كيفية تخصيص عرض أرشيفات WordPress في الشريط الجانبي
نشرت: 2022-03-14هل تحتاج إلى تخصيص كيفية عرض أرشيفات WordPress الخاصة بك في الشريط الجانبي؟
توفر أداة أرشيفات WordPress الافتراضية تخصيصًا محدودًا. قد ترغب في أن تستخدم أرشيفات منشوراتك مساحة أقل ، أو تعرض مزيدًا من المعلومات ، أو تتمتع بمظهر أكثر جاذبية.
في هذه المقالة ، سنوضح لك كيفية تخصيص عرض أرشيفات WordPress في الشريط الجانبي.

لماذا تخصيص عرض أرشيفات WordPress في الشريط الجانبي الخاص بك؟
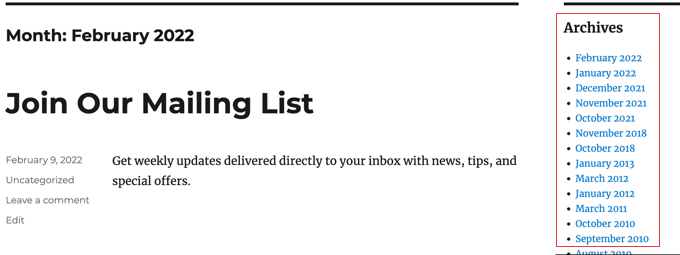
يأتي موقع WordPress الخاص بك مزودًا بأداة أرشيفية تتيح لك عرض روابط أرشيف منشورات المدونة الشهرية في شريط جانبي.
تحتوي الأداة على خيارين للتخصيص: يمكنك عرض قائمة الأرشيف كقائمة منسدلة ، ويمكنك عرض عدد المنشورات لكل شهر.

ومع ذلك ، قد ترغب في عرض قائمة أرشيف الشريط الجانبي بشكل مختلف. على سبيل المثال ، مع نمو موقعك ، قد تصبح القائمة الافتراضية طويلة جدًا ، أو قد ترغب في تسهيل التنقل على الزائرين.
لنلقِ نظرة على بعض الطرق لتخصيص عرض أرشيفات WordPress في الشريط الجانبي:
- إنشاء أرشيفات مضغوطة
- عرض المحفوظات في مخطط تفصيلي قابل للطي
- تحديد عدد شهور الأرشيف المعروضة
- سرد المحفوظات اليومية أو الأسبوعية أو الشهرية أو السنوية
- عرض المحفوظات الشهرية مرتبة حسب السنة
إنشاء أرشيفات مضغوطة
إذا أصبحت قائمة المحفوظات الخاصة بك طويلة جدًا ، فيمكنك إنشاء أرشيف مضغوط يعرض مشاركاتك باستخدام مساحة أقل بكثير.
ستحتاج إلى تثبيت وتنشيط المكون الإضافي Compact Archives الذي تم تطويره وصيانته بواسطة فريق WPBeginner. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
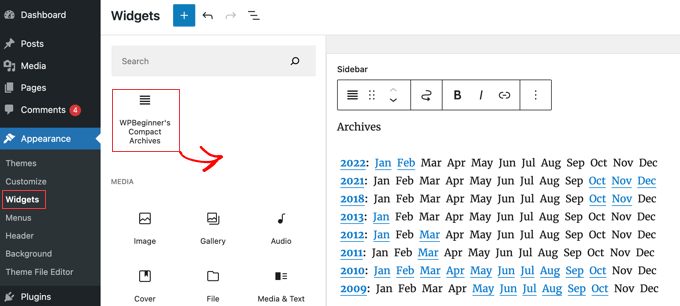
عند التنشيط ، يمكنك إضافة الأرشيفات المدمجة إلى منشور أو صفحة أو عنصر واجهة مستخدم باستخدام كتلة "المحفوظات المضغوطة لـ WPBeginner".

توفر قائمة المحفوظات المدمجة مساحة رأسية من خلال كونها أوسع قليلاً. هذا يعني أنه قد يكون مناسبًا بشكل أفضل في التذييل أو صفحة الأرشيف منه في الشريط الجانبي.
ومع ذلك ، فإن المكون الإضافي قابل للتكوين تمامًا ويمكنك جعله أضيق من خلال عرض الحرف الأول فقط أو الرقم لكل شهر. يمكنك معرفة المزيد في دليلنا حول كيفية إنشاء أرشيفات مضغوطة في WordPress.
عرض المحفوظات في مخطط تفصيلي قابل للطي
هناك طريقة أخرى للتعامل مع قوائم الأرشيفات الطويلة وهي عرض مخطط تفصيلي قابل للطي للسنوات والأشهر التي نشرت فيها منشورات المدونة.
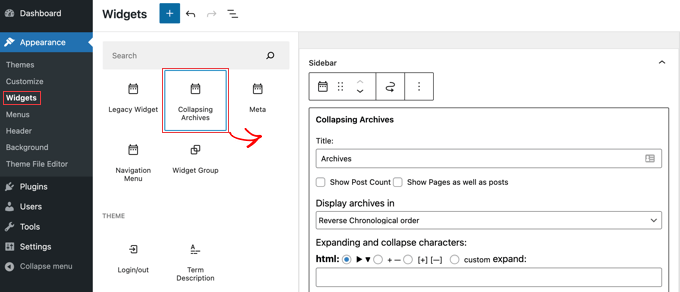
للقيام بذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Collapsing Archives. عند التنشيط ، تحتاج إلى زيارة Appearance »Widgets وإضافة عنصر واجهة مستخدم" Compact Archives "إلى الشريط الجانبي.

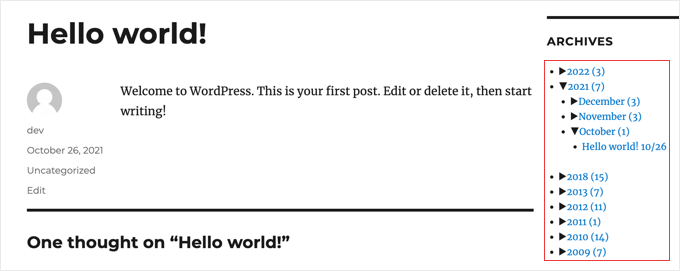
تستخدم أداة طي الأرشيفات جافا سكريبت لطي الأرشيف حسب السنة. يمكن للمستخدمين النقر فوق السنوات لتوسيعها لعرض الأرشيفات الشهرية. يمكنك حتى جعل الأرشيفات الشهرية قابلة للطي والسماح للمستخدمين برؤية عناوين المنشورات تحتها.
يمكنك معرفة المزيد بالرجوع إلى الطريقة الأولى في دليلنا حول كيفية تحديد عدد أشهر الأرشيف المعروضة في WordPress.
هنا كيف يبدو على موقعنا التجريبي.

تحديد عدد شهور الأرشيف المعروضة
هناك طريقة ثالثة لمنع أن تصبح قائمة المحفوظات الخاصة بك طويلة جدًا وهي تحديد عدد الأشهر المعروضة ، على سبيل المثال ، الأشهر الستة الماضية.
للقيام بذلك ، سيتعين عليك إضافة رمز إلى ملفات قالب WordPress الخاص بك. إذا لم تكن قد قمت بذلك من قبل ، فراجع دليلنا حول كيفية نسخ ولصق التعليمات البرمجية في WordPress.
تتمثل الخطوة الأولى في إضافة مقتطف الشفرة التالي إلى ملف function.php الخاص بك ، في مكون إضافي خاص بالموقع ، أو باستخدام مكون إضافي لمقتطفات التعليمات البرمجية.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
يمكنك تغيير عدد الأشهر المعروضة بتحرير الرقم الموجود في السطر 6. على سبيل المثال ، إذا قمت بتغيير الرقم إلى "12" ، فسيتم عرض 12 شهرًا من المحفوظات.
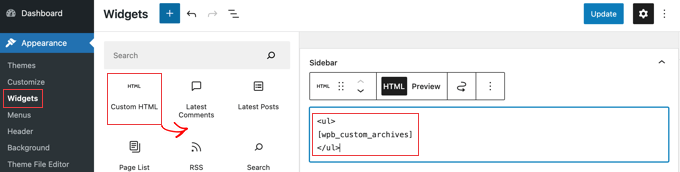
يمكنك الآن الانتقال إلى صفحة Appearance »Widgets وإضافة عنصر واجهة مستخدم" Custom HTML "إلى الشريط الجانبي. بعد ذلك ، يجب لصق الكود التالي في مربع الأدوات:

<ul>
[wpb_custom_archives]
</ul>

بمجرد النقر فوق الزر "تحديث" ، سيعرض الشريط الجانبي ستة أشهر فقط من الأرشيفات.
لمزيد من التفاصيل ، راجع الطريقة الثالثة في دليلنا حول كيفية تحديد عدد أشهر الأرشيف المعروضة في WordPress.
سرد المحفوظات اليومية أو الأسبوعية أو الشهرية أو السنوية
إذا كنت تريد مزيدًا من التحكم في كيفية إدراج الأرشيفات الخاصة بك ، فسيساعدك المكون الإضافي "الأرشيف السنوي". يتيح لك سرد أرشيفاتك يوميًا أو أسبوعيًا أو شهريًا أو سنويًا أو أبجديًا ، ويمكنه تجميع القوائم حسب العقد.
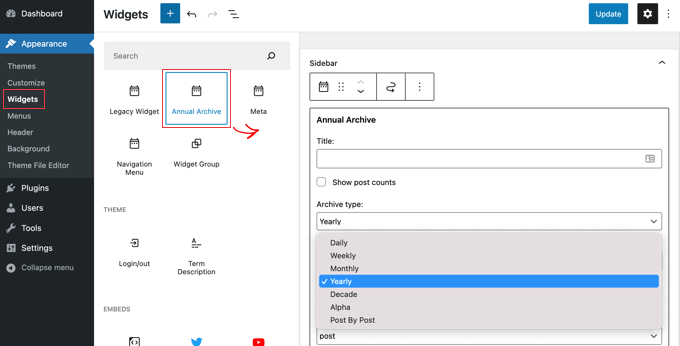
ابدأ بتثبيت البرنامج المساعد "الأرشيف السنوي" وتنشيطه. بعد ذلك ، يمكنك التوجه إلى صفحة Appearance »Widgets وسحب أداة الأرشفة السنوية إلى الشريط الجانبي.

يمكنك إعطاء عنصر واجهة المستخدم عنوانًا ثم تحديد ما إذا كنت تريد عرض قائمة بالأيام أو الأسابيع أو الأشهر أو السنوات أو العقود أو المنشورات. يمكنك التمرير لأسفل للوصول إلى خيارات أخرى للحد من عدد الأرشيفات المعروضة واختيار خيار الفرز وإضافة نص إضافي.
إذا انتقلت إلى الإعدادات »الأرشيف السنوي ، فيمكنك تخصيص قائمة الأرشيف بشكل أكبر باستخدام CSS المخصص.
عرض المحفوظات الشهرية مرتبة حسب السنة
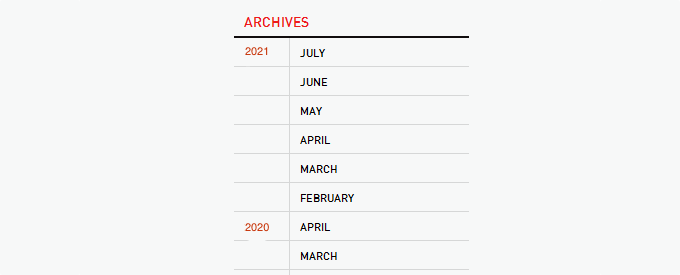
بمجرد أن كنا نعمل على تصميم موقع العميل الذي يحتاج إلى أرشيفات شهرية مرتبة حسب السنة في الشريط الجانبي. كان من الصعب ترميز هذا لأن هذا العميل أراد فقط إظهار السنة مرة واحدة على اليسار.

تمكنا من تعديل بعض التعليمات البرمجية بواسطة Andrew Appleton. لم يكن لرمز أندرو معلمة حد للأرشيفات ، لذا ستعرض القائمة جميع أشهر الأرشيف. أضفنا معلمة حد سمحت لنا بعرض 18 شهرًا فقط في أي وقت.
ما عليك القيام به هو لصق الكود التالي في ملف sidebar.php الخاص بالقالب أو أي ملف آخر حيث تريد عرض أرشيفات WordPress المخصصة:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
إذا كنت ترغب في تغيير عدد الأشهر المعروضة ، فأنت بحاجة إلى تحرير السطر 19 حيث يتم تعيين قيمة الحد الحالي بالدولار على 18.
يمكنك أيضًا عرض عدد المنشورات في كل شهر عن طريق إضافة هذا الجزء من الشفرة في أي مكان بين السطور 12-16 من الكود أعلاه:
<?php echo $month->post_count; ?>
ستحتاج إلى استخدام CSS مخصص لعرض قائمة الأرشيف بشكل صحيح على موقع الويب الخاص بك. بدت CSS التي استخدمناها على موقع الويب الخاص بعميلنا على النحو التالي:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تخصيص عرض أرشيفات WordPress في الشريط الجانبي. قد ترغب أيضًا في معرفة كيفية تثبيت Google Analytics في WordPress ، أو الاطلاع على قائمة الطرق المؤكدة لكسب المال من التدوين باستخدام WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
