Como criar imagens prontas para retina no WordPress
Publicados: 2023-03-09Deseja criar imagens prontas para retina em seu site ? Você veio ao lugar certo. Este artigo cobrirá tudo o que você precisa saber sobre imagens retina e ensinará como criar imagens prontas para retina no WordPress.
O que são imagens prontas para retina?
As imagens prontas para retina são imagens otimizadas para telas com maior densidade de pixels . Uma tela ou monitor padrão consiste em centenas de milhares de pequenos quadrados chamados pixels. Quando você tem uma tela retina, o número de pixels dobra ou triplica. Mais pixels significa melhor qualidade de imagem.
Portanto, quando você exibe imagens padrão em telas prontas para retina, as imagens ficam levemente desfocadas. Para evitar esse problema, você pode carregar imagens otimizadas para telas retina, também conhecidas como imagens prontas para retina . Além de terem uma qualidade superior, essas imagens melhoram a experiência do usuário, pois são imagens mais nítidas e com mais detalhes.
Por exemplo, quando uma imagem normal tem 200 pixels de largura e 200 pixels de altura, a versão retina da mesma imagem seria de 400*400 pixels.
Lembre-se de que as imagens retina são mais pesadas em tamanho de arquivo em comparação com as imagens padrão, portanto, lembre-se disso antes de converter todas as suas fotos existentes em prontas para retina.
Comparação entre imagens de retina e imagens padrão
Aqui estão algumas coisas que você precisa saber sobre imagens padrão e prontas para retina.
- Resolução: Em termos de resolução, as imagens da retina vencem a batalha. A resolução de uma imagem pronta para retina é 2 ou 3 vezes melhor do que as imagens padrão.
- Qualidade: as imagens prontas para retina têm uma qualidade superior.
- Compatibilidade: Mesmo que você possa usar imagens normais em telas retina, elas ficariam um pouco desfocadas. Por outro lado, as imagens prontas para retina funcionam perfeitamente em telas de retina, proporcionando a melhor experiência ao usuário.
- Tamanho do arquivo: as imagens Retina tendem a ser maiores do que as imagens normais devido à sua maior qualidade e resolução.
Agora que você já conhece as principais diferenças entre esses dois tipos de imagens, vamos entender melhor porque usar imagens prontas para retina no WordPress é uma boa ideia.
Por que usar imagens prontas para retina no WordPress?
Se você tem um site que depende de recursos visuais e imagens, as imagens prontas para retina são obrigatórias. Eles não apenas parecem muito mais nítidos, mas também criam uma experiência de usuário melhor e mais memorável em seu site.
Aqui estão algumas vantagens das imagens prontas para retina:
- Como a tecnologia está evoluindo, as imagens prontas para retina são à prova de futuro
- Visual mais profissional
- Melhore a experiência do usuário
- Visualmente apelativo
- Melhor para SEO e classificações mais altas
O uso de imagens prontas para retina no WordPress também traz algumas desvantagens. Alguns dos notáveis são:
- Tamanhos de arquivo maiores
- Requer mais espaço de armazenamento
- Pode afetar o tempo de carregamento da página
Agora que você conhece os prós e os contras das imagens prontas para retina, vamos ver como criá-las em seu site.
Como criar imagens prontas para retina no WordPress
A maneira mais fácil de criar imagens prontas para retina no WordPress é usando um plug-in. Para esta demonstração, usaremos a versão gratuita do Perfect Images.
Instalação e Ativação
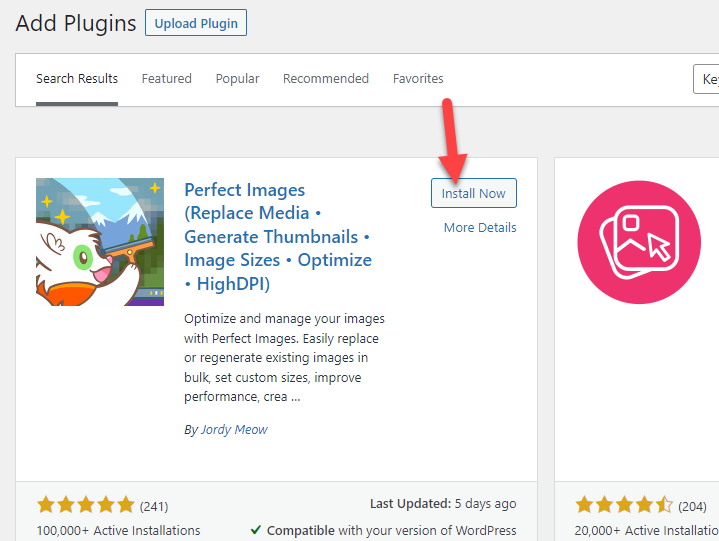
Primeiro, faça login no back-end do WordPress e vá para Plugins > Adicionar novo . Procure o plugin Perfect Images e instale-o no seu site WordPress.

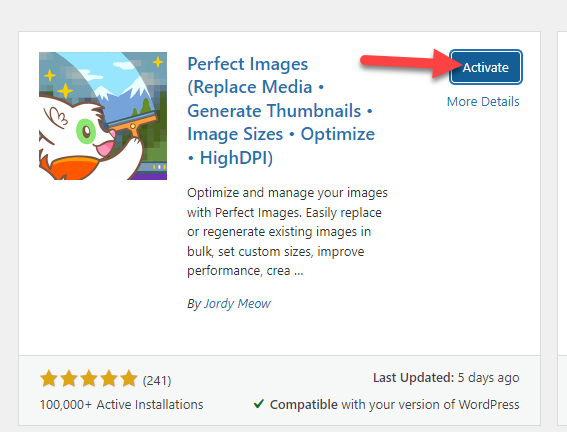
Depois de instalar o plugin, ative-o.

Geração de imagens prontas para retina
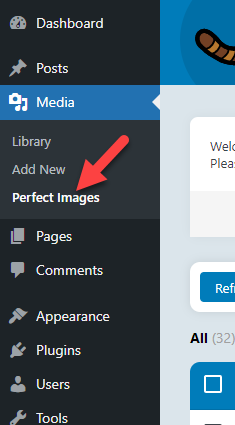
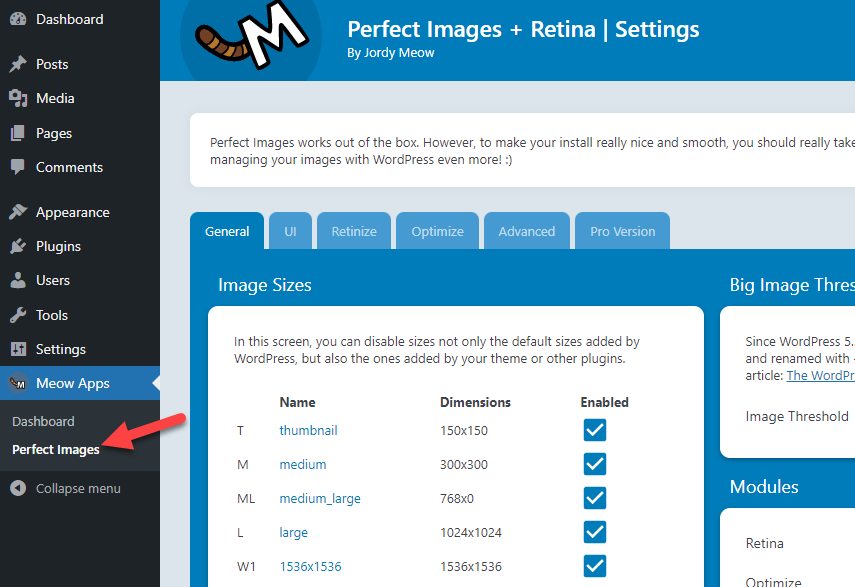
Nas configurações de mídia , você verá uma nova opção chamada Imagens perfeitas .

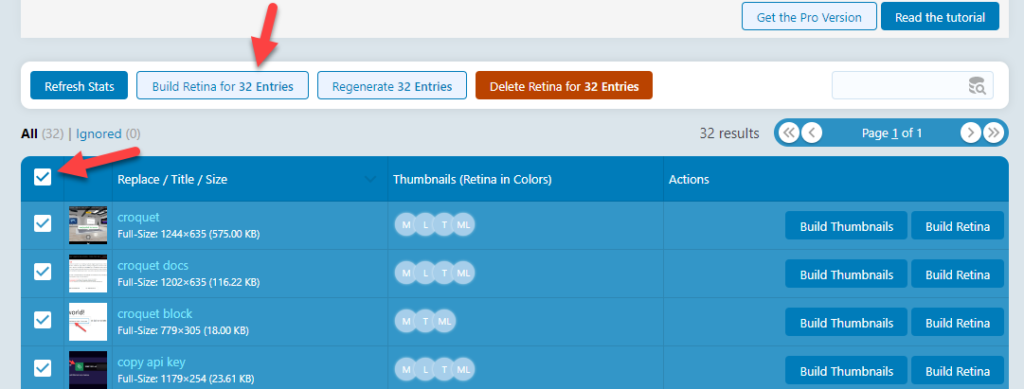
Lá, você verá todas as imagens carregadas em sua biblioteca de mídia.

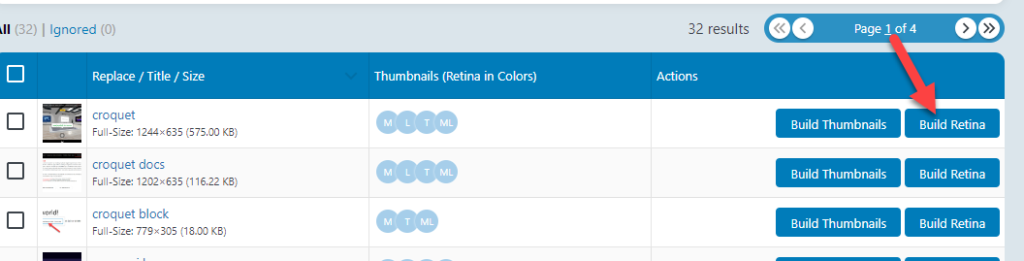
No lado direito, você verá duas opções:
- Criar miniaturas
- Construir Retina
Neste post, vamos nos concentrar na segunda opção (Build Retina) é a que precisamos usar. Se você quiser saber mais sobre miniaturas, confira este post.
Este plug-in permite criar versões retina de suas imagens individualmente ou em massa. Para criar uma imagem retina individualmente, clique no botão Build Retina e em alguns segundos o plugin irá gerar a versão retina da imagem.

Alternativamente, se você preferir deixar todas as suas imagens prontas para retina, selecione todas as fotos e pressione Construir Retina para X Entradas .


Em alguns segundos, a ferramenta criará imagens prontas para retina para seus arquivos de mídia selecionados. Esta é uma das maneiras mais fáceis de criar fotos prontas para retina no WordPress.
Configuração do Plugin
Você verá as configurações do plug-in no lado esquerdo do painel do WordPress.

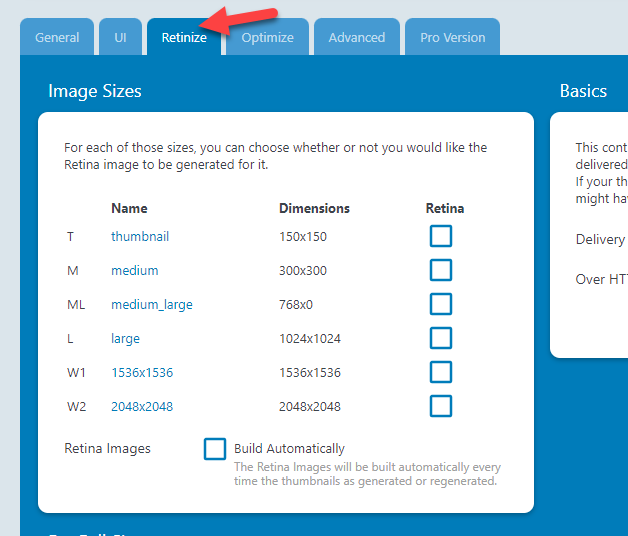
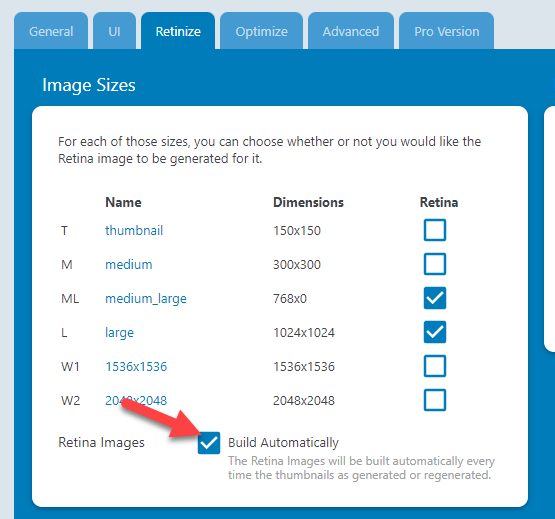
Vá para a guia Retinizar .

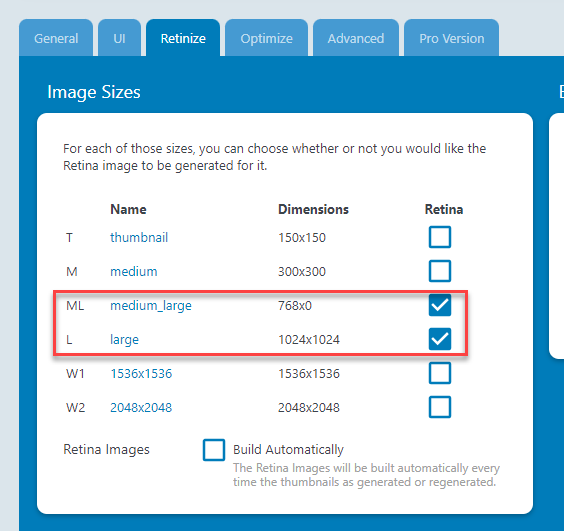
Lá, você verá todos os tamanhos de imagem. Você deve selecionar a opção de criar uma versão retina para esses tamanhos. Neste exemplo, criaremos imagens de retina para tamanhos de imagem grande e médio-grande.

Habilite a opção Construir Automaticamente para manter o processo de geração de imagem retina automatizado.

É isso! É assim que você pode converter seus arquivos de imagem existentes em prontos para retina.
Bônus: como limpar sua biblioteca de mídia
Quando você usa o Perfect Images para criar imagens prontas para retina, o plug-in adiciona automaticamente várias versões do seu arquivo de imagem à biblioteca de mídia. Isso é útil se você planeja usar essas imagens. No entanto, se você não for usá-los, é melhor removê-los para que não ocupem espaço de armazenamento desnecessário.
A boa notícia é que você pode limpar sua biblioteca de mídia para manter tudo otimizado. Nesta seção, abordaremos como você pode limpar sua biblioteca de mídia para maximizar seu espaço de armazenamento. Para isso, usaremos um plugin chamado Media Cleaner.
NOTA: Recomendamos gerar um backup completo do site antes de executar esta tarefa. Se algo terrível acontecer, você sempre poderá restaurar seu site a partir do backup anterior.
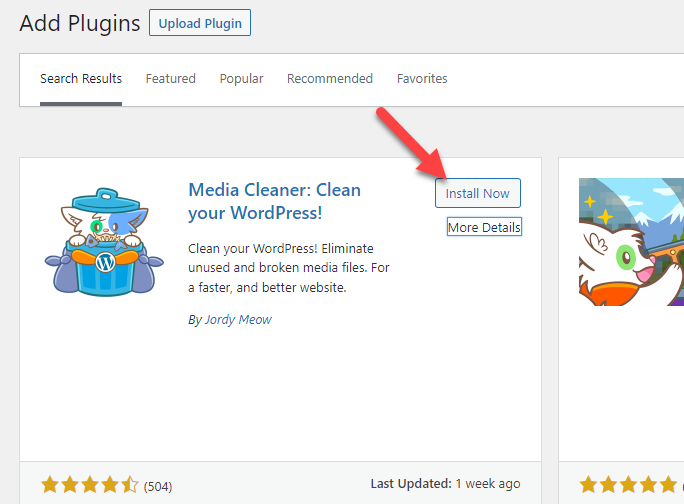
A primeira coisa que você precisa fazer é instalar e ativar o Media Cleaner em seu site WordPress.

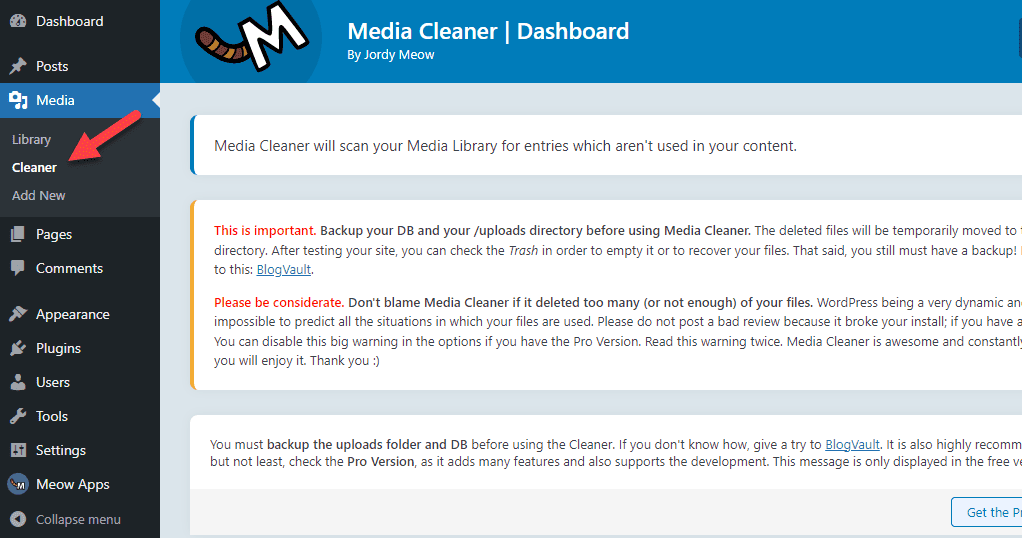
Após a ativação, verifique a seção Mídia e você verá as configurações do plug-in.

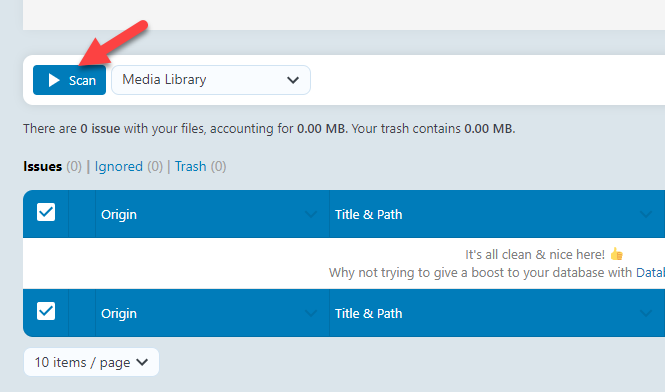
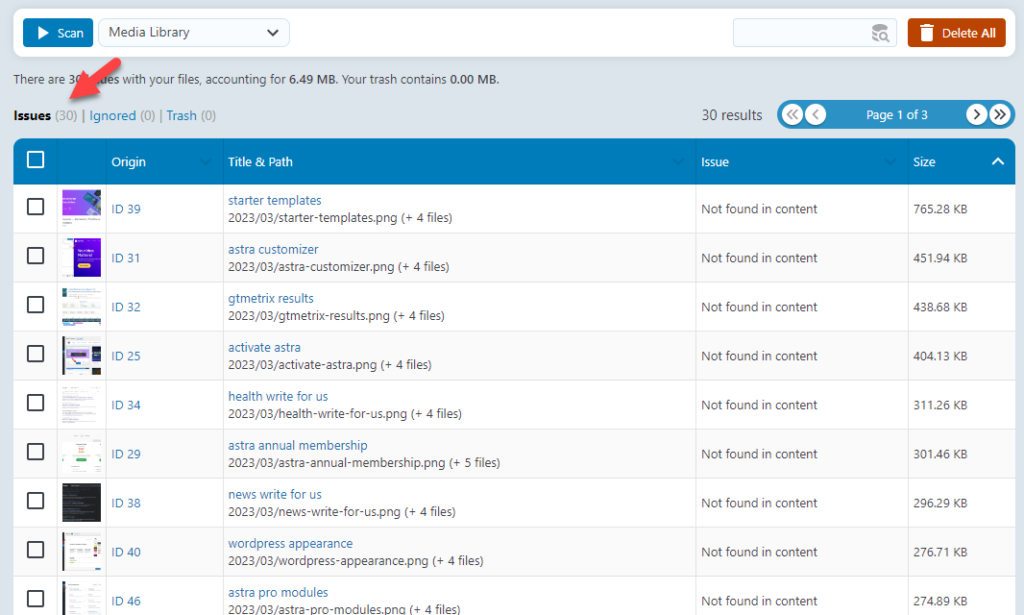
Se você rolar para baixo, verá um botão Digitalizar . Clique nele para iniciar o processo de digitalização.

Isso pode levar alguns minutos, dependendo do tamanho da sua biblioteca de mídia. Depois que o processo de digitalização estiver concluído, ele mostrará todas as imagens que você não está usando.

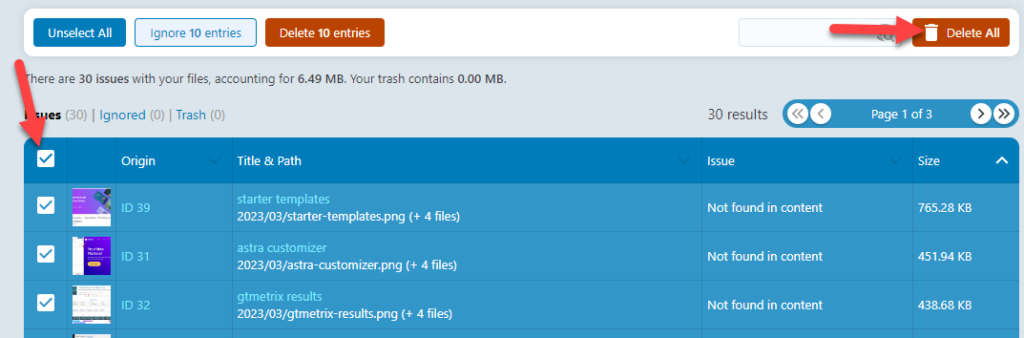
Você pode excluir imagens individuais selecionando-as manualmente ou pode excluir todas as fotos não utilizadas com um único clique, selecionando-as e pressionando Excluir tudo .

Isso ajudará você a ter uma biblioteca de mídia mais limpa e economizar espaço de armazenamento precioso. Recomendamos que você faça isso regularmente para otimizar sua biblioteca de mídia e mantê-la limpa.
Conclusão
Tornar suas imagens prontas para retina é uma boa ideia, especialmente se você tiver um site visualmente atraente com imagens.
Como você pode ver neste tutorial, você pode criar imagens prontas para retina com um plug-in como imagens perfeitas em alguns segundos. O plug-in vem com um painel fácil de usar e possui opções mínimas de configuração.
Além disso, você também pode escolher os tamanhos de imagem na lista para gerar imagens prontas para retina, especialmente para eles. Você também pode habilitar a opção Construir Automaticamente para manter o processo automatizado. Isso garantirá que todas as imagens carregadas gerem uma versão pronta para retina sem trabalho manual.
Mas lembre-se de que gerar mais imagens prontas para retina custará mais espaço de armazenamento, portanto, planeje de acordo.
Você também pode verificar nosso arquivo de blog para mais tutoriais e análises do WordPress.
Artigos semelhantes que você pode gostar:
- Como prevenir o roubo de imagens do WordPress
- Como LazyLoad Imagens no WordPress
- Como colocar marca d'água em imagens no WordPress
