如何在 WordPress 中創建視網膜就緒圖像
已發表: 2023-03-09你想在你的網站上製作視網膜圖像嗎? 你來對地方了。 本文將涵蓋您需要了解的有關視網膜圖像的所有信息,並教您如何在 WordPress 中創建視網膜圖像。
什麼是視網膜就緒圖像?
Retina-ready 圖像是為更高像素密度顯示器優化的圖像。 標準顯示器或監視器由數十萬個稱為像素的小方塊組成。 當你有一個視網膜顯示器時,像素的數量會增加一倍或三倍。 更多像素意味著更好的圖像質量。
因此,當您在視網膜就緒顯示器中顯示標準圖像時,圖像會略微模糊。 為防止出現此問題,您可以上傳針對視網膜顯示器優化的圖像,也稱為視網膜就緒圖像。 除了具有更高的質量外,這些圖像還可以改善用戶體驗,因為它們更清晰,細節更多。
例如,當常規圖像的寬度為 200 像素,高度為 200 像素時,同一圖像的視網膜版本將為 400*400 像素。
請記住,與標準圖像相比,視網膜圖像的文件大小更大,因此在將所有現有照片轉換為視網膜就緒之前請記住這一點。
視網膜圖像與標準圖像的比較
以下是您需要了解的有關標準圖像和視網膜圖像的一些信息。
- 分辨率:就分辨率而言,視網膜圖像勝出。 視網膜就緒圖像的分辨率是標準圖像的 2 或 3 倍。
- 質量:視網膜就緒圖像具有更高的質量。
- 兼容性:即使您可以在 Retina 顯示器上使用常規圖像,它們也會有點模糊。 另一方面,支持 Retina 的圖片可以在 Retina 顯示器上無縫顯示,提供最佳的用戶體驗。
- 文件大小:由於 Retina 圖像具有更高的質量和分辨率,它們往往比普通圖像更大。
現在,您知道了這兩種圖像之間的主要區別,讓我們更好地理解為什麼在 WordPress 中使用視網膜就緒圖像是個好主意。
為什麼在 WordPress 中使用 Retina-Ready 圖像?
如果您的網站依賴於視覺效果和圖像,則視網膜圖像是必須的。 它們不僅看起來更清晰,而且還能在您的網站上創造更好、更令人難忘的用戶體驗。
以下是視網膜就緒圖像的一些優點:
- 由於技術在不斷發展,視網膜就緒圖像是未來的證明
- 更專業的外觀
- 提升用戶體驗
- 視覺吸引力
- 更適合 SEO 和更高的排名
在 WordPress 中使用視網膜圖像也有一些缺點。 一些值得注意的是:
- 更大的文件大小
- 需要更多的存儲空間
- 會影響頁面加載時間
現在您已經了解了視網膜圖像的優缺點,讓我們看看如何在您的站點上創建它們。
如何在 WordPress 中製作視網膜圖像
在 WordPress 中製作視網膜圖像的最簡單方法是使用插件。 對於此演示,我們將使用免費版的 Perfect Images。
安裝和激活
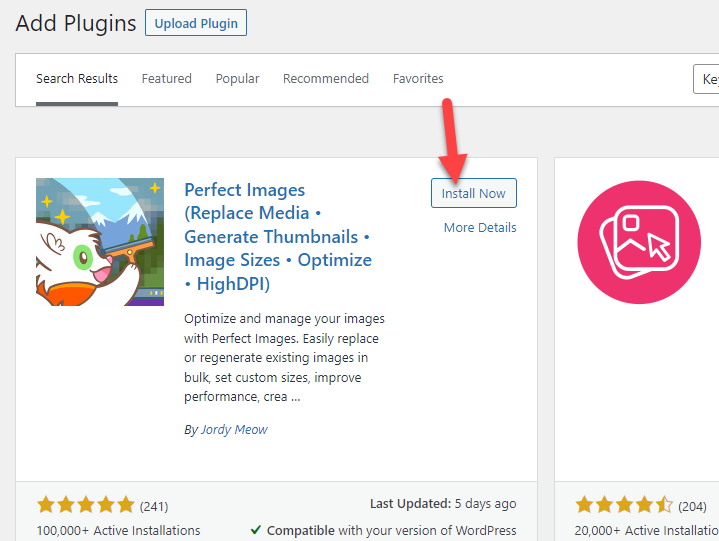
首先,登錄到 WordPress 後端並轉到Plugins > Add New 。 搜索 Perfect Images 插件並將其安裝在您的 WordPress 網站上。

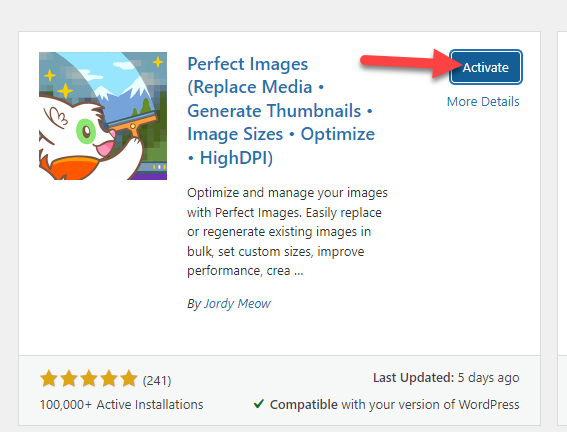
安裝插件後,激活它。

視網膜就緒圖像生成
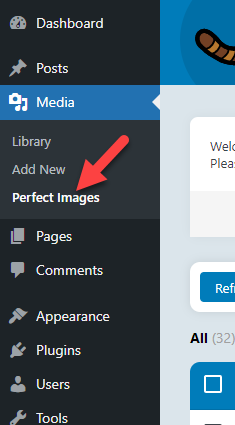
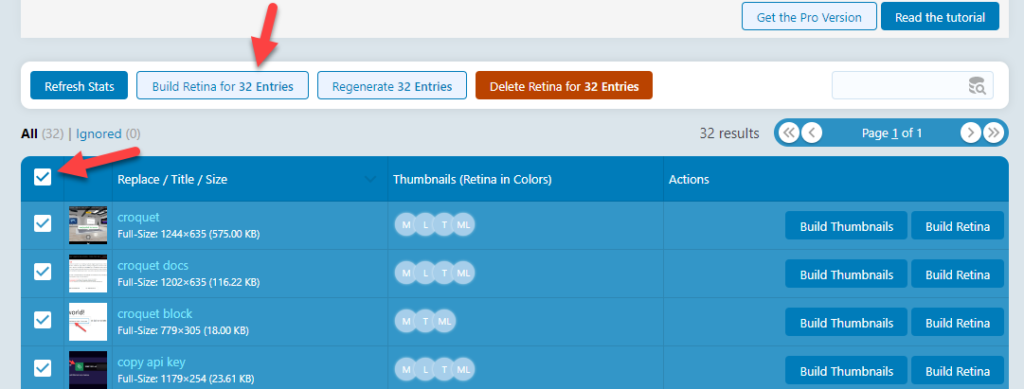
在媒體設置下,您會看到一個名為Perfect Images的新選項。

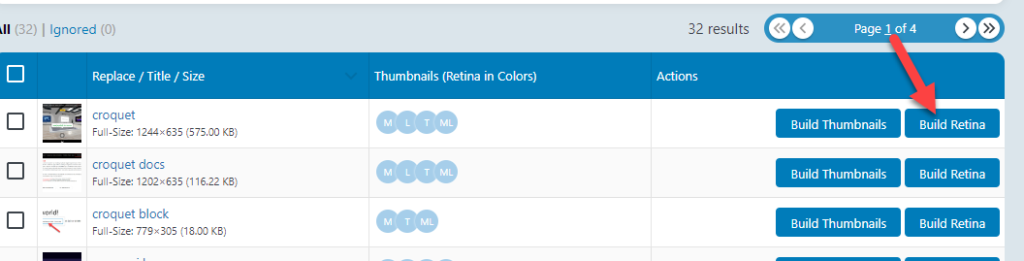
在那裡,您會看到上傳到媒體庫的每張圖片。

在右側,您會看到兩個選項:
- 建立縮略圖
- 構建視網膜
在這篇文章中,我們將重點關注我們需要使用的第二個選項(Build Retina)。 如果您想了解更多關於縮略圖的信息,請查看這篇文章。
此插件允許您單獨或批量構建圖像的視網膜版本。 要單獨創建視網膜圖像,請單擊構建視網膜按鈕,幾秒鐘後插件將生成圖像的視網膜版本。

或者,如果您希望讓所有圖像都支持 Retina,請選擇所有照片並按Build Retina for X Entries 。


在幾秒鐘內,該工具將為您選擇的媒體文件創建視網膜就緒圖像。 這是在 WordPress 中製作視網膜照片的最簡單方法之一。
插件配置
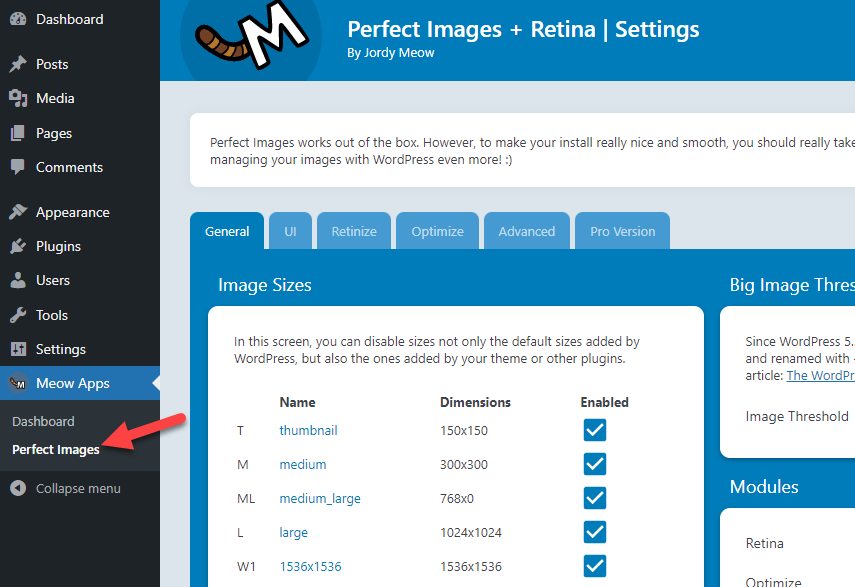
您將在 WordPress 儀表板的左側看到插件的設置。

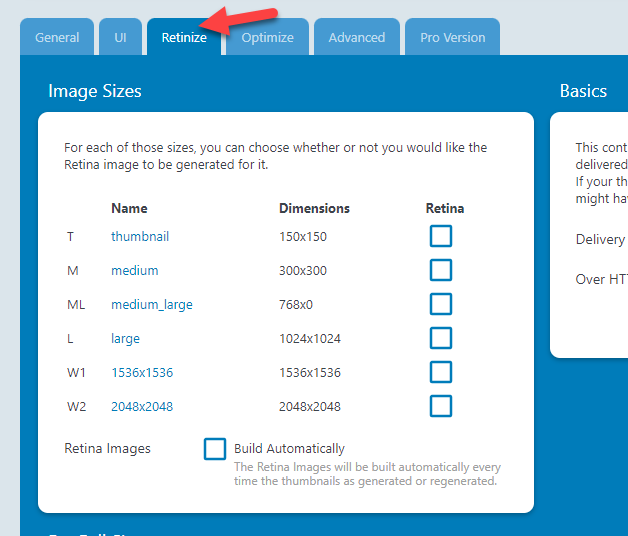
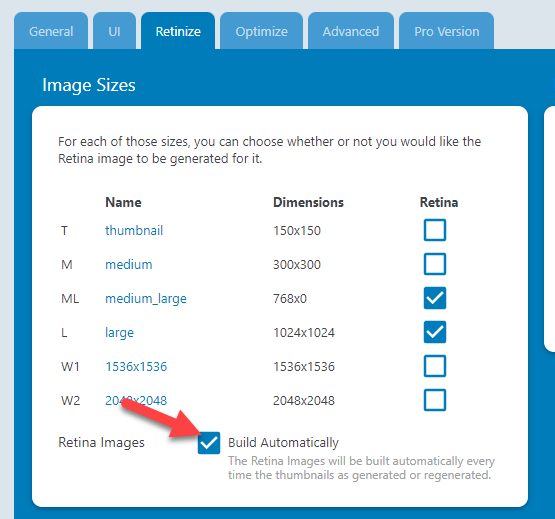
轉到Retinize選項卡。

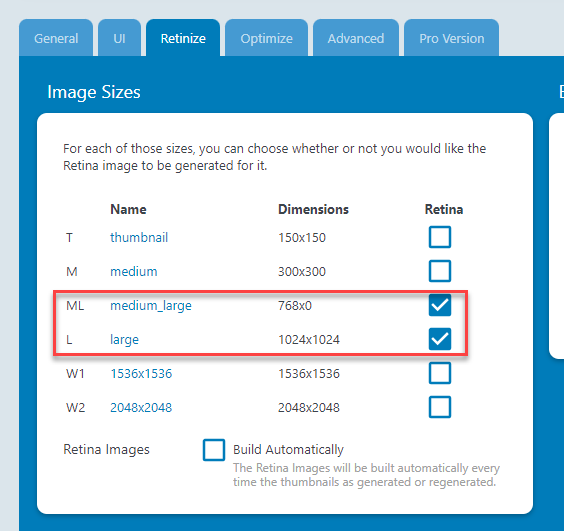
在那裡,您將看到所有圖像尺寸。 您必須選擇為這些尺寸構建 Retina 版本的選項。 在此示例中,我們將為大圖像和中大圖像尺寸創建視網膜圖像。

啟用“自動構建”選項以保持視網膜圖像生成過程自動化。

就是這樣! 這就是將現有圖像文件轉換為視網膜就緒的方法。
獎勵:如何清理您的媒體庫
當您使用 Perfect Images 創建視網膜就緒圖像時,該插件會自動將圖像文件的多個版本添加到媒體庫中。 如果您打算使用這些圖像,這會很方便。 但是,如果您不使用它們,最好將它們移除,以免它們佔用不必要的存儲空間。
好消息是您可以清理媒體庫以優化所有內容。 在本節中,我們將介紹如何清理媒體庫以最大化存儲空間。 為此,我們將使用一個名為 Media Cleaner 的插件。
注意:我們建議在執行此任務之前生成完整的網站備份。 如果發生任何可怕的事情,您可以隨時從以前的備份中恢復您的網站。
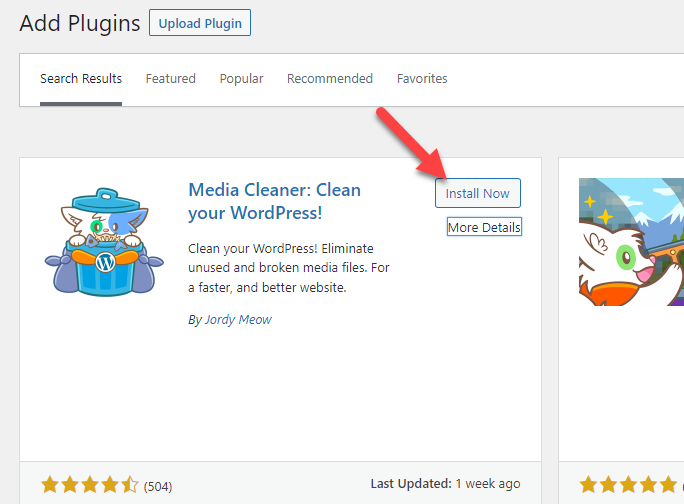
您需要做的第一件事是在您的 WordPress 網站上安裝並激活 Media Cleaner。

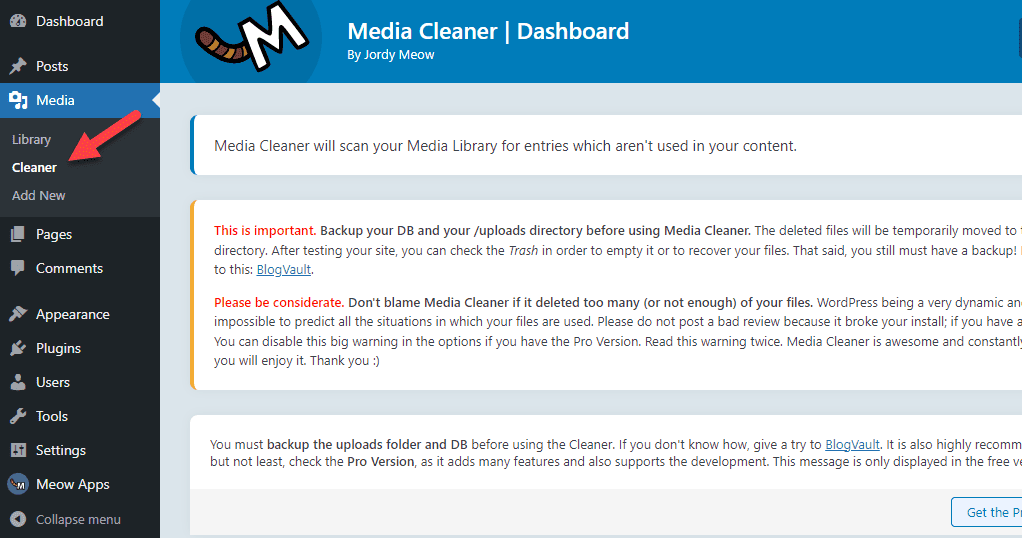
激活後,檢查媒體部分,您將看到插件的設置。

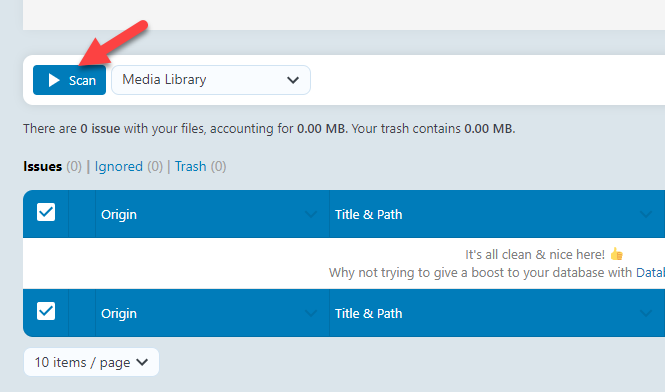
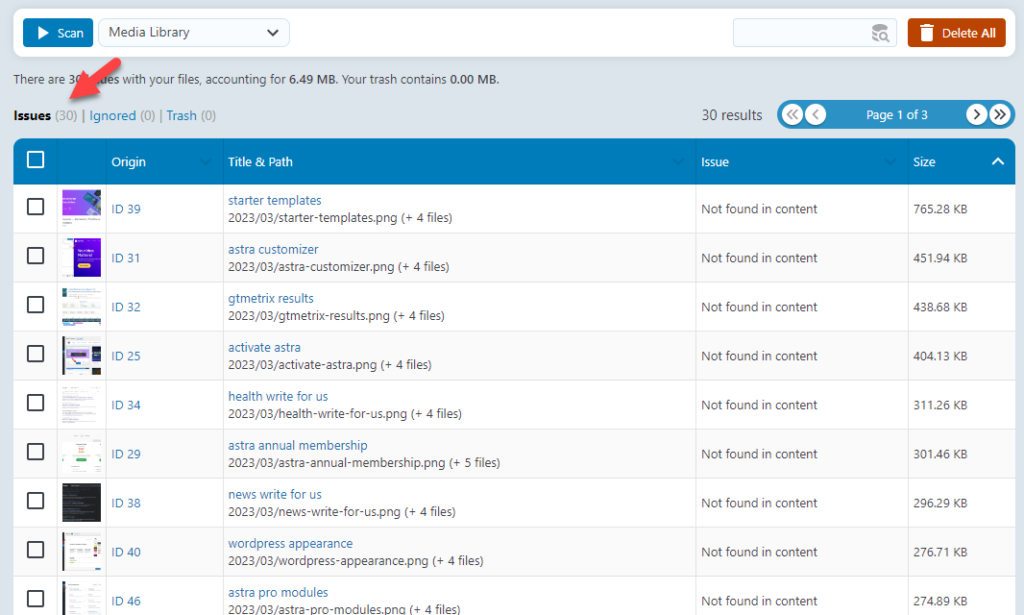
如果滾動到底部,您將看到一個掃描按鈕。 單擊它開始掃描過程。

這可能需要幾分鐘時間,具體取決於您的媒體庫大小。 掃描過程完成後,它將向您顯示所有未使用的圖像。

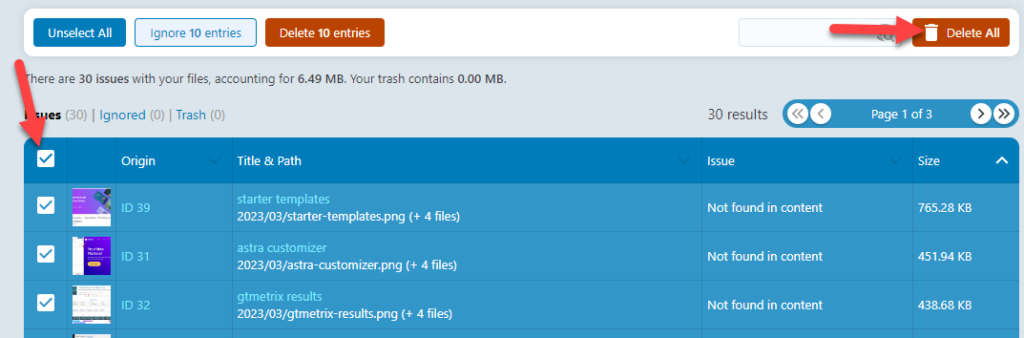
您可以通過手動選擇從那裡刪除單個圖像,或者您可以通過選擇它們然後按Delete All來單擊一次刪除所有未使用的照片。

這將幫助您擁有更乾淨的媒體庫並節省寶貴的存儲空間。 我們建議您定期執行此操作以優化您的媒體庫並保持其清潔。
結論
使您的圖像支持視網膜是一個好主意,特別是如果您有一個視覺上吸引人的圖像站點。
正如您在本教程中看到的,您可以在幾秒鐘內使用 Perfect images 等插件製作視網膜圖像。 該插件帶有一個易於使用的儀表板,並具有最少的配置選項。
最重要的是,您還可以從列表中選擇圖像大小以生成視網膜就緒圖像,尤其是它們。 您還可以啟用“自動構建”選項以保持流程自動化。 這將確保所有上傳的圖像無需手動操作即可生成視網膜就緒版本。
但請記住,生成更多視網膜就緒圖像將佔用更多存儲空間,因此請相應地進行規劃。
您還可以查看我們的博客存檔以獲取更多 WordPress 教程和評論。
您可能喜歡的類似文章:
- 如何防止 WordPress 圖像盜用
- 如何在 WordPress 中延遲加載圖像
- 如何在 WordPress 中為圖像加水印
