Cara Membuat Gambar Siap Retina di WordPress
Diterbitkan: 2023-03-09Apakah Anda ingin membuat gambar siap-retina di situs Anda ? Anda datang ke tempat yang tepat. Artikel ini akan membahas semua yang perlu Anda ketahui tentang gambar retina dan mengajari Anda cara membuat gambar siap retina di WordPress.
Apa itu Gambar Siap Retina?
Gambar siap-retina adalah gambar yang dioptimalkan untuk tampilan dengan kerapatan piksel yang lebih tinggi . Tampilan atau monitor standar terdiri dari ratusan ribu kotak kecil yang disebut piksel. Saat Anda memiliki tampilan retina, jumlah piksel menjadi dua atau tiga kali lipat. Lebih banyak piksel berarti kualitas gambar yang lebih baik.
Jadi, saat Anda menampilkan gambar standar dalam tampilan siap-retina, gambar akan sedikit kabur. Untuk mencegah masalah ini, Anda dapat mengunggah gambar yang dioptimalkan untuk tampilan retina, juga dikenal sebagai gambar siap retina . Selain memiliki kualitas yang lebih tinggi, gambar-gambar ini meningkatkan pengalaman pengguna karena gambarnya lebih tajam dan memiliki lebih banyak detail.
Misalnya, jika gambar biasa memiliki lebar 200 piksel dan tinggi 200 piksel, versi retina dari gambar yang sama akan berukuran 400*400 piksel.
Perlu diingat bahwa gambar retina lebih berat dalam ukuran file dibandingkan dengan gambar standar, jadi ingatlah ini sebelum mengonversi semua foto Anda yang sudah ada menjadi retina-ready.
Perbandingan Antara Gambar Retina dan Gambar Standar
Berikut adalah beberapa hal yang perlu Anda ketahui tentang gambar standar dan retina-ready.
- Resolusi: Dalam hal resolusi, gambar retina memenangkan pertempuran. Resolusi gambar retina-ready adalah 2 atau 3 kali lebih baik daripada gambar standar.
- Kualitas: Gambar siap retina memiliki kualitas lebih tinggi.
- Kompatibilitas: Meskipun Anda dapat menggunakan gambar biasa pada tampilan retina, gambar tersebut akan sedikit buram. Di sisi lain, gambar retina-ready bekerja pada tampilan retina dengan mulus, memberikan pengalaman pengguna terbaik.
- Ukuran file: Gambar retina cenderung lebih besar daripada gambar biasa karena kualitas dan resolusinya yang lebih tinggi.
Sekarang, setelah Anda mengetahui perbedaan utama antara kedua jenis gambar ini, mari kita lebih memahami mengapa menggunakan gambar retina-ready di WordPress adalah ide yang bagus.
Mengapa Menggunakan Gambar Retina-Ready di WordPress?
Jika Anda memiliki situs web yang mengandalkan visual dan gambar, gambar yang siap untuk retina adalah suatu keharusan. Tidak hanya terlihat lebih tajam, tetapi juga menciptakan pengalaman pengguna yang lebih baik dan lebih berkesan di situs Anda.
Berikut adalah beberapa keuntungan dari gambar retina-ready:
- Karena teknologi terus berkembang, gambar siap retina adalah bukti masa depan
- Tampilan lebih profesional
- Tingkatkan pengalaman pengguna
- Menarik secara visual
- Lebih baik untuk SEO dan peringkat lebih tinggi
Menggunakan gambar retina-ready di WordPress juga memiliki beberapa kelemahan. Beberapa yang terkenal adalah:
- Ukuran file lebih besar
- Membutuhkan lebih banyak ruang penyimpanan
- Dapat mempengaruhi waktu loading halaman
Sekarang setelah Anda mengetahui pro dan kontra dari gambar siap-retina, mari kita lihat cara membuatnya di situs Anda.
Cara Membuat Gambar Retina-Ready di WordPress
Cara termudah untuk membuat gambar retina-ready di WordPress adalah dengan menggunakan plugin. Untuk demonstrasi ini, kami akan menggunakan versi gratis dari Perfect Images.
Instalasi dan Aktivasi
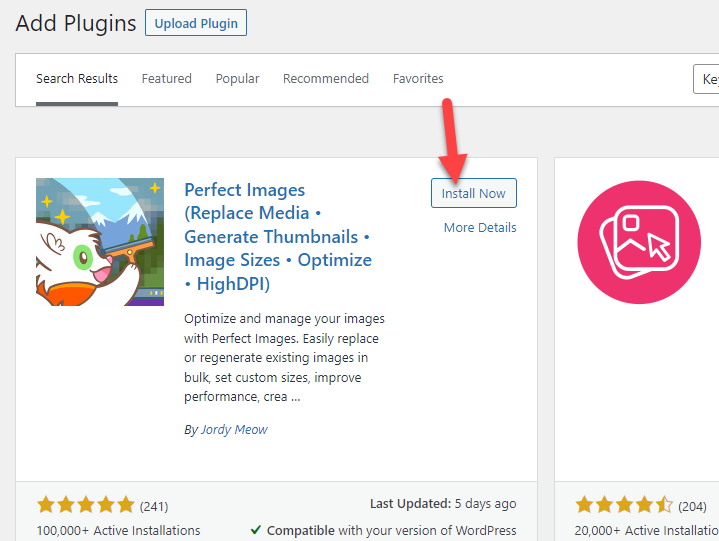
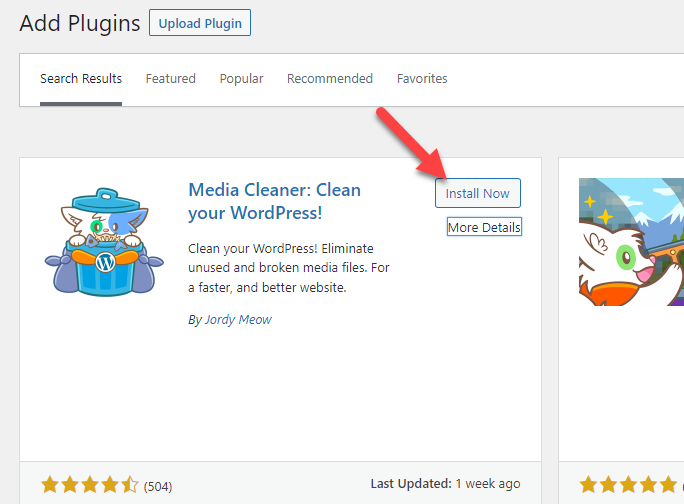
Pertama, masuk ke bagian belakang WordPress dan buka Plugins > Add New . Cari plugin Gambar Sempurna dan instal di situs web WordPress Anda.

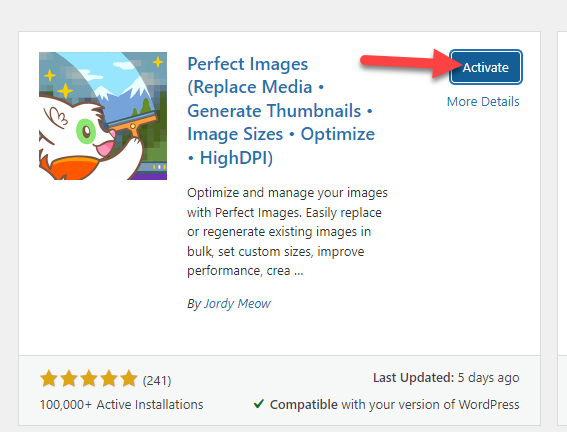
Setelah menginstal plugin, aktifkan.

Generasi Gambar Siap Retina
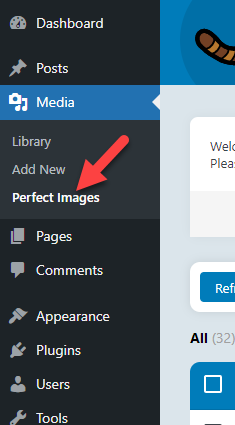
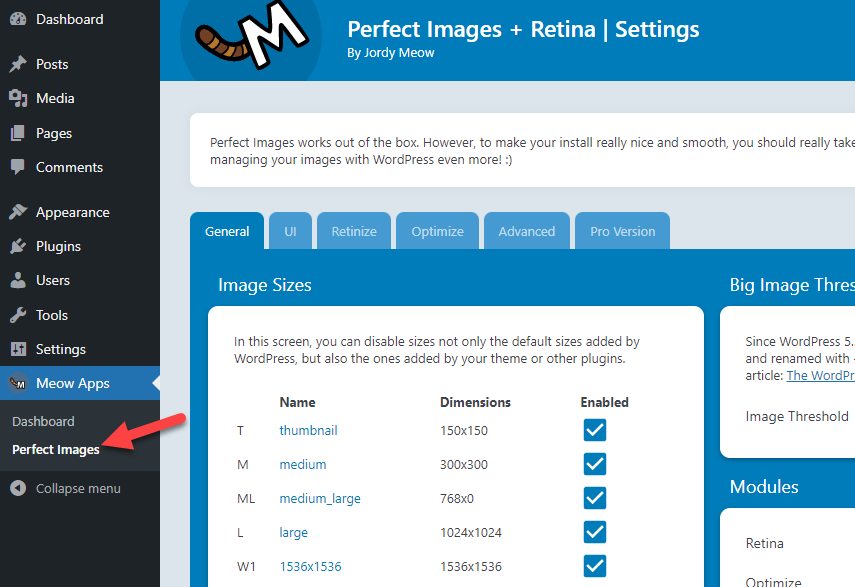
Di bawah pengaturan Media , Anda akan melihat opsi baru bernama Gambar Sempurna .

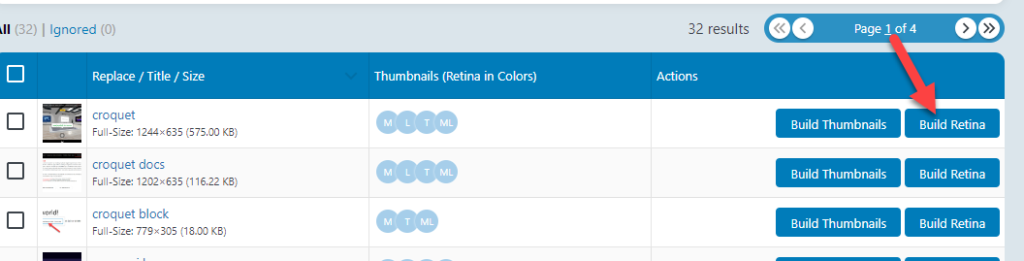
Di sana, Anda akan melihat setiap gambar diunggah ke perpustakaan media Anda.

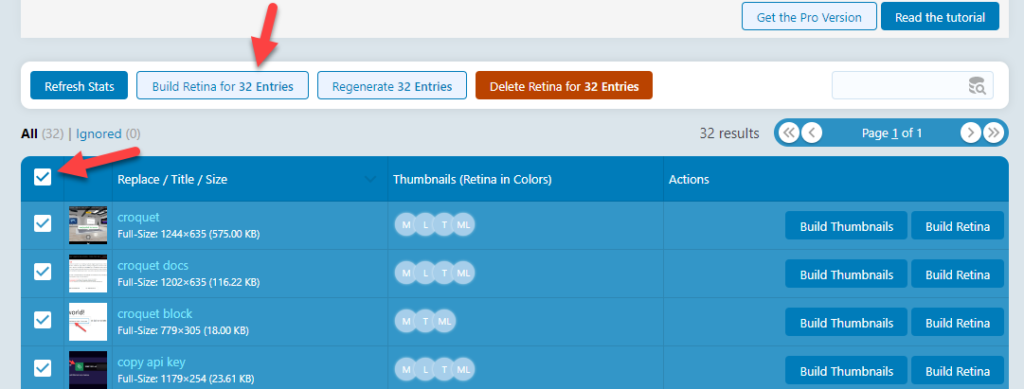
Di sisi kanan, Anda akan melihat dua opsi:
- Buat Gambar Kecil
- Bangun Retina
Dalam postingan ini, kita akan fokus pada opsi kedua (Build Retina) yang perlu kita gunakan. Jika Anda ingin tahu lebih banyak tentang thumbnail, lihat postingan ini.
Plugin ini memungkinkan Anda membuat versi retina dari gambar Anda satu per satu atau secara massal. Untuk membuat gambar retina satu per satu, klik tombol Build Retina dan dalam beberapa detik plugin akan menghasilkan gambar versi retina.

Alternatifnya, jika Anda lebih suka membuat semua gambar Anda siap untuk retina, pilih semua foto dan tekan Build Retina for X Entries .


Dalam beberapa detik, alat ini akan membuat gambar siap-retina untuk file media pilihan Anda. Ini adalah salah satu cara termudah untuk membuat foto retina-ready di WordPress.
Konfigurasi Plugin
Anda akan melihat pengaturan plugin di sisi kiri dasbor WordPress Anda.

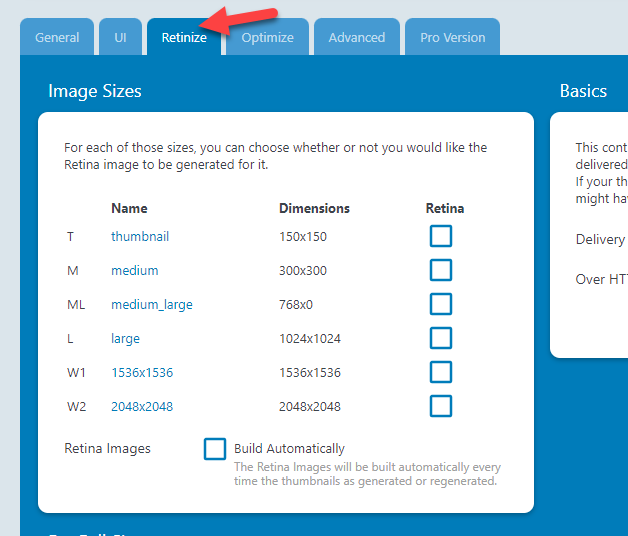
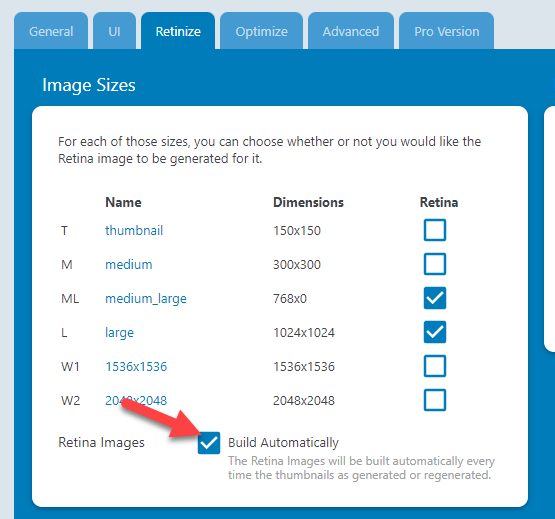
Buka tab Retinize .

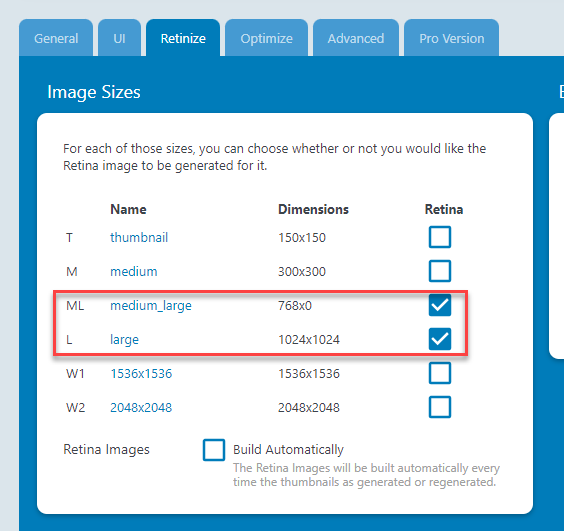
Di sana, Anda akan melihat semua ukuran gambar. Anda harus memilih opsi untuk membuat versi retina untuk ukuran tersebut. Pada contoh ini, kita akan membuat gambar retina untuk ukuran gambar besar dan sedang-besar.

Aktifkan opsi Build Automatically untuk menjaga proses pembuatan gambar retina tetap otomatis.

Itu dia! Ini adalah bagaimana Anda dapat mengonversi file gambar yang ada menjadi retina-ready.
Bonus: Cara Membersihkan Perpustakaan Media Anda
Saat Anda menggunakan Perfect Images untuk membuat gambar retina-ready, plugin akan secara otomatis menambahkan beberapa versi file gambar Anda ke perpustakaan media. Ini berguna jika Anda berencana menggunakan gambar-gambar ini. Namun, jika Anda tidak akan menggunakannya, lebih baik menghapusnya agar tidak menghabiskan ruang penyimpanan yang tidak perlu.
Kabar baiknya adalah Anda dapat membersihkan pustaka media agar semuanya tetap optimal. Di bagian ini, kami akan membahas bagaimana Anda dapat membersihkan pustaka media untuk memaksimalkan ruang penyimpanan Anda. Untuk ini, kami akan menggunakan plugin bernama Pembersih Media.
CATATAN: Kami menyarankan untuk membuat cadangan situs web lengkap sebelum melakukan tugas ini. Jika sesuatu yang buruk terjadi, Anda selalu dapat memulihkan situs web Anda dari cadangan sebelumnya.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Media Cleaner di situs WordPress Anda.

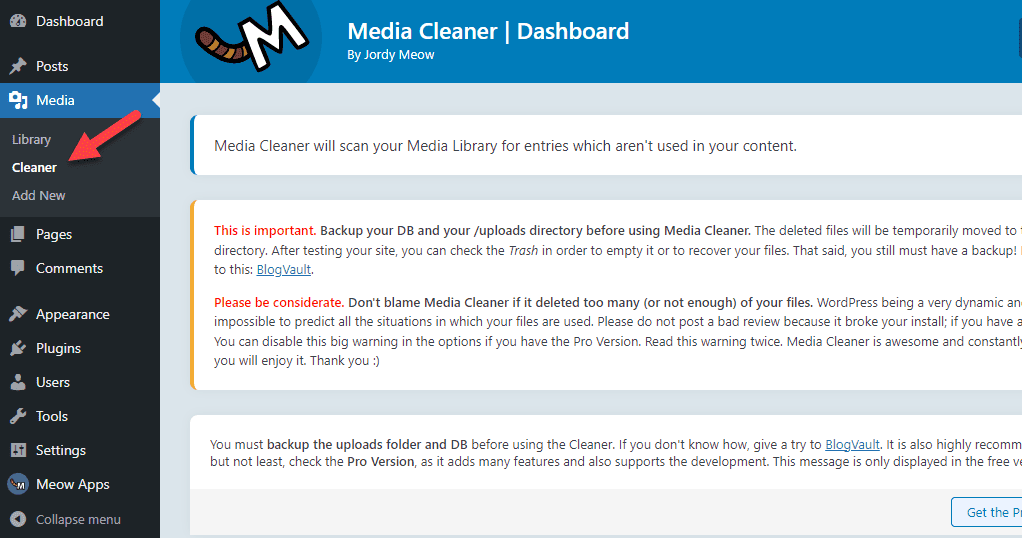
Setelah aktivasi, periksa bagian Media dan Anda akan melihat pengaturan plugin.

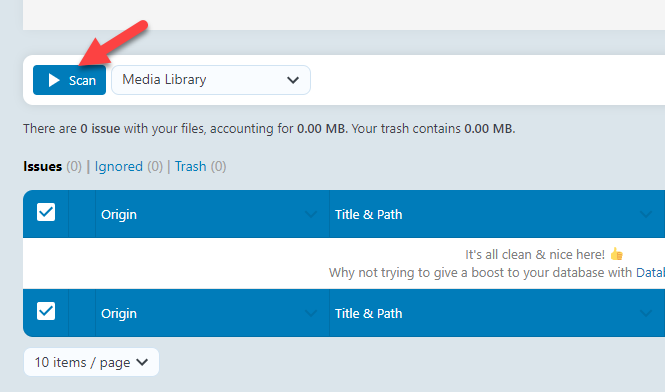
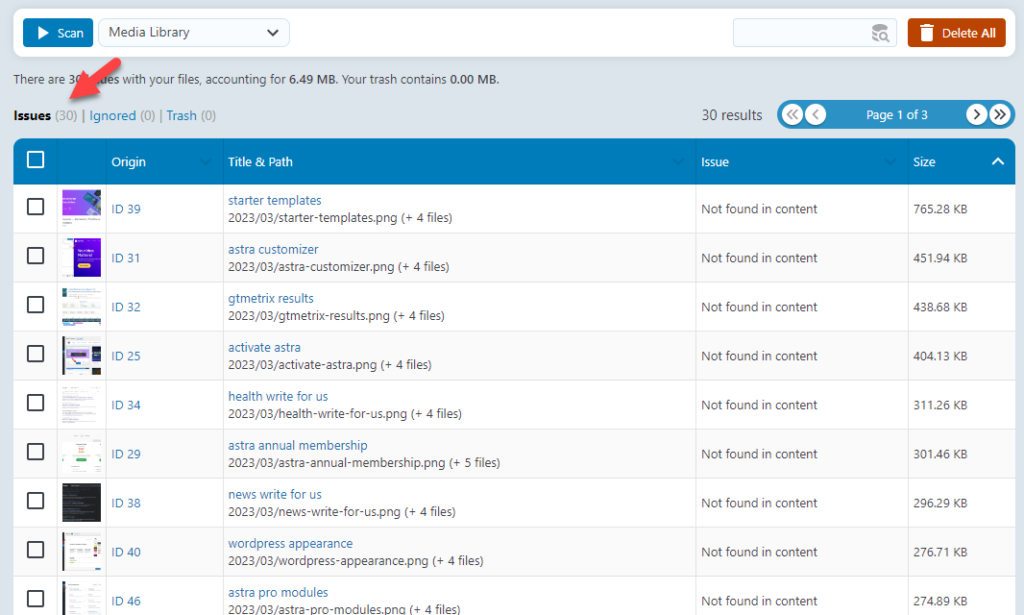
Jika Anda menggulir ke bawah, Anda akan melihat tombol Pindai . Klik untuk memulai proses pemindaian.

Ini mungkin memakan waktu beberapa menit tergantung pada ukuran perpustakaan media Anda. Setelah proses pemindaian selesai, ini akan menampilkan semua gambar yang tidak Anda gunakan.

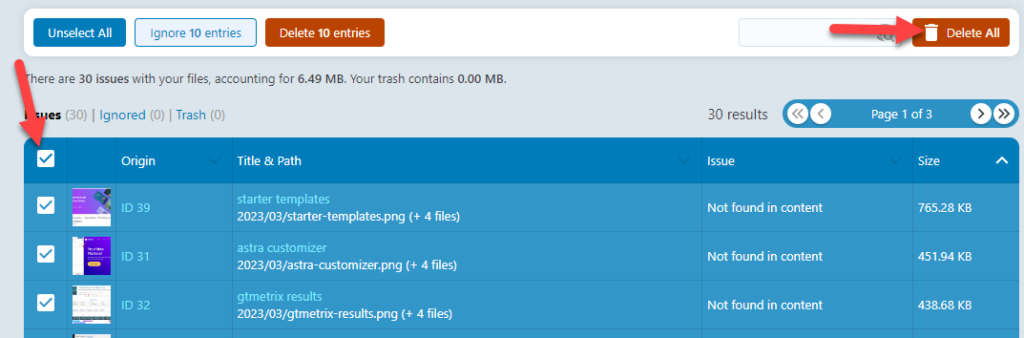
Anda dapat menghapus gambar satu per satu dari sana dengan memilihnya secara manual, atau Anda dapat menghapus semua foto yang tidak terpakai dengan satu klik dengan memilihnya lalu menekan Hapus Semua .

Ini akan membantu Anda memiliki perpustakaan media yang lebih bersih dan menghemat ruang penyimpanan yang berharga. Kami menyarankan Anda melakukan ini secara teratur untuk mengoptimalkan perpustakaan media Anda dan menjaganya tetap bersih.
Kesimpulan
Membuat gambar Anda siap untuk retina adalah ide yang bagus, terutama jika Anda memiliki situs yang menarik secara visual dengan gambar.
Seperti yang Anda lihat di tutorial ini, Anda dapat membuat gambar yang siap untuk retina dengan plugin seperti Gambar sempurna dalam beberapa detik. Plugin ini dilengkapi dengan dasbor yang mudah digunakan dan memiliki opsi konfigurasi minimal.
Selain itu, Anda juga dapat memilih ukuran gambar dari daftar untuk menghasilkan gambar yang siap untuk retina, terutama untuk gambar tersebut. Anda juga dapat mengaktifkan opsi Build Automatically untuk menjaga proses tetap otomatis. Ini akan memastikan semua gambar yang diunggah menghasilkan versi retina-ready tanpa pekerjaan manual.
Tapi ingat bahwa menghasilkan lebih banyak gambar yang siap untuk retina akan menghabiskan lebih banyak ruang penyimpanan, jadi rencanakan dengan tepat.
Anda juga dapat memeriksa arsip blog kami untuk lebih banyak tutorial dan ulasan WordPress.
Artikel serupa yang mungkin Anda sukai:
- Cara Mencegah Pencurian Gambar WordPress
- Cara LazyLoad Gambar di WordPress
- Cara Memberi Watermark pada Gambar di WordPress
