Cum să creați imagini pregătite pentru retina în WordPress
Publicat: 2023-03-09Doriți să faceți imagini pregătite pentru retină pe site-ul dvs. ? Ai ajuns la locul potrivit. Acest articol va acoperi tot ce trebuie să știți despre imaginile retinei și vă va învăța cum să creați imagini pregătite pentru retină în WordPress.
Ce sunt imaginile pregătite pentru retina?
Imaginile pregătite pentru retina sunt imagini care sunt optimizate pentru afișaje cu densitate mai mare de pixeli . Un afișaj sau un monitor standard este format din sute de mii de pătrate minuscule numite pixeli. Când aveți un afișaj cu retină, numărul de pixeli se dublează sau se triplează. Mai mulți pixeli înseamnă o calitate mai bună a imaginii.
Deci, atunci când afișați imagini standard în afișaje gata de retină, imaginile vor fi ușor neclare. Pentru a preveni această problemă, puteți încărca imagini optimizate pentru afișaje retina, cunoscute și sub numele de imagini pregătite pentru retina . Pe lângă faptul că au o calitate mai bună, aceste imagini îmbunătățesc experiența utilizatorului, deoarece sunt imagini mai clare și au mai multe detalii.
De exemplu, atunci când o imagine obișnuită are 200 de pixeli în lățime și 200 de pixeli în înălțime, versiunea retinei a aceleiași imagini va fi de 400*400 pixeli.
Rețineți că imaginile cu retină sunt mai grele în dimensiunea fișierului în comparație cu imaginile standard, așa că țineți cont de acest lucru înainte de a converti toate fotografiile existente în gata de retină.
Comparație între imaginile Retina și imaginile standard
Iată câteva lucruri pe care trebuie să le știți despre imaginile standard și pregătite pentru retină.
- Rezoluție: În ceea ce privește rezoluția, imaginile retinei câștigă bătălia. Rezoluția unei imagini pregătite pentru retină este de 2 sau 3 ori mai bună decât imaginile standard.
- Calitate: Imaginile pregătite pentru retina au o calitate superioară.
- Compatibilitate: Chiar dacă puteți utiliza imagini obișnuite pe ecranele retină, acestea ar fi puțin neclare. Pe de altă parte, imaginile pregătite pentru retină funcționează fără probleme pe ecranele retinei, oferind cea mai bună experiență de utilizare.
- Dimensiunea fișierului: Imaginile retinei tind să fie mai mari decât imaginile obișnuite datorită calității și rezoluției lor mai mari.
Acum, că știți care sunt principalele diferențe dintre aceste două tipuri de imagini, să înțelegem mai bine de ce utilizarea imaginilor pregătite pentru retina în WordPress este o idee bună.
De ce să folosiți imagini gata pentru retina în WordPress?
Dacă aveți un site web care se bazează pe elemente vizuale și imagini, imaginile pregătite pentru retină sunt o necesitate. Nu numai că arată mult mai clar, dar creează și o experiență de utilizator mai bună și mai memorabilă pe site-ul tău.
Iată câteva avantaje ale imaginilor pregătite pentru retină:
- Deoarece tehnologia evoluează, imaginile pregătite pentru retină sunt pregătite pentru viitor
- Aspect mai profesional
- Îmbunătățiți experiența utilizatorului
- Atrăgător din punct de vedere vizual
- Mai bun pentru SEO și clasamente mai înalte
Utilizarea imaginilor pregătite pentru retină în WordPress vine și cu unele dezavantaje. Unele dintre cele notabile sunt:
- Dimensiuni mai mari ale fișierelor
- Necesită mai mult spațiu de stocare
- Poate afecta timpul de încărcare a paginii
Acum că știți avantajele și dezavantajele imaginilor pregătite pentru retină, să vedem cum să le creați pe site-ul dvs.
Cum să faci imagini gata pentru retina în WordPress
Cel mai simplu mod de a face imagini gata pentru retina în WordPress este folosirea unui plugin. Pentru această demonstrație, vom folosi versiunea gratuită a Perfect Images.
Instalare și activare
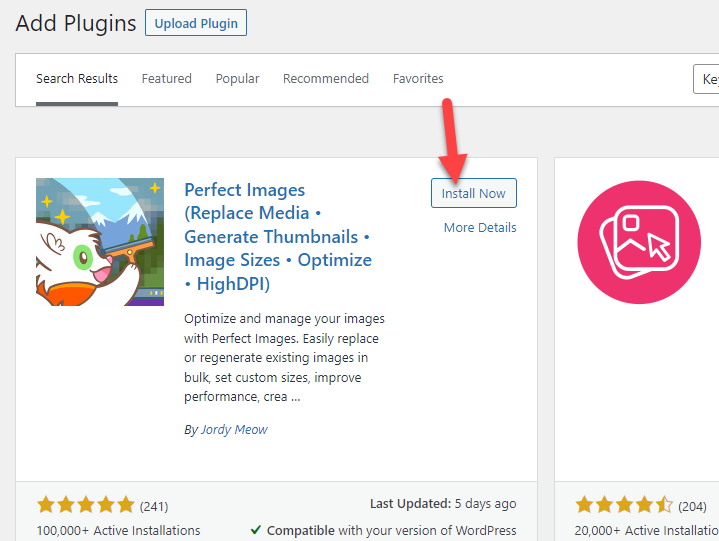
Mai întâi, conectați-vă la back-end WordPress și accesați Plugin-uri > Adăugați nou . Căutați pluginul Perfect Images și instalați-l pe site-ul dvs. WordPress.

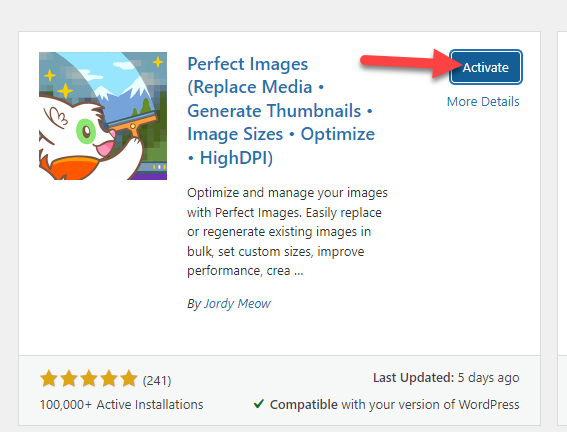
După instalarea pluginului, activați-l.

Generare de imagini Retina Ready
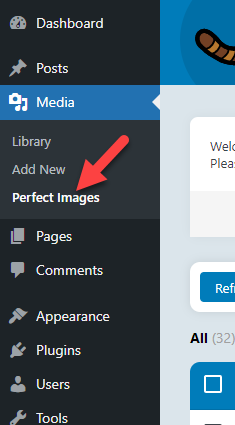
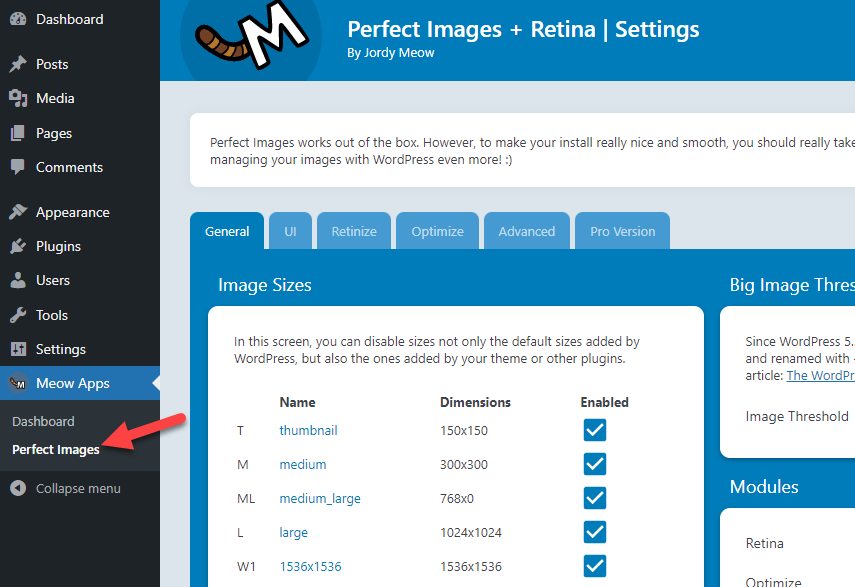
Sub setările Media , veți vedea o nouă opțiune numită Imagini perfecte .

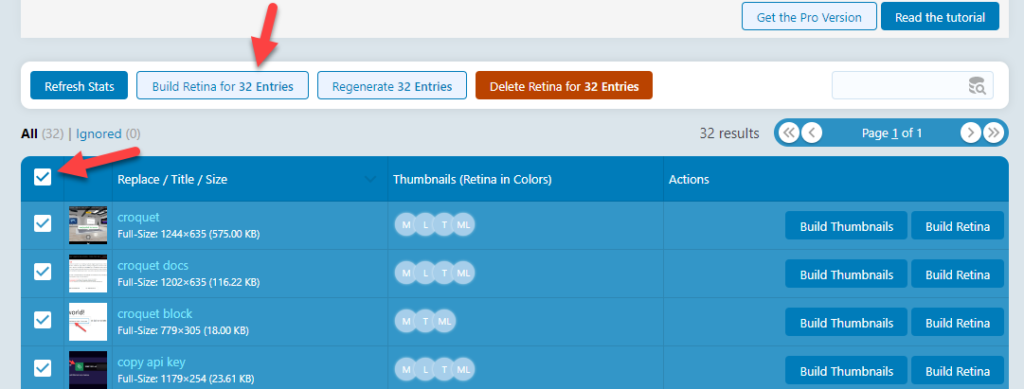
Acolo, veți vedea fiecare imagine încărcată în biblioteca dvs. media.

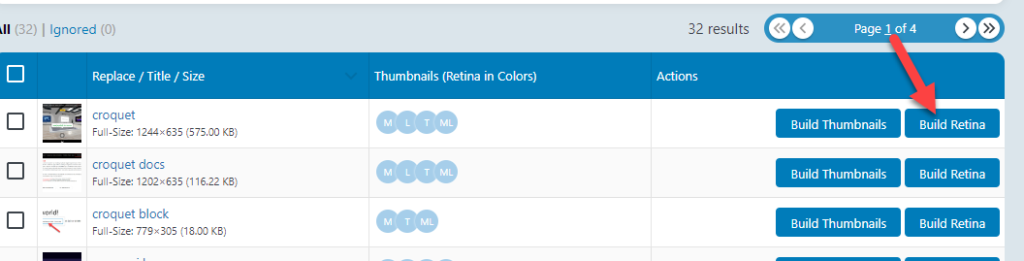
În partea dreaptă, veți vedea două opțiuni:
- Creați miniaturi
- Construiți retina
În această postare, ne vom concentra asupra a doua opțiune (Build Retina) este cea pe care trebuie să o folosim. Dacă doriți să aflați mai multe despre miniaturi, consultați această postare.
Acest plugin vă permite să creați versiuni de retină ale imaginilor dvs. individual sau în bloc. Pentru a crea o imagine retină individual, faceți clic pe butonul Build Retina și în câteva secunde pluginul va genera versiunea retină a imaginii.


Alternativ, dacă preferați să pregătiți toate imaginile pentru retina, selectați toate fotografiile și apăsați Build Retina for X Entries .

În câteva secunde, instrumentul va crea imagini pregătite pentru retină pentru fișierele media selectate. Aceasta este una dintre cele mai ușoare moduri de a face fotografii pregătite pentru retină în WordPress.
Configurarea pluginului
Veți vedea setările pluginului în partea stângă a tabloului de bord WordPress.

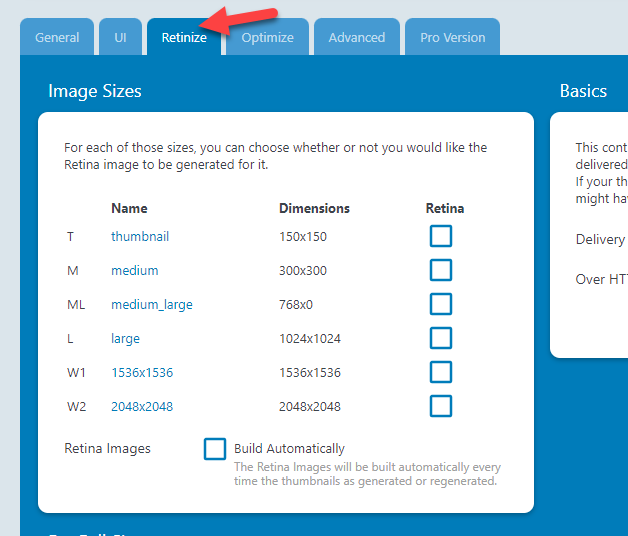
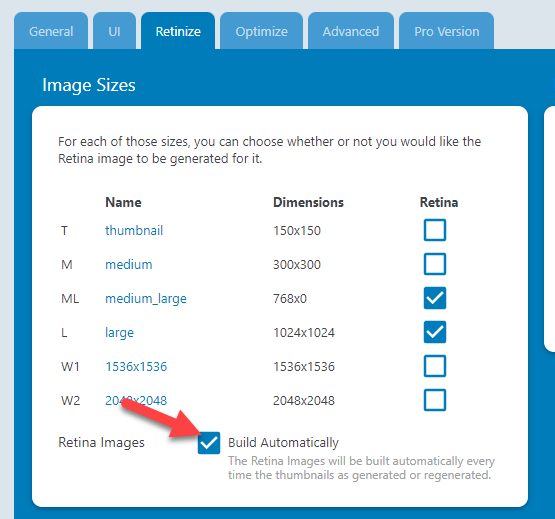
Accesați fila Retinize .

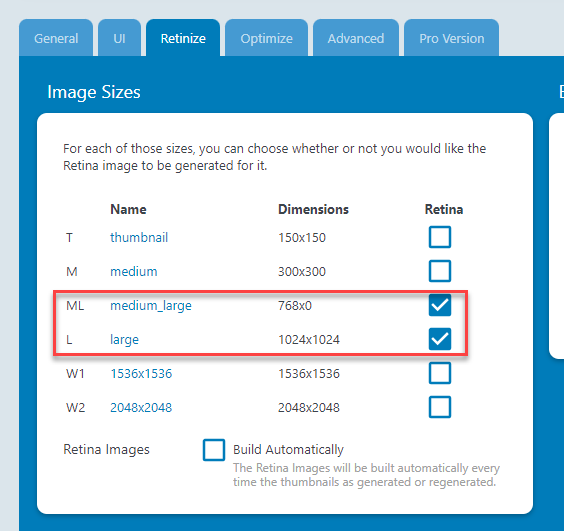
Acolo, veți vedea toate dimensiunile imaginii. Trebuie să selectați opțiunea de a crea o versiune retină pentru acele dimensiuni. În acest exemplu, vom crea imagini de retină pentru imagini de dimensiuni mari și medii-mari.

Activați opțiunea Construire automată pentru a menține procesul de generare a imaginii retinei automatizat.

Asta este! Acesta este modul în care vă puteți converti fișierele imagine existente în retina-ready.
Bonus: Cum să vă curățați biblioteca media
Când utilizați Perfect Images pentru a crea imagini pregătite pentru retină, pluginul va adăuga automat mai multe versiuni ale fișierului dvs. de imagine în biblioteca media. Acest lucru este util dacă intenționați să utilizați aceste imagini. Cu toate acestea, dacă nu le veți folosi, este mai bine să le eliminați, astfel încât să nu ocupe spațiu de stocare inutil.
Vestea bună este că vă puteți curăța biblioteca media pentru a menține totul optimizat. În această secțiune, vom trata cum vă puteți curăța biblioteca media pentru a vă maximiza spațiul de stocare. Pentru aceasta, vom folosi un plugin numit Media Cleaner.
NOTĂ: Vă recomandăm să generați o copie de rezervă completă a site-ului web înainte de a efectua această sarcină. Dacă se întâmplă ceva îngrozitor, puteți oricând să vă restaurați site-ul web din backupul precedent.
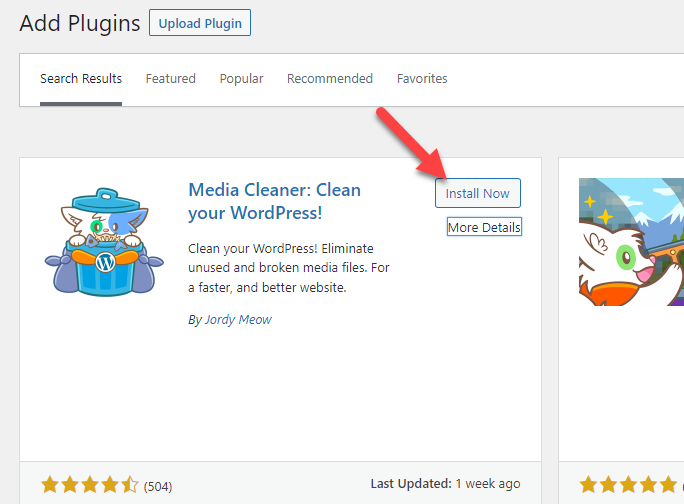
Primul lucru pe care trebuie să-l faceți este să instalați și să activați Media Cleaner pe site-ul dvs. WordPress.

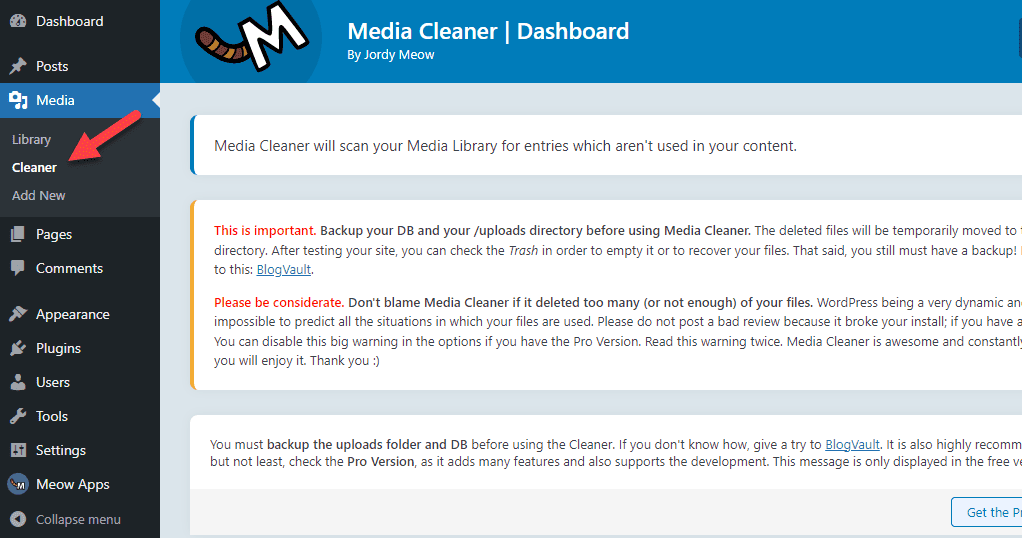
După activare, verificați secțiunea Media și veți vedea setările pluginului.

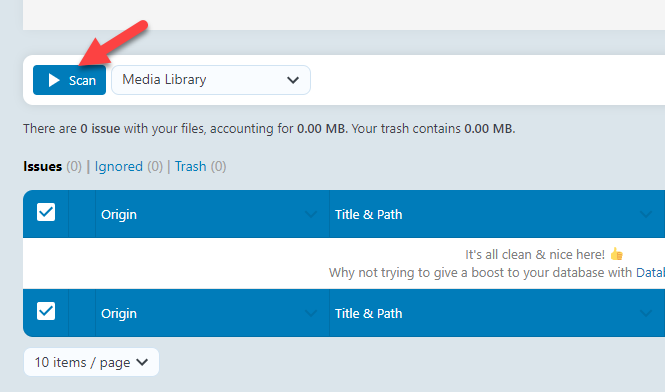
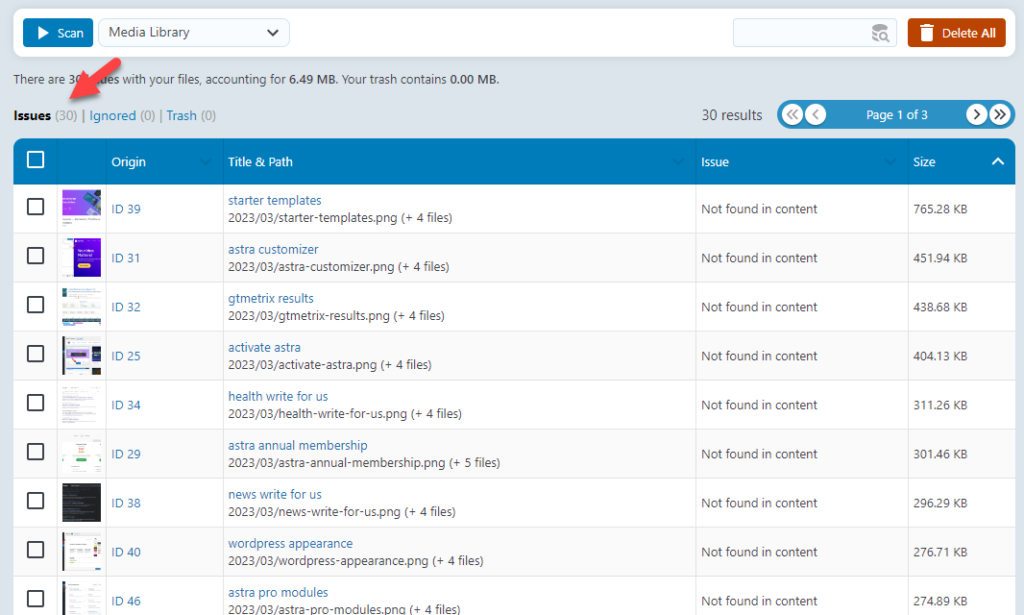
Dacă derulați în jos, veți vedea un buton Scanare . Faceți clic pe acesta pentru a începe procesul de scanare.

Acest lucru poate dura câteva minute, în funcție de dimensiunea bibliotecii media. Odată ce procesul de scanare este finalizat, acesta vă va afișa toate imaginile pe care nu le utilizați.

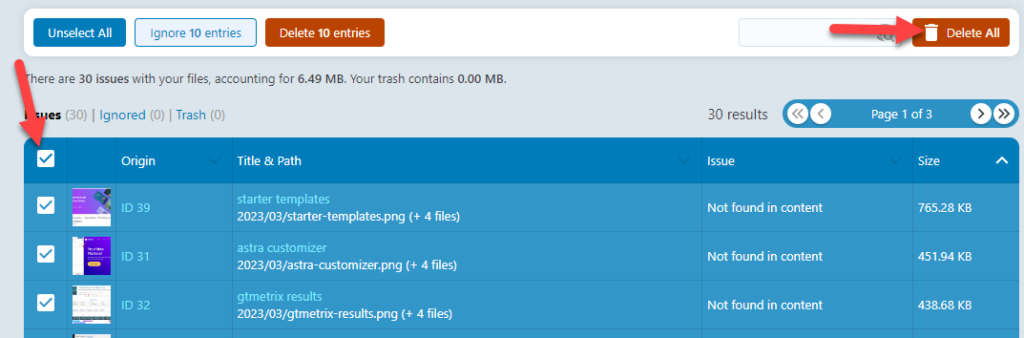
Puteți șterge imagini individuale de acolo selectându-le manual sau puteți șterge toate fotografiile neutilizate cu un singur clic selectându-le și apoi apăsând Ștergeți toate .

Acest lucru vă va ajuta să aveți o bibliotecă media mai curată și să economisiți spațiu prețios de stocare. Vă recomandăm să faceți acest lucru în mod regulat pentru a vă optimiza biblioteca media și a o păstra curată.
Concluzie
Să vă pregătiți imaginile pentru retina este o idee bună, mai ales dacă aveți un site atrăgător din punct de vedere vizual, cu imagini.
După cum puteți vedea în acest tutorial, puteți face imagini pregătite pentru retină cu un plugin precum Perfect Images în câteva secunde. Pluginul vine cu un tablou de bord ușor de utilizat și are opțiuni de configurare minime.
În plus, puteți alege și dimensiunile imaginii din listă pentru a genera imagini pregătite pentru retină, în special pentru acestea. De asemenea, puteți activa opțiunea Construire automată pentru a menține procesul automatizat. Acest lucru va asigura că toate imaginile încărcate generează o versiune pregătită pentru retină fără lucru manual.
Dar rețineți că generarea mai multor imagini pregătite pentru retină va costa ceva mai mult spațiu de stocare, așa că planificați-vă în consecință.
De asemenea, puteți verifica arhiva blogului nostru pentru mai multe tutoriale și recenzii WordPress.
Articole similare care v-ar putea plăcea:
- Cum să preveniți furtul de imagini WordPress
- Cum să încarci leneș imagini în WordPress
- Cum să filigranați imaginile în WordPress
