كيفية إنشاء صفحة هبوط ديناميكية في WordPress
نشرت: 2022-01-11
هل تريد إنشاء صفحة مقصودة ديناميكية؟
تعتبر الصفحة المقصودة الديناميكية مفتاح جذب المزيد من المستخدمين إلى موقع الويب الخاص بك. يعرض معلومات بناءً على عوامل متعددة بما في ذلك سلوك المستخدم والموقع والمنطقة الزمنية.
تساعد الصفحات المقصودة الديناميكية على تعزيز التحويلات برسائل مخصصة ومعلومات ذات صلة. ومن السهل إنشاؤها باستخدام مكون WordPress الإضافي الصحيح.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مقصودة ديناميكية في WordPress وإضافتها إلى موقع الويب الخاص بك.
ما الذي تحتاجه لإنشاء صفحة مقصودة ديناميكية؟
تشبه الصفحة المقصودة البسيطة أي صفحة ويب أخرى بها محتوى ورسومات ونموذج اشتراك في البريد الإلكتروني يظهر بنفس الطريقة لكل زائر.
من ناحية أخرى ، تعرض الصفحة المقصودة الديناميكية محتوى مخصصًا للمستخدمين. لا يساعد ذلك في جذب زوار جدد فحسب ، بل يحافظ على مشاركتهم من خلال تقديم تجربة مستخدم أفضل لهم. كما أن فرص تحويلهم إلى مشتركين أو عملاء أصبحت أعلى بكثير.
الآن إذا كنت تعتقد أن إعداد هذا سيكون معقدًا ، فلا تقلق! في هذه الطريقة ، سنستخدم مكونًا إضافيًا موثوقًا به يجعل إنشاء هذه الأنواع من الصفحات أمرًا سهلاً للغاية. لذلك لا داعي للقلق بشأن الترميز أو التعاقد مع مطور WordPress محترف.
المكوّن الإضافي الذي نوصي باستخدامه هو SeedProd ، وهو أفضل مكون إضافي للصفحة المقصودة لـ WordPress. يأتي مع أداة إنشاء صفحات السحب والإفلات وجميع الأدوات المحددة التي تحتاجها لإنشاء صفحة مقصودة ديناميكية.

يأتي SeedProd مع قوالب جميلة تتوافق مع جميع أنواع مواقع الويب والأغراض. ستجد تصميمات لـ:
- قريباً / صفحة وضع الصيانة
- الصفحة المقصودة للتطبيق
- صفحات المبيعات / التقيد
- صفحة شكرا لك
- صفحات الويب / البودكاست
…و اكثر! يمكنك أيضًا إنشاء صفحة من البداية باستخدام أقسام وكتل ذكية مدمجة في منشئ الصفحة SeedProd. يتيح لك هذا ببساطة سحب وإسقاط رأس وعبارة تحث المستخدم على اتخاذ إجراء وشهادة وأسئلة وأجوبة والمزيد في تصميم صفحتك.
يتكامل SeedProd أيضًا مع خدمات التسويق عبر البريد الإلكتروني لجهات خارجية ، بما في ذلك الاتصال المستمر و Mailchimp و ActiveCampaign و ConvertKit والمزيد. يساعد ذلك في جمع رسائل البريد الإلكتروني من المستخدمين الذين يزورون صفحتك المقصودة الديناميكية.
يمنحك SeedProd التحكم الكامل في إعدادات صفحتك. حتى أن هناك خيارًا لإضافة CSS مخصص إذا كنت بحاجة إلى ذلك
لمزيد من المعلومات حول سبب اختيارنا SeedProd ، سترغب في الاطلاع على مراجعة SeedProd الكاملة الخاصة بنا.
الآن بعد أن أصبح لديك كل شيء ، فلنبدأ العملية خطوة بخطوة لإنشاء صفحة مقصودة ديناميكية في WordPress.
الخطوة 1. تثبيت وتفعيل البرنامج المساعد SeedProd
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. هناك إصدار مجاني متاح في مستودع WordPress. سنستخدم المكون الإضافي SeedProd Pro لهذا البرنامج التعليمي حتى نتمكن من استكشاف كل ما يقدمه.
يمكنك التسجيل للحصول على حساب على موقع SeedProd ثم تنزيل ملف البرنامج المساعد الخاص بك وتثبيته على موقعك. إذا كنت بحاجة إلى مساعدة في ذلك ، فراجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
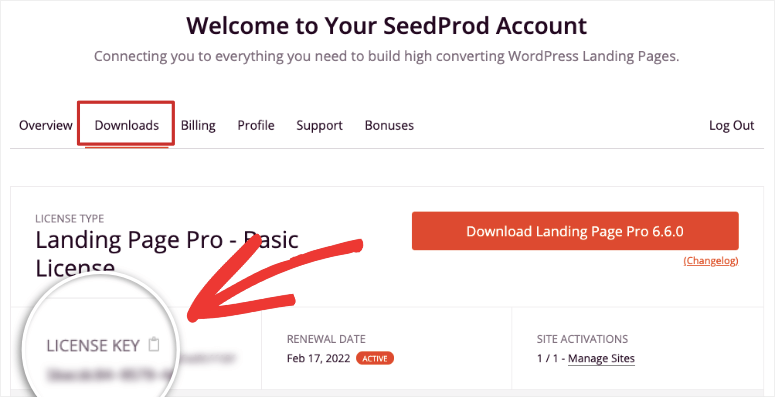
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إضافة مفتاح الترخيص للتحقق من المكون الإضافي. يمكنك العثور على مفتاح الترخيص في حساب SeedProd الخاص بك.

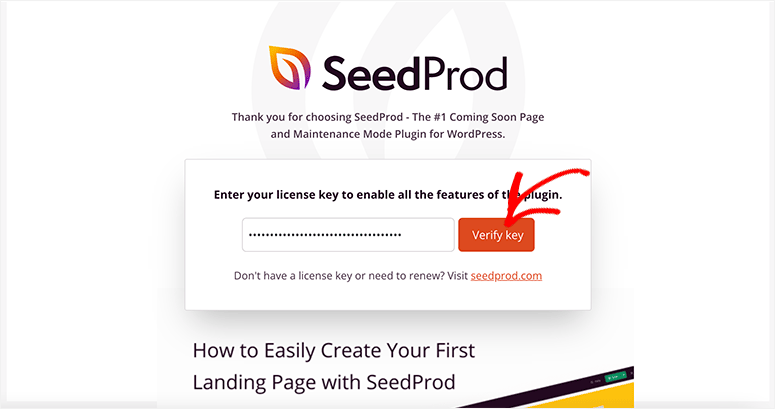
انسخ مفتاح الترخيص من هنا وعد إلى حساب مسؤول WordPress الخاص بك. تحتاج إلى لصق مفتاح الترخيص في صفحة إعداد SeedProd.

انقر فوق زر التحقق ، وسيظهر لك رسالة نجاح.
الخطوة 2. إضافة صفحة مقصودة جديدة في WordPress
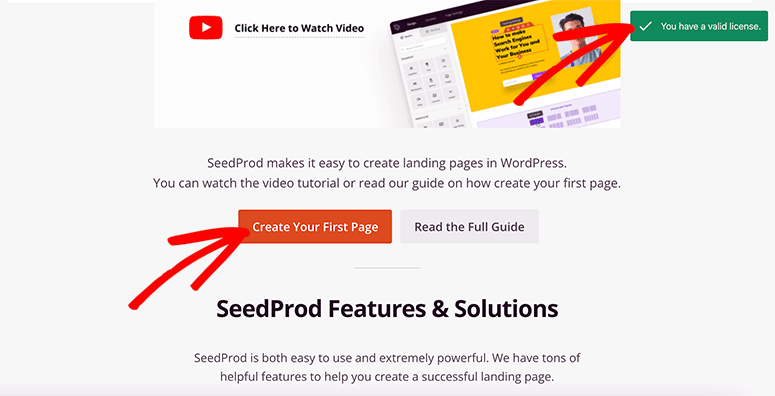
بعد التحقق ، قم بالتمرير لأسفل وانقر على زر إنشاء صفحتك الأولى .

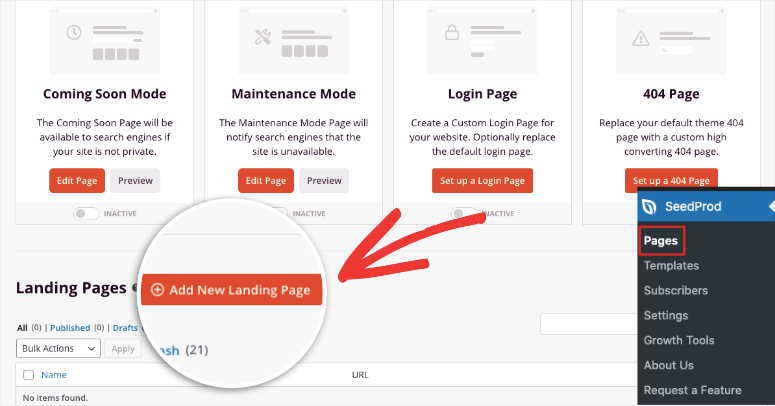
يأتي SeedProd بأربع صفحات مضمنة:
- قريبا
- نمط الصيانة
- صفحة تسجيل الدخول
- 404 صفحة خطأ
يمكنك أيضًا إنشاء صفحة هبوط مخصصة باستخدام مئات قوالب صفحات SeedProd. انقر فوق الزر " إضافة صفحة مقصودة جديدة" للمتابعة.

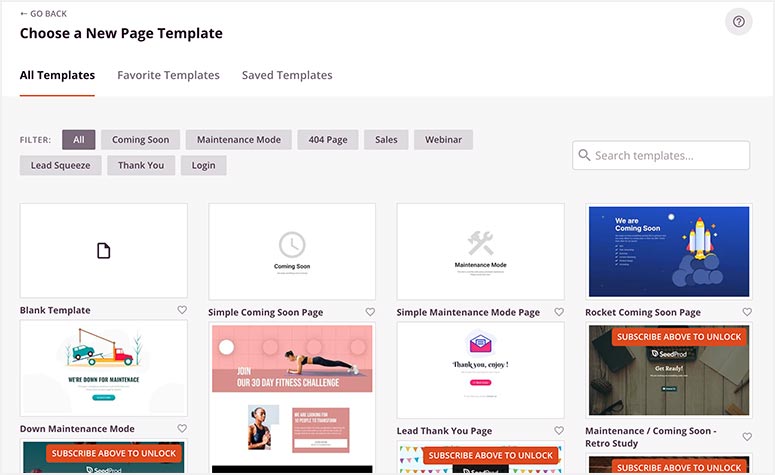
بعد ذلك ، سترى مكتبة قوالب SeedProd الكاملة. لتسهيل تحديد أحدها ، توجد عدة فئات / عوامل تصفية للعثور على قالب يتوافق مع احتياجاتك.

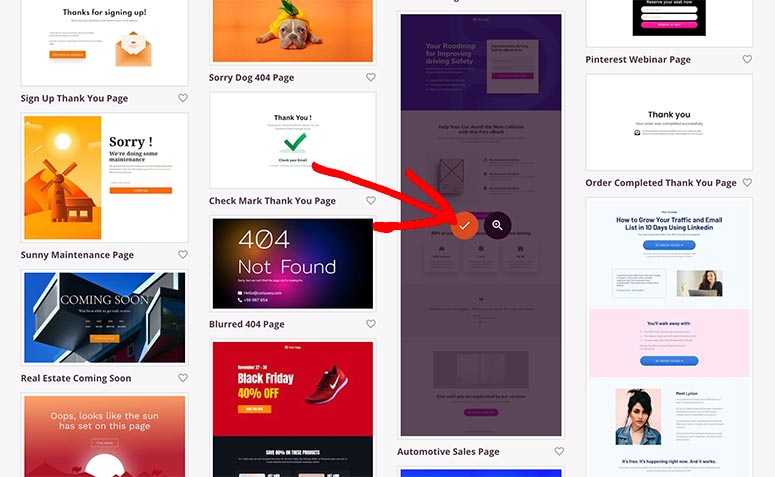
يمكنك معاينة هذه القوالب وعندما تختار واحدة ، ما عليك سوى تحريك الماوس فوقها والنقر فوق زر التجزئة. سنستخدم صفحة مبيعات السيارات لهذا الدليل.

سيتم الآن فتح نافذة منبثقة حيث تحتاج إلى إدخال تفاصيل الصفحة ، بما في ذلك اسم الصفحة وعنوان URL.

يمكنك تغيير هذه المعلومات لاحقًا ، لذا لا تتردد في إضافة أي اسم وعنوان URL هنا. انقر فوق الزر حفظ وابدأ تحرير الصفحة .
الخطوة 3. تخصيص وتعديل الصفحة المقصودة الخاصة بك
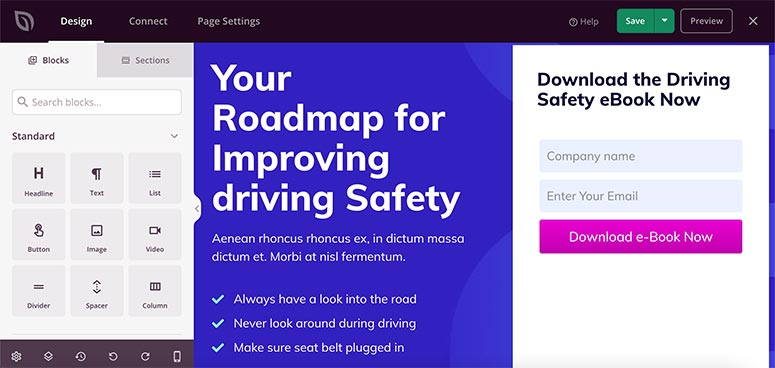
سيتم فتح SeedProd builder في بضع ثوانٍ بصفحة القالب التي اخترتها. سيُظهر لك الكتل والأقسام المخصصة على الجانب الأيسر ومعاينة القالب على الجانب الأيمن من الشاشة.

تم تصميم قوالب SeedProd لتكون جاهزة للعمل ، لذا لن تحتاج إلا إلى إجراء الحد الأدنى من التغييرات لمطابقة علامتك التجارية.
لإضافة عناصر جديدة ، يمكنك سحب وإفلات الكتل المخصصة من الجانب الأيسر إلى القالب الخاص بك على الجانب الأيمن. يمكنك إضافة أزرار الحث على اتخاذ إجراء والعناوين الرئيسية والصور ومقاطع الفيديو والمزيد.
يتكامل SeedProd أيضًا مع WooCommerce ويتيح لك إضافة كتل مثل:
- شبكة المنتجات
- المنتجات الأخيرة
- أفضل المنتجات مبيعًا / مميزة
- أضف إلى السلة
- عربة التسوق
- الدفع
…و اكثر!
إذا قمت بالنقر فوق أي منطقة من الصفحة المقصودة ، فيمكنك إجراء تغييرات مباشرة على النص باستخدام المحرر المضمن. ستحصل أيضًا على المزيد من خيارات التحرير والمتقدمة على اللوحة اليمنى. يتيح لك هذا تحميل صور جديدة وتغيير لون الخلفية وإضافة حدود والمزيد.

بمجرد أن تشعر بالرضا عن التحرير والتخصيص ، انقر فوق الزر حفظ في الزاوية اليمنى العليا من شاشتك.
الخطوة 4. إدارة الإعدادات لصفحتك المقصودة
يمنحك SeedProd تحكمًا كاملاً في صفحتك المقصودة ، وأفضل جزء هو أنك لست بحاجة إلى أي مهارات ترميز لتغيير ألوان أو خلفية صفحتك.
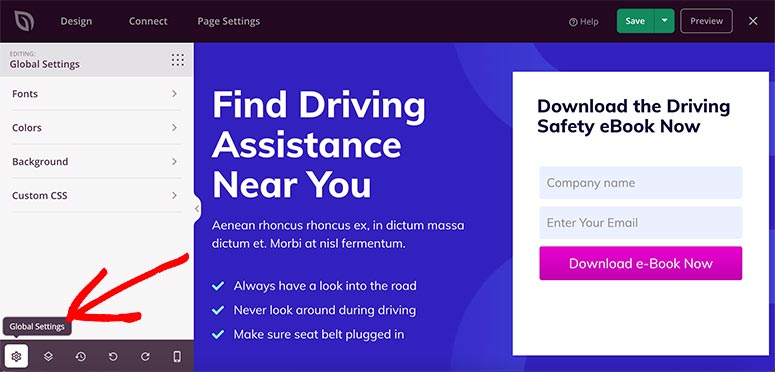
إذا كنت ترغب في إضافة الإعدادات التي تنطبق على صفحتك بأكملها ، يمكنك استخدام خيار الإعدادات العامة لذلك. ستجد زر الإعدادات العامة في الركن الأيسر السفلي من أداة إنشاء الصفحات.

داخل صفحة الإعدادات ، هناك أربعة خيارات:

- الخطوط - تشمل نوع الخط ونمطه وحجمه لكل قسم من أقسام الصفحة المقصودة. يمكنك أيضًا اختيار سمة خط مضمنة لتغيير نمط نص صفحتك.
- الألوان - يتيح لك هذا الإعداد تغيير لون الخلفية والنص والروابط والأزرار والمزيد. يحتوي على لوحات ألوان متعددة جاهزة لتغيير مظهر صفحتك المقصودة تمامًا.
- الخلفية - تتيح لك تغيير خلفية الصفحة وإضافة صورة أو مقطع فيديو أو ألوان صلبة. يمكنك أيضًا إضافة عرض شرائح في الخلفية.
- CSS مخصص - إذا كنت مطورًا ، فيمكنك إضافة رمز نمط مخصص لإجراء تغييرات على صفحتك.
أفضل جزء في أداة إنشاء الصفحات هو أنه يمكنك رؤية التغييرات في الوقت الفعلي على الجانب الأيمن من شاشتك.
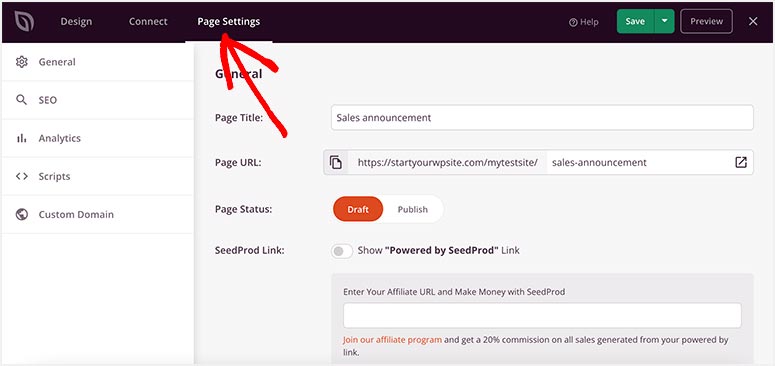
قم الآن بزيارة علامة التبويب " إعدادات الصفحة " من قائمة التنقل العلوية.

سترى الخيارات التالية بناءً على خطة SeedProd الخاصة بك:
- عام - يتضمن ذلك عنوان الصفحة وعنوان URL للصفحة وحالة الصفحة وإعدادات الصفحة الأساسية الأخرى.
- SEO - يتكامل SeedProd مع مكونات SEO الشائعة مثل All in One SEO للمساعدة في ترتيب صفحتك المقصودة الديناميكية. كما يتيح لك إعداد معلومات التعريف لزيادة حركة المرور العضوية الخاصة بك.
- التحليلات - يتطلب هذا الإعداد تثبيت المكون الإضافي MonsterInsights. بمجرد التثبيت ، يمكنك مراقبة الإحصائيات الخاصة بصفحتك ، بما في ذلك سلوك المستخدم ونشاطه.
- البرامج النصية - إذا كنت مطورًا ، فيمكنك إضافة نصوص برمجية مخصصة في رأس الصفحة ونصها وتذييلها.
هذه الإعدادات سهلة التعديل حتى بعد نشر صفحتك. على سبيل المثال ، يمكنك تغيير حالة الصفحة من "نشر" إلى "مسودة" في الإعدادات العامة لتعطيل الصفحة الديناميكية المقصودة.
الخطوة 5. أضف نصًا ديناميكيًا إلى صفحتك المقصودة
لقد أنشأت حتى الآن صفحة مقصودة بسيطة ، لكننا سنعرض لك الآن كيفية إضافة محتوى ديناميكي لتخصيص الصفحة للمستخدمين.
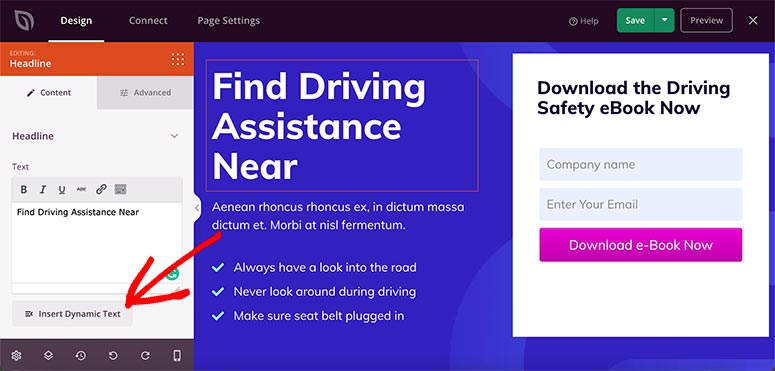
في منشئ الصفحة ، انقر فوق النص الذي تريد تخصيصه. من القائمة اليسرى ، حدد الزر "إدراج محتوى ديناميكي" .

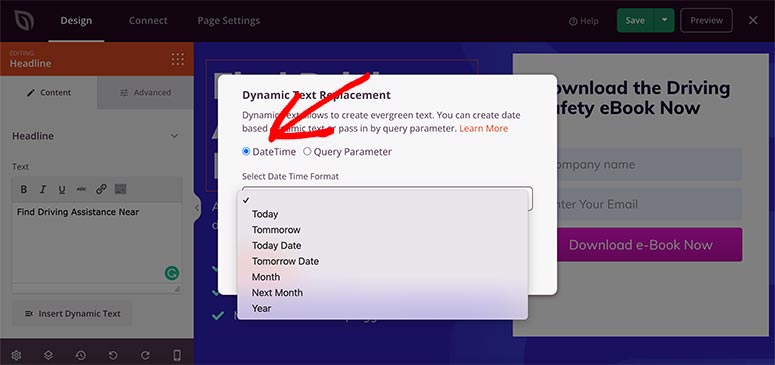
بشكل افتراضي ، يأتي SeedProd بخيارين للنص الديناميكي:
- التاريخ / الوقت
- معامِل الاستعلام
التاريخ والوقت
هذه طريقة ممتازة لإظهار يوم أو تاريخ في النص بشكل ديناميكي. يوفر سبعة خيارات مدمجة.
- اليوم
- غداً
- تاريخ اليوم
- تاريخ الغد
- شهر
- الشهر القادم
- سنة

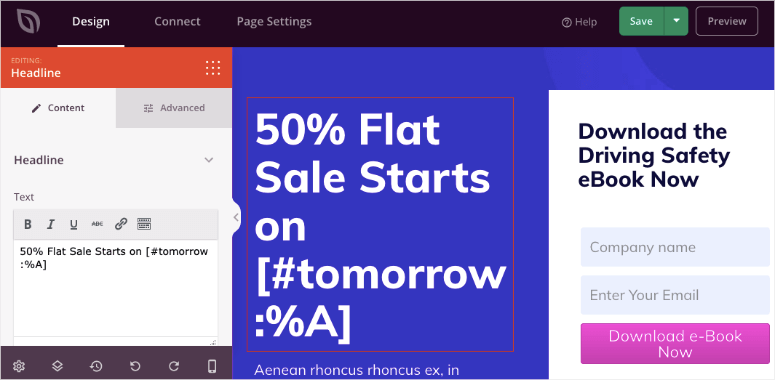
على سبيل المثال ، إذا كتبت "50٪ يبدأ البيع الثابت في [التاريخ]" ، يمكنك تحديد خيار " تاريخ الغد " من القائمة المنسدلة ، وسيضيف رمزًا قصيرًا إلى النص الخاص بك.

الآن ، سيختار الرمز المختصر تلقائيًا تاريخ هذا اليوم ويعرضه للمستخدمين. سيتم تحديث هذا التاريخ يوميًا على موقع الويب الخاص بك دون أن تقوم بذلك يدويًا.
معامِل الاستعلام
تكون معلمات الاستعلام مفيدة إذا كنت تقوم بتشغيل الإعلانات وتريد تمرير كلمة رئيسية في الإعلان أو لتخصيص صفحة باسم شخص ما.
يتيح لك SeedProd استخدام نص ديناميكي في أي مكان. تحتوي كتل العنوان والنص على زر يقوم بإدراجه في هذه الكتل ، ولكن إذا كنت بحاجة إليه في بعض الكتل الأخرى ، فما عليك سوى نسخ رمز النص الديناميكي ولصقه في المكان الذي تريده.
عادة ما تكون معلمات الاستعلام تخصيصات متقدمة. ومع ذلك ، فإنه من السهل والسهل الإعداد باستخدام خيار النص الديناميكي SeedProd.
يمكنك عرض اسم أو موقع المستخدمين في النص بناءً على معلمة الاستعلام التي تم تمريرها في عنوان URL.
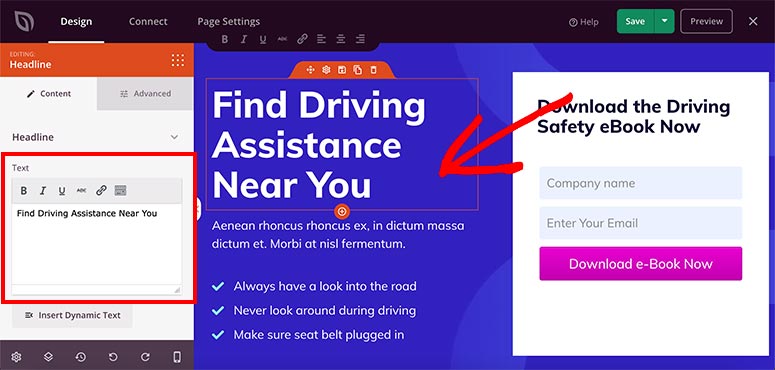
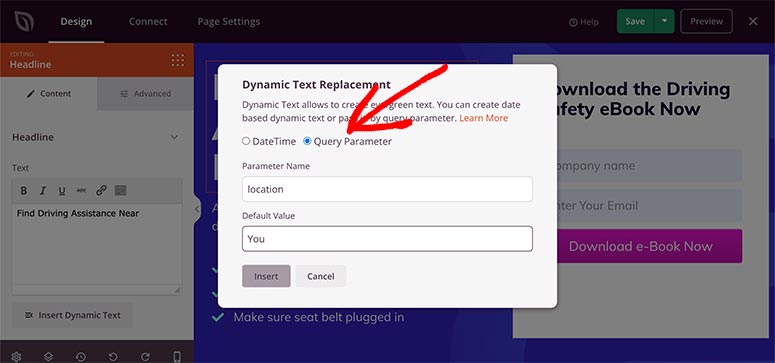
على سبيل المثال ، إذا كنت تريد تخصيص هذه الصفحة حسب الموقع ، فما عليك سوى كتابة "Find Driving Assistance near" في مربع النص.
ثم اختر خيار إدراج نص ديناميكي وأضف " الموقع " في حقل اسم المعلمة. تحتاج أيضًا إلى إضافة قيمة افتراضية في حالة عدم قدرة SeedProd على اكتشاف موقع المستخدم. في هذا المثال ، سنضيف كلمة "أنت" هنا.

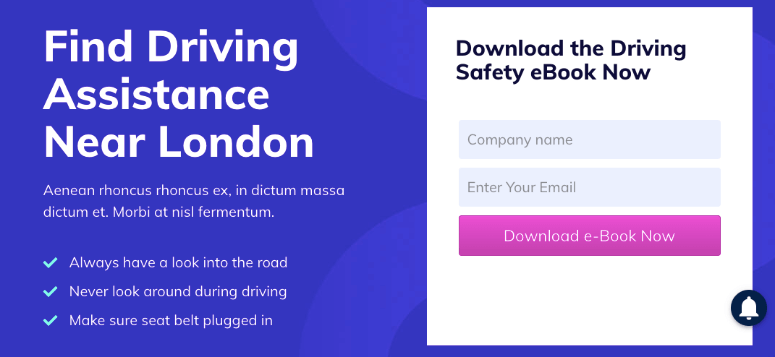
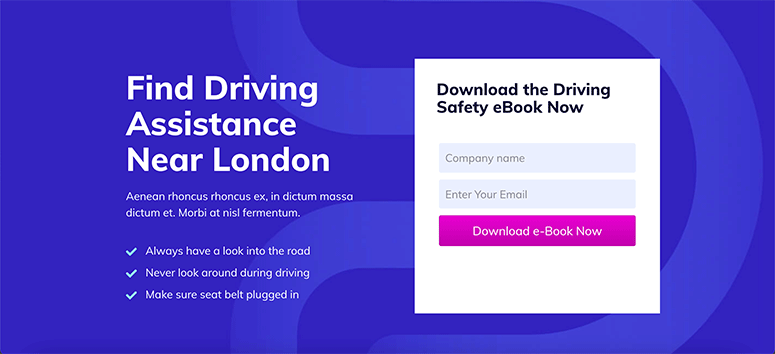
الآن ، عندما يزور أحد المستخدمين موقع الويب الخاص بك مع وجود معلمة موقع في عنوان URL الخاص به (http://example.com/؟location=London) ، سيظهر النص كـ "Find Driving Assistance near London" . إذا لم تكن هناك معلمة ، فسيعرض SeedProd "البحث عن مساعدة القيادة بالقرب منك" .

بنفس الطريقة ، يمكنك عرض اسم الشخص أيضًا عن طريق إضافة "اسم" إلى حقل اسم المعلمة .
لا تنس النقر فوق الزر " حفظ " قبل الانتقال إلى الخطوة التالية.
الخطوة 6. قم بتوصيل خدمة البريد الإلكتروني بصفحتك المقصودة الديناميكية
الآن بعد أن أصبحت صفحتك المقصودة جاهزة بمحتوى ديناميكي ، يمكنك توصيل خدمة تسويق عبر البريد الإلكتروني لإنشاء قائمة بريد إلكتروني. ستساعدك قائمة البريد الإلكتروني على التواصل مع المستخدمين بطريقة أكثر تخصيصًا.
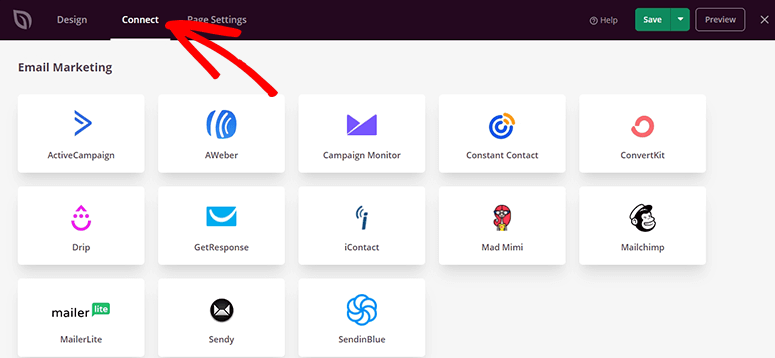
من قائمة التنقل العلوية ، افتح علامة التبويب اتصال . سيعرض أكثر من اثنتي عشرة خدمة تسويق عبر البريد الإلكتروني الشائعة.

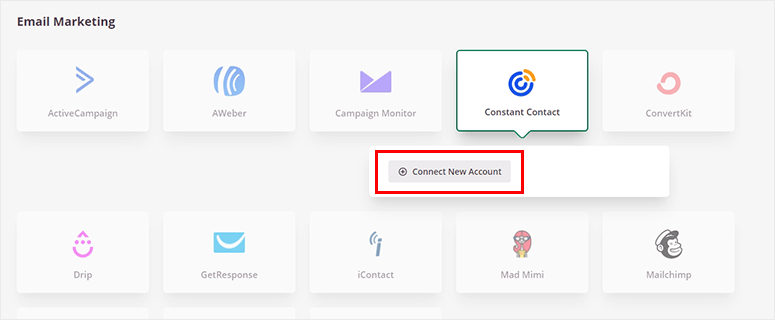
اختر مزود الخدمة الخاص بك وانقر على زر Connect New Account لتكوينه.

ستحتاج إلى تسجيل الدخول إلى خدمة البريد الإلكتروني المفضلة لديك ومزامنتها مع SeedProd. بمجرد الاتصال ، انقر فوق الزر حفظ للمتابعة.
الخطوة 7. اعرض صفحتك المقصودة الديناميكية في WordPress
صفحتك الديناميكية جاهزة الآن بدون كتابة تعليمات برمجية أو الاستعانة بمطور. يمكنك نشر الصفحة وعرضها على المستخدمين لديك.
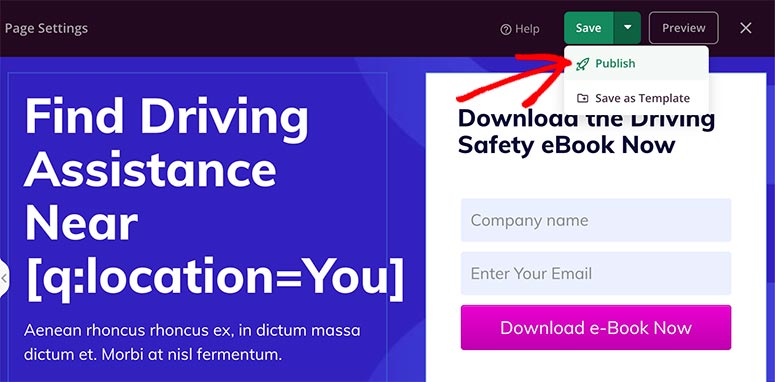
بجوار الزر " حفظ " ، سترى سهمًا لأسفل يعرض قائمة منسدلة. انقر فوقه ثم انقر فوق نشر .

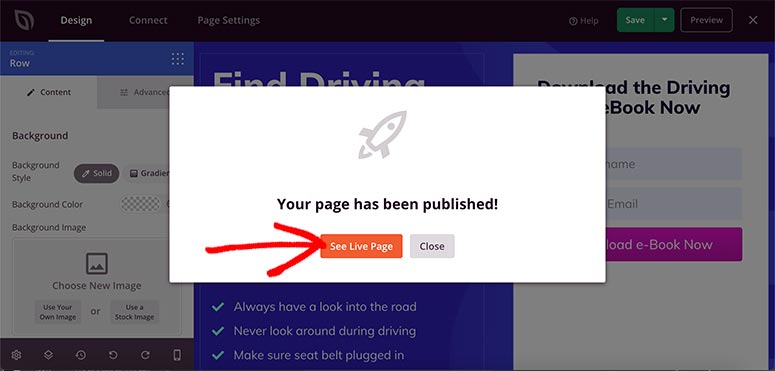
ستظهر نافذة منبثقة على شاشتك مع رسالة نجاح. يمكنك النقر فوق الزر " مشاهدة الصفحة المباشرة " لزيارة صفحتك المقصودة الديناميكية.

ألق نظرة فاحصة على صفحتك المقصودة وتأكد من أن كل شيء يعمل وفقًا لتفضيلاتك.

إذا كنت ترغب في إجراء أي تغييرات على صفحتك المقصودة الديناميكية ، فيمكنك دائمًا الرجوع لتخصيصها باستخدام أداة إنشاء صفحات SeedProd سهلة الاستخدام.
هذا كل ما لدينا لك اليوم. نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة مقصودة ديناميكية في WordPress.
الآن بعد أن عرفت كيفية استخدام SeedProd ، قد ترغب أيضًا في مراجعة أدلةنا التالية:
- كيفية إنشاء صفحة البداية المذهلة لموقع WordPress الخاص بك
- كيفية إنشاء صفحة تحت الإنشاء مخصصة في WordPress
- كيفية إنشاء صفحة مبيعات في WordPress (خطوة بخطوة)
ستساعدك هذه المقالات في إنشاء أنواع مختلفة من الصفحات المقصودة في WordPress ، بحيث يمكنك إضافة محتوى ديناميكي إلى صفحة المبيعات الخاصة بك وزيادة أرباحك.
