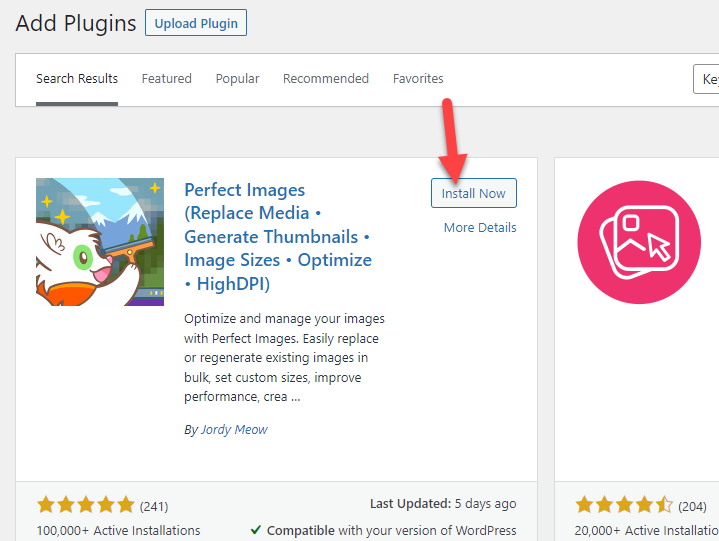
まず、WordPress バックエンドにログインし、 [プラグイン] > [新規追加]に移動します。 Perfect Images プラグインを検索して、WordPress Web サイトにインストールします。

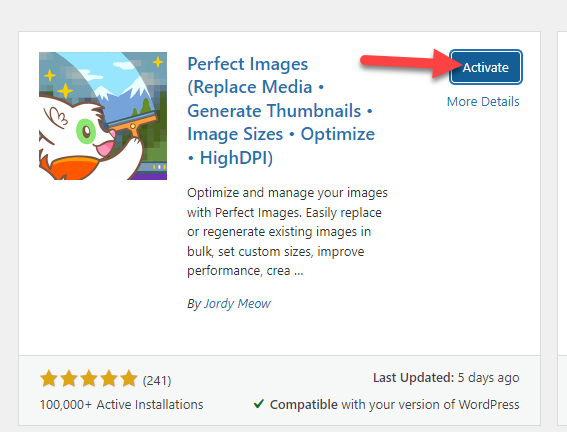
プラグインをインストールしたら有効化します。

Retina 対応画像の生成
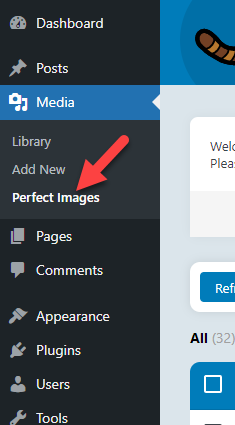
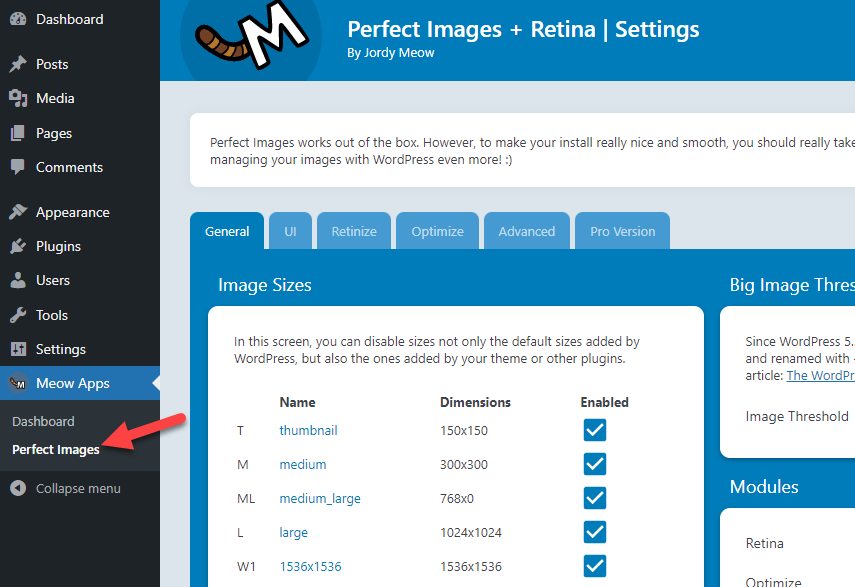
Media設定の下に、 Perfect Imagesという新しいオプションが表示されます。

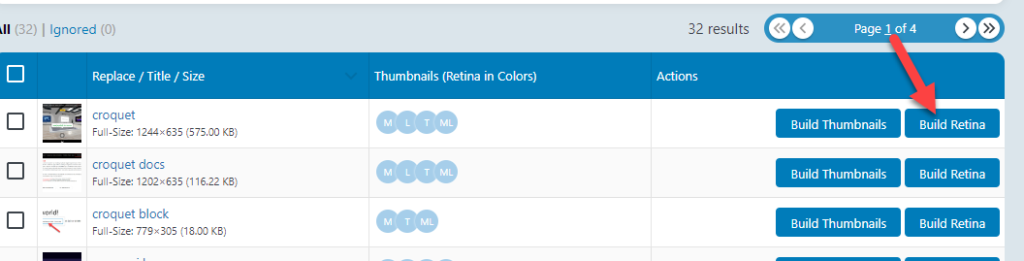
そこには、メディア ライブラリにアップロードされたすべての画像が表示されます。

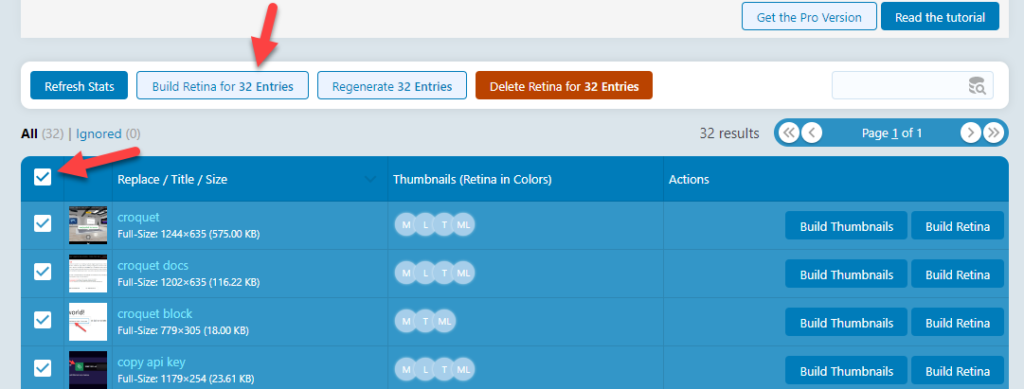
右側に、次の 2 つのオプションが表示されます。
- サムネイルを作成する
- 網膜を構築する
この投稿では、使用する必要がある 2 番目のオプション (Build Retina) に焦点を当てます。 サムネイルについて詳しく知りたい場合は、こちらの記事をご覧ください。
このプラグインを使用すると、画像の Retina バージョンを個別または一括で構築できます。 Retina イメージを個別に作成するには、 [Build Retina]ボタンをクリックすると、数秒でプラグインがイメージの Retina バージョンを生成します。

または、すべての画像を Retina 対応にしたい場合は、すべての写真を選択してBuild Retina for X Entriesを押します。


数秒以内に、ツールは選択したメディア ファイルの Retina 対応イメージを作成します。 これは、WordPress で Retina 対応の写真を作成する最も簡単な方法の 1 つです。
プラグインの構成
WordPress ダッシュボードの左側にプラグインの設定が表示されます。

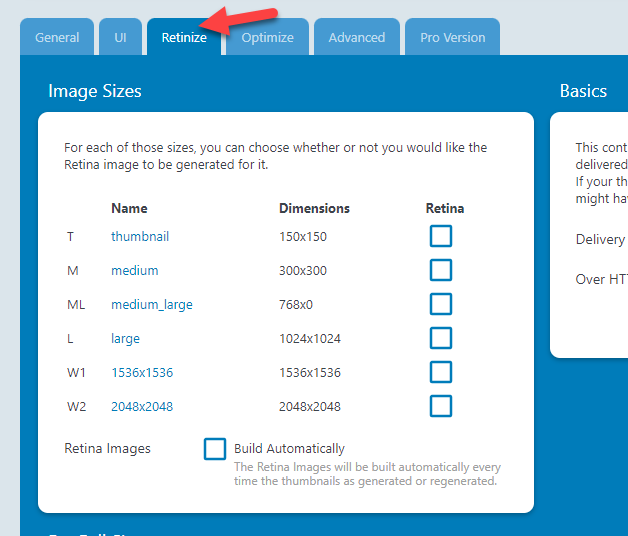
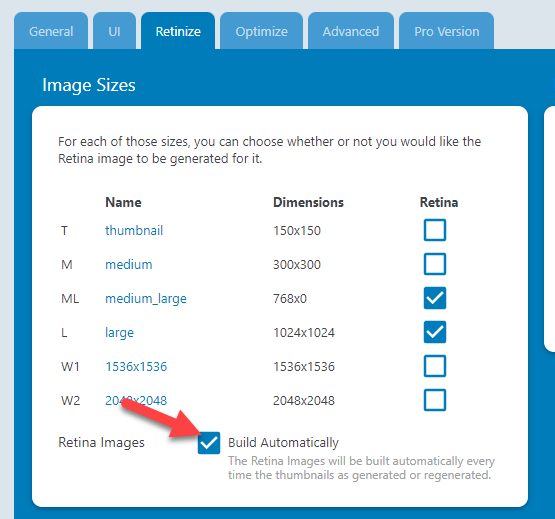
[レチナイズ]タブに移動します。

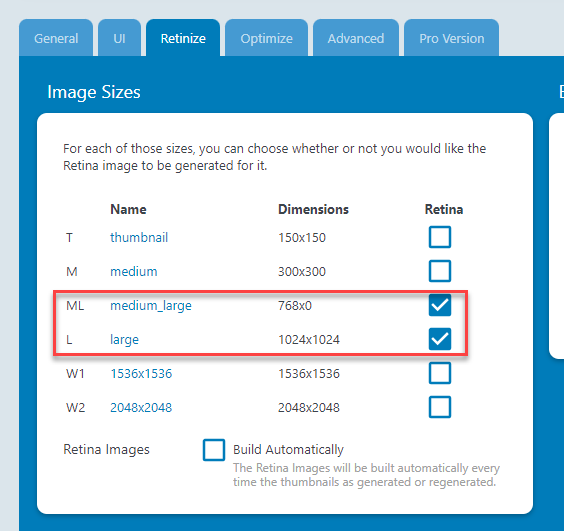
そこに、すべての画像サイズが表示されます。 これらのサイズの Retina バージョンをビルドするオプションを選択する必要があります。 この例では、大および中大の画像サイズの網膜画像を作成します。

自動ビルドオプションを有効にして、網膜画像生成プロセスを自動化します。

それでおしまい! これは、既存の画像ファイルを Retina 対応に変換する方法です。
おまけ: メディア ライブラリをクリーンアップする方法
Perfect Images を使用して Retina 対応の画像を作成すると、プラグインは画像ファイルの複数のバージョンをメディア ライブラリに自動的に追加します。 これは、これらの画像を使用する予定がある場合に便利です。 ただし、使用しない場合は、不要なストレージ スペースを占有しないように削除することをお勧めします。
良いニュースは、メディア ライブラリをクリーンアップして、すべてを最適化できることです。 このセクションでは、メディア ライブラリをクリーンアップしてストレージ スペースを最大化する方法について説明します。 このために、Media Cleaner というプラグインを使用します。
注:このタスクを実行する前に、Web サイトの完全なバックアップを生成することをお勧めします。 何かひどいことが起こった場合は、以前のバックアップからいつでもウェブサイトを復元できます。
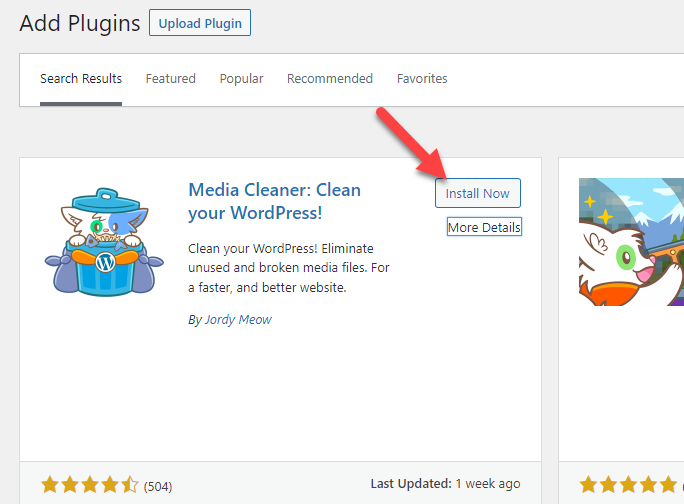
最初に行う必要があるのは、WordPress Web サイトに Media Cleaner をインストールしてアクティブ化することです。

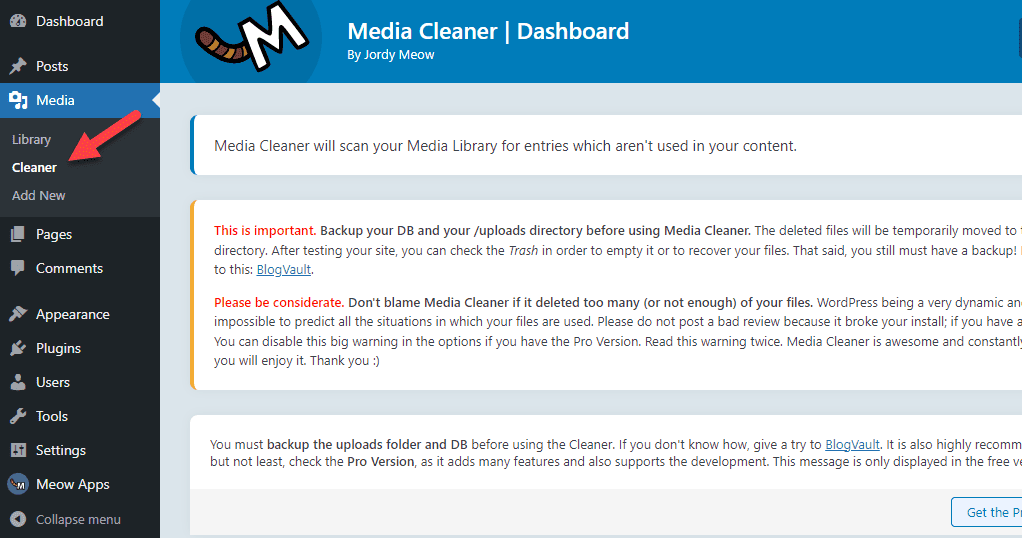
アクティベーション後、メディア セクションを確認すると、プラグインの設定が表示されます。

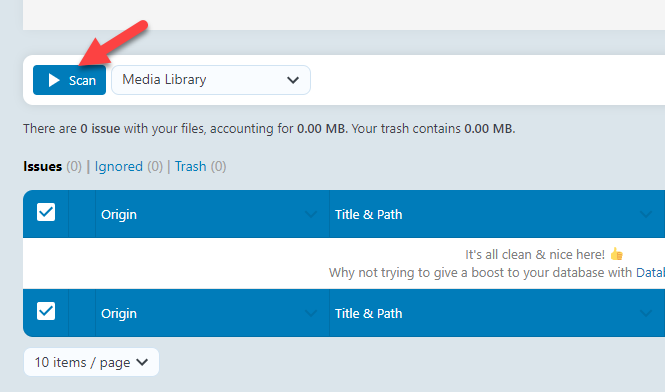
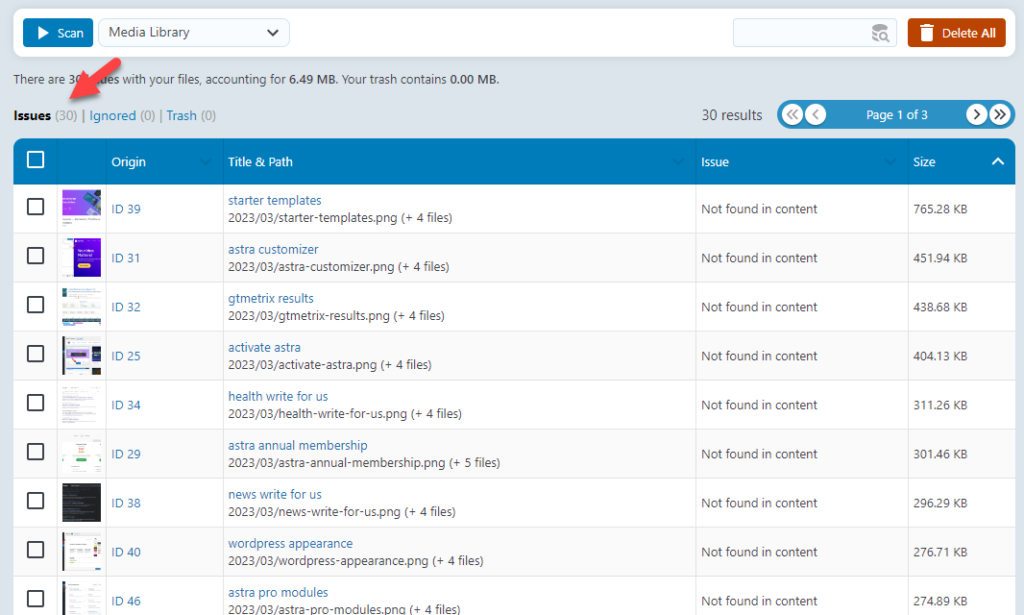
一番下までスクロールすると、 [スキャン]ボタンが表示されます。 それをクリックして、スキャンプロセスを開始します。

メディア ライブラリのサイズによっては、これに数分かかる場合があります。 スキャン処理が完了すると、使用していないすべての画像が表示されます。

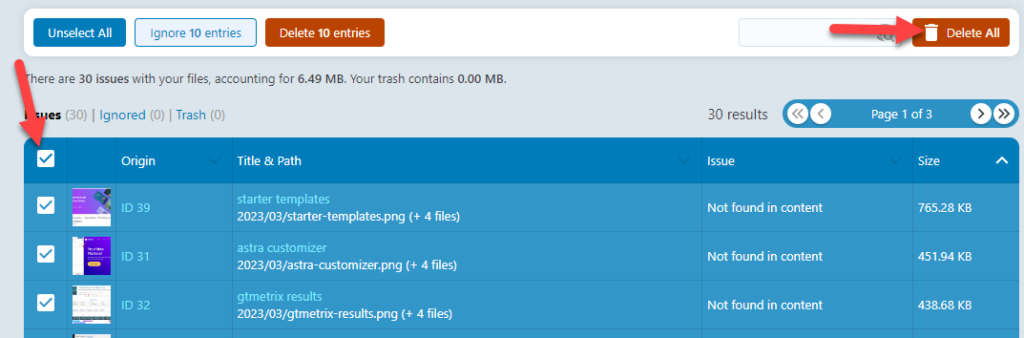
そこから個々の画像を手動で選択して削除するか、未使用の写真をすべて選択して 1 回のクリックで削除し、 [すべて削除]を押すことができます。

これにより、メディア ライブラリがクリーンになり、貴重なストレージ スペースを節約できます。 メディア ライブラリを最適化し、クリーンな状態に保つために、これを定期的に行うことをお勧めします。
結論
画像を Retina 対応にすることは良い考えです。画像を使って視覚的に魅力的なサイトを持っている場合は特にそうです。
このチュートリアルでわかるように、Perfect images のようなプラグインを使用して、Retina 対応の画像を数秒で作成できます。 プラグインには使いやすいダッシュボードが付属しており、最小限の構成オプションしかありません。
さらに、リストから画像サイズを選択して、特に網膜対応の画像を生成することもできます。 自動的にビルドするオプションを有効にして、プロセスを自動化することもできます。 これにより、アップロードされたすべての画像が手作業なしで Retina 対応バージョンを生成することが保証されます。
ただし、より多くの Retina 対応イメージを生成すると、より多くのストレージ スペースが必要になることに注意してください。そのため、それに応じて計画してください。
WordPress のチュートリアルやレビューについては、ブログ アーカイブをご覧ください。
あなたが好きかもしれない同様の記事:
- WordPress画像の盗難を防ぐ方法
- WordPressで画像をLazyLoadする方法
- WordPressで画像に透かしを入れる方法
