WordPress'te Retina Hazır Görüntüler Nasıl Oluşturulur
Yayınlanan: 2023-03-09Sitenizde retinaya hazır görseller mi yapmak istiyorsunuz? Doğru yere geldiniz. Bu makale, retina görüntüleri hakkında bilmeniz gereken her şeyi kapsayacak ve size WordPress'te retinaya hazır görüntüleri nasıl oluşturacağınızı öğretecektir.
Retina Hazır Görüntüler Nedir?
Retinaya hazır görüntüler, daha yüksek piksel yoğunluklu ekranlar için optimize edilmiş görüntülerdir . Standart bir ekran veya monitör, piksel adı verilen yüzbinlerce küçük kareden oluşur. Bir retina ekranınız olduğunda, piksel sayısı iki katına veya üç katına çıkar. Daha fazla piksel, daha iyi görüntü kalitesi anlamına gelir.
Bu nedenle, standart görüntüleri retinaya hazır ekranlarda görüntülediğinizde, görüntüler biraz bulanık olacaktır. Bu sorunu önlemek için retina ekranlar için optimize edilmiş, retinaya hazır görüntüler olarak da bilinen görüntüleri yükleyebilirsiniz. Daha yüksek kaliteye sahip olmanın yanı sıra, bu görüntüler daha keskin görüntüler ve daha fazla ayrıntıya sahip oldukları için kullanıcı deneyimini geliştirir.
Örneğin, normal bir görüntünün genişliği 200 piksel ve yüksekliği 200 piksel olduğunda, aynı görüntünün retina versiyonu 400*400 piksel olacaktır.
Retina görüntülerinin dosya boyutunun standart görüntülere göre daha ağır olduğunu unutmayın, bu nedenle mevcut tüm fotoğraflarınızı retinaya hazır hale dönüştürmeden önce bunu aklınızda bulundurun.
Retina Görüntüleri ile Standart Görüntülerin Karşılaştırılması
İşte standart ve retinaya hazır görüntüler hakkında bilmeniz gereken birkaç şey.
- Çözünürlük: Çözünürlük açısından, savaşı retina görüntüleri kazanır. Retinaya hazır bir görüntünün çözünürlüğü, standart görüntülerden 2 veya 3 kat daha iyidir.
- Kalite: Retinaya hazır görüntülerin kalitesi daha yüksektir.
- Uyumluluk: Retina ekranlarda normal görüntüler kullanabilseniz de biraz bulanık olur. Öte yandan, retinaya hazır resimler, retina ekranlarda sorunsuz bir şekilde çalışarak en iyi kullanıcı deneyimini sağlar.
- Dosya boyutu: Retina görüntüleri, daha yüksek kaliteleri ve çözünürlükleri nedeniyle normal görüntülerden daha büyük olma eğilimindedir.
Artık bu iki görsel türü arasındaki temel farkları bildiğinize göre, WordPress'te retinaya hazır görseller kullanmanın neden iyi bir fikir olduğunu daha iyi anlayalım.
WordPress'te Neden Retinaya Hazır Görüntüler Kullanılmalı?
Görsel ve görsellere dayalı bir web siteniz varsa, retina hazır görseller olmazsa olmazınızdır. Sadece çok daha keskin görünmekle kalmazlar, aynı zamanda sitenizde daha iyi ve daha akılda kalıcı bir kullanıcı deneyimi yaratırlar.
İşte retinaya hazır görüntülerin birkaç avantajı:
- Teknoloji geliştiğinden, retinaya hazır görüntüler geleceğe hazırdır
- Daha profesyonel görünüm
- Kullanıcı deneyimini geliştirin
- Görsel olarak çekici
- SEO ve daha yüksek sıralamalar için daha iyi
WordPress'te retinaya hazır görüntüleri kullanmanın da bazı dezavantajları vardır. Dikkat çekenlerden bazıları:
- Daha büyük dosya boyutları
- Daha fazla depolama alanı gerektir
- Sayfa yükleme süresini etkileyebilir
Artık retinaya hazır görüntülerin artılarını ve eksilerini bildiğinize göre, bunları sitenizde nasıl oluşturacağınıza bakalım.
WordPress'te Retinaya Hazır Görüntüler Nasıl Yapılır
WordPress'te retinaya hazır görüntüler oluşturmanın en kolay yolu bir eklenti kullanmaktır. Bu tanıtım için Perfect Images'ın ücretsiz sürümünü kullanacağız.
Kurulum ve Aktivasyon
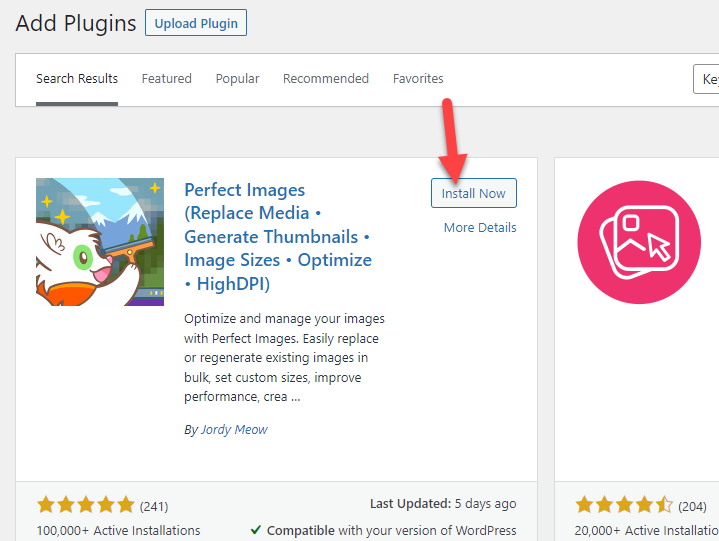
İlk olarak, WordPress arka ucuna giriş yapın ve Eklentiler > Yeni Ekle'ye gidin. Perfect Images eklentisini arayın ve WordPress web sitenize yükleyin.

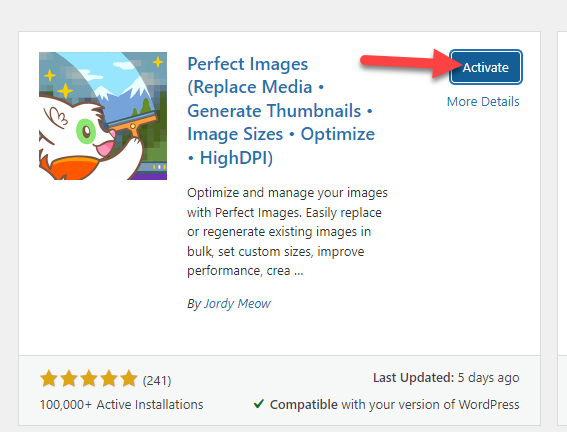
Eklentiyi kurduktan sonra etkinleştirin.

Retina Hazır Görüntüler Oluşturma
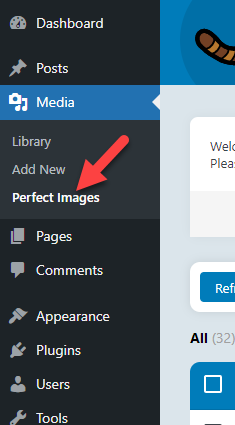
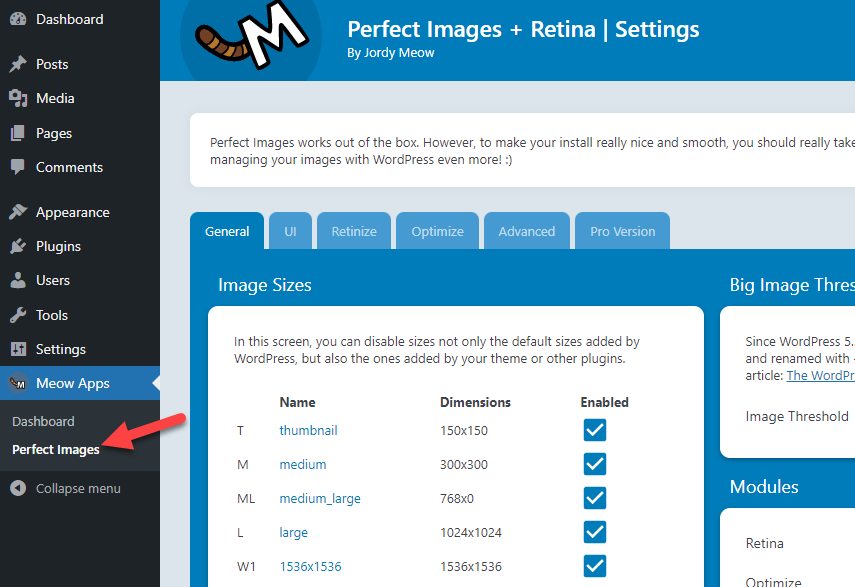
Medya ayarları altında, Mükemmel Görüntüler adlı yeni bir seçenek göreceksiniz.

Orada, medya kitaplığınıza yüklenen her resmi göreceksiniz.

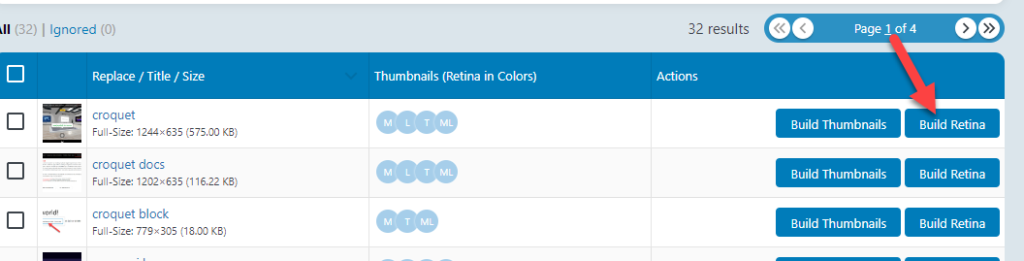
Sağ tarafta iki seçenek göreceksiniz:
- Küçük Resimler Oluşturun
- Retina oluşturun
Bu gönderide, kullanmamız gereken ikinci seçeneğe (Retina Oluştur) odaklanacağız. Küçük resimler hakkında daha fazla bilgi edinmek istiyorsanız, bu gönderiye göz atın.
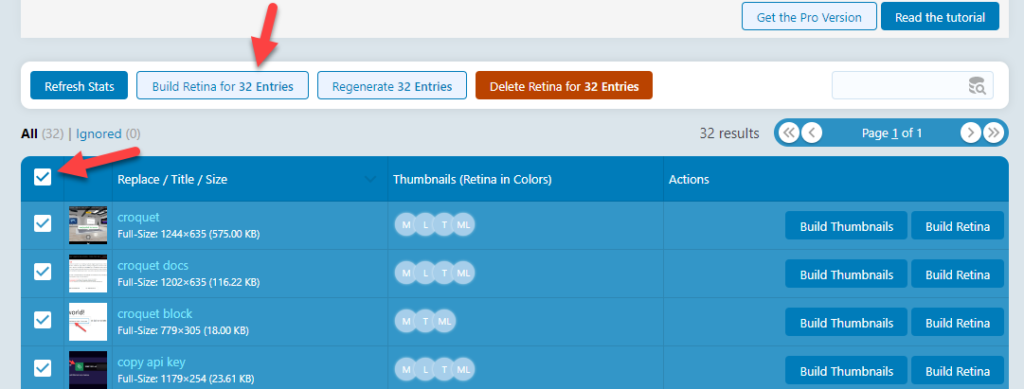
Bu eklenti, resimlerinizin retina sürümlerini tek tek veya toplu olarak oluşturmanıza olanak tanır. Bireysel olarak bir retina görüntüsü oluşturmak için Retina Oluştur düğmesini tıklayın ve birkaç saniye içinde eklenti görüntünün retina sürümünü oluşturacaktır.

Alternatif olarak, tüm görüntülerinizi retinaya hazır hale getirmeyi tercih ederseniz, tüm fotoğrafları seçin ve X Girişi için Retina Oluştur seçeneğine basın.


Birkaç saniye içinde araç, seçtiğiniz medya dosyalarınız için retinaya hazır görüntüler oluşturacaktır. Bu, WordPress'te retinaya hazır fotoğraflar oluşturmanın en kolay yollarından biridir.
Eklenti Yapılandırması
Eklentinin ayarlarını WordPress kontrol panelinizin sol tarafında göreceksiniz.

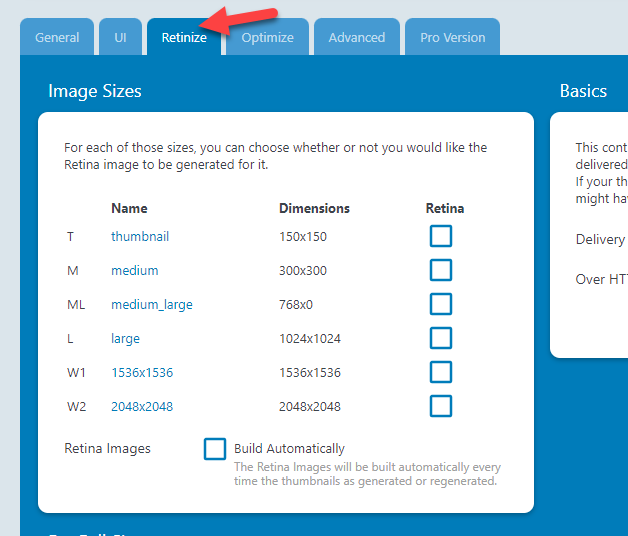
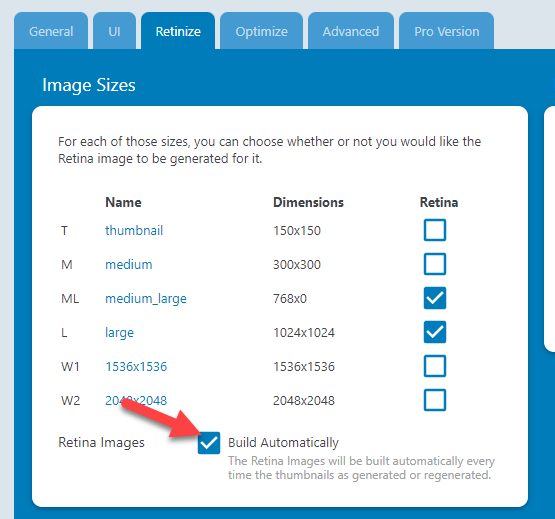
Retinize sekmesine gidin.

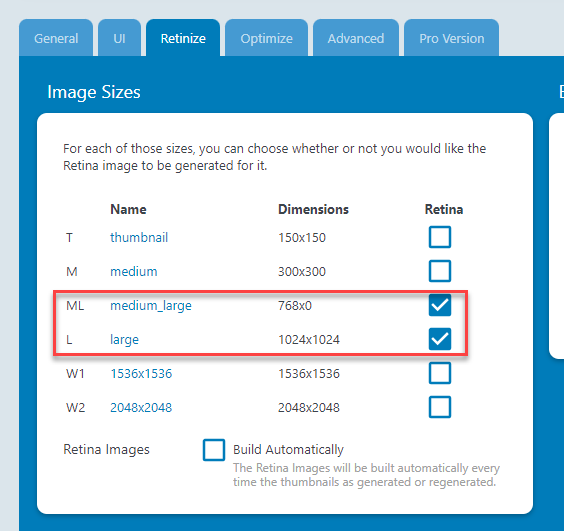
Orada, tüm görüntü boyutlarını göreceksiniz. Bu boyutlar için bir retina sürümü oluşturma seçeneğini seçmelisiniz. Bu örnekte büyük ve orta-büyük görüntü boyutları için retina görüntüleri oluşturacağız.

Retina görüntü oluşturma sürecini otomatik tutmak için Otomatik Olarak Oluştur seçeneğini etkinleştirin.

Bu kadar! Mevcut görüntü dosyalarınızı bu şekilde retinaya hazır hale getirebilirsiniz.
Bonus: Medya Kitaplığınızı Nasıl Temizlersiniz?
Retinaya hazır görüntüler oluşturmak için Perfect Images kullandığınızda, eklenti otomatik olarak görüntü dosyanızın birden çok sürümünü medya kitaplığına ekler. Bu görüntüleri kullanmayı planlıyorsanız bu kullanışlıdır. Ancak, kullanmayacaksanız, gereksiz depolama alanı kaplamamaları için bunları çıkarmak daha iyidir.
İyi haber şu ki, her şeyi en iyi durumda tutmak için medya kitaplığınızı temizleyebilirsiniz. Bu bölümde, depolama alanınızı en üst düzeye çıkarmak için ortam kitaplığınızı nasıl temizleyebileceğinizi ele alacağız. Bunun için Media Cleaner adlı bir eklenti kullanacağız.
NOT: Bu görevi gerçekleştirmeden önce eksiksiz bir web sitesi yedeği oluşturmanızı öneririz. Kötü bir şey olursa, web sitenizi her zaman önceki yedeklemeden geri yükleyebilirsiniz.
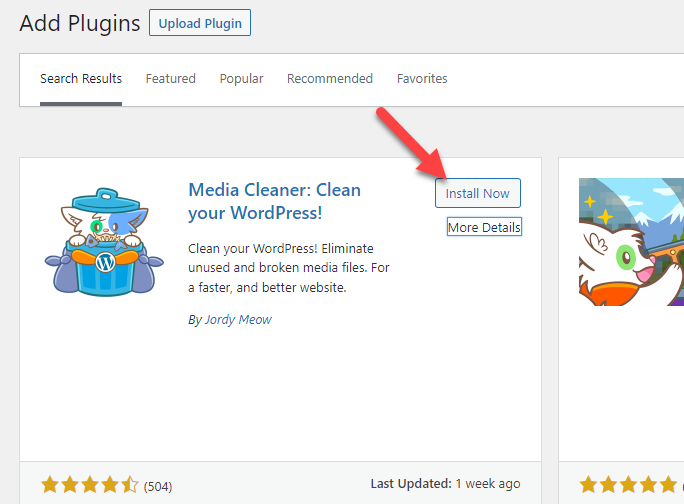
Yapmanız gereken ilk şey, WordPress web sitenize Media Cleaner'ı yüklemek ve etkinleştirmektir.

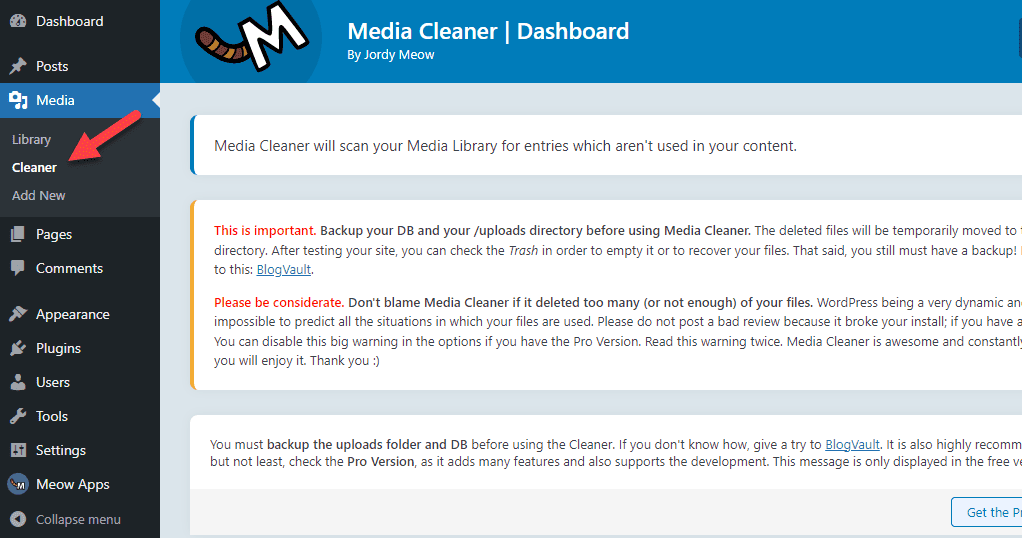
Aktivasyondan sonra, Medya bölümünü kontrol edin ve eklentinin ayarlarını göreceksiniz.

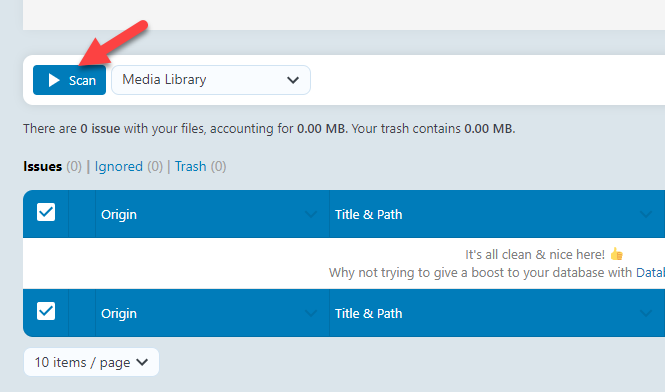
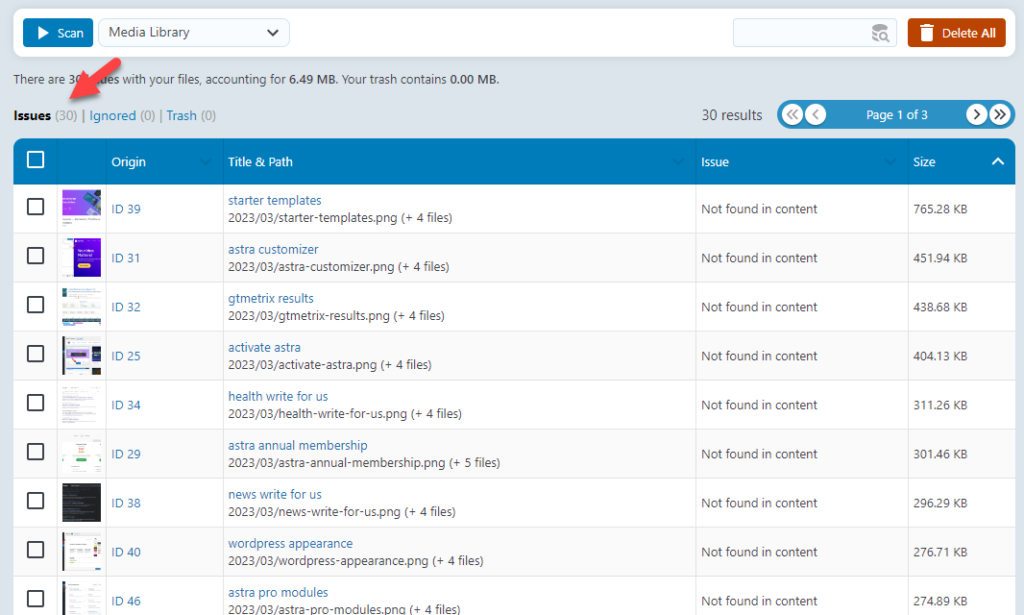
En alta kaydırırsanız, bir Tara düğmesi göreceksiniz. Tarama işlemini başlatmak için tıklayın.

Bu, medya kitaplığınızın boyutuna bağlı olarak birkaç dakika sürebilir. Tarama işlemi tamamlandığında, kullanmadığınız tüm görüntüleri size gösterecektir.

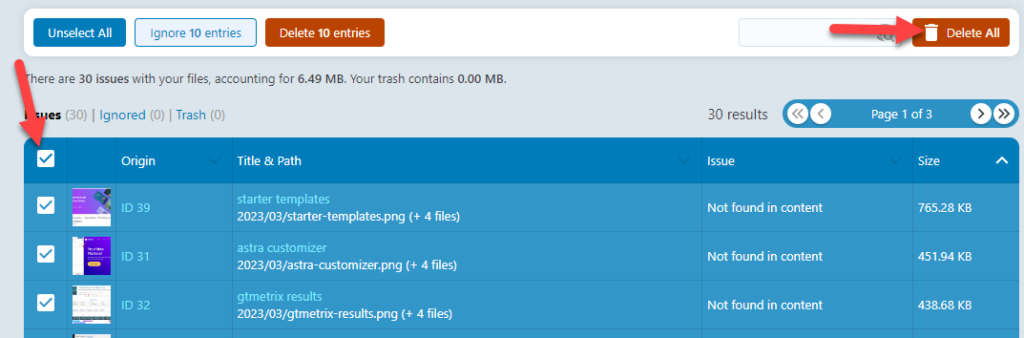
Tek tek resimleri manuel olarak seçerek oradan silebilirsiniz veya kullanılmayan tüm fotoğrafları seçip ardından Tümünü Sil'e basarak tek bir tıklamayla silebilirsiniz.

Bu, daha temiz bir medya kitaplığına sahip olmanıza ve değerli depolama alanından tasarruf etmenize yardımcı olacaktır. Medya kitaplığınızı optimize etmek ve temiz tutmak için bunu düzenli olarak yapmanızı öneririz.
Çözüm
Özellikle görseller içeren görsel olarak çekici bir siteniz varsa, görsellerinizi retinaya hazır hale getirmek iyi bir fikirdir.
Bu eğitimde görebileceğiniz gibi, birkaç saniye içinde Perfect images gibi bir eklenti ile retinaya hazır görüntüler oluşturabilirsiniz. Eklenti, kullanımı kolay bir pano ile birlikte gelir ve minimum yapılandırma seçeneklerine sahiptir.
Bunun da ötesinde, özellikle onlar için retinaya hazır görüntüler oluşturmak için listeden görüntü boyutlarını da seçebilirsiniz. İşlemi otomatik tutmak için Otomatik Olarak Oluştur seçeneğini de etkinleştirebilirsiniz. Bu, yüklenen tüm görüntülerin manuel çalışma olmadan retinaya hazır bir sürüm oluşturmasını sağlayacaktır.
Ancak daha fazla retinaya hazır görüntü oluşturmanın biraz daha fazla depolama alanına mal olacağını unutmayın, bu nedenle buna göre plan yapın.
Daha fazla WordPress eğitimi ve incelemesi için blog arşivimize de göz atabilirsiniz.
Beğenebileceğiniz benzer makaleler:
- WordPress Görüntü Hırsızlığı Nasıl Önlenir?
- WordPress'te Görüntüleri LazyLoad Nasıl Yapılır?
- WordPress'te Görüntülere Filigran Nasıl Yapılır?
