WordPress에서 Retina Ready 이미지를 만드는 방법
게시 됨: 2023-03-09귀하의 사이트에서 레티나용 이미지를 만들고 싶습니까? 잘 찾아오셨습니다. 이 기사에서는 망막 이미지에 대해 알아야 할 모든 것을 다루고 WordPress에서 망막 준비 이미지를 만드는 방법을 알려줍니다.
Retina Ready 이미지란 무엇입니까?
Retina 지원 이미지는 더 높은 픽셀 밀도 디스플레이에 최적화된 이미지입니다 . 표준 디스플레이 또는 모니터는 픽셀이라고 하는 수십만 개의 작은 정사각형으로 구성됩니다. 레티나 디스플레이가 있으면 픽셀 수가 두 배 또는 세 배가 됩니다. 더 많은 픽셀은 더 나은 이미지 품질을 의미합니다.
따라서 레티나 지원 디스플레이에 표준 이미지를 표시하면 이미지가 약간 흐려집니다. 이 문제를 방지하기 위해 레티나 지원 이미지 라고도 하는 레티나 디스플레이에 최적화된 이미지를 업로드할 수 있습니다. 더 높은 품질을 갖는 것 외에도 이러한 이미지는 이미지가 더 선명하고 세부 정보가 더 많기 때문에 사용자 경험을 향상시킵니다.
예를 들어 일반 이미지가 가로 200픽셀, 세로 200픽셀인 경우 동일한 이미지의 레티나 버전은 400*400픽셀이 됩니다.
레티나 이미지는 표준 이미지에 비해 파일 크기가 더 크므로 모든 기존 사진을 레티나 지원 사진으로 변환하기 전에 이 점을 염두에 두십시오.
레티나 이미지와 표준 이미지의 비교
다음은 표준 및 레티나 지원 이미지와 관련하여 알아야 할 몇 가지 사항입니다.
- 해상도: 해상도 측면에서 레티나 이미지가 승리합니다. 레티나 레디 이미지의 해상도는 표준 이미지보다 2~3배 더 좋습니다.
- 품질: Retina 지원 이미지의 품질이 더 높습니다.
- 호환성: 레티나 디스플레이에서 일반 이미지를 사용할 수 있지만 약간 흐릿합니다. 반면 레티나 지원 사진은 레티나 디스플레이에서 원활하게 작동하여 최상의 사용자 경험을 제공합니다.
- 파일 크기: Retina 이미지는 높은 품질과 해상도로 인해 일반 이미지보다 큰 경향이 있습니다.
이제 이 두 가지 유형의 이미지 간의 주요 차이점을 알았으므로 WordPress에서 레티나 지원 이미지를 사용하는 것이 좋은 이유를 더 잘 이해하겠습니다.
WordPress에서 Retina-Ready 이미지를 사용하는 이유는 무엇입니까?
시각 자료와 이미지에 의존하는 웹 사이트가 있는 경우 레티나 지원 이미지는 필수입니다. 훨씬 더 선명해 보일 뿐만 아니라 사이트에서 더 훌륭하고 기억에 남을 사용자 경험을 제공합니다.
레티나 지원 이미지의 몇 가지 장점은 다음과 같습니다.
- 기술이 발전하고 있기 때문에 레티나 지원 이미지는 미래를 보장합니다.
- 더 전문적인 모습
- 사용자 경험 향상
- 시각적으로 매력적
- SEO 및 더 높은 순위에 더 적합
WordPress에서 레티나 지원 이미지를 사용하면 몇 가지 단점도 있습니다. 주목할만한 것 중 일부는 다음과 같습니다.
- 더 큰 파일 크기
- 더 많은 저장 공간이 필요합니다
- 페이지 로딩 시간에 영향을 줄 수 있음
레티나 지원 이미지의 장단점을 알았으니 이제 사이트에서 이미지를 생성하는 방법을 살펴보겠습니다.
WordPress에서 Retina-Ready 이미지를 만드는 방법
WordPress에서 레티나 지원 이미지를 만드는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 이 데모에서는 무료 버전의 Perfect Images를 사용합니다.
설치 및 활성화
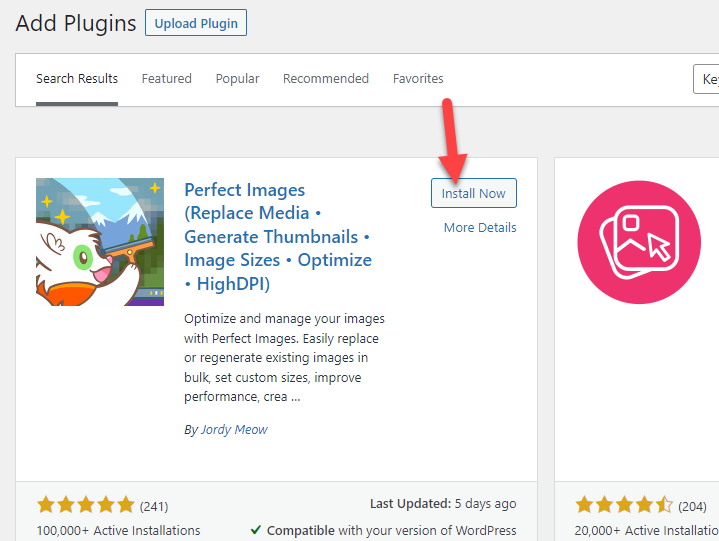
먼저 WordPress 백엔드에 로그인하고 Plugins > Add New 로 이동합니다. Perfect Images 플러그인을 검색하여 WordPress 웹사이트에 설치합니다.

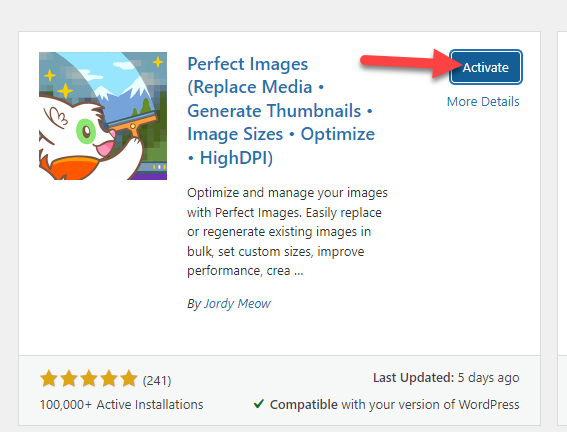
플러그인을 설치한 후 활성화합니다.

Retina Ready 이미지 생성
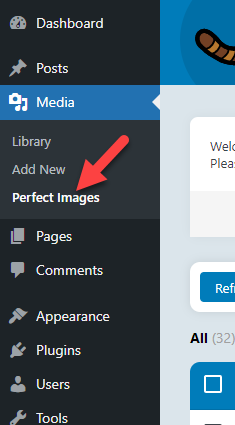
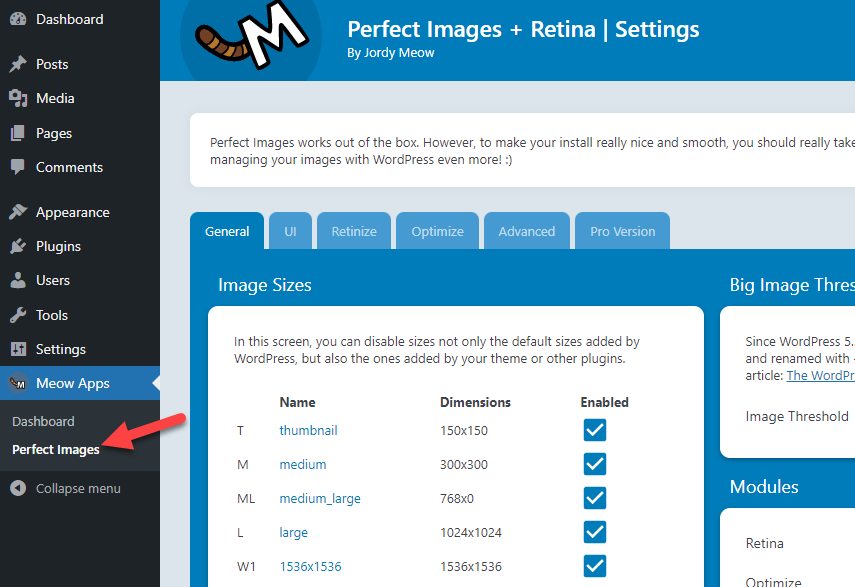
미디어 설정 아래에 완벽한 이미지 라는 새로운 옵션이 표시됩니다.

여기에서 미디어 라이브러리에 업로드된 모든 이미지를 볼 수 있습니다.

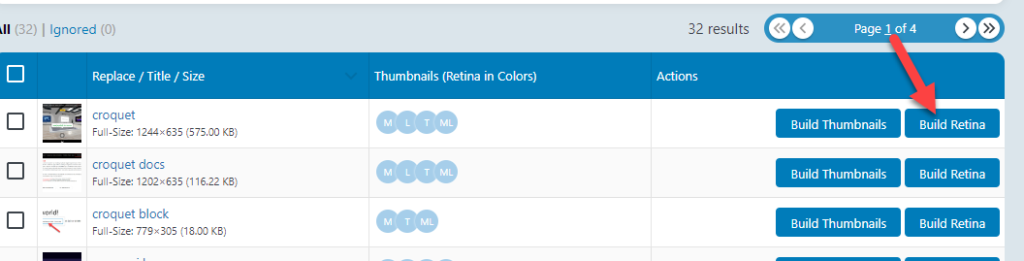
오른쪽에는 두 가지 옵션이 표시됩니다.
- 썸네일 만들기
- 레티나 만들기
이 포스트에서는 우리가 사용해야 하는 두 번째 옵션(레티나 구축)에 초점을 맞출 것입니다. 썸네일에 대해 더 알고 싶다면 이 게시물을 확인하세요.
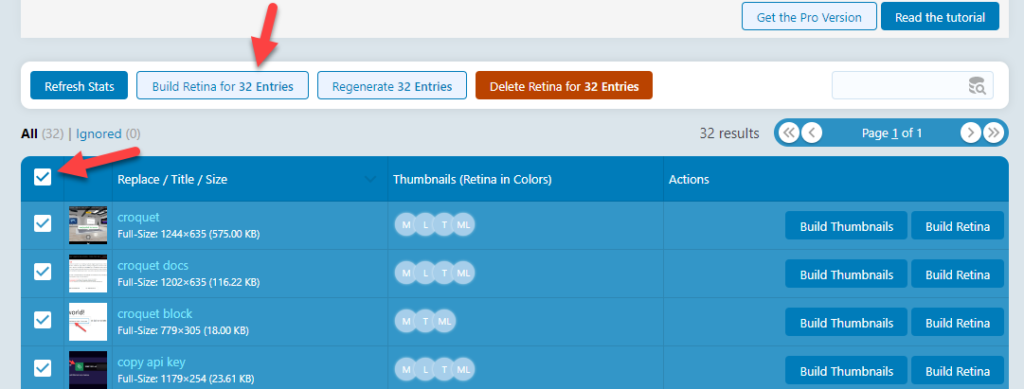
이 플러그인을 사용하면 이미지의 레티나 버전을 개별적으로 또는 대량으로 빌드할 수 있습니다. 레티나 이미지를 개별적으로 생성하려면 레티나 만들기 버튼을 클릭하면 몇 초 안에 플러그인이 이미지의 레티나 버전을 생성합니다.

또는 모든 이미지를 망막에 사용할 수 있도록 하려면 모든 사진을 선택하고 Build Retina for X Entries 를 누르십시오.


몇 초 안에 이 도구는 선택한 미디어 파일에 대한 레티나 레디 이미지를 생성합니다. 이것은 WordPress에서 레티나 레디 사진을 만드는 가장 쉬운 방법 중 하나입니다.
플러그인 구성
WordPress 대시보드의 왼쪽에 플러그인 설정이 표시됩니다.

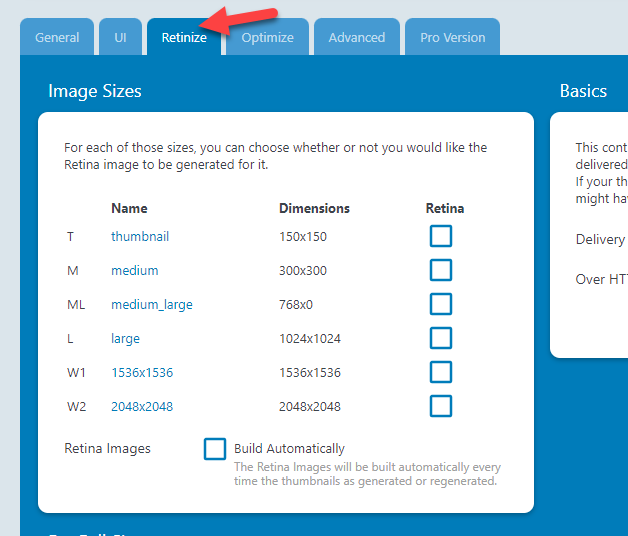
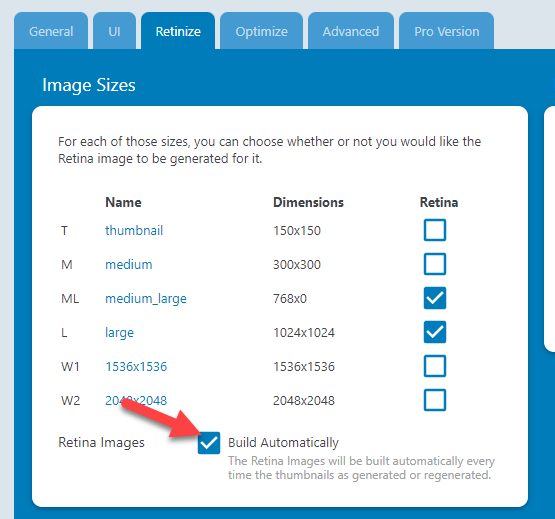
Retinize 탭으로 이동합니다.

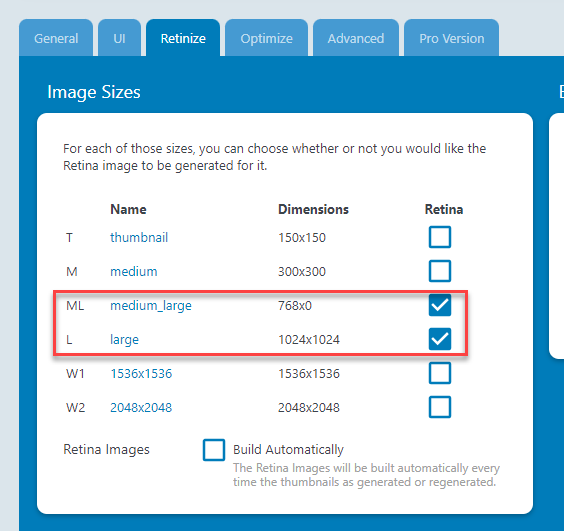
거기에서 모든 이미지 크기를 볼 수 있습니다. 해당 크기에 대한 레티나 버전을 빌드하는 옵션을 선택해야 합니다. 이 예에서는 대형 및 중대형 이미지 크기에 대한 레티나 이미지를 생성합니다.

Retina 이미지 생성 프로세스를 자동화하려면 Build Automatically 옵션을 활성화하십시오.

그게 다야! 이것이 기존 이미지 파일을 레티나 지원으로 변환하는 방법입니다.
보너스: 미디어 라이브러리를 청소하는 방법
Perfect Images를 사용하여 레티나 지원 이미지를 생성하면 플러그인이 자동으로 여러 버전의 이미지 파일을 미디어 라이브러리에 추가합니다. 이러한 이미지를 사용할 계획이라면 이 기능이 편리합니다. 그러나 사용하지 않을 경우 불필요한 저장 공간을 차지하지 않도록 제거하는 것이 좋습니다.
좋은 소식은 미디어 라이브러리를 정리하여 모든 것을 최적화할 수 있다는 것입니다. 이 섹션에서는 저장 공간을 최대화하기 위해 미디어 라이브러리를 정리하는 방법에 대해 설명합니다. 이를 위해 Media Cleaner라는 플러그인을 사용합니다.
참고: 이 작업을 수행하기 전에 전체 웹사이트 백업을 생성하는 것이 좋습니다. 끔찍한 일이 발생하면 언제든지 이전 백업에서 웹 사이트를 복원할 수 있습니다.
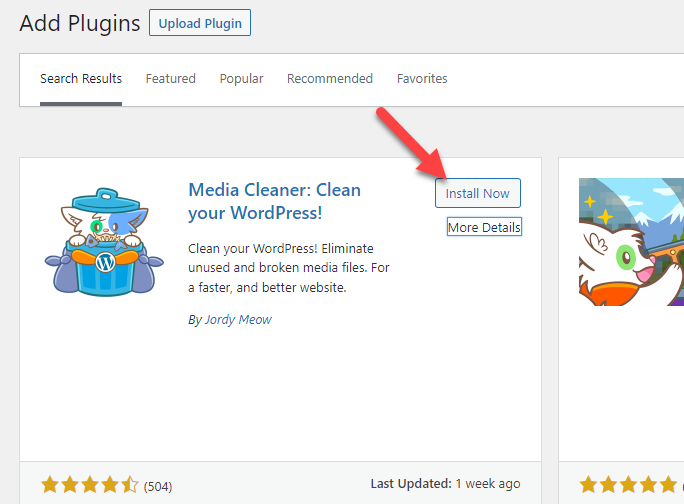
가장 먼저 해야 할 일은 WordPress 웹사이트에서 Media Cleaner를 설치하고 활성화하는 것입니다.

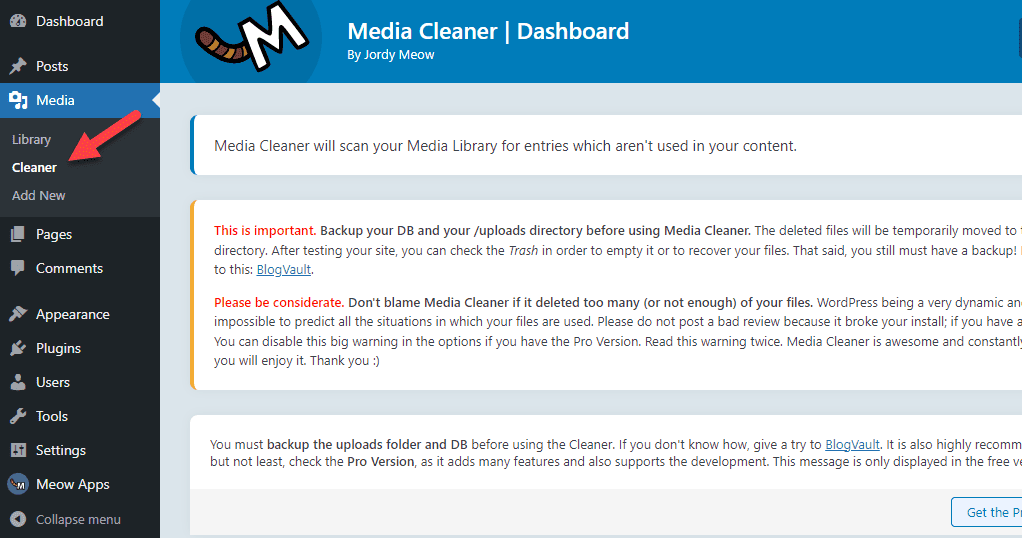
활성화 후 미디어 섹션을 확인하면 플러그인 설정이 표시됩니다.

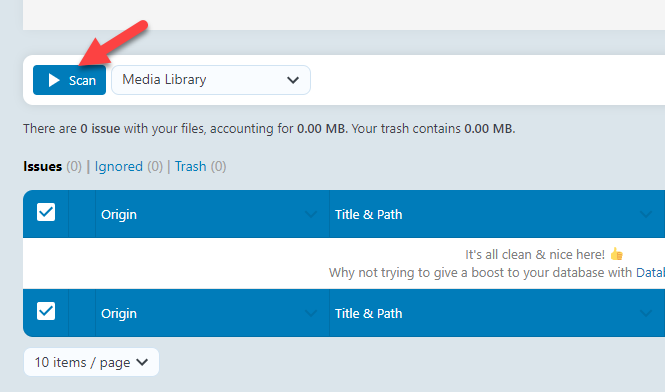
아래로 스크롤하면 스캔 버튼이 표시됩니다. 스캔 프로세스를 시작하려면 클릭하십시오.

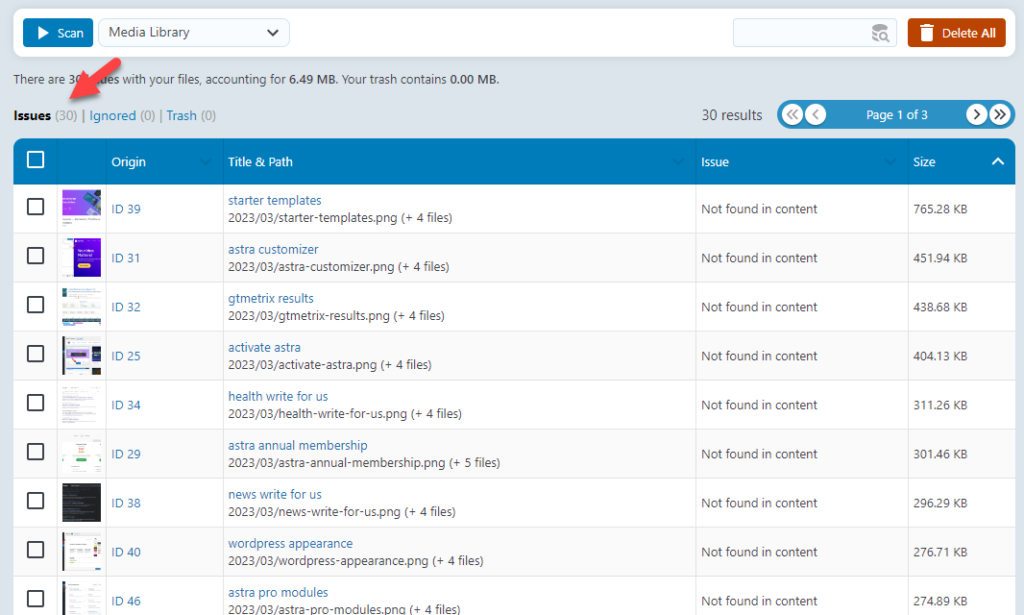
미디어 라이브러리 크기에 따라 몇 분 정도 걸릴 수 있습니다. 스캔 프로세스가 완료되면 사용하지 않는 모든 이미지가 표시됩니다.

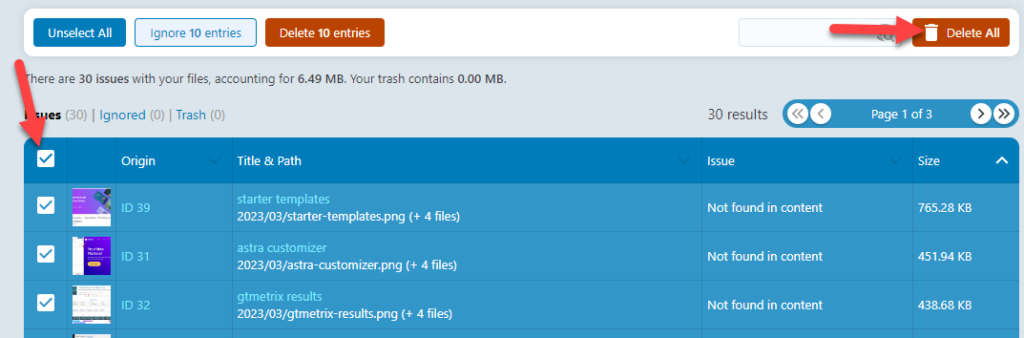
여기에서 개별 이미지를 수동으로 선택하여 삭제하거나 사용하지 않는 사진을 모두 선택한 다음 모두 삭제 를 눌러 클릭 한 번으로 삭제할 수 있습니다.

이렇게 하면 더 깨끗한 미디어 라이브러리를 확보하고 귀중한 저장 공간을 절약할 수 있습니다. 미디어 라이브러리를 최적화하고 깨끗하게 유지하려면 이 작업을 정기적으로 수행하는 것이 좋습니다.
결론
특히 이미지가 포함된 시각적으로 매력적인 사이트가 있는 경우 이미지를 레티나용으로 만드는 것이 좋습니다.
이 튜토리얼에서 볼 수 있듯이 Perfect images와 같은 플러그인을 사용하여 몇 초 만에 레티나 지원 이미지를 만들 수 있습니다. 플러그인은 사용하기 쉬운 대시보드와 함께 제공되며 최소한의 구성 옵션이 있습니다.
또한 목록에서 이미지 크기를 선택하여 특히 레티나 지원 이미지를 생성할 수 있습니다. 자동 빌드 옵션을 활성화하여 프로세스를 자동화된 상태로 유지할 수도 있습니다. 이렇게 하면 업로드된 모든 이미지가 수동 작업 없이 레티나 지원 버전을 생성합니다.
그러나 더 많은 레티나 지원 이미지를 생성하려면 더 많은 저장 공간이 필요하므로 적절하게 계획하십시오.
블로그 아카이브에서 더 많은 WordPress 자습서 및 리뷰를 확인할 수도 있습니다.
비슷한 기사:
- WordPress 이미지 도용을 방지하는 방법
- WordPress에서 이미지를 LazyLoad하는 방법
- WordPress에서 이미지를 워터마킹하는 방법
