كيفية إنشاء نموذج طلب عرض أسعار مخصص في WooCommerce
نشرت: 2023-02-23تسمح بعض نماذج الاقتباس في WooCommerce للعميل بإرسال استفسار أساسي مثل معلومات الاتصال وطلب أسعار المنتجات أو الخدمات. لكن هذا لا يكفي لوضع اللمسات الأخيرة على عرض الأسعار.
في منصة WordPress ، يمكن لمالك المتجر إنشاء حقل نموذج اقتباس مخصص من الواجهة الخلفية. سيكون من المفيد طلب أي معلومات ذات صلة من المشترين. يمكنك تضمين معلومات عرض أسعار متقدمة مثل تحديد أنواع الأعمال واختيار فئات المنتجات / الخدمات ومرفقات المستندات وشروط الدفع وجدولة وقت الاتصال والمزيد.
يوفر نموذج طلب عرض الأسعار المخصص في WooCommerce مخططًا أفضل لنموذج الأعمال لتعديل التكلفة ويزيد من رضا العملاء.
في هذا المنشور ، ستتعلم كيفية إنشاء نموذج اقتباس مخصص فعال دون عناء في متجر WooCommerce.
هيا بنا نبدأ.
كيفية إنشاء نموذج مخصص باستخدام أفضل مكون إضافي لأسعار WooCommerce؟
لإنشاء نموذج اقتباس فعال ، تحتاج إلى تنزيل وتثبيت البرنامج المساعد المميز WebToffee's WooCommerce طلب عرض أسعار. عندها فقط ستتمكن من إضافة الحقل المخصص المطلوب داخل نموذج عرض الأسعار.
يمكنك أيضًا الاطلاع على الدليل الكامل لإنشاء صفحة عرض الأسعار لمتجر WooCommerce.
بمجرد الانتهاء من إنشاء نموذج اقتباس WooCommerce ، اتبع الإرشادات الموضحة أدناه لإضافة أي حقل مخصص.
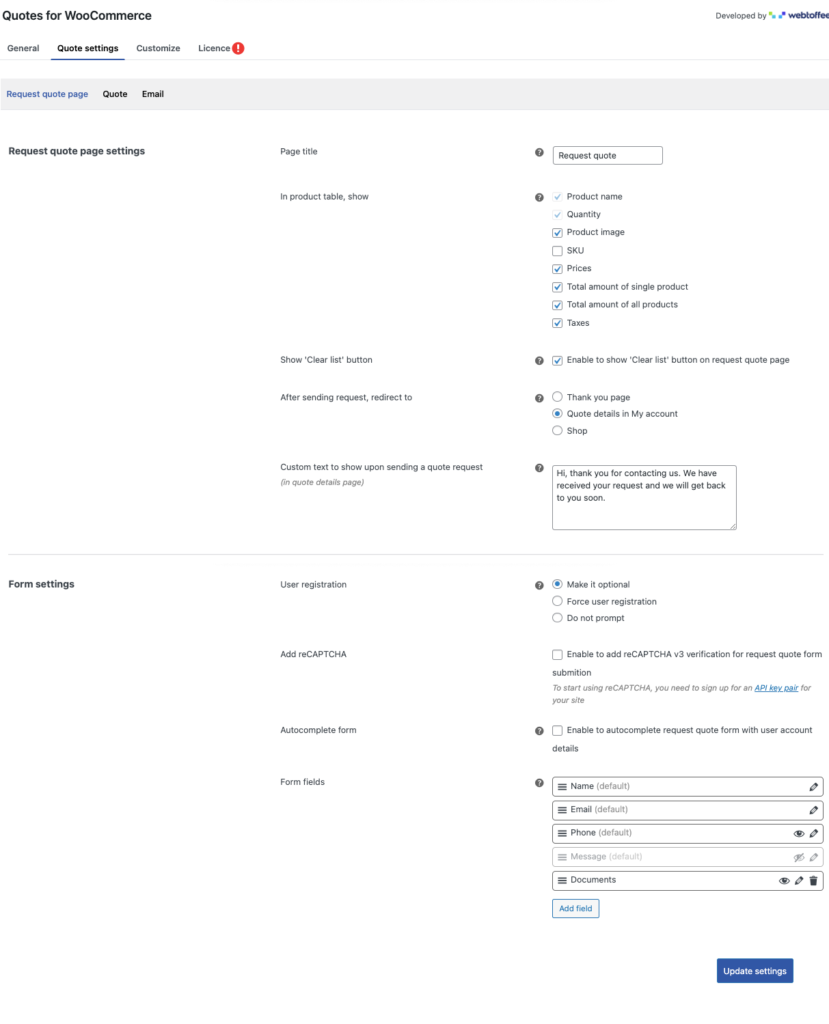
1. انتقل إلى عروض الأسعار> انقر على "إعدادات عرض الأسعار". سيتم تحويلك إلى علامة التبويب "صفحة طلب عرض الأسعار".

2. أسفل إعدادات صفحة الاقتباس ، يوجد قسم لتعديل النموذج.

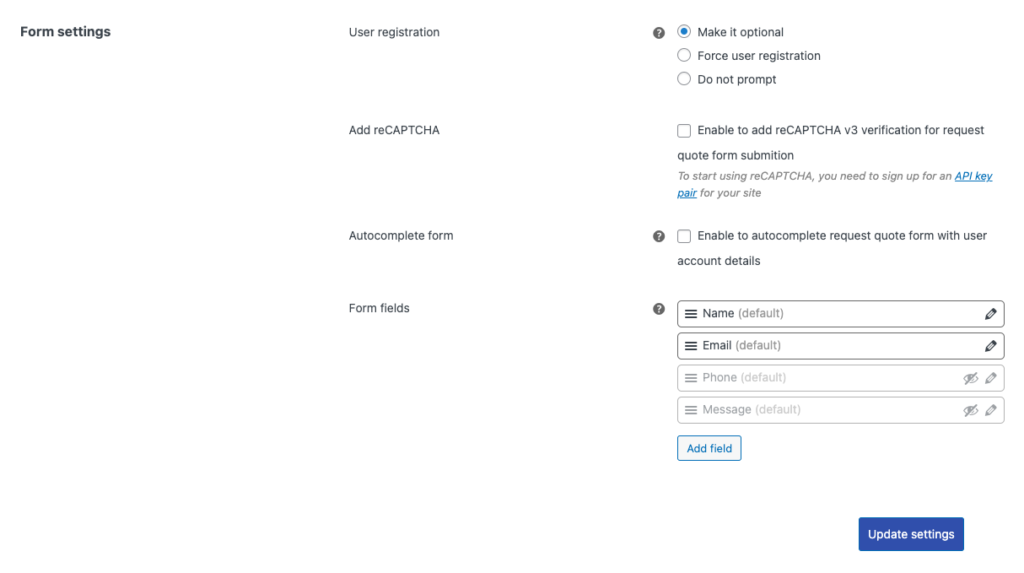
باستخدام إعدادات النموذج ، يمكنك تحرير العديد من الخيارات مثل حقول النموذج وإضافة reCAPTCHA وتنشيط نموذج الإكمال التلقائي وتفضيل تسجيل المستخدم لإكمال النموذج.
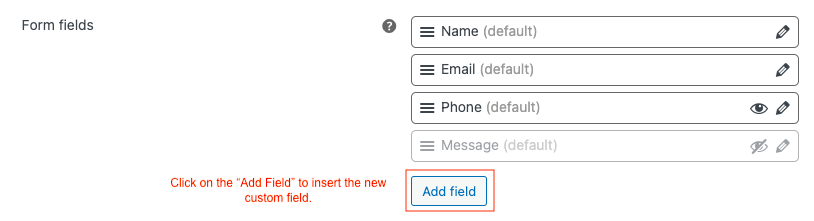
3. هنا ، سوف تتعلم كيفية إضافة حقل جديد في نموذج طلب عرض الأسعار.

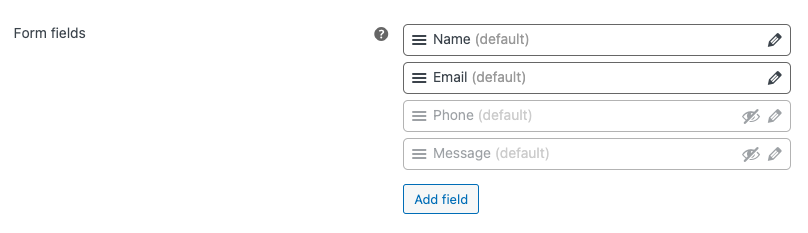
الاسم والبريد الإلكتروني والهاتف والرسالة في الوضع الافتراضي. مما يعني أنه مجال محدد مسبقًا. يمكنك تحرير هذه الحقول لتغيير التسمية وتغيير النص الموجود داخل العنصر النائب وإنشاء اتصال بالفوترة والشحن لتعبئة البيانات المطلوبة تلقائيًا وإنشاء 9+ حقول في مكان واحد.
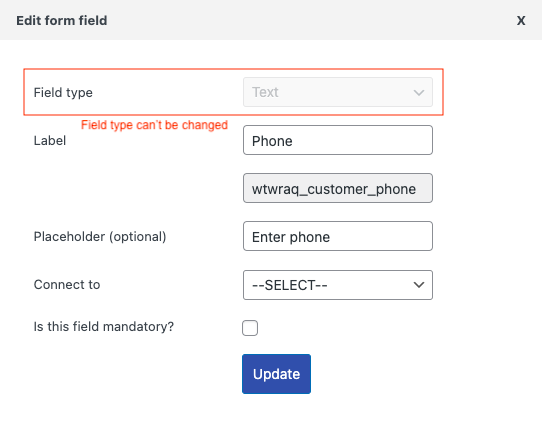
ملاحظة: يوجد خيار لإخفاء الحقول الافتراضية للهاتف والرسائل النصية. لكن لا يمكنك تغيير نوع الحقل لحقل النموذج المحدد مسبقًا.

أفضل الأمثلة لفهم نماذج الأسعار المخصصة في WooCommerce
مثال 1:
هنا سترى مثالًا أساسيًا لكيفية إنشاء حقل مخصص في نموذج اقتباس للمستند المرفق.
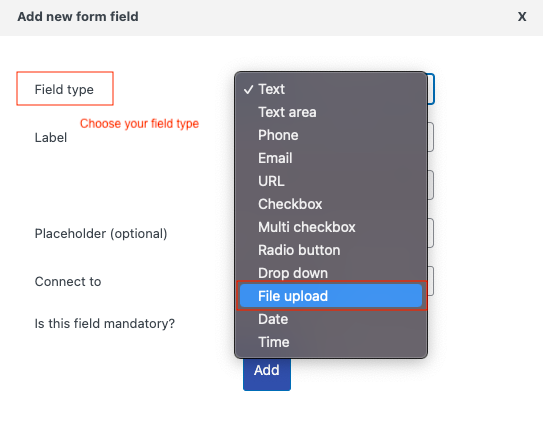
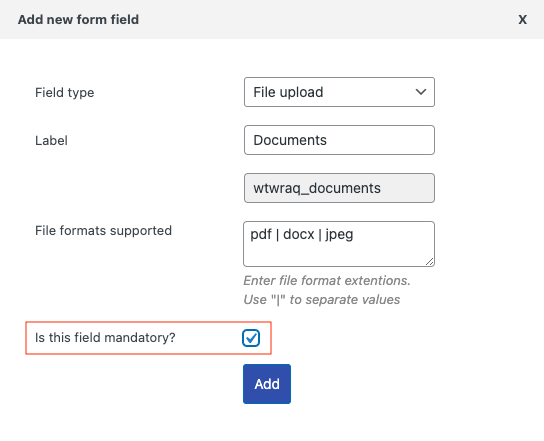
الخطوة 1: انقر فوق "إضافة الحقول" واختر نوع الحقل.


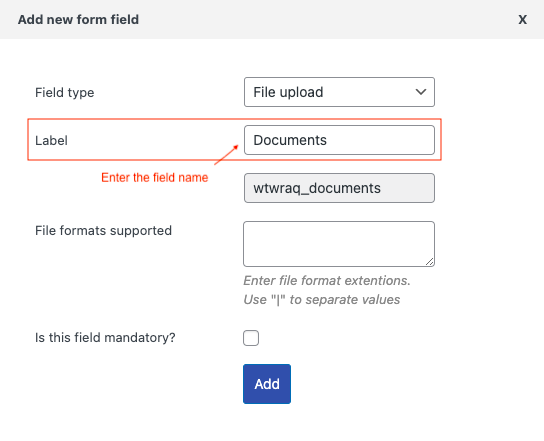
الخطوة 2: قدم تفاصيل التسمية للمستند المرفق.

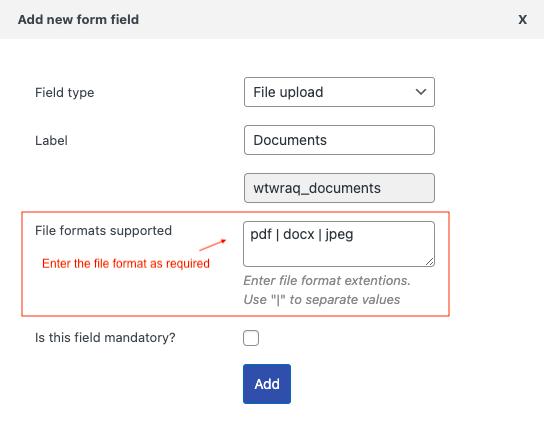
الخطوة 3: أدخل تنسيق دعم الملف مثل المستندات و pdf و png والمزيد.

الخطوة 4: يمكنك التحقق من الحقل الإلزامي لجعل هذا القسم إلزاميًا. يمكن للعملاء إرسال النموذج فقط بعد إدخال استكمال هذا الحقل.

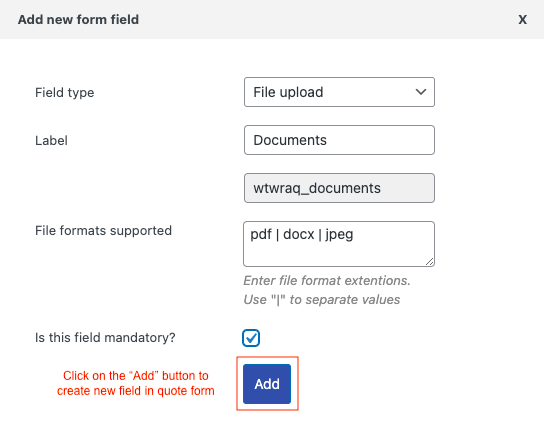
الخطوة 5: أخيرًا ، انقر فوق الزر "إضافة" لتضمين الحقل وانقر على "تحديث الإعدادات" لحفظ التغييرات.

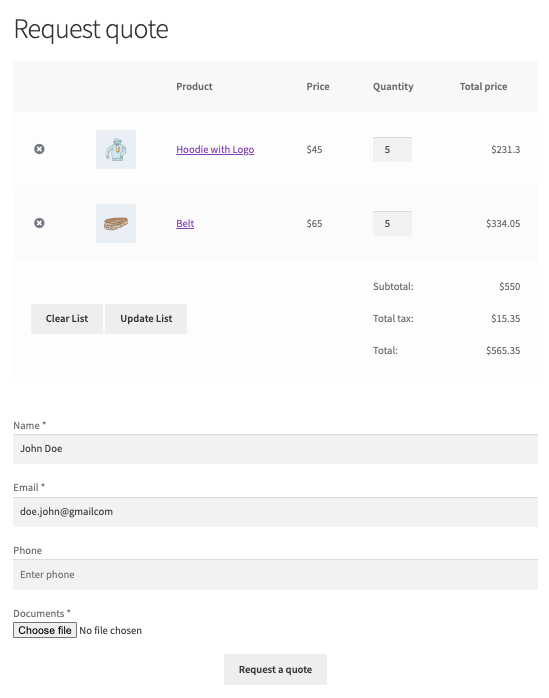
يمكنك زيارة متجرك على الإنترنت لمعرفة النتيجة الخاصة بك.

المثال 2:
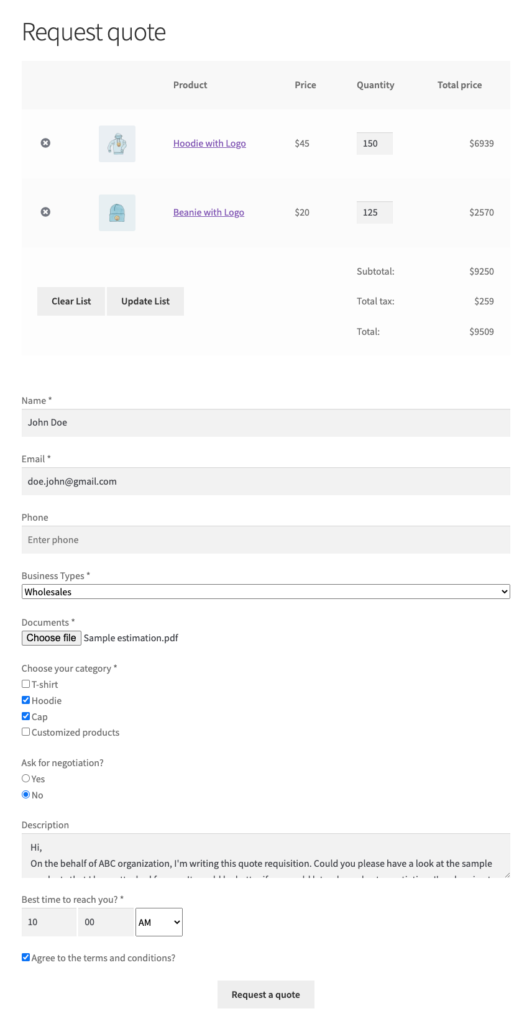
تخيل أن متجرك يقدم خدمة أو يبيع منتجات لتجارة التجزئة أو البيع بالجملة أو الصناعات واسعة النطاق. إلى جانب محادثة التفاوض ، ستظهر أعداد هائلة من طلبات التسعير. باستخدام تنسيق عرض أسعار بسيط ، من الصعب جدًا فهم احتياجات عميلك. في المثال أدناه ، أوضحت كيفية إنشاء نموذج عرض أسعار مناسب يغطي بيانات المتجر المطلوبة.
الخطوة 1: كما في المثال 1 ، انقر فوق "إضافة حقل" لبدء عملية إنشاء حقل الاقتباس.
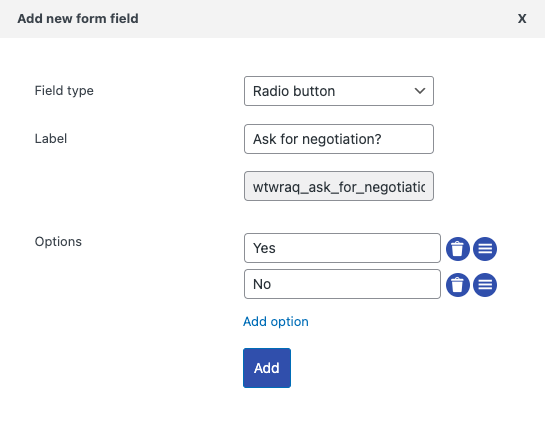
الخطوة 2: لنقم بإنشاء خيار لحقل التفاوض.
اختر نوع الحقل> زر الاختيار
أدخل التسمية> "اسأل عن التفاوض؟"
ضع قائمة بالخيارات> "نعم" و "لا"
انقر فوق "إضافة" لإنشاء الحقل الجديد.

سيظهر حقل التفاوض الذي تم إنشاؤه كما هو موضح أدناه.

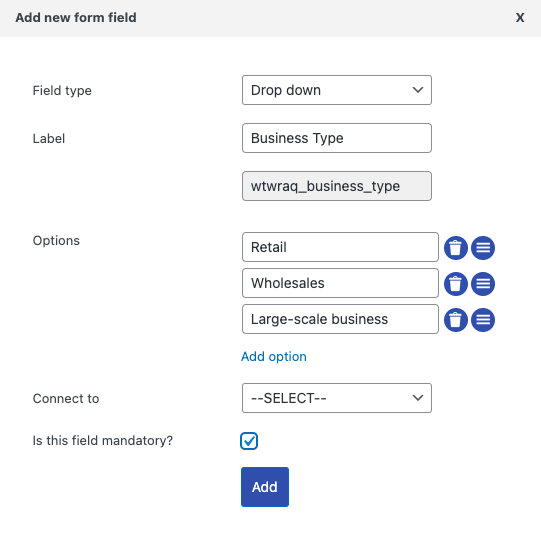
الخطوة 3: يمكنك إنشاء قائمة منسدلة كما هو موضح أدناه.

نوع الحقل> اختر "قائمة منسدلة"
التصنيف> أدخل "أنواع الأنشطة التجارية"
الخيارات> إضافة حقول مثل "البيع بالتجزئة" أو "البيع بالجملة" أو "الأعمال التجارية على نطاق واسع"
هنا سنجعل هذا الحقل إلزاميًا.
انقر فوق الزر "إضافة" لإنشاء حقل القائمة المنسدلة.

سيظهر حقل منسدل في صفحة الطلب كما هو موضح أدناه.

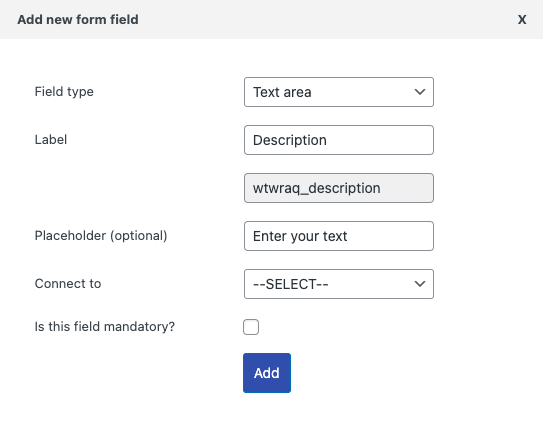
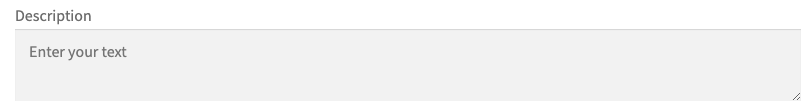
الخطوة 4: دعنا نرى كيفية إنشاء مربع وصف في صفحة نموذج الاقتباس.
نوع الحقل> حدد "منطقة النص"
التسمية> أدخل "الوصف"
عنصر نائب> قدم النص الذي تريده أن يظهر داخل مربع الوصف. هنا دعنا نختار "أدخل النص الخاص بك"
انقر فوق الزر "إضافة" لإنشاء مربع الوصف.

سيتم عرض مربع الوصف في صفحة عرض الأسعار كما هو موضح أدناه.

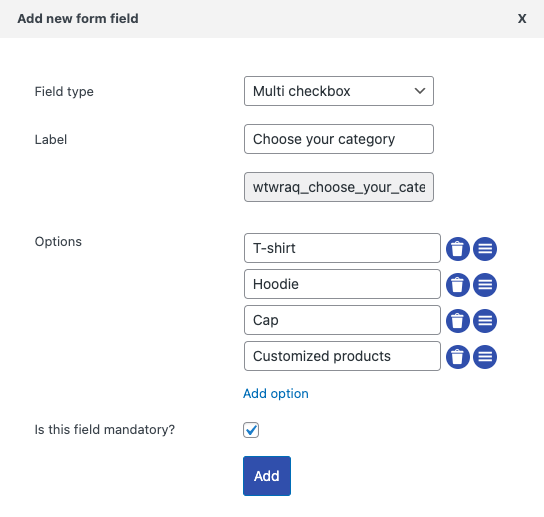
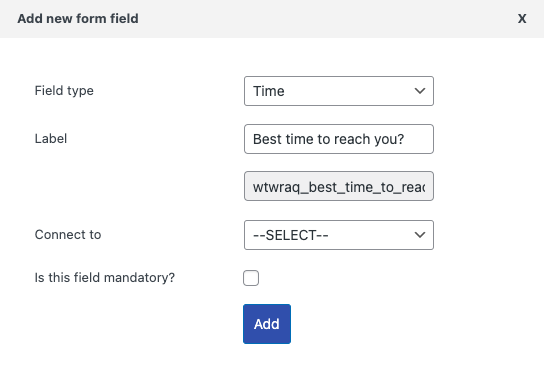
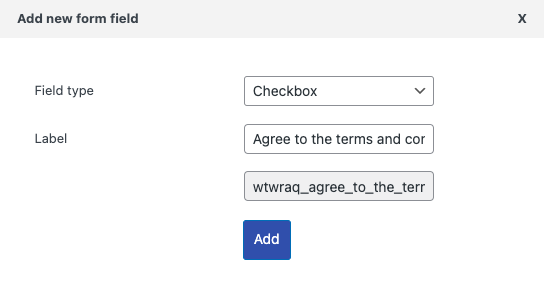
المثال 3:
في هذا القسم ، ستتعلم كيفية إضافة حقول إضافية مثل قائمة خانة اختيار الفئات ، ومربع اختيار الوقت والاتفاقية. ستساعد هذه الخيارات صاحب المتجر في تقديم عروض أسعار للعملاء بوضوح. فهم أفضل وقت للوصول إلى العملاء وأكثر. يمكنك إضافة كل حقل كما هو موضح أدناه. دعونا نرى كيف يتم ذلك.



أخيرًا ، بعد إنشاء العديد من الحقول ، انقر فوق "تحديث الإعدادات" لحفظ التغييرات. قم بزيارة المتجر عبر الإنترنت لمشاهدة الميزة المحدثة.
إليك نسخة مجمعة من الأمثلة المذكورة أعلاه - طلبات WooCommerce لصفحة عرض أسعار.

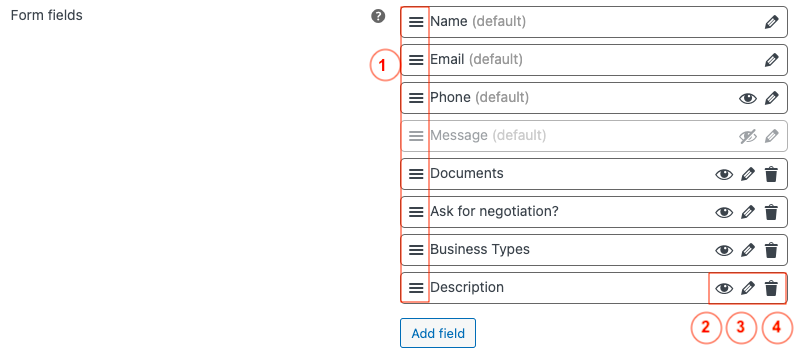
الوظيفة الرئيسية لتغيير نموذج الاقتباس الحالي في WooCommerce
يفضل معظم مالكي المتاجر نماذج الاقتباس الجاهزة للاستخدام بدلاً من إنشاء نموذج من البداية. يوفر الكثير من الوقت للتركيز على الإنتاجية. في هذا القسم ، سترى كيف يمكن تعديل طلب مكون إضافي للاقتباس بسهولة وترى النتيجة الفورية.

- عند تحريك المؤشر فوق هذه الأيقونة ، سيتحول مؤشر المؤشر إلى سهم أربعة اتجاهات. سيسمح لك ذلك بسحب وإسقاط كل حقل رأسًا على عقب أو لأسفل. يمكنك تغيير الموقف بسهولة. يمكنك عرض النتيجة كما قمت بإجراء التعديل.
- تشير أيقونة العين إلى رؤية الحقل المحدد. يمكنك النقر فوقه لإخفاء حقل معين.
- يستخدم هذا الخيار لتحرير الحقل الذي تم إنشاؤه. يمكنك تحديث الحقل أو إضافة خيار جديد حسب الحاجة إلى المتجر.
- خيار رمز السلة هذا مخصص لحذف الحقل المحدد.
لماذا يجب عليك استخدام نموذج اقتباس مخصص في WooCommerce؟
نموذج عرض الأسعار هو قسم استفسار حيث يمكن لمالك المتجر جمع المعلومات المطلوبة من العملاء. إذا كنت تدير متجرًا مخصصًا ، فمن المحتمل أن يكون لديك الكثير من الأسئلة لطرحها على عملائك.
في هذه الحالة ، من الأفضل إضافة المزيد من الحقول المخصصة في نموذج عرض الأسعار حسب الحاجة. سيساعدك ذلك على تجميع جميع المعلومات المطلوبة مسبقًا لاستنتاج أفضل عرض أسعار لعملاء WooCommerce.
تجنب المكالمات الهاتفية والرسائل النصية ، وقم بأتمتة عملية عرض الأسعار باستخدام الحقول المخصصة وجعل عملية طلب عرض الأسعار أكثر ملاءمة للمتسوقين. سيسمح لك بجذب المزيد من العملاء المحتملين وتحسين التحويلات.
هناك عدد قليل من الفوائد لاستخدام نموذج عرض أسعار قابل للتخصيص كما هو موضح أدناه.
- سيتأكد من أنك وعملائك على نفس الصفحة.
- يولد مخططًا واضحًا لفهم المطالب الأساسية للمشترين.
- يسمح لك نموذج عرض الأسعار المخصص بجمع العديد من ملاحظات التسعير من عميلك. وبالتالي ، يمكنك بناء إستراتيجية تسعير أفضل لمتجرك عبر الإنترنت.
- من الأسهل التعامل مع إدارة المخزون والاحتفاظ بالسجلات في الخلفية. يمكنك وضع قائمة مختصرة للسجل الإلزامي في وقت لاحق من أجل نهج الضرائب أو الصفقات.
خاتمة
يعد نموذج عرض الأسعار المخصص إضافة رائعة لمتجر WooCommerce الخاص بك. كما يمكنك إضافة أي حقل عرض أسعار جديد حسب احتياجات العميل. يجعل متجرك يبرز من البقية.
بمساعدة WooCommerce من WebToffee اطلب مكونًا إضافيًا للاقتباس ، ستتمكن من تقديم جميع مناهج الاقتباس الضرورية بما في ذلك -
- السماح للعملاء بطلب الأسعار.
- اتبع حالة اقتباساتهم.
- بناء صفحة طلب اقتباس منفصلة.
- إنشاء نموذج اقتباس مخصص.
- السماح للمسؤول بإدارة عروض الأسعار من الخلفية والمزيد.
هذا الاقتباس يقلل من حاجز الاتصال بين صاحب المتجر والمشتري. يسمح للعميل بطلب التسعير أو التفاوض دون فشل.
لمزيد من المعلومات ، يمكنك الرجوع إلى الدليل الكامل لبناء نظام عرض أسعار عبر الإنترنت لـ WooCommerce.
