كيفية إنشاء صور شبكية جاهزة في WordPress
نشرت: 2023-03-09هل تريد عمل صور جاهزة لشبكية العين على موقعك ؟ لقد جئت إلى المكان المناسب. ستغطي هذه المقالة كل ما تحتاج لمعرفته حول صور شبكية العين وتعلمك كيفية إنشاء صور جاهزة لشبكية العين في WordPress.
ما هي صور شبكية العين الجاهزة؟
الصور الجاهزة لشبكية العين هي صور تم تحسينها لتناسب شاشات ذات كثافة بكسل أعلى . تتكون الشاشة أو الشاشة القياسية من مئات الآلاف من المربعات الصغيرة التي تسمى وحدات البكسل. عندما يكون لديك شاشة شبكية ، فإن عدد البكسل يتضاعف أو يتضاعف ثلاث مرات. يعني المزيد من البكسل جودة صورة أفضل.
لذلك عند عرض الصور القياسية في شاشات جاهزة لشبكية العين ، ستكون الصور غير واضحة قليلاً. لمنع هذه المشكلة ، يمكنك تحميل الصور المحسّنة لشاشات عرض شبكية العين ، والمعروفة أيضًا بالصور الجاهزة لشبكية العين . بصرف النظر عن الجودة العالية ، تعمل هذه الصور على تحسين تجربة المستخدم نظرًا لأنها صور أكثر وضوحًا وتحتوي على مزيد من التفاصيل.
على سبيل المثال ، عندما يكون عرض الصورة العادية 200 بكسل وارتفاعها 200 بكسل ، فإن إصدار شبكية العين للصورة نفسها سيكون 400 * 400 بكسل.
ضع في اعتبارك أن صور شبكية العين أثقل في حجم الملف مقارنة بالصور القياسية ، لذا ضع ذلك في الاعتبار قبل تحويل جميع صورك الحالية إلى جاهزة لشبكية العين.
مقارنة بين صور شبكية العين والصور القياسية
إليك بعض الأشياء التي تحتاج إلى معرفتها فيما يتعلق بالصور القياسية والشبكية الجاهزة.
- الدقة: من حيث الدقة ، تكسب صور شبكية العين المعركة. دقة الصورة الجاهزة لشبكية العين أفضل مرتين أو ثلاث مرات من الصور القياسية.
- الجودة: تتمتع الصور الجاهزة لشبكية العين بجودة أعلى.
- التوافق: على الرغم من أنه يمكنك استخدام الصور العادية على شاشات شبكية العين ، إلا أنها ستكون ضبابية بعض الشيء. من ناحية أخرى ، تعمل الصور الجاهزة لشبكية العين على شاشات شبكية العين بسلاسة ، مما يوفر أفضل تجربة للمستخدم.
- حجم الملف: تميل صور شبكية العين إلى أن تكون أكبر من الصور العادية نظرًا لارتفاع جودتها ودقتها.
الآن ، بعد أن عرفت الاختلافات الرئيسية بين هذين النوعين من الصور ، دعنا نفهم بشكل أفضل لماذا يعد استخدام الصور الجاهزة لشبكية العين في WordPress فكرة جيدة.
لماذا استخدم صور Retina-Ready في WordPress؟
إذا كان لديك موقع ويب يعتمد على العناصر المرئية والصور ، فإن الصور الجاهزة لشبكية العين أمر لا بد منه. فهي لا تبدو أكثر وضوحًا فحسب ، بل إنها تخلق أيضًا تجربة مستخدم أفضل ولا تنسى على موقعك.
فيما يلي بعض مزايا الصور الجاهزة لشبكية العين:
- نظرًا لأن التكنولوجيا تتطور ، فإن الصور الجاهزة لشبكية العين هي دليل على المستقبل
- مظهر أكثر احترافية
- تحسين تجربة المستخدم
- جذابة بصريا
- أفضل لكبار المسئولين الاقتصاديين وتصنيفات أعلى
يأتي استخدام الصور الجاهزة لشبكية العين في WordPress أيضًا مع بعض العيوب. بعض الشخصيات البارزة هي:
- أحجام ملفات أكبر
- تتطلب مساحة تخزين أكبر
- يمكن أن يؤثر على وقت تحميل الصفحة
الآن بعد أن تعرفت على إيجابيات وسلبيات الصور الجاهزة لشبكية العين ، دعنا نرى كيفية إنشائها على موقعك.
كيفية جعل صور شبكية العين جاهزة في WordPress
أسهل طريقة لعمل صور جاهزة لشبكية العين في WordPress هي باستخدام مكون إضافي. في هذا العرض التوضيحي ، سنستخدم الإصدار المجاني من Perfect Images.
التثبيت والتفعيل
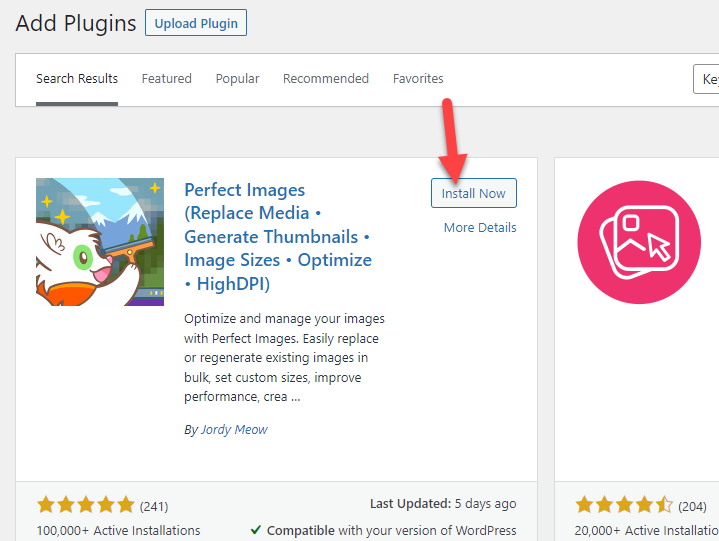
أولاً ، قم بتسجيل الدخول إلى النهاية الخلفية لـ WordPress وانتقل إلى المكونات الإضافية> إضافة جديد . ابحث عن البرنامج المساعد Perfect Images وقم بتثبيته على موقع WordPress الخاص بك.

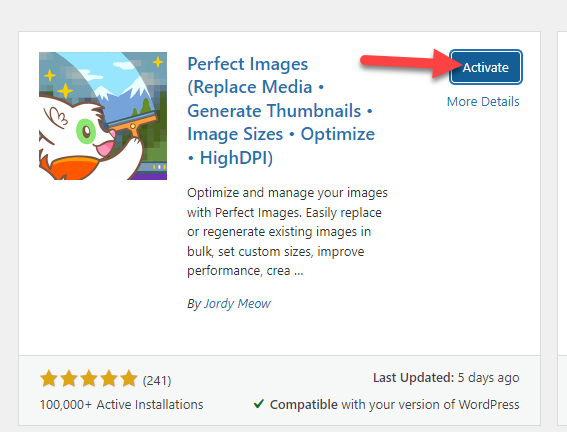
بعد تثبيت البرنامج المساعد ، قم بتنشيطه.

توليد الصور الشبكية الجاهزة
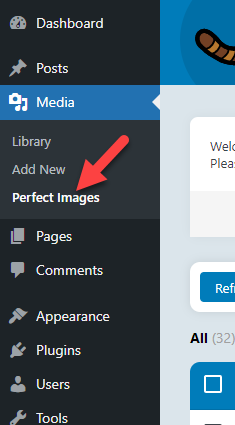
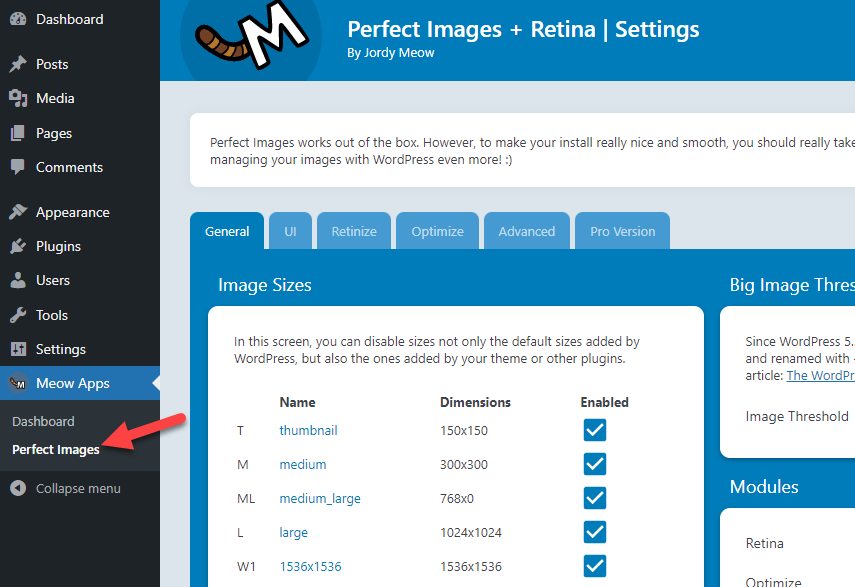
ضمن إعدادات الوسائط ، سترى خيارًا جديدًا يسمى الصور المثالية .

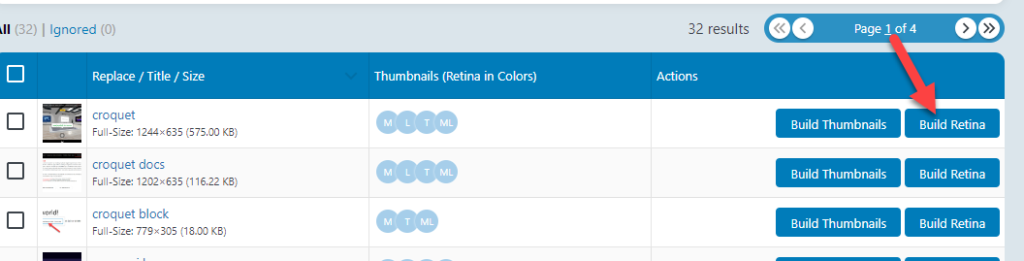
هناك ، سترى كل صورة تم تحميلها إلى مكتبة الوسائط الخاصة بك.

على الجانب الأيمن ، سترى خيارين:
- بناء الصور المصغرة
- بناء شبكية العين
في هذا المنشور ، سنركز على الخيار الثاني (Build Retina) وهو الخيار الذي نحتاج إلى استخدامه. إذا كنت تريد معرفة المزيد عن الصور المصغرة ، تحقق من هذا المنشور.
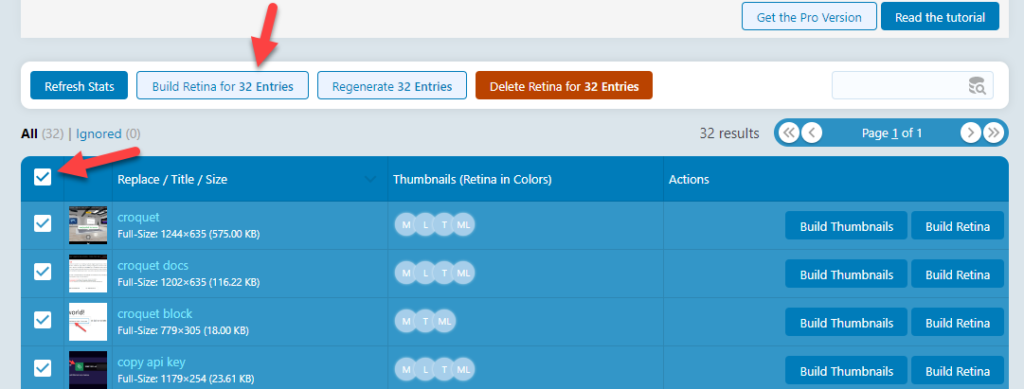
يتيح لك هذا المكون الإضافي إنشاء إصدارات شبكية من صورك بشكل فردي أو مجمّع. لإنشاء صورة شبكية بشكل فردي ، انقر فوق الزر Build Retina وفي بضع ثوانٍ ، سيُنشئ المكون الإضافي نسخة شبكية العين من الصورة.


بدلاً من ذلك ، إذا كنت تفضل أن تجعل كل صورك جاهزة لشبكية العين ، فحدد جميع الصور واضغط على Build Retina لـ X Entries .

في غضون ثوانٍ قليلة ، ستنشئ الأداة صورًا جاهزة لشبكية العين لملفات الوسائط المحددة. هذه إحدى أسهل الطرق لعمل صور جاهزة لشبكية العين في WordPress.
تكوين البرنامج المساعد
سترى إعدادات المكون الإضافي على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك.

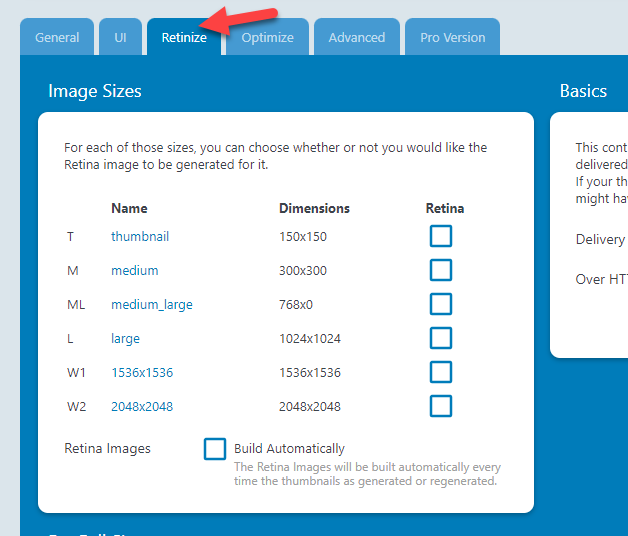
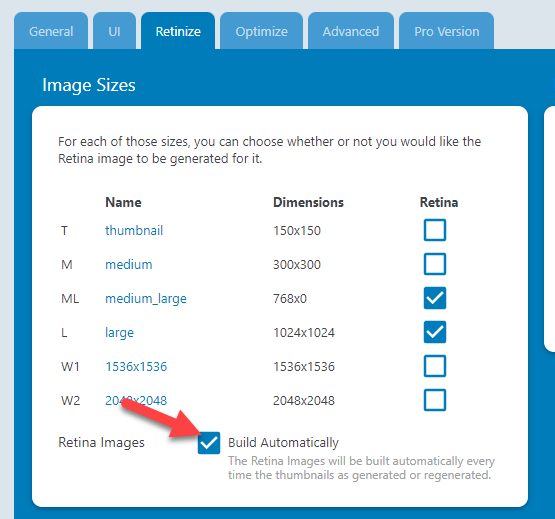
انتقل إلى علامة التبويب Retinize .

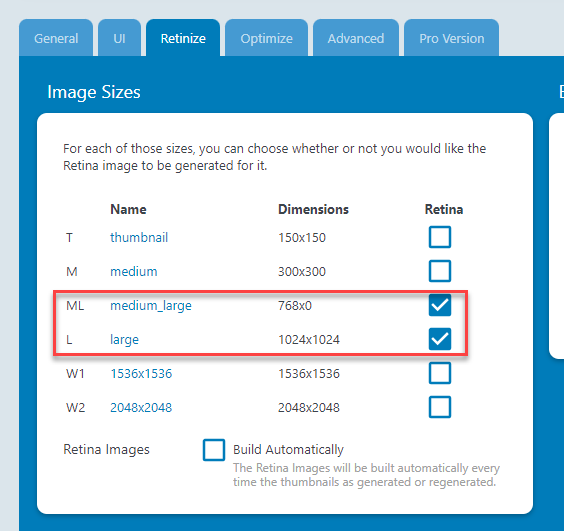
هناك ، سترى جميع أحجام الصور. يجب عليك تحديد خيار إنشاء نسخة شبكية لتلك الأحجام. في هذا المثال ، سننشئ صور شبكية لأحجام الصور الكبيرة والمتوسطة والكبيرة.

قم بتمكين خيار الإنشاء تلقائيًا للحفاظ على أتمتة عملية إنشاء صورة شبكية العين.

هذا كل شيء! هذه هي الطريقة التي يمكنك من خلالها تحويل ملفات الصور الموجودة لديك إلى جاهزة لشبكية العين.
المكافأة: كيفية تنظيف مكتبة الوسائط الخاصة بك
عند استخدام Perfect Images لإنشاء صور جاهزة لشبكية العين ، سيضيف المكون الإضافي تلقائيًا إصدارات متعددة من ملف صورتك إلى مكتبة الوسائط. هذا مفيد إذا كنت تخطط لاستخدام هذه الصور. ومع ذلك ، إذا لم تستخدمها ، فمن الأفضل إزالتها حتى لا تشغل مساحة تخزين غير ضرورية.
والخبر السار هو أنه يمكنك تنظيف مكتبة الوسائط الخاصة بك للحفاظ على كل شيء على النحو الأمثل. في هذا القسم ، سنغطي كيفية تنظيف مكتبة الوسائط الخاصة بك لزيادة مساحة التخزين لديك. لهذا ، سنستخدم مكونًا إضافيًا يسمى Media Cleaner.
ملاحظة: نوصي بإنشاء نسخة احتياطية كاملة للموقع قبل تنفيذ هذه المهمة. في حالة حدوث أي شيء مروع ، يمكنك دائمًا استعادة موقع الويب الخاص بك من النسخة الاحتياطية السابقة.
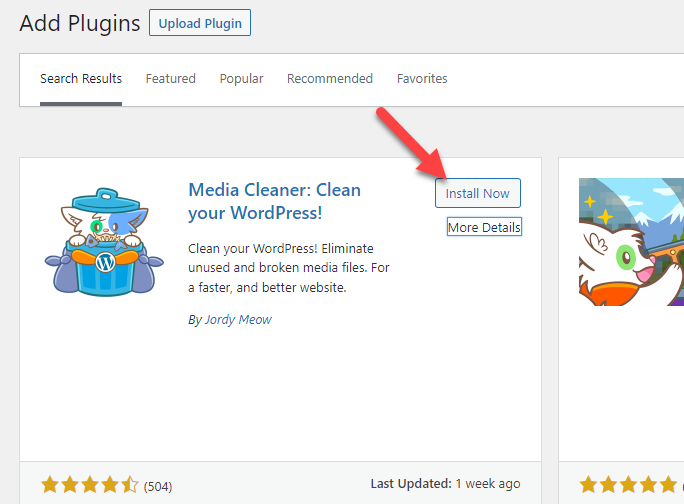
أول شيء عليك القيام به هو تثبيت وتنشيط Media Cleaner على موقع WordPress الخاص بك.

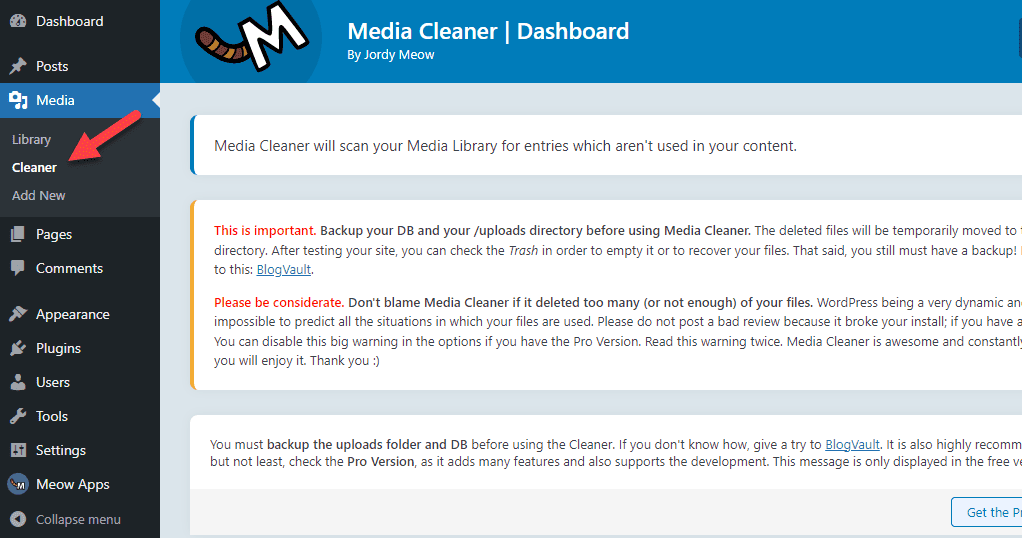
بعد التنشيط ، تحقق من قسم الوسائط وسترى إعدادات المكون الإضافي.

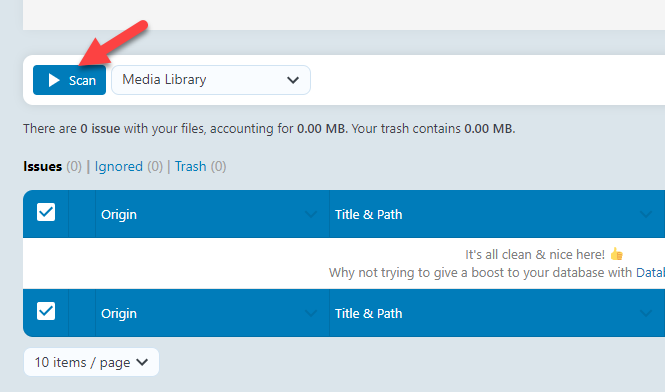
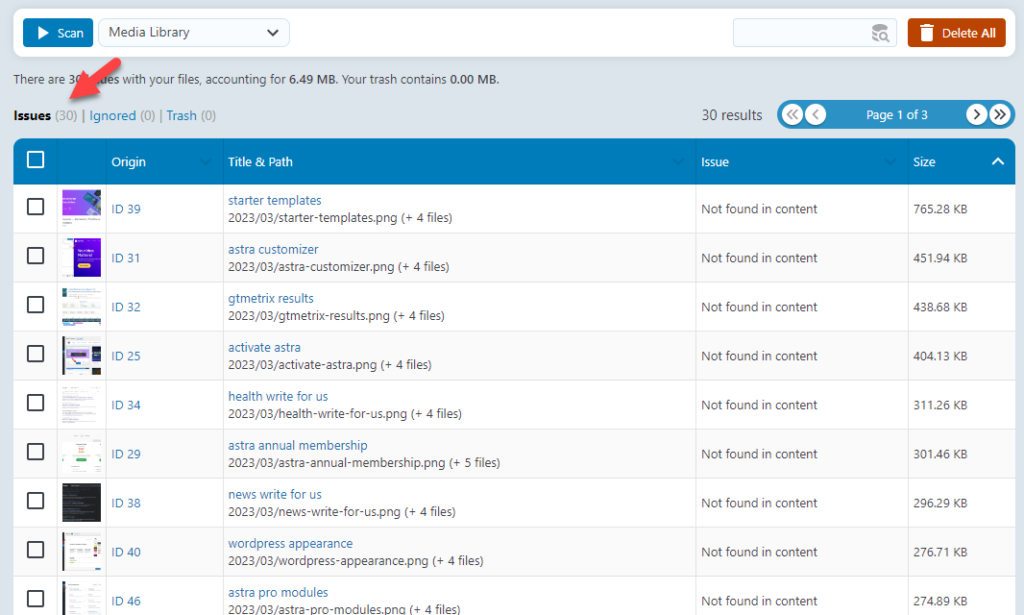
إذا قمت بالتمرير إلى أسفل ، فسترى زر مسح ضوئي . انقر فوقه لبدء عملية المسح.

قد يستغرق هذا بضع دقائق حسب حجم مكتبة الوسائط الخاصة بك. بمجرد اكتمال عملية المسح ، ستظهر لك جميع الصور التي لا تستخدمها.

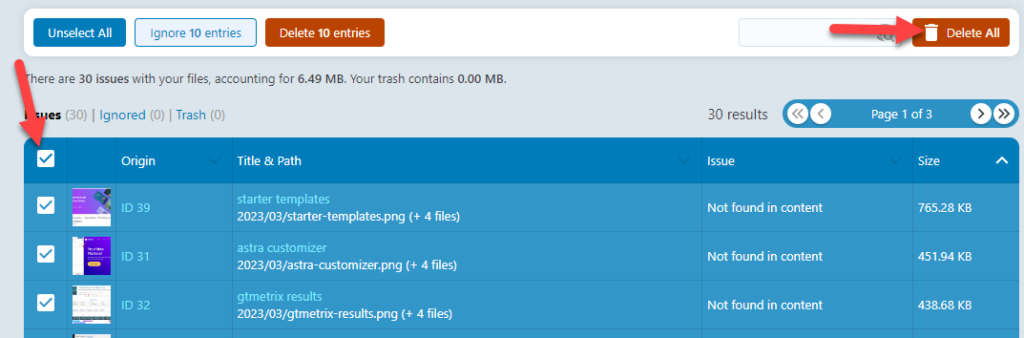
يمكنك حذف الصور الفردية من هناك عن طريق تحديدها يدويًا ، أو يمكنك حذف جميع الصور غير المستخدمة بنقرة واحدة عن طريق تحديدها ثم الضغط على Delete All .

سيساعدك هذا في الحصول على مكتبة وسائط أنظف وتوفير مساحة تخزين ثمينة. نوصيك بالقيام بذلك بانتظام لتحسين مكتبة الوسائط الخاصة بك والحفاظ عليها نظيفة.
خاتمة
يُعد جعل صورك جاهزة لشبكية العين فكرة جيدة ، خاصةً إذا كان لديك موقع جذاب بصريًا به صور.
كما ترى في هذا البرنامج التعليمي ، يمكنك إنشاء صور جاهزة لشبكية العين باستخدام مكون إضافي مثل الصور المثالية في بضع ثوانٍ. يأتي المكون الإضافي مزودًا بلوحة معلومات سهلة الاستخدام ولديها الحد الأدنى من خيارات التكوين.
علاوة على ذلك ، يمكنك أيضًا اختيار أحجام الصور من القائمة لإنشاء صور جاهزة لشبكية العين ، خاصة بالنسبة لهم. يمكنك أيضًا تمكين خيار الإنشاء تلقائيًا للحفاظ على أتمتة العملية. سيضمن ذلك أن تولد جميع الصور التي تم تحميلها نسخة جاهزة لشبكية العين بدون عمل يدوي.
لكن تذكر أن إنشاء المزيد من الصور الجاهزة لشبكية العين سيكلف بعض مساحة التخزين الإضافية ، لذا خطط وفقًا لذلك.
يمكنك أيضًا التحقق من أرشيف المدونة الخاص بنا للحصول على المزيد من البرامج التعليمية والمراجعات الخاصة بـ WordPress.
مقالات مماثلة قد ترغب:
- كيفية منع سرقة صور ووردبريس
- كيفية تحميل صور LazyLoad في WordPress
- كيفية وضع علامة مائية على الصور في WordPress
